Come modificare la dimensione del carattere WooCommerce Storefront Theme
Pubblicato: 2020-10-02 Vuoi cambiare la dimensione del carattere nel tuo negozio WooCommerce e stai utilizzando il tema Storefront? In questo breve articolo imparerai come modificare la dimensione del carattere nel tuo negozio online. Potresti voler aumentare la dimensione del carattere dell'intero contenuto della pagina o ingrandire una riga o un paragrafo. Alla fine, imparerai non solo come modificare la dimensione del carattere nei tuoi post WordPress, ma anche come farlo sul tuo sito web.
Vuoi cambiare la dimensione del carattere nel tuo negozio WooCommerce e stai utilizzando il tema Storefront? In questo breve articolo imparerai come modificare la dimensione del carattere nel tuo negozio online. Potresti voler aumentare la dimensione del carattere dell'intero contenuto della pagina o ingrandire una riga o un paragrafo. Alla fine, imparerai non solo come modificare la dimensione del carattere nei tuoi post WordPress, ma anche come farlo sul tuo sito web.
WooCommerce Storefront Cambia la dimensione del carattere
Il tema Storefront è stato sviluppato con una chiara visualizzazione del prodotto. Tuttavia, le dimensioni dei caratteri nei temi sono impostate come predefinite in base alle preferenze degli spettatori. Proprio come puoi cambiare facilmente la dimensione dell'immagine del prodotto in WooCommerce, puoi anche cambiare la dimensione del carattere se i visitatori del tuo negozio sono interessati a caratteri di dimensioni maggiori.
Ecco le dimensioni dei caratteri incluse:
- Modifica della dimensione del carattere del paragrafo nel tema Storefront.
- Aumenta la dimensione del carattere dell'intestazione della barra laterale.
- La dimensione del carattere del menu in Storefront.
a) Passaggi per aumentare la dimensione del carattere del paragrafo nel tema Storefront
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Una barra laterale apparirà sul lato sinistro. Scorri verso il basso e fai clic su CSS aggiuntivo.
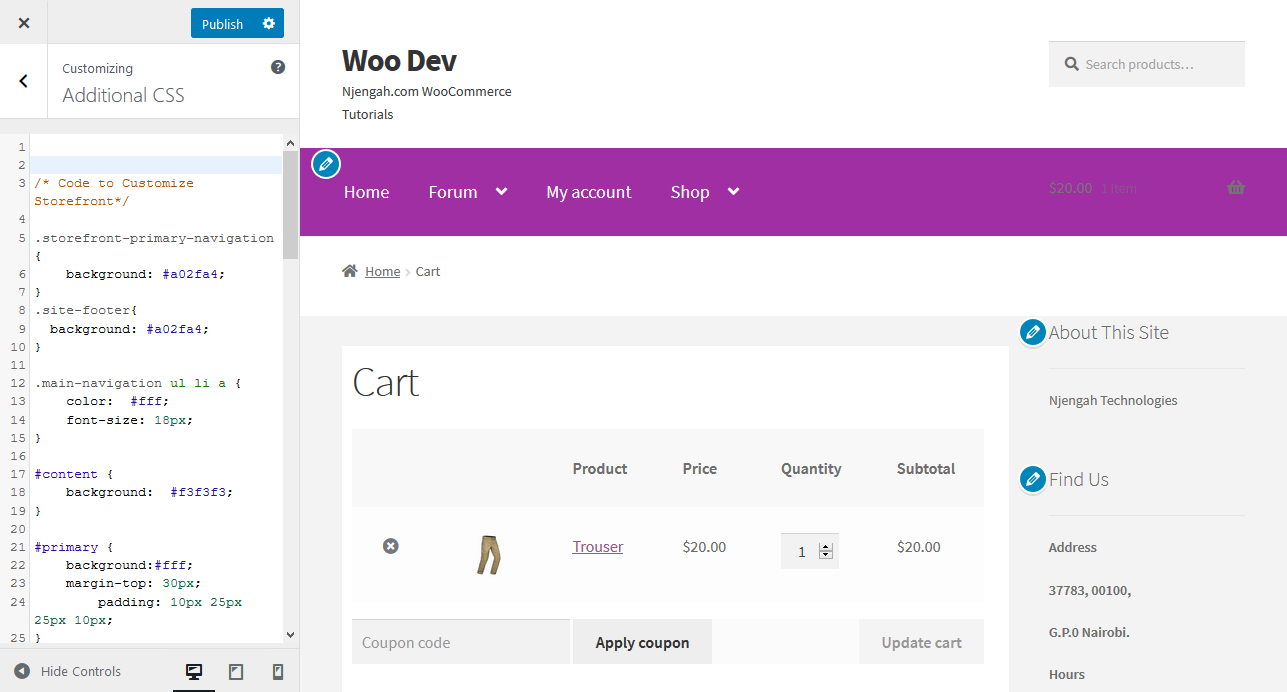
- Aggiungi il codice seguente per aumentare la dimensione del carattere del paragrafo nel tema Storefront.
P {
dimensione del carattere: 18px;
}Tuttavia, potresti voler avere un paragrafo o anche l'intero post con un carattere più grande. Questo può essere fatto facilmente utilizzando l'editor di blocchi predefinito di WordPress.
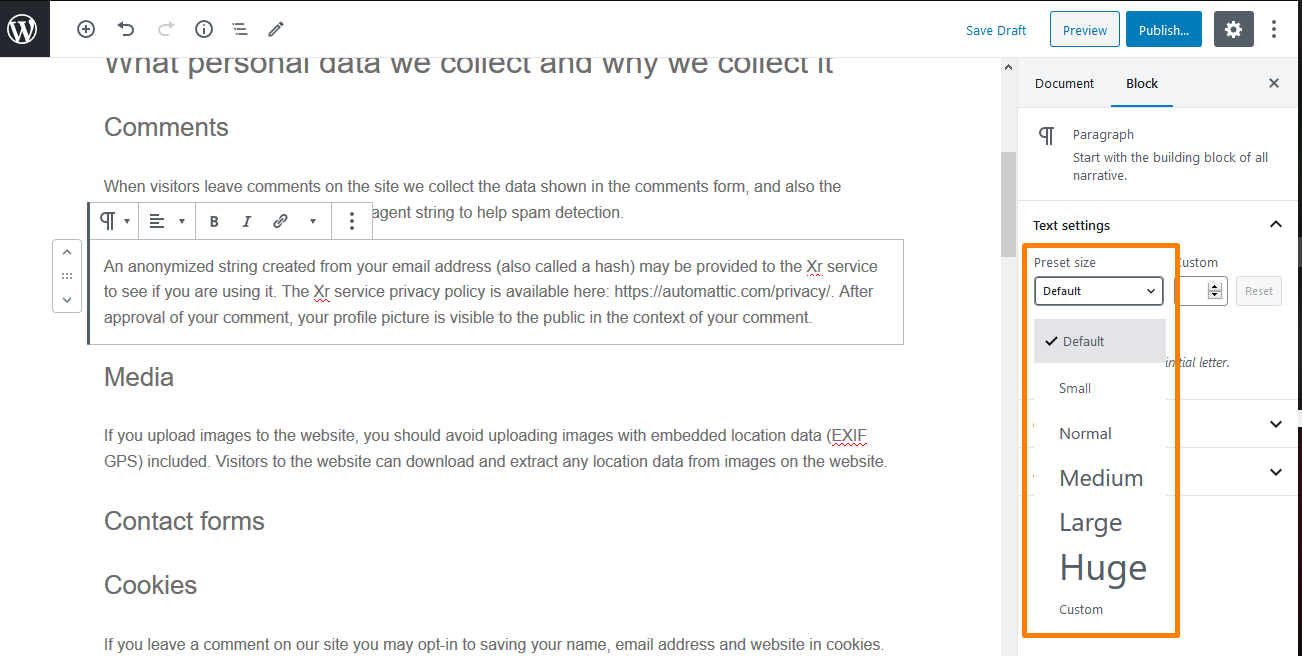
Tutto quello che devi fare è semplicemente fare clic su qualsiasi blocco di paragrafo. Successivamente, seleziona la dimensione del carattere in "Impostazioni testo" sul lato destro. 
Quando fai clic sulla dimensione preimpostata, puoi selezionare dal menu a discesa, che copre Piccolo, Normale, Medio, Grande ed Enorme. Se non ti piacciono le modifiche, puoi semplicemente fare clic sul pulsante "Ripristina" per ripristinare il testo predefinito del paragrafo.
Inoltre, c'è un'opzione "Personalizzata" in cui puoi semplicemente digitare la dimensione in pixel che desideri. Inoltre, puoi anche impostare un capolettera grande da visualizzare all'inizio del paragrafo. Tuttavia, queste opzioni non sono disponibili nel vecchio editor classico per WordPress.
b) Passaggi per modificare la dimensione dell'intestazione della barra laterale nel tema della vetrina
Nei recenti aggiornamenti del tema Storefront, il titolo del widget ha un carattere normale. Ciò significa che gli utenti devono ingrandirli per avere un'intestazione visibile della barra laterale di Storefront.
Hanno scritto lo stile corretto nel codice CSS, ma non ha funzionato perché il titolo del widget deve includere !important flag per sovrascrivere lo stile predefinito.
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Una barra laterale apparirà sul lato sinistro. Scorri verso il basso e fai clic su CSS aggiuntivo.

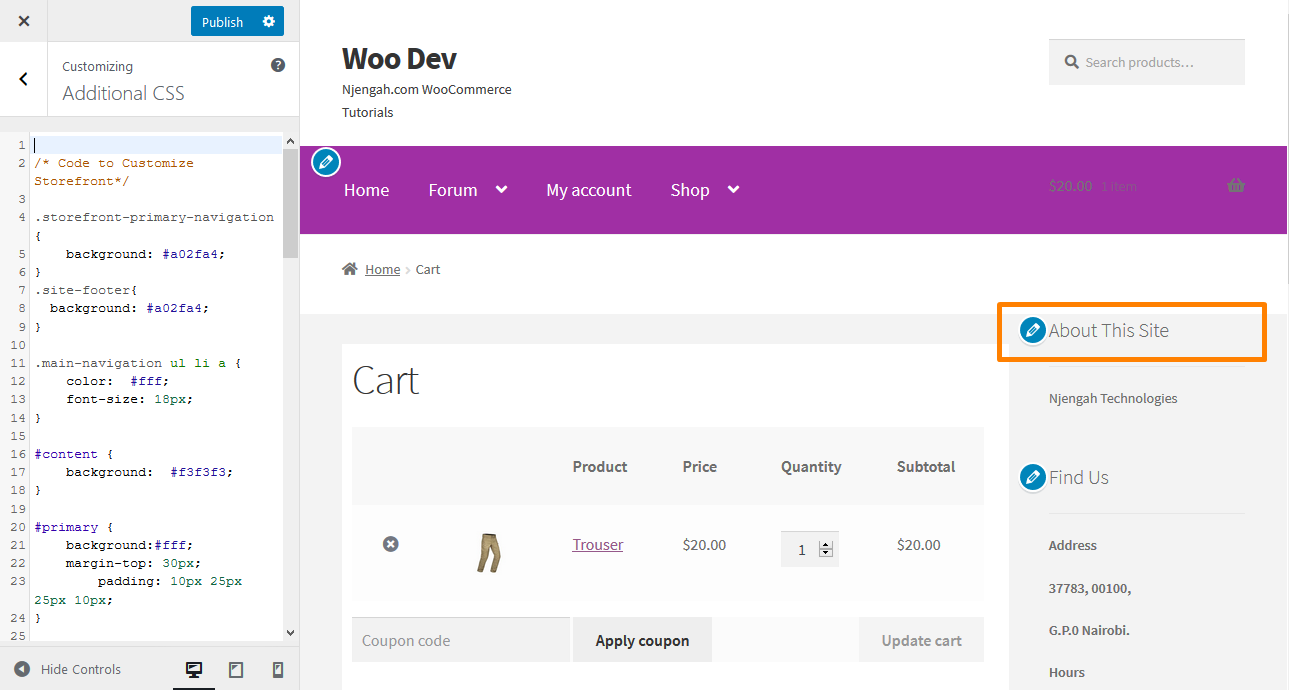
- Aggiungi il seguente codice per aumentare la dimensione del carattere dell'intestazione della barra laterale:
.titolo-widget{
font-size:50px !importante;
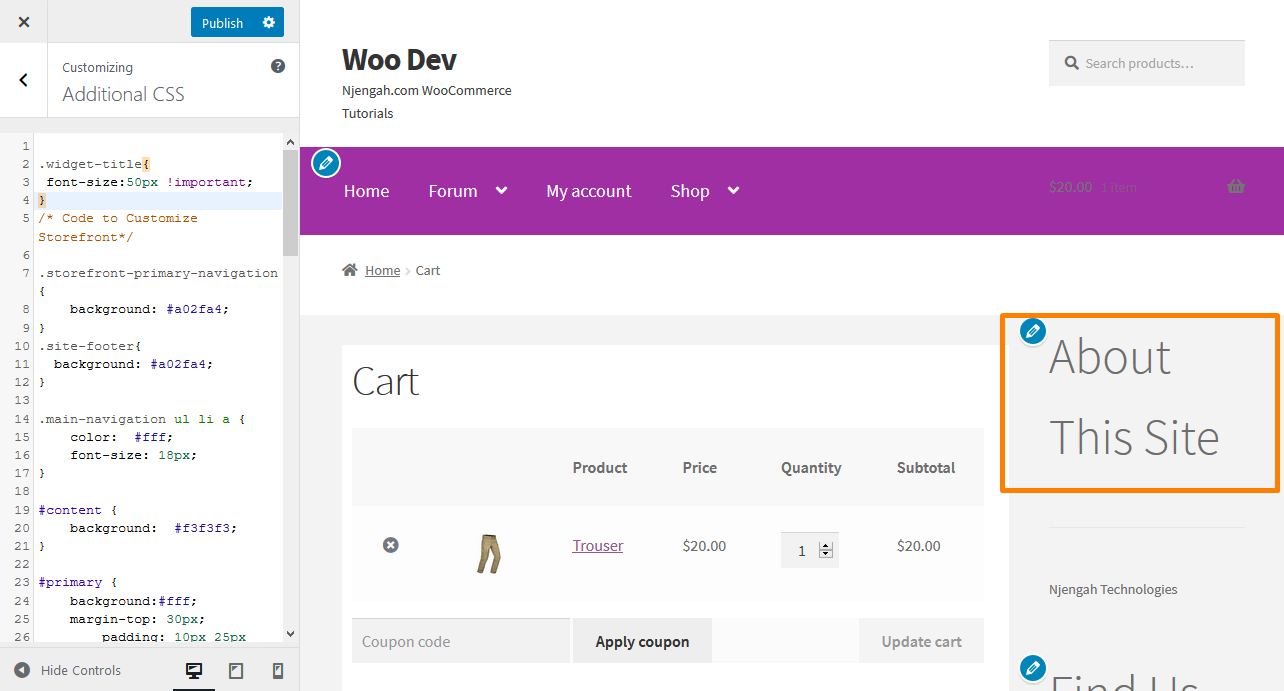
}- Questo sarà il Risultato:

Tuttavia, cosa succede se si tratta di un'intestazione per un determinato post? Puoi utilizzare i titoli nei tuoi contenuti per attirare l'attenzione degli utenti. Questo perché bastano solo un paio di secondi per decidere se vogliono rimanere o lasciare il tuo sito web.

Le intestazioni ti consentono di suddividere i tuoi post e le pagine in sezioni utilizzando sottotitoli diversi. Sono ottimi per la SEO, quindi è necessario fornire intestazioni appropriate con più peso rispetto al normale testo di paragrafo.
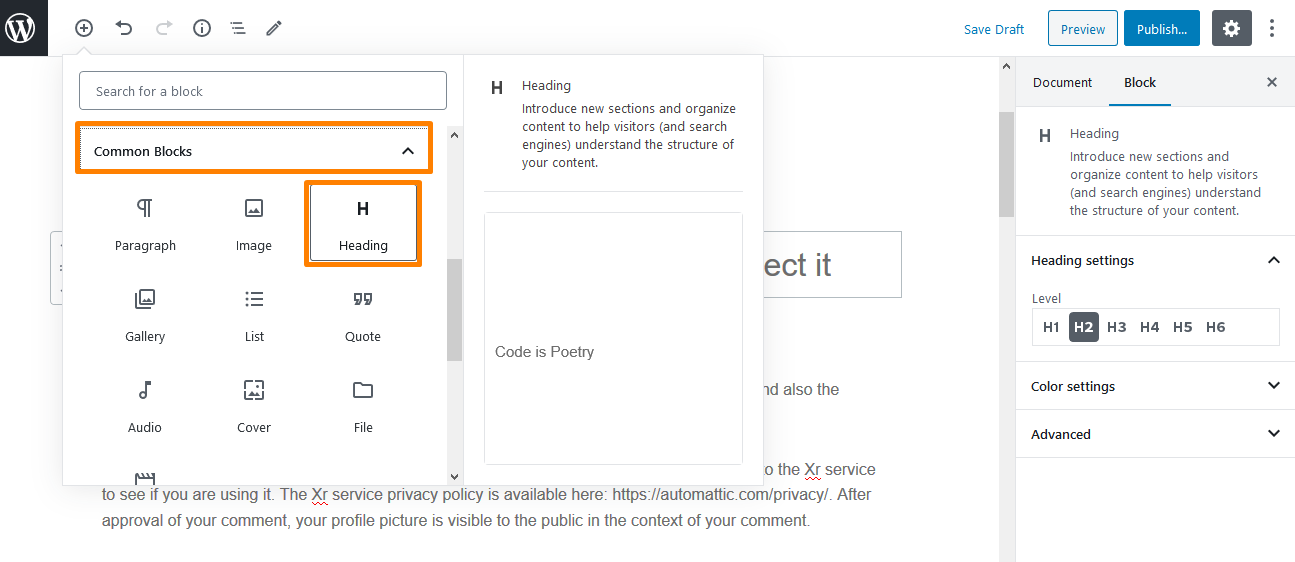
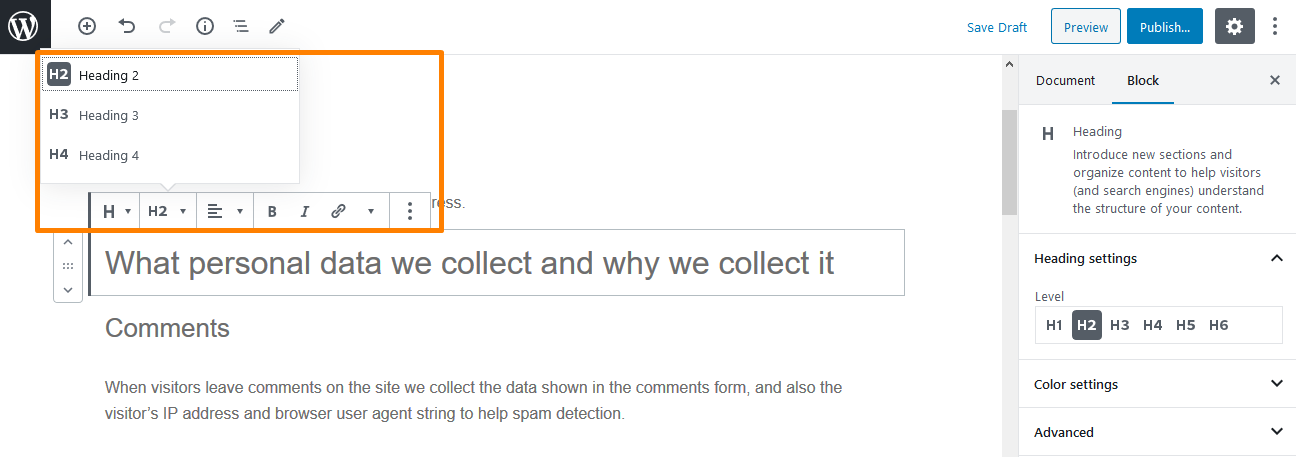
Puoi utilizzare l'editor di blocchi predefinito semplicemente aggiungendo il blocco "Intestazione". Puoi trovarlo nella sezione "Blocchi comuni" nell'editor dei blocchi di WordPress. 
L'impostazione predefinita è Intestazione 2, ma puoi cambiarla in base alla tua dimensione preferita. 
c) Passaggi per aumentare le dimensioni del collegamento del menu nel tema della vetrina
I menu sono leggermente più piccoli, secondo le preferenze di molti utenti. Tuttavia, devono aggiornare la dimensione del carattere dei collegamenti ai menu nel tema Storefront. Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Una barra laterale apparirà sul lato sinistro. Scorri verso il basso e fai clic su CSS aggiuntivo.

- Aggiungi il codice seguente per aumentare la dimensione del carattere dell'intestazione della barra laterale:
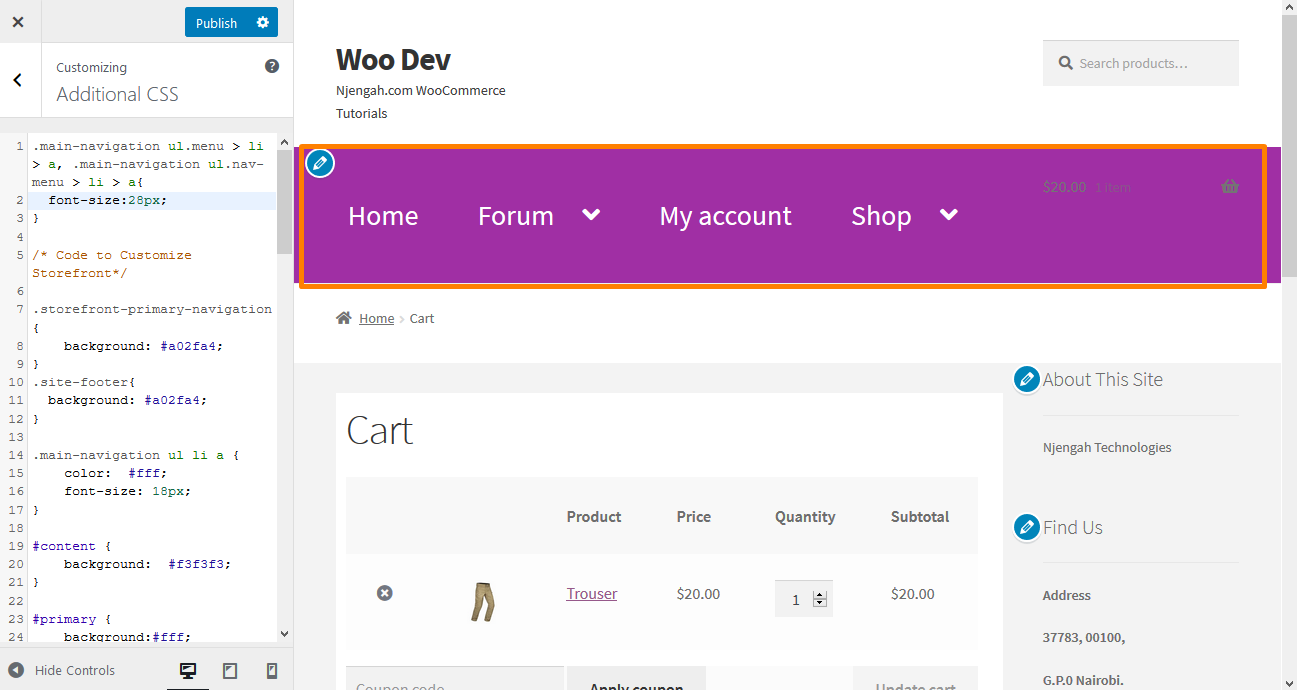
.navigazione-principale ul.menu > li > a, .navigazione-principale ul.nav-menu > li > a {
dimensione del carattere: 28px;
}- Questo sarà il Risultato:

Conclusione
In questo articolo, ti ho mostrato diversi modi che puoi utilizzare per modificare facilmente la dimensione del carattere nel tuo negozio online. Ho usato il tema Storefront, poiché è il tema più comunemente usato nella maggior parte dei siti WooCommerce.
Innanzitutto, ti ho mostrato come modificare la dimensione del carattere di un paragrafo in un post. Qui ho usato lo stile CSS e ti ho mostrato come puoi usare l'editor di blocchi predefinito di WordPress per cambiare la dimensione del carattere.
Inoltre, ho condiviso un codice CSS che puoi aggiungere per modificare l'intestazione della barra laterale. Per l'intestazione nei post, puoi utilizzare l'editor di blocchi di WordPress predefinito per modificare il carattere dell'intestazione utilizzando il blocco "Intestazione", che si trova nella sezione "Blocchi comuni" nell'editor di blocchi di WordPress. Le intestazioni ti consentono di suddividere i tuoi post e le tue pagine in sezioni ed è un ottimo modo per attirare l'attenzione degli utenti. Vanno bene anche per la SEO.
Infine, ho evidenziato alcuni semplici passaggi che puoi seguire per modificare la dimensione del carattere dei collegamenti del menu nel tema Storefront utilizzando un codice CSS personalizzato. Tuttavia, se non ti senti a tuo agio nell'usare l'editor di blocchi di WordPress predefinito o lo stile CSS, puoi utilizzare il plug-in avanzato TinyMCE, che semplificherà il tuo lavoro.
Articoli simili
- Come aggiungere un campo extra nel modulo di pagamento di WooCommerce
- Come nascondere il campo del codice coupon WooCommerce
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come aggiungere un metodo di spedizione personalizzato in WooCommerce
- Come approvare automaticamente gli ordini in WooCommerce
- Come disabilitare il metodo di pagamento per una categoria specifica
- Come nascondere le variazioni esaurite in WooCommerce
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come disabilitare l'opzione di spedizione a un altro indirizzo
- Come mettere il carrello e il pagamento WooCommerce su una pagina
- Come disabilitare le recensioni WooCommerce Storefront Theme
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come visualizzare i prodotti WooCommerce per categoria
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Come aggiungere categorie ai prodotti WooCommerce
- Come aggiungere lo stato dell'ordine personalizzato in WooCommerce
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
