Modelli di blocco di WordPress
Pubblicato: 2022-06-21Dall'introduzione dei modelli di blocco, c'è stato un picco di interessi sui modelli di blocco all'interno dell'ecosistema di WordPress.
L'aggiunta di modelli di blocco a Gutenberg è stata piuttosto vantaggiosa per gli utenti di WordPress. Questo perché ora puoi utilizzare i design predefiniti durante la progettazione del tuo sito Web e modificarli in base alle tue preferenze. Questo aiuta davvero a risparmiare tempo, rispetto alla progettazione delle pagine del tuo sito da zero.
In questo articolo, esamineremo quali sono questi modelli di blocchi, dove trovarli, come usarli e come si confrontano con i blocchi riutilizzabili.
Sommario
Cosa sono i modelli a blocchi
Utilizzo di modelli di blocchi esistenti
Modelli di blocchi contro blocchi riutilizzabili
Come creare i tuoi modelli di blocchi
- L'approccio manuale
- Tramite la directory dei modelli
Come creare un plug-in di modelli di blocchi personalizzati
Annullamento della registrazione dei modelli a blocchi
Annullamento della registrazione delle categorie di pattern a blocchi
Conclusione
Cosa sono i modelli a blocchi
I modelli di blocchi sono una raccolta di blocchi combinati per creare layout predefiniti.
Un utente di WordPress che, ad esempio, desidera impostare un invito all'azione può farlo aggiungendo un numero di blocchi alla propria pagina come i blocchi Intestazione, Paragrafo e Pulsante. Disporre i blocchi in modo che corrispondano al layout di progettazione preferito potrebbe tuttavia non essere così facile, soprattutto per gli utenti WordPress principianti. I modelli di blocco sono utili in questo caso poiché gli utenti di WordPress possono semplicemente aggiungere il modello di blocco Call To Action. Possono quindi modificare i modelli di blocco nella vista desiderata.
Utilizzo di modelli di blocchi esistenti
WordPress integra un editor di blocchi (Gutenberg) che sostituisce il classico editor. All'interno dell'editor, puoi facilmente aggiungere modelli alle tue pagine o ai tuoi post. Per cominciare dovrai prima fare clic sull'inseritore di blocchi.

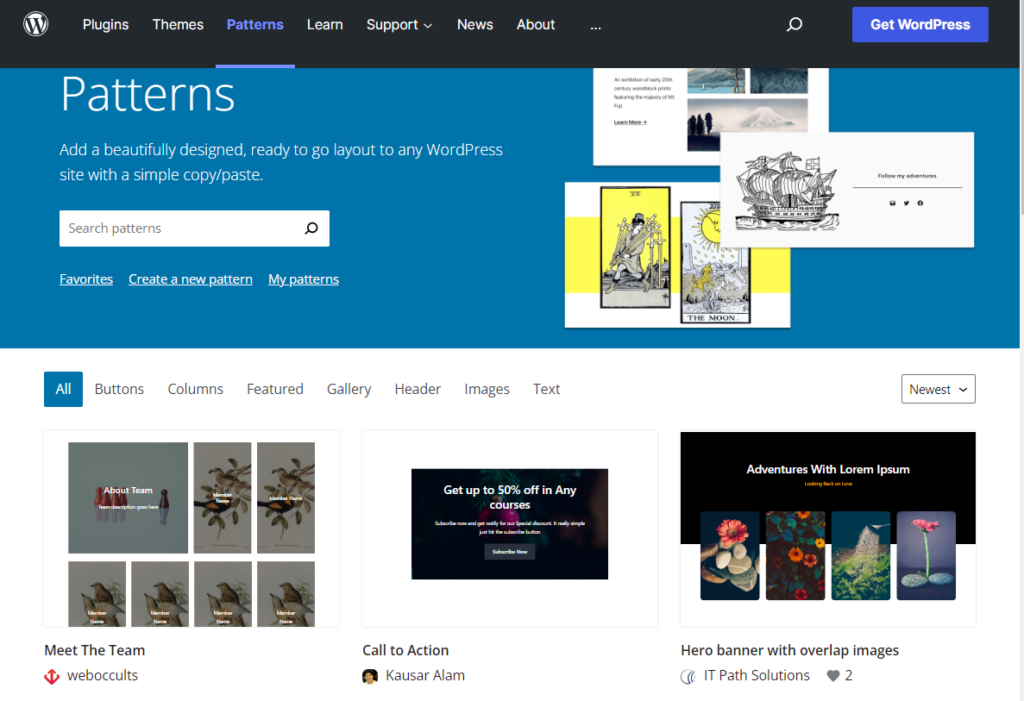
Dopo aver fatto clic su di esso, vai alla scheda Patterns illustrata di seguito:

Quindi, fai clic sul pulsante "Esplora".

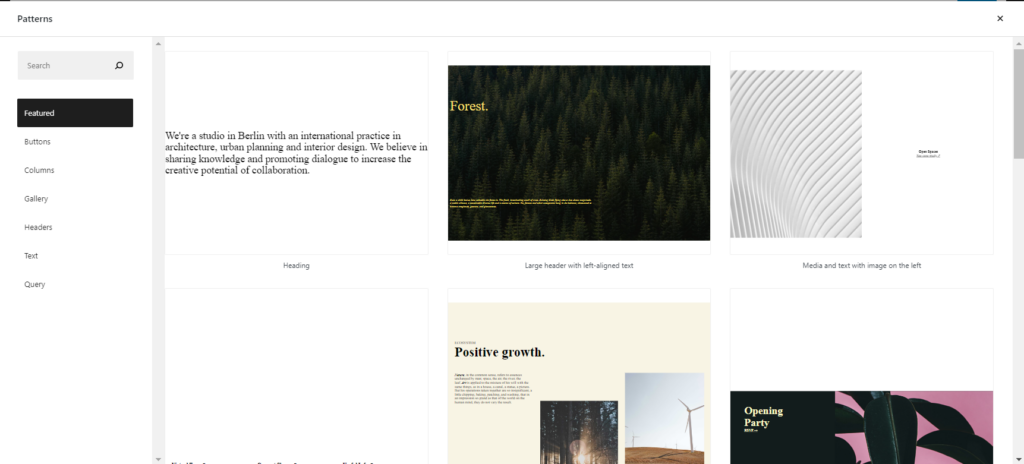
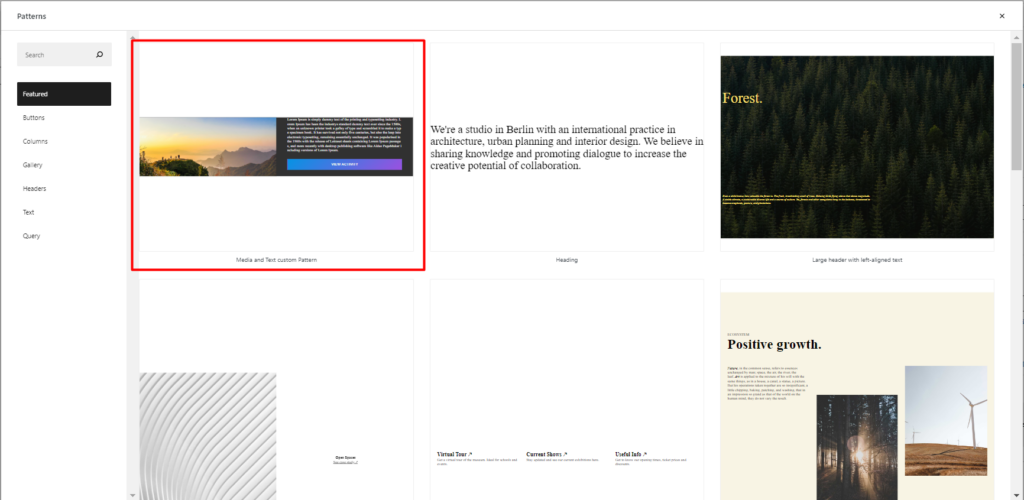
Sul popup renderizzato, avrai quindi un numero di modelli raggruppati in base a varie categorie.

Per inserire un pattern nella pagina o nel post, dovrai solo fare clic su di esso e dovrebbe quindi essere visualizzato all'interno della tua pagina o post.
Una volta fatto ciò, puoi quindi personalizzare ulteriormente i blocchi all'interno del modello in base alle tue preferenze.
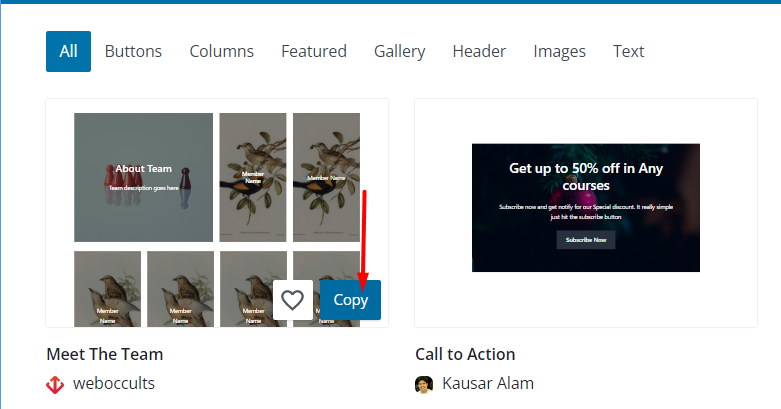
Puoi anche trovare altri modelli dalla directory dei modelli di blocco di wordpress.org.

Una volta trovato un pattern di tua preferenza, dovrai solo copiarlo facendo clic sul pulsante di copia visualizzato una volta che si verifica un evento di passaggio del mouse sul pattern desiderato.

Dopo aver eseguito ciò, dovrai quindi incollare il modello all'interno della tua pagina o del tuo post.
Modelli di blocchi contro blocchi riutilizzabili
Un blocco riutilizzabile è una raccolta di uno o più blocchi che puoi utilizzare in seguito all'interno del tuo post o pagina.
Seguendo la definizione di cui sopra, i blocchi riutilizzabili sembrano abbastanza simili ai modelli di blocchi, nel senso che entrambi implicano l'aggiunta di blocchi prefabbricati all'interno di un post o di una pagina. Vi è tuttavia una differenza tra questi due elementi.
Quando si tratta di blocchi riutilizzabili, questi blocchi non sono abbastanza flessibili rispetto ai modelli di blocchi. I blocchi riutilizzabili conservano una singola istanza, indipendentemente dalla pagina o dal post in cui vengono applicati. Ciò significa che se aggiungi un blocco riutilizzabile a più pagine e decidi di personalizzare il blocco riutilizzabile in una delle pagine, le modifiche vengono applicate a tutte le istanze del blocco riutilizzabile, in tutte le pagine.
Per quanto riguarda invece i pattern a blocchi, una volta aggiunto un pattern a blocchi a più pagine ed eseguite alcune personalizzazioni sul pattern a blocchi in una pagina specifica, le personalizzazioni non vengono applicate ai pattern a blocchi sul resto delle pagine. Le istanze di Block Pattern sono quindi diverse.
A differenza dei blocchi riutilizzabili, i modelli di blocco possono essere registrati anche nel codice del tema o del plug-in.
I modelli a blocchi sono l'ideale se si desidera utilizzare un layout particolare che verrà applicato a un numero di pagine o post, da cui è possibile personalizzarli sulle singole pagine o post, in modo che corrispondano al contesto delle rispettive pagine o post.
I blocchi riutilizzabili d'altra parte sono ideali per gli scenari in cui desideri duplicare e utilizzare il contenuto esatto nelle tue pagine. Questo potrebbe essere ad esempio nei banner pubblicitari.
Come creare i tuoi modelli di blocchi
Ci sono diversi modi in cui puoi creare i tuoi schemi di blocco. All'interno di questo articolo analizzeremo due di questi metodi che sono:
- L'approccio manuale
- Tramite la directory dei modelli
L'approccio manuale
In questo approccio, dovremo prima creare la raccolta di blocchi all'interno di una pagina o un post e successivamente registrarla come pattern.
Creazione di una raccolta di blocchi
Per impostare la tua raccolta di blocchi, dovrai eseguire quanto segue:
i) Per prima cosa crea una nuova pagina o un post
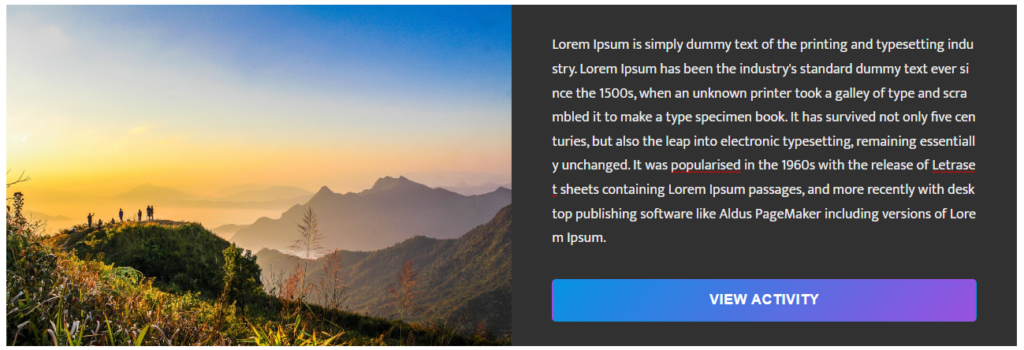
ii) Aggiungi i blocchi desiderati che devono formare il modello o il layout all'interno del post o della pagina. Nel nostro caso qui, aggiungeremo un blocco multimediale e di testo, un blocco pulsanti e alcuni stili.
Di seguito è riportato un esempio di visualizzazione dei blocchi:

Registrazione di un modello di blocco
Per registrare la raccolta di blocchi come modello di blocco, sarà necessario effettuare le seguenti operazioni:
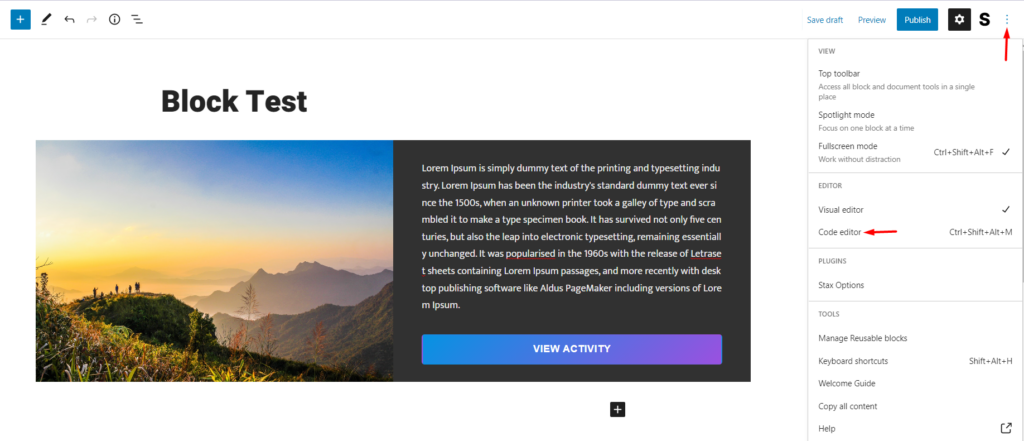
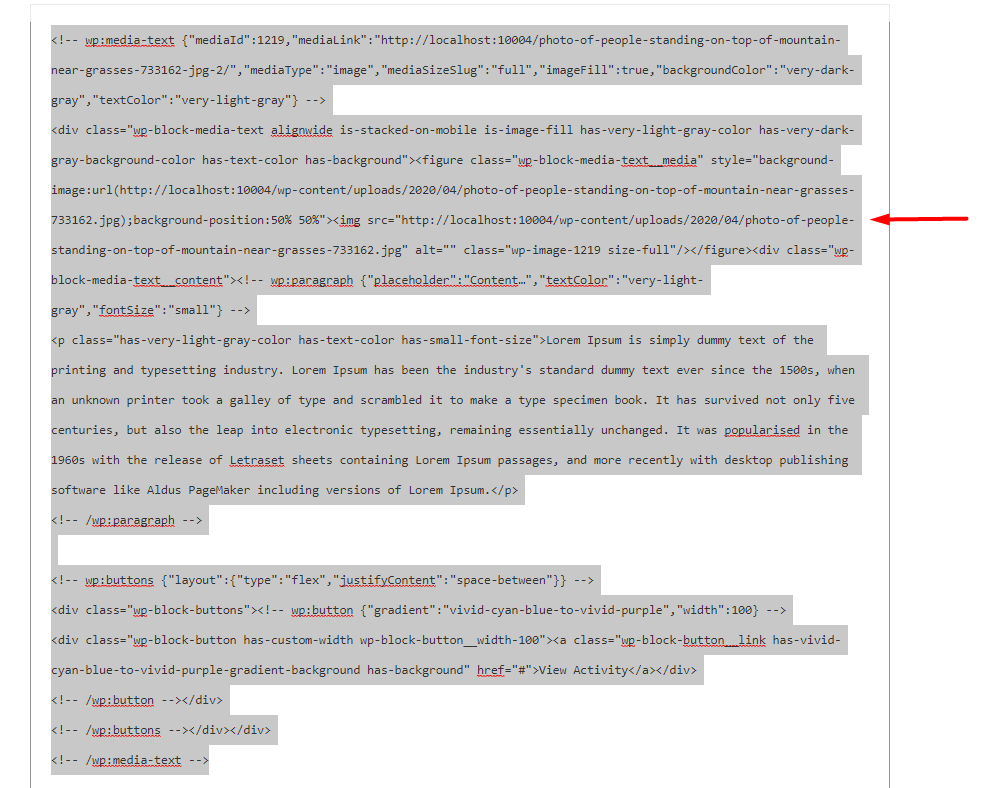
i) All'interno della pagina o del post in cui hai la raccolta di blocchi, passa all'editor di codice:

ii) Copia tutti i codici renderizzati e incollali nell'editor di testo desiderato come Blocco note o Testo sublime:

iii) Quindi, aggiungi il codice seguente al file functions.php all'interno del tuo tema figlio:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => 'Fill in your copied code here' ) ); } add_action( 'init', 'reg_block_patterns' );Dovrai sostituire il contenuto "Compila qui il tuo codice copiato" con il codice copiato in (ii) sopra.
Di seguito è riportato un esempio del codice finale dalla nostra parte:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' );Fatto ciò, puoi quindi visitare la tua pagina o post e, navigando nella sezione dei modelli, avrai una vista del nuovo modello all'interno della sezione "In primo piano" come illustrato di seguito:


Registrazione di una categoria di pattern
WordPress fornisce alcune categorie di pattern predefinite che puoi utilizzare durante la registrazione dei pattern. Questi includono: pulsanti, colonne, galleria, intestazioni, testo, query e in primo piano.
Durante la registrazione dei modelli di blocco, un approccio migliore sarebbe quello di registrare i modelli in categorie personalizzate. Per ottenere ciò, dovrai prima registrare una categoria di pattern.
Per registrare una categoria di pattern, dovrai aggiungere il seguente codice all'interno del file functions.php del tuo tema figlio.
function register_category_pattern() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_category_pattern' );Puoi modificare l'etichetta della categoria in base a quella che preferisci. Nell'esempio di codice sopra, stiamo usando l'etichetta di categoria "Personalizzata".
Affinché la categoria del modello personalizzato venga visualizzata sulla tua pagina o sul tuo post, devi associarla a un modello. Nel nostro caso, modificheremo il codice di registrazione del modello originale per adattarsi a questa categoria di modello. Per farlo, cerca questa riga di codice:
'categories' => array( 'featured' ),Dovrai quindi modificare la categoria in atto, che è "in primo piano" in "personalizzata", in modo che il codice ora si legga come:

'categories' => array( 'custom' ),Il codice finale per registrare il modello e la categoria del modello nel nostro caso sarebbe:
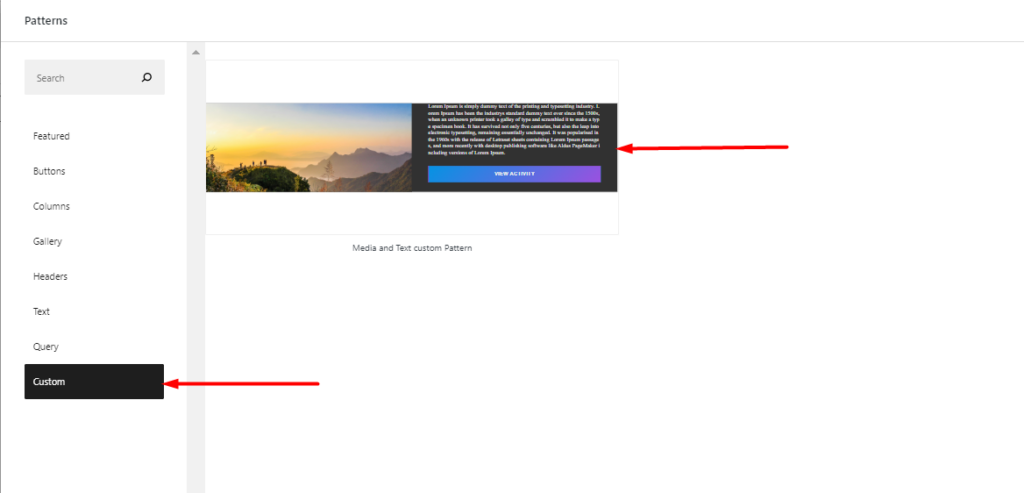
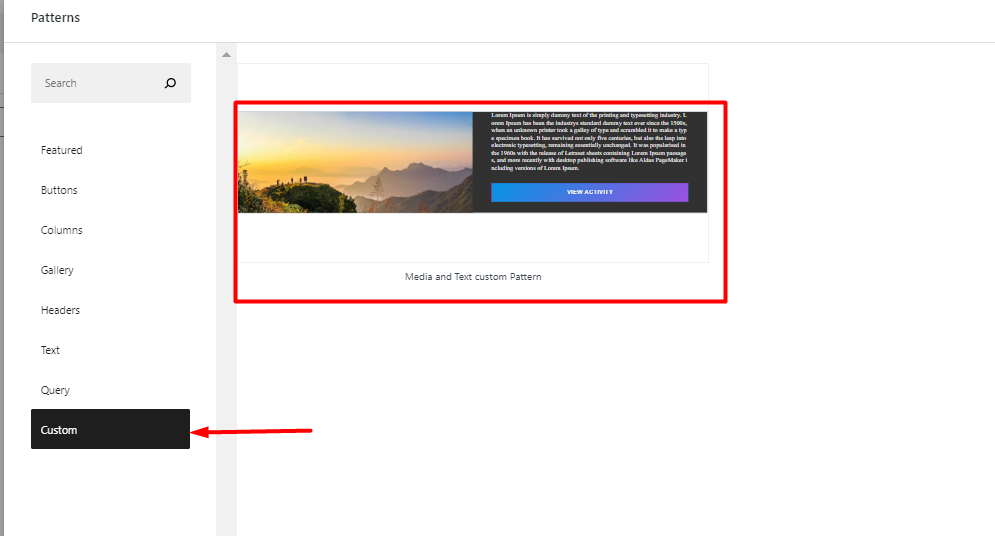
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );Una volta che ora accedi alla tua pagina o al tuo post e provi ad aggiungere un modello ad esso, il modello verrà visualizzato nella nostra categoria "Personalizzata" appena registrata come mostrato di seguito:

Tramite la directory dei modelli
Nel caso in cui desideri creare un modello accessibile a tutti nell'ecosistema di WordPress, ora puoi ottenerlo dalla directory dei modelli.
Dopo aver effettuato l'accesso alla directory dei modelli, sarà necessario eseguire le seguenti operazioni:
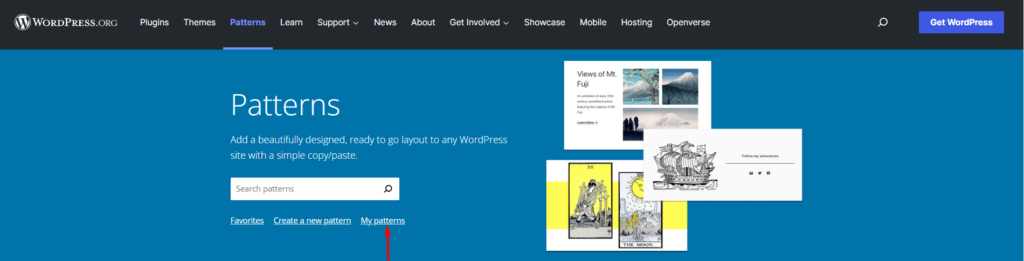
i) Accedere alla directory dei modelli.

ii) Fare clic sul collegamento "crea un nuovo modello".

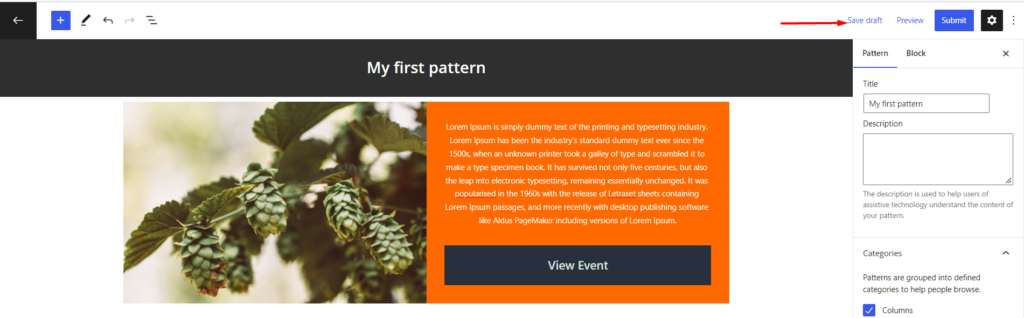
iii) Nella schermata successiva, aggiungi il titolo del modello e inizia ad aggiungere i blocchi desiderati. Devi aggiungere almeno un minimo di tre blocchi.

iv) Una volta completata l'aggiunta del blocco, è possibile salvare il modello come bozza.

v) Successivamente, verifica che il tuo modello non violi le linee guida delineate qui: Linee guida del modello. Se tutto va bene, puoi inviare il modello.
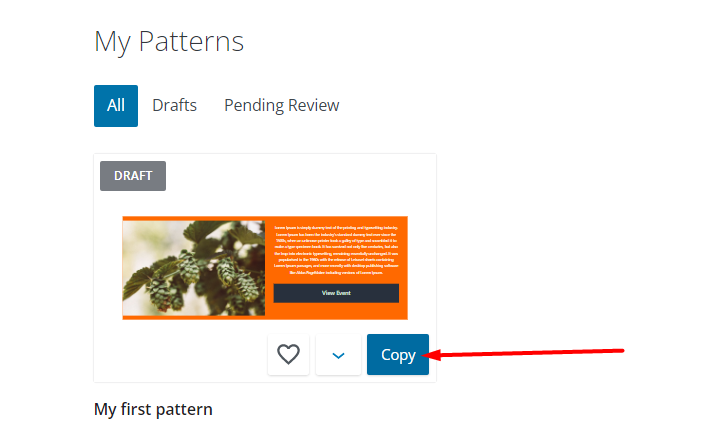
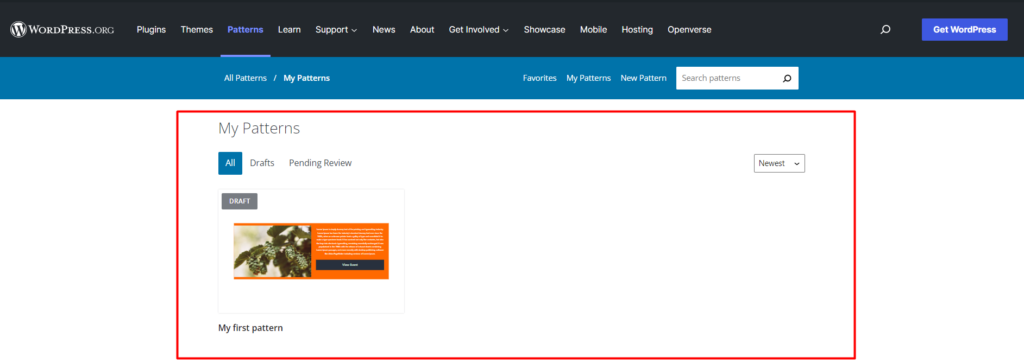
Puoi visualizzare i modelli che hai in atto facendo clic sul collegamento "i miei modelli" illustrato qui:

I modelli visualizzati nella sezione "I miei modelli" sono quelli che sono bozze, modelli che hai inviato e modelli in attesa di revisione.

vi) Puoi quindi copiare il nuovo blocco e incollarlo nella tua pagina o post.
Come creare un plug-in di modelli di blocchi personalizzati
Invece di avere il codice per registrare il tuo pattern e la tua categoria nel tuo file functions.php, puoi scegliere di avere un plugin personalizzato che può essere usato per aggiungere pattern e categorie di pattern. Per fare ciò, dovrai eseguire quanto segue:
i) Accedi ai file del tuo sito web tramite il tuo pannello di hosting o in alternativa tramite FTP utilizzando un software FTP come Filezilla
ii) Passare al percorso della directory wp-content > plugins
iii) All'interno della directory dei plugin, creare una cartella con il nome "custom-patterns"
iv) Nella cartella, crea un file chiamato custom-patterns.php
v) Aggiungi il seguente commento di intestazione all'interno del file:
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */Puoi personalizzare il commento dell'intestazione sopra in modo che corrisponda alla denominazione del plug-in desiderata.
vi) Sotto il commento dell'intestazione, aggiungi il tuo codice per registrare il modello e la categoria. Nel nostro caso, useremo il codice che avevamo precedentemente creato per registrare il nostro modello e la nostra categoria personalizzata. Il codice finale sarà quindi:
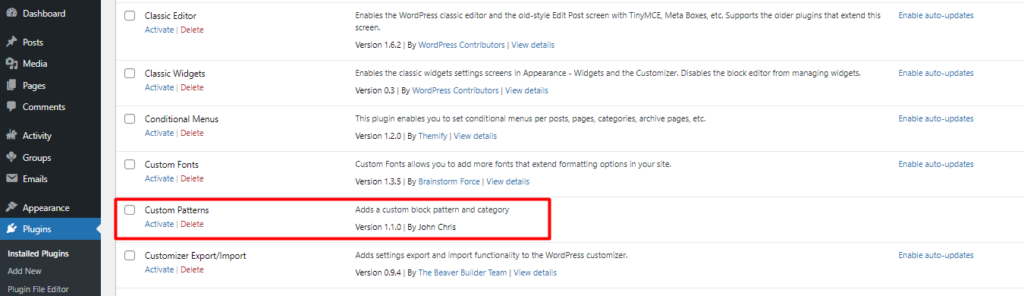
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */ function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );vii) All'interno dell'elenco dei plug-in nella dashboard, ora dovresti avere una vista del plug-in dall'elenco dei plug-in. Fare clic sul collegamento di attivazione accanto al nome del plug-in per attivare il plug-in

viii) Una volta attivato, dovresti ora avere una vista del modello di blocco e della categoria personalizzata all'interno dell'editor di blocchi come mostrato di seguito:

Annullamento della registrazione dei modelli a blocchi
È possibile rimuovere i modelli di blocco registrati. Se ad esempio desideri rimuovere il pattern di blocco "my-plugin/media-text-pattern" che avevamo precedentemente registrato, dovrai aggiungere il seguente codice all'interno del file functions.php del tema figlio:
function deregister_my_pattern() { unregister_block_pattern( 'my-plugin/media-text-pattern' ); } add_action( 'init', 'deregister_my_pattern' );Nel codice sopra, dovrai sostituire "my-plugin/media-text-pattern" con il nome del pattern che avevi registrato.
Annullamento della registrazione delle categorie di pattern a blocchi
Se desideri annullare la registrazione di una categoria di pattern e mantenere il pattern stesso, dovrai aggiungere il seguente codice all'interno del file functions.php del tema figlio:
function deregister_pattern_category() { unregister_block_pattern_category( 'custom'); } add_action( 'init', 'deregister_pattern_category');Il codice precedente annulla la registrazione della categoria "personalizzata" che avevamo precedentemente aggiunto. Dovrai sostituire "custom" con la categoria che avevi registrato.
Conclusione
All'interno di questo articolo, abbiamo esaminato cosa sono i modelli di blocco, come usarli, nonché la registrazione e l'annullamento della registrazione di modelli e categorie di blocchi. I modelli di blocco sono fondamentali durante la progettazione del tuo sito Web con l'editor di blocchi. Semplificano la progettazione di pagine e post dinamici nel tuo sito Web con poco sforzo.
Ci auguriamo che questo articolo fornisca informazioni pertinenti su come utilizzare i modelli di blocco all'interno del tuo sito web. In caso di domande o commenti, non esitare a inviare una richiesta nella sezione commenti in basso.
