Come cambiare il colore del menu WooCommerce Storefront
Pubblicato: 2020-10-02 Configurare il tuo negozio WooCommerce richiede molto tempo e anche trovare il tema giusto è una grande sfida. Tuttavia, i creatori di WooCommerce hanno creato il tema Storefront che è disponibile gratuitamente ed è molto flessibile per la personalizzazione. Ci vogliono molte ore per creare un design di layout perfetto che gli utenti adoreranno. Potresti voler cambiare il colore del menu o il colore di qualche altro elemento che ti infastidisce.
Configurare il tuo negozio WooCommerce richiede molto tempo e anche trovare il tema giusto è una grande sfida. Tuttavia, i creatori di WooCommerce hanno creato il tema Storefront che è disponibile gratuitamente ed è molto flessibile per la personalizzazione. Ci vogliono molte ore per creare un design di layout perfetto che gli utenti adoreranno. Potresti voler cambiare il colore del menu o il colore di qualche altro elemento che ti infastidisce.
WooCommerce Storefront Cambia il colore del menu
Tuttavia, è molto facile effettuare queste personalizzazioni utilizzando l'opzione "Personalizza" in "Aspetto" nella dashboard. Questa sezione ti consente di cambiare facilmente il tuo tema in molti modi consentiti dall'autore del tema. Tuttavia, l'autore del tema non può pensare a tutto e cambiare il colore del menu può rientrare in quella categoria.
Il CSS personalizzato viene salvato separatamente a seconda del tema e il trucco è solo capire quale CSS usare. In questo breve tutorial, ti spiegherò come puoi farlo. Inoltre, potrai cambiare il colore di qualsiasi elemento nel tuo tema Storefront.
Passaggi per cambiare il colore del menu del tema della vetrina
Ecco i semplici passaggi che devi seguire:
1. Identifica l'elemento che devi cambiare
È molto facile dire "cambia il colore del menu". Tuttavia, implementarlo è una cosa diversa. Ogni tema ha un modo diverso di riferirsi ai suoi elementi, quindi si consiglia di utilizzare quello giusto in modo che lo stile CSS possa funzionare. Ciò significa che prima di poter cambiare qualcosa, dobbiamo avere un controllo su ciò che vogliamo cambiare.
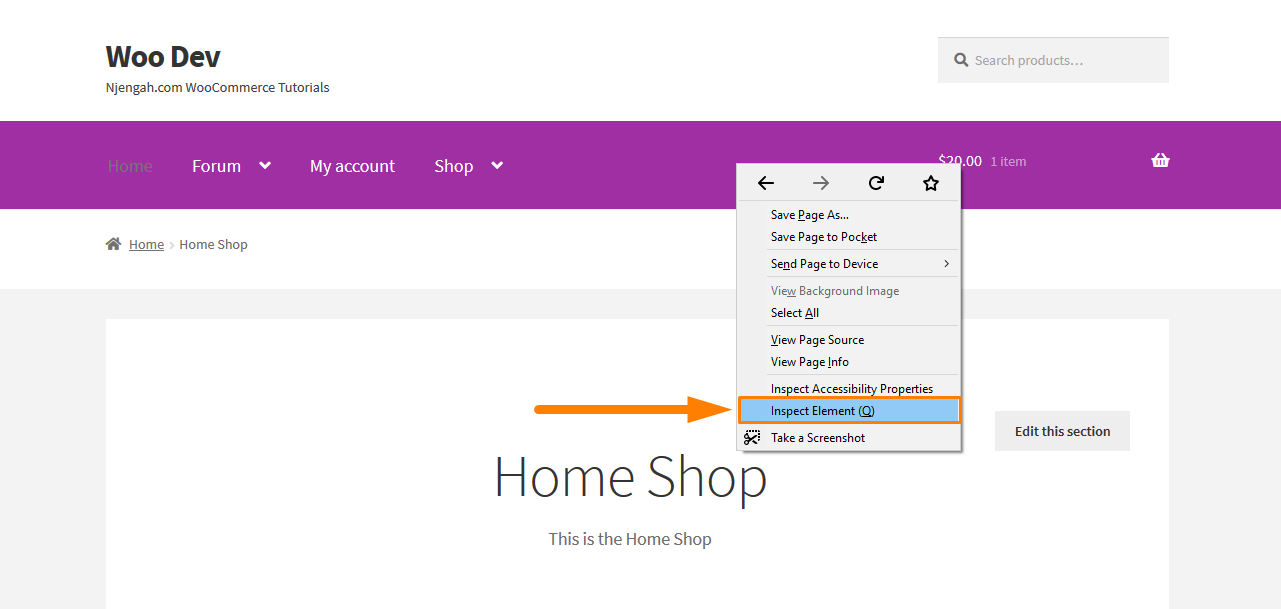
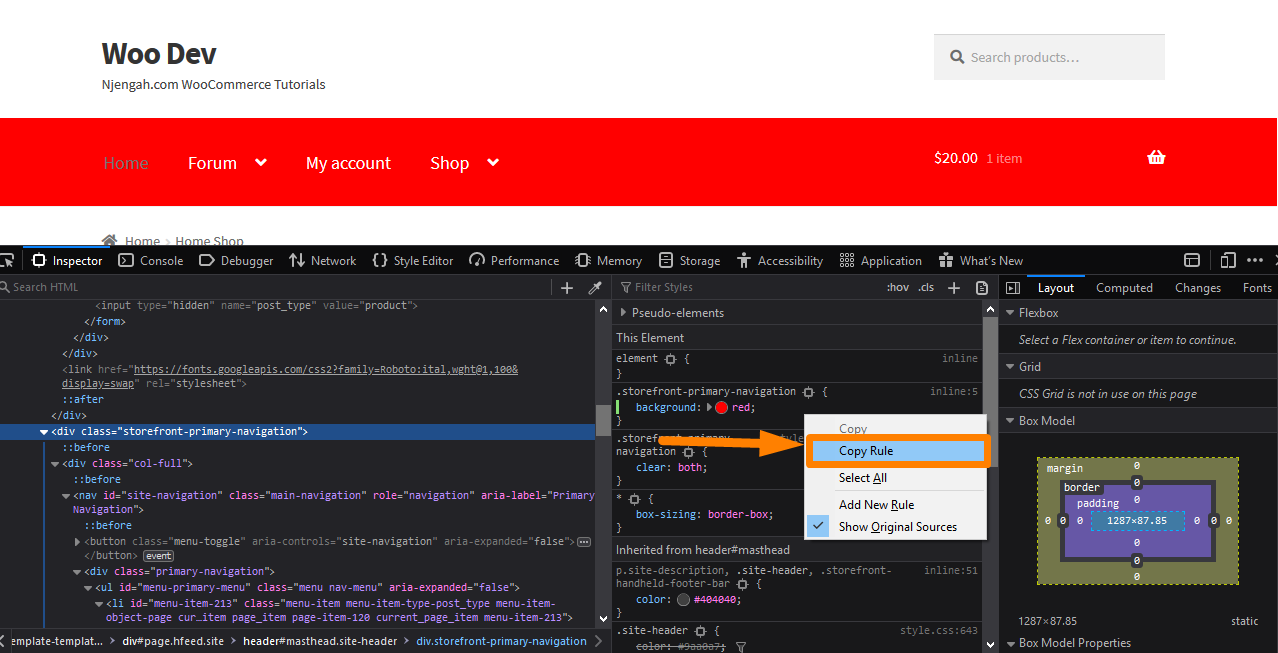
Basta fare clic con il pulsante destro del mouse sull'area che si desidera modificare in un browser come Chrome o Firefox e fare clic su "Ispeziona elemento" in questo modo: 
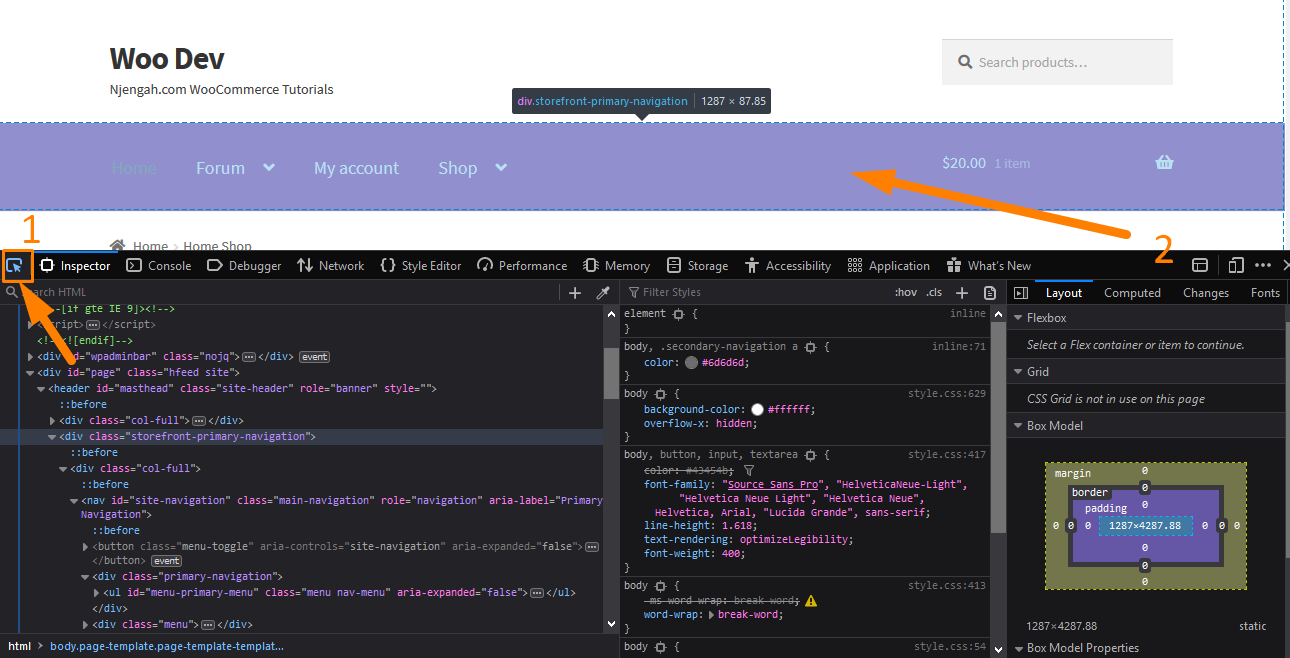
Dopo aver cliccato su quello, si aprirà la console contenente i vari elementi della pagina a sinistra e le impostazioni per quegli elementi a destra. Ora devi trovare l'elemento responsabile della modifica del colore. 
Per selezionare l'elemento, fai clic sul selettore di elementi come mostrato nello screenshot. Quindi punta il cursore sull'elemento del menu per controllare lo stile. Cerca parole come "sfondo" o "colore di sfondo". Quando lo trovi, deseleziona e seleziona il segno di spunta accanto a loro per vedere se comportano una modifica nel colore del menu. Se il colore non cambia, allora non è quello che stai cercando. 
2. Scegli il colore desiderato
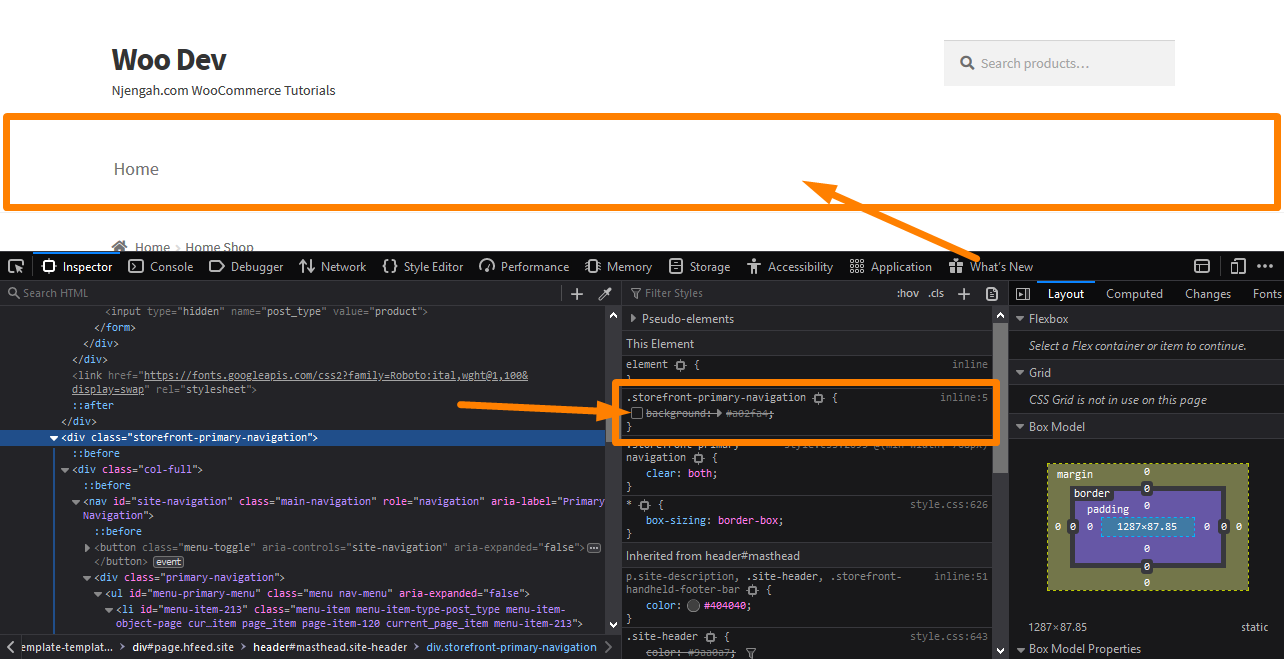
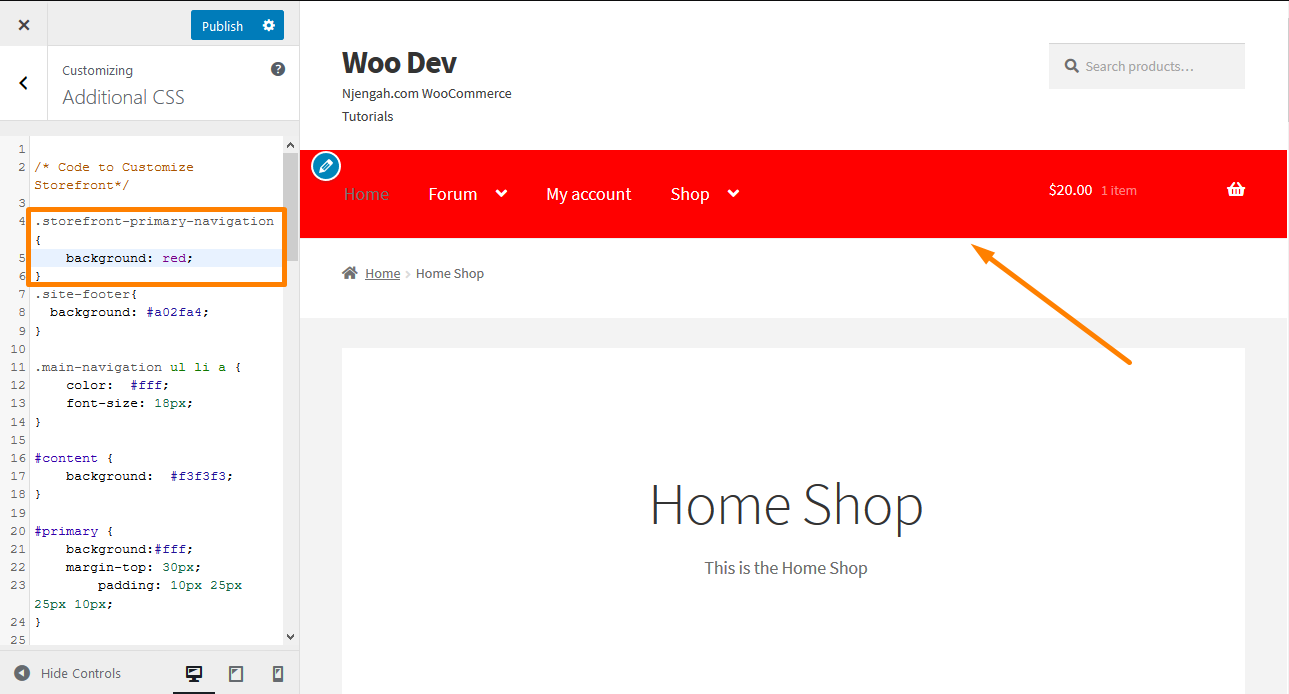
Ora che hai fatto il duro lavoro, il passo successivo è cambiare il colore. Questo può essere fatto deselezionando l'opzione colore esistente e facendo clic vicino alla parentesi di chiusura "}". Questo ti permetterà di inserire la tua regola CSS. Devi inserire qualcosa come "colore di sfondo", premere tab e digitare il colore che desideri. 
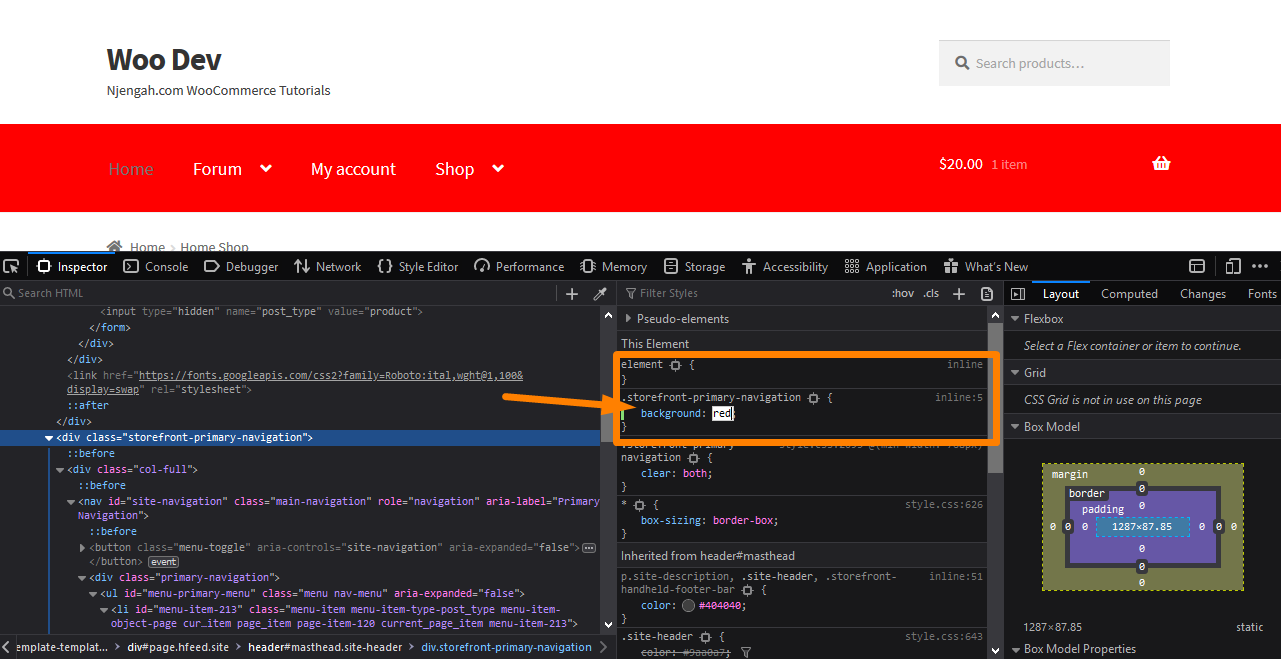
Nel mio esempio, ho cambiato il colore in rosso e puoi vedere che anche il menu sopra la console è diventato rosso. Tuttavia, è importante notare che ciò non apporta modifiche effettive al tuo sito. Agisce solo come una modifica temporanea visibile nel tuo browser. Ti permette di sperimentare a tuo piacimento. Inoltre, puoi anche decidere di posizionare un'immagine come sfondo. Ora che sei soddisfatto delle modifiche apportate, è tempo di renderle permanenti.
3. Estrazione della Nuova Regola
È necessario estrarre la regola facendo clic con il pulsante destro del mouse (su Firefox) in questo modo e selezionando "Copia regola": 

Tuttavia, se stai utilizzando Chrome, puoi semplicemente selezionare l'intera regola con il mouse e copiare il testo. Incollalo in un editor ed elimina tutte le regole esistenti tranne quella nuova che hai appena aggiunto se ce ne sono.
4. Aggiunta della regola
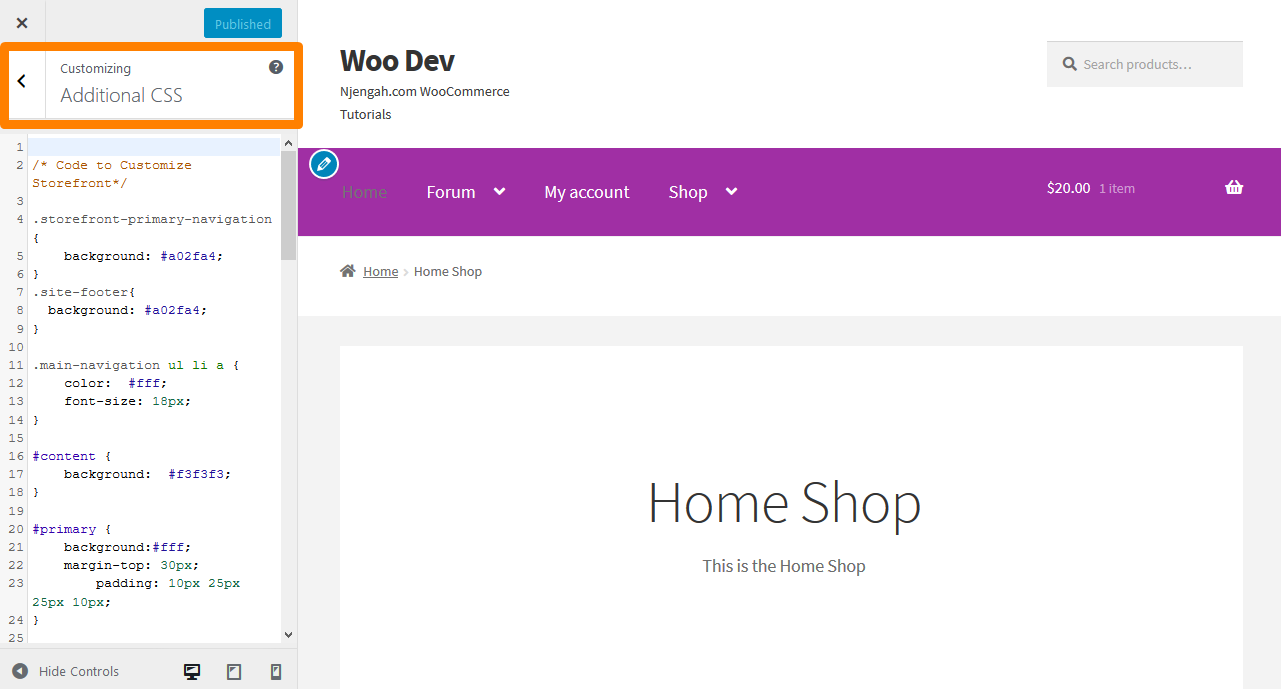
La parte restante consiste nel copiare/incollare nella sezione " CSS aggiuntivo " dell'interfaccia di personalizzazione del tema di Storefront. Per farlo:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Passa a CSS aggiuntivo nella barra laterale sinistra che appare.

- Aggiungi la regola CSS come mostrato di seguito:

- Fai clic su Pubblica una volta che sei soddisfatto delle modifiche.
Conclusione
In questo tutorial, ti ho mostrato un modo molto semplice per cambiare il colore del menu del tuo tema Storefront in soli quattro semplici passaggi. Inoltre, puoi utilizzare la procedura di cui sopra per modificare l'aspetto di qualsiasi elemento del tuo sito, non solo dei menu. La parte difficile è solo trovare l'elemento giusto e la regola giusta per cambiare.
Dopo aver identificato l'elemento, è necessario scegliere il colore preferito. L'area della console ti consente di inserire le tue regole CSS, ma questo non apporta modifiche effettive al tuo sito. Ti permette di sperimentare le tue regole e vederle in azione prima di implementarle sul tuo sito.
Una volta che sei soddisfatto delle modifiche, devi estrarre la nuova regola e incollarla nella sezione CSS aggiuntivo dell'interfaccia di personalizzazione di Storefront. Se sei colpito dalle modifiche, puoi fare clic su pubblica. Ormai, sono sicuro che puoi cambiare il colore di qualsiasi elemento del tuo sito!
Articoli simili
- Come modificare il testo del pulsante di pagamento in WooCommerce [Effettua un ordine]
- Stile di tabelle, righe, colonne e celle HTML specifiche
- Come aggiungere una classe di navigazione attiva in base all'URL
- Come modificare l'avviso "Aggiunto al carrello" di WooCommerce
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
- Come nascondere il totale parziale del carrello in WooCommerce o rimuovere la riga del totale parziale
- Come creare una pagina di post WordPress separata o una pagina del blog
- Styling delle voci di menu di WordPress separatamente per le classi CSS del menu di WordPress
- Come selezionare tutto tranne l'ultimo figlio in CSS » Esempio CSS non ultimo figlio
- Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come modificare la dimensione dell'icona del carrello nel tema WooCommerce Storefront
- Come modificare le dimensioni del tema della vetrina del pulsante del menu mobile
- Come reindirizzare una pagina WordPress senza plugin?
- Come aggiungere un nuovo menu nel menu della pagina Il mio account in Woocommerce
- Come rimuovere il testo del piè di pagina dell'e-mail "Costruito con WooCommerce"
- Come rendere scorrevole il menu Divi Mobile Soluzione di correzione rapida
- Come procedere alla modifica del testo di pagamento in WooCommerce
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
