Come aggiungere un carrello laterale WooCommerce al tuo sito (profitti 2x)
Pubblicato: 2023-10-13Cerchi un tutorial su come aggiungere un carrello laterale WooCommerce al tuo negozio online?
Un carrello laterale consente ai tuoi clienti di accedere rapidamente al proprio carrello da qualsiasi pagina mentre sfogliano i tuoi prodotti. Consente loro di visualizzare comodamente gli articoli nel carrello, apportare aggiunte o rimozioni e applicare coupon, il tutto senza la necessità di accedere a una pagina del carrello separata.
In questo articolo ti guideremo attraverso i semplici passaggi per aggiungere un carrello laterale WooCommerce al tuo sito.
La parte migliore è che non hai bisogno di alcuna esperienza nello sviluppo web, nell'ottimizzazione delle conversioni o nelle canalizzazioni di vendita automatizzate. Puoi semplicemente seguire i passaggi contenuti in questo articolo e creare un carrello laterale ad alta conversione in pochi minuti.
Immergiamoci.
Cos'è un carrello laterale WooCommerce?
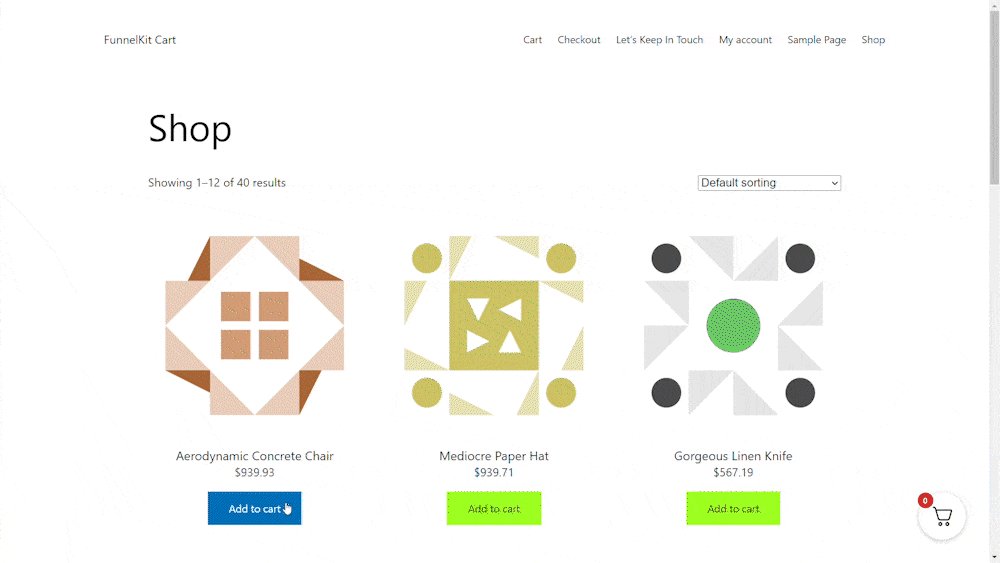
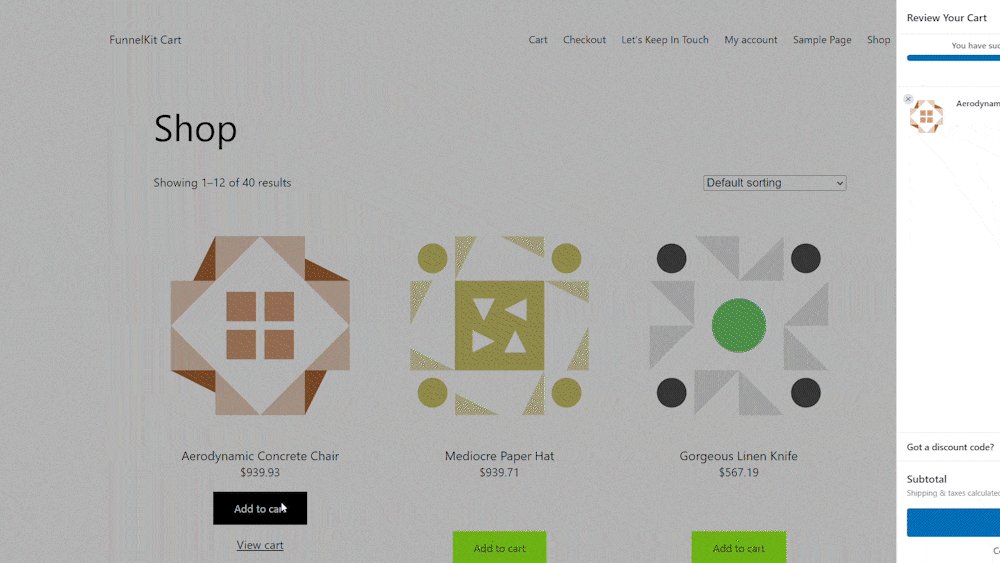
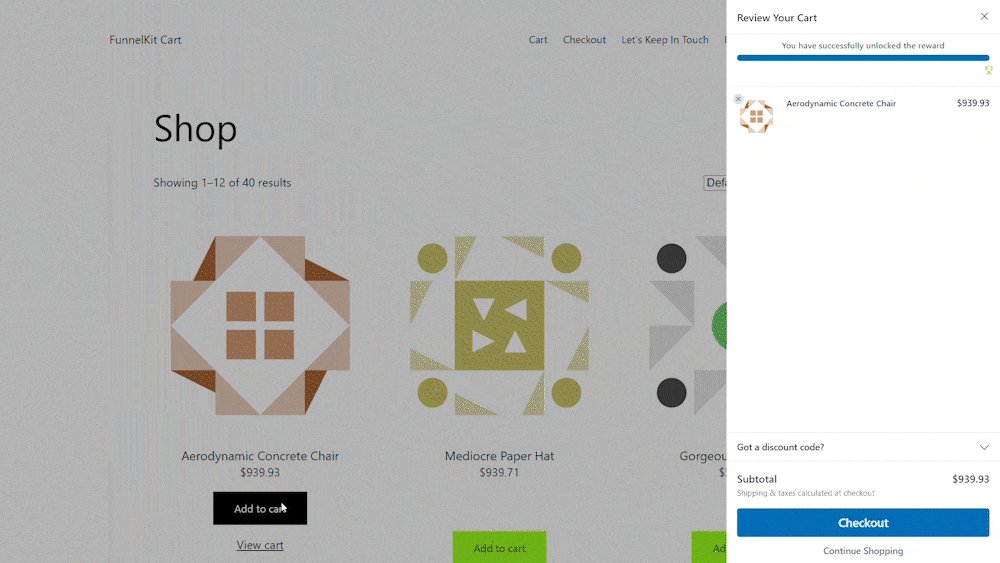
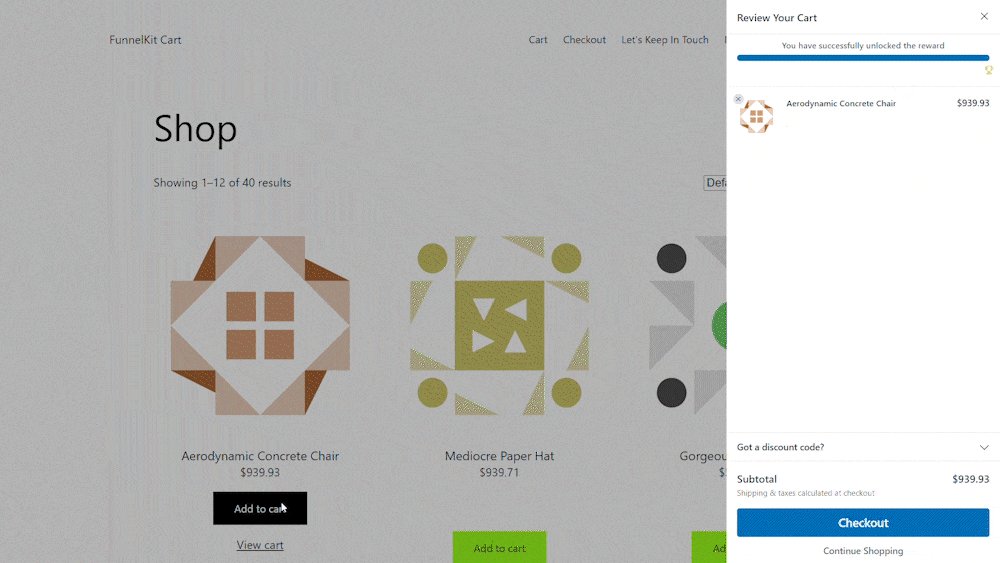
Un carrello laterale scorrevole è un pannello dinamico che appare comodamente quando un cliente aggiunge un articolo al carrello. Inoltre, i clienti hanno la flessibilità di accedere a questo pannello del carrello in qualsiasi momento semplicemente facendo clic sull'icona del carrello, eliminando la necessità di accedere a una pagina del carrello WooCommerce separata.
A seconda della configurazione del carrello, gli acquirenti possono anche avere la possibilità di gestire in modo fluido il contenuto del carrello, inclusa l'aggiunta o la rimozione di articoli e l'applicazione di buoni sconto, direttamente dal pannello scorrevole. È anche possibile incorporare pulsanti di invito all'azione, come un collegamento alla pagina di pagamento di WooCommerce.
PushEngage è il plugin per notifiche push numero 1 al mondo. Ottienilo gratis!
L'aggiunta di un carrello laterale WooCommerce migliora in modo significativo l'esperienza del cliente semplificando il processo di acquisto e consentendo agli acquirenti di tenere d'occhio i costi previsti al momento del pagamento. Per non parlare del fatto che è un ottimo modo per ridurre i tassi di abbandono del carrello.
Ora procediamo ad esplorare come incorporare un carrello laterale scorrevole nella configurazione di WooCommerce.
- Come creare un carrello laterale WooCommerce (facile e veloce)
- Passaggio 1: installa e attiva FunnelKit
- Passaggio 2: seleziona dove mostrare il carrello laterale di WooCommerce
- Passaggio 3: attiva i coupon nel carrello laterale
- Passaggio 4: personalizza l'invito all'azione per il tuo carrello laterale WooCommerce
- Cosa fare dopo aver aggiunto un carrello laterale WooCommerce
Come creare un carrello laterale WooCommerce (facile e veloce)
Ora che hai capito cos'è un carrello laterale WooCommcere, è il momento di crearne uno per il tuo sito. Questo tutorial è per un sito WooCommerce. Quindi, se non l'hai già fatto, devi prima creare un sito WooCommerce.
Una volta installato WooCommerce, ti consigliamo di ottenere anche il plug-in FunnelKit. FunnelKit è un plugin per WordPress che ti aiuta a creare un funnel di vendita personalizzato per i siti WooCommerce con l'aiuto di modelli collaudati.

FunnelKit crea automaticamente potenti pagine di vendita importando modelli predefiniti. I modelli, però, sono solo il punto di partenza. Puoi personalizzare tutto ciò che desideri sulle pagine utilizzando un generatore visivo.
Vai avanti e installa FunnelKit sul tuo sito WooCommerce. Se non sai come farlo, consulta questo articolo su come installare un plugin WordPress. Per questo tutorial, ti aiuteremo a creare un funnel di vendita in quattro passaggi.
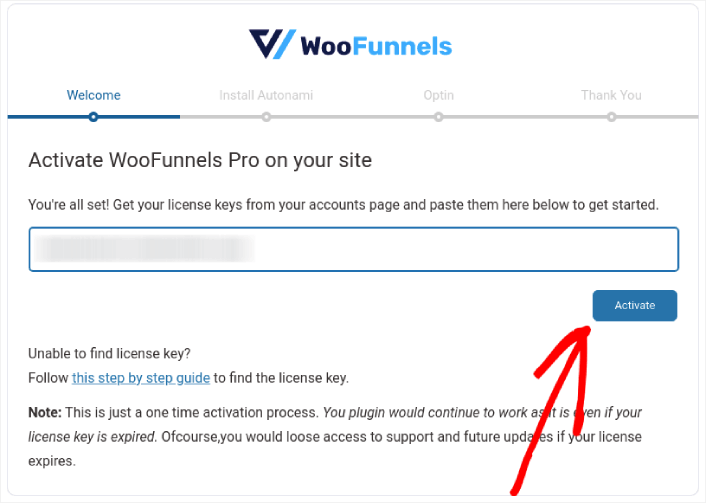
Passaggio 1: installa e attiva FunnelKit
La prima cosa che devi fare è attivare il tuo plugin FunnelKit:

Una volta fatto ciò, sei pronto per creare il tuo primo carrello laterale WooCommerce e ottenere più vendite.
Passaggio 2: seleziona dove mostrare il carrello laterale di WooCommerce
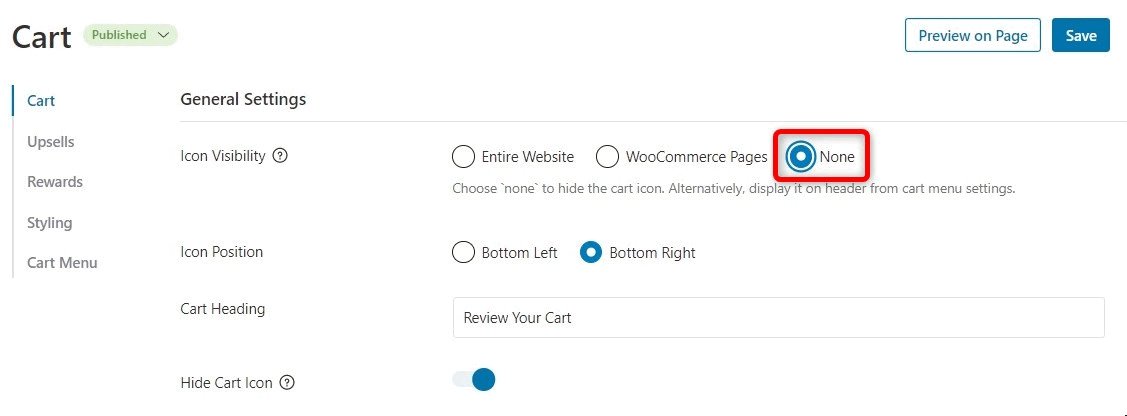
Nella dashboard di WordPress, vai su FunnelKit »Carrello . Vedrai un'anteprima del carrello scorrevole verso destra dello schermo.

Puoi mostrare il pulsante del carrello in tutto il tuo sito, limitarlo solo alle pagine WooCommerce o aggiungere il pulsante a pagine e post specifici utilizzando uno shortcode.
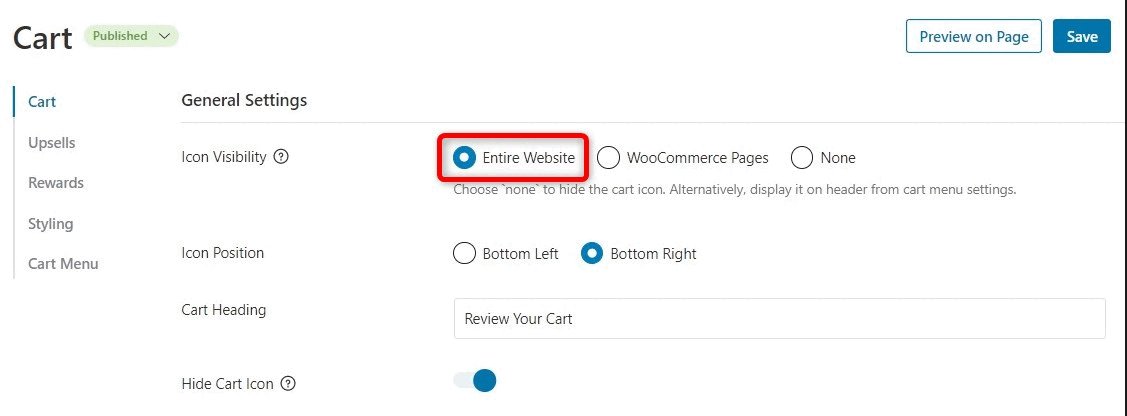
Innanzitutto, hai la possibilità di scegliere se desideri visualizzare l'icona del carrello in tutto il tuo sito web o esclusivamente nelle pagine relative a WooCommerce.

Optare per l'intero sito web significa che gli acquirenti avranno la comodità di aprire il carrello scorrevole da qualsiasi pagina del tuo sito. Questo è particolarmente adatto per i mercati online e i negozi con un'ampia gamma di prodotti e categorie.

Tuttavia, è importante considerare che il tuo sito web potrebbe contenere una notevole quantità di contenuti non e-commerce. Ad esempio, potresti gestire un popolare blog WordPress e allo stesso tempo utilizzare WooCommerce per offrire prodotti ai tuoi fan più devoti.
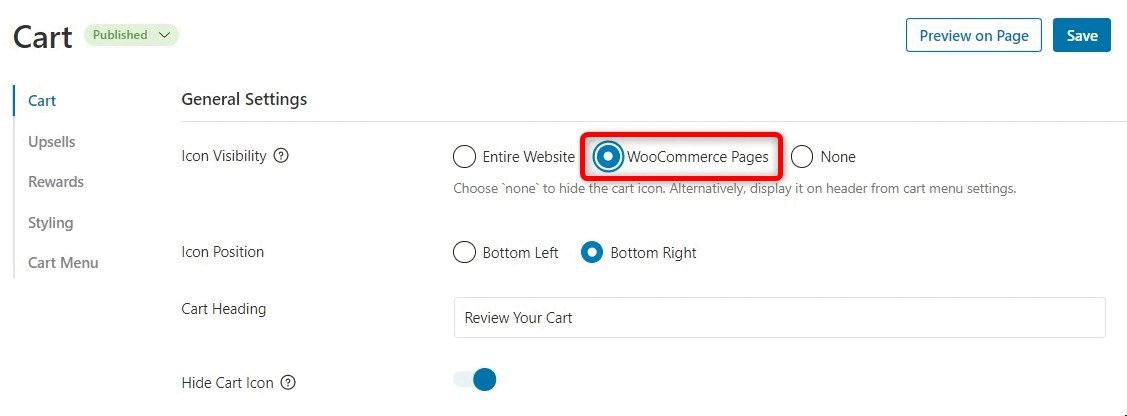
Avere un pulsante del carrello visualizzato su ogni singolo post del blog potrebbe potenzialmente diventare invadente o fastidioso per i tuoi lettori. In tali scenari, puoi scegliere il pulsante di opzione Pagine WooCommerce .
Un'altra alternativa è optare per Nessuno . Questa opzione nasconde l'icona del carrello alla vista. Usalo per mantenere la flessibilità necessaria per incorporare manualmente l'icona su pagine, post o aree specifiche pronte per i widget tramite l'uso di uno shortcode.
Naturalmente puoi anche inserire l'icona del carrello nel menu di navigazione.
Passaggio 3: attiva i coupon nel carrello laterale
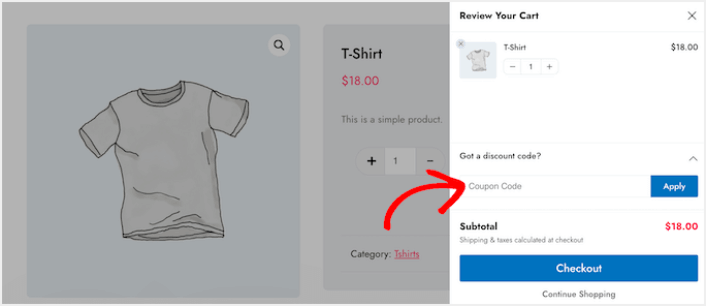
I coupon rappresentano uno strumento altamente efficace per incrementare le vendite e favorire la fidelizzazione dei clienti.

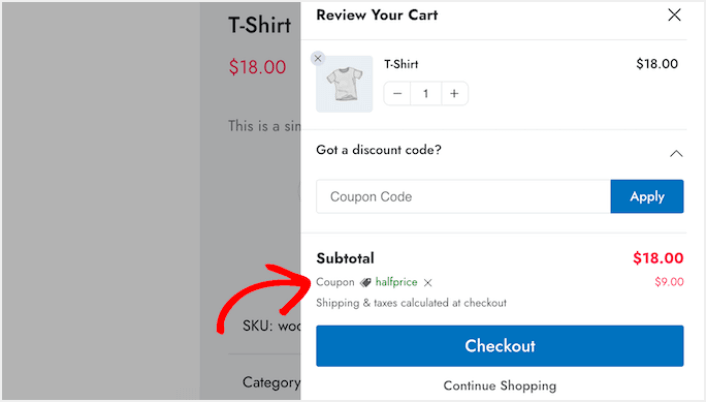
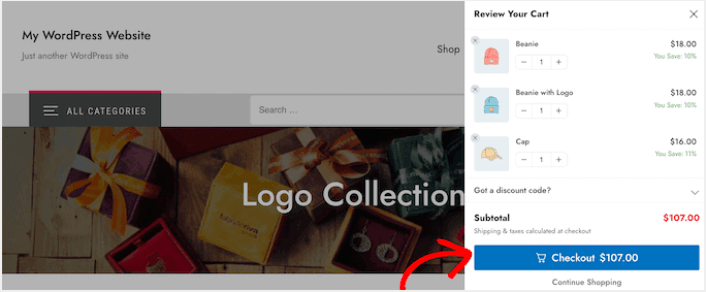
Quando un cliente fa clic sul pulsante Applica , il carrello scorrevole mostrerà immediatamente l'importo che ha risparmiato tramite il coupon.
Quando mostri ai tuoi clienti lo sconto, non solo riduci i tassi di abbandono del carrello, ma li motivi anche ad aggiungere più articoli al carrello.

Per includere il campo coupon, fai semplicemente clic sull'interruttore Abilita casella coupon e il gioco è fatto!
Passaggio 4: personalizza l'invito all'azione per il tuo carrello laterale WooCommerce
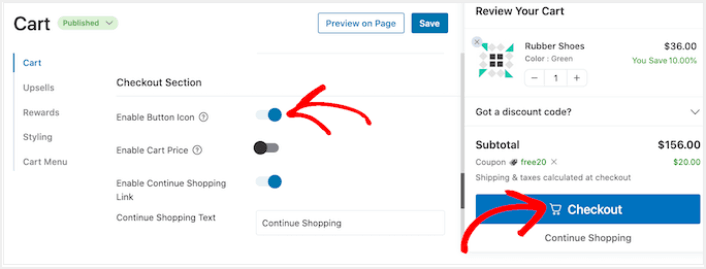
Il carrello laterale scorrevole è dotato di un pulsante di pagamento standard, ma hai la libertà di personalizzare questo pulsante di azione per aumentare le tue conversioni. Per iniziare, puoi includere un'icona di pagamento utilizzando l'interruttore Abilita icona pulsante .

Puoi potenziare il pulsante di pagamento incorporando il prezzo del carrello tramite l'interruttore Abilita prezzo del carrello .

Questa funzione aiuta gli acquirenti a vedere quanto costerà il loro carrello, soprattutto se hai rimosso il totale parziale dalla sezione di riepilogo del carrello.
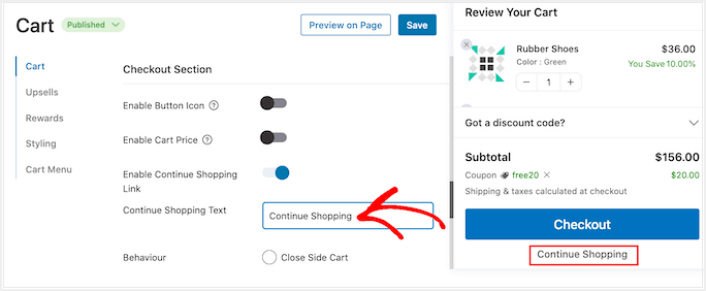
Per impostazione predefinita, FunnelKit include un collegamento Continua lo shopping nella parte inferiore del carrello laterale scorrevole. Puoi modificare questo testo nel tuo messaggio digitandolo nel campo Testo continua acquisti .

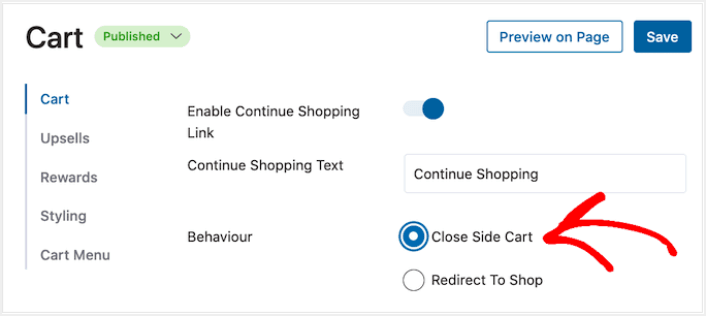
Successivamente, decidi se questo collegamento deve semplicemente chiudere il carrello laterale o portare l'acquirente alla pagina del tuo negozio WooCommerce.

La maggior parte degli acquirenti di solito desidera chiudere il carrello scorrevole, pertanto consigliamo di selezionare l'opzione Chiudi carrello laterale .
Cosa fare dopo aver aggiunto un carrello laterale WooCommerce
Ora che sai come creare un carrello laterale WooCommerce, è il momento di indirizzare il traffico verso la tua pagina di destinazione. La tua landing page è l'inizio dell'intero funnel. Quindi, questo dovrebbe essere l’obiettivo delle tue campagne di marketing.
Ti consigliamo di utilizzare le notifiche push per inviare traffico ripetuto alle tue pagine di destinazione. Le notifiche push sono strumenti di marketing estremamente convenienti ed estremamente potenti che possono aiutarti a far crescere la tua attività.
Se non sei convinto al 100%, dovresti consultare queste risorse su come utilizzare in modo efficace le notifiche push:
- 7 strategie intelligenti per aumentare il coinvolgimento dei clienti
- Le notifiche push sono efficaci? 7 statistiche + 3 consigli degli esperti
- Come impostare le notifiche push del carrello abbandonato (tutorial semplice)
Ti consigliamo di utilizzare PushEngage per creare le tue campagne di notifiche push. PushEngage è il software di notifica push numero 1 al mondo. Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage!
