WooCommerce Storefront Header Guida alla personalizzazione CSS
Pubblicato: 2020-10-10 Se vuoi cambiare l'aspetto dell'intestazione del tuo tema WooCommerce Storefront, potresti voler imparare alcuni trucchi CSS da questo breve tutorial.
Se vuoi cambiare l'aspetto dell'intestazione del tuo tema WooCommerce Storefront, potresti voler imparare alcuni trucchi CSS da questo breve tutorial.
WooCommerce Storefront è un tema semplice e potente che è gratuito. Questo tema ti offre un controllo significativo sul tuo negozio per quanto riguarda la presentazione del prodotto e l'accesso degli utenti. È gratuito e ti offre una miriade di opzioni di personalizzazione tramite temi figlio.
Il tema Storefront supporta il personalizzatore di WordPress e puoi modificare l'intestazione da questa sezione.
Tuttavia, puoi personalizzare l'intestazione della vetrina utilizzando i filtri. Tuttavia, è più facile con CSS aggiungere le tue regole per cambiare lo stile di una particolare sezione. Per questo tutorial, devi avere alcune abilità di programmazione. Aggiungeremo le regole CSS nella sezione CSS aggiuntivo tramite il personalizzatore.
Il vantaggio dell'utilizzo di questa sezione è che il personalizzatore di WordPress ti consente di modificare in tempo reale. Puoi vedere le modifiche apportate prima di poter pubblicare le modifiche.
Vale anche la pena ricordare che il tema Storefront deve essere il tema attivo durante la personalizzazione.
Detto questo, diamo un'occhiata ad alcuni suggerimenti CSS di intestazione che puoi utilizzare per portare il tuo negozio al livello successivo.
- Personalizza la dimensione dell'intestazione
Qui useremo di nuovo il Customizer del tema, ma scriveremo del codice CSS nella sezione "CSS aggiuntivo".
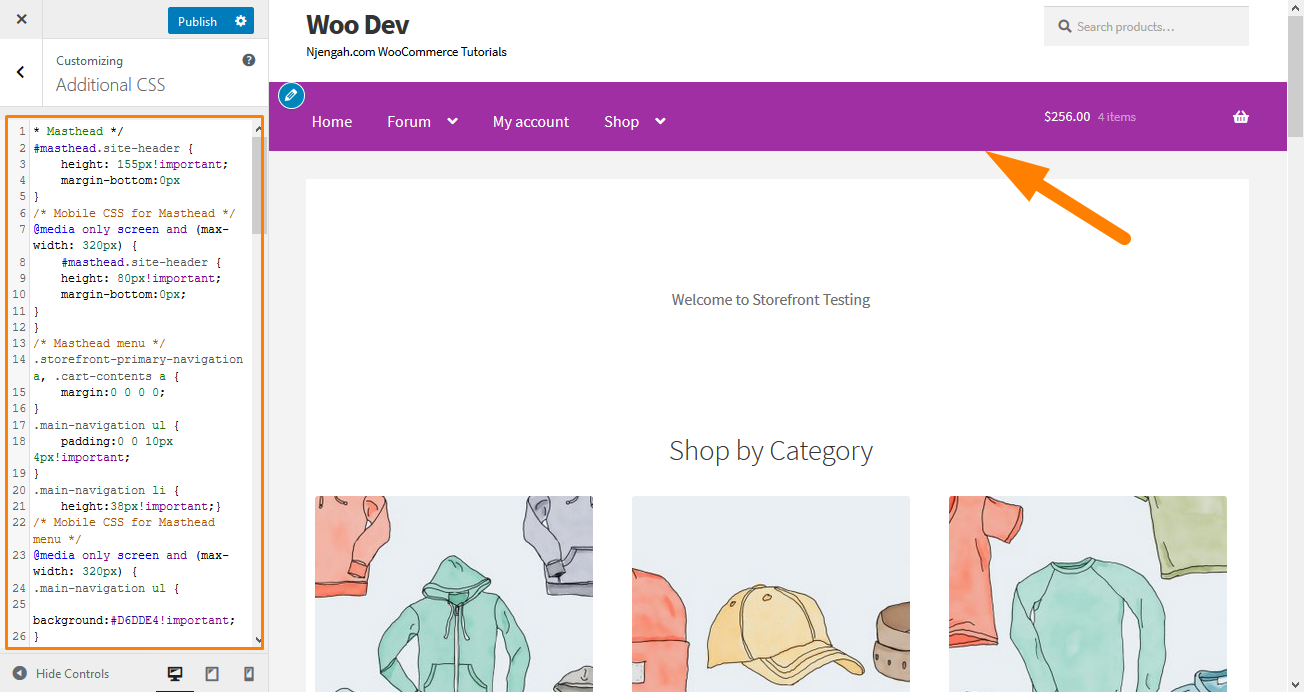
Aggiungi il seguente codice:
* Testata */
#masthead.site-header {
altezza: 155px! importante;
margine inferiore: 0px
}
/* CSS mobile per masthead */
Schermata solo multimediale e (larghezza massima: 320 px) {
#masthead.site-header {
altezza: 80px! importante;
margine inferiore:0px;
}
}
/* Menu masthead */
.storefront-primary-navigation a, .cart-contents a {
margine:0 0 0 0;
}
.navigazione-principale ul {
padding:0 0 10px 4px!importante;
}
.navigazione-principale li {
altezza:38px!importante;}
/* CSS mobile per il menu masthead */
Schermata solo multimediale e (larghezza massima: 320 px) {
.navigazione-principale ul {
sfondo:#D6DDE4!importante;
}
}
/* Area dell'intestazione */
.intestazione-sito {
imbottitura superiore: 0,5 em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margine inferiore: -45px;
} Ecco il risultato: 
- Rimuovere la barra di ricerca dall'intestazione del tema
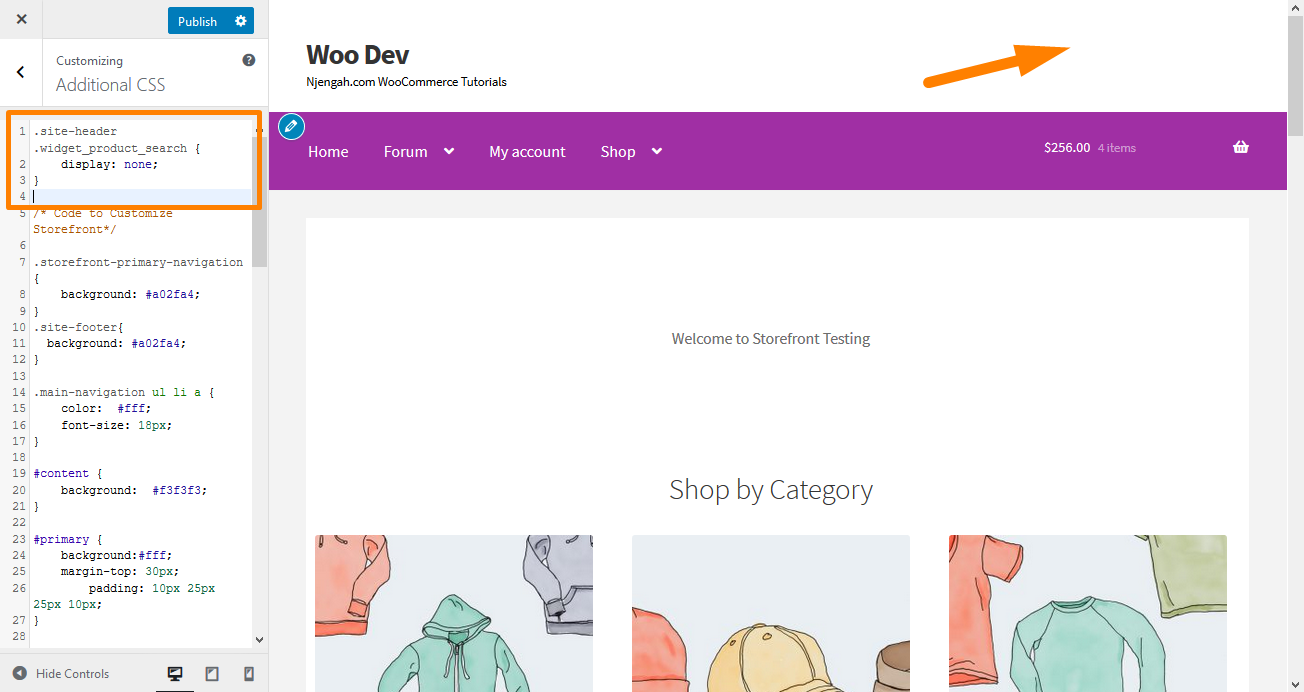
Aggiungi questo codice alla sezione "CSS aggiuntivo".
.intestazione-sito .widget_product_search {
display: nessuno;
} Ecco il risultato: 
- Cambia il colore del menu dell'intestazione
Il personalizzatore ci consente di personalizzare l'intestazione con i colori che desideri. Puoi farlo andando su Personalizza, quindi intestazione e selezionando il colore desiderato.
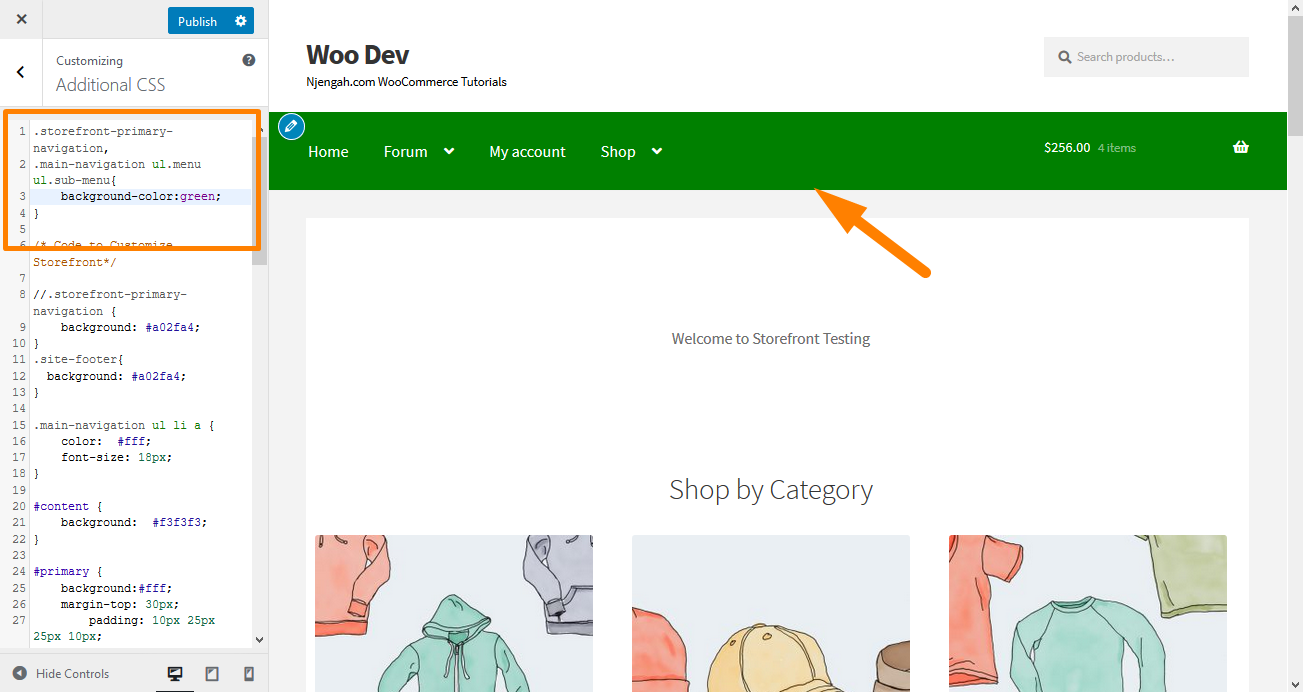
Tuttavia, questa opzione colora l'intera regione dell'intestazione, inclusa la barra di ricerca, la sezione di accesso e il logo. Per ottenere uno sfondo diverso dal menu dell'intestazione, aggiungi il seguente snippet di codice al pannello CSS aggiuntivo.
.storefront-primaria-navigazione,
.navigazione-principale ul.menu ul.sottomenu{
colore di sfondo: verde;
} Ecco il risultato: 
4. Nascondere la barra di navigazione principale
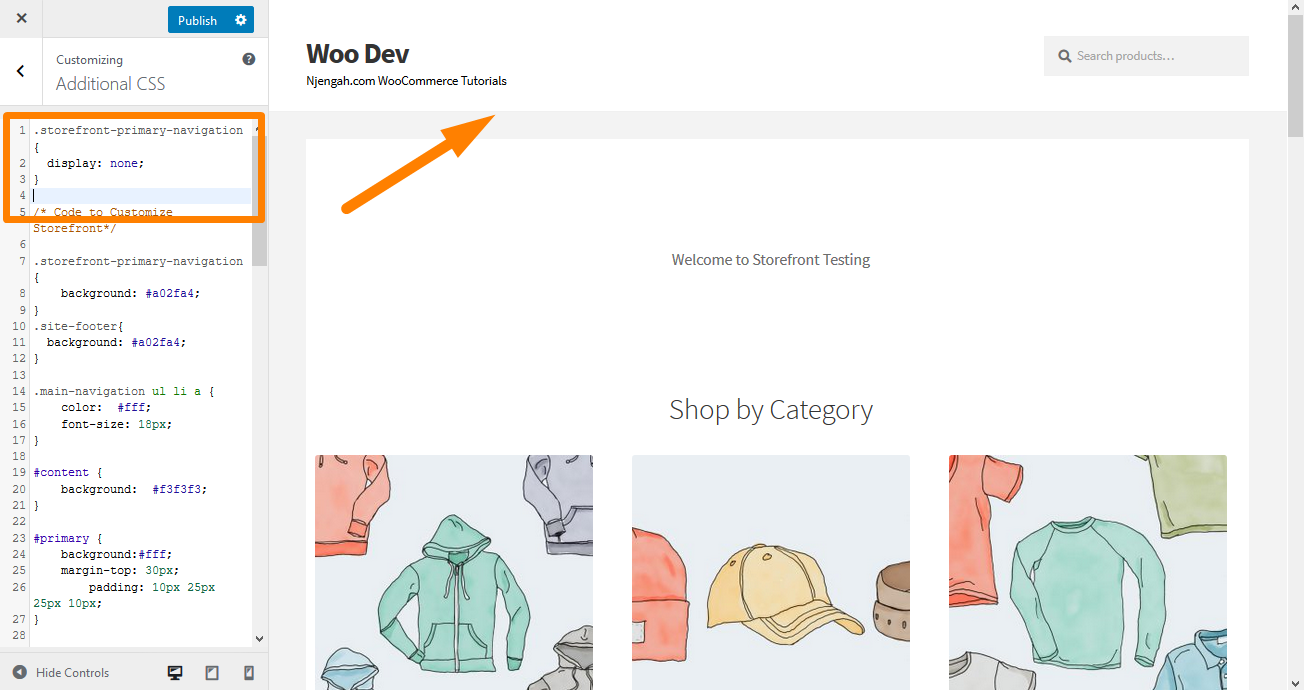
Storefront Theme, per impostazione predefinita, mostra tutte le pagine come un menu. Se vuoi nascondere la barra di navigazione principale, eliminare il menu non è sufficiente. Passare a Personalizza, quindi alla sezione CSS aggiuntivo e aggiungere le seguenti righe:
.storefront-navigazione-principale {
display: nessuno;
} Ecco il risultato: 
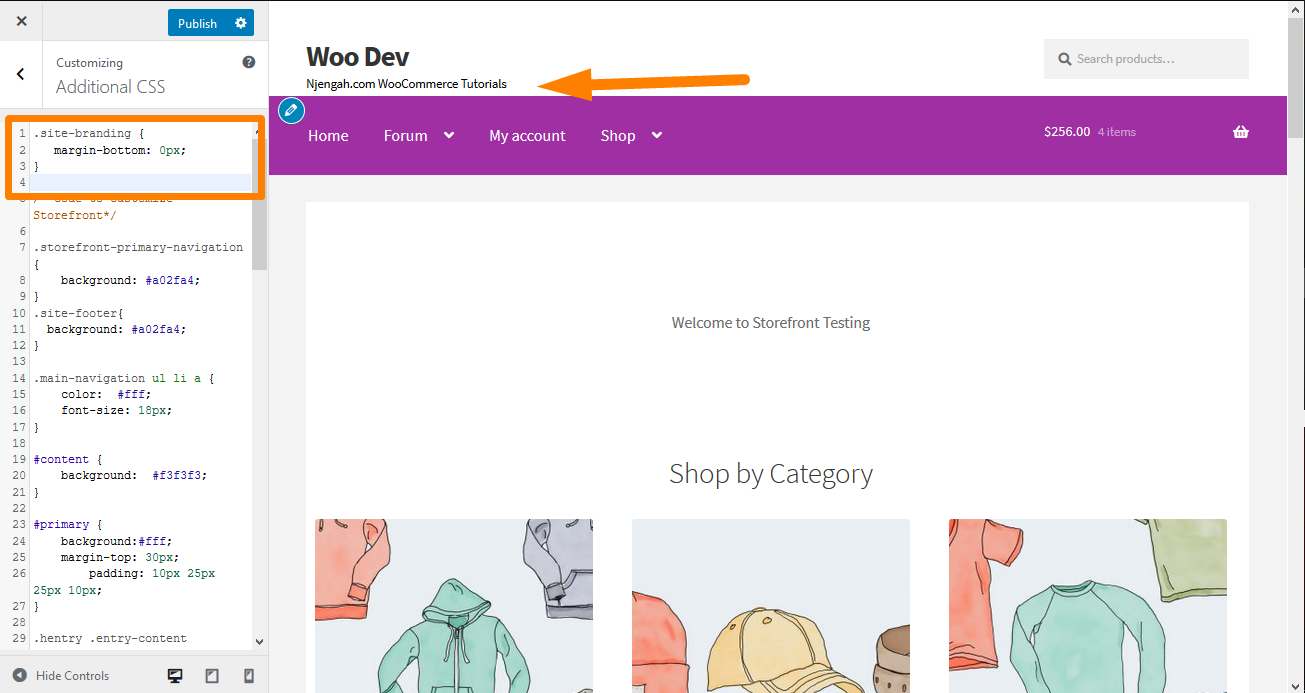
5. Rimuovere lo spazio vuoto dall'intestazione
Passare a Personalizza, quindi alla sezione CSS aggiuntivo e aggiungere le seguenti righe:
.marchio del sito {
margine inferiore: 0px;
} Ecco il risultato: 
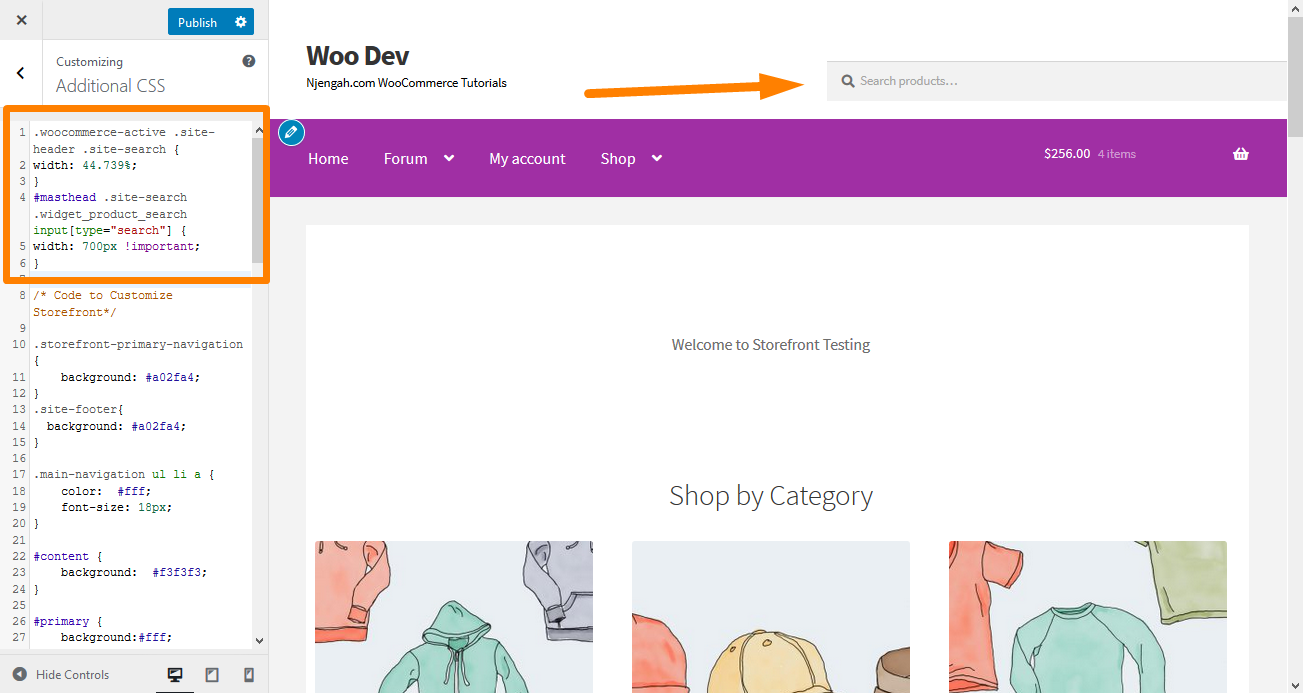
6. Aumenta la larghezza della barra di ricerca
Cosa faresti se volessi estendere la larghezza della barra di ricerca? Usando la sezione CSS aggiuntivo, aggiungi le seguenti righe:
.woocommerce-active .site-header .site-search {
larghezza: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
larghezza: 700px !importante;
} Ecco il risultato: 
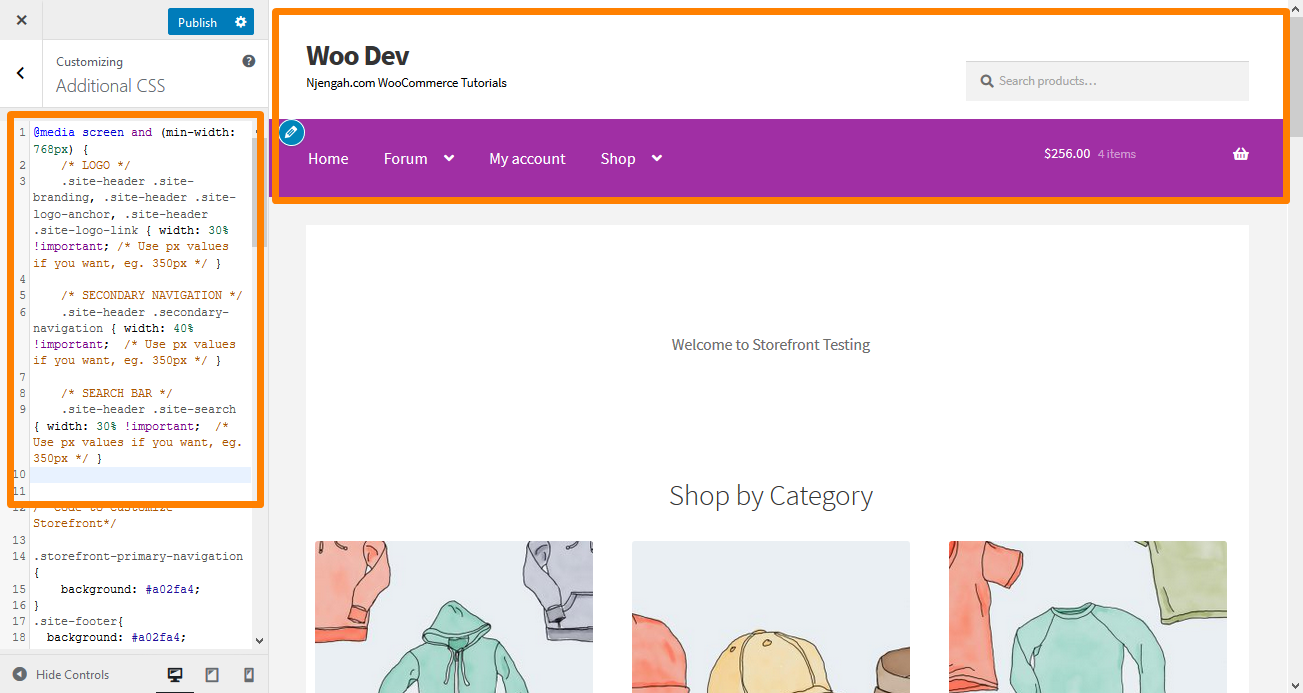
7. Come modificare le dimensioni del logo, della navigazione secondaria e della barra di ricerca
Per cambiarli tutti in una volta, aggiungi il seguente codice alla sezione CSS aggiuntivo:
@schermo multimediale e (larghezza minima: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { larghezza: 30% !importante; /* Usa i valori px se vuoi, ad es. 350px */ }
/* NAVIGAZIONE SECONDARIA */
.intestazione-sito .navigazione-secondaria { larghezza: 40% !importante; /* Usa i valori px se vuoi, ad es. 350px */ }
/* BARRA DI RICERCA */
.site-header .site-search { larghezza: 30% !importante; /* Usa i valori px se vuoi, ad es. 350px */ } Ecco il risultato: 

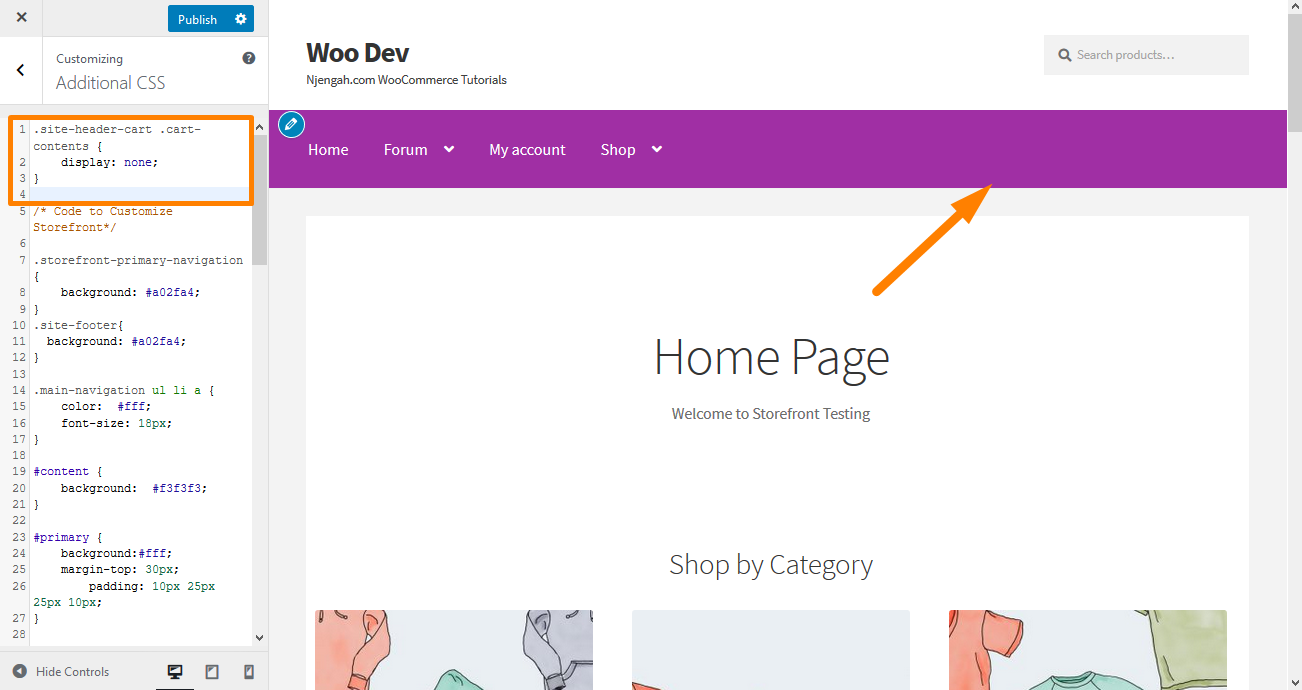
8. Rimuovere il carrello dall'intestazione
In questo esempio, rimuoverò l'icona del carrello aggiungendo una nuova regola ' display: none; '. Aggiungi il seguente codice CSS nella sezione CSS aggiuntivo:
.site-header-cart .cart-contents {
display: nessuno;
} Ecco il risultato: 
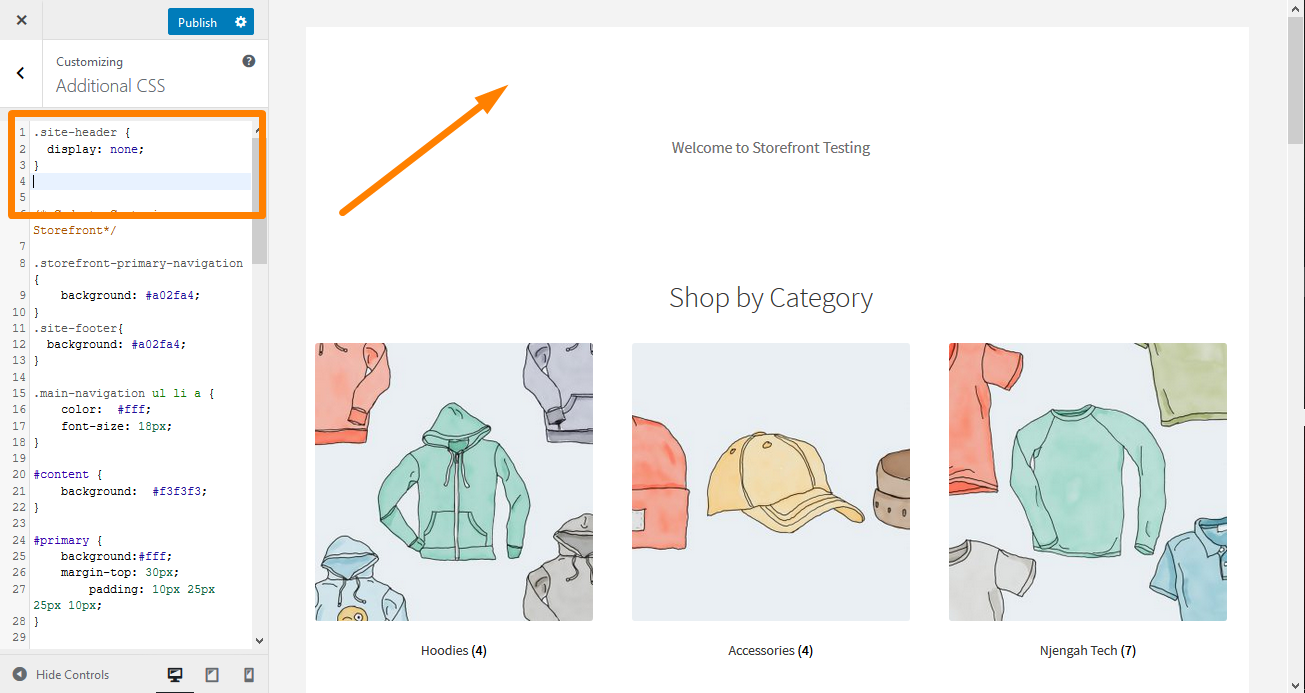
9. Nascondi l'intestazione
Per nascondere l'intestazione, aggiungi il seguente codice CSS nella sezione CSS aggiuntivo:
.intestazione-sito {
display: nessuno;
} Ecco il risultato: 
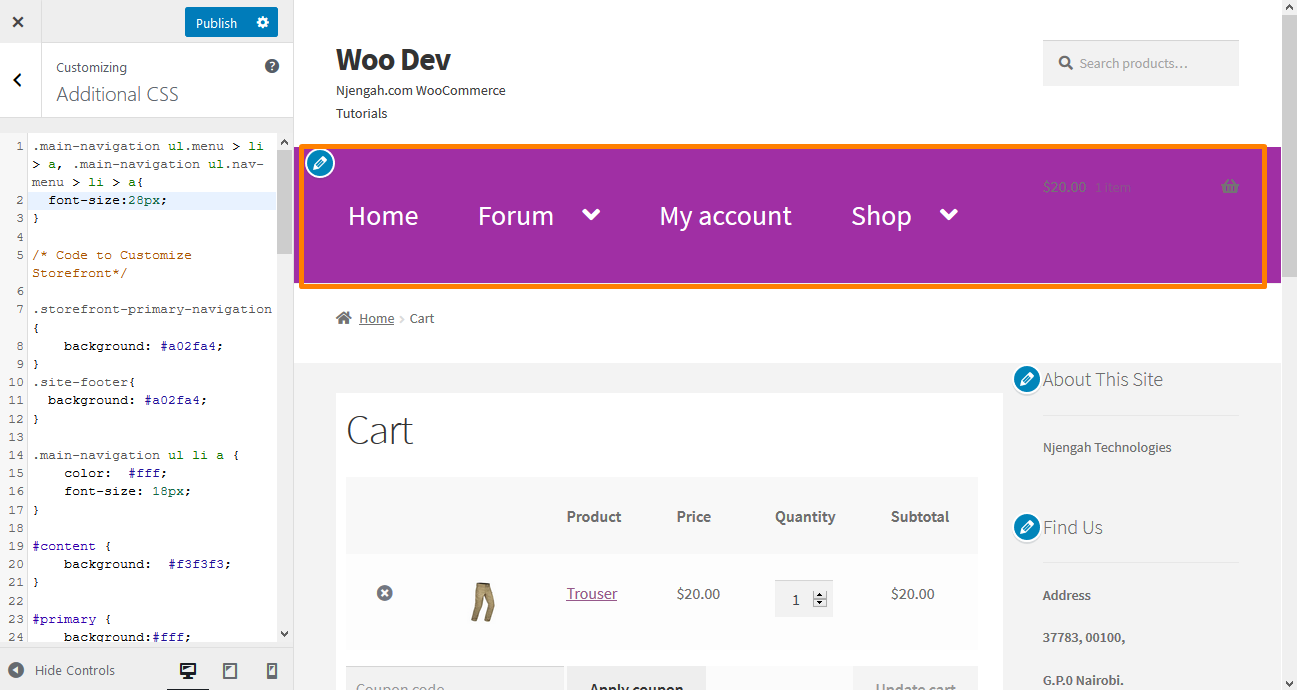
10. Aumenta la dimensione del collegamento del menu nell'intestazione della vetrina
 I menu sono leggermente più piccoli, secondo le preferenze di molti utenti. Tuttavia, devono aggiornare la dimensione del carattere dei collegamenti ai menu nel tema della vetrina. Aggiungi il codice seguente nella sezione CSS aggiuntivo:
I menu sono leggermente più piccoli, secondo le preferenze di molti utenti. Tuttavia, devono aggiornare la dimensione del carattere dei collegamenti ai menu nel tema della vetrina. Aggiungi il codice seguente nella sezione CSS aggiuntivo:
.navigazione-principale ul.menu > li > a, .navigazione-principale ul.nav-menu > li > a {
dimensione del carattere: 28px;
}Ecco il risultato:
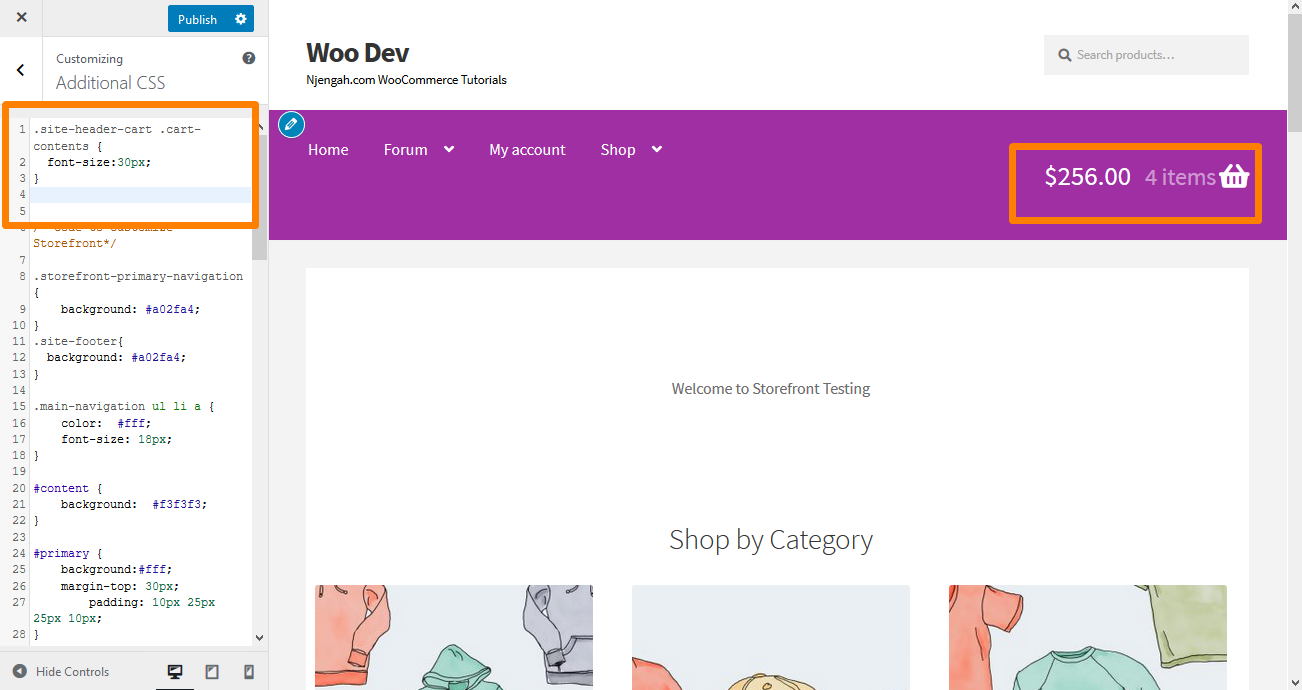
11. Modificare la dimensione dell'icona del carrello nell'intestazione della vetrina
Puoi farlo aggiungendo il seguente codice CSS nella sezione CSS aggiuntivo
.site-header-cart .cart-contents {
dimensione del carattere: 30px;
} Ecco il risultato: 
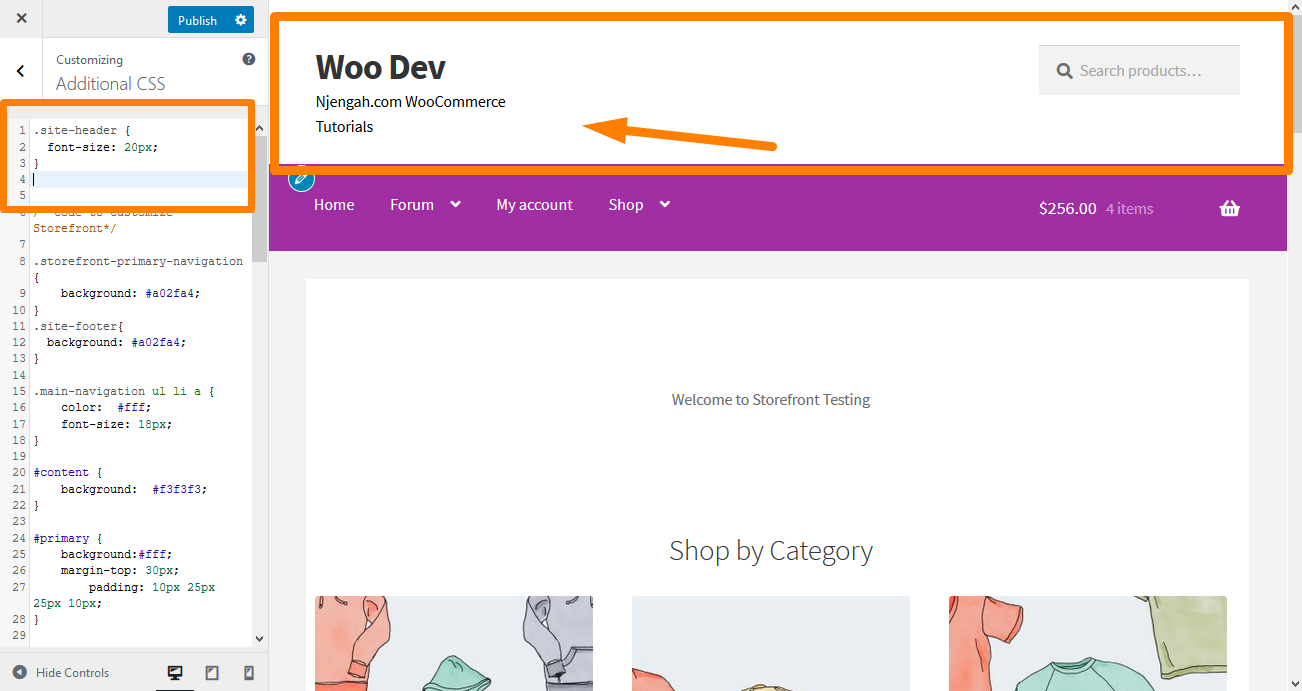
12. Modificare la dimensione del titolo dell'intestazione del sito nel tema Storefront
Aggiungi il codice seguente nella sezione CSS aggiuntivo:
.intestazione-sito {
dimensione del carattere: 20px;
} Ecco il risultato: 
13. Modifica la dimensione del pulsante del menu mobile
È importante notare che il modo in cui viene visualizzato il menu fa parte della reattività del menu. Pertanto, se il menu di navigazione principale è sotto forma di elenco su un dispositivo desktop, lo stesso menu può essere visualizzato come menu hamburger su un dispositivo mobile.
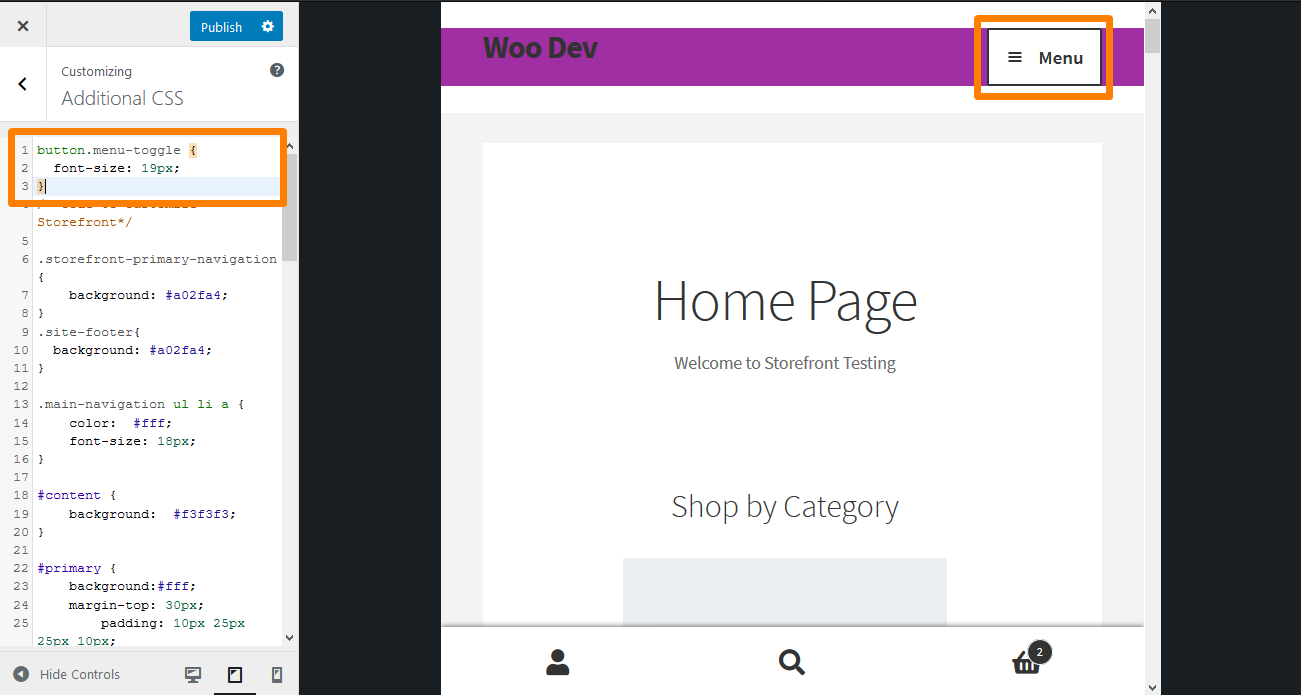
Per modificare la dimensione, aggiungi il seguente codice CSS nella sezione CSS aggiuntivo:
.button.menu-toggle {
dimensione del carattere: 19px;
} Ecco il risultato: 
Conclusione
In questa guida, ho condiviso alcuni suggerimenti CSS per l'intestazione che puoi utilizzare per definire lo stile dell'intestazione. Consiglio vivamente di aggiungere le regole CSS nella sezione CSS aggiuntivo in modo da poter visualizzare in anteprima le modifiche in tempo reale. L'anteprima delle modifiche ti consentirà di modificare la regola in base alle tue specifiche.
Per aggiungere la regola, copia/incolla nella sezione " CSS aggiuntivo " dell'interfaccia di personalizzazione del tema di Storefront. Per farlo:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza .
- Passa a CSS aggiuntivo nella barra laterale sinistra che appare.
- Aggiungi la regola CSS.
- Se sei soddisfatto delle modifiche, fai clic su Pubblica.
Tuttavia, è essenziale notare che i suggerimenti CSS condivisi qui funzionano solo per il tema Storefront.
Articoli simili
- Come creare un'area widget personalizzata in WordPress passo dopo passo
- Come personalizzare il tema della vetrina – Personalizzazione della home page [Guida definitiva]
- Come aggiungere l'immagine di sfondo dell'intestazione del tema di Storefront
- Come modificare l'intestazione nel tema WooCommerce di Storefront
- Come rendere scorrevole il menu Divi Mobile Soluzione di correzione rapida
- Come modificare la dimensione dell'icona del carrello nel tema WooCommerce Storefront
- Come modificare le dimensioni del tema della vetrina del pulsante del menu mobile
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
- Come modificare il tema della vetrina del negozio della dimensione del carattere del menu principale
- Come modificare l'altezza del piè di pagina della vetrina di WooCommerce
- Come cambiare il colore del menu WooCommerce Storefront
- Come personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come modificare la dimensione del titolo del sito WooCommerce Storefront Theme
- Come rimuovere l'intestazione WooCommerce Storefront Theme
