La tua guida completa ai plugin API di terze parti per WordPress
Pubblicato: 2024-08-02Hai mai desiderato che il tuo sito WordPress potesse fare di più? Forse vuoi visualizzare aggiornamenti meteo in tempo reale, integrare una mappa interattiva o automatizzare il tuo email marketing.
Se questi punti dolenti ti sembrano familiari, non sei solo. Molti proprietari di siti WordPress sono alla ricerca di modi per estendere le funzionalità del proprio sito senza comprendere una codifica complessa. Le buone notizie? L'integrazione dell'API WordPress di terze parti può aiutarti a ottenere tutto questo e altro ancora.
Collegando il tuo sito a servizi esterni, le API renderanno il tuo sito più dinamico, efficiente e coinvolgente per i visitatori. Curioso di vedere come questo può trasformare il tuo sito? In questa guida completa esploreremo i principali vantaggi dell'integrazione delle API con il tuo sito WordPress, i passaggi su come connettere e utilizzare API di terze parti e altro ancora.
Imparare a gestire l'integrazione dell'API di WordPress
Le API fungono da intermediari che consentono a diverse applicazioni software di comunicare tra loro. Per gli utenti di WordPress, ciò significa che puoi inserire dati o servizi da altre piattaforme, come feed di social media, gateway di pagamento o strumenti di marketing, direttamente nel tuo sito web.

Ma quali sono i principali vantaggi derivanti dal collegamento di API di terze parti al tuo sito WordPress?
I 4 principali motivi per integrare le API con WordPress
1. Estendi le funzionalità senza codice complesso
Le API ti consentono di aggiungere nuove funzionalità al tuo sito senza una codifica estesa. Ad esempio, l'integrazione dell'API di Google Maps ti consente di visualizzare mappe interattive sulla tua pagina di contatto o all'interno dei post del blog. Questa funzionalità aggiuntiva può migliorare in modo significativo il coinvolgimento degli utenti fornendo elementi più interattivi e utili sul tuo sito. Inoltre, puoi integrare sistemi di prenotazione, servizi di chat dal vivo e altre funzionalità avanzate che potenziano le capacità complessive del tuo sito.
2. Automatizzare per migliorare l'efficienza
Automatizzare le attività tramite API può farti risparmiare tempo e fatica. Ad esempio, puoi utilizzare l'API MailChimp per aggiornare automaticamente i tuoi elenchi di posta elettronica in base alle registrazioni o agli acquisti di nuovi utenti. Questa automazione riduce l'immissione manuale dei dati e garantisce che le tue attività di marketing siano sempre aggiornate. Allo stesso modo, le API possono semplificare i processi di recupero dei dati, come l'inserimento degli ultimi articoli di notizie o degli aggiornamenti dei social media, consentendoti di concentrarti su altri aspetti importanti della tua attività.
3. Migliora l'esperienza dell'utente
Offrire ai visitatori contenuti più dinamici e interattivi può migliorare enormemente la loro esperienza sul tuo sito. Le API ti consentono di integrare funzionalità come aggiornamenti meteo in tempo reale, dati di mercato azionario o consigli personalizzati sui contenuti. Fornendo informazioni pertinenti e tempestive, puoi mantenere gli utenti coinvolti e incoraggiarli a trascorrere più tempo sul tuo sito. Creare la migliore esperienza utente spesso porta a una maggiore soddisfazione del cliente e a maggiori tassi di conversione.
4. Integrazione perfetta
Collegare il tuo sito a servizi popolari come Google Maps, MailChimp o X garantisce un'esperienza fluida e coerente per i tuoi utenti. Ad esempio, incorporare un feed X nel tuo sito consente ai visitatori di vedere i tuoi ultimi tweet senza lasciare la tua pagina web. Questa perfetta integrazione mantiene gli utenti coinvolti e aiuta a mantenere una presenza coerente del marchio su diverse piattaforme. Inoltre, semplifica le interazioni degli utenti consentendo loro di eseguire più azioni, come iscriversi alle newsletter o seguire account di social media, direttamente dal tuo sito.
Passaggi per integrare un plug-in API di terze parti
L'integrazione di un'API di terze parti nel tuo sito WordPress potrebbe sembrare scoraggiante, ma è gestibile con il giusto approccio. Questa sezione ti guiderà attraverso il processo passo dopo passo, dalla scelta dell'API giusta all'aggiunta delle sue funzionalità al tuo sito.
1. Scegli l'API giusta
Innanzitutto, identifica la funzionalità di cui hai bisogno e seleziona un'API adatta. Ricerca la documentazione dell'API per comprenderne caratteristiche, limitazioni e prezzi. Alcune API popolari per WordPress includono l'API di Google Maps per la visualizzazione di mappe e dati sulla posizione, l'API X per incorporare tweet e sequenze temporali degli utenti e l'API MailChimp per la gestione di abbonamenti e campagne e-mail.
2. Ottieni le credenziali API
Per utilizzare un'API, in genere avrai bisogno di una chiave API o di un token, che ottieni iscrivendoti al servizio. Segui questi passaggi per ottenere le tue credenziali API:
- Iscriviti al servizio API.
- Passare alle impostazioni API o alla sezione sviluppatore.
- Genera e copia la tua chiave API.
Ad esempio, questa guida spiega come generare una chiave API di Google Maps Platform.
3. Installa un plug-in API WordPress
Molte API dispongono di plugin WordPress che semplificano il processo di integrazione. Ecco come farlo:
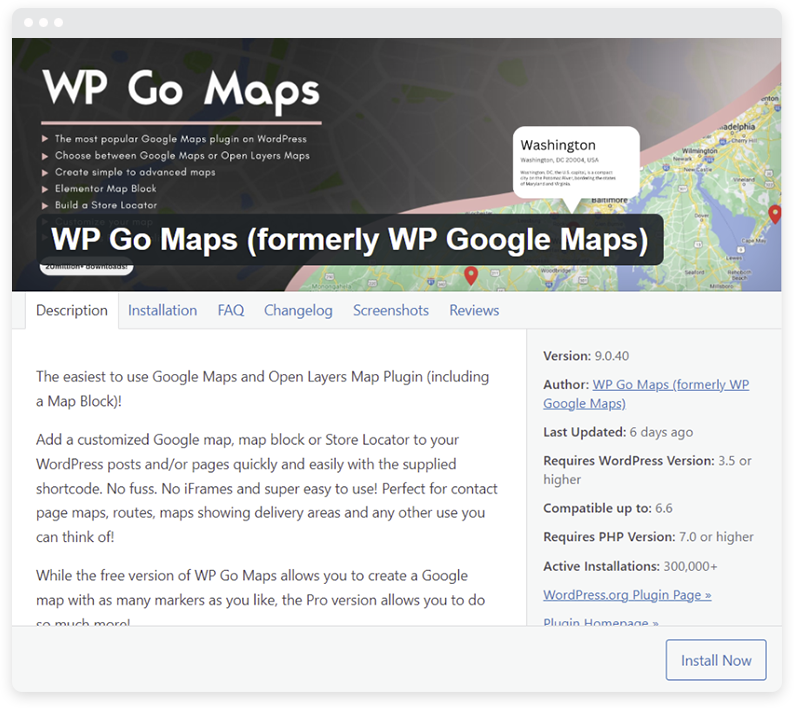
- Trova il plugin giusto : vai alla dashboard di WordPress e fai clic su “Plugin”. Da lì, fai clic su “Aggiungi nuovo”. Utilizza la barra di ricerca per trovare un plugin che corrisponda all'API che desideri integrare. Ad esempio, se desideri integrare Google Maps, potresti cercare "API di Google Maps". WP Go Maps (precedentemente WP Google Maps), ad esempio, ti consente di aggiungere una mappa Google personalizzata, un blocco mappa o un Localizzatore di negozi ai tuoi post WordPress.

- Installa il plugin : una volta trovato il plugin adatto, fai clic su "Installa ora". WordPress scaricherà e installerà i file del plugin per te. Dopo l'installazione, fai clic su "Attiva" per abilitare il plug-in sul tuo sito.
- Verifica la compatibilità : prima di installare un plug-in, assicurati che sia compatibile con la tua versione di WordPress. Controlla le recensioni degli utenti e la data dell'ultimo aggiornamento del plugin per confermare che sia ben mantenuto. La compatibilità è fondamentale per evitare conflitti e garantire un funzionamento regolare.
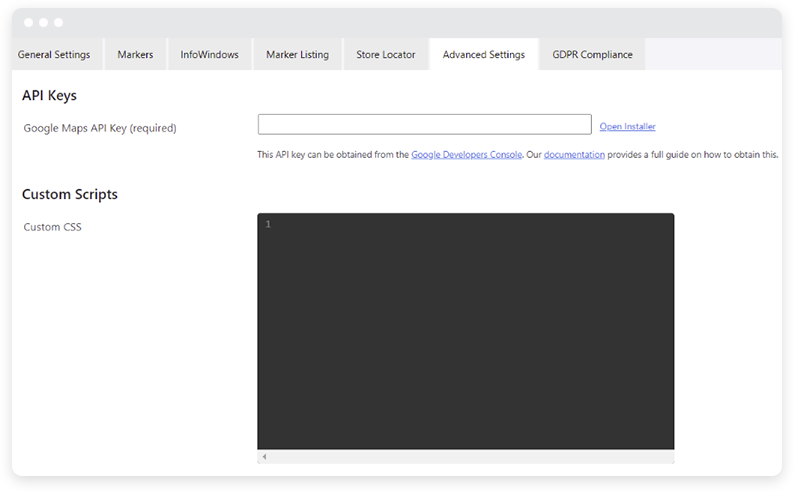
- Configura il plugin : dopo l'attivazione, vai alla pagina delle impostazioni del plugin. In genere lo troverai nel menu "Impostazioni" o in una nuova voce di menu creata dal plug-in. Inserisci la chiave API o il token come richiesto. Ogni plugin può avere impostazioni diverse, quindi segui la documentazione fornita dall'autore del plugin.

- Testa l'integrazione : una volta configurato, testa il plug-in per assicurarti che interagisca correttamente con l'API. Ad esempio, se hai installato un plug-in per social media, controlla se recupera gli ultimi post o tweet come previsto. Questo passaggio garantisce che tutto funzioni prima di implementarlo sul tuo sito live.
- Gestisci gli aggiornamenti : mantieni aggiornati i tuoi plug-in per beneficiare di nuove funzionalità, patch di sicurezza e correzioni di bug. Aggiornamenti regolari aiutano a mantenere la compatibilità con l'ultima versione di WordPress e altri plugin.
4. Aggiungi l'integrazione dell'API WordPress al tuo sito
Con il plugin configurato, ora puoi aggiungere le funzionalità dell'API al tuo sito. Ciò di solito comporta l'utilizzo di codici brevi, widget o blocchi personalizzati all'interno del tuo editor WordPress.

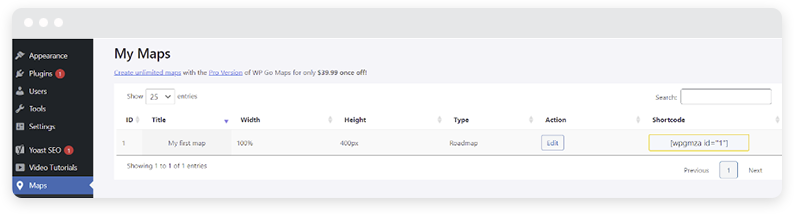
- Inserisci codici brevi : molti plugin forniscono codici brevi che puoi inserire in post o pagine per visualizzare il contenuto dell'API. Ad esempio, gli shortcode di WP Go Maps si trovano in basso nella scheda “Mappe”.

- Utilizza i widget : se il plug-in offre widget, puoi aggiungerli alle barre laterali o alle aree del piè di pagina. Vai su “Aspetto” > “Widget” nella dashboard di WordPress e trascina il widget desiderato nella posizione preferita. Configura le impostazioni del widget secondo necessità.
- Blocchi personalizzati : con l'editor Gutenberg, alcuni plugin offrono blocchi personalizzati che puoi aggiungere ai tuoi post o alle tue pagine. Cerca nuovi tipi di blocchi aggiunti dal plugin e inseriscili utilizzando l'editor di blocchi. Personalizza le impostazioni del blocco in base alle tue esigenze.
- Integrazione dei modelli : per una personalizzazione più avanzata, potrebbe essere necessario modificare i modelli dei temi. Ciò potrebbe comportare l'aggiunta di snippet di codice PHP forniti dal plug-in o dalla documentazione API. Utilizza sempre un tema figlio per evitare di perdere le modifiche durante gli aggiornamenti del tema.
- Stile e personalizzazione : personalizza l'aspetto del contenuto dell'API per adattarlo al design del tuo sito. Ciò può includere l'aggiunta di CSS personalizzati o l'utilizzo delle opzioni di stile del plug-in. Garantire un aspetto coerente migliora l'esperienza dell'utente.
L'integrazione di API di terze parti può trasformare il tuo sito WordPress, offrendo nuove funzionalità e funzionalità migliorate. Seguendo questa guida, puoi connetterti facilmente a servizi esterni, automatizzare i processi e fornire un'esperienza più ricca ai tuoi utenti.
L'integrazione dell'API di WordPress è solo uno dei modi in cui puoi estendere le funzionalità del tuo sito web. Dai un'occhiata ai nostri nuovi migliori plugin WordPress per le aziende nel 2024 per migliorare la tua presenza online.
