10 passaggi per l'accessibilità di WordPress: come migliorare la conformità digitale?
Pubblicato: 2023-08-21Fin dalla sua nascita nel 2003 come piattaforma di blogging, WordPress si è evoluto fino a supportare oltre il 40% dei siti web a livello globale. La crescita è attribuita alla sua natura open source e al supporto della comunità, che lo rendono una scelta perfetta per la maggior parte dei proprietari di siti web.
Con molte aziende che passano a WordPress, l’accessibilità web è fondamentale per garantire l’inclusività al maggior numero possibile di utenti. Questi includono le persone ipovedenti che si affidano alla tecnologia assistiva per navigare nel sito web.
L'accessibilità di WordPress comprende standard di progettazione web e migliori pratiche per rendere il tuo sito accessibile e affrontare problemi specifici relativi al cambiamento. Ecco tutto ciò che devi sapere sull'accessibilità di WordPress e sui dieci passaggi per creare un sito Web WordPress accessibile.
Perché l’accessibilità di WordPress è importante?

L’accessibilità di WordPress è importante per i seguenti motivi:
Fornisce esperienze inclusive per le persone con disabilità
Mentre costruisci il tuo sito web concentrandoti sul layout, sul design, sulla navigazione e sui contenuti, è facile dimenticare la diversità delle persone che visiteranno il sito web, comprese quelle con disabilità mentali e fisiche. Ciò si tradurrà in una limitazione del loro utilizzo del tuo sito. Pertanto, in qualità di proprietario o sviluppatore di WordPress, devi assicurarti che il tuo sito sia accessibile, poiché ciò garantirà una facile interazione dei contenuti da parte dei tuoi visitatori indipendentemente dalle loro sfide.
Migliora l'esperienza dell'utente
Un sito Web inaccessibile rende difficile per gli utenti eseguire attività semplici o ottenere le informazioni di cui hanno bisogno. Pertanto, al di là delle classifiche, assicurati che il tuo sito web sia utilizzabile per il tuo pubblico, poiché ciò probabilmente trasformerà un vantaggio in soddisfazione e migliorerà la fedeltà al marchio.
Riduce il rischio di potenziali azioni legali
L’accessibilità web è un requisito nella maggior parte degli stati, da qui la necessità della conformità ADA di WordPress. Proteggerai il tuo marchio da pesanti cause legali e da una reputazione danneggiata attraverso la conformità.
Migliora la SEO
WordPress conforme ad ADA avrà un impatto positivo sulla SEO rendendo più semplice per i motori di ricerca rendere i tuoi contenuti più visibili agli utenti.
Apre l'attività a nuovi clienti
Migliorando l'accessibilità web, il tuo sito web sarà visibile e attraente per più clienti e referral e, di conseguenza, farà crescere la tua attività verso nuovi clienti.
Cos'è la conformità ADA?
L'ADA compliance è una legge civile che impone l'inclusione di tutte le persone, soprattutto di quelle particolarmente abili, in tutti gli aspetti della vita pubblica. La conformità ADA di WordPress richiede il rispetto delle linee guida WCAG almeno di livello AA. La conformità ADA si applica a tutte le tecnologie e informazioni elettroniche. Il mancato rispetto degli obblighi mette la tua azienda a rischio di una pesante causa legale, anche se ignorata involontariamente.
Linee guida per l'accessibilità dei contenuti web
Secondo le linee guida WCAG, il tuo sito web dovrebbe essere utilizzabile, percepibile, comprensibile e robusto per accogliere persone con disabilità fisiche, uditive, visive e cognitive.
I siti Web percepibili presentano didascalie per video, testo alternativo per immagini e struttura HTML semantica, rendendo il tuo WordPress accessibile alle persone con disabilità. Il tuo sito web dovrebbe anche presentare un contrasto cromatico sufficiente e fornire un ordine di lettura significativo.
Il contenuto utilizzabile fornisce l'interazione dell'accessibilità. Il contenuto deve fornire l'accesso alla tastiera e un tempo adeguato per l'interazione con il contenuto, nonché evitare lampi che causano convulsioni.
I contenuti comprensibili comprendono un linguaggio semplice e chiaro, comprensibile anche alle persone con disabilità.
Un contenuto affidabile garantisce che la tecnologia assistiva possa interagire e presentare il contenuto del tuo sito Web attraverso più piattaforme e dispositivi.
Condurre controlli di conformità alle WCAG ti aiuterà a sapere dove si trova il tuo sito web e come aumentare l'accessibilità della tua piattaforma.
WordPress è accessibile per impostazione predefinita?
Ogni versione di WordPress prevede l'accessibilità, ma devi fare di più per garantire che il tuo sito sia accessibile. Gli sviluppatori stanno creando nuovi strumenti di assistenza e linee guida sull'accessibilità di WordPress in conformità con le linee guida del W3C, ma non si allineano completamente con esse.
10 passaggi per creare un sito Web WordPress accessibile
L'accessibilità è un argomento sempre più popolare nella mente delle persone e anche la comunità di WordPress si fa sentire sull'argomento. Continua a leggere per i passaggi per creare un sito Web WordPress accessibile.
Testa l'accessibilità del tuo sito WordPress
Controllare l’accessibilità del tuo sito WordPress durante lo sviluppo e la manutenzione è vitale. Puoi raggiungere questo obiettivo tramite uno strumento di test come l'estensione di Chrome Google Lighthouse.
Scegli un tema progettato per l'accessibilità
Attraverso il repository di temi WordPress.org, puoi ottenere un tema accessibile da WordPress per il tuo sito web. Anche se questi temi non sono pienamente conformi alle linee guida WCAG, ti daranno un buon inizio verso l’accessibilità di WordPress.

Scrivi codice accessibile
Anche se potresti non essere tu a programmare il tuo sito web, le tue scelte possono renderlo inaccessibile, il che influirà negativamente sugli utenti. L'utilizzo di un codice HTML pulito e accessibile è fondamentale per l'accessibilità di WordPress. Con tag di intestazione e titolo corretti, elenchi puntati, meta descrizioni e tag alt, i tuoi visitatori non vedenti individueranno facilmente tutto sulla pagina.
Crea contenuti accessibili
Creare contenuti accessibili significa quanto segue:
- Un testo di ancoraggio descrittivo per consentire ai lettori di sapere dove li porta il collegamento
- Frasi e paragrafi più brevi
- Immagini rilevanti
- Didascalie per audio e video
- Trascrizioni on-page per file audio e video
Offri alternative testuali per contenuti non testuali
L'offerta di alternative testuali per le immagini offre una descrizione del contenuto non testuale agli utenti che non possono vederlo. Ciò è particolarmente utile per i lettori che si affidano agli screen reader poiché possono comprendere facilmente il contenuto dell'immagine.
Migliora i pulsanti e i collegamenti di navigazione
Quando colleghi il tuo blog o un altro sito, utilizza un collegamento descrittivo per aiutare il lettore a sapere dove lo porterà il collegamento. Ad esempio, "Contattami" o "Ulteriori informazioni sulla mia attività" sono migliori di "Clicca qui". I pulsanti di navigazione dovrebbero fornire anche l'accesso alla tastiera.
Usa il colore con cura
Il colore e il contrasto influiscono sulla chiarezza e sulla leggibilità dei tuoi contenuti web. Le WCAG raccomandano un uso attento dei colori nei seguenti aspetti.
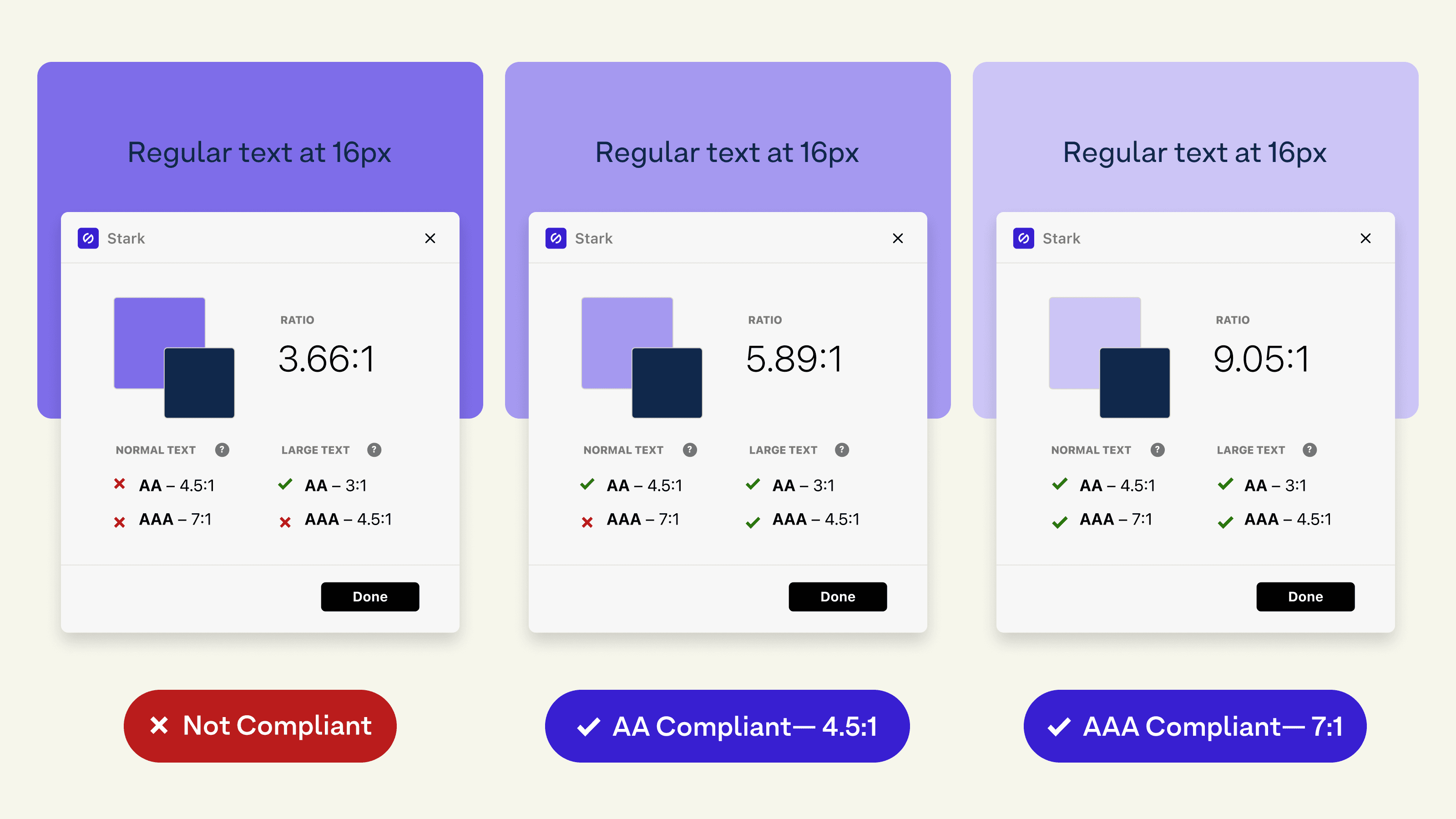
Rapporto di contrasto

Usare i colori con cura sul tuo WordPress significa che il testo e gli altri elementi visivi sul tuo sito web dovrebbero avere un contrasto sufficiente con lo sfondo per migliorare la leggibilità. Il rapporto di contrasto WCAG consigliato per il testo normale è 4:5:1.
Il testo di grandi dimensioni di almeno 18,67 px e in grassetto o di 24 px o superiore richiede un rapporto di contrasto di 3:1. Anche i bordi dei campi del modulo e gli elementi interattivi come i pulsanti richiedono un rapporto di contrasto 3:1 rispetto agli sfondi circostanti.
Rendi navigabile la tastiera della tua piattaforma
Un altro consiglio per l’accessibilità di WordPress è rendere navigabile la tastiera della tua piattaforma. Gli utenti che non possono utilizzare o hanno difficoltà nell'utilizzo del mouse dovrebbero essere in grado di navigare nei menu del tuo sito web, nella home page e in altri elementi tramite i comandi da tastiera.
Offri funzionalità di ridimensionamento del testo
Assicurati che quando il testo del tuo sito web viene ridimensionato fino al 200% della sua dimensione originale, il contenuto rimanga leggibile e non si sovrapponga o venga troncato. Non è necessario fornire un controllo per consentire agli utenti di aumentare la dimensione del testo. Tuttavia, se decidi di includere un controllo di ridimensionamento del testo, assicurati che sia accessibile a tutti gli utenti.
Utilizza layout chiari
Un layout chiaro renderà più facile per i visitatori leggere ed elaborare i tuoi contenuti. Puoi ottenere l'accessibilità di WordPress con un layout chiaro utilizzando generosamente lo spazio bianco per riposare gli occhi delle persone con dislessia e suddividendo il testo con titoli e altri elementi visivi.
Fare dell'accessibilità una strategia
Infine, sviluppa un piano che descriva i passaggi per rendere accessibile il tuo sito Web WordPress. In questo modo, i tuoi dipendenti e sviluppatori contribuiranno a ogni azione verso un sito accessibile. Puoi monitorare i progressi per soddisfare le richieste del mercato e la conformità ADA di WordPress con una strategia in atto.
FAQ
Sebbene le aspettative di WordPress.org descrivano un tema accessibile e plugin conformi alle linee guida WCAG, spetta al costruttore o al proprietario rendere il proprio sito completamente accessibile.
WordPress aiuta con l'accessibilità offrendo temi ottimizzati agli utenti, garantendo l'accesso su più dispositivi. Il sito presenta anche temi accessibili, ma è necessario integrarli per garantire la piena accessibilità.
La modalità di accessibilità in WordPress si riferisce a un'impostazione nelle versioni precedenti che consentiva agli utenti di aggiungere widget alle proprie pagine. Questa funzionalità era disponibile nell'angolo in alto a destra della dashboard tramite l'editor classico. Tuttavia, con gli aggiornamenti più recenti, questa funzionalità è stata sostituita dall’editor Gutenberg.
