Aggiornamento delle funzionalità di WordPress 6.2: novità e istruzioni
Pubblicato: 2023-04-29- 1. Editor del sito migliorato: non più in "Beta"
- 2. Il nuovo Libro di Stile
- 3. Copia/incolla stili di blocco
- 4. Blocco del menu di navigazione migliorato
- 5. Aggiungi "CSS personalizzato" per tema o blocchi
- 6. Integrazione della libreria multimediale gratuita Openverse
- 7. Applicare le modifiche al blocco a livello globale
- 8. Dettagli documento e visualizzazione elenco
- 9. Supporto di posizionamento adesivo
- 10. Ombre
- 11. Modalità senza distrazioni
- 12. Miglioramenti delle prestazioni
- Conclusione
Analizzando le ultime funzionalità di WordPress 6.2 , questo articolo ti guiderà attraverso gli enormi miglioramenti e i nuovi entusiasmanti strumenti che sono stati introdotti in questa versione.
Perdendo la sua etichetta beta, l'editor del sito emerge come uno strumento più potente e intuitivo, riflettendo il completamento della fase 2 nella roadmap di sviluppo di WordPress.
In questo aggiornamento troverai anche un modo più efficiente per visualizzare in anteprima e modificare modelli e parti di modelli, rendendo la personalizzazione un gioco da ragazzi, anche per i principianti.
Considerando l'importanza delle prestazioni del sito Web, questa versione offre numerosi benchmark impressionanti per le metriche Web Vitals e Server Timing. Con un lead prestazionale dedicato, possiamo aspettarci ulteriori progressi nelle prestazioni nelle future versioni di WordPress.
Nel complesso, l'aggiornamento delle funzionalità di WordPress 6.2 offre una moltitudine di miglioramenti e nuovi strumenti, rendendolo un significativo passo avanti sia per gli utenti che per gli sviluppatori.
Quindi, entra ed esplora tutto il potenziale di questa potente piattaforma!
1. Editor del sito migliorato: non più in "Beta"
L'aggiornamento di WordPress 6.2 porta con sé alcuni interessanti cambiamenti, in particolare nell'ambito dell'editor del sito. Non più in beta , l'editor del sito ha ricevuto una revisione significativa, rendendolo più intuitivo ed efficiente.

Questo aggiornamento segna il completamento della fase 2 della roadmap di sviluppo di WordPress, inizialmente iniziata con il rilascio del nuovo editor a blocchi in WordPress 5.0 (fine 2018). Come parte di questo aggiornamento, WordPress 6.2 introduce nuove funzionalità e strumenti, rendendolo assolutamente da provare per gli utenti.
Una delle caratteristiche più sorprendenti dell'aggiornamento è la possibilità di visualizzare in anteprima i modelli e le parti dei modelli prima della modifica. Questo non era possibile nelle versioni precedenti, in quanto l'editor del sito caricava il modello home come tema predefinito.
Per risolvere questo problema, WordPress 6.2 ora consente agli utenti di caricare prima la finestra di anteprima del modello, semplificando la navigazione e la comprensione dei vari modelli prima di immergersi nella modifica. Questo approccio intuitivo rende molto più semplice per i principianti iniziare con la modifica dei modelli.
Oltre ai miglioramenti nell'interfaccia dell'editor del sito, WordPress 6.2 introduce anche una nuova modalità di navigazione, che rende la navigazione attraverso i modelli e le parti del modello un gioco da ragazzi. Gli utenti possono ora aggiungere un nuovo modello o una parte del modello direttamente dalla barra laterale dell'editor, semplificando l'intero processo.
Il flusso di lavoro è diventato più fluido e fluido, consentendo agli utenti di iniziare a modificare il modello corrente o la parte del modello con un semplice clic.
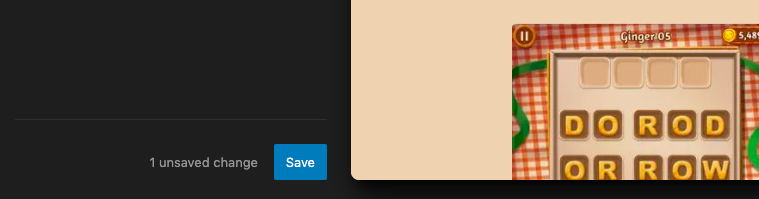
Inoltre, la schermata del browser dei modelli ora mostra le modifiche non salvate e offre un'esperienza di salvataggio migliorata, mostrando esattamente quali modifiche vengono salvate.

Questi aggiornamenti rendono WordPress 6.2 un aggiornamento essenziale per chiunque desideri creare siti Web accattivanti e visivamente accattivanti.
2. Il nuovo Libro di Stile
Una delle nuove funzionalità dell'aggiornamento di WordPress 6.2 che ha attirato la mia attenzione è lo Style Book. Questa aggiunta innovativa alla piattaforma migliora l'esperienza di modifica del sito fornendo agli utenti una panoramica completa dei design dei blocchi del loro tema . Entriamo nei dettagli e vediamo come funziona.
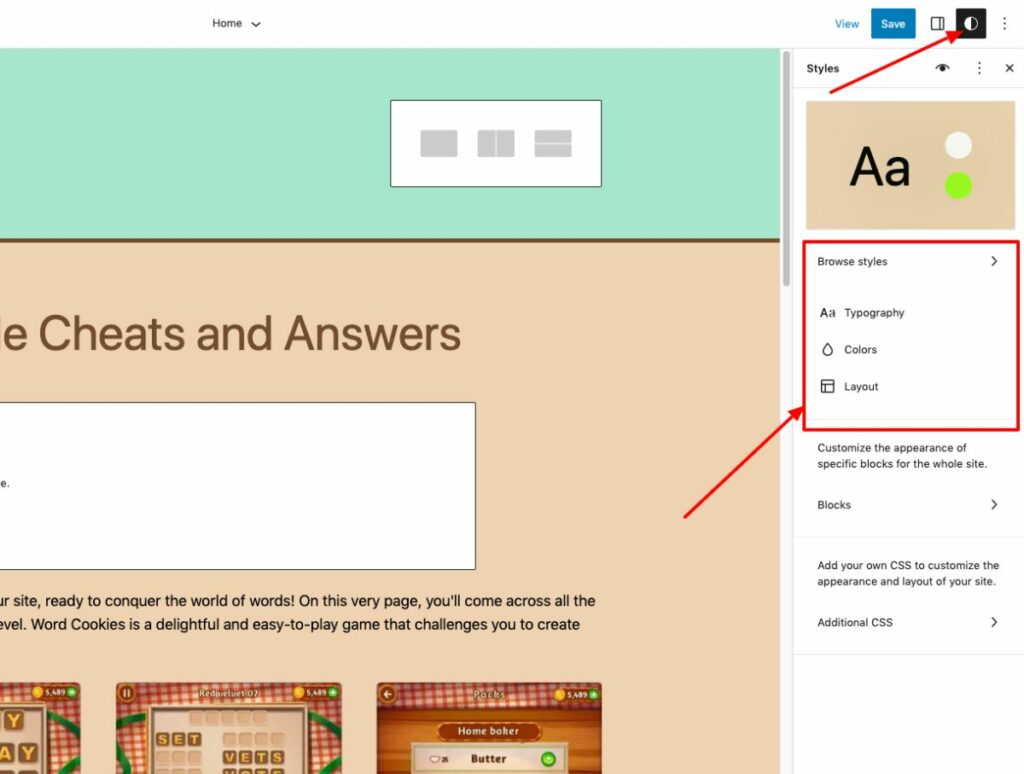
Il libro di stile è una posizione centralizzata in cui gli utenti possono visualizzare e modificare l'aspetto di ogni blocco nella libreria del proprio sito.

Per accedervi, fai semplicemente clic sull'icona Stili nella parte superiore della pagina , situata accanto al pulsante Pubblica/Aggiorna e all'icona Impostazioni, e scegli l'icona del libro di stile in basso.
Questa funzione semplifica il processo di personalizzazione del tema semplificando la modifica dell'aspetto di singoli blocchi, come intestazioni o paragrafi, senza dover navigare tra più impostazioni.
Ad esempio, quando l'ho provato su un sito di test, ho scoperto che avere tutte queste opzioni in un unico posto rendeva semplice mantenere uno stile coerente sul mio sito web .
Lo Style Book è uno strumento eccellente sia per i principianti che per gli utenti esperti di WordPress che desiderano rendere il proprio sito elegante e professionale.
Con la sua interfaccia user-friendly e la perfetta integrazione con CSS personalizzati, è uno strumento inestimabile sia per gli utenti WordPress nuovi che per quelli esperti. Posso affermare con certezza che Style Book ti aiuterà a creare un sito Web visivamente accattivante e coerente che impressionerà i tuoi utenti e migliorerà il posizionamento nei motori di ricerca.
3. Copia/incolla stili di blocco
Una delle funzionalità straordinarie introdotte nell'aggiornamento di WordPress 6.2 è la possibilità di copiare e incollare stili di blocco . Questa aggiunta rende più facile che mai mantenere un aspetto coerente in tutto il sito senza la necessità di CSS personalizzati o stili manuali ripetitivi.
In precedenza, se apportavi modifiche di stile a un blocco specifico e volevi applicare le stesse modifiche a un altro blocco, dovevi modificare manualmente ciascun blocco individualmente. Tuttavia, con l'introduzione delle opzioni "Copia stili" e "Incolla stili" in WordPress 6.2, questo processo è diventato più efficiente e intuitivo.
Dopo aver apportato modifiche a un blocco, fai semplicemente clic sulle opzioni del blocco e seleziona "Copia stili".
Quindi, vai al blocco in cui desideri applicare lo stile copiato e fai nuovamente clic sulle opzioni del blocco. Questa volta, seleziona "Incolla stili" e concedi l'autorizzazione al tuo browser per accedere al contenuto degli appunti.
In pochi secondi, lo stile del primo blocco verrà applicato al secondo blocco, garantendo un aspetto coerente in tutto il tuo sito.
Ciò che distingue questa funzionalità dai suoi concorrenti è la facilità d'uso e la capacità di mantenere un design coerente in tutto il tuo sito Web senza la necessità di plug-in aggiuntivi o codice personalizzato. Questo non solo fa risparmiare tempo, ma aiuta anche a prevenire potenziali problemi di formattazione che possono sorgere quando si utilizzano CSS personalizzati.
Dal punto di vista dell'utente, la funzionalità di stili di blocco copia e incolla in WordPress 6.2 è un punto di svolta. Semplifica il processo di progettazione e consente agli utenti di concentrarsi sulla creazione di contenuti accattivanti senza preoccuparsi delle complessità dello styling dei singoli blocchi.
Inoltre, garantisce che l'aspetto generale del tuo sito rimanga coerente, il che alla fine migliora l'esperienza dell'utente e fa sì che i visitatori tornino per saperne di più.
4. Blocco del menu di navigazione migliorato
Una delle funzionalità più degne di nota introdotte nell'aggiornamento di WordPress 6.2 è il blocco di navigazione migliorato per i menu. Questo miglioramento rende la creazione e la gestione delle voci di menu più efficienti e intuitive.
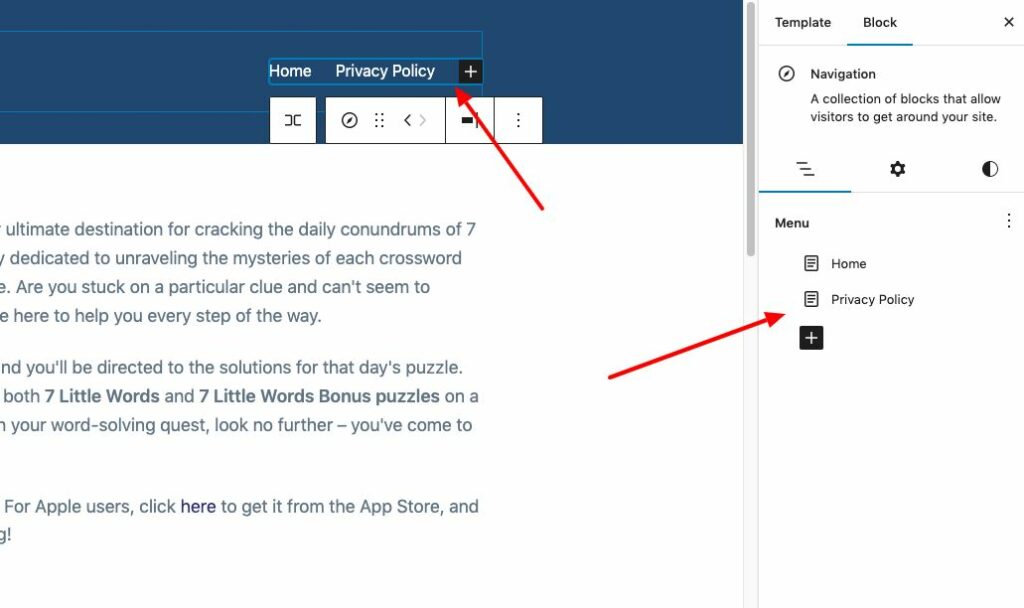
Nelle versioni precedenti, gli utenti dovevano aggiungere menu di navigazione nell'editor completo del sito, il che poteva richiedere molto tempo e risultare ingombrante. Ora, con il pannello secondario sotto il blocco di navigazione, aggiungere, modificare e rimuovere voci di menu è un gioco da ragazzi.

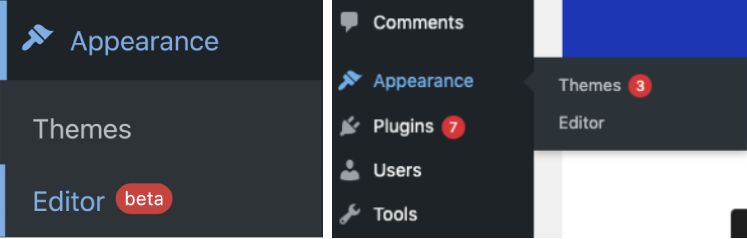
Per utilizzare questa funzione, vai semplicemente su Aspetto → Editor e seleziona il modello di intestazione per la modifica. Successivamente, scegli il blocco di navigazione e noterai un'interfaccia più snella per la gestione dei menu.
Puoi aggiungere facilmente collegamenti a pagine o collegamenti personalizzati , impostarne le proprietà, modificare o riorganizzare gli elementi e persino creare nuovi menu vuoti o ricaricare quelli precedenti con pochi clic.
Questa interfaccia rinnovata rende la gestione delle voci di menu più intuitiva, soprattutto per i principianti.
5. Aggiungi "CSS personalizzato" per tema o blocchi
Questa funzione consente agli utenti di personalizzare ulteriormente i propri siti Web senza doversi immergere nel codice del tema. Rende molto più facile sia per i principianti che per gli utenti esperti di WordPress apportare modifiche visive con pochi clic.
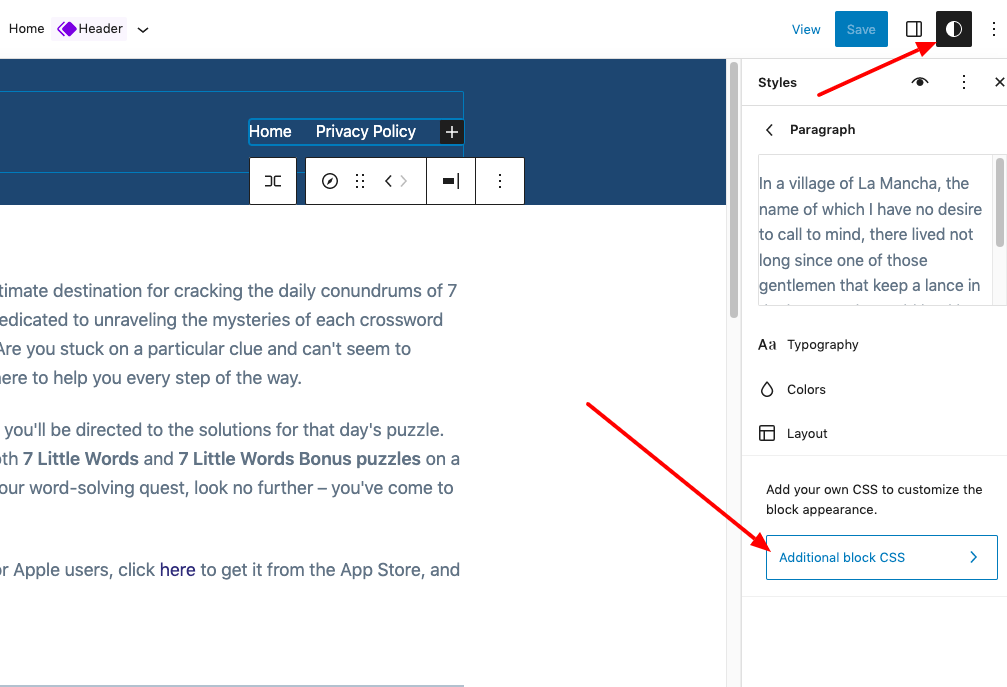
In precedenza, nelle versioni precedenti di WordPress, gli utenti avevano opzioni limitate quando si trattava di personalizzare l'aspetto dei loro temi. Con WordPress 6.2, gli utenti possono ora aggiungere CSS personalizzati all'intero tema o a blocchi specifici tramite il pannello Stili.

Questa funzione è particolarmente utile per coloro che desiderano apportare piccole modifiche al proprio tema senza dover modificare il codice del tema.

La personalizzazione del tuo tema con CSS personalizzato è ora molto più accessibile e user-friendly. Per accedere a questa funzione, vai semplicemente al pannello Stili e seleziona il blocco che desideri personalizzare. Da lì, puoi aggiungere il tuo CSS personalizzato e vedere le modifiche in tempo reale.
6. Integrazione della libreria multimediale gratuita Openverse
Questa aggiunta porta un mondo di immagini e risorse multimediali esenti da royalty direttamente nel tuo editor di WordPress, rendendo più facile che mai trovare e utilizzare elementi visivi di alta qualità per il tuo sito web.
Con l'integrazione di Openverse, non è più necessario cercare sul Web immagini gratuite o preoccuparsi di problemi di licenza. Invece, puoi accedere a migliaia di opere con licenza aperta e di pubblico dominio direttamente dalla tua libreria multimediale di WordPress.

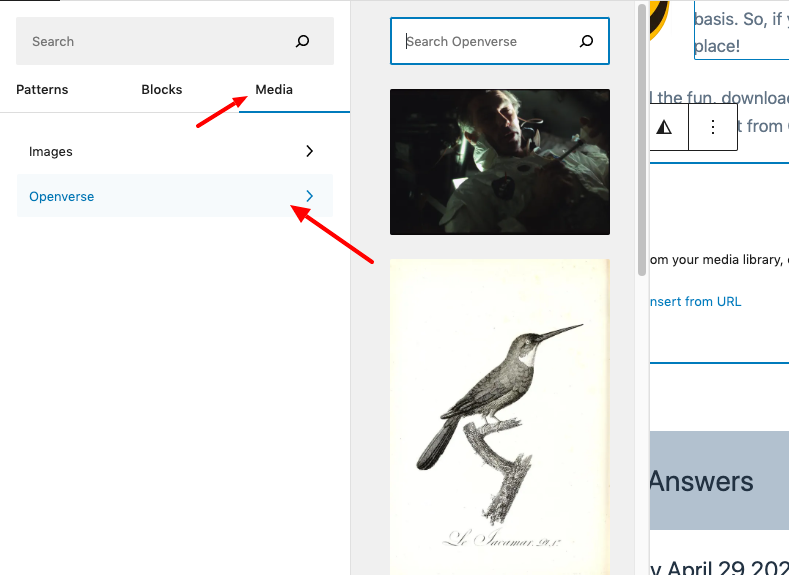
Questa funzione è disponibile nella nuova scheda "Media" nell'inseritore . Qui puoi sfogliare e scegliere dalla tua libreria multimediale di WordPress o esplorare la vasta raccolta di immagini royalty-free disponibili su Openverse.
L'integrazione di Openverse in WordPress 6.2 fa risparmiare tempo e fatica ai creatori di contenuti, in quanto semplifica il processo di ricerca e utilizzo di immagini di alta qualità per il tuo sito web.
Quando selezioni un'immagine da Openverse, questa viene automaticamente inserita nell'editor e scaricata nella libreria multimediale di WordPress. WordPress salva anche la didascalia dell'immagine, che può includere un collegamento alla fonte originale. Tuttavia, puoi rimuovere questa didascalia se l'immagine è di dominio pubblico.
Questa nuova funzionalità non solo migliora l'attrattiva visiva del tuo sito web, ma supporta anche la comunità creativa promuovendo l'uso di opere con licenza aperta e di dominio pubblico.
Openverse è un progetto gemello di WordPress.org ed è dedicato a promuovere una cultura di condivisione e collaborazione tra artisti, designer e creatori di contenuti.
7. Applicare le modifiche al blocco a livello globale
Ora puoi applicare le modifiche ai blocchi a livello globale. Questa funzionalità innovativa non solo semplifica il processo di modifica, ma consente anche agli utenti di mantenere un aspetto coerente in tutto il loro sito web.
Quando si tratta di applicare le modifiche ai blocchi a livello globale, il processo è semplice e intuitivo. Puoi accedere allo Style Book facendo clic sull'icona Stili nella parte superiore della pagina, che mostra una panoramica completa dell'aspetto di ogni blocco nella libreria del tuo sito.
Modificando i singoli blocchi all'interno del libro di stile, puoi modificare l'aspetto dell'intero tema e creare uno stile unico. Queste modifiche si applicheranno a livello globale al tuo tema , garantendo un design coerente in tutto il tuo sito web.
8. Dettagli documento e visualizzazione elenco
I dettagli del documento e la visualizzazione elenco sono componenti essenziali di WordPress 6.2 che hanno subito miglioramenti significativi, migliorando l'esperienza complessiva dell'utente. Prima di questo aggiornamento, la barra degli strumenti dell'Editor presentava pulsanti separati per Dettagli e Visualizzazione elenco.
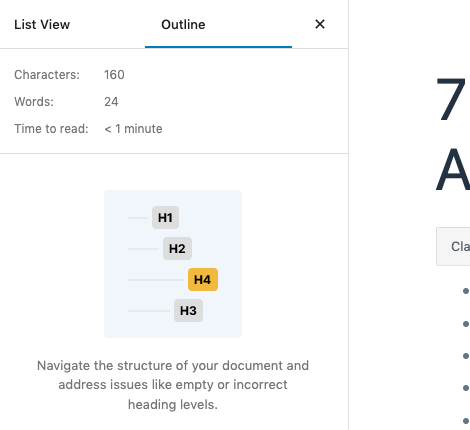
Il popover Dettagli in WordPress 6.1 forniva informazioni essenziali come il numero di parole, caratteri, tempo di lettura, intestazioni, paragrafi e blocchi, nonché la struttura del documento.

In WordPress 6.2, Visualizzazione elenco e Dettagli sono stati combinati in un unico pannello Panoramica documento diviso in due schede: Visualizzazione elenco e Struttura. Questa integrazione semplifica notevolmente la gestione dei documenti, consentendo agli utenti di navigare e modificare i propri contenuti in modo più efficiente.
In qualità di autore di contenuti che utilizza WordPress da anni, posso attestare la comodità e la facilità d'uso apportate da questo aggiornamento. Il nuovo pannello Panoramica documento ha reso più semplice il passaggio dalla visualizzazione elenco alla struttura, permettendomi di concentrarmi sulla mia scrittura senza perdermi nella struttura del documento.
Questo approccio semplificato mi ha aiutato a risparmiare tempo e fatica quando lavoro su articoli di grandi dimensioni con più intestazioni e sezioni.
9. Supporto di posizionamento adesivo
Un altro aggiornamento chiave è l'introduzione di Sticky Positioning Block Support. Questa funzione migliora la funzionalità e l'esperienza utente dell'editor a blocchi di WordPress, rendendolo più versatile e intuitivo per i creatori di contenuti.
Sticky Positioning Block Support consente di abilitare il posizionamento sticky per i blocchi di gruppo alla radice del documento. Questa nuova funzionalità è particolarmente utile per creare intestazioni e piè di pagina appiccicosi, migliorando l'aspetto generale del tuo sito web.
La funzione può essere abilitata tramite il pannello Posizione della barra laterale di controllo dell'ispettore. Una volta attivato, il tag HTML riceve una classe 'is-position-sticky' e le seguenti regole CSS vengono applicate all'elemento corrispondente:
.wp-contenitore-1 {
in alto: calc(0px + var(--wp-admin--admin-bar--offset-posizione, 0px));
posizione: appiccicosa;
indice z: 10;
}È importante notare che il posizionamento appiccicoso attualmente funziona solo per i blocchi di gruppo alla radice del documento. Tuttavia, sono in corso ulteriori esplorazioni per sviluppare una soluzione adeguata per i blocchi nidificati, offrendo una flessibilità ancora maggiore per gli utenti in futuro.
L'abilitazione del posizionamento appiccicoso può essere eseguita dagli sviluppatori di temi utilizzando la funzionalità appearanceTools in theme.json . Per un controllo più granulare, puoi impostare settings.position.sticky prop su true. Questo livello di personalizzazione consente agli sviluppatori di temi di creare design unici e accattivanti, distinguendo i loro temi dalla concorrenza.
10. Ombre
Shadows in Global Styles è un'entusiasmante aggiunta all'aggiornamento di WordPress 6.2, che consente agli utenti di aggiungere un tocco di profondità e fascino visivo al design del loro sito.
La funzione Shadows fa parte dell'aggiornamento Global Styles, che ora è disponibile per alcuni blocchi, come il blocco Button. Questa funzionalità consente agli utenti di aggiungere e personalizzare le ombre direttamente dall'interfaccia Global Styles o theme.json.
Ad esempio, mentre utilizzi il tema Twenty Twenty-Three, puoi accedere alla funzione Ombra andando su Stili > Blocchi > Pulsante e facendo clic sul pulsante Ombra. Questo ti presenterà un pop-up Shadow che offre una selezione di preset ombra dal tema.
Per gli sviluppatori di temi e gli utenti avanzati, puoi anche aggiungere un'ombra ai blocchi utilizzando theme.json. Questo frammento di codice mostra come aggiungere un'ombra nera di 3px ai blocchi Button:
"stili": {
"blocchi": {
"nucleo/pulsante": {
"ombra": "3px 3px #000000"
}
}
}
Inoltre, puoi definire i preset tra cui gli utenti possono scegliere nell'interfaccia Stili. Ciò non solo semplifica agli utenti l'applicazione di stili di ombreggiatura coerenti in tutto il sito, ma li incoraggia anche a sperimentare diversi effetti di ombreggiatura.
11. Modalità senza distrazioni
Quando lavori sul tuo sito WordPress, concentrarti sui tuoi contenuti è fondamentale per creare post accattivanti e informativi. Con il rilascio di WordPress 6.2, è stata introdotta la "Distraction Free Mode" per aiutare gli utenti a mantenere la concentrazione durante la creazione di contenuti.
Questa funzione è progettata per rimuovere qualsiasi confusione inutile dall'interfaccia di modifica, consentendoti di concentrarti su ciò che conta davvero: i tuoi contenuti.
A partire da WordPress 6.2, ora puoi attivare la modalità senza distrazioni facendo clic sui tre punti nell'angolo in alto a destra della pagina (accanto a Pubblica/Aggiorna e impostazioni) e selezionando "Senza distrazioni".
Questa azione nasconde tutte le barre degli strumenti che di solito vedi quando lavori sulla tua pagina, fornendo un ambiente più sereno per la creazione di contenuti. Per un'esperienza ancora più coinvolgente, prendi in considerazione l'attivazione della modalità a schermo intero , che nasconde l'interfaccia utente dell'amministratore e semplifica ulteriormente l'area di lavoro.
La modalità senza distrazioni è stata elogiata dagli utenti per la sua capacità di creare un ambiente di lavoro più mirato. Questa modalità non solo aiuta gli utenti a concentrarsi meglio, ma riduce anche al minimo le possibilità di errori causati da distrazioni.
In qualità di scrittore di contenuti, posso attestare l'impatto significativo che la modalità senza distrazioni ha avuto sulla mia produttività. Da quando ho adottato questa funzione, ho notato un netto aumento della mia capacità di concentrarmi sulla creazione di contenuti di alta qualità. Le mie sessioni di scrittura sono diventate più efficienti e, di conseguenza, la qualità dei miei contenuti è migliorata.
12. Miglioramenti delle prestazioni
L'aggiornamento di WordPress 6.2 apporta una miriade di miglioramenti delle prestazioni alla piattaforma, garantendo tempi di caricamento più rapidi e un'esperienza utente più fluida. Gli utenti possono aspettarsi circa il 20% più veloce di TTFB (tempo al primo byte) e circa il 14% più veloce di LCP (quanto tempo impiega il contenuto più grande a comparire sullo schermo) per i temi a blocchi, secondo la guida sul campo di WordPress 6.2. Nelle pagine con immagini hero, i miglioramenti LCP sono ancora più sostanziali intorno al 19%.
Questi miglioramenti degni di nota sono resi possibili dalla nomina di un responsabile delle prestazioni dedicato, Felix Arntz, per la prima volta in una versione di WordPress. Questa modifica indica l'impegno della piattaforma a dare continuamente la priorità alle prestazioni negli aggiornamenti futuri, garantendo che il tuo sito Web rimanga veloce e reattivo.
Conclusione
In conclusione, l'aggiornamento di WordPress 6.2 apporta alla piattaforma numerosi miglioramenti delle prestazioni, funzionalità semplificate e miglioramenti dell'esperienza utente.
Queste modifiche non solo semplificano la gestione del sito Web, ma garantiscono anche che il tuo sito rimanga veloce, reattivo e visivamente accattivante. Non esitare ad aggiornare e sfruttare queste nuove funzionalità, in quanto aumenteranno senza dubbio la tua esperienza WordPress.
Ludjon, che ha co-fondato Codeless, possiede una profonda passione per la tecnologia e il web. Con oltre un decennio di esperienza nella costruzione di siti Web e nello sviluppo di temi WordPress ampiamente utilizzati, Ludjon si è affermato come un esperto esperto nel settore.
