Come configurare un sito di staging WooCommerce
Pubblicato: 2022-05-11Un sito Web WooCommerce ha esigenze diverse e uniche rispetto ad altri tipi di siti Web. Per cominciare, la quantità di tempo in cui il negozio è online è uno degli aspetti più importanti da considerare. Deve quasi essere un'ossessione per un esperto proprietario di un negozio.
Lo staging di WooCommerce è una tattica per aiutarti a mantenere attivo il tuo negozio di e-commerce, pur continuando a migliorarlo e aggiornarlo.
In senso generale, un sito di staging è una copia del tuo sito live che non è accessibile al pubblico. Questa è una semplificazione eccessiva, ma se la pensi in questo modo, inizierai a vedere cosa può fare per te. Con un sito di staging attivo, puoi eseguire aggiornamenti, testare le scelte di progettazione e lavorare sul tuo sito senza influire sul negozio live.
In questo articolo, ti mostreremo tutto ciò che devi sapere sulla messa in scena di WooCommerce. Alla fine, saprai se è giusto per te e come mettere a posto qualcosa.
Che cos'è la messa in scena?
Lo staging è un modo per ospitare il tuo sito live, senza mostrarlo al pubblico. Questo sembra controintuitivo finché non capisci che apporterai modifiche a un sito di staging prima di inviarle alla tua istanza live. Considerala una copia del tuo sito che utilizzerai come banco di prova, prima di pubblicare le modifiche valide.
È questo concetto che è importante per l'intero processo. Nella maggior parte dei casi non desideri apportare modifiche al tuo sito live. Questo perché una qualsiasi di queste modifiche potrebbe causare un problema, a quel punto il tuo sito non funziona correttamente o smette di funzionare del tutto, interrompendo gli utenti e le vendite.
Il processo generale consisterà nel clonare i file del tuo sito insieme al tuo database. Questo andrà su un altro server, sul tuo ambiente di sviluppo locale o su entrambi, a seconda del tuo flusso di lavoro (ne parleremo più avanti). Una volta terminato il tuo lavoro, puoi tornare indietro attraverso quelle fasi per progredire, quindi da una configurazione locale al tuo server di staging, o dallo staging al live.
Per tutto il tempo, il tuo sito live rimane nel suo vecchio stato di lavoro, senza subire gli effetti delle tue modifiche. Ovviamente, una volta che hai trasferito queste modifiche dal tuo ambiente di staging al tuo server live, questo aggiornerà il tuo sito.
Nel complesso, lo staging è una soluzione sicura contro i problemi con il tuo sito mentre apporti modifiche. Una volta stabilito che tali modifiche sono pronte, puoi inviarle al tuo sito live.
Hai bisogno della messa in scena di WooCommerce?
Ammettiamo che questo può sembrare un flusso di lavoro contorto, soprattutto considerando che la maggior parte dei proprietari di siti è nuova al concetto di sviluppo da locale a live. Tuttavia, la messa in scena di WooCommerce ha un buon senso per gli affari per un grande motivo: il tempo di attività.

L'uso pubblico dell'e-commerce è in aumento e in futuro sarà quasi onnipresente. Inoltre, i mercati di e-commerce più popolari si estendono in tutto il mondo. Ciò significa che dovrai essere preparato a far fronte a un flusso di traffico quasi costante.
In altre parole, vorrai mantenere il tempo di attività del tuo sito.
Lo staging di WooCommerce ti consente di mantenere attivo il tuo sito mentre testi in sicurezza le modifiche. Offre una miriade di vantaggi:
- Hai tutto il tempo per lavorare sugli aspetti del tuo sito di cui hai bisogno, senza preoccuparti dei tempi di inattività.
- Un sito di staging non influirà mai sul tuo server live, quindi hai protezione dagli errori.
- Puoi testare le riprogettazioni e gli aggiornamenti dell'interfaccia utente (UI) senza influire sull'utente finale.
- Se hai un team di sviluppo, qui c'è una divisione naturale del lavoro. Possono lavorare al design e alle funzionalità del tuo sito in tutta tranquillità mentre tu ti concentri sulla massimizzazione della tua produttività utilizzando un design collaudato.
Ci sono molti altri aspetti positivi nella messa in scena di WooCommerce e saranno tutti unici per la tua configurazione. In ogni caso, se dividi il tuo sito e lo sviluppo tra siti locali, di staging e live, manterrai alto il tuo tempo di attività e i tuoi profitti continueranno.
Quando utilizzare la messa in scena di WooCommerce
Abbiamo già parlato di alcuni casi d'uso per la messa in scena di WooCommerce, ma vale la pena fornirti maggiori dettagli su alcune situazioni specifiche.
In superficie, semplici aggiornamenti e modifiche al tuo sito non sembrano l'uso migliore per lo staging di WooCommerce. Dopotutto, la configurazione richiede un po' di riflessione e spesso è più semplice apportare tali modifiche al tuo sito live. Tuttavia, vorremmo sostenere che le modifiche di base sono il motivo migliore per utilizzare la staging.
Questo perché un aggiornamento del core, del tema e del plug-in di WordPress può influire su un sito tanto quanto la White Screen of Death (WSoD) o altri errori. Questi tipi di aggiornamenti apportano comunque modifiche ai tuoi file e, in caso di incompatibilità, avrai un sito offline.

In caso di aggiornamenti di base che vanno storti, il danno potrebbe essere irreversibile. Questo è ovviamente più disastroso di un errore risolvibile, ma anche con quest'ultimo, avrai del lavoro da fare. Per esempio:
- Dovrai accedere al server del tuo sito tramite Secure File Transfer Protocol (SFTP).
- Successivamente, ti consigliamo di trovare il tema o il plug-in offensivo, che spesso comporta la disabilitazione di tutto e l'esecuzione di controlli individuali.
- Da lì, ti consigliamo di risolvere la funzionalità che ti offre il tema o il plug-in. Nel primo caso, il tuo sito apparirà con ogni probabilità danneggiato, mentre il secondo potrebbe far scomparire alcune funzionalità essenziali.
Sebbene sia uno dei problemi più semplici da risolvere, l'incompatibilità di un tema o di un plug-in fornisce comunque mal di testa. La cosa più importante è che introduca tempi di inattività, che avranno un effetto a catena sulle entrate e sui numeri di traffico.
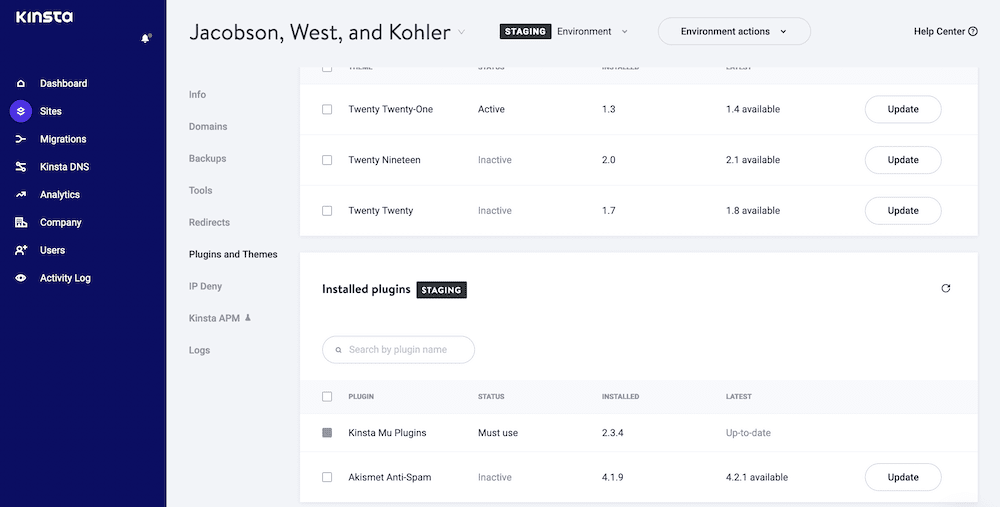
Puoi anche estenderlo alle installazioni di plugin e temi. Naturalmente, le installazioni e gli aggiornamenti sono azioni diverse, ma riguardano entrambe la modifica e l'aggiunta di file. Pertanto, non è difficile capire come l'installazione di un nuovo plug-in o tema su un sito di staging WooCommerce ti consentirà di testare la nuova aggiunta per bug e incompatibilità prima di andare in diretta.
In effetti, quando si tratta di installazioni di temi, lo farai davvero solo se stai cercando di riprogettare il tuo sito. Questo è un caso d'uso fondamentale per la messa in scena e vorremmo sostenere che le riprogettazioni sono una delle uniche situazioni che potresti considerare di utilizzare la tecnica.
Come puoi vedere, lo staging di WooCommerce è più di un ambiente sandbox di progettazione.
Utilizzo della gestione temporanea come backup
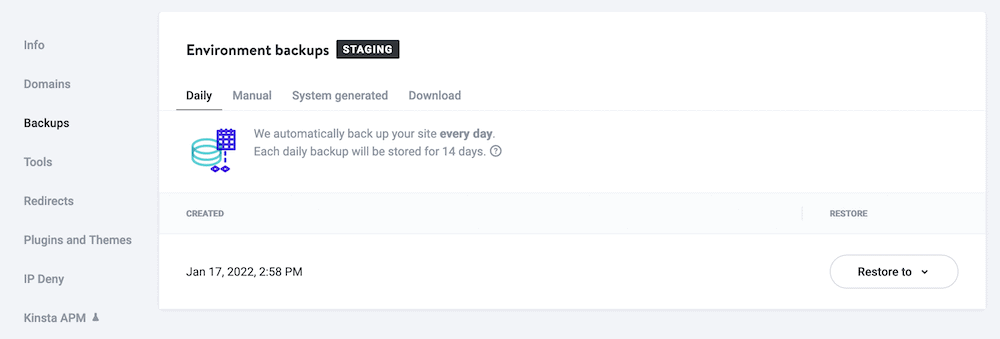
Alcuni utenti affermeranno anche che se copi un sito live completo su un ambiente di gestione temporanea, ciò costituisce anche un backup completo del tuo sito. La verità qui è più complicata.
Da un lato, sì, l'intero sito è disponibile in un ambiente diverso nel caso in cui accada il peggio. Tuttavia, questo "backup" è solo un'istantanea del tuo sito in un momento molto più vecchio.

Ci vorrebbe un'incredibile fortuna per mettere in scena il tuo sito live appena prima che venga colpito da un errore. Inoltre, se utilizzi lo staging, non utilizzerai sempre il database più aggiornato perché non sempre è necessario un aggiornamento per l'applicazione. In effetti, la maggior parte dei processi di staging rinuncia a spingere il database dallo staging a live perché i dati saranno sempre obsoleti.
Ciò è particolarmente vero per i siti WooCommerce, dove potresti riscontrare più vendite al minuto. Immagina una situazione in cui porti un sito alla staging e lo pubblichi in diretta dopo un po' di tempo, solo per cancellare diverse centinaia di ordini.
Opzioni per la messa in scena di WooCommerce
Molte aziende web, host e sviluppatori esperti riconoscono che lo staging in generale è importante per la maggior parte dei proprietari di siti. In quanto tale, ci sono molti modi per mettere in scena il tuo sito e ti risulteranno tutti familiari se usi WordPress:
- Il tuo host potrebbe avere modi per impostare lo staging, anche se non tutti lo faranno. Questa è una buona opzione, perché non sarà necessario passare a un'altra dashboard e interfaccia.
- Esistono plugin per WordPress, come WP Stagecoach e WP Staging. Molti consigli suggeriscono plugin come Duplicator, ma questo non può replicare la stessa funzionalità di una soluzione di staging.
- C'è anche la possibilità di impostare un sito di staging manuale. Questo sarà uno sforzo tecnico e avrai bisogno di molta esperienza per portarlo a termine. Potrebbe non essere l'opzione migliore per la maggior parte, ma sarà la più potente.
È sempre una buona idea controllare prima cosa puoi già ottenere con i tuoi strumenti e software attuali. In quanto tale, il tuo host è il primo posto in cui dovresti guardare.
Perché considerare host con staging integrato
Nonostante i vantaggi di un approccio manuale: è potente, adattabile alle tue esigenze e sotto il tuo controllo, probabilmente non è la soluzione migliore. Crediamo che il tuo host offra la giusta combinazione di caratteristiche, funzionalità, usabilità e altro per aiutarti a configurare lo staging di WooCommerce.
Ci sono molti vantaggi nell'usare il tuo host:
- Non devi preoccuparti di collegare la tua soluzione di staging al tuo server, perché fa già parte dell'ecosistema.
- Il tuo host sa come configurare i server, quindi saranno gli esperti in ciò che rende un buon server di staging.
- Inoltre, puoi replicare meglio il tuo server live utilizzando l'infrastruttura del tuo host. In molti casi, quei server avranno le stesse specifiche, software e ottimizzazione.
- Non ci saranno dashboard o interfacce aggiuntive con cui soddisfare, il che è importante dal punto di vista dell'usabilità. Molti host offrono un'opzione di gestione temporanea con un clic, con la possibilità di scegliere cosa estrarre e inviare anche tra i server.
Poiché crediamo così tanto nel potere della messa in scena, Kinsta ha la sua soluzione per allestirlo con il minimo sforzo. Nella prossima sezione, daremo un'occhiata a ciò che offre.
Perché Kinsta è l'host perfetto per lo staging di WooCommerce
Tra le molte funzionalità offerte da Kinsta c'è uno staging solido, integrato e con un clic per ogni installazione di WordPress, inclusi i siti WooCommerce.
Ottieni una soluzione completa qui. Ciò include la possibilità di configurare, aggiornare, eliminare e gestire l'ambiente di staging. C'è un numero minimo di clic tra te e un sito in stage e bastano pochi secondi per inviare e estrarre dati e file tra il tuo ambiente live e quello di gestione temporanea.
Inoltre, puoi creare un flusso di lavoro completo se includi DevKinsta come parte del tuo processo.

DevKinsta è uno strumento gratuito che ti consente di inviare i siti locali che sviluppi a un ambiente di staging. Ciò significa che puoi lavorare senza sprecare nessuna delle risorse del tuo server, quindi testare tali modifiche sul tuo server di staging.
Abbiamo molte informazioni su come funziona la messa in scena di Kinsta all'interno della nostra base di conoscenze. Tuttavia, ti mostreremo alcune delle nozioni di base nel resto dell'articolo.
Come impostare lo staging di WooCommerce (usando Kinsta e DevKinsta)
Nelle prossime sezioni, ti mostreremo come impostare lo staging di WooCommerce utilizzando sia la funzionalità di Kinsta che DevKinsta come ambiente locale.
Tuttavia, prima di accendere i pannelli di controllo, è una buona idea pianificare come vorresti che scorresse il tuo processo.
1. Pianifica il tuo flusso di lavoro
Questo è un argomento che tocchiamo altrove nell'articolo, ma lo staging di WooCommerce non riguarda solo l'hosting su un server diverso per testare le modifiche. Consideralo un approccio completo per lo sviluppo del tuo sito. Per questo motivo, ti consigliamo di decidere questo flusso di lavoro prima di fare qualsiasi altra cosa.
La nostra opinione è di adottare un triplice approccio al flusso di lavoro di sviluppo:
- Locale: lavorerai sul tuo sito all'interno di un ambiente sandbox sul tuo computer, che offre molto tempo e nessuna pressione. Tuttavia, spesso non otterrai la parità completa tra la configurazione locale e il server live.
- Staging: questo offrirà un ambiente online per testare le modifiche apportate dalla configurazione locale, su un server che rappresenta meglio il tuo sito live.
- Live: questo è (ovviamente) il tuo sito pubblico, il che significa che è il più importante da preservare mentre apporti modifiche e aggiornamenti alla progettazione.
Questo flusso di lavoro ti consente di lavorare al tuo ritmo, senza colpire alcuna risorsa di hosting, quindi ridimensionare il sito man mano che ti avvicini a un progetto a livello di produzione. Tuttavia, oltre a questo, vorrai anche considerare alcuni dei seguenti aspetti:
- Sincronizzazione del database: questa è una delle maggiori considerazioni da fare con la tua staging WooCommerce. Spesso sposterai un database live nei tuoi ambienti locali e di staging, ma non respingerai il database nella sua interezza. Questa è la differenza tra una buona soluzione di staging e uno strumento di migrazione.
- Sincronizzazione dei file: in modo simile al tuo database, ti consigliamo di considerare come sincronizzare i file su cui lavori con il tuo sito live. Potrebbe essere che non spingi tutto, solo i file modificati. Tuttavia, non c'è niente di sbagliato in una sincronizzazione completa se ha senso.
Per alcuni sviluppatori, Git è un importante intermediario per il processo di staging. In effetti, Git è fantastico per ospitare i file del tuo tema e del sito utilizzando un approccio "push-to-deploy". Ciò ti consente di lavorare su un server locale, inviare file su Git e impostare una macro o uno script per distribuire quei file sul server di staging o live.
Se hai la possibilità di non toccare mai uno dei tuoi server, hai meno possibilità di "danni" man mano che avanzi in ogni fase del flusso di lavoro. Questo è l'ennesimo vantaggio della messa in scena, a nostro avviso.
2. Configurare l'ambiente di gestione temporanea
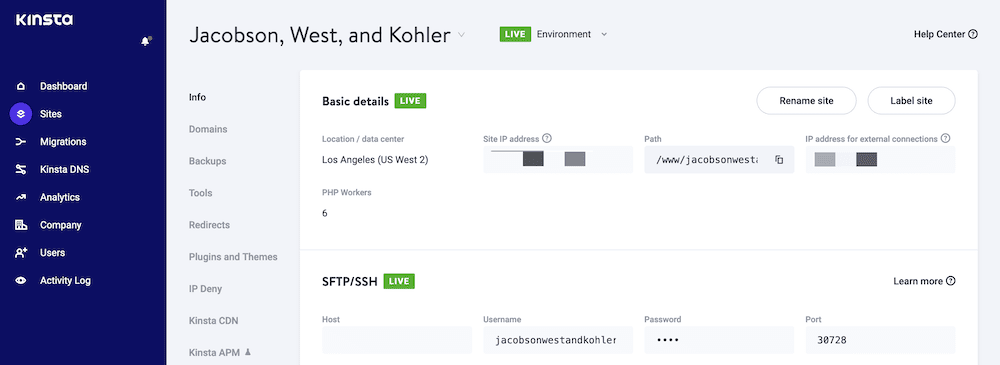
Possiamo mantenere questa sezione breve, perché abilitare la messa in scena all'interno di Kinsta è così semplice! Ci sono tre passaggi generali che vorrai seguire qui. Per prima cosa, accedi alla dashboard di MyKinsta e vai al sito che vuoi mettere in scena:

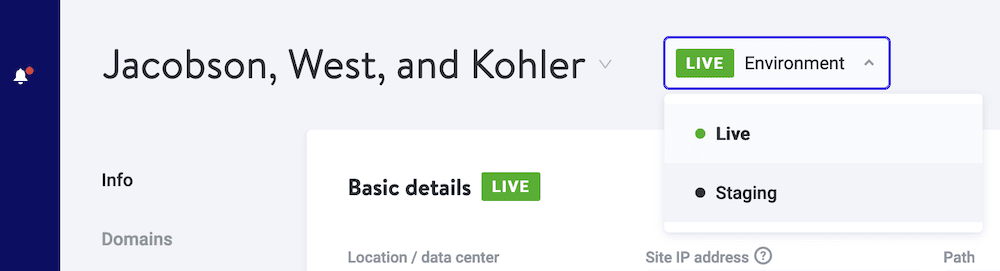
Quindi, cambia l'ambiente da Live a Staging . Puoi farlo dal menu a discesa in alto a destra dello schermo

Dopo aver fatto clic sul pulsante per implementare la messa in scena, Kinsta farà la sua magia e sistemerà le cose. Probabilmente dovrai aspettare circa 15 minuti prima che tutto sia pronto per iniziare. Tuttavia, troverai anche la porta delle impostazioni SSL (Secure Sockets Layers), il che ti fa risparmiare un passaggio aggiuntivo.
3. Apporta modifiche allo staging di WooCommerce
La funzionalità di staging di Kinsta è fantastica e funziona con quasi tutti gli ambienti di sviluppo. Tuttavia, se scegli di utilizzare l'app DevKinsta, puoi accedere ad alcune funzionalità extra (e interessanti) per rendere più semplice la tua esperienza di staging WooCommerce.
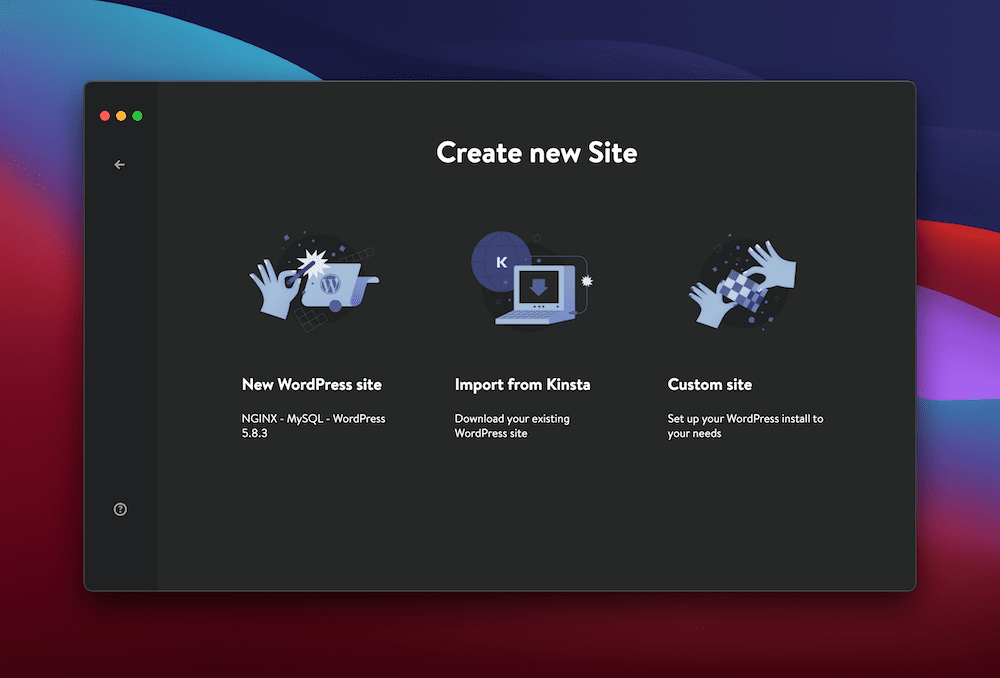
Ti consigliamo di iniziare con il processo di importazione su DevKinsta. Questo è un gioco da ragazzi dopo aver fatto clic sul pulsante Aggiungi sito : sceglierai Importa da Kinsta tra le opzioni disponibili:

Sai cosa fare da questo punto: sviluppa il tuo sito!
Ovviamente, qualunque attività tu scelga di intraprendere mentre lavori all'interno di DevKinsta per noi va bene, ma quando sarai pronto, vorrai riportare quelle modifiche al tuo ambiente di staging.
4. Sposta le modifiche dallo staging a Live
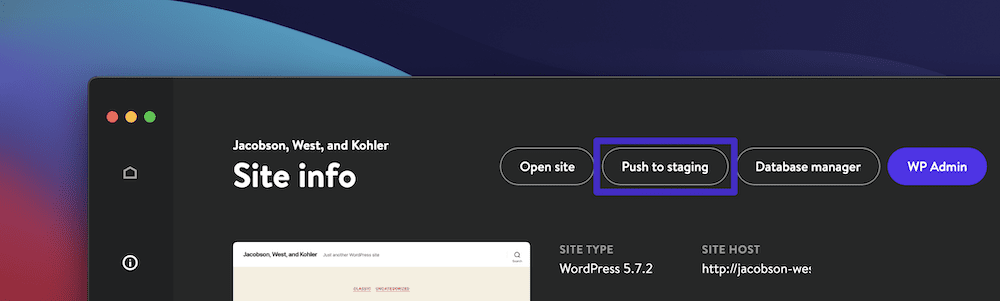
Proprio come importare il tuo sito in DevKinsta, riportare queste modifiche sul tuo server è un gioco da ragazzi. Se fai clic nel pannello Informazioni sul sito all'interno di DevKinsta, vedrai il pulsante Push to staging :

Sembra troppo semplice, ma questo è tutto ciò che devi fare per riportare il tuo sito sul tuo server. Tuttavia, ti consigliamo di controllare alcune altre attività prima di inviare in tempo reale le modifiche alla gestione temporanea.
Innanzitutto, esegui un test approfondito del tuo sito ora che è sul server. Questo rileverà eventuali incompatibilità che l'ambiente locale non ha evidenziato.
Al termine, è il momento di rendere effettive le modifiche.
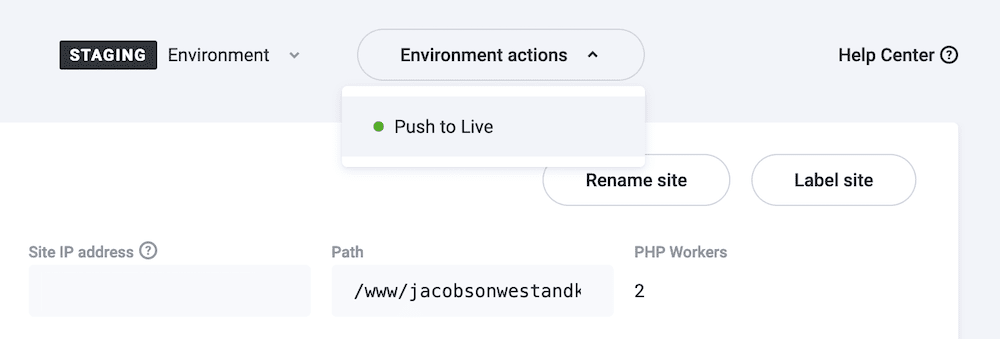
Lo farai dalla dashboard di MyKinsta. Con il tuo ambiente di staging sullo schermo, guarda sul lato destro. Vedrai un menu a discesa Azioni ambientali . Se selezioni Push to Live da questo menu, accade l'ovvio:

C'è molto di più che puoi fare con l'eccellente funzionalità di staging di Kinsta, e trattiamo tutto ciò che devi sapere, inclusa la nostra funzione Selective Push, sulla nostra knowledge base.
twittareSommario
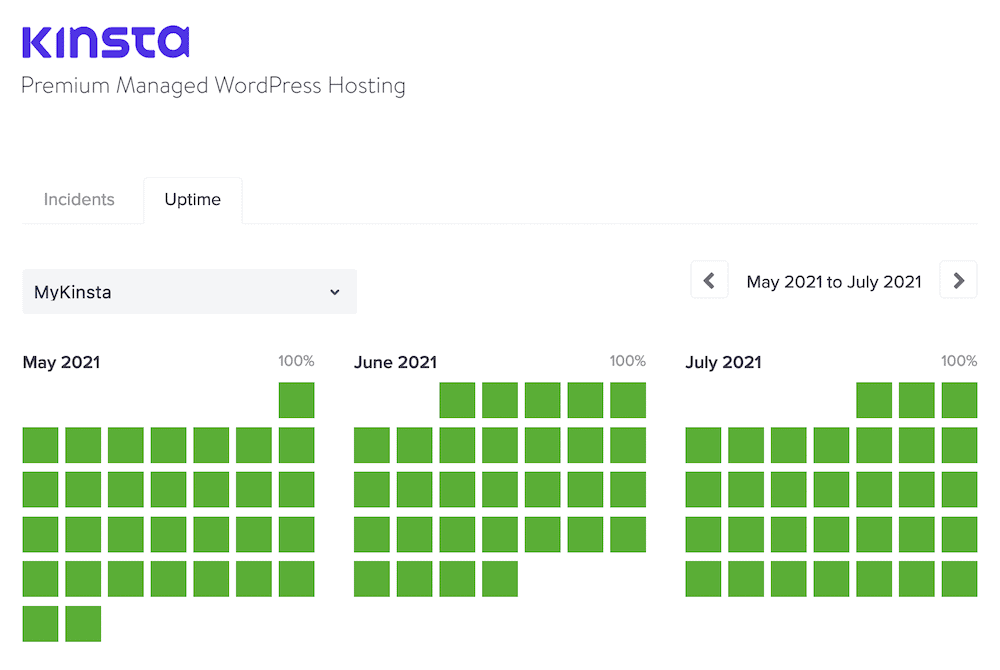
Il tempo di attività del sito è importante, probabilmente più importante per i siti WooCommerce di qualsiasi altra funzionalità che prenderai in considerazione. Pertanto, ti consigliamo di trovare modi per aumentare il più possibile il tempo di attività al fine di massimizzare il tempo che hai per vendere ai clienti. Lo staging di WooCommerce è uno dei modi migliori per trovare quel tempo di attività extra, mentre allo stesso tempo ridimensiona, espande, riprogetta e ottimizza il tuo negozio.
Nel corso di questo post, abbiamo discusso della messa in scena di WooCommerce e del motivo per cui vorresti implementarla. Sebbene ci siano molti modi per configurarlo, l'utilizzo del tuo host è probabilmente l'opzione migliore. Kinsta offre una messa in scena con un clic che si collega anche all'ambiente DevKinsta locale. Ciò significa che puoi mantenere l'intero ecosistema del tuo sito all'interno delle app basate su Kinsta e beneficiare di tempi di attività elevati per l'avvio.
Pensi che lo staging di WooCommerce possa avvantaggiare la tua attività e, in tal caso, come pensi che ti aiuterà? Fatecelo sapere nella sezione commenti qui sotto!

