Come personalizzare la pagina di pagamento della vetrina
Pubblicato: 2020-10-29 La procedura di pagamento in qualsiasi negozio online è la più importante nel percorso dell'acquirente. Questo perché è l'ultima possibilità che hai per convincere gli acquirenti a effettuare un acquisto. Inoltre, vale la pena ricordare che molti carrelli della spesa vengono abbandonati quando gli utenti cambiano idea nell'ultimo passaggio.
La procedura di pagamento in qualsiasi negozio online è la più importante nel percorso dell'acquirente. Questo perché è l'ultima possibilità che hai per convincere gli acquirenti a effettuare un acquisto. Inoltre, vale la pena ricordare che molti carrelli della spesa vengono abbandonati quando gli utenti cambiano idea nell'ultimo passaggio.
Pagina di pagamento personalizzata della vetrina
Fattori come i costi di spedizione e le opzioni di pagamento sono la principale causa di abbandono del carrello. Tuttavia, anche la pagina di pagamento gioca un ruolo enorme. Se il modulo di pagamento è troppo complicato o richiede molto tempo per essere completato, i clienti potrebbero acquistarlo altrove. Inoltre, ti consiglio di rimuovere i campi di check-out che richiedono informazioni riservate.
Il modo migliore per ottimizzare il modulo di pagamento è avere i campi obbligatori. Dovrebbero essere basati sulle tue esigenze aziendali e sul pubblico di destinazione.
Questo post ti guiderà attraverso come personalizzare la pagina di pagamento per soddisfare il tuo pubblico di destinazione e le esigenze aziendali.
Personalizzazione dei campi di pagamento
La pagina di pagamento richiede ai clienti:
- Dettagli di fatturazione
- Nome di battesimo
- Cognome
- Nome della ditta
- Nazione
- Indirizzo
- Città/Città
- Quartiere
- CAP / Zip
- Telefono
- Indirizzo email
- Note sull'ordine

Il modo migliore per personalizzare i campi di pagamento è utilizzare frammenti di codice. Per vedere tutte le classi e i selettori, usa l'ispettore del tuo browser sul tuo sito web per trovare l'elemento esatto che desideri personalizzare.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="riga-modulo"> <div class="woocommerce-shipping-fields"> <p class="riga-modulo"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="pagamento"> <ul class="wc_payment_methods payment_methods metodi"> <div class="form-row place-order">
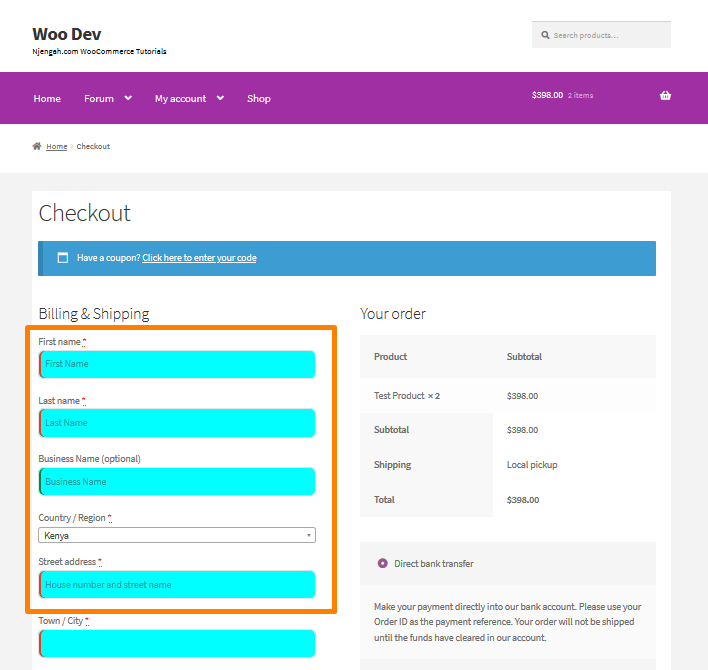
Passaggi per modificare il colore di sfondo e il layout delle caselle di immissione del testo e dare loro angoli arrotondati
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Passa a CSS aggiuntivo nella barra laterale sinistra che appare.
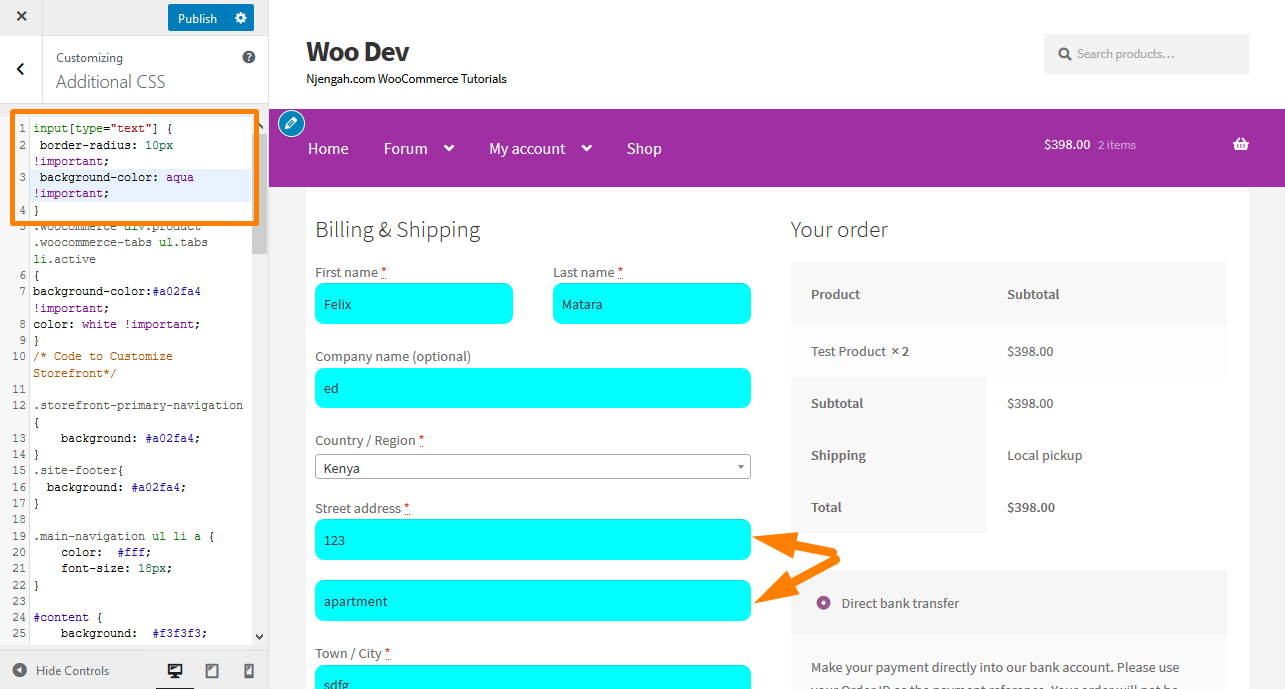
- Aggiungi il CSS
input[tipo="testo"] {
raggio di confine: 10px !importante;
colore di sfondo: acqua! importante;
}- Questo è il risultato:

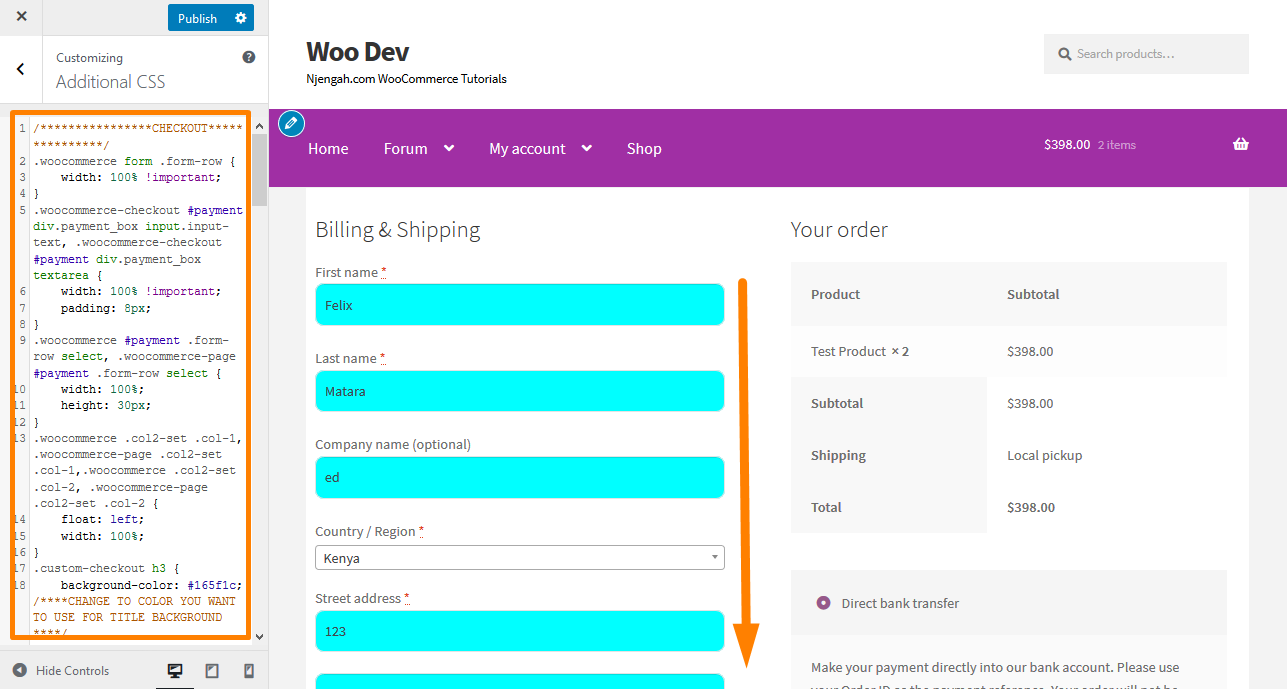
- Per modificare la disposizione dei campi, aggiungere il seguente codice CSS:
/****************GUARDARE***************/
.woocommerce form .form-row {
larghezza: 100%! importante;
}
.woocommerce-checkout #pagamento div.payment_box input.input-text, .woocommerce-checkout #pagamento div.payment_box textarea {
larghezza: 100%! importante;
imbottitura: 8px;
}
.woocommerce #pagamento .form-row select, .woocommerce-page #pagamento .form-row select {
larghezza: 100%;
altezza: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1, .woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
galleggiante: sinistra;
larghezza: 100%;
}
.custom-checkout h3 {
colore di sfondo: #165f1c; /****CAMBIA COLORE CHE DESIDERI UTILIZZARE PER LO SFONDO DEL TITOLO ****/
larghezza: 45%;
allineamento testo: centro;
imbottitura: 10px;
raggio di confine: 5px;
margine superiore: 50px;
colore: #FFF;
galleggiante: a destra;
}
.woocommerce form .form-row input.input-text, .woocommerce form .form-row textarea {
imbottitura: .6180469716em;
colore di sfondo: #f2f2f2;
colore: #43454b;
contorno: 0;
confine: 0;
-aspetto-webkit: nessuno;
raggio di confine: 2px;
formato scatola: bordo-scatola;
peso del carattere: 400;
bordo:solido 2px #e4e4e4;
}
#wc_checkout_add_on {
larghezza: 45%;
galleggiante: a destra;
allineamento testo: centro;
}
@schermo multimediale e (larghezza minima: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {width:100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
larghezza: 45%;
galleggiante: sinistra;
}
.woocommerce-checkout-review-order{
larghezza: 45%;
galleggiante: a destra;
}
}
@schermo multimediale e (larghezza massima: 979px) {
.custom-checkout h3 {
larghezza: 100%;
}
}- Questo è il risultato:

Passaggi per rimuovere un campo Checkout
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per rimuovere il campo di pagamento.
- Aggiungi il seguente codice al file php . Tuttavia, incollando l' intero codice rimuoverai tutti i campi dalla pagina di pagamento, quindi assicurati di includere solo i campi che desideri rimuovere .
/**
Rimuovi tutti i campi possibili
**/
funzione wc_remove_checkout_fields($campi) {
// Campi di fatturazione
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_email']);
unset($fields['billing']['billing_phone']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_last_name']);
unset($fields['billing']['billing_address_1'] );
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
// Campi di spedizione
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_phone']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_first_name'] );
unset($fields['shipping']['shipping_last_name']);
unset($fields['shipping']['shipping_address_1'] );
unset($fields['shipping']['shipping_address_2'] );
unset($fields['shipping']['shipping_city']);
unset($fields['shipping']['shipping_postcode'] );
// Campi dell'ordine
unset($fields['order']['order_comments']);
restituisci $campi;
}
add_filter('woocommerce_checkout_fields', 'wc_remove_checkout_fields');Vale la pena ricordare che il campo paese è obbligatorio. Se rimuovi questo campo, gli ordini dei clienti non possono essere completati. Questo perché riceverai un errore che dice "Inserisci un indirizzo per continuare".

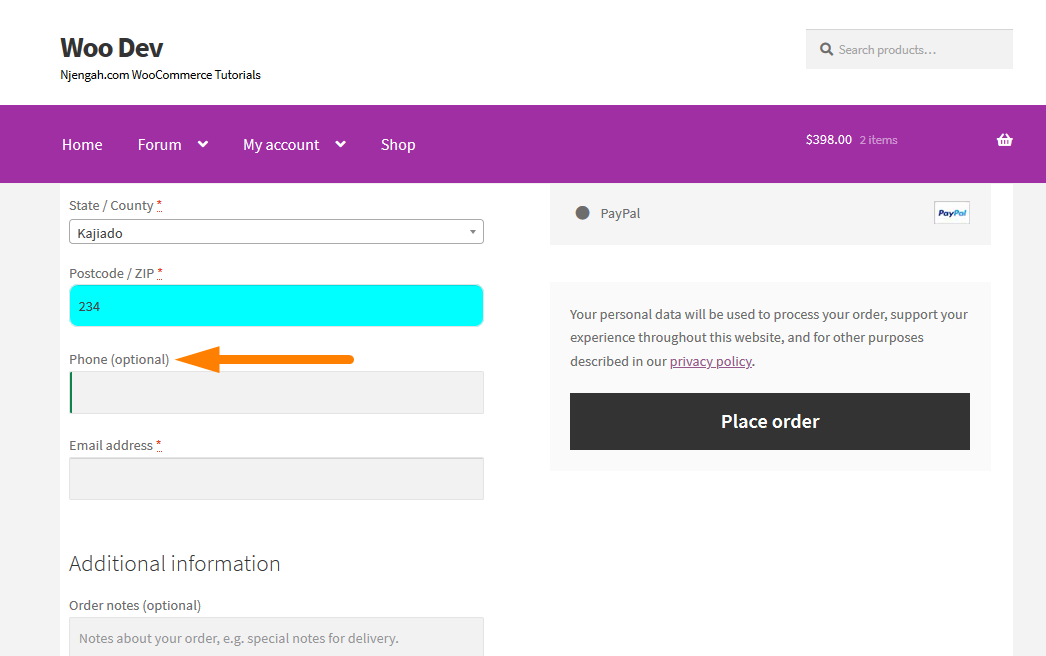
Passaggi per creare un campo obbligatorio non richiesto
In questo esempio, modificherò il campo Telefono di fatturazione. Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per rendere un campo obbligatorio non obbligatorio.
- Aggiungi il codice seguente alla funzione. file php
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
funzione wc_unrequire_wc_phone_field($campi) {
$fields['billing_phone']['required'] = false;
restituisci $campi;
}- Questo è il risultato:

Passaggi per modificare le etichette e i segnaposto dei campi di input
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per modificare le etichette e i segnaposto dei campi di input.
- Aggiungi il seguente codice al file php
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
funzione custom_override_checkout_fields($campi)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'Nome azienda';
$fields['billing']['billing_company']['label'] = 'Nome azienda';
$fields['billing']['billing_first_name']['placeholder'] = 'Nome';
$fields['shipping']['shipping_first_name']['placeholder'] = 'Nome';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Cognome';
$fields['shipping']['shipping_company']['placeholder'] = 'Nome azienda';
$fields['billing']['billing_last_name']['placeholder'] = 'Cognome';
$fields['billing']['billing_email']['placeholder'] = 'Indirizzo e-mail ';
$fields['billing']['billing_phone']['placeholder'] = 'Telefono ';
restituisci $campi;
}- Questo sarà il risultato:

Conclusione
In sintesi, ho condiviso come personalizzare i campi di pagamento nella pagina di pagamento. L'ottimizzazione di questa pagina è importante, poiché è l'ultima possibilità che hai per convincere gli acquirenti a effettuare un acquisto.
Inoltre, è necessario raccogliere le informazioni necessarie in base alle esigenze aziendali e al pubblico di destinazione. Questo ti aiuterà a ridurre l'abbandono del carrello e a migliorare significativamente le vendite nel tuo negozio.
Tuttavia, se non puoi modificare gli snippet di codice che ho condiviso, per favore assumi uno sviluppatore in modo da non danneggiare il tuo sito.
Articoli simili
- Come aggiungere un campo extra nel modulo di pagamento di WooCommerce
- Come nascondere il prodotto WooCommerce dai risultati di ricerca
- Come vendere prodotti digitali con WooCommerce
- Come aggiungere numeri GTIN sui prodotti in WooCommerce
- Come aggiungere lo stato dell'ordine personalizzato in WooCommerce
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come nascondere il tema della vetrina di WooCommerce per la categoria
- Come disabilitare il metodo di pagamento per una categoria specifica
- Come nascondere il footer mobile da Storefront WooCommerce
- Come cambiare il tema della vetrina del colore dei pulsanti
- Come modificare il numero di prodotti in vetrina per riga
- Come disattivare le schede del prodotto successivo in WooCommerce Storefront
- Come rimuovere il tema WooCommerce Storefront di prodotti correlati
- WooCommerce Logout PHP Snippet per creare il pulsante di logout
- Come modificare i prodotti per pagina WooCommerce Storefront Theme
- Come aggiungere icone di pagamento WooCommerce nel footer [HTML]
- Come rimuovere il carrello dall'intestazione del tema di Storefront
- Come modificare l'ordine dei prodotti del tema della vetrina
- Come modificare la dimensione del carattere WooCommerce Storefront Theme
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
