Come rendere WordPress accessibile agli utenti con problemi di vista
Pubblicato: 2023-09-14WordPress è tra i sistemi di gestione dei contenuti più utilizzati, con oltre il 43% dei siti Web che lo utilizzano. Purtroppo, la maggior parte di questi siti Web non sono conformi alle linee guida sull’accessibilità ADA, rappresentando una grande sfida per gli utenti ipovedenti. Pertanto, come proprietario di un sito Web WordPress, il tuo obiettivo dovrebbe essere quello di renderlo accessibile per garantire l’usabilità da parte di tutte le persone, comprese quelle con disabilità visive.
L'importanza dell'accessibilità visiva
L'accessibilità visiva garantisce che le persone con disabilità visive possano vedere e comprendere le informazioni presentate sul tuo sito web. Questi includono persone con problemi di vista, ipovedenti e diversi tipi di daltonismo.
Compensando le difficoltà visive, l'accessibilità web rende la navigazione molto più produttiva e meno frustrante per gli utenti con disabilità visive. Dalle descrizioni audio, alle immagini e alla dimensione dei caratteri, un sito Web accessibile aiuterà gli utenti che si affidano alla tecnologia assistiva a ottenere il massimo dal tuo sito Web.
Oltre a praticare l'accessibilità visiva per catturare potenziali clienti, l'accessibilità è un requisito legale. L'Americans with Disabilities Act, ADA, protegge dalla discriminazione nei confronti delle persone disabili e richiede ai siti web di modificare le proprie risorse e strutture di conseguenza per soddisfare le loro esigenze. Le WCAG delineano le forme di accessibilità che un sito web dovrebbe assumere, tra cui essere percepibile, utilizzabile, robusto e comprensibile. Le WCAG 2.2 forniscono un elenco dettagliato delle cose da fare e da non fare nelle diverse categorie. Ad esempio, per proteggere i non vedenti, una delle regole WCAG richiede un rapporto di contrasto di 4:5:1 per favorire l'accessibilità visiva.
10 suggerimenti per rendere WordPress accessibile agli utenti con problemi di vista
Tenendo presente le regole e i regolamenti di cui sopra, continua a leggere per suggerimenti su come rendere WordPress più accessibile per gli utenti con problemi di vista.
1. Utilizza un tema WordPress accessibile

Sebbene sia possibile scegliere il tema tra vari design, alcuni presentano funzionalità che aggiungono complessità, rendendo difficile l'accesso ai contenuti per le persone disabili che si affidano agli screen reader. Pertanto, quando selezioni un tema, valuta la possibilità di cercarne uno che affermi specificamente che ha un design accessibile.
Un esempio è il tema Total che viene sottoposto a costanti aggiornamenti in collaborazione con l'Università delle Hawaii. Un altro modo per trovare un tema WordPress accessibile (e gratuito) è ordinare le opzioni utilizzando il filtro delle funzionalità Accessibilità pronta su WordPress.org. I temi con questo tag filtro sono stati testati rispetto alle linee guida per l'accessibilità di WordPress e includono menu accessibili, contrasto cromatico elevato e codice semantico.
2. Utilizza il codice accessibile
Un codice accessibile utilizzerà gli elementi per l'uso previsto, offrendo agli utenti che si affidano alla tecnologia assistiva un'esperienza migliore sul tuo sito web. I codici accessibili includono quanto segue:
HTML semantico
L'HTML semantico si riferisce al modo in cui utilizzi l'elemento per definire il tuo contenuto web e il ruolo e il significato multimediale. Questi includono da <h1> a <h6> per i titoli, <p> per i paragrafi e <ol> per gli elenchi. Attraverso l'HTML semantico, gli screen reader, i motori di ricerca e i browser possono comprendere e navigare nel tuo sito web.
Attributi della lingua
L'uso di un linguaggio chiaro e conciso è un altro aspetto dell'accessibilità web. Il tuo linguaggio dovrebbe essere facile da seguire e comprendere. Pertanto, evita termini gergali, modi di dire, slang e frasi complesse che confondono i tuoi lettori. Per organizzare i tuoi contenuti, utilizza intestazioni, sottotitoli, paragrafi ed elenchi e, laddove è necessario aggiungere un acronimo o un termine tecnico, spiegali prima o fornisci un glossario.
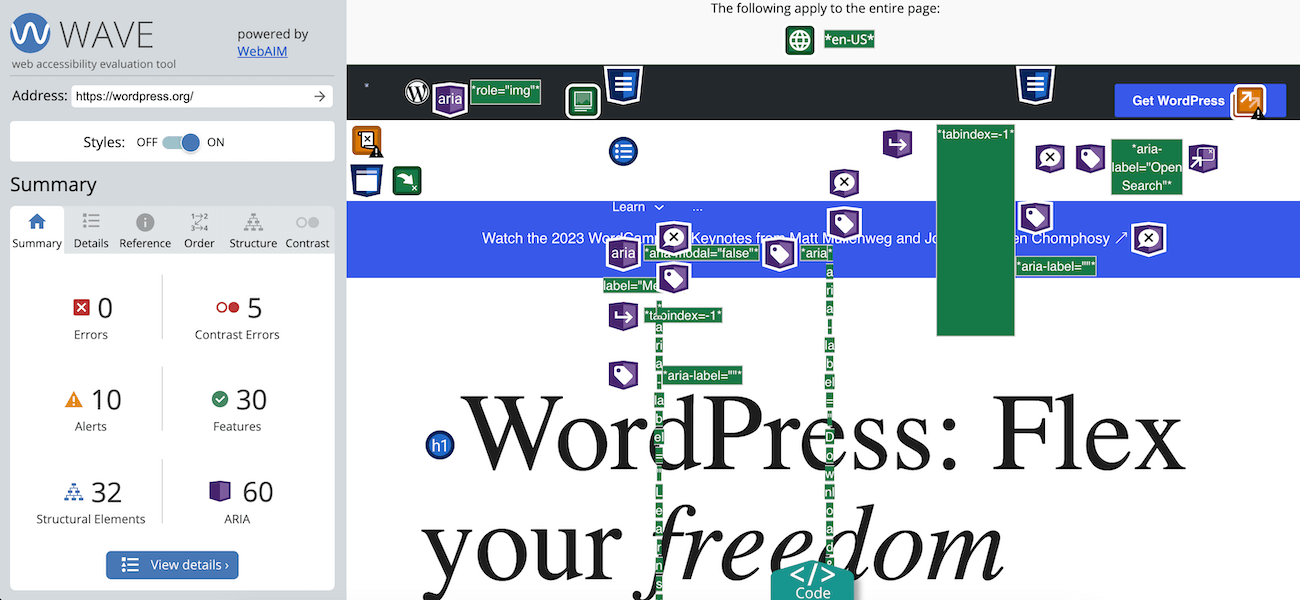
Punti di riferimento dell'ARIA
Le Rich Internet Application accessibili, ARIA, contribuiscono a rendere i tuoi contenuti più accessibili fornendo informazioni e contesto su un elemento agli screen reader e alla tecnologia assistiva. Considerala come una mappa delle regioni visive e funzionali generali sulle tue pagine web (nota: queste dovrebbero essere utilizzate e per lo più integrate nel tuo tema WordPress). Aggiungendo un punto di riferimento ARIA, puoi definire le regioni applicazione, complementare, banner, modulo, navigazione, principale, ricerca e informazioni sui contenuti del tuo sito web. L'aggiunta di punti di riferimento ARIA, pertanto, crea una serie di collegamenti "passa a", consentendo agli utenti di passare a una qualsiasi delle sezioni precedenti e conoscerne le funzioni.
Testo alternativo dell'immagine
Le immagini sono una parte fondamentale dei contenuti web ma potrebbero essere inaccessibili alle persone con disabilità visive. Per rendere accessibili le tue immagini in WordPress, ricorda di utilizzare descrizioni testuali poiché le tecnologie assistive possono leggerle. Per utilizzare il testo alternativo dell'immagine è necessario fornire un testo descrittivo dell'immagine nella funzione alternativa. In alternativa, puoi utilizzare un plugin come Auto Image Attributes per accelerare il processo con la generazione automatica del testo.
Tag di intestazione
I titoli sono un elemento importante dell'accessibilità di WordPress poiché creano gerarchia e struttura, consentendo agli utenti di navigare facilmente nel contenuto. Il titolo della tua pagina principale dovrebbe utilizzare <h1>, quindi all'interno dei tuoi contenuti puoi utilizzare <h2>, <h3>, <h4> ecc. per definire il contenuto in ordine di importanza. I tuoi titoli dovrebbero anche essere coerenti in tutto il tuo sito web per l'accessibilità di WordPress.
Moduli di contatto
I moduli online sono disponibili in tutte le dimensioni e forme, dai semplici moduli di contatto alle complesse domande universitarie. Questi moduli sono i tuoi ultimi percorsi di conversione e devono essere funzionali per il tuo utente. Un utente con disabilità visive farà affidamento sulla tecnologia assistiva e l'etichettatura inappropriata del modulo creerà una barriera.
Pertanto, quando progetti il tuo sito assicurati di utilizzare moduli WordPress accessibili, abilitare la navigazione da tastiera, etichettare i campi di testo con un titolo descrittivo e aggiungere messaggi di errore che spieghino accuratamente i problemi per le persone che si affidano agli screen reader per completarli facilmente. Rendere accessibile il tuo modulo di contatto è facile come selezionare un plug-in per moduli già accessibili come Gravity Forms. Le istruzioni del modulo dovrebbero essere brevi e chiare e il modulo dovrebbe essere completamente gestibile da tastiera.
Salta collegamenti
Il tuo sito Web WordPress presenta sistemi di navigazione ridondanti tra le sue pagine. Queste navigazioni includono collegamenti nella parte superiore, inferiore o sinistra della pagina e possono essere gravose per gli utenti di screen reader poiché non esiste un modo efficace per saltarli. Con un collegamento salta, puoi facilitare l'efficienza tra gli utenti non vedenti, consentendo loro di saltare questi collegamenti e leggere il contenuto principale delle pagine.
3. Rendi accessibile la navigazione di WordPress
Un altro elemento importante dell’accessibilità di WordPress è garantire una navigazione accessibile agli utenti con difficoltà visive. Il tuo sito web dovrebbe essere navigabile utilizzando i tasti freccia e il tab o hardware alternativo come l'input a interruttore singolo e il bastoncino per la bocca.

4. Scegli Colori accessibili

Oltre 300 milioni di persone in tutto il mondo soffrono di daltonismo sotto forma di visione a due colori, visione dei colori carente o daltonismo totale. Per garantire che il design del tuo WordPress sia accessibile, con o senza colori, sii consapevole del contrasto e dei rapporti di colore.
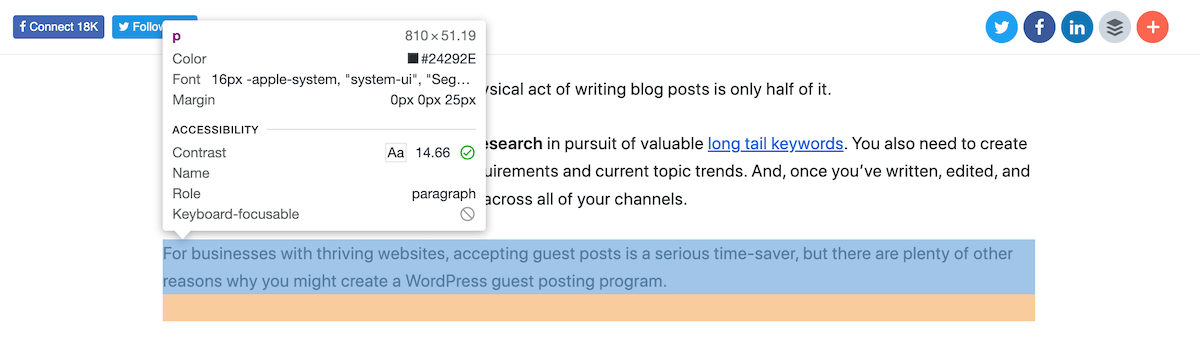
Il contrasto cromatico nell'accessibilità digitale è quanto scuri o luminosi appaiono i colori se posizionati uno contro l'altro. WCAG consiglia un rapporto di contrasto 4:5:1 per il corpo del testo. Uno scarso contrasto cromatico influirà sulla leggibilità del tuo sito tra gli utenti daltonici e con problemi di vista.
Il modo migliore per stabilire se i tuoi colori funzionano bene è inserirli in uno strumento per testare il contrasto. Questa è una funzionalità disponibile negli strumenti di sviluppo del tuo browser web: ispeziona semplicemente la tua pagina e passa il mouse su un elemento per visualizzare il rapporto di contrasto (come mostrato nell'immagine sopra). Man mano che provi più combinazioni, diventerai più bravo a selezionare ciò che funziona meglio per il tuo pubblico.
5. Cerca caratteri accessibili
Le persone non vedenti hanno bisogno di un testo più grande per percepire le lettere. Fornendo un foglio di stile alternativo che consenta l'ingrandimento dei caratteri senza influenzare il layout della pagina, sarà più facile per queste persone leggere il tuo contenuto. Oltre alla dimensione del carattere, considera stili di carattere accessibili con elevata leggibilità.
Questi includono opzioni familiari (spesso chiamate "caratteri di sistema" perché sono prontamente disponibili sulla maggior parte dei dispositivi) come Arial, Helvetica o Times New Roman, oltre a caratteri speciali come OpenDyslexic. Oltre a rendere accessibili i tuoi contenuti, le grandi facciate e i pulsanti Call to Action faciliteranno buone conversioni.
6. Aggiungi didascalie per contenuti multimediali
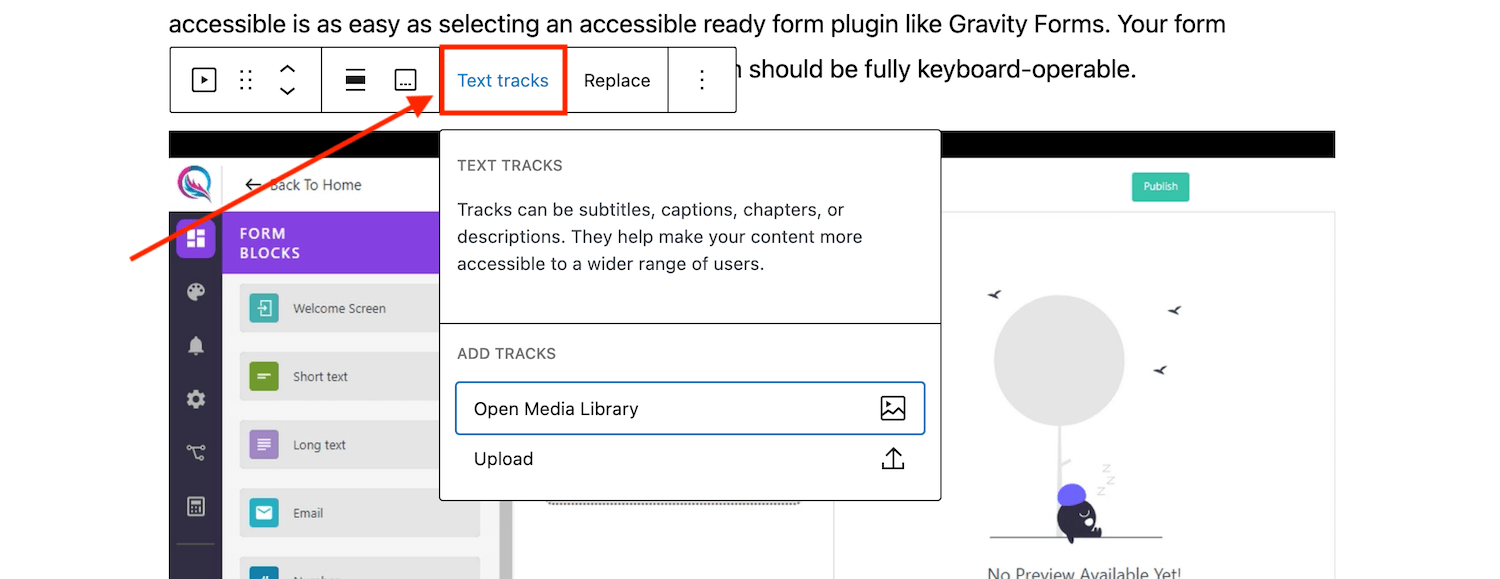
Audio e video sono contenuti multimediali utili per coinvolgere il tuo pubblico e trasmettere il tuo messaggio. Tuttavia, non tutti possono vedere o ascoltare i tuoi video e audio, da qui la necessità di fornire didascalie che descrivano le parole, le azioni e i suoni pronunciati. I sottotitoli vengono visualizzati sullo schermo durante la riproduzione del video o dell'audio e devono essere chiari, accurati e completi per l'accessibilità ai visitatori Web disabili.

A seconda di come ospiti i tuoi contenuti multimediali, il metodo per aggiungere didascalie varierà. Ad esempio, se carichi e ospiti il contenuto sul tuo sito WordPress, puoi caricare una traccia di testo quando aggiungi un blocco video o audio alla tua pagina. In alternativa, se stai semplicemente incorporando un video ospitato su Youtube nella tua pagina, dovresti aggiungere i sottotitoli tramite Youtube (nota: hanno una funzione di traduzione automatica che rende questo processo molto semplice).
7. Rendi i tuoi contenuti accessibili
Affinché i tuoi contenuti siano accessibili, i tuoi lettori dovrebbero essere in grado di leggere e comprendere. È possibile ottenere l'accessibilità dei contenuti nei seguenti modi:
Lunghezza del contenuto
La lunghezza dei contenuti che promuovono una lettura confortevole è accessibile a tutti gli utenti. Pertanto, evita righe troppo lunghe o troppo corte e mantieni un intervallo accettabile di 45-75 caratteri per riga affinché i tuoi lettori si sentano a proprio agio.
Testo di ancoraggio
Gli screen reader possono leggere URL descrittivi, fornendo contesto agli utenti ipovedenti. Quando descrivi il collegamento, utilizza descrizioni significative per facilitare la navigazione verso il contenuto giusto. Pertanto, evita testi di ancoraggio come Clicca qui o Leggi di più in qualsiasi parte del testo, poiché possono essere difficili da comprendere per il lettore, soprattutto se fuori contesto.
Trascrizioni
Le trascrizioni sono una versione testuale del tuo audio o video che puoi leggere o scaricare separatamente (a differenza dei sottotitoli menzionati sopra, che vengono visualizzati in tempo reale insieme ai contenuti multimediali). Per motivi di accessibilità, assicurati che le tue trascrizioni siano accurate, complete e chiare.
8. Fornire descrizioni audio per i video
I video sono utili per le persone che possono vedere. Tuttavia, se non vedenti, perderai molti contenuti, da qui la necessità di descrizioni audio.
Le descrizioni audio sono tracce audio separate che accompagnano un video e descrivono gli elementi visivi del video per le persone con disabilità visive. Questi includono una descrizione dell'ambiente, dell'abbigliamento, dei gesti e delle azioni. Le descrizioni audio sono utili quando c'è una lacuna nel parlato e, attraverso di esse, una persona cieca capirà la maggior parte dei contenuti video sul tuo sito WordPress. Per aggiungere una descrizione audio puoi aggiungere un blocco audio secondario o utilizzare un plugin per aggiungere un'alternativa audio come Scribit.
9. Non utilizzare video a riproduzione automatica
I video con riproduzione automatica frustrano le persone che si affidano agli screen reader e potrebbero causare confusione. Quando la riproduzione si avvia automaticamente, l'audio del video e dello screen reader verrà riprodotto contemporaneamente, rendendo difficile per l'utente del tuo sito web navigare nel sito web per interrompere il video. Con WordPress i video non verranno impostati per la riproduzione automatica (e sulla maggior parte dei dispositivi mobili la riproduzione automatica è comunque disabilitata per impostazione predefinita), il che consentirà ai visitatori del tuo sito web di avviare e interrompere manualmente i video, consentendo un facile utilizzo del sito web.
10. Testa l'accessibilità del tuo sito web

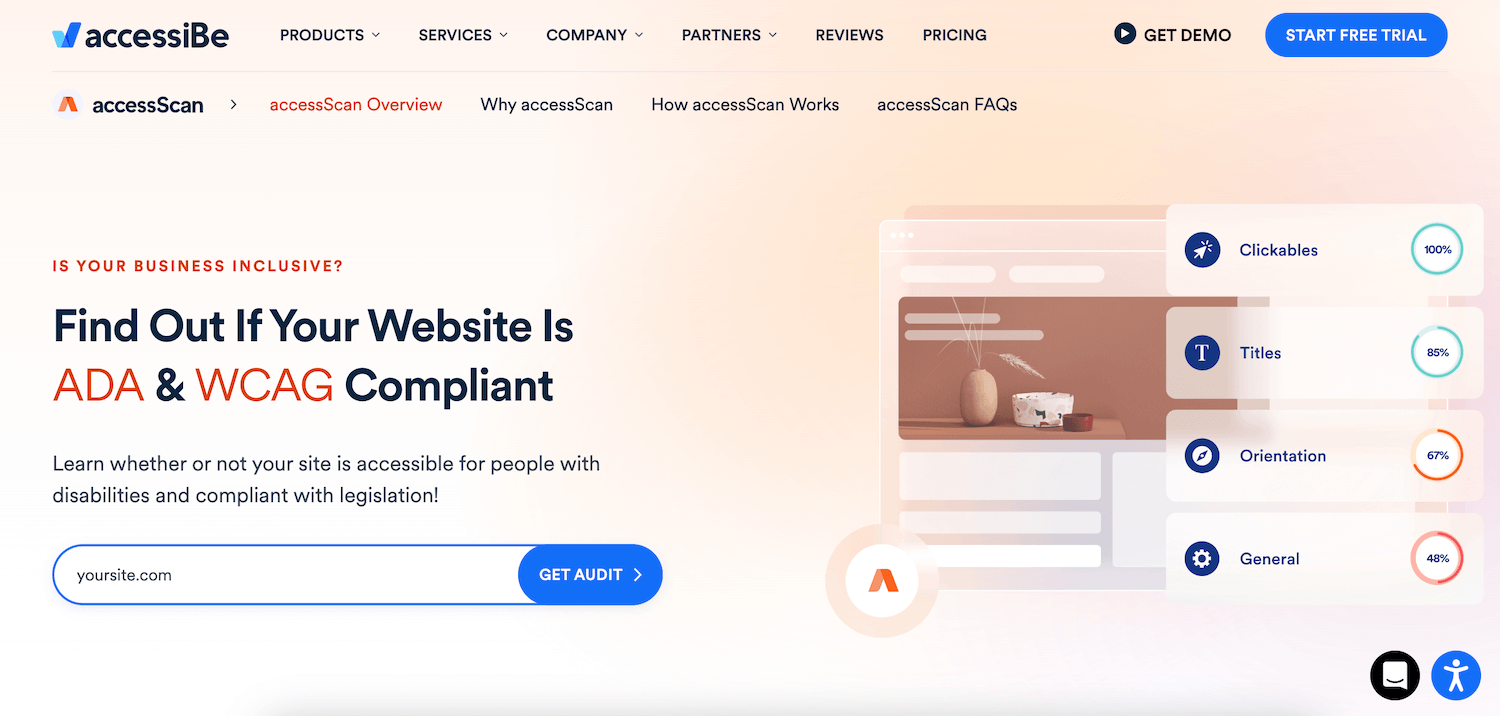
Infine, testa e valuta l'accessibilità del tuo sito web per garantire l'accessibilità a tutti. Puoi utilizzare strumenti e risorse di accessibilità web per identificare errori e problemi nel tuo sito Web WordPress. Ad esempio, puoi eseguire un AccessiBe AccessScan gratuito o utilizzare un plug-in gratuito come WP Accessibility Tools che ha una funzionalità di controllo A11Y integrata.
In alternativa, esegui test manuali come l'ingrandimento o la riduzione, utilizzando solo la tastiera, modificando le dimensioni e il colore dei caratteri e utilizzando dispositivi diversi. Puoi anche chiedere feedback agli utenti reali, in particolare a quelli con disabilità visive, per identificare le aree di miglioramento.
Il tuo sito web offre esperienze inclusive? Nel post precedente abbiamo discusso le strategie per un sito Web accessibile, inclusi testo alternativo, trascrizione video e temi accessibili. Il rispetto delle linee guida di cui sopra supporterà un'esperienza web più inclusiva, garantendo l'accessibilità a quante più persone possibile.
