Come aggiungere una casella dell'autore in WordPress (senza plug-in)
Pubblicato: 2022-02-21Vuoi aggiungere una casella dell'autore di WordPress al tuo sito web?
L'aggiunta di una casella dell'autore al tuo sito consente ai lettori di saperne di più sull'autore dei post e degli articoli del tuo blog. Molti temi WordPress mancano di questa funzionalità per impostazione predefinita, rendendo difficile personalizzare la casella bio dell'autore per soddisfare le esigenze del tuo sito web.
Questo articolo ti mostrerà come aggiungere una casella dell'autore in WordPress con e senza un plug-in WordPress.
Che cos'è la casella dell'autore di WordPress?
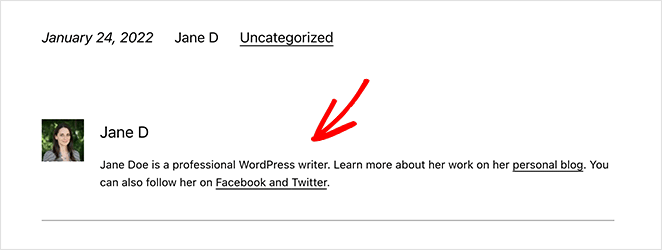
La casella dell'autore di WordPress è una piccola casella di testo che si trova sotto i tuoi post di WordPress. Fornisce ai lettori informazioni su chi è l'autore, cosa fanno e dove puoi trovarli online.
Spesso una casella dell'autore includerà:
- Riassunto o biografia dell'autore
- Immagine del profilo o Gravatar
- URL dei post dell'autore
- Collegamenti ai social media
- Collegamento al sito Web dell'autore ospite
Perché dovresti usare una casella dell'autore in WordPress?
La maggior parte dei temi di WordPress mostrerà il nome dell'autore, o la meta display dell'autore, sui post del blog per impostazione predefinita. Ma in genere non mostrano ulteriori informazioni.
Tuttavia, rivelare lo scrittore dietro il contenuto aiuta a creare fiducia e credibilità con i tuoi lettori. A sua volta, ciò migliorerà l'autorità del tuo sito.
In alcuni casi, una pagina "Informazioni personali" è sufficiente per fornire agli utenti le informazioni di cui hanno bisogno. Tuttavia, non tutti i lettori visiteranno quella pagina.
Inoltre, se hai un sito Web con più autori, una casella dell'autore è più semplice per visualizzare le informazioni sullo scrittore dietro ogni post individualmente.
Ma non è tutto.
Le biografie degli autori personalizzate offrono agli scrittori un incentivo in più per contribuire e interagire con i lettori. Questo perché consentono agli autori di aggiungere collegamenti ai loro profili social, aumentando il loro pubblico.
Alla fine, l'aggiunta di una casella dell'autore in WordPress è un modo eccellente per creare credibilità, autorità, coinvolgimento e convincere più scrittori a inviare contenuti.
3 modi per aggiungere una casella dell'autore in WordPress
Come accennato in precedenza, personalizzare il tema WordPress per includere una casella dell'autore non è sempre semplice. Ecco 3 modi per creare una casella dell'autore di WordPress senza un plug-in e con uno.
- Metodo 1: aggiunta della casella delle informazioni sull'autore con SeedProd
- Metodo 2: aggiungere la biografia dell'autore con il tuo tema WordPress
- Metodo 3: aggiungere la casella dell'autore di WordPress senza un plug-in (manualmente)
Metodo 1: aggiunta della casella delle informazioni sull'autore con SeedProd
Se il tuo tema WordPress non supporta le caselle dell'autore e desideri personalizzare l'aspetto del tuo sito Web e delle informazioni sull'autore, questa è la soluzione per te.
Questo metodo utilizza il plugin SeedProd per WordPress per aggiungere facilmente una casella dell'autore personalizzata e creare un tema WordPress.

SeedProd è il miglior costruttore di siti Web WordPress con funzionalità di trascinamento della selezione. Ti consente di creare temi, layout e pagine di destinazione WordPress personalizzati senza scrivere una singola riga di codice.
Con centinaia di modelli reattivi, puoi iniziare rapidamente. Include anche tonnellate di elementi di contenuto personalizzabili che ti consentono di personalizzare ogni centimetro del tuo sito Web senza assumere uno sviluppatore.
Uno di questi potenti elementi è la casella dell'autore, che ti consente di adattare la biografia dell'autore al design del tuo sito Web e di aggiungere collegamenti e contenuti personalizzati.
Passaggio 1. Installa il plug-in SeedProd Website Builder
Per iniziare, devi prima ottenere una licenza SeedProd.
Nota: avrai bisogno di una licenza SeedProd Pro o Elite per utilizzare il blocco Theme Builder e Author Box.
Dopo aver scaricato SeedProd sul tuo computer, dovrai installare e attivare il file .zip del plugin sul tuo sito Web WordPress. Se hai bisogno di aiuto, ecco una guida all'installazione dei plugin di WordPress.
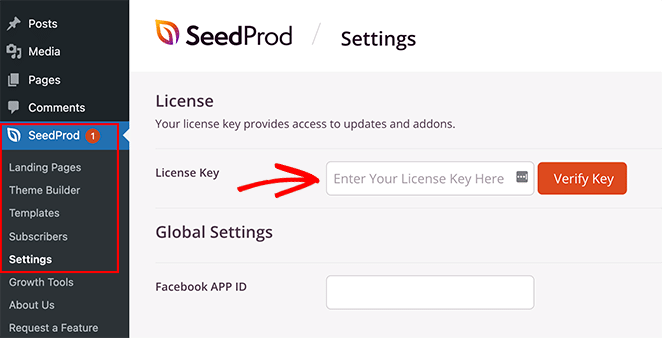
Una volta che SeedProd è attivo sul tuo sito web, vai alla pagina SeedProd »Impostazioni e inserisci i dettagli della tua licenza.

Puoi trovare la tua chiave di licenza del plug-in sul sito Web SeedProd nell'area del tuo account, in "Download".
Passaggio 2. Crea un tema WordPress
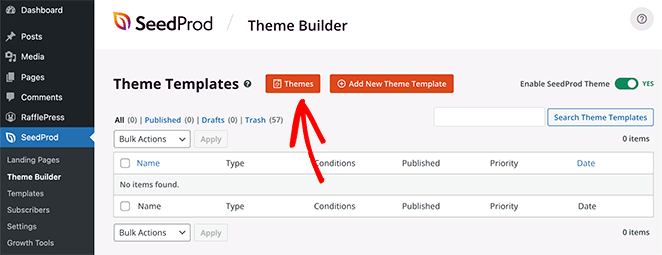
Il prossimo passo è andare alla pagina SeedProd »Generatore di temi e fare clic sul pulsante "Temi".

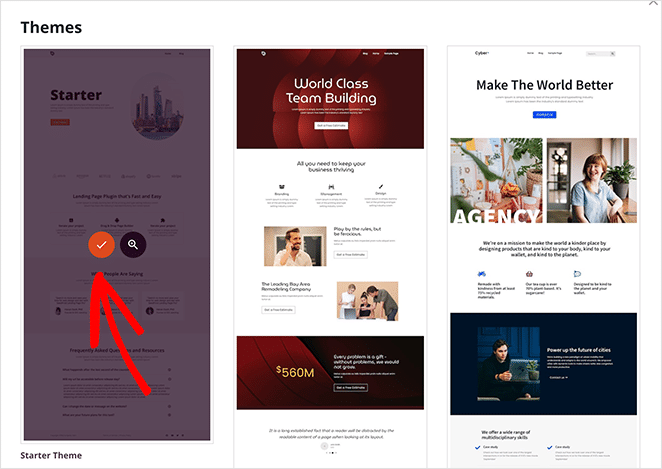
In questo modo si apre una finestra con diversi temi WordPress predefiniti che ti consentono di iniziare rapidamente. Passa il mouse su qualsiasi tema che ti piace e fai clic sull'icona del segno di spunta per importarlo nel tuo sito web.

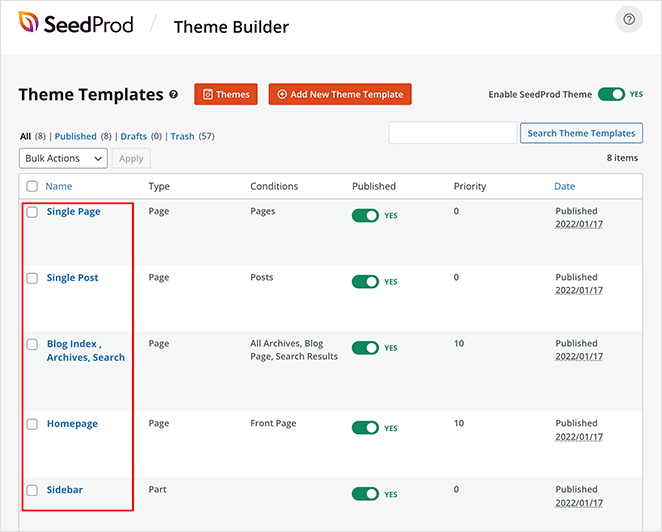
Da lì, vedrai un elenco delle singole parti del modello che compongono il tuo tema. Ad esempio, il tema dell'autore online che abbiamo scelto include i seguenti modelli:
- Pagina singola
- Posto unico
- Blog, Archivi, Cerca
- Pagina iniziale
- Barra laterale
- Piè di pagina
- Intestazione
- CSS globale

In genere, è necessario visitare un file manager per accedere e modificare i file del tema di WordPress. Ma con SeedProd, puoi vederli tutti nella dashboard di WordPress senza lasciare il tuo sito.
Ancora meglio, puoi modificare ogni modello nel semplice editor visivo di SeedPod senza scrivere codice. Di conseguenza, puoi personalizzare l'intero tema WordPress puntando, facendo clic, trascinando e rilasciando. Facile!
Passaggio 3. Aggiungi una casella dell'autore al modello di post singoli
Per aggiungere una casella dell'autore personalizzata al tuo tema WordPress con SeedProd, devi prima aggiungere i dettagli dell'autore alla pagina del tuo profilo. Puoi farlo seguendo i passaggi del Metodo 1 .
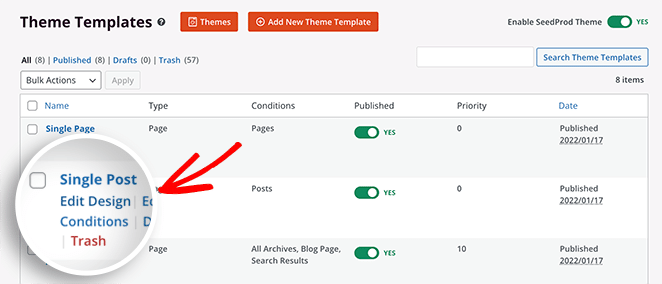
Quindi, vai su SeedProd »Costruttore di temi e trova il modello di post singolo . Da lì, passaci sopra con il mouse e fai clic sul collegamento "Modifica design".

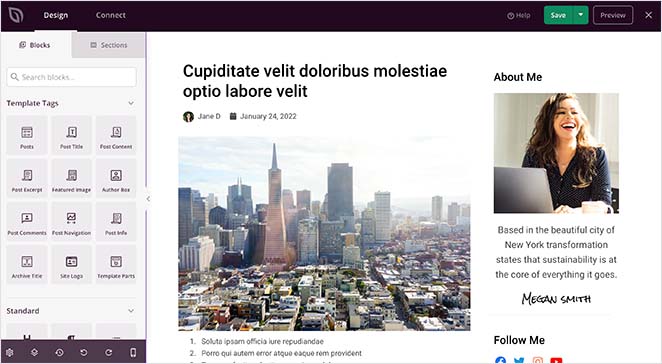
Questo aprirà il tuo modello di post singolo nel builder drag-and-drop di SeedProd.
L'editor visivo di SeedProd ha un layout semplice. Sulla sinistra ci sono blocchi e sezioni facili da aggiungere al tuo progetto. Quindi, sulla destra c'è un'anteprima per vedere le modifiche in tempo reale.

Puoi fare clic in un punto qualsiasi dell'anteprima per modificare il layout della pagina e i blocchi. Quindi, a sinistra, puoi personalizzare le impostazioni di ogni blocco in tempo reale.
Il tema che stiamo utilizzando non ha attualmente una casella dell'autore sotto il contenuto del post. Dovremo utilizzare uno dei tag modello di SeedProd per aggiungerne uno.
I tag modello sono blocchi individuali che ti consentono di mostrare contenuti WordPress dinamici in qualsiasi punto del tuo progetto. Ad esempio, il nostro tema include:
- Titolo del post
- Immagine in primo piano
- Informazioni sul post
- Pubblica commenti
Tali informazioni provengono automaticamente dal database di WordPress, consentendoti di aggiungerle ovunque nel tuo tema.
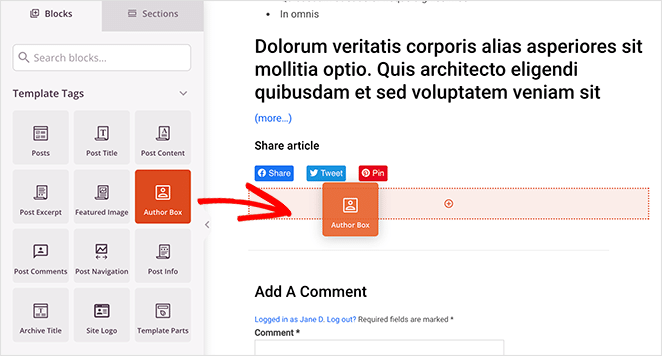
Per aggiungere una biografia dell'autore al tuo tema, trova il blocco Casella dell'autore sotto l'intestazione "Tag modello" e trascinalo sotto i tuoi post.

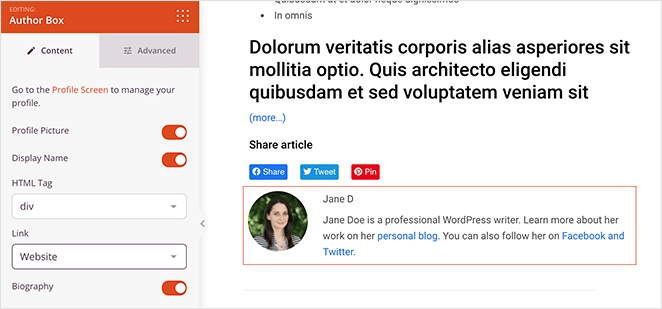
Quindi puoi fare clic sul blocco per modificare le impostazioni, come ad esempio:
- Mostra o nascondi l'immagine del profilo
- Mostra o nascondi il nome visualizzato
- Tipo di tag HTML
- Includi un collegamento a un sito Web o a un archivio
- Mostra o nascondi la biografia dell'autore

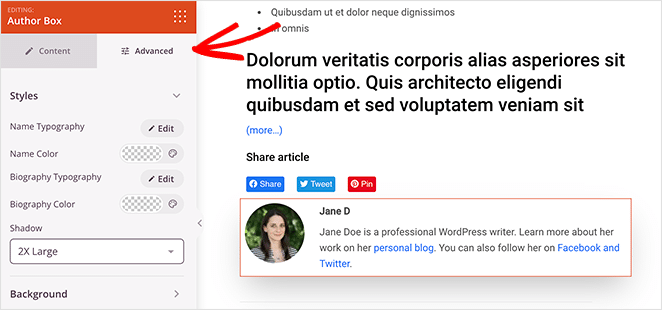
Se fai clic sulla scheda Avanzate , ci sono ancora più opzioni di personalizzazione per la casella dell'autore. Ad esempio, nella sezione "Stili", puoi modificare i caratteri, i colori dei caratteri e le ombre.


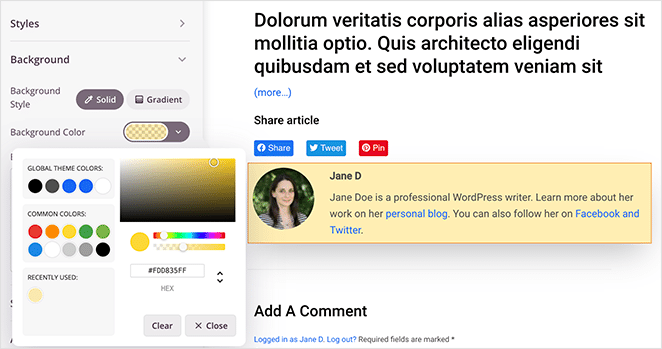
Nella sezione Sfondo , puoi modificare il colore dello sfondo, il gradiente dello sfondo e aggiungere un'immagine di sfondo personalizzata.

Puoi anche personalizzare la spaziatura, i bordi e assegnare alla casella dell'autore una classe CSS personalizzata.
Ora non resta che continuare a personalizzare il layout del singolo post.
Se hai bisogno di un piccolo aiuto, ecco una guida passo passo su come creare un modello di post singolo personalizzato con SeedProd. Ti guida attraverso tutti i diversi blocchi e impostazioni di cui avrai bisogno e come modificarli.
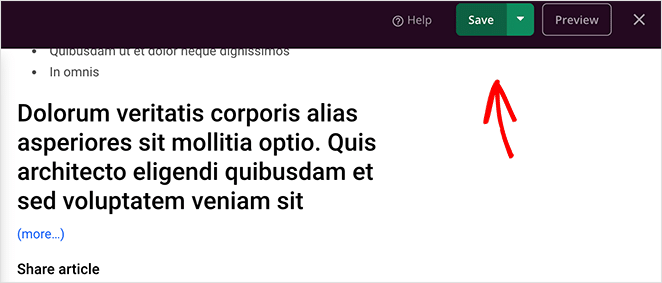
Quando sei soddisfatto dell'aspetto del tuo modello, fai clic sul pulsante verde Salva nell'angolo in alto a destra.

Passaggio 4. Personalizza il resto del tuo tema
Ora hai 2 opzioni rimaste:
- Pubblica l'attuale design del tema WordPress
- Personalizza il resto dei modelli di temi
Ti consigliamo di esaminare il resto dei modelli di temi, tra cui la tua home page, la pagina del blog, le intestazioni e i piè di pagina, e di modificarli per adattarli al tuo marchio.
Tutto quello che devi fare è tornare a SeedProd »Generatore di temi e fare clic sul collegamento "Modifica design" su qualsiasi modello. Da lì, puoi personalizzare il modello come hai fatto con il layout "Post singolo".
Passaggio 5. Pubblica il tuo tema WordPress
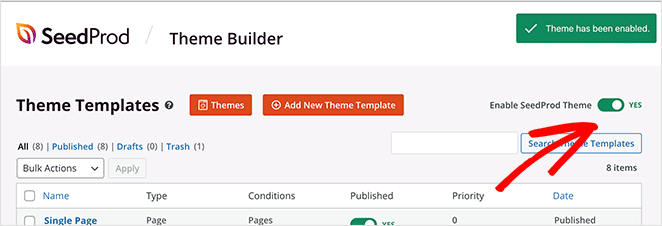
Rendere live il tuo tema WordPress e la casella dell'autore con SeedProd è facile. Vai alla pagina Theme Builder e cambia l' interruttore Abilita tema SeedProd su "Sì".

Ora puoi andare su qualsiasi post sul tuo sito WordPress e vedere la tua nuova casella dell'autore personalizzata.

Metodo 2: aggiungere la biografia dell'autore con il tuo tema WordPress
Molti dei migliori temi WordPress utilizzano il profilo utente integrato per mostrare una casella dell'autore sotto ogni post del blog. Di solito, includerà l'immagine del profilo dell'autore e le informazioni biografiche.
Ma prima devi verificare se il tuo tema include il supporto per le caselle dell'autore.
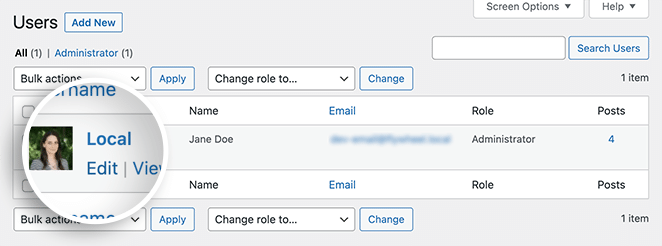
Puoi verificarlo andando su Utenti »Tutti gli utenti dal pannello di amministrazione di WordPress. Quindi, posiziona il cursore sul profilo pertinente e fai clic sul collegamento "Modifica".

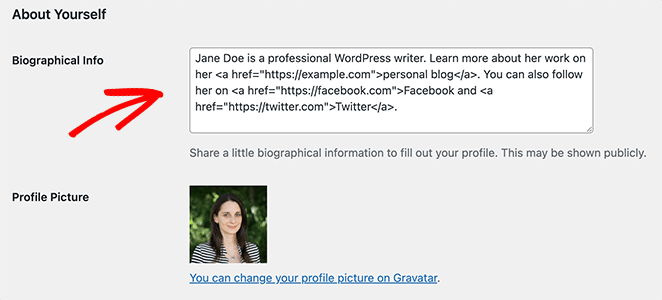
Nella schermata seguente ci sono informazioni modificabili su quel particolare utente. Se il tuo tema WordPress supporta le caselle dell'autore, dovrebbe esserci una sezione chiamata "Informazioni biografiche" più in basso nella pagina.
In quell'area, puoi aggiungere una breve biografia dell'autore e includere collegamenti a social network o siti Web di autori con HTML.

Il tuo tema riceverà automaticamente l'immagine del profilo dell'autore dal servizio Gravatar se ha un account. In caso contrario, mostrerà un'immagine segnaposto grigia.
Dopo aver aggiunto le informazioni sull'autore, fai clic sul pulsante Aggiorna profilo .
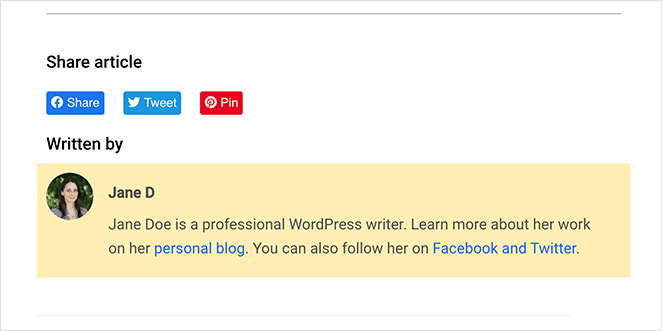
Ora puoi fare clic su qualsiasi articolo sul tuo sito Web di quello scrittore e visualizzare la casella dell'autore dal vivo.

Metodo 3: aggiungere la casella dell'autore di WordPress senza un plug-in (manualmente)
Se desideri creare una casella dell'autore di WordPress senza un plug-in, dovrai aggiungere una nuova funzione al tuo tema WordPress. Poiché questo metodo prevede la modifica dei file del tema, lo consigliamo solo agli utenti esperti.
Nota: è utile creare un tema figlio per apportare modifiche al tema personalizzato. In questo modo, non rischierai di perdere le modifiche a causa di un aggiornamento del tema.
Per aggiungere una casella dell'autore di WordPress senza un plug-in, copia il seguente frammento di codice e incollalo nel tuo file functions.php:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
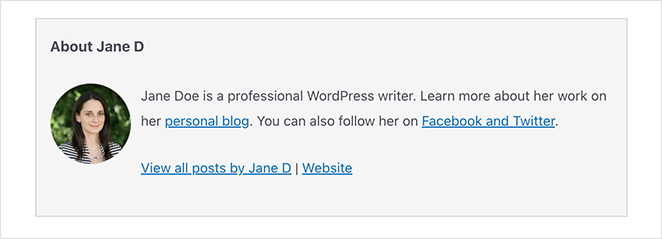
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
La funzione ottiene le informazioni sull'autore e le mostra sotto i post di WordPress sul tuo sito.
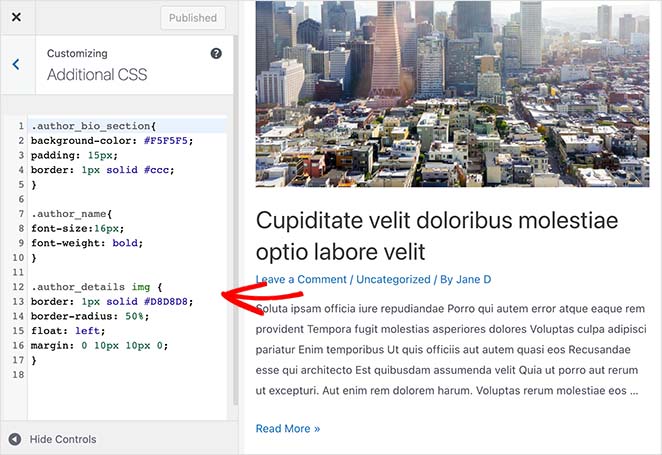
Successivamente, dovrai modellare la casella dell'autore in modo che corrisponda al tuo tema e al tuo marchio. Ecco alcuni esempi di codice CSS che puoi utilizzare per iniziare:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
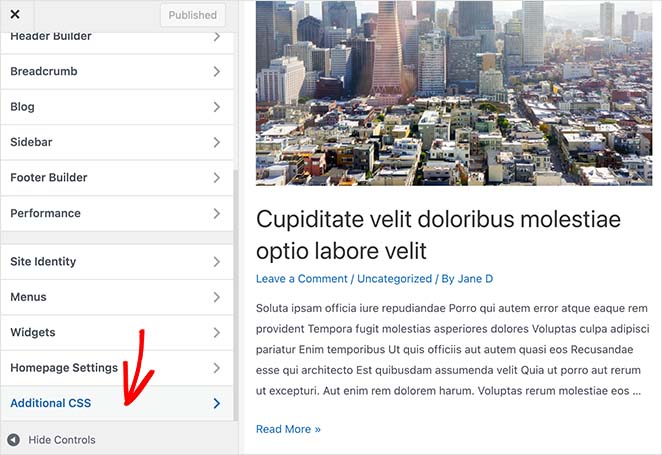
Per aggiungere quel codice al tuo tema, fai clic su Aspetto »Personalizza dal pannello di amministrazione di WordPress. In questo modo si aprirà il Personalizzatore del tema di WordPress, dove puoi personalizzare visivamente alcuni aspetti del tuo tema.

Scorri verso il basso fino a visualizzare l'intestazione CSS aggiuntivo ed espandi la scheda. Quindi incolla il tuo codice CSS personalizzato e fai clic sul pulsante Pubblica .

Ora puoi visitare qualsiasi post del blog e vedere la tua casella dell'autore in azione.

Questo è tutto!
Ora sai come creare una casella dell'autore di WordPress senza un plug-in. Inoltre, hai tutti i passaggi necessari per aggiungere una casella dell'autore in WordPress utilizzando un potente plug-in.
SeedProd è molto più di un semplice plugin per l'autore. È un costruttore di siti Web WordPress completo con tutti gli strumenti necessari per creare un sito WordPress completamente personalizzato sia per principianti che per utenti avanzati.
Perché non provarlo tu stesso?
Potrebbe piacerti anche questo altro post che offre straordinari esempi di pagine di accesso per WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
