4 modi semplici per aggiungere testo sull'immagine in WordPress
Pubblicato: 2022-05-24La sovrapposizione di testo si riferisce al contenuto scritto visualizzato sulla superficie delle tue immagini o dei tuoi video. Viene utilizzato principalmente negli album di foto di matrimoni o in una galleria di immagini.
Il testo sovrapposto aiuta a creare un aspetto professionale ed estetico per le foto e le gallerie del tuo sito. Ti consente anche di collegarti a pagine/prodotti correlati per aumentare il tempo dei visitatori sul sito.
Potresti essere sorpreso da quanto sia facile impostare un dispositivo di scorrimento per immagini di WordPress con del testo. Ecco 4 diverse opzioni che ti permetteranno di aggiungere testo in sovrimpressione sulle immagini in movimento.
Come aggiungere una sovrapposizione di testo alle immagini in WordPress
WordPress non è dotato di una funzionalità predefinita per inserire il testo in sovrimpressione alle immagini nell'editor classico. Fortunatamente, hai più di un modo per ottenerlo. Puoi utilizzare i blocchi immagine o i blocchi copertina nell'editor Gutenberg di WordPress. Sta a te utilizzare un plug-in per semplificare anche l'intero processo.
Metodo 1: aggiungi una sovrapposizione di testo utilizzando il blocco immagine Gutenberg di WordPress
Gutenberg ti fornisce un blocco immagine per inserire immagini nella tua pagina o pubblicare contenuti. A differenza dell'editor classico, ci sono molte opzioni di personalizzazione per dare uno stile ai tuoi media, inclusa la visualizzazione del testo sovrapposto.
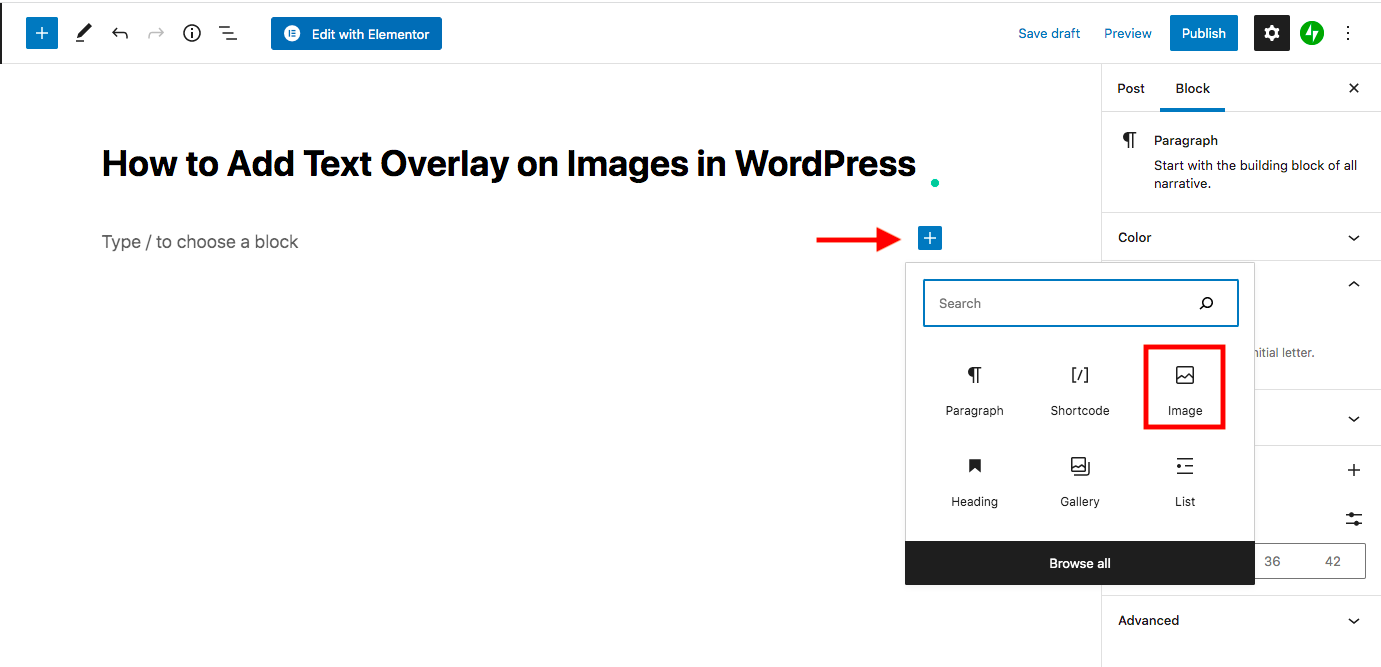
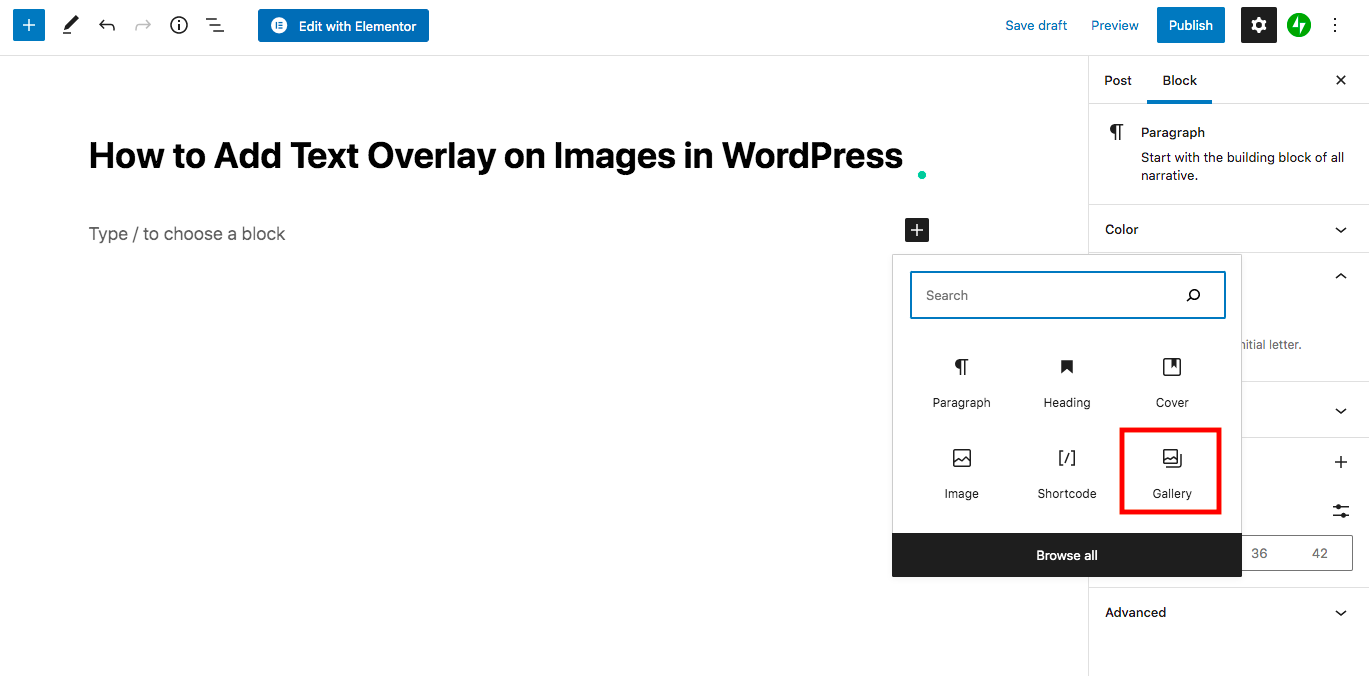
Innanzitutto, apri la pagina o il post in cui desideri che il testo si sovrapponga alle immagini. Ora fai clic sull'icona Più (+) e scegli il blocco immagine dall'elenco.
Una volta che il blocco di immagini è pronto, carica le tue immagini dal tuo computer, selezionale dalla Libreria multimediale o inserisci i loro URL lì.

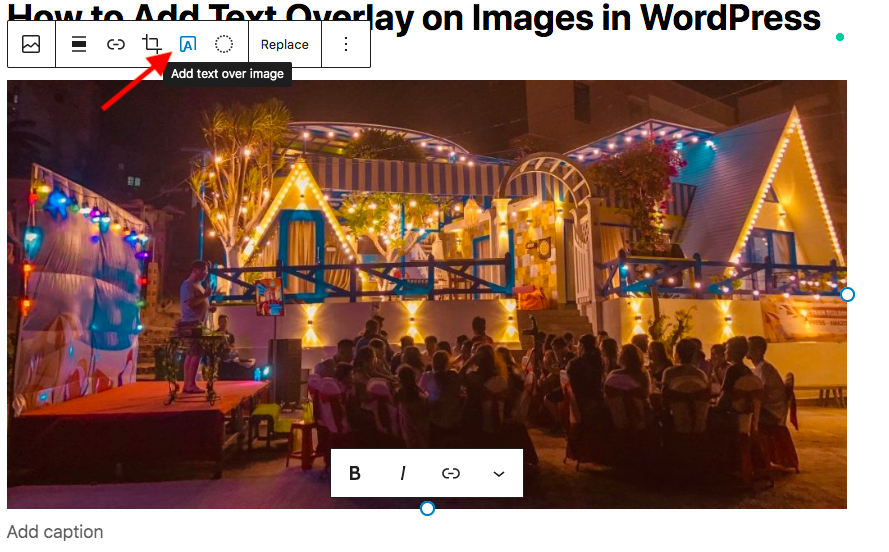
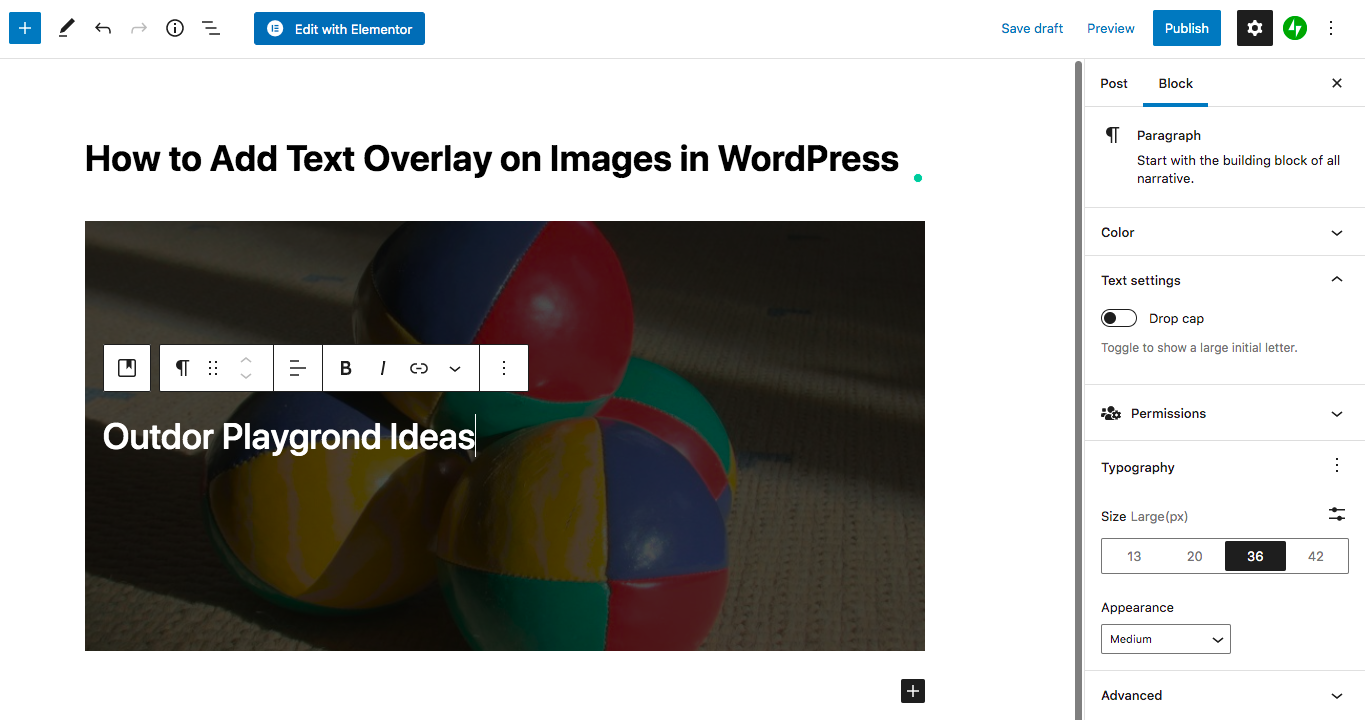
Dopo aver aggiunto la tua immagine, premi semplicemente l'icona " Aggiungi testo sull'immagine " nella parte superiore della foto. Vedrai quindi una linea che dice " Digita / per scegliere un blocco " nell'allineamento sinistro dell'immagine per inserire il testo.

La sezione Blocco sul lato destro ti offre molte funzionalità per modellare il testo e assicurarti che si distingua dall'immagine.
Scorri verso il basso fino al livello Opacità , ti consigliamo di cambiarlo dal 30% al 60%. Un valore inferiore o superiore a questi numeri risulterà in un'immagine troppo chiara o troppo scura che rende difficile per gli utenti visualizzare i tuoi contenuti visivi.
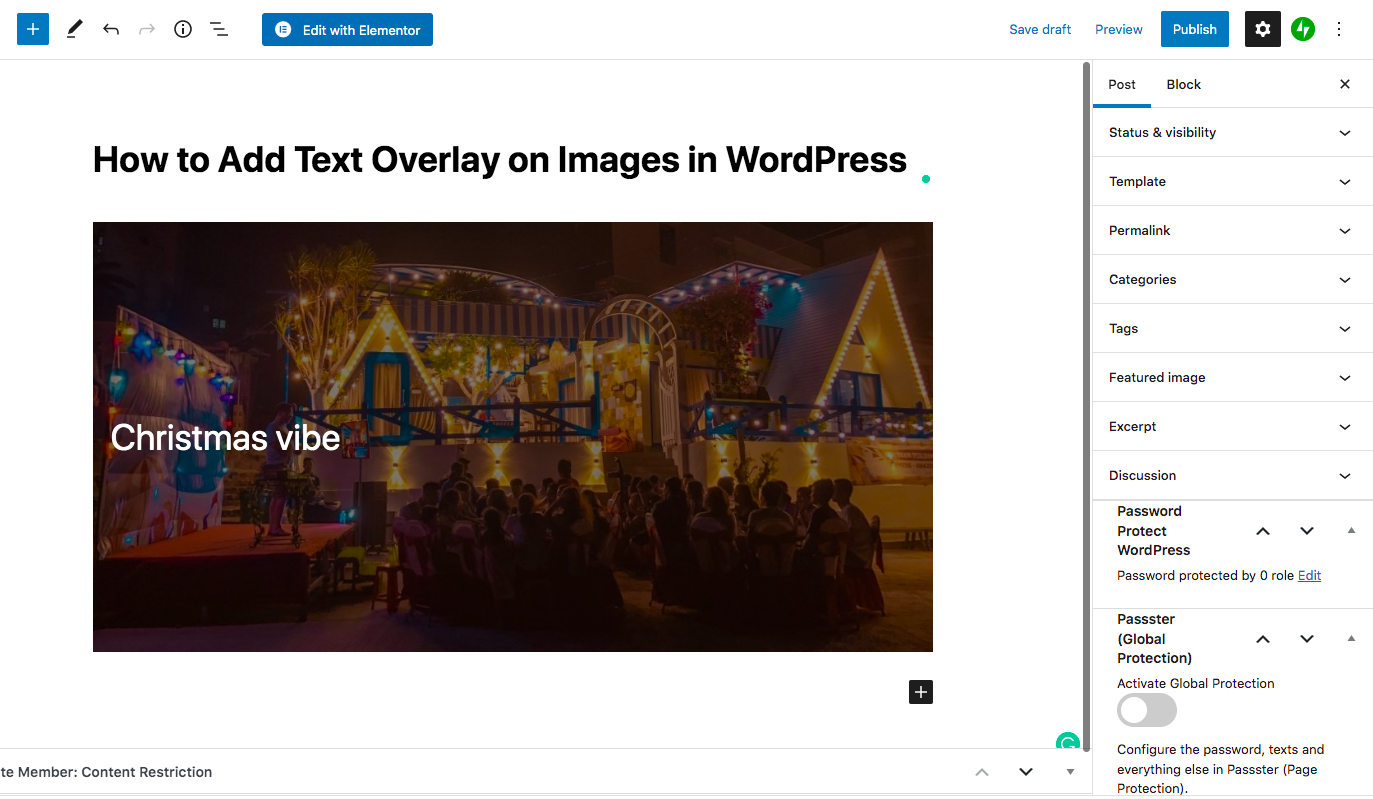
Puoi impostare un colore personalizzato per il testo, la sovrapposizione e modificare la dimensione del carattere. Ecco come appare la tua foto con il testo sovrapposto.

Bastano poche semplici azioni e sei pronto per avere il testo in sovrimpressione sulle immagini.
Metodo 2: inserisci la sovrapposizione di testo con il blocco copertina
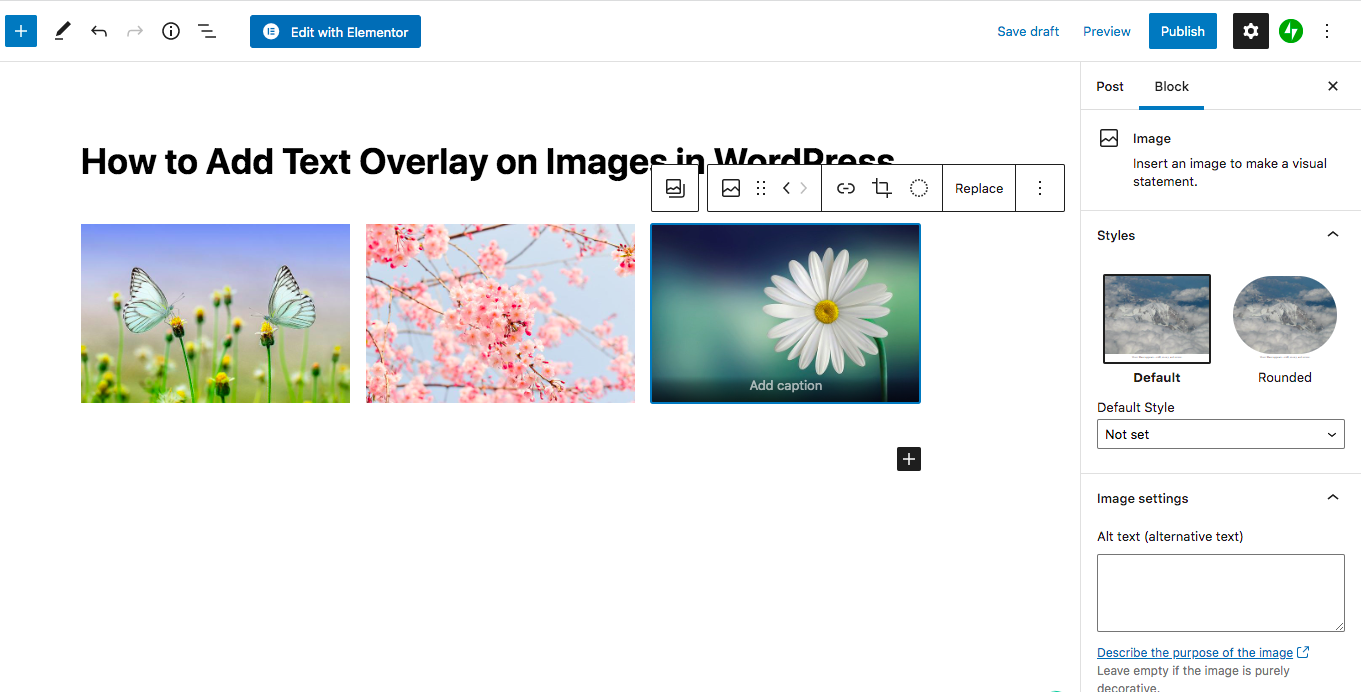
Un'altra soluzione per visualizzare il testo sulle immagini è applicare il blocco Cover al tuo editor Gutenberg.
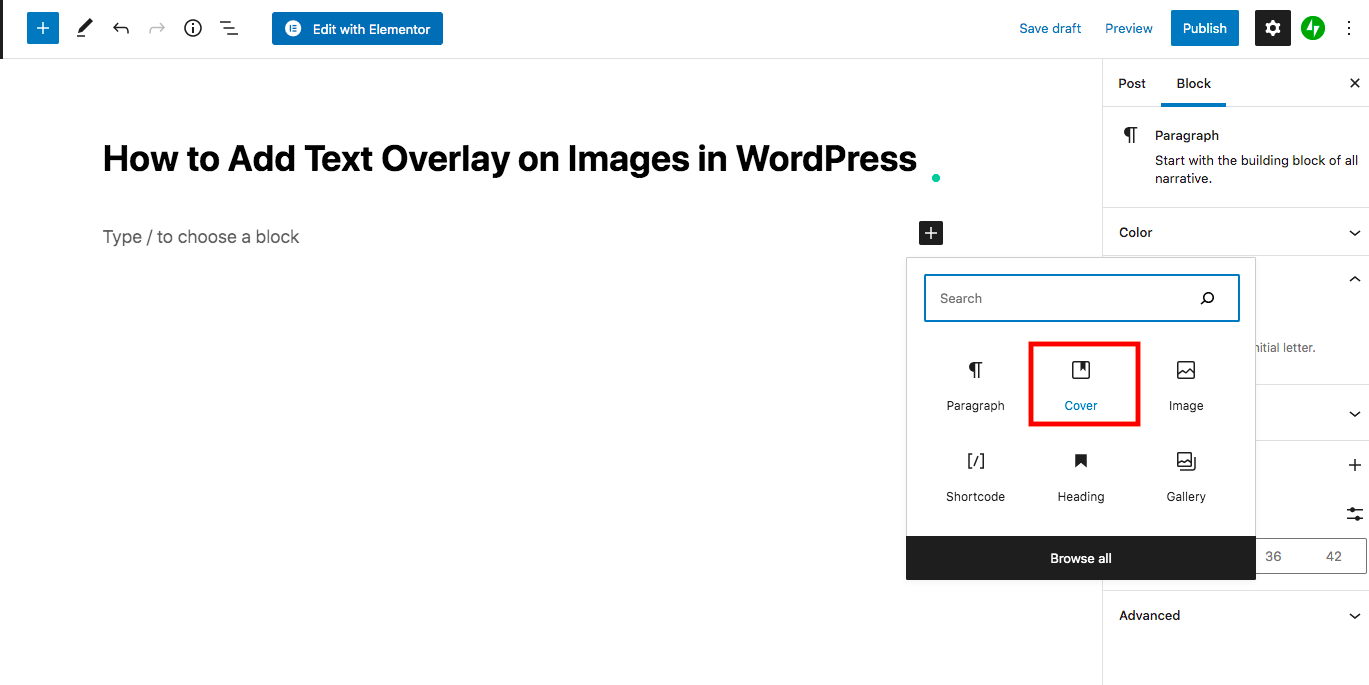
Puoi iniziare facendo clic sull'icona Più (+) e aggiungendo il blocco Copertina al contenuto della tua pagina esattamente come nel metodo precedente.

Quindi, carica la tua immagine dal tuo dispositivo o scegline una dalla Libreria multimediale. Quindi, digita il testo che si sovrapporrà all'immagine.
Puoi facilmente dare un nuovo aspetto al testo modificandone il colore e le dimensioni nella sezione Impostazioni colore e tipografia .

Metodo 3: mostra il testo sulle immagini della galleria
I 2 percorsi sopra hanno lo scopo di inserire del testo su una singola immagine. Se stai cercando una soluzione per aggiungere testo in sovrimpressione a tutte le foto in una galleria, controlla questa sezione e riassumi la guida passo passo di seguito.
L'editor Gutenberg viene fornito con un blocco galleria integrato per creare uno slider di base o una galleria di immagini sul tuo sito. Inoltre, hai anche tonnellate di potenti plugin per le gallerie di WordPress per creare splendide gallerie.
Per ora, concentrati solo sulla sovrapposizione del testo nelle gallerie di immagini offerte dalla funzione della galleria predefinita di WordPress.
- Fai clic sul pulsante più (+) come fai sempre e scegli il blocco Galleria

- Carica le tue foto o selezionale dalla Libreria multimediale

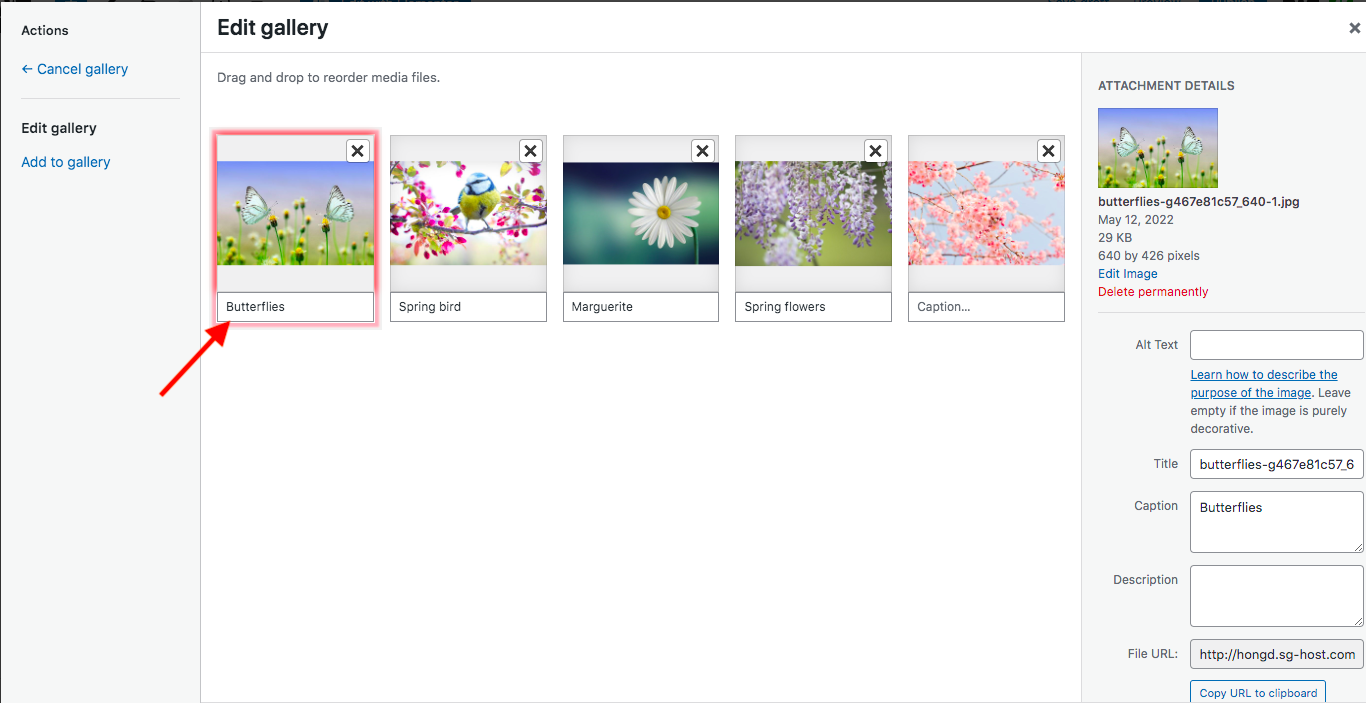
- Modifica la tua galleria e aggiungi il testo sovrapposto nella casella Didascalia sotto ogni immagine

- Inserisci la galleria
Metodo 4: posizionare il testo sulle immagini utilizzando il plug-in Modula
Senza dubbio, Modula è attualmente uno dei più noti plugin per gallerie e slider di WordPress, ricevendo oltre 100mila installazioni attive. Oltre alle funzionalità di base come 42 effetti al passaggio del mouse dell'immagine, diverse opzioni di protezione del cursore e 4 tipi di griglia, vale la pena menzionare la capacità del plug-in di aggiungere un dispositivo di scorrimento dell'immagine con animazione del testo.

Passaggio 1: installa il plug-in Modula
Per aggiungere un dispositivo di scorrimento per l'immagine in sovrimpressione di testo, devi prima installare il plug-in per il tuo sito. Iniziare con Modula non costa nulla poiché puoi scaricarlo direttamente dal repository di WordPress.
- Accedi alla dashboard dell'amministratore di WordPress
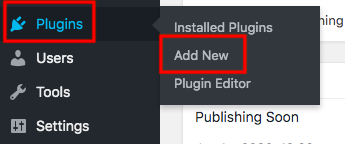
- Vai su Plugin e fai clic su Aggiungi nuovo

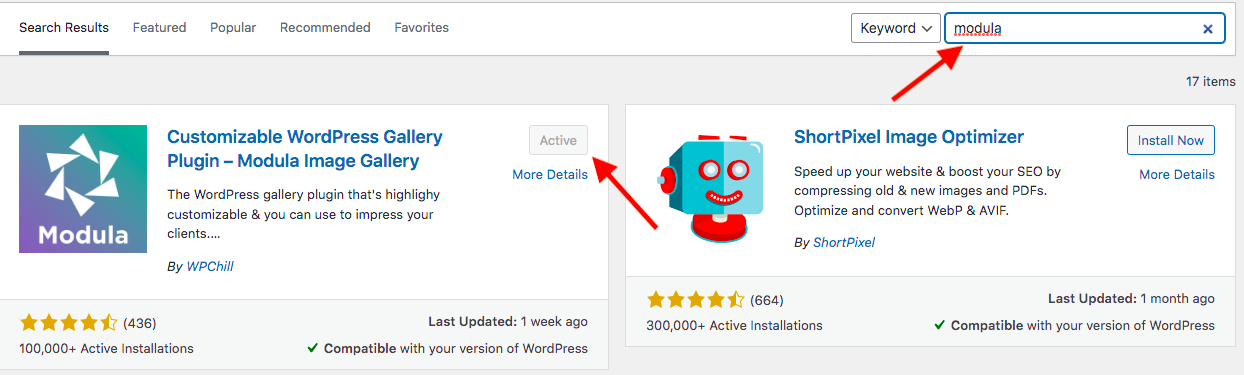
- Digita "Modula" nella casella delle parole chiave
- Premi i pulsanti Installa ora e Attiva

Questo è tutto.
Passaggio 2: aggiungi una nuova galleria di immagini
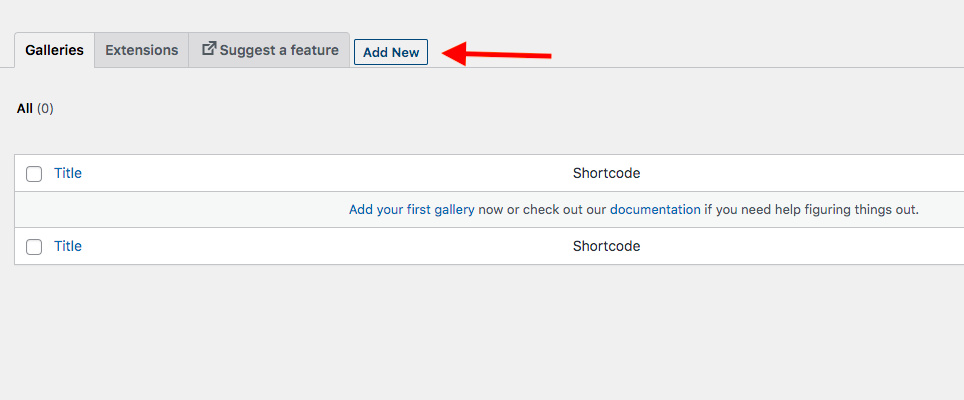
Ora vai alla sezione Modula nel tuo menu di amministrazione e scegli Gallerie. Fai clic su Aggiungi nuovo per creare la tua prima galleria.

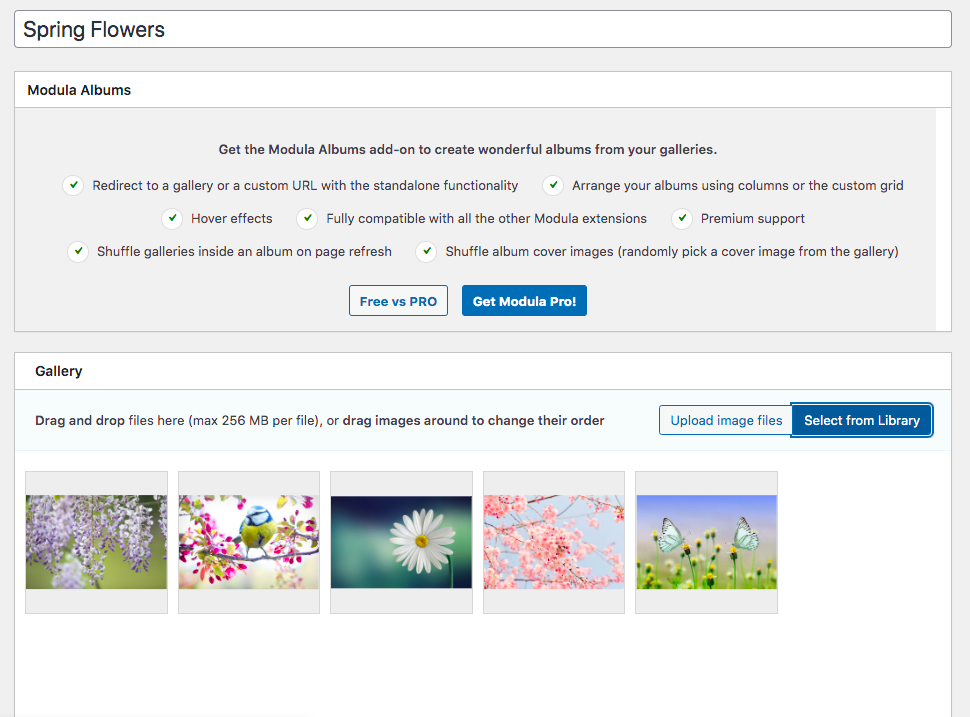
Assegna un nome alla tua nuova galleria, quindi premi Carica file immagine per aggiungere foto per quella galleria. Ecco come appare la tua galleria una volta che scegliamo le immagini dalla galleria.

Passaggio 3: personalizza il tuo dispositivo di scorrimento WordPress aggiungendo del testo
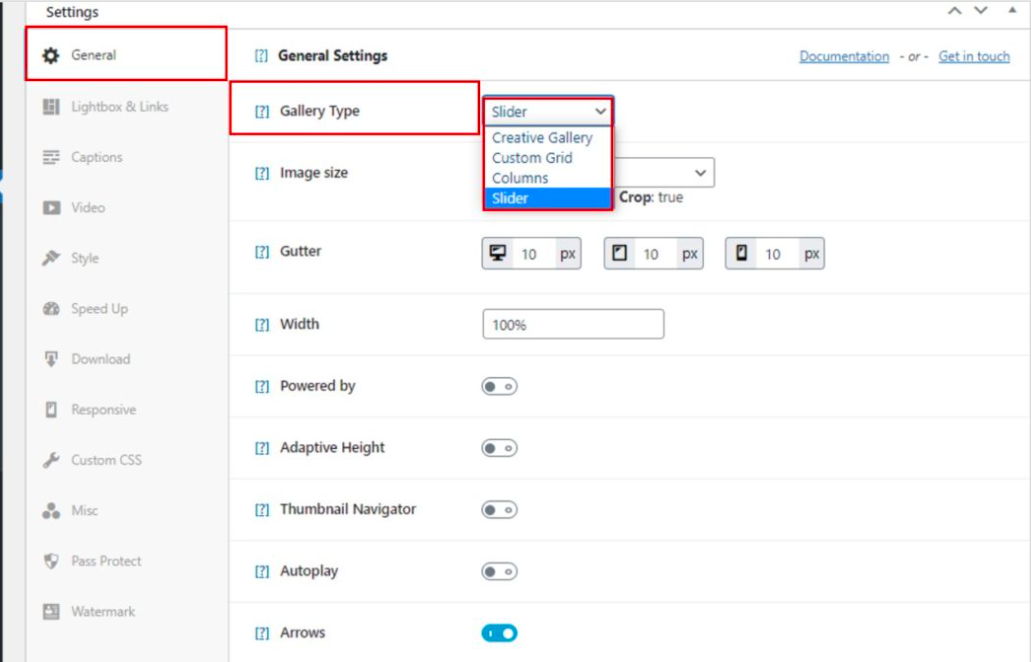
Per visualizzare il testo sul dispositivo di scorrimento delle immagini o sulla galleria, devi prima scegliere il tipo di galleria corretto. Sotto Modula, puoi andare su Impostazioni > Generali > Tipo galleria > Slider .

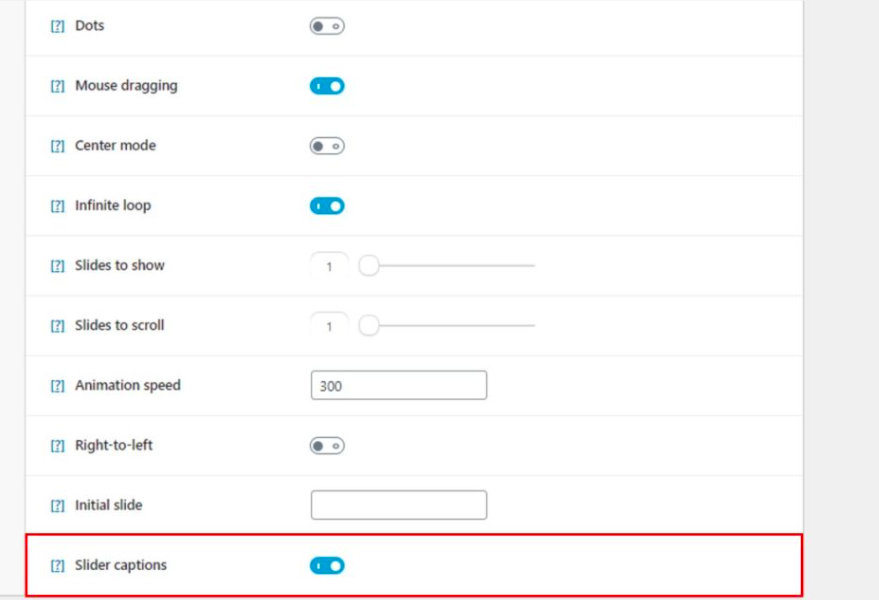
Successivamente, regola la tua galleria con il testo sovrapposto personalizzando le dimensioni dell'immagine, abilitando il ritaglio, la modifica della grondaia, l'impostazione della larghezza, ecc. Ancora più importante, abilita l'opzione Didascalie del dispositivo di scorrimento nella parte inferiore della pagina delle impostazioni.

Il resto del processo consiste nel tornare alla galleria che hai generato e aggiungere didascalie alle singole immagini della tua galleria. Passa il mouse sopra la foto, fai clic sull'icona di modifica e inserisci il testo nel campo didascalia. È possibile modificare il titolo dell'immagine, l'allineamento e l'URL lì.
Una volta terminato, ricorda di salvare e chiudere e passare alla foto successiva nella galleria.
Aggiungi testo su immagine in WordPress come un professionista
Hai utilizzato 4 modi per inserire del testo su un'immagine in WordPress, utilizzando la funzione predefinita di WordPress o utilizzando un plug-in gratuito.
Se stai utilizzando l'editor di Gutenberg e desideri creare rapidamente una galleria con del testo, ottieni i blocchi Immagine, Copertina e Galleria di Gutenberg. Alla ricerca di una soluzione potente per creare una galleria impressionante con testo sovrapposto, prendi in considerazione l'installazione del plug-in Modula.
Oltre alle gallerie di immagini, hai mai pensato a una galleria di video per il tuo sito WordPress? Dai un'occhiata al nostro articolo su come aggiungere una galleria di video in Elementor.
