Accessibilità WordPress: cos'è e come ottimizzare correttamente il tuo sito?
Pubblicato: 2023-10-19Il potere del Web sta nella sua universalità. L’accesso da parte di tutti, indipendentemente dalla disabilità, è un aspetto essenziale.
Tim Berners-Lee, direttore del W3C e inventore del World Wide Web
Quando crei un sito web, assicurati che sia accessibile a tutti. Le persone con disabilità hanno anche il diritto di partecipare a tutti gli aspetti delle attività della vita; non manteniamo il tuo sito web come un'eccezione.
La buona notizia è che WordPress è una piattaforma fantastica per garantire l’accessibilità. WordPress dispone di un team dedicato all’accessibilità dedicato a lavorare per una presenza online migliore e più inclusiva per tutti. Puoi seguire le loro linee guida, utilizzare temi e plugin e ottimizzare il tuo sito web.
In questo post cercherò di parlare in dettaglio dell'accessibilità di WordPress e di come puoi rendere accessibile il tuo sito.
Cos'è l'accessibilità?
Diamo un rapido sguardo alla definizione di accessibilità. Per prima cosa impareremo come la Mozilla Foundation descrive l'accessibilità.
L'accessibilità è la pratica di rendere i propri siti web utilizzabili da quante più persone possibile. Tradizionalmente pensiamo che ciò riguardi le persone con disabilità, ma la pratica di rendere i siti accessibili avvantaggia anche altri gruppi come quelli che utilizzano dispositivi mobili o quelli con connessioni di rete lente.
Il World Wide Web Consortium (W3C) stabilisce linee guida e principi per gli standard web aperti. Scopri come definiscono l'accessibilità nel loro regolamento.
Accessibilità del web significa che i siti web, gli strumenti e le tecnologie sono progettati e sviluppati in modo che le persone con disabilità possano utilizzarli. Più specificamente, le persone possono:
- percepire, comprendere, navigare e interagire con il Web
- contribuire al Web
L’accessibilità al Web comprende tutte le disabilità che influiscono sull’accesso al Web, tra cui:
- uditivo
- cognitivo
- neurologico
- fisico
- discorso
- visivo
Benefici di accessibilità oltre le disabilità
Ho già menzionato per chi l'accessibilità è vantaggiosa. Ma ci sono altri casi d’uso in cui senza disabilità, anche l’accessibilità è utile.
- Su schermi piccoli come telefoni cellulari e orologi intelligenti. Anche le Smart TV e le varie modalità di input richiedono qualche attenzione in più.
- Gruppo di età più avanzata poiché i loro scenari sono leggermente diversi da quelli delle persone normali.
- Quando le persone sperimentano situazioni temporanee, ad esempio, disabilità dovute a infortuni o al fatto di non indossare gli occhiali in un determinato momento.
- A volte le persone possono affrontare esperienze insolite in una situazione particolare, ad esempio in un ambiente rumoroso in cui potrebbero non essere in grado di ascoltare l'audio o non riuscire a vedere correttamente a causa della luce più intensa.
- L'accessibilità è di grande aiuto anche in caso di connessione Internet lenta (sì, esiste!)
Accessibilità di WordPress
Dato che sto parlando di accessibilità in WordPress, vediamo come la tratta WordPress. Successivamente, parlerò di quali sono le migliori pratiche di accessibilità per un sito Web WordPress.
Prima di tutto, WordPress cerca di mettere in pratica l’accessibilità al suo interno. La loro missione è rendere WP Admin WCAG 2.0 AA conforme e mantenere accessibili i temi in bundle. Cercando di essere inclusiva e accessibile, la comunità WordPress e i suoi progetti open source hanno principi di pari partecipazione.
Il team di WordPress ha dichiarato sul proprio sito Web che desidera che gli utenti pubblichino e mantengano i siti WordPress indipendentemente dal dispositivo o dalle capacità. Puoi saperne di più sui loro piani e sulla loro strategia di accessibilità e su come prosperano ogni giorno per rendere i loro progetti più accessibili.
- Un team dedicato all'accessibilità
- Manuale di accessibilità
- Strumenti di accessibilità
- Standard di codifica dell'accessibilità conformi ad ATAG
Oltre a tutto ciò, in ogni WordCamp troverai un team di accessibilità che contribuisce a WordPress per rendere questa piattaforma migliore per tutti.
Come rendere accessibile il tuo sito WordPress?
Questa parte merita una discussione approfondita. Ma, in questo breve spazio, cercherò di citarne le parti più significative affinché tu possa prendere qualche iniziativa.
Includi didascalie descrittive delle immagini
Le didascalie delle immagini sono importanti quanto scrivere i titoli quando desideri migliorare l'accessibilità. Pertanto, quando aggiungi immagini ai tuoi post o alle tue pagine, assicurati di scrivere una descrizione che descriva chiaramente l'immagine. Questo è per le persone che non possono vedere la tua immagine.
Cerca di essere descrittivo e creativo mentre scrivi una descrizione. Le persone hanno bisogno di capire quell'immagine senza vederla. Invece di scrivere “Un barcaiolo”, scrivi “Un barcaiolo sta guidando la sua barca su un fiume durante il tramonto. Un cielo nuvoloso è sopra la sua testa.
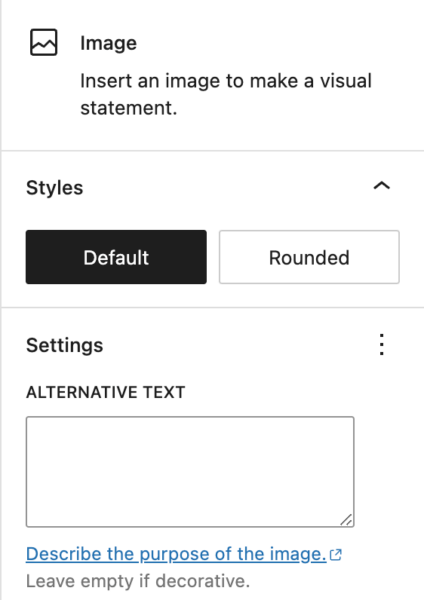
Utilizza il testo alternativo sulle immagini
Bene, scrivere il testo "alt" per le immagini migliora l'ottimizzazione dei motori di ricerca, potresti già saperlo. Ma sai perché? Questo testo è utile per le persone con problemi di vista che utilizzano le utilità per la lettura dello schermo per comprendere cosa c'è scritto su una pagina web.

Ora potresti confonderti con la "didascalia immagine" e il "testo alternativo", ma voglio che tu sia chiaro. Sebbene entrambi facciano parte dell'ottimizzazione della pagina e del miglioramento dell'accessibilità, ci sono anche alcune differenze.
Quando la tua immagine non è disponibile (diciamo per errore del server), il motore di ricerca riesce a capire cosa c'era. La didascalia dell'immagine è utile per tutti. Un testo aggiuntivo consente ai tuoi utenti di capire cosa significa.
Scrivi un testo di ancoraggio descrittivo
Quando colleghi delle risorse, è importante scrivere un testo di ancoraggio descrittivo. Di solito, le persone tendono a scrivere “clicca qui” o “qui”. Ma no. Cerca di essere creativo. Scrivi ad esempio la parola chiave che riflette l'articolo "strumenti di social media gratuiti". In questo modo consenti ai visitatori (anche ai crawler di ricerca) di sapere dove saranno diretti.
Mostra il titolo e lo slogan del tuo sito come testo
È una pratica comune per i siti Web visualizzare un logo o un'immagine di intestazione come identità principale. Ma, per una migliore accessibilità, visualizza il titolo e lo slogan del tuo sito come testo. Per farlo dal tuo WordPress, vai su Aspetto → Personalizza → Identità del sito . Da lì, seleziona la casella che dice Visualizza titolo del sito e slogan.
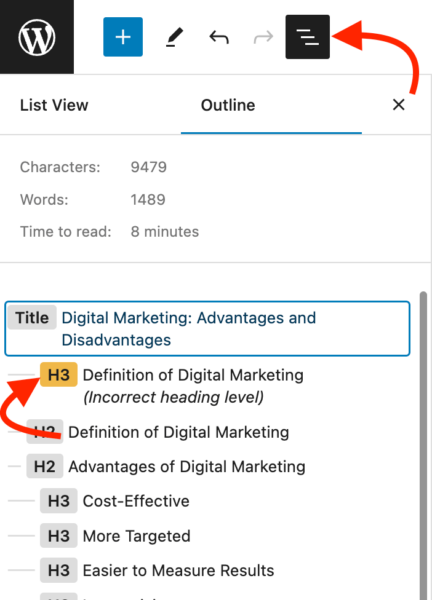
Utilizza titoli adeguati
Segui una gerarchia ponderata quando selezioni le intestazioni per i tuoi post o le tue pagine. Soprattutto, per post o pagine di blog più lunghi, è importante guidare i tuoi lettori con una struttura visivamente organizzata. Puoi verificare l'errore di intestazione facendo clic sull'icona delle informazioni nella parte superiore della schermata di modifica.

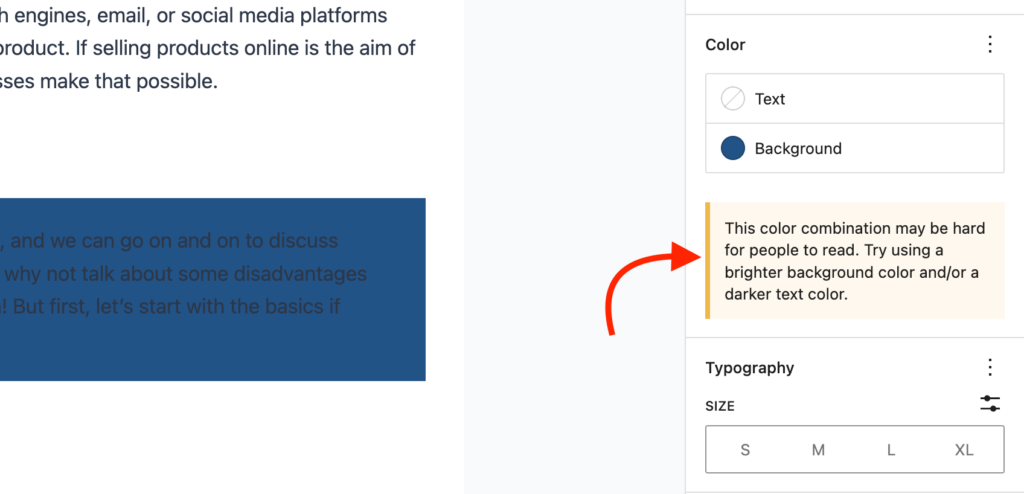
Scegli attentamente caratteri e colori
Quando progetti il tuo sito web, non puoi ignorare i caratteri e i colori poiché sono molto importanti per potenziare la tua identità visiva. Ecco perché ti consigliamo di scegliere uno stile chiaro alla vista e con una maggiore leggibilità.
Evita tavolozze di colori, stili di carattere e dimensioni difficili da leggere o visualizzare. È necessario concentrarsi sul contrasto corretto. Su Gutenberg, puoi vedere un messaggio di errore sotto le impostazioni del colore quando il sistema identifica uno scarso contrasto cromatico.

Temi di accessibilità WordPress
Il modo più semplice per creare un sito Web accessibile è scegliere un tema pronto per l'accessibilità. Ne cito alcuni che soddisfano i requisiti consigliati da organizzazioni affermate.
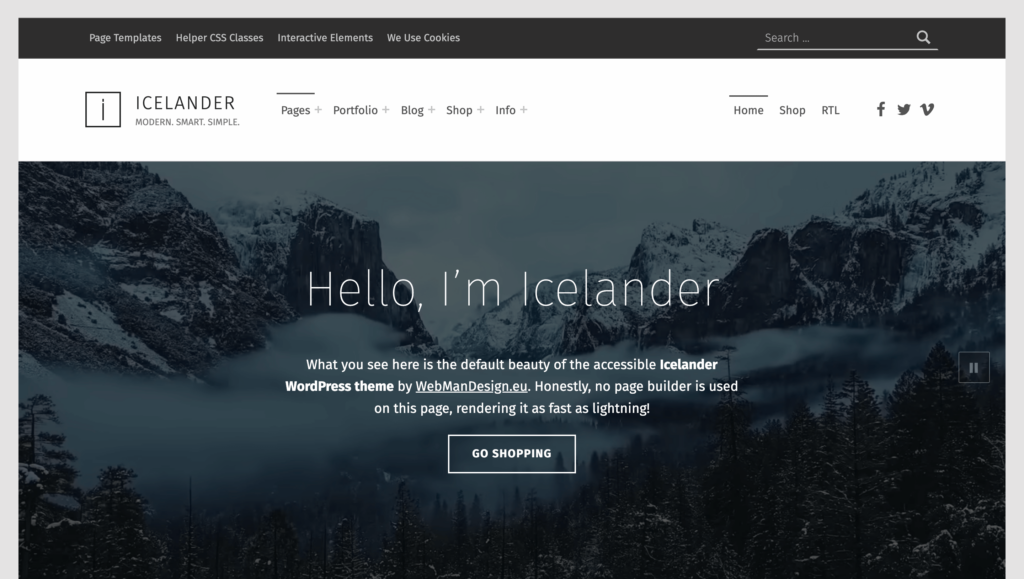
Islandese: tema WordPress aziendale e WooCommerce

L'islandese è un tema WordPress perfetto per portafogli aziendali e attività online con funzionalità di accessibilità integrate. Puoi creare rapidamente un bellissimo sito Web aggiornando semplicemente i tuoi contenuti e alcune semplici modifiche. Se desideri creare un sito aziendale in stile moderno, questo tema ti aiuterà. Anche tu puoi avviare un negozio online con l'integrazione di WooCommerce.
Questo tema ha un lungo elenco di buone funzionalità, ma qui ti mostrerò solo le funzionalità di accessibilità.
Come mantiene l'accessibilità
- Pronto per l'accessibilità con il superamento dei requisiti di accessibilità WCAG 2.1 livello AA
- Molte opzioni ottimizzate per le disabilità
- Facile accesso con tastiera e lettore di schermo
- Corretta organizzazione delle rubriche
- Contrasto cromatico ben studiato
- Migliore leggibilità
- Supporto RTL reattivo, pronto per la localizzazione, multilingue
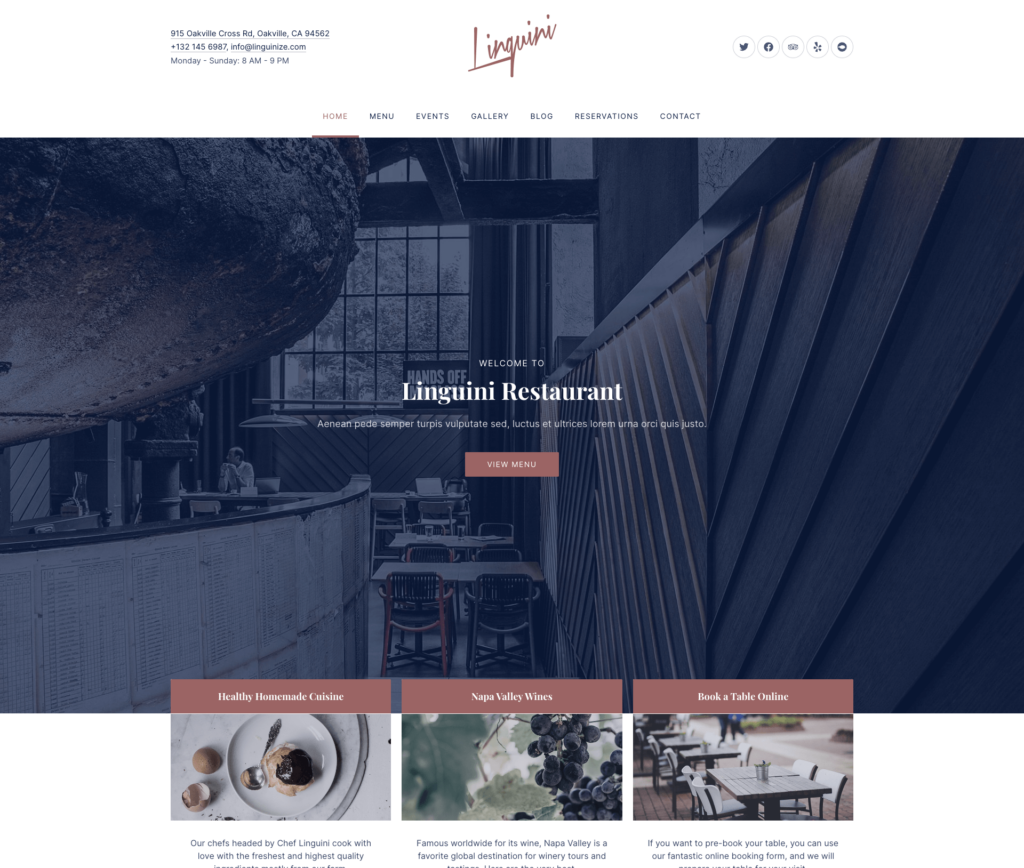
Linguine – tema WordPress del ristorante

Linguini è un altro bellissimo tema WordPress realizzato per bar e ristoranti. Con le sue opzioni personalizzabili, puoi progettare un sito Web di alta qualità per la tua attività. Il tema include funzionalità adatte ai ristoranti, come la creazione di menu, galleria fotografica, prenotazioni online e altro ancora. Per qualsiasi tipo di iniziativa legata al cibo, puoi scegliere Linguini e realizzare il tuo sito web il prima possibile.
Per quanto riguarda l'accessibilità, questo tema ha un sacco di ottime opzioni a cui prestare attenzione. Per non parlare delle altre funzionalità che sono fantastiche.
Come mantiene l'accessibilità
- WCAG 2.1, conforme al livello AA
- Accessibile tramite tastiera
- Punti di riferimento WAI-ARIA per le tecnologie assistive
Ciao Elementor

Se sei un utente Elementor, puoi utilizzare il loro tema WordPress leggero e semplice Hello Elementor. Questo tema è gratuito e puoi personalizzare molte cose utilizzando Elementor gratuito. Penso che l'opzione migliore qui sia che puoi ottimizzare l'accessibilità seguendo i principi di accessibilità. Puoi trascinare e rilasciare tutto e modellare l'aspetto ottimale. Se puoi permetterti di mantenere un generatore di pagine, scegli Hello Elementor.
Puoi progettare qualsiasi sito web desideri. È supportato il blocco Gutenberg. Le possibilità sono illimitate: portfolio, affari, istruzione, agenzia di design: puoi adattarti a qualsiasi sito in base alle tue esigenze. Ancora più importante, hai il pieno controllo su tipografia, colore, layout e tutto il resto.
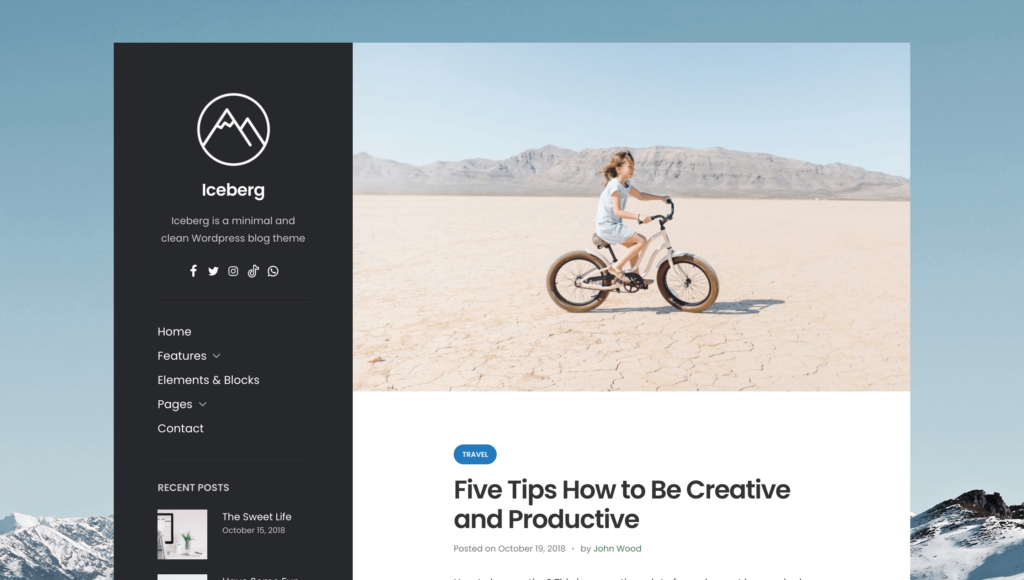
Iceberg – tema personale del blog WordPress

Se stai cercando un tema per blog WordPress personale, Iceberg è pronto a soddisfare le tue esigenze. È un tema minimale e semplice che potrebbe essere la scelta perfetta per varie nicchie come viaggi, affari, cibo, notizie e altri blog. La tipografia è realizzata pensando all'accessibilità, il che conferisce al tema un aspetto audace. Dall'opzione di personalizzazione puoi modificare facilmente loghi, colori, sfondi e molte altre cose.

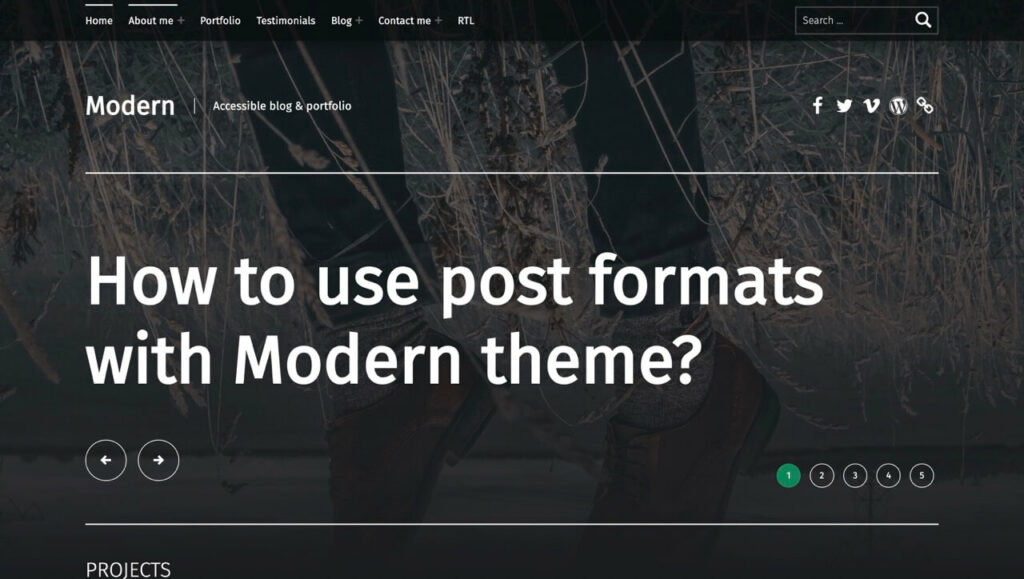
Moderno

Modern è un popolare tema WordPress pronto per molti scopi. Dispone di modelli già pronti ed è ideale per creare blog e portfolio. Ottimizzato per i dispositivi mobili, questo tema è pronto per SEO e display ad alta risoluzione. Sono disponibili configurazione multilingue, supporto RTL, ottimizzazione della velocità e tantissime altre straordinarie funzionalità per creare un sito Web fantastico. Bene, il tema è facilmente accessibile con una grande attenzione alla leggibilità.
Diamo un'occhiata a come il tema organizza le funzionalità di accessibilità.
Come mantiene l'accessibilità
- Conforme ai requisiti di accessibilità di WordPress
- Supera i requisiti WCAG 2.1 livello AA
- Struttura corretta delle intestazioni
- Attributi e punti di riferimento di ARIA
- Crea collegamenti di salto
- Contrasto cromatico sufficiente
- Link informativi “leggi di più”.
- Rende accessibile la tastiera di navigazione
Plugin di accessibilità WordPress
WordPress è popolare soprattutto per i suoi plugin. Puoi fare quasi tutto con un plugin. E l’accessibilità di WordPress non fa eccezione. Installando il plugin giusto, puoi risolvere i problemi dalla dashboard di WordPress. Facile. Giusto?
Diamo un'occhiata ad alcuni plugin per applicare l'accessibilità al tuo sito web.
Accessibilità del WP

WP Accessibility può aiutarti a risolvere i problemi di accessibilità comuni con i tuoi temi WordPress. Se vuoi rendere il tuo sito accessibile, puoi aggiungere questo plugin come primo passo. Il modo in cui funziona WP Accessibility è che offre funzionalità di accessibilità che richiedono una configurazione semplice senza troppi sforzi.
Non è possibile soddisfare tutte le linee guida sull'accessibilità semplicemente configurando questo plug-in. Questo è lo scopo per cui questo plugin non è stato creato. Ma può essere di grande aiuto perché ti dà l’opportunità di modificare i requisiti di base. Tuttavia, se conosci qualche codice, puoi personalizzare il foglio di stile con i tuoi stili.
Anche WP Accessibility può risolvere i problemi di accessibilità che si verificano nel core di WordPress. Questi problemi si riscontrano comunemente nel core attuale o precedente di WordPress, come gli attributi target o titolo, e perdurano anche se aggiorni WordPress. WP Accessibility disabilita l'abilitazione predefinita dell'editor di blocchi a schermo intero, rimuove gli attributi del titolo ridondanti dai tag cloud e forza un errore nella pagina di ricerca quando è presente una stringa di testo vuota con una ricerca.
Diamo un'occhiata a cosa offre WP Accessibility nella sua raccolta di funzionalità:
Caratteristiche
- Imposta obiettivi e aspetto personalizzabili con i collegamenti salta
- Completa il tuo attributo HTML aggiungendo gli attributi di lingua e direzione del testo
- Rendere focalizzati gli elementi focalizzabili con un contorno allo stato di focus della tastiera
- Aggiungi una lunga descrizione alle immagini con il campo "Descrizione" dell'immagine
- Identifica le immagini a cui mancano gli attributi "alt" nel Catalogo multimediale
- Aggiungi etichette per mantenere lo standard dei campi del modulo WordPress
- Aggiungi collegamenti "leggi di più" per i titoli dei post
- Rimuovi "tabindex" dagli elementi focalizzabili
- Rimuovi user-scalable=no per consentire il ridimensionamento.
Strumenti di accessibilità
WP Accessibility fornisce questi strumenti per aiutarti a identificare i problemi di accessibilità:
- Prova il contrasto del colore per fornire la migliore opzione possibile scegliendo tra due valori di colore esadecimali
- Diagnostica CSS per trovare errori specifici dei CSS
- Cerca nella libreria multimediale di WordPress per controllare tutti i campi di testo "alt".
Assistente per l'accessibilità WP (WAH)

WP Accessibility Helper ha molte funzionalità per migliorare l'accessibilità del tuo sito web. Puoi utilizzare il menu Salta collegamenti, la modalità contrasto, evidenziare tutti i collegamenti, il collegamento per la barra laterale di accessibilità e reimpostare la dimensione del carattere. Ma tutti questi elementi non sono tutti. Ci sono funzionalità più sorprendenti con una configurazione semplice (un po' come un pulsante di attivazione/disattivazione).
Come sai, l’accessibilità comprende molte cose. Il plugin funziona in questo modo. Viene fornito con un sacco di opzioni intelligenti, come il ridimensionamento dei caratteri, la posizione personalizzata del logo, la posizione dell'immagine in scala di grigi, la rimozione dell'animazione CSS, il trascinamento dell'ordine dei widget e altro ancora.
È possibile configurare più profili per persone con problemi di vista, ADHD e disabilità cognitiva. I visitatori possono scegliere un profilo e le relative impostazioni verranno applicate automaticamente. Un modo brillante per migliorare l’accessibilità. Non è vero?
Caratteristiche
- Modalità luci spente e contrasto
- Salta il collegamento all'interno della barra laterale di accessibilità
- Opzione per nascondere per dispositivi mobili
- Rimuovi gli attributi del titolo dai collegamenti
- Sottolinea ed evidenzia tutti i collegamenti
- Alt+Z e Alt+X per aprire e chiudere la barra laterale di accessibilità
- Controllo dei temi scuri e chiari
- Controlli della famiglia di caratteri con combinazioni di caratteri Web sicure
- Inverti colori e modalità immagine
- Funzioni AJAX per controllare tutte le immagini degli allegati da un unico posto
- Modalità di salvataggio del contrasto con i cookie utente
Strumenti disponibili
WP Accessibility Helper ha molti strumenti per garantire una migliore accessibilità. Eccone alcuni:
- Ridimensionamento del carattere
- Carattere leggibile
- Navigazione tramite tastiera
- Contrasto
- Sottolinea i collegamenti
- Evidenzia i collegamenti
- Immagine in scala di grigi
- Biscotti puliti
- Inverti i colori
- Rimuovi le animazioni
- Rimuovi stili
- Luci spente
Strumenti di accessibilità WP e ricerca testo alternativo mancante

Per rendere il tuo sito conforme alla Sezione 508 dell'ADA, ecco un ottimo strumento da provare. Come sai il testo alternativo, il testo descrittivo e il testo della didascalia sono molto importanti per l'accessibilità. Con questo strumento puoi gestire tutto il testo menzionato sopra, sia che manchi o che desideri aggiungerlo.
Oltre a mancare il controllo del testo alternativo, lo strumento funziona anche come controllo del rapporto, fornendo supporto agli amministratori del sito Web in modo che possano garantire un rapporto di contrasto ottimale. Inoltre, troverai una lista di controllo interattiva WCAG 2.1 Sezione 508 per aiutarti a identificare i problemi relativi all'accessibilità.
Gli strumenti di accessibilità WP consentono inoltre di completare controlli di accessibilità automatizzati con la funzione di controllo A11Y. Puoi eseguire vari test di accessibilità sul tuo sito WordPress e ottenere suggerimenti su come risolvere i problemi.
Caratteristiche
- Aggiungi testo alternativo, testo descrittivo o testo didascalia mancante con un solo clic
- Ottieni immagini da più posizioni per i testi mancanti, come Libreria multimediale, Post e Pagine
- Controllo del rapporto di contrasto gratuito per determinare i rapporti di contrasto standard
- Una lista di controllo interattiva (WCAG 2.1) Sezione 508
- Esegui un controllo automatizzato sull'accessibilità A11Y
- Aiuta a rendere il tuo sito web conforme alla Sezione 508 ADA
Strumenti di accessibilità
- Trova testo alternativo mancante
- Controllo del rapporto di contrasto
- Conformità alla sezione 508 dell'ADA
- Verifica automatizzata dell'accessibilità A11Y
- WCAG 2.1 Sezione 508 Lista di controllo
Equalizza il controllo dell'accessibilità digitale

Accessibility Checker di Equalize Digital ti aiuterà a risolvere i tuoi problemi di accessibilità fornendo feedback in tempo reale con errori e avvisi nella schermata di modifica della pagina. Esegue la scansione automatica dei contenuti subito dopo aver salvato una bozza o pubblicato un post, quindi puoi capire immediatamente l'accessibilità dei tuoi post o pagine.
Il controllo accessibilità funziona in modo fantastico elencando gli errori. Ogni volta che si verifica un avviso, lo strumento elenca il codice e lo contrassegna come errore. Quindi puoi decidere quale risolvere per primo. Gli errori degli avvisi sono elencati in base alla gravità.
Le Linee guida per l'accessibilità dei contenuti Web (WCAG) 2.1 contengono un lungo elenco di criteri per l'accessibilità. Questo plugin ti fornirà una panoramica delle prestazioni dei tuoi contenuti rispetto a oltre 40 diversi controlli di accessibilità creati per soddisfarli.
Un'altra cosa interessante è che Controllo accessibilità è compatibile con una varietà di editor WordPress, tra cui Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen e WooCommerce. Questo strumento può scansionare e identificare i problemi di accessibilità con i creatori di pagine sopra menzionati.
Caratteristiche
- Può scansionare centinaia di post o pagine di blog
- Visualizza avvisi per problemi di accessibilità secondo WCAG 2.1
- Puoi condividere i tuoi sforzi in materia di accessibilità creando una dichiarazione di accessibilità
- Esegui la scansione di tutti i post e le pagine in blocco per comprendere l'accessibilità complessiva
- Controlla tutti i problemi esistenti in un unico posto con un elenco centralizzato dei problemi aperti
- Inserimento con un clic della dichiarazione di accessibilità del piè di pagina
- Analisi di leggibilità e luogo in cui inserire un riepilogo semplificato
Strumenti di accessibilità
- Analisi di leggibilità con livello di grado Flesch Kincaid
- Linee guida WCAG 2.1 A, AA e AAA
- Progetto di dichiarazione di accessibilità
- Scansione in blocco
- Colonne di amministrazione
- Dichiarazione di accessibilità del piè di pagina con un clic
Conclusione
In altre parole, direi che l'accessibilità dovrebbe essere la tua preoccupazione principale durante la creazione di un sito web. Tuttavia, tieni presente che l'installazione di un plug-in o la personalizzazione di un tema non renderà il tuo sito completamente accessibile. Dovresti seguire i principi di accessibilità e assicurarti che l'intero sito lo rifletta.
