Come aggiungere una barra laterale a Storefront WooCommerce
Pubblicato: 2020-09-25 WooCommerce alimenta molti siti Web di eCommerce, la cosa migliore è che è molto flessibile e può essere personalizzato tramite hook e filtri, viene fornito con un tema predefinito: il tema Storefront WooCommerce. Inoltre, puoi utilizzare i plugin per funzionalità estese. Potresti voler aggiungere barre laterali personalizzate alle tue pagine WooCommerce ma implementarlo è un problema. Tuttavia, questo breve tutorial cerca di aiutarti a imparare come aggiungere la barra laterale al tema della vetrina. In precedenza ho anche scritto ampiamente su come rimuovere la barra laterale nel tema della vetrina o come aggiungere la barra laterale in WordPress.
WooCommerce alimenta molti siti Web di eCommerce, la cosa migliore è che è molto flessibile e può essere personalizzato tramite hook e filtri, viene fornito con un tema predefinito: il tema Storefront WooCommerce. Inoltre, puoi utilizzare i plugin per funzionalità estese. Potresti voler aggiungere barre laterali personalizzate alle tue pagine WooCommerce ma implementarlo è un problema. Tuttavia, questo breve tutorial cerca di aiutarti a imparare come aggiungere la barra laterale al tema della vetrina. In precedenza ho anche scritto ampiamente su come rimuovere la barra laterale nel tema della vetrina o come aggiungere la barra laterale in WordPress.
WooCommerce Storefront Aggiungi barra laterale
WooCommerce ti consente di includere diverse pagine come una prima pagina, una pagina del blog, una visualizzazione dell'articolo, una pagina del negozio, una visualizzazione di un singolo prodotto e così via. La visualizzazione degli stessi widget in tutte queste pagine potrebbe influire sull'esperienza dell'utente e sul tasso di conversione del tuo negozio online . Questa è una brutta cosa perché non sarai in grado di generare entrate.
Un esempio perfetto è quando un visitatore è atterrato sulla pagina del blog, potresti volergli iscriversi al blog, visualizzare più articoli correlati o cercare contenuti utili sul sito. Aggiungendo un modulo di attivazione, i post correlati e i widget di ricerca sono buoni contendenti per la barra laterale in una visualizzazione blog.
Inoltre, se un visitatore è atterrato sulla pagina del negozio, potresti volerlo convertire in cliente ed effettuare un acquisto. Affinché ciò avvenga, vorresti che visualizzi i prodotti, raffina la ricerca, aggiunga i prodotti al carrello e proceda al pagamento. In questo esempio, l'idea di includere un modulo di attivazione, post correlati e widget di ricerca nella barra laterale semplicemente fallisce.
Tuttavia, c'è una soluzione a questo. Implica l'aggiunta di barre laterali personalizzate a diverse pagine e visualizzazioni sul tuo sito Web di commercio e l'utilizzo dei seguenti widget offerti da WooCommerce:
- Prodotti . Visualizza un elenco dei prodotti del tuo negozio.
- Ricerca prodotti. Questo è un modulo di ricerca dedicato per il negozio.
- Categorie di Prodotto. Visualizza un elenco o un menu a discesa di categorie di prodotti.
- Prodotti per valutazione. Visualizza un elenco dei prodotti più votati del tuo negozio.
- Nuvola di tag prodotto. Visualizza una nuvola dei tag dei prodotti più utilizzati.
- Visualizza il carrello della spesa del cliente.
- Filtra i prodotti per attributo. Visualizza un elenco di attributi per filtrare i prodotti nel tuo negozio.
- Filtra i prodotti per prezzo. Visualizza un dispositivo di scorrimento per filtrare i prodotti nel tuo negozio in base al prezzo.
- Filtra i prodotti per valutazione . Visualizza un elenco di valutazioni a stelle per filtrare i prodotti nel tuo negozio.
- Filtri prodotti attivi. Visualizza un elenco di filtri di prodotti attivi.
- Recensione recente del prodotto. Visualizza un elenco di recensioni recenti dal tuo negozio.
- Prodotti visti di recente. Visualizza un elenco dei prodotti visualizzati di recente da un cliente.
Per migliorare l'esperienza dell'utente e ottimizzare il tasso di conversione del tuo negozio WooCommerce, potresti sperimentare l'aggiunta di barre laterali personalizzate per tutte o ciascuna delle visualizzazioni del tuo negozio online. WooCommerce alimenta queste visualizzazioni e includono:
- Pagina del negozio . Visualizza tutti i prodotti.
- Categorie di prodotti . Visualizza tutti i prodotti in una particolare categoria di prodotti.
- Tag dei prodotti . Visualizza tutti i prodotti relativi al tag prodotto specifico.
- Prodotti . Rappresenta la visione singolare di un prodotto.
- Pagina del carrello . Visualizza i prodotti aggiunti al carrello.
- Pagina di pagamento . Consente agli acquirenti di effettuare il pagamento per l'acquisto dei prodotti.
- Pagine dell'account . Visualizza le informazioni sui clienti relative al loro account, ordini, ecc.
Passaggi per aggiungere una barra laterale personalizzata alla pagina del negozio WooCommerce.
Per questa breve guida, userò il plugin WooSidebars . 

Questo plug-in ti consente di sovrascrivere qualsiasi area widget sul tuo sito Web WordPress, visualizzando widget diversi per schermate diverse. Se non sei troppo esperto di tecnologia, puoi utilizzare questo plugin, poiché non toccherai nessuna riga di codice.
Ecco i semplici passaggi che dovresti seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
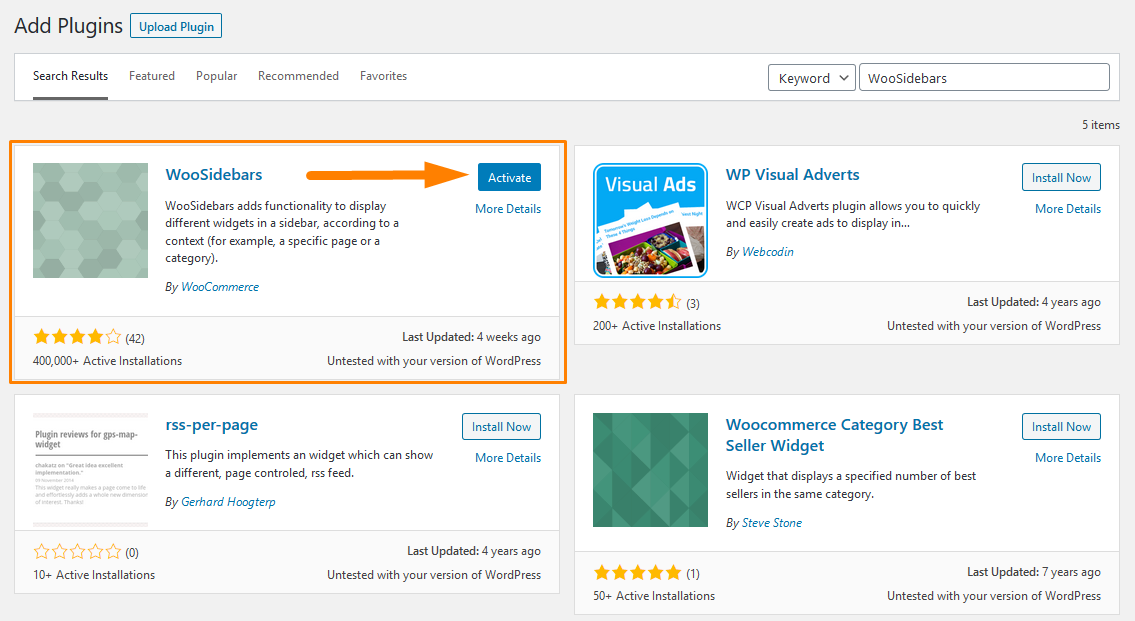
- Quindi, installeremo il plugin che abbiamo indicato in precedenza. Per scaricarlo direttamente nel Pannello di amministrazione, vai semplicemente su Plugin > Aggiungi nuovo . Successivamente, dovrai eseguire una ricerca per parola chiave per il plug-in " WooSidebars ". È necessario installarlo e attivarlo come mostrato di seguito:

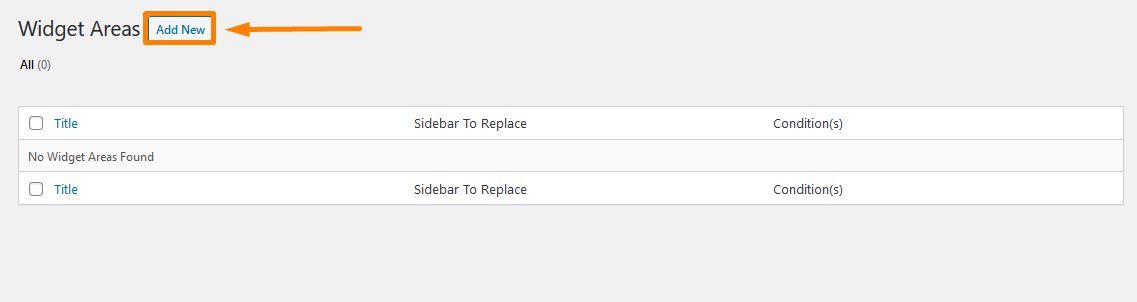
- Dopo aver attivato il plug-in, sarai in grado di visualizzare la voce di menu "Aree widget" nel menu Aspetto . Vai su Aspetto > Aree widget .

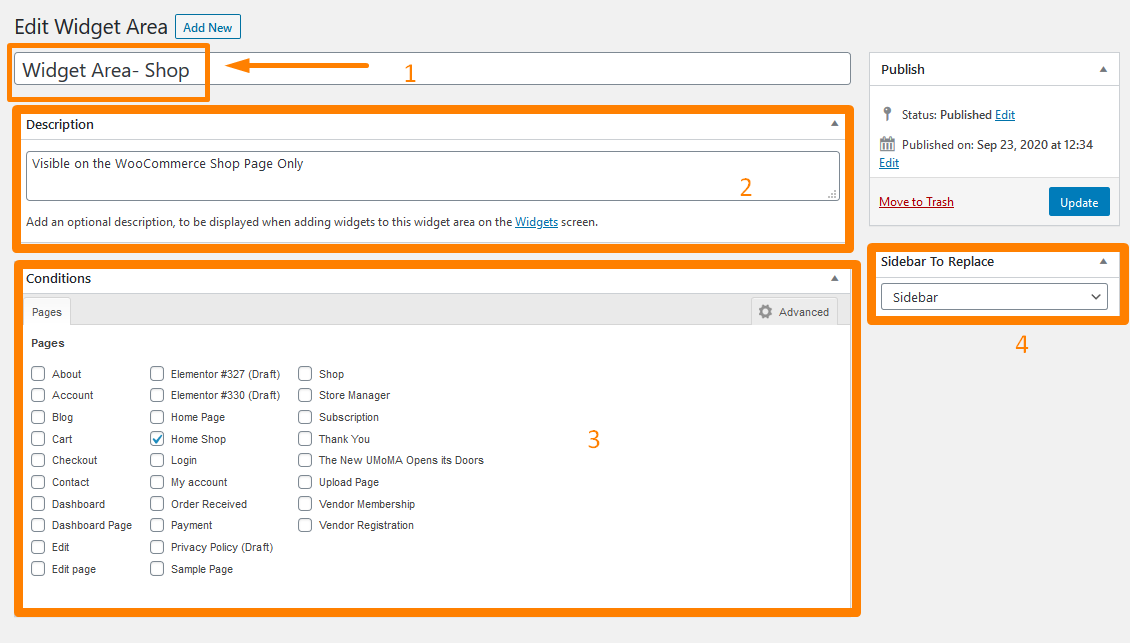
- Per aggiungere una nuova area widget, fare clic su " Aggiungi nuovo ". Dopo che viene visualizzata la schermata " Aggiungi nuova area widget ", puoi definire una nuova area widget (barra laterale), impostare le condizioni per visualizzare l'area widget appena definita su pagine/modelli/visualizzazioni specifiche e selezionare la barra laterale o l'area widget che desideri vorrei sostituirlo con.
Per questo tutorial, creerò un'area widget e la visualizzerò solo sulla pagina WooCommerce Shop. 
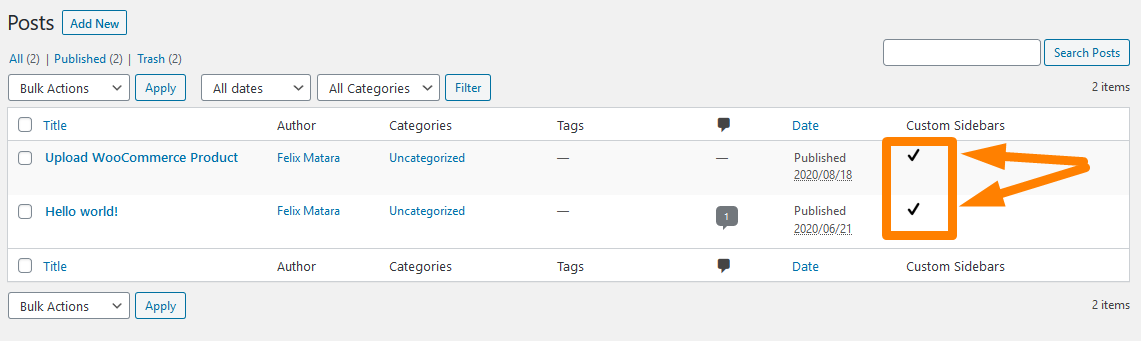
- Inoltre, potresti voler creare un'area widget per un post del blog specifico. Vai semplicemente su Post > Tutti i post e fai clic sul segno di spunta accanto al post del blog desiderato come mostrato di seguito:

Conclusione
In questo tutorial, ti ho mostrato come aggiungere una barra laterale personalizzata alla pagina WooCommerce utilizzando il plug-in WooSidebars. Questo plugin viene fornito in bundle con le condizioni per le pagine, che vengono visualizzate per impostazione predefinita. Se fai clic sulla scheda "Avanzate" all'interno della casella "Condizioni", si apre una serie di schede aggiuntive, per condizioni aggiuntive come modelli di pagina specifici, tipi di post, archivi di tassonomia, termini di tassonomia, gerarchia di modelli WordPress e visualizzazioni WooCommerce.
Inoltre, per aggiungere il supporto per altri tipi di post, aggiungi quanto segue al file "functions.php" del tuo tema:
add_post_type_support( 'post_type', 'woosidebars' );
Ricorda di sostituire "post_type" con il tipo di post desiderato.
Inoltre, questo plugin rileva quali barre laterali sono attive nel tema corrente e ti avvisa di quali barre laterali personalizzate non si applicano al tema corrente.
Articoli simili
- Come impostare i prodotti in evidenza in WooCommerce
- Come nascondere prodotti senza prezzo in WooCommerce
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come nascondere il prodotto WooCommerce dai risultati di ricerca
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
- Personalizzazione della home page del tema WooCommerce Storefront [Guida definitiva]
- Come nascondere un prodotto in WooCommerce o nascondere i prodotti per categoria o ruoli
- Come nascondere le variazioni esaurite in WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come creare un'area widget personalizzata in WordPress passo dopo passo
- Come modificare rapidamente l'URL della pagina del negozio in WooCommerce
- Come trovare rapidamente il tuo ID prodotto in WooCommerce
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
