Novità di WordPress 6.0: nuovi blocchi, cambio di stile, modifica dei modelli, API Webfonts e molto altro
Pubblicato: 2022-05-05Manca poco al rilascio di WordPress 6.0 e, come al solito, abbiamo sbirciato dietro le quinte per dare ai nostri lettori un'anteprima di cosa possono aspettarsi dalla prossima major release di WordPress.
Diciamo subito che, se WordPress 5.9 ci ha portato nel vivo della Fase 2 di Gutenberg, WordPress 6.0 punta a consolidare gli strumenti di personalizzazione già disponibili.
Ma la nuova versione non sarà solo questo. Come ha sottolineato Matias Ventura nella Roadmap preliminare per 6.0, l'introduzione dell'editor del sito ha segnato una grande pietra miliare ma anche solo un primo passo nel viaggio.
Con WordPress 6.0 possiamo aspettarci, infatti, notevoli miglioramenti in diverse aree del CMS, dall'usabilità alle prestazioni, tra cui le seguenti:
- Architettura delle informazioni e esperienza di navigazione dei modelli migliorate
- Creazione di modelli migliorata
- Una nuova interfaccia utente di navigazione
- Una nuova modalità di navigazione per l'editor del sito
- Stili globali alternativi
- Un blocco di navigazione avanzato
- Nuovi strumenti di progettazione
- E altro ancora…
Ma aspetta, non è tutto. WordPress 6.0 offre anche un numero impressionante di modifiche, funzionalità e correzioni di bug, inclusi più di 400 aggiornamenti e 500 correzioni di bug per l'editor. Sono stati corretti più di 189 ticket, incluse 91 nuove funzionalità e miglioramenti.
Sì, c'è molto di cui parlare. Quindi non indugiamo oltre e scopri le novità di WordPress 6.0.
API dei caratteri Web
Una nuova API Webfonts ora fornisce un modo standardizzato per caricare i webfont in WordPress garantendo prestazioni e privacy dell'utente.
A partire da WordPress 6.0, puoi registrare un nuovo webfont solo dal tuo theme.json .
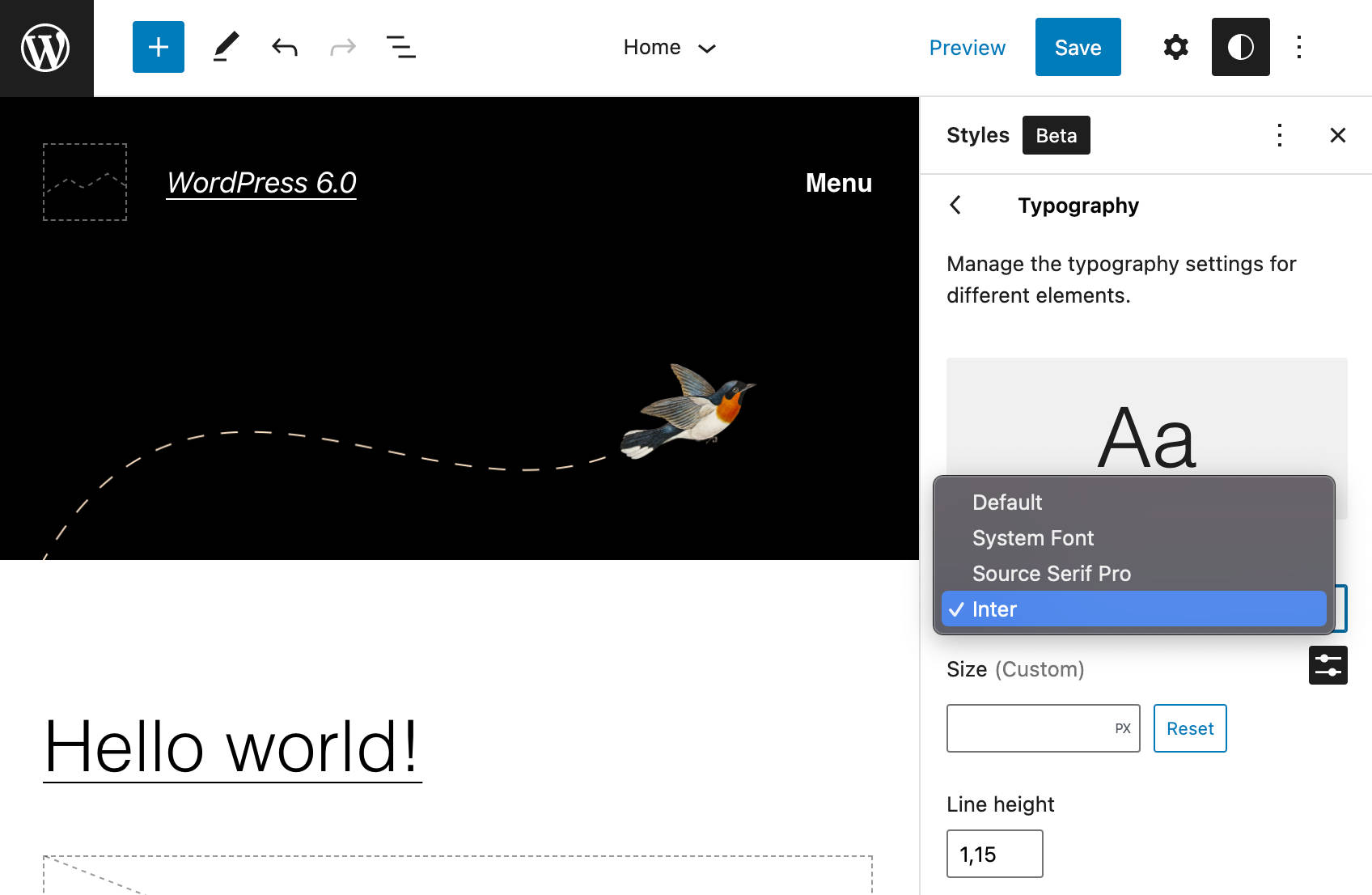
L'uso di theme.json è abbastanza semplice. Tutto quello che devi fare è aggiungere una nuova famiglia di caratteri alla sezione typography . Il codice seguente fornisce un esempio di registrazione di webfont:
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Con il codice sopra abbiamo aggiunto il font Inter al set predefinito di fontFamilies in Twenty Twenty-Two. Se vuoi provarlo tu stesso, scarica il webfont Inter da Google Fonts nella cartella ./assets/fonts , quindi aggiungi il codice sopra nella sezione settings.typography di Twenty Twenty-Two's theme.json . Al termine, salva il file e torna all'interfaccia di modifica del sito.
L'immagine seguente mostra il risultato nell'editor.

L'API Webfont registra solo i caratteri necessari per il rendering dei blocchi nella pagina corrente e ciò è particolarmente utile con i caratteri Web definiti nelle variazioni di stile. Inoltre, l'API ottimizza il numero di richieste HTTP registrando e accodando i caratteri per famiglia di caratteri.
Puoi leggere di più sulla nuova API nella richiesta pull dell'API Webfonts e in Status of Webfonts API for WordPress 6.0 Inclusion.
Cambio stili globali
Le variazioni globali degli stili sono una delle funzionalità più attese di WordPress 6.0. Gli autori di temi ora possono raggruppare più set di stili globali con i loro temi, consentendo agli utenti di passare da una variazione di stile a un'altra con un solo clic.
È molto come avere temi figlio pronti per l'uso, con un insieme predefinito di stili per ognuno.
Per aggiungere una variazione di stile al tema del blocco, aggiungerai un file JSON alternativo in una cartella degli stili situata nella radice del tema.
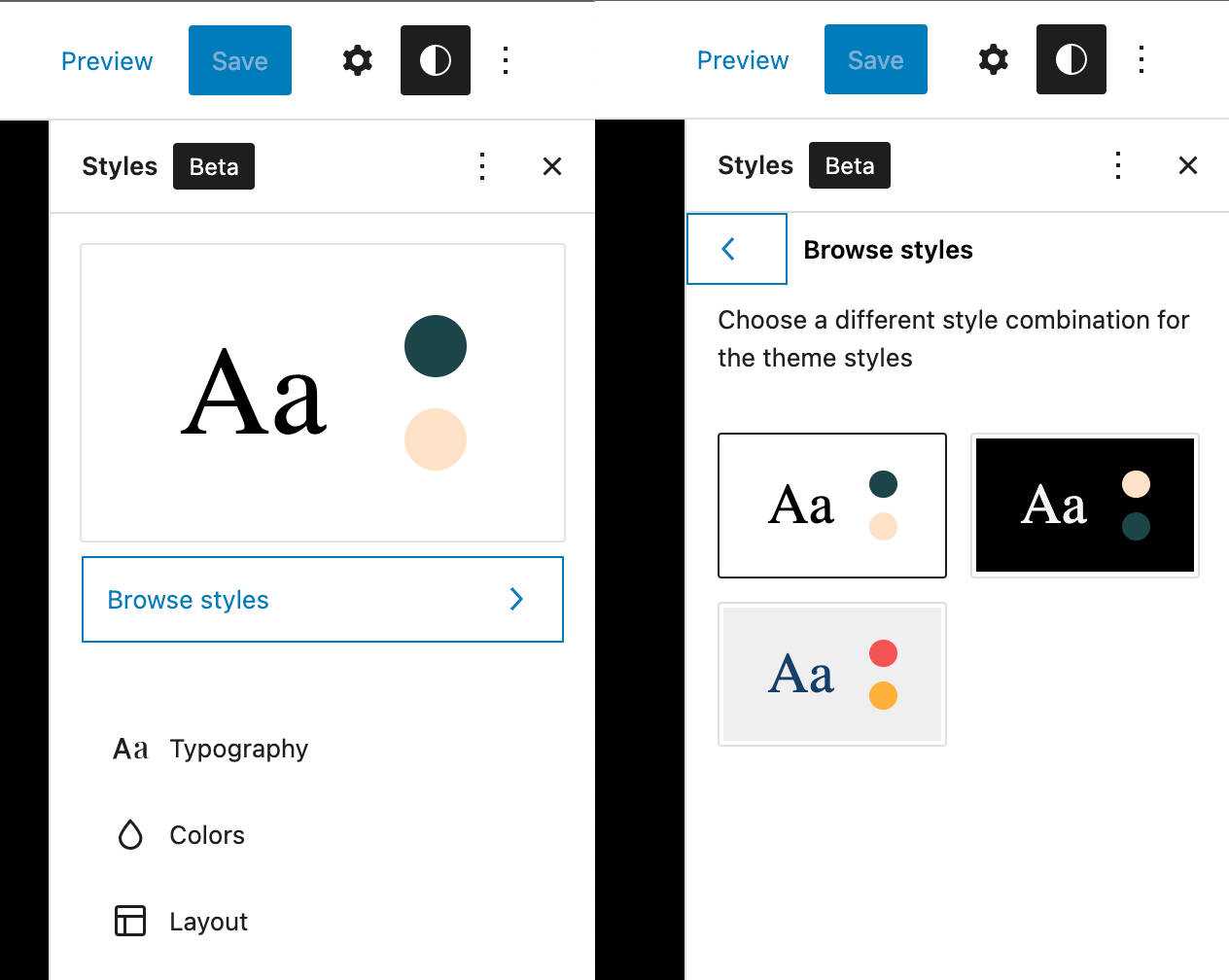
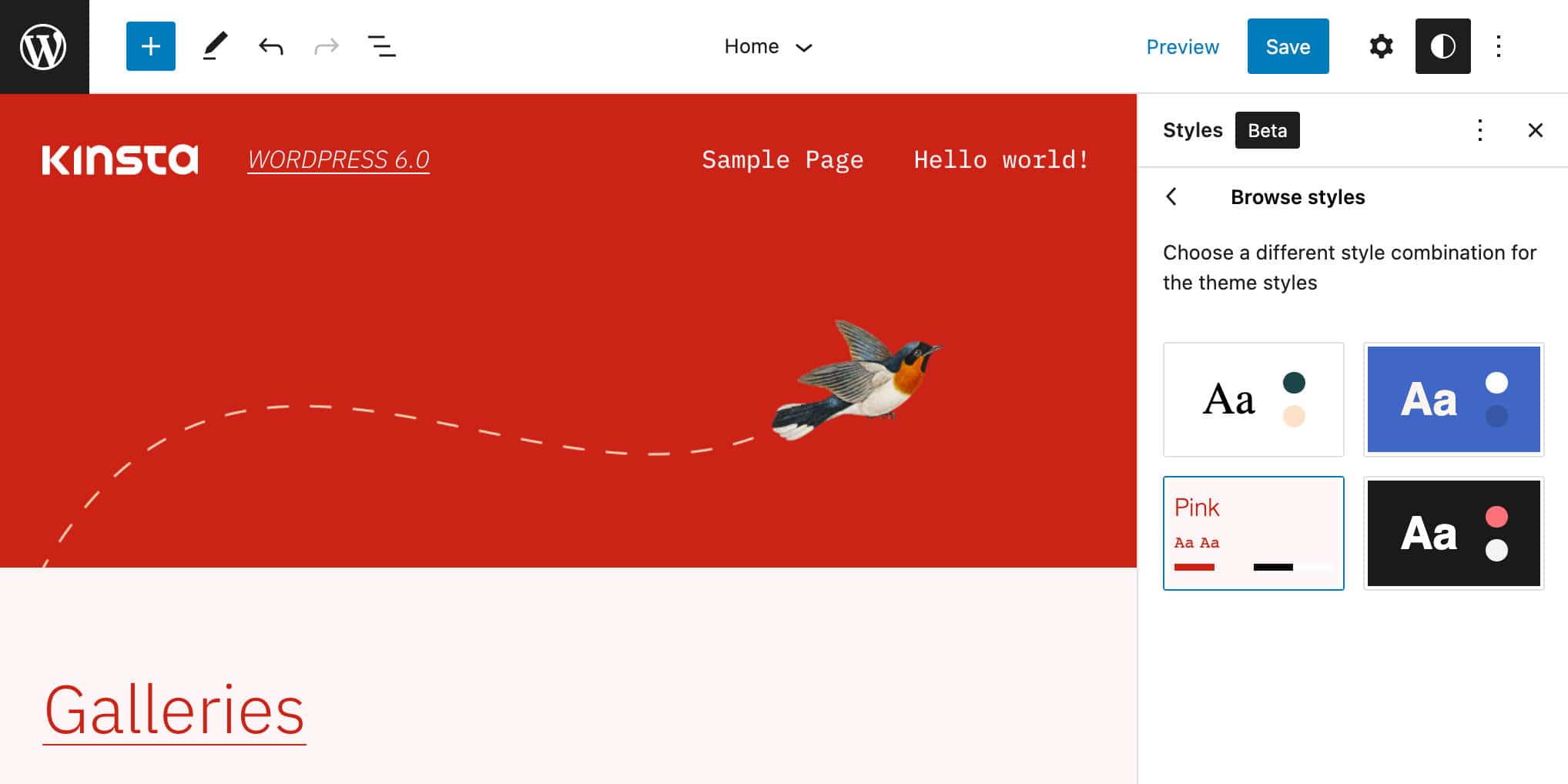
Il tema che supporta le variazioni degli Stili globali mostra un nuovo elemento Sfoglia stili nella barra laterale Stili globali . Questo porta a un pannello in cui gli utenti del tema trovano un elenco degli stili disponibili.

Scegli uno stile globale dall'elenco e lo stile verrà applicato automaticamente all'intero sito web.

La nuova funzionalità consente agli sviluppatori di temi di creare un numero illimitato di variazioni di stile e si abbina perfettamente alla nuova API Webfonts.
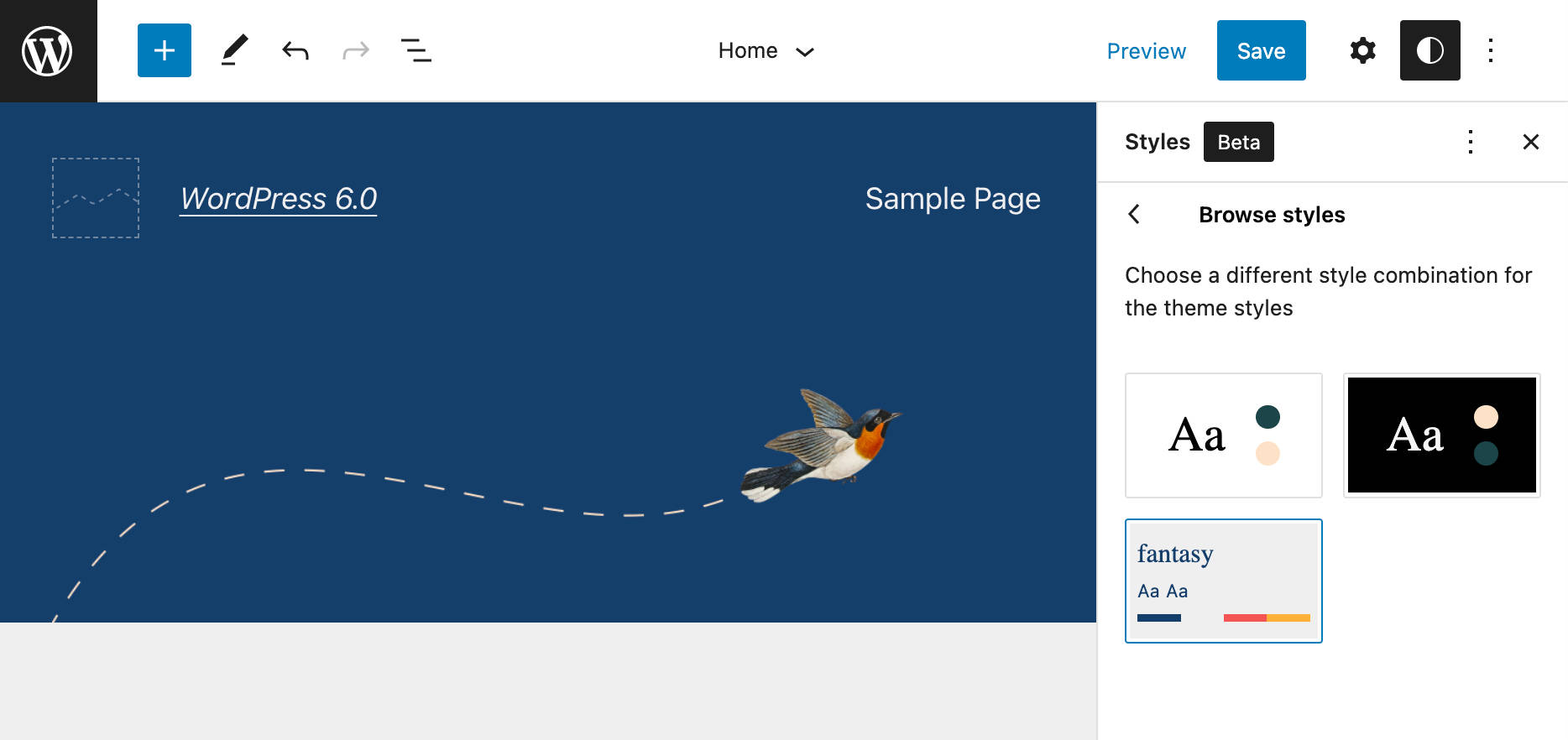
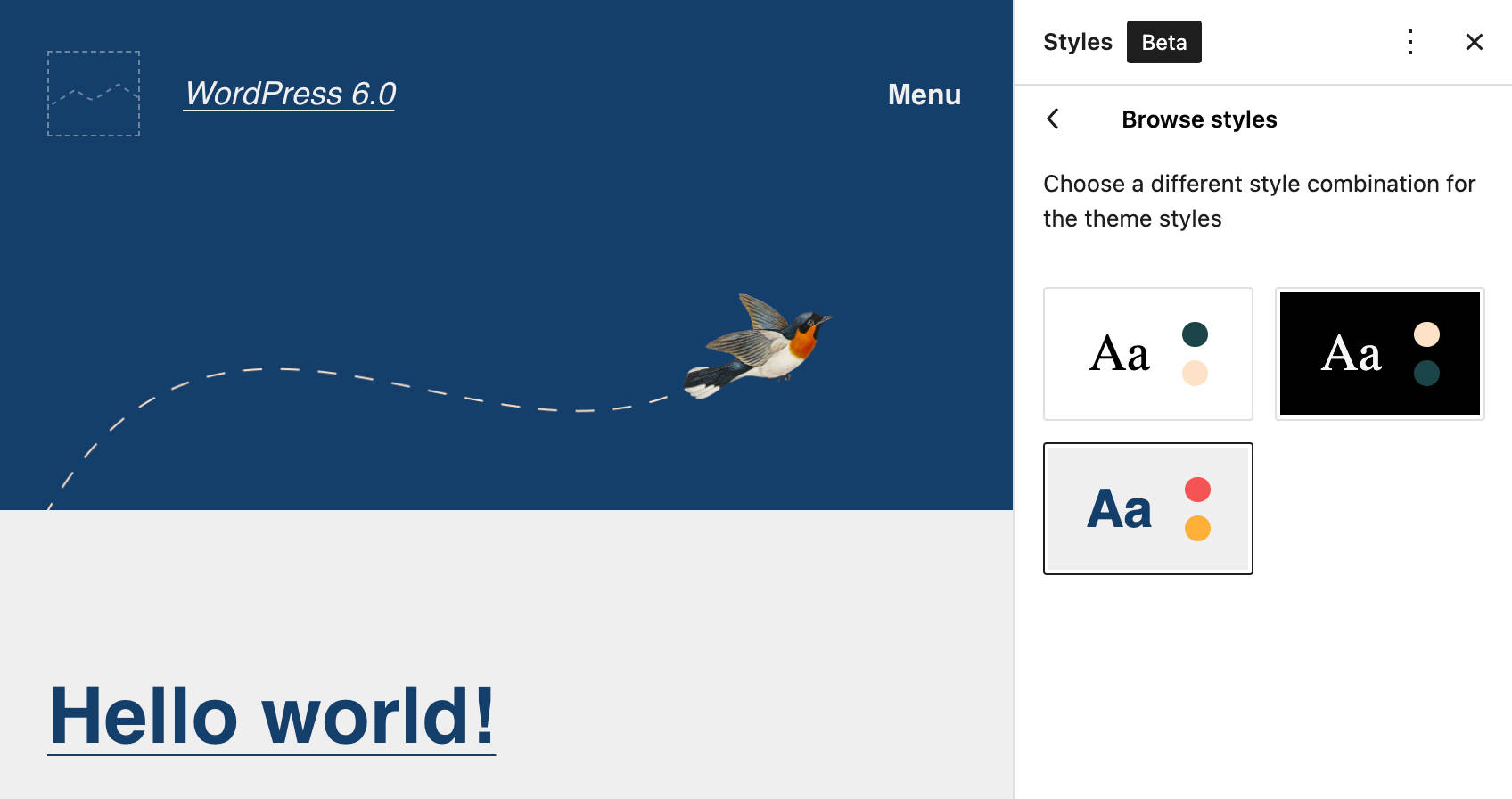
L'immagine seguente mostra uno stile personalizzato dell'esempio precedente, con un carattere diverso applicato alle intestazioni.

Se vuoi provarlo tu stesso, aggiungi una cartella di stili alla radice del tuo tema di blocco, crea un nuovo file JSON con un nome significativo, aprilo nel tuo editor di codice preferito e aggiungi il codice seguente:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Puoi trovare il codice completo utilizzato nell'esempio sopra su GitHub e gist.
Gli sviluppatori troveranno panoramiche approfondite di Global Styles e Theme.json negli articoli di Global Settings & Styles e Theme.json.
Puoi anche controllare l'ultima versione di Twenty Twenty-Two, che ora presenta tre nuove variazioni di stile.

Blocca i modelli ovunque
Una cosa è certa, i modelli di blocco svolgono un ruolo centrale nell'attuale fase di sviluppo di WordPress. Introdotti per la prima volta con WordPress 5.5, i modelli di blocco sono stati regolarmente migliorati nel tempo.
Inoltre, a partire da WordPress 5.9, i pattern presenti nella directory Patterns si sono fatti strada nei nostri siti Web WordPress, venendo recuperati dinamicamente dalla Patterns Directory e caricati nel block inserter.
E ora chiunque può diventare uno sviluppatore di modelli, grazie a un nuovissimo strumento online. Il Pattern Creator ti consente di creare, modificare e inviare i tuoi migliori modelli di blocchi alla Pattern Directory . Tutto ciò che serve per iniziare è un account WordPress.org.

E WordPress 6.0 introduce ulteriori miglioramenti ai pattern di blocco.
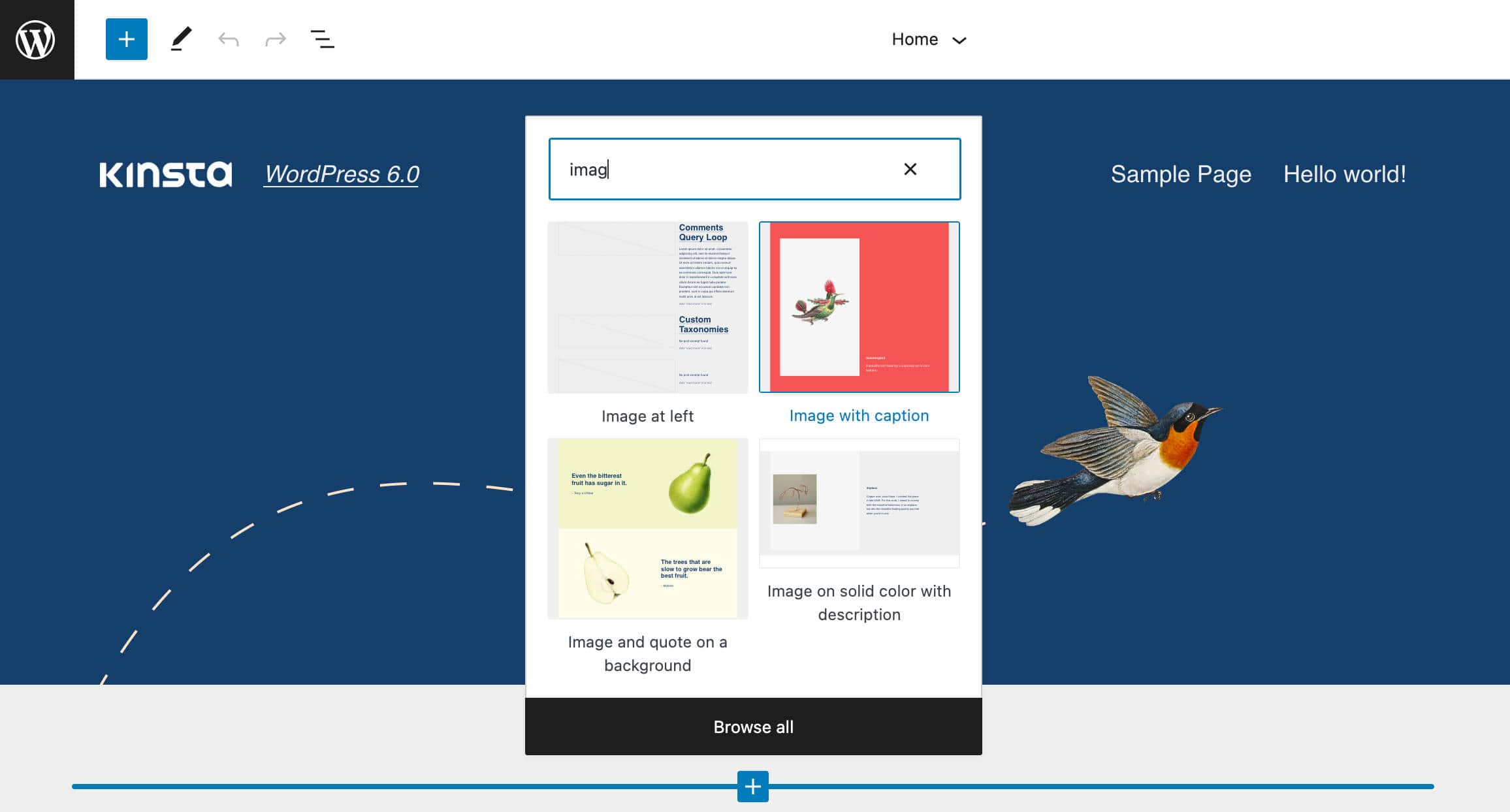
Innanzitutto, i modelli di blocco sono più facili da trovare nella modifica dei modelli. Ora l'inseritore rapido mostra i modelli di blocco solo quando si accede al livello superiore di un modello, ovvero quando il blocco che si intende aggiungere al modello è il diretto discendente del documento.
Questo è quando si verificano le seguenti condizioni:
- Stai modificando un modello di blocco
- L'inseritore rapido è al livello principale
- Stai aggiungendo un blocco tra altri blocchi (cioè né il primo né l'ultimo blocco nella pagina)

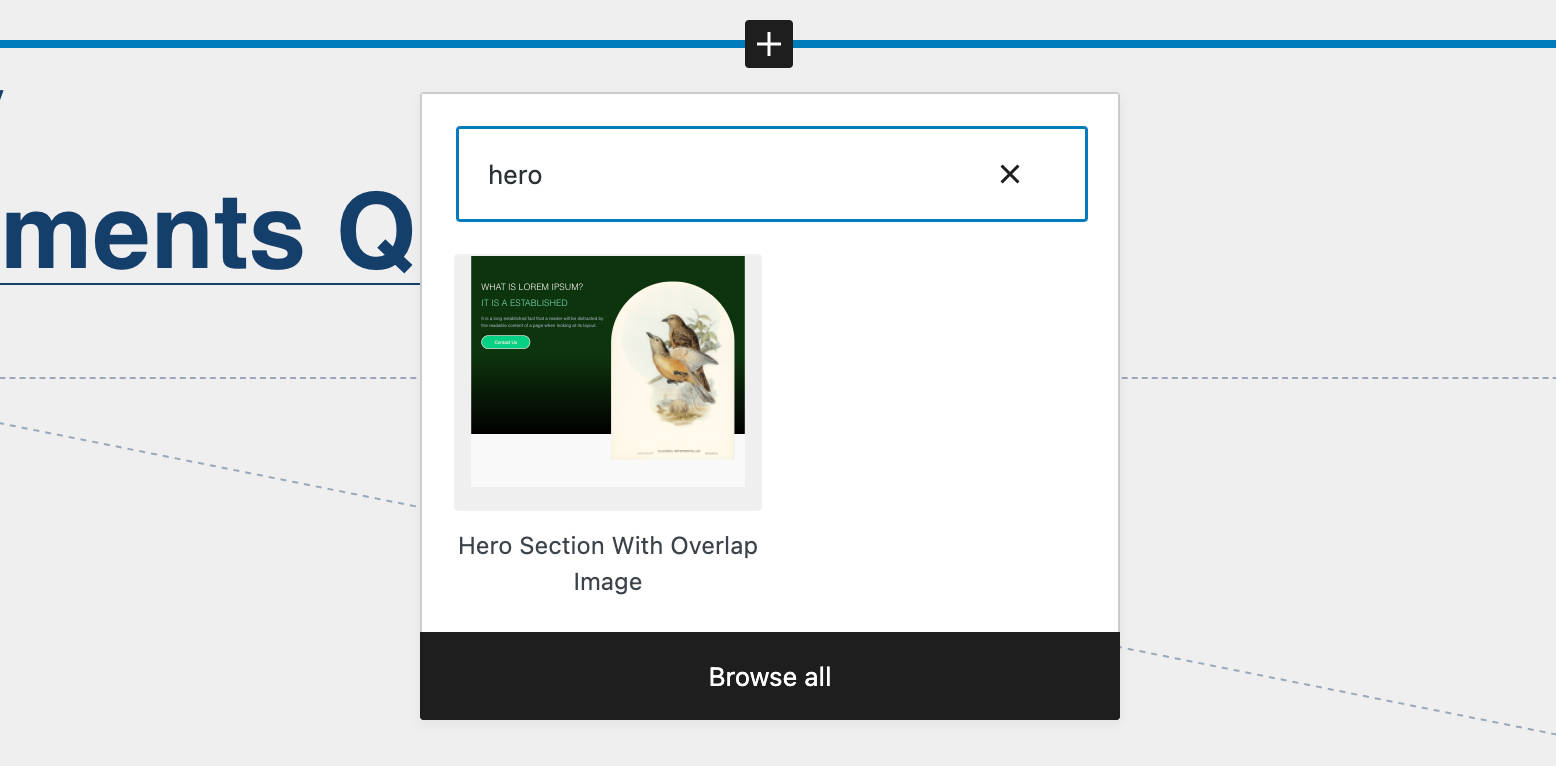
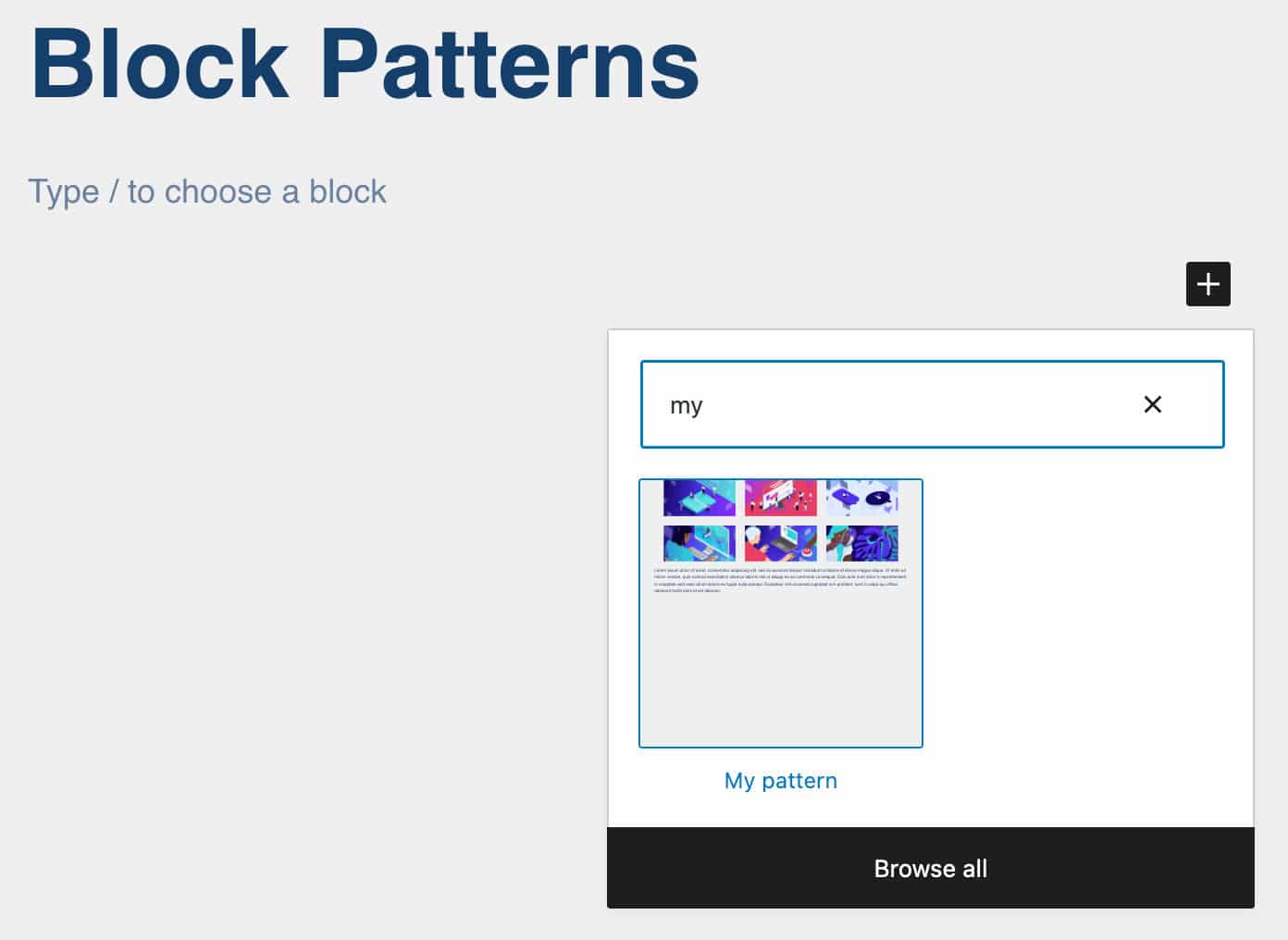
Un'altra utile funzionalità ora consente agli sviluppatori di temi di aggiungere modelli consigliati a theme.json . Per provarlo, cerca nella directory Patterns, trova i pattern che desideri consigliare agli utenti del tuo tema, quindi prendi il pattern slug dall'URL e aggiungilo al tuo theme.json come segue:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Gli utenti troveranno i modelli consigliati nell'inseritore di blocchi.

Una potente funzionalità relativa ai pattern fornita con WordPress 6.0 è la registrazione implicita del pattern. I temi ora possono registrare implicitamente modelli dichiarandoli come file PHP in una nuova directory /patterns alla radice del tema.
Il processo è piuttosto semplice:
- crea una nuova cartella modelli nella radice del tuo tema,
- costruire un gruppo di blocchi nell'editor di blocchi,
- copia e incolla il tuo HTML in un nuovo file di testo,
- anteporre la seguente intestazione,
- e salva il file come PHP nella cartella dei modelli .
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>E questo è tutto. Ora hai un nuovo schema di blocco da mostrare nell'inseritore di blocchi.

Per una panoramica più completa dello sviluppo del pattern di blocco, puoi seguire il Tracking Issue su GitHub.
Funzionalità di modifica del sito
Lo sviluppo della modifica completa del sito non è terminato con WordPress 5.9. WordPress 6.0 fa un ulteriore passo avanti migliorando le funzionalità di creazione di temi visivi e offrendo nuove opzioni di modello per i temi a blocchi. E altre funzionalità sono in arrivo.
Costruzione di temi visivi
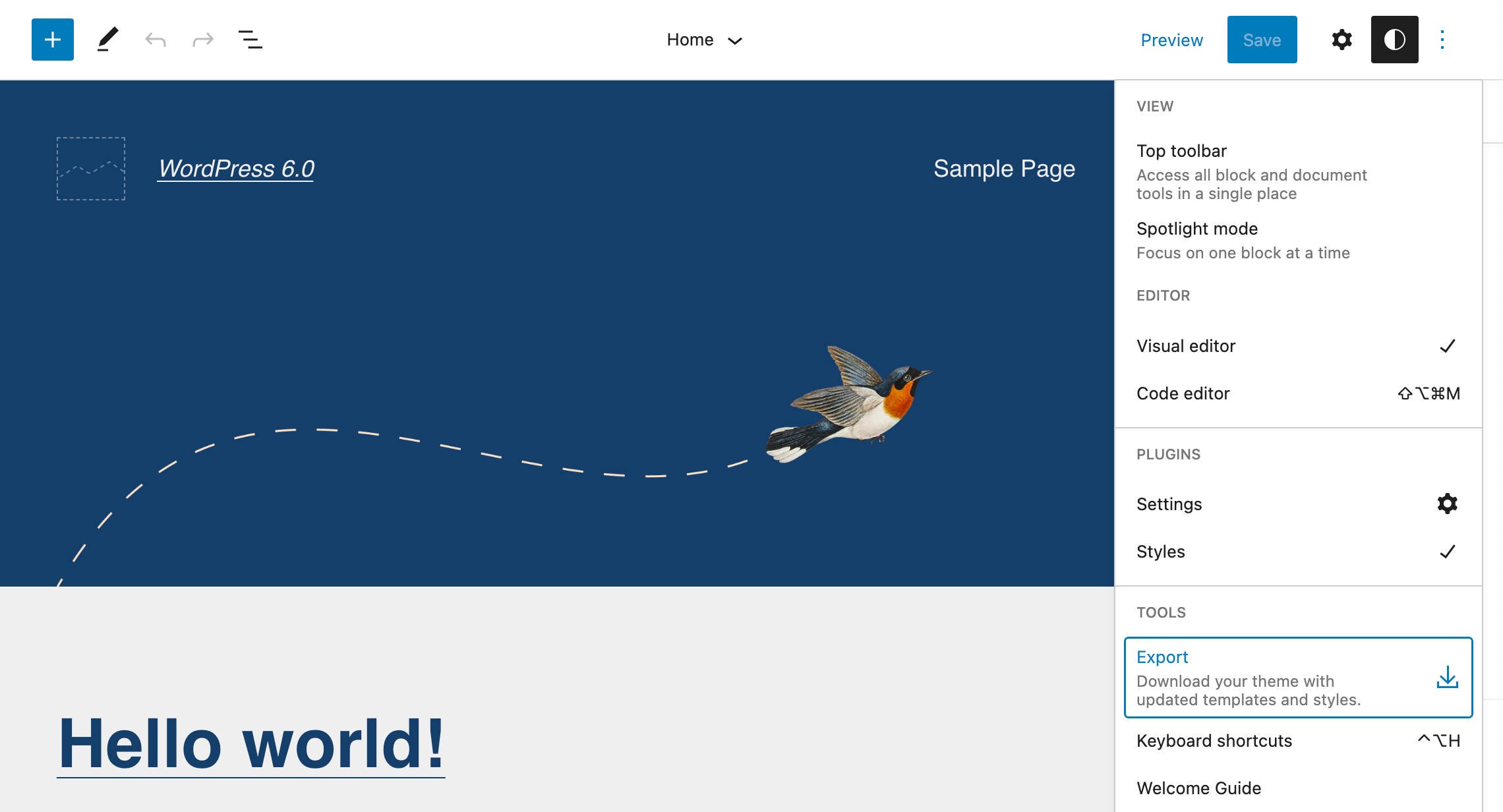
WordPress 6.0 introduce uno strumento di esportazione del tema a blocchi migliorato, che ti consente di scaricare il tema corrente con tutte le modifiche e le personalizzazioni.
Se finora non hai utilizzato lo strumento di esportazione del tema del blocco, è un potente strumento di modifica del sito che ti consente di esportare i tuoi stili e modelli come un intero tema.
Quando sei soddisfatto delle modifiche, dall'interfaccia dell'editor del sito, apri la barra laterale Opzioni e trova la sezione Strumenti . Qui un pulsante Esporta ti consente di scaricare il tema corrente con tutte le personalizzazioni di stile e modello in un file zip.

Puoi quindi esportare il tuo tema e installarlo su qualsiasi sito Web WordPress.
Abbiamo testato lo strumento di esportazione dei temi migliorato su un'installazione locale di WordPress e abbiamo scoperto che quasi tutto funziona come ci aspettavamo...
Ad ogni modo, lo strumento di esportazione è ancora in fase di sviluppo e oggi possiamo solo intravedere il suo enorme potenziale. Pensa alla possibilità di creare i tuoi temi dall'interfaccia di modifica del tuo sito Web e distribuirli su un numero arbitrario di installazioni. E questo è che tu sia o meno uno sviluppatore...
Ci sono ancora molti problemi aperti da risolvere, il che ci fa pensare che presto vedremo diversi miglioramenti. Se sei curioso e vuoi saperne di più sulla creazione di temi visivi (come lo siamo noi), puoi seguire il problema di tracciamento su GitHub.
Altre opzioni per i modelli nei temi dei blocchi
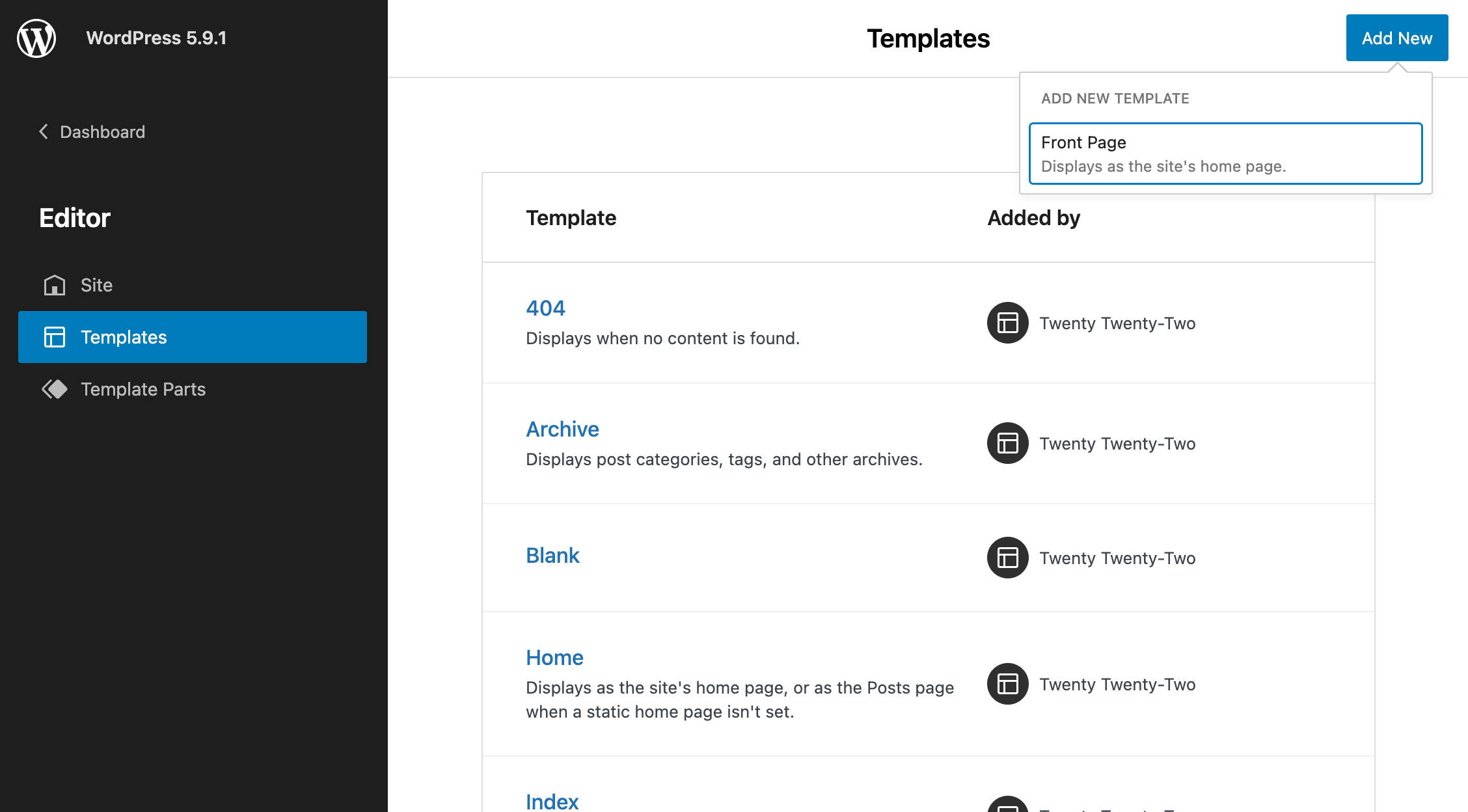
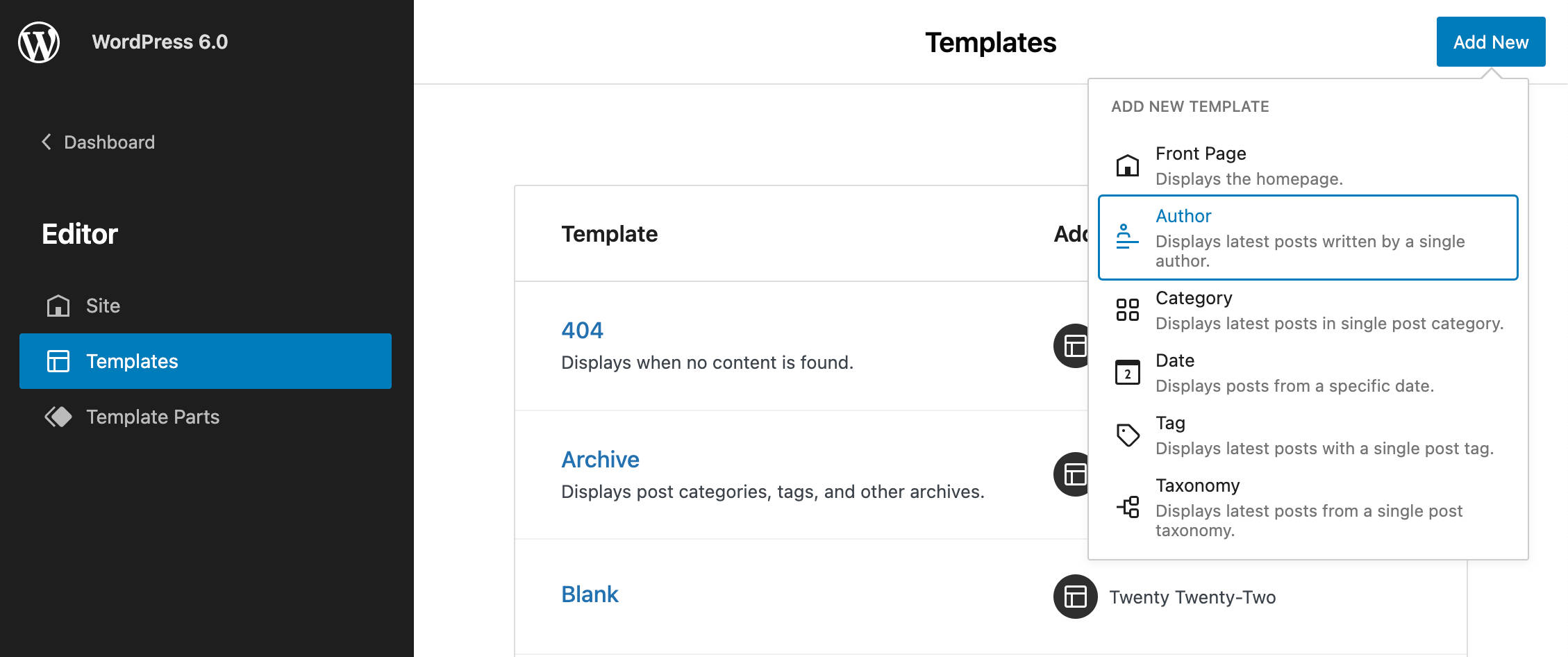
Nelle precedenti versioni di WordPress, avevamo a disposizione un numero limitato di tipi di modelli.

Ora, WordPress 6.0 introduce diversi nuovi tipi di modelli, inclusi Autore, Categoria, Data, Tag e Tassonomia.

Questa aggiunta dovrebbe semplificare il flusso di lavoro di modifica del tuo sito. Per provarlo, scegli un nuovo modello dall'elenco a discesa, aggiungi i blocchi necessari, salva le modifiche e controlla come appare sul front-end. Sì, è facile così. Ora, consideralo in combinazione con la funzione di esportazione del tema sopra menzionata e faresti meglio a capire cosa potremmo aspettarci presto con la modifica del sito.
Miglioramenti all'interfaccia e all'usabilità
WordPress 6.0 introduce una serie di modifiche all'interfaccia utente, molte delle quali hanno lo scopo di fare ordine nella barra laterale. Tutti insieme, questi cambiamenti dovrebbero avere un impatto considerevole sull'esperienza di editing complessiva. Qui ne menzioneremo solo alcuni, ma puoi controllare le note di rilascio di Gutenberg per un elenco più completo delle modifiche (vedi Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
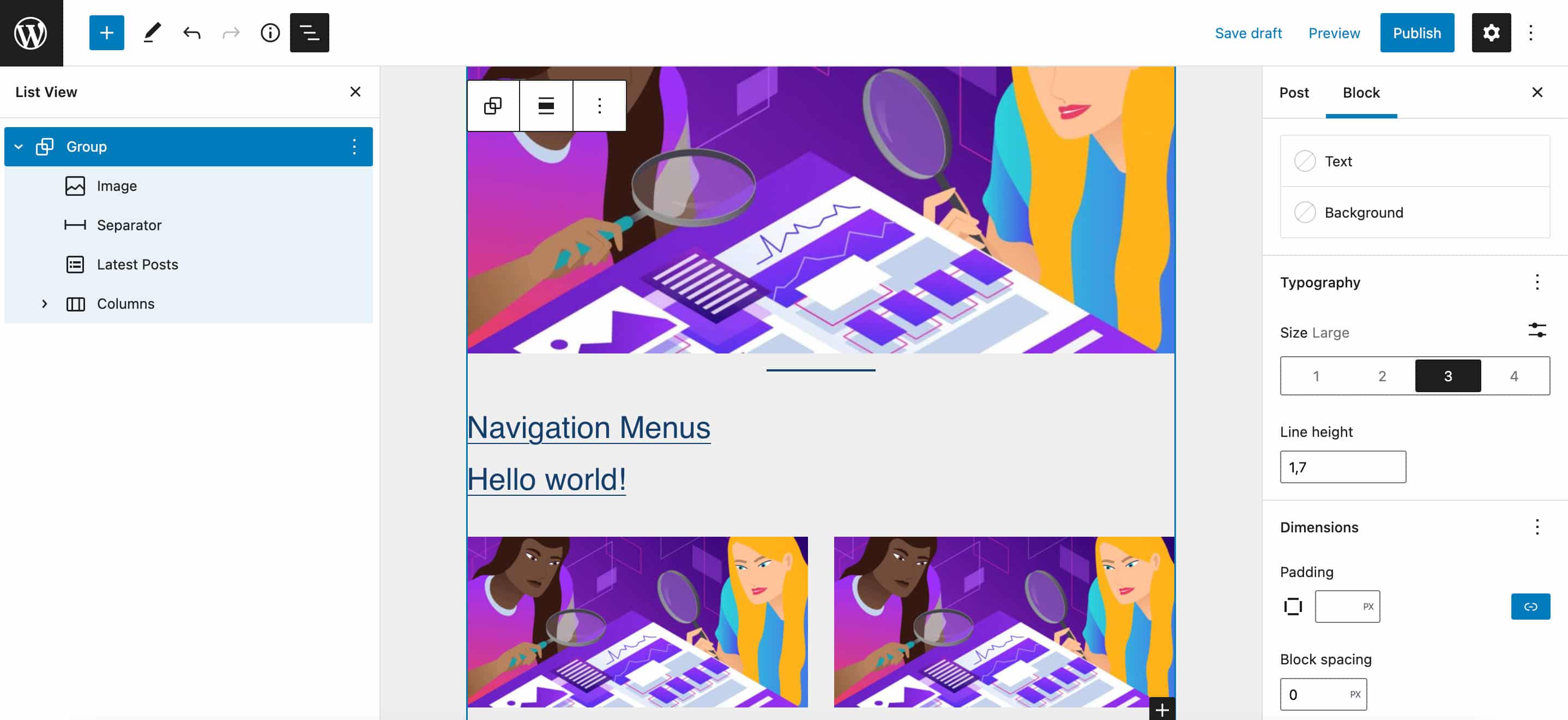
Miglioramenti alla visualizzazione elenco
La visualizzazione elenco è influenzata da un numero considerevole di modifiche che migliorano l'usabilità del componente.
Espandi Visualizzazione elenco sulla selezione
Quando fai clic su un blocco nell'editor, ora il blocco viene automaticamente evidenziato nella Visualizzazione elenco. Se il blocco è nidificato in un blocco padre, il blocco padre si espande mostrando l'elemento nell'albero del blocco.

Visualizzazione elenco compressa per impostazione predefinita
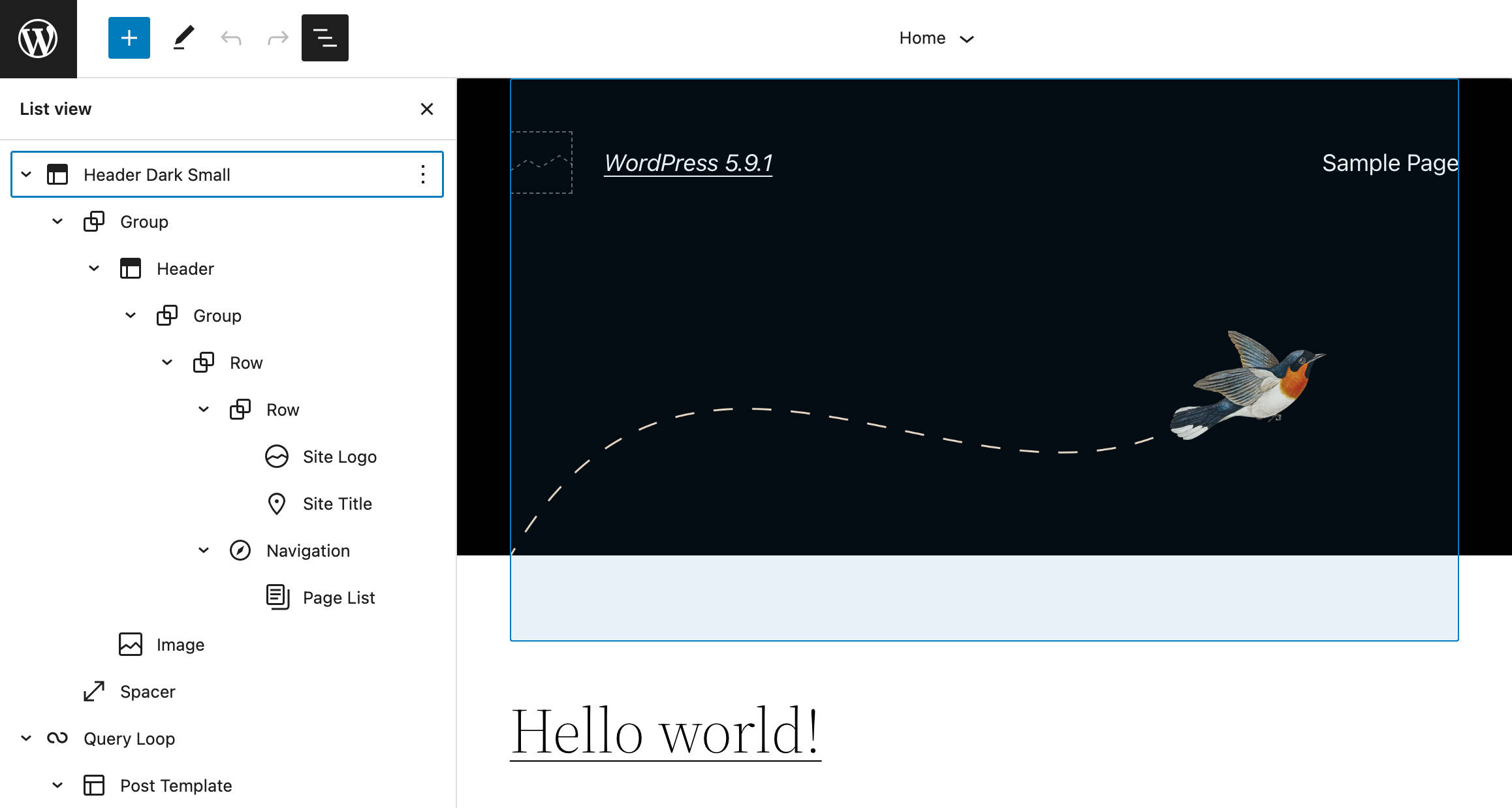
Prima di WordPress 6.0, quando apri il pannello Visualizzazione elenco, viene espanso per impostazione predefinita.

Ma poiché un post è spesso costituito da strutture complesse di blocchi nidificati, ha perfettamente senso far crollare l'albero dei blocchi all'apertura della Visualizzazione elenco.
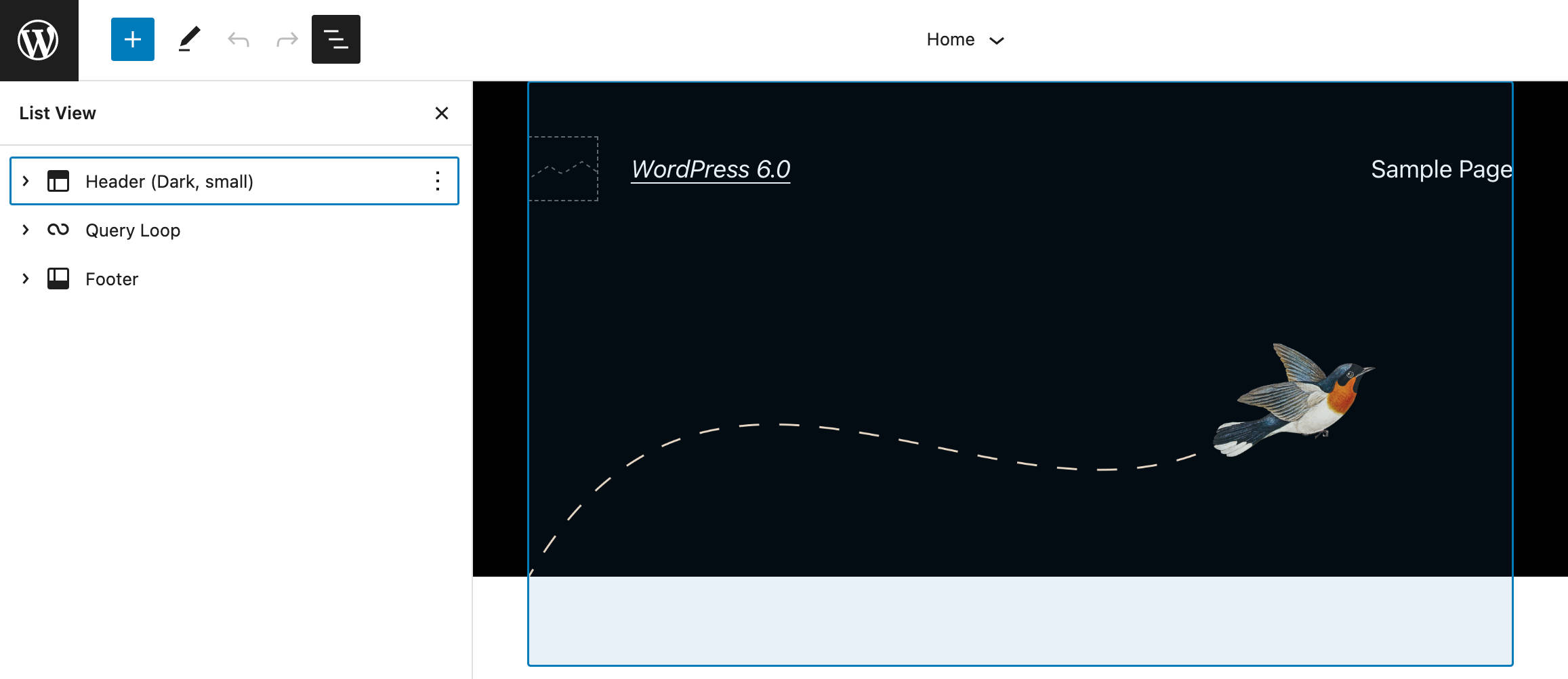
Con 6.0, la visualizzazione elenco è compressa per impostazione predefinita in tutti gli editor, rendendo l'albero dei blocchi molto più comprensibile a colpo d'occhio.

Concentrati sul pulsante Visualizzazione elenco
Quando si apre il pannello Visualizzazione elenco, ora lo stato attivo torna correttamente al pulsante Visualizzazione elenco. Ciò è particolarmente utile quando si sfoglia la Visualizzazione elenco dalla tastiera e si traduce in un'esperienza di modifica più fluida e senza interruzioni.
Selezione di blocchi multipli e Drag & Drop
Un'altra modifica alla Visualizzazione elenco consente di selezionare più blocchi allo stesso livello e trascinarli in un'altra posizione all'interno dell'elenco.
Anteprime stile blocco
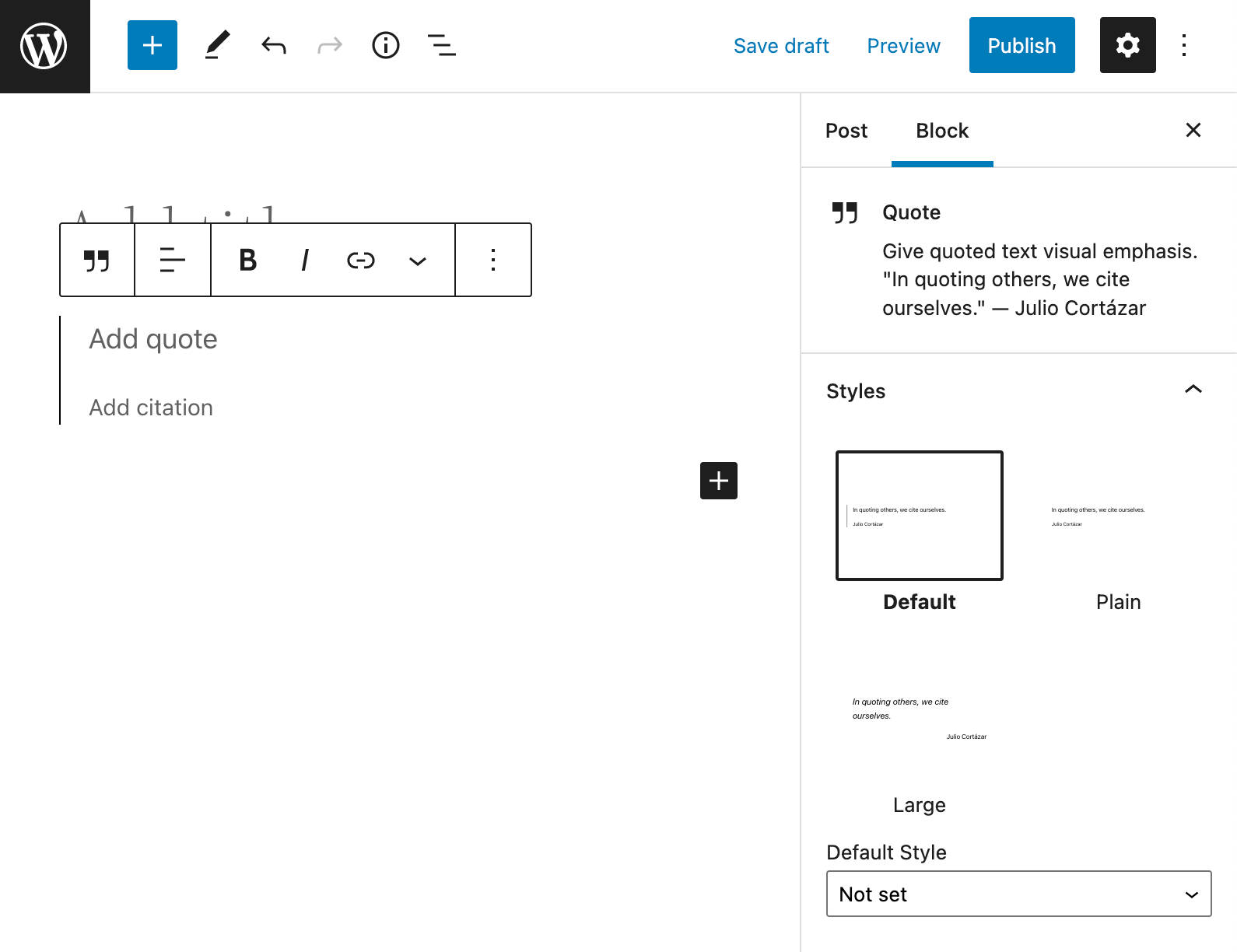
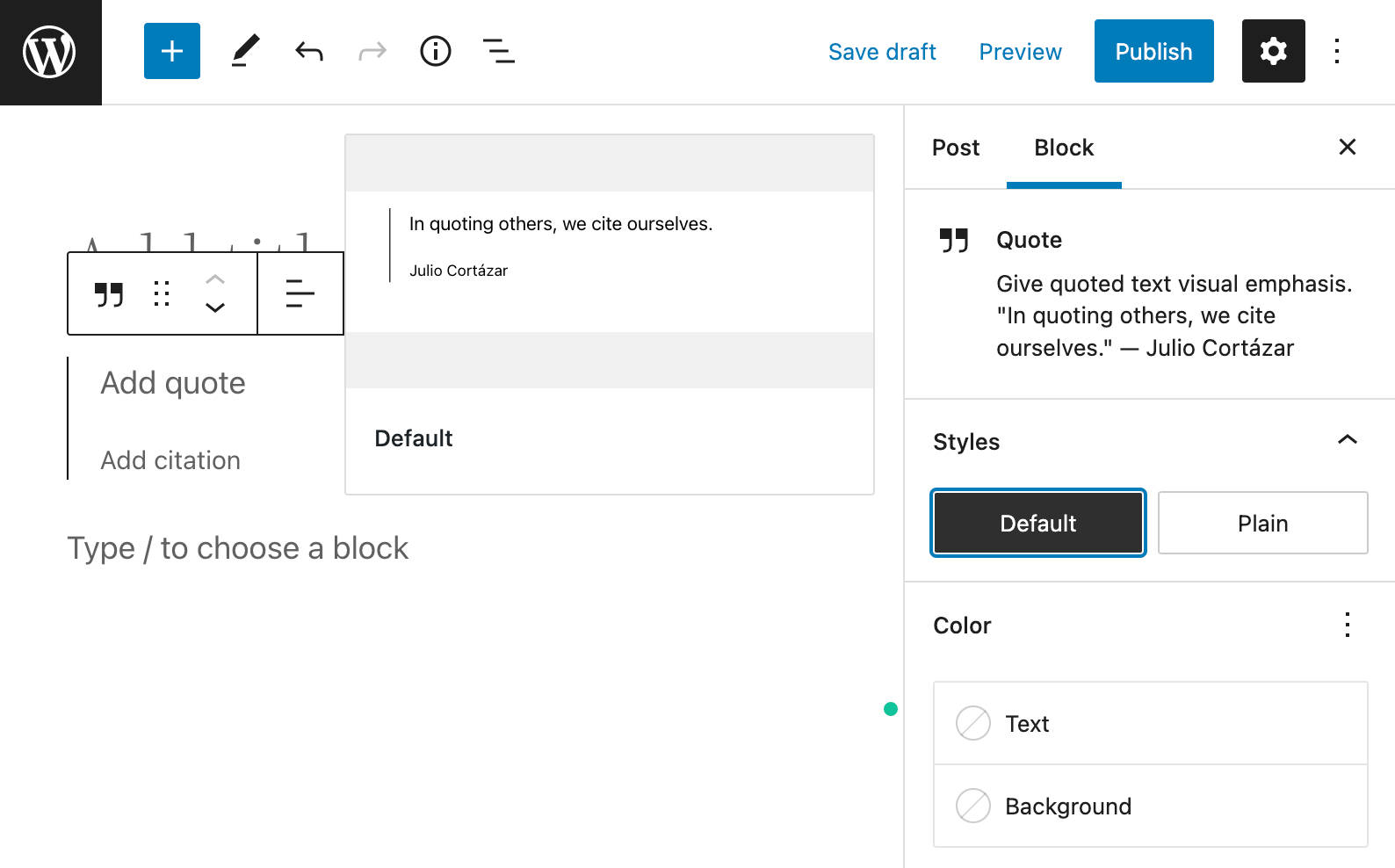
Prima di WordPress 6.0, le anteprime degli stili a blocchi erano posizionate nella barra laterale dei blocchi, occupando una parte considerevole del pannello Stili.

Con 6.0, solo i nomi delle variazioni di stile vengono visualizzati nel pannello Stili, mentre le anteprime degli stili vengono visualizzate all'esterno della barra laterale quando il nome dello stile è posizionato al passaggio del mouse o riceve lo stato attivo.
Questa modifica riduce le dimensioni della barra laterale e dovrebbe rendere più evidenti i nomi degli stili.

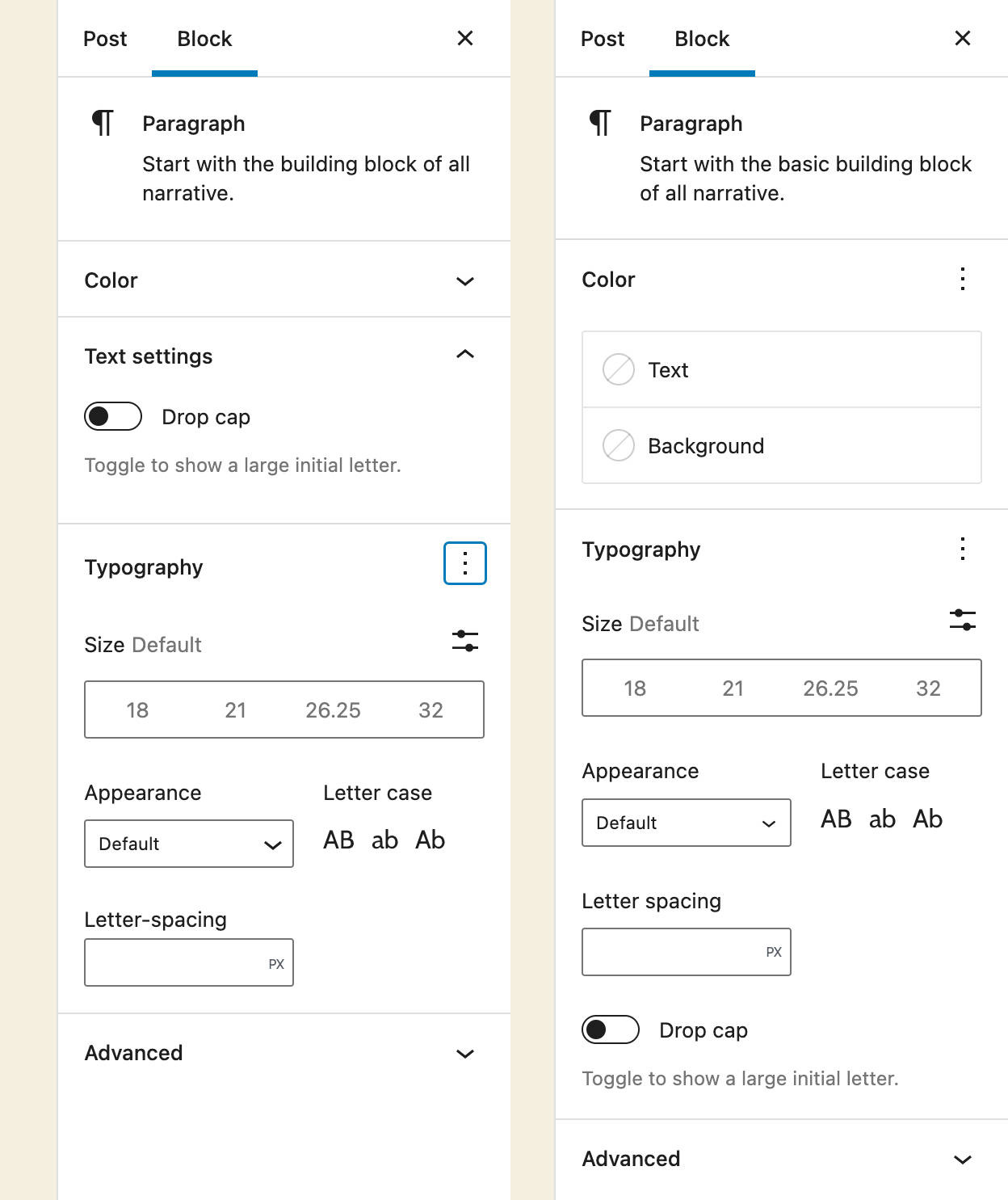
Paragrafo Sezione Tipografia
Con l'obiettivo di fare ordine nella barra laterale del blocco, il controllo del capolettera per il blocco Paragrafo è stato spostato dalla sua sezione alla sezione Tipografia.

Con questa modifica, tutti i controlli delle impostazioni tipografiche sono ora posizionati nella stessa sezione, portando a un'esperienza utente più coerente.

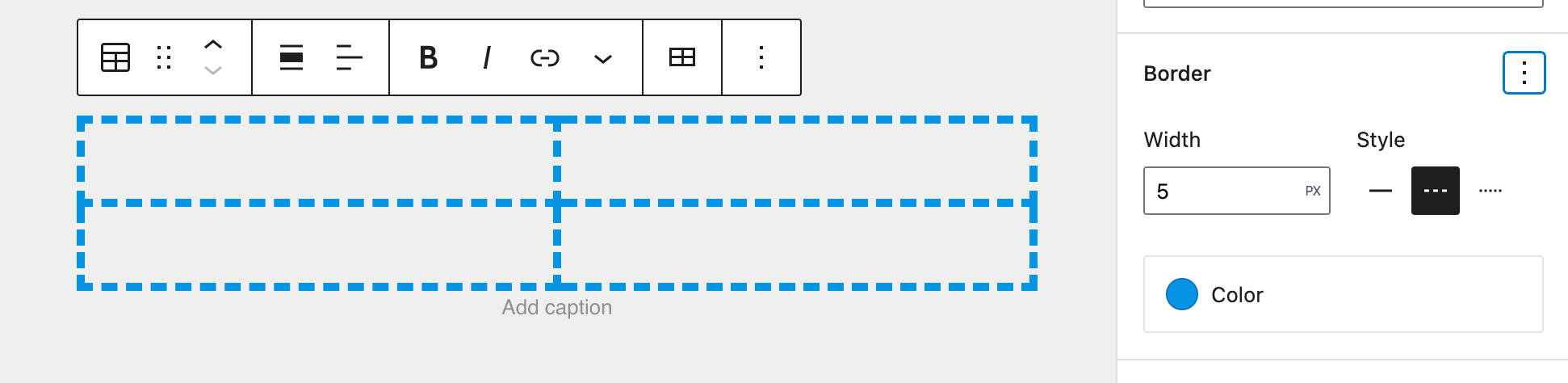
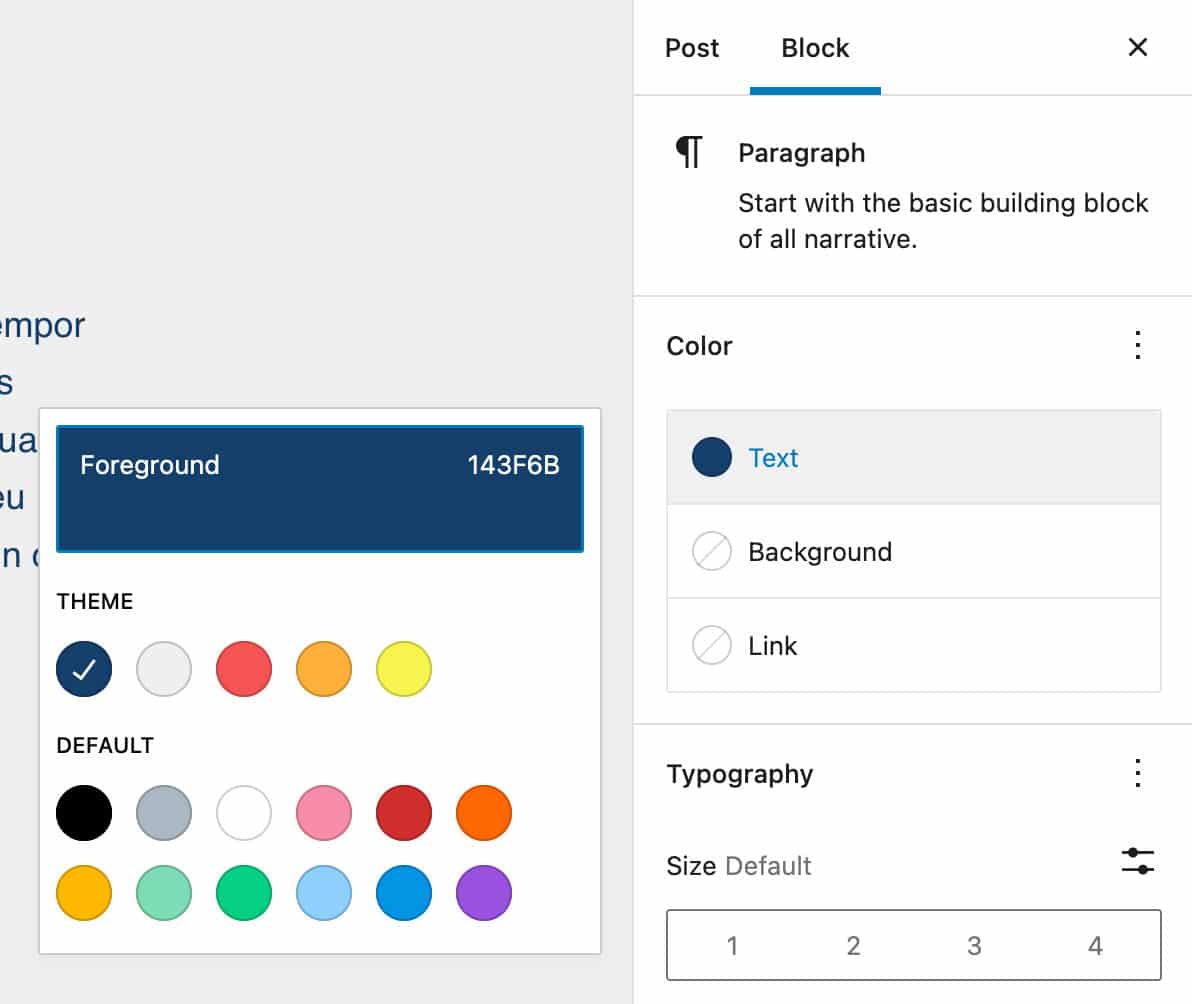
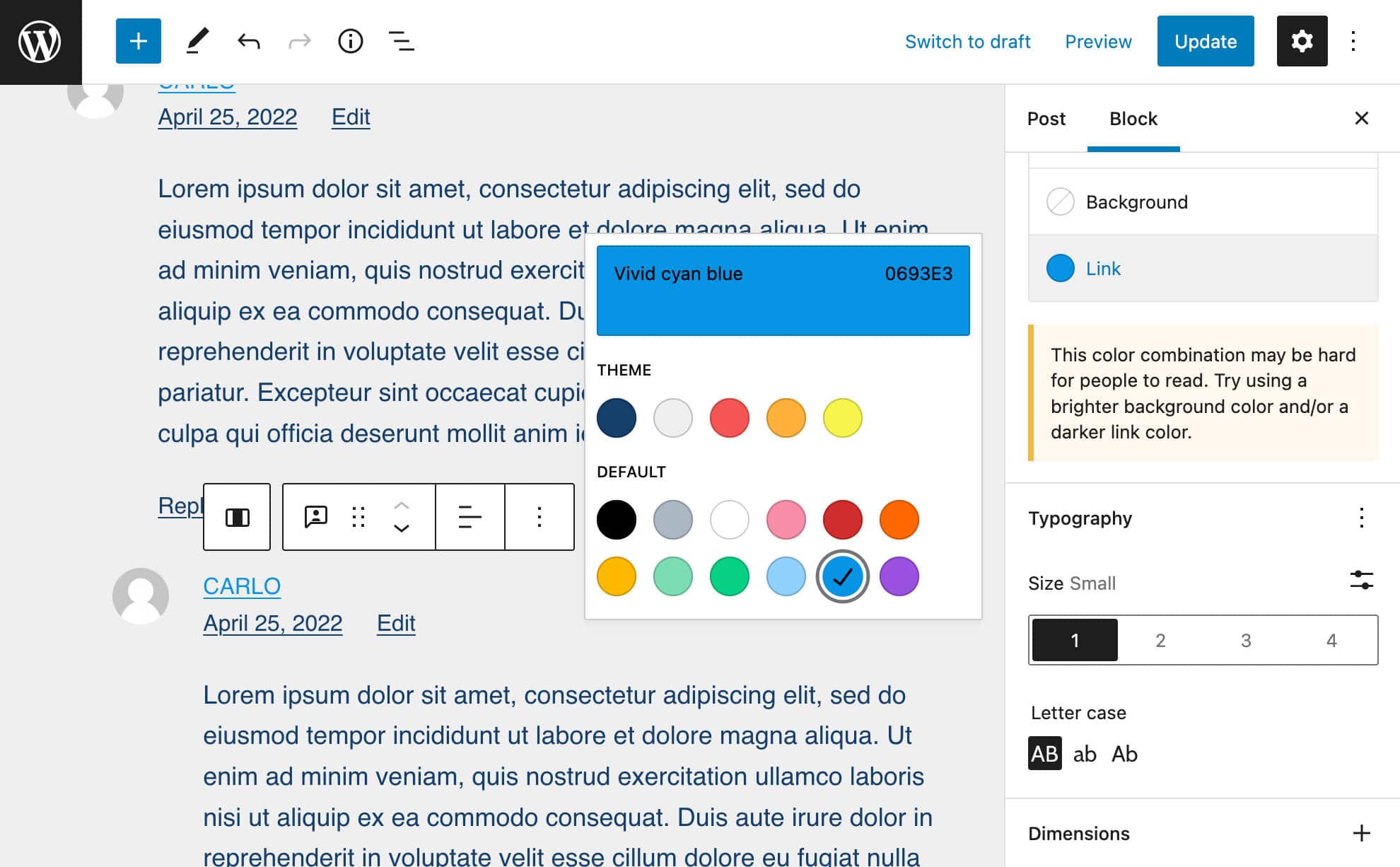
Impostazioni bordo e colore spostate sotto il pannello Strumenti
Con l'obiettivo di mettere ordine in una barra laterale disordinata delle impostazioni, le impostazioni del bordo e i controlli delle impostazioni del colore sono stati spostati nel pannello degli strumenti e possono essere espansi e compressi in diversi contesti.

Questa modifica dovrebbe semplificare l'esperienza di modifica con diversi blocchi e portare più coerenza alla barra laterale.

Promemoria per la categoria del pannello post-pubblicazione
Quando sei di fretta o pubblichi regolarmente un buon numero di post del blog, puoi facilmente dimenticare tag o categorie. Se ti vedi spesso in una situazione del genere, troverai estremamente utile il promemoria del tag che appare nel pannello Post pubblicazione.
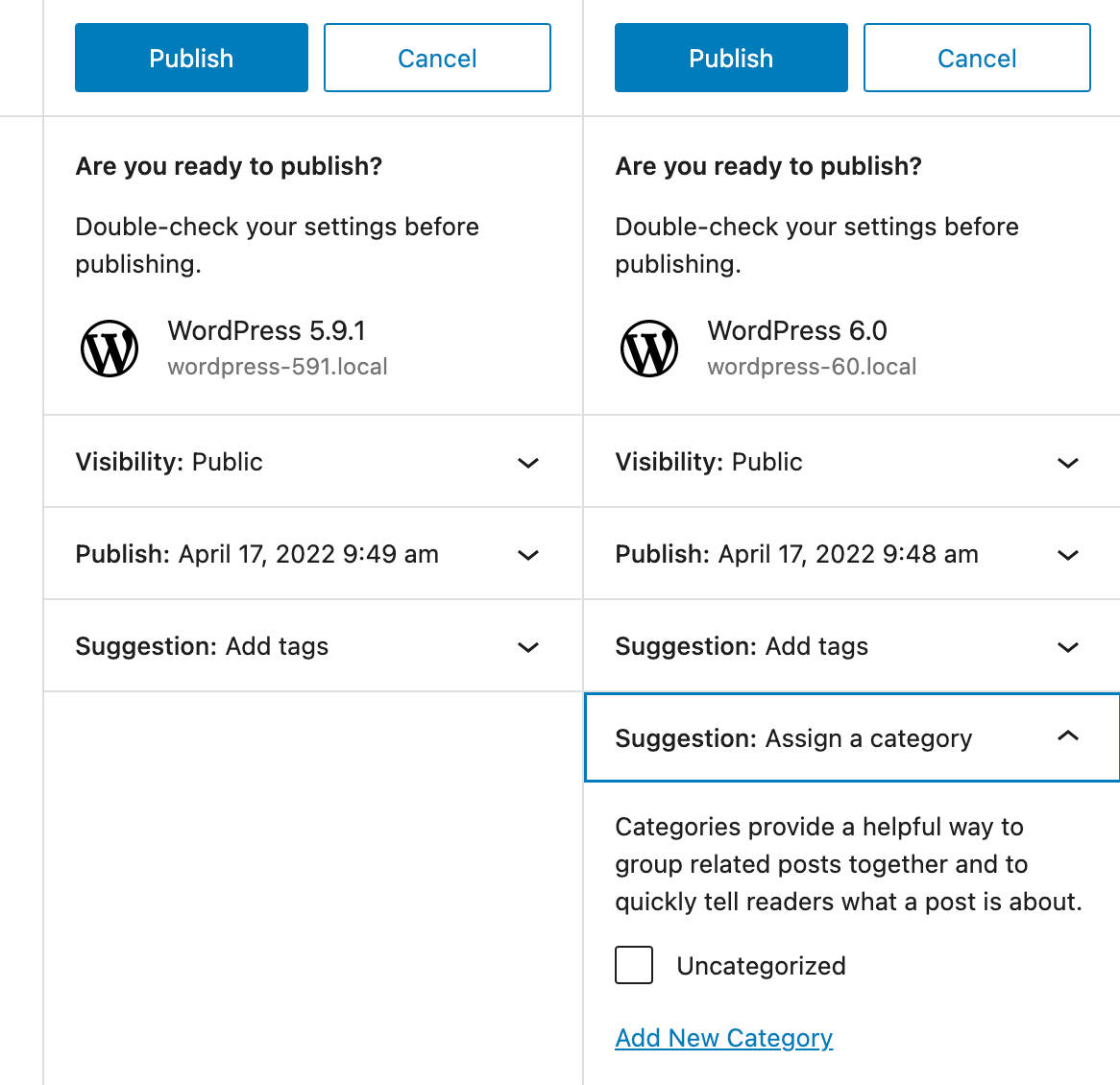
Ora, per aiutare gli amministratori del sito e gli autori ad assicurarsi che ai loro post siano assegnate le categorie necessarie, con WordPress 6.0 un nuovo suggerimento: il pannello Assegna una categoria appare nel pannello Pubblica post quando una categoria non è già stata aggiunta al post.
L'immagine seguente confronta il pannello di pubblicazione post in WordPress 5.9 rispetto a 6.0.

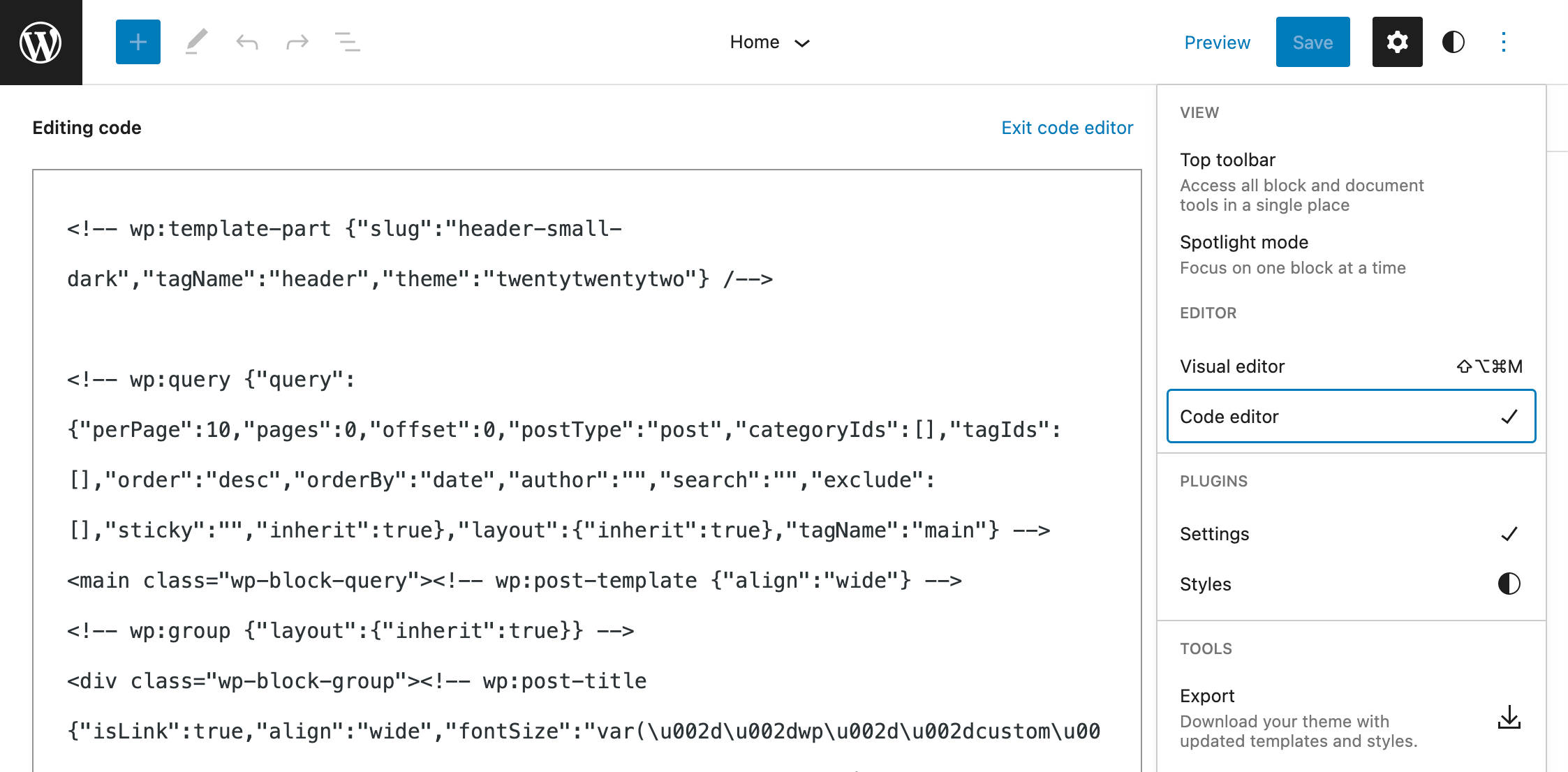
Editor di codice aggiunto all'editor del sito
A partire da WordPress 6.0, l'editor di codice è ora disponibile anche all'interno dell'editor del sito. Come con l'editor di post, troverai l'editor di codice nel menu Opzioni.

Miglioramenti aggiuntivi
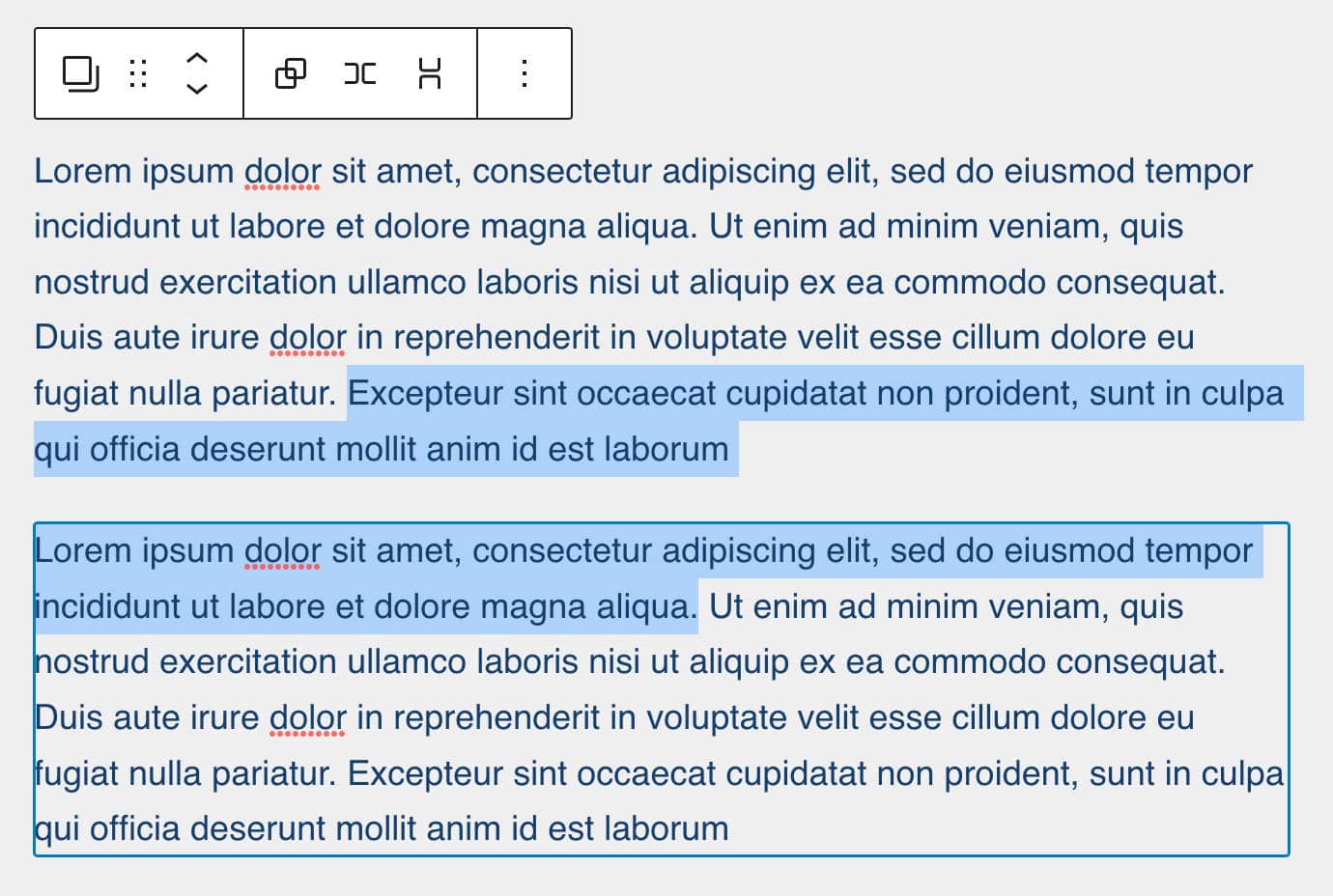
Selezione multipla : ora è possibile selezionare il testo su più blocchi.

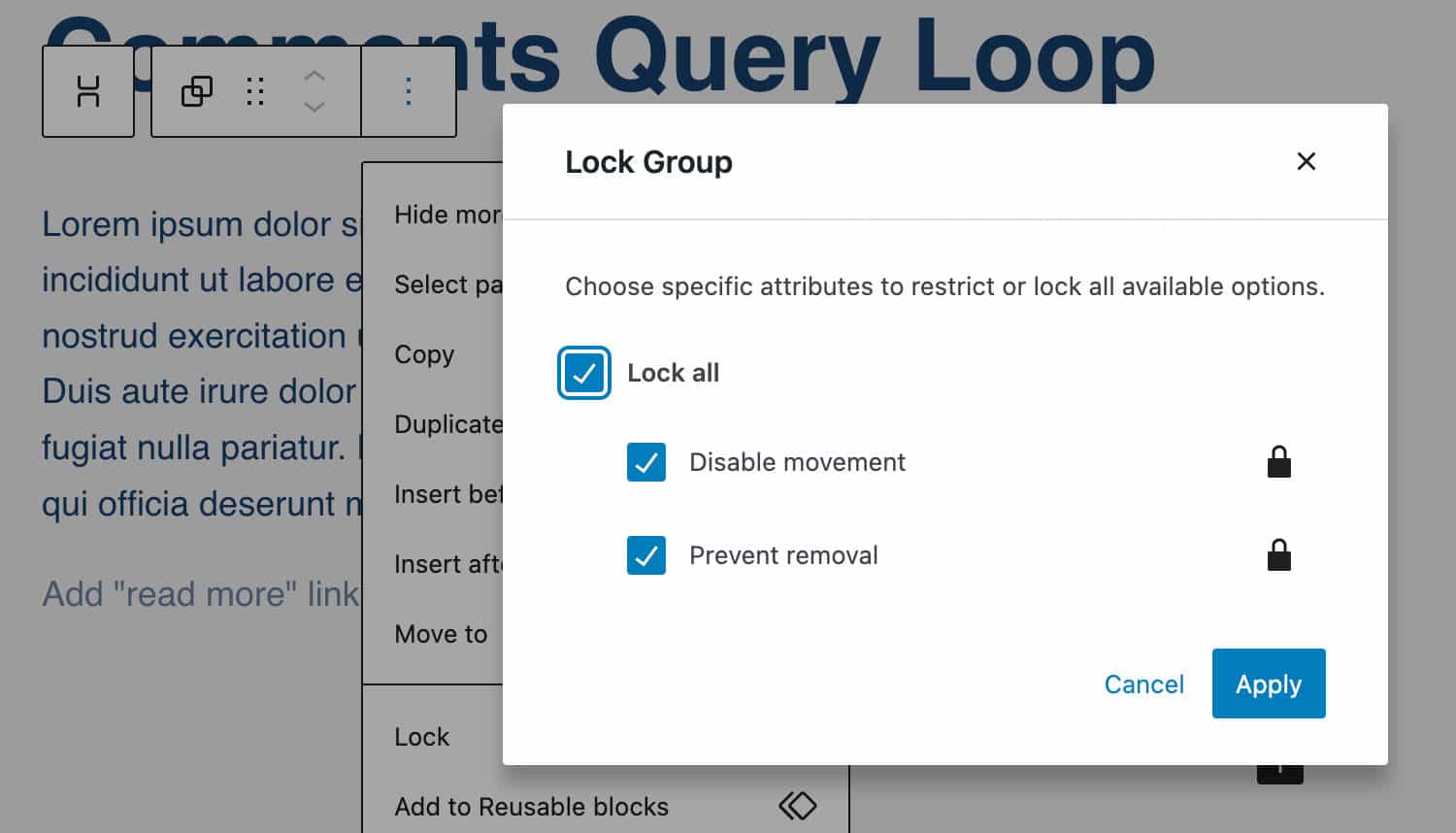
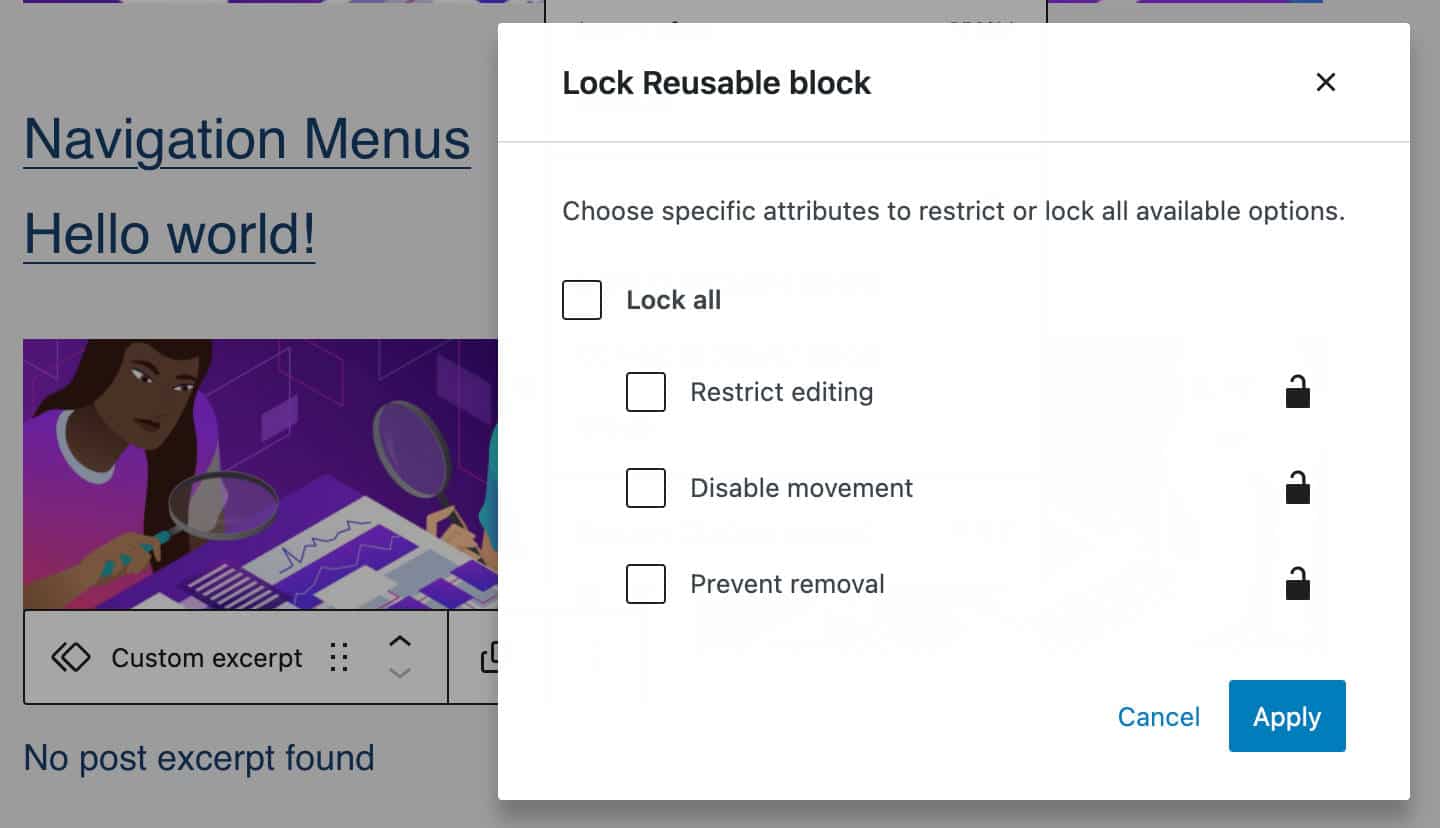
Blocco dell'interfaccia utente : un nuovo elemento Blocca nell'elenco a discesa Altre impostazioni apre un popup in cui è possibile impedire agli utenti di spostare o rimuovere blocchi (o entrambi).

Ciò è particolarmente utile nella modifica dei modelli e nei blocchi riutilizzabili, dove puoi anche limitare la modifica dei blocchi.

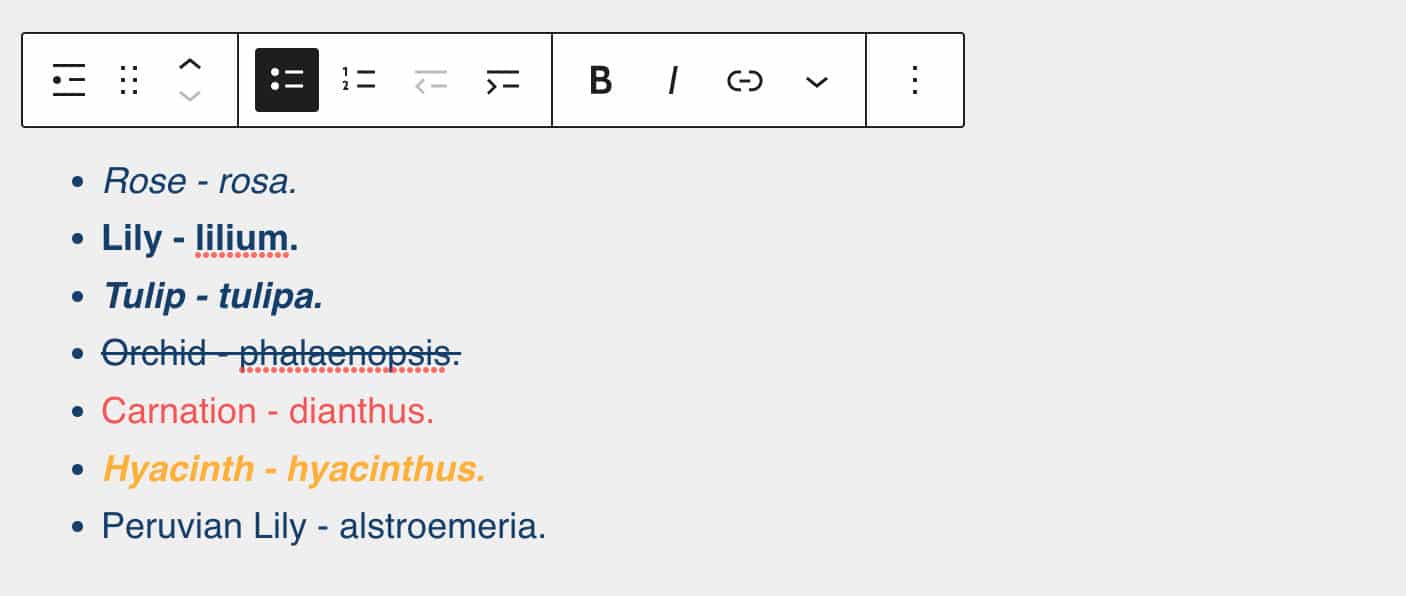
Conservazione dello stile : quando trasformi blocchi o crei nuovi pulsanti, vengono ora mantenuti diversi stili.
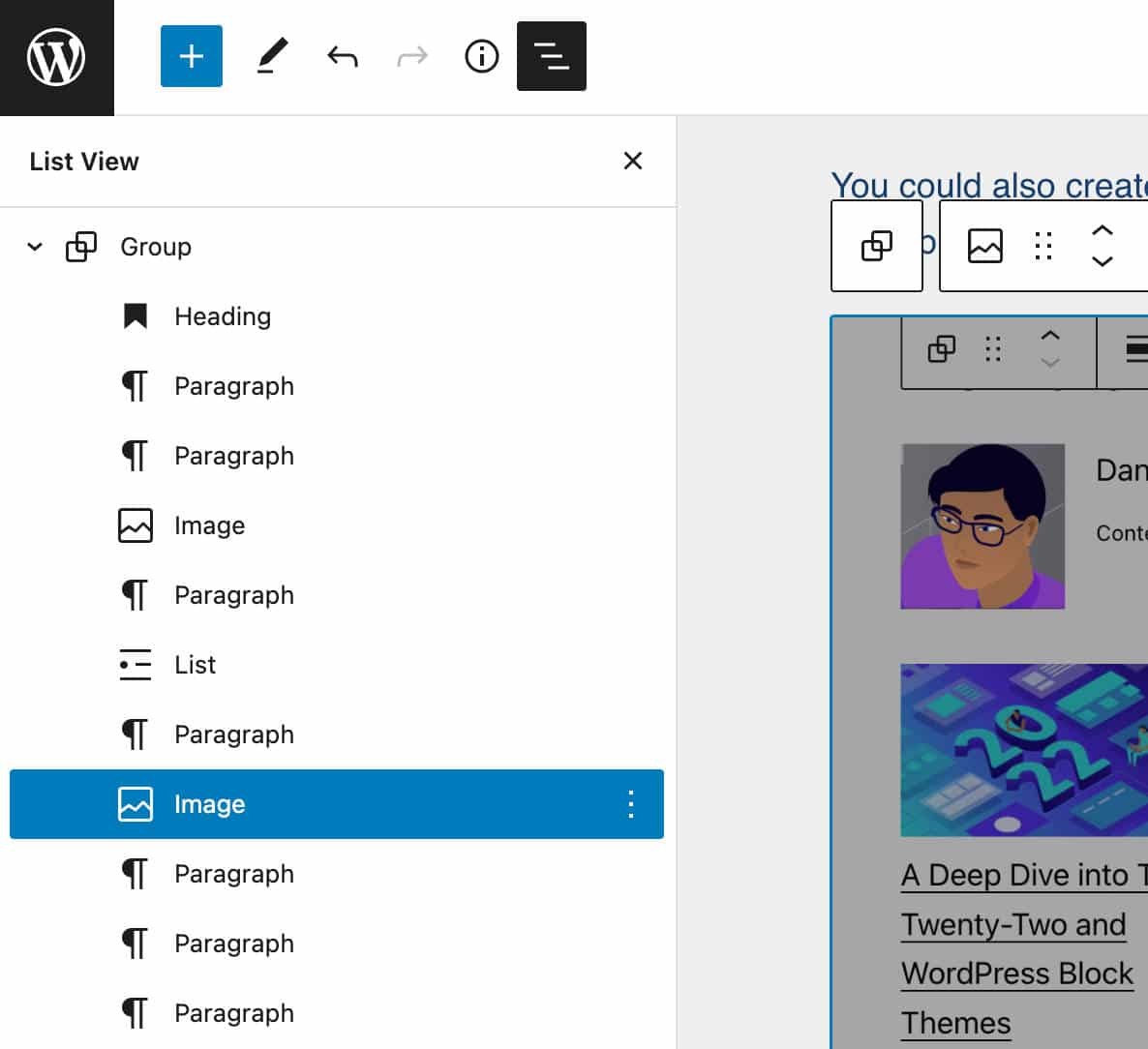
L'immagine seguente mostra un blocco List con stili diversi.

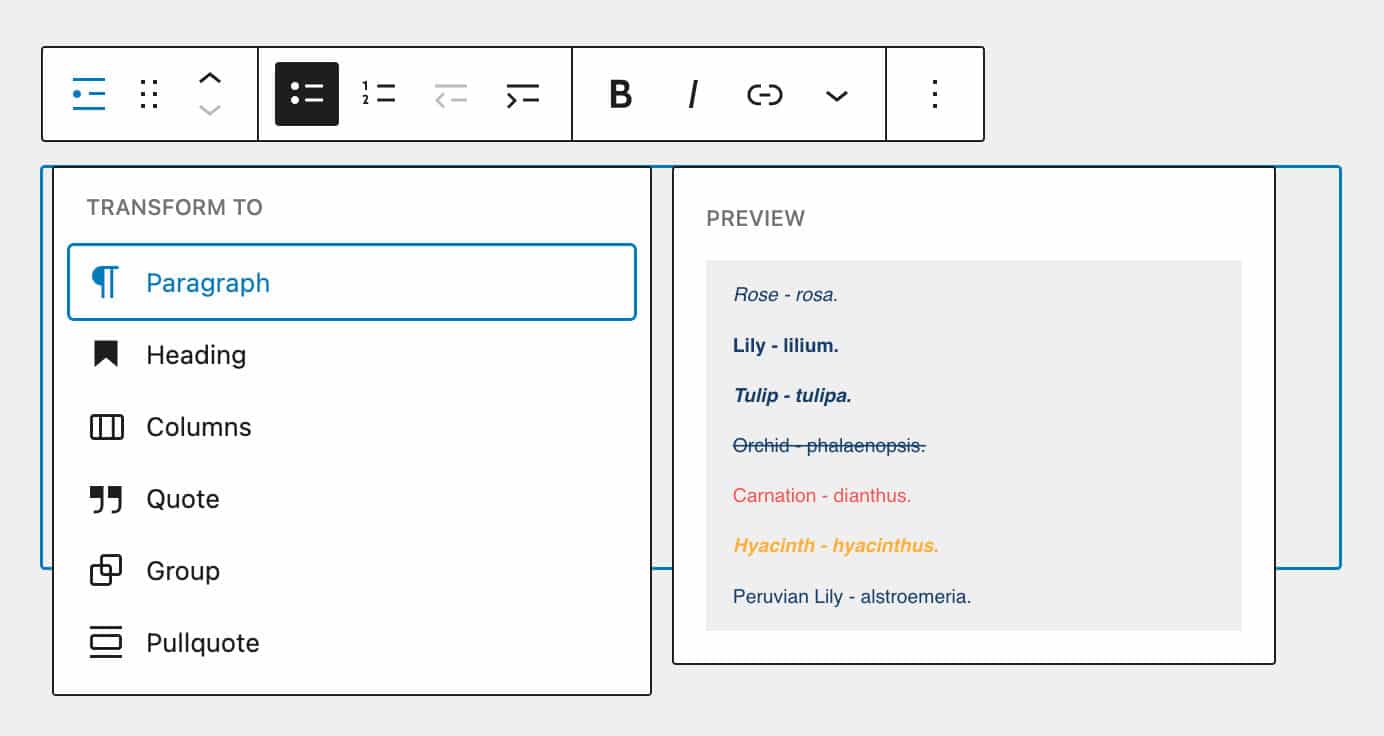
Quando trasformi il blocco Elenco in paragrafi, i nuovi blocchi manterranno gli stessi stili degli elementi dell'elenco precedenti.

Lo stesso miglioramento si applica ai nuovi pulsanti aggiunti a un blocco Pulsanti, che ora ereditano lo stile dai pulsanti adiacenti.
Nuovi blocchi centrali
Il numero di blocchi centrali è in costante aumento. Se ti stai chiedendo quali sono i blocchi principali attualmente disponibili, ora c'è una pagina del Manuale che fornisce un elenco completo dei blocchi principali inclusi nel plug-in Gutenberg. Per ogni blocco vengono forniti Nome, Categoria, Supporti e Attributi, oltre a un utile collegamento al codice sorgente che gli sviluppatori di blocchi adoreranno.
E altri blocchi stanno arrivando con WordPress 6.0. Trova qui i blocchi che potresti aspettarti con la prossima versione.
Commenti Query Loop
Simile al blocco Query Loop, un nuovo blocco Comment Query Loop mostra i commenti dei post. È un blocco avanzato che include diversi blocchi interni che puoi modificare e configurare separatamente.
Come mostra l'immagine seguente, puoi selezionare uno qualsiasi dei blocchi contenuti nel blocco Comment Query Loop per personalizzarne l'aspetto come preferisci. Puoi anche aggiungere più blocchi o spostare o rimuovere blocchi esistenti (codice sorgente).

Leggi di più
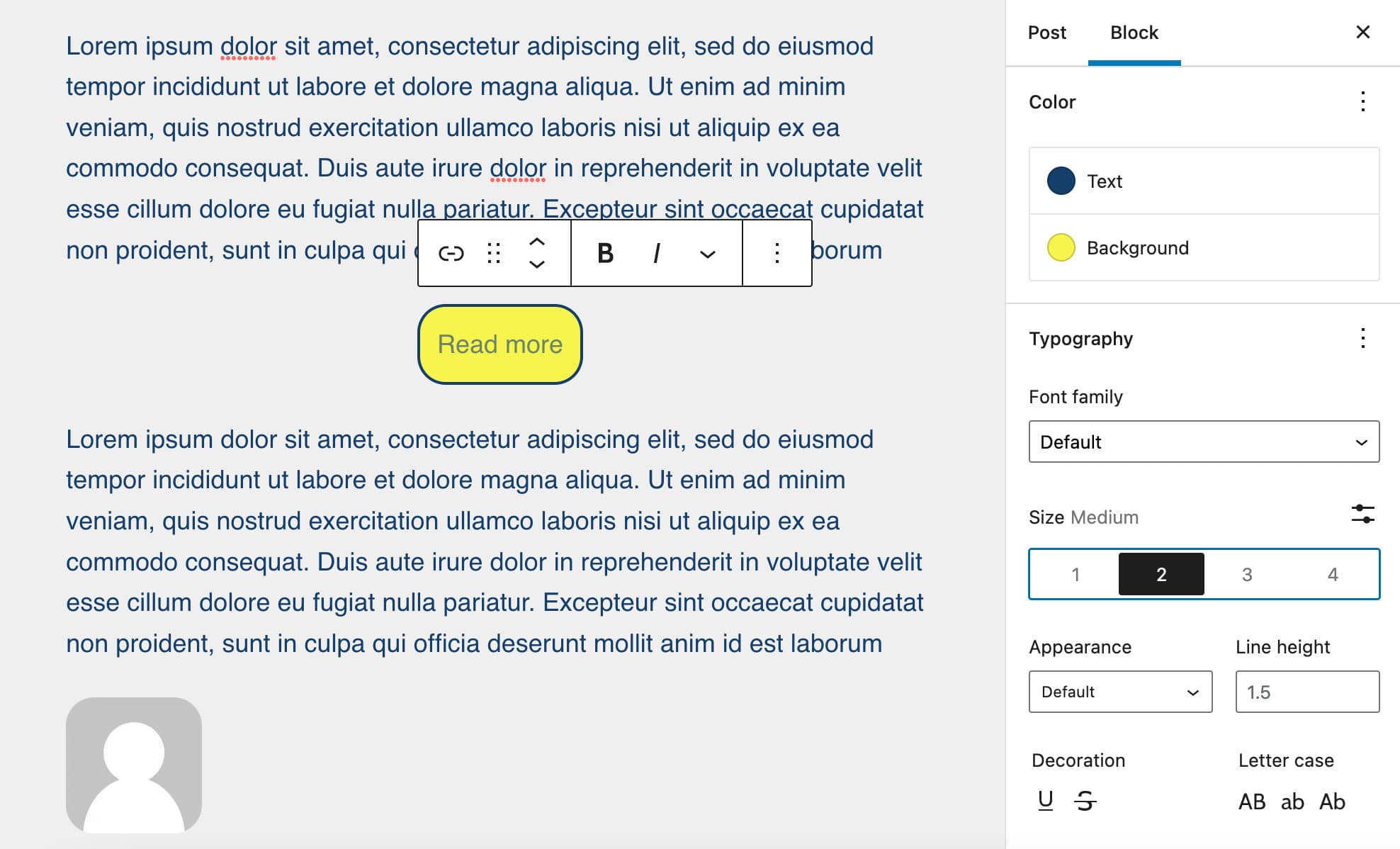
Un nuovo blocco Leggi di più personalizzabile consente di personalizzare diversi aspetti del pulsante Leggi di più: bordi, colori, angoli, tipografia e altro (codice sorgente).
Questa è un'ottima aggiunta perché ti consente di aggiungere e personalizzare il collegamento Leggi di più al di fuori del contesto del blocco Estratto.

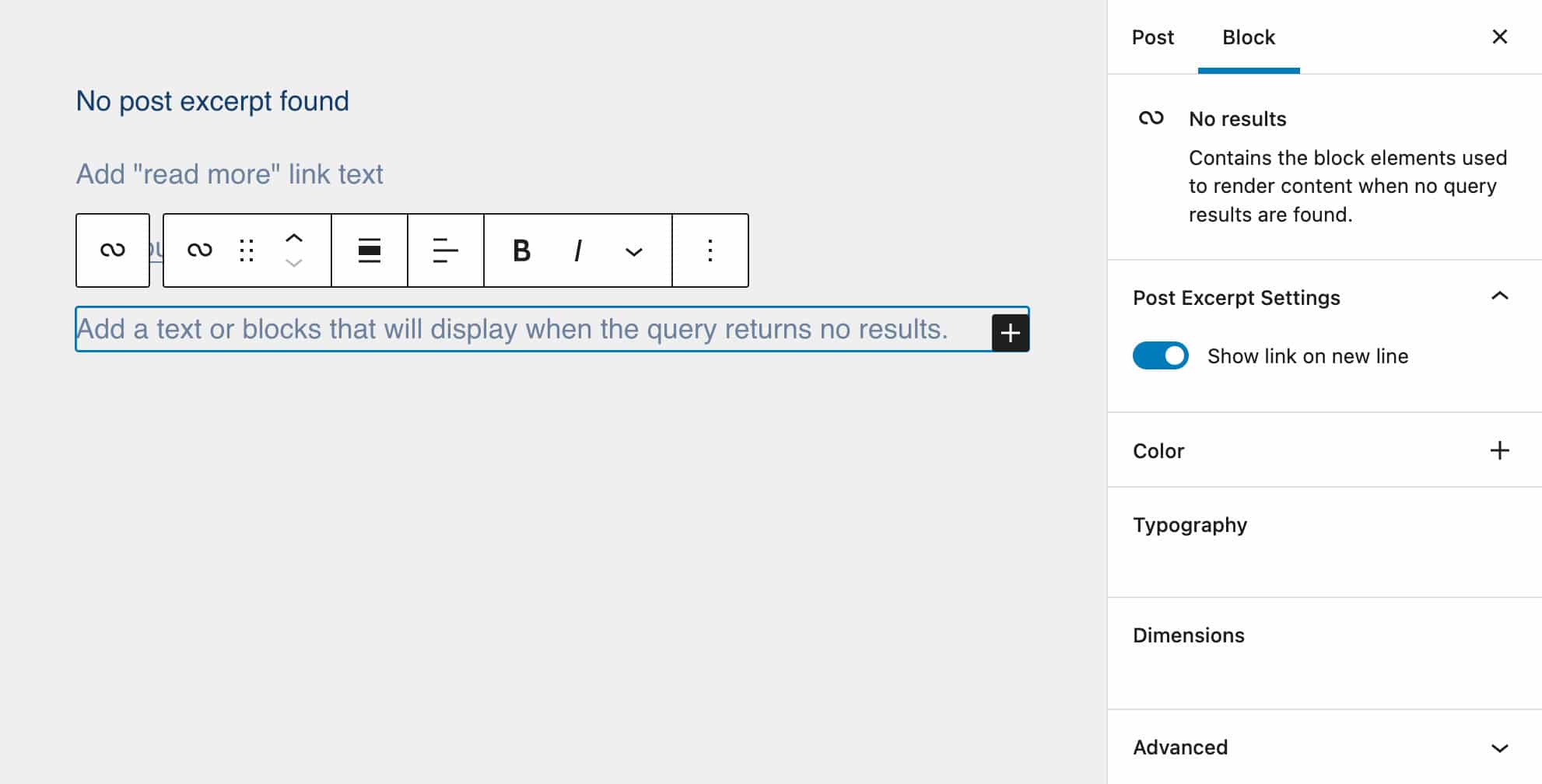
Nessun risultato nel ciclo di query
Il blocco Nessun risultato è un contenitore di blocchi in cui puoi aggiungere qualsiasi testo o blocco da mostrare quando la query non ha risultati. Per aggiungere il blocco Nessun risultato a un ciclo di query, seleziona il ciclo di query e fai clic sull'icona più nell'angolo in basso a destra per avviare l'inseritore rapido. Quindi cerca Nessun risultato. Il blocco non è disponibile al di fuori del ciclo di query (codice sorgente).

Biografia avatar e post autore
WordPress 6.0 introduce anche nuovi tipi di blocco per dividere il blocco dell'autore nei suoi componenti e utilizzarli separatamente nei tuoi contenuti.
Il blocco Biografia Post Autore fornisce la descrizione degli autori (Codice sorgente).
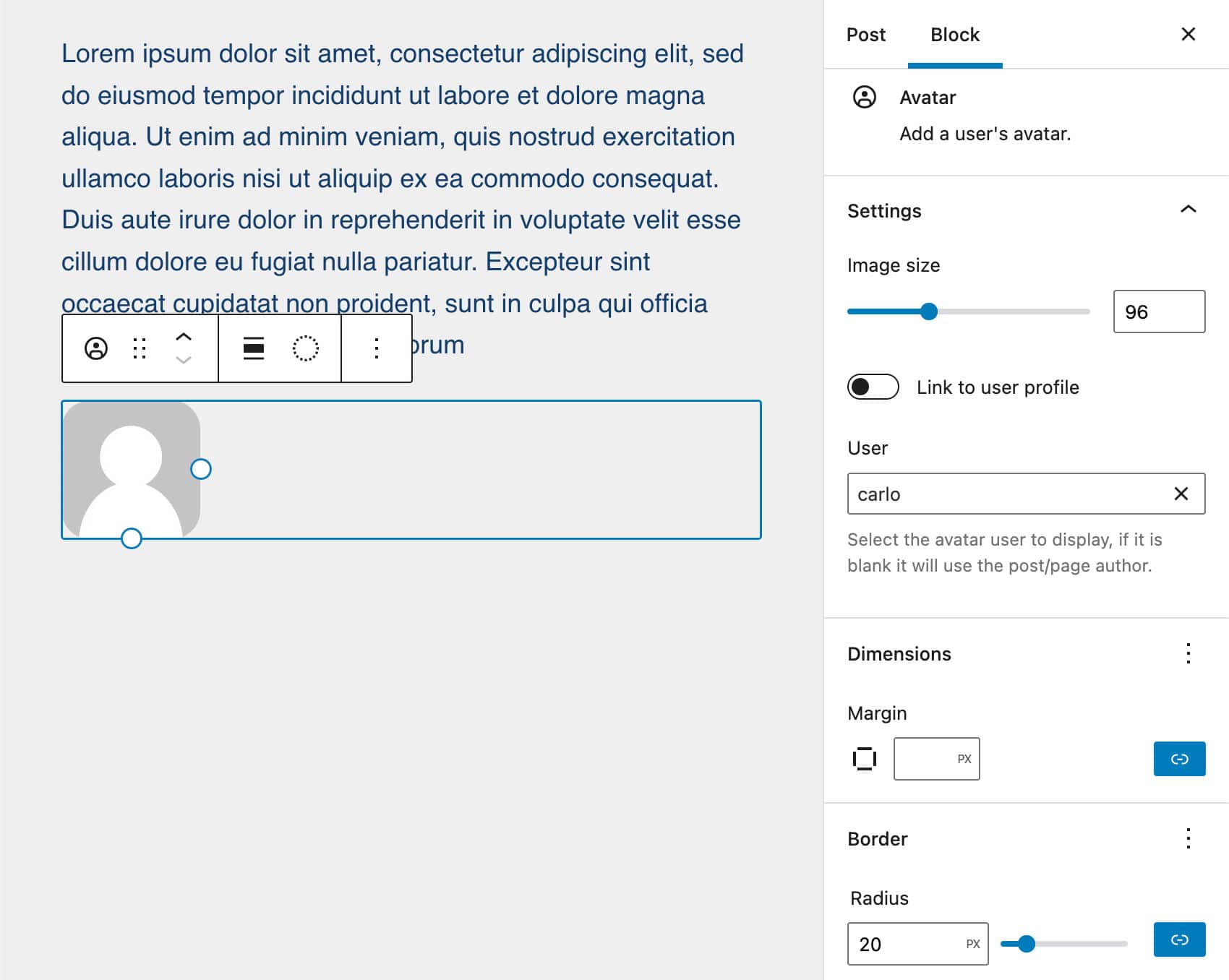
Il blocco Avatar mostra semplicemente l'avatar di un utente permettendoti di scegliere tra gli autori del sito (codice sorgente).

Questo blocco è particolarmente utile per mostrare l'avatar di un autore al di fuori del contesto del blocco Info Autore o dei commenti. Ad esempio, potresti usarlo su una pagina dedicata a tutti gli autori, o su una pagina che mostra le recensioni dei tuoi utenti/lettori.
Miglioramenti ai blocchi esistenti
WordPress 6.0 introduce anche diverse modifiche e miglioramenti ai blocchi esistenti che potenzialmente avranno un forte impatto sul flusso di lavoro di modifica. Il blocco Navigazione sarà interessato da diverse modifiche, ma vedrai anche miglioramenti in altri blocchi, tra cui Query Loop, Immagine in evidenza, Gruppo e Icone social.
Miglioramenti al blocco di navigazione
Negli ultimi mesi, il blocco di navigazione ha ricevuto numerosi miglioramenti e ora presenta un'interfaccia notevolmente più facile da usare.
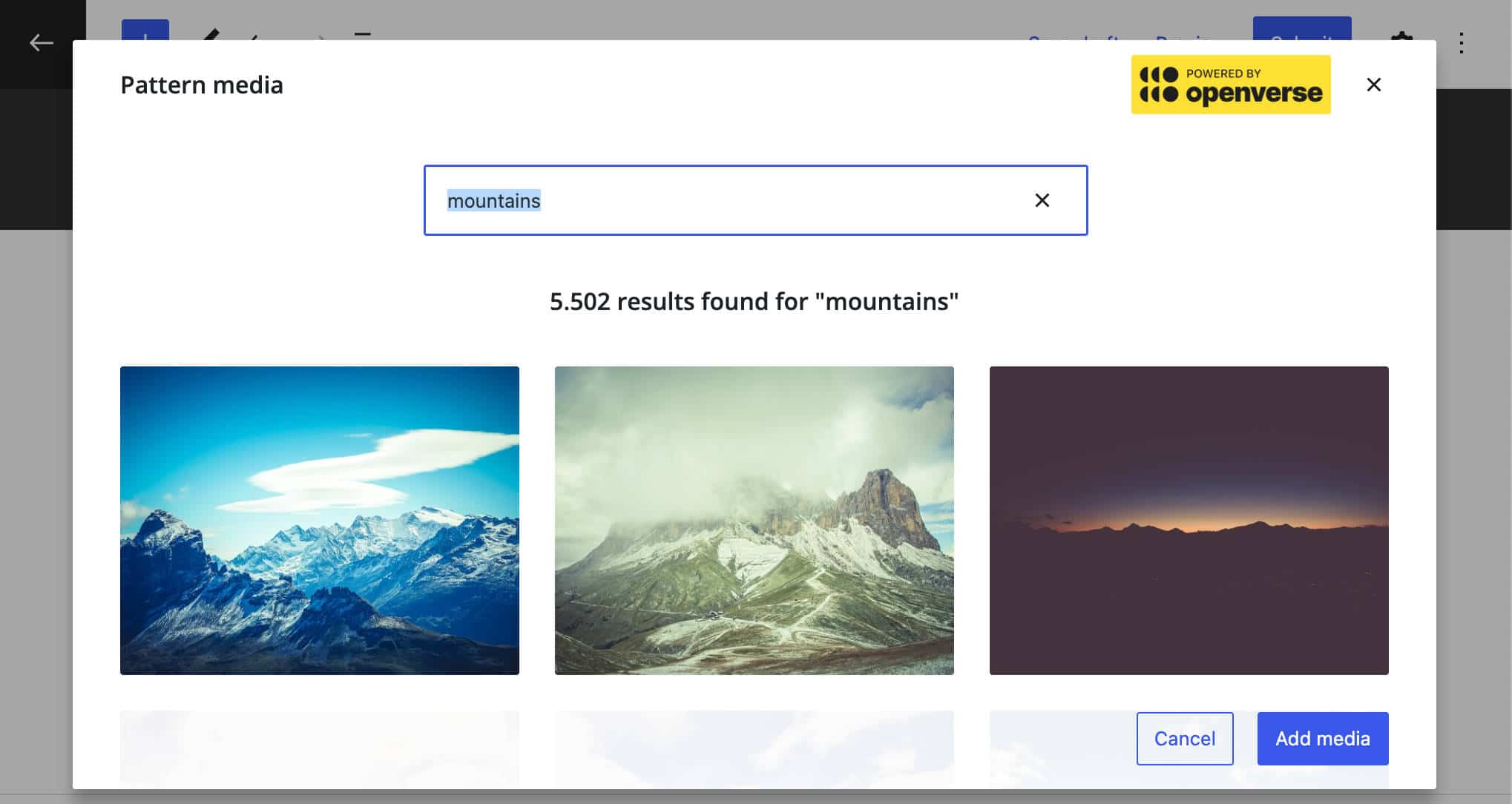
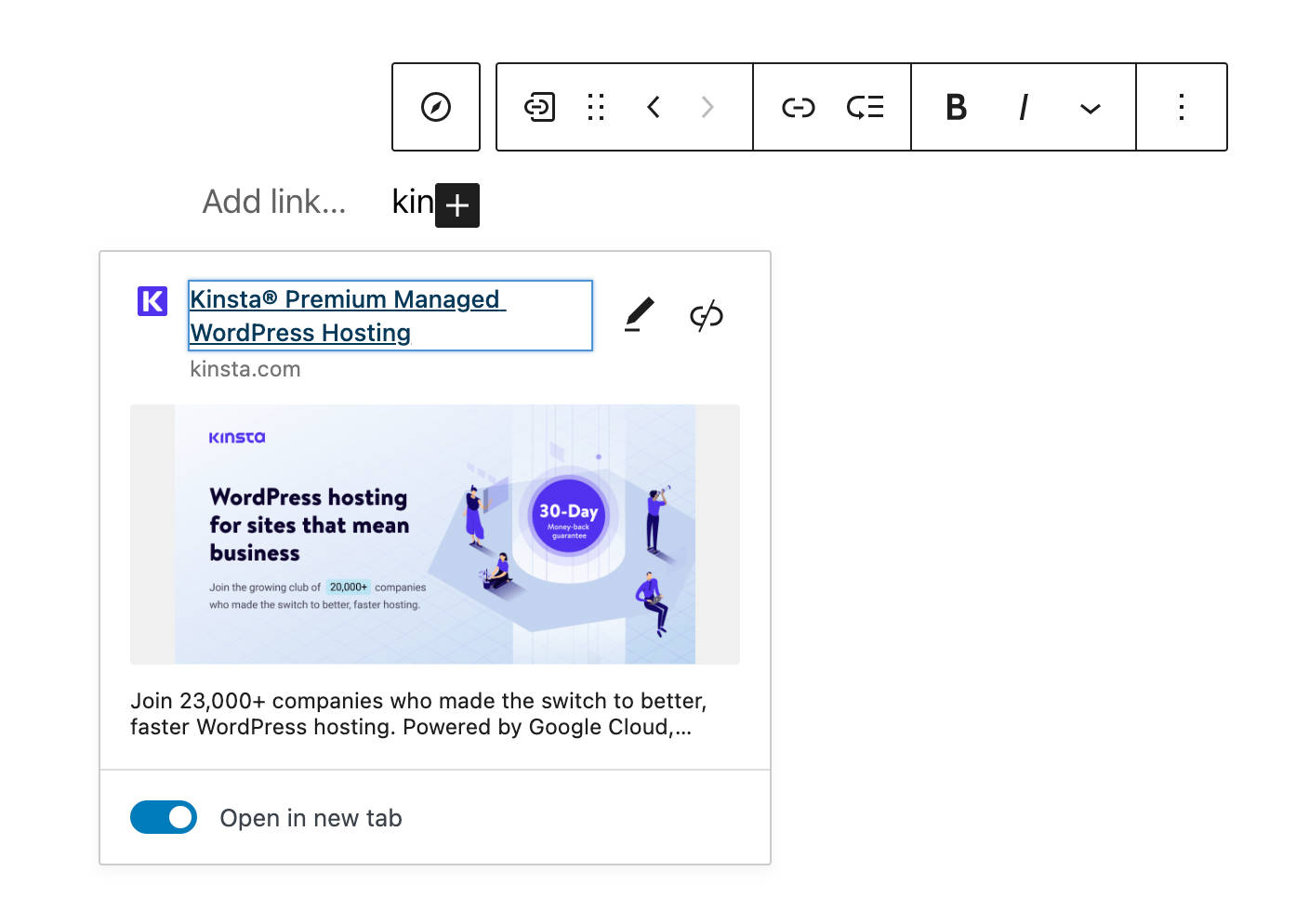
Innanzitutto, è stata aggiunta una ricca anteprima al blocco del collegamento di navigazione. Quando aggiungi un collegamento che punta a una risorsa accessibile pubblicamente, facendo clic sul pulsante del collegamento nella barra degli strumenti del blocco viene visualizzata un'immagine di anteprima di quella risorsa.

Alcune modifiche aggiuntive influiscono sull'esperienza di modifica complessiva.
Ora, quando aggiungi un nuovo menu ed esiste un solo menu di navigazione, viene impostato automaticamente l'unico menu disponibile. Questa modifica dovrebbe velocizzare il flusso di lavoro di modifica se hai un solo menu di navigazione.
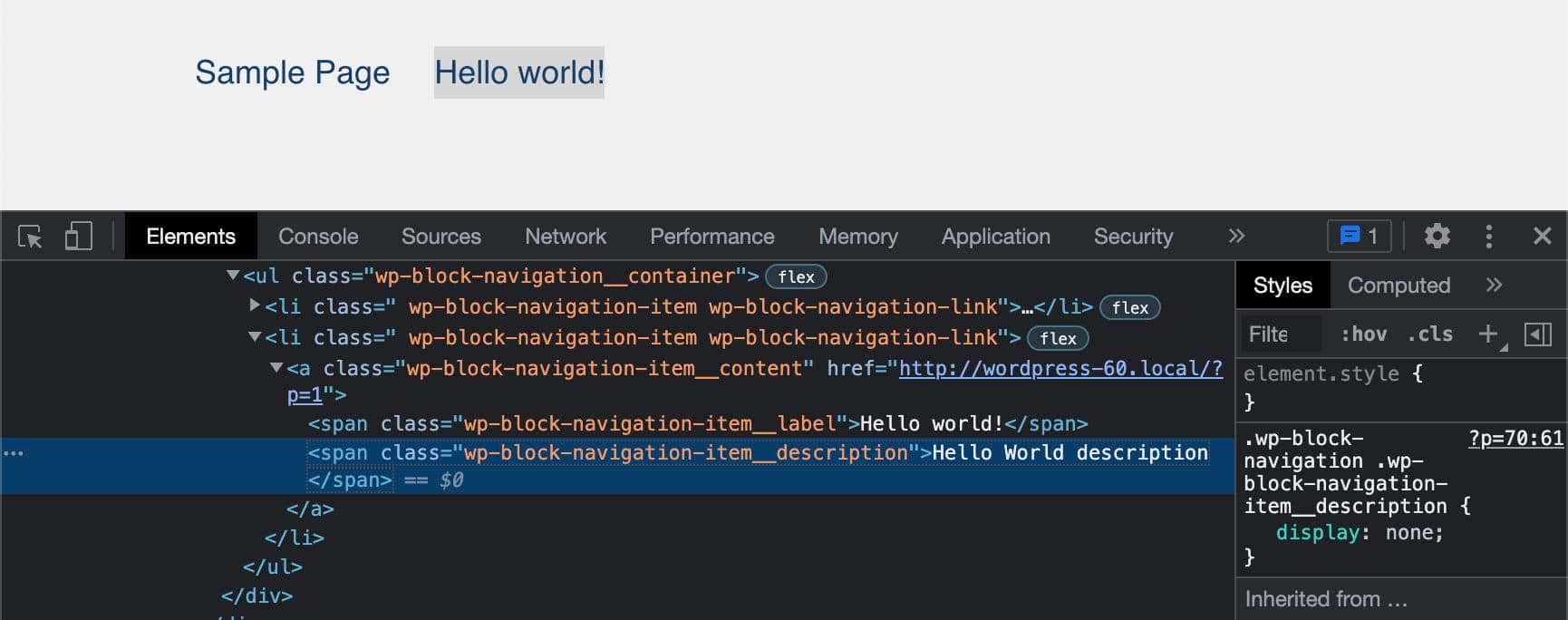
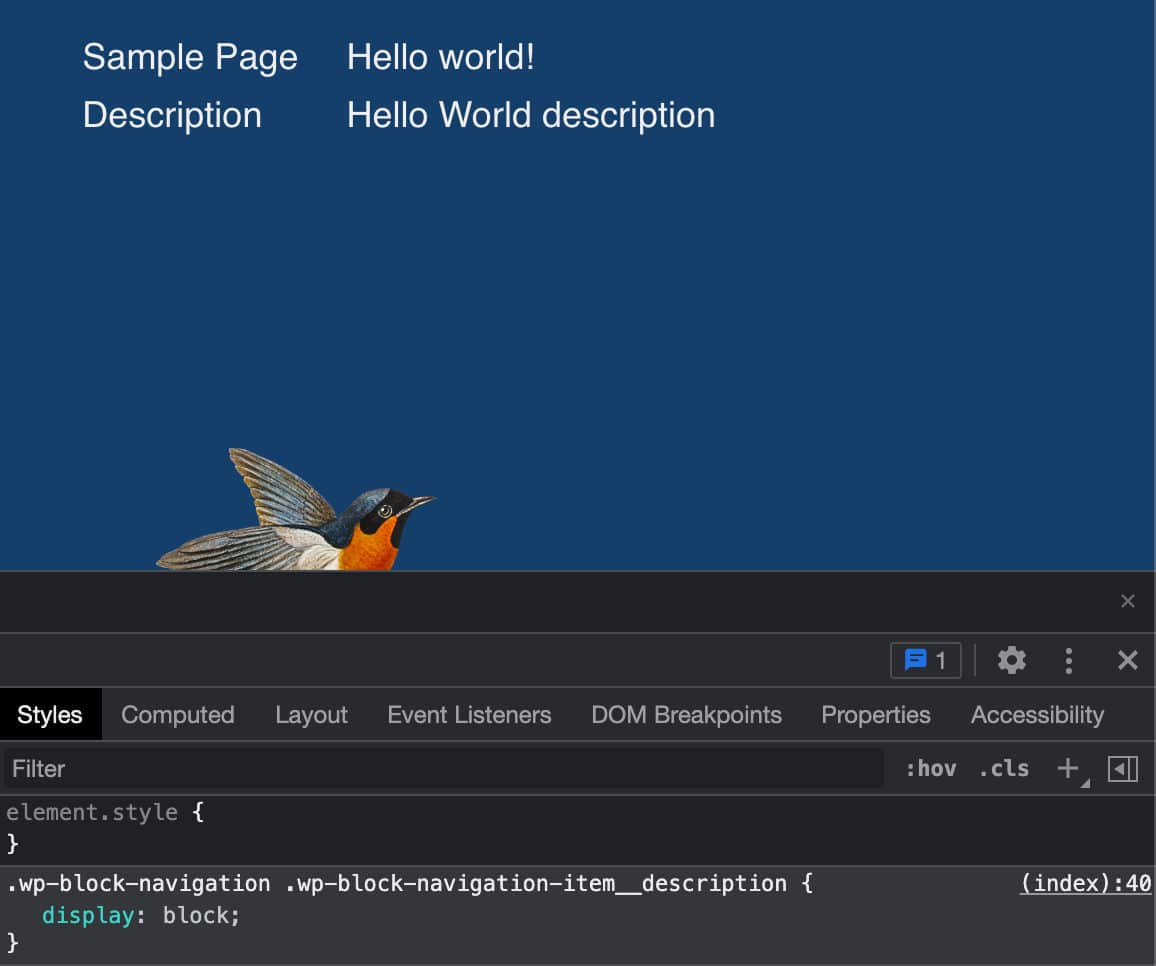
I link di navigazione avevano già un campo di descrizione in cui gli utenti possono inserire un testo che descrive i loro link di navigazione. Tuttavia, nelle versioni precedenti di WordPress, i temi non potevano supportare questa funzione.
Ora, con WordPress 6.0, viene visualizzata una <span class="wp-block-navigation-item__description"> dopo l'etichetta del collegamento.

In Twenty Twenty-Two, l'elemento .wp-block-navigation-item__description è nascosto tramite CSS, ma i temi possono aggiungere una proprietà display: block per mostrare la descrizione del collegamento.

Filtri del ciclo di query e immagini in primo piano
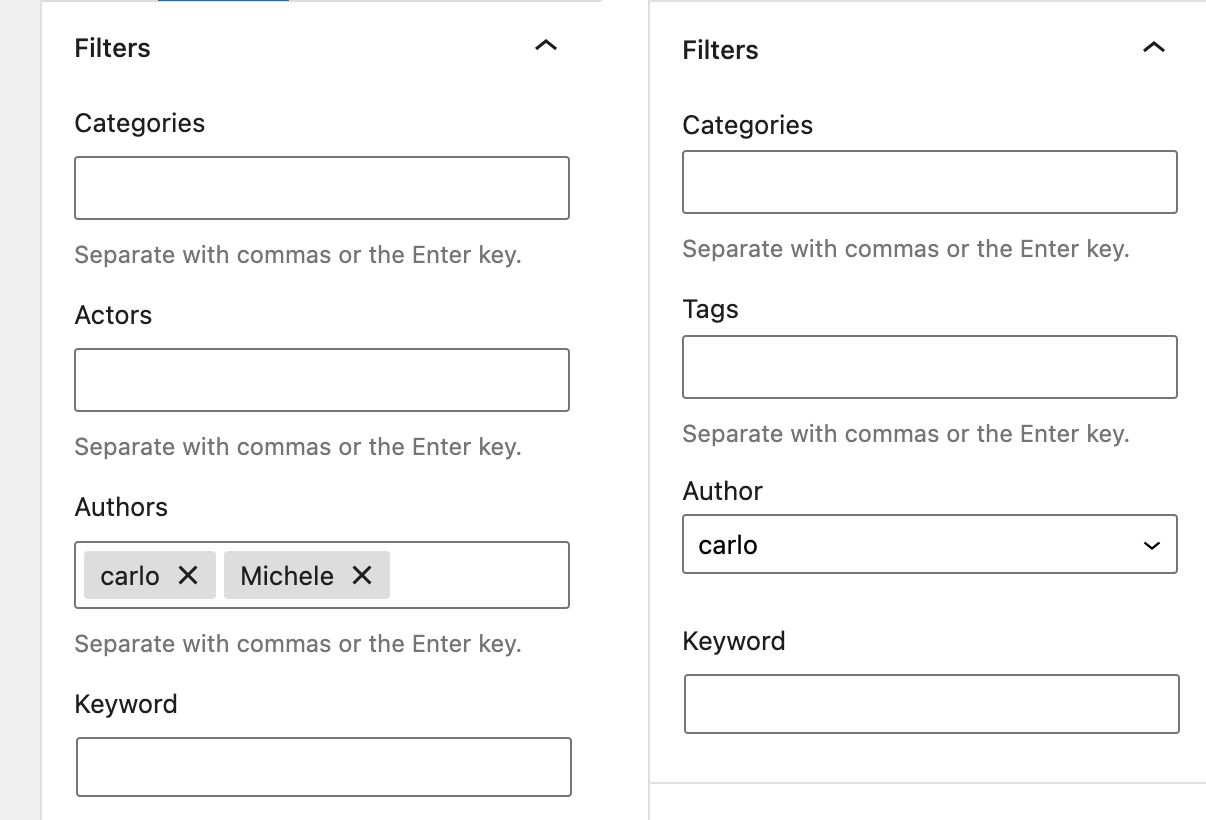
La sezione delle impostazioni dei filtri del ciclo di query ora mostra i campi di input per le tassonomie personalizzate. Ciò consente agli utenti di filtrare il tipo di post corrente in base a una o più tassonomie personalizzate registrate per il tipo di post selezionato.
Ora è anche possibile filtrare i post di più autori, mentre nelle versioni precedenti era consentito selezionare un solo autore da un menu a discesa.

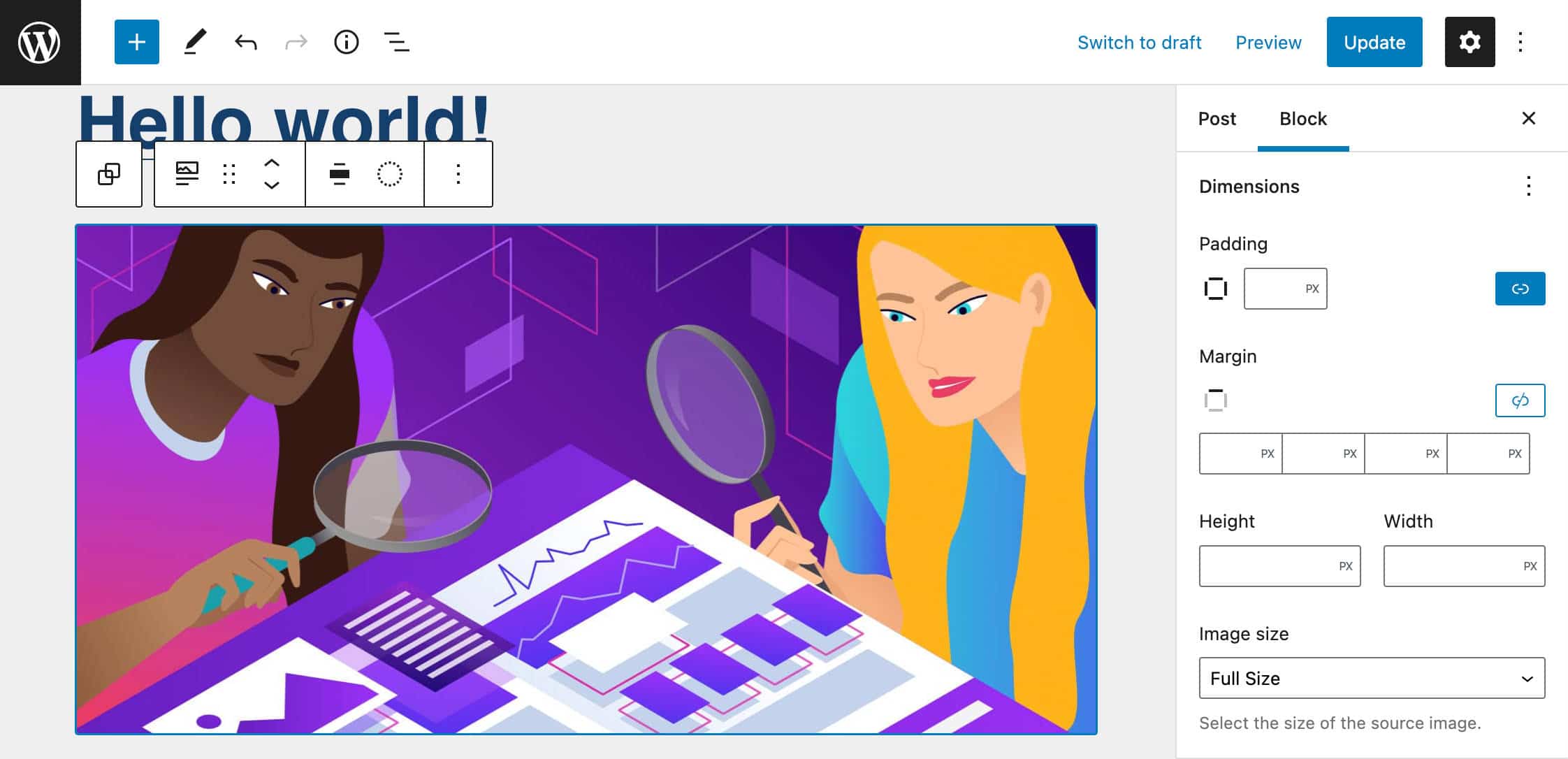
Inoltre, ora puoi anche impostare le dimensioni dell'immagine in primo piano all'interno di un blocco del ciclo di query.

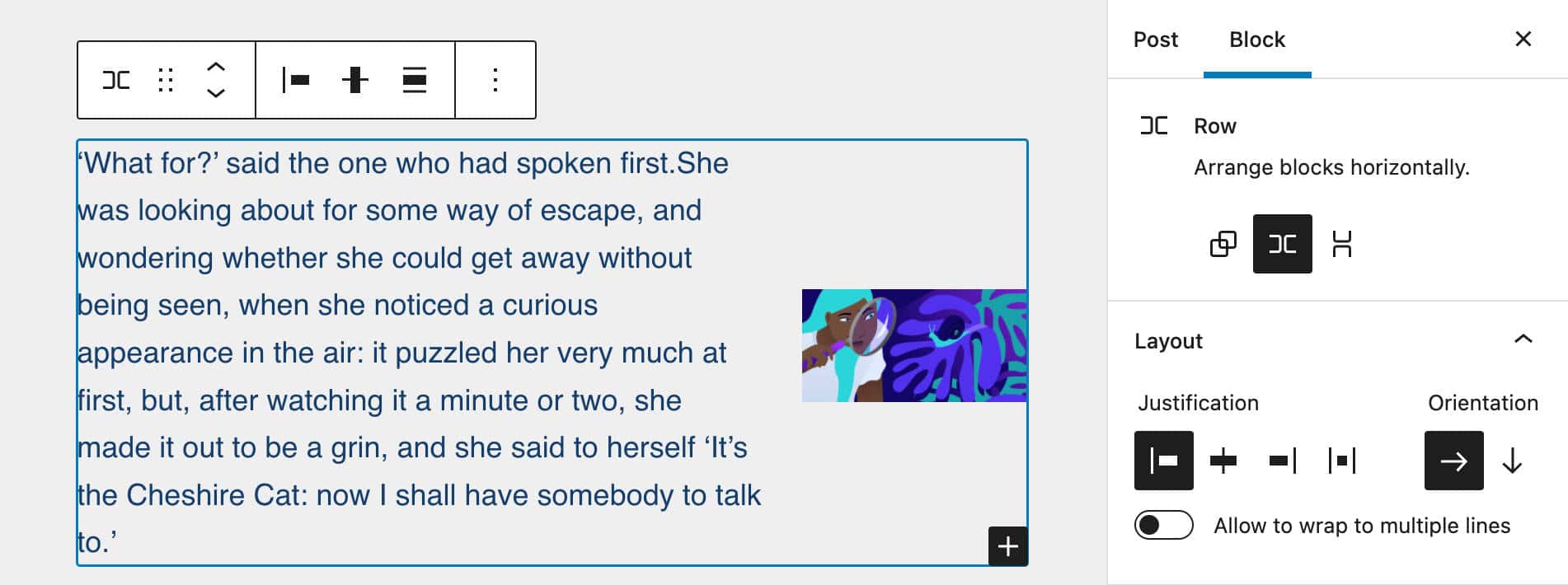
Tipografia e supporto del confine nei blocchi di gruppo reattivi
I blocchi Gruppo e Riga ora supportano le impostazioni Tipografia. Questa modifica consente agli utenti di applicare le stesse impostazioni tipografiche a un intero gruppo di blocchi contemporaneamente, risparmiando alcuni clic quando si tratta di formattare un gruppo contenente più blocchi nidificati.

Il blocco Gruppo è stato ulteriormente migliorato e ora puoi facilmente raggruppare blocchi in Stack o Row con un solo clic.
Seleziona semplicemente i blocchi che desideri raggruppare e scegli uno dei tre controlli disponibili nella barra degli strumenti dei blocchi: Raggruppa , Riga , Impila .
Dopo aver raggruppato i blocchi, un nuovo pannello nella barra laterale delle impostazioni mostra le descrizioni delle varianti del gruppo, consentendoti di cambiare variante con pochi clic.

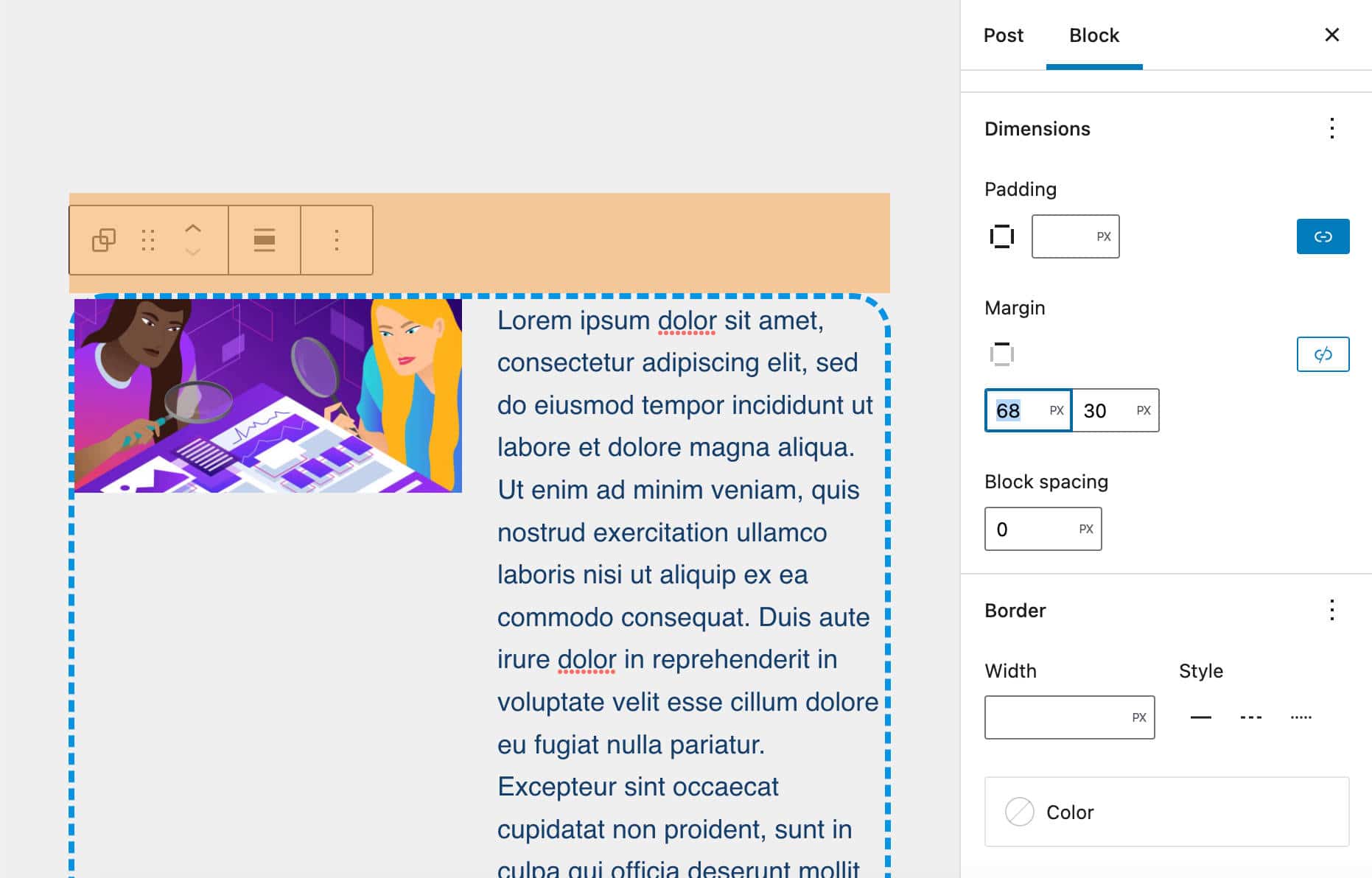
WordPress 6.0 introduce anche il supporto dei margini per i blocchi di gruppo, consentendo agli utenti di controllare i margini superiore e inferiore separatamente.

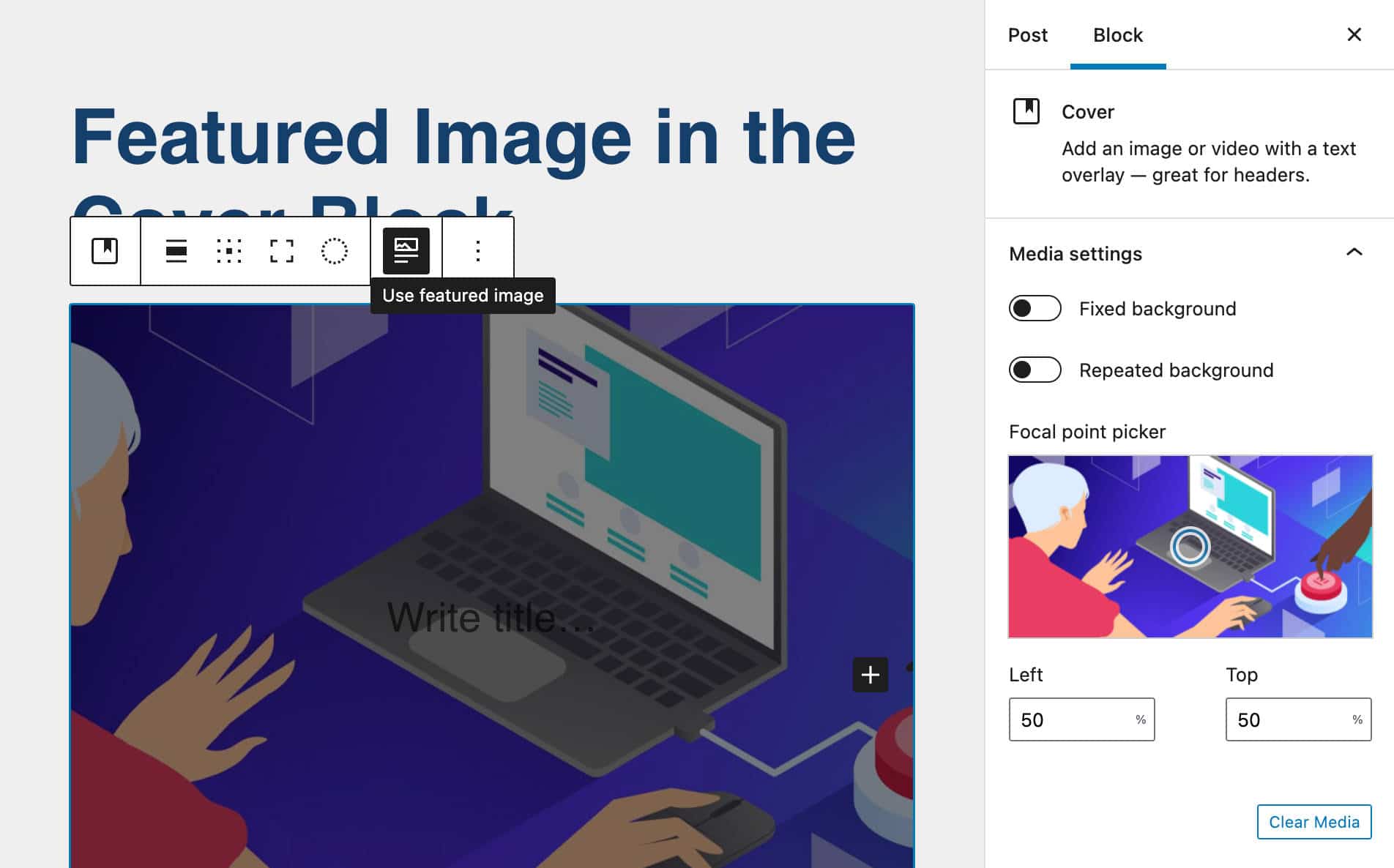
Immagine in primo piano nel blocco di copertina
Ora puoi utilizzare le immagini in primo piano nei blocchi di copertina come con WordPress 6.0 è stato aggiunto un interruttore Usa immagine in primo piano alla barra degli strumenti del blocco. Grazie a questo nuovo controllo puoi passare dall'immagine corrente all'immagine in evidenza con un solo clic.

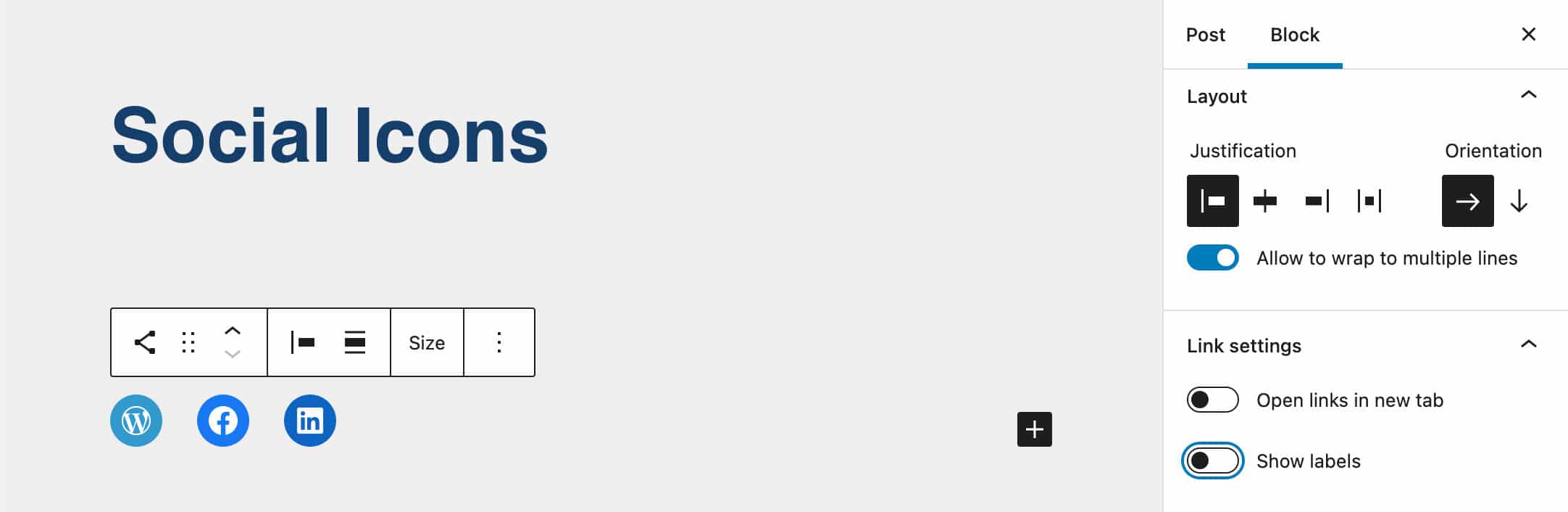
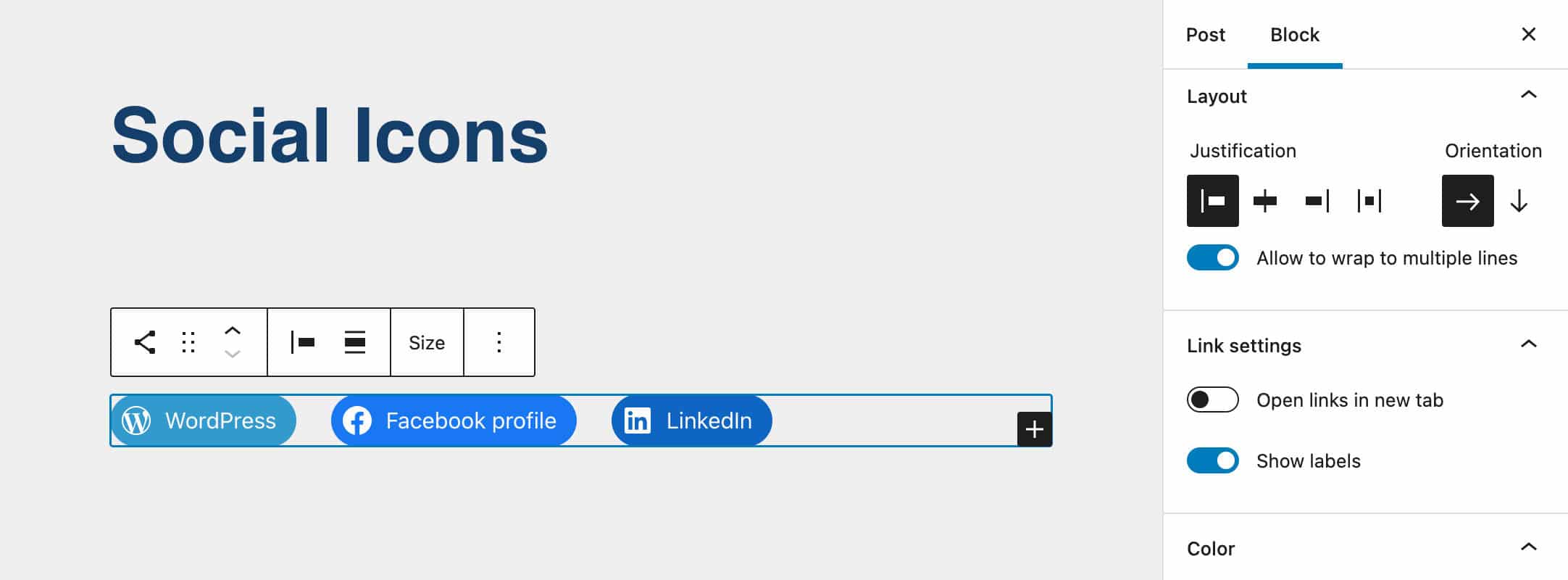
Mostra/Nascondi etichette nelle icone social
Un piccolo ma utile miglioramento del blocco Icone social ora consente agli utenti di attivare/disattivare le etichette dei collegamenti delle icone.

Quando si abilita questa opzione, è possibile visualizzare il nome del servizio predefinito o impostare etichette personalizzate per le icone separatamente.

Ulteriori miglioramenti ai blocchi
La prossima versione di WordPress porta anche un gran numero di miglioramenti a molti altri blocchi.
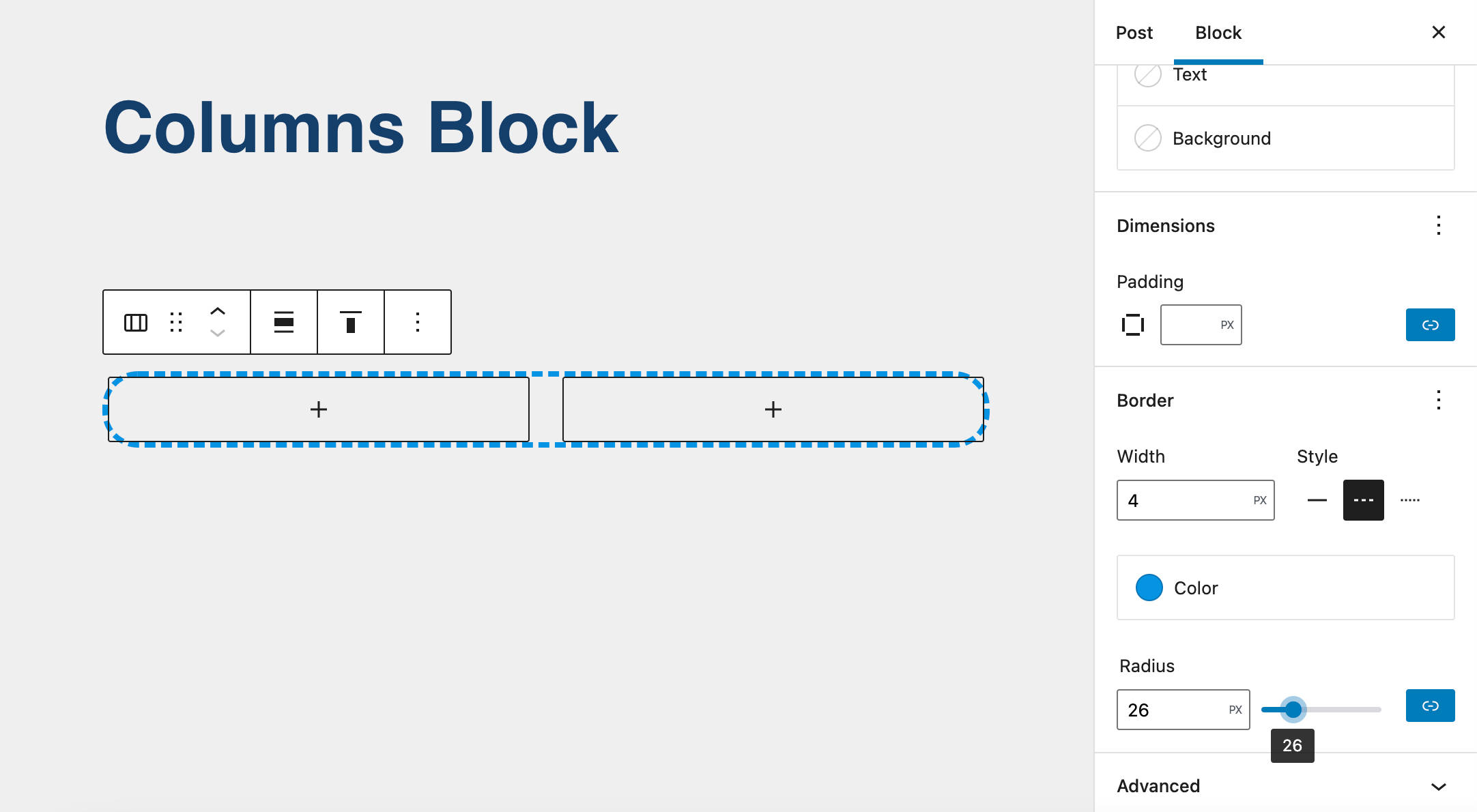
Ad esempio, ora puoi controllare i bordi dei blocchi Colonne (Gutenberg 12.7).

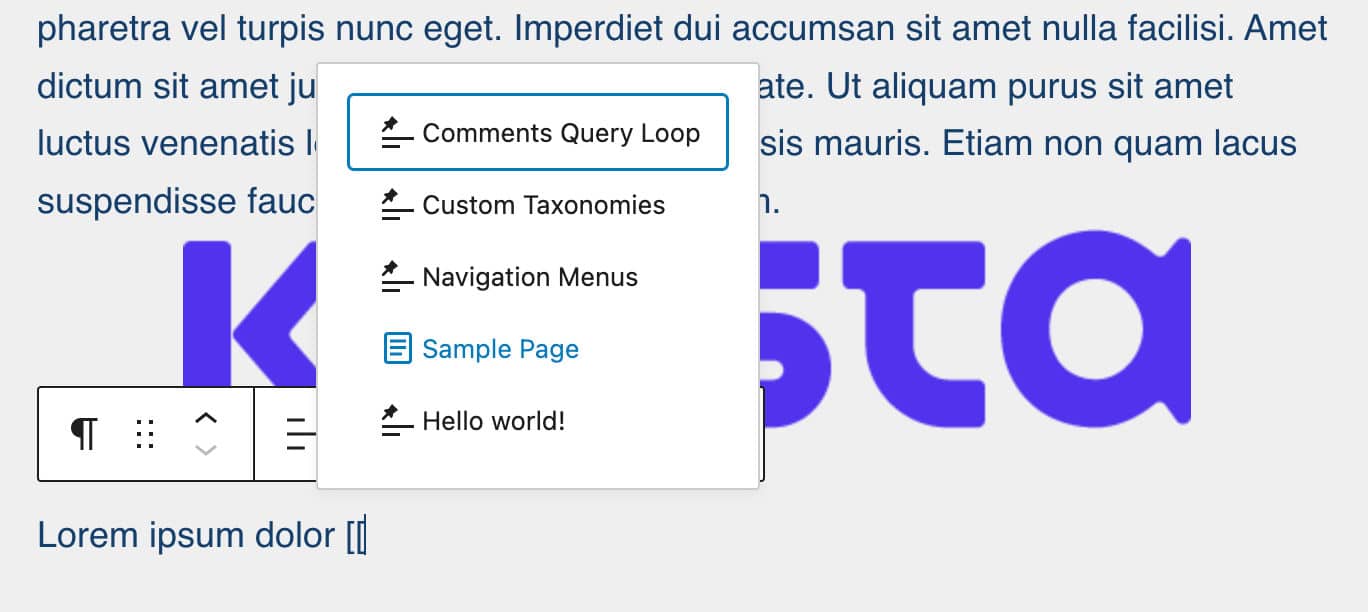
Un altro utile miglioramento dell'esperienza utente consente di inserire collegamenti interni utilizzando un semplice [[ keyboard trigger.

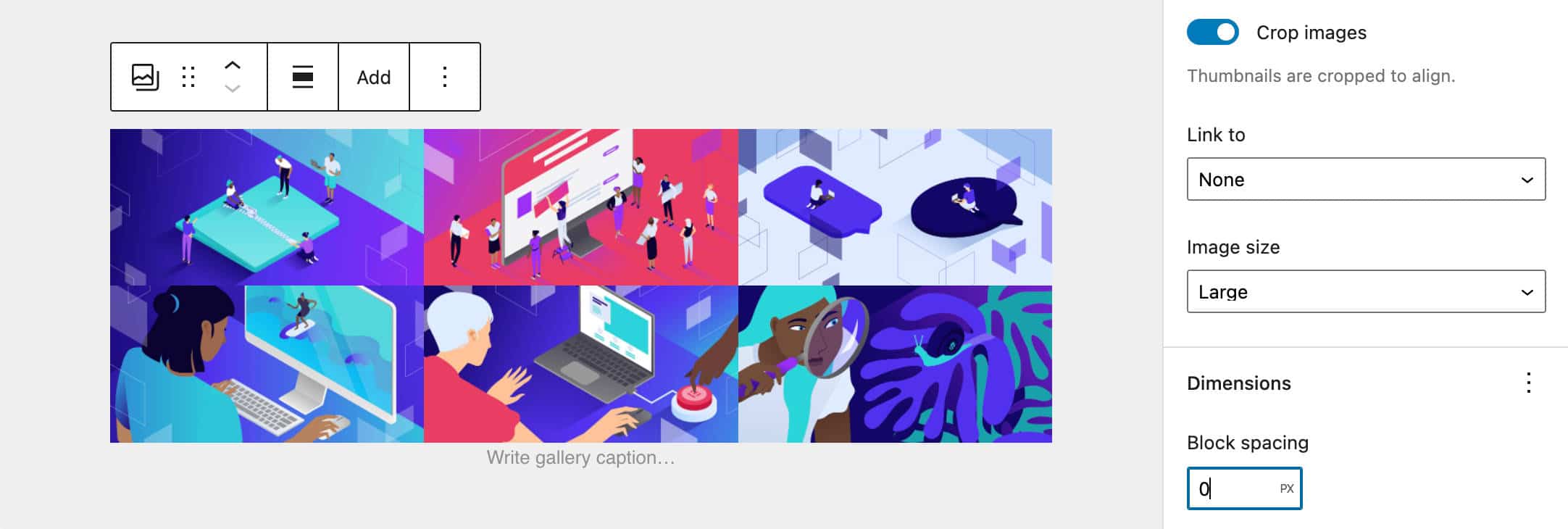
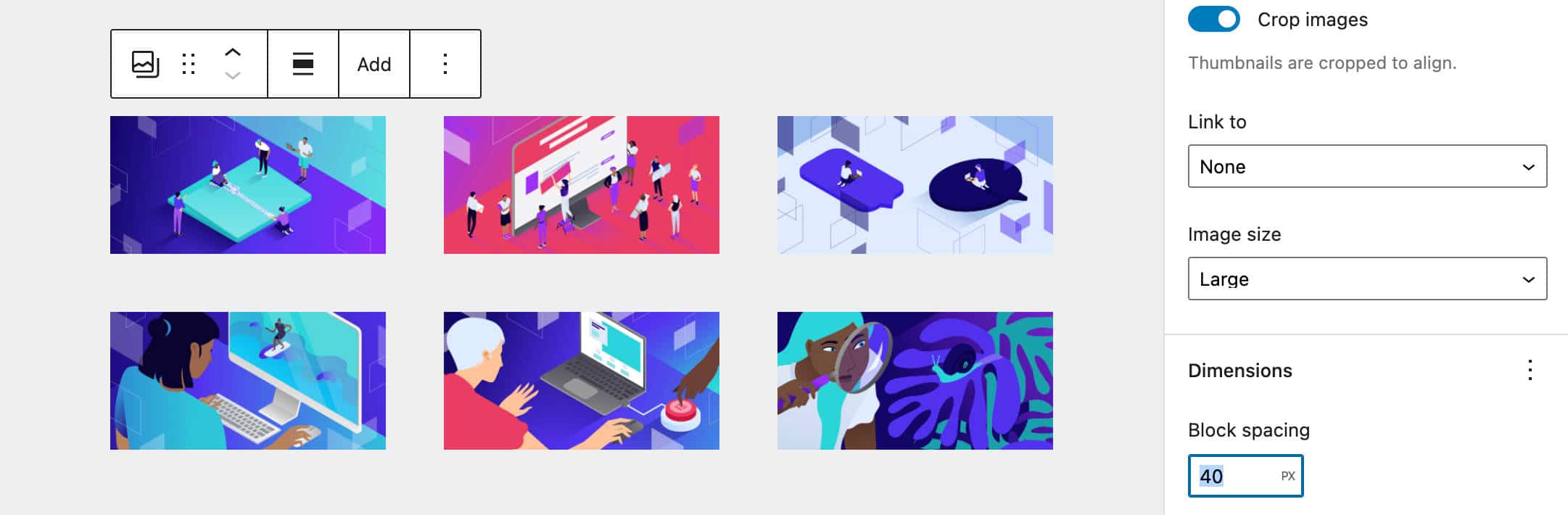
Ora è più facile controllare lo spazio intorno alle immagini in un blocco Galleria grazie al nuovo controllo della spaziatura dei blocchi .


Ma questi sono solo alcuni dei miglioramenti che vedrai a partire da WordPress 6.0. Per un elenco completo, controlla le note di rilascio di Gutenberg.
Sommario
Come accennato in precedenza, ora possiamo dire che siamo nel mezzo della fase due dello sviluppo di Gutenberg, la fase di personalizzazione .
La modifica completa del sito ora fa parte del core di WordPress e della 6.0 e le seguenti versioni apporteranno ulteriori miglioramenti a ciò che già abbiamo e possiamo utilizzare in questo momento. Tutto ciò avrà un enorme impatto sull'ecosistema WordPress e sul web nel suo insieme, anche considerando che, nel momento in cui scriviamo,
WordPress è utilizzato dal 64,2% di tutti i siti Web di cui conosciamo il sistema di gestione dei contenuti. Questo è il 43,0% di tutti i siti web. (Fonte W3Techs)
Ci fermiamo qui per ora. Il nostro elenco di funzionalità e miglioramenti in arrivo con WordPress 6.0 non può essere esaurito in un singolo post, ma si spera di aver almeno evidenziato le aggiunte che avranno il maggiore impatto sul modo in cui utilizziamo WordPress giorno per giorno.
Ora vorremmo concludere questo articolo con alcune domande per i nostri lettori!
Per favore, condividi i tuoi pensieri con la community nella sezione commenti qui sotto.
