Pattern di blocco di WordPress: cosa sono e come usarli
Pubblicato: 2022-06-27La progettazione di post e pagine di WordPress può richiedere molto tempo e investimenti. Pertanto, potresti cercare un modo per accelerare il processo. I modelli di blocco di WordPress possono essere strumenti utili, ma potresti non sapere come utilizzarli.
Con i modelli di blocco di WordPress, puoi scegliere tra layout di pagina predefiniti per i post e le pagine del blog. Questi modelli sono facilmente accessibili dall'editor blocchi. Inoltre, puoi progettare i tuoi modelli durante lo sviluppo di un tema WordPress.

Questa guida esplorerà tutto ciò che devi sapere sui modelli di blocco, incluso come crearli, registrarli e usarli. Iniziamo!
Sommario:
- Cosa sono i modelli di blocco
- Come utilizzare i modelli a blocchi
- Come creare nuovi schemi di blocco
- Come rimuovere e nascondere i modelli di blocco
- Come creare pattern di blocco senza codice
Una panoramica dei modelli di blocco di WordPress (e perché potresti considerare di utilizzarli)
Un modello di blocco di WordPress è una sequenza di blocchi raggruppati in un unico modello. I modelli di blocco sono stati introdotti per la prima volta in WordPress 5.5 (Eckstine) e abbracciano diverse categorie, inclusi pulsanti, colonne e testo.
Puoi trovare questi elementi nella directory dei modelli di blocco di WordPress:

I modelli di blocco di WordPress potrebbero sembrare simili ai blocchi riutilizzabili. Tuttavia, hanno scopi molto diversi:
- I modelli a blocchi sono una specie di punto di partenza per il tuo design. Importi il motivo a blocchi come base e poi personalizzi tutto il contenuto per ogni disegno. Potresti usare lo stesso schema di blocco in due post diversi, ma non c'è nulla che li colleghi insieme.
- I blocchi riutilizzabili mostrano lo stesso identico contenuto in ogni istanza di quel blocco. Ad esempio, potresti voler aggiungere un CTA coerente alla fine dei post del tuo blog. Lo faresti con un blocco riutilizzabile. Se in futuro hai aggiornato quel blocco riutilizzabile, l'aggiornamento si applicherà a tutte le istanze di quel blocco riutilizzabile.
Quando utilizzi i modelli di blocco di WordPress, puoi accelerare il processo di progettazione della pagina. Invece di trascinare e rilasciare diversi blocchi sulla pagina, puoi scegliere tra layout predefiniti.
I modelli a blocchi possono anche essere utili dal punto di vista dello sviluppo. Se stai creando diversi temi WordPress, questi modelli possono velocizzare le cose. Inoltre, puoi persino creare e registrare i tuoi schemi di blocco per soddisfare le tue esigenze specifiche.
Come utilizzare i modelli di blocco di WordPress (tre metodi)
È facile trovare, inserire e modificare i modelli di blocco. Diamo un'occhiata a tre diversi metodi!
- Copia e incolla i modelli dalla directory dei modelli di blocco
- Inserisci i modelli direttamente dall'Editor blocchi
- Invia schemi di blocco
1. Copia e incolla i modelli dalla directory dei modelli di blocco
Innanzitutto, puoi copiare e incollare i modelli di blocco direttamente dalla directory di WordPress. Questo metodo ti consente di sfogliare più layout e vedere le loro anteprime per trarre ispirazione.
Inizia andando alla directory dei pattern di blocco. Quindi, fai clic su un modello e seleziona Copia modello sotto il suo nome:

In alternativa, puoi fare clic su Aggiungi ai preferiti per salvare il modello nella tua collezione. Tuttavia, dovrai accedere al tuo account WordPress.org.
Quindi, vai al tuo post o pagina WordPress e incolla il modello di blocco:

Ora puoi modificare i singoli blocchi o l'intero modello in base alle tue esigenze.
2. Inserisci i modelli direttamente dall'Editor blocchi
Puoi anche aggiungere schemi di blocco direttamente dall'Editor blocchi. Questo metodo è più veloce perché non dovrai navigare avanti e indietro dalla directory dei pattern di blocco. Tuttavia, le anteprime saranno più piccole e più difficili da visualizzare.
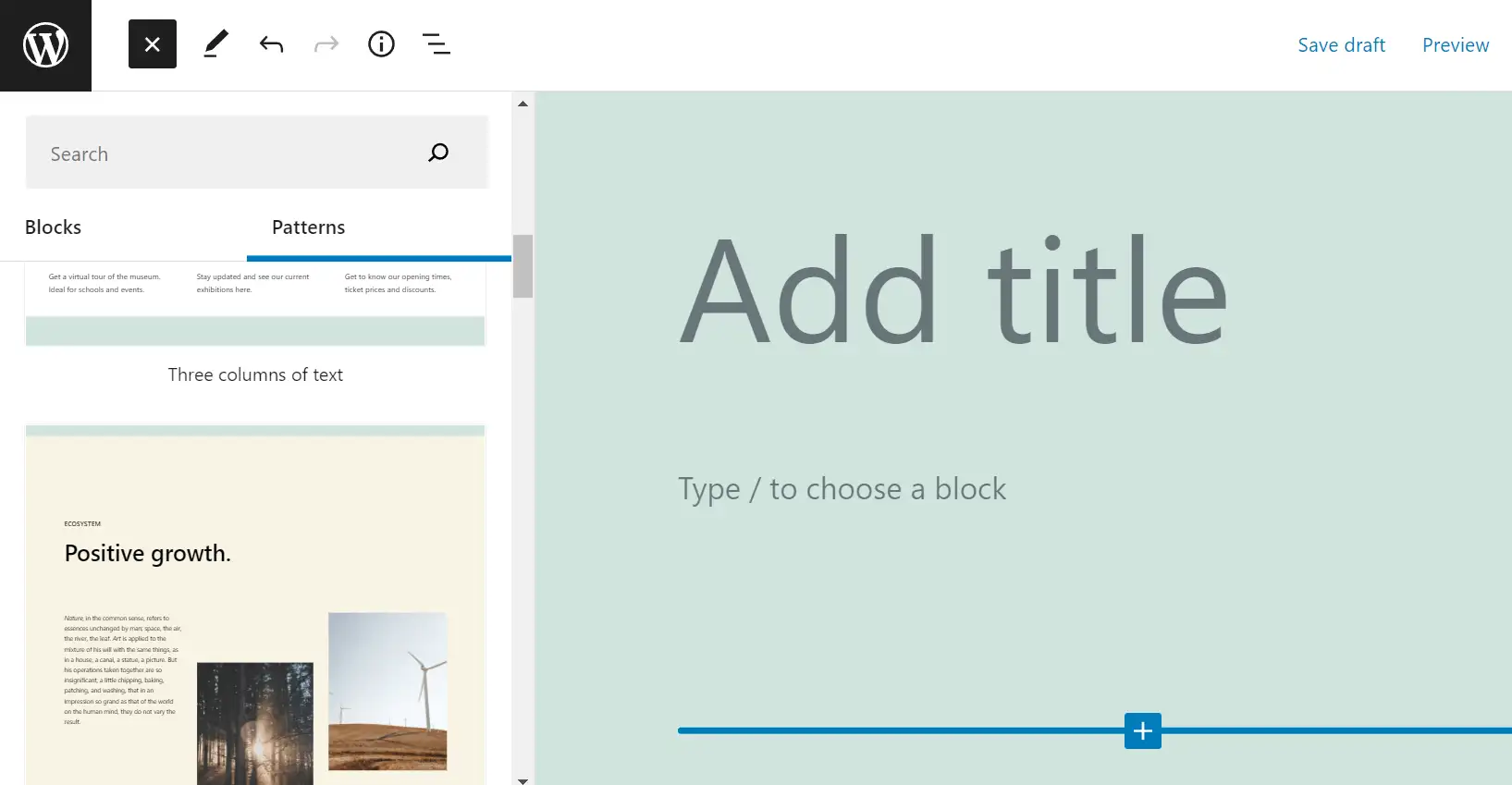
Apri un post o una pagina e fai clic sull'icona + nell'angolo in alto a sinistra. Seleziona Pattern e vedrai un elenco dei modelli disponibili:

Fai clic sul layout di tua scelta e verrà immediatamente aggiunto al tuo post o alla tua pagina. Puoi anche utilizzare il menu a discesa per cercare schemi di blocco per categoria.
3. Invia schemi di blocco
Potresti aver già notato che molti dei modelli di blocco nella directory ufficiale sono inviati dall'utente. Puoi contribuire creando il tuo modello e inviandolo.
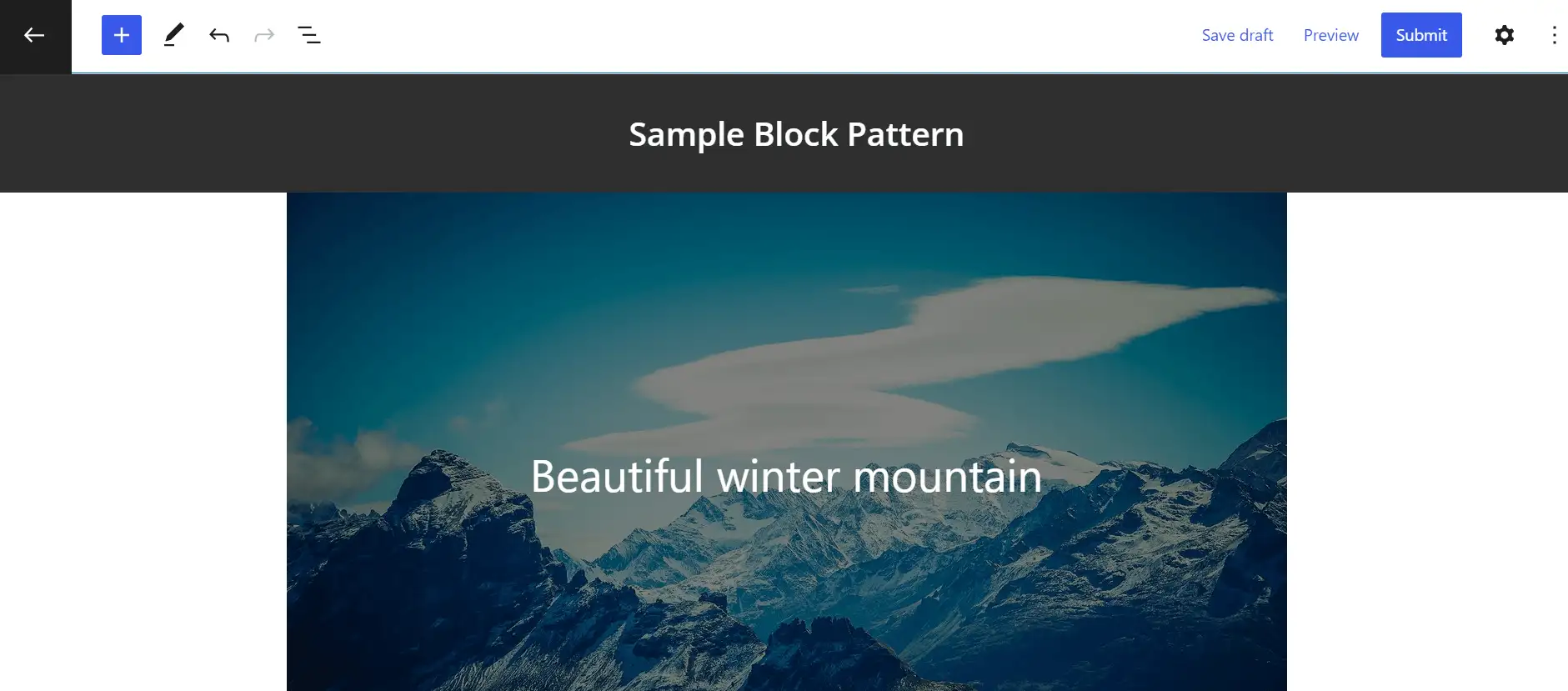
Dovrai prima accedere al tuo account WordPress.org. Quindi, vai alla pagina Nuovo modello e disponi i tuoi blocchi in un layout unico:

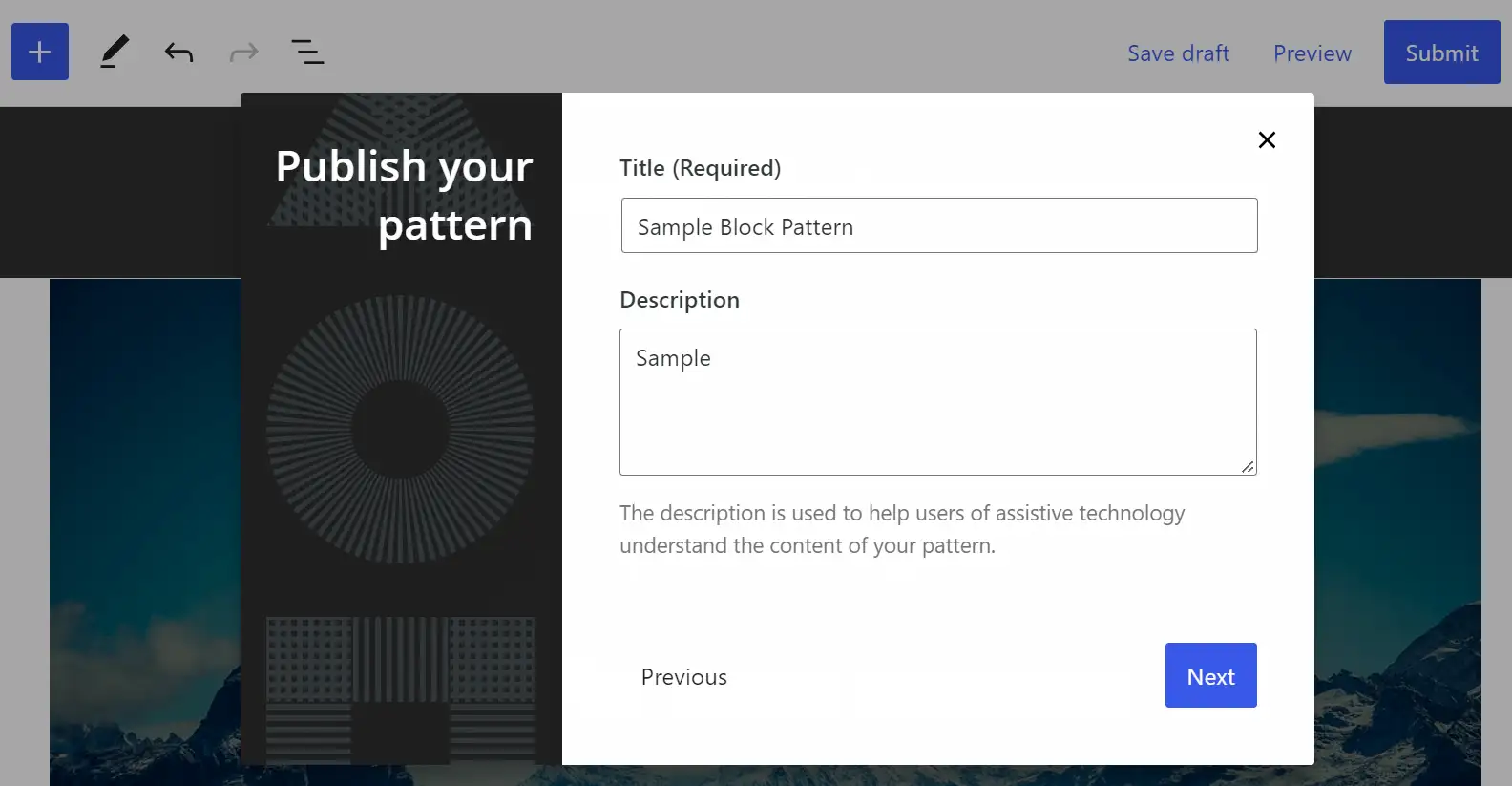
Assicurati che il tuo modello sia conforme ai requisiti di WordPress. Quindi, fare clic su Invia . Ora ti verrà chiesto di inserire un titolo e una descrizione per il tuo modello:

Infine, seleziona le categorie pertinenti per il tuo schema di blocco e fai clic su Fine . Il tuo layout verrà ora inviato per la revisione.
Come creare e registrare nuovi schemi di blocco (per lo sviluppo di temi e plugin)
Questa sezione spiegherà come creare e registrare i propri schemi di blocco per scopi di progettazione e sviluppo. Diamo un'occhiata!
- Passaggio 1 : registra il modello di blocco
- Passaggio 2 : aggiungi il markup del blocco e il markup CSS
- Passaggio 3 : scegli o crea una nuova categoria di pattern di blocco
Passaggio 1: registra il modello di blocco
Innanzitutto, dovrai creare il tuo schema di blocco organizzando blocchi diversi su una pagina. Una volta che sei soddisfatto del design, è il momento di utilizzare la funzione PHP register_block_pattern con un hook init.
Avrà questo aspetto nella sua forma base:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Linguaggio del codice: JavaScript ( javascript )Ora crea una nuova cartella nel tuo tema e chiamala " patterns.php". Ti consigliamo inoltre di creare un file PHP aggiuntivo per registrare il tuo nuovo pattern. Avrà bisogno del PHP dal tuo file functions.php per funzionare correttamente.
Il tuo nuovo modello di blocco avrà bisogno delle seguenti proprietà:
- titolo : Il nome del modello di blocco.
- content : il contenitore per il markup del blocco.
Puoi anche aggiungere queste proprietà:
- description : una descrizione nascosta del pattern di blocco visibile su screen reader e dispositivi simili.
- categorie : la categoria per il tuo modello di blocco (ne parleremo più avanti).
- parole chiave : frasi chiave per aiutare gli utenti a trovare il tuo schema di blocco.
- viewportWidth : La larghezza del tuo pattern.
- blockTypes : una descrizione dei tipi di blocco ideali per questo pattern.
- inseritore : utilizzare "false" per rendere invisibile il modello di blocco nell'inseritore.
La registrazione del modello di blocco dovrebbe essere simile a questa:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Linguaggio del codice: PHP ( php )Dovrai anche aggiungere il markup del pattern di blocco. Lo spiegheremo nel passaggio successivo.
Passaggio 2: aggiungi il markup del blocco e il markup CSS
Torna alla raccolta di blocchi che hai messo insieme su una pagina di WordPress. Dovrai copiare il loro markup (codice) dall'Editor blocchi. Nel nostro esempio, utilizziamo il markup di un pattern a blocchi con un'immagine di sfondo, titolo, colonne e testo.
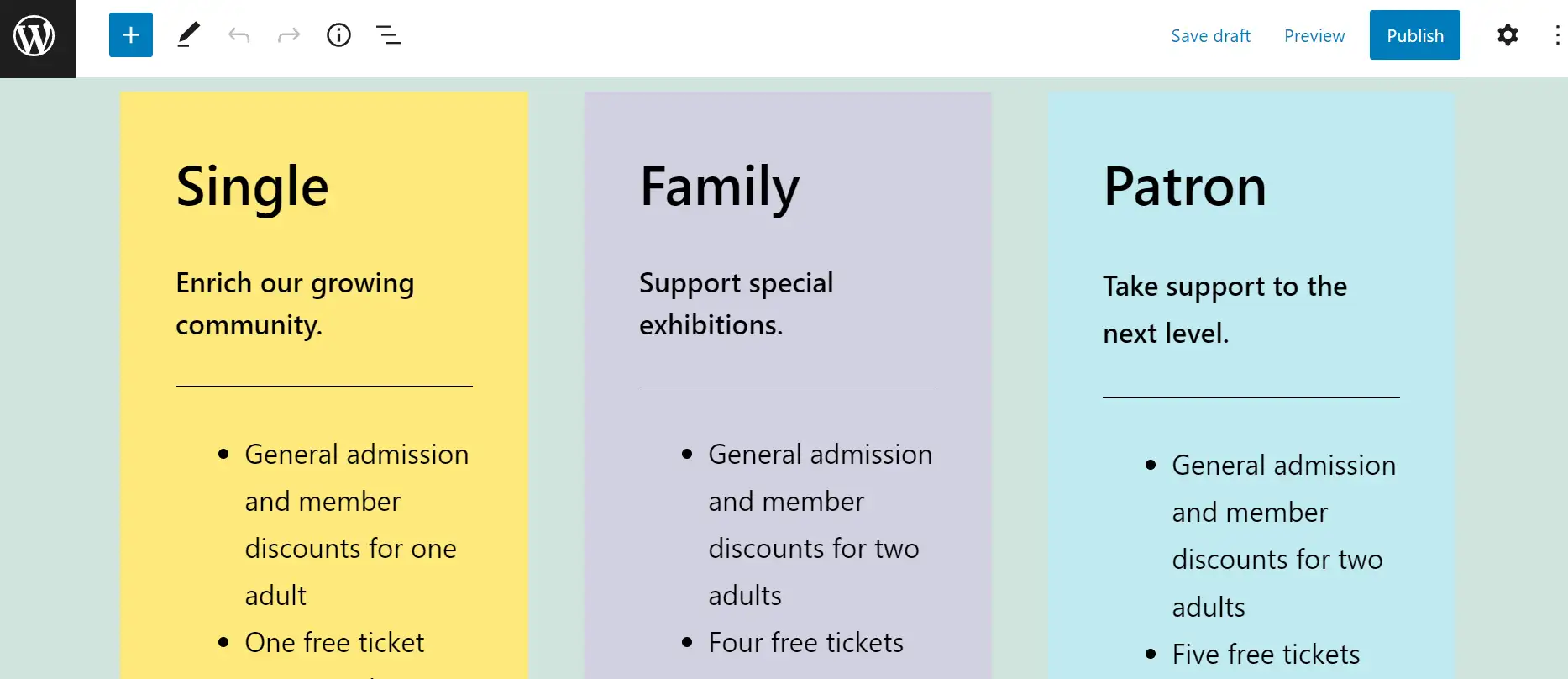
Il nostro modello di blocco di esempio è simile al seguente:

Copia il markup e incollalo sulla riga del contenuto , racchiuso tra virgolette singole:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Linguaggio codice: HTML, XML ( xml )Se il tuo schema di blocco contiene un'immagine, dovrai anche rendere accessibile quella grafica. Innanzitutto, aggiungi l'immagine alla cartella delle immagini all'interno della cartella del tema. Quindi, usa un get_theme_file_uri.

Puoi anche aggiungere classi CSS al tuo pattern di blocco con l'attributo className all'interno dell'elemento wrapper. Nel nostro esempio, questo è il blocco di copertura .
Pertanto, il tuo CSS sarà simile a questo:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Linguaggio del codice: JavaScript ( javascript )Ricorda di sostituire "className" con la tua classe CSS. Dovrai anche aggiungere questo codice al div di wrapping, con il nome della classe incluso:
<div class = "wp-block-cover prefix-amazing-block-pattern Linguaggio del codice: JavaScript ( javascript )Passaggio 3: scegli o crea una nuova categoria di pattern di blocco
Prima, abbiamo discusso brevemente l'elemento delle categorie . Dovrai scegliere una delle categorie di modelli di blocco di WordPress o progettarne una tua.
WordPress ha attualmente queste categorie:
- Galleria
- Colonne
- Bottoni
- Testo
- Intestazione
- Domanda
Se desideri utilizzare una nuova categoria di pattern di blocco, dovrai utilizzare la funzione helper register_block_pattern_category. Include sia il nome della tua nuova categoria che l'etichetta del tuo schema di blocco:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Linguaggio del codice: PHP ( php )Una volta registrato, puoi aggiungere questa categoria alla riga delle categorie per il tuo modello di blocco.
Come rimuovere e nascondere i modelli di blocco
Se desideri rimuovere il modello di blocco personalizzato, puoi utilizzare la funzione unregister_block_pattern con il prefisso e lo slug del layout. Dovrai anche usare l' init hook. Dovrebbe assomigliare a qualcosa di simile a questo:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Linguaggio del codice: JavaScript ( javascript )Puoi anche nascondere tutti i modelli di blocco dalla directory dei modelli di blocco. Questo metodo potrebbe essere utile se non desideri abilitare questi modelli all'interno del tuo nuovo tema.
Dovrai solo usare il filtro should_load_remote_block_patterns, che sarà simile a questo:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Linguaggio del codice: JavaScript ( javascript )Ti consigliamo di consultare le risorse per gli sviluppatori di WordPress se hai bisogno di ulteriori indicazioni. Lì troverai una documentazione dettagliata per tutti i tipi di sviluppo di pattern di blocchi.
Come creare pattern di blocco WordPress senza codice
Se non vuoi seguire il percorso del codice per la creazione di schemi di blocco, puoi anche installare un plug-in come BlockMeister.
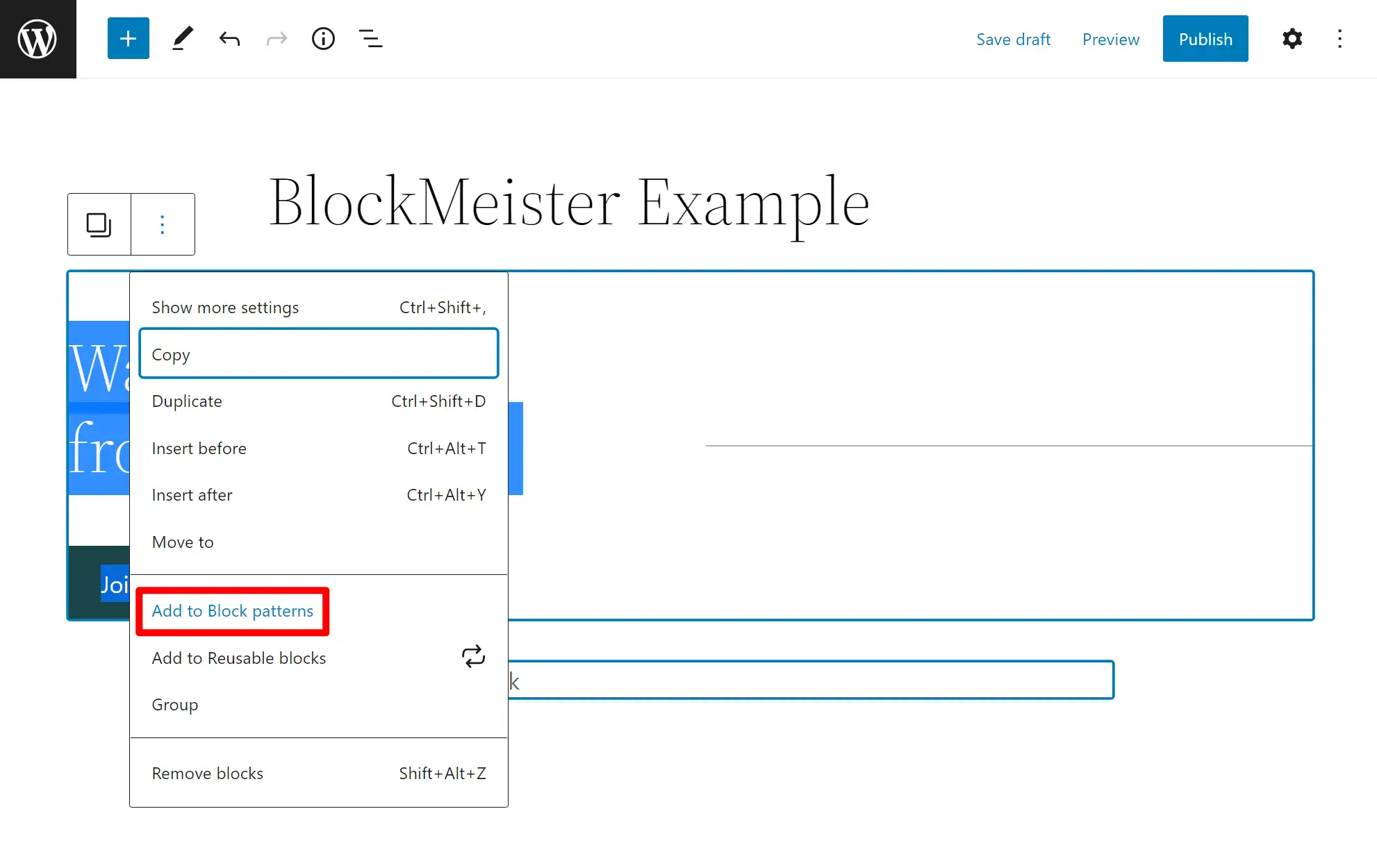
BlockMeister ti consente di creare modelli di blocchi dall'interno dell'editor. Una volta installato il plug-in, puoi selezionare uno o più blocchi e quindi salvarli come pattern di blocco, proprio come fai con i blocchi riutilizzabili.

Avrai anche un'interfaccia nella dashboard per gestire tutti i tuoi schemi di blocco e organizzarli con categorie.
Conclusione
I modelli di blocco di WordPress sono raccolte di singoli blocchi che formano modelli coesi. Puoi usarli per progettare i tuoi post e le tue pagine più rapidamente. Inoltre, sono facili da personalizzare e puoi persino creare e inviare i tuoi layout.
️ I modelli di blocco sono utili anche per lo sviluppo di temi e plugin. Puoi progettare i tuoi modelli, assegnarli a categorie e registrarli. Nel complesso, questi layout sono un design conveniente ed elementi che fanno risparmiare tempo.
Hai domande sui modelli di blocco di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
…
Non dimenticare di unirti al nostro corso accelerato per velocizzare il tuo sito WordPress. Con alcune semplici correzioni, puoi ridurre il tempo di caricamento anche del 50-80%: