Come nascondere i tag nel tema di Storefront WooCommerce
Pubblicato: 2020-10-10 In qualsiasi negozio WooCommerce, ci sono due principali opzioni di tassonomia: categorie e tag. I tag dei prodotti sono come le categorie di prodotti, ma non esiste una gerarchia nei tag. Ciò significa che non ci sono 'sottotag'. Ad esempio, se vendi vestiti e hai molte stampe a quadri, puoi contrassegnare con "controllato".
In qualsiasi negozio WooCommerce, ci sono due principali opzioni di tassonomia: categorie e tag. I tag dei prodotti sono come le categorie di prodotti, ma non esiste una gerarchia nei tag. Ciò significa che non ci sono 'sottotag'. Ad esempio, se vendi vestiti e hai molte stampe a quadri, puoi contrassegnare con "controllato".
Tuttavia, la tassonomia "product_tag" è qualcosa che raramente abbiamo bisogno di usare nel nostro negozio WooCommerce. Quando non lo utilizzi, puoi rimuoverlo facilmente per mantenere pulita l'interfaccia di amministrazione. Se il tuo WordPress Admin è disordinato, diminuisce l'usabilità e le cose che non funzionano possono confondere anche gli utenti tecnici.
Tema WooCommerce Storefront Nascondi tag
In questo breve tutorial, condividerò alcuni frammenti di codice che puoi utilizzare per nascondere i tag dei prodotti. Tuttavia, prima di fare qualsiasi cosa da questo tutorial, vai su Prodotti > Tag e assicurati che non ci siano tag.
Passaggi per nascondere il collegamento "Tutti i prodotti > Tag" dal menu di amministrazione
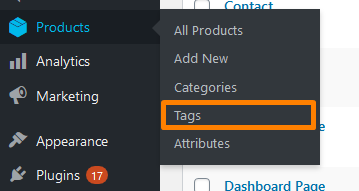
Ecco il link che sto per rimuovere:

Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per aggiungere la funzione per nascondere il collegamento "Tutti i prodotti > Tag" dal menu di amministrazione.
- Aggiungi il seguente codice al file PHP :
/**
* Nascondi il link "Tutti i prodotti > Tag" dal menu di amministrazione
*/
add_action( 'menu_admin', 'njengah_hide_product_tags_admin_menu', 9999 );
funzione njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product');
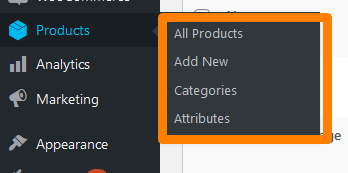
}- Questo è il risultato:

Passaggi per rimuovere i tag dei prodotti Metabox
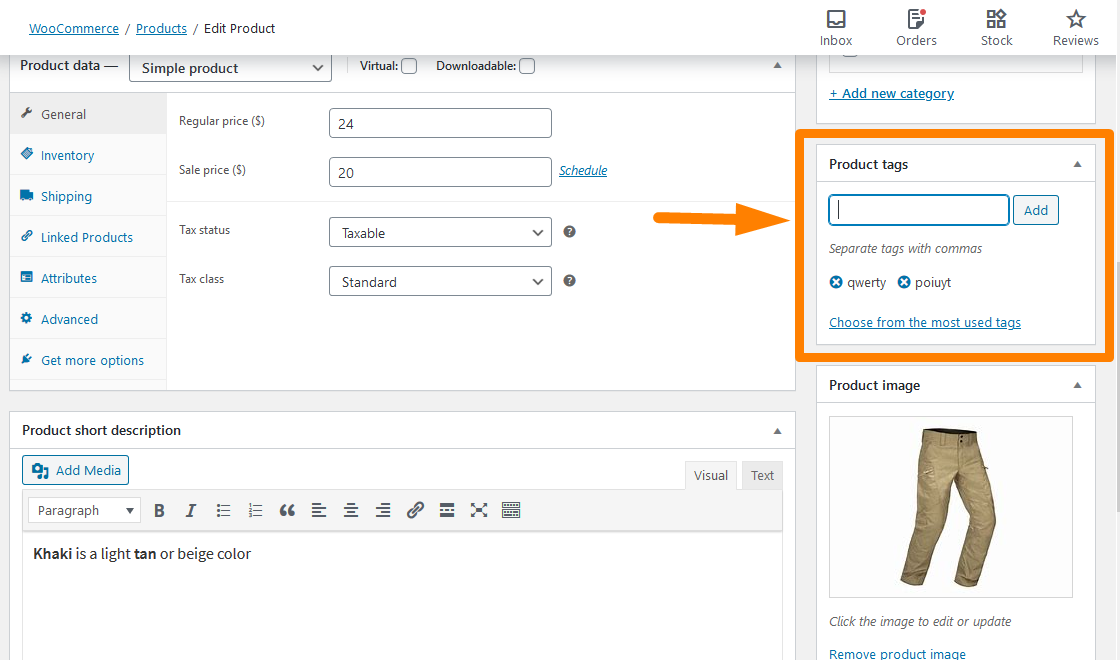
Se vai alla pagina di modifica di qualsiasi prodotto, troverai la meta box "Tag prodotto", simile alla meta box "Tag" di WordPress. Devi rimuoverlo perché ti consente di scegliere tra i tag disponibili e crearne di nuovi. 
Puoi usare CSS per nasconderlo nelle Opzioni schermo, ma non è abbastanza. Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per aggiungere la funzione per rimuovere la meta box dei tag prodotto.
- Aggiungi il seguente codice al file PHP :
/**
* Rimuovi i tag dei prodotti Metabox
*/
add_action( 'menu_admin', 'njengah_hide_product_tags_metabox');
funzione njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side');
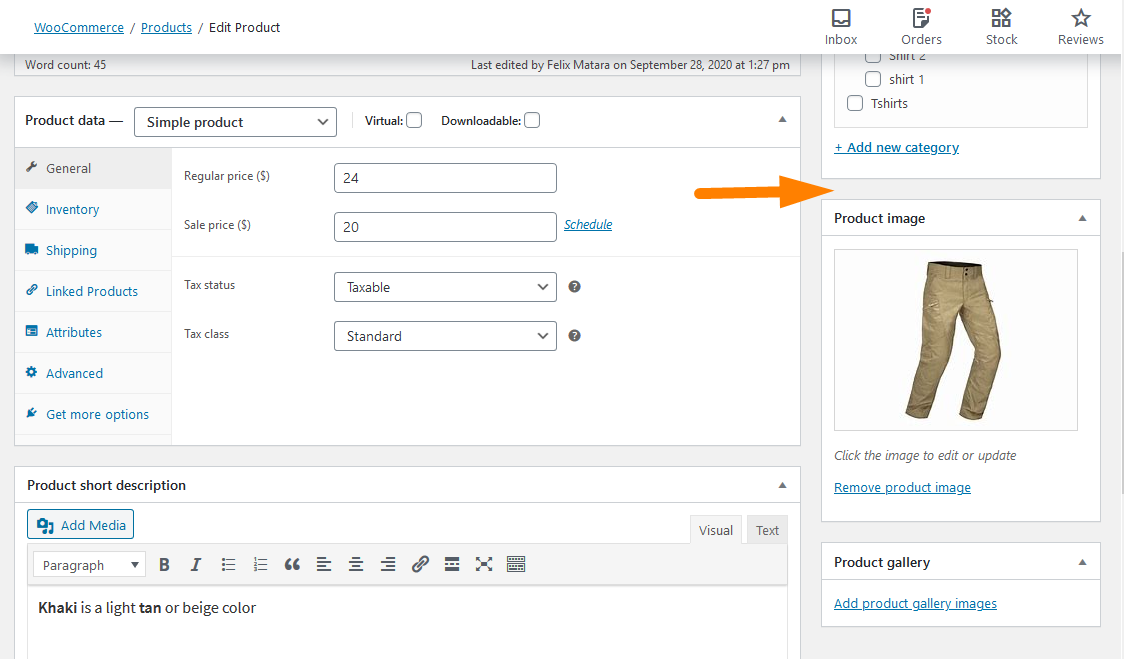
}- Questo è il risultato:

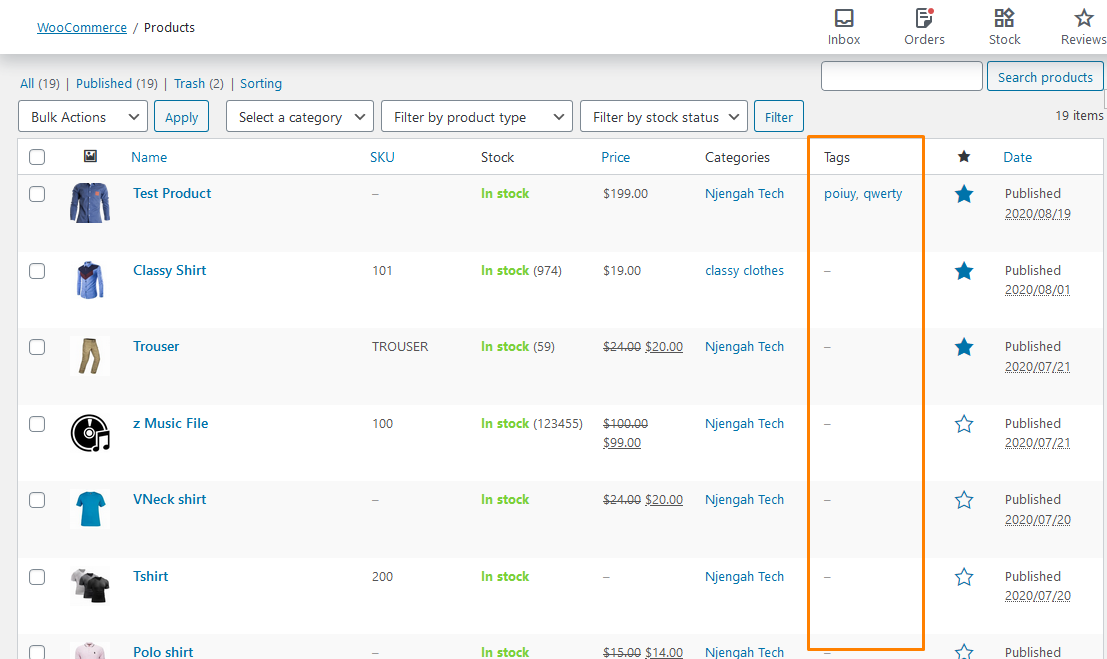
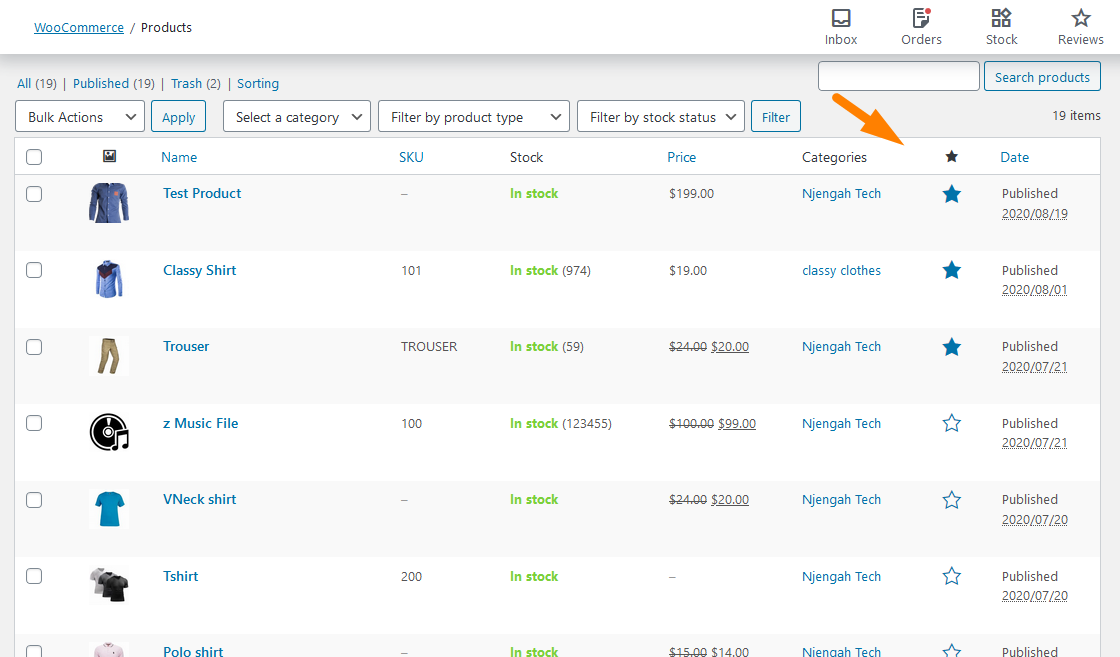
Passaggi per rimuovere la colonna dei tag dalla pagina di tutti i prodotti
Questa è la colonna che sto per rimuovere: 
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per aggiungere la funzione per rimuovere la colonna dei tag da tutte le pagine dei prodotti.
- Aggiungi il seguente codice al file PHP :
/**
* Rimuovi i tag dei prodotti Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
funzione njengah_hide_product_tags_column($colonne_prodotto) {
unset($colonne_prodotto['tag_prodotto']);
restituisce $colonne_prodotto;
}- Questo è il risultato:

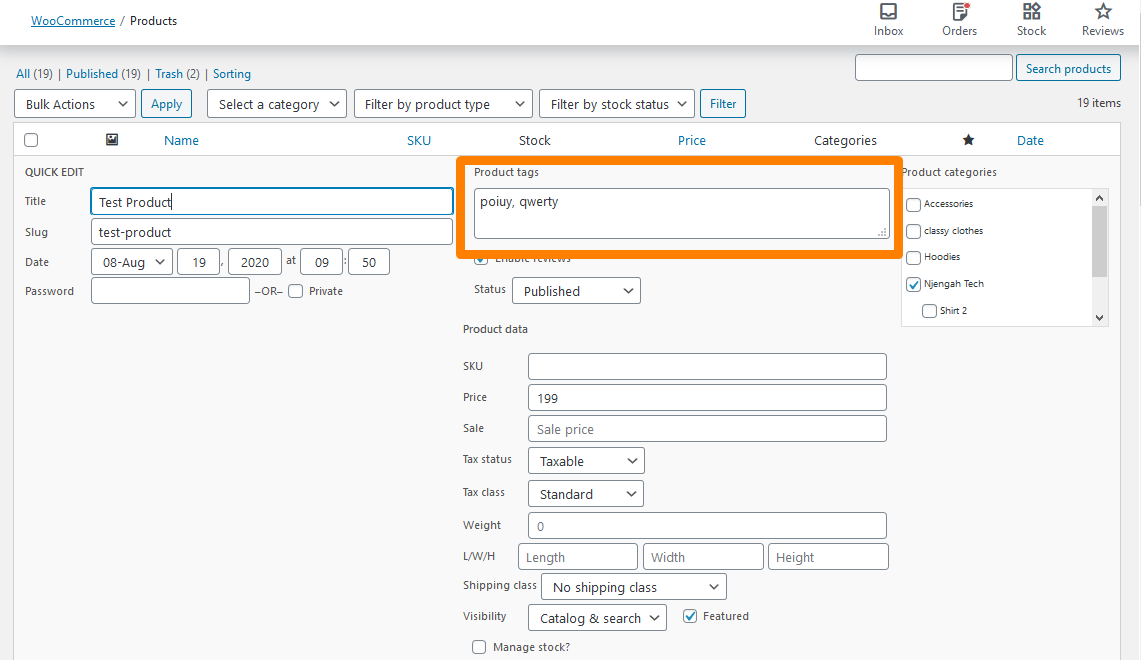
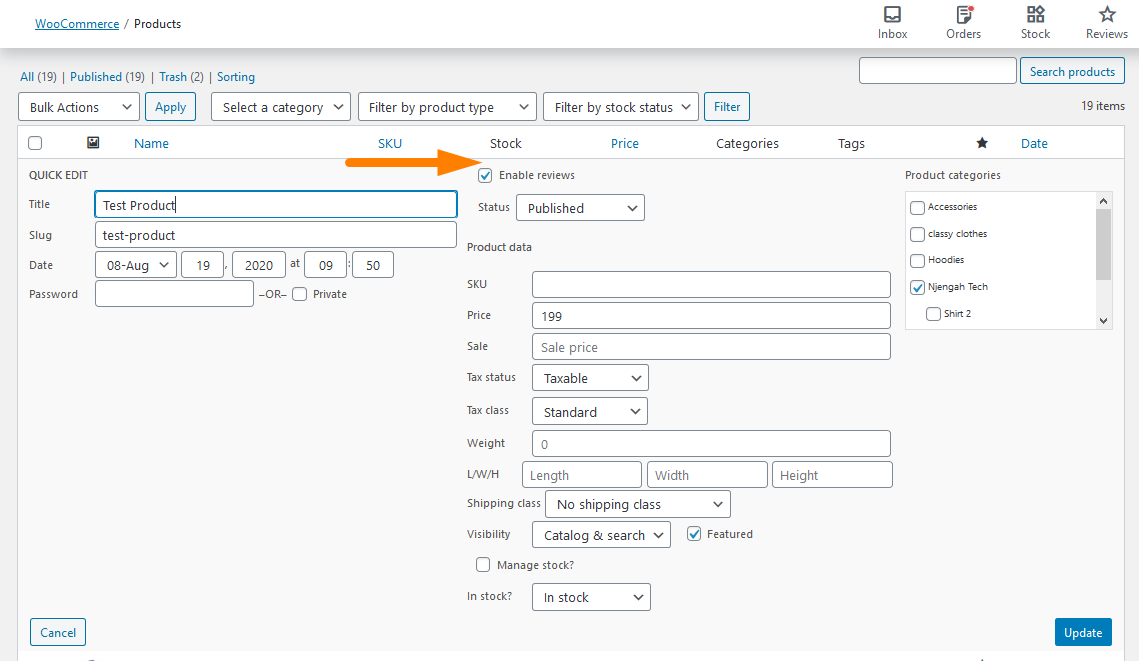
Passaggi per rimuovere l'area di testo dei tag dei prodotti da Modifica rapida e Modifica collettiva
Ecco cosa cambieremo: 

Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema per aggiungere la funzione per rimuovere l'area di testo dei tag prodotto dalla modifica rapida e dalla modifica collettiva.
- Aggiungi il seguente codice al file PHP :
/**
* Rimuovi l'area di testo dei tag prodotto da Modifica rapida e Modifica collettiva
*/
add_filter('quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2);
funzione njengah_hide_product_tags_quick_edit($mostra, $nome_tassonomia) {
if ( 'tag_prodotto' == $nome_tassonomia )
$mostra = falso;
restituisci $mostra;
}- Questo è il risultato:

Conclusione
Questo breve tutorial ha evidenziato che WooCommerce ha due principali opzioni di tassonomia: categorie e tag. Inoltre, ho sottolineato che nessuna gerarchia nei tag.
Inoltre, ho condiviso come rimuovere in sicurezza i tag dei prodotti in WooCommerce. Ho iniziato rimuovendo prima il collegamento "Tutti i prodotti > Tag" dal menu di amministrazione.
Successivamente, ho rimosso la meta box del tag prodotto. La rimozione è fondamentale perché ti consente di scegliere tra i tag disponibili e di crearne di nuovi.
Nella sezione successiva, ho condiviso uno snippet di codice PHP per rimuovere la colonna dei tag prodotto nella pagina Tutti i prodotti. Inoltre, ho condiviso uno snippet di codice PHP per rimuovere l'area di testo dei tag del prodotto da Quick Edit e Bulk Edit.
Articoli simili
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come approvare automaticamente gli ordini in WooCommerce
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Come modificare il numero di prodotti in vetrina per riga
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
- Come mettere il carrello e il pagamento WooCommerce su una pagina
- Come rimuovere breadcrumbs WooCommerce Storefront
- Come rimuovere il tema della vetrina della casella di ricerca
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come modificare la dimensione del carattere WooCommerce Storefront Theme
- Come rimuovere il carrello dall'intestazione del tema di Storefront
- Come modificare i prodotti per pagina WooCommerce Storefront Theme
- Come visualizzare i prodotti WooCommerce per categoria
- Come cambiare il tema della vetrina del colore dei pulsanti
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come rimuovere il tema della vetrina WooCommerce del titolo della pagina
- Come aggiungere categorie ai prodotti WooCommerce
- Come nascondere il tema della vetrina di WooCommerce per la categoria
