Come aggiungere la pagina di pagamento del numero di partita IVA di WooCommerce
Pubblicato: 2020-12-17 Vuoi aggiungere un campo di partita IVA nella pagina di pagamento di WooCommerce? WooCommerce non ha funzionalità integrate per aggiungere un campo di partita IVA. Tuttavia, ho creato uno script PHP personalizzato che aggiungerà un campo IVA nella pagina di pagamento e nella pagina del mio account.
Vuoi aggiungere un campo di partita IVA nella pagina di pagamento di WooCommerce? WooCommerce non ha funzionalità integrate per aggiungere un campo di partita IVA. Tuttavia, ho creato uno script PHP personalizzato che aggiungerà un campo IVA nella pagina di pagamento e nella pagina del mio account.
WooCommerce Partita IVA Checkout
La vendita di prodotti nell'Unione Europea è molto specifica, principalmente a causa degli aspetti legali. Tuttavia, WooCommerce a volte non ne tiene conto, quindi è necessario adattare il negozio alle condizioni europee.
È essenziale che il tuo negozio supporti il numero di partita IVA per l'emissione di una fattura. In questo tutorial imparerai come aggiungere un campo IVA nella pagina di pagamento.
Passaggi per aggiungere un campo IVA nella pagina di pagamento
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla dashboard come utente amministratore.
- Dal menu della dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema con l'estensione functions.php. Aprire questo file di funzioni per aggiungere la funzione per aggiungere un campo IVA nella pagina di pagamento.
- Aggiungi il seguente codice al file functions.php:
/***************************** FINE FRONTALE ******************* *********************/
/******************************
Filtra per aggiungere un campo IVA a:
- Il mio account - Modifica modulo -- Campi di fatturazione
- Cassa - Modifica modulo - Campi di fatturazione
Questa funzione riordina anche i campi del modulo.
***************************/
funzione add_woocommerce_billing_fields($billing_fields){
//riordina i campi del modulo del mio indirizzo di fatturazione
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = array(
'tipo' => 'testo',
'label' => __('Partita IVA', 'keyelp-shop-customization' ),
'class' => array('form-row-wide'),
'richiesto' => falso,
'clear' => vero
);
$campi_di_fatturazione uniti = $campi_di_fatturazione2 + $campi_di_fatturazione;
restituisce $campi_di_fatturazione uniti;
}
add_filter('woocommerce_billing_fields' , 'add_woocommerce_billing_fields');
/*********
Filtri per aggiungere l'IVA quando si stampa l'indirizzo di fatturazione su:
- (1) Il mio conto
- (2) Checkout - Ordine ricevuto (dopo il completamento del checkout),
+++ Filtri aggiuntivi per formattare l'output stampato.
********/
// (1) Stampa dell'indirizzo di fatturazione sul mio account
add_filter('woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3);
funzione njengah_my_account_my_address_formatted_address($campi, $id_cliente, $tipo) {
se ( $tipo == 'fatturazione') {
$fields['vat'] = get_user_meta($customer_id, 'billing_vat', true);
}
restituisci $campi;
}
// (2) Checkout -- Ordine ricevuto (stampato dopo aver completato il checkout)
add_filter('woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2);
funzione njengah_add_vat_formatted_billing_address($campi, $ordine) {
$fields['vat'] = $ordine->billing_vat;
restituisci $campi;
}
// Creazione di variabili IVA di fusione per la formattazione di stampa
add_filter('woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2);
funzione njengah_formatted_address_replacements($indirizzo, $args) {
$indirizzo['{vat}'] = '';
$indirizzo['{vat_upper}']= '';
if ( ! empty( $args['vat'] ) ) {
$indirizzo['{vat}'] = $args['vat'];
$indirizzo['{vat_upper}'] = strtoupper($args['vat']);
}
restituire $indirizzo;
}
//Definizione della formattazione spagnola per stampare l'indirizzo, IVA inclusa.
add_filter('woocommerce_localisation_address_formats', 'njengah_localisation_address_format');
funzione njengah_localisation_address_format($formati) {
$formats['ES'] = "{nome}\n{azienda}\n{vat_upper}\n{indirizzo_1}\n{indirizzo_2}\n{codice postale} {città}\n{stato}\n{paese} ";
restituisci $ formati;
}
/****************************** PAGINA PROFILO UTENTE AMMINISTRATORE **************** *************************/
/***************
Filtra per aggiungere IVA Meta campi cliente (campo del profilo utente nel raggruppamento degli indirizzi di fatturazione)
*****************/
add_filter('woocommerce_customer_meta_fields', 'njengah_customer_meta_fields');
funzione njengah_customer_meta_fields($campi) {
$fields['billing']['fields']['billing_vat'] = array(
'label' => __( 'Partita IVA', 'njengah' )
);
restituisci $campi;
}
/****************************** PAGINA ORDINE AMMINISTRATORE ******************* *********************/
/*********
Filtra per aggiungere l'IVA alla pagina Modifica modulo su Ordine -- Admin
*********/
add_filter('woocommerce_admin_billing_fields', 'njengah_admin_billing_fields');
funzione njengah_admin_billing_fields($campi) {
$campi['vat'] = array(
'label' => __( 'Partita IVA', 'njengah' ),
'mostra' => vero
);
restituisci $campi;
}
/***************
Filtra per copiare il campo IVA dai meta campi Utente al modulo Order Admin (dopo aver cliccato sul pulsante dedicato nella pagina di amministrazione)
******************/
add_filter('woocommerce_found_customer_details', 'njengah_found_customer_details');
funzione njengah_found_customer_details ($ dati_cliente) {
$customer_data['billing_vat'] = get_user_meta($_POST['user_id'], 'billing_vat', true);
restituire $dati_cliente;
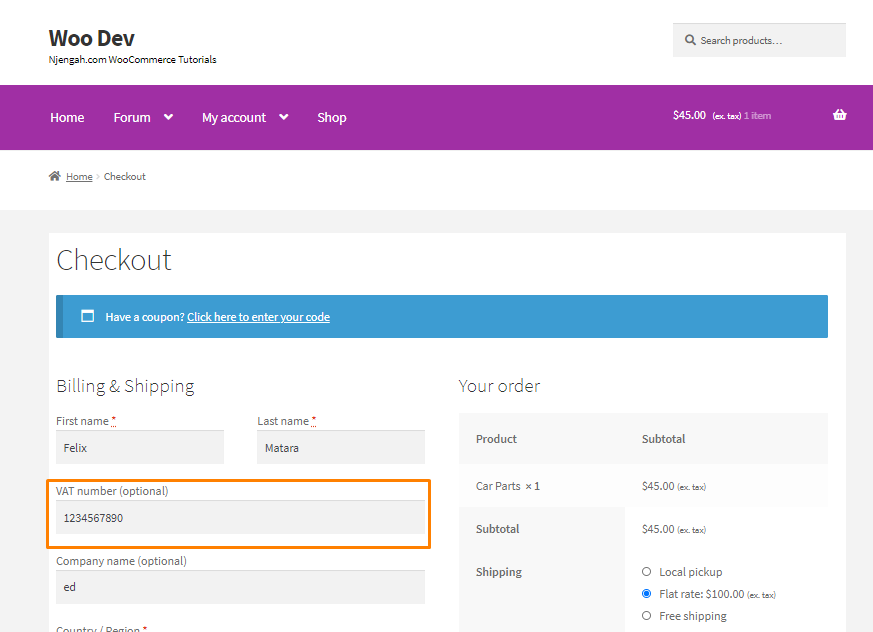
}- Questo è il risultato sul front end:

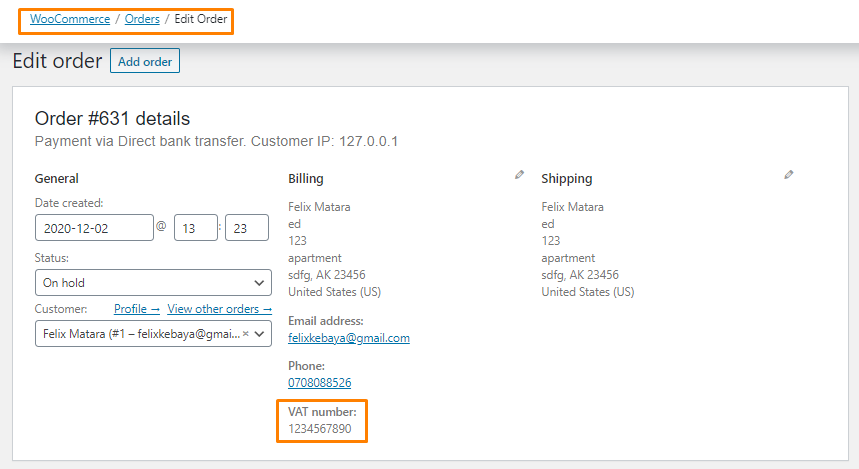
- Questo è il risultato lato amministratore:

Conclusione
In sintesi, hai imparato come aggiungere un campo di verifica della partita IVA nella pagina di verifica di WooCommerce. Ti consiglio di aggiungere i frammenti di codice nel file functions.php del tuo tema figlio in modo che le modifiche apportate non vadano perse durante un aggiornamento. Lo snippet di codice mostra automaticamente la Partita IVA sulle fatture emesse.

Articoli simili
- Come nascondere la pagina del carrello di WooCommerce del pulsante di aggiornamento del carrello
- Come nascondere la quantità in magazzino in WooCommerce
- Come spostare il menu principale Storefront WooCommerce
- Come nascondere l'intestazione della descrizione del prodotto WooCommerce
- Come semplificare il tema della vetrina degli articoli gratuiti di Checkout
- Come modificare le etichette di pagamento WooCommerce
- Come creare un campo casella di controllo nella pagina di pagamento di WooCommerce
- Come creare campi di pagamento condizionali WooCommerce
- Come aggiungere Seleziona campo alla cassa WooCommerce
- Come modificare i messaggi di errore di WooCommerce Checkout
- Come aggiungere il Paese predefinito alla cassa di WooCommerce
- Come aggiornare la pagina di pagamento WooCommerce
- Come modificare i campi di pagamento WooCommerce obbligatori
- Come aggiungere un campo nascosto nella pagina di pagamento di WooCommerce
- Come aggiungere la pagina di pagamento della fattura WooCommerce
- Come configurare WooCommerce Devi essere loggato alla cassa
- Come creare un account alla cassa WooCommerce
- Come inviare a Mpesa WooCommerce il pagamento gratuitamente
- Come forzare il pagamento sicuro in WooCommerce
