Come personalizzare la pagina del negozio WooCommerce in Elementor
Pubblicato: 2020-10-27Utilizzi Elementor e vuoi migliorare il tuo negozio online? In questa guida, ti mostreremo come configurare e personalizzare la tua pagina WooCommerce Shop in Elementor utilizzando blocchi, widget e altro. Se gestisci un'attività online, avere un negozio attraente e facile da usare è fondamentale per il tuo sito web. Avere caroselli, sezioni di articoli in primo piano, sezioni di articoli consigliati più venduti e, in generale, un mezzo molto accessibile per sfogliare il tuo catalogo è essenziale per far prosperare il tuo negozio. Ecco perché oggi abbiamo qualcosa di molto speciale per tutti gli utenti di Elementor che hanno negozi online. In questa guida completa imparerai passo dopo passo come configurare e personalizzare la tua pagina WooCommerce Shop in Elementor.
Perché personalizzare la pagina del negozio WooCommerce?
Una pagina WooCommerce Shop è semplicemente una pagina di archivio di tipo post per i tuoi prodotti. In altre parole, è la pagina in cui mostri tutti i prodotti del tuo negozio. Questa semplice definizione, tuttavia, non sottolinea abbastanza quanto possa essere importante una pagina del negozio ben personalizzata per il tuo sito WooCommerce.
Le prime impressioni contano molto e per un negozio WooCommerce, la pagina del negozio è una delle più importanti. Il modo in cui mostri i tuoi articoli può fare una grande differenza nei tuoi tassi di conversione. Puoi facilmente dire quanta attenzione un'azienda presta al proprio sito Web considerando quanto sia chiara e ben progettata la sua pagina Shop. Tutto, dalle griglie di prodotti ben gestite alle aggiunte eleganti come le opzioni di filtro, l'elenco delle categorie e i pulsanti del carrello, sono fondamentali per l'aspetto del tuo sito WooCommerce.
Inoltre, i tuoi clienti trascorreranno molto del loro tempo sulla pagina del tuo negozio a sfogliare i tuoi prodotti. Quindi, è necessario eseguire ulteriori passaggi per garantire che la loro esperienza di acquisto sia perfetta. Rendi il più semplice possibile l'acquisto dei tuoi prodotti con una pagina del negozio ben organizzata e organizzata. Inoltre, puoi personalizzare la pagina del tuo negozio per aggiungere elementi di generazione di lead e aumentare i tuoi profitti. Ciò include pulsanti di invito all'azione, sezioni di prodotti in primo piano, popup per vendite e offerte e molto altro.
Una pagina del negozio WooCommerce personalizzata ti apre tante opportunità per migliorare l'esperienza del cliente e aumentare le tue vendite. In precedenza abbiamo visto diversi metodi per personalizzare la pagina del Negozio in WooCommerce. Tuttavia, con Elementor, il processo è molto più semplice.
Elementor e WooCommerce: la combinazione perfetta
WooCommerce ed Elementor sono due dei plugin più popolari disponibili. La flessibilità e il numero di funzionalità che ciascuno di essi fornisce sono semplicemente innumerevoli. Se gestisci un negozio di eCommerce, WooCommerce è il penultimo plugin per quasi tutte le tue esigenze.
Inoltre, Elementor è uno dei migliori costruttori di siti Web drag and drop. Ti consente di progettare, personalizzare e arredare quasi tutte le pagine del tuo sito. E se ciò non bastasse, puoi anche creare mega menu e goderti un'ampia varietà di componenti aggiuntivi e modelli molto convenienti. Utilizzando sia WooCommerce che Elementor, puoi progettare e creare pagine Shop e Business di livello professionale con spese e sforzi minimi. Configura completamente i layout del tuo negozio, le griglie dei prodotti, i caroselli e goditi un'ampia gamma di bellissimi layout con l'aiuto di Elementor. Inoltre, puoi impostare e personalizzare le tue pagine di pagamento e le pagine del carrello e integrarle con un'ampia gamma di opzioni e funzionalità di pagamento per una migliore comodità del cliente.
Puoi persino aggiungere pagine e design personalizzati per prodotti digitali e includere opzioni di pagine personalizzate per spedizione, pagamenti, posta, pagine di preacquisto e molto altro. Tutto ciò garantisce che il sito della tua attività sia professionale e adatto ai clienti. Puoi anche aggiungere funzionalità WooCommerce oltre a pulsanti di invito all'azione intuitivi, cursori pronti per il parallasse e molto altro. Il numero di opportunità è semplicemente infinito. Ora, se sei abbastanza convinto, lascia che ti guidiamo sui passi che puoi intraprendere. Ci sono molte cose che puoi fare, quindi l'idea è che questi passaggi ti aiuteranno a iniziare a creare una pagina Shop più accogliente per il tuo negozio WooCommerce .
Prima di iniziare
Prima di iniziare con il processo, tieni presente che per creare una pagina di archivio per il tuo negozio WooCommerce dovrai utilizzare Elementor Pro . Potresti non essere in grado di seguire bene le nostre istruzioni se stai utilizzando Elementor Free. Naturalmente, c'è un numero significativo di vantaggi nell'utilizzo di Elementor Pro rispetto alla versione gratuita e alla maggior parte degli altri costruttori di pagine drag and drop disponibili. Elementor Pro include funzionalità straordinarie come:
- Oltre 50 widget professionali e oltre 300 modelli di pagine professionali
- Piena integrazione con WooCommerce, incluso un builder WooCommerce e widget WooCommerce dedicati
- Generatori di pop-up personalizzati per una migliore generazione di lead per il tuo sito web
- Oltre 10 demo/modelli di siti Web completi da utilizzare
- E molti altri
Se stai pensando di acquistare Elementor Pro, ti consigliamo vivamente di farlo. Il prezzo di Elementor parte da 49 USD all'anno per un singolo sito. 
Come personalizzare la pagina del negozio WooCommerce in Elementor
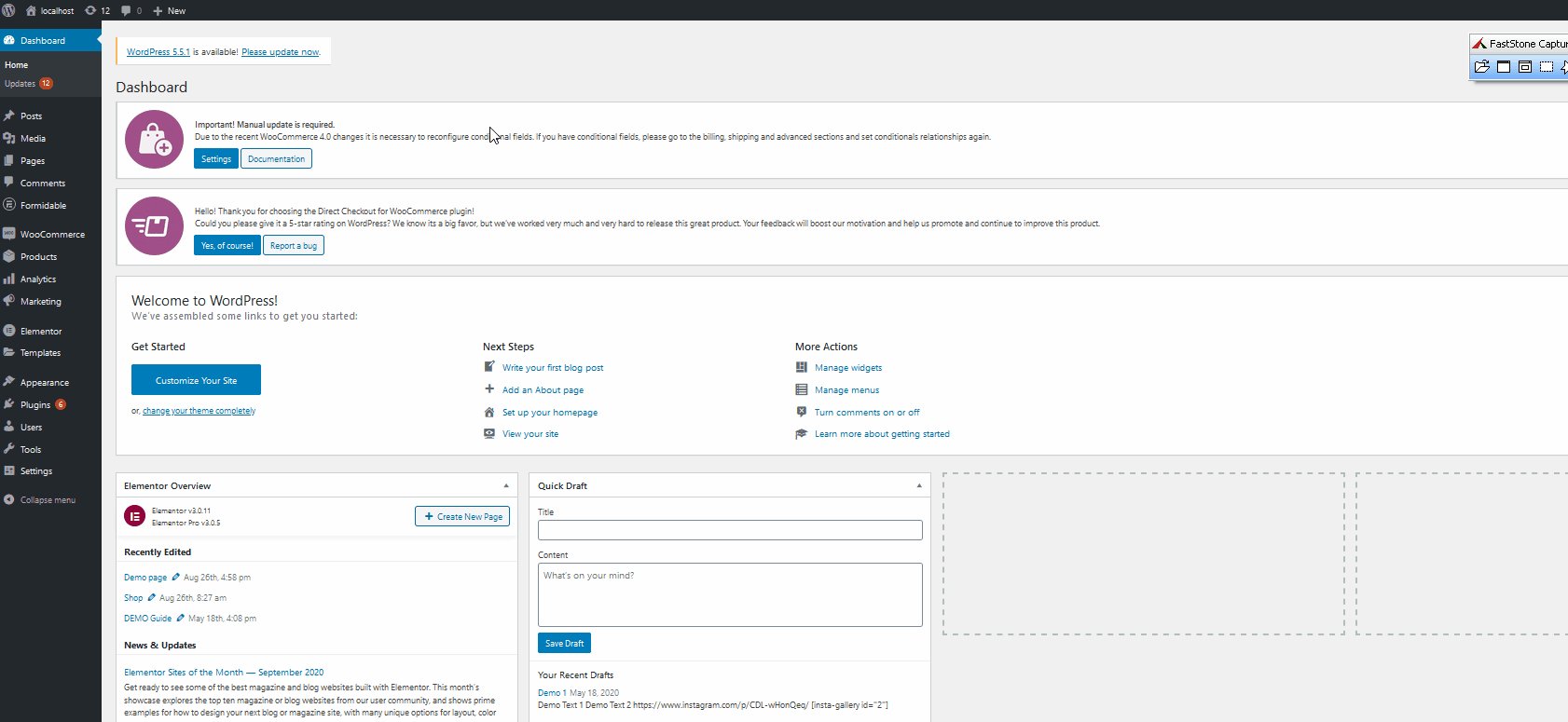
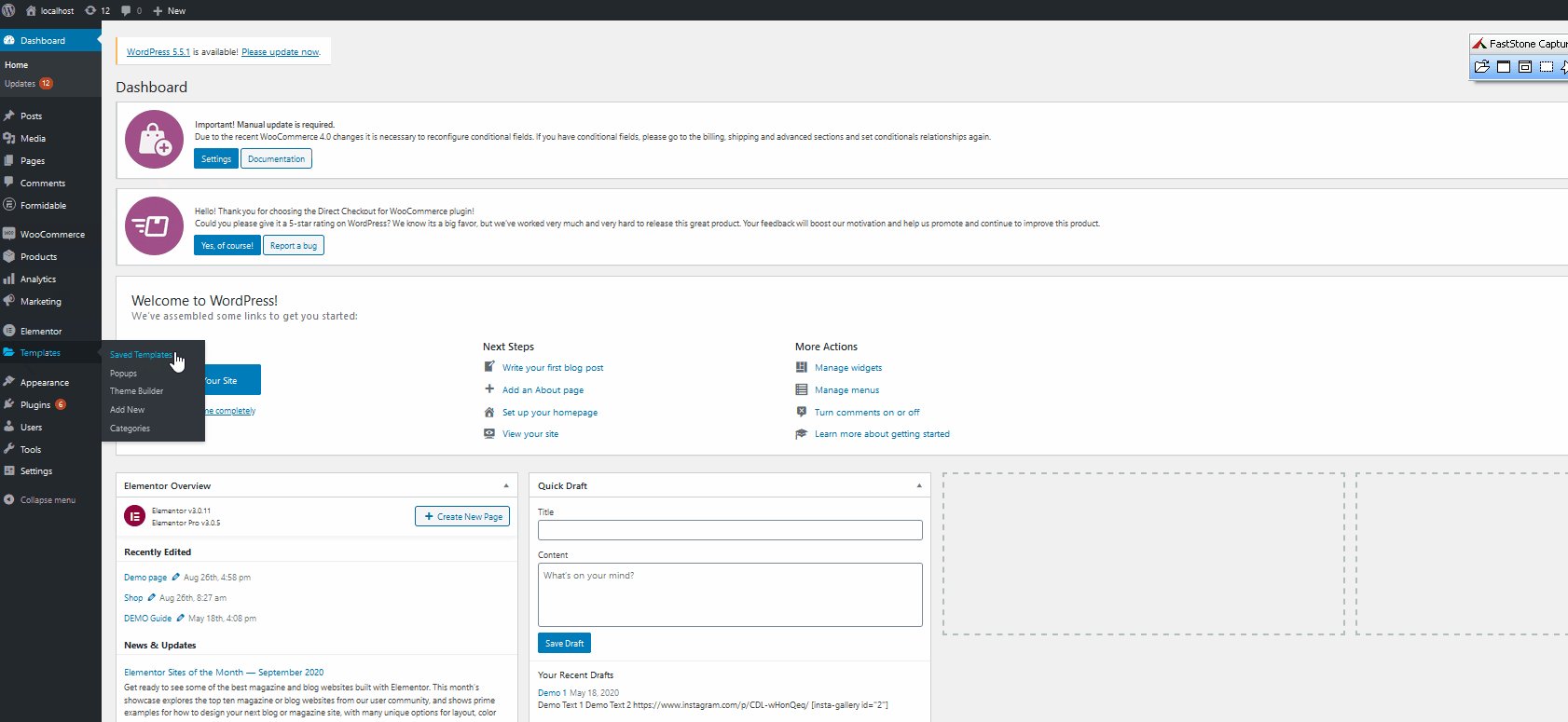
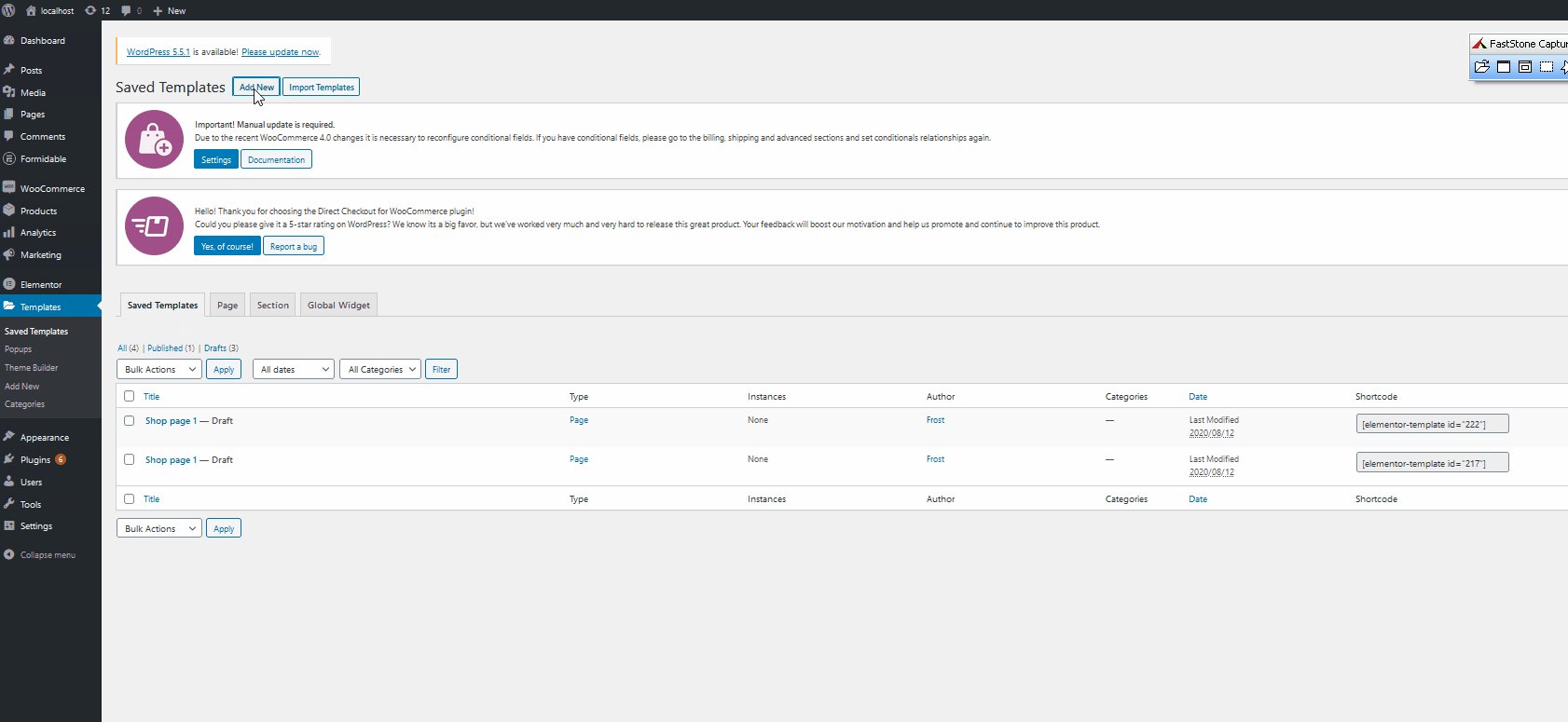
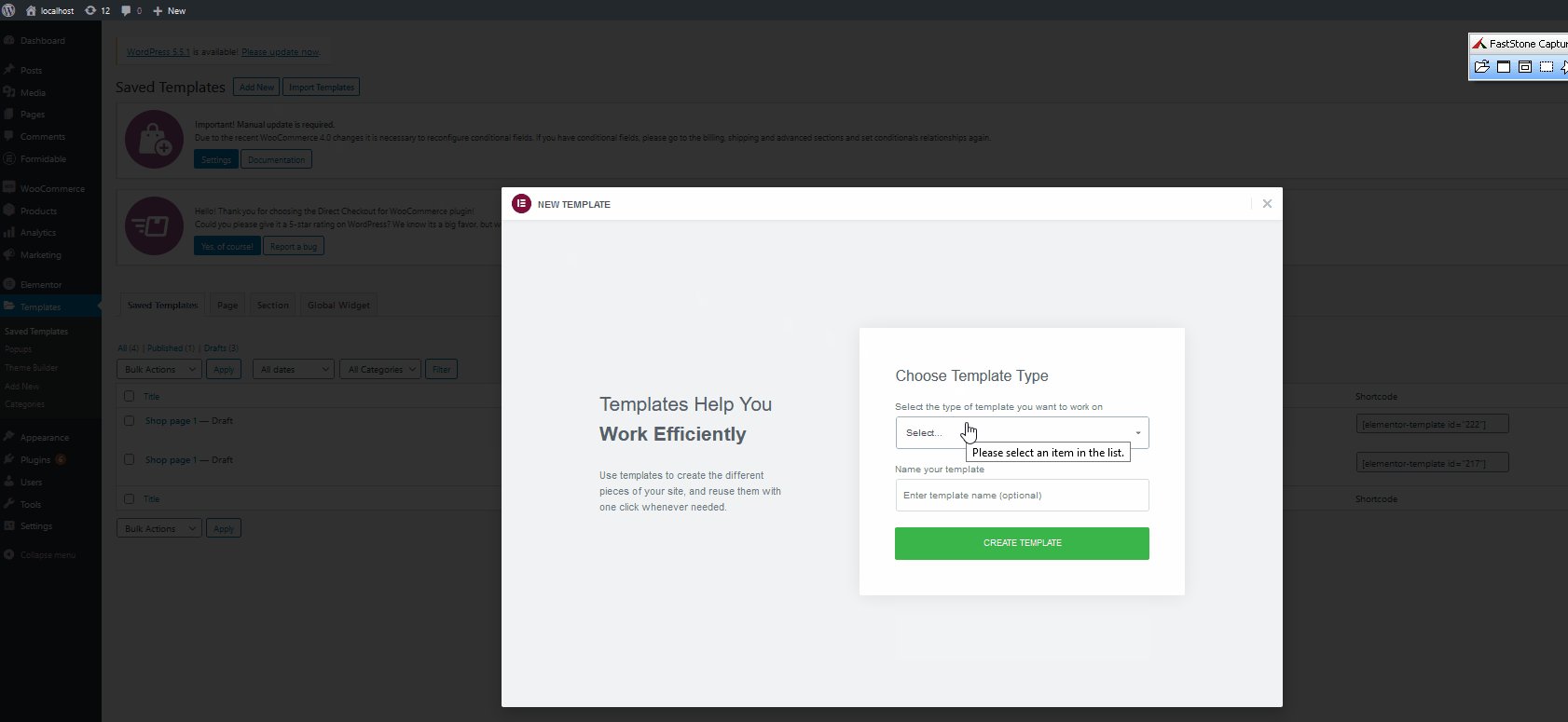
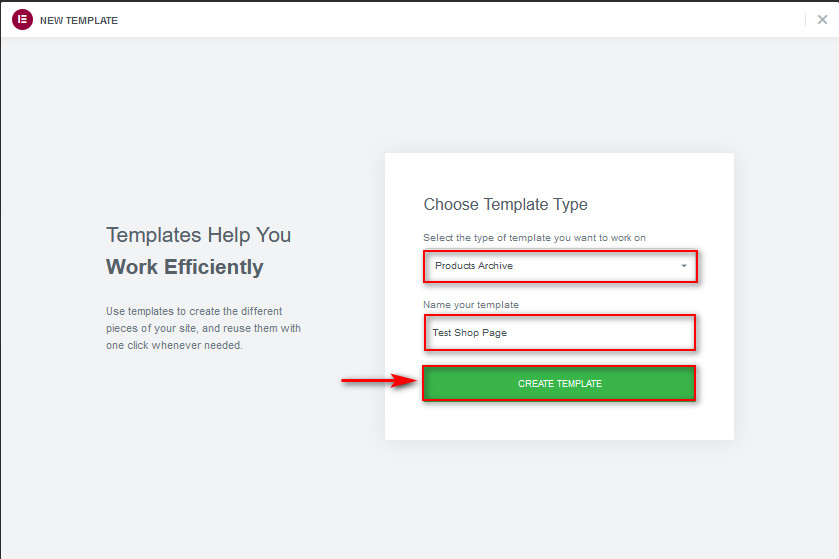
Ora iniziamo con il nostro tutorial. Assumiamo che tu abbia installato e configurato Elementor e i tuoi plug-in WooCommerce. Ci sono tonnellate di pagine e contenuti delle pagine del negozio che puoi gestire con Elementor e WooCommerce. Ma iniziamo creando la tua pagina WooCommerce Shop personalizzata in Elementor. Per fare ciò, devi creare un archivio prodotti utilizzando Elementor. Quindi, nella dashboard di amministrazione di WordPress, vai su Modelli > Modelli salvati . Quindi, fai clic su Aggiungi nuovo in alto a sinistra.  Quindi, scegli il tipo di elemento come Archivio prodotti e assegna un nome al tuo modello. Dopo aver premuto Crea modello , andrai alla pagina Elementor per personalizzare la tua pagina di archivio.
Quindi, scegli il tipo di elemento come Archivio prodotti e assegna un nome al tuo modello. Dopo aver premuto Crea modello , andrai alla pagina Elementor per personalizzare la tua pagina di archivio. 
Personalizzazione del modello e abilitazione di Blocchi e modelli Elementor
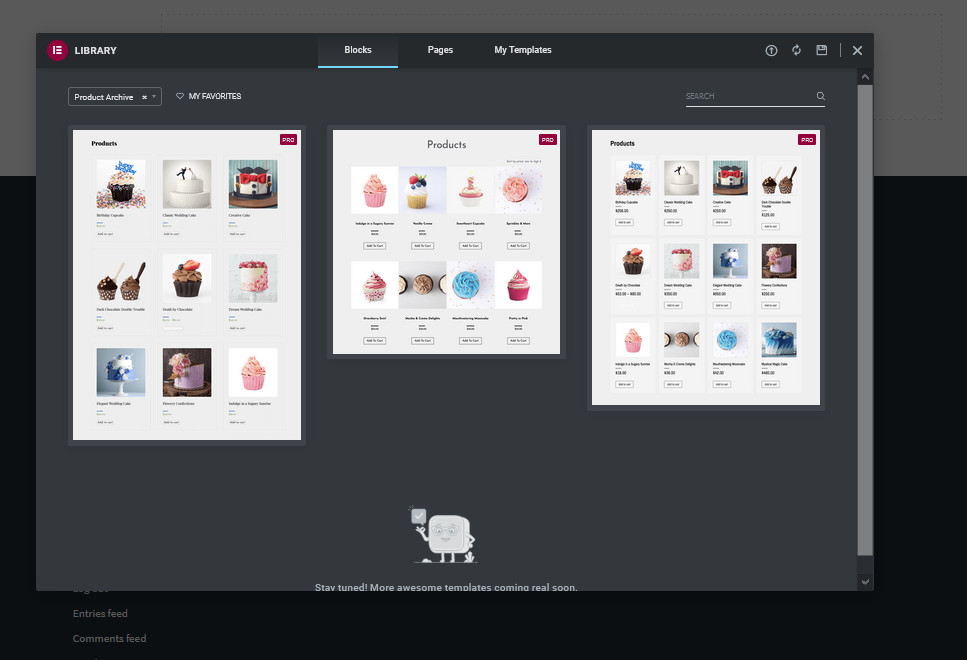
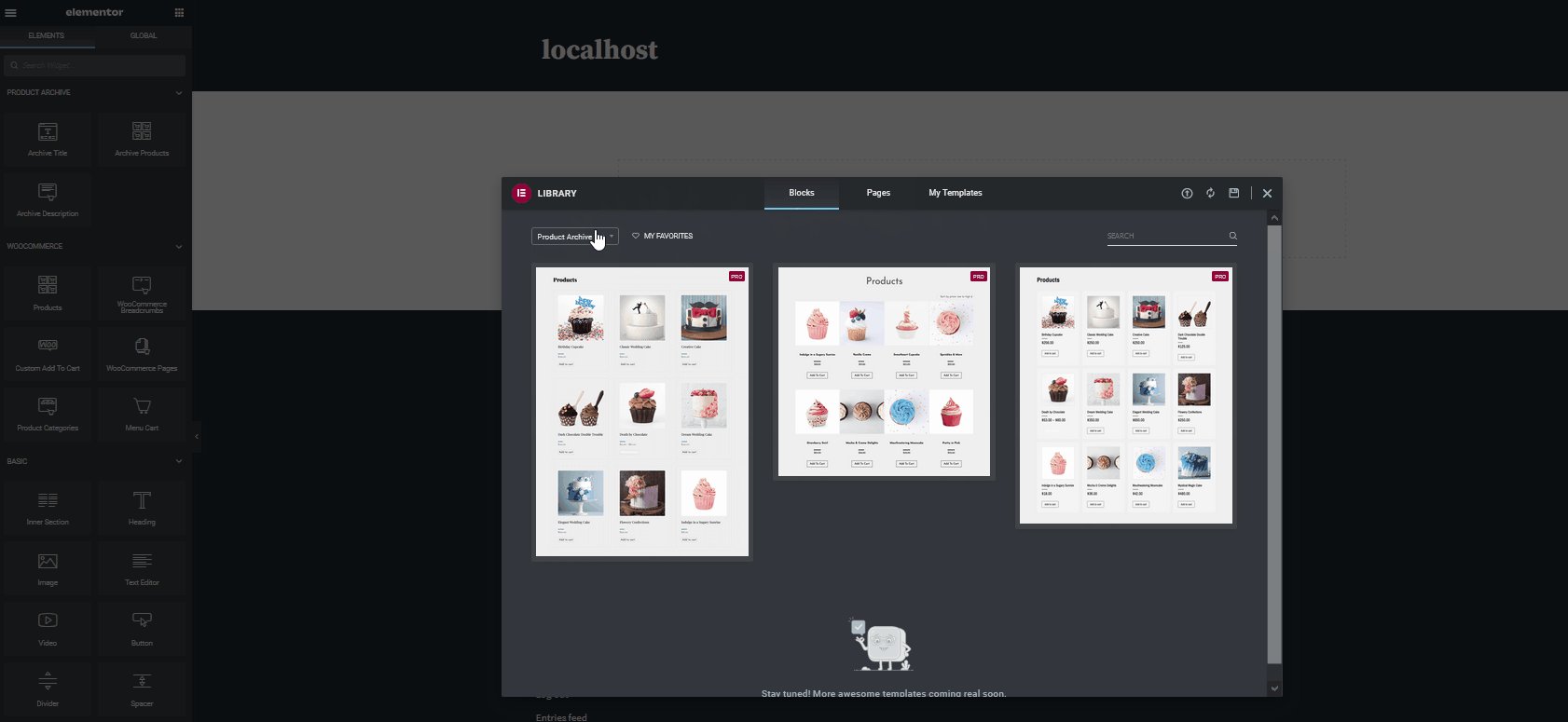
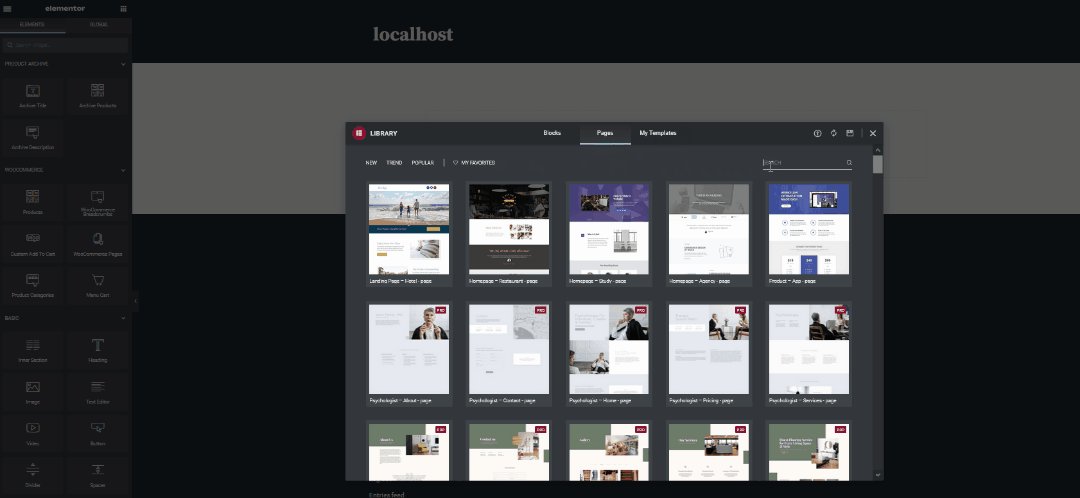
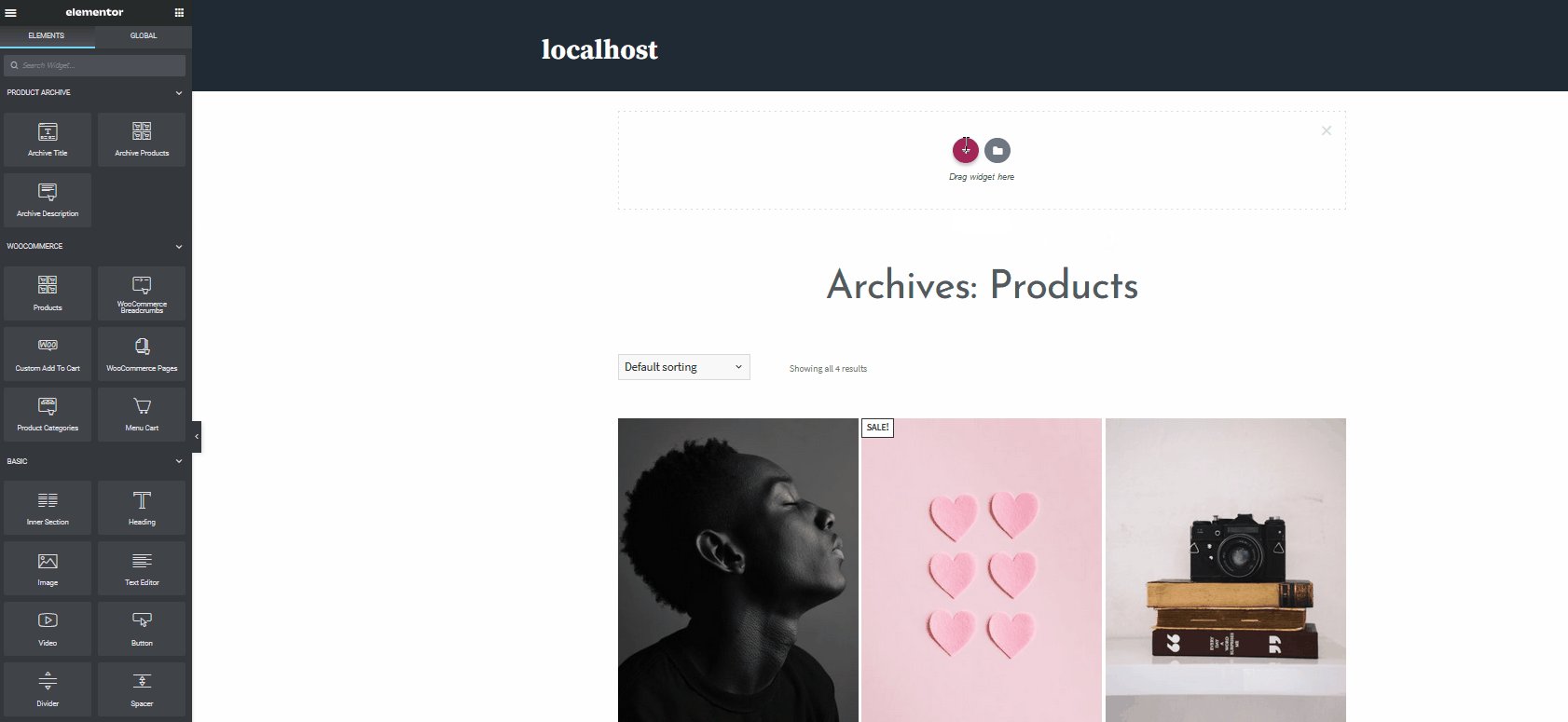
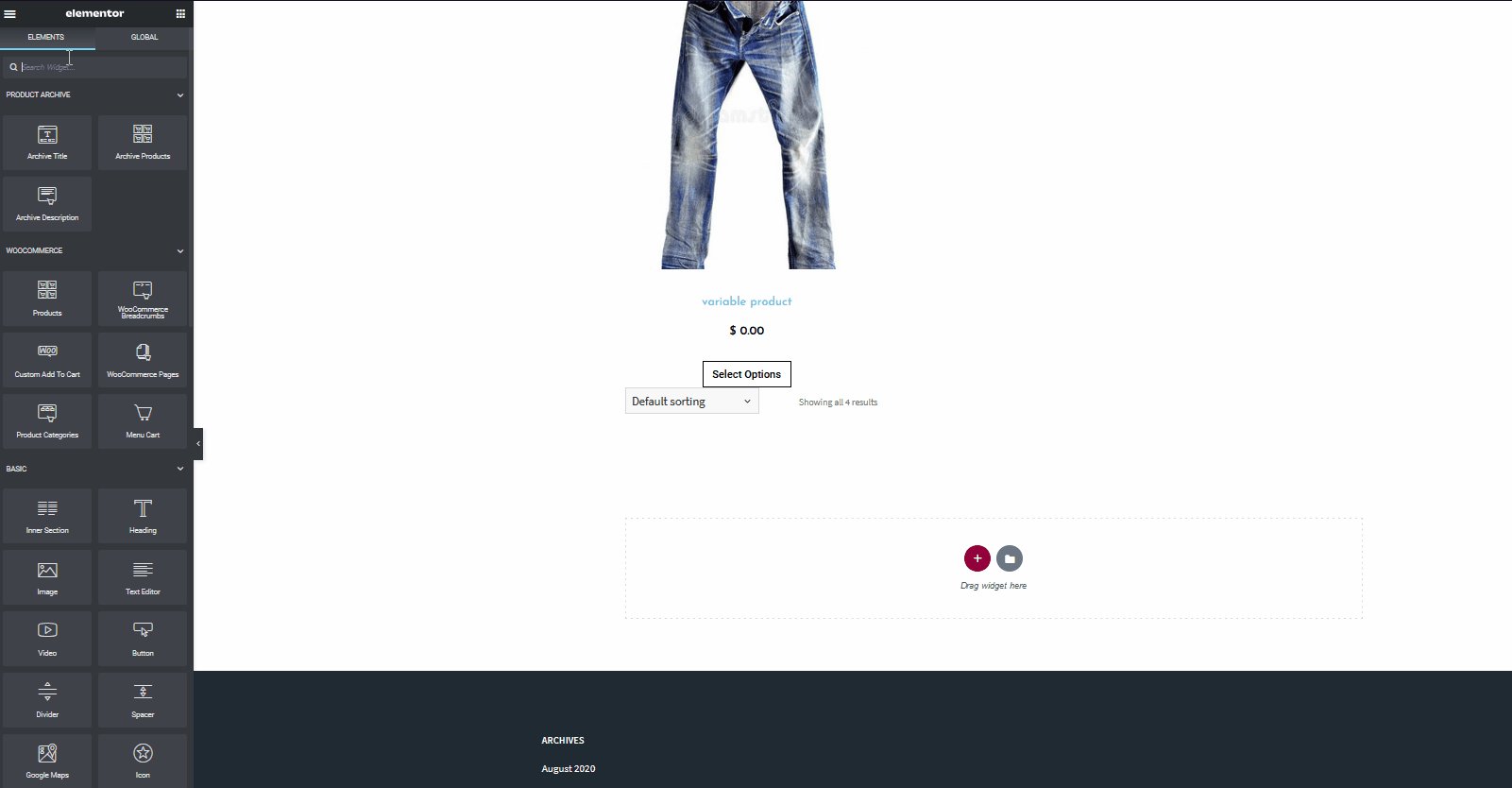
Una volta aperta la pagina di Elementor, invece di dover ricominciare da zero, avrai automaticamente la possibilità di inserire un blocco Archives completamente arredato per la pagina del tuo negozio.  Per aprirlo quando vuoi, puoi semplicemente fare clic sull'icona della cartella nella sezione Trascina il widget qui e premere la scheda Blocchi . Puoi anche utilizzare l'opzione Filtro per scegliere blocchi specifici per pagine specifiche. Successivamente, fai clic su uno qualsiasi dei blocchi che soddisfa le tue esigenze e quindi premi il pulsante Inserisci .
Per aprirlo quando vuoi, puoi semplicemente fare clic sull'icona della cartella nella sezione Trascina il widget qui e premere la scheda Blocchi . Puoi anche utilizzare l'opzione Filtro per scegliere blocchi specifici per pagine specifiche. Successivamente, fai clic su uno qualsiasi dei blocchi che soddisfa le tue esigenze e quindi premi il pulsante Inserisci .  In questo modo risparmierai molto tempo e inizierai con una pagina demo progettata da Elementor per aiutarti a configurare la pagina del tuo negozio molto più velocemente. Per fare ciò, fai clic sull'icona della cartella nella sezione Trascina il widget qui e premi Pagine . Quindi, scegli uno dei design di pagina che ti piacciono. In alternativa, puoi utilizzare la barra di ricerca per trovare i design delle pagine per il tipo di pagina del negozio che desideri. Dopo aver scelto il design, fai clic su Inserisci per importare la pagina nel modello di archivio.
In questo modo risparmierai molto tempo e inizierai con una pagina demo progettata da Elementor per aiutarti a configurare la pagina del tuo negozio molto più velocemente. Per fare ciò, fai clic sull'icona della cartella nella sezione Trascina il widget qui e premi Pagine . Quindi, scegli uno dei design di pagina che ti piacciono. In alternativa, puoi utilizzare la barra di ricerca per trovare i design delle pagine per il tipo di pagina del negozio che desideri. Dopo aver scelto il design, fai clic su Inserisci per importare la pagina nel modello di archivio.  Puoi saperne di più sui blocchi predefiniti e sui modelli di pagina e su tutto ciò che puoi fare con loro qui. Ora, vediamo come personalizzare un blocco e aggiungere elementi aggiuntivi alla pagina del negozio di WooCommerce con Elementor .
Puoi saperne di più sui blocchi predefiniti e sui modelli di pagina e su tutto ciò che puoi fare con loro qui. Ora, vediamo come personalizzare un blocco e aggiungere elementi aggiuntivi alla pagina del negozio di WooCommerce con Elementor .

Personalizza la pagina del negozio WooCommerce in Elementor
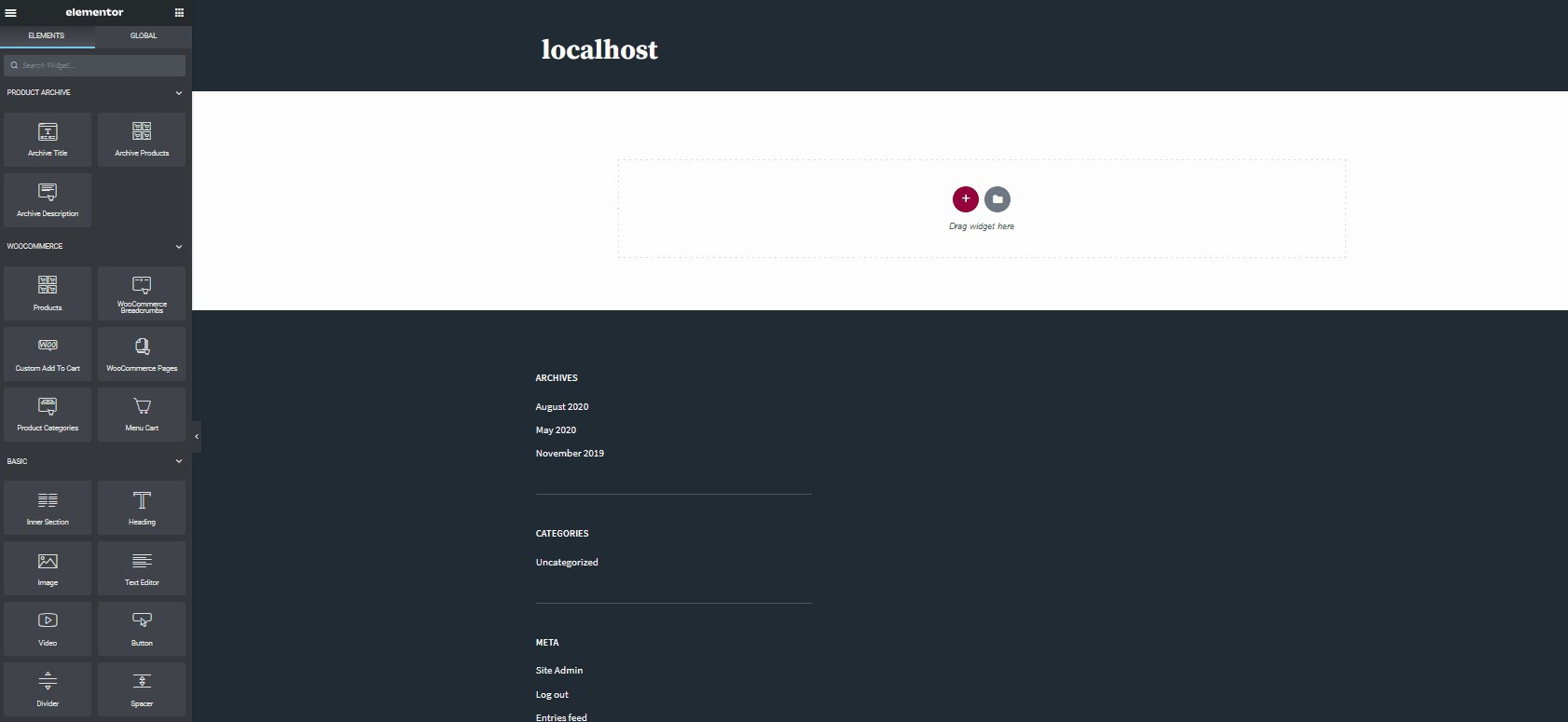
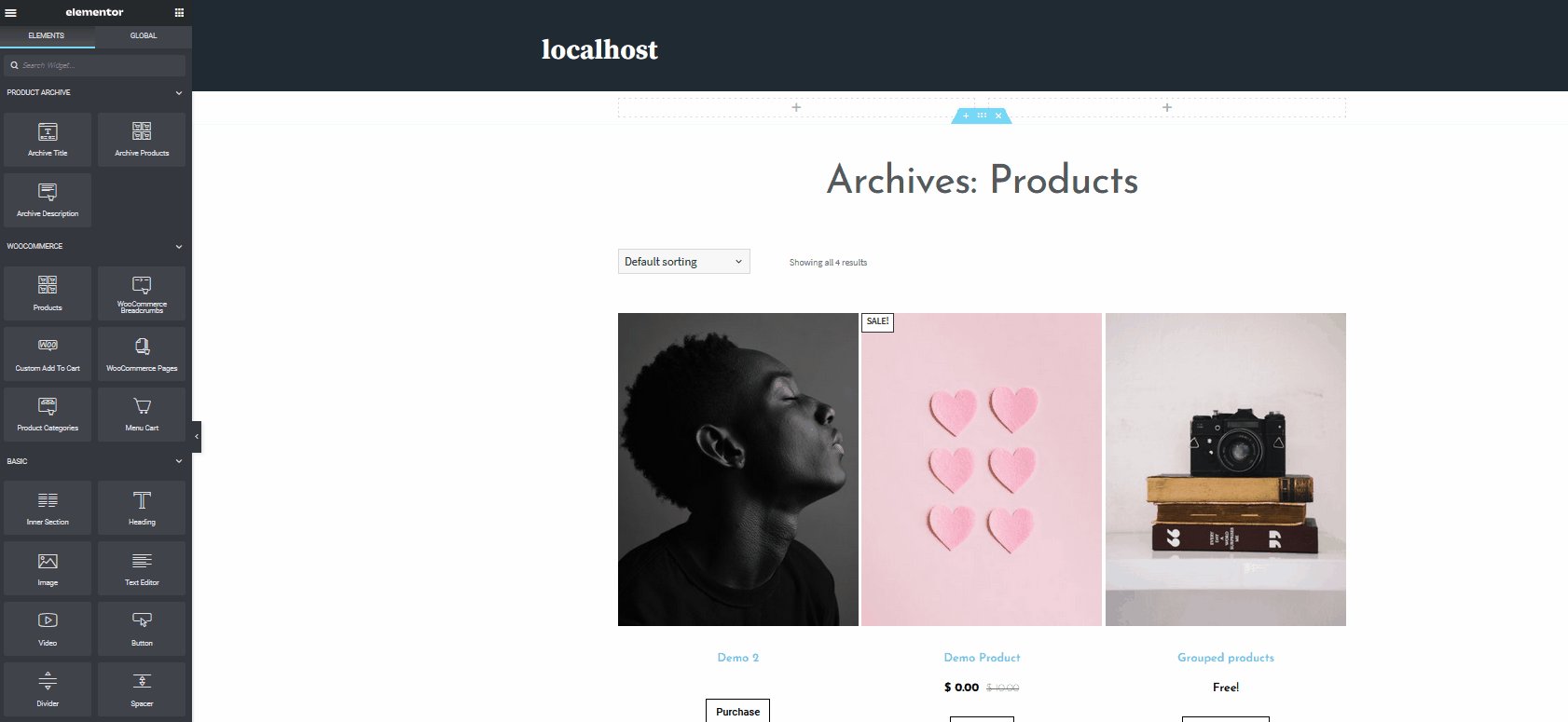
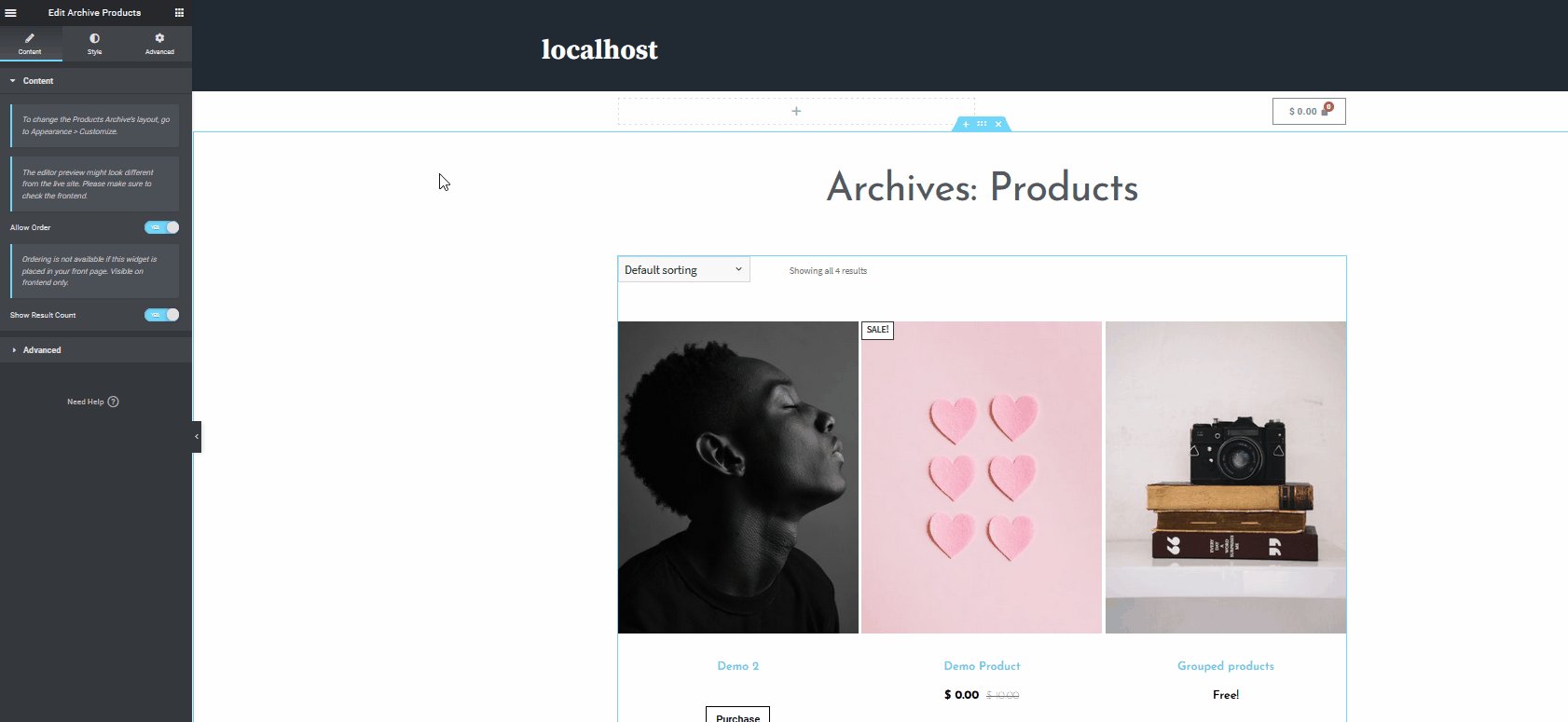
Per personalizzare la pagina del negozio, puoi aggiungere alcuni widget e modificarli per adattarli all'aspetto del tuo sito web. Quindi, iniziamo aggiungendo alcuni widget essenziali al tuo negozio. Dopo aver aggiunto il blocco base , includiamo alcuni utili widget come Menu carrello e breadcrumb WooCommerce. Ci sono molti altri widget che aggiungi alla pagina del tuo negozio usando Elementor e dovresti giocare e trovare quelli migliori per te.
Aggiungi sezione widget
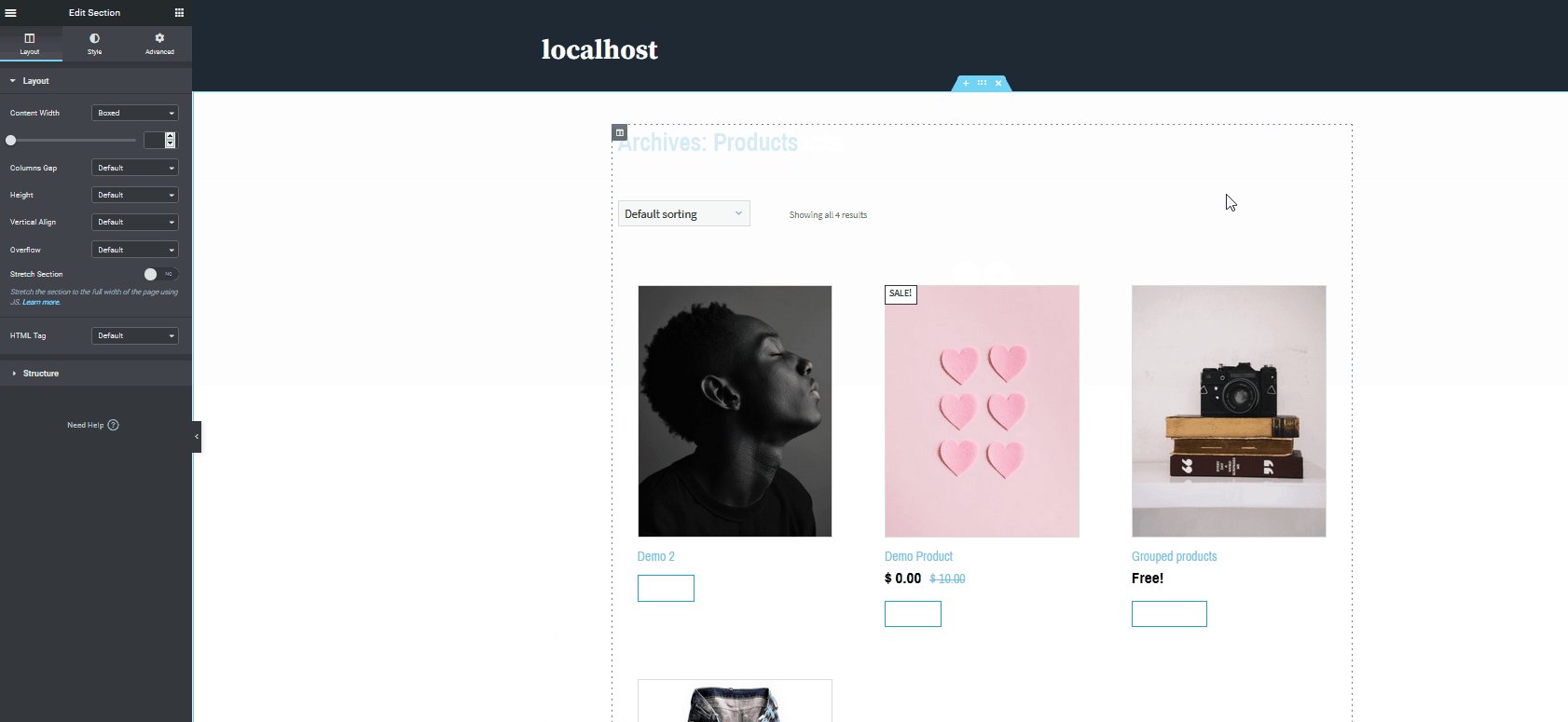
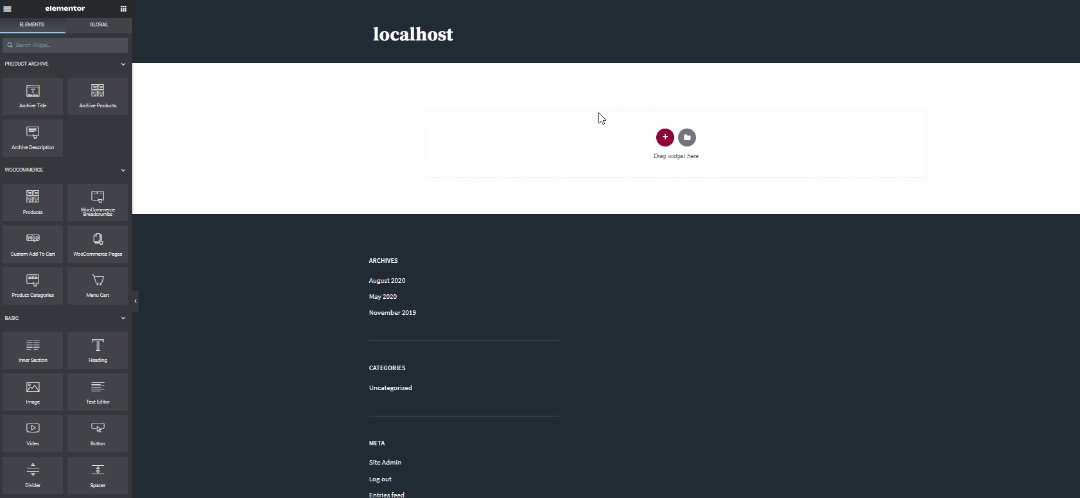
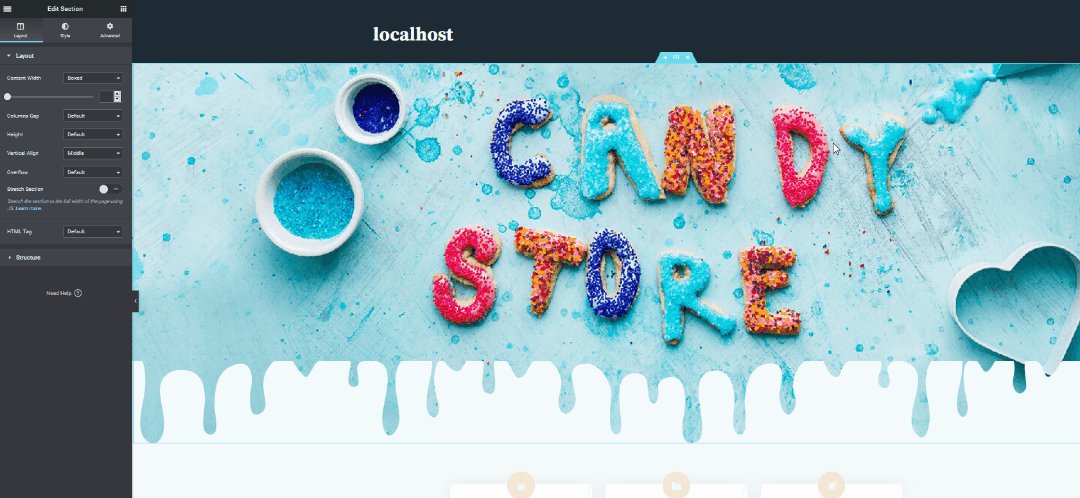
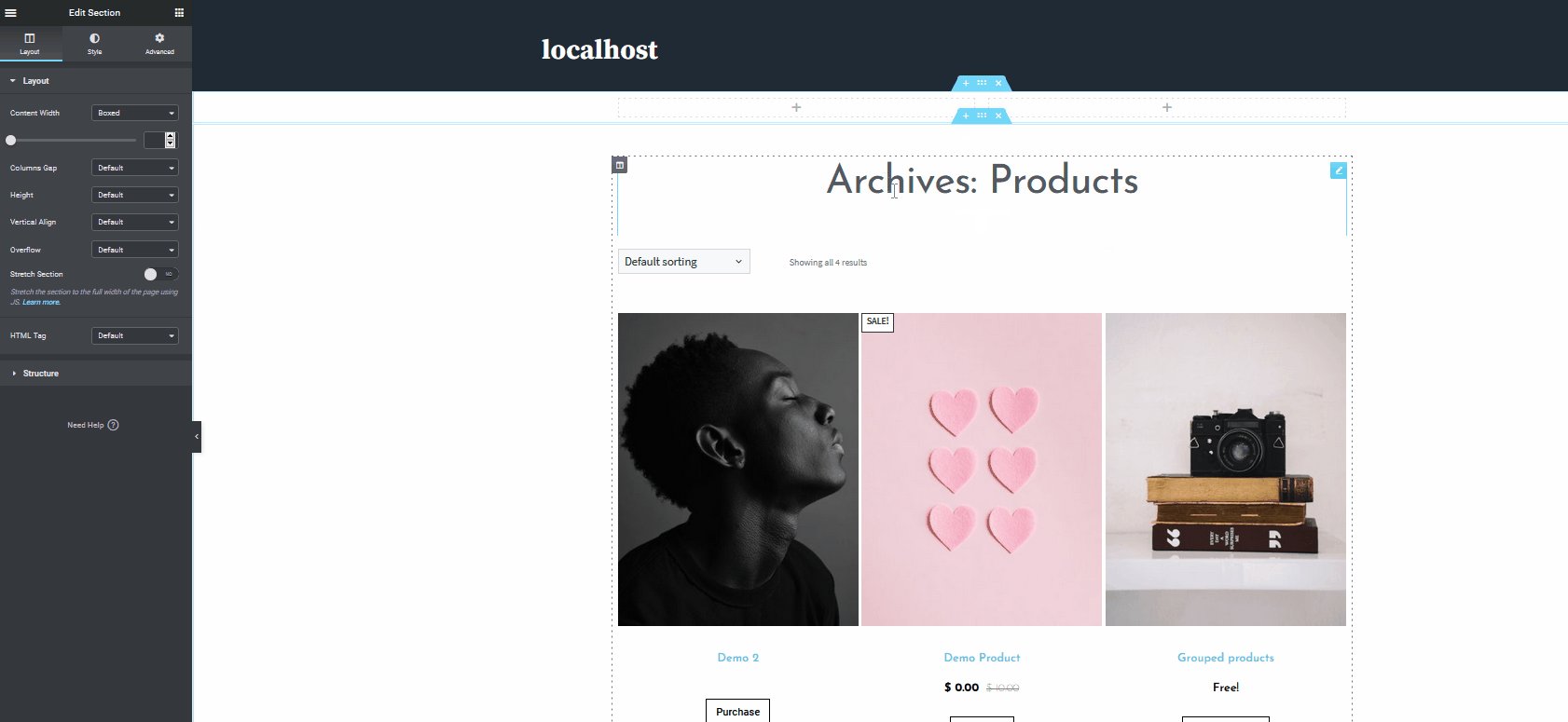
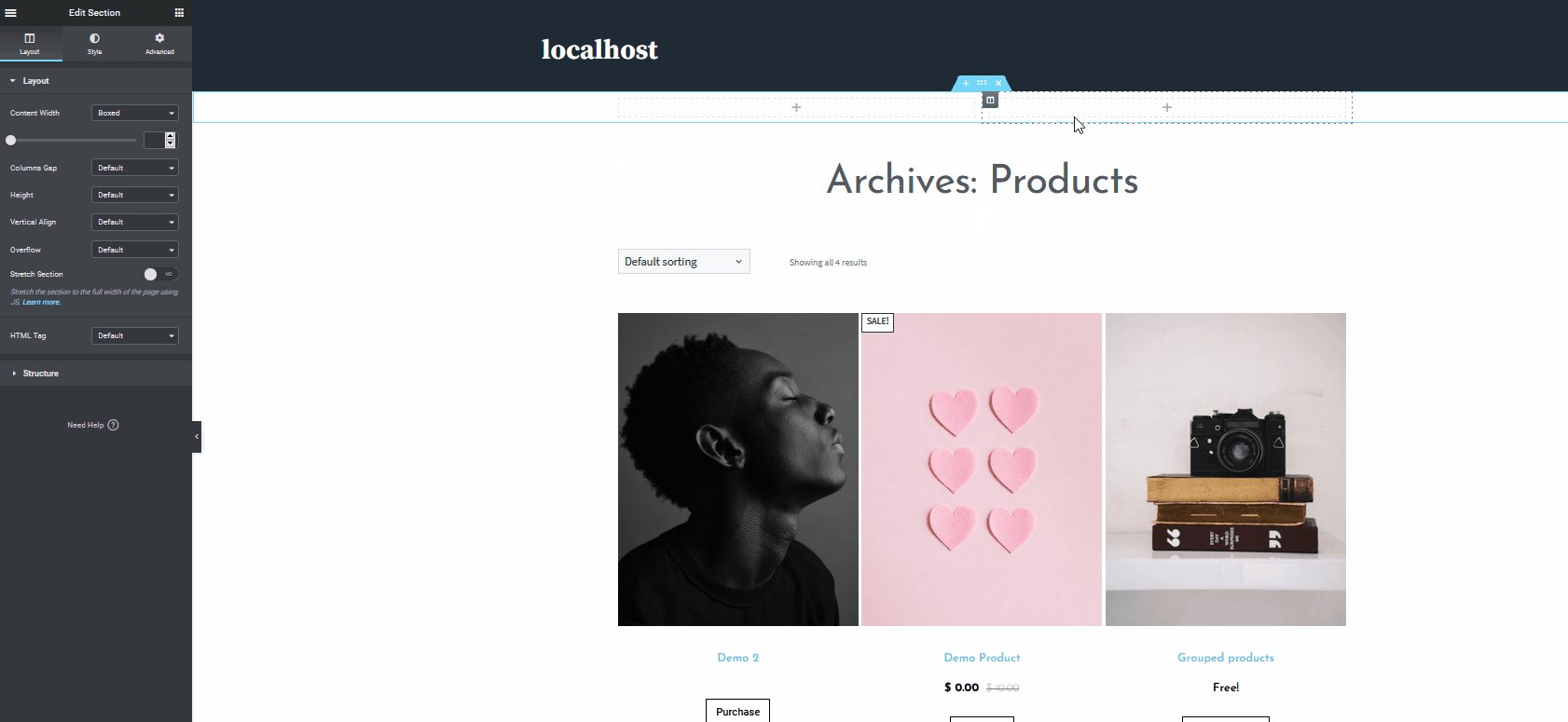
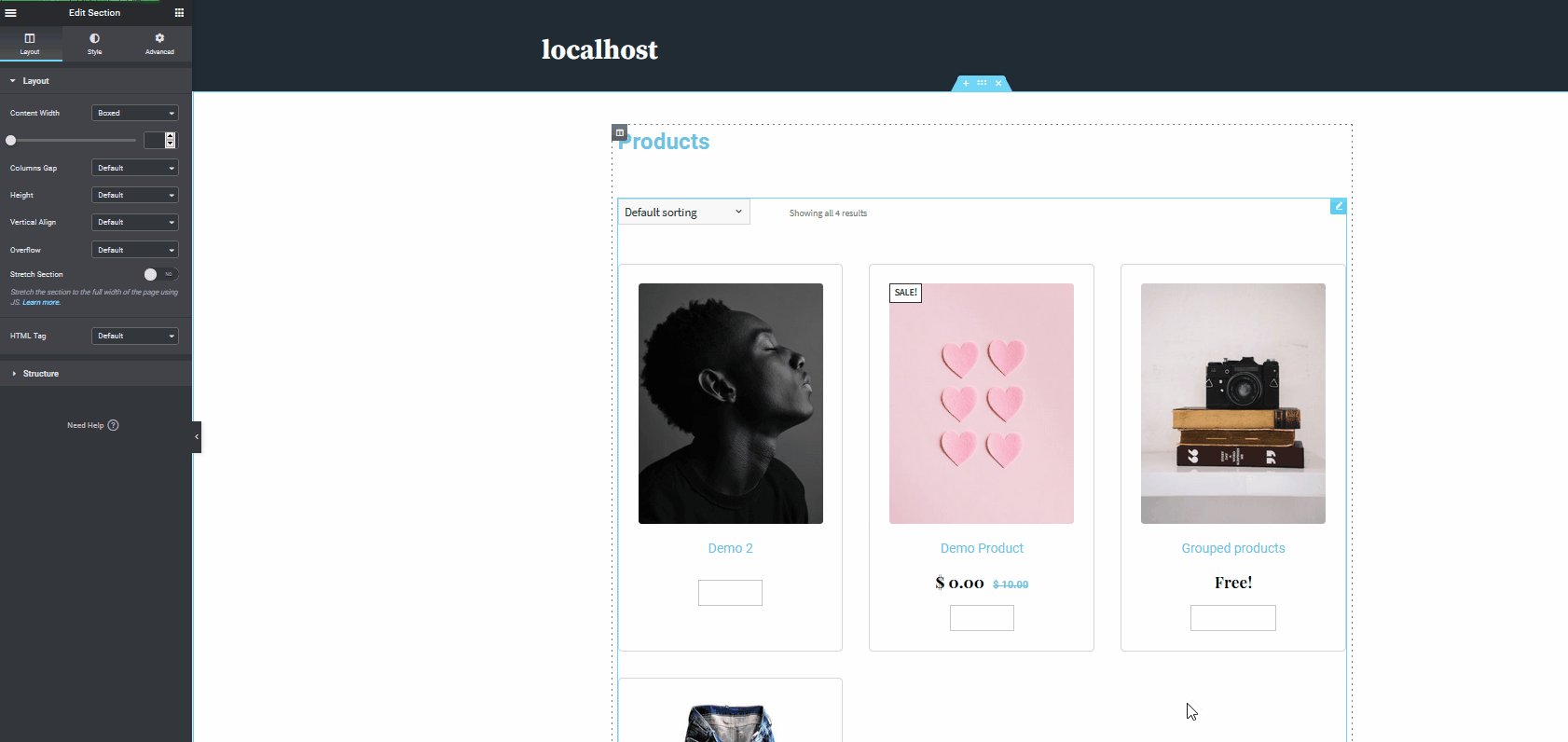
Andiamo avanti e aggiungiamo una sezione widget facendo clic sul pulsante Aggiungi sezione (pulsante Blue Plus).  Si aprirà una nuova sezione widget. Quindi, fai clic sul pulsante Più etichettato come Aggiungi nuovo sezione sotto l'area Widget e scegli la struttura . Dal momento che aggiungeremo solo le briciole di pane WooCommerce e un pulsante del carrello del menu, scegliamo la struttura 2 × 1. Ciò aggiungerà una semplice sezione della griglia 2 × 1 in cui puoi aggiungere i tuoi widget nella posizione specificata.
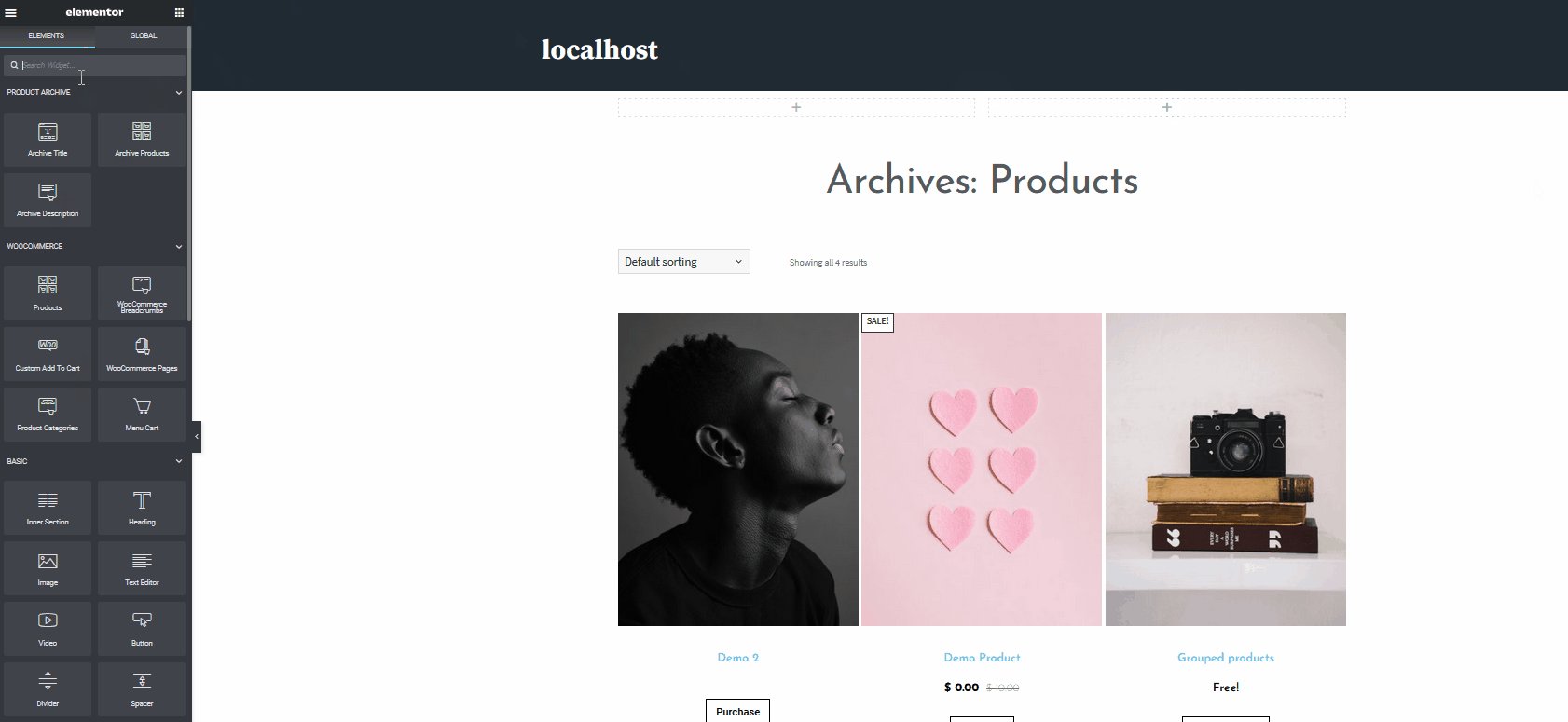
Si aprirà una nuova sezione widget. Quindi, fai clic sul pulsante Più etichettato come Aggiungi nuovo sezione sotto l'area Widget e scegli la struttura . Dal momento che aggiungeremo solo le briciole di pane WooCommerce e un pulsante del carrello del menu, scegliamo la struttura 2 × 1. Ciò aggiungerà una semplice sezione della griglia 2 × 1 in cui puoi aggiungere i tuoi widget nella posizione specificata.  Successivamente, usa la barra laterale e passa all'elenco Elementi facendo clic sull'icona della griglia in alto a destra della barra laterale.
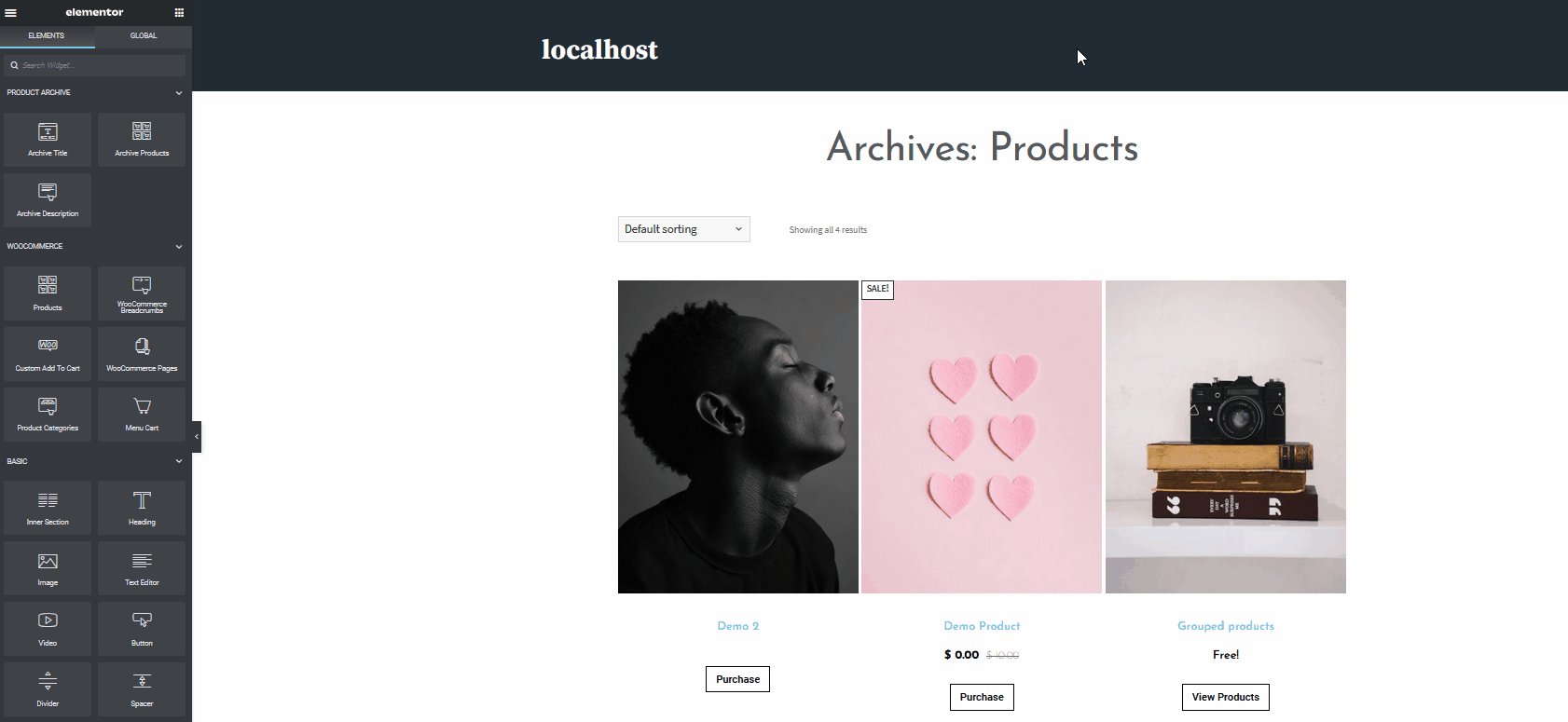
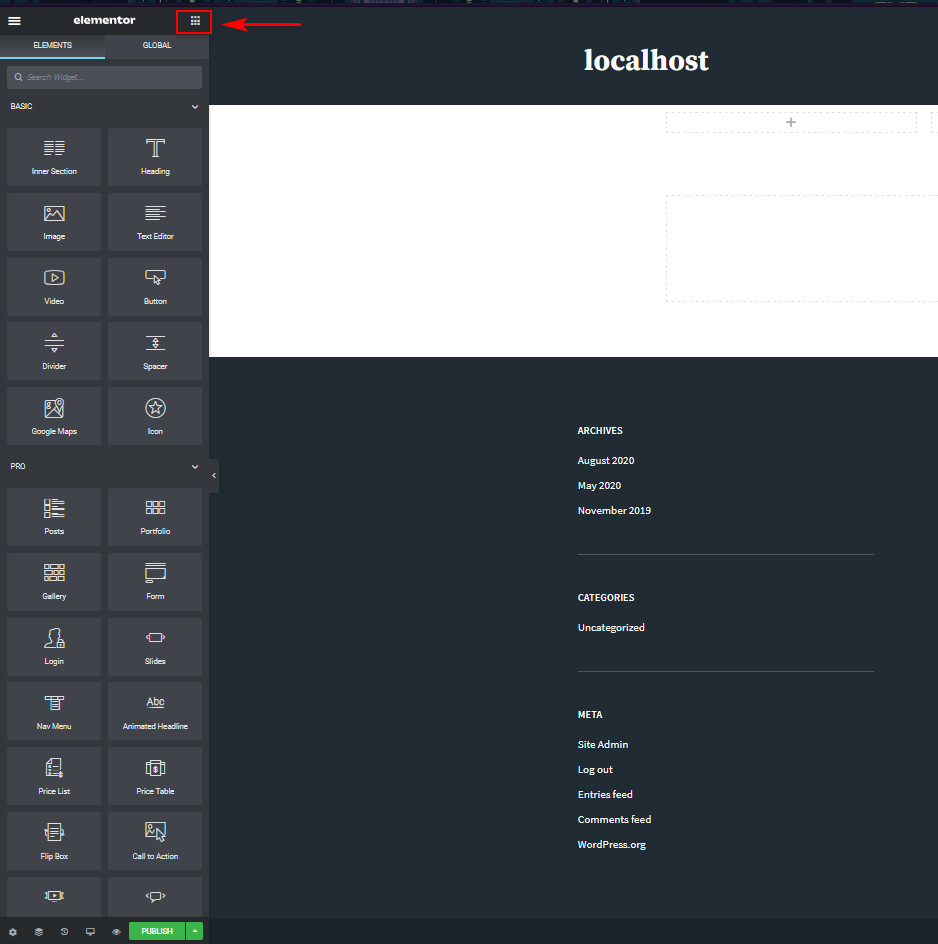
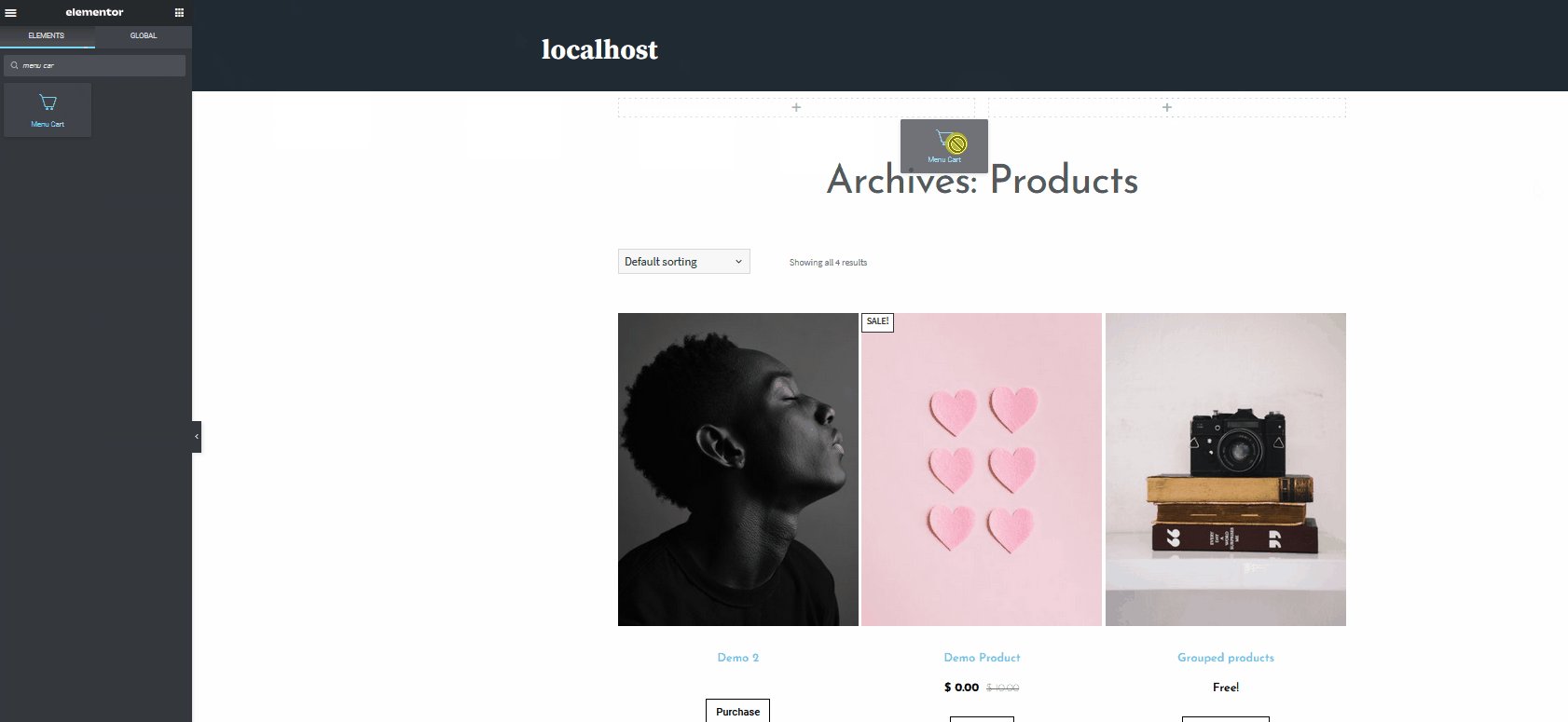
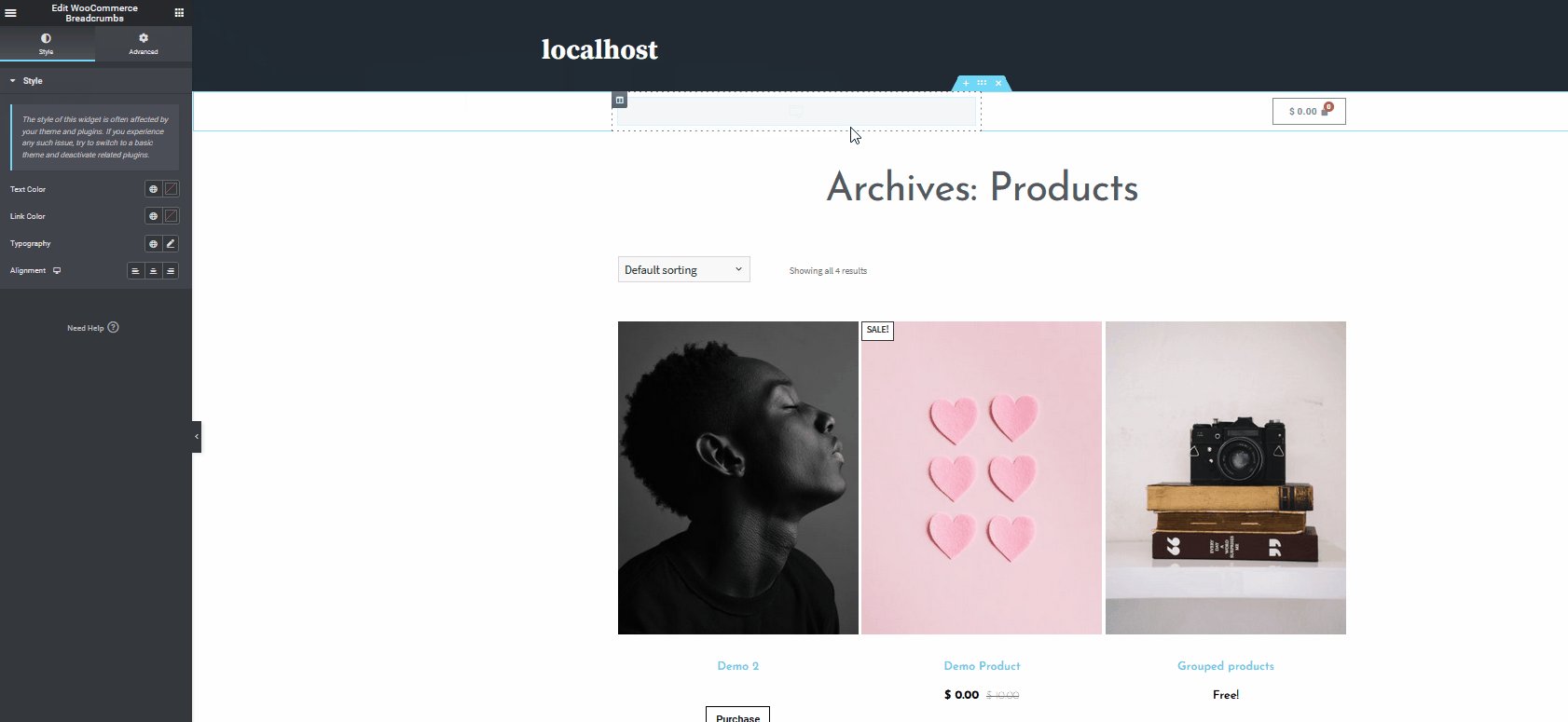
Successivamente, usa la barra laterale e passa all'elenco Elementi facendo clic sull'icona della griglia in alto a destra della barra laterale.  Quindi, trascina i widget che desideri nell'area dei widget. Per questa demo, includeremo il carrello Menu e i widget WooCommerce Breadcrumbs. Quindi, usa la barra di ricerca per trovare rapidamente i widget giusti e trascinali nell'area dei widget. Per prima cosa, trasciniamo il widget Carrello del menu.
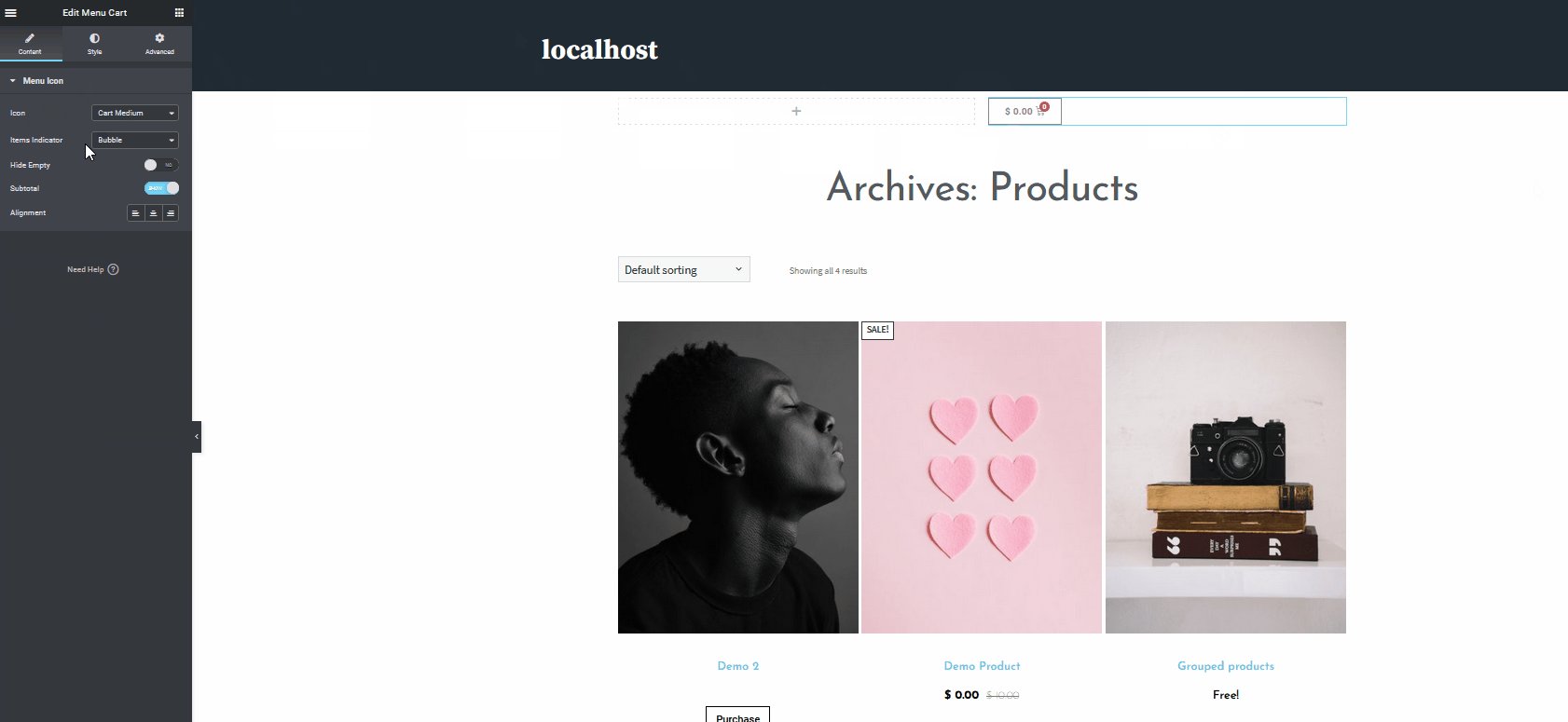
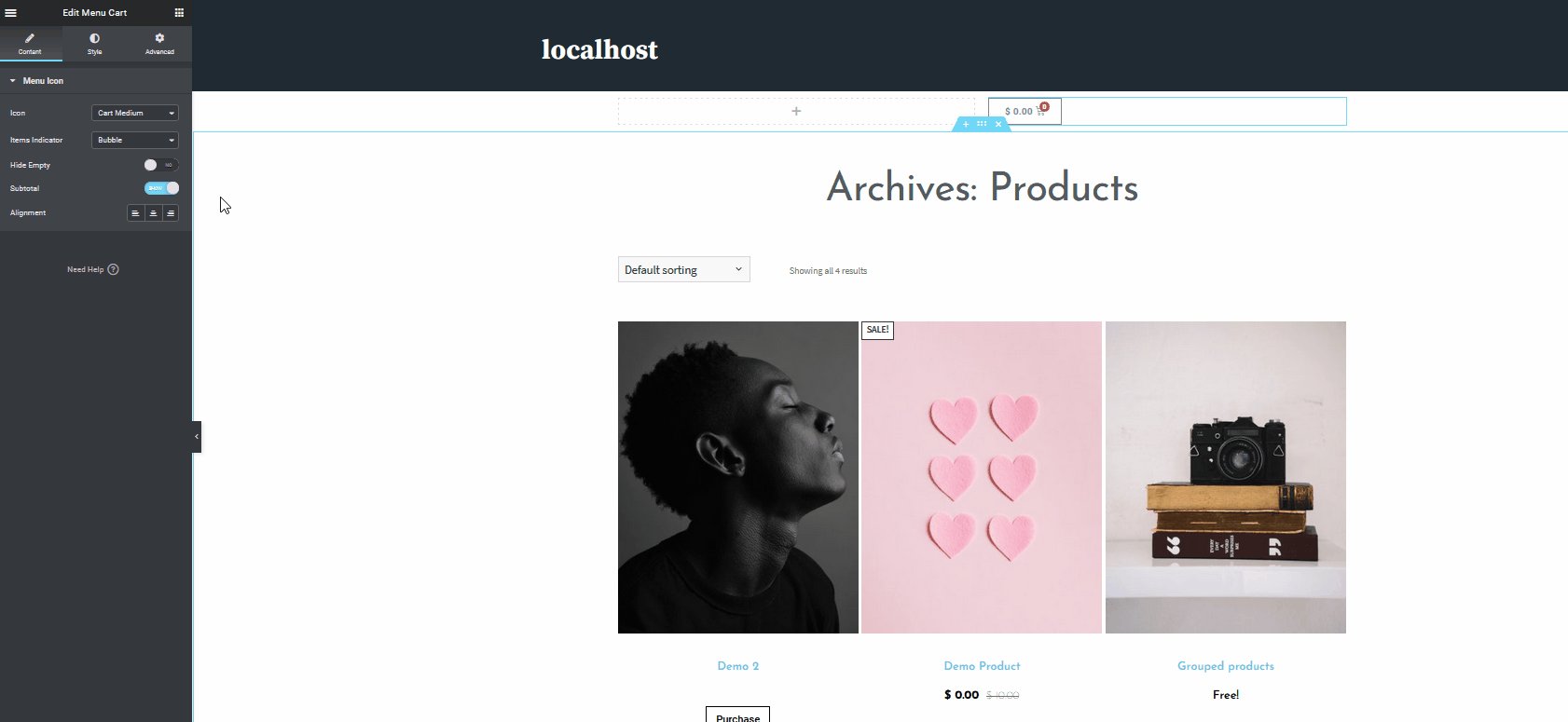
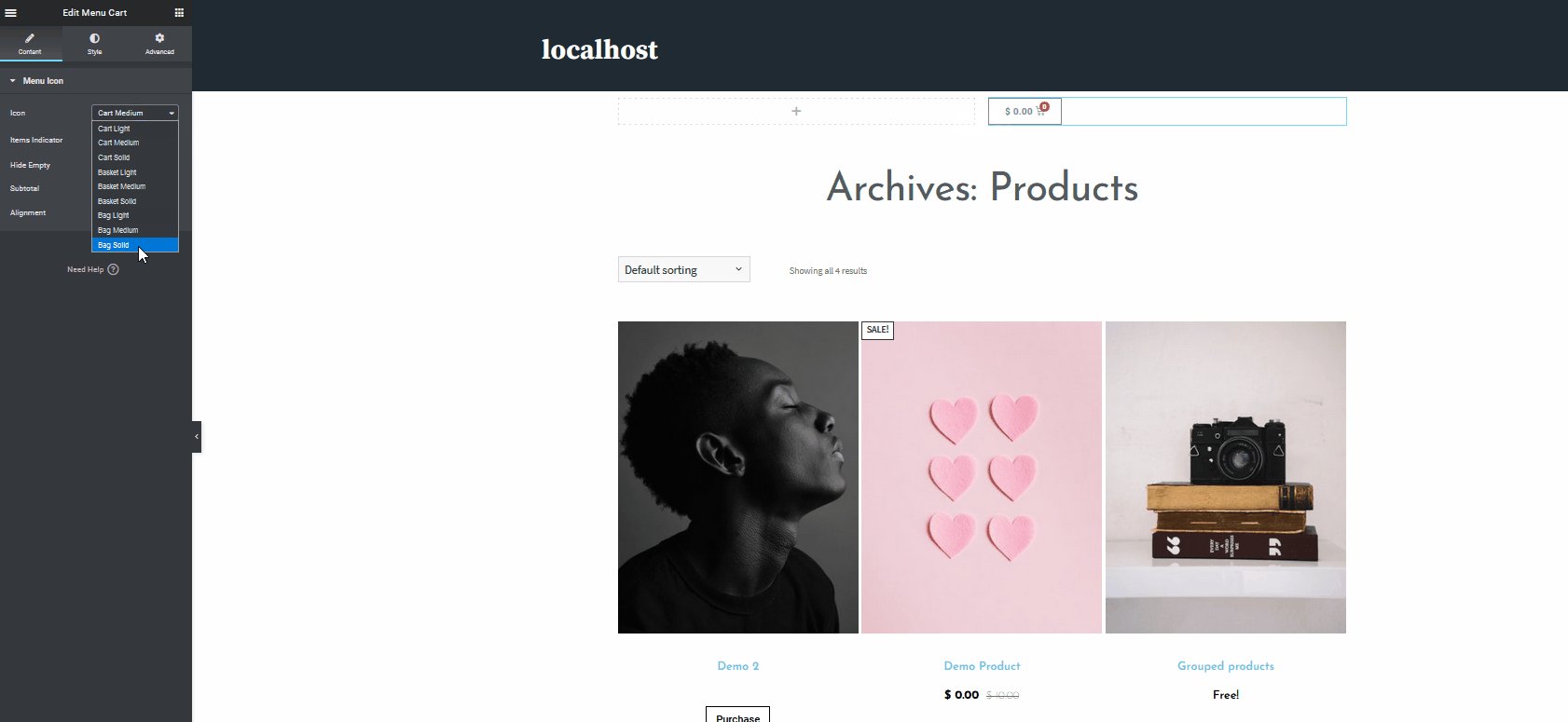
Quindi, trascina i widget che desideri nell'area dei widget. Per questa demo, includeremo il carrello Menu e i widget WooCommerce Breadcrumbs. Quindi, usa la barra di ricerca per trovare rapidamente i widget giusti e trascinali nell'area dei widget. Per prima cosa, trasciniamo il widget Carrello del menu.  Quindi, fai clic sul widget Carrello del menu e personalizza le opzioni nella barra laterale di sinistra. Ad esempio, cambiamo l'icona e l'allineamento a destra usando la barra laterale.
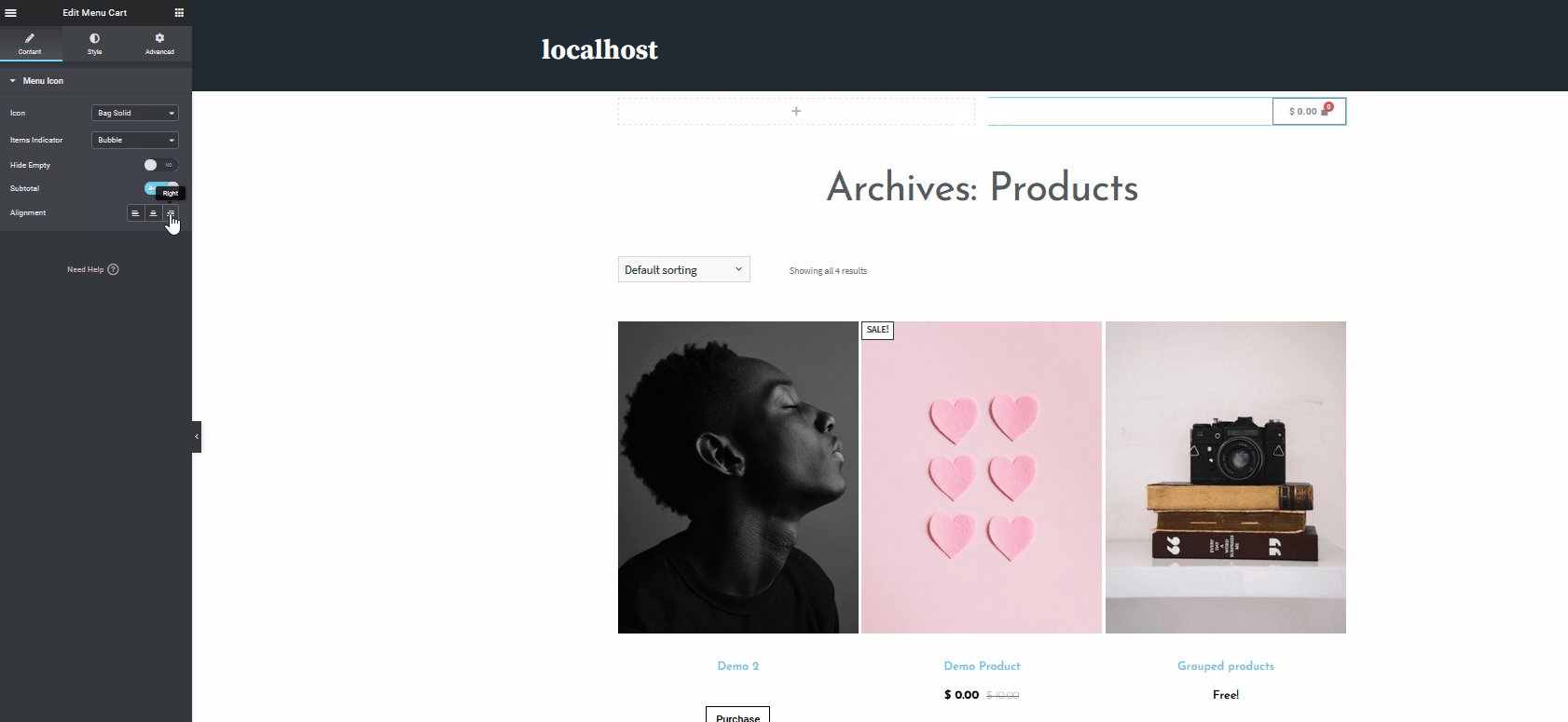
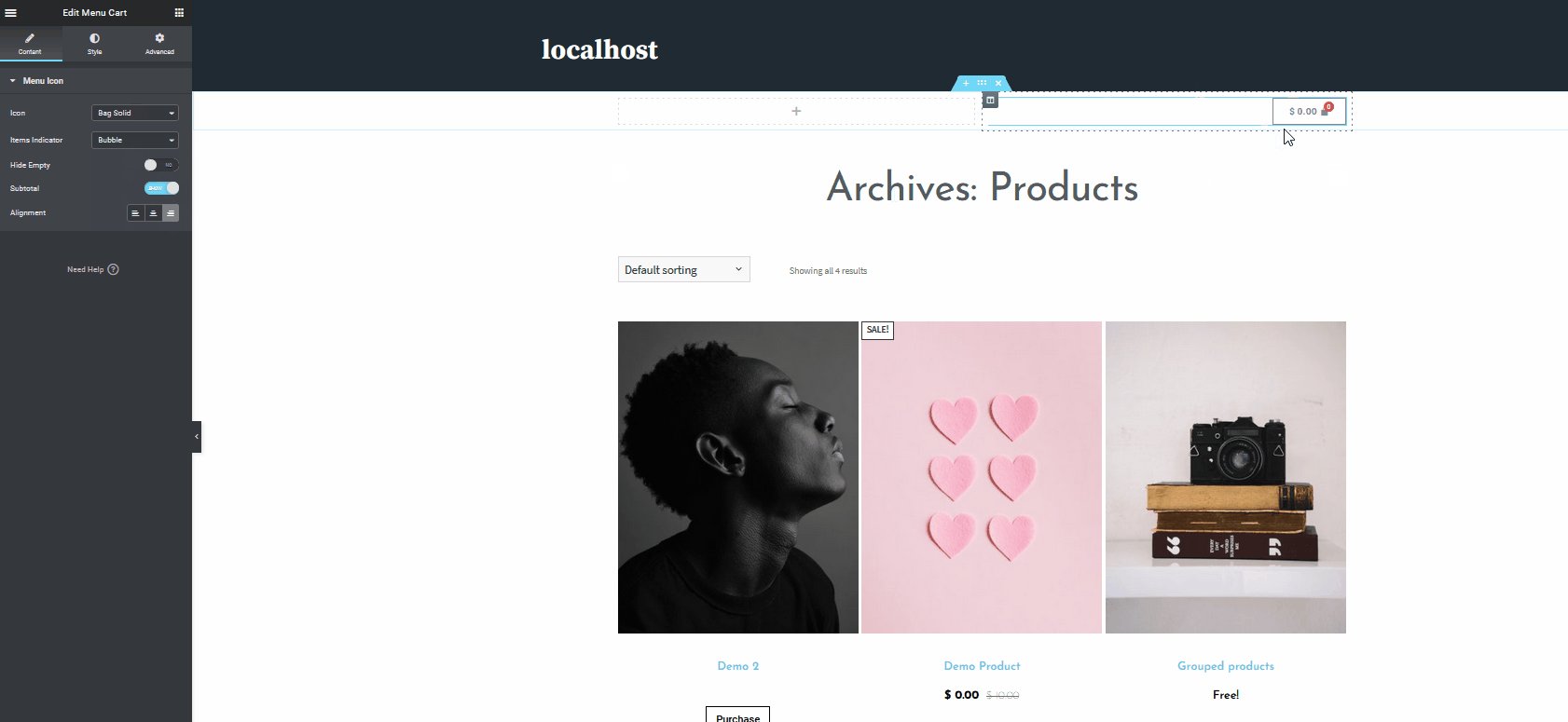
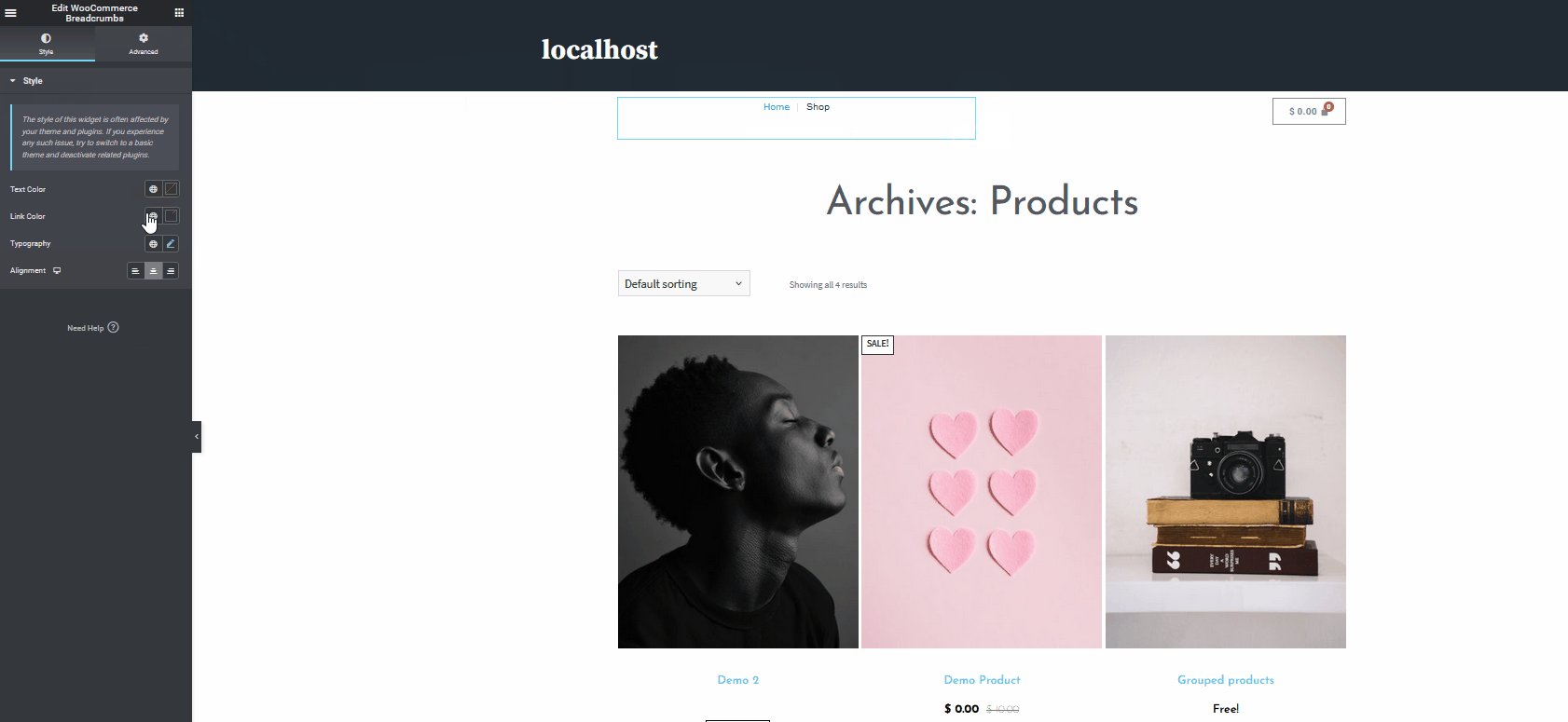
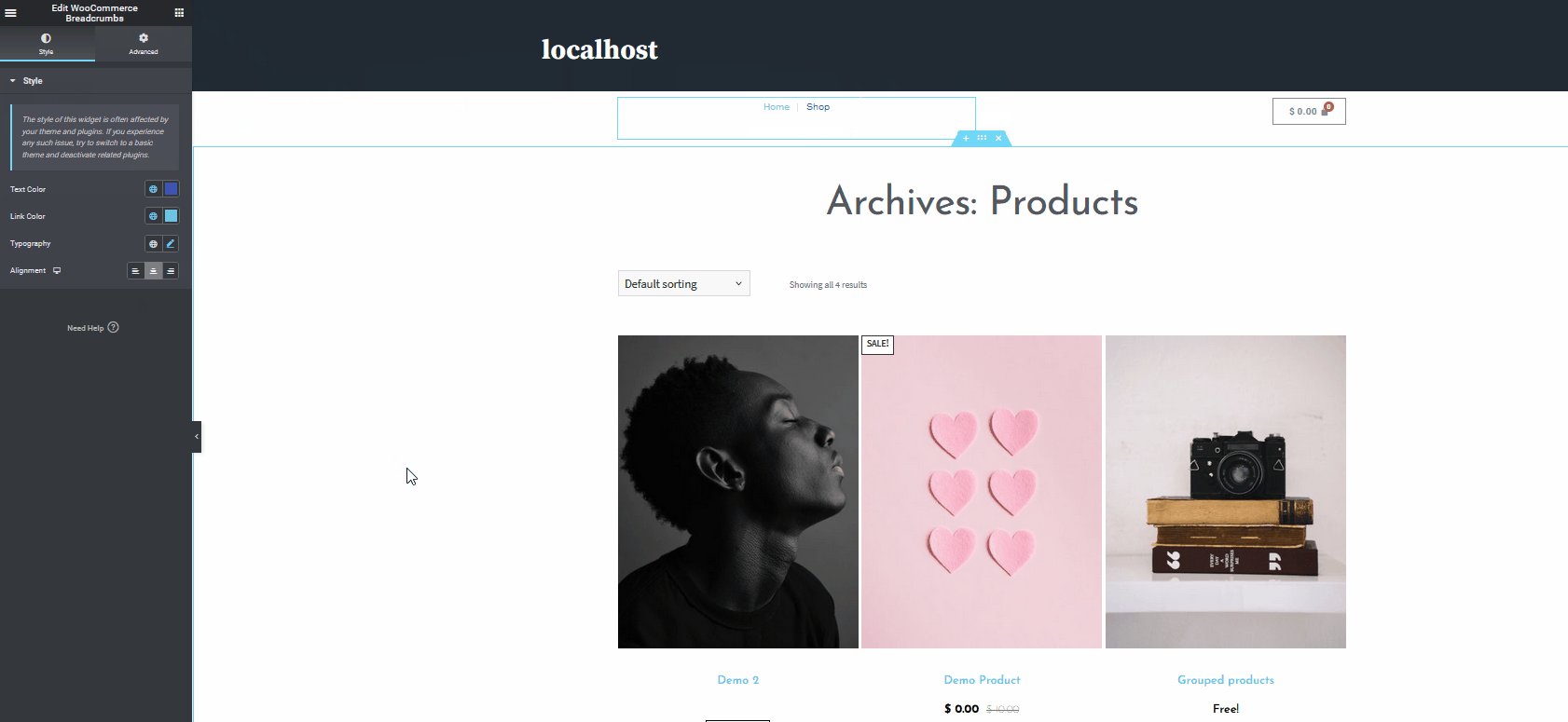
Quindi, fai clic sul widget Carrello del menu e personalizza le opzioni nella barra laterale di sinistra. Ad esempio, cambiamo l'icona e l'allineamento a destra usando la barra laterale.  Ora, facciamo lo stesso per aggiungere il widget WooCommerce Breadcrumbs. Quindi, facciamo clic sull'icona Widget nella barra laterale di sinistra e cerchiamo WooCommerce Breadcrumbs . Quindi, trascinalo nella sezione del widget e personalizzalo. Ad esempio, cambieremo il colore del testo, il colore del collegamento, la tipografia e l'allineamento.
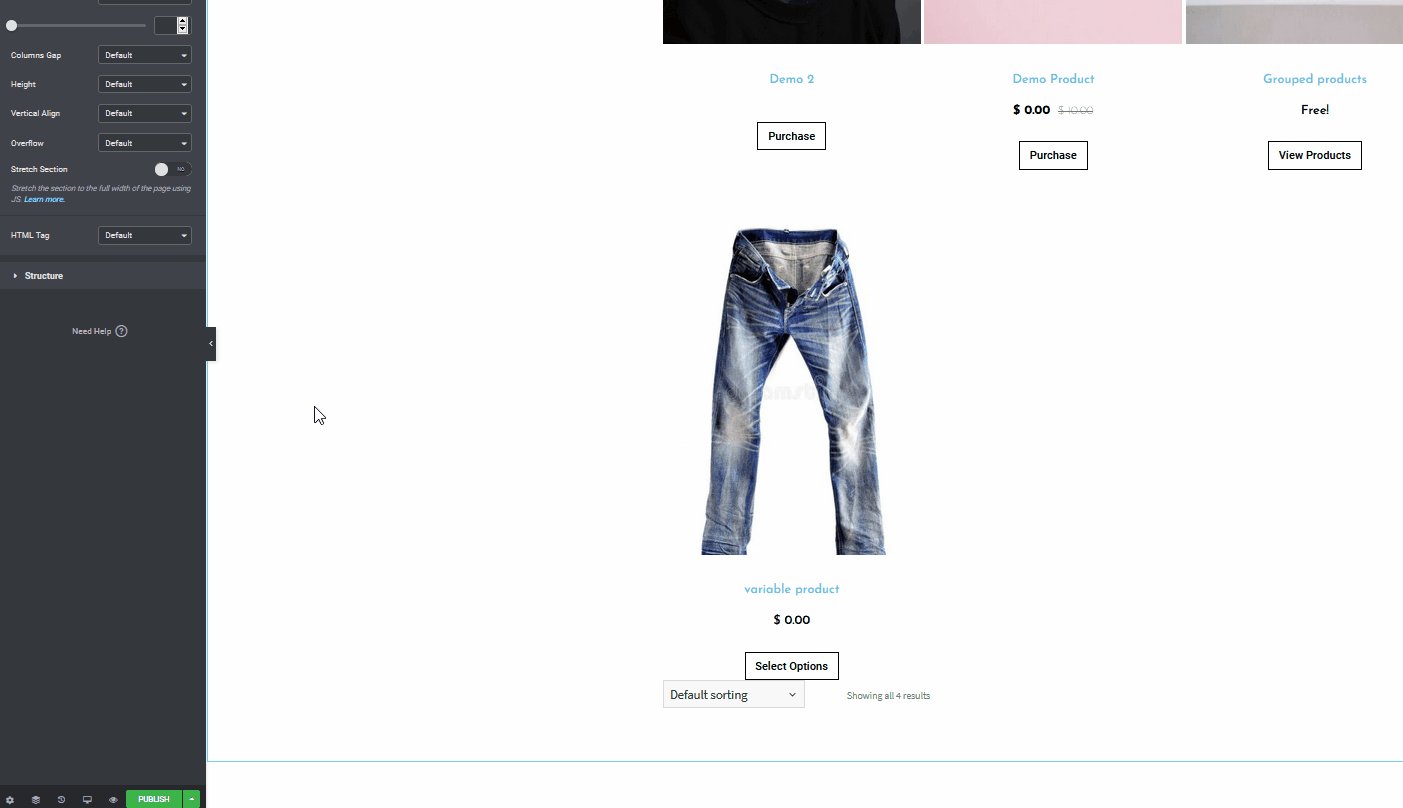
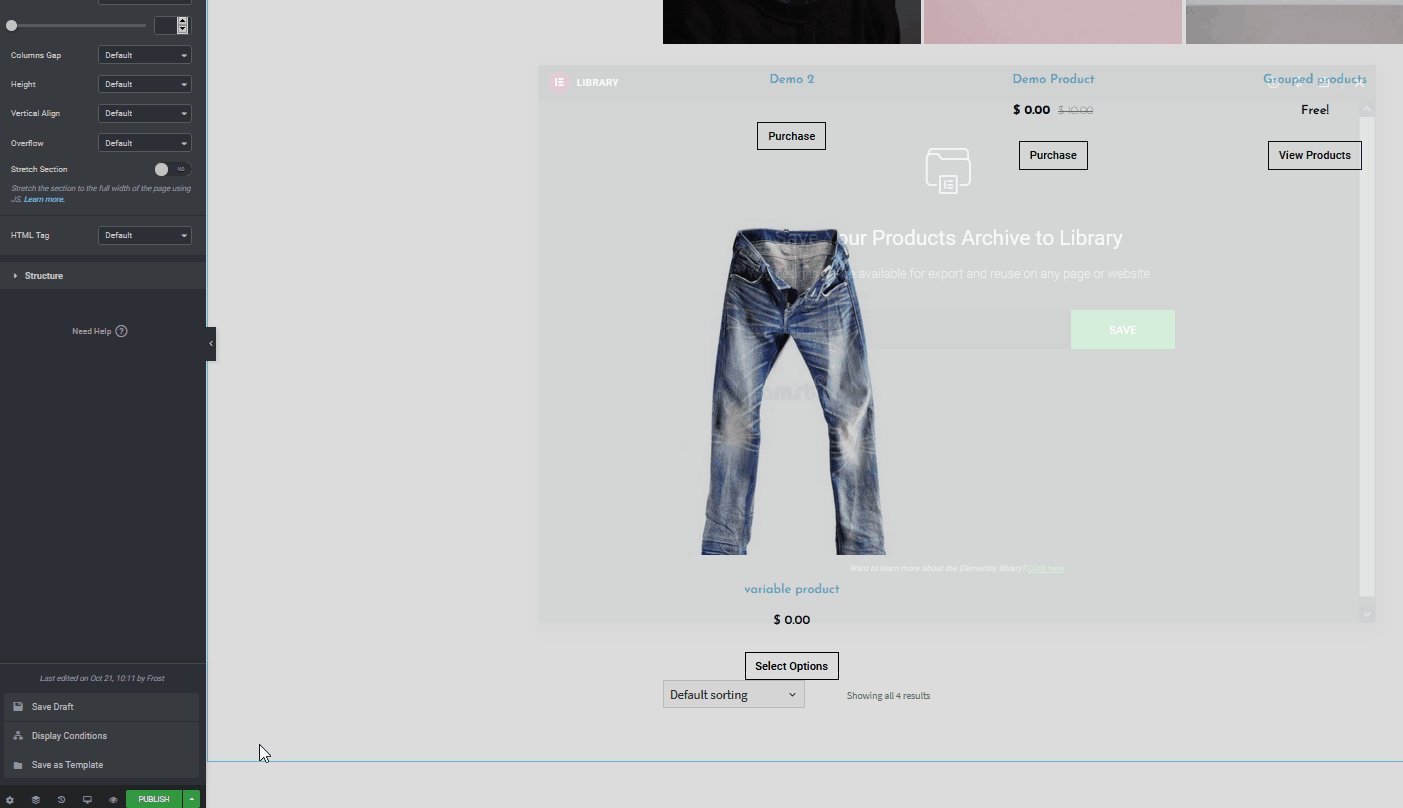
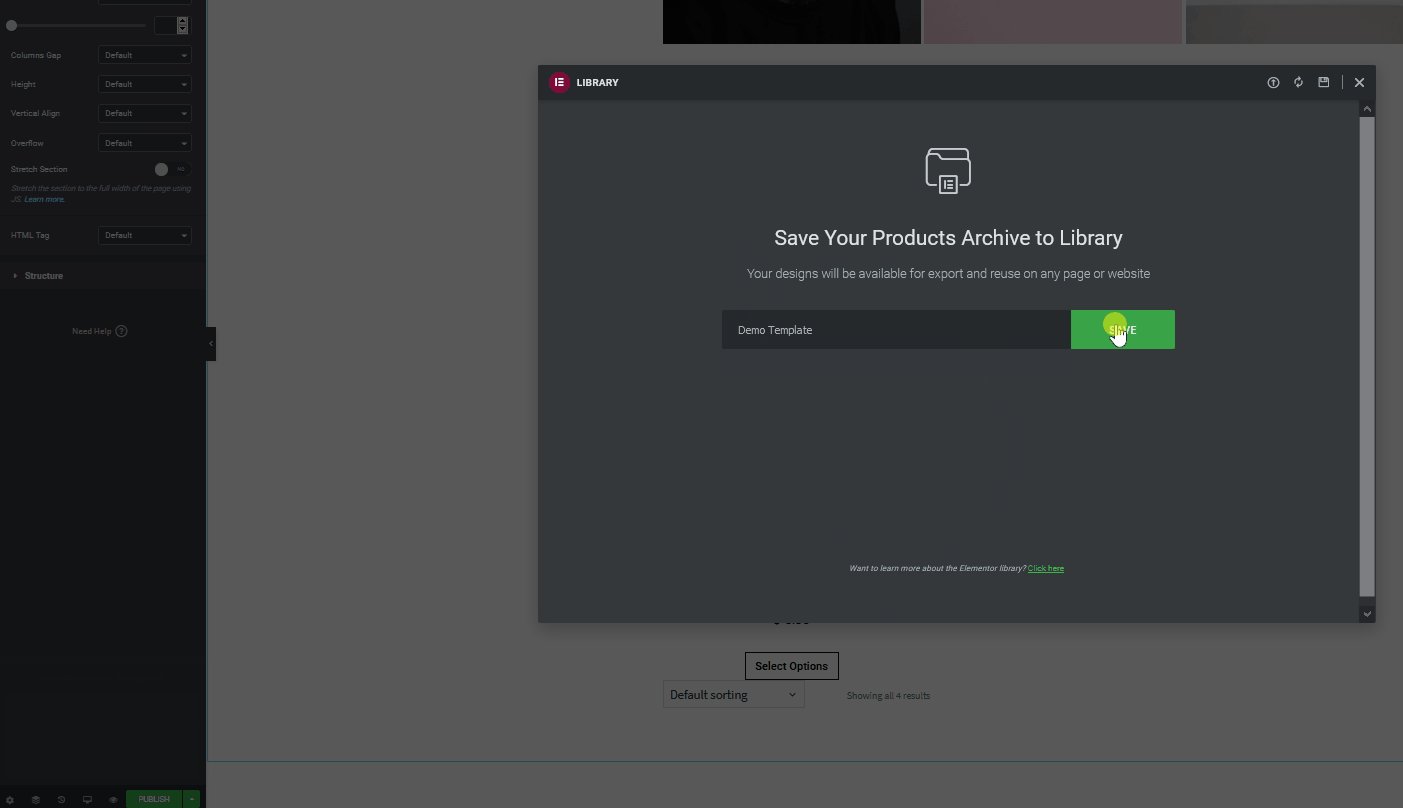
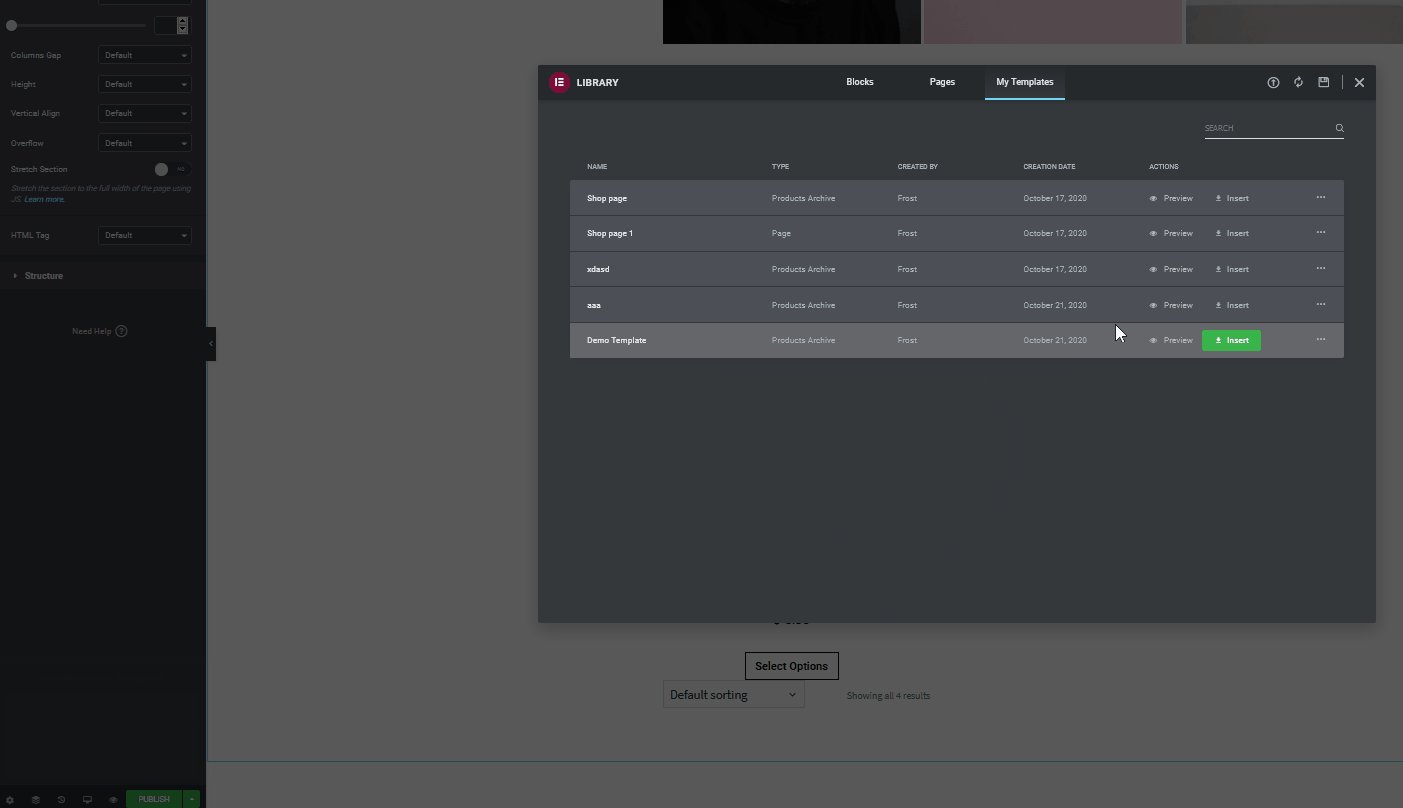
Ora, facciamo lo stesso per aggiungere il widget WooCommerce Breadcrumbs. Quindi, facciamo clic sull'icona Widget nella barra laterale di sinistra e cerchiamo WooCommerce Breadcrumbs . Quindi, trascinalo nella sezione del widget e personalizzalo. Ad esempio, cambieremo il colore del testo, il colore del collegamento, la tipografia e l'allineamento.  Una volta terminate le personalizzazioni, ricordati di salvare il modello appena progettato facendo clic sul pulsante Opzioni di salvataggio in basso a sinistra, accanto al pulsante Pubblica. Quindi, seleziona Salva come modello e assegna al modello un nome appropriato. Ora, il tuo modello sarà accessibile in qualsiasi momento nella sezione Modelli salvati della dashboard di amministrazione di WP.
Una volta terminate le personalizzazioni, ricordati di salvare il modello appena progettato facendo clic sul pulsante Opzioni di salvataggio in basso a sinistra, accanto al pulsante Pubblica. Quindi, seleziona Salva come modello e assegna al modello un nome appropriato. Ora, il tuo modello sarà accessibile in qualsiasi momento nella sezione Modelli salvati della dashboard di amministrazione di WP.
Imposta il tuo modello personalizzato come pagina del negozio WooCommerce
Ora possiamo seguire rapidamente passaggi simili per aggiungere sezioni extra che potrebbero essere utilizzate dalla pagina del tuo negozio. Vuoi mostrare un video per dimostrare i tuoi prodotti? Che ne dici di una breve sezione di testo per ulteriori informazioni? O forse aggiungere una configurazione a carosello con i tuoi prodotti o testimonianze sulla tua attività? Indipendentemente dall'opzione scelta, puoi abilitarli allo stesso modo. È tutto così conveniente utilizzando il generatore di pagine drag and drop di Elementor che integra perfettamente WooCommerce.
Personalizza ancora di più il modello
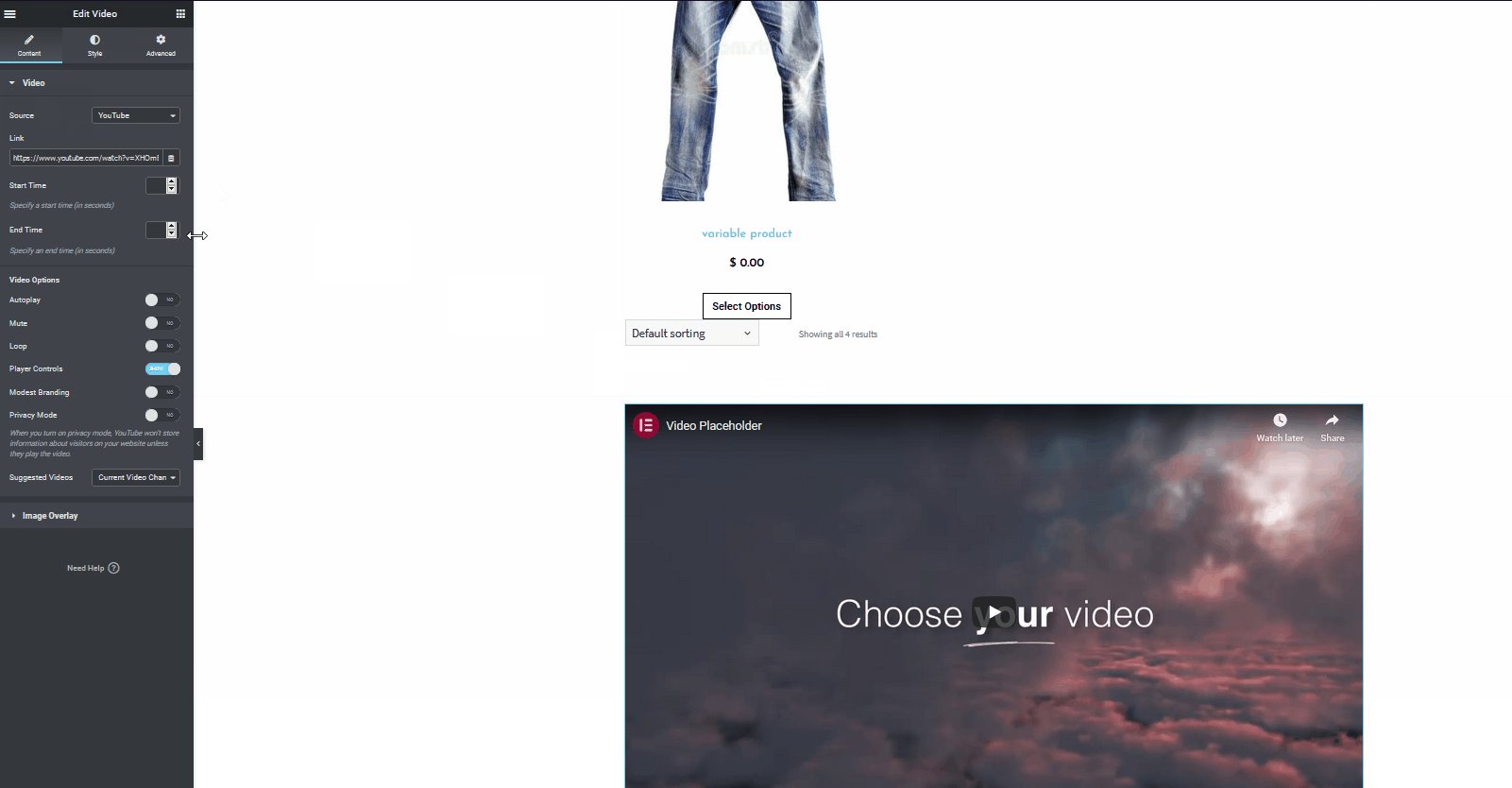
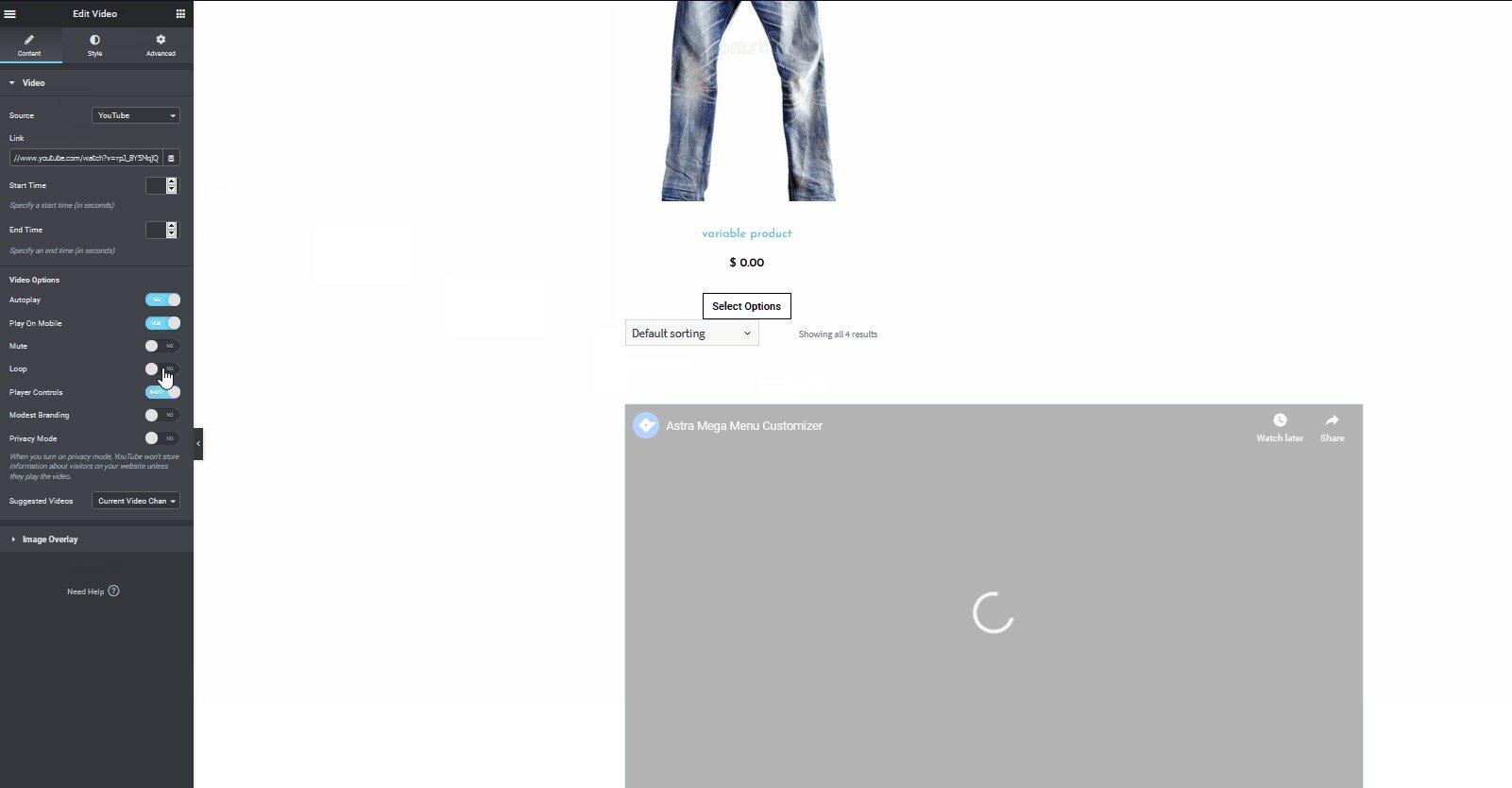
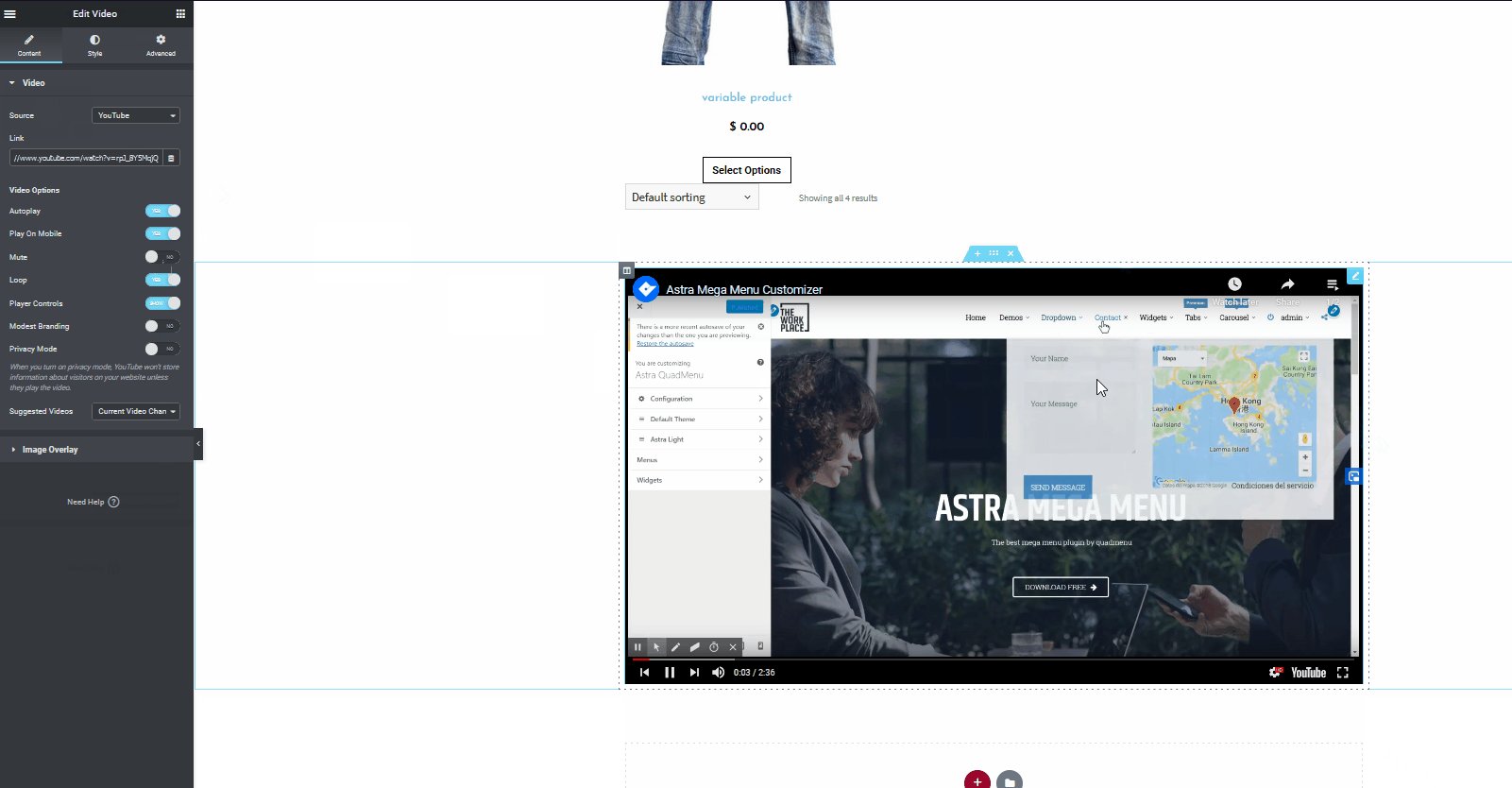
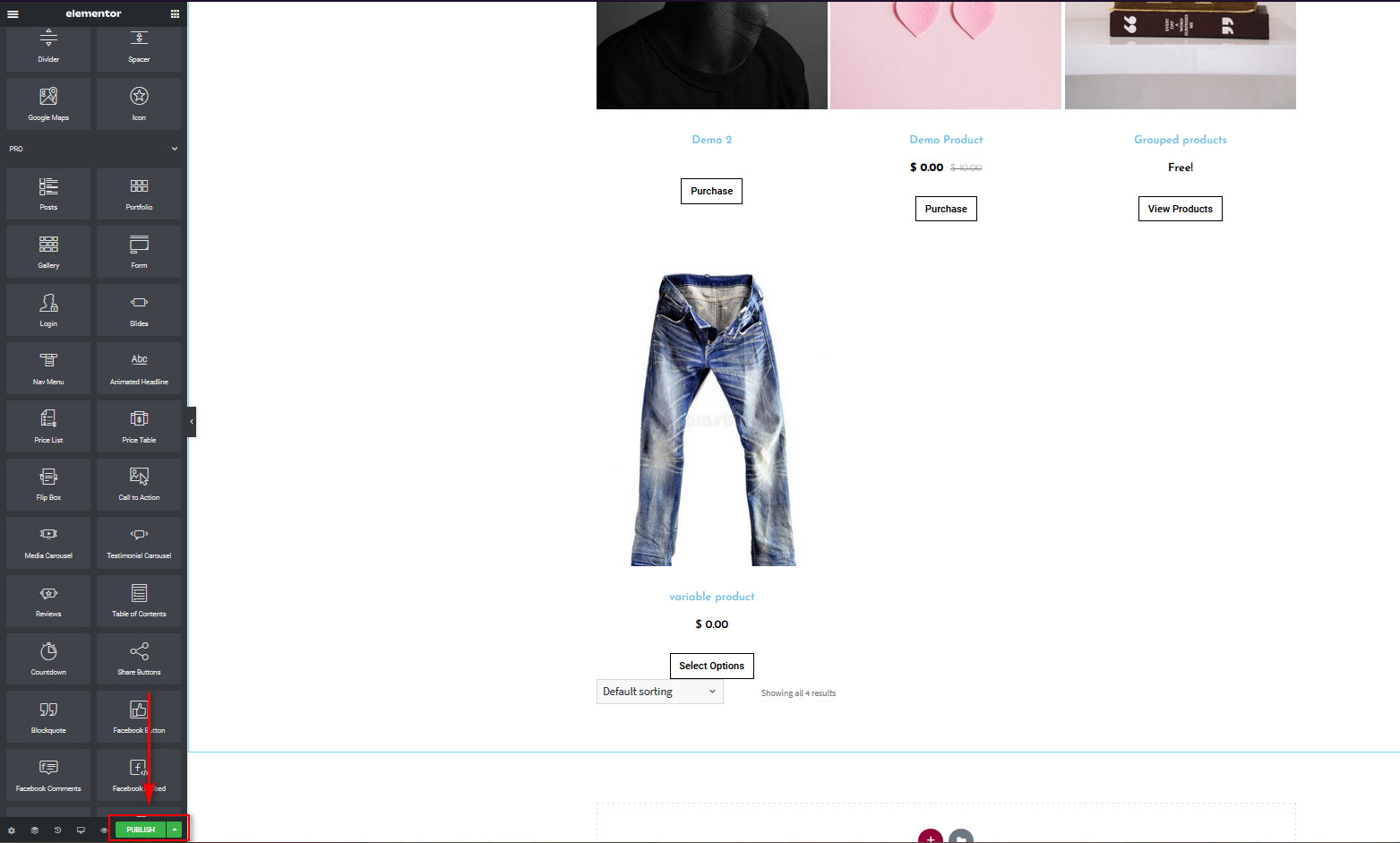
Ora diamo un'occhiata a come personalizzare ancora di più la tua pagina Shop con Elementor. Diciamo che vuoi aggiungere un video. Usa semplicemente la barra di ricerca e trascina l'opzione Video nella pagina del negozio. Quindi, puoi modificare l'URL del video, attivare la riproduzione automatica, abilitare i loop, disattivarlo e così via.  Una volta terminato, ricorda di fare clic sul pulsante Pubblica nella parte inferiore della barra laterale sinistra.
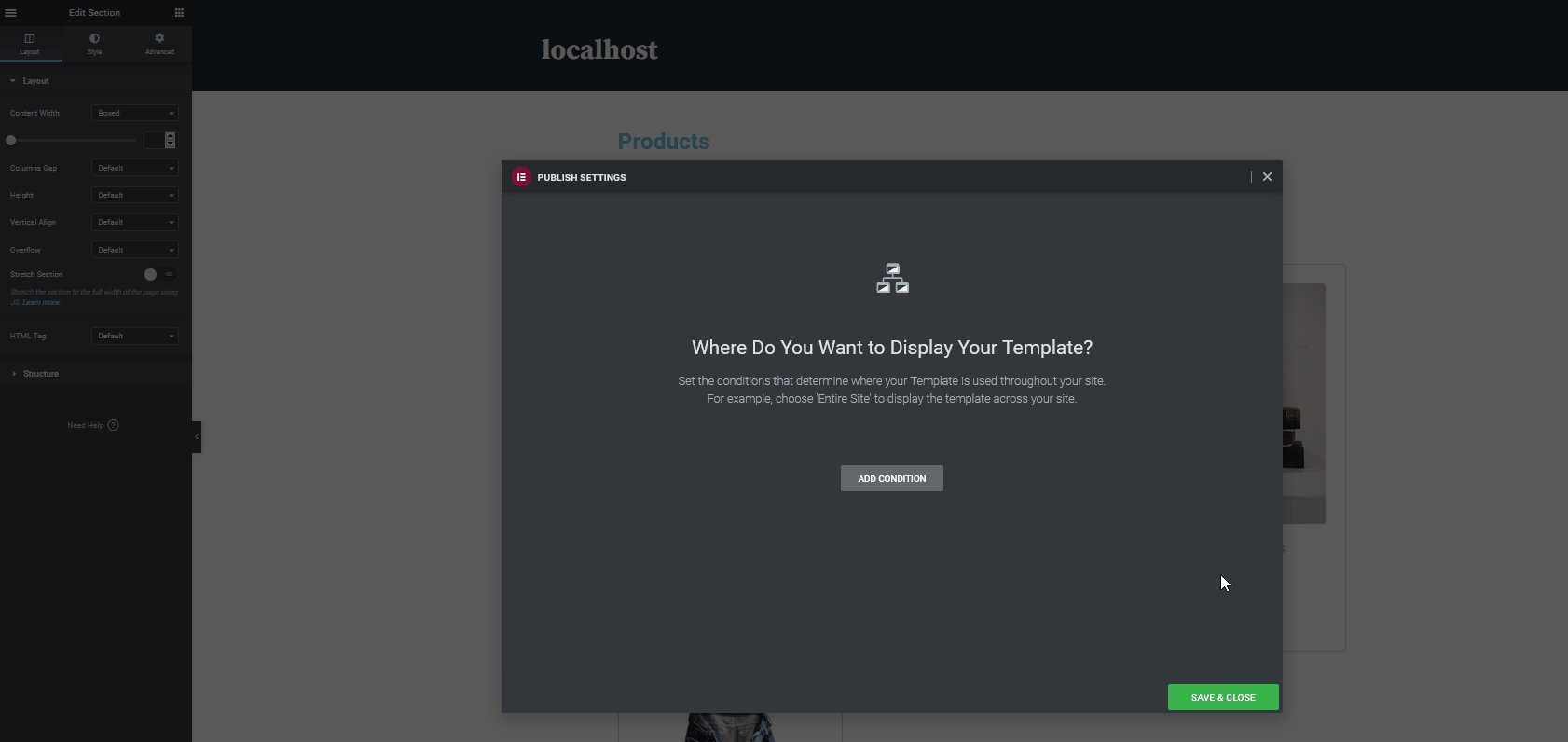
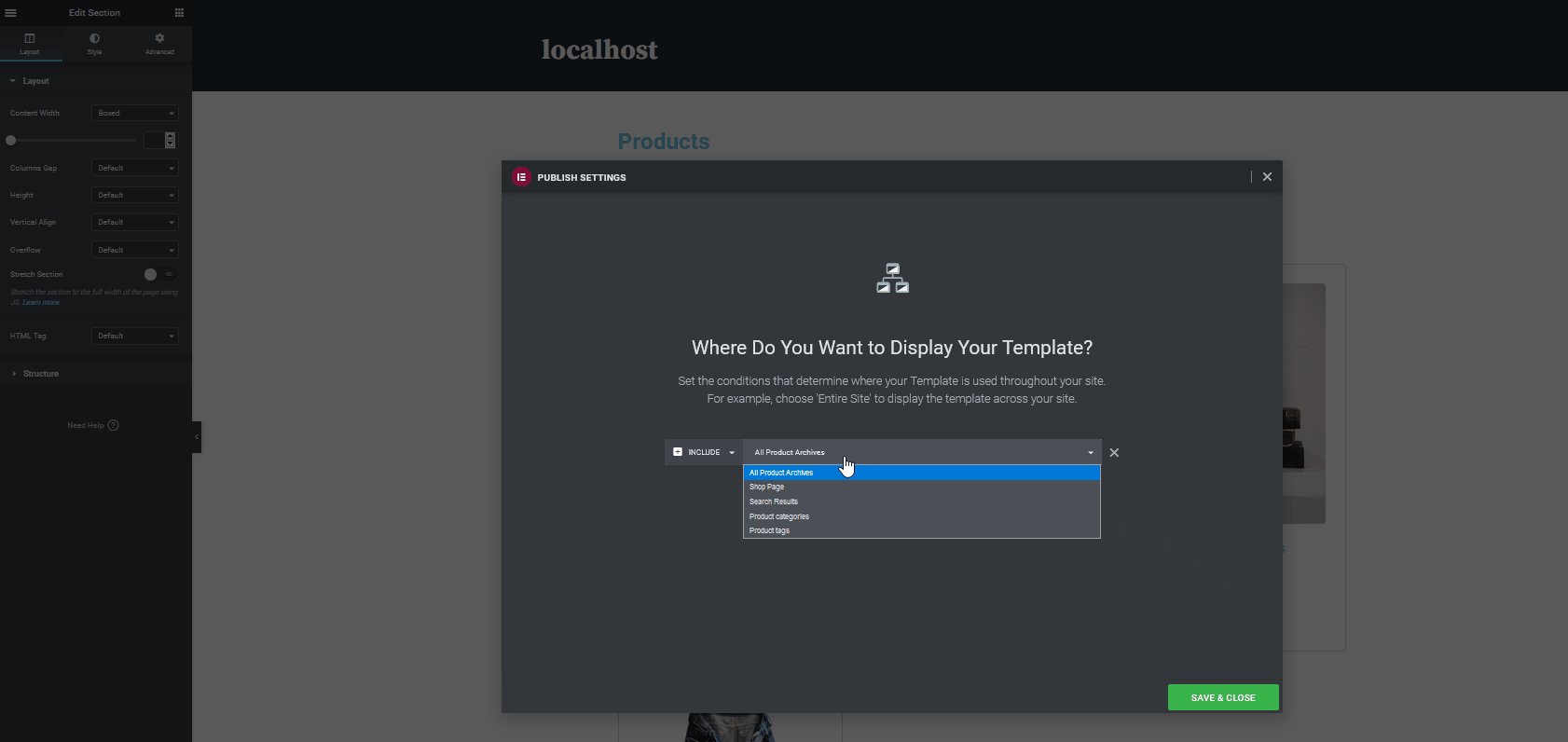
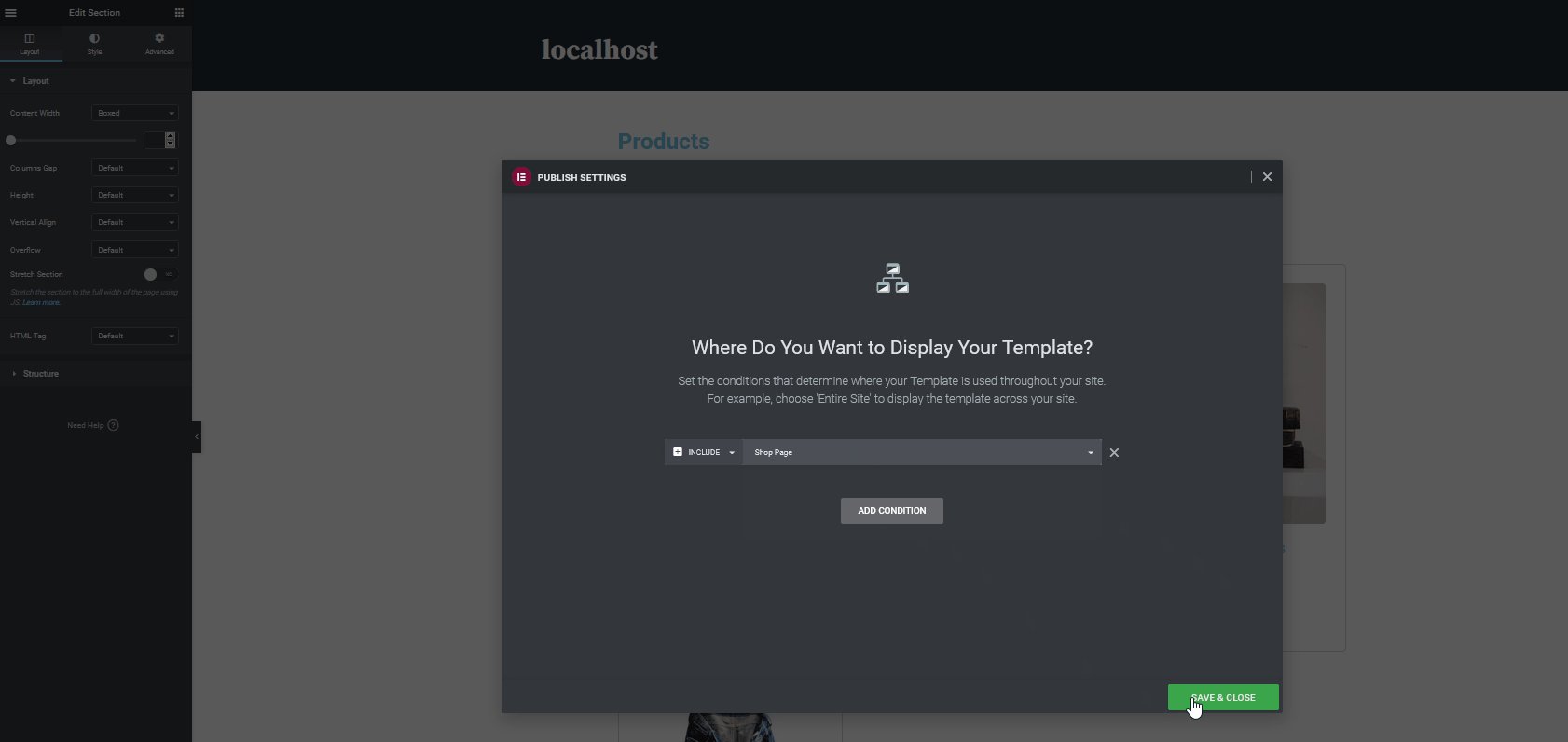
Una volta terminato, ricorda di fare clic sul pulsante Pubblica nella parte inferiore della barra laterale sinistra.  Qui dovrai decidere dove vuoi visualizzare il tuo modello. Fai clic sul pulsante Aggiungi condizione e dovrai scegliere dove desideri utilizzare il modello. Puoi visualizzare il tuo modello in tutto il sito o in luoghi specifici come risultati di ricerca, pagine di negozi e persino pagine di categorie. Per ora, dal momento che mostreremo il nostro modello solo nella pagina Negozio di WooCommerce, scegliamo la condizione per visualizzare il modello solo nella pagina Negozio. Abbiamo creato il modello per la pagina Negozio, quindi utilizza l'elenco a discesa e seleziona la pagina Negozio . Quindi, fai clic su Salva e chiudi e il tuo modello appena creato verrà impostato come pagina del tuo negozio WooCommerce.
Qui dovrai decidere dove vuoi visualizzare il tuo modello. Fai clic sul pulsante Aggiungi condizione e dovrai scegliere dove desideri utilizzare il modello. Puoi visualizzare il tuo modello in tutto il sito o in luoghi specifici come risultati di ricerca, pagine di negozi e persino pagine di categorie. Per ora, dal momento che mostreremo il nostro modello solo nella pagina Negozio di WooCommerce, scegliamo la condizione per visualizzare il modello solo nella pagina Negozio. Abbiamo creato il modello per la pagina Negozio, quindi utilizza l'elenco a discesa e seleziona la pagina Negozio . Quindi, fai clic su Salva e chiudi e il tuo modello appena creato verrà impostato come pagina del tuo negozio WooCommerce.  Questo è tutto! Hai appena personalizzato la pagina del tuo negozio WooCommerce con Elementor . La pagina è attiva e pronta per l'uso! Naturalmente, questo non è tutto ciò che puoi fare per modificare il tuo sito Web WooCommerce. Puoi anche personalizzare la pagina di pagamento di WooCommerce, la pagina dei prodotti, la pagina dei carrelli e molto altro utilizzando Elementor.
Questo è tutto! Hai appena personalizzato la pagina del tuo negozio WooCommerce con Elementor . La pagina è attiva e pronta per l'uso! Naturalmente, questo non è tutto ciò che puoi fare per modificare il tuo sito Web WooCommerce. Puoi anche personalizzare la pagina di pagamento di WooCommerce, la pagina dei prodotti, la pagina dei carrelli e molto altro utilizzando Elementor.
Conclusione
Tutto sommato, personalizzare la pagina del tuo negozio WooCommerce con Elementor può avere un grande impatto sul tuo negozio. Il modo in cui organizzi e mostri i tuoi prodotti ai tuoi acquirenti può aiutarti a fare una vendita o rifiutarli. In questa guida, ti abbiamo mostrato come configurare e personalizzare la tua pagina del negozio WooCommerce in Elementor. Tuttavia, tieni presente che questa è solo la punta dell'iceberg. Questa è una dimostrazione di base per mostrarti cosa puoi fare con Elementor per creare la pagina Shop perfetta per il tuo negozio. Ti consigliamo di usarlo come base e di giocarci per ottenere il massimo da questo eccellente generatore di pagine. Ad esempio, puoi provare le seguenti cose per migliorare ancora di più la tua pagina del negozio WooCommerce:
- Aggiungi widget di up-sell e widget di marketing aggiuntivi
- Abilita popup, pubblicità e caroselli in primo piano per aumentare i tassi di conversione
- Imposta mega menu tentacolari per rendere la navigazione molto più semplice per il tuo sito web. Ciò include l'aggiunta diretta di articoli di prodotto e menu del negozio aggiuntivi
- Personalizza e ottimizza le pagine del tuo carrello WooCommerce e le tue pagine di pagamento
E questo è solo un piccolo elenco. Puoi anche utilizzare un modello a pagina intera e modificarlo ancora di più per adattarlo alle tue esigenze e abilitare alcuni dei design di negozi più esclusivi in circolazione. Per ulteriori guide su come ottenere il massimo da WooCommerce ed Elementor, puoi dare un'occhiata ad alcune delle seguenti guide:
- I migliori plugin per menu Elementor Mega per WordPress
- Personalizza la pagina del Negozio in WooCommerce
Hai domande su questo tutorial? Fatecelo sapere nella sezione commenti qui sotto!