Come aggiungere campioni di variazione al tuo negozio: una guida passo passo (2022)
Pubblicato: 2022-10-20Vendi prodotti con più opzioni come dimensioni o colori diversi? Vuoi aggiungere campioni di variazione al tuo negozio WooCommerce? Se la tua risposta è sì, questo articolo è solo per te.
I campioni di variazione ti consentono di visualizzare le opzioni del prodotto come la taglia o il colore in modo piacevole per facilitare la selezione agli acquirenti. È una funzionalità indispensabile se gestisci un negozio online che vende prodotti con più opzioni.
Migliora l'esperienza di acquisto, portando infine a migliori conversioni e più vendite.
Mentre WooCommerce ti consente di aggiungere varianti di prodotto fuori dagli schemi, la versione predefinita non è molto interessante per quanto riguarda il design.
La buona notizia è che l'aggiunta di campioni di variazione dall'aspetto accattivante al tuo negozio online è piuttosto semplice.
In questo articolo, inizieremo con la comprensione di cosa sono i campioni di variazione, i diversi tipi di campioni di variazione e quindi spiegheremo, passo dopo passo, come aggiungerli al tuo negozio.
Cominciamo!
- Cosa sono i campioni di variazione?
- Tipi di campioni di variazione
- 5 vantaggi chiave dell'aggiunta di campioni di variazione al tuo negozio
- Come aggiungere campioni di variazione al tuo negozio
- Come aggiungi i campioni di variazione al tuo negozio?
Cosa sono i campioni di variazione?
I campioni di variazione sono il modo ideale per mostrare le variazioni e gli attributi del prodotto e renderli interessanti.
Per attributi, intendiamo cose come i diversi colori e dimensioni del prodotto. Hai un'altra funzione che vorresti aggiungere? Puoi includere anche quello.
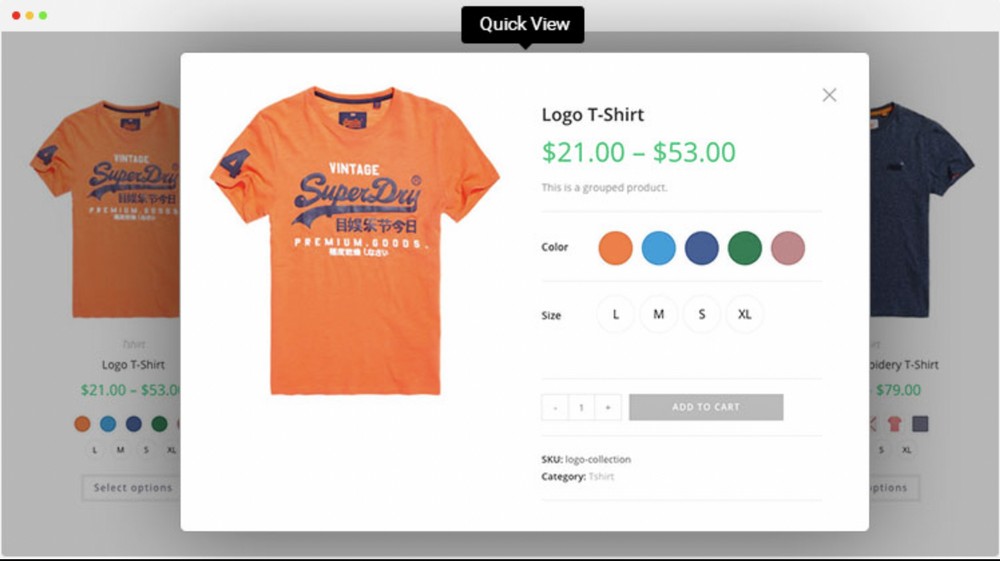
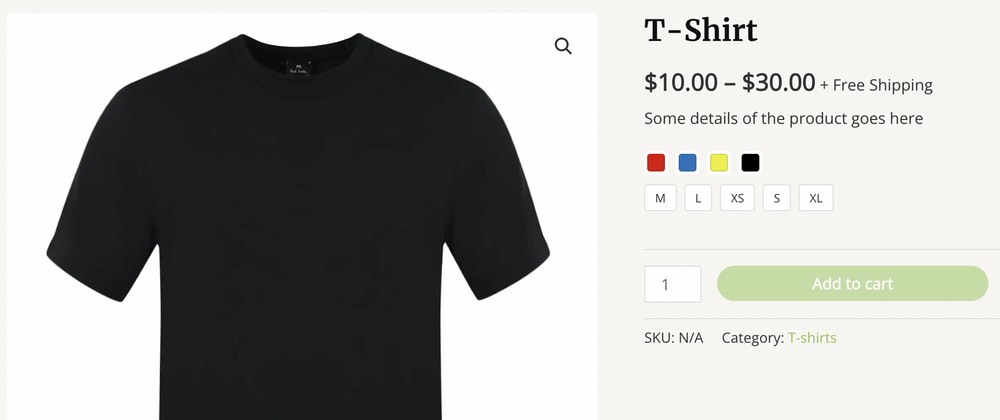
Ad esempio, se vendi magliette, probabilmente vorrai mostrare le diverse opzioni di colore disponibili.

Potresti anche voler mostrare le diverse opzioni di dimensioni disponibili.
In genere, i proprietari dei negozi vendono prodotti con attributi e variazioni diversi, che possono essere difficili da mostrare in modo efficace.
Ed è qui che entrano in gioco i campioni di variazione.
Quando un utente fa clic, diciamo, sul colore blu, può vedere come appare la maglietta nel colore selezionato.
I campioni di variazione semplificano l'esperienza di acquisto per i tuoi clienti e li invogliano a tornare per saperne di più.
Ancora più importante, consentono al cliente di vedere esattamente cosa sta acquistando, in qualunque variante stia cercando. Questo è vitale per la conversione.
In breve, quando si tratta di migliorare l'esperienza dell'utente, i campioni di variazione sono la strada da percorrere!
Perché aggiungere campioni di variazione?
Perché aggiungere campioni di variazione? Perché vedere è credere.
Se un acquirente può vedere ciò che sta acquistando e scegliere visivamente, è molto più probabile che effettui una conversione rispetto alla selezione da un menu a discesa.
Quando si tratta del successo di un negozio online, l'esperienza dell'utente gioca un ruolo significativo. Uno dei principali vantaggi dei campioni di variazione è che offre un'esperienza utente migliorata.
Immediatamente, WooCommerce ci consente di aggiungere varianti di prodotto. Tuttavia, probabilmente saresti d'accordo sul fatto che l'interfaccia a discesa non è molto attraente.
Grazie a temi come Astra e alcuni utilissimi plugin di WordPress, puoi trasformare l'elenco a discesa delle varianti predefinito in campioni cliccabili.
Gli utenti possono semplicemente fare clic sul tipo di variazione invece di scorrere un elenco a discesa.
Ciò migliora l'esperienza di acquisto e può aumentare le conversioni.
Tipi di campioni di variazione
Ora che sappiamo cos'è un campione di variazione, diamo un'occhiata ai diversi tipi che puoi aggiungere al tuo negozio WooCommemrce.
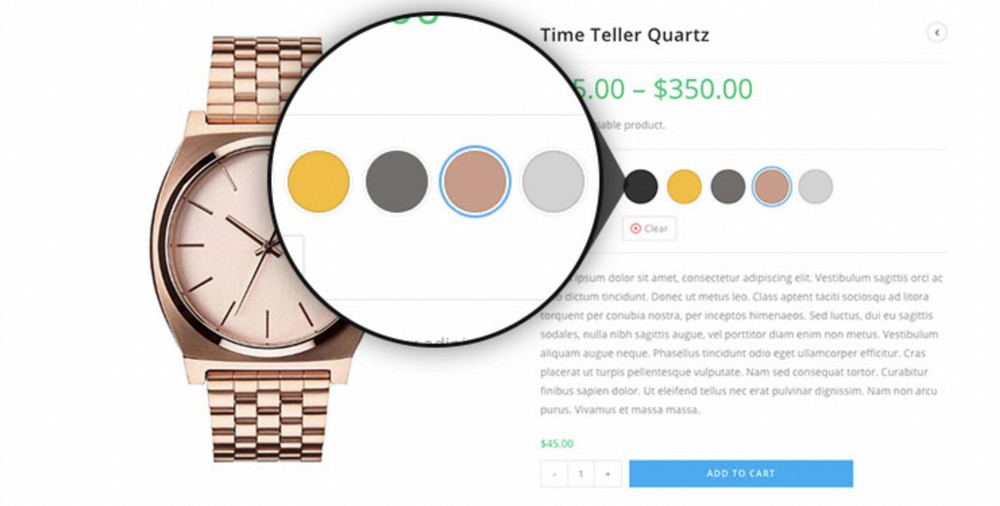
Campioni di variazione di colore
Un prodotto può avere diverse opzioni di colore.
Ad esempio, supponiamo che tu stia vendendo un orologio disponibile in più colori.

Consenti ai tuoi clienti di scegliere tra le varianti incorporando i campioni di variazione di colore.
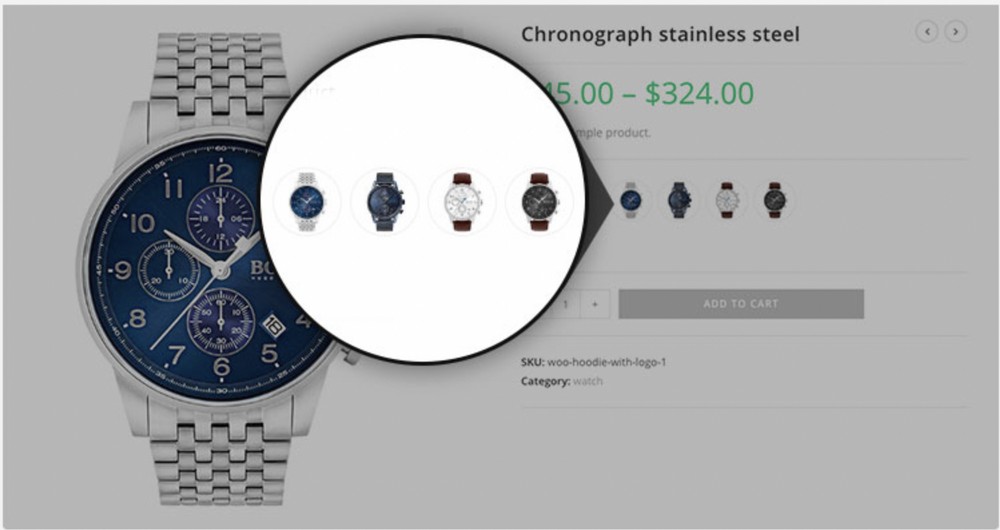
Campioni di variazione dell'immagine
Vuoi mostrare le varianti come un'immagine?
Alcune varianti di prodotto vengono mostrate meglio come immagini in modo che il cliente possa vedere esattamente cosa sta acquistando.
Ad esempio, nel nostro stesso esempio di orologi, probabilmente vorresti mostrare le diverse varianti come immagini che altrimenti sarebbero difficili con un elenco a discesa.

In questi casi, usa i campioni di variazione dell'immagine!
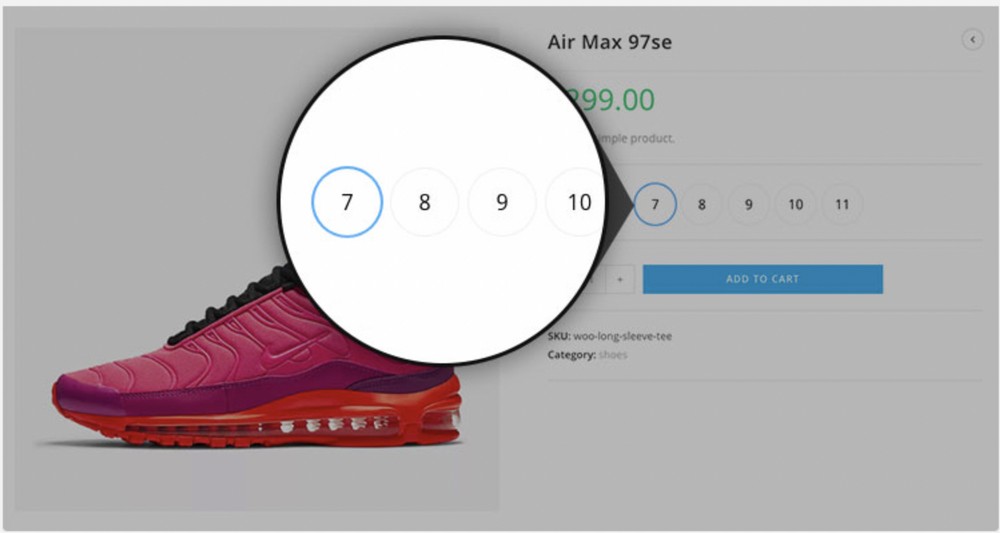
Campioni di variazione dell'etichetta
Vuoi mostrare le varianti di taglia? Varianti come piccola (S), media (M) e grande (L)? O forse anche varianti di taglia mostrate come numeri?
Funziona eccezionalmente bene se vendi abbigliamento e scarpe.

Puoi rendere attraenti le varianti usando i campioni di variazione dell'etichetta.
5 vantaggi chiave dell'aggiunta di campioni di variazione al tuo negozio
Che tu venda vestiti, oggetti di arredamento per la casa o gadget, una buona varietà è la chiave per creare acquisti d'impulso e incoraggiare gli acquisti ripetuti.
Se i clienti non riescono a trovare il prodotto che stanno cercando tra le tue numerose offerte, potrebbero semplicemente andarsene a mani vuote.
Ecco alcuni vantaggi dell'aggiunta di campioni di variazione al tuo negozio online.
1. I tuoi clienti cercano una varietà
Potrebbe sembrare un piccolo dettaglio, ma aggiungere un lookbook al tuo negozio è un ottimo modo per dare ai clienti un senso di varietà.
A seconda dell'assortimento di prodotti e del tipo di negozio, potresti non offrire un'ampia varietà di opzioni.
Con i campioni di variazione, puoi ampliare le opzioni dei tuoi prodotti e dare ai tuoi clienti un maggiore senso di scelta.
2. Migliora l'esperienza utente e le vendite
Incorporare i campioni nel design del tuo negozio può fare molto per migliorare l'esperienza di acquisto per i clienti.
Soprattutto se la tua azienda offre un'ampia gamma di prodotti, l'offerta di una selezione di campioni può aiutare gli acquirenti a visualizzare rapidamente colore, tessuto e altri dettagli.
3. Aiuta gli utenti a prendere decisioni di acquisto informate
Quando metti le immagini dei prodotti, le descrizioni e altri dettagli in primo piano nel tuo negozio, incoraggi i clienti a prendere decisioni informate.
Tuttavia, potrebbero non fare sempre affidamento su questi dettagli per prendere le loro decisioni di acquisto.
L'aggiunta di campioni di variazione al tuo negozio WooCommerce può aiutare a migliorare l'appeal visivo del tuo prodotto.
Questo, a sua volta, può aiutare a incoraggiare i clienti a dare una seconda occhiata ai tuoi prodotti e fare un acquisto d'impulso.
I campioni di variazione possono anche aiutare ad aumentare il tasso di conversione del tuo negozio. Una volta che i clienti vedono i prodotti nel loro colore naturale, è più probabile che li aggiungano al carrello.
4. Maggiore coinvolgimento dei clienti
Alcuni clienti esitano ad acquistare online prodotti che non hanno mai provato di persona.
Per incoraggiare questi clienti, l'aggiunta di campioni di variazione può aumentare l'appeal visivo dei tuoi prodotti.
Se il tuo negozio offre più stili di un singolo prodotto, inclusi i campioni possono aiutare i clienti a visualizzare le diverse opzioni prima di effettuare un acquisto.
Inoltre, i campioni possono aiutarti ad attirare nuovi clienti nel tuo negozio, anche quelli che non sono ancora pronti per effettuare un acquisto.
Se un cliente è incuriosito dal colore o dalle diverse varianti dei tuoi prodotti, i campioni possono invitarli a sfogliare l'intera gamma di prodotti del tuo negozio.
Questo, a sua volta, può aiutarti a costruire una base di clienti che ha maggiori probabilità di diventare clienti abituali.
5. Migliora l'esperienza di acquisto
L'aggiunta di campioni di variazione al tuo negozio WooCommerce può aiutare ad aumentare l'appeal visivo delle immagini dei tuoi prodotti.
Questo può aiutare i clienti a visualizzare i tuoi prodotti mentre sfogliano le tue collezioni.
Le diverse varianti e le informazioni sui prodotti disponibili in modo organizzato aiutano sicuramente a migliorare l'intera esperienza di acquisto.
Per riassumere, i campioni di variazione aiutano a migliorare l'esperienza dell'utente, a coinvolgere i clienti e a migliorare l'intera esperienza di acquisto.
Per non parlare, aiuta ad aumentare le vendite!
Come aggiungere campioni di variazione al tuo negozio
Impariamo come aggiungere campioni di variazione al tuo negozio online.
Lo faremo utilizzando l'opzione predefinita disponibile in WooCommerce, quindi utilizzeremo un plugin per WordPress.
Utilizzo delle impostazioni predefinite di WooCommerce
Supponiamo che tu abbia installato WooCommerce sul tuo sito Web WordPress.
Dobbiamo creare varianti per attributi, come taglia e colore.
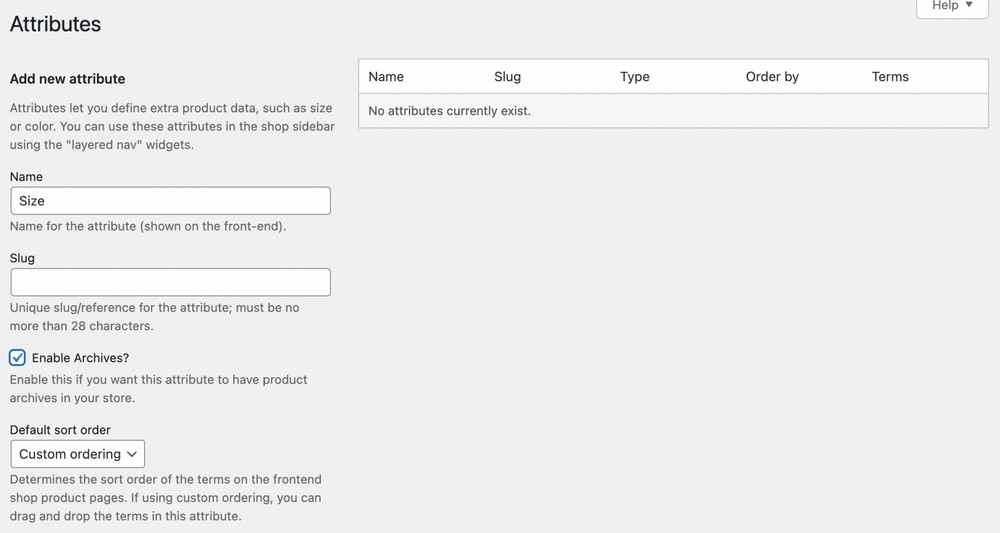
Per questo, vai su Prodotti > Attributi .
Assegna un nome al tuo attributo. Ad esempio, creeremo l'attributo size.

Al termine, fai clic su Aggiungi attributo .
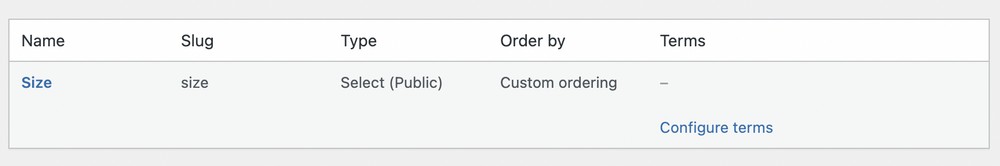
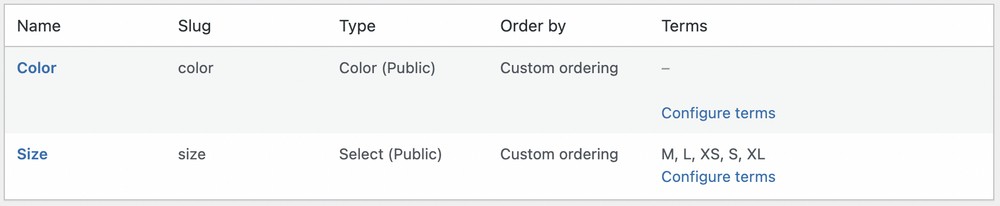
Noterai l'attributo aggiunto all'elenco. Attualmente, abbiamo un solo attributo, la dimensione.

Fare clic su Configura termini .

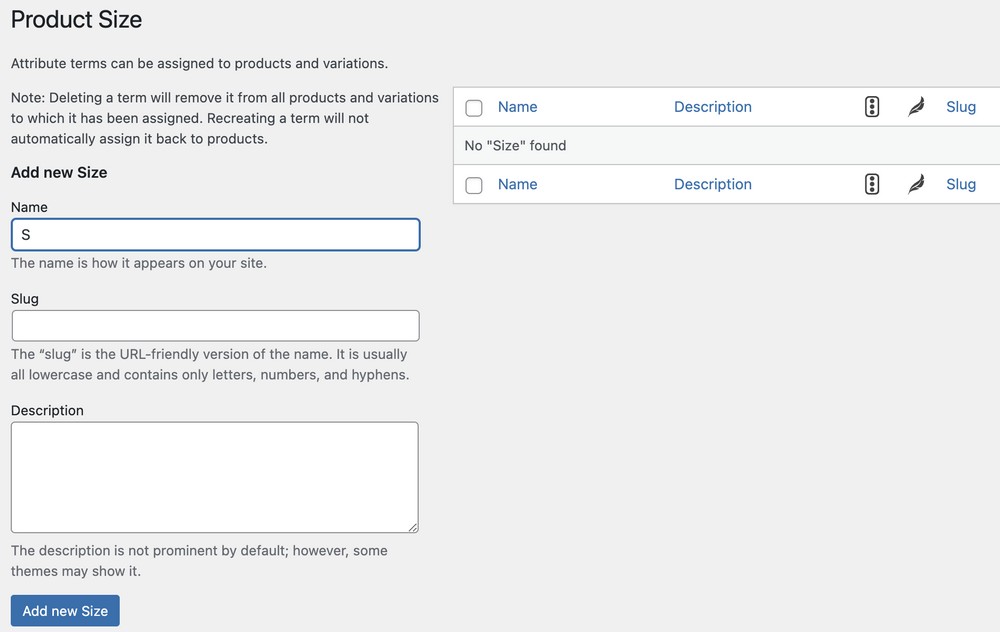
Qui è dove aggiungi le diverse varianti per ogni attributo. Poiché stiamo includendo varianti per l'attributo size, aggiungiamo le varianti come XS, S, M, L e XL.

Assicurati di fare clic su Aggiungi nuova taglia dopo aver inserito ciascuna variante.
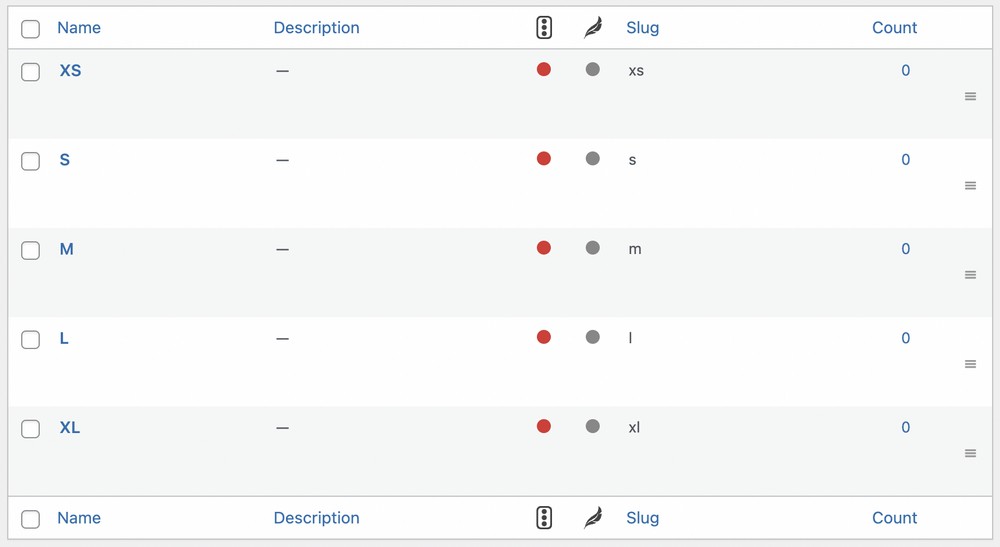
Dopo aver aggiunto le diverse varianti, dovresti avere la seguente schermata.

Puoi anche seguire gli stessi passaggi per aggiungere varianti per il colore dell'attributo.
Aggiungiamo ora un nuovo prodotto. Passa a Prodotti > Aggiungi nuovo .
Assegna un nome al tuo prodotto e scorri verso il basso fino alla sezione in cui trovi i dati del prodotto .
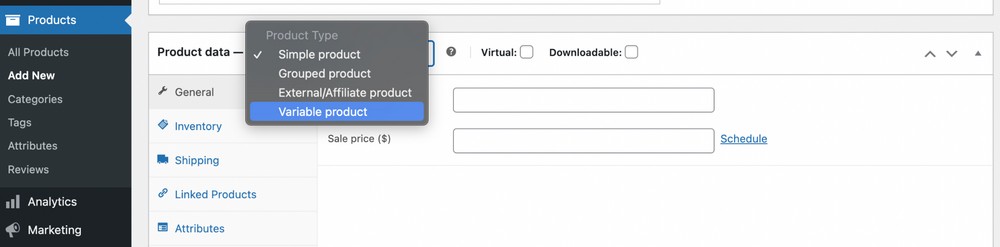
Seleziona il tipo di prodotto, che in questo caso sarà Prodotto variabile .

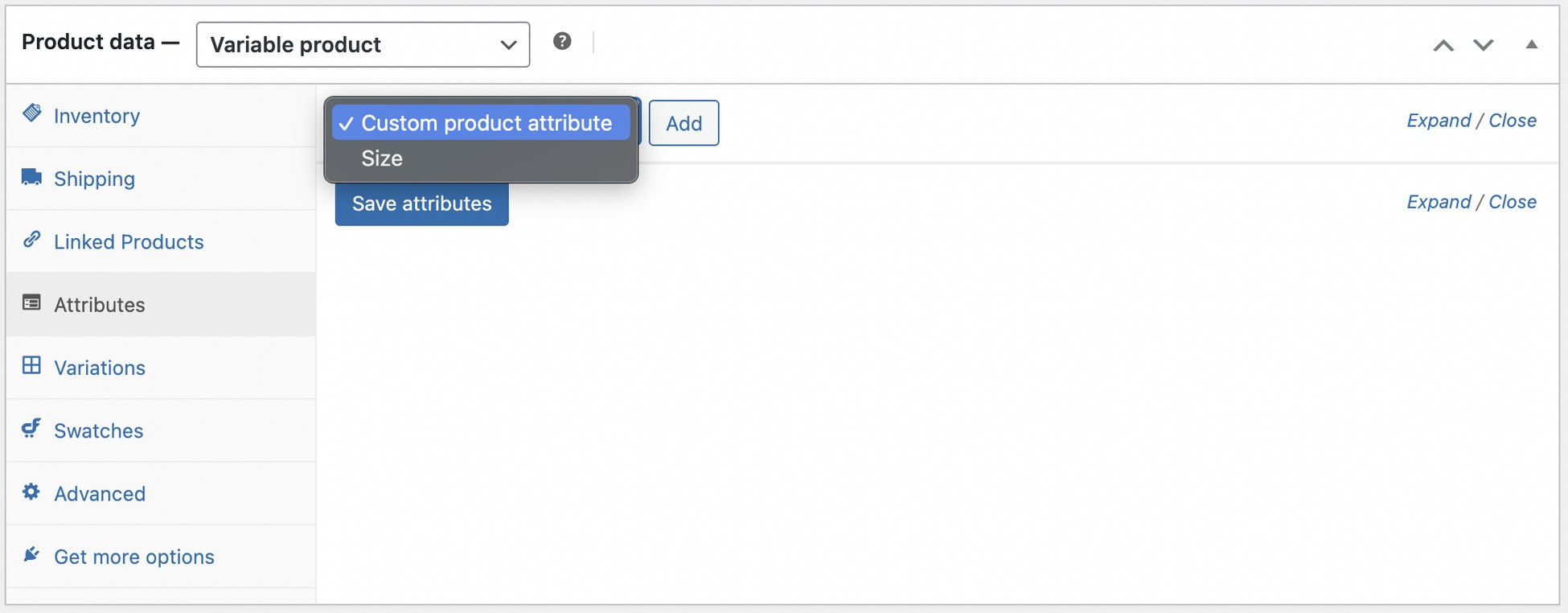
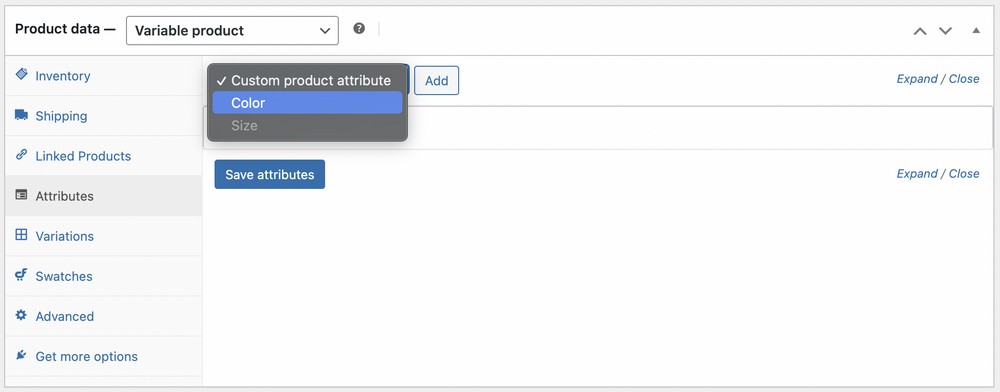
Ora, fai clic sulla scheda Attributi e aggiungi i tuoi attributi.

Finora abbiamo creato un solo attributo, quindi seleziona Dimensioni e fai clic su Aggiungi .
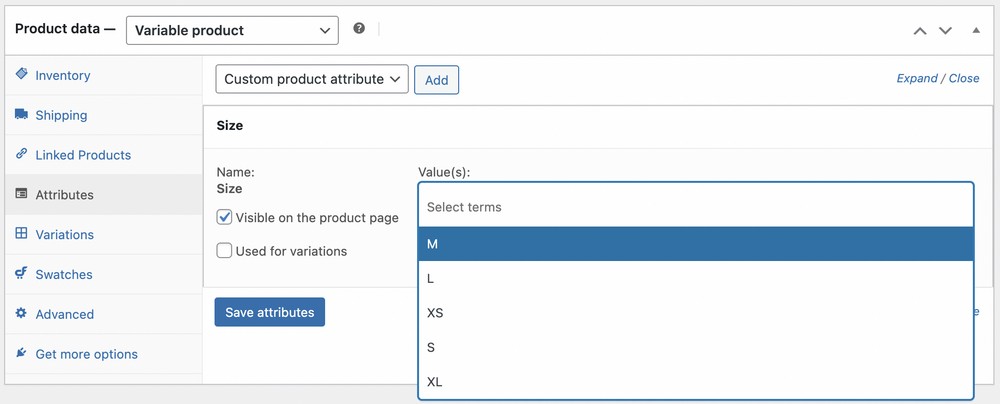
Sotto i valori, troverai tutte le varianti che hai creato nell'attributo size.

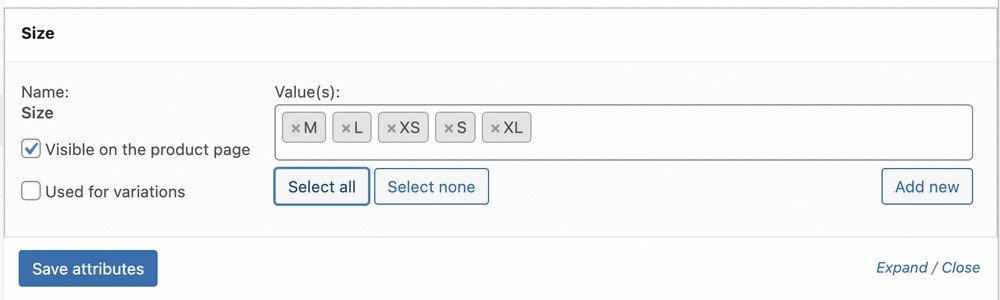
Puoi selezionarli individualmente o semplicemente fare clic su Seleziona tutto .

Al termine, fai clic su Salva attributi .
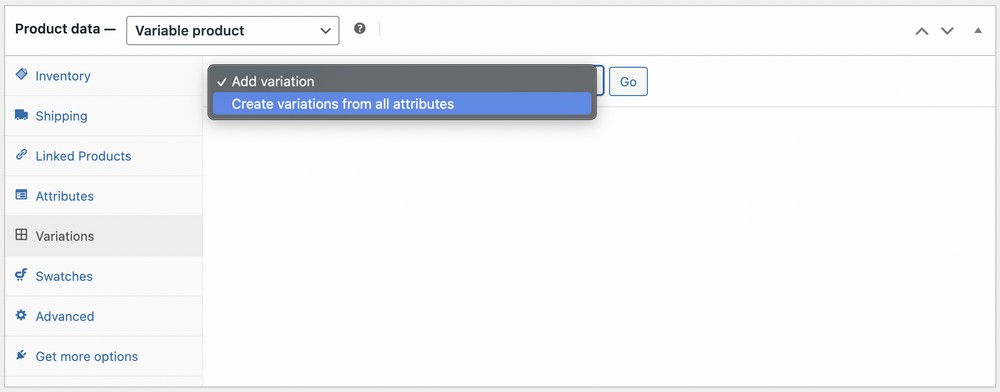
Ora fai clic sulla scheda Variazioni .
Qui è dove dovrai aggiungere immagini e descrizioni per le diverse varianti che hai.

Seleziona Crea varianti da tutti gli attributi dal menu a discesa e fai clic su Vai .
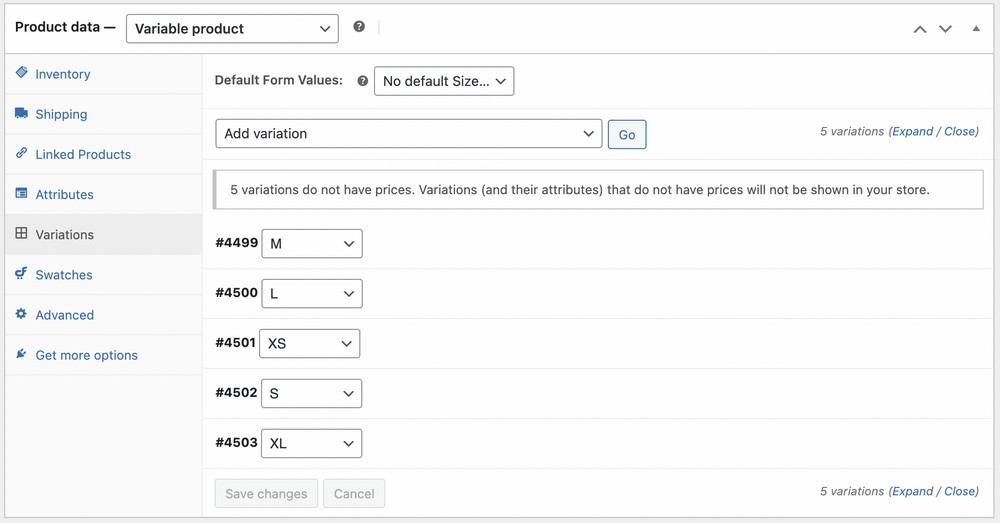
Ti verrà chiesto che le variazioni sono state aggiunte. Nel nostro caso, ci è stato chiesto di creare cinque varianti.

Ora la parte divertente!
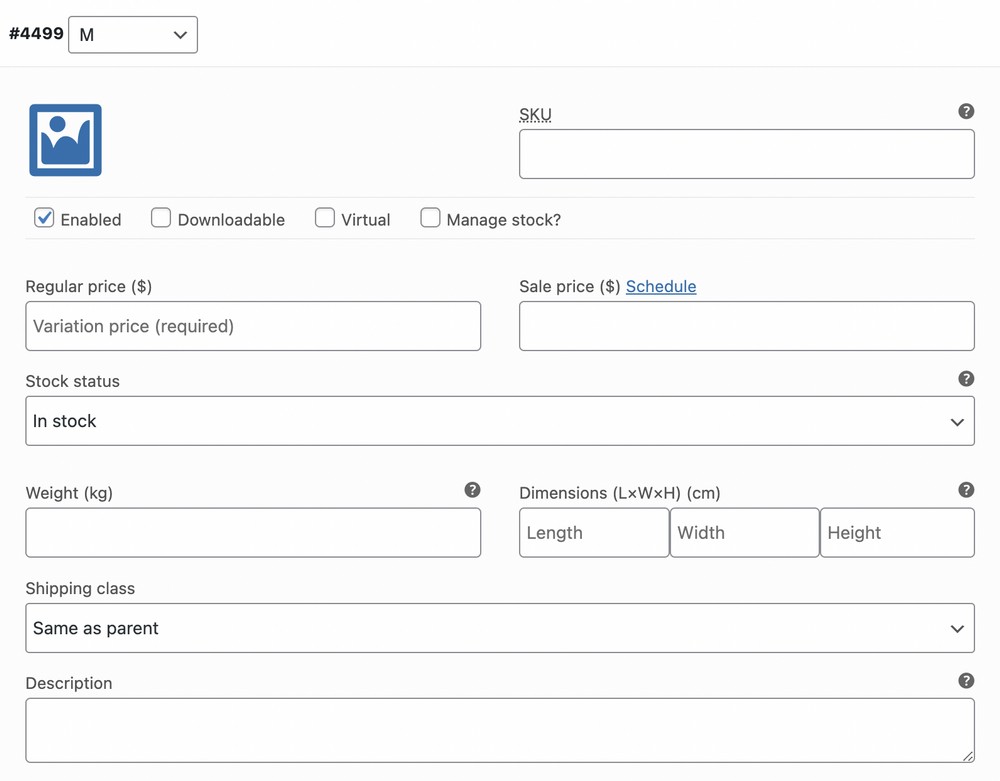
Clicca su ciascuna variante e compila i dettagli. Dettagli, come il prezzo, se il prodotto è disponibile, descrizione, peso e altre informazioni sul prodotto.

Anche se questo può richiedere un po' di tempo, è una cosa una tantum.
Segui gli stessi passaggi per tutte le varianti e, una volta terminato, fai clic su Salva modifiche .
Assicurati di aggiungere l'immagine e le descrizioni del prodotto e, quando sei soddisfatto di tutti i dettagli, fai clic su Pubblica .
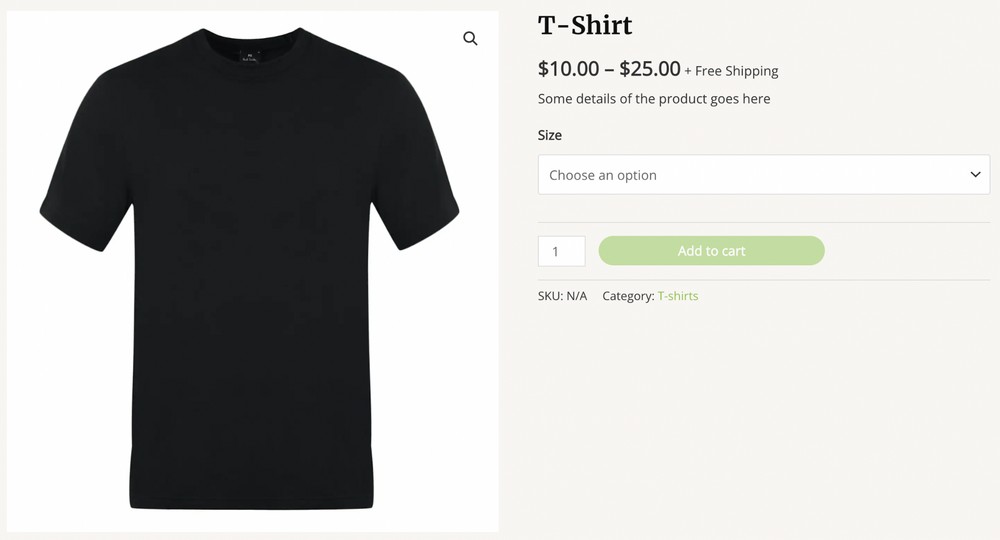
Noterai che le varianti sono ora mostrate nella pagina del prodotto.

Tutte le varianti di taglia sono disponibili nell'elenco a discesa.
Ecco com'è semplice aggiungere varianti al tuo negozio online!
Tuttavia, probabilmente sarai d'accordo sul fatto che l'elenco a discesa non è molto interessante. È qui che entrano in gioco i campioni di variazione.
Vai avanti e installa il plug-in Variation Swatches per WooCommerce di CartFlows.
Se utilizzi il tema Astra e importi uno dei loro modelli di avvio per un negozio online, il plug-in Variation Swatches for WooCommerce by CartFlows viene installato per impostazione predefinita.
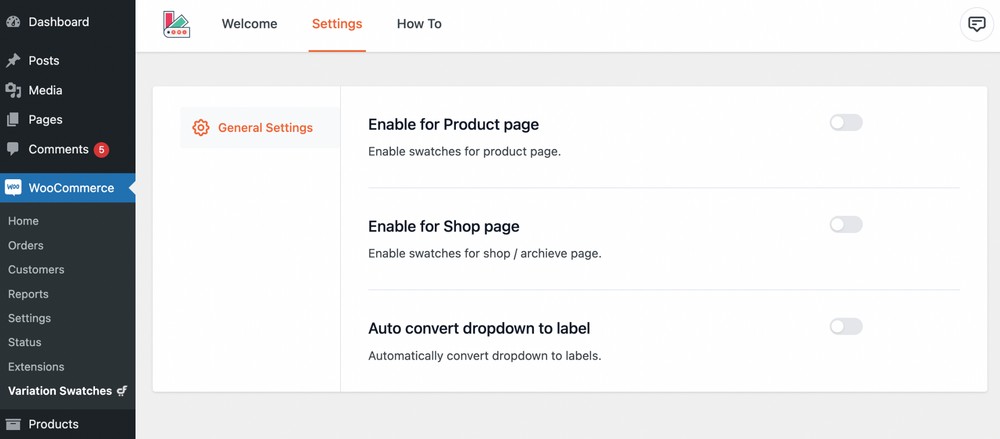
Dopo aver installato e attivato il plug-in, vai su WooCommerce > Campioni di variazione e fai clic sulla scheda Impostazioni .
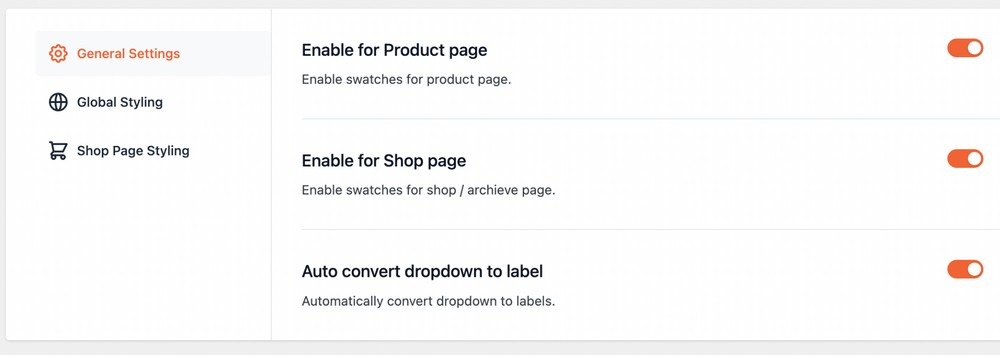
Abilita tutte le opzioni in Impostazioni generali .

Una volta abilitate le opzioni, troverai l'aggiunta di due nuove impostazioni, Global Styling e Shop Page Styling .

Gioca con le opzioni nelle due nuove impostazioni. È il modo in cui personalizzi l'aspetto della pagina del tuo negozio, in particolare i campioni di variazione.
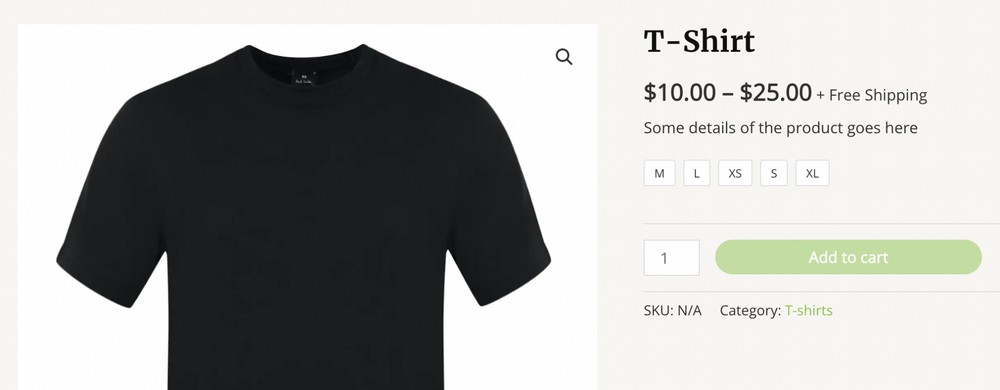
Aggiorna la pagina del tuo prodotto e noterai impressionanti campioni di variazione dell'etichetta che sostituiscono il menu a discesa.

Puoi anche aggiungere campioni di variazione di colore e immagine.
Per questo, aggiungiamo l'attributo colore con le varianti rosso, blu, giallo e nero.
Proprio come prima, vai su Prodotti > Attributi .
Sebbene il processo sia lo stesso, c'è una nuova inclusione.
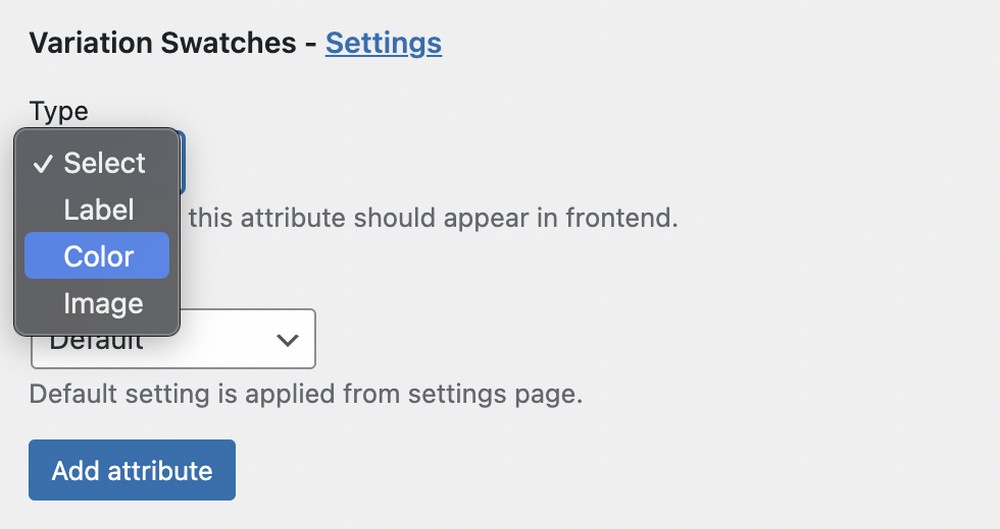
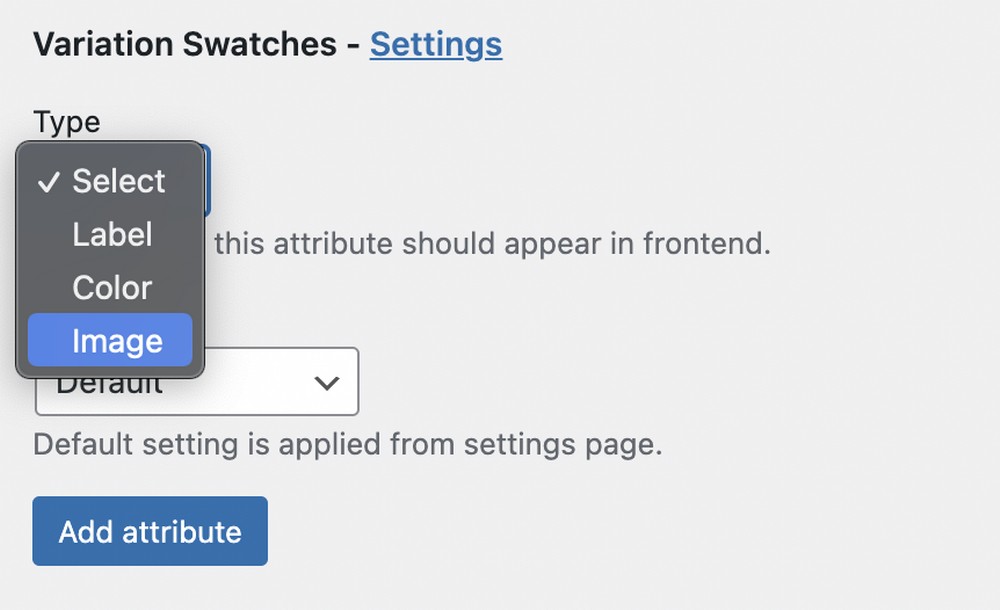
Noti i campioni delle variazioni - Impostazioni mentre scorri verso il basso?

Poiché stiamo aggiungendo l'attributo color, vai avanti e seleziona il tipo Color .
Puoi anche selezionare una forma di tua preferenza dal menu a discesa.
Fai clic su Aggiungi attributo quando hai finito.
Ora aggiungiamo le diverse varianti.
Fare clic su Configura termini sotto l'attributo Colore .

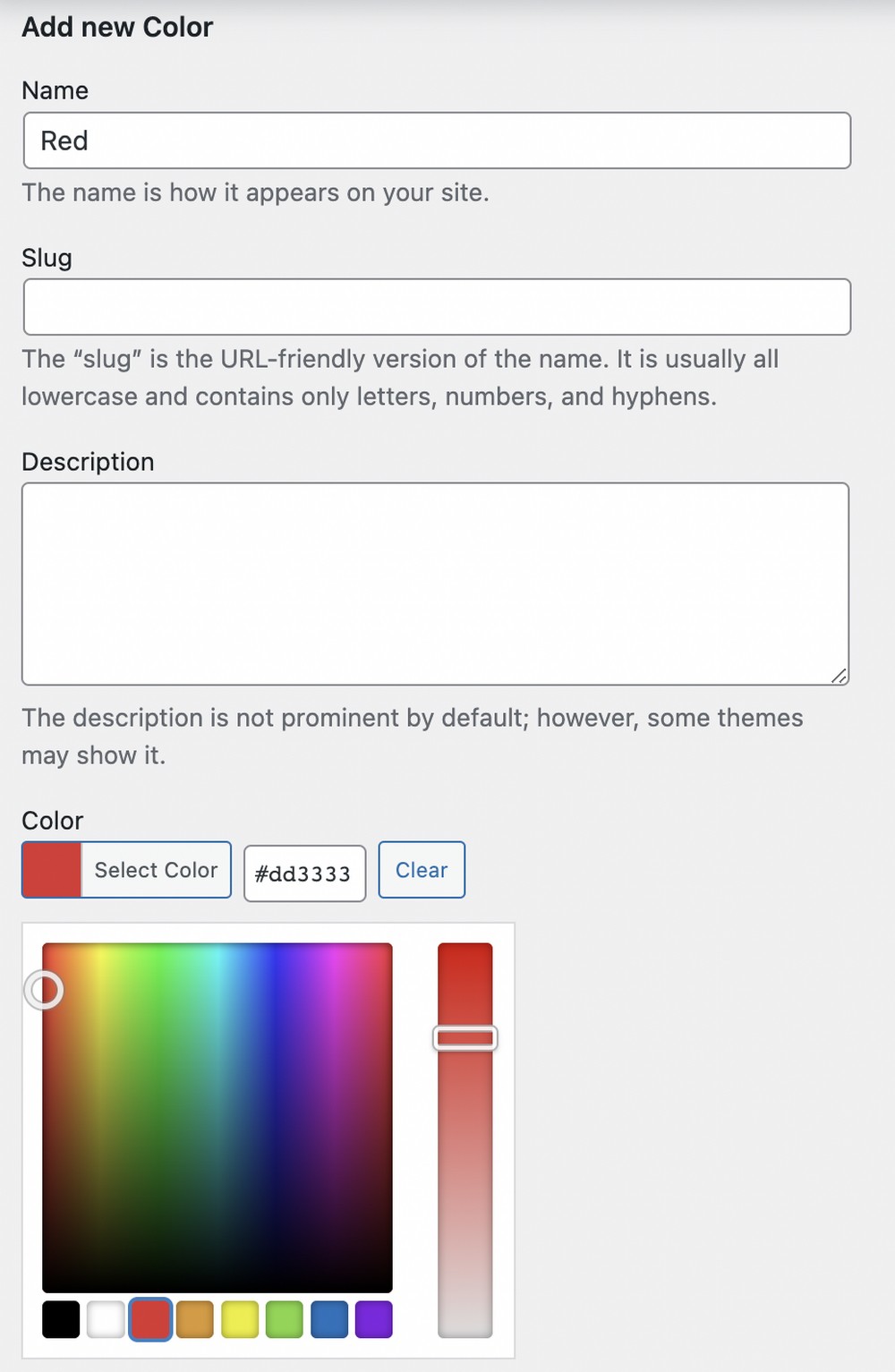
Durante l'aggiunta delle nuove varianti, assicurati di selezionare il colore per ciascuna.
Ad esempio, abbiamo chiamato la nostra prima variante rossa e abbiamo selezionato il colore di conseguenza.

Fai clic su Aggiungi nuovo colore quando hai finito.
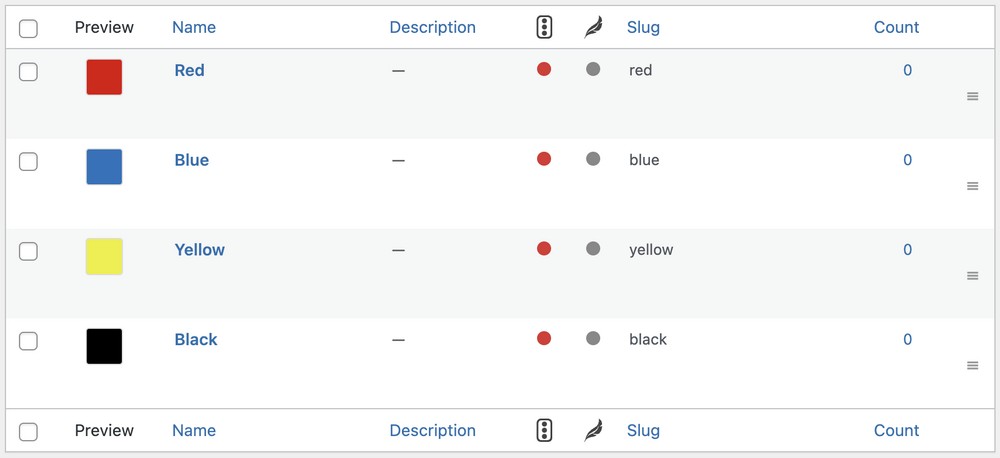
Ripetere questa procedura per le restanti varianti.
Dovresti trovare la seguente schermata quando hai finito.

Ora vai avanti e modifica la pagina del prodotto.
Nella scheda Attributo , questa volta, seleziona l'attributo Colore e fai clic su Aggiungi .

Il resto del processo è simile a quello che abbiamo trattato in precedenza ed è piuttosto semplice.
Una volta che hai finito con tutte le varianti, fai clic su Aggiorna .
Controlla la pagina del tuo prodotto per vedere i nuovi campioni di variazione.

Vuoi aggiungere un campione di variazione dell'immagine? Nessun problema!
Seleziona semplicemente il tipo di campione Variante immagine, aggiungi il tuo nuovo attributo e segui il resto dei passaggi sopra menzionati.

Creare campioni di variazione per il tuo negozio è semplice? Sicuramente la pensiamo così!
Anche se c'è una leggera curva di apprendimento, una volta presa la mano, è piuttosto semplice.
Come aggiungi i campioni di variazione al tuo negozio?
Creare un'esperienza di acquisto migliorata per i clienti è fondamentale per il successo di qualsiasi negozio online. Tutte le piccole cose migliorano l'esperienza dell'utente e creano un'esperienza di acquisto senza interruzioni.
WooCommerce ha un menu a discesa predefinito per mostrare le variazioni del prodotto, che più del lavoro. Tuttavia, l'interfaccia utente non è molto attraente e ti lascia desiderare di più.
Fortunatamente, puoi utilizzare campioni di variazione che possono essere facilmente integrati nel tuo negozio online. E per non parlare del fatto che migliora l'intera esperienza dell'utente.
Abbiamo visto quanto sia semplice creare diversi tipi di campioni di variazione. Come aggiungi i campioni di variazione al tuo negozio? Facci sapere!
