Una guida completa all'editor di blocchi di WordPress
Pubblicato: 2023-05-23Se attualmente gestisci un sito Web WordPress o stai pensando di crearne uno, probabilmente hai sentito parlare dell'editor di blocchi. Questo potente strumento è integrato nel core di WordPress, offrendo ai proprietari e agli sviluppatori di siti Web la possibilità di creare l'intero sito da zero senza dover utilizzare il codice.
Ma c'è molto altro da scoprire sull'editor di blocchi! Diamo un'occhiata a cosa è, i pro e i contro e come usarlo.
Cos'è l'editor di blocchi?
L'editor a blocchi è un rivoluzionario editor di siti Web che è stato rilasciato come parte di WordPress versione 5.0, sostituendo l'editor classico. Consente sia ai principianti che agli utenti avanzati di creare pagine, modelli e interi siti Web trascinando e rilasciando gli elementi in posizione, senza bisogno di codice!

Ogni elemento è chiamato blocco e può essere qualsiasi cosa, da paragrafi o immagini a colonne, tabelle dei prezzi, feed di social media e altro ancora. Per progettare una pagina, un post o un'altra sezione del sito Web, un utente deve semplicemente trascinare e rilasciare i blocchi in posizione, quindi modellare ciascuno di essi utilizzando un semplice pannello delle impostazioni.
È più di un semplice editor di pagine standard. I proprietari e gli sviluppatori di siti Web possono utilizzare i blocchi per personalizzare intestazioni, piè di pagina, barre laterali, pagine di archivio, pagine di checkout e carrello e altro ancora. Rende davvero il design del sito web accessibile a tutti.
Prima di addentrarci, definiamo alcuni termini:
- Blocchi . Singoli elementi che possono essere aggiunti al contenuto. Ad esempio immagini, paragrafi, intestazioni, video, colonne e altro.
- Schemi a blocchi . Gruppi di blocchi preselezionati che puoi utilizzare per costruire intere sezioni di contenuto. Ad esempio banner, design di post, layout di colonne e altro.
- Modelli . Essenzialmente, framework che definiscono il design e il layout di specifici tipi di contenuto. I post, i prodotti e le pagine delle categorie sono tutti esempi di contenuti che hanno i propri modelli.
- Parti del modello . Una parte del tuo sito che appare sulla maggior parte o su tutte le tue pagine. Ad esempio intestazioni, piè di pagina e commenti.
- Redattore del sito . Uno strumento WordPress che porta funzionalità di blocco in aree aggiuntive del tuo sito, inclusi modelli e parti di modelli. Devi avere un tema a blocchi installato per utilizzare l'Editor del sito.
Pro e contro dell'editor di blocchi
Come con tutto, l'editor di blocchi presenta vantaggi e svantaggi. Diamo un'occhiata.
Vantaggi dell'editor di blocchi
1. Ti aiuta a essere più veloce ed efficiente
L'editor di blocchi è incredibilmente potente e ha molte funzionalità integrate appositamente progettate per migliorare il tuo flusso di lavoro. Ecco alcune funzionalità dell'editor di blocchi che rendono la progettazione, la pubblicazione e la modifica molto più veloci:
- Blocchi riutilizzabili . Puoi salvare un blocco e utilizzarlo più e più volte sul tuo sito web. Quindi, quando modifichi quel blocco, si aggiornerà in tutte le istanze. Ad esempio, potresti creare un invito all'azione che puoi inserire in tutte le tue pagine di destinazione mentre le crei. E se devi modificare il collegamento del pulsante, verrà aggiornato in tutte le pagine.
- Schemi a blocchi . I pattern di blocco sono gruppi predefiniti di blocchi disponibili per impostazione predefinita in WordPress o tramite plug-in di terze parti. Ti consentono di inserire rapidamente intere sezioni di pagine contemporaneamente, come intestazioni e layout a più colonne. Puoi semplicemente aggiungerli in una pagina, personalizzare i colori e sei a posto!
- Scorciatoie da tastiera . Questi ti consentono di tenere le mani sulla tastiera per tutto il tempo in cui aggiungi e modifichi contenuti sul tuo sito. Naviga tra diversi blocchi, salva le modifiche, inserisci blocchi, stilizza il testo e altro ancora.
- Facile creazione di post sul blog . Puoi trascinare e rilasciare il contenuto direttamente nell'editor di blocchi e lo convertirà automaticamente in blocchi appropriati. Questo può farti risparmiare un'enorme quantità di tempo! Ad esempio, se scrivi un post in Google Docs, puoi incollarlo in WordPress nella sua interezza e manterrà intestazioni, immagini, collegamenti e altro. Non è necessario aggiungere grafica e altri elementi individualmente!
- Imposta gli stili a livello globale . Imposta colori, caratteri, spaziatura e altre specifiche di progettazione che si applicano ai blocchi in tutto il tuo sito (se utilizzi un tema a blocchi). Ciò ti impedisce di dover modificare individualmente ogni pagina e semplifica le cose ai membri del team o ai clienti che aggiungono contenuti al tuo sito.
2. Consente ai principianti di creare siti complessi e belli senza scrivere codice
L'interfaccia basata su blocchi dell'editor di blocchi lo rende accessibile a qualsiasi tipo di utente, compresi i principianti assoluti. Come con qualsiasi cosa, c'è una piccola curva di apprendimento, ma puoi sfruttare l'utile documentazione e tutorial di WordPress per prendere confidenza con le cose.
Quindi puoi utilizzare l'editor di blocchi per trascinare gli elementi in posizione, effettuando scelte di design come il colore e la spaziatura con un semplice pannello delle impostazioni. Non è necessario modificare il codice o persino utilizzare codici brevi che possono diventare rapidamente complicati.
E puoi andare ancora oltre, applicando lo stesso concetto ai modelli di intestazione, piè di pagina, barra laterale e pagina. Ciò significa che anche i principianti possono personalizzare completamente tutti gli aspetti del proprio sito: pagine di pagamento, pagine di ricerca, pagine di archivio e altro ancora.
I modelli a blocchi sono un'altra grande caratteristica per i principianti. Si tratta di gruppi di blocchi impostati che puoi aggiungere rapidamente per creare intere sezioni di una pagina, come tabelle dei prezzi, sezioni hero e gallerie di immagini.

3. Consente una vera personalizzazione dell'intero sito
A differenza di molte altre soluzioni, l'editor di blocchi di WordPress ti consente davvero di personalizzare ogni aspetto del tuo sito utilizzando le sue funzionalità. Vai oltre il design di pagine e post! Ecco solo alcuni elementi del sito che puoi costruire con i blocchi:
- Intestazioni
- Piè di pagina
- Pagine dei risultati di ricerca
- Archivi (come post e categorie di prodotti)
- 404 pagine
- Modelli di post sul blog
- Modelli di prodotto
- Sezioni di commento
Questa è un'enorme opportunità per creare un sito Web che si distingua davvero con design e funzionalità che soddisfino le tue esigenze specifiche. Ad esempio, puoi modificare il modello del prodotto per includere un video del tuo prodotto in azione, una tabella delle taglie o un avviso sugli allergeni che appare su tutti gli articoli del tuo negozio. Oppure puoi aggiungere un invito all'azione che viene aggiunto automaticamente in fondo a tutti i post del tuo blog. Le possibilità sono infinite!
4. Migliora le prestazioni del sito web
L'utilizzo dell'editor a blocchi può anche migliorare la velocità e le prestazioni del tuo sito. Non solo ti consente di saltare i costruttori di pagine pesanti, ma riduce anche il numero di plug-in che devi installare per accedere a determinate funzionalità. Ad esempio, invece di installare un plug-in per le gallerie di immagini, puoi semplicemente inserire un blocco Galleria nella tua pagina e modellarlo come meglio credi.
Inoltre, l'output del codice dall'editor di blocchi è più leggero e pulito di quello dei plug-in di page builder. Ciò significa che quando lo stesso design della pagina viene realizzato con l'editor a blocchi anziché con un page builder, la pagina dovrebbe caricarsi più velocemente per impostazione predefinita.
5. Ci sono molte integrazioni con plugin di terze parti
Poiché l'editor a blocchi è incluso in WordPress per impostazione predefinita, funziona con temi e plug-in popolari. Ciò significa anche che gli sviluppatori di terze parti in genere adattano le loro soluzioni per lavorare con l'editor di blocchi.
Ci sono molti ottimi plugin che aggiungono blocchi e pattern di blocchi alla tua libreria. Ad esempio, Jetpack include blocchi per moduli, pagamenti, feed di social media, acquisizioni di e-mail e altro.

WooCommerce aggiunge blocchi per la visualizzazione di prodotti, recensioni, filtri e praticamente tutto ciò di cui potresti aver bisogno per creare un negozio di e-commerce efficace.
6. È in costante miglioramento
Il meglio deve ancora venire! C'è un team di sviluppatori e volontari che lavora costantemente per rilasciare nuove funzionalità e miglioramenti, garantendo anche che WordPress sia sicuro e accessibile.
Rimani aggiornato sulle ultime novità qui.
Contro dell'editor di blocchi
Ovviamente, l'editor di blocchi potrebbe non essere la soluzione giusta per ogni singolo sito web. Ecco alcuni aspetti negativi:
1. Potrebbe essere necessario cambiare tema o ricostruire parti del sito esistente
Molti page builder e temi supportano l'editor di blocchi e semplificano il passaggio all'editor di blocchi. Tuttavia, non è sempre così. È possibile che tu debba ricostruire parti del tuo sito per passare a un sistema completamente basato su blocchi.
Se vuoi sfruttare l'editor del sito, dovrai anche utilizzare un tema a blocchi. Ciò significa che, se al momento non stai utilizzando un tema a blocchi, dovrai passare a un nuovo tema. A seconda della situazione, questo può richiedere un bel po' di lavoro. Tuttavia, nella maggior parte dei casi, ne vale la pena!
2. Potrebbe esserci una curva di apprendimento
Qualsiasi nuova tecnologia ha una certa curva di apprendimento, indipendentemente dal tuo livello di esperienza. Quindi, se intendi creare un nuovo sito con l'editor di blocchi o convertire il tuo sito esistente in blocchi, ti consigliamo di pianificare il tempo per apprendere il sistema.
Per fortuna, ci sono molte ottime risorse disponibili per aiutarti, tra cui:
- Impara WordPress: pieno zeppo di tutorial e corsi che ti guidano attraverso tutti i dettagli dell'editor di blocchi
- La documentazione dell'editor di blocchi: una guida di supporto con istruzioni e immagini
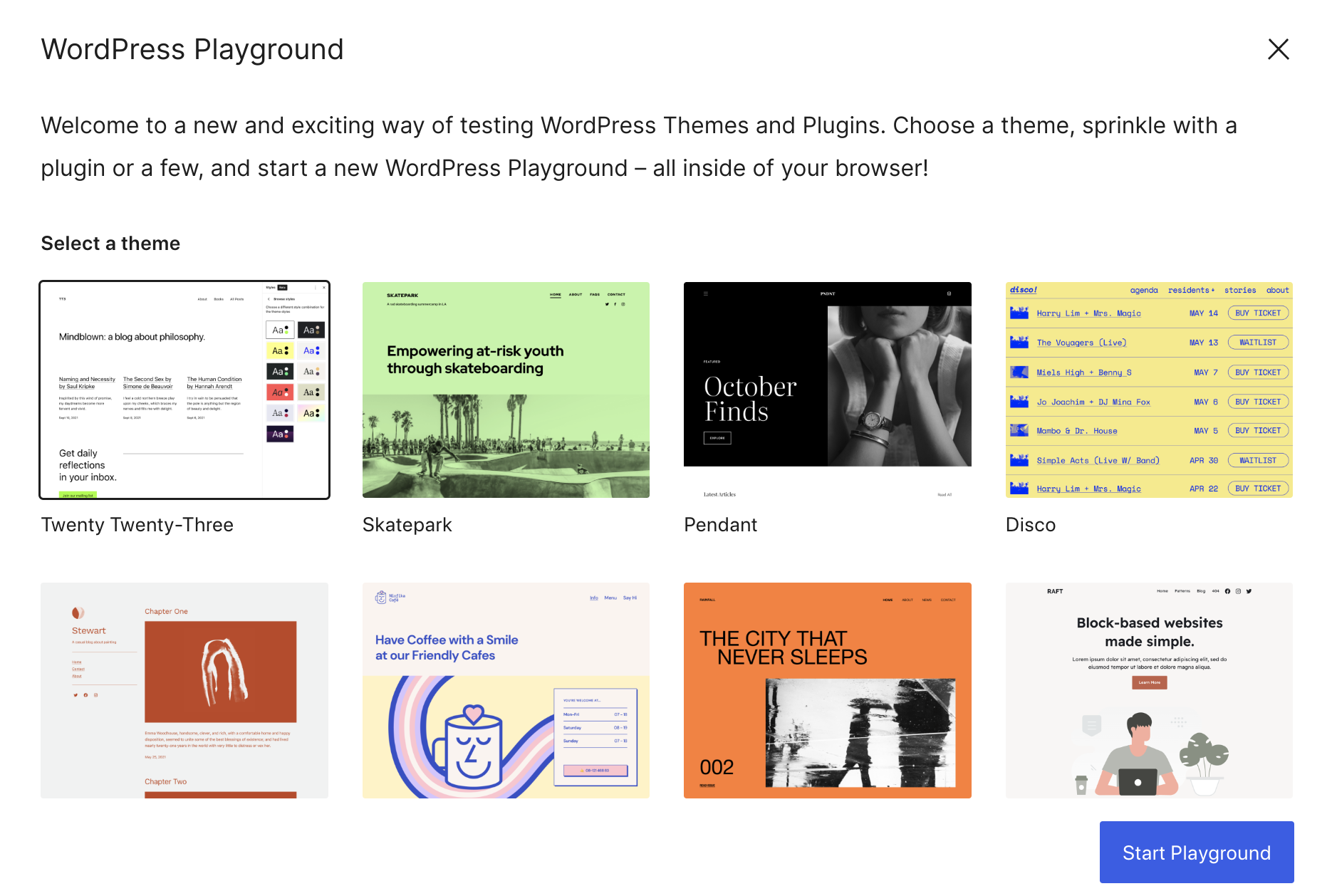
- Parco giochi di WordPress: un sito vuoto e gratuito in cui puoi giocare con l'editor di blocchi e prendere confidenza con le cose prima di apportare modifiche importanti al tuo sito live

Come accedere e utilizzare l'editor di blocchi
Ora che hai capito un po' di più sull'editor di blocchi, è il momento di entrare e imparare a usarlo.
L'interfaccia dell'editor di blocchi
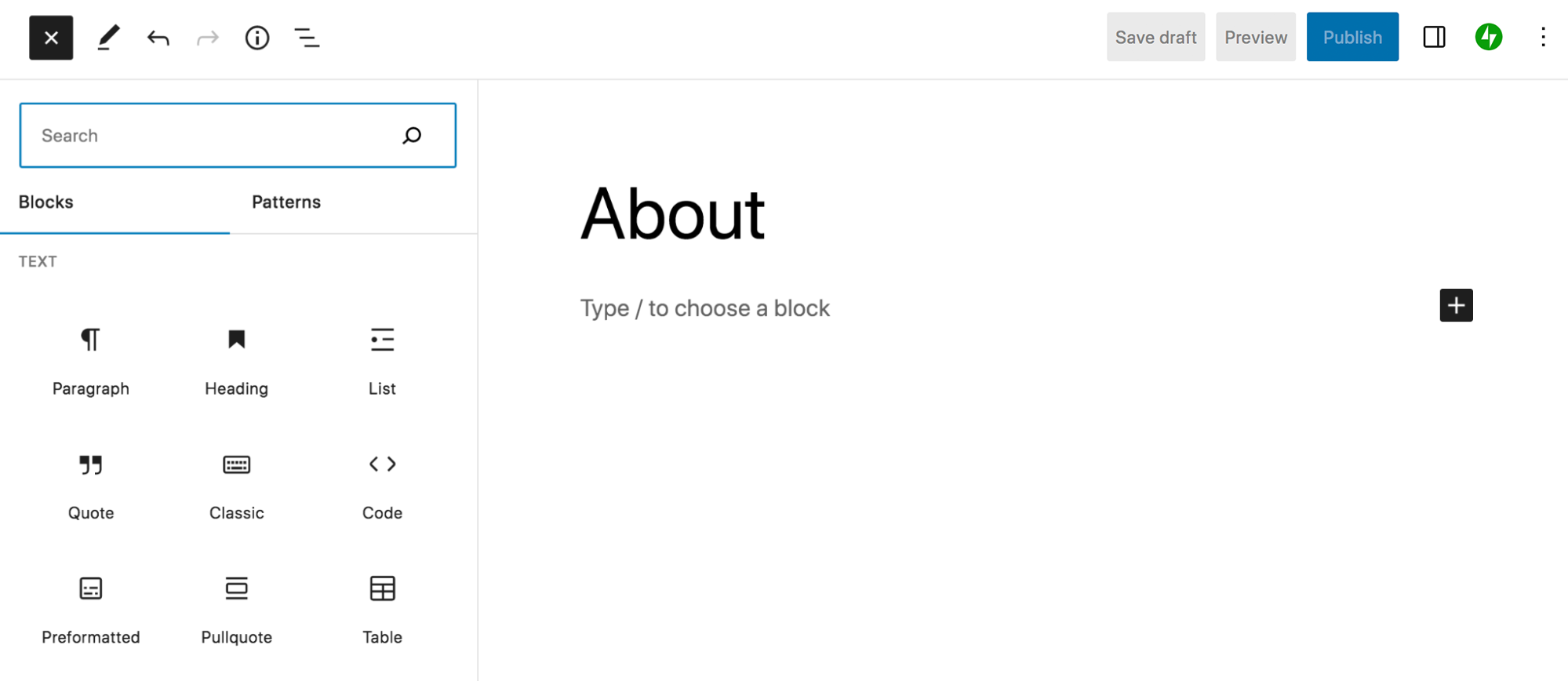
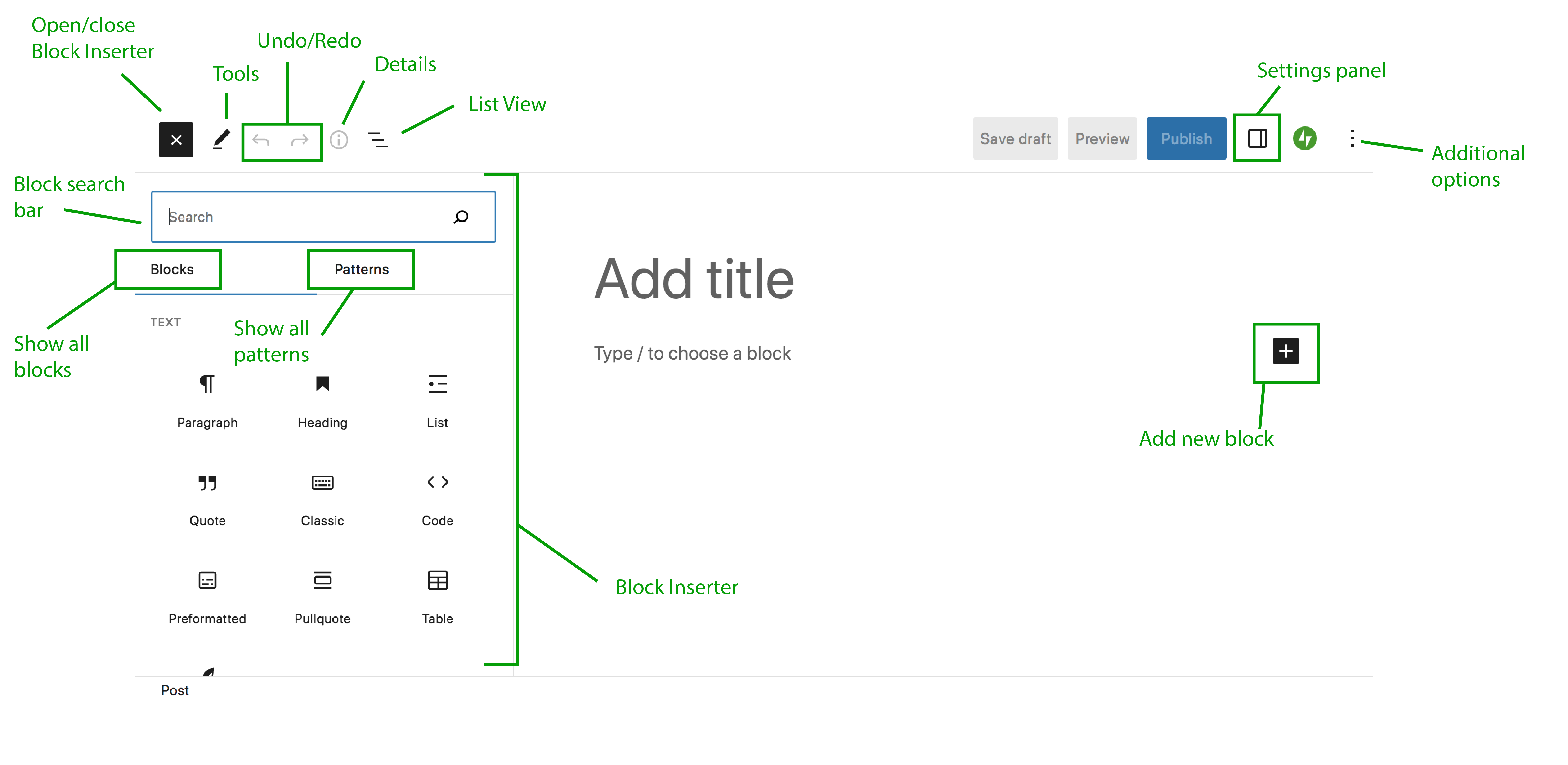
Iniziamo introducendo i componenti dell'editor di blocchi. Questo è ciò che vedrai quando crei una pagina, un post o un altro elemento del sito. Abbiamo identificato alcuni componenti principali nell'immagine seguente, di cui parleremo a breve:

Ecco una ripartizione di questi elementi:
- Block Inserter : Qui è dove selezionerai e aggiungerai blocchi. Puoi visualizzare un elenco di blocchi e modelli disponibili, organizzati per tipo di blocco, e trascinarli direttamente da questo pannello. Apri e chiudi il Block Inserter utilizzando il pulsante in alto a sinistra.
- Blocchi : questa scheda mostra tutti i blocchi disponibili.
- Pattern : questa scheda mostra tutti i pattern di blocco disponibili.
- Barra di ricerca blocco : utilizzala per cercare un blocco o un modello specifico.
- Strumenti : questo pulsante fornisce diverse interazioni per la selezione, la navigazione e la modifica dei blocchi.
- Annulla/Ripristina : annulla un'azione intrapresa nell'editor di blocchi o ripristina la stessa azione.
- Dettagli : fornisce informazioni sulla pagina o sul post, come il numero di parole e caratteri, il tempo di lettura e il numero di paragrafi, intestazioni e blocchi.
- Visualizzazione elenco : uno strumento che ti aiuta a navigare tra blocchi e contenuti. Visualizza tutti i blocchi sulla pagina, spostali e passa avanti e indietro in modo rapido e semplice.
- Pannello impostazioni : accedi alle impostazioni per la pagina/post o per ogni singolo blocco. Qui è dove apporterai modifiche agli elementi di design come spaziatura, colori e altro.
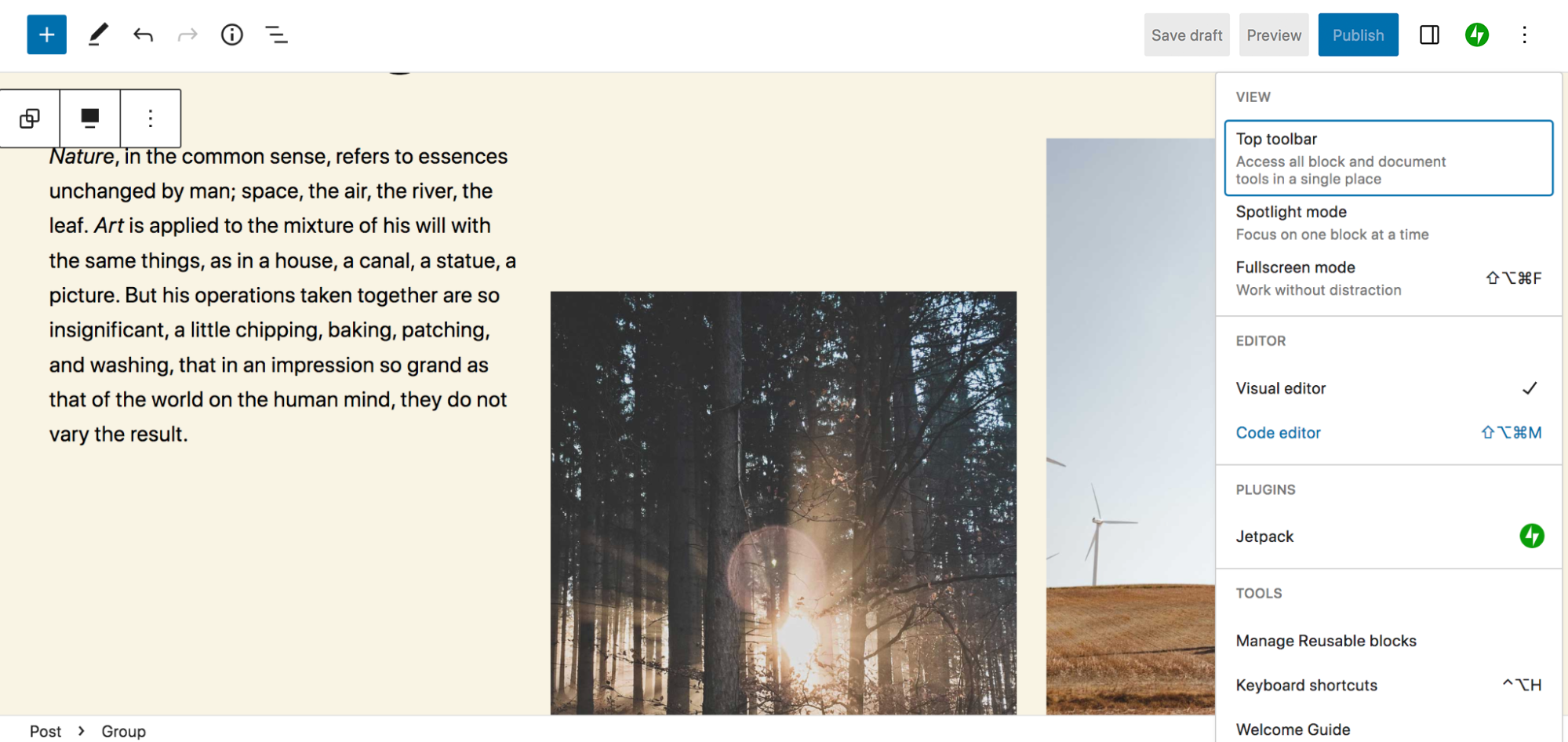
- Opzioni aggiuntive : cambia il tipo di visualizzazione, passa all'editor di codice per modificare in HTML e personalizza altri aspetti della tua esperienza con l'editor di blocchi.
- Aggiungi nuovo blocco: fare clic su questa icona per aggiungere un nuovo blocco in base alla posizione dell'icona sulla pagina.
Usando i blocchi
Ora che sai un po' dove si trovano gli elementi importanti nell'editor dei blocchi, ti mostreremo come aggiungere e modificare i blocchi. In questo tutorial, creeremo un post sul blog. I concetti saranno simili sia che tu stia lavorando su un post, una pagina o altri elementi del tuo sito.
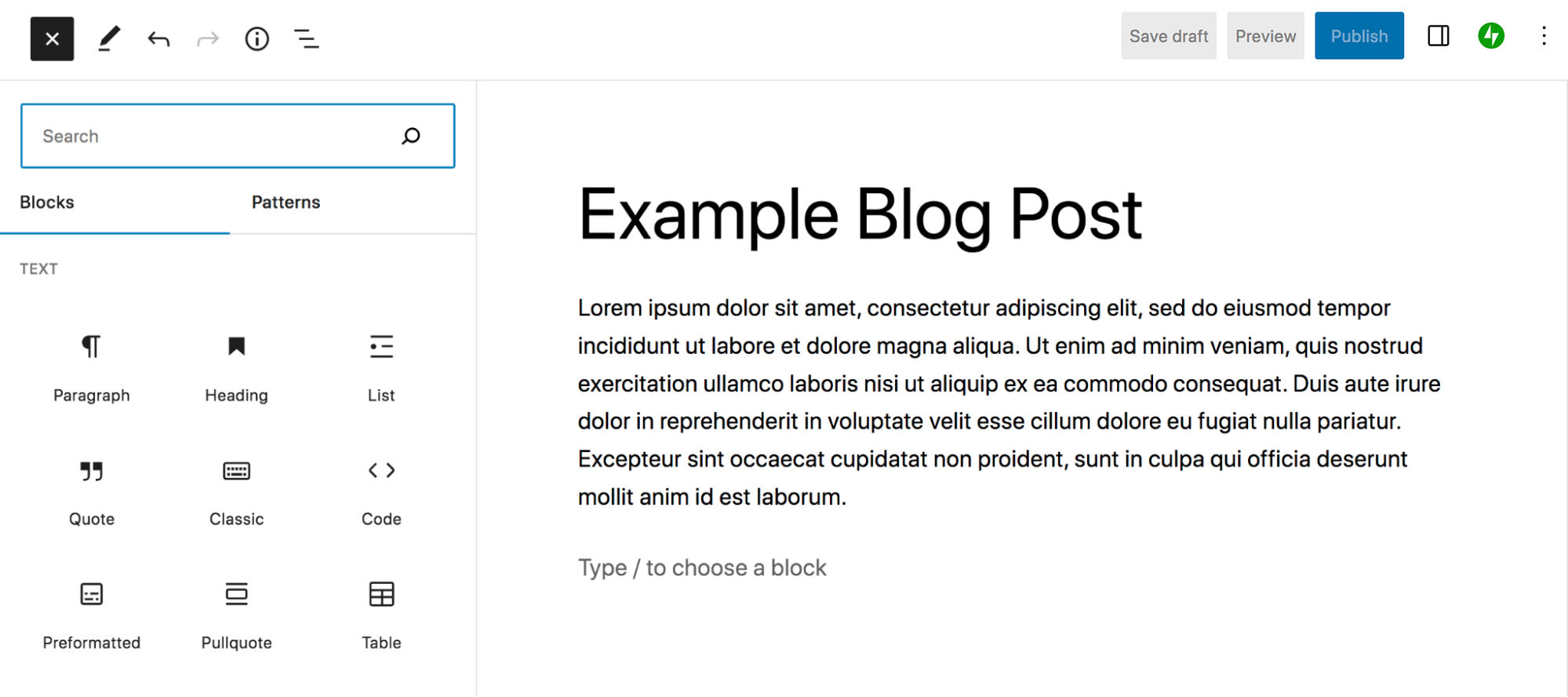
In questo caso, andrai su Articoli → Aggiungi nuovo nella dashboard di WordPress. Questo aprirà automaticamente l'editor di blocchi per un nuovo post. Inizia aggiungendo un titolo nella parte superiore del post.
Quindi, fai clic sull'icona blu + nell'angolo in alto a sinistra per aprire l'Inseritore blocchi. Qui vedrai un elenco di blocchi disponibili. Questi sono classificati per tipo, ma puoi anche utilizzare la barra di ricerca per cercarne uno specifico. Se passi con il mouse su un blocco, verranno fornite ulteriori informazioni e verrà mostrata un'anteprima di come apparirà quel blocco in azione.
Iniziamo aggiungendo un blocco Paragrafo. Puoi trovarlo nel Block Inserter e trascinarlo nell'area del contenuto principale sulla destra o semplicemente iniziare a digitare dove dice "Digita / per scegliere un blocco".

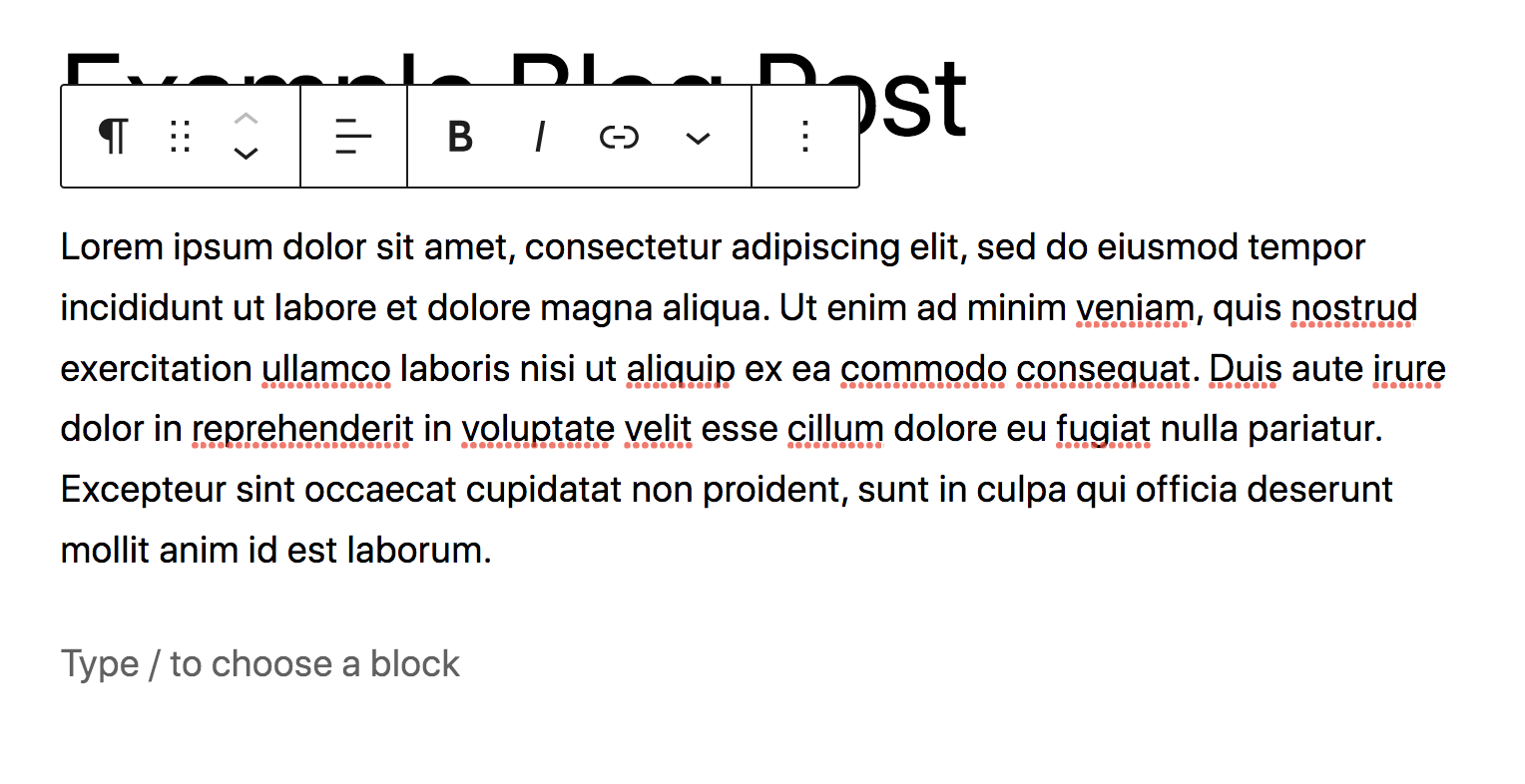
Quando posizioni il cursore all'interno del testo, sopra di esso apparirà un nuovo menu con le opzioni di stile. Da sinistra a destra, questi sono:
- Paragrafo: fare clic su questo per convertire il blocco in un tipo di blocco diverso. Ad esempio, potresti trasformarlo in un'intestazione.
- Trascina: sposta il blocco dove preferisci rispetto agli altri blocchi sulla pagina.
- Sposta su/giù: sposta il blocco su o giù di uno spazio nella pagina.
- Allinea: a sinistra, al centro o a destra allinea il testo.
- Grassetto: mette in grassetto qualsiasi testo selezionato all'interno del paragrafo.
- Corsivo: mette in corsivo qualsiasi testo selezionato all'interno del paragrafo.
- Collegamento: trasforma qualsiasi testo selezionato in un collegamento.
- Altro: visualizza le opzioni aggiuntive per evidenziare o barrare il testo, trasformare un numero in pedice e altro ancora.
- Opzioni: accedi a funzionalità aggiuntive, come rendere riutilizzabile il blocco, duplicarlo, bloccarlo e altro ancora.

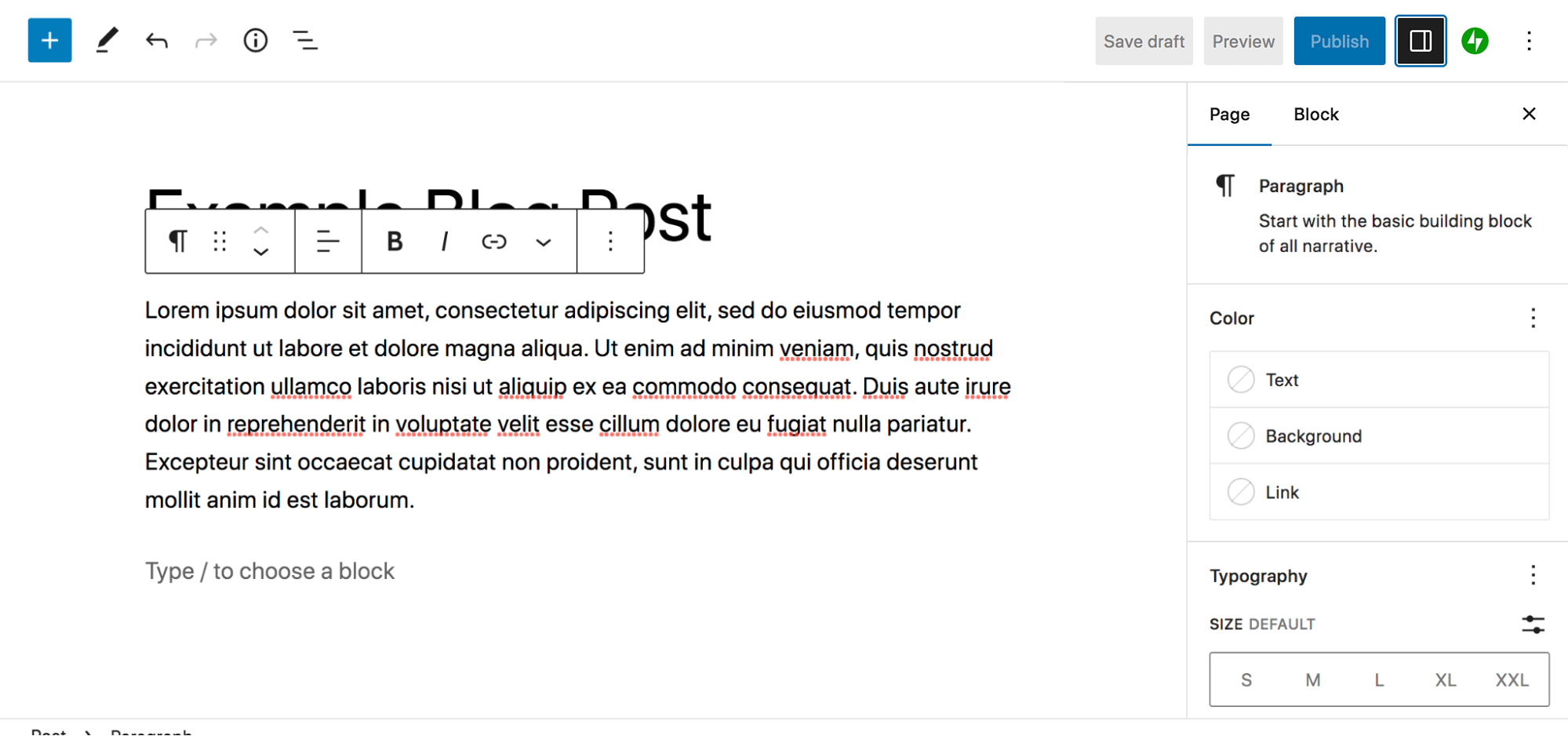
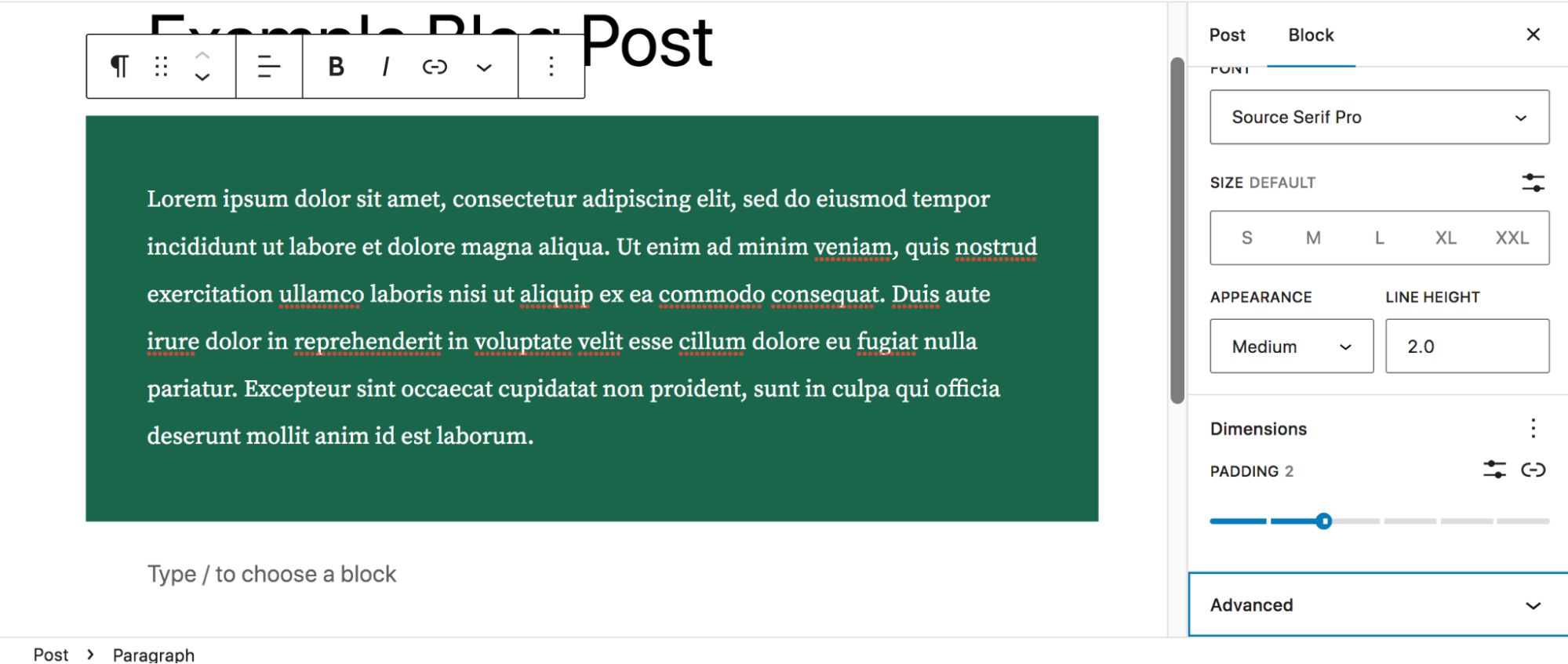
Apporta le modifiche che desideri al testo all'interno del paragrafo. Quindi, seleziona un punto qualsiasi all'interno del blocco e fai clic sull'icona in alto a destra. Questo aprirà il pannello Impostazioni.

Vedrai le schede sia per Pubblica che per Blocca nella parte superiore di questo pannello. Per ora, concentriamoci sulla scheda Blocco. Questo pannello mostra le opzioni specifiche del blocco che hai selezionato, in questo caso il blocco Paragrafo.
Nella sezione Colore, puoi impostare un colore per il testo, lo sfondo e i collegamenti, solo per quel paragrafo. Puoi persino creare il tuo gradiente, se lo desideri. Ad esempio, potresti far risaltare un paragrafo dal resto del post utilizzando uno sfondo verde intenso e testo bianco.

Nella sezione Tipografia, puoi impostare le opzioni del carattere. Mentre la dimensione appare per impostazione predefinita, puoi fare clic sui tre punti verticali per sbloccare più scelte, come la famiglia di caratteri e la spaziatura delle lettere. In questo esempio, abbiamo deciso di modificare il testo in un carattere serif e di aggiungere più spazio tra le righe di testo (chiamato altezza riga).

In Dimensioni, puoi regolare il riempimento e i margini attorno al testo, aggiungendo o riducendo lo spazio secondo necessità.

E in Avanzate, puoi aggiungere un ancoraggio HTML, così puoi collegarti alla sezione in un altro punto del post o impostare una classe CSS per scopi di stile.
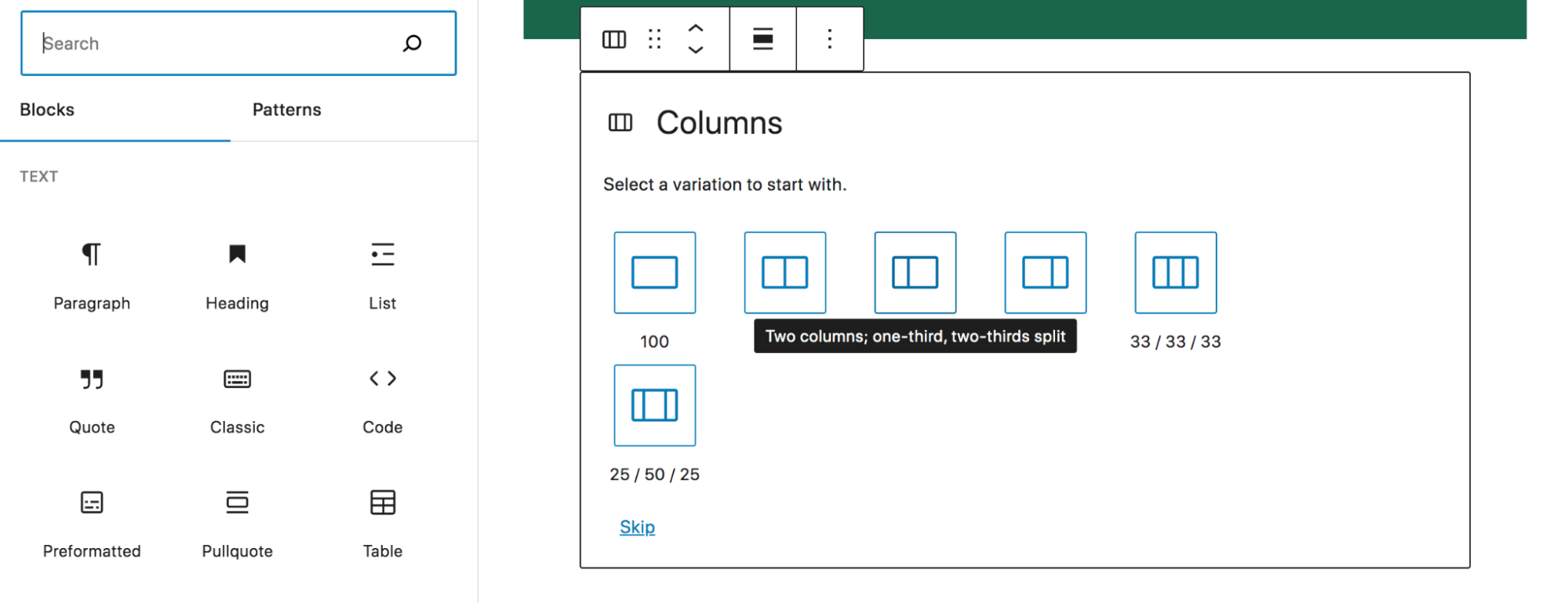
Ora che il nostro blocco di paragrafi ha l'aspetto che vorremmo, aggiungiamo due colonne al nostro post: una con un'immagine e un'altra con un secondo paragrafo. Aggiungi un blocco Colonne alla tua pagina, quindi seleziona il layout di colonna che desideri. Andremo con 33/66 questa volta, che è una divisione ⅓, ⅔.

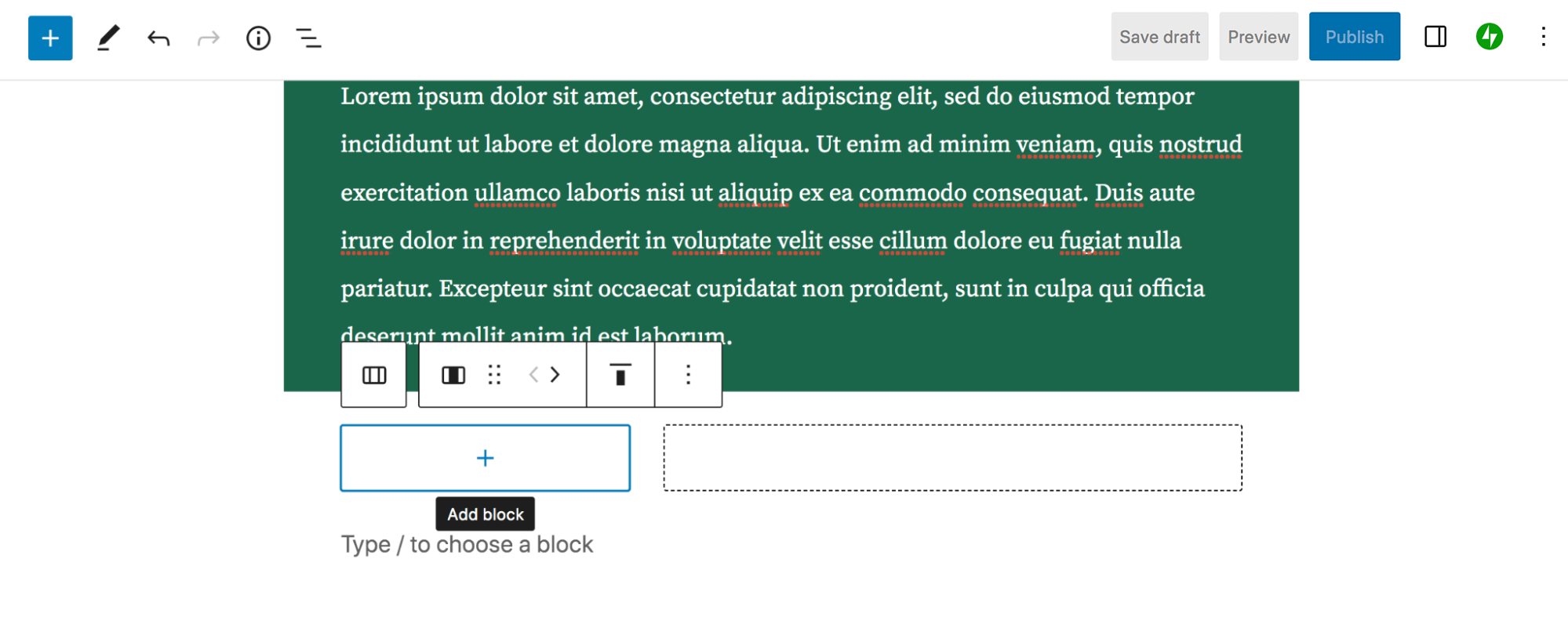
Vedrai che puoi selezionare ogni colonna individualmente per modellarla e aggiungere blocchi.

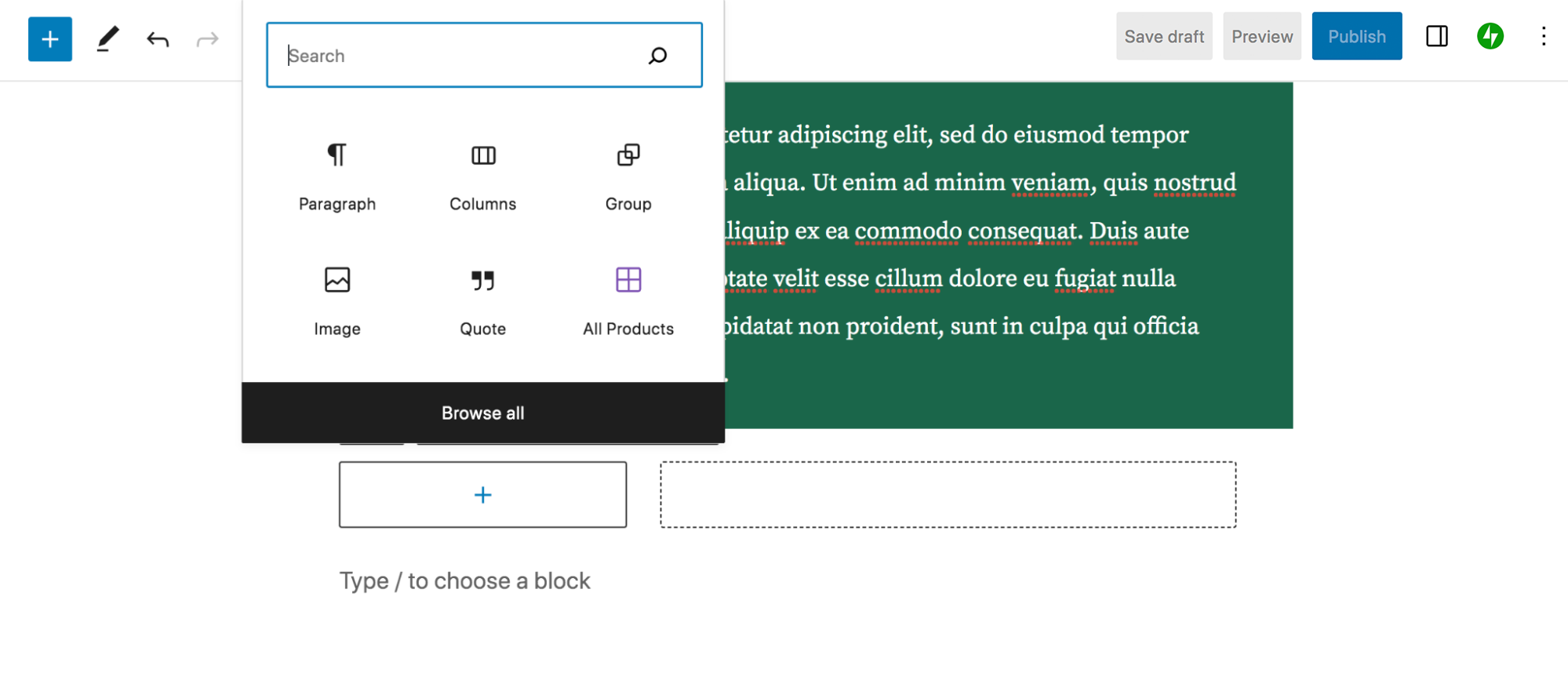
Nella colonna di sinistra, fai clic sull'icona + e seleziona un Blocco immagine.

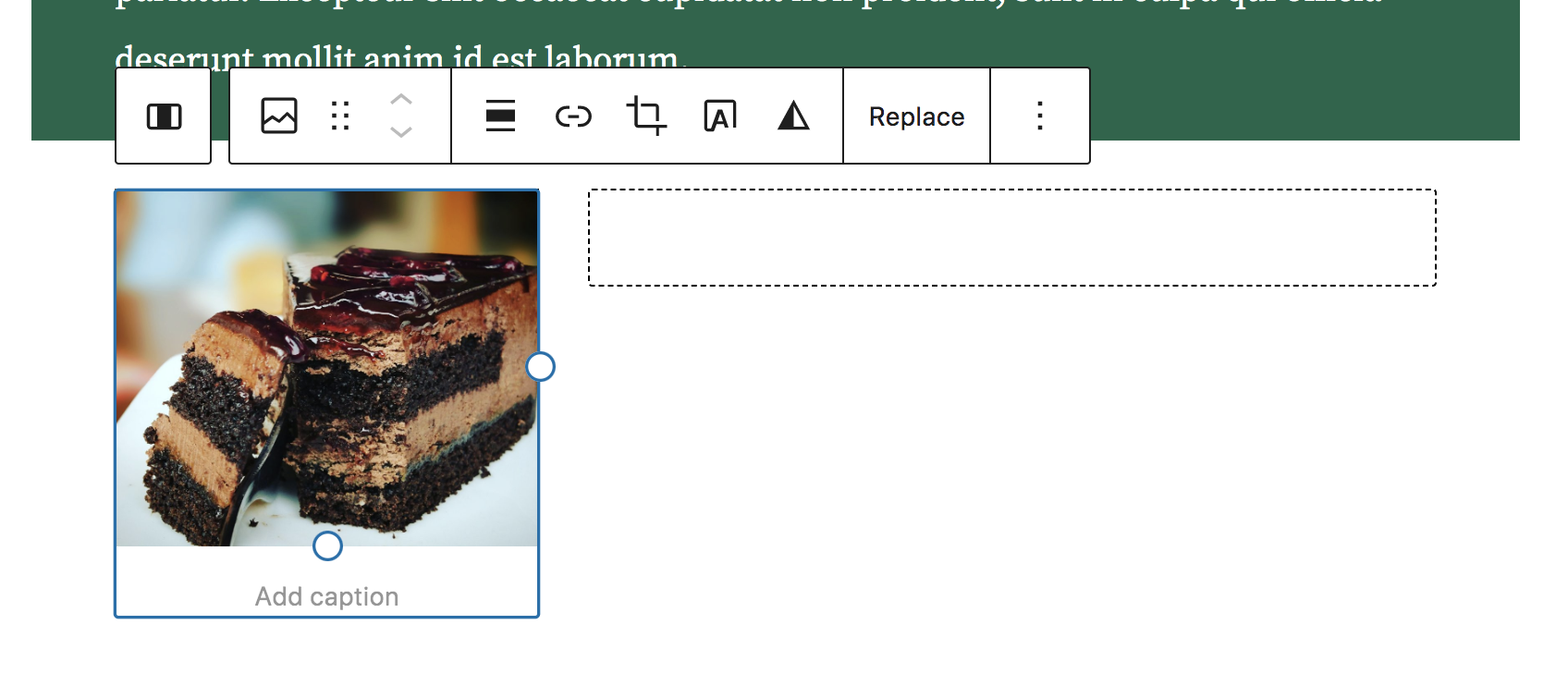
Qui puoi caricare un'immagine dal tuo dispositivo, selezionarne una esistente dalla Libreria multimediale o inserirne una da un URL. Abbiamo deciso di aggiungere l'immagine di una torta foresta nera dalla Libreria multimediale. Quando fai clic sul blocco Immagine, vedrai apparire una nuova barra Impostazioni, proprio come con il blocco Paragrafo, ma con opzioni leggermente diverse. Ad esempio, avrai la possibilità di ritagliare l'immagine, aggiungere del testo sopra di essa, applicare un filtro e altro ancora.

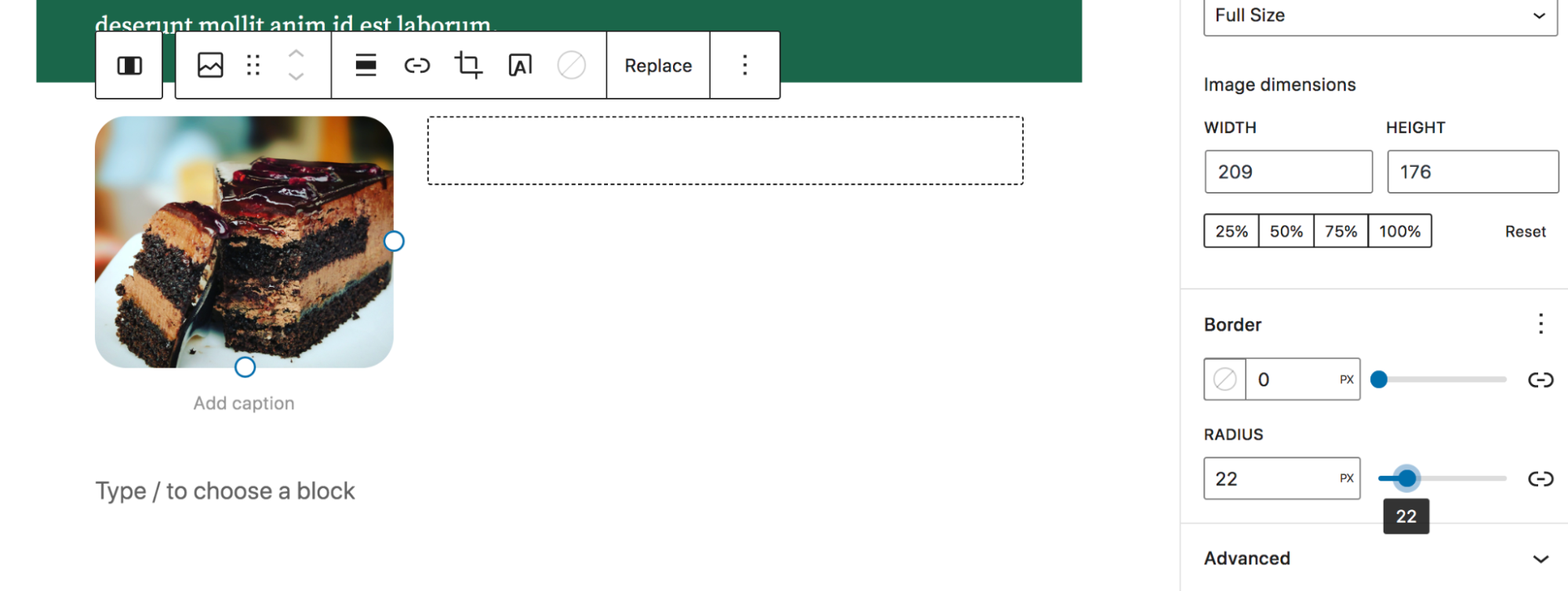
Se fai clic sull'icona in alto a destra, vedrai il pannello delle impostazioni per il blocco Immagine. Lì puoi aggiungere testo alternativo, creare angoli arrotondati, modificare le dimensioni dell'immagine, aggiungere un bordo e altro. Qui, abbiamo arrotondato gli angoli dell'immagine con un raggio di 22 px.

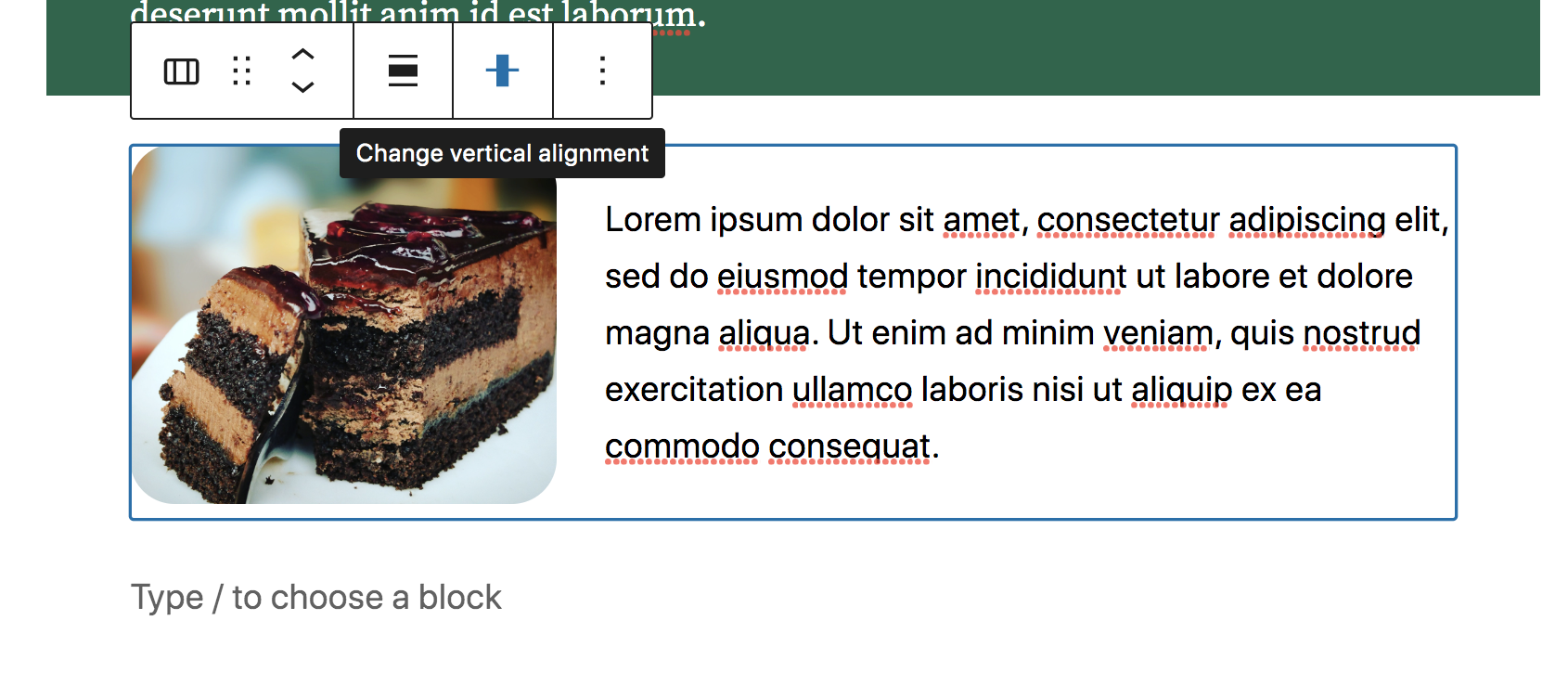
Abbiamo quindi aggiunto un altro blocco Paragrafo a destra, ⅔ colonna. Si noti che è possibile selezionare ogni singola colonna da modificare o l'intero blocco a due colonne. Quando entrambe le colonne sono selezionate, saranno delineate in blu.
Ciò consente di prendere decisioni per entrambe le colonne contemporaneamente utilizzando la barra degli strumenti visualizzata. Qui impostiamo l'allineamento verticale su "Allinea al centro" in modo che il testo e l'immagine siano allineati.

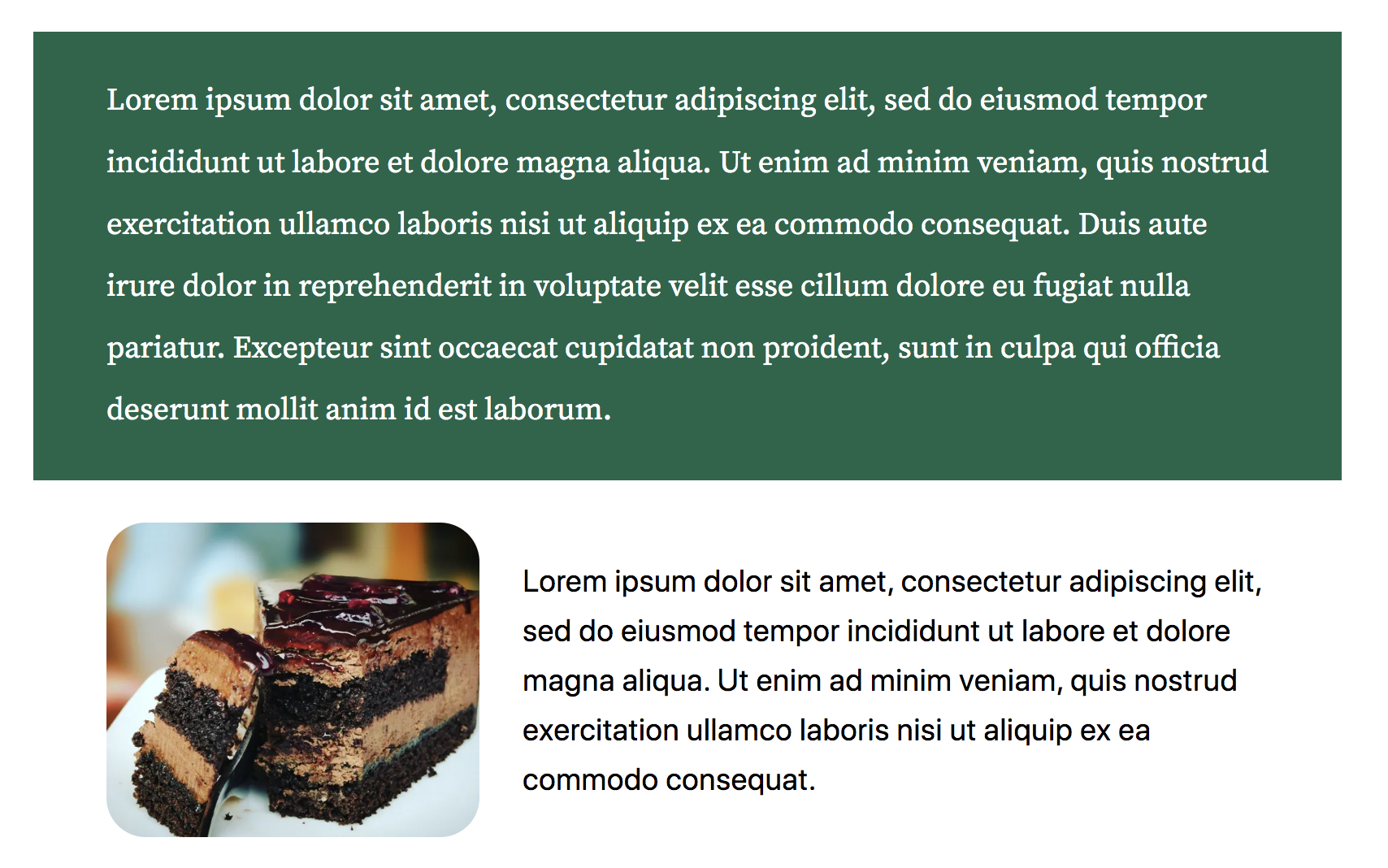
E questo è tutto! Puoi continuare a costruire il post quanto vuoi, scegliendo tra una vasta gamma di blocchi disponibili. Ognuno verrà fornito con le proprie impostazioni e opzioni: sentiti libero di giocare con questi finché non ottieni l'aspetto esatto che stai cercando.
Prima di pubblicare il post, probabilmente vorrai visualizzarlo in anteprima per vedere come appare sul front-end del tuo sito. Fai clic sul pulsante Anteprima in alto a destra, seguito da Anteprima in una nuova scheda. Questo ti darà un'idea ancora più precisa di come appare il post quando lo pubblichi.

Se sei pronto, ora puoi fare clic su Pubblica per pubblicare il post!
Utilizzo di schemi a blocchi
Come promemoria, i pattern sono segmenti di pagina predefiniti che rendono la creazione di un post o di una pagina facile e veloce. Torniamo al post che abbiamo creato nella sezione precedente ed esploriamo come aggiungere un pattern.
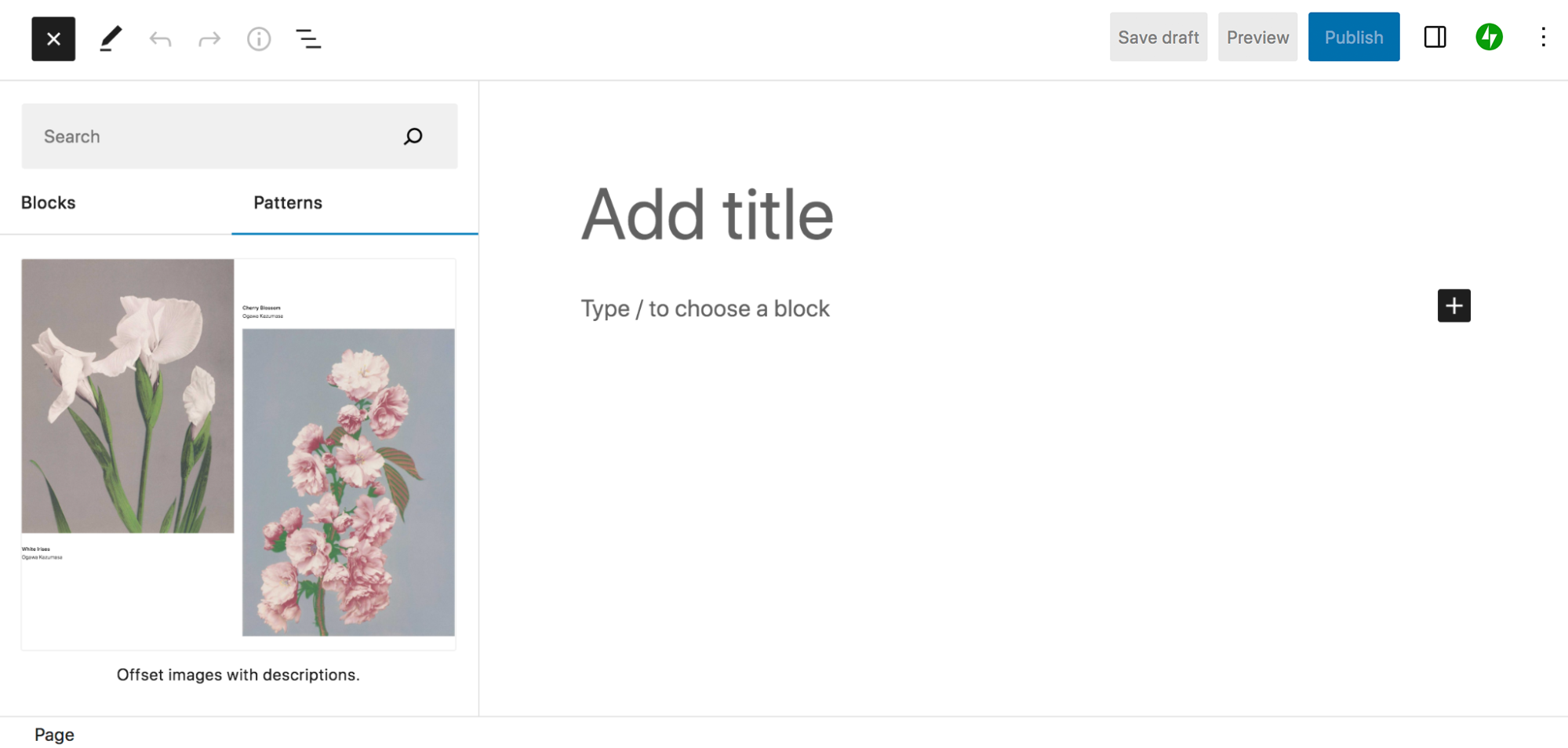
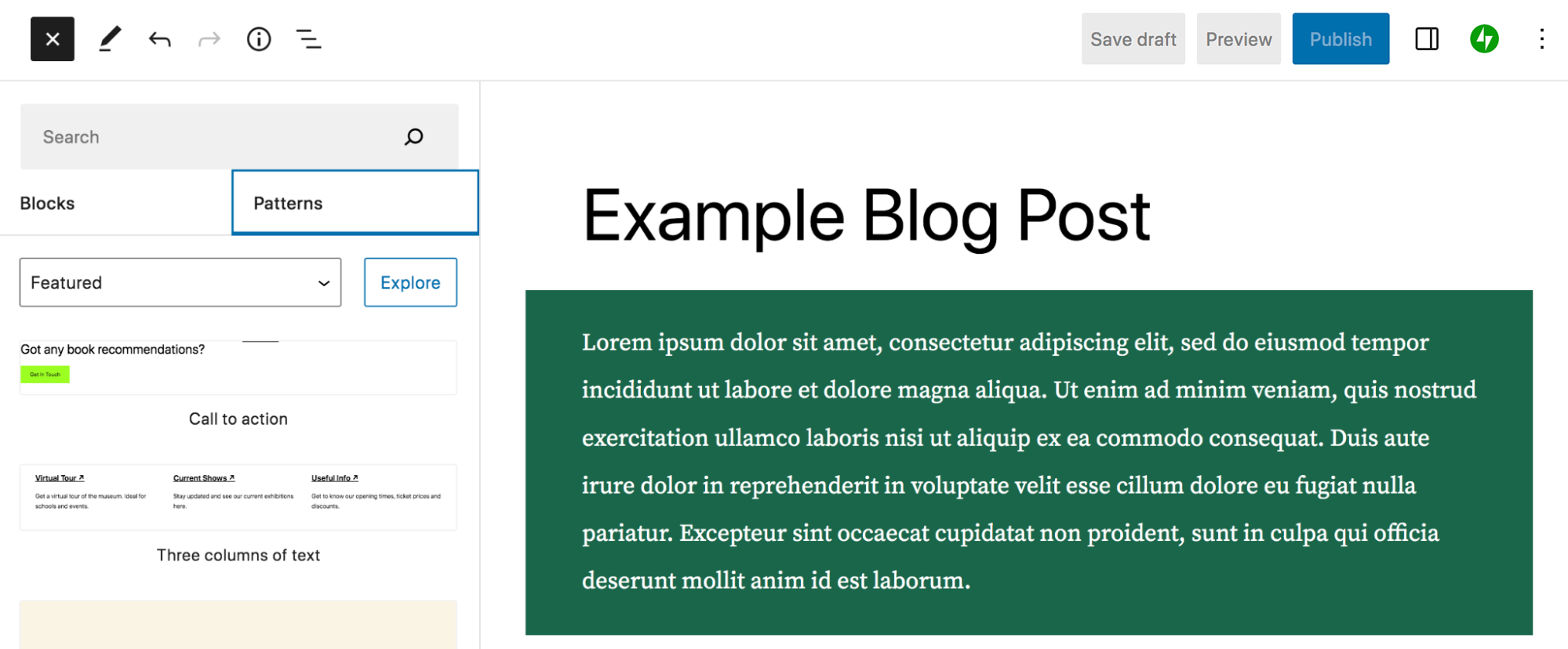
Fai di nuovo clic sull'icona blu + in alto a sinistra per aprire l'Inseritore blocchi. Ma questa volta, fai clic sulla scheda Pattern . Per impostazione predefinita, questo aprirà un elenco di modelli in primo piano.

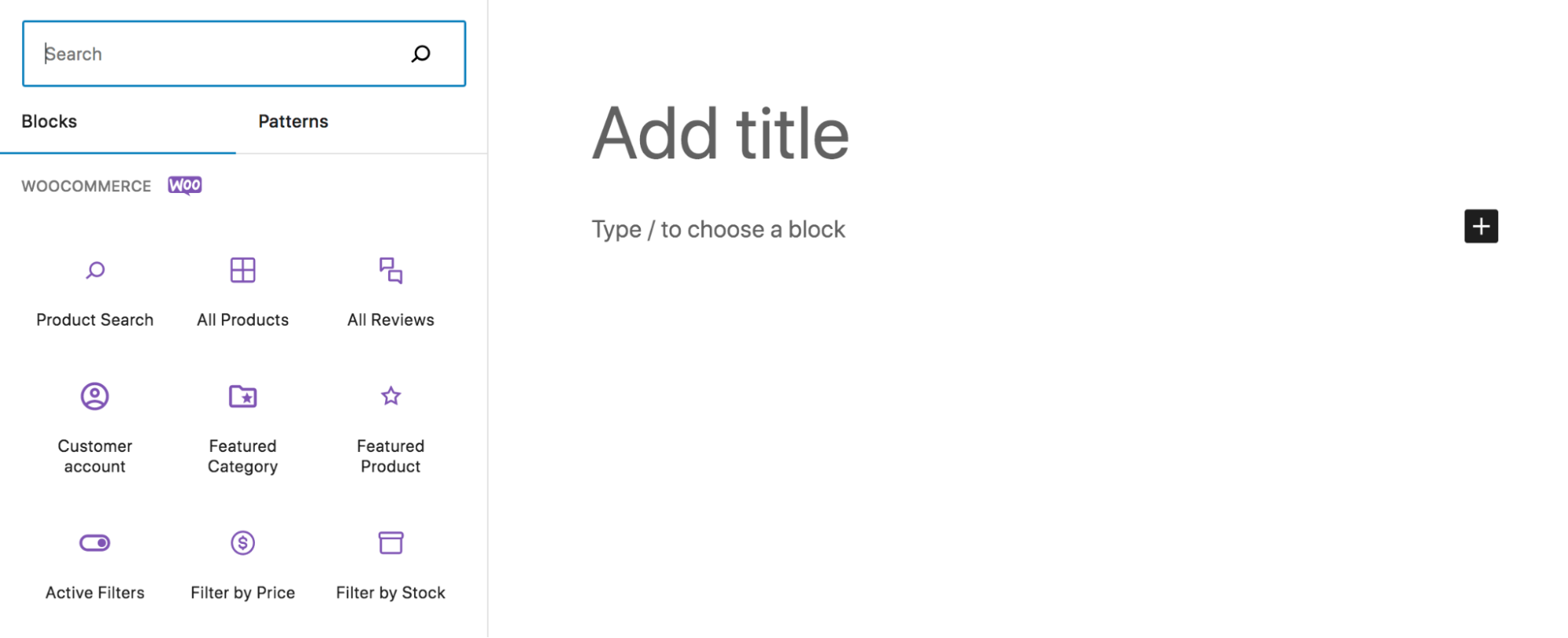
Puoi utilizzare il menu a discesa attualmente impostato su In primo piano e scegliere altre categorie di pattern, come Pulsanti, Colonne e WooCommerce. Oppure puoi utilizzare la barra di ricerca in alto per cercare uno schema specifico.
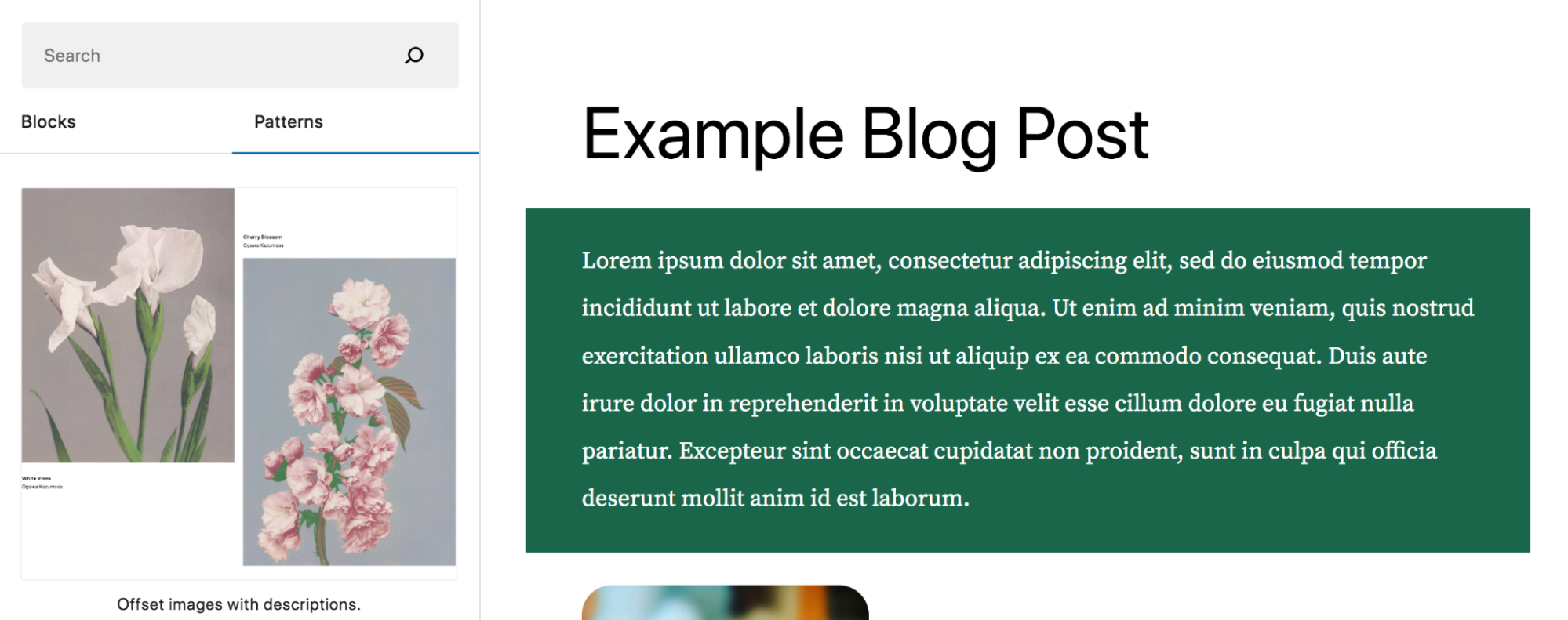
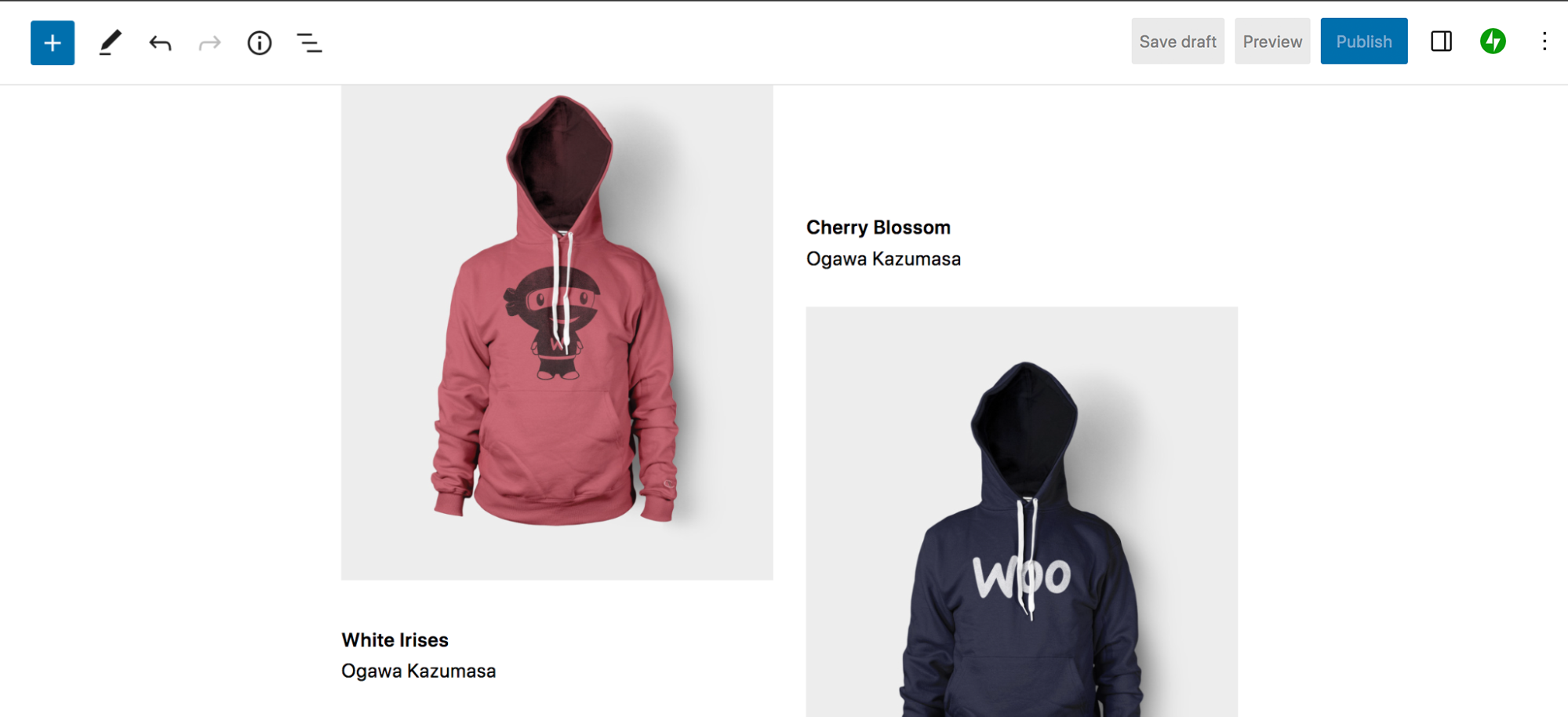
In questo caso, selezioniamo Galleria e trasciniamo il modello intitolato Offset images with descriptions nel nostro post. Ciò aggiungerà una caratteristica di immagine ordinata al contenuto.

Vedrai che il modello è composto da diversi blocchi: due blocchi Immagine, due blocchi Paragrafo e un blocco Spazio. Proprio come abbiamo fatto in precedenza, puoi modificare ogni blocco individualmente o modificare il pattern nel suo insieme. Puoi modificare tutti i dettagli del modello per renderlo veramente tuo, oppure puoi semplicemente cambiare le immagini e il testo con i tuoi contenuti.
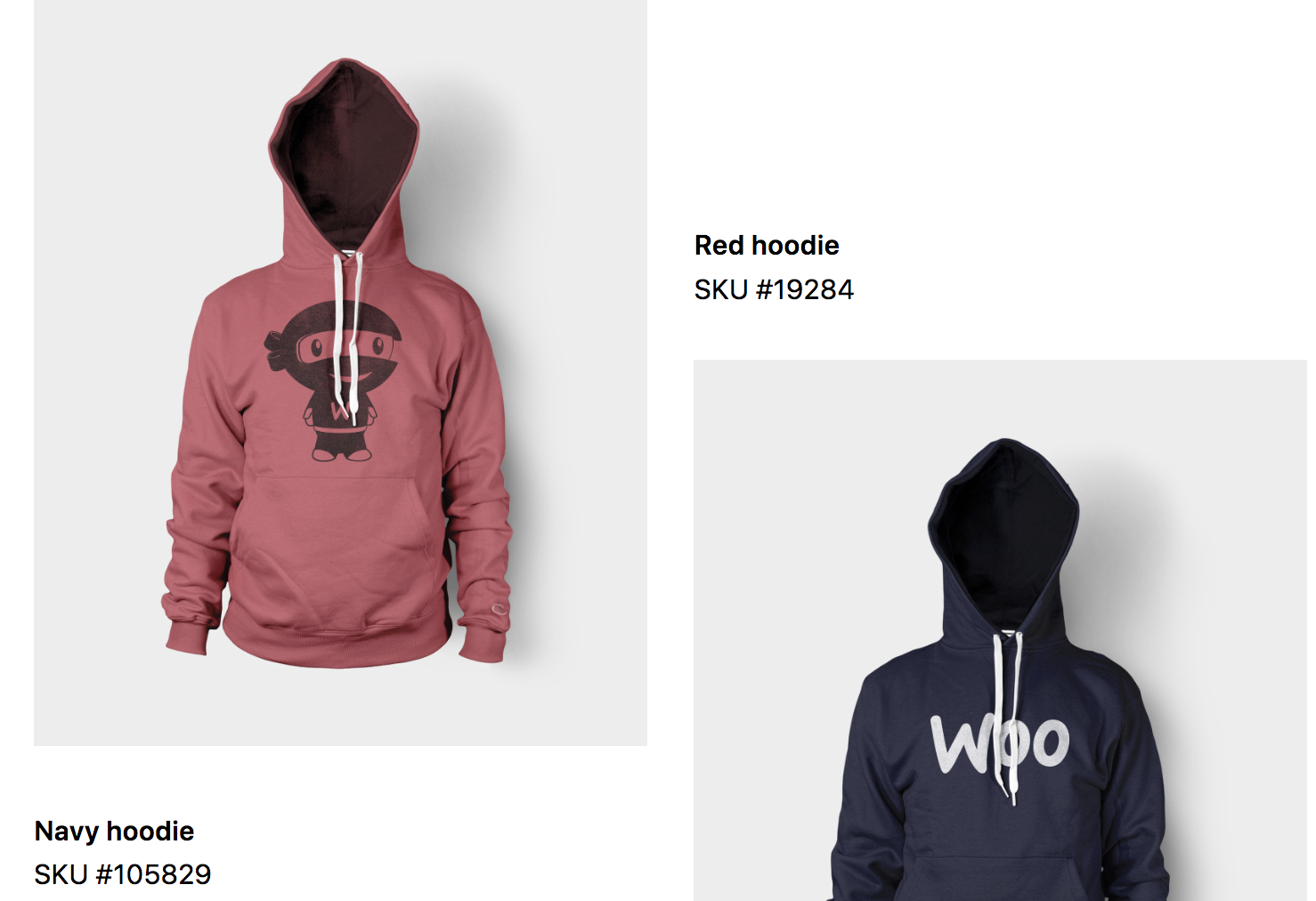
Inizia selezionando una delle immagini. Quindi fare clic su Sostituisci. Qui puoi scegliere tra caricare un'immagine o scegliere dalla Libreria multimediale. Dopo aver aggiunto la tua immagine, fai lo stesso con l'altro segnaposto.

Quindi, fai clic su uno dei blocchi Paragrafo e sostituisci il testo con il tuo. Puoi apportare le modifiche che desideri, proprio come hai fatto in precedenza con il blocco Paragrafo.

E questo è tutto! Ora hai una bellissima sezione di pagina che ti ci sono voluti solo pochi minuti per creare.
Utilizzo di modelli e parti di modelli
Ancora una volta, i modelli sono framework che definiscono il layout e il design per tipi di contenuto come post, pagine di prodotti e archivi. Le parti del modello sono elementi globali riutilizzabili come intestazioni e piè di pagina. Puoi modificare entrambi utilizzando l'editor del sito.
Per utilizzare il Site Editor, devi avere un tema a blocchi attivo sul tuo sito. Nella dashboard di WordPress, vai su Aspetto → Editor. Questo aprirà l'editor del sito. Sul lato sinistro, vedrai una barra laterale con le opzioni per i modelli e le parti del modello. Clicca su Modelli. Qui vedrai un elenco di tutti i modelli sul tuo sito, che varieranno in base al tema specifico che stai utilizzando.

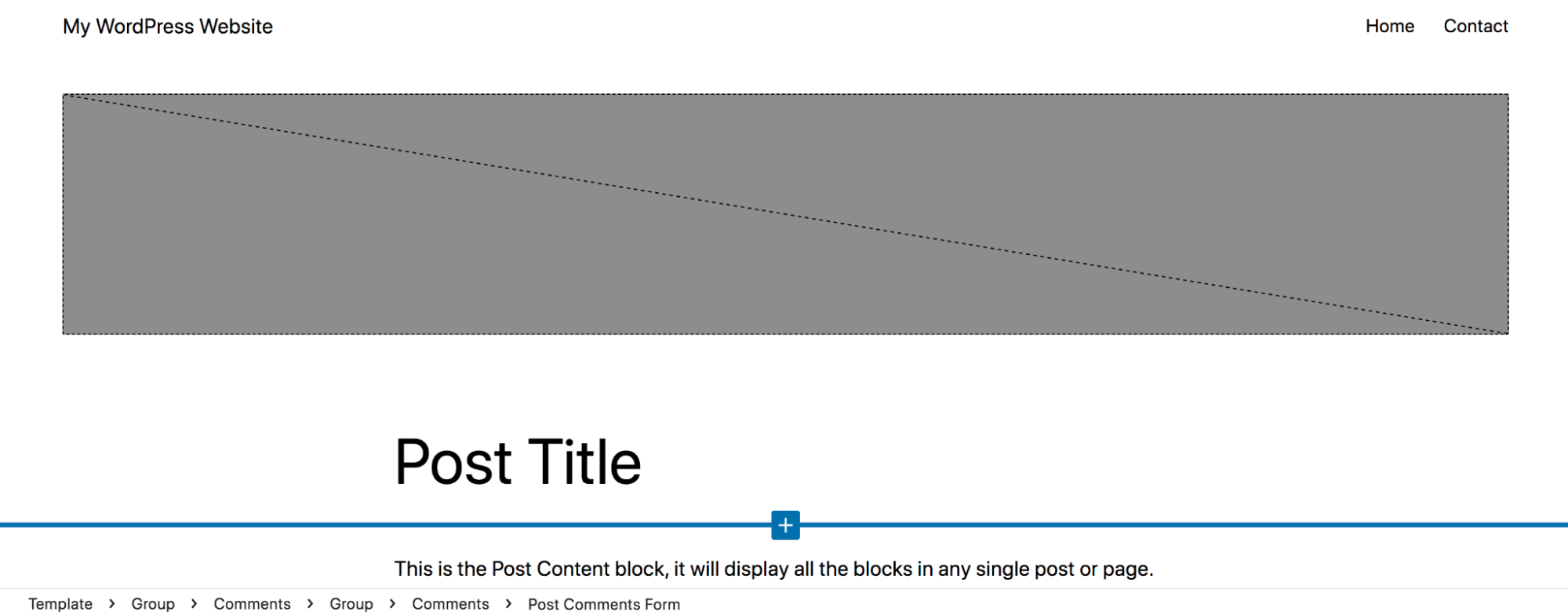
In questo esempio, abbiamo selezionato il modello Single, che è il modello per i singoli post del blog. Vedrai che esistono già alcuni blocchi in questa pagina, tra cui:
- Immagine in primo piano
- Titolo del post
- Pubblica contenuto
- Post meta
- Commenti

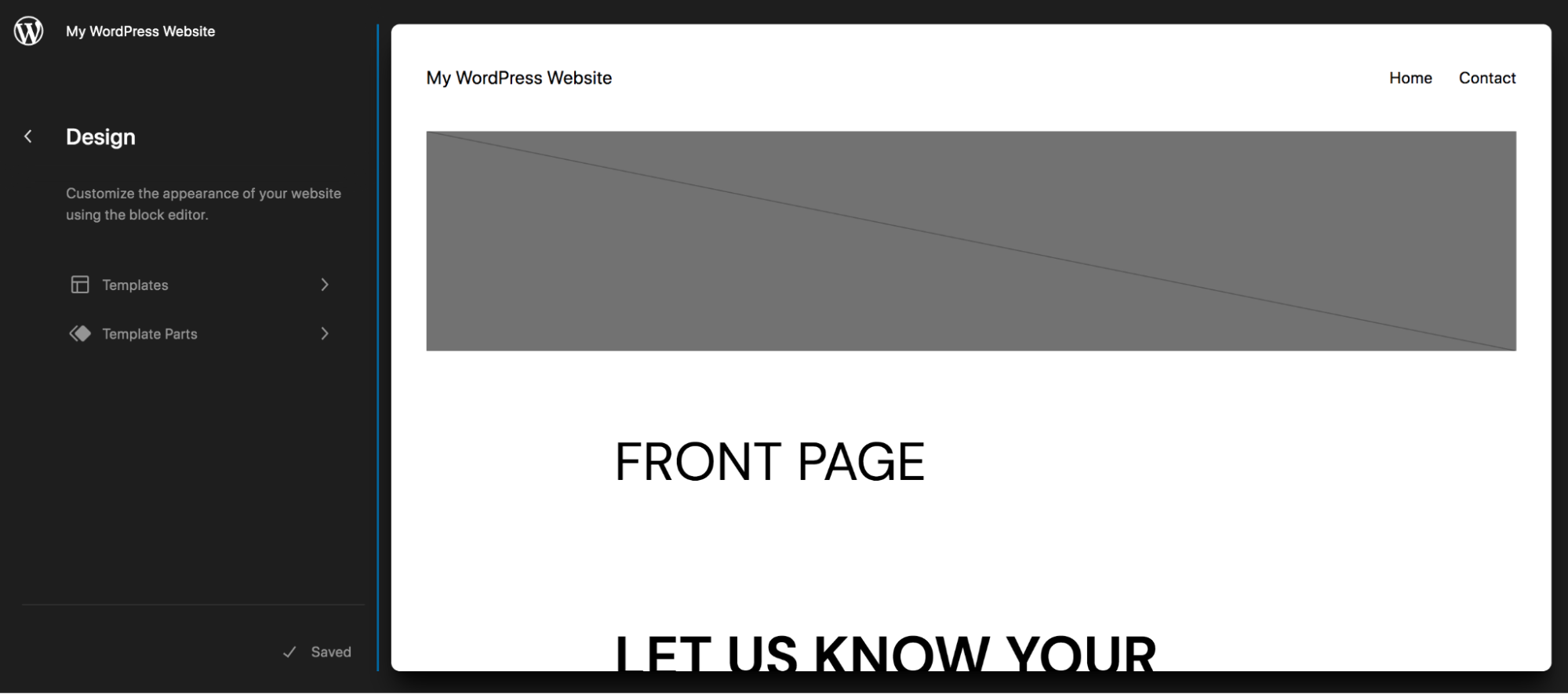
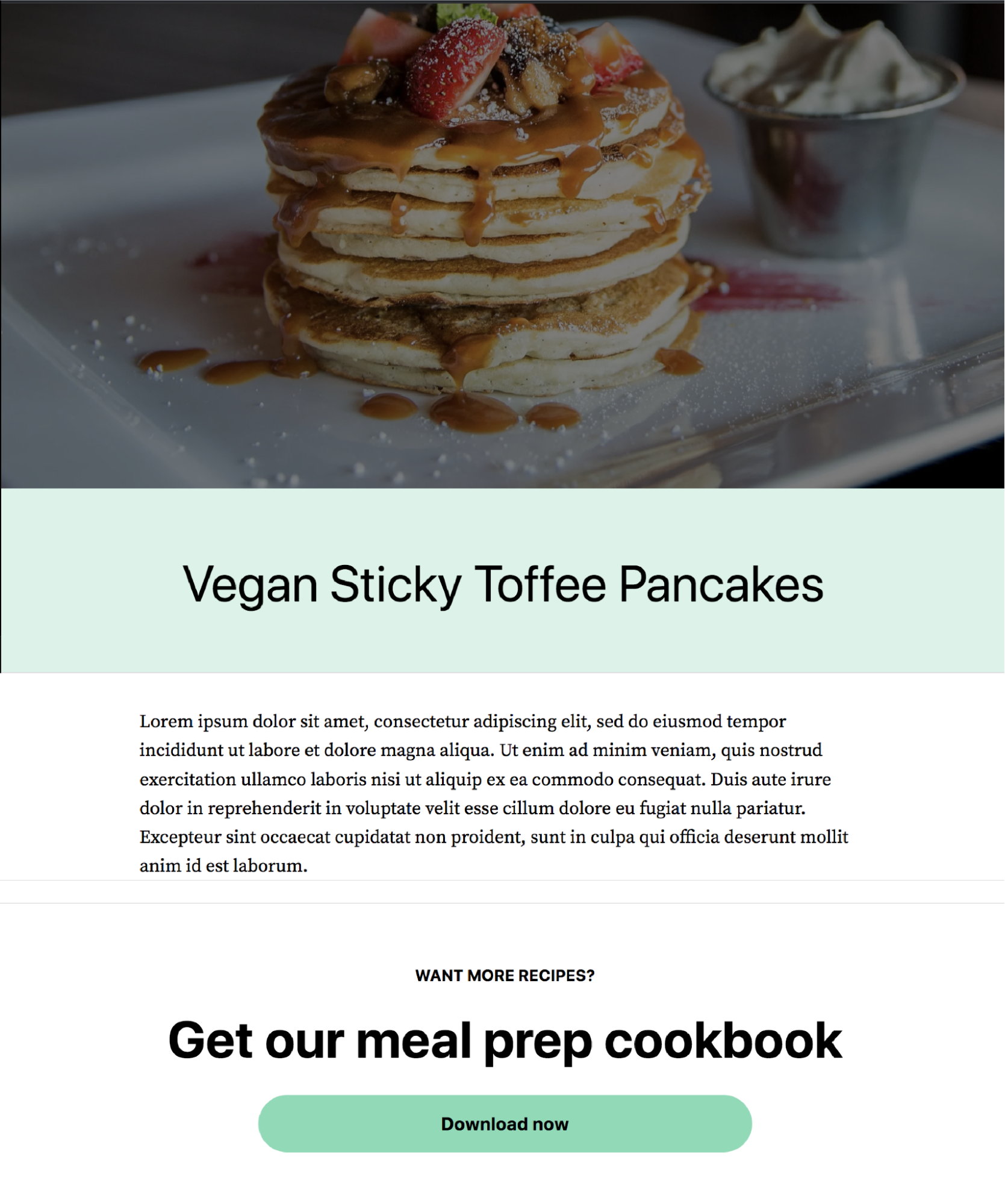
Puoi apportare modifiche a questi blocchi esistenti come meglio credi. Abbiamo aggiunto uno sfondo verde chiaro dietro il titolo del post, reso il titolo a tutta larghezza, cambiato il carattere del contenuto del post e rimosso il margine tra l'immagine in primo piano e il titolo. Puoi vedere come apparirà un post con queste modifiche apportate:

Puoi anche aggiungere nuovi blocchi ai tuoi modelli. Dato che stiamo lavorando con il modello Single, aggiungiamo un invito all'azione che apparirà automaticamente in fondo a tutti i post del nostro blog. Questo finirà per risparmiare un sacco di tempo perché non dovrai aggiungere il CTA a ogni singolo post individualmente.

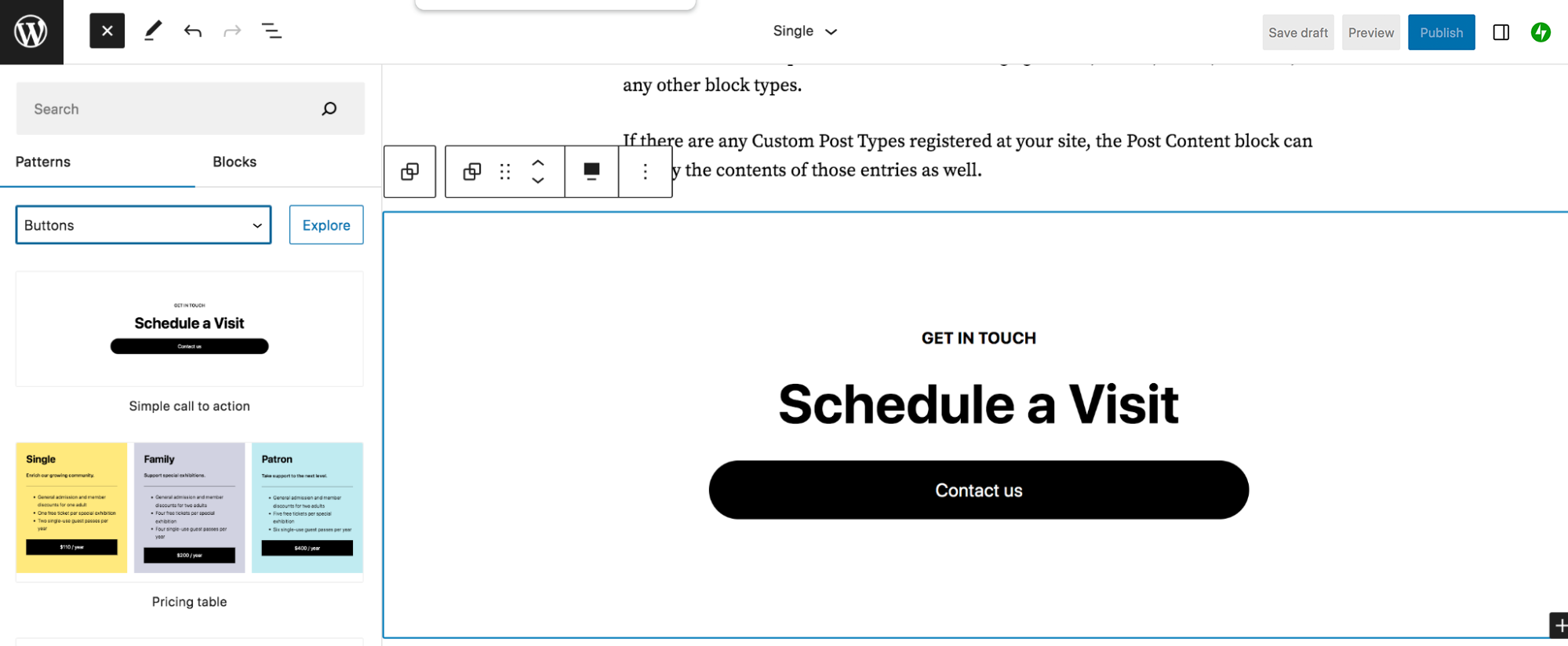
Aggiungiamo il modello di blocco "Invito all'azione semplice" al nostro modello.

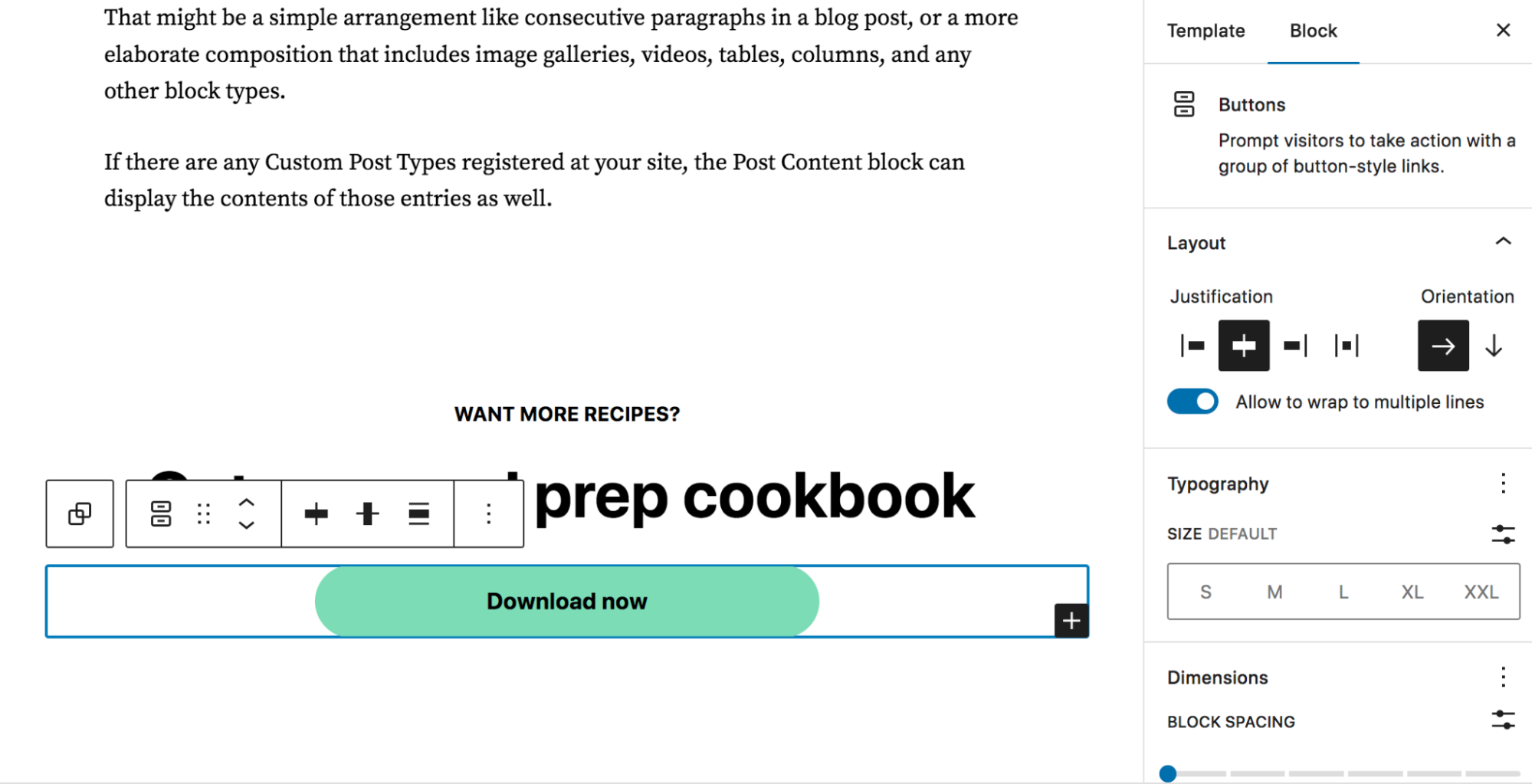
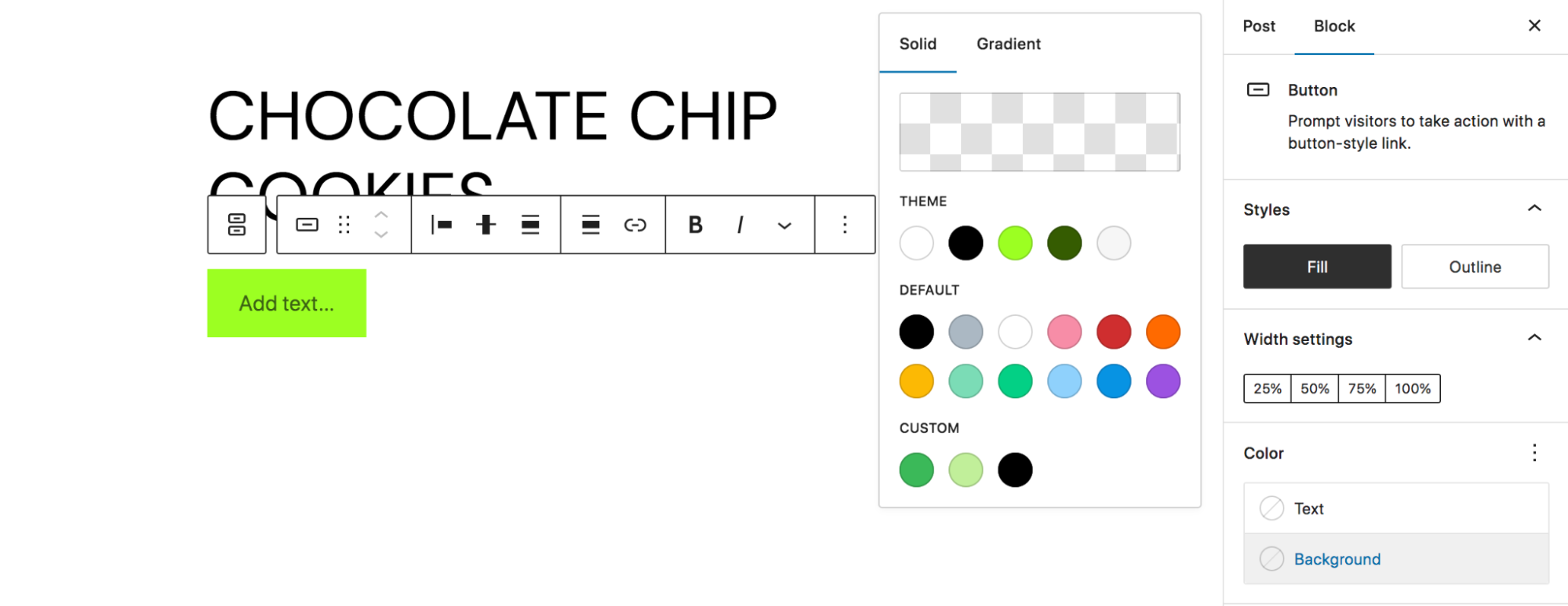
Ora personalizzeremo semplicemente il testo dell'invito all'azione in modo che si adatti alle nostre esigenze. Aggiorneremo anche il design del pulsante, cosa che puoi fare facendo clic sul blocco Pulsante, seguito dall'icona dell'ingranaggio in alto a destra. Qui puoi modificare impostazioni come colore, tipografia, riempimento e altro. È possibile modificare il testo del pulsante e il collegamento facendo clic direttamente sul testo del pulsante e utilizzando la barra degli strumenti visualizzata.
Dai un'occhiata alle modifiche che abbiamo apportato:

Fai clic su Salva in alto a destra per aggiornare il modello. Ora vedrai che l'invito all'azione si trova in fondo a ciascuno dei post del tuo blog.

Torniamo ora al Site Editor e osserviamo come modificare le parti del modello. Vai su Aspetto → Editor e scegli Parti modello.

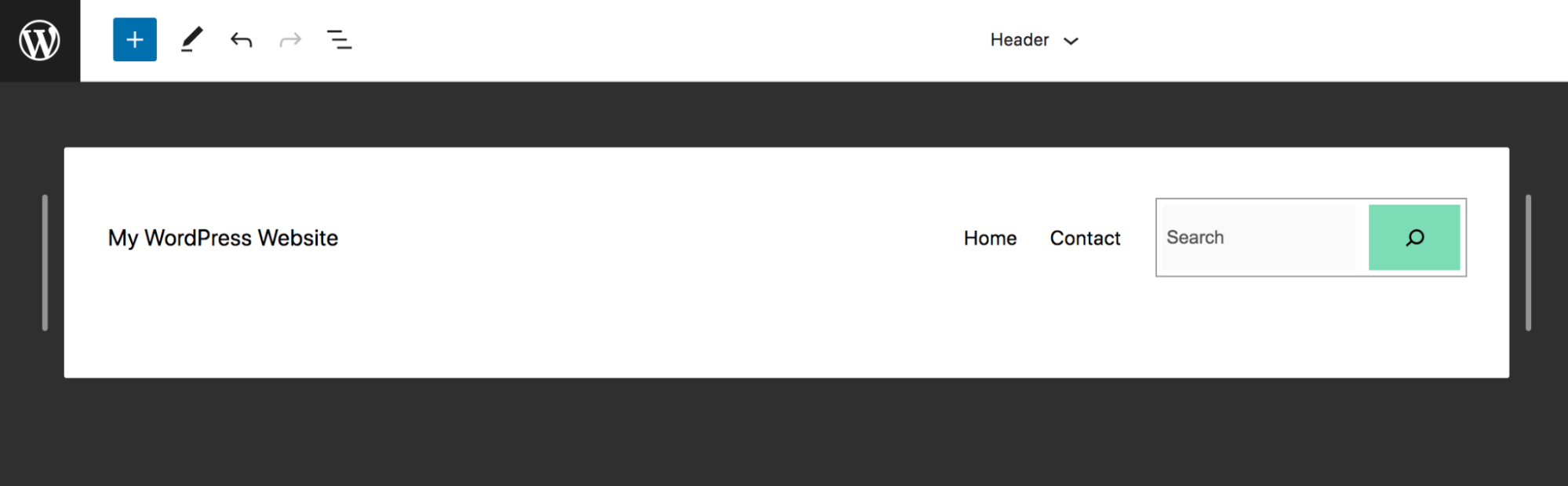
Qui vedrai un elenco di parti del modello che puoi modificare. Ricorda, questi sono elementi globali e qualsiasi modifica apportata si rifletterà su tutto il tuo sito. Facciamo clic su Intestazione per modificare quella parte del modello.
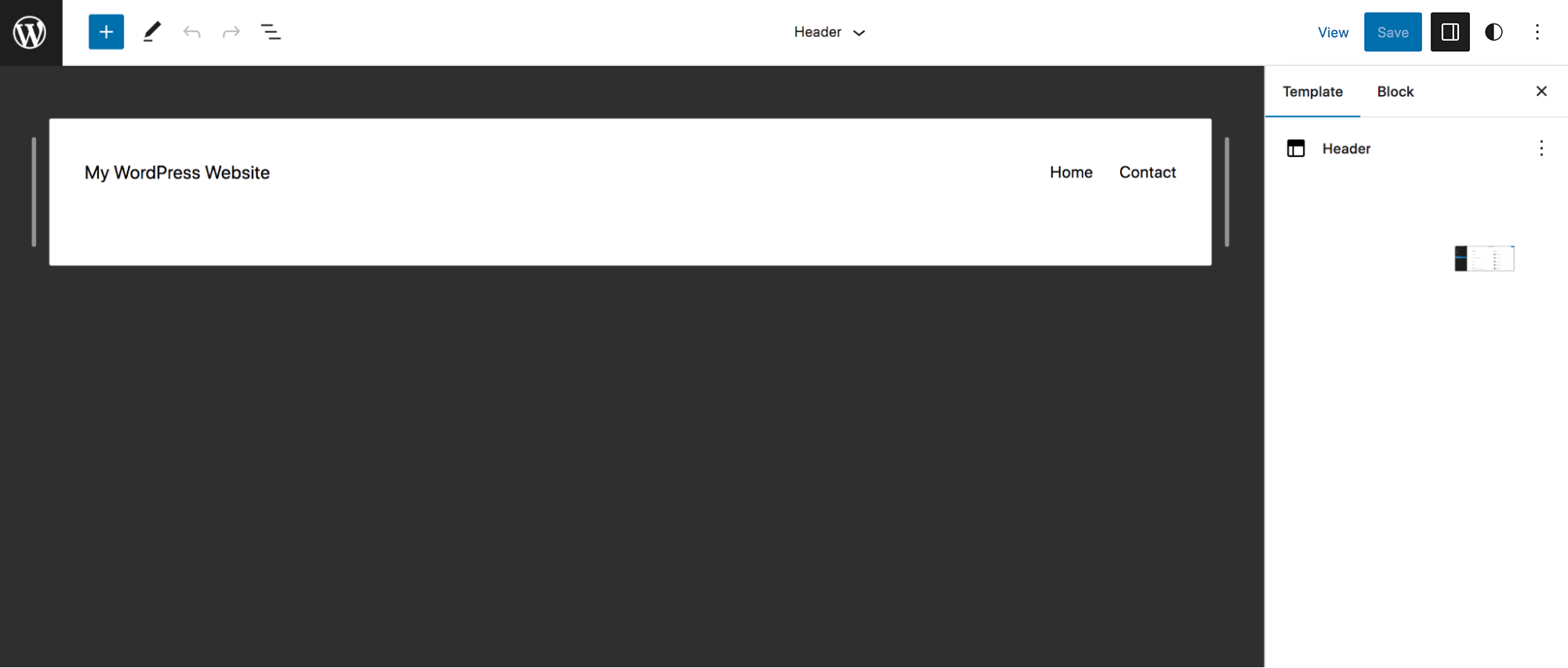
Vedrai l'intestazione e gli attuali blocchi che vivono lì. In questo caso, c'è il blocco del titolo del sito e il blocco di navigazione.

Puoi apportare modifiche ai blocchi esistenti proprio come hai fatto con l'editor di blocchi in precedenza in questo articolo. Basta fare clic su uno per modificarlo, utilizzando il menu che appare sopra il blocco o il pannello Impostazioni sul lato destro.
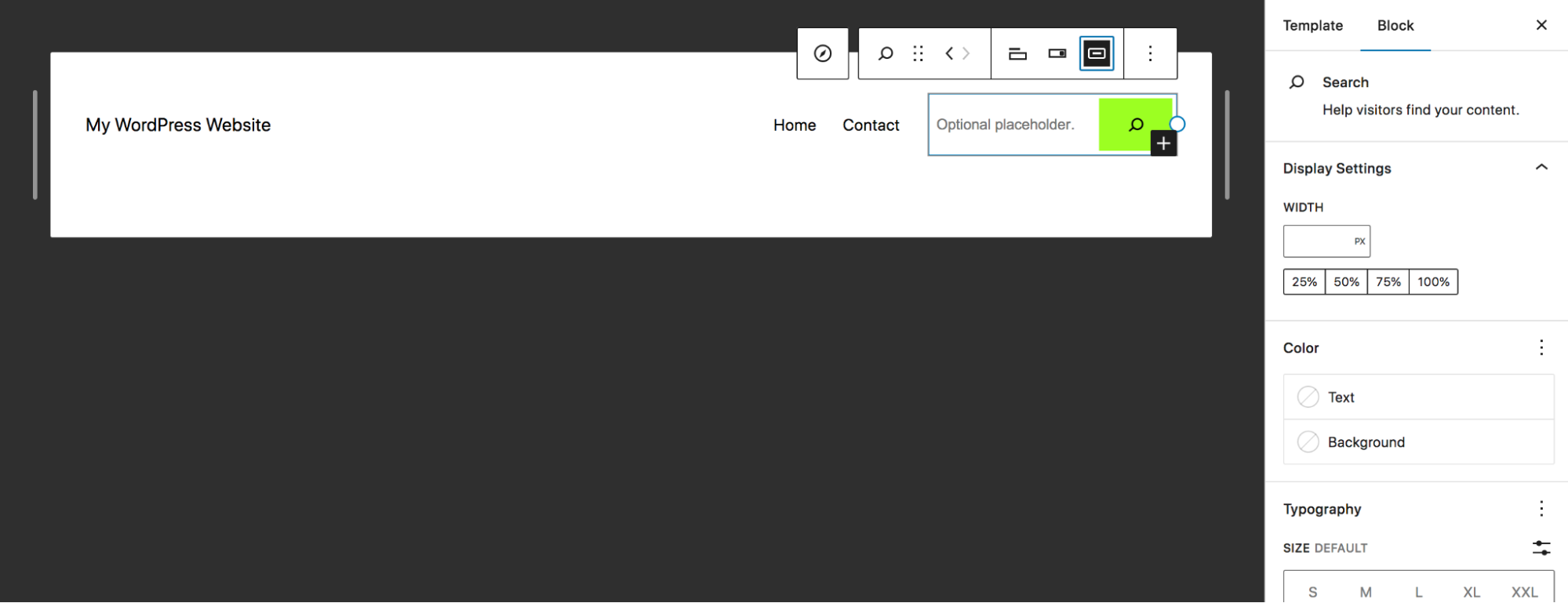
Aggiungiamo una barra di ricerca al menu principale. Se fai clic sul blocco di navigazione, verrà visualizzata la stessa barra degli strumenti che hai visto in questo articolo. Ma vedrai anche un'icona + nera a destra dell'ultima voce di menu. Fare clic per aggiungere un nuovo collegamento o blocco al menu. Abbiamo aggiunto il blocco di ricerca, ma potresti anche includere un pulsante personalizzato, un nuovo collegamento, icone dei social media, qualunque cosa si adatti alle tue esigenze.

Quindi, utilizzando i pannelli Impostazioni con cui hai già familiarità, modellalo come preferisci. Abbiamo aggiunto il testo segnaposto e cambiato il colore del pulsante.

Puoi anche selezionare l'intera intestazione e modellarla, utilizzando il pannello Impostazioni sulla destra per modificare il colore di sfondo, la tipografia, il riempimento e altro. Immagina tutti i modi in cui puoi applicare queste tecniche sul tuo sito!
10 suggerimenti avanzati per ottenere il massimo dall'editor di blocchi
Ora che conosci le basi, diamo un'occhiata ad alcuni suggerimenti per ottenere il massimo dall'editor di blocchi.
1. Approfitta delle scorciatoie da tastiera
Le scorciatoie da tastiera sono un modo molto utile per velocizzare il processo di modifica e creazione della pagina perché non devi sollevare le dita dai tasti. Con un po' di pratica, puoi diventare abbastanza veloce!
Ci sono molte fantastiche scorciatoie che puoi esplorare, ma ne abbiamo elencate solo alcune di seguito. Tieni presente che questi variano in base al dispositivo che stai utilizzando. Per questi esempi, elenchiamo le scorciatoie per i computer Windows:
- Mostra o nascondi il pannello Impostazioni: Ctrl + Maiusc + ,
- Passare alla parte successiva dell'Editor: Ctrl + `
- Salva modifiche: Ctrl + S
- Annulla una modifica: Ctrl + Z
- Duplica un blocco selezionato: Ctrl + Maiusc + D
- Inserisci un nuovo blocco prima di un blocco selezionato: Ctrl + Alt + T
- Sposta in alto un blocco selezionato: Ctrl + Maiusc + Alt + T
Consulta l'elenco completo delle scorciatoie da tastiera, incluse quelle per diversi sistemi operativi, nella documentazione di WordPress.
2. Imposta gli stili per il tuo sito e i tuoi blocchi
Se hai un sito Web con più utenti o sei uno sviluppatore che passa il sito a un cliente, gli stili globali possono essere incredibilmente potenti. È possibile utilizzarli per impostare tavolozze di colori e stili di blocco predefiniti disponibili per gli utenti. Questo aiuta il tuo sito web a rimanere sul marchio, indipendentemente da chi ci sta lavorando.
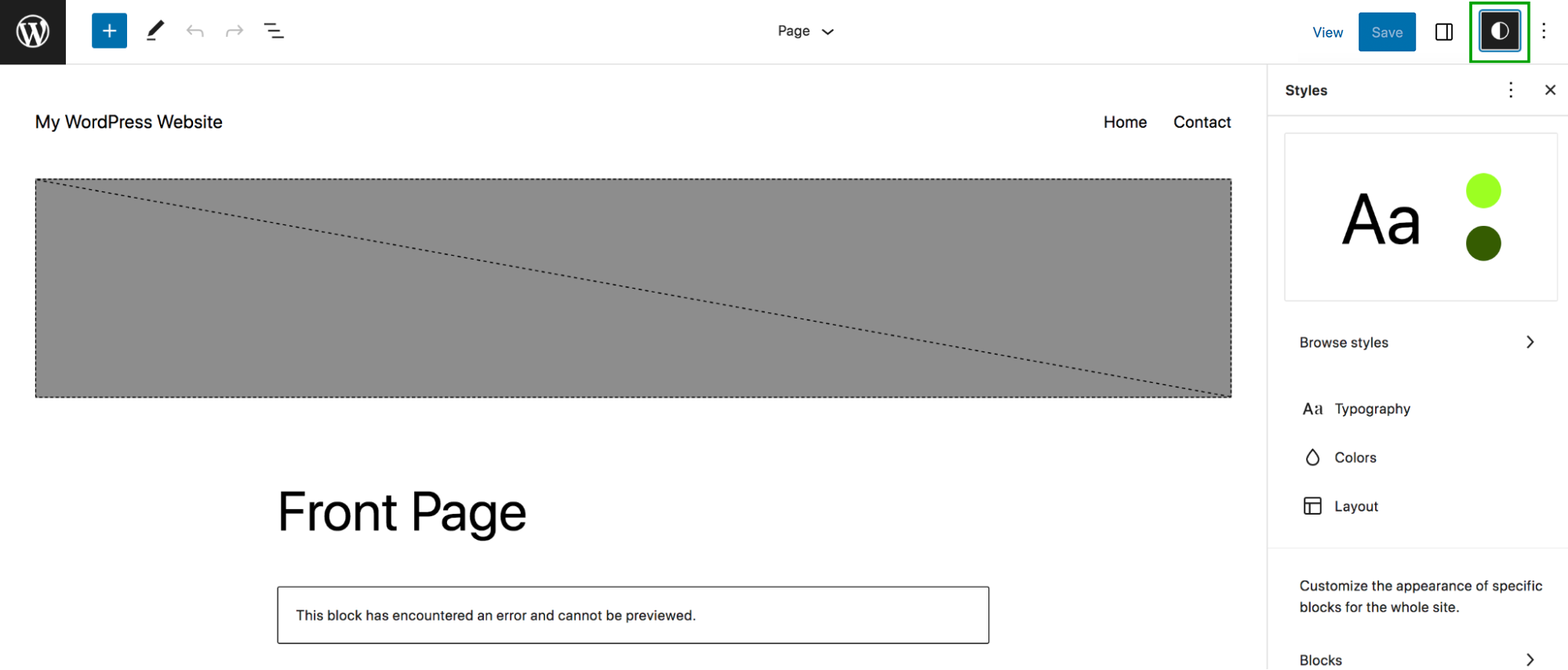
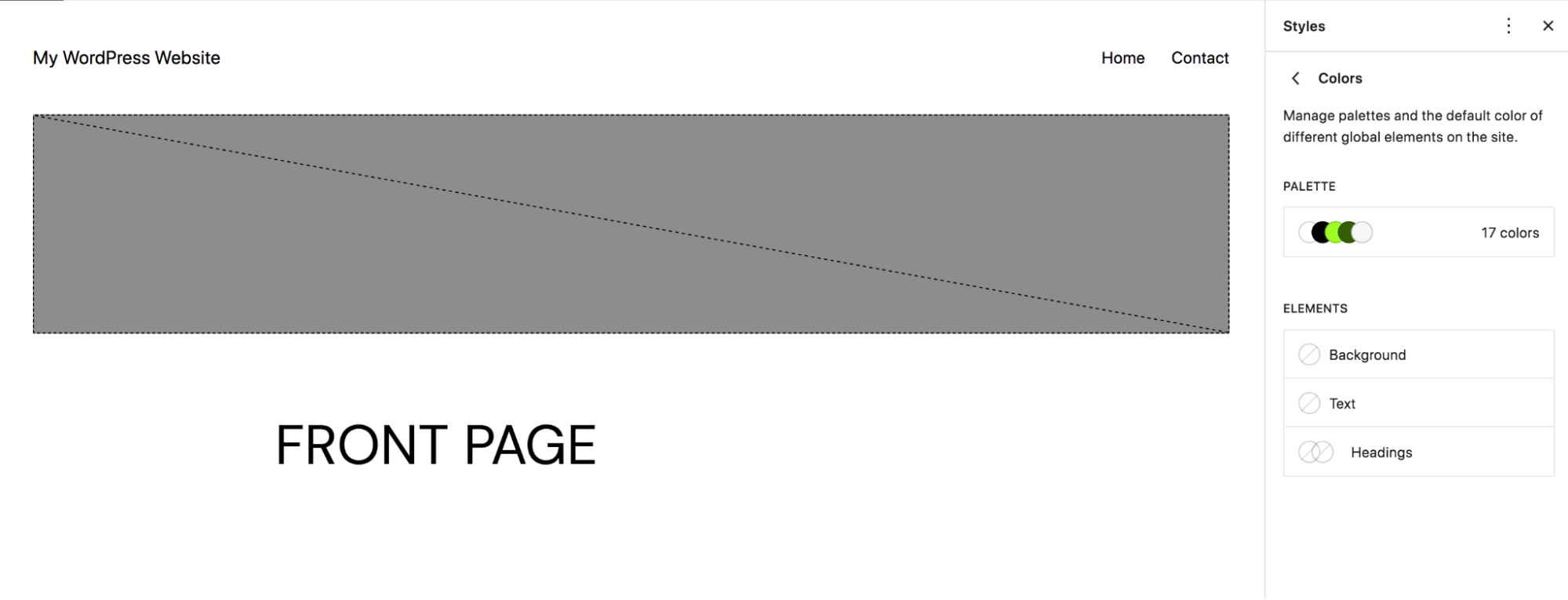
Per accedere e impostare le variazioni di stile, vai su Aspetto → Editor e fai clic sull'icona Stili in alto a destra.

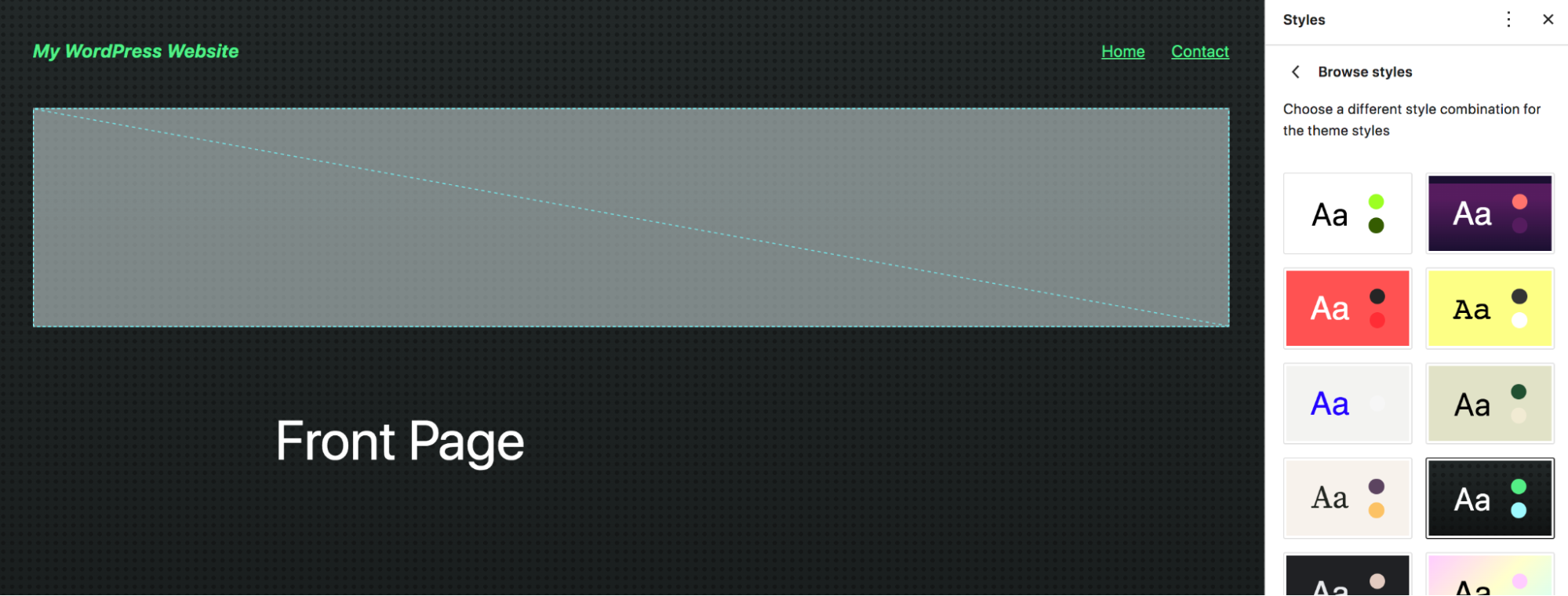
Tieni presente che qualsiasi modifica apportata qui si applicherà all'intero sito, quindi modifica attentamente! Fare clic su Sfoglia stili per visualizzare un elenco di opzioni predefinite. Puoi alternare questi e visualizzare immediatamente l'anteprima di come apparirà il tuo sito sul lato sinistro.

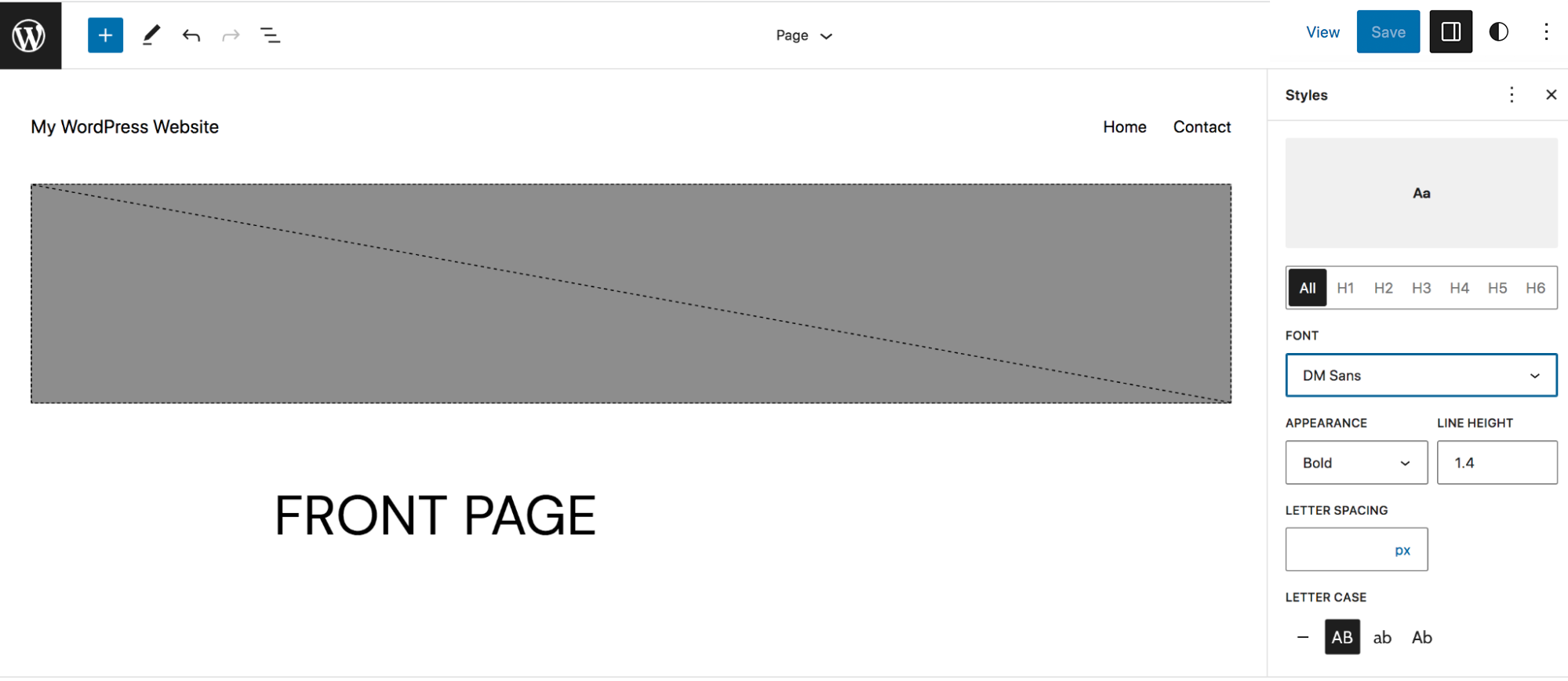
Oppure, se torni al pannello Stili, puoi impostare la tipografia, i colori e le opzioni di layout. Ad esempio, fai clic su Tipografia e vedrai le scelte per testo, collegamenti, intestazioni e pulsanti. Abbiamo selezionato Intestazioni e modificato il carattere, lo spessore del carattere e le maiuscole.

Tornando al pannello Stili, troverai anche un'opzione Blocchi . Apri questo e ci sarà un elenco dei blocchi sul tuo sito. In questo esempio, apriremo il blocco Button. Le opzioni disponibili varieranno leggermente in base al blocco selezionato, ma per questo puoi modificare la tipografia, i colori e il layout. Fai clic su Colori e puoi impostare i colori predefiniti per i pulsanti del tuo sito.

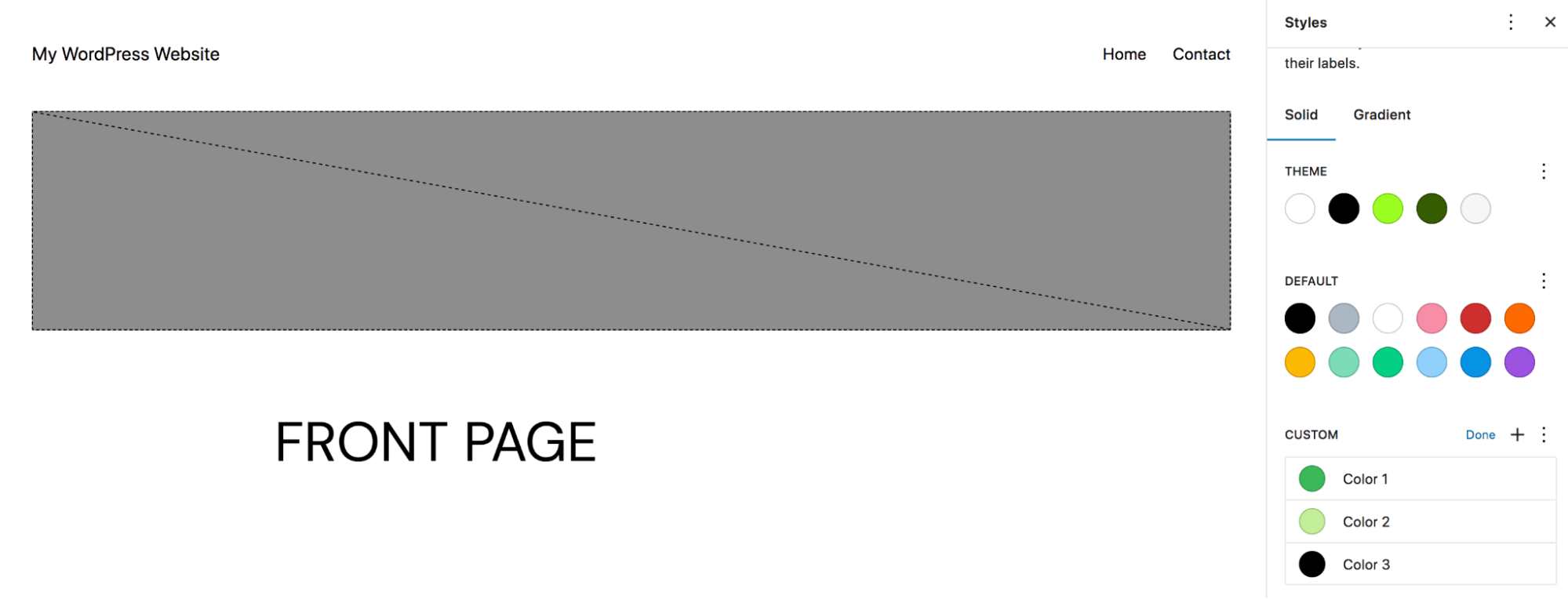
Oppure puoi fare clic su Tavolozza per definire le opzioni di colore che gli utenti vedranno quando aggiungono pulsanti a pagine e post. Abbiamo scelto di aggiungere colori personalizzati al blocco Button.

Ora, quando qualcuno aggiunge un pulsante al tuo sito, può scegliere tra i colori personalizzati che hai impostato.

3. Crea blocchi riutilizzabili
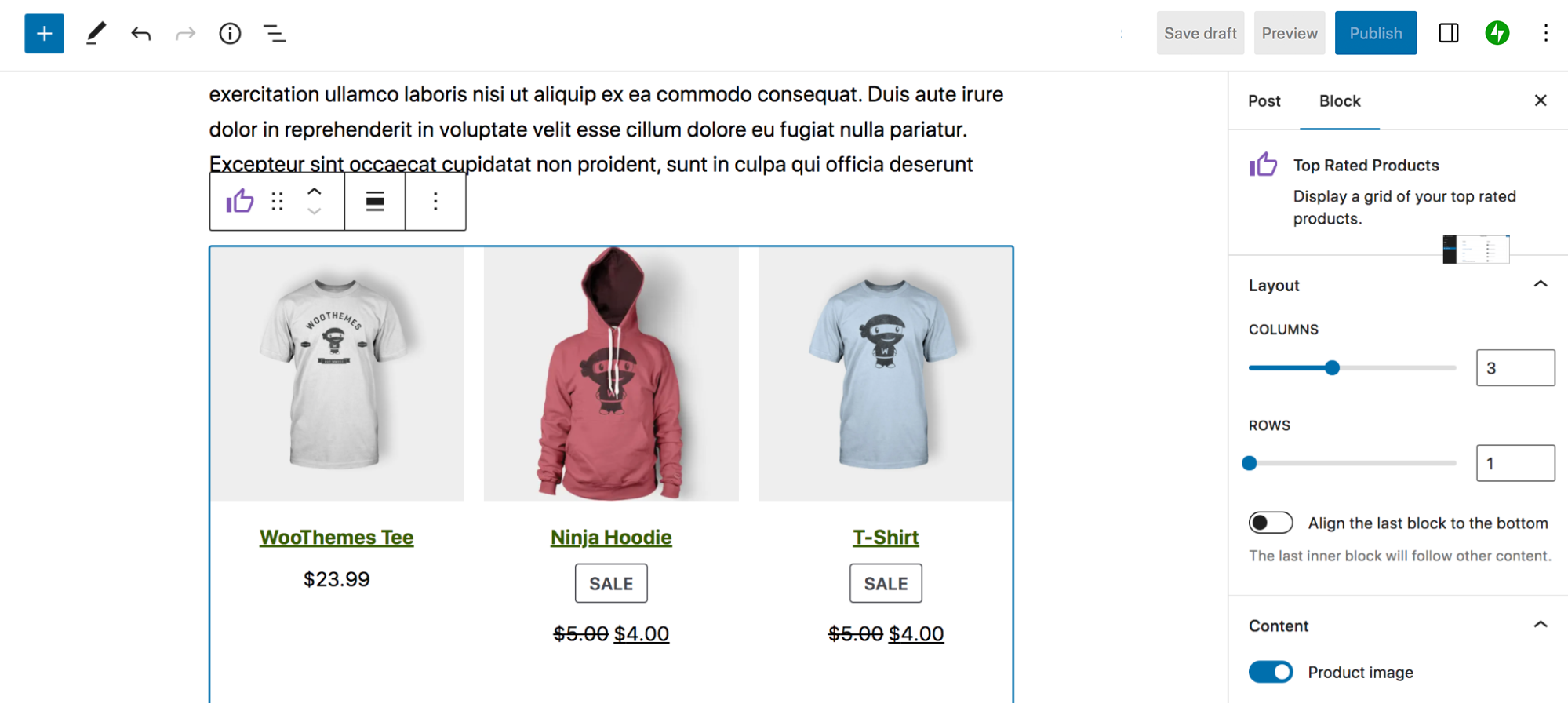
I blocchi riutilizzabili sono fantastici perché puoi salvarli, quindi utilizzarli ovunque desideri sul tuo sito. E quando apporti modifiche al design a uno, si aggiornerà ovunque. Questo è perfetto per inviti all'azione che potresti usare spesso o situazioni simili. In questo esempio, creeremo un blocco Prodotti più votati che possiamo utilizzare per promuovere i prodotti popolari ovunque desideriamo sul sito.
Iniziamo aggiungendolo alla nostra pagina e applicandogli uno stile.

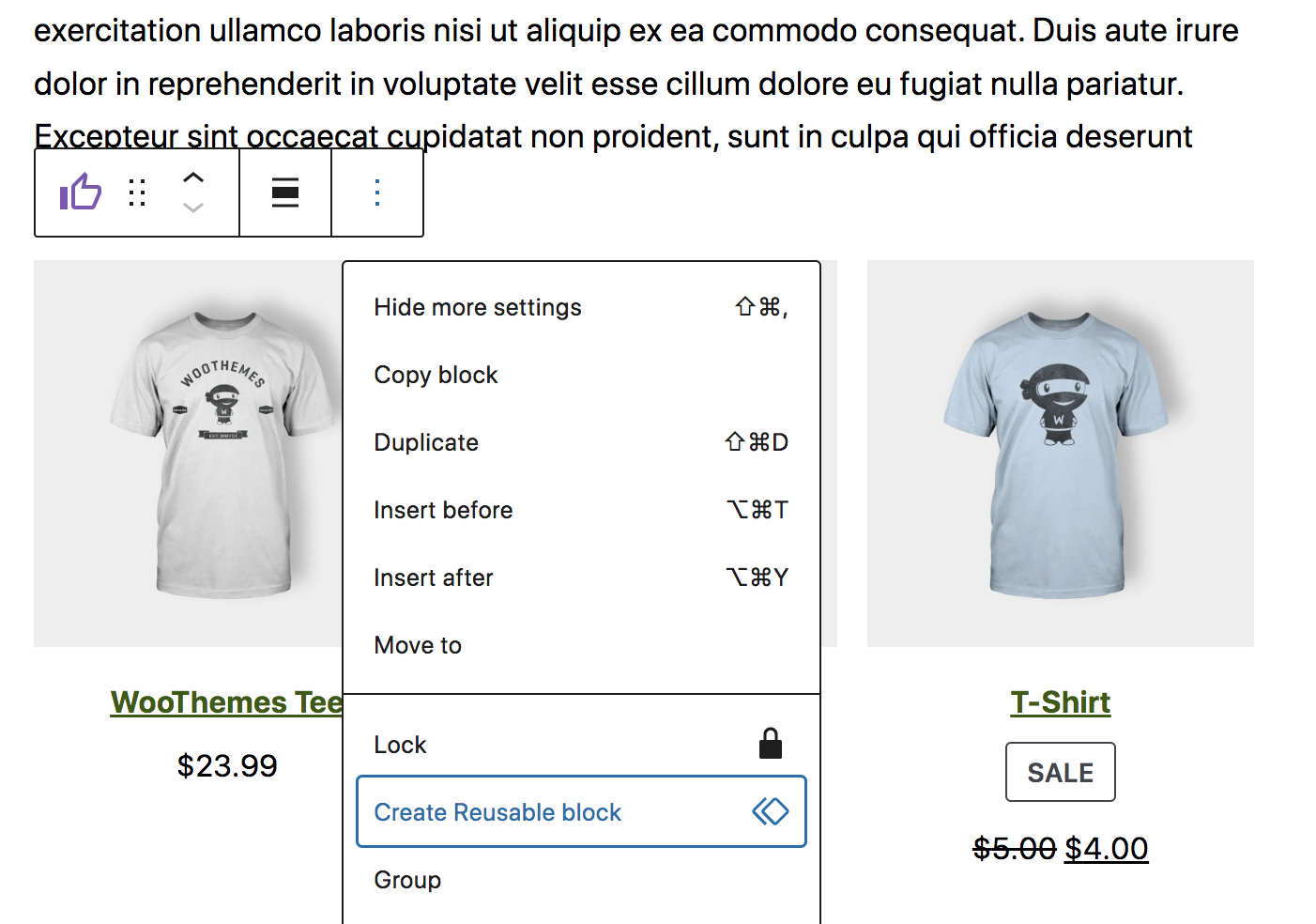
Al termine, fai clic sul blocco, quindi seleziona i tre punti verticali nella barra degli strumenti che appare sopra il blocco. Quindi, scegli Crea blocco riutilizzabile.

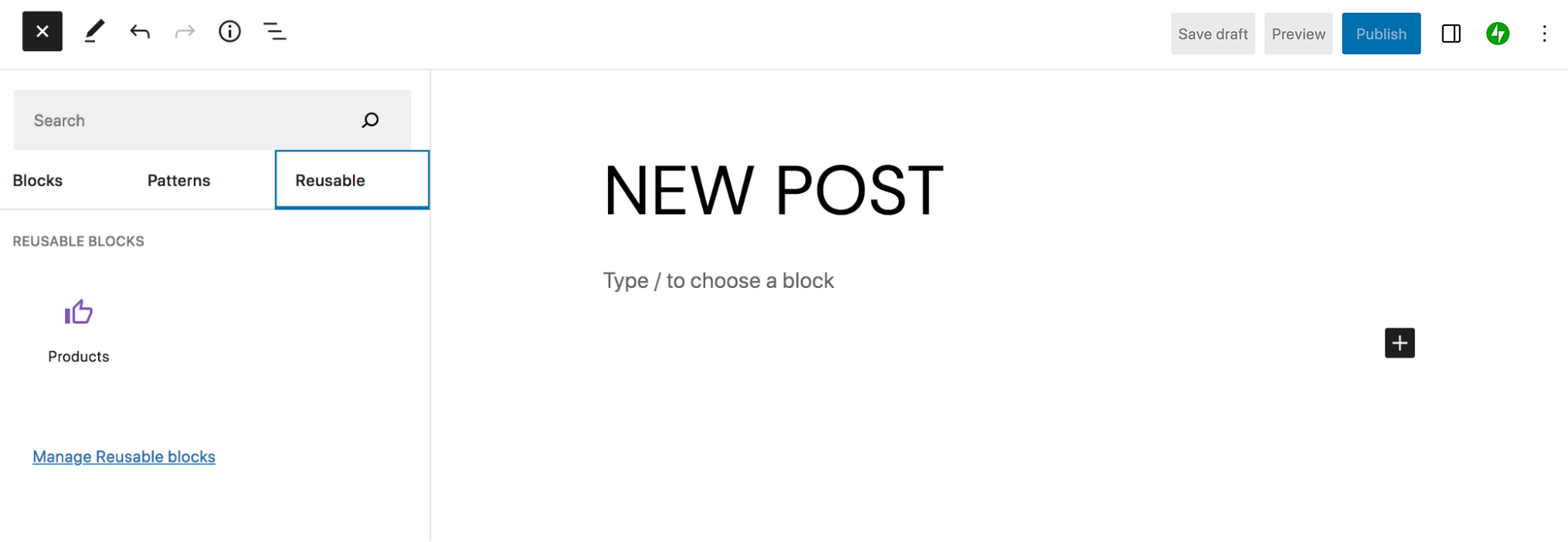
Questo ti chiederà di creare un nome per il tuo blocco, quindi salvarlo nella tua libreria. Quindi, quando lavori su un'altra pagina o post, vedrai una nuova scheda Riutilizzabile nel Block Inserter. Questo mostrerà tutti i tuoi blocchi riutilizzabili e ti consentirà di aggiungerli ai tuoi contenuti in qualsiasi momento.

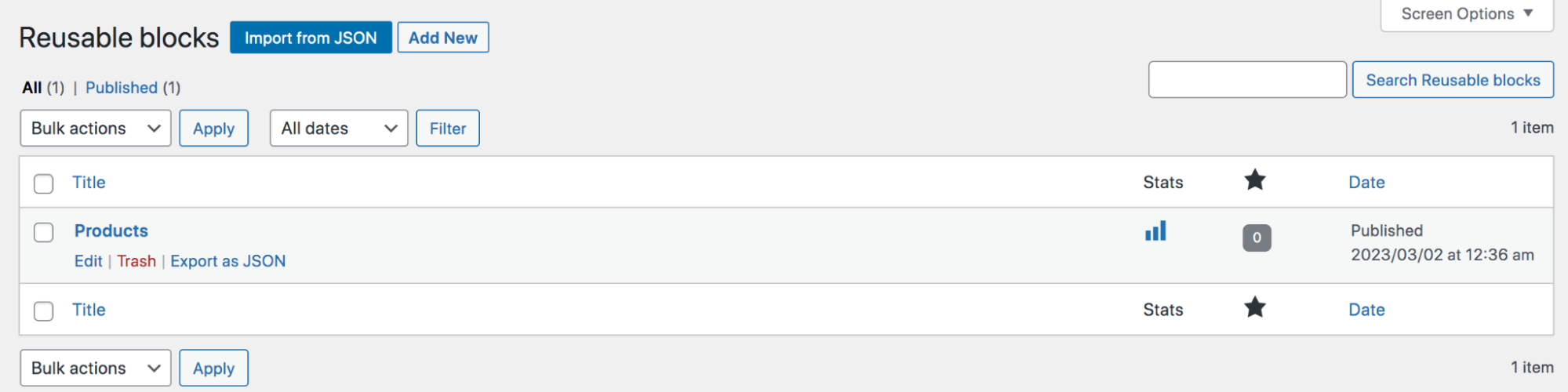
Se fai clic sul link che dice Gestisci blocchi riutilizzabili , puoi vedere un elenco completo dei tuoi blocchi riutilizzabili e modificarli, aggiungerli o rinominarli.

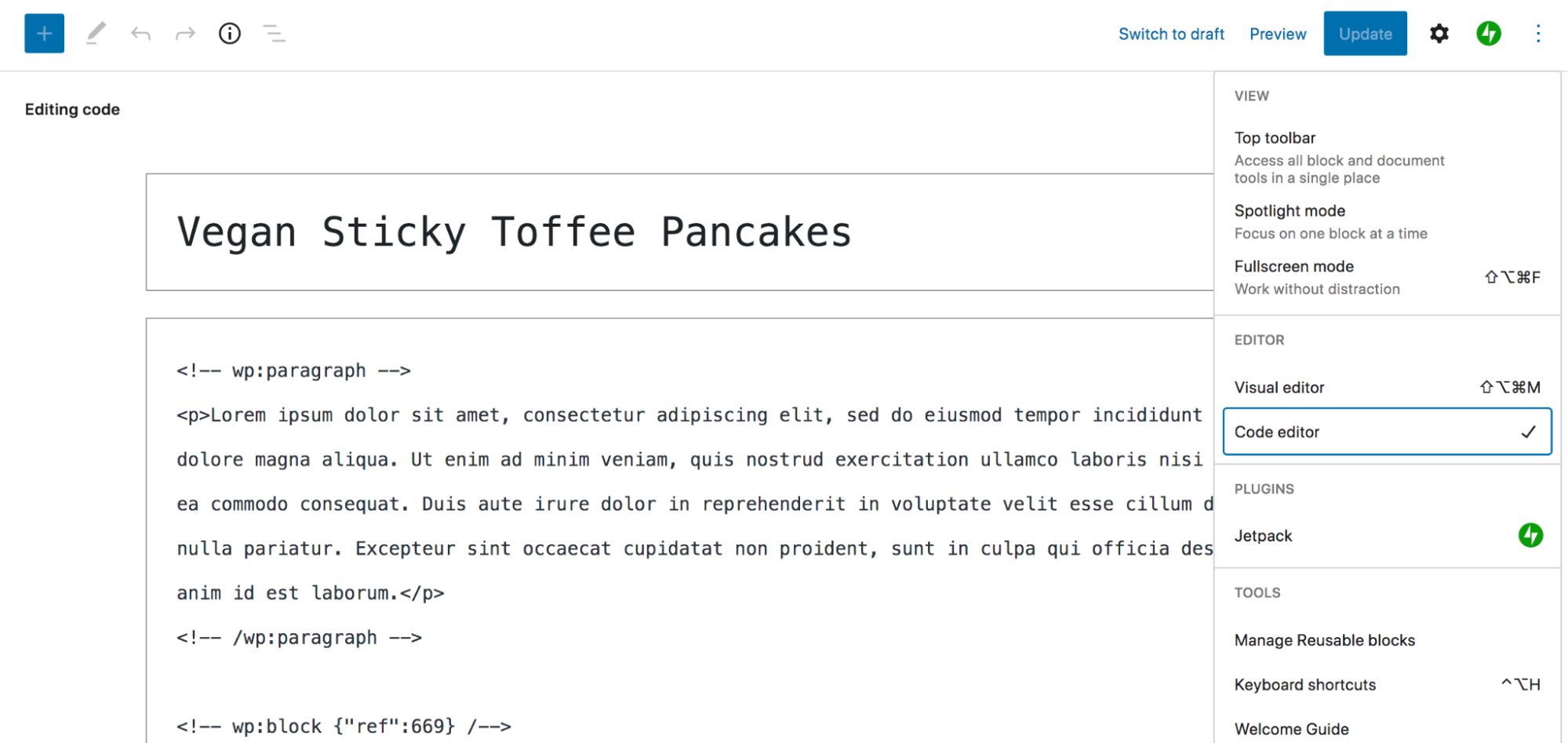
4. Utilizzare l'editor di codice
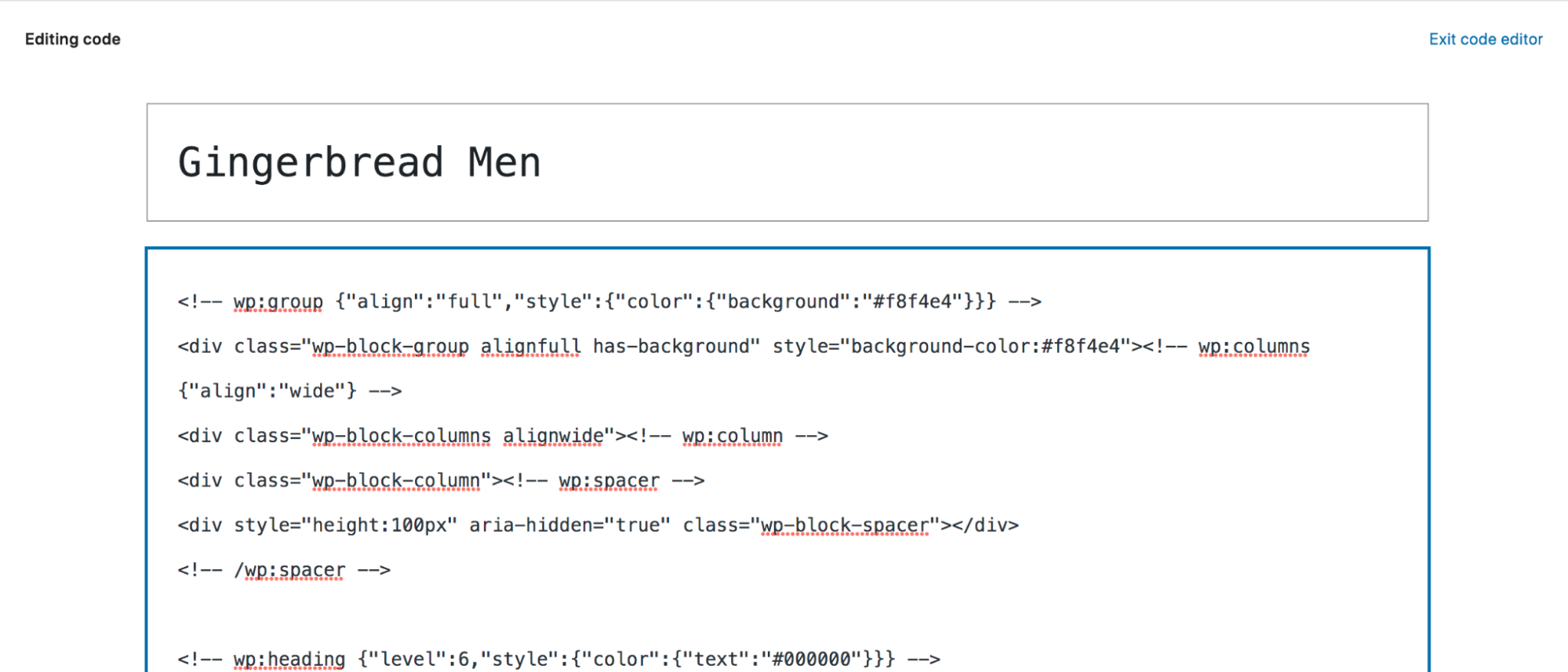
Se sei uno sviluppatore o hai una certa esperienza di programmazione, potresti voler applicare rapidamente modifiche precise a una singola pagina o post. Tutto quello che devi fare per accedere all'editor di codice è aprire la pagina o il post su cui stai lavorando e fare clic sui tre punti verticali in alto a destra. Quindi, scegli Editor di codice.

Ora vedrai tutto il contenuto della pagina in formato HTML. Puoi modificare questo codice e apportare le modifiche che ritieni opportune e passare avanti e indietro tra i due editor.

Ricorda, tuttavia, che il codice di modifica può essere pericoloso e potrebbe persino danneggiare il tuo sito. Assicurati di eseguire il backup del tuo sito WordPress prima di apportare importanti modifiche al codice.
5. Ottieni il massimo dalla visualizzazione elenco
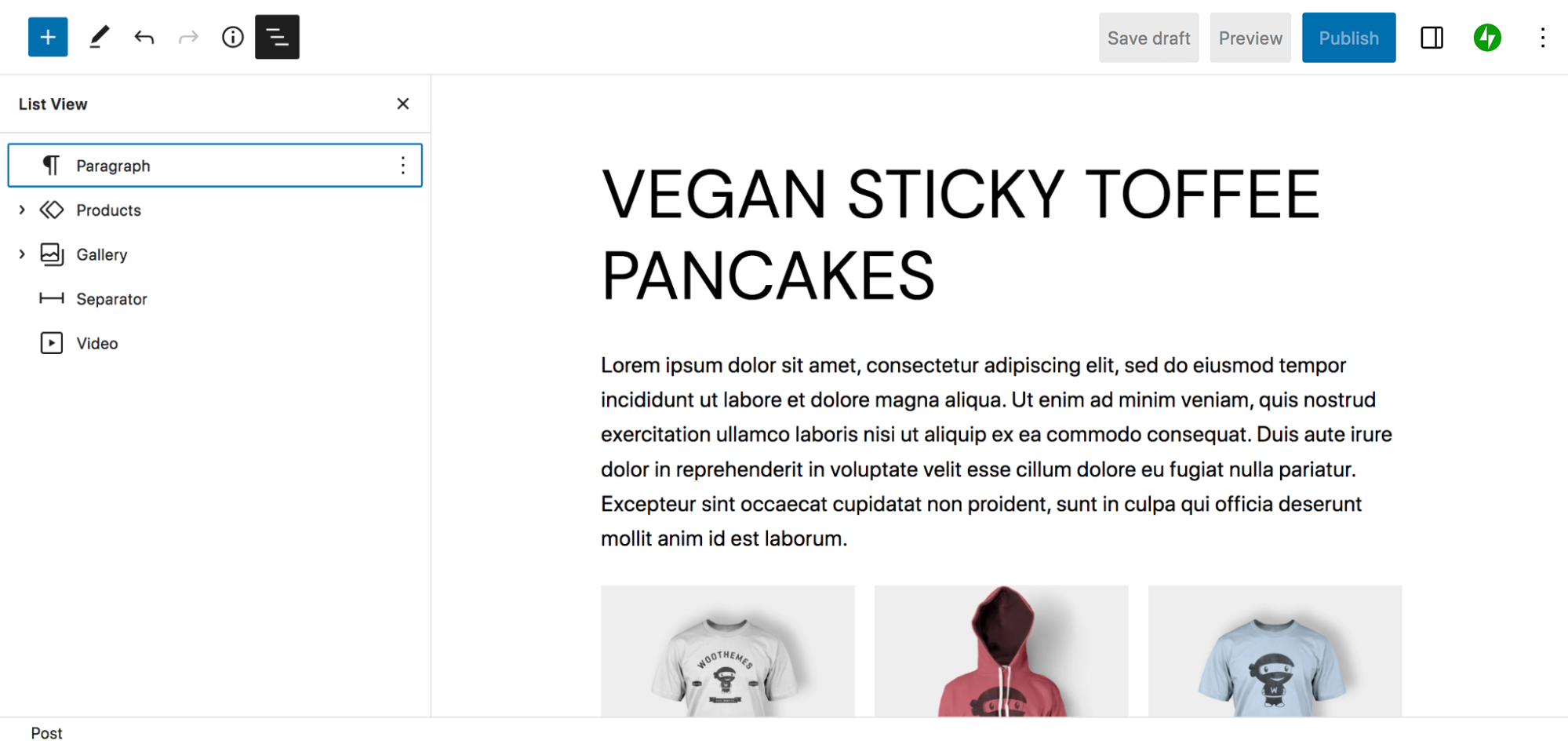
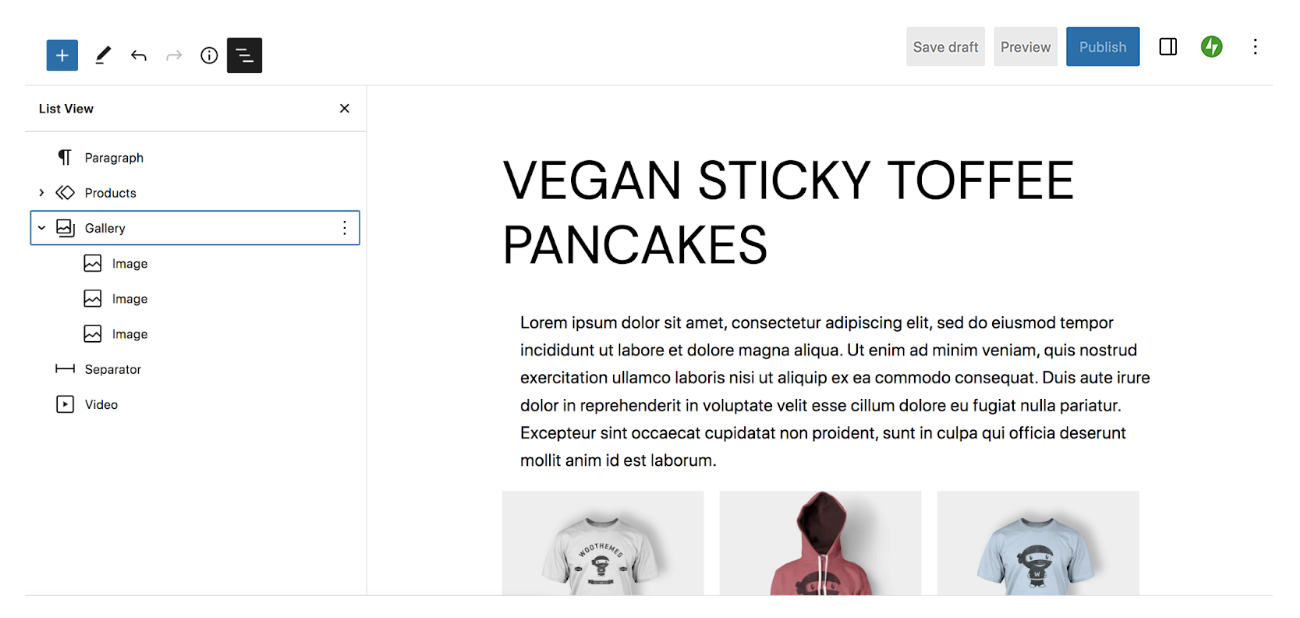
La visualizzazione elenco è una funzionalità accurata che ti aiuta a navigare rapidamente e facilmente tra i blocchi mentre lavori. Per accedere a questo strumento, fai clic sulle tre linee verticali in alto a destra dell'editor di blocchi. Lì vedrai un elenco di tutti i blocchi che compongono la tua pagina o post.

Se vedi una freccia a sinistra di un blocco, puoi fare clic ed espandere quell'elemento per vedere tutti i blocchi nidificati sotto. Ad esempio, il blocco Galleria ha tre blocchi Immagine all'interno.

Questo è un modo eccellente per avere una panoramica di tutti gli elementi che compongono la tua pagina o il tuo post. Puoi anche trascinare un blocco all'interno della Visualizzazione elenco per spostarlo rapidamente senza dover scorrere su e giù per la pagina. E se fai clic su un blocco, verrai indirizzato automaticamente ad esso all'interno dell'Editor, il che è particolarmente utile se hai molti contenuti.
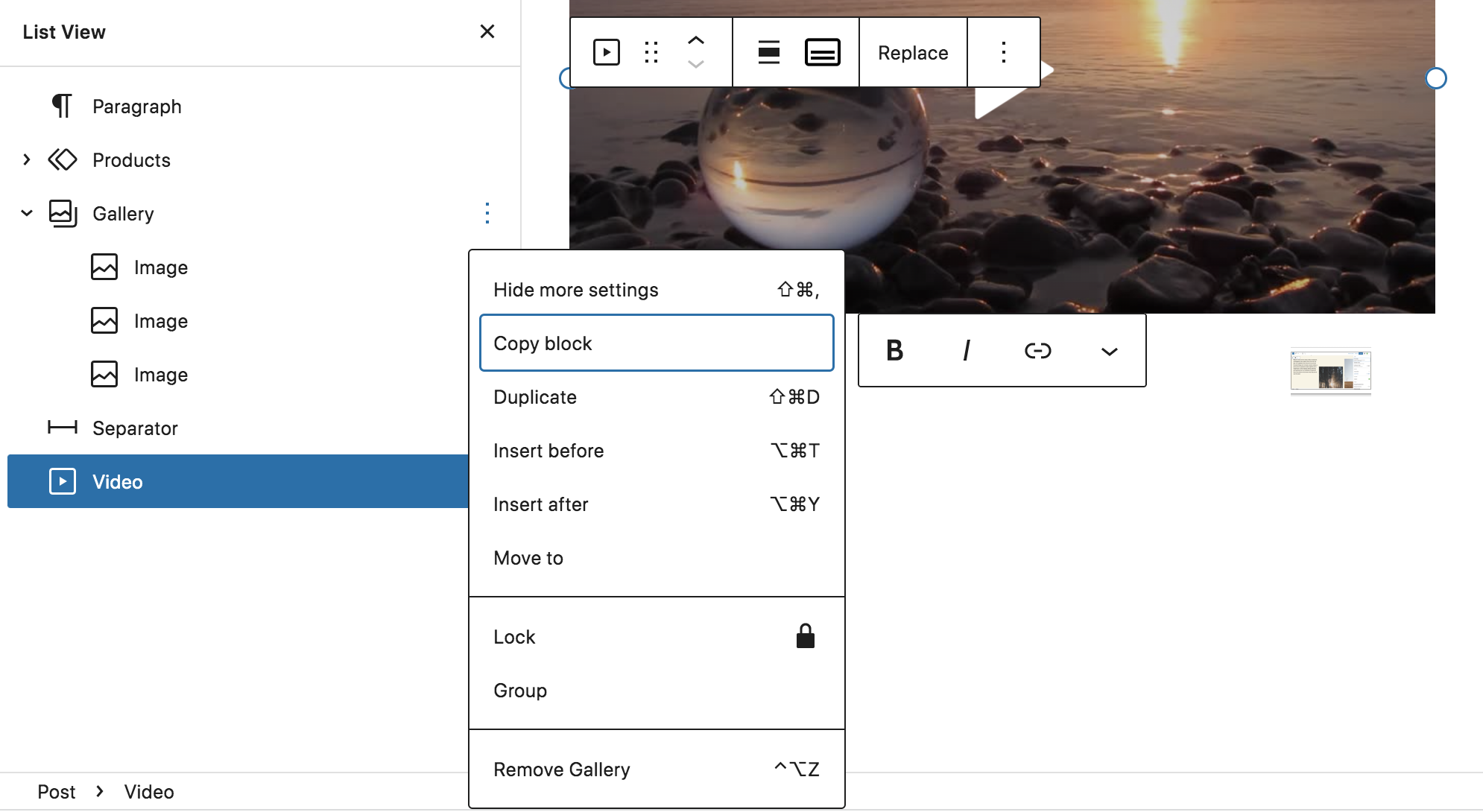
Se fai clic sui tre punti verticali che appaiono a destra quando passi con il mouse su un blocco, otterrai ancora più opzioni. Puoi copiare o duplicare il blocco, inserire un blocco prima o dopo quello selezionato, spostare, rimuovere o bloccare il blocco o raggruppare più blocchi insieme.

Ulteriori informazioni sulla potente visualizzazione elenco.
6. Aggiungi più blocchi e modelli alla tua libreria
Mentre WordPress viene fornito con molti fantastici blocchi e modelli per impostazione predefinita, a volte potresti aver bisogno di alcune opzioni extra. Ci sono alcuni modi per farlo:
Il primo modo è attraverso il tuo tema. Molti temi di blocco includono i propri modelli, modelli di blocco e blocchi disponibili al momento dell'installazione. Ad esempio, il tema Wabi include modelli per moduli di iscrizione, progetti e titoli. E Bricksy ha dozzine di modelli pronti all'uso che rendono i layout degli edifici facili e veloci.
Alcuni plugin possono anche aggiungere blocchi e pattern alla tua libreria. Ad esempio, WooCommerce introduce blocchi per visualizzare prodotti e filtri, mostrare il carrello, aggiungere recensioni e altro. Jetpack introduce un enorme volume di blocchi che coprono tutto, dai calendari e moduli ai feed dei social media e alle opzioni di pagamento. E Sensei LMS aggiunge blocchi per cose come domande di quiz e hotspot di immagini.
Sono disponibili anche plug-in progettati specificamente per aggiungere blocchi alla tua libreria. Ecco alcuni esempi:
- Ultimate Blocks: filtri dei contenuti, recensioni, conti alla rovescia, dispositivi di scorrimento e altro ancora
- Otter Blocks: fisarmoniche, schede, mappe, sezioni dei prezzi e altro ancora
- CoBlocks: domande frequenti, eventi, schede multimediali, opzioni di condivisione sui social e altro ancora
- Kadence Blocks: icone, riquadri informativi, sommario, opzioni di riga avanzate e altro ancora
7. Aggiungi facilmente contenuti da Google Docs o dal tuo computer
Se scrivi spesso contenuti in Google Documenti o lavori con qualcuno che lo fa, l'editor di blocchi ti farà risparmiare molto tempo. Invece di dover copiare e incollare singolarmente ogni paragrafo, immagine, collegamento, ecc., puoi semplicemente incollare l'intero documento Google nell'editor di blocchi. WordPress convertirà automaticamente il documento nei blocchi corretti.
Se non utilizzi Google Documenti, puoi comunque aggiungere facilmente contenuti come contenuti multimediali all'editor di blocchi. Basta trascinare e rilasciare un'immagine direttamente dal tuo computer nell'editor e WordPress la convertirà in un blocco immagine.
8. Impostare i cicli di query
Il blocco Query Loop è uno strumento speciale che ti consente di visualizzare elenchi di post basati su un insieme specifico di attributi che definisci. Ad esempio, potresti visualizzare una griglia di prodotti raggruppati per prezzo. Oppure potresti elencare le aziende per posizione in una directory aziendale. Le possibilità sono piuttosto infinite.
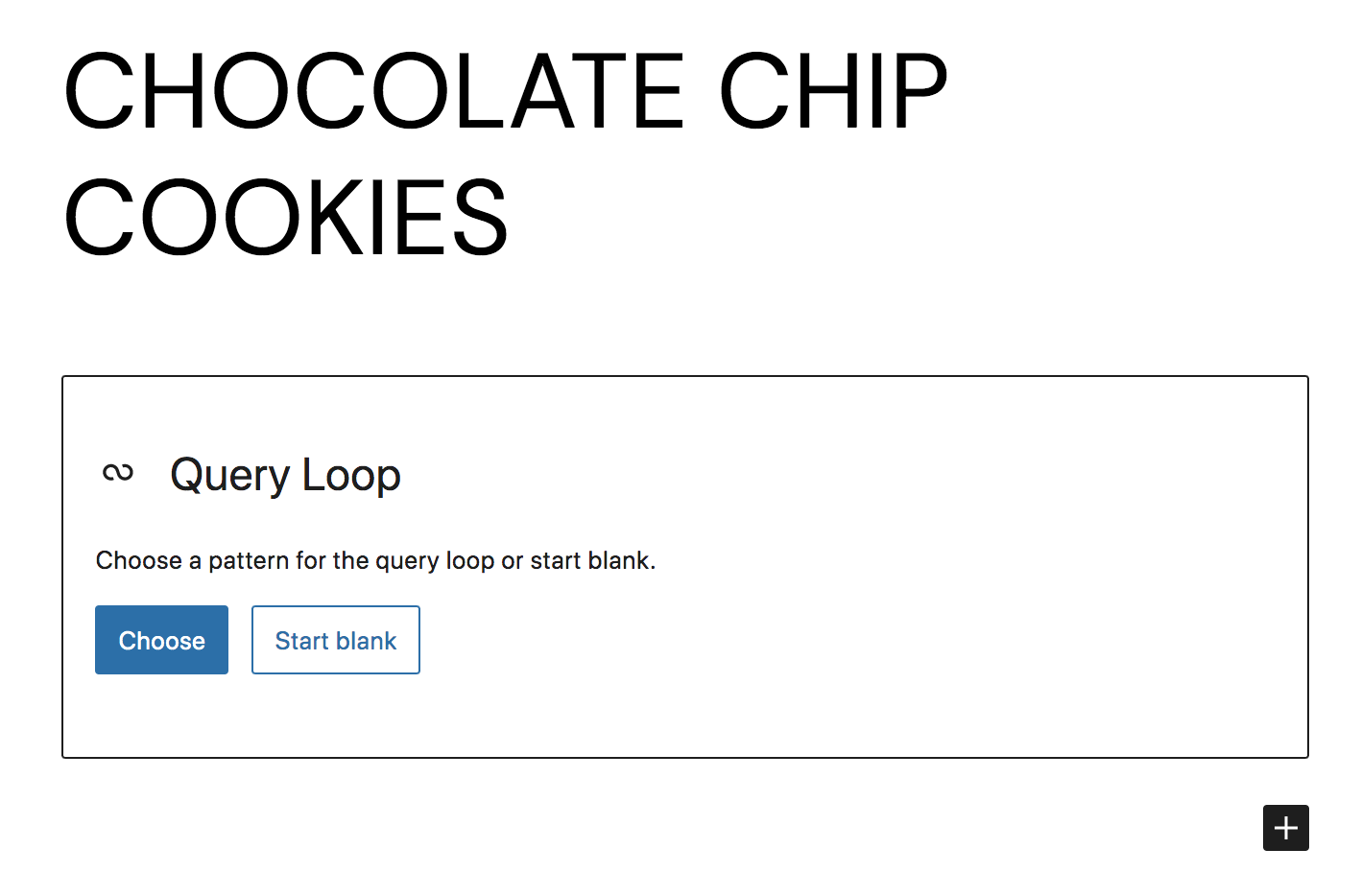
Tutto quello che devi fare è cercare il blocco Query Loop nel Block Inserter, quindi aggiungerlo alla tua pagina o post. Vedrai quindi due opzioni: Scegli e Inizia vuoto .

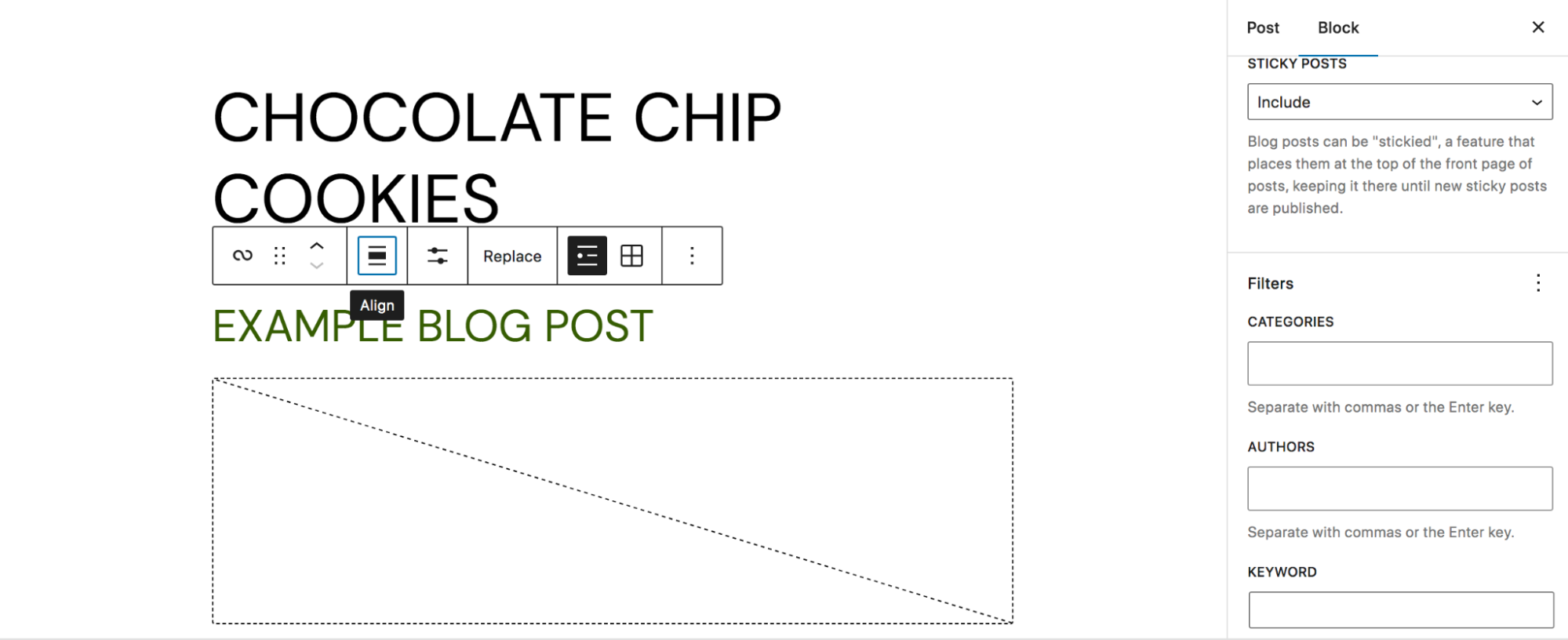
While you can certainly create your own query loop from scratch, for this example, we'll select Choose. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
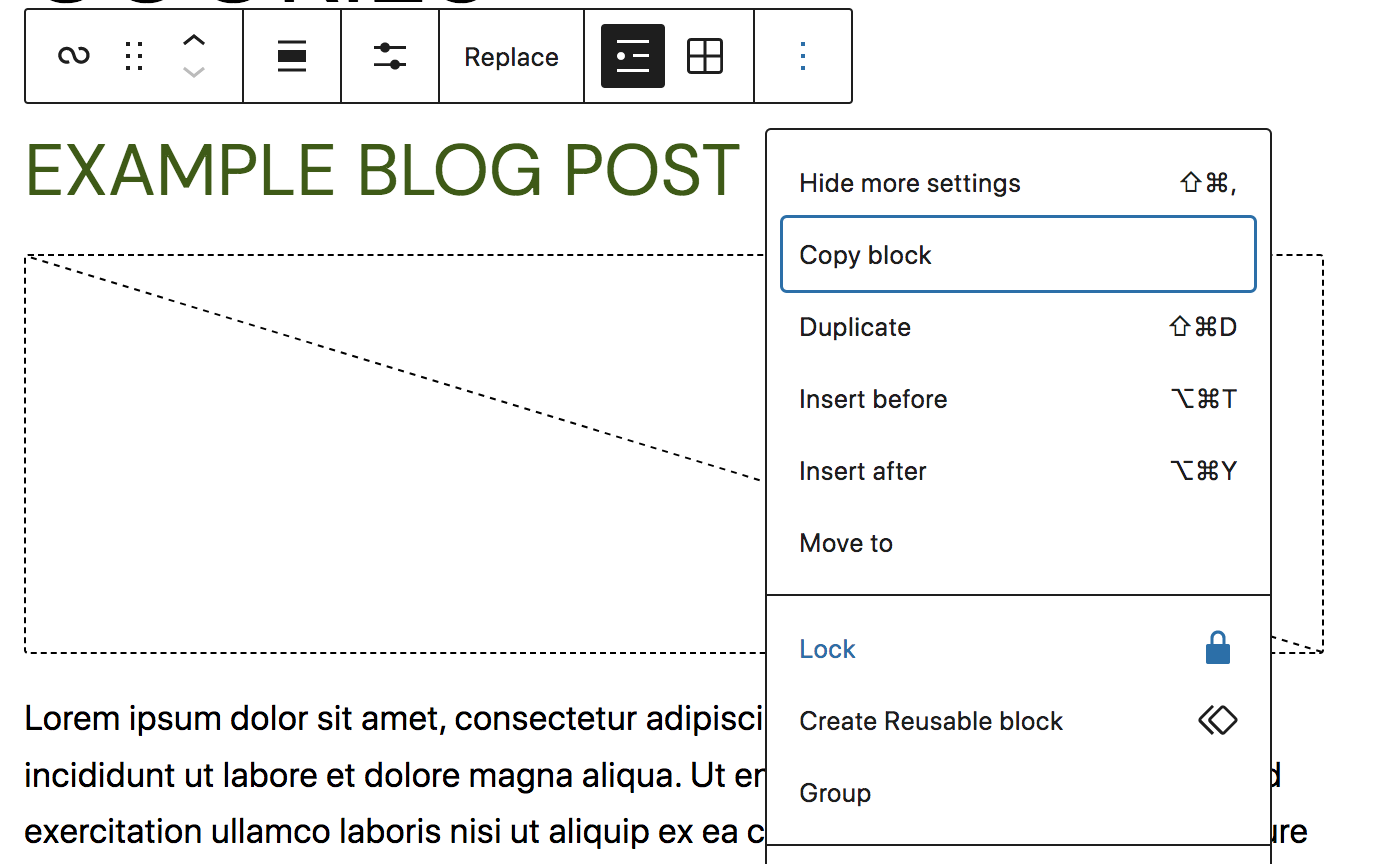
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

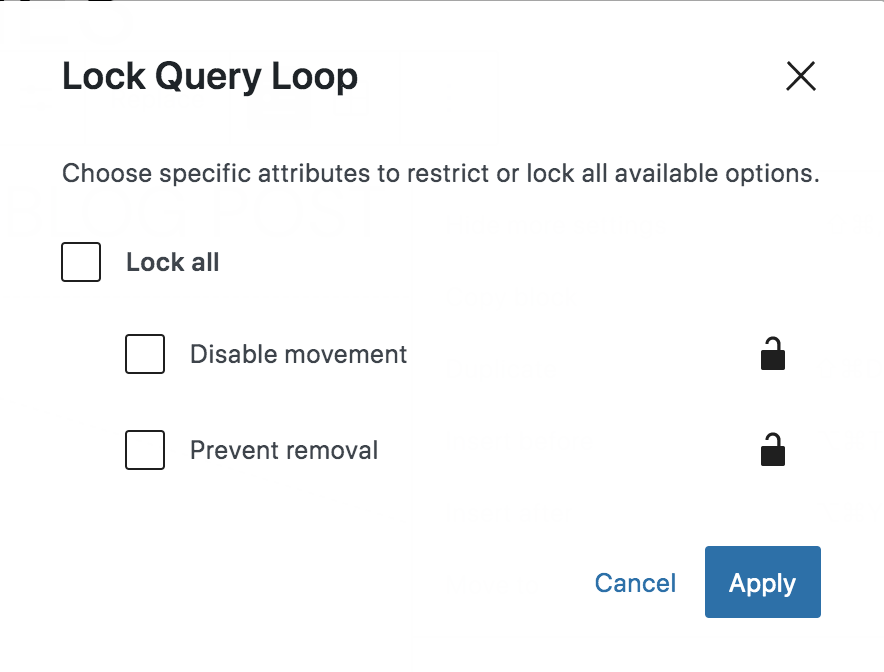
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Diamo un'occhiata.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Archivi: visualizza un archivio basato sulla data dei tuoi post
- Calendario: mostra i tuoi post in formato calendario
- Categorie: elenca i post per categoria
- HTML personalizzato: inserisci il codice HTML nella tua pagina o post
- Ultimi commenti: mostra i commenti più recenti dei lettori
- Ultimi post: mostra i post del tuo blog più recenti
- Elenco pagine: Elenca tutte le tue pagine pubblicate
- RSS: mostra i contenuti dal feed RSS di qualsiasi sito per conto tuo
- Ricerca: aggiungi una funzione di ricerca in qualsiasi punto del tuo sito
- Shortcode: aggiungi gli shortcode di WordPress ai tuoi contenuti
- Icone social: link ai tuoi profili sui social media
- Tag cloud: aggiungi un tag cloud al tuo sito
Blocchi tematici:
- Navigazione: modifica il menu di navigazione del tuo sito
- Logo del sito: aggiungi il tuo logo al tuo sito
- Titolo del sito: mostra il nome del tuo sito
- Tagline del sito: mostra la tagline del tuo sito
- Query Loop: mostra i post in base a parametri specifici
- Elenco dei post: visualizza i post utilizzando modelli integrati
- Avatar: include l'avatar di un utente
- Link di navigazione post: mostra i link ai post successivi e precedenti
- Commenti: mostra i commenti ai post
- Modulo commenti post: Visualizza il modulo dei commenti
- Accesso/uscita: consente agli utenti di fare clic e accedere o disconnettersi
- Descrizione termine: mostra la descrizione di una tassonomia nella relativa pagina di archivio
- Titolo archivio: mostra il nome della tassonomia nella pagina dell'archivio
- Titolo dei risultati della ricerca: mostra un titolo sopra i risultati della ricerca
- Parte del modello: aggiungi parti del modello alle tue pagine e ai tuoi post
L'editor di blocchi di WordPress include anche dozzine di blocchi di incorporamento che ti consentono di incorporare facilmente feed di social media, video, podcast, musica e altro da piattaforme di terze parti. Consulta l'elenco completo, insieme a maggiori dettagli su tutti i blocchi predefiniti, dalla documentazione di WordPress.
Domande frequenti
Hai ancora domande? Rispondiamo ad alcuni dei più comuni di seguito.
L'editor di blocchi è gratuito su WordPress?
SÌ! Poiché l'editor a blocchi è incluso nelle installazioni di WordPress per impostazione predefinita e WordPress stesso è gratuito, anche l'editor a blocchi è completamente gratuito.
WordPress viene fornito con l'editor di blocchi per impostazione predefinita?
Sì, tutte le installazioni di WordPress includono automaticamente l'editor di blocchi.
L'editor di prodotti WooCommerce utilizza l'editor di blocchi?
Al momento, l'editor di prodotti WooCommerce non utilizza l'editor di blocchi. Tuttavia, WooCommerce include una serie di blocchi che puoi utilizzare all'interno di post, pagine e altri contenuti. Puoi anche utilizzare il Site Editor per personalizzare il modello di prodotto WooCommerce, le pagine di archivio, i risultati di ricerca e altro ancora.
L'editor bock ha un editor HTML?
Sì, l'editor di blocchi ha un editor HTML. Per accedervi, apri semplicemente la pagina o il post che stai modificando e clicca sui tre puntini verticali in alto a destra. Quindi, seleziona Editor di codice . Ora vedrai il contenuto della pagina come codice HTML e potrai apportare modifiche di conseguenza.

Come si confronta l'editor di blocchi con il classico editor di TinyMCE?
Prima del rilascio dell'editor a blocchi, WordPress utilizzava un editor TinyMCE, noto anche come editor classico. Ma l'editor a blocchi è stato creato e progettato per essere più potente e più facile da usare rispetto alla soluzione precedente.
È un editor molto più visivo di TinyMCE, che consente sia ai principianti che agli sviluppatori di creare pagine e post belli e complessi. Offre inoltre la possibilità di progettare e personalizzare elementi come intestazioni, piè di pagina e modelli senza alcun codice.
Come si confronta l'editor di blocchi di WordPress con i costruttori di pagine?
Ci sono molti vantaggi nell'usare l'editor di blocchi piuttosto che un page builder di WordPress. Per cominciare, l'editor di blocchi è completamente gratuito e incluso in WordPress per impostazione predefinita. Ciò significa che non dovrai installare alcun plug-in aggiuntivo per utilizzarlo, né dovrai preoccuparti di problemi di compatibilità con il core di WordPress o i principali plug-in.
Alcuni page builder sono legati a temi specifici, quindi se decidi di cambiare, dovrai ricostruire gran parte, se non tutto, dei tuoi contenuti. Questo non è il caso dell'editor di blocchi. Finché utilizzi un tema che supporta l'editor a blocchi, i tuoi contenuti rimarranno in gran parte gli stessi se cambi.
Esistono molte estensioni e plug-in che espandono le capacità dell'editor di blocchi, poiché è una funzionalità fondamentale di WordPress. Averli sulla punta delle dita ti consente di creare davvero qualcosa di unico.
Infine, una pagina creata con l'editor a blocchi dovrebbe caricarsi più velocemente di una creata con un page builder. Il suo output di codice è più leggero e pulito e non richiede alcun plug-in che occupi spazio sul tuo server e nel tuo database. Puoi vedere maggiori informazioni nella sezione Pro e Contro di questo articolo.
