Come creare un modulo di contatto AJAX WordPress (senza ricaricare la pagina)
Pubblicato: 2019-07-29Vuoi impedire che una pagina si ricarichi quando qualcuno invia a uno dei tuoi moduli?
Impedire l'aggiornamento di una pagina dopo che qualcuno ha inviato un modulo migliora l'esperienza utente e può persino aiutarti a ottenere più lead.
In questo tutorial passo passo, ti mostreremo come creare facilmente un modulo di contatto WordPress AJAX.
Che cos'è un modulo AJAX?
Un modulo abilitato per AJAX è un modulo veloce e dinamico che può inviare ed eseguire processi di backend senza la necessità di aggiornare l'intera pagina.

Per impostazione predefinita, un'intera pagina deve essere ricaricata quando un utente preme invio. Questo perché alcuni processi devono essere eseguiti, inclusa la memorizzazione dei dati del modulo, l'invio di e-mail di notifica e altro ancora.
Ma poiché WordPress e WPForms supportano i moduli AJAX, hai la possibilità di abilitare l'invio di moduli AJAX per evitare che i tuoi moduli si aggiornino dopo che qualcuno ha inviato il modulo.
Perché viene utilizzato AJAX nei moduli di contatto?
I moduli abilitati per AJAX sono diventati improvvisamente un must per i siti Web di tutte le dimensioni.
Ecco i principali motivi per cui AJAX sta rapidamente diventando popolare da utilizzare nei moduli di contatto:
- Per una migliore esperienza utente
- Un tempo di caricamento fulmineo e una maggiore velocità del sito WordPress
- Per mantenere aperti modali e popup contenenti il modulo in modo da poter visualizzare un'azione o un messaggio di follow-up per aumentare le vendite
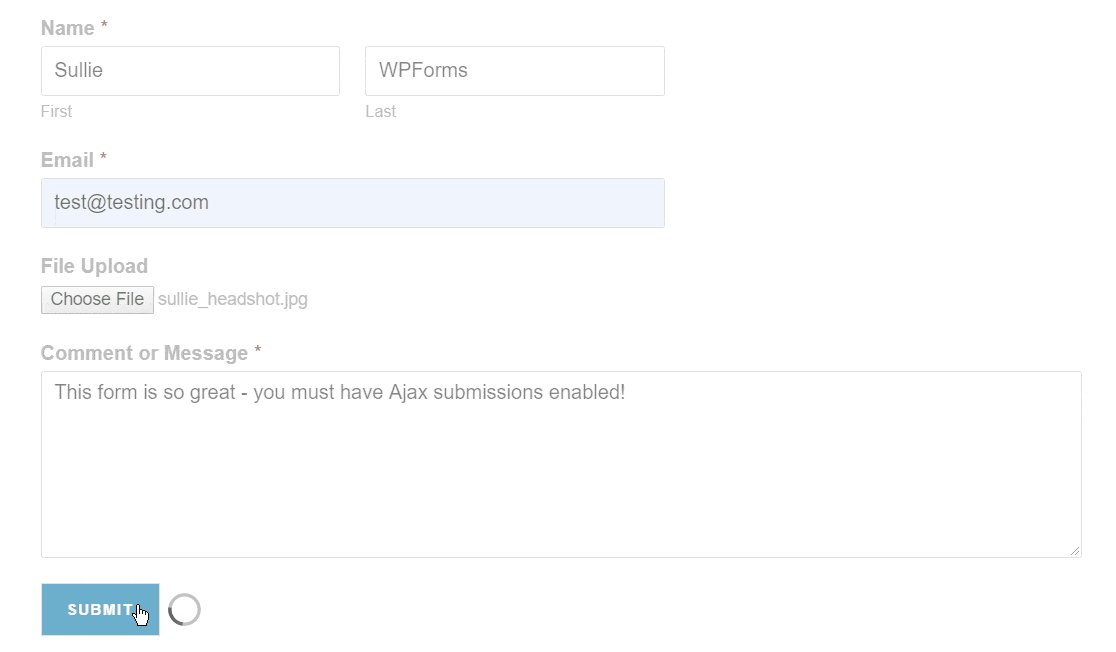
- Per fornire indicazioni visive e garantire che il modulo sia in elaborazione
Come creare un modulo di contatto WordPress AJAX
Ti stai chiedendo come impedire a una pagina di ricaricarsi quando qualcuno invia un modulo?
Con WPForms, puoi abilitare l'invio di un modulo per qualsiasi modulo che ti piace. Tuttavia, sono particolarmente utili quando il tuo modulo ha un campo di caricamento file o se il tuo modulo è incorporato in un modal o popup.
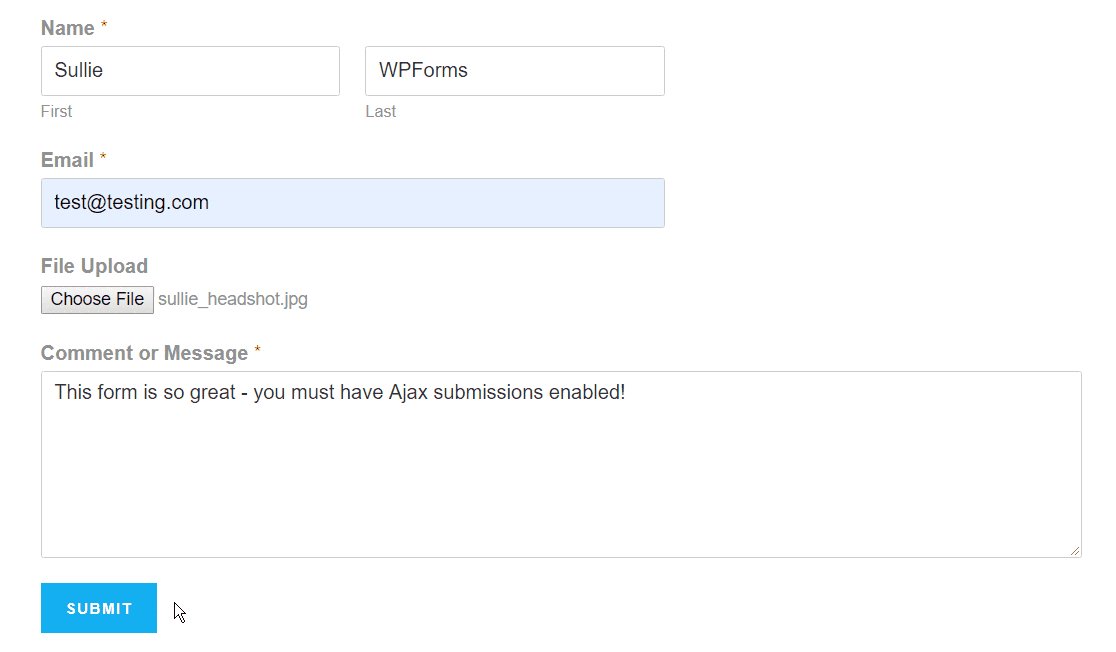
Per questo esempio, creeremo un semplice modulo di contatto abilitato per AJAX con un campo di caricamento file. Questo tutorial sul modulo di contatto AJAX di WordPress funzionerà anche con qualsiasi tipo di modello dal componente aggiuntivo dei modelli di modulo.
Segui i passaggi seguenti per creare un modulo di contatto AJAX WordPress senza ricaricare:
Passaggio 1: crea un nuovo modulo
Per iniziare, dovrai creare un nuovo modulo o modificarne uno esistente.
Installa e attiva il plugin WPForms. Per maggiori dettagli, consulta questo tutorial passo passo su come installare un plugin in WordPress.
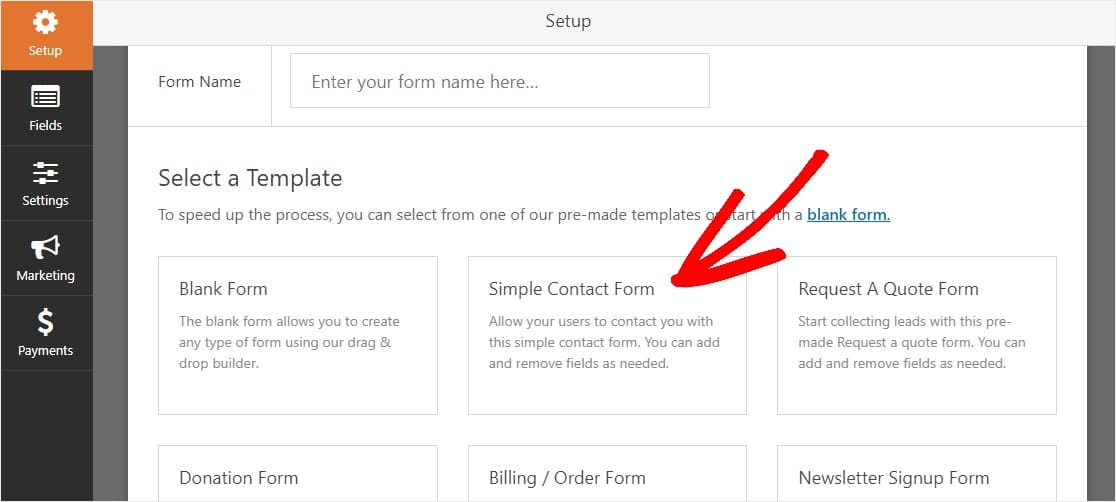
Una volta installato il plug-in WPForms, vai su WPForms » Aggiungi nuovo per creare un nuovo modulo. Quindi, nel generatore di moduli, fai clic sul modello Modulo di contatto semplice per crearne uno.

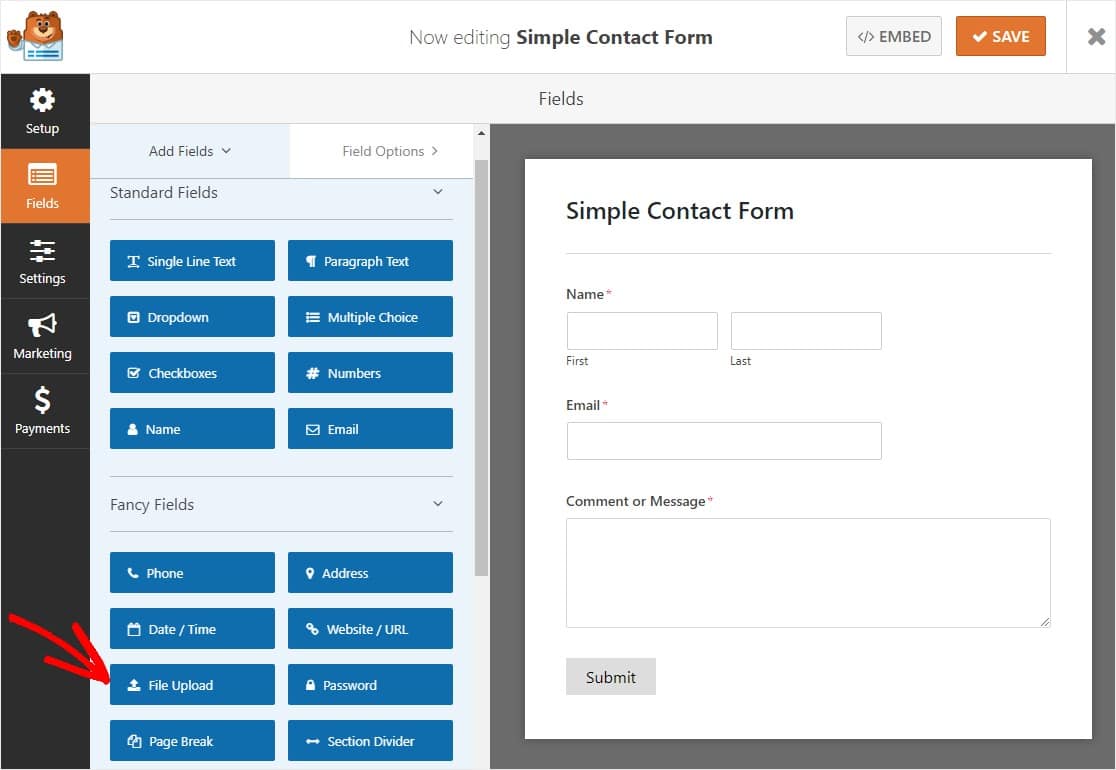
Ora è il momento di costruire il tuo modulo. Puoi facilmente personalizzare i campi del modulo con la funzione di trascinamento della selezione.
Passaggio 2: aggiungi un campo di caricamento file
Trova il campo Carica file sotto Fancy Fields sul lato sinistro dello schermo e trascinalo sul modulo a destra.

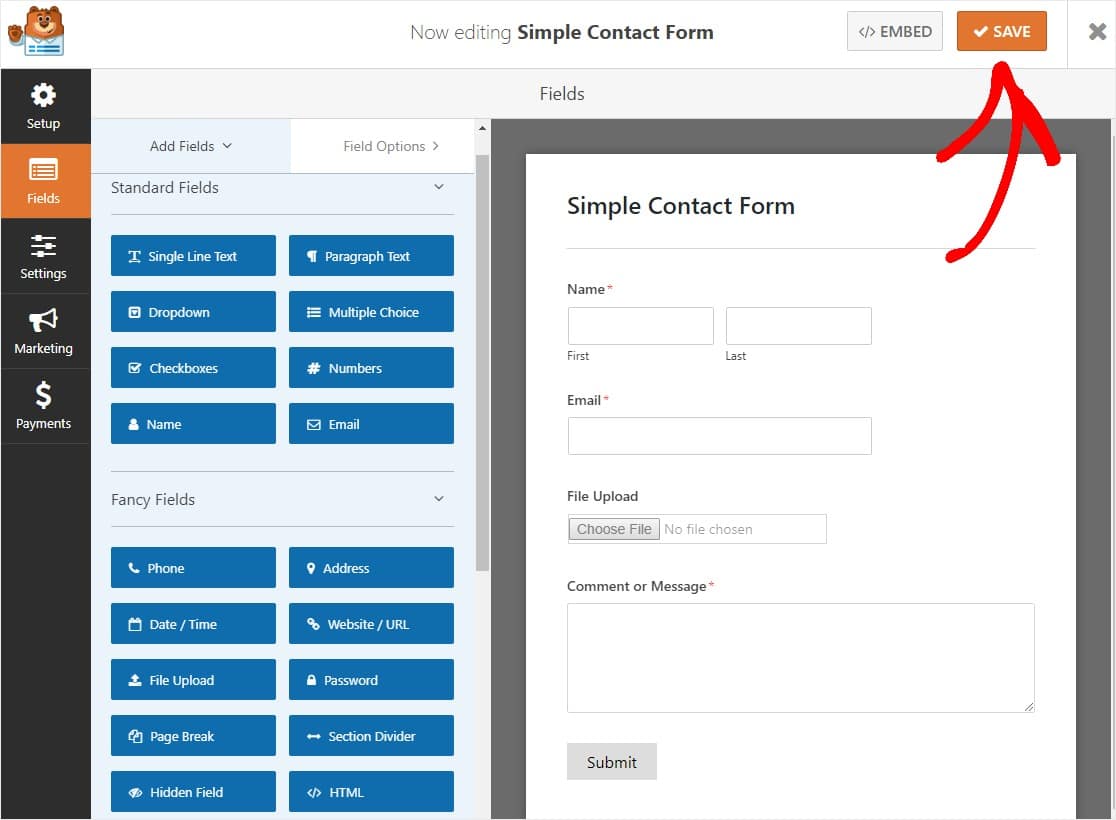
Regola il posizionamento del campo a tuo piacimento trascinandolo su e giù sul modulo e rilasciandolo quando ti piace il punto in cui si trova. Quando sei pronto, fai clic sul pulsante di salvataggio arancione nell'angolo in alto a destra.

Ora che abbiamo creato un modulo con un campo Caricamento file, abilitiamolo per AJAX.
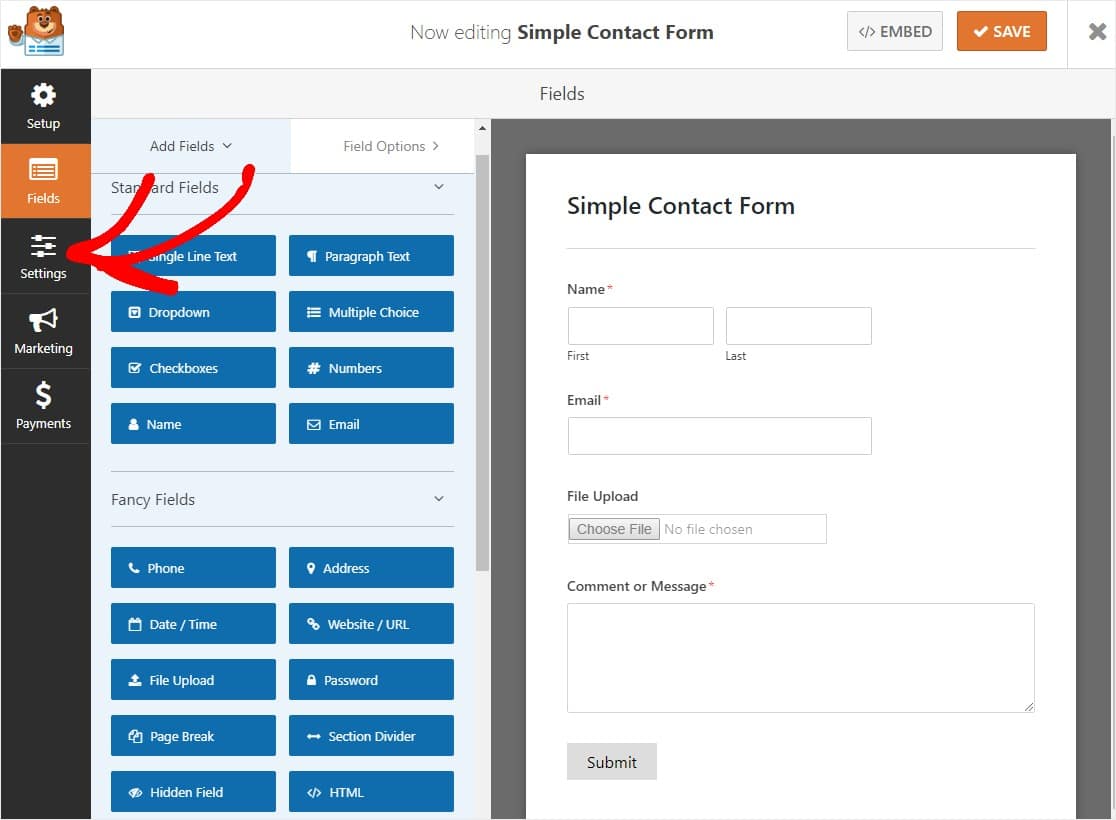
Passaggio 3: abilitare l'invio di moduli AJAX
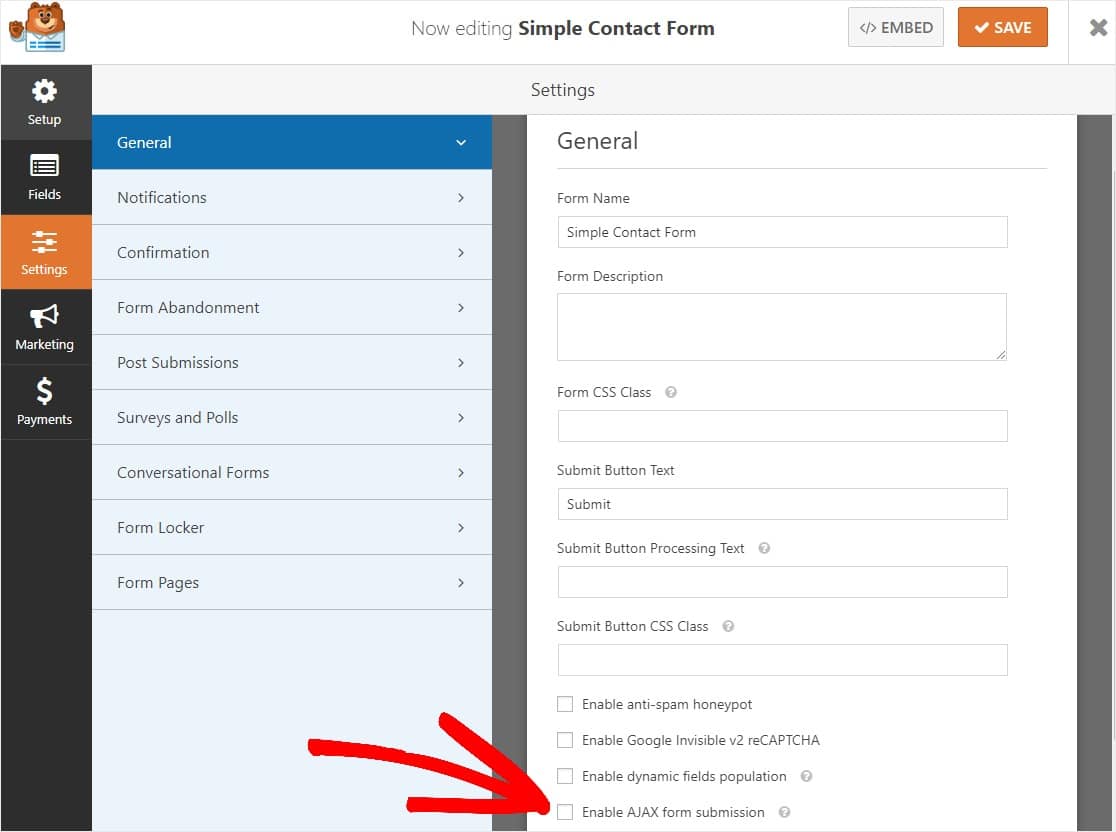
Successivamente, sul lato sinistro della pagina, fai clic su Impostazioni .

Nella parte inferiore del pannello di destra, individua la casella Abilita invio modulo AJAX , selezionala e fai clic sul pulsante di salvataggio arancione.

Questo è tutto! Il tuo modulo è ora abilitato per gli invii AJAX. Ma configuriamo un paio di altre cose importanti con i moduli AJAX.
Passaggio 4: configura le notifiche del modulo abilitate per AJAX
Per iniziare, vai su Impostazioni » Notifiche

Le notifiche sono un ottimo modo per sapere quando qualcuno invia uno dei tuoi moduli abilitati per AJAX.
Per ricevere un messaggio e-mail quando qualcuno completa il modulo AJAX, dovrai impostare le notifiche del modulo in WordPress e fornire il tuo indirizzo e-mail.
E, a meno che non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.
Puoi anche inviare più notifiche quando qualcuno invia il tuo modulo. Ad esempio, puoi inviare una notifica a te stesso e al tuo dipartimento di supporto in modo che tutti abbiano accesso alle informazioni inviate nel modulo.
Inoltre, se utilizzi gli smart tag, puoi inviare una notifica personalizzata ai visitatori del tuo sito una volta che hanno completato il modulo per far sapere loro che l'hai ricevuto.

Per ulteriori informazioni, consulta la nostra guida passo passo su come inviare più notifiche di moduli in WordPress.
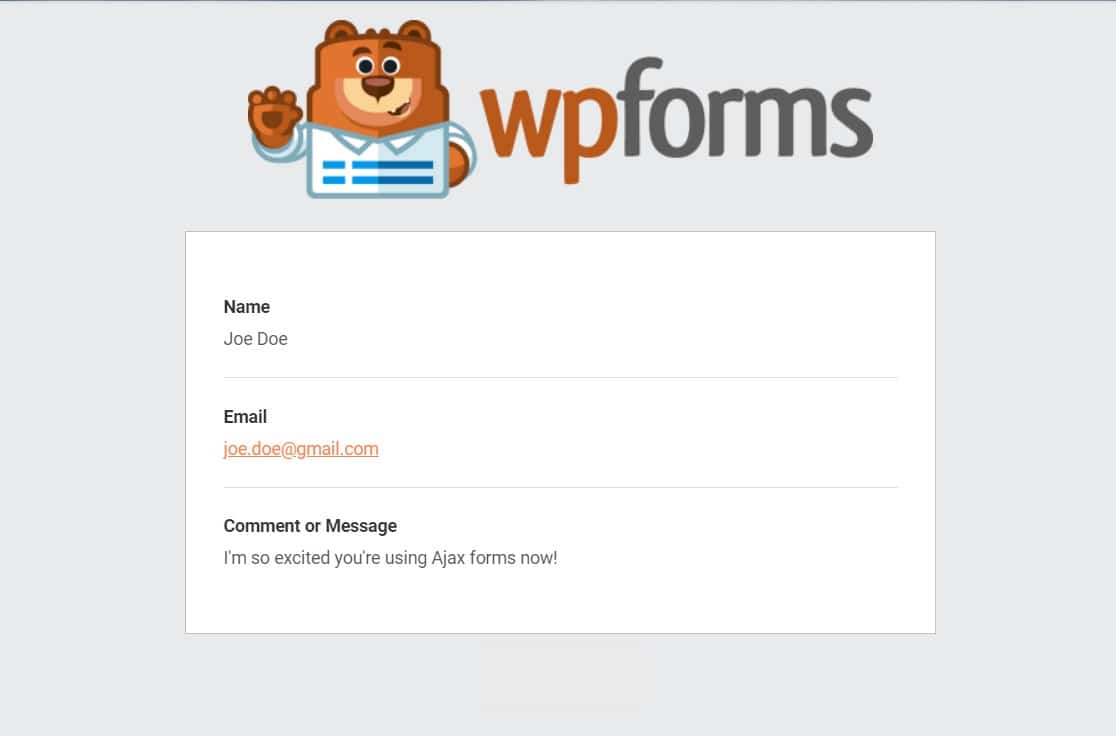
Inoltre, hai la possibilità di personalizzare facilmente le tue e-mail di notifica aggiungendo il tuo logo o qualsiasi immagine che scegli nell'area dell'immagine dell'intestazione personalizzata. Il logo/immagine che scegli verrà visualizzato nella parte superiore delle notifiche e-mail.

Questo esempio ha uno sfondo grigio, ma puoi cambiare il colore in qualcos'altro se lo desideri. Queste modifiche personalizzate possono rendere le tue notifiche e-mail più professionali e dare loro un tocco personale. Consulta la nostra guida su come aggiungere un'intestazione personalizzata al tuo modello di email.
Passaggio 5: configura le conferme del modulo AJAX
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l'utente ha inviato le informazioni al modulo. Per ulteriore assistenza con questo passaggio, consulta il nostro tutorial su come impostare le conferme dei moduli.
Ci sono 3 diversi tipi di conferme in WPForms:
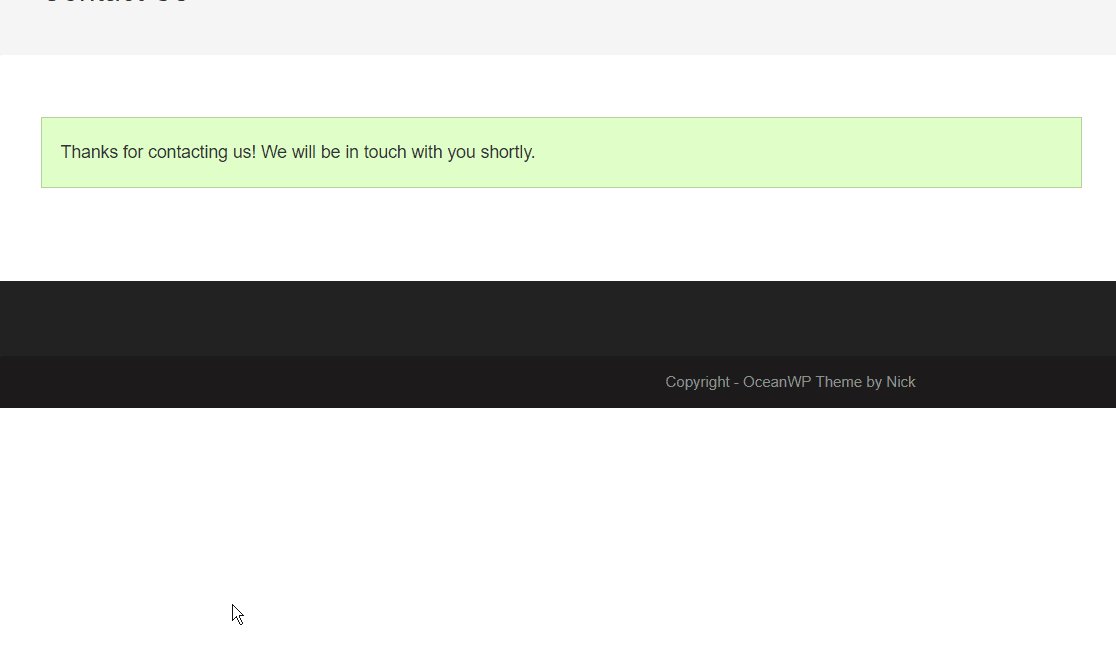
- Messaggio: questo è il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul tuo modulo ed è personalizzabile. Dai un'occhiata ai nostri suggerimenti su come personalizzare il tuo messaggio di conferma per aumentare la felicità dei visitatori del tuo sito.
- Visualizza pagina: invia automaticamente gli utenti a qualsiasi pagina del tuo sito.
- Reindirizzamento: utile se si desidera indirizzare l'utente a un sito Web diverso o a un URL specializzato per uno sviluppo più complesso.
Passaggio 6: incorpora il tuo modulo AJAX sul tuo sito Web WordPress
Una volta che hai finito di configurare il tuo modulo abilitato per AJAX a tuo piacimento, vuoi aggiungerlo al tuo sito.
WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web, incluse le tue pagine, i post del blog e i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente.
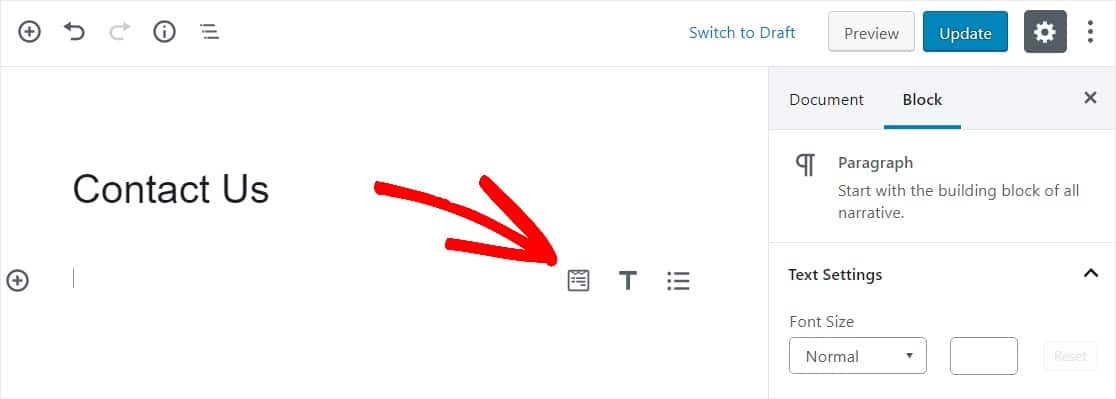
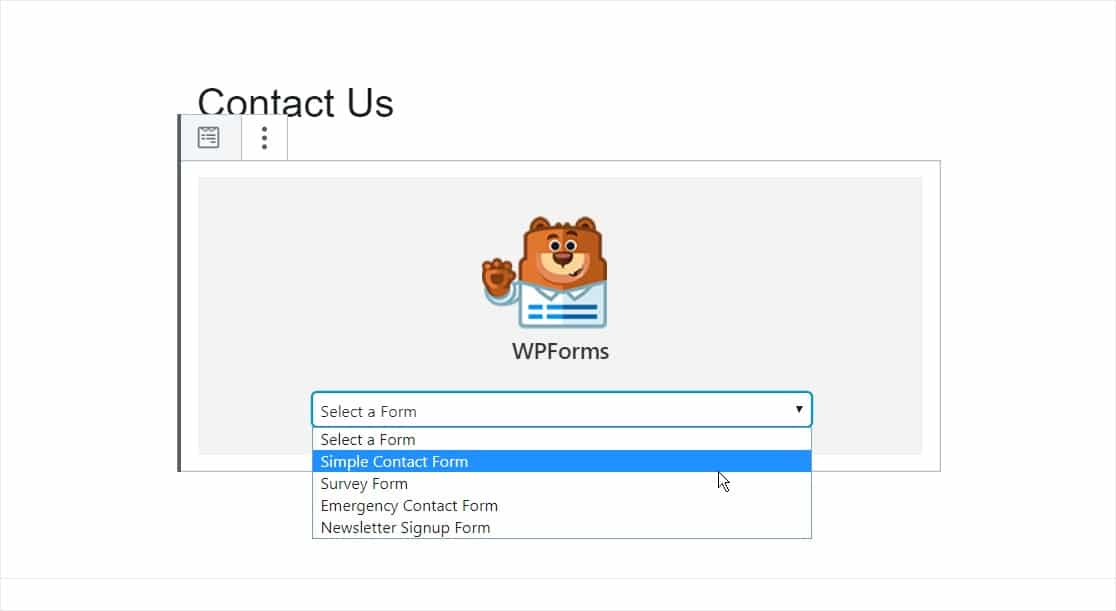
Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il tuo modulo AJAX.

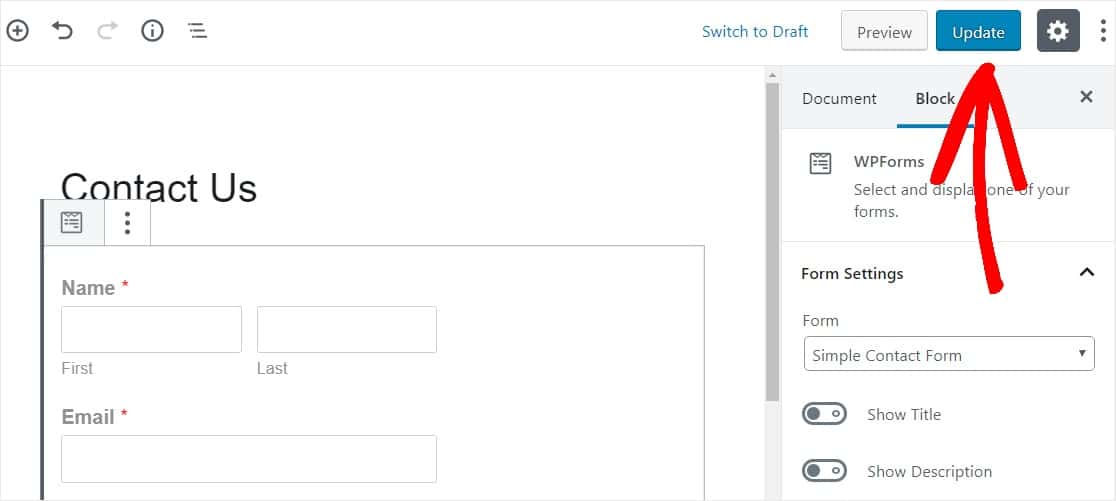
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, così il tuo modulo apparirà sul tuo sito web.

In conclusione
Ed eccolo lì. Ora sai come creare un semplice modulo di contatto AJAX WordPress senza ricaricare la pagina e i visitatori del tuo sito web ti ameranno ancora di più per questo.
Ora che puoi mantenere aperti i tuoi popup dopo che qualcuno ha premuto invio, ti consigliamo di utilizzare un ottimo plug-in per visualizzare un messaggio mirato. Assicurati di leggere il nostro post sui migliori plugin popup di WordPress.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
