Video di sfondo di WordPress: aggiungilo in 2 metodi diversi
Pubblicato: 2023-07-25Stai cercando di rendere il tuo sito Web WordPress più eccitante e accattivante? Un ottimo modo per farlo è aggiungere un video di sfondo. È una funzionalità interessante che attira immediatamente l'attenzione delle persone e rende il tuo sito più coinvolgente. Ma come aggiungere uno sfondo video in WordPress?
Se chiedi i semplici passaggi per aggiungere un video di sfondo di WordPress, allora-
- Crea un post/modifica qualsiasi post esistente
- Aggiungi un blocco di copertura
- Ora aggiungi il video caricandolo o dalla libreria multimediale
- Infine, personalizzalo
Sembra semplice, ma c'è del lavoro extra. Non preoccuparti; in questo articolo abbiamo spiegato tutto correttamente. Beh, non è solo il modo; abbiamo aggiunto un altro modo per aggiungere video come sfondo del sito Web utilizzando PostX.
Quindi, esploriamo come aggiungere uno sfondo video in WordPress.
Video sullo sfondo di WordPress: come aggiungere con l'editor a blocchi predefinito
Quindi, qui siamo nel segmento principale. Potrebbero non piacerti problemi extra come l'aggiunta di un plug-in per l'inserimento di video come sfondo di WordPress. Quindi, iniziamo con l'editor Gutenberg o Block predefinito. Di seguito, stiamo aggiungendo una guida passo passo su come farlo.
Passaggio 1: accedi e crea un articolo/pagina
Qui il primo passo è così semplice. Accedi alla dashboard di WordPress e posiziona il cursore sul pulsante "+ Nuovo". Quindi, in base alle tue preferenze, aggiungi un post o una pagina.

Passaggio 2: aggiungere il blocco di copertura
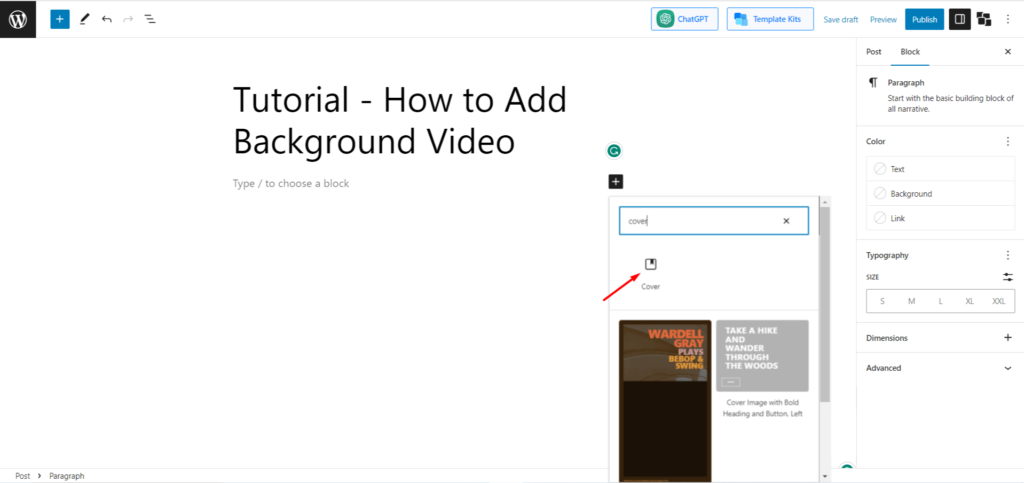
Ora fai clic sul pulsante "+" per aggiungere un nuovo blocco. Quindi, nella casella di ricerca, digita "copertina" e vedrai l'icona del blocco della copertina. Sembrerà l'immagine seguente.

Passaggio 3: aggiungi il video
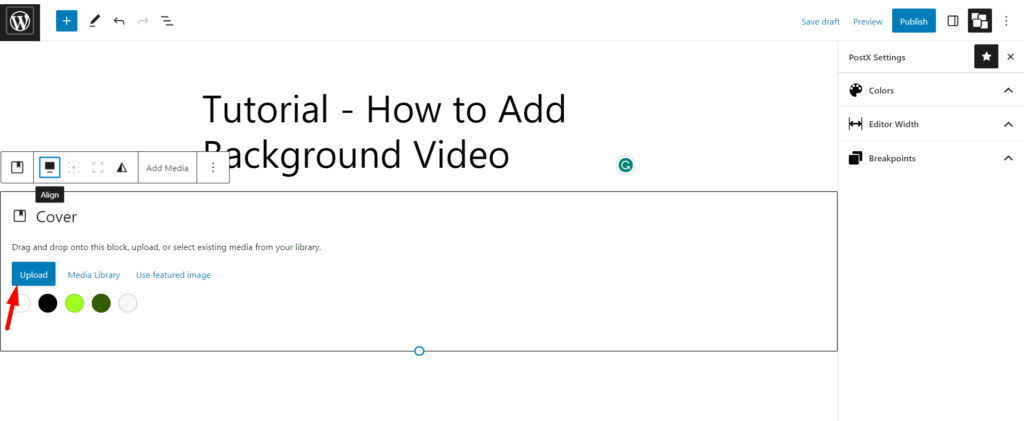
Dopo aver fatto clic sul pulsante della copertina, il blocco apparirà con alcune opzioni. Lì avrai due opzioni per aggiungere un video di sfondo. Puoi caricare un video dal tuo computer facendo clic sul pulsante "Carica" o selezionare un video dalla tua "Libreria multimediale".

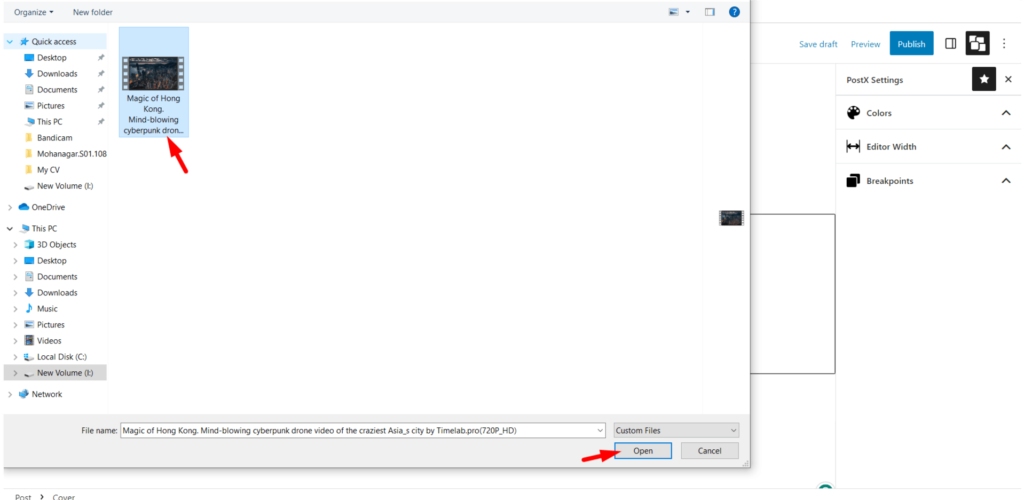
Quindi ora fai clic su uno di essi e scegli il video che desideri utilizzare come video di sfondo di WordPress.

Passaggio 4: personalizza tutto
L'attività che stai cercando: l'aggiunta di uno sfondo video di WordPress è ora completata. Ma ora è il momento di personalizzare tutto. Ci sono molte opzioni da personalizzare. Di seguito parleremo di alcune personalizzazioni comuni.
Aggiungi didascalia per il blocco
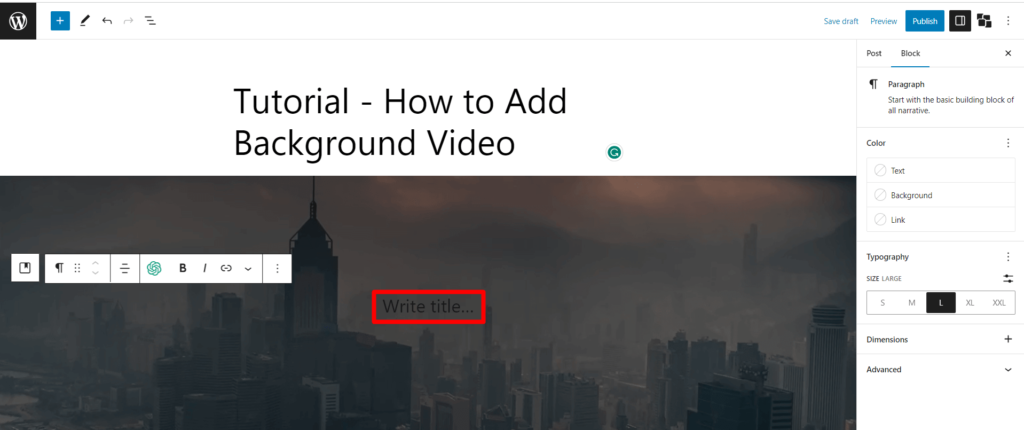
Quello che la maggior parte delle persone fa è aggiungere una didascalia al video. Qui non dovrai fare niente di speciale. È perché, per impostazione predefinita, noterai "Scrivi titolo ..." Fai clic qui e vedrai il cursore di scrittura.

Ora puoi facilmente aggiungere qualsiasi titolo/citazione o qualunque cosa tu voglia mostrare sopra il video di sfondo. Troverai anche alcune altre opzioni di personalizzazione, come:
- Paragrafo/Titolo
- Colore del testo
- Dimensione del testo
- Selettore di punti focali
Questo è tutto. Hai finito di integrare un video di sfondo su WordPress.
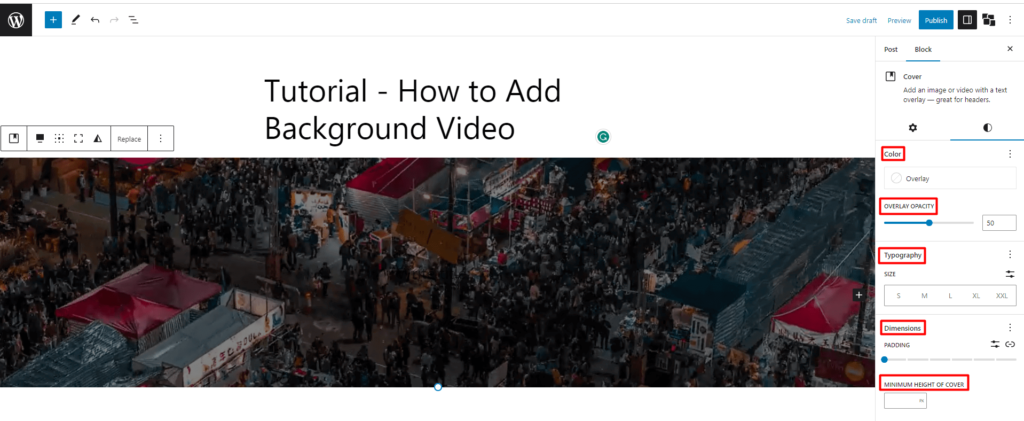
Aggiungi stile al video
Beh, solo una didascalia non è tutto. Puoi anche cambiare lo stile del video di sfondo. Per questo, fai clic sul pulsante dello stile (il pulsante ha l'aspetto di un cerchio mezzo bianco e nero) e troverai più opzioni per personalizzare il video. Le opzioni includono

- Colore (solido e sfumato)
- Sovrapponi Opacità
- Tipografia
- Altezza minima della copertura
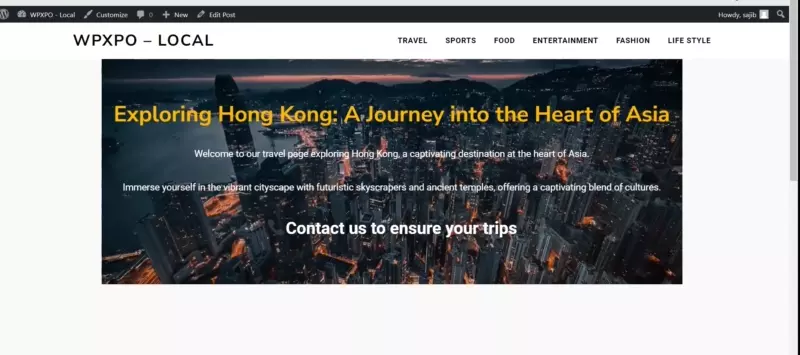
Ora incorpora lo stile in base alle preferenze personali. Abbiamo appena aggiunto testi con dimensioni e colori diversi e li abbiamo allineati di conseguenza. Ecco l'output finale del video di sfondo di WordPress di Gutenberg.

Video sullo sfondo di WordPress: come aggiungere con PostX
Quello sopra era il metodo predefinito. Tuttavia, se ti piace personalizzarlo di più e desideri un aspetto più professionale, ti suggeriamo di utilizzare il nostro plug-in PostX. PostX offre un maggiore controllo sui video di sfondo di WordPress e ti consente di aggiungerli facilmente con varie opzioni di personalizzazione. Con PostX puoi anche visualizzare i video come immagini in primo piano. Ecco come puoi utilizzare PostX per aggiungere un video di sfondo al tuo sito Web WordPress:
Passaggio 1: installa e attiva Post
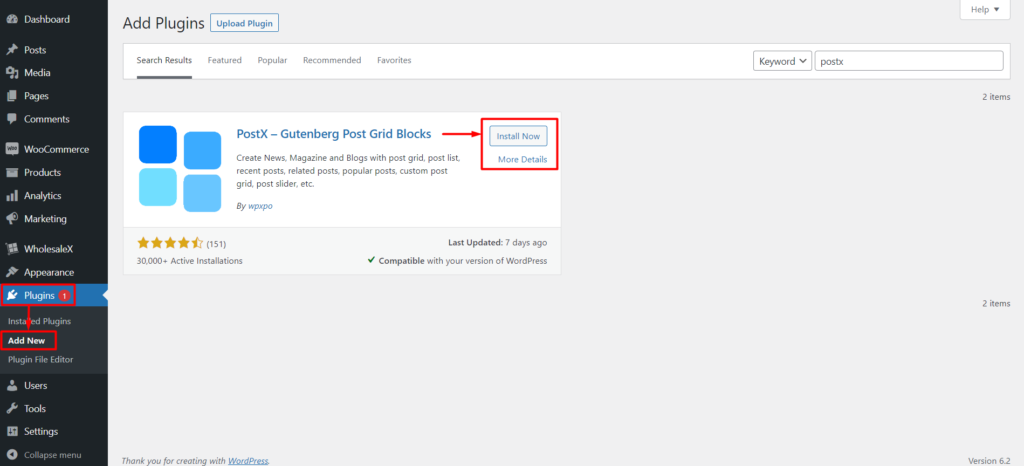
Innanzitutto, devi installare e attivare il plug-in PostX sul tuo sito Web WordPress. Per farlo, fai clic sul cursore sulla sezione "Plugin" nella dashboard di WordPress, quindi fai clic su "Aggiungi nuovo".

Successivamente, cerca "PostX". Una volta trovato il plug-in, fai clic su "Installa ora" e quindi su "Attiva".
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web
Passaggio 2: crea un nuovo post o modificane uno esistente
Dopo aver attivato PostX, puoi creare un nuovo post o modificarne uno esistente in cui desideri aggiungere il video di sfondo. Puoi anche utilizzare il plug-in sulle pagine o su qualsiasi altro tipo di post personalizzato. Quindi, ora crea un nuovo post come ho spiegato prima.

Passaggio 3: aggiungere il blocco riga/colonna
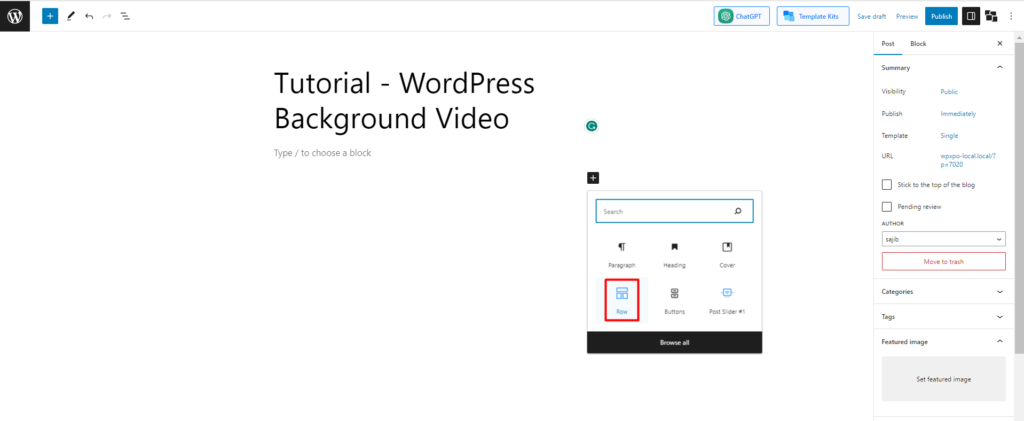
Ora, proprio come il precedente, fai clic sul pulsante "+" per aggiungere un nuovo blocco. Quindi nella casella di ricerca, digita "Riga" e troverai l'icona del blocco Riga/Colonna PostX.

NB: potresti vedere 2 blocchi diversi denominati Row. Non confonderti; uno proviene dall'editor predefinito e un altro da PostX. Basta seguire l'immagine sopra e selezionare il blocco Riga/Colonna suggerito.
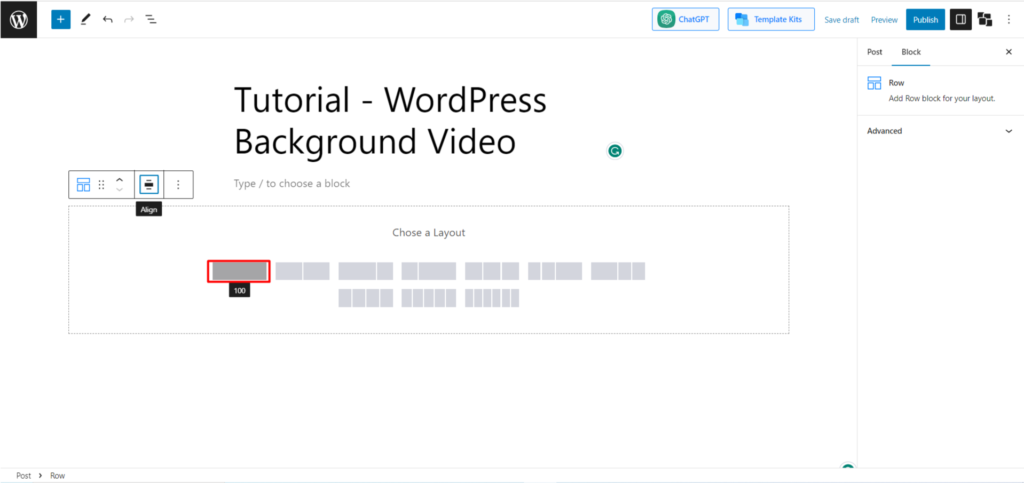
Passaggio 4: scegli il layout
Dopo aver fatto clic sul blocco riga, vedrai dieci diversi layout come "100", "50:50", "50:25:25", ecc. Scegli uno di essi in base alle tue esigenze.

Andiamo con il layout 100:00: cliccaci sopra.
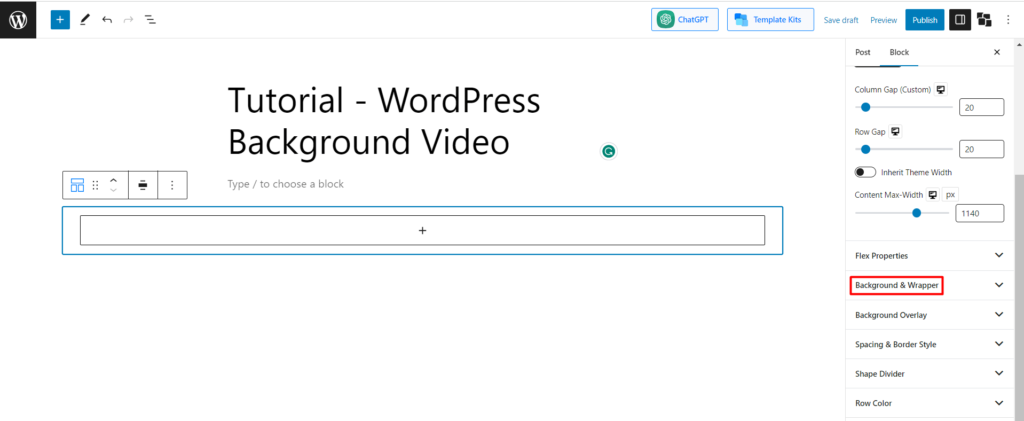
Passaggio 5: fare clic su Sfondo e wrapper
Dopo aver optato per il layout, noterai che il blocco riga viene creato con un singolo blocco al suo interno.
Non hai alcun lavoro ora con il blocco incluso. Invece, il tuo compito principale è ora con il blocco Row. Ora fai clic sul pulsante "Blocca" (lo troverai appena sotto il pulsante Pubblica).

Quindi vedrai molte opzioni per personalizzare la riga. Tuttavia, il nostro compito principale è aggiungere un video di sfondo di WordPress. Quindi trova l'opzione "Sfondo e wrapper" all'interno del "Pulsante di blocco" e quindi fai clic su di essa. Se non riesci a trovarlo, controlla l'immagine qui sotto.
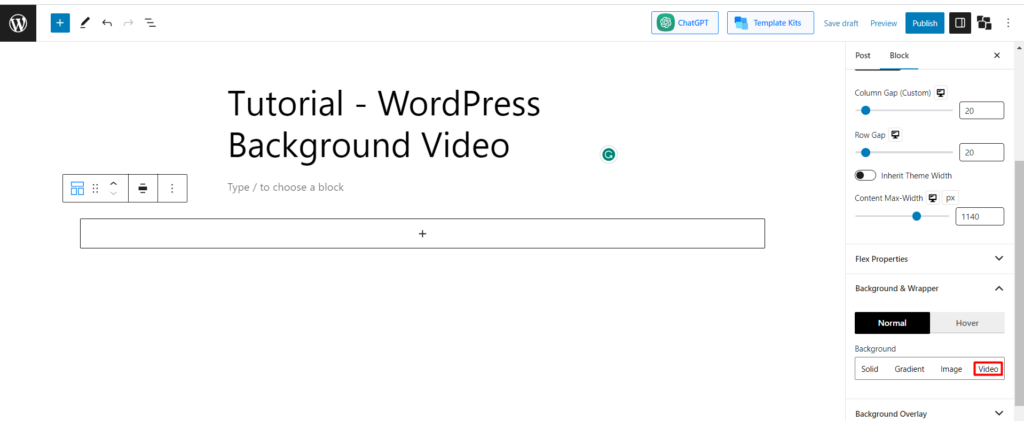
Passaggio 6: carica l'URL del video
Ora fai clic sul pulsante e troverai 4 opzioni sotto l'opzione di sfondo: Solido, Gradiente, Immagine e Video. Lì, seleziona "Video".

Nota: quando utilizzi PostX, non puoi caricare direttamente un video. Dovrai condividere l'URL del video. Nella maggior parte dei casi, è più vantaggioso.
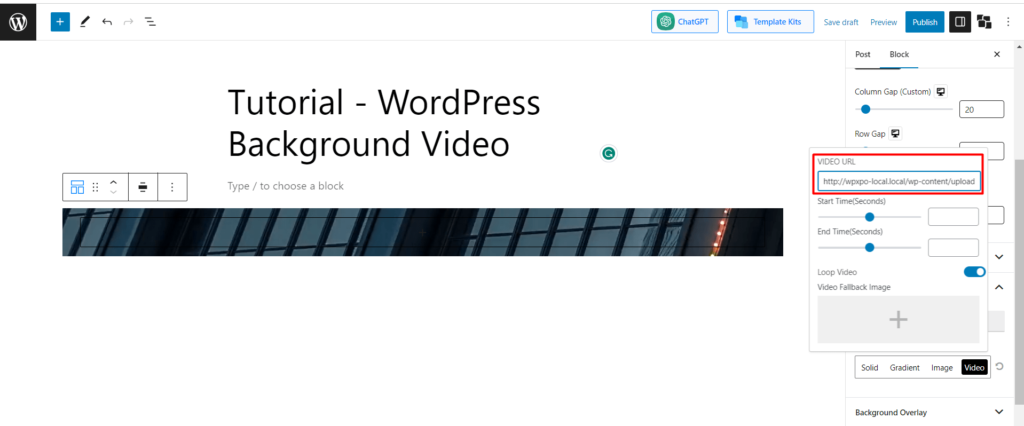
Ad esempio, se desideri aggiungere un video di YouTube, copia semplicemente l'URL del video e incollalo nella casella "URL VIDEO".
Ma nel caso di qualsiasi video salvato, richiede un po' di tempo. Poiché non è possibile caricare video diretti, dovrai condividere un URL self-hosted. Puoi caricare video sul tuo sito WordPress e aggiungerli utilizzando il link del video caricato.
Ora, proprio come hai inserito il link del video di YouTube, inserisci il link del video self-hosted nella casella URL video predefinita.

[Nota: assicurati che l'URL del video ospitato sia disponibile al pubblico, altrimenti nessuno sarebbe in grado di vedere il video.]
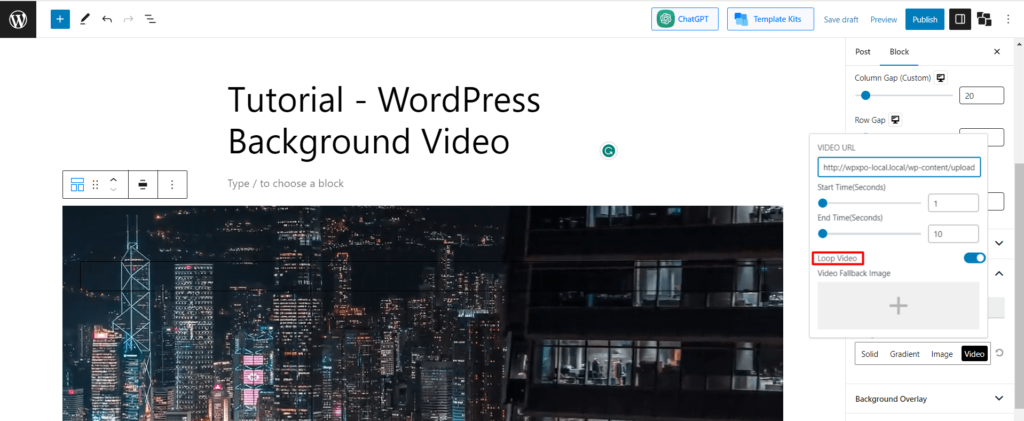
Passaggio 7: personalizzare le impostazioni video
Dopo aver aggiunto il video, PostX offre alcuni vantaggi extra. Ad esempio, puoi regolare il tempo del video. Basta compilare la casella dell'ora di inizio e dell'ora di fine in base all'ora e alla posizione in cui si desidera eseguire il video.

Hai anche la possibilità di abilitare o disabilitare "Video Loop" e impostare "Video Fallback image".

Passaggio 8: aggiungi elementi al blocco interno
Hai già finito di aggiungere il video di sfondo. È tempo di progettarlo. Poiché abbiamo selezionato un layout 100:00, puoi aggiungere un singolo elemento al layout. Tuttavia, possiamo aggiungere più blocchi sotto questo.

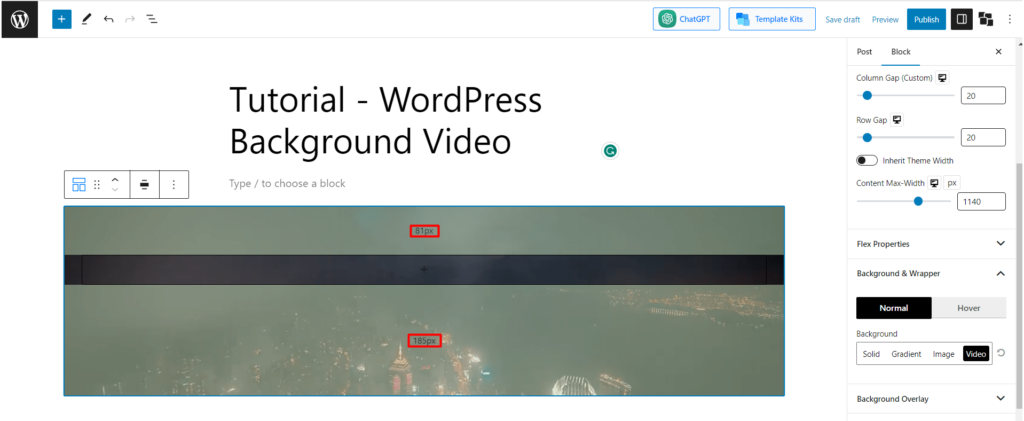
Puoi anche impostare il pixel del video di sfondo. Per farlo, basta posizionare il cursore sull'angolo superiore o inferiore centrale del blocco "Riga". Non appena raggiungi la posizione, vedrai un pixel mostrato all'interno della riga. È quindi possibile fare clic e trascinarlo in alto o in basso per regolare le dimensioni del video di sfondo.

Ora finalmente, personalizzalo in base alle tue preferenze. Ora prepareremo un rapido video di sfondo personalizzato. Controlliamo passo dopo passo.
Guida pratica alla personalizzazione dello sfondo dei video di WordPress
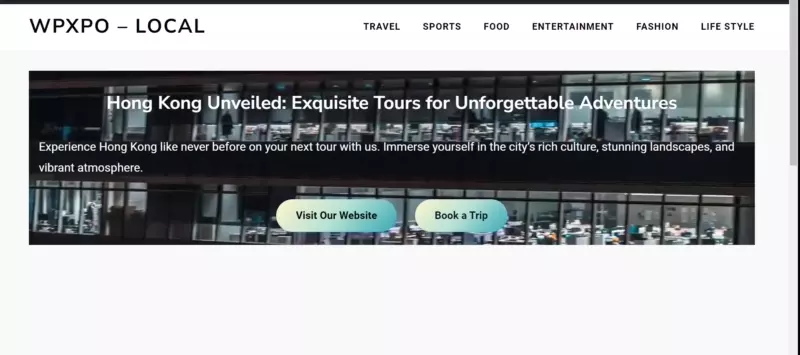
Ora creeremo un semplice video di sfondo che mostri un servizio turistico.
Passaggio 1: segui i passaggi precedenti e aggiungi il video
Abbiamo già imparato le basi. Basta seguire i passaggi seguenti e aggiungere un video di sfondo WordPress utilizzando il blocco Riga/Colonna di PostX.
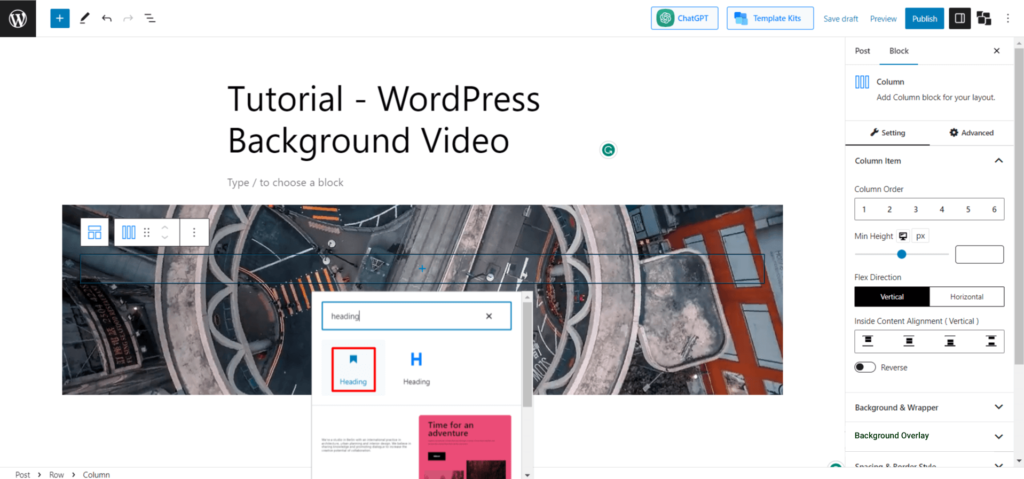
Passaggio 2: aggiungere l'intestazione al blocco esistente
Ora abbiamo selezionato un layout 100:00. Lì puoi aggiungere un singolo elemento. Stiamo aggiungendo il blocco "Intestazione".

Dopo aver aggiunto il blocco dell'intestazione, aggiungi la tagline/servizio che desideri mostrare nell'intestazione.
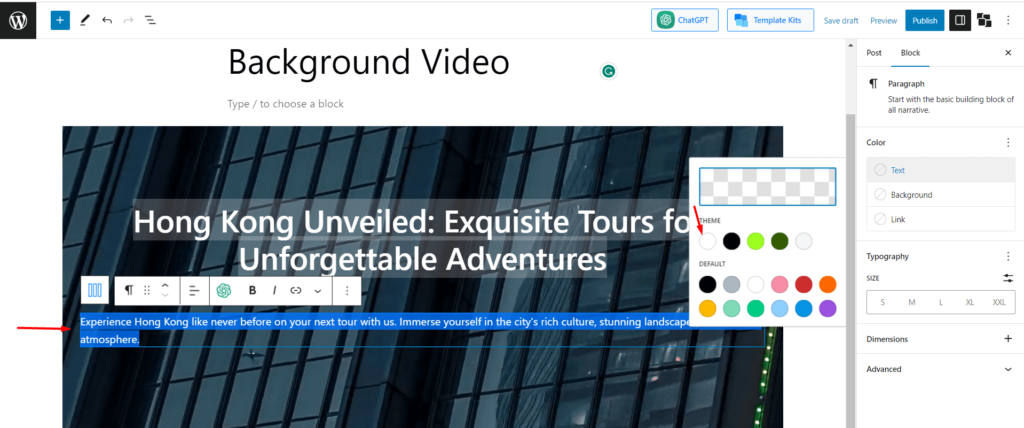
Passaggio 3: aggiungi un blocco di paragrafo sotto l'intestazione
Ora fai clic su Invio o fai clic sul pulsante "+" e vedrai un altro blocco sotto l'intestazione. È, per impostazione predefinita, un blocco di paragrafo. Ora scrivi cosa vuoi offrire nel blocco paragrafo. Per una migliore visibilità, manteniamo il colore del testo "Bianco".

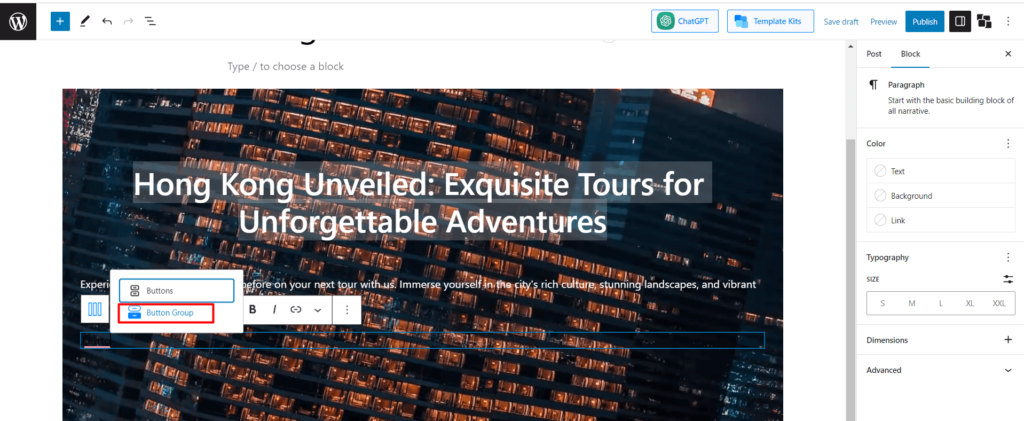
Passaggio 4: aggiungi i pulsanti CTA
Ora seguendo lo stesso modo, dopo aver completato il blocco di paragrafo, premi il pulsante Invio e apparirà un nuovo blocco. Ora aggiungi il "Gruppo di pulsanti" di PostX.

Stiamo aggiungendo 2 pulsanti CTA (Call to action) per attirare clienti con scopi diversi. Per personalizzare meglio i pulsanti, guarda questo video.
La creazione del video di sfondo è ora completa. Vediamo l'output finale.

Linee guida per l'aggiunta di sfondo video in WordPress
Ecco alcune linee guida consigliate per aggiungere uno sfondo video al tuo sito Web WordPress:
Ottimizza le dimensioni dei file senza sacrificare la risoluzione
Video e immagini di grandi dimensioni possono rallentare le prestazioni del tuo sito, quindi è importante trovare un
equilibrio tra dimensione del file e risoluzione durante la compressione dei video.
Usa i video con parsimonia
Evita di sovraffollare il tuo sito web con troppi video. Invece, usali strategicamente per evidenziare punti importanti o mostrare contenuti pertinenti.
Includi un invito all'azione
Quando utilizzi uno sfondo video, assicurati di fornire informazioni aggiuntive o un chiaro pulsante di invito all'azione. Non lasciare che gli spettatori desiderino di più senza offrire un collegamento o una direzione per saperne di più.
Evita la riproduzione automatica con l'audio
La riproduzione automatica dell'audio quando qualcuno visita il tuo sito Web può essere fastidioso e dirompente. È meglio evitare del tutto la riproduzione automatica dell'audio.
Fornire un'opzione per la riproduzione audio
Se il tuo video richiede audio, dai agli utenti la possibilità di controllare la riproduzione audio. Ciò consente loro di scegliere se ascoltare o meno l'audio.
Considera i sottotitoli
Includi sottotitoli per i video con audio. Questo aiuta a rendere i tuoi contenuti accessibili a tutti gli utenti, compresi quelli che si trovano in una posizione in cui non possono riprodurre audio o hanno problemi di udito.
Ospita video esternamente
Per garantire prestazioni ottimali, prendi in considerazione l'utilizzo di piattaforme di hosting video esterne come Vimeo o YouTube. Queste piattaforme sono specificamente progettate per l'hosting e lo streaming di video.
Attenersi ai formati e alle risoluzioni consigliati
Quando carichi i video, utilizza il formato MP4 con una risoluzione minima di 720p. Inoltre, assicurati che i video siano codificati utilizzando il codec h264, poiché fornisce una buona qualità e compatibilità.
Parole finali
Spero che ora tu abbia capito correttamente come aggiungere video di sfondo a WordPress. Abbiamo aggiunto 2 metodi ed entrambi i metodi hanno vantaggi e svantaggi.
In sintesi, direi che se vuoi aggiungere un video come sfondo o un collegamento video, PostX è l'opzione migliore. Ma se vuoi caricare un video, il blocco predefinito è l'opzione più semplice per te.
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web

Integrazione con PostX Beaver Builder: utilizza i blocchi di Gutenberg in Beaver Builder

Come creare varianti di prodotto WooCommerce

PostX 2.4.9: Novità!

Personalizzazione del menu di WordPress nel tema Twenty Twenty-two
