Test A/B di WordPress: come eseguire gli split test su WordPress
Pubblicato: 2023-05-12Cercare di elaborare strategie per migliorare il coinvolgimento degli utenti, aumentare le conversioni e raggiungere i tuoi obiettivi di business può sembrare intimidatorio. È un grande sforzo rimanere aggiornati su tutti i dettagli. Per fortuna, c'è un modo per semplificare questi sforzi: il test A/B di WordPress.
I test A/B o split possono aiutarti a migliorare gli aspetti più importanti del tuo sito. È un ottimo strumento per ottimizzare le prestazioni del tuo sito Web e i tassi di conversione.
Se sei pronto a portare le prestazioni del tuo sito Web WordPress al livello successivo, ti mostreremo come. Nell'articolo qui sotto imparerai cos'è il test A/B e perché è importante. Successivamente, ti guideremo attraverso l'impostazione di un plug-in di split test sul tuo sito WordPress e ti insegneremo come eseguire i test in modo efficace. Individueremo anche quali elementi ha senso testare e forniremo informazioni chiare sull'analisi dei risultati.
Quindi, se tutto ciò suona bene, continua a leggere. Abbiamo molto terreno da percorrere.
Che cos'è un test A/B?

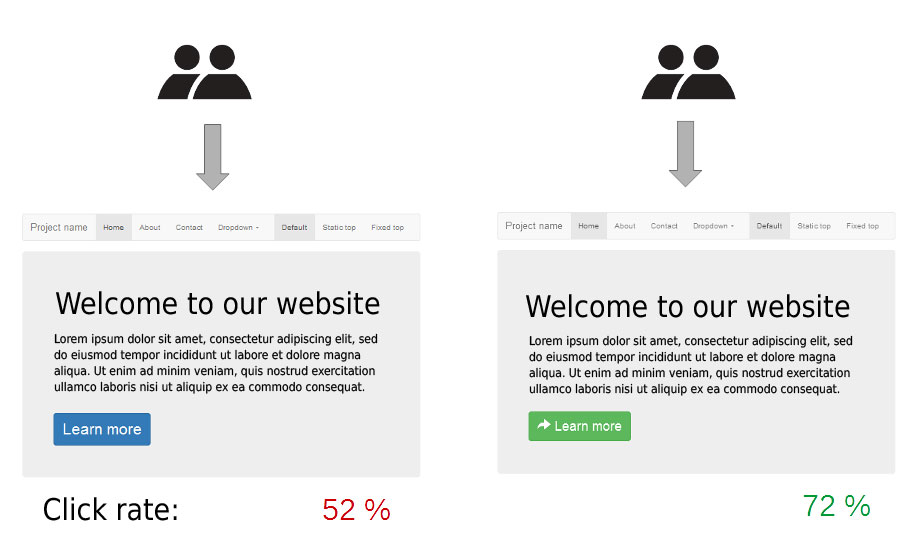
Il test A/B è un modo per testare diverse versioni di una pagina Web o di un'app rispetto a ciascuna per vedere quale funziona meglio. Aiuta a scoprire a cosa reagiscono meglio gli utenti e a ottimizzare la loro esperienza nel processo. Lo scopo ultimo? Per massimizzare le conversioni.
Gli utenti vedono casualmente le variazioni nel tempo e il loro comportamento viene monitorato e analizzato per eventuali disparità di prestazioni. Alla fine, la variante di design con tassi di coinvolgimento più elevati diventerà la tua prima scelta.
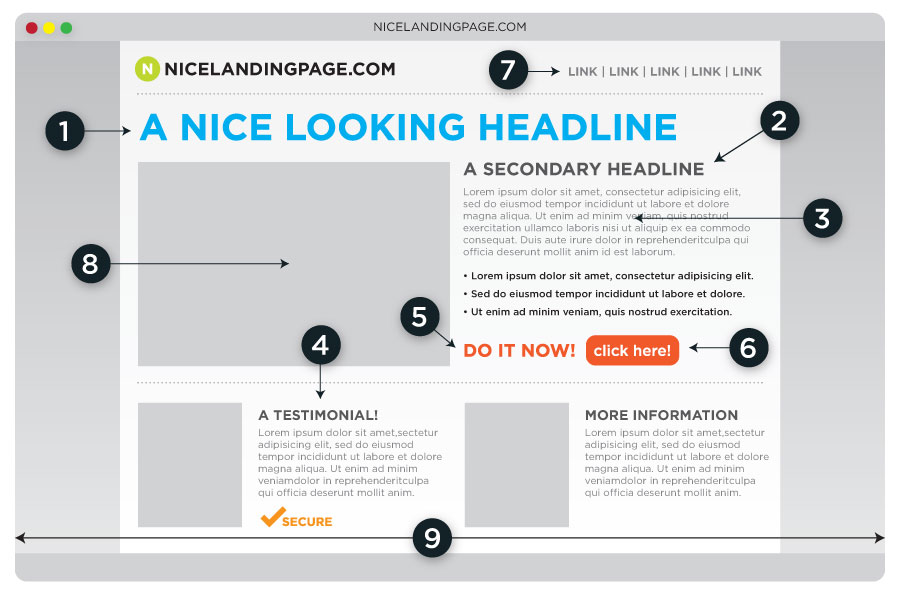
Prima di iniziare un test A/B, è essenziale avere una profonda comprensione dei risultati attesi e determinare esattamente cosa testare. Che si tratti di titoli, immagini, colori dei pulsanti o altro, i test divisi forniscono informazioni su come le persone rispondono ai cambiamenti sul tuo sito Web e garantiranno risultati affidabili se eseguiti correttamente.
Per risultati accurati, è essenziale condurre un accurato processo di test A/B che prevede i seguenti passaggi:
- Articola un'ipotesi esatta di ciò che stai cercando di valutare.
- Genera due diverse versioni della tua pagina web.
- Mostra in modo casuale entrambe le versioni agli utenti e osserva attentamente il loro comportamento. Eseguire l'esperimento per una dimensione e una durata del campione sufficienti al fine di ottenere risultati affidabili.
- Utilizzando informazioni basate sui dati, seleziona la versione che ha ottenuto prestazioni migliori come soluzione di progettazione finale.
Perché i test A/B sono importanti per i proprietari di siti WordPress?
Il test A/B è uno strumento cruciale per le persone che desiderano ottenere il massimo dal proprio sito. Ti consente di valutare l'efficacia reale dei tuoi contenuti, del design o degli elementi dell'app e di testare le alternative. Questo ti permette di scoprire quale funziona meglio per ottimizzare le conversioni sul tuo sito.

I test non sono solo un ottimo modo per ridurre i rischi associati all'introduzione di cambiamenti importanti. Consente inoltre di provare diverse idee e valutare l'effetto che ogni possibile modifica ha sul comportamento dell'utente prima di apportare modifiche sostanziali.
L'esecuzione di uno split test offre anche ai proprietari di siti Web l'opportunità di identificare cosa funziona e cosa no. Ciò ti consente di adattare la tua strategia per ottenere il massimo dalla tua presenza online. La migliore opportunità sono le pagine con chiari inviti all'azione. Qualsiasi pagina in cui ci si aspetta che i visitatori eseguano un'attività, ad esempio effettuino un acquisto, si iscrivano a una newsletter o compilino un modulo. In particolare, le pagine di destinazione, le pagine di contatto e le schermate di pagamento sono i migliori candidati.

Per offrire un'esperienza ottimale agli utenti e massimizzare le conversioni, le entrate e il ROI, è essenziale comprendere i comportamenti e le preferenze dei visitatori. Il test A/B ti fornisce rapidamente questa conoscenza in modo da poter implementare le modifiche di conseguenza.
Come avrai intuito, questo tipo di test è essenziale per qualsiasi sito Web, indipendentemente dalle sue dimensioni, complessità, settore o nicchia. È uno strumento inestimabile che tutti i proprietari di siti Web WordPress dovrebbero considerare di utilizzare.
Configurazione del plug-in A/B Testing sul tuo sito Web WordPress
Ora che hai compreso l'importanza dei test A/B, è il momento di imparare come iniziare.
1. Installa il plug-in Visual Web Optimizer
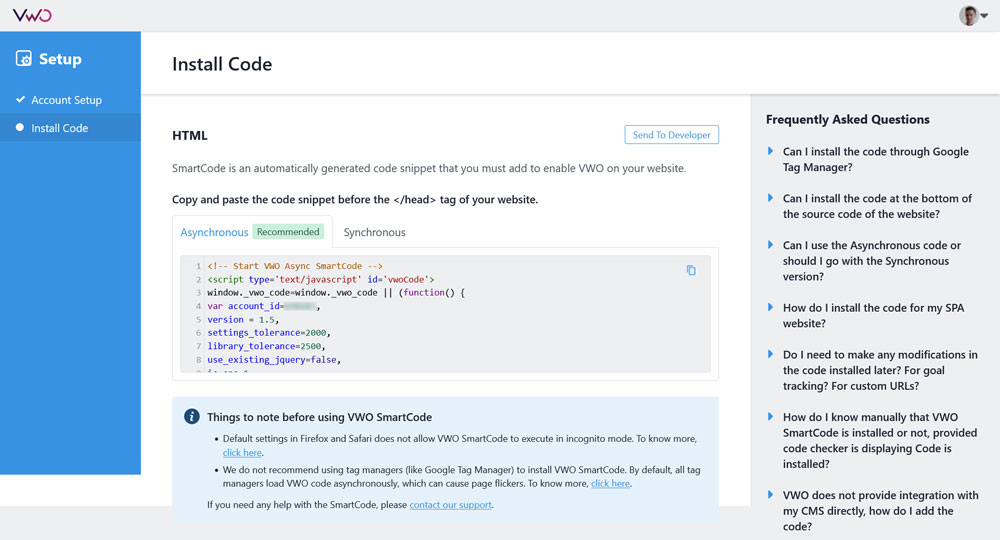
Uno strumento popolare per i test A/B su WordPress è Visual Web Optimizer. Per usarlo, devi prima registrarti per un account sul sito Web dell'azienda. È qui che configurerai la maggior parte dei tuoi test.

L'iscrizione è gratuita e ricevi una prova di 30 giorni per i test A/B. Durante il processo, dovrai anche definire per quale sito web utilizzerai il software e ricevere il codice per eseguire Visual Web Optimizer sul tuo sito.

Tuttavia, vogliamo integrare il codice di monitoraggio in un altro modo. Per questo motivo, una volta che ti sei registrato, dovrai installare il loro plugin, che collega il tuo account al tuo sito WordPress.
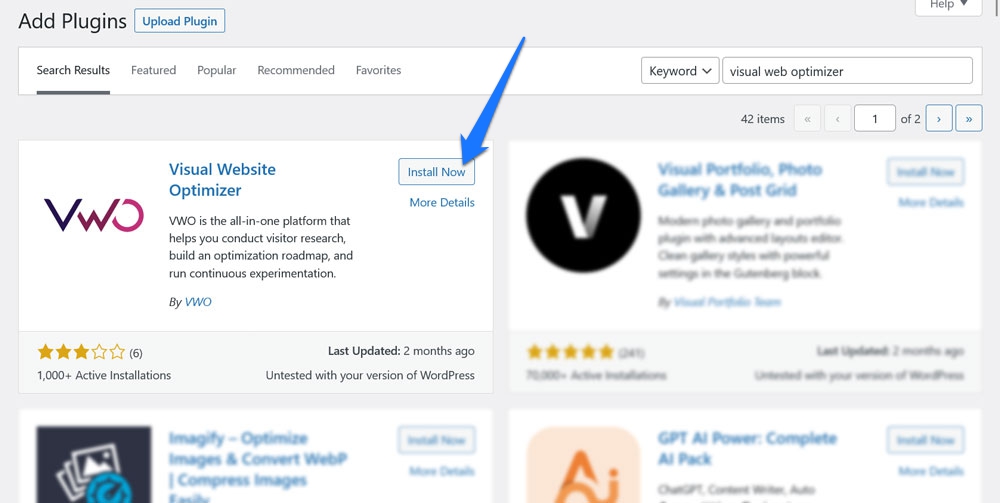
Per fare ciò, vai su Plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo . Cerca "Visual Web Optimizer" e fai clic su Installa ora , quindi su Attiva .

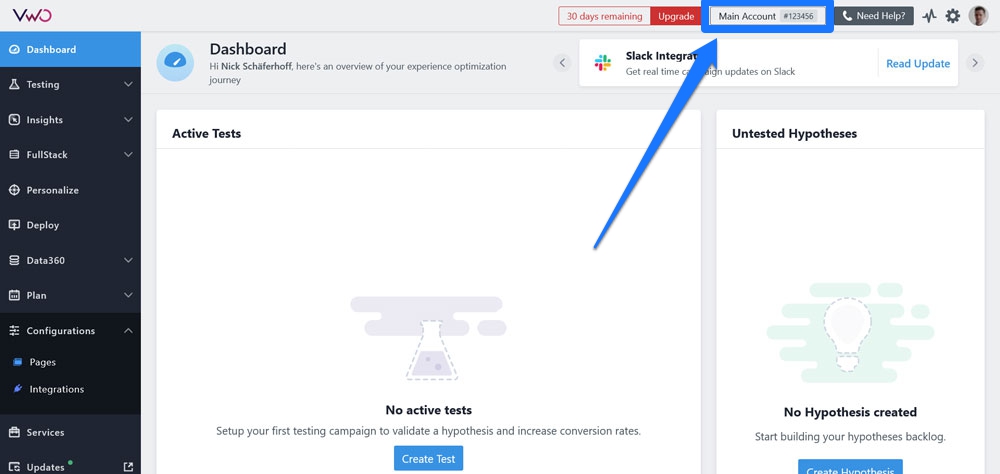
La prima cosa che il plugin ti chiederà di fare è inserire il tuo ID account VWO.
Lo trovi nella dashboard di Visual Web Optimizer nell'angolo in alto a destra. È semplicemente un numero di sei cifre. Inserisci l'ID nelle impostazioni di WordPress, salva e il plugin si occuperà del resto.

Tieni presente che Visual Web Optimizer non è l'unico plug-in disponibile per i test A/B su WordPress. Sono disponibili anche altre opzioni, che tratteremo più in dettaglio alla fine di questo articolo. Tuttavia, per darti un'idea del lavoro svolto, VWO è un buon esempio.
Offre inoltre funzionalità come analisi integrate, segmentazione dei visitatori e analisi della mappa di calore. Questi possono aiutarti a monitorare e analizzare le prestazioni dei tuoi test.
2. Scegli Cosa testare
Quando si avvia il test A/B, è essenziale identificare gli elementi del sito Web che si desidera valutare. Come accennato, questi possono includere titoli, immagini, pulsanti di invito all'azione e layout. Per garantire il miglior risultato, è utile dare la priorità ai test delle modifiche a questi componenti in base al loro effetto previsto e alla loro facilità di implementazione.
È anche essenziale pensare agli obiettivi del tuo sito e a ciò che intendi realizzare attraverso i test A/B. Ricorda che le modifiche testate dovrebbero essere basate su un'ipotesi particolare piuttosto che selezionate casualmente. Questa è la chiave per garantire risultati positivi dai tuoi esperimenti.
3. Crea una versione di controllo della pagina o del post che desideri testare
Dopo aver identificato su cosa eseguire uno split test, crea una versione di controllo della tua pagina o post. Questo è essenzialmente un progetto di base che funge da controllo. Ti consente di confrontarlo con altre versioni per misurare accuratamente le modifiche.
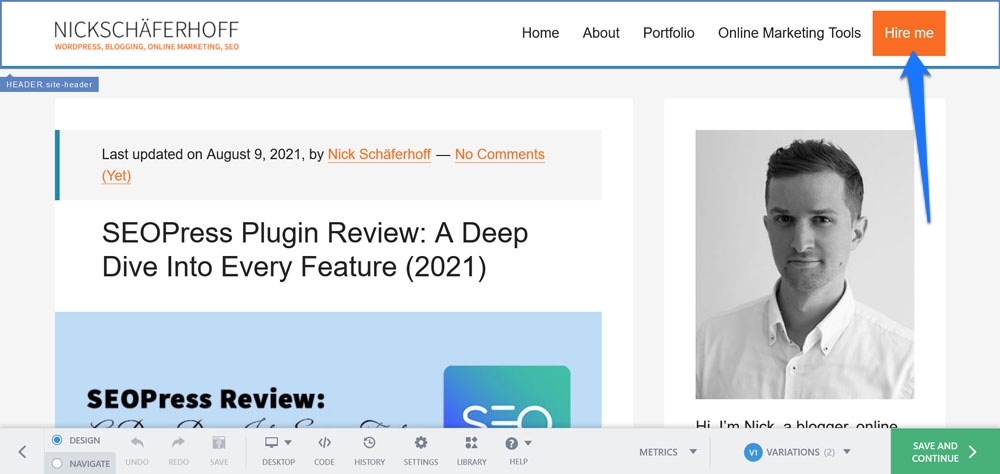
Molto spesso, la versione di controllo è semplicemente il design del tuo sito Web attuale senza alcuna modifica che desideri testare. Allo stesso modo, questa sarà la versione che vedrà la maggior parte dei visitatori. Sarà il punto di riferimento per l'esecuzione delle variazioni. In questo caso, stiamo usando il design qui sotto.

4. Crea una o più varianti della pagina o del post
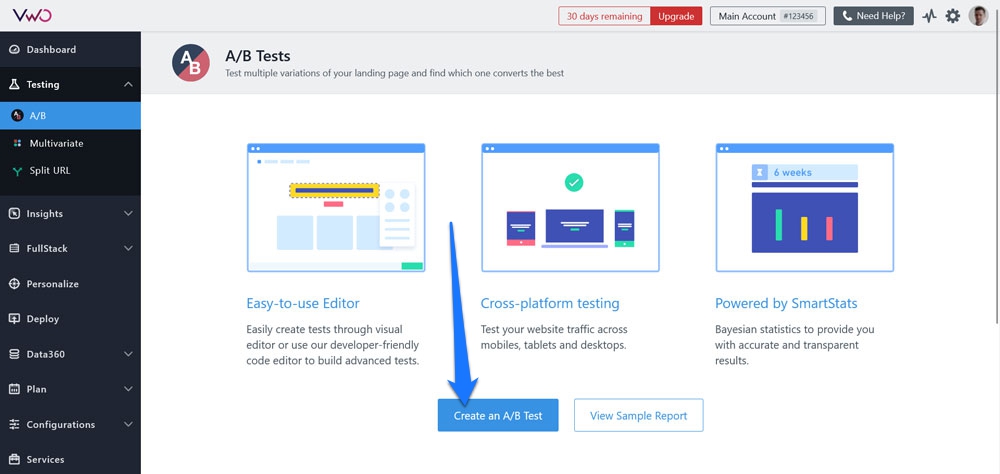
Successivamente, è il momento di impostare una o più varianti della pagina o del post in questione. Tutto ciò accade sulla home page di Visual Web Optimizer. Una volta effettuato l'accesso alla dashboard, vai su Test > A/B e fai clic su Crea un test A/B per iniziare.


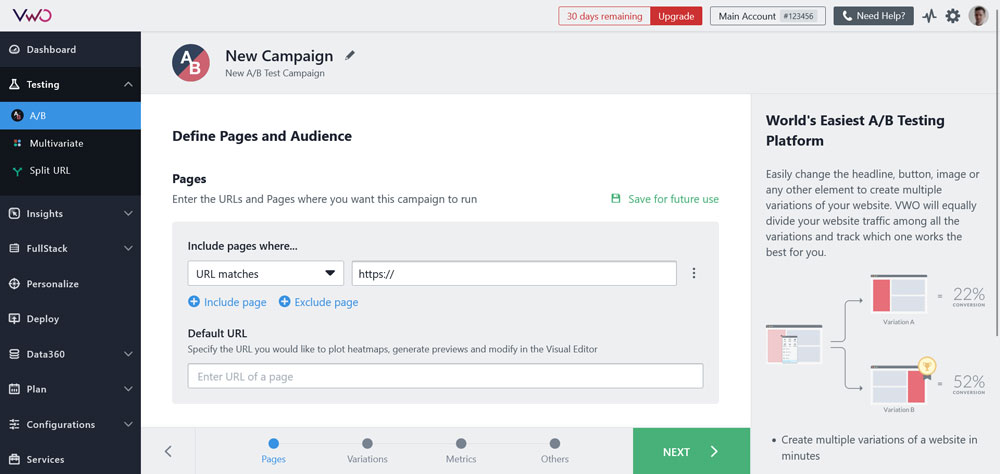
Nella schermata successiva, definisci le pagine su cui desideri eseguire un test (in questo caso, si tratta semplicemente della home page).

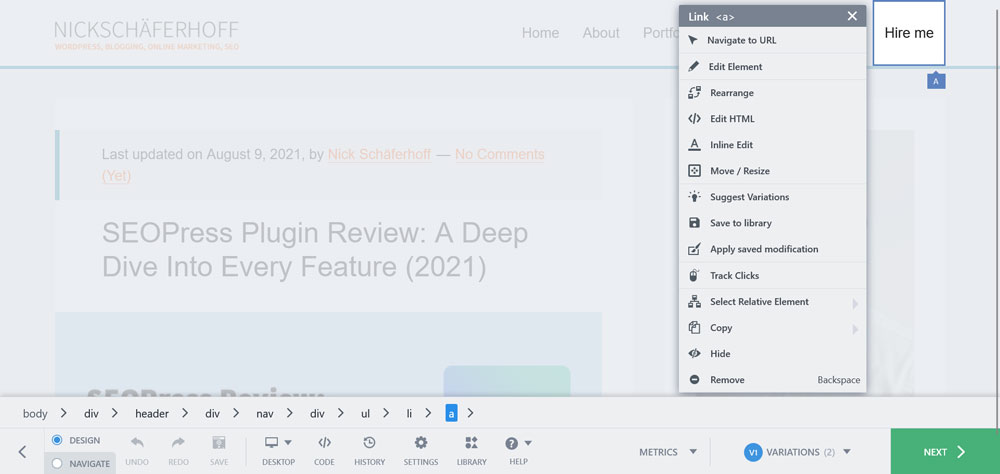
Al termine, fare clic su Avanti . VWO aprirà quindi automaticamente l'URL definito nel proprio editor visivo in cui è possibile creare le varianti del design. In questo caso, vogliamo fare una cosa semplice: far risaltare maggiormente il pulsante “assumimi” sul lato destro del menu di navigazione. È molto semplice. Puoi semplicemente fare clic su di esso e quindi scegliere Modifica elemento per creare la variazione.

Questo apre il menu delle opzioni per quell'elemento.

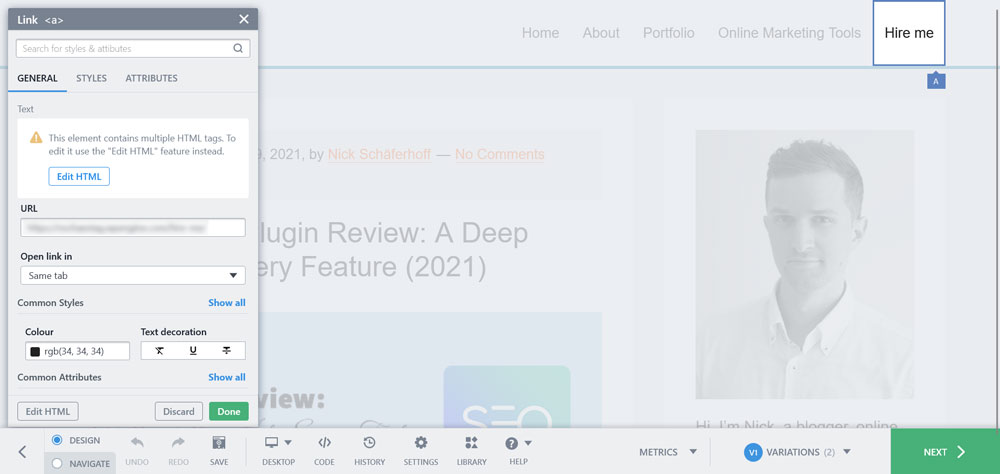
Qui, sotto Stili , possiamo definire un colore di sfondo, regolare il colore del carattere, nonché modificare il margine e il riempimento. Ecco il risultato:

Quando sei soddisfatto, fai clic su Avanti per terminare la parte del progetto.
Nota: assicurarsi di modificare solo un elemento alla volta per garantire risultati accurati del test. Ad esempio, se desideri testare l'effetto di un nuovo titolo, crea una variante che includa solo il nuovo titolo. Limitandoti a un cambiamento alla volta, saprai esattamente quale variazione ha fatto la differenza.
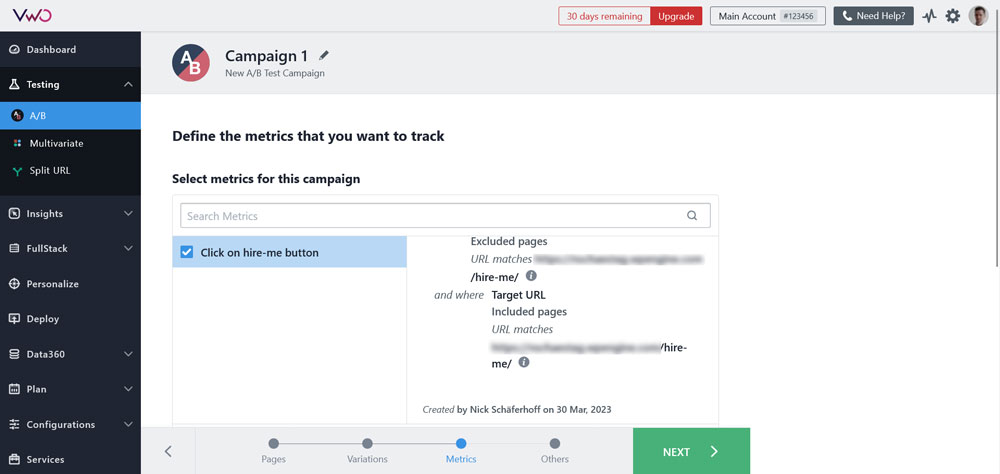
5. Definire quali metriche monitorare
Il passaggio successivo consiste nel definire le metriche che desideri monitorare per il test A/B. Può trattarsi di clic, visite di pagine, invii di moduli e una serie di altri eventi che è possibile impostare. In questo caso, lo impostiamo in modo che tenga traccia dei clic su tutte le pagine in cui l'URL dell'obiettivo è la pagina "assumimi" (tranne che da quella pagina stessa).

Una volta che hai capito tutto qui, è il momento di fare di nuovo clic su Avanti .
6. Esegui il test A/B
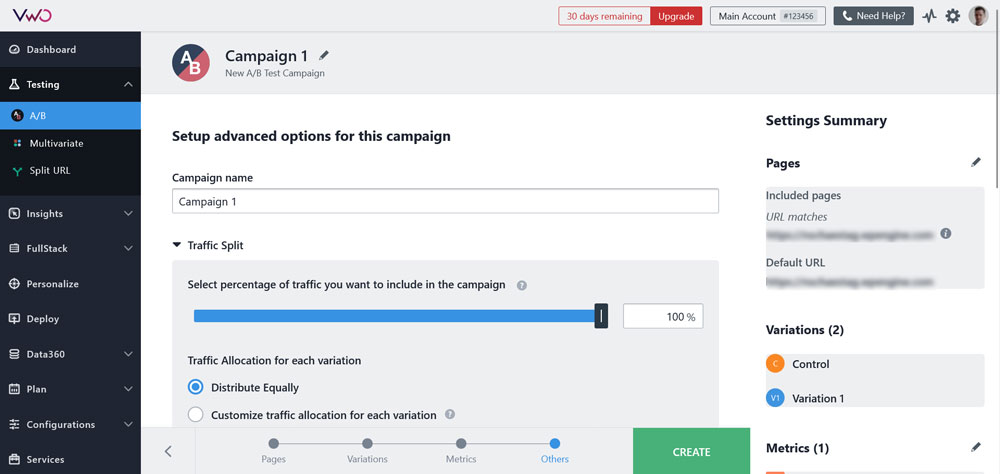
Ora inizia il vero test. Nell'ultimo passaggio, devi assegnare un nome al tuo test e configurare quale parte dei visitatori del tuo sito web visualizzerà la versione di controllo, mentre al resto verrà mostrata una delle varianti.

Questa può essere una suddivisione uniforme, puoi impostare proporzioni personalizzate o fare in modo che VWO sposti automaticamente più traffico sulla variante con prestazioni migliori. Inoltre, puoi utilizzare meno del 100% del tuo traffico per il test.
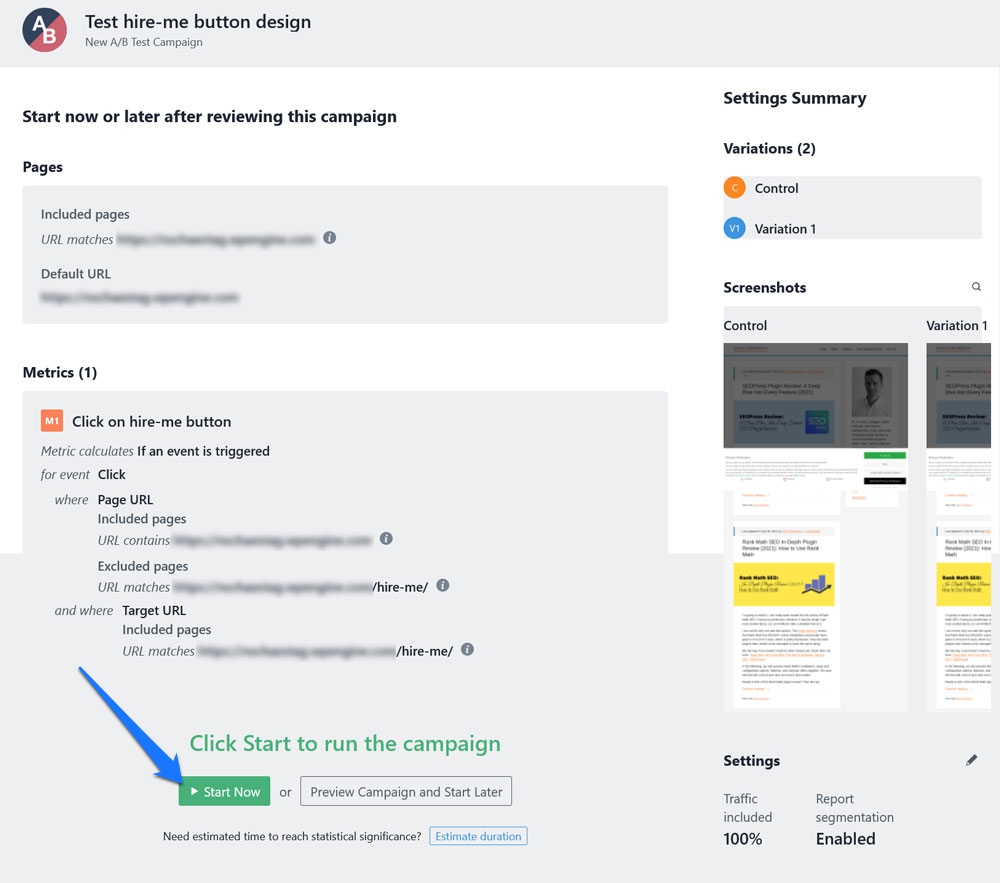
Dopo aver preso le tue decisioni, fai clic su Crea per accedere alla pagina di riepilogo. Verifica che tutto sia come desideri e quindi avvia l'esecuzione del test premendo il pulsante Avvia ora in basso.

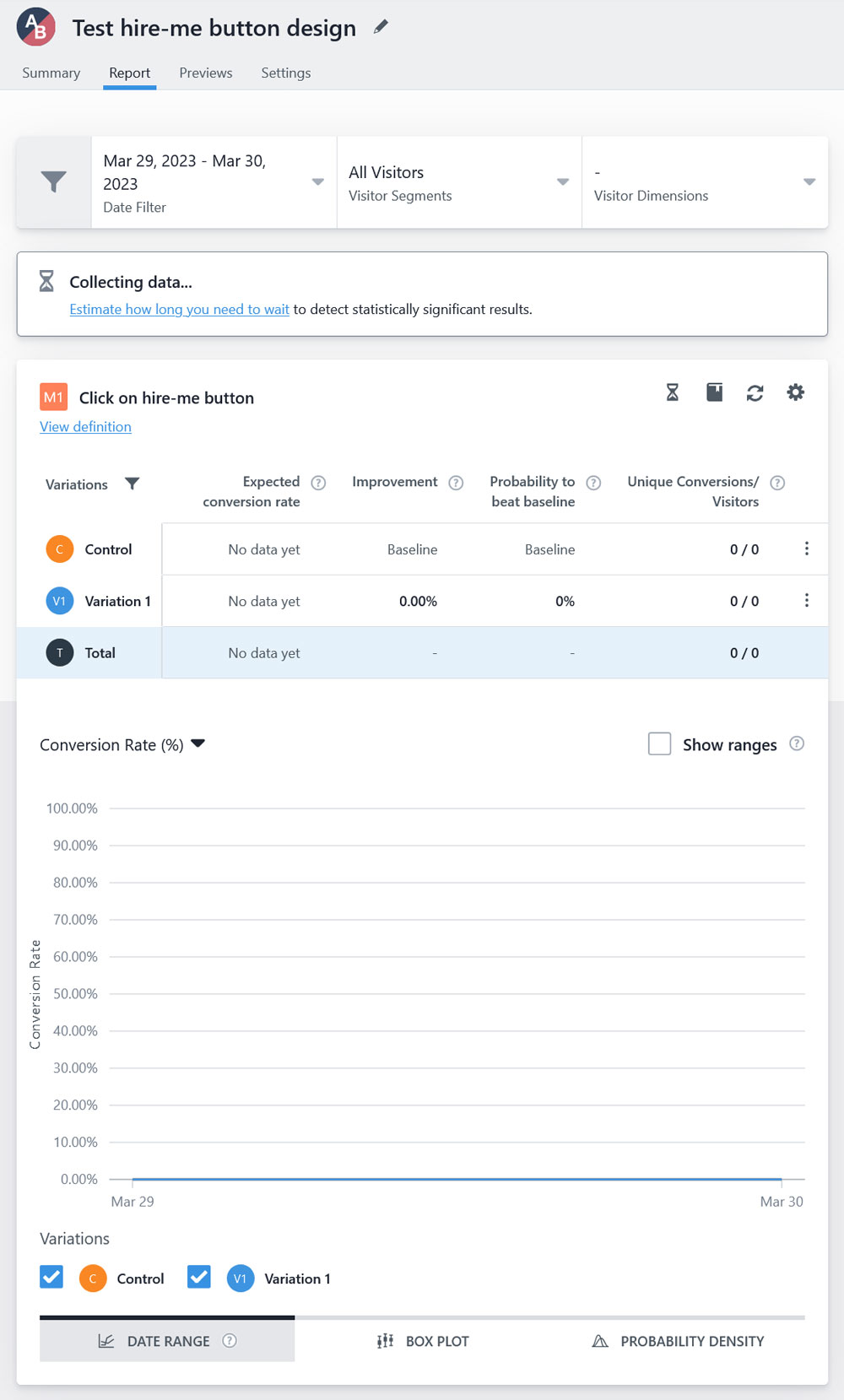
Da qui, è semplicemente un gioco d'attesa. Assicurati di eseguire il test per un periodo di tempo sufficiente per raccogliere dati statisticamente significativi. Il tempo necessario dipende dalle dimensioni del campione e dalla differenza di prestazioni che si desidera rilevare.
Puoi utilizzare gli strumenti di analisi integrati per tenere traccia di metriche come la percentuale di clic, il tasso di conversione e la frequenza di rimbalzo per ogni variazione. Inoltre viene fornito con oltre 20 diversi segmenti predefiniti che puoi utilizzare per suddividere ulteriormente i risultati del test. Questi includono ora del giorno, browser, posizione e visitatori nuovi e di ritorno.

7. Implementa la variante vincente
Dopo aver determinato quale variante ha dato i migliori risultati, implementala sul tuo sito web live. Continua a monitorare gli indicatori chiave di prestazione della pagina per assicurarti che l'impatto positivo duri.
È fondamentale riconoscere che il test A/B non è un evento sporadico, ma qualcosa che dovrebbe far parte della tua normale routine. In questo modo, puoi fornire la migliore esperienza ai visitatori e assicurarti che la copia e il design del tuo sito siano efficaci.
Inoltre, vari elementi come la stagionalità, il comportamento degli utenti e le fonti di traffico possono avere un impatto sui risultati di questi test. Questo è il motivo per cui in genere si consiglia di eseguire più di un test per garantire risultati coerenti e affidabili.
Infine, è importante notare che i test divisi non sostituiscono la ricerca degli utenti o i test di usabilità. Piuttosto, è uno strumento complementare che può aiutarti a prendere decisioni basate sui dati e migliorare le prestazioni del tuo sito web. Si consiglia di utilizzarlo in combinazione con altri metodi di ricerca degli utenti. In questo modo, puoi ottenere una comprensione completa dei tuoi utenti e delle loro esigenze nel lungo periodo.
Altri plugin che vale la pena considerare
Oltre al plug-in Visual Web Optimizer, ci sono molte altre opzioni che puoi utilizzare per testare A/B il tuo sito Web WordPress:
- Nelio A/B Testing: un plug-in di WordPress che ti consente di eseguire test A/B su pagine, post, tipi di post personalizzati e tassonomie del tuo sito web. Include funzionalità come l'analisi della mappa di calore, la segmentazione dei visitatori e il monitoraggio delle conversioni.
- Ottimizza: questa piattaforma è uno strumento di test A/B più avanzato. Ti consente di eseguire test A/B sul tuo sito Web e sulle app e offre anche funzionalità come personalizzazione, test multivariati e targeting comportamentale.
- Split Hero: ecco un altro esempio di piattaforma che offre test e personalizzazione del sito web. Split Hero viene fornito con test multivariati e test di reindirizzamento. Include mappe di calore, segmentazione dei visitatori e monitoraggio delle conversioni.
- AB Press Optimizer: questo può eseguire test A/B e multivariati sulle pagine e sui post del tuo sito Web WordPress, nonché tipi di post personalizzati e tassonomie. Supporta anche mappe di calore, segmentazione e analisi delle conversioni.
- Icegram Engage: uno strumento di coinvolgimento e test generale. Offre test A/B, analisi della canalizzazione, segmentazione dei visitatori e mappe di calore.
È importante notare che queste sono solo alcune delle opzioni disponibili. Quando si eseguono split test, si consiglia di ricercare e confrontare diversi plug-in e per trovare quello più adatto alle proprie esigenze.
I test A/B in WordPress sono un must per il successo futuro
Come proprietario di un sito web, puoi trarre grandi vantaggi dai test A/B. È uno strumento inestimabile che ti consente di confrontare varie versioni delle tue pagine web e funzionalità. Ciò ti aiuterà a scoprire come migliorare le tue pagine per aumentare la percentuale di clic e i tassi di conversione. E chi non lo ama?
Lo split testing ti consente di prendere decisioni basate sui dati sul design e sulla funzionalità del tuo sito web. Può ottimizzare l'esperienza complessiva dell'utente, ridurre al minimo le decisioni sbagliate e migliorare continuamente le prestazioni del tuo sito web nel tempo.
Conducendo regolarmente test A/B e implementando le modifiche che portano ai migliori risultati, sarai in grado di raggiungere i tuoi obiettivi in modo più efficiente. E con lo strumento o il plug-in giusto, puoi iniziare facilmente senza enormi costi iniziali. Il test A/B è un "must" per qualsiasi proprietario di sito Web che desideri massimizzare il proprio successo.
Fai test A/B regolarmente? In caso contrario, inizierai ora? Fateci sapere nei commenti! Ci piacerebbe sentire i tuoi pensieri.
