Shortcode WooCommerce 101: tutto ciò che devi sapere
Pubblicato: 2022-06-03WooCommerce offre una miriade di codici brevi integrati o piccoli frammenti di codice che producono contenuti e completano azioni sul tuo sito web. Molti di questi shortcode pronti all'uso hanno un potere straordinario per aggiungere elementi come i pulsanti Aggiungi al carrello e i dettagli del prodotto su qualsiasi post o pagina.
In questa guida allo shortcode di WooCommerce , trattiamo tutti gli shortcode disponibili per il tuo negozio online, insieme alle linee guida su come aggiungerli.
Sommario:
- Che cos'è uno shortcode WordPress/WooCommerce?
- Come usare gli shortcode di WooCommerce
- Quali codici brevi vengono forniti con WooCommerce?
- Le estensioni WooCommerce possono fornire shortcode aggiuntivi
- Alternative agli shortcode WooCommerce
Che cos'è uno shortcode WordPress/WooCommerce?
Gli shortcode si presentano così:
[this_is_a_shortcode]Tranne, cambieresti il testo all'interno di quelle parentesi per specificare cosa vorresti che lo shortcode facesse.
Tuttavia, non puoi semplicemente digitare quello che vuoi; ci sono codici brevi specifici che funzionano su WordPress e all'interno del plug-in WooCommerce.
Ad esempio, uno shortcode predefinito fornito con WooCommerce è:
[products]Questo shortcode estrae una galleria di prodotti dal tuo negozio e li mostra sulla pagina o in un post in cui hai inserito lo shortcode.
Shortcode WooCommerce:
- Genera azioni/contenuti essenziali sul tuo negozio e-commerce, come inviare un cliente alla pagina di pagamento
O…
- Consenti ai proprietari dei negozi di posizionare contenuti di e-commerce in qualsiasi punto del loro sito, ad esempio inserendo una galleria di prodotti con i pulsanti Acquista ora su un post del blog
Se vuoi allestire il tuo negozio e inserire prodotti nei tuoi contenuti, capire gli shortcode di WooCommerce è importante.
WooCommerce si sta allontanando dagli shortcode (ma sono comunque importanti)
Sebbene la comprensione degli shortcode di WooCommerce sia ancora importante per ottenere il massimo dal tuo negozio, vale la pena notare che il team di WooCommerce sta cercando di allontanarsi dagli shortcode a favore dei blocchi.
Dal lancio dell'editor di blocchi (AKA Gutenberg) in WordPress 5.0, WooCommerce ha creato lentamente ma inesorabilmente blocchi dedicati per molte delle funzionalità a cui in precedenza era possibile accedere solo tramite codici brevi.
Molti di questi blocchi sono ora disponibili nel plugin principale di WooCommerce. Se desideri ancora più opzioni, il plug-in WooCommerce Blocks ufficiale ti dà accesso a tutti i blocchi con cui WooCommerce sta sperimentando.
 Blocchi WooCommerce
Blocchi WooCommerceVersione corrente: 7.9.0
Ultimo aggiornamento: 21 giugno 2022
woo-gutenberg-products-block.7.9.0.zip
Se vuoi saperne di più, dai un'occhiata al nostro tutorial sui blocchi WooCommerce.
Tuttavia, il sistema di blocco di WooCommerce non è ancora completo come gli shortcode esistenti, quindi è ancora importante comprendere gli shortcode di WooCommerce.
Inoltre, se il tuo sito utilizza ancora l'editor TinyMCE classico, dovrai fare affidamento sugli shortcode poiché i blocchi WooCommerce non funzionano con l'editor classico.
Come usare gli shortcode di WooCommerce
WooCommerce aggiungerà automaticamente alcuni codici brevi durante la configurazione del tuo negozio, in genere per le pagine chiave come il carrello e il checkout.
Per aggiungere altri shortcode al tuo sito, puoi copiarli e incollarli manualmente o digitarli direttamente.
Puoi aggiungere uno shortcode WooCommerce ovunque sul tuo sito, non importa se stai utilizzando l'editor di blocchi (Gutenberg) o il classico editor TinyMCE. Puoi anche includere codici brevi in altre aree, come i tuoi widget.
Parliamo prima di come aggiungere gli shortcode WooCommerce in generale e poi analizzeremo alcuni degli shortcode più utili.
Come aggiungere uno shortcode WooCommerce nell'editor dei blocchi
Per iniziare, apri un post o una pagina nuovi o attuali su WordPress.
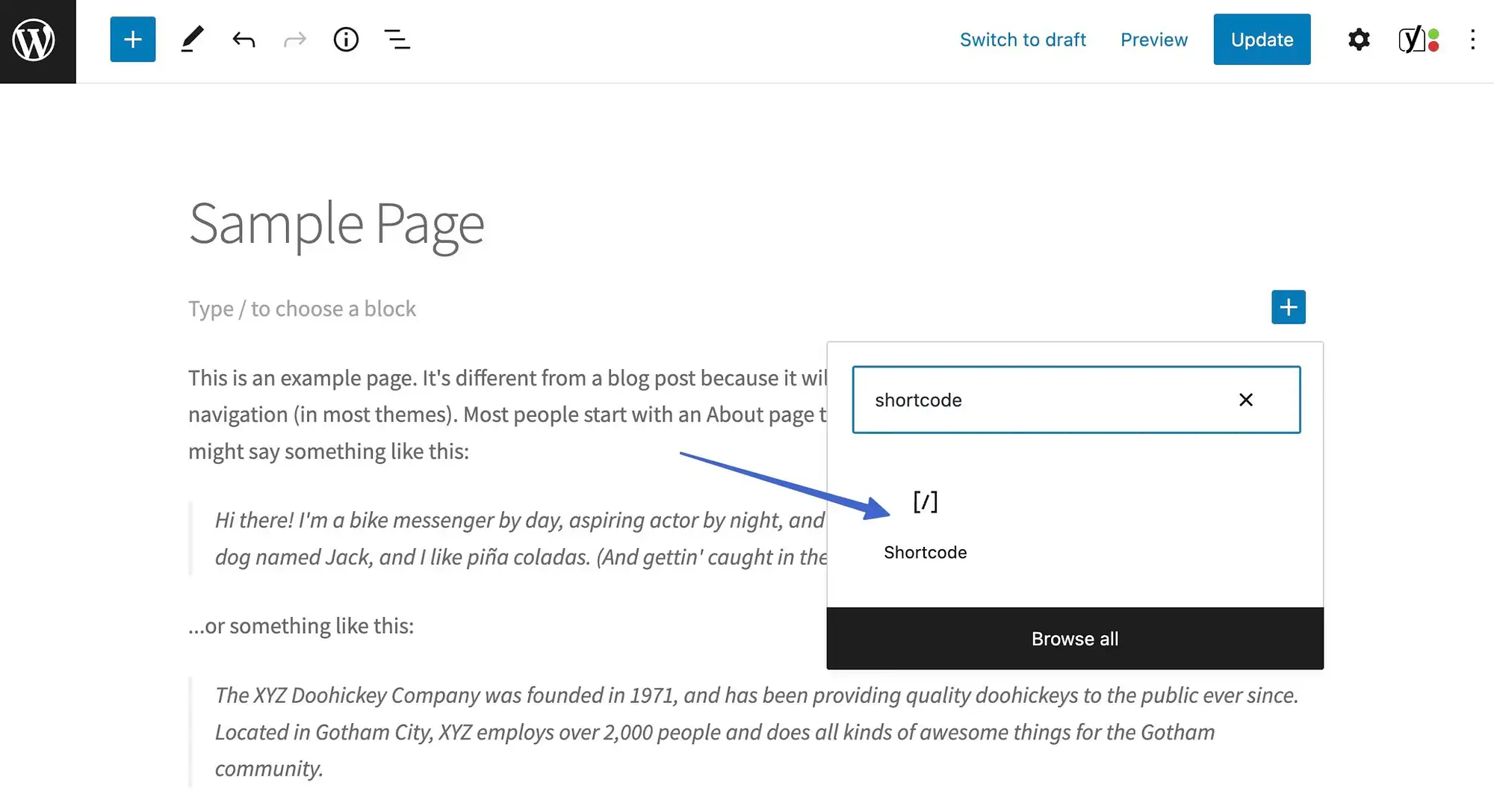
Fare clic su una delle icone “ + ” per cercare i blocchi di contenuto. Trova e seleziona il blocco Shortcode in modo che venga inserito nell'editor.

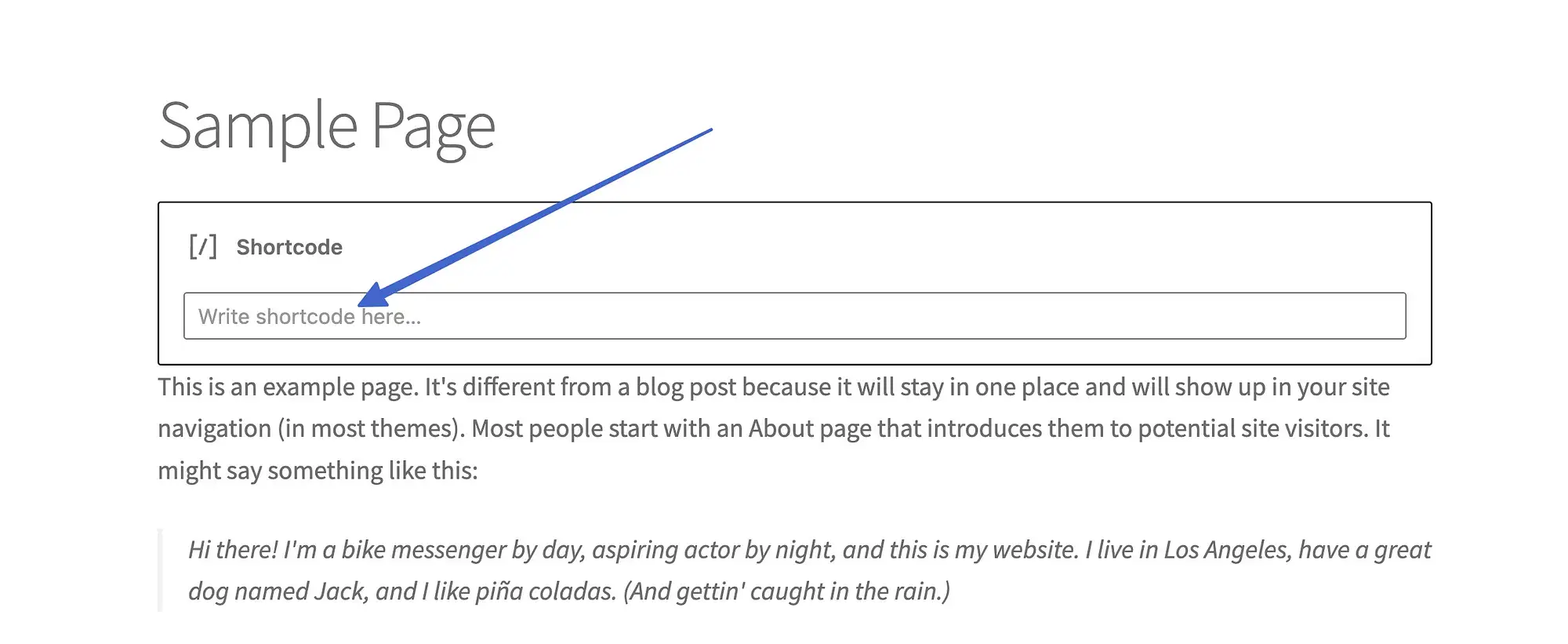
Ora devi ottenere uno shortcode da incollare o digitare nel campo fornito.

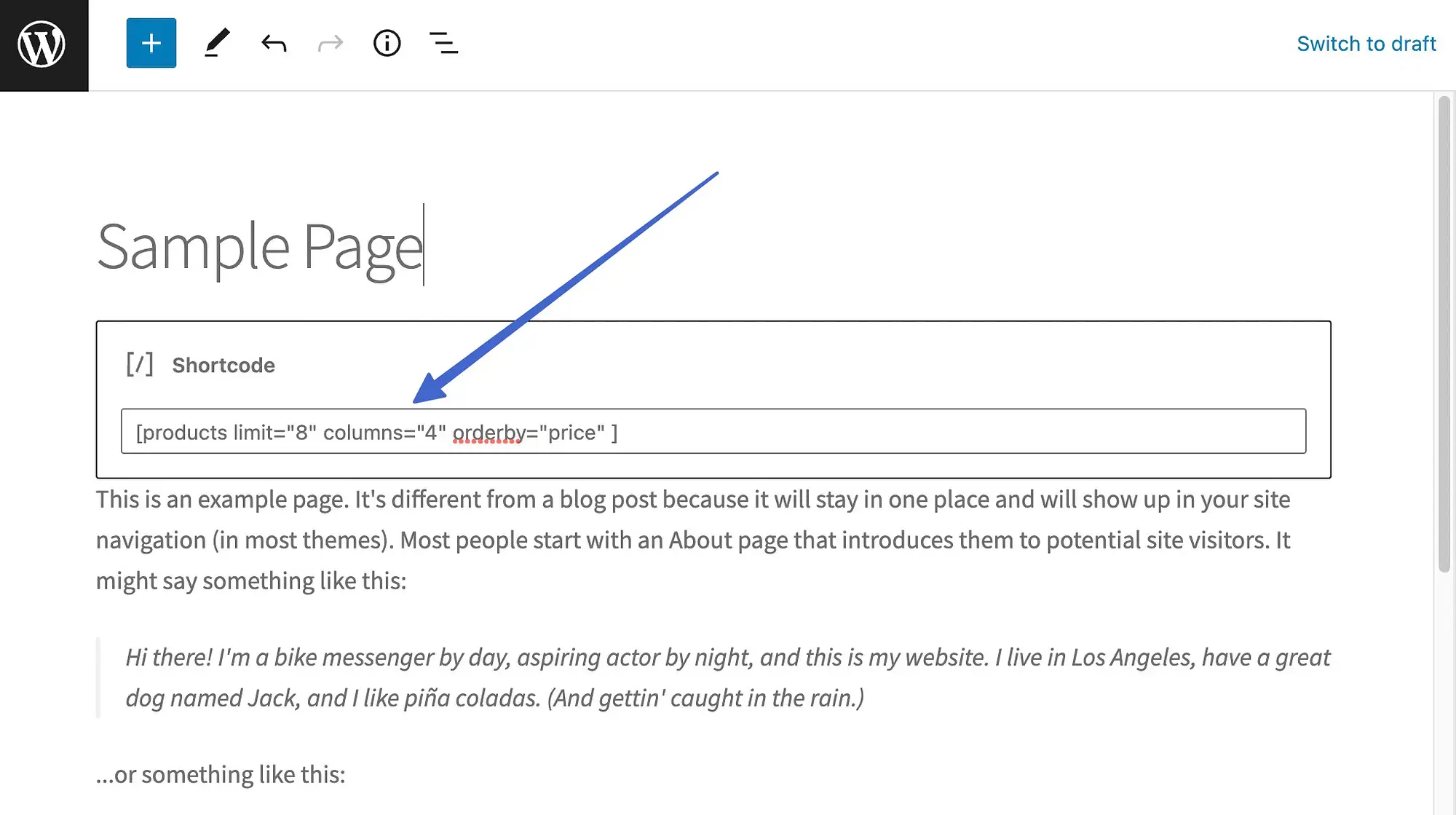
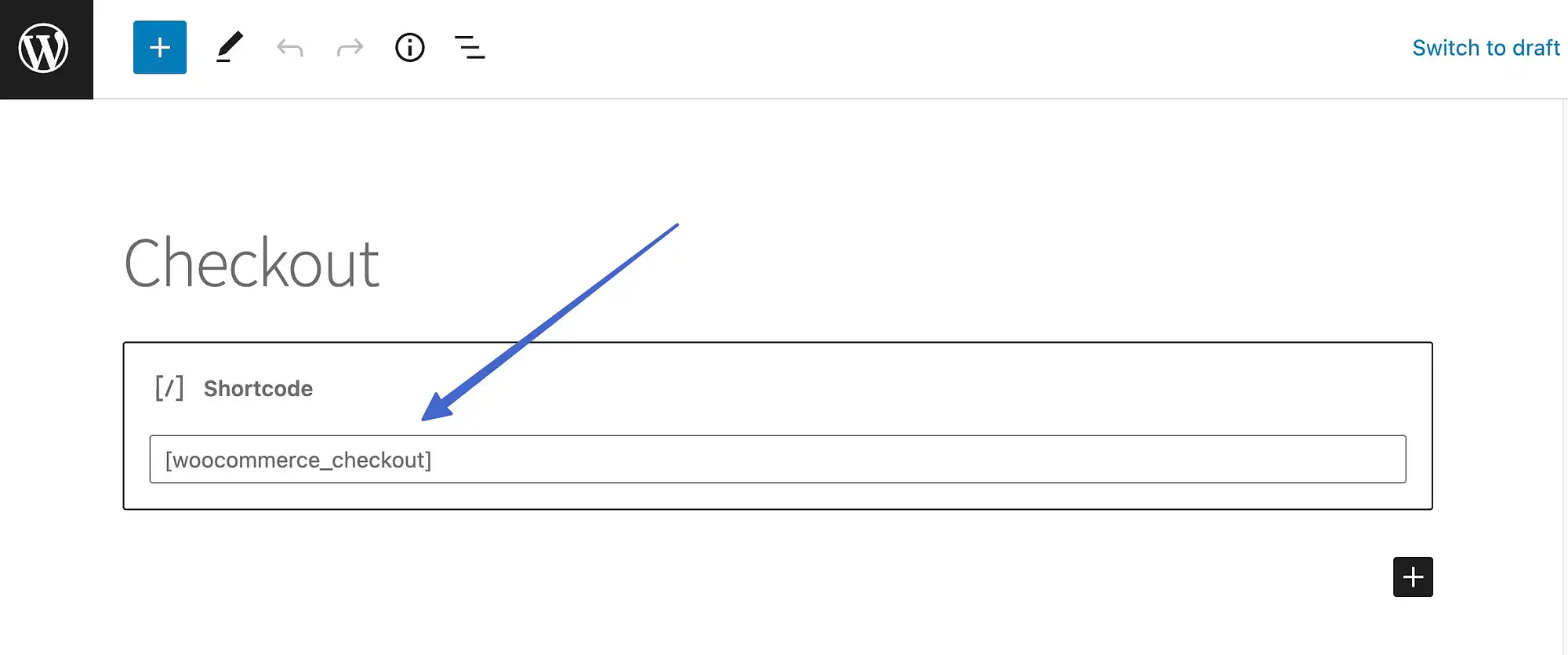
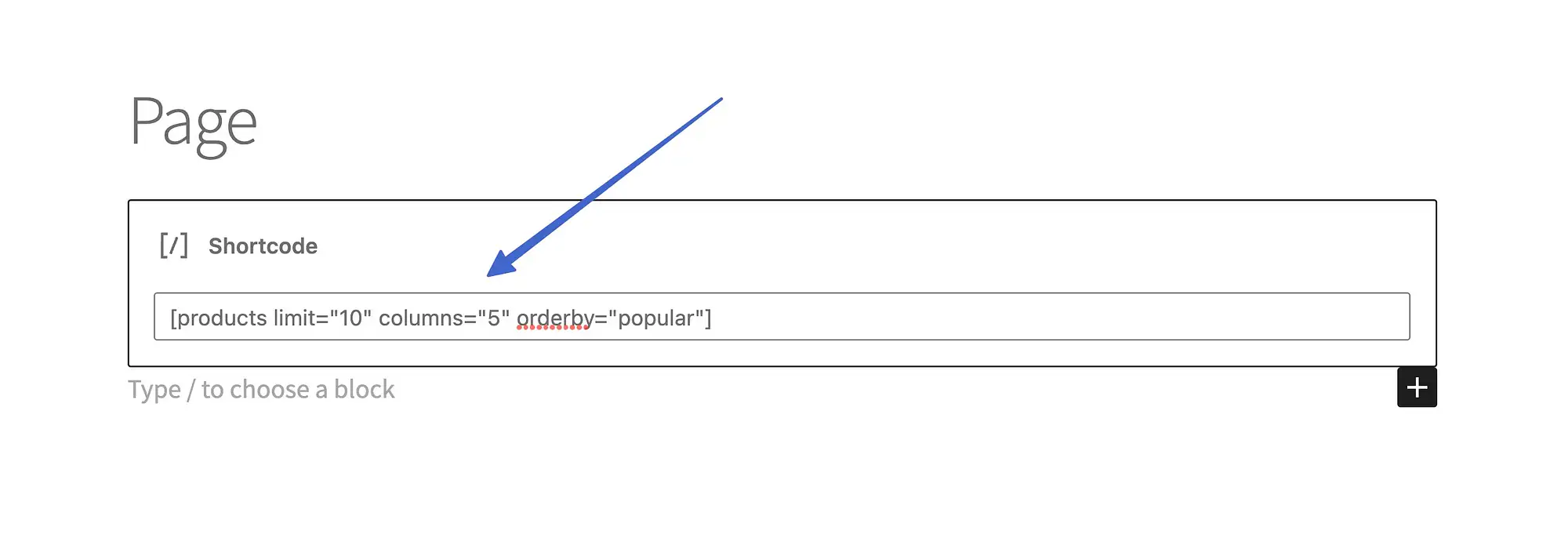
Inserisci lo shortcode desiderato (di cui parleremo in questo articolo) nel campo.

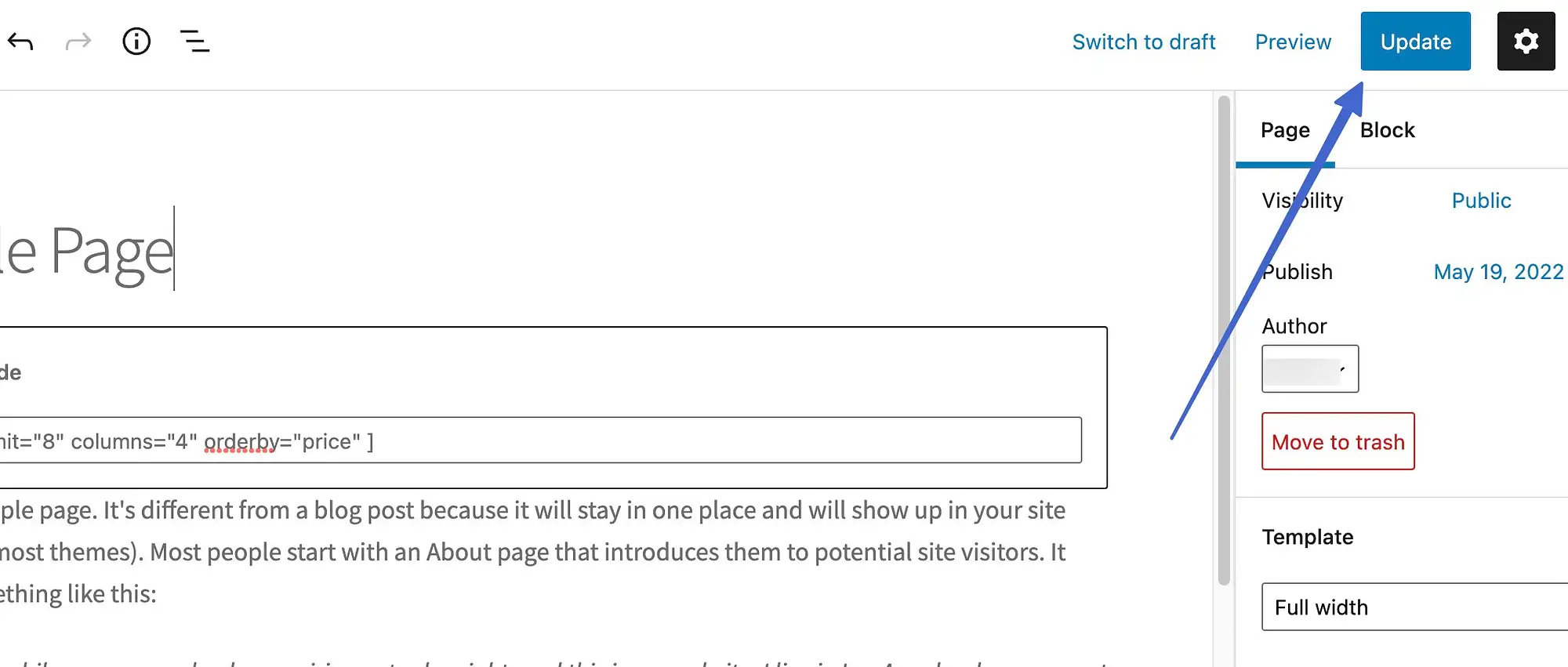
Assicurati di salvare o aggiornare il post o la pagina per vedere i risultati.

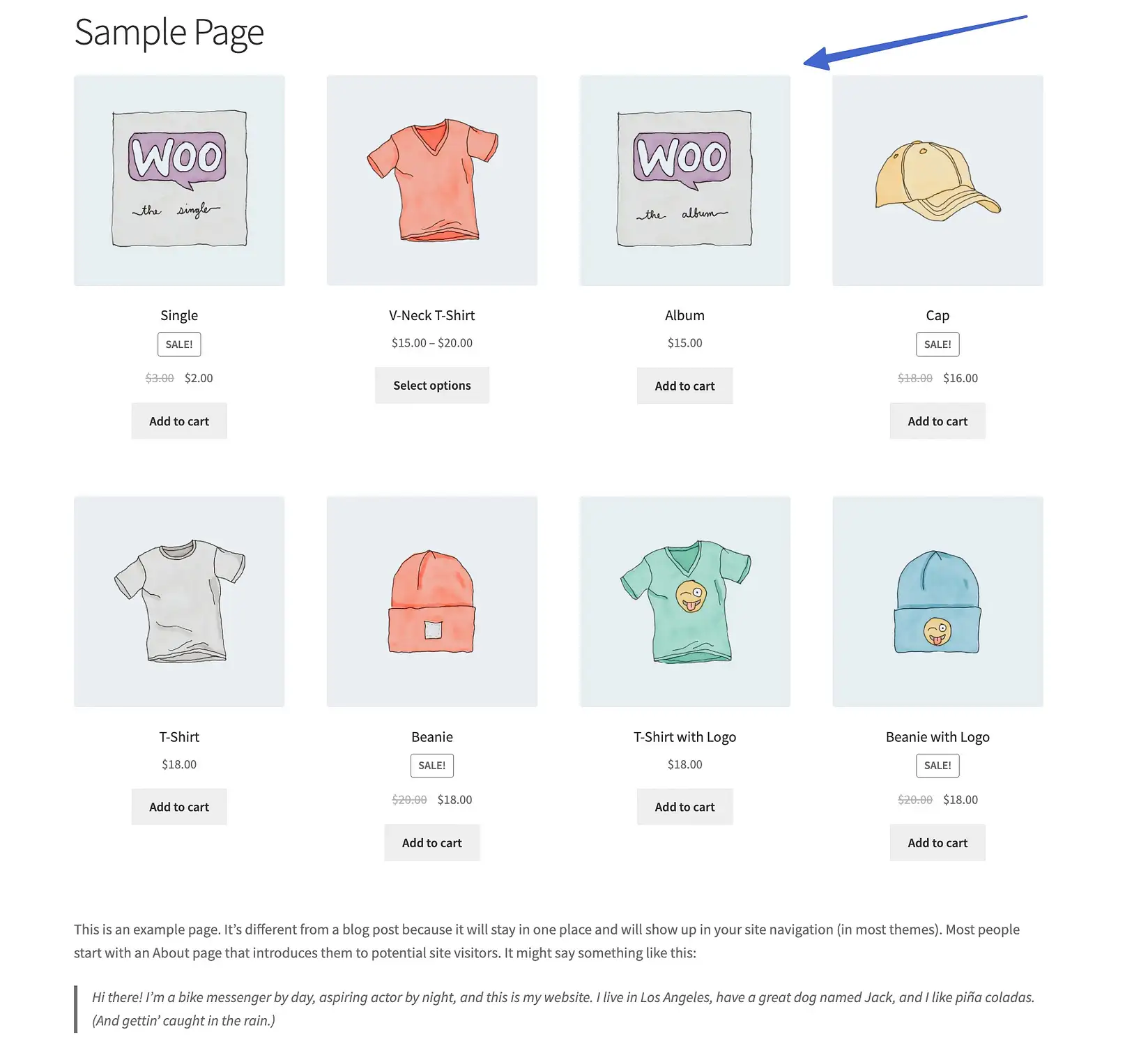
Vai al frontend di quella pagina o pubblica per vedere cosa produce lo shortcode. In questo caso, abbiamo aggiunto uno shortcode Prodotti configurato per mostrare otto prodotti e organizzarli per prezzo.

Come aggiungere uno shortcode WooCommerce nell'editor classico
Il classico editor di WordPress gestisce gli shortcode in un modo leggermente diverso.
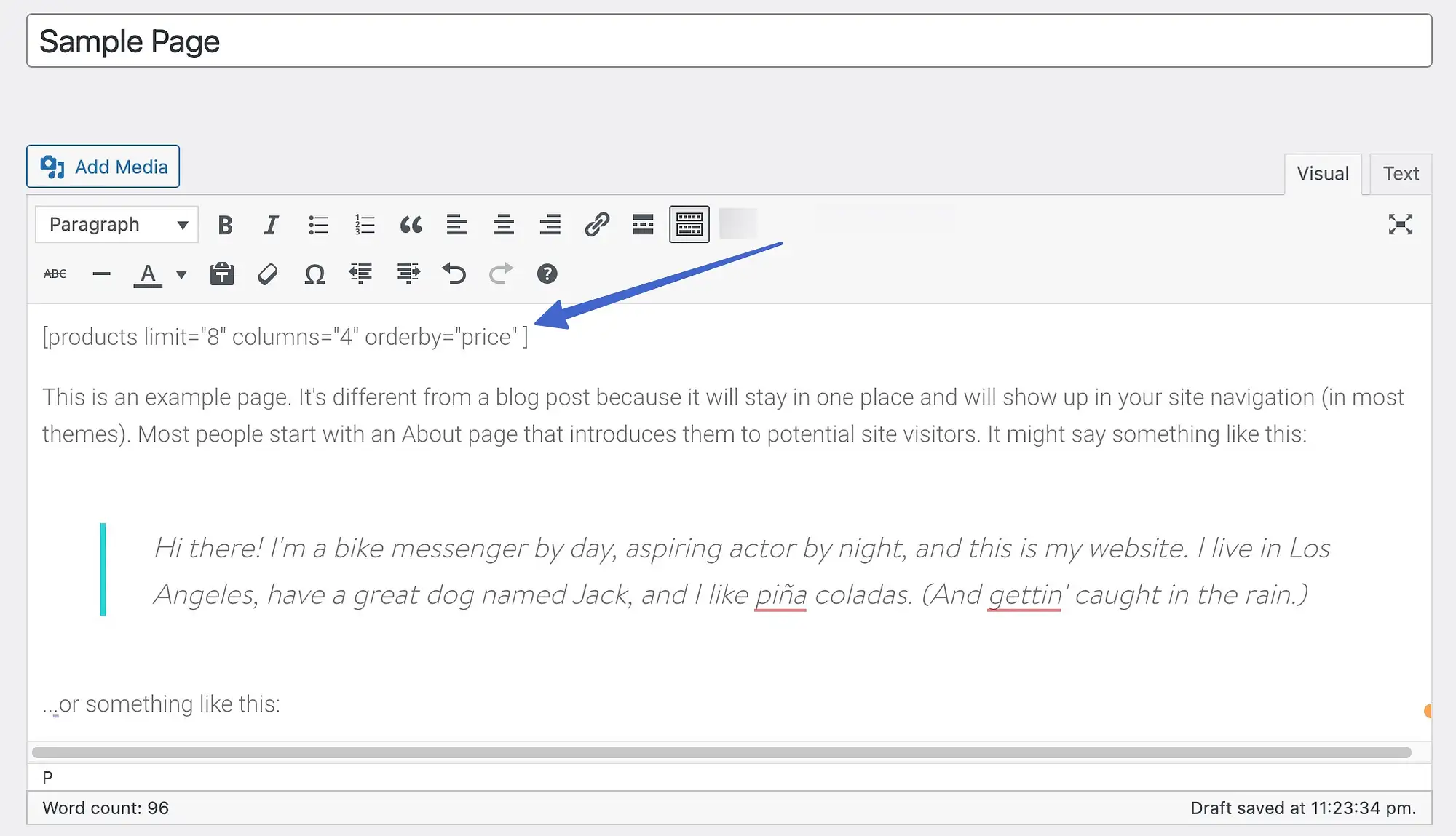
Per inserire uno shortcode WooCommerce, apri una pagina o un editor di post e assicurati che sia impostato su Visual.
Incolla lo shortcode dove vuoi nell'editor.

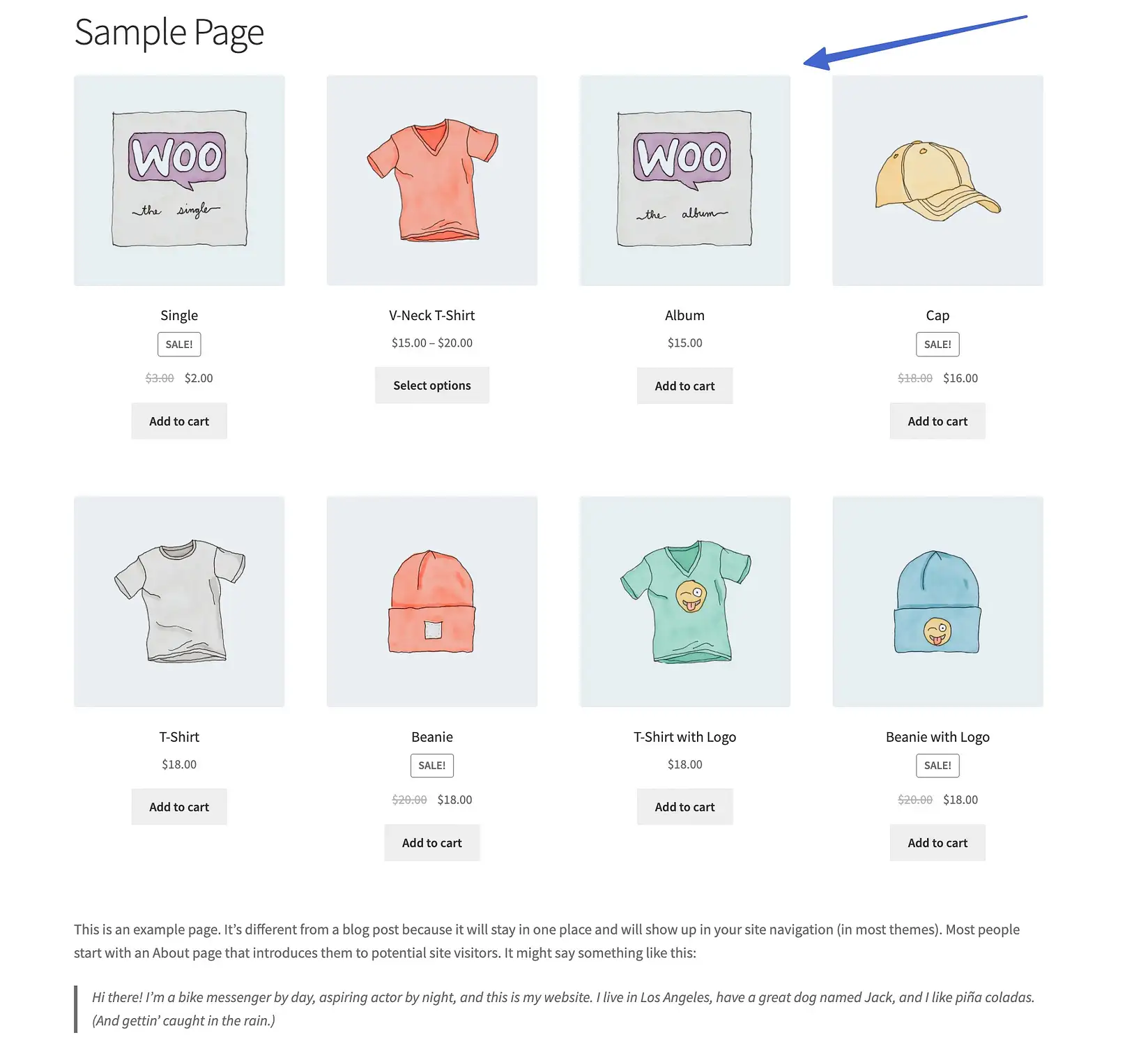
Sul frontend, vedrai lo shortcode in azione in base a dove lo hai posizionato all'interno dei tuoi contenuti.

Usare argomenti con i tuoi codici brevi
A volte indicati come "Args" o "Attributi" o "Parametri", gli argomenti shortcode consentono agli sviluppatori e ai proprietari di siti di eseguire il rendering di contenuti più specifici dagli shortcode utilizzati.
Ad esempio, potresti prendere questo argomento "id":
E aggiungilo al seguente shortcode:
[add_to_cart]Produrre:
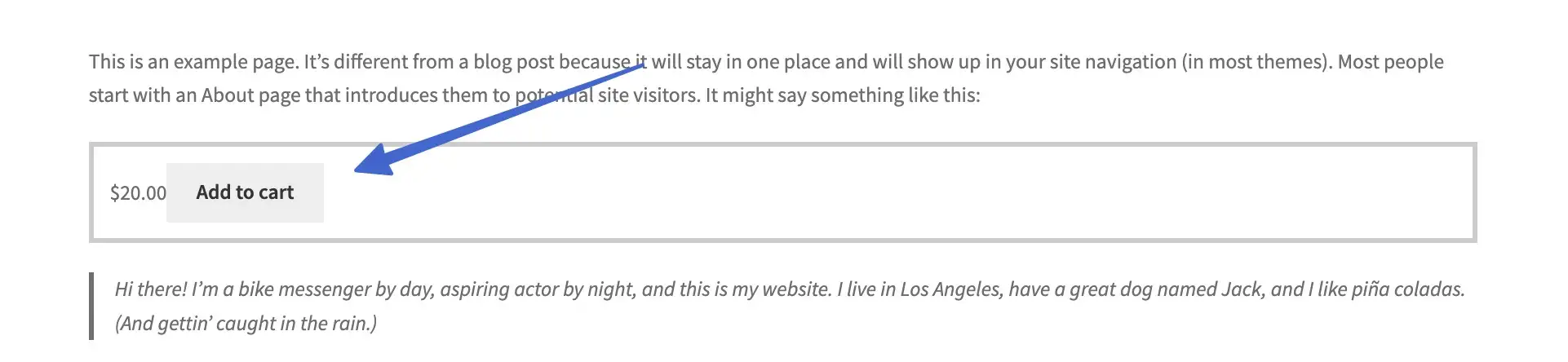
[add_to_cart]Di conseguenza, la pagina con quello shortcode mostra un pulsante Aggiungi al carrello per il prodotto con l'ID #25:

Se qualcuno fa clic su quel pulsante, aggiungerà quel prodotto specifico al carrello:

Non tutti gli shortcode di WooCommerce consentono argomenti, ma alcuni li richiedono. Ecco alcuni esempi di argomenti che puoi provare con i tuoi shortcode WooCommerce:
- limit=””: ad esempio limit=”5″ mostra solo cinque prodotti
- id=””: per visualizzare un prodotto specifico in base al suo ID, come id=”10″
- orderby="": per organizzare un elenco di prodotti per data, id, valutazione, titolo, popolarità, menu_order o rand (casuale).
- attributo=””: per afferrare oggetti in base ai loro attributi slug
- colonne=””: per impostare un certo numero di colonne in una galleria di prodotti
Dovresti aggiungerli tra parentesi ma alla fine del testo dello shortcode, con un segno di uguale e virgolette per contenere il valore, in questo modo:
[products columns="3" orderby="popular"]Quali codici brevi vengono forniti con WooCommerce?
Sono necessari quattro codici brevi per il corretto funzionamento di WooCommerce, tre dei quali vengono aggiunti automaticamente dopo l'installazione di WooCommerce.
Sono:
- Lo shortcode della pagina del carrello
- Lo shortcode della pagina di pagamento
- Lo shortcode della pagina Il mio account
- Lo shortcode della pagina di monitoraggio dell'ordine
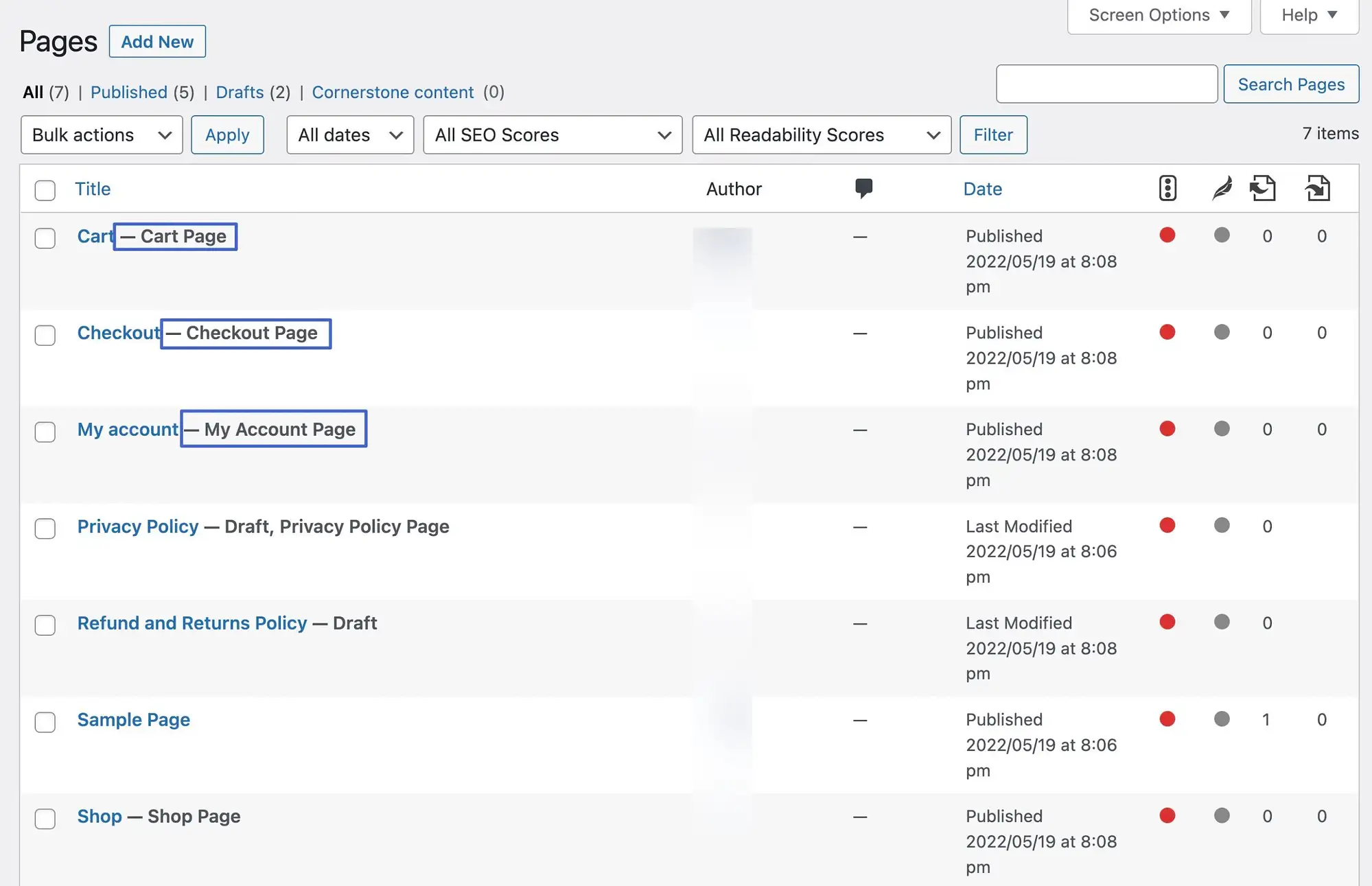
WooCommerce aggiunge tre di questi shortcode alle pagine generate automaticamente nella sezione Tutte le pagine di WordPress.

Ecco uno sguardo a ogni shortcode WooCommerce, cosa fa ciascuno e se è già installato su una pagina.
Lo shortcode della pagina del carrello WooCommerce

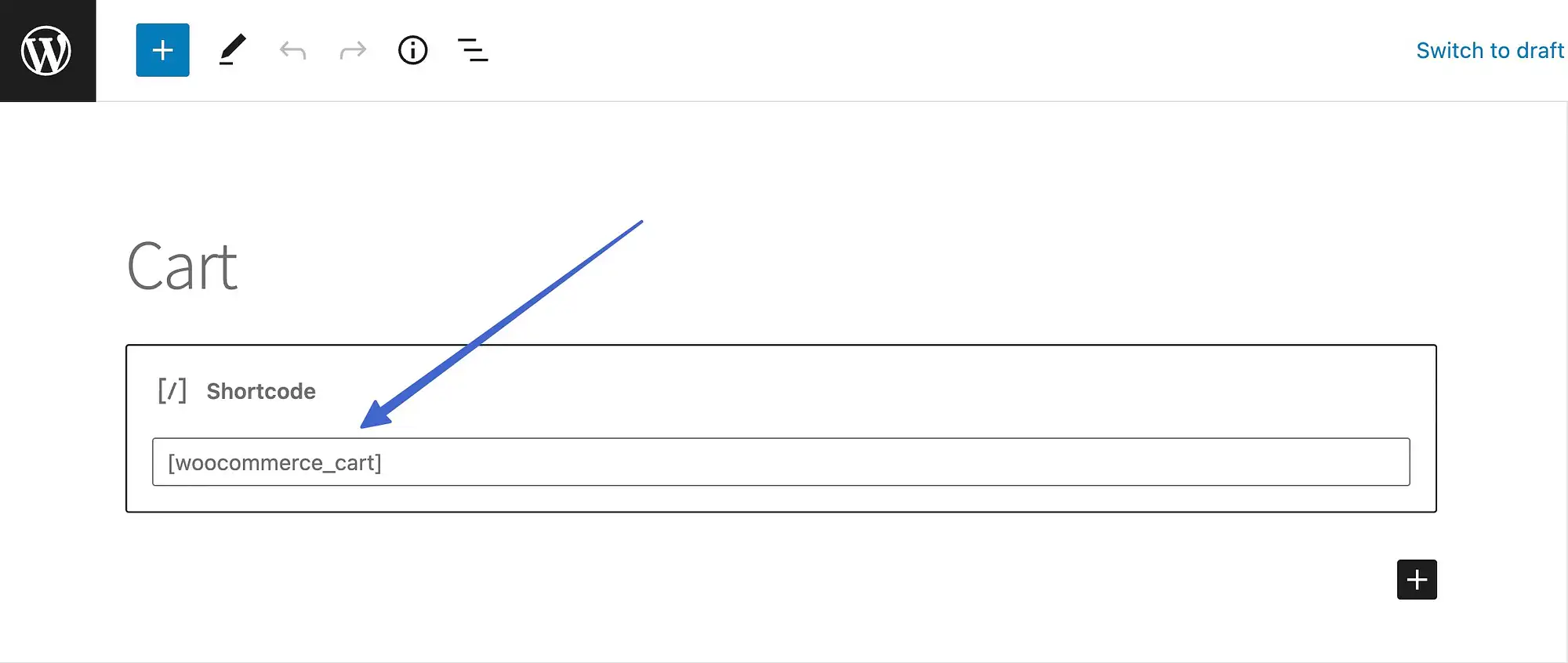
Lo shortcode della pagina Carrello si presenta così:
[woocommerce_cart]Scopo
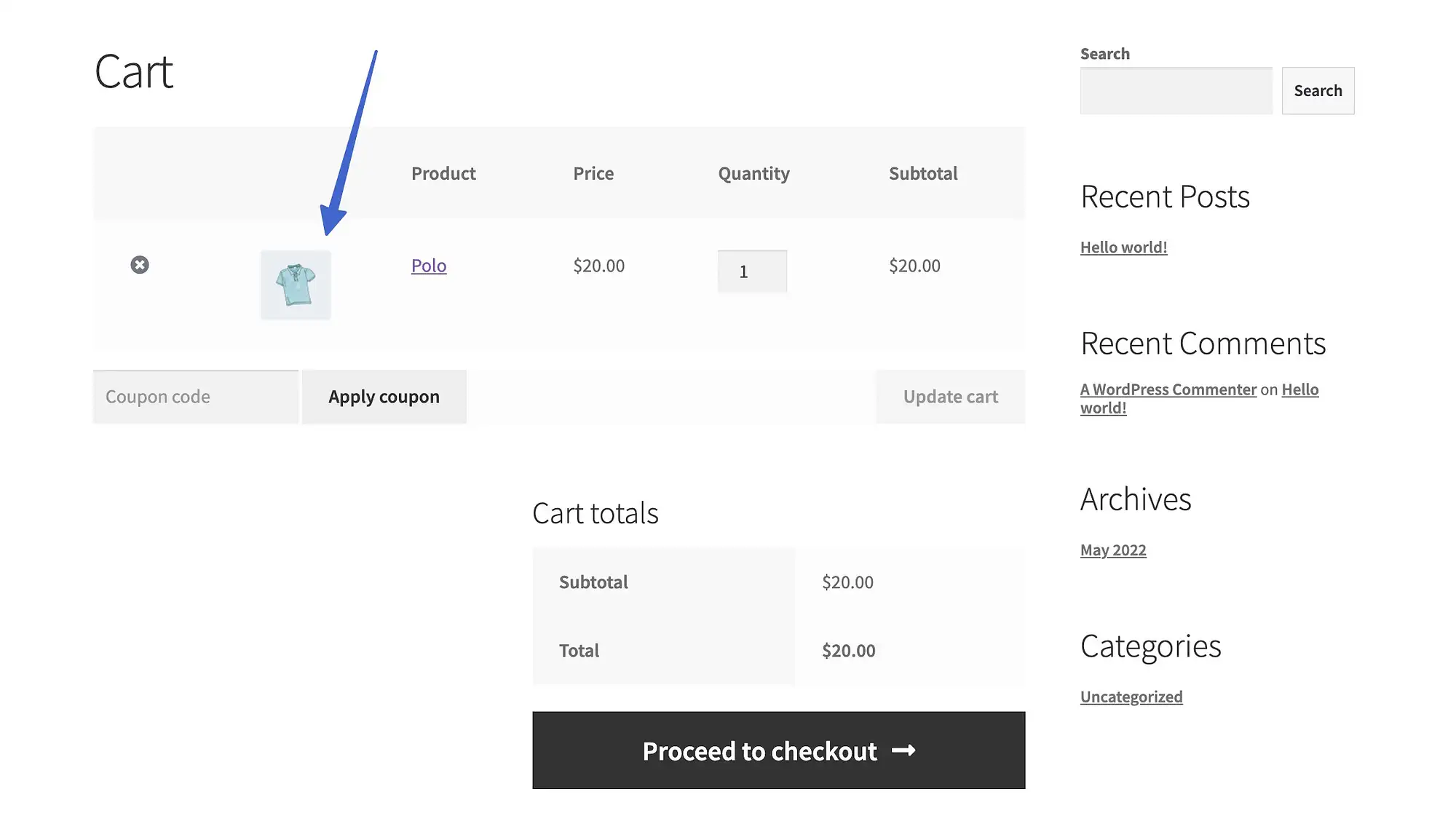
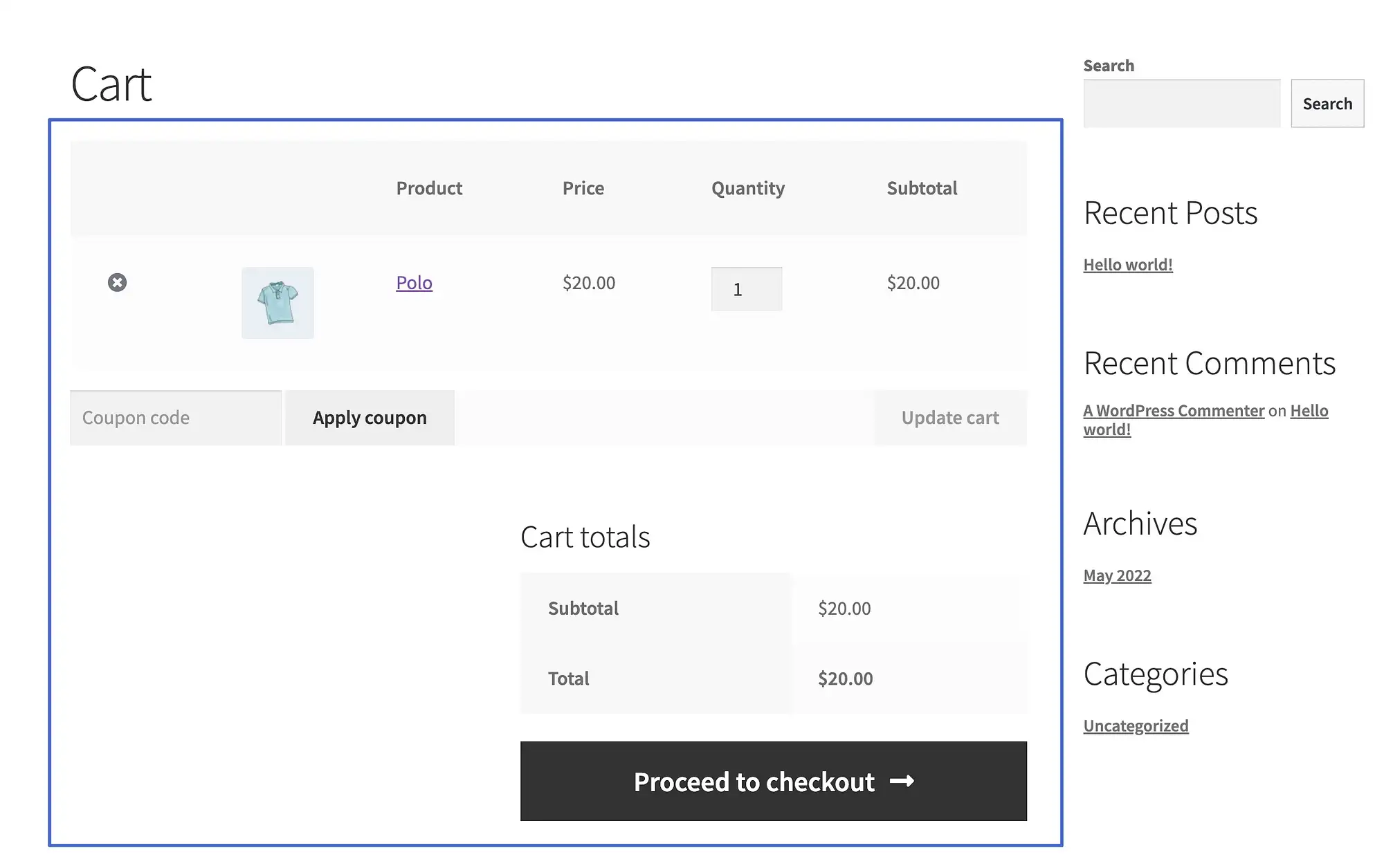
Lo shortcode della pagina Carrello mostra il carrello WooCommerce nella tua pagina Carrello con i dettagli per i clienti come i prodotti aggiunti al carrello, la quantità, i prezzi e il totale.
È uno degli shortcode che viene aggiunto automaticamente a una pagina dopo l'installazione di WooCommerce.
Esempio
Senza lo shortcode della pagina del carrello, nessuno degli elementi seguenti verrebbe visualizzato per i clienti.

Ha argomenti?
No.
Lo shortcode di WooCommerce Checkout

Lo shortcode della pagina Checkout è simile al seguente:
[woocommerce_checkout]Scopo
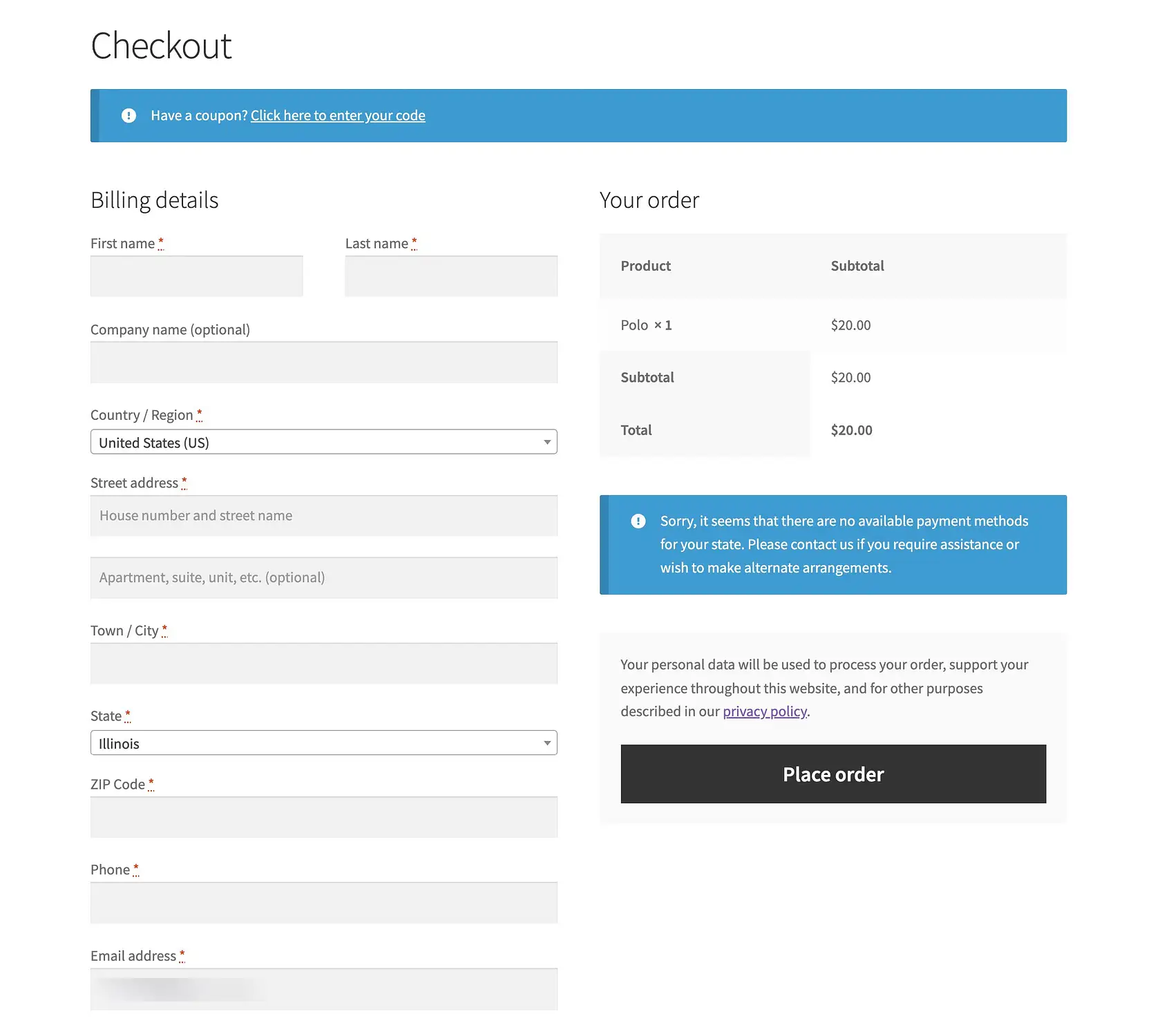
Lo shortcode Checkout rende la pagina di pagamento dell'e-commerce sul tuo sito web, rivelando i campi in cui i clienti possono digitare le informazioni di contatto e di pagamento, rivedendo anche il loro ordine ancora una volta.
Questo shortcode riceve la propria pagina automatica dopo l'installazione di WooCommerce.
Esempio
Lo shortcode Checkout produce di tutto, dai campi del nome alle informazioni sull'ordine e ai campi di pagamento al pulsante Effettua l'ordine .

Ha argomenti?
No.
Lo shortcode della pagina Il mio account

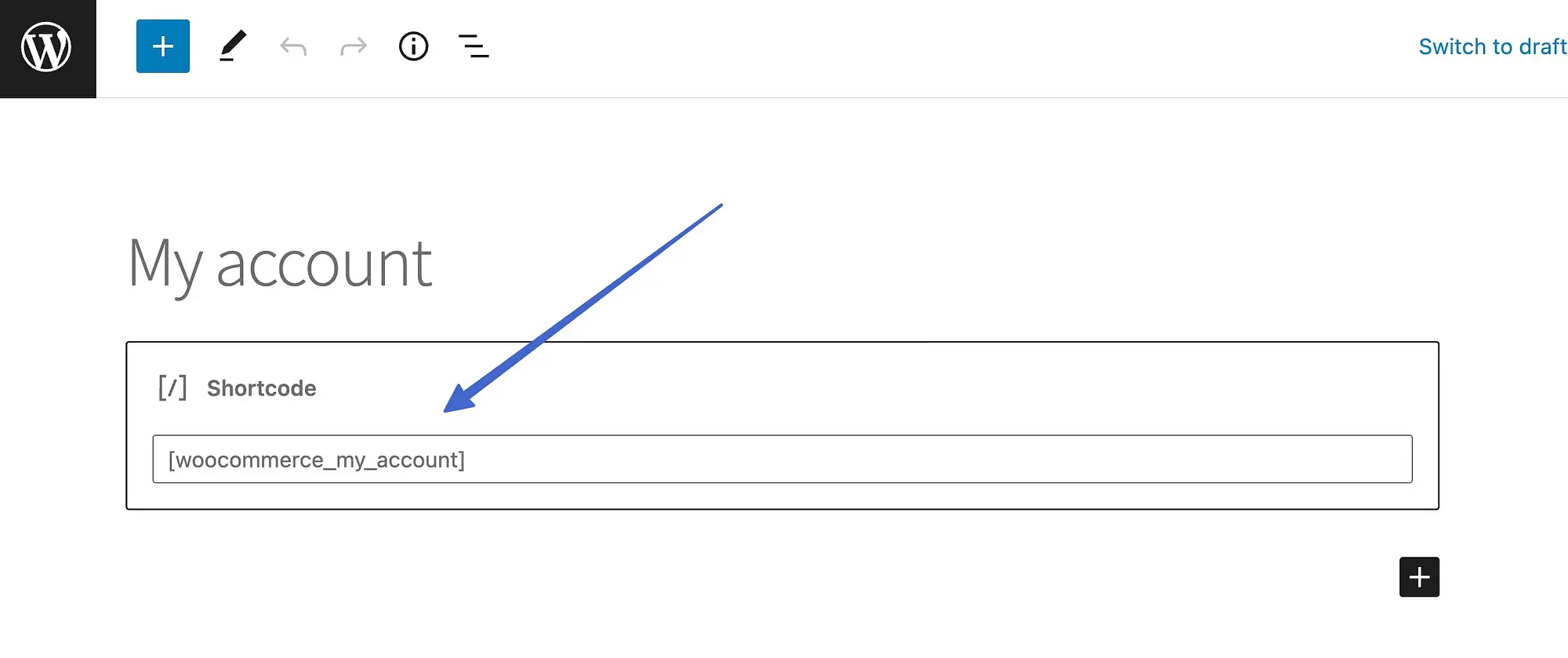
Lo shortcode della pagina Il mio account ha il seguente aspetto:
[woocommerce_my_account]Scopo
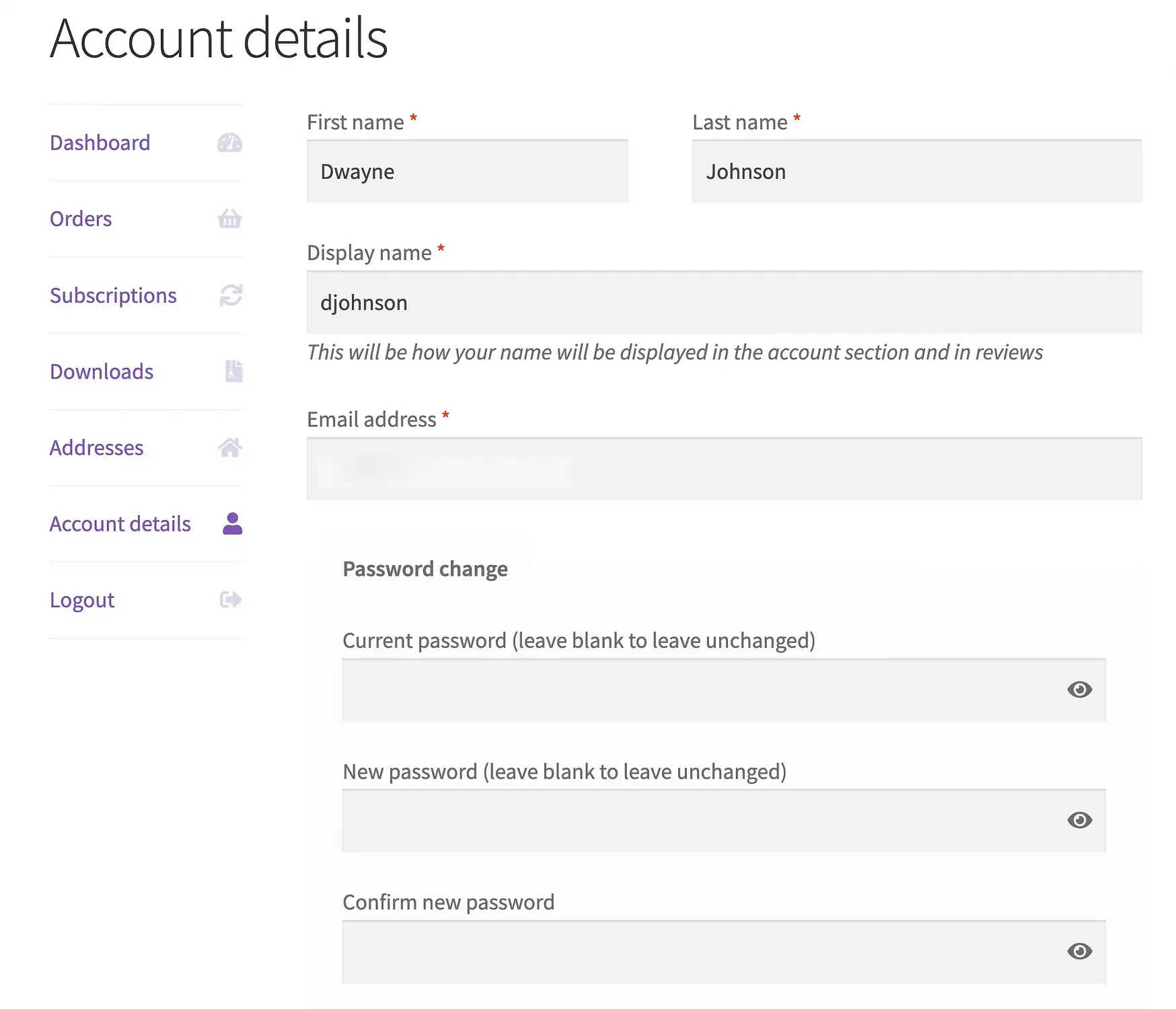
Questo shortcode WooCommerce offre ai clienti una pagina sul tuo sito Web per gestire le informazioni sul proprio account, con sezioni per:
- Modifica delle informazioni di contatto
- Modifica delle password
- Modifica dei metodi di pagamento
- Visualizzazione degli ordini passati
- Accesso/disconnessione dall'account
Tieni presente che lo shortcode Il mio account non ha una propria pagina generata automaticamente, quindi devi crearne una tua.
Esempio

A seconda della tua configurazione, potresti avere altre schede nella pagina Il mio account per cose come Abbonamenti e Download .
Ha argomenti?
Sì.
- utente corrente
Lo shortcode per il monitoraggio degli ordini di WooCommerce
Lo shortcode per il monitoraggio dell'ordine è simile al seguente:
[woocommerce_order_tracking]Scopo
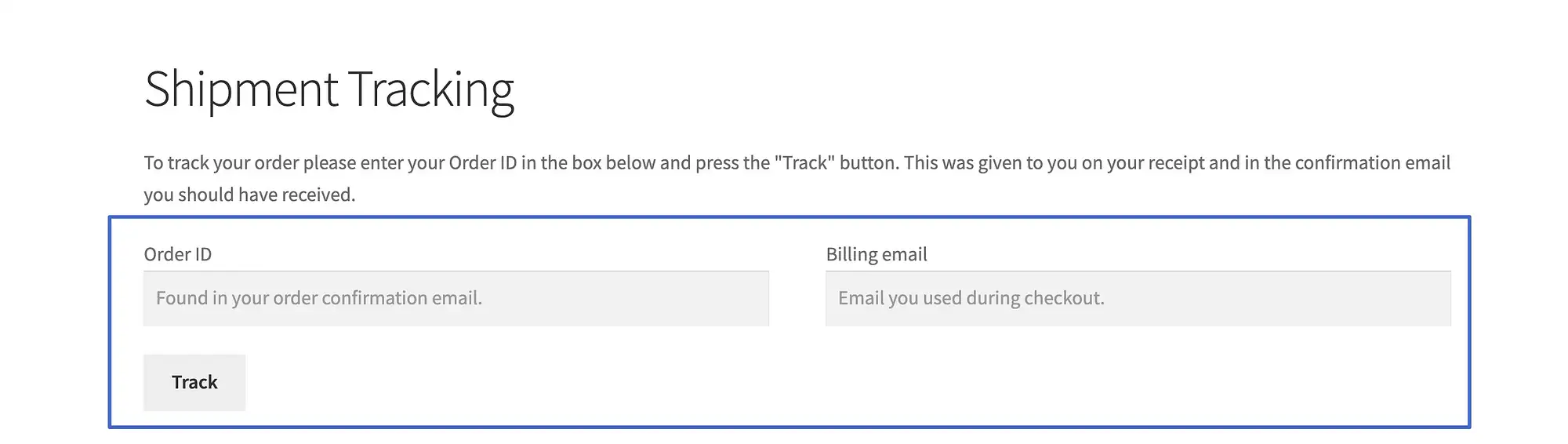
Questo shortcode crea una pagina per i commercianti e i clienti per monitorare le spedizioni con i codici del corriere.
Devi creare una nuova pagina affinché appaia nel tuo negozio online.
Esempio

Affinché lo shortcode Order Tracking funzioni, devi inviare ID di tracciamento con le tue e-mail transazionali.

Ha argomenti?
No.
Lo shortcode dei prodotti WooCommerce
Lo shortcode dei prodotti si presenta così:
[products]Scopo
Forse il più potente di tutti gli shortcode di WooCommerce, gli shortcode dei prodotti ti consentono di visualizzare qualsiasi articolo che desideri dall'inventario, diventando anche più specifico sulla tua scelta in base a:
- SKU
- Categoria
- Attributi
- numero identificativo del prodotto
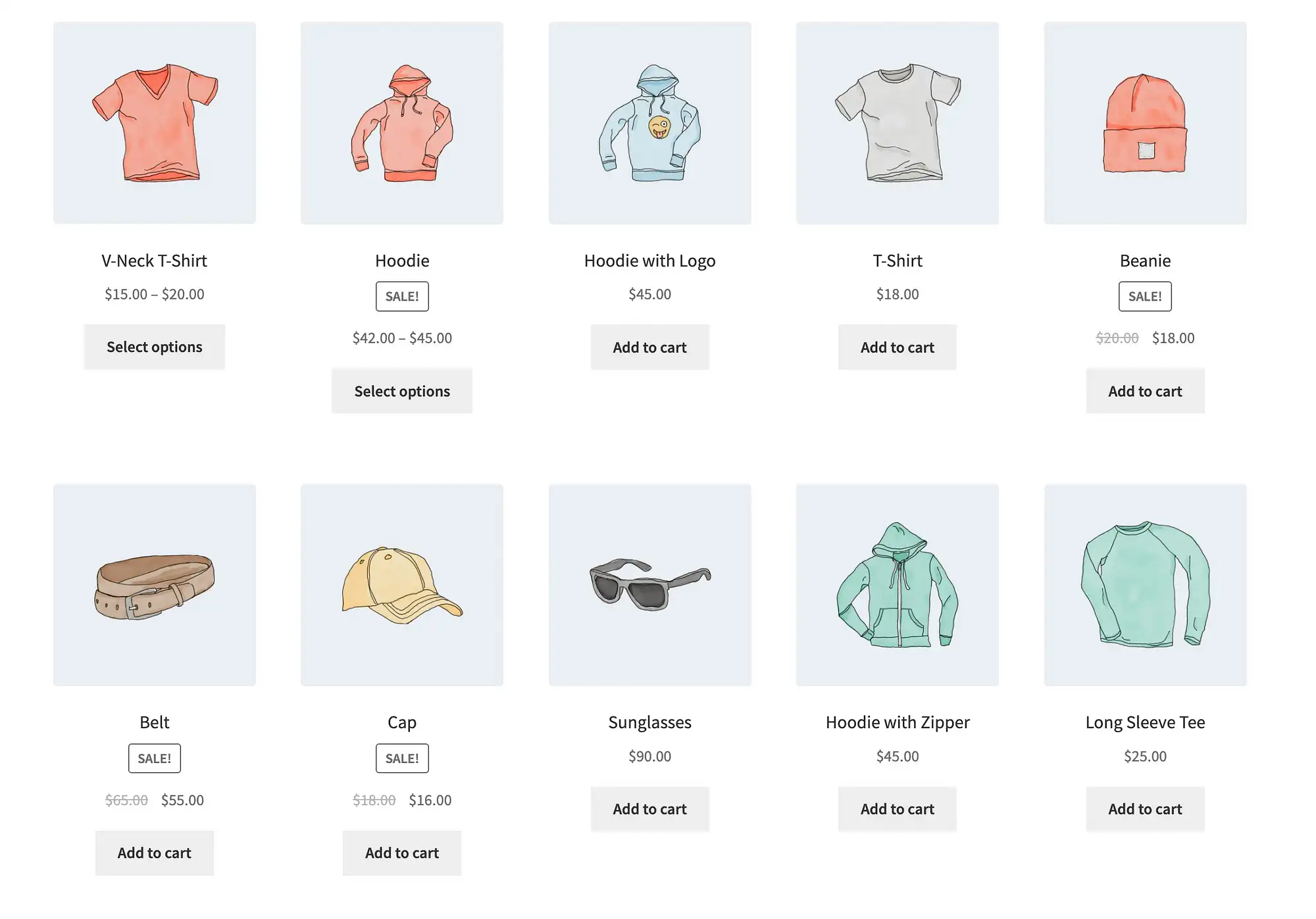
È anche utile per mostrare le gallerie di prodotti in cui sono presenti più articoli, con le loro immagini, titoli e pulsanti Acquista tutti organizzati in colonne.
Esempio

Questo shortcode di prodotti presenta una raccolta di articoli con argomenti per visualizzare un limite di dieci articoli, in cinque colonne e ordinati per i più popolari.

Ha argomenti?
Sì, più di qualsiasi altro shortcode in WooCommerce.
Alcuni argomenti popolari per lo shortcode dei prodotti includono:
- limite
- colonne
- ordinato da
- sku
- etichetta
- best_seller
- ordine
- classe
- attributo
- ID
- categoria
Lo shortcode della pagina del prodotto per WooCommerce
Lo shortcode della pagina del prodotto ha il seguente aspetto:
[product_page]Ma si basa su informazioni aggiuntive su ID o SKU, quindi lo shortcode sopra in realtà non funzionerà finché non includerai qualcosa come:
[product_page]O:
[product_page sku="F12345"]Scopo
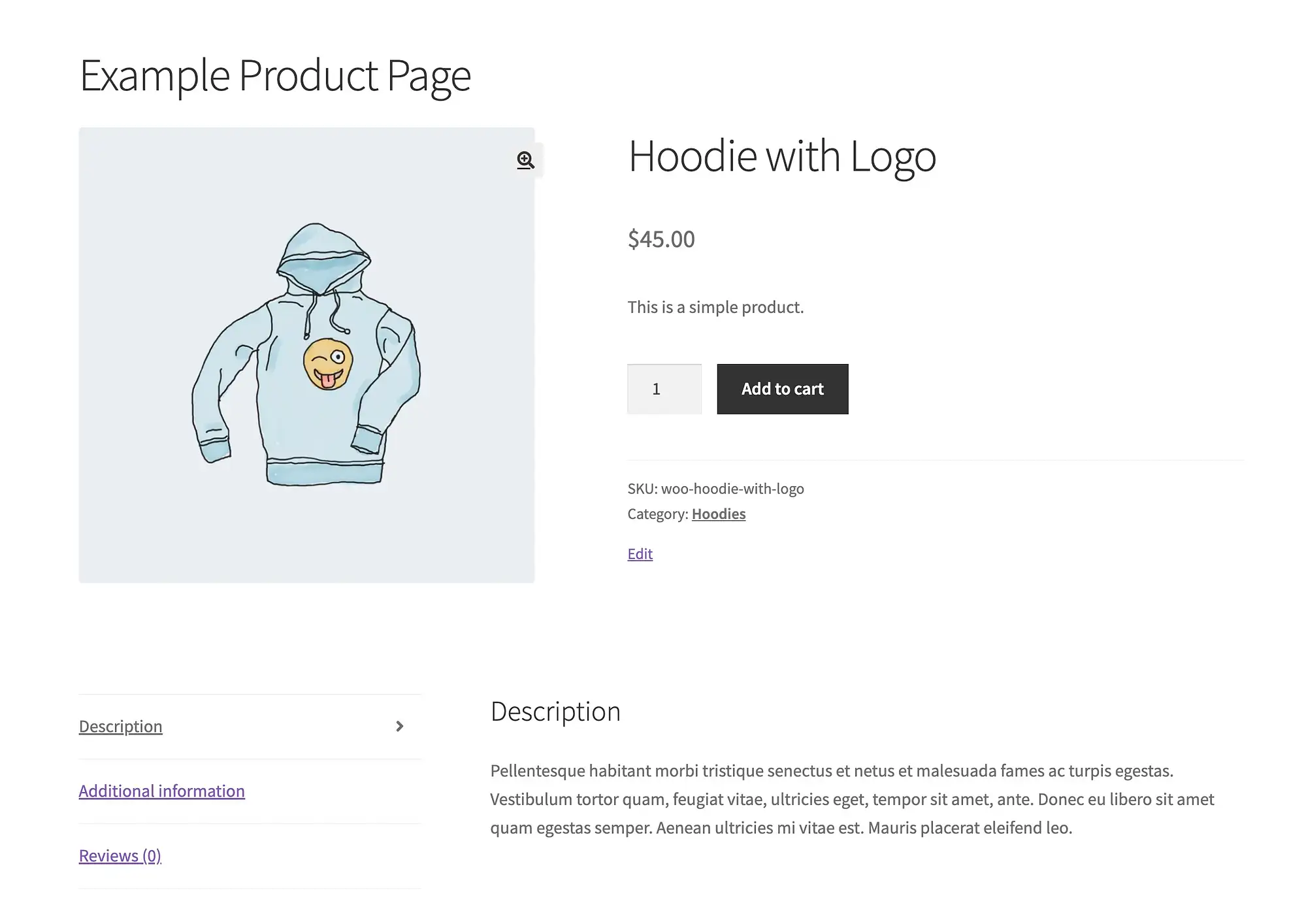
Lo shortcode della pagina del prodotto è diverso dallo shortcode dei prodotti in quanto mostra una pagina di prodotto completa e individuale anziché un'anteprima o una raccolta di articoli.
Esempio

Come puoi vedere, questo shortcode presenta l'intera pagina di un prodotto che scegli, non solo l'immagine, il titolo e il pulsante Aggiungi al carrello (che è ciò che ottieni dallo shortcode dei prodotti).
Ha argomenti?
Sì, gli argomenti ID o SKU richiesti.
Lo shortcode dei prodotti correlati per WooCommerce
Lo shortcode dei prodotti correlati è simile al seguente:
[related_products]Scopo
Ha lo scopo di posizionare una galleria di prodotti correlati ovunque su una pagina di prodotto esistente o su qualsiasi pagina con una sorta di informazioni sul prodotto su di essa.
Senza un prodotto a cui fare riferimento, lo shortcode non è in grado di trovare articoli correlati.
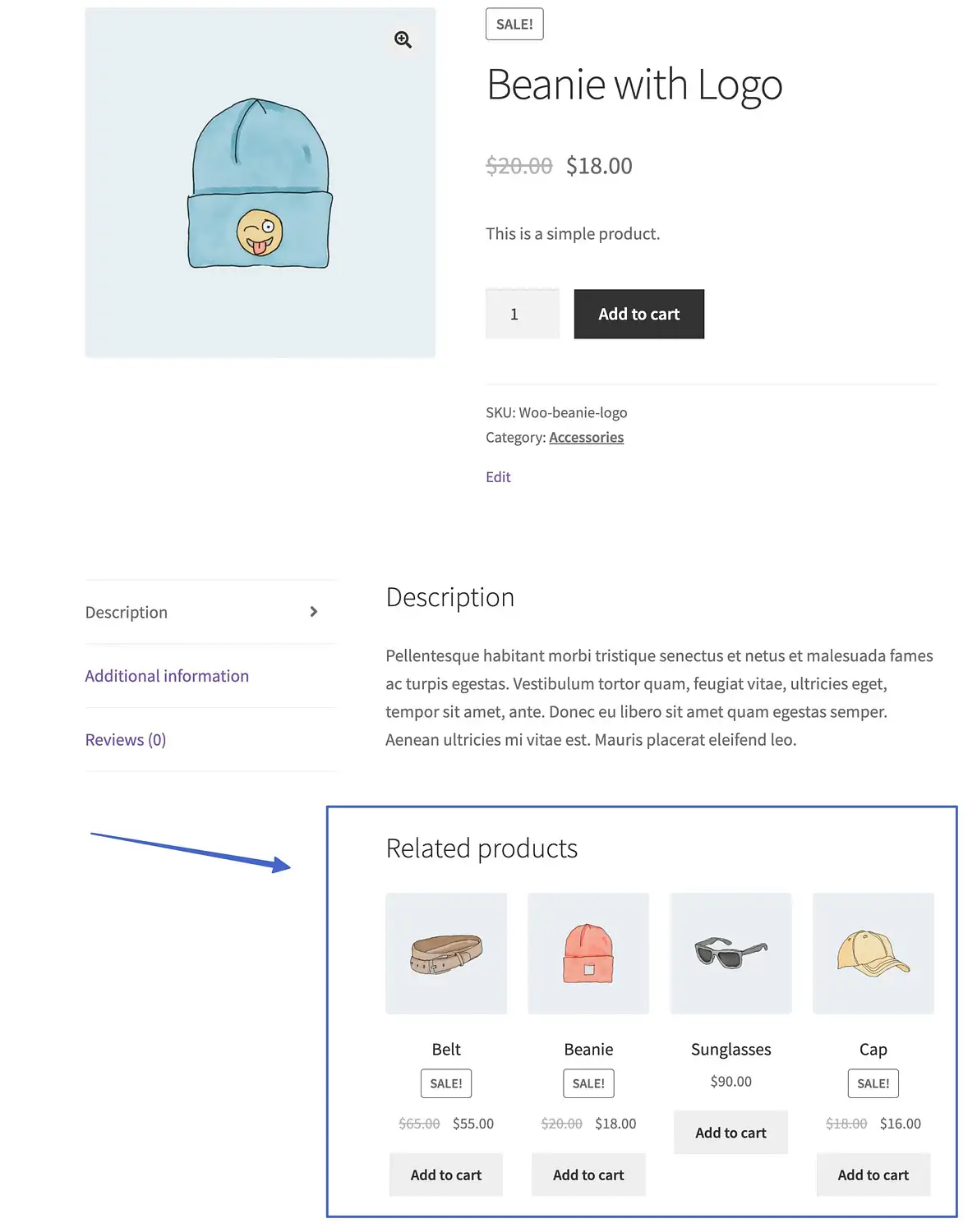
Esempio
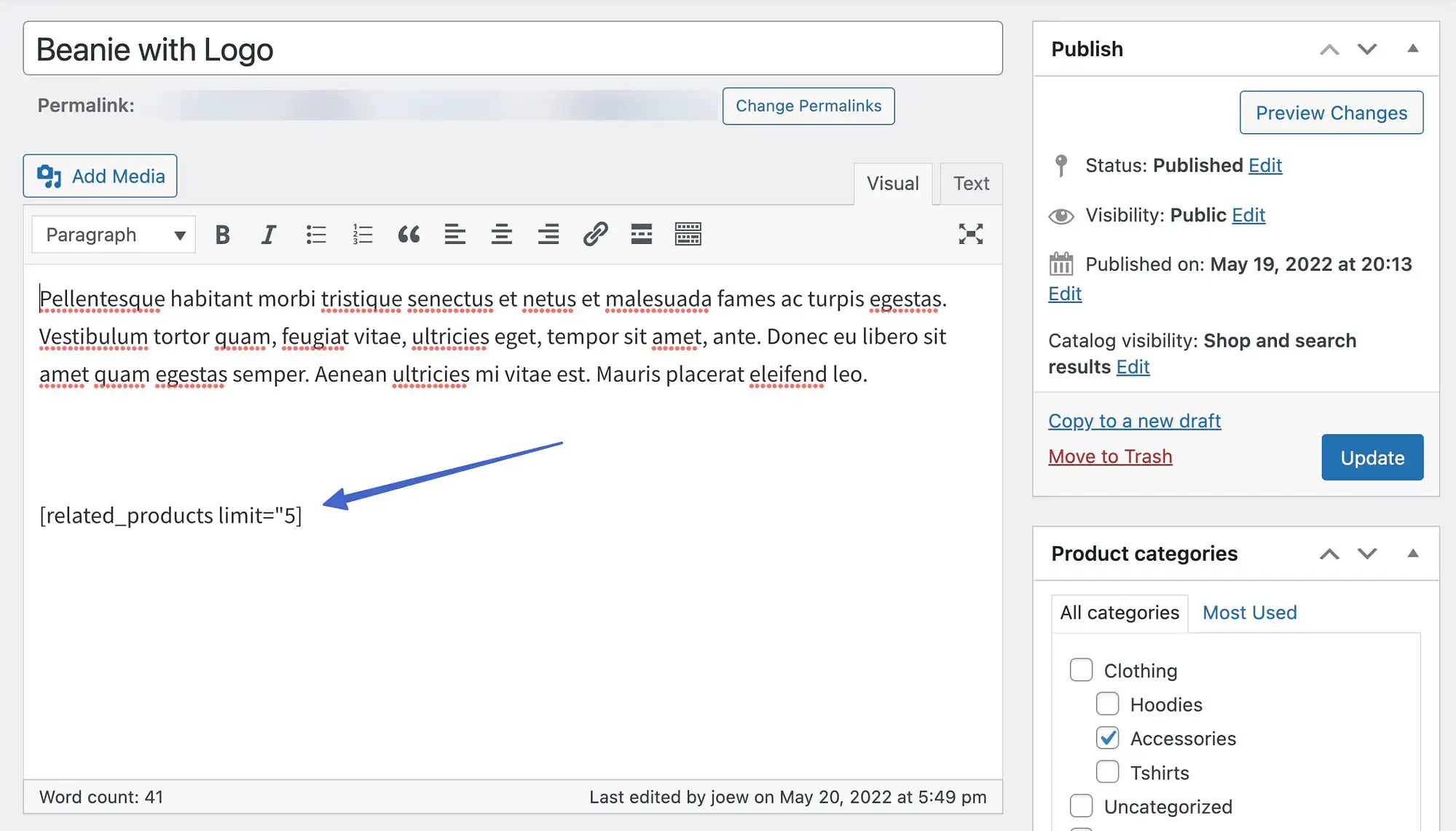
Abbiamo inserito uno shortcode di prodotti correlati all'interno della descrizione di una pagina di prodotto e incluso un argomento limite di cinque.

Ciò inserisce una galleria di prodotti correlati proprio sotto la descrizione.

Ha argomenti?
Sì:
- limite
- colonne
- ordinato da
Shortcode delle categorie di prodotti per WooCommerce
Lo shortcode della categoria di prodotto ha il seguente aspetto (per mostrare gli articoli in una particolare categoria):
[product_category]Un'altra versione dello shortcode mostra un elenco delle tue categorie di prodotti:
[product_categories]Scopo
Questi codici brevi estraggono i prodotti in base alle categorie specificate o semplicemente a un elenco delle tue categorie.
Tieni presente che devi effettivamente avere delle categorie configurate affinché funzioni.
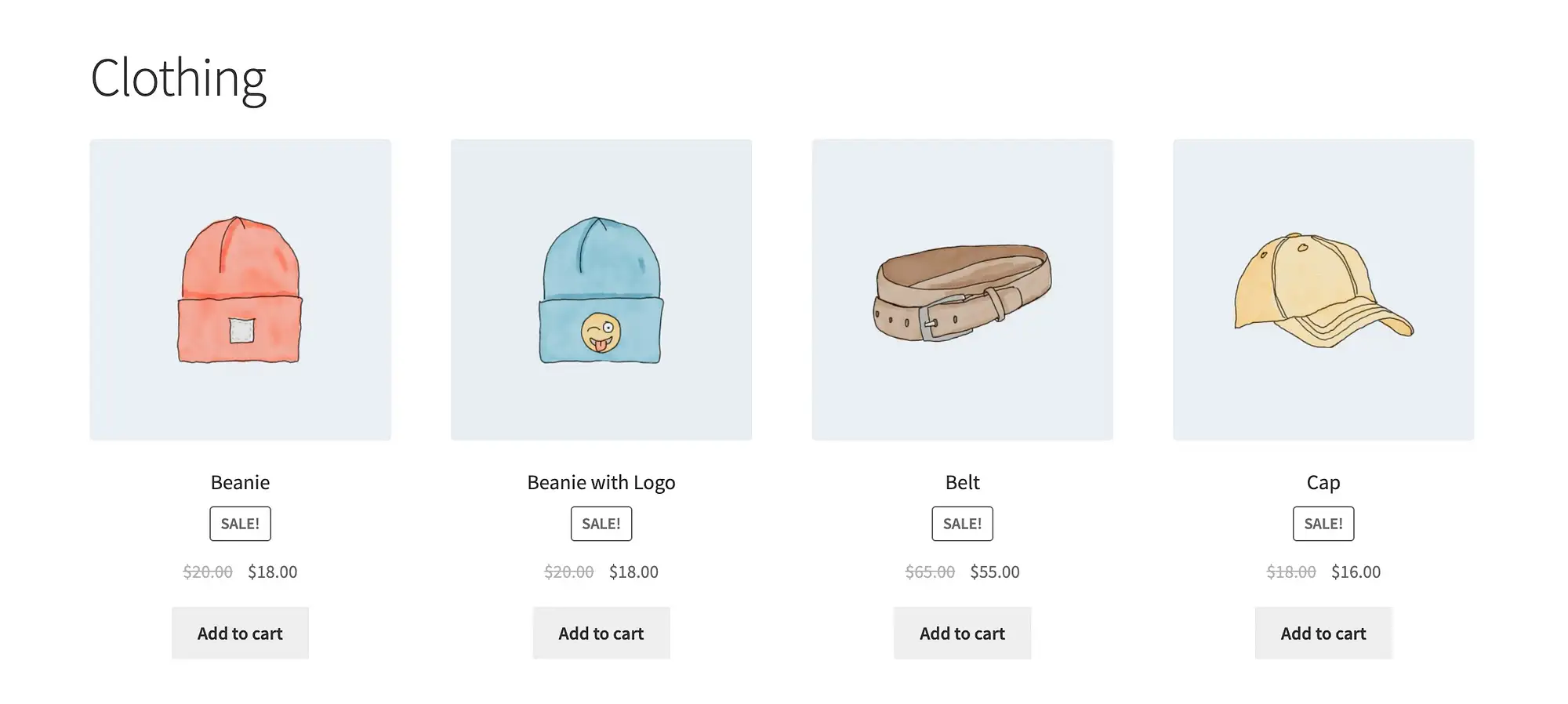
Esempi
Questo esempio utilizza lo shortcode Product Category con un semplice argomento category=“abbigliamento”.

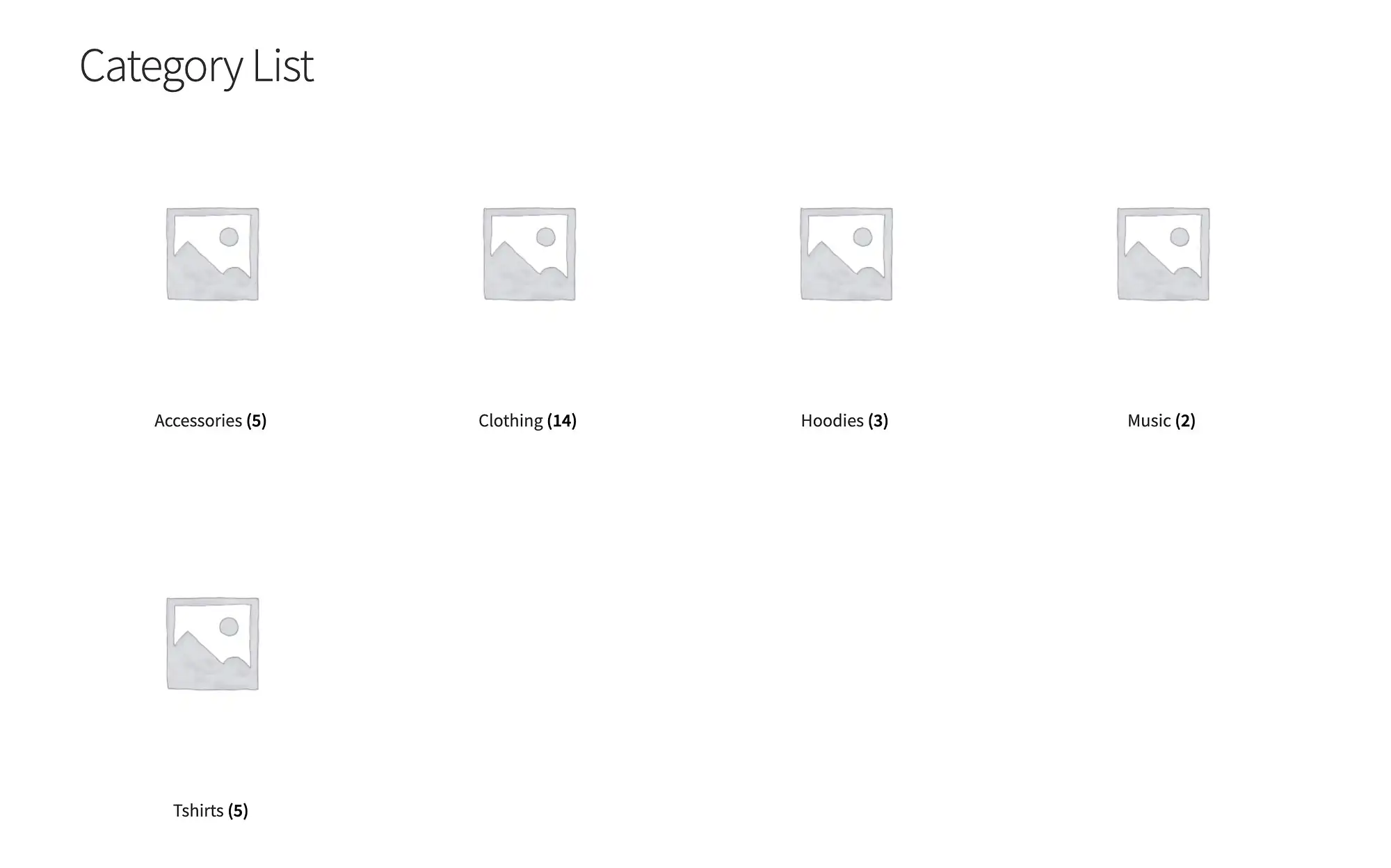
Lo shortcode Categorie di prodotti fornisce un risultato diverso, con un elenco delle tue categorie, immagini e conteggi di prodotti.

Ha argomenti?
Sì, un bel po':
- ordine
- ordinato da
- nascondi_vuoto
- categoria
- ID
- limite
- colonne
- genitore
Aggiungi al carrello codici brevi
WooCommerce ha due codici brevi "aggiungi al carrello", uno dei quali assomiglia a questo:
[add_to_cart]L'altro è:
[add_to_cart_url]Entrambi richiedono un argomento sku o id per funzionare.
Scopo
Lo shortcode generale Aggiungi al carrello estrae il prezzo di un prodotto e lo mostra insieme a un pulsante Aggiungi al carrello .
Lo shortcode URL Aggiungi al carrello mostra l'URL della pagina del prodotto dell'articolo scelto e lo inserisce su un pulsante Aggiungi al carrello .
Potresti aver bisogno di questi due codici brevi se hai problemi a far apparire un pulsante Aggiungi al carrello da qualche parte o a sostituire un altro pulsante, come un pulsante Acquista ora . Molto probabilmente li abbinerai alle immagini del prodotto, poiché gli shortcode mostrano solo il pulsante.
Esempio
[add_to_cart]Questo shortcode, con un argomento ID prodotto, produce quanto segue.

Come puoi vedere, presenta il prezzo e un pulsante.
Lo shortcode URL Aggiungi al carrello, d'altra parte, produce semplicemente l'URL di detto prodotto.
Ha argomenti?
Sì:
- id
- sku
- stile
- show_price
- classe
- quantità
Lo shortcode URL Aggiungi al carrello ha meno:
- id
- sku
Shop Messages shortcode per WooCommerce
Lo shortcode dei messaggi del negozio ha il seguente aspetto:
[shop_messages]Scopo
È un pratico shortcode per mostrare i messaggi WooCommerce integrati su pagine non WooCommerce.
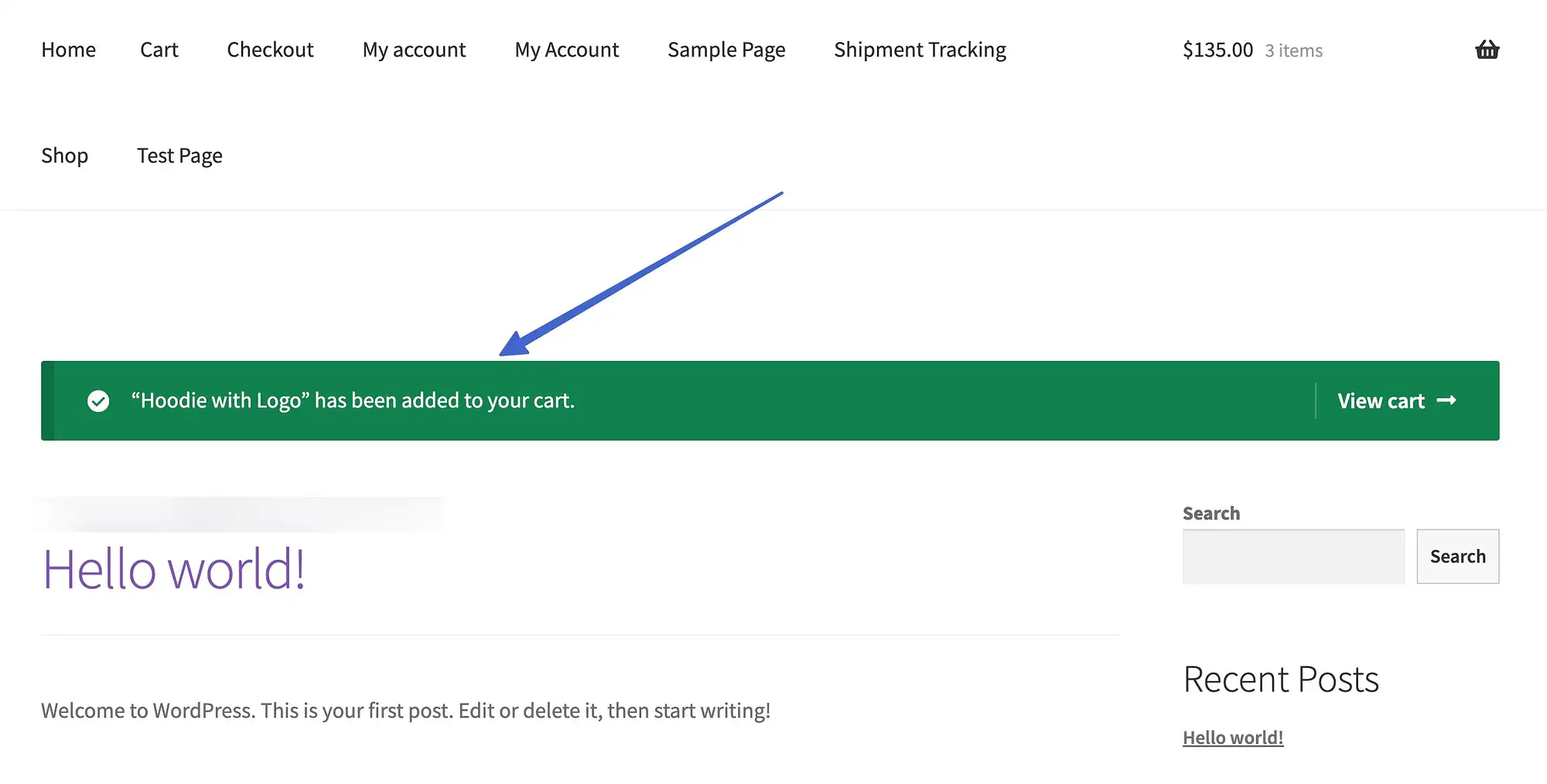
Di solito è utile solo se abbinato a un altro shortcode, come se dovessi inserire un pulsante Aggiungi al carrello su una pagina non WooCommerce, ma desideri comunque un messaggio che dice "Questo prodotto è stato aggiunto al tuo carrello".
Esempio
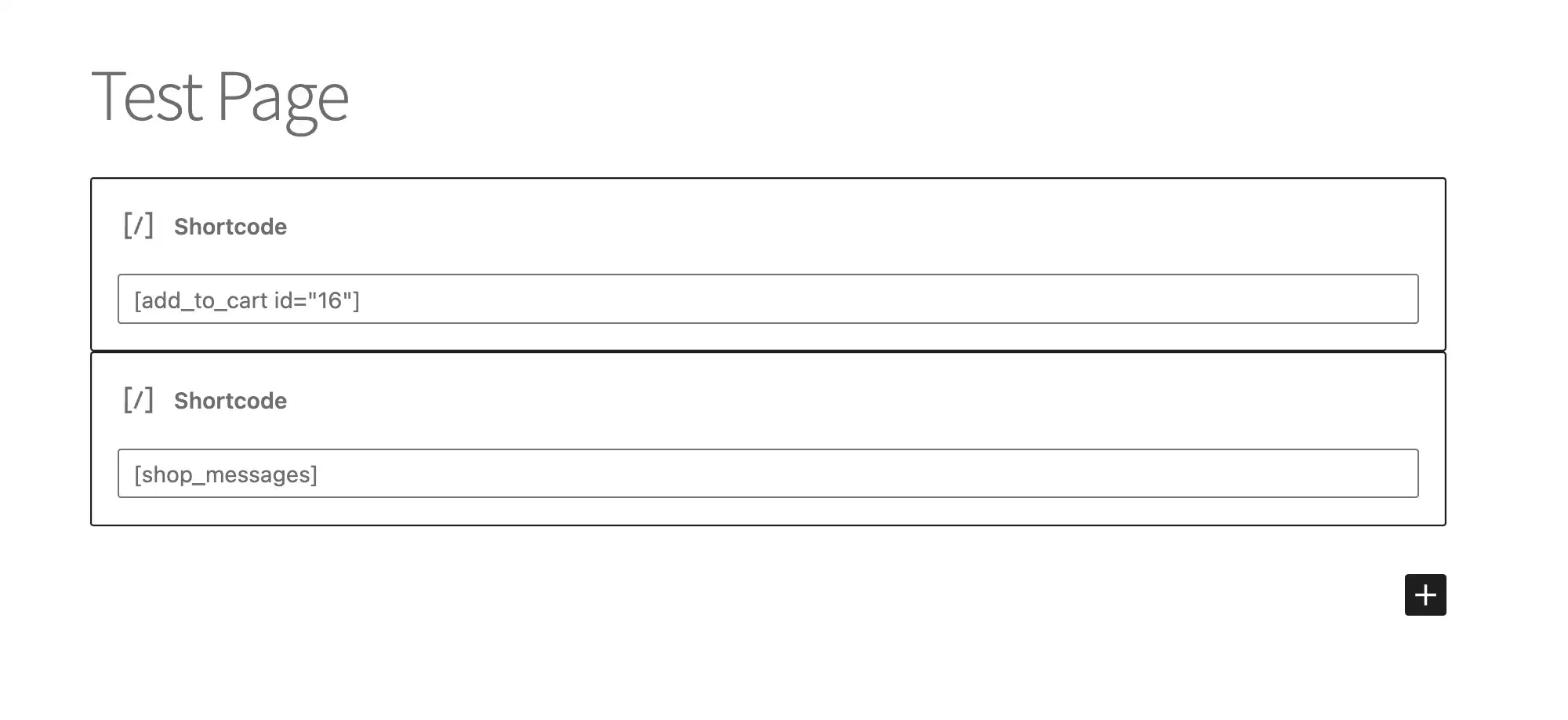
Lo shortcode Shop Messages richiede generalmente uno shortcode partner come trigger. Lo shortcode Aggiungi al carrello è un buon esempio.

Quindi l'utente deve intraprendere un'azione per attivare il messaggio.

Questa è una pagina non WooCommerce, quindi lo shortcode ora rivela un messaggio WooCommerce integrato sul prodotto aggiunto al carrello.

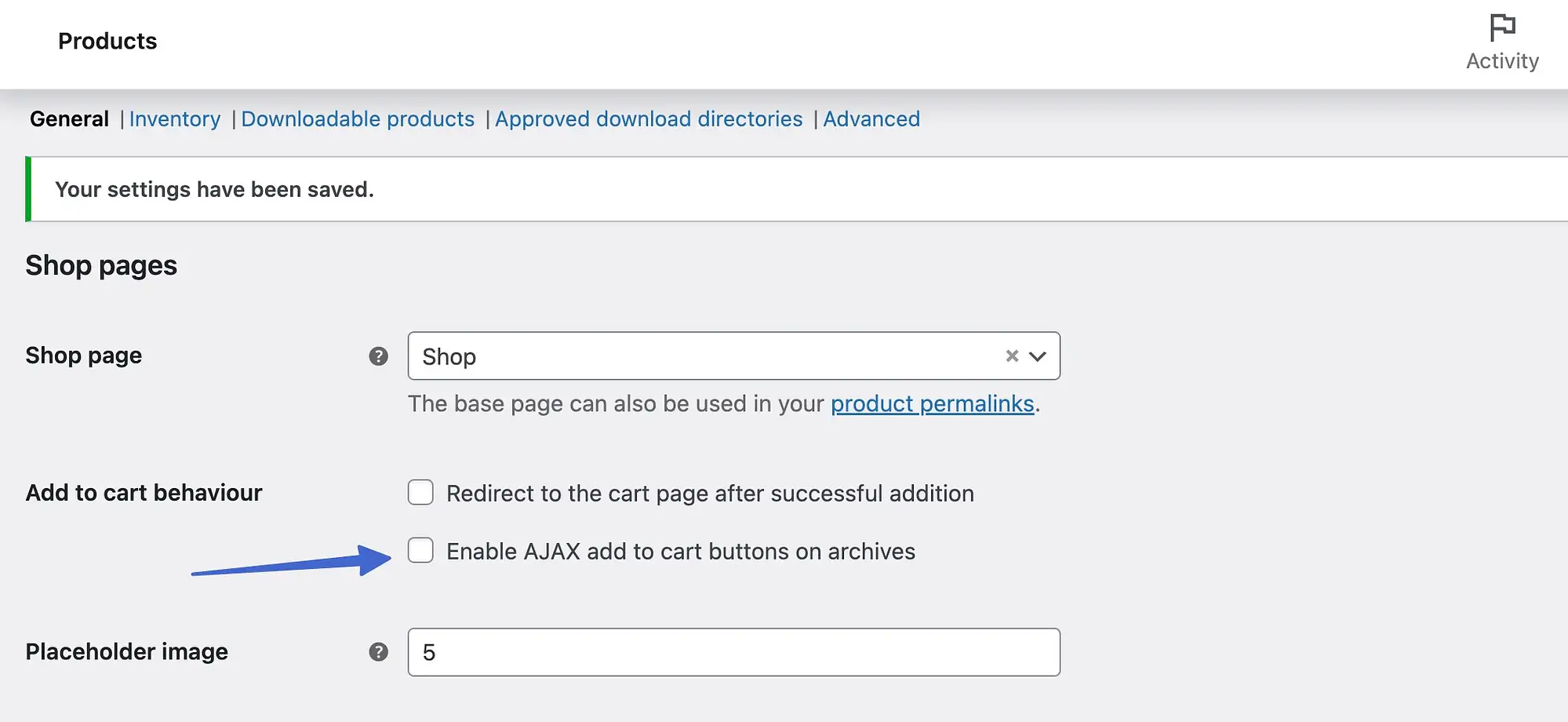
Nota: se hai problemi a vedere i messaggi del negozio, vai su WooCommerce > Impostazioni > Prodotti > Generale e deseleziona la casella "Abilita i pulsanti AJAX aggiungi al carrello negli archivi".

Ha argomenti?
No.
Pagine predefinite che non utilizzano uno shortcode WooCommerce
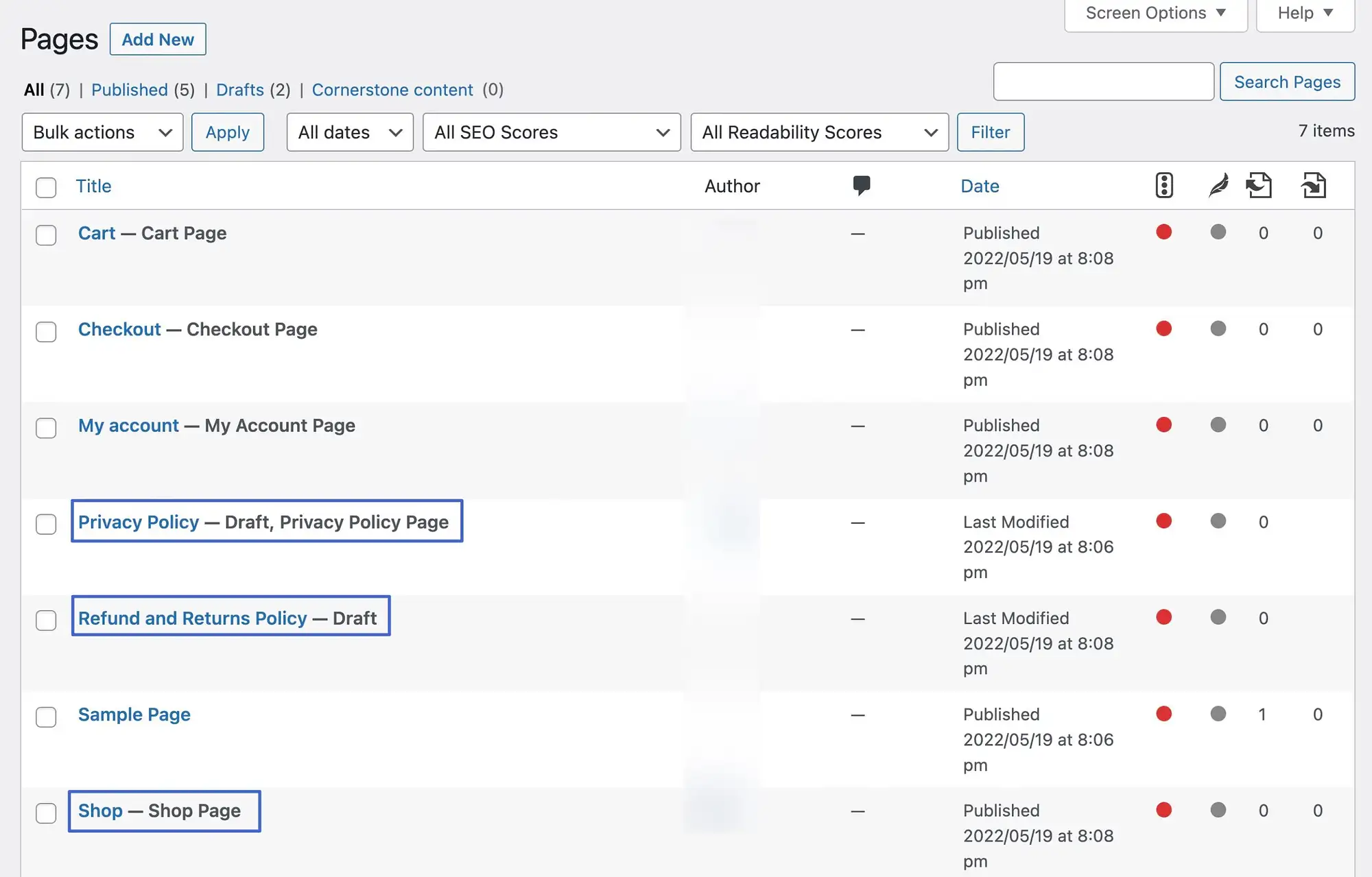
Mentre nella sezione Tutte le pagine di WordPress, noterai alcune altre pagine generate automaticamente da WooCommerce che includono tag speciali per l'esecuzione di un negozio online.

Questi includono:
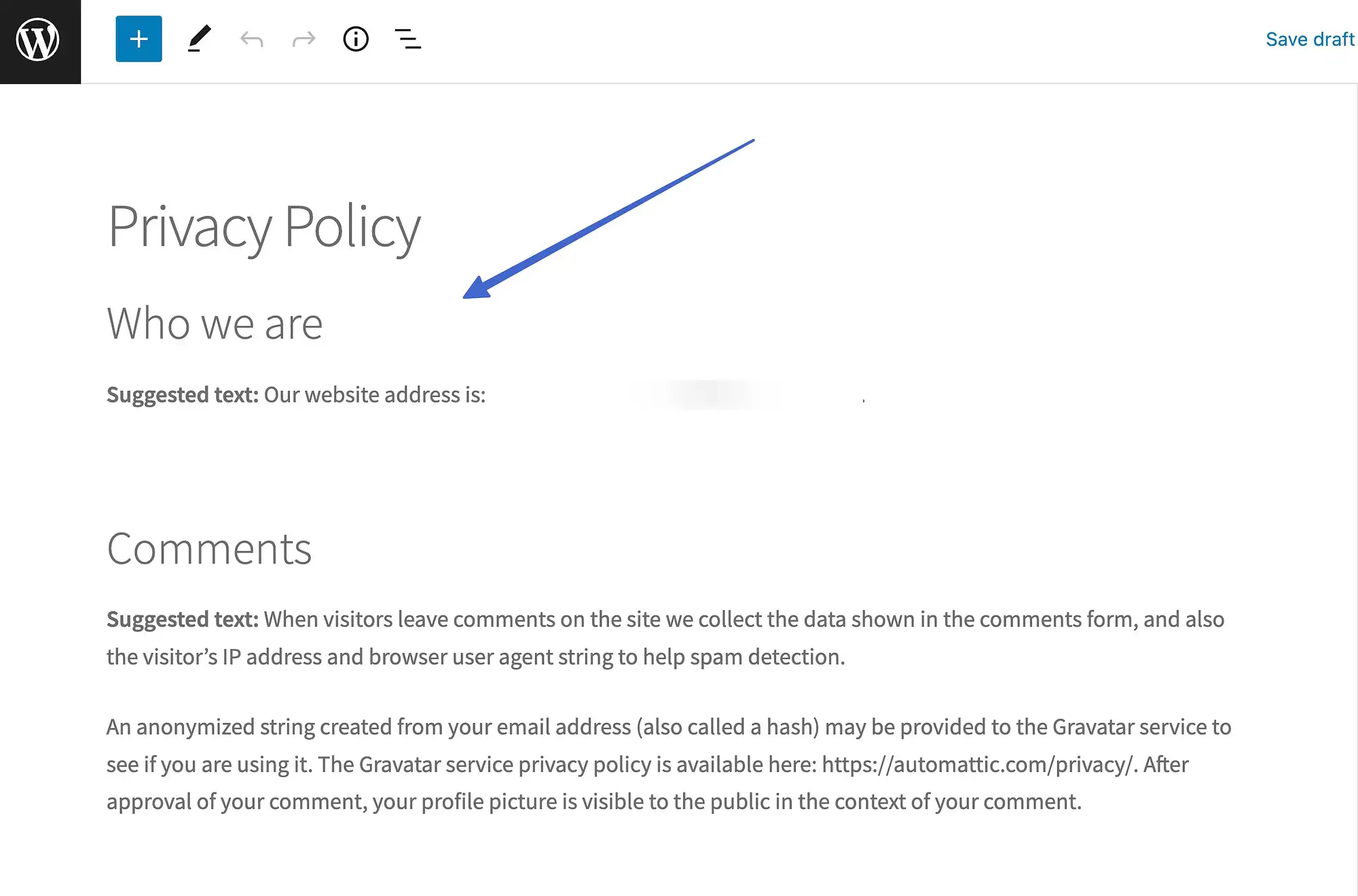
- Pagina informativa sulla privacy
- Pagina Politica di rimborso e resi
- Pagina del negozio
Sebbene vengano create per impostazione predefinita dopo l'installazione di WooCommerce, queste pagine non funzionano allo stesso modo di quelle con codici brevi come le pagine Checkout e Il mio account.
Al contrario, utilizzano altri metodi per visualizzare i contenuti, come i modelli di post e il semplice testo precaricato. Sono lì per te per accelerare il tuo processo di progettazione generale, ma non dovresti aspettarti di vedere codici brevi su quelle pagine.

Le estensioni WooCommerce possono fornire shortcode aggiuntivi
WooCommerce ha già una potente raccolta di shortcode da inserire e gestire, ma i plugin di terze parti in genere forniscono ancora più shortcode per rafforzare la tua esperienza di sviluppo con WooCommerce.
Ad esempio, l'estensione WooCommerce Product Search ha codici brevi per una ricerca di prodotti più flessibile, tra cui:
- woocommerce_product_search: per rivelare un campo di ricerca del prodotto in qualsiasi punto del tuo sito
- woocommerce_product_filter_price: per visualizzare un filtro di ricerca prodotto per prezzo
- woocommerce_product_filter_sale: per filtrare gli articoli in vendita
- woocommerce_product_filter_category: per filtrare per categoria di prodotto in un campo di ricerca
Alternative agli shortcode WooCommerce
Se trovi confusi gli shortcode di WooCommerce, hai due alternative principali per controllare i contenuti del tuo negozio.
Blocchi WooCommerce
Innanzitutto, puoi utilizzare i blocchi WooCommerce ufficiali che abbiamo menzionato in precedenza. Questi blocchi mirano a imitare la stessa funzionalità che ottieni con gli shortcode, ma ti offrono un metodo più intuitivo per lavorare con i contenuti perché puoi fare tutto dall'editor visivo.
Ancora una volta, molti di questi blocchi sono ora integrati nel plug-in WooCommerce di base, ma puoi anche accedere a blocchi sperimentali aggiuntivi installando il plug-in WooCommerce Blocks.
Plugin per la creazione di pagine
In alternativa, puoi utilizzare page builder popolari come Elementor e Beaver Builder.
Elementor Pro è probabilmente uno dei costruttori di pagine più potenti quando si tratta di lavorare con WooCommerce. Oltre a più blocchi per visualizzare i prodotti in modi diversi, ora ottieni anche widget Carrello e Checkout dedicati che possono sostituire gli shortcode WooCommerce per quelle pagine.
Oltre a semplificare le cose, sarai anche in grado di personalizzare completamente il design di quelle pagine utilizzando Elementor, che non è qualcosa che puoi fare solo con lo shortcode.
️ Per saperne di più, dai un'occhiata alla nostra recensione su Elementor.
Inizia con gli shortcode WooCommerce
Gli shortcode WooCommerce sono essenziali per aggiungere elementi di e-commerce a pagine e post altrimenti non commerciali e possono darti molta più flessibilità durante l'intero processo di sviluppo.
Provali oggi stesso e divertiti ad avere un maggiore controllo sui contenuti del tuo negozio.
Per altri tutorial su come ottenere di più da WooCommerce, puoi consultare queste guide su come...
- Aggiungi prodotti in WooCommerce
- Crea bundle di prodotti WooCommerce
- Ottimizza le pagine dei tuoi prodotti WooCommerce
Hai domande su uno shortcode WooCommerce? Per favore fateci sapere nei commenti!
