Come modificare il tema WooCommerce di Storefront dei caratteri
Pubblicato: 2020-09-25 Il tema Storefront è uno dei temi più popolari utilizzati nella maggior parte dei negozi WooCommerce. Proprio come WooCommerce, il tema Storefront è flessibile e puoi personalizzarlo in base alle esigenze del tuo marchio. Storefront utilizza il carattere Helvetica Neue per impostazione predefinita. Questo font è molto semplice e la semplicità è sempre buona. Tuttavia, la semplicità potrebbe non adattarsi sempre al design a cui miri e potresti voler utilizzare un carattere diverso.
Il tema Storefront è uno dei temi più popolari utilizzati nella maggior parte dei negozi WooCommerce. Proprio come WooCommerce, il tema Storefront è flessibile e puoi personalizzarlo in base alle esigenze del tuo marchio. Storefront utilizza il carattere Helvetica Neue per impostazione predefinita. Questo font è molto semplice e la semplicità è sempre buona. Tuttavia, la semplicità potrebbe non adattarsi sempre al design a cui miri e potresti voler utilizzare un carattere diverso.
WooCommerce Storefront Cambia carattere Guida rapida
Detto questo, come si fa a cambiare il carattere del tema? In questo tutorial, ti insegnerò come cambiare il carattere del tema della tua vetrina utilizzando i caratteri di Google.
Tipi di caratteri.
Esistono quattro tipi base di caratteri, che sono sia espressivi che eleganti. Alcuni di loro funzionano solo in molte situazioni, ma potresti voler esprimere te stesso con un certo tipo di carattere. Ciò significa che devi cercare un tipo di carattere adatto alle tue esigenze. L'importante è trovare il giusto equilibrio.
Ecco i tipi di font che puoi utilizzare:
- Serif
Questo tipo di carattere è caratterizzato da piccole linee attaccate alla fine di un tratto, chiamato serif. Si ritiene che i caratteri serif siano tipi di carattere tradizionali e sono più facili da leggere in stampa, quindi sono preferiti per l'uso in stampa.
- Sans-serif
I caratteri Sans-serif sono moderni e minimalisti. Non ha serif ed è consigliato per la pubblicazione sul web.
- Script
Questi caratteri imitano la scrittura corsiva. Sono anche chiamati tipi di carattere corsivo e hanno lettere di collegamento. È spesso ritratto come femminile ed elegante.
- Decorativo
Molti tipi di carattere rientrano nel tipo decorativo. Includono i caratteri di Halloween, i caratteri di Natale e l'iconico carattere di Star Wars. Dovrebbero essere usati solo per la decorazione e mai per la copia principale. Questo perché sono novità e dovrebbero essere utilizzati per scopi specifici.
Serif vs Sans Serif?
Quando scegli i caratteri, dovresti scegliere solo quelli che i lettori non noteranno il carattere ma il messaggio. Caratteri come decorativi e script possono essere una distrazione durante la lettura del contenuto, il che significa che i caratteri serif e sans-serif vengono in genere utilizzati nel corpo o nella copia. Tuttavia, qual è la differenza tra i caratteri di tipo Serif e Sans-serif?
Lo scopo principale dei caratteri Serif è guidare il "flusso" orizzontale delle parole. Le piccole decorazioni aiutano ad aumentare il contrasto della spaziatura e aiutano gli occhi e il cervello a distinguere ogni pezzo di parola come uno che lo rende più facile da leggere.
Tuttavia, questo non è il caso dei testi realizzati per il Web, a causa del numero limitato di punti per pollice (DPI) nei nostri monitor. Ciò significa che le linee spesse e sottili dei tipi serif potrebbero non essere così riconoscibili nei testi piccoli. Questo è il motivo per cui hai bisogno di un carattere semplificato che sia minimalista, moderno e semplicistico come Sans-serif.
I caratteri Serif vengono utilizzati principalmente in libri, giornali, riviste e altri supporti di stampa perché sono utili per la lettura. Inoltre, la pubblicazione online favorisce l'uso di caratteri sans-serif a causa delle limitazioni DPI.
Detto questo, quale font dovresti usare per il tuo negozio WooCommerce? La tua scelta migliore sarebbe un font sans serif e questo è vero nella maggior parte dei casi. Tuttavia, se pensi che un font serif funzionerà per il tuo scopo, dovresti usarlo.
Google Font
Si tratta di un servizio gratuito, offerto da Google, che semplifica l'utilizzo di caratteri personalizzati da parte dei siti Web. Puoi scegliere un font particolare dalla directory di Google Fonts, tutto ciò che devi fare è copiare un pezzo di codice e Google ospiterà il font per il tuo sito web. Google Fonts è una delle migliori soluzioni in circolazione. 
Vantaggi di Google Fonts
- Facile da installare e configurare.
- I caratteri sono rilasciati come open-source e possono essere utilizzati gratuitamente per qualsiasi progetto commerciale o non commerciale.
- Ha alcune analisi per mostrare i caratteri più popolari in base all'utilizzo sul Web.
Svantaggi di Google Fonts
- Il carattere è ospitato all'esterno del tuo sito, il che significa che potrebbe aggiungere un leggero tempo di caricamento della pagina.
- Questi caratteri sono open source e possono presentare alcuni problemi di qualità ad eccezione di quelli popolari. Problemi come glifi mancanti, scarsa scalabilità e caratteri non visualizzati su iOS possono sorgere a seconda del carattere se vengono eseguiti male.
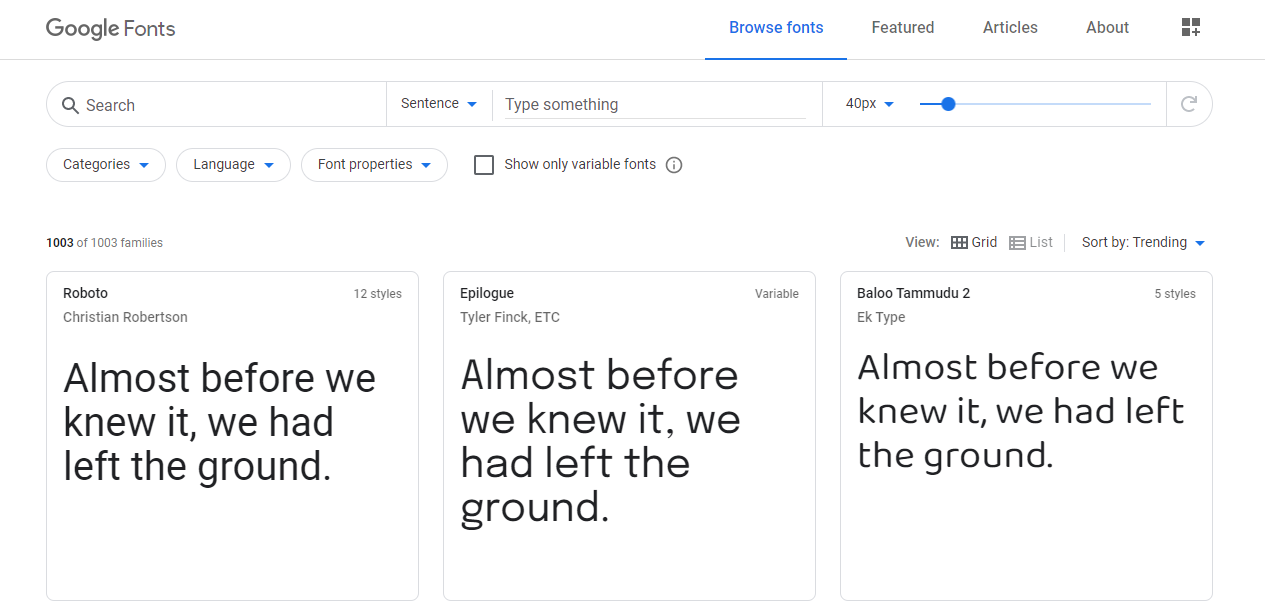
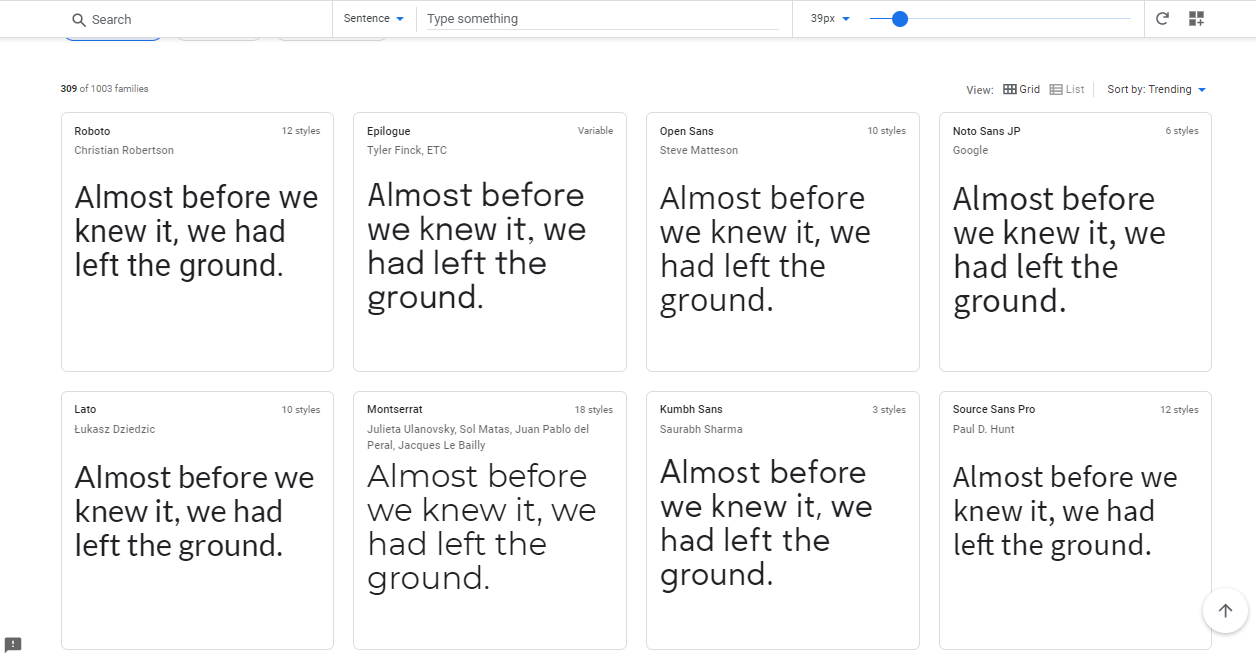
La cosa buona di Google Fonts è che puoi visualizzare in anteprima i caratteri come una parola, una frase, un paragrafo o come un poster per aiutarti a decidere il tipo di carattere da utilizzare. 

Passaggi per aggiungere caratteri Google nel tema Storefront
È molto semplice aggiungere Google Fonts al tuo sito Web tramite copia e incolla. Ecco i passaggi che dovresti seguire:
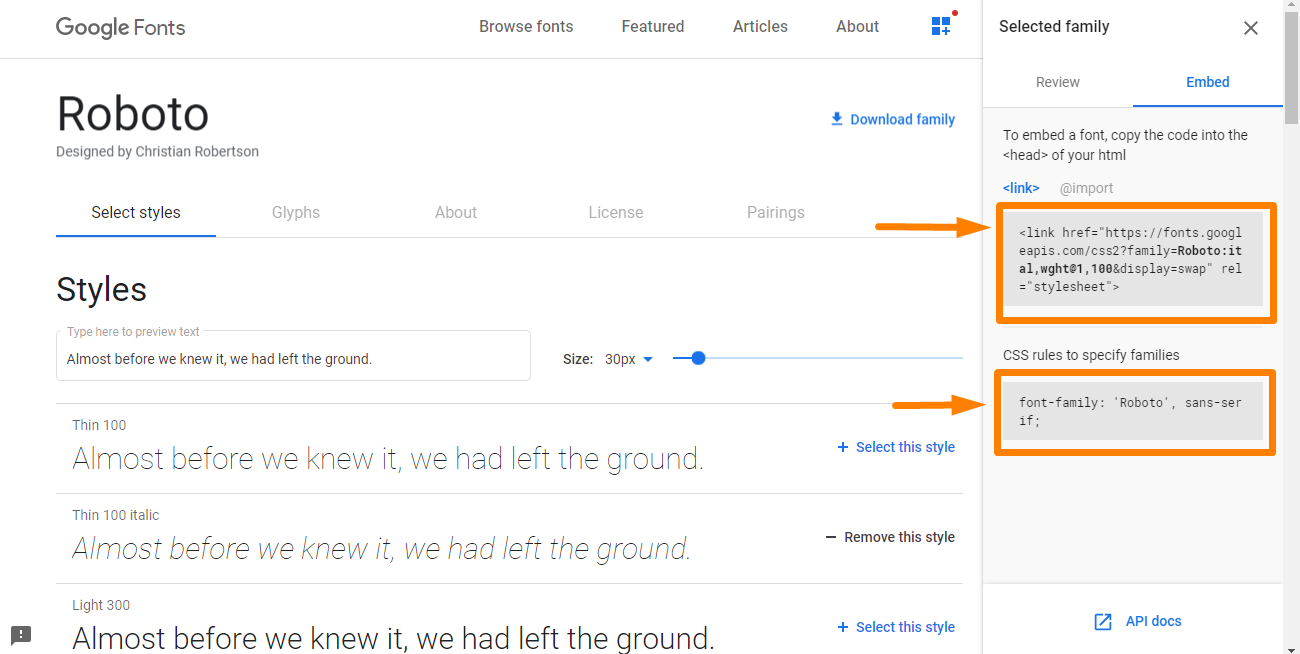
- Devi scegliere il carattere che desideri incorporare e selezionare il codice standard e copiare.

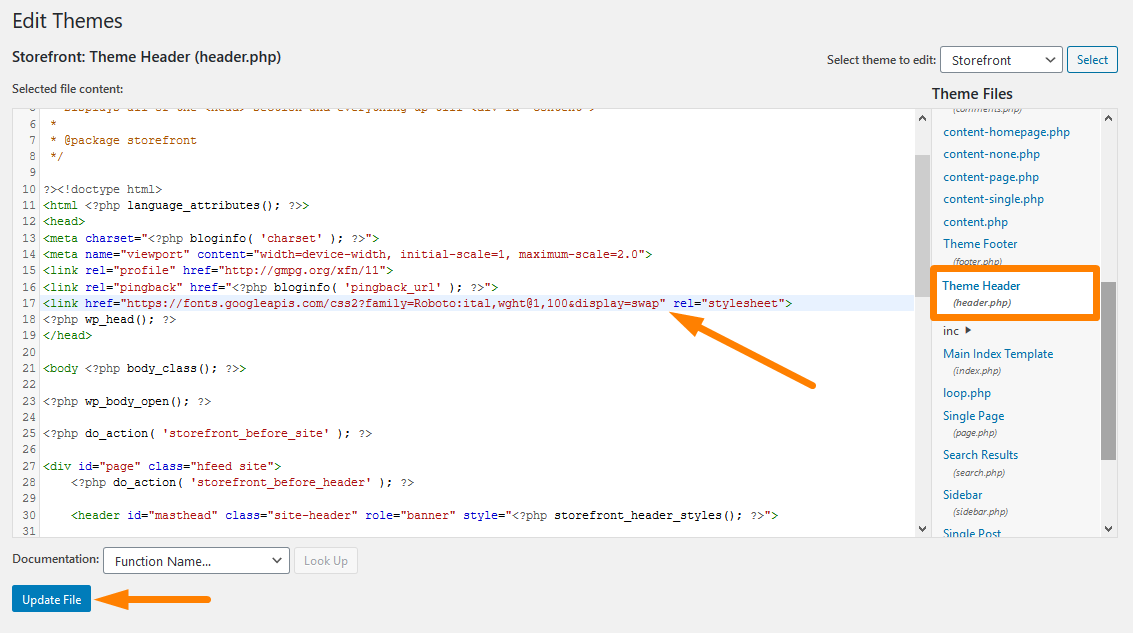
- Successivamente, aggiungi una funzione hook al functions.php del tuo tema figlio. L'uso di un tema figlio è importante perché le modifiche apportate andranno perse quando aggiorni Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
funzione jk_storefront_header_content() { ?>
// Sostituisci questa riga con il codice del carattere Google copiato qui
<?php
} *Nota la parte in cui è necessario inserire il codice nel passaggio 1. 
Dopo averlo fatto, il tuo sito WooCommerce è ora in grado di utilizzare i caratteri che hai selezionato.
Come applicare i caratteri sui contenuti
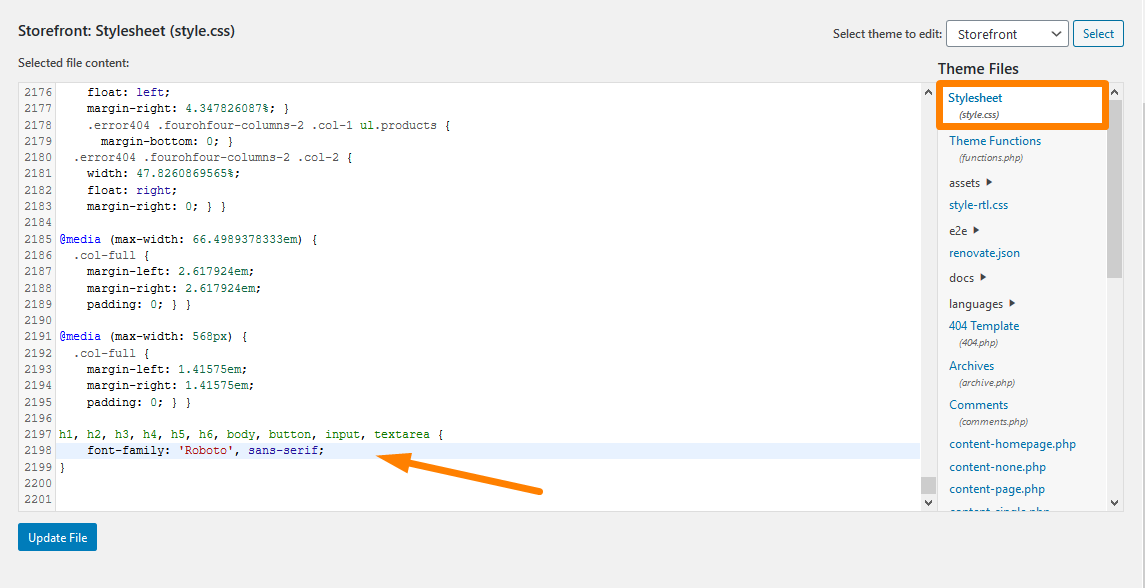
Il passaggio finale consiste nell'aggiungere il carattere al tuo CSS affinché i caratteri siano attivi sul tuo sito. È necessario aggiungere il codice di seguito per sostituire il carattere predefinito in Storefront con "Open Sans". Tutto quello che devi fare è sostituire il nome del carattere con il carattere che hai aggiunto nella sezione precedente e quindi incollare il codice nel file styles.css del tuo tema figlio.
h1, h2, h3, h4, h5, h6, corpo, pulsante, input, area di testo {
famiglia di caratteri: 'Open Sans', sans-serif;
}Tuttavia, se desideri utilizzare un diverso set di caratteri per le intestazioni, utilizza invece il codice seguente. Ricorda di sostituire il nome del carattere con i caratteri che hai aggiunto.
corpo, pulsante, input, area di testo {
famiglia di caratteri: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serif;
}Ecco un'illustrazione:

Tuttavia, dovresti notare che i codici precedenti potrebbero non funzionare se stai utilizzando un tema figlio che utilizza un selettore più specifico.
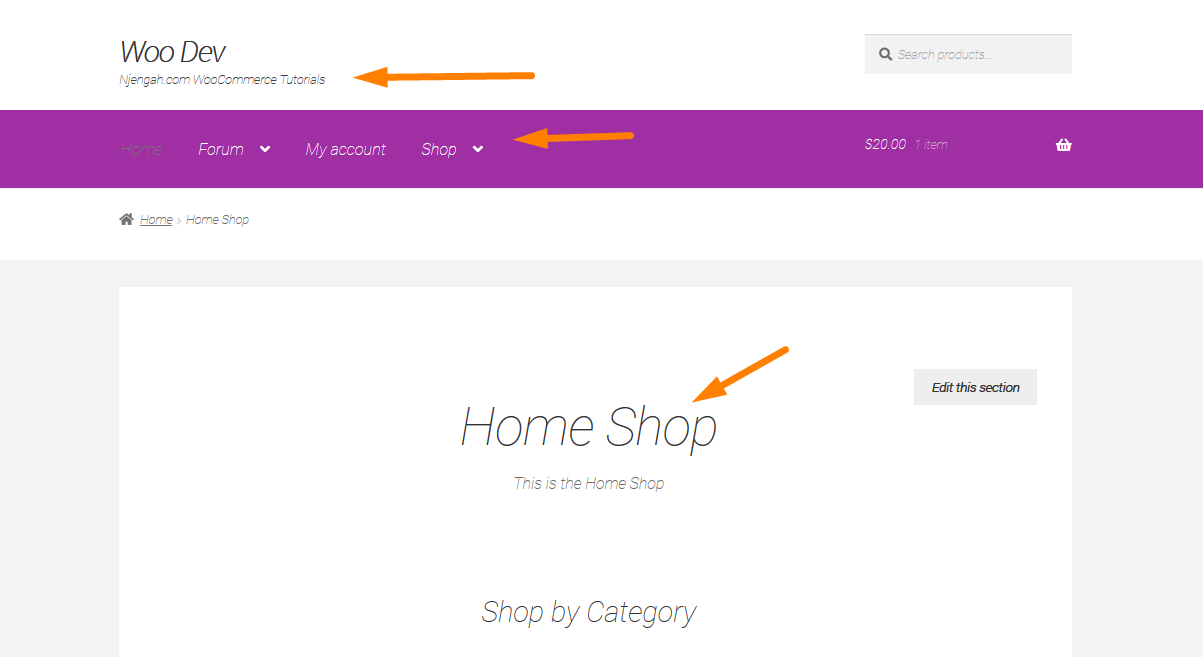
Ecco il Risultato: 
Conclusione
È così che modifichi il carattere del tema Storefront. In questo tutorial, ho evidenziato i quattro tipi di font che puoi utilizzare per il tuo negozio. Sono Serif, Sans-serif, Script e Decorativi. Inoltre, i caratteri Serif sono utili per la lettura, motivo per cui vengono utilizzati principalmente in libri, giornali, riviste e altri supporti di stampa. Inoltre, abbiamo visto che la pubblicazione online favorisce l'uso di caratteri sans-serif a causa delle limitazioni DPI.
Ti ho anche mostrato come puoi scegliere i font da Google Fonts, che vengono rilasciati come open-source e possono essere utilizzati gratuitamente per qualsiasi progetto commerciale o non commerciale. Tuttavia, la scelta è tua sul tipo di carattere che desideri utilizzare per il tuo sito. Dovresti scegliere un font di facile lettura. Dopo aver scelto, segui i semplici passaggi per aggiungere i caratteri Google al tema Storefront.
Articoli simili
- Come rimuovere il collegamento a piè di pagina creato con Storefront e Woocommerce con 4 semplici opzioni
- Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come rimuovere il testo e i collegamenti del piè di pagina di Storefront utilizzando un plug-in
- Che cos'è WooCommerce Storefront Theme? [risposta]
- Come creare un tema figlio WooCommerce Storefront [Guida completa]
- Personalizzazione della home page del tema WooCommerce Storefront [Guida definitiva]
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
