Pattern di blocchi WordPress: come usarli e crearne di propri
Pubblicato: 2024-01-19Se hai un sito WordPress, molto probabilmente utilizzerai l'editor a blocchi per creare e modificare pagine, post e altro. Ma hai familiarità con i modelli a blocchi?
Questi utili strumenti accelerano il flusso di lavoro, forniscono ispirazione per il design e aiutano persino a garantire la coerenza nel tuo sito web. Esploriamo quindi cosa sono i modelli di blocco, perché sono importanti e come puoi utilizzarli per migliorare il tuo sito.
Cosa sono i modelli di blocco in WordPress?
Facciamo per un attimo un passo indietro. L'editor di blocchi è un potente strumento integrato in WordPress che consente agli utenti di creare pagine, post e altro trascinando e rilasciando elementi (chiamati blocchi) al loro posto.
Se hai installato un tema a blocchi, puoi persino utilizzare i blocchi per creare l'intero sito web, dalle intestazioni e piè di pagina ai modelli e alle pagine di pagamento. Se non hai familiarità con questi concetti, potresti leggere la nostra guida completa all'editor di blocchi di WordPress prima di procedere con questo post. Questo ti darà un ottimo punto di partenza per comprendere e lavorare con i modelli a blocchi!
I modelli di blocco sono insiemi di blocchi predefiniti che puoi utilizzare per creare rapidamente il tuo sito web. Sono essenzialmente layout per pagine, post e altro. Tutto quello che devi fare è trascinarli in posizione, quindi aggiornare il contenuto, come testo e immagini, per adattarli al tuo marchio e al tuo sito.
Ecco alcuni esempi:
- Intestazioni e piè di pagina predefiniti
- Un invito all'azione con testo e pulsanti
- Bellissime gallerie di immagini
- Una griglia di post del blog
- Colonne di testo e immagini a cui è già stato applicato uno stile
- Una sezione di copertina a schermo intero con immagine di sfondo
Puoi vedere ancora più esempi nella libreria di modelli di blocchi di WordPress.
In che modo i modelli di blocco differiscono dai singoli blocchi?
I blocchi sono singoli elementi che puoi aggiungere al tuo sito. Gli esempi includono paragrafi, intestazioni, video, immagini e colonne.
I modelli di blocco sono combinazioni di blocchi che costituiscono parte di un layout di pagina. Pertanto, ad esempio, un modello di blocco potrebbe includere un blocco Intestazione, un blocco Paragrafo e diversi blocchi Immagine. A questi elementi è anche possibile applicare uno stile, con impostazioni specifiche per sfondi, colori, caratteri e altro.
Perché i modelli di blocco sono importanti per lo sviluppo del sito?
I modelli di blocco sono un aspetto importante dello sviluppo di un sito Web perché possono migliorare drasticamente l’efficienza e la velocità senza influire sulla qualità del lavoro. Invece di aggiungere blocchi uno alla volta, puoi aggiungere intere sezioni predefinite al tuo sito web. Quindi, tutto ciò che resta da fare è cambiare i contenuti, come testo e immagini, per adattarli al tuo marchio.
E poiché il processo è così semplice, i modelli a blocchi sono un'ottima opzione per i principianti. Sebbene l’editor a blocchi sia già semplice rispetto alla codifica di un sito Web da zero, i modelli a blocchi semplificano ancora di più le cose generando interi segmenti di layout. I proprietari dei siti possono anche utilizzare i pattern per familiarizzare con l'editor dei blocchi: sono ottimi esempi di come i blocchi possano unirsi per creare un sito web bello e funzionale.
Puoi anche salvare sezioni di contenuto create come schemi di blocco personalizzati. Ciò ti consente di riutilizzarli in più punti del tuo sito, semplicemente sostituendo ogni volta elementi come testo e immagini.
Infine, i modelli a blocchi sono eccellenti per l’ideazione e l’ispirazione dei contenuti. Se sei bloccato in una routine di progettazione durante la creazione del tuo sito Web o semplicemente non conosci il modo migliore per disporre gli elementi su una pagina, puoi ricorrere ai modelli di blocco per chiedere aiuto.
Quali sono i vantaggi della creazione di modelli di blocchi personalizzati?
Ne abbiamo già parlato un po', ma la creazione di modelli di blocchi personalizzati aiuta a facilitare l'uso e la coerenza in tutto il sito.
Puoi trasformare qualsiasi sezione di pagina o gruppo di blocchi in uno schema di blocco. Quindi, puoi aggiungere quel modello a qualsiasi pagina, post o modello che stai creando. A differenza di un blocco riutilizzabile, puoi apportare modifiche a ciascun modello individualmente. Ciò ti consente di ottenere un aspetto coerente, pur rendendo unica ogni sezione.
Ad esempio, supponiamo che tu abbia un elenco di servizi contabili che offri. Ognuno ha la propria pagina e, poiché variano parecchio l'uno dall'altro, il proprio layout. Tuttavia, desideri che ogni pagina del servizio abbia una casella di informazioni rapide che contenga informazioni rapide come un riepilogo, il prezzo e il membro del team responsabile.
Potresti creare un gruppo di blocchi che contengano intestazioni, testo e icone, quindi modellarlo per adattarlo al design della tua pagina. Una volta salvato come schema di blocco, puoi utilizzarlo in ogni pagina dei Servizi in modo che le sezioni abbiano lo stesso aspetto. Quindi, puoi semplicemente aggiornare il testo per ciascuno.
Se hai più membri del team che lavorano sul tuo sito web, questo ti aiuta anche a garantire l'uniformità del marchio e del design. Puoi sfruttare i modelli di blocco per dotarli di segmenti di sito con uno stile preconfigurato che possono utilizzare per creare rapidamente nuovi contenuti, indipendentemente dal loro livello di esperienza.
Come accedere e utilizzare i modelli di blocco nell'editor di WordPress
Pronto per iniziare a utilizzare modelli di blocco sul tuo sito Web WordPress? Diamo un'occhiata ai semplici passaggi per farlo.
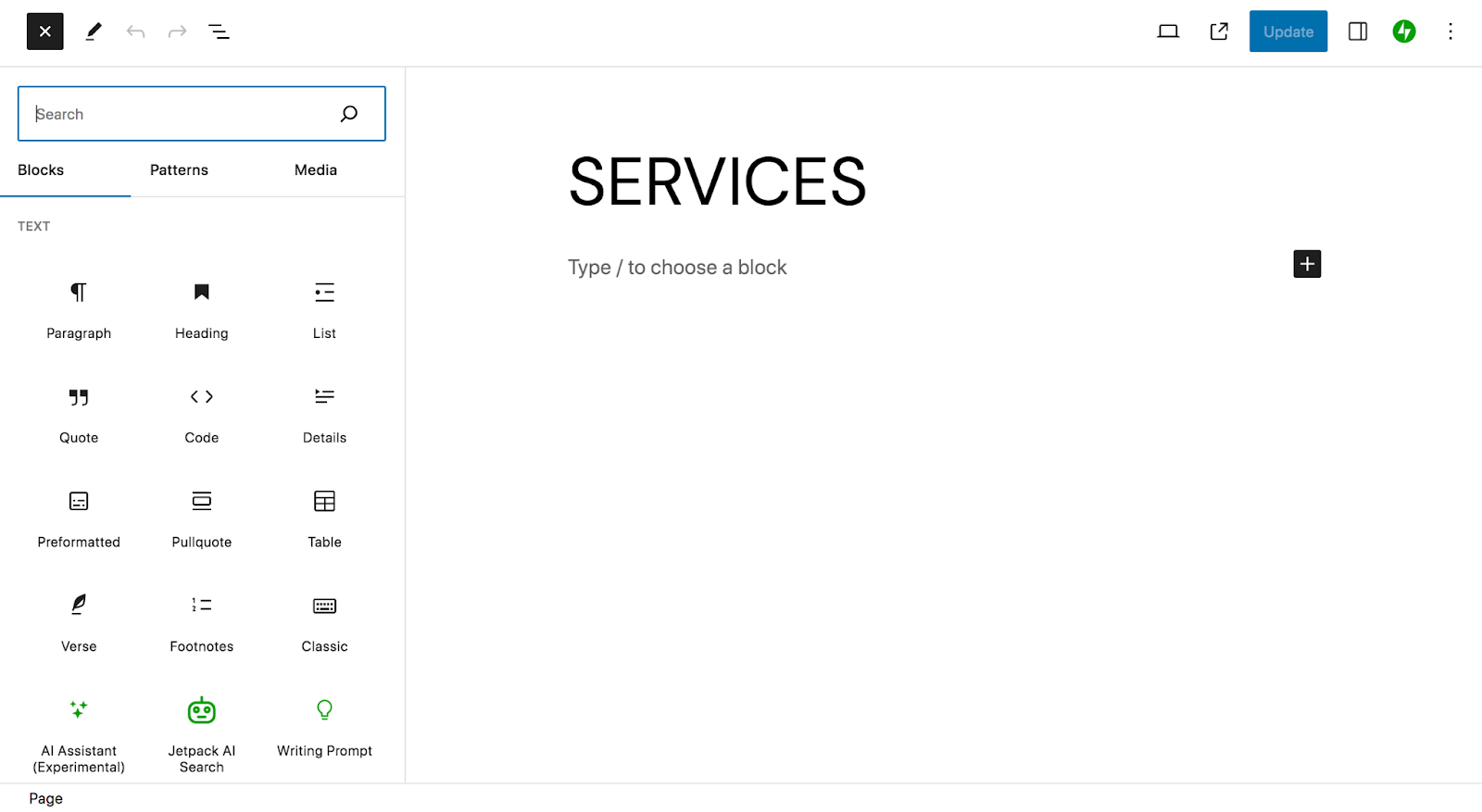
Per prima cosa, apri la parte del tuo sito su cui vuoi lavorare: pagina, post, modello, ecc. In questo esempio, lavoreremo su una pagina. In alto a sinistra nell'editor dei blocchi, fai clic sull'icona blu + per aprire l'inseritore blocchi.

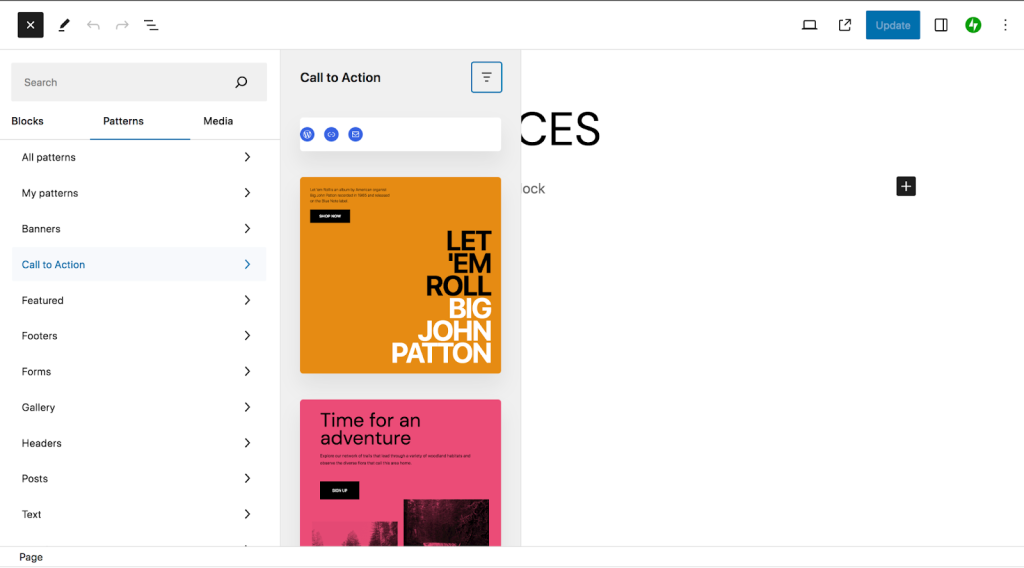
Fare clic su Modelli nella parte superiore dell'inseritore blocchi. Lì vedrai un elenco di categorie di schemi di blocco. Puoi fare clic su uno di questi per vedere le opzioni a tua disposizione.

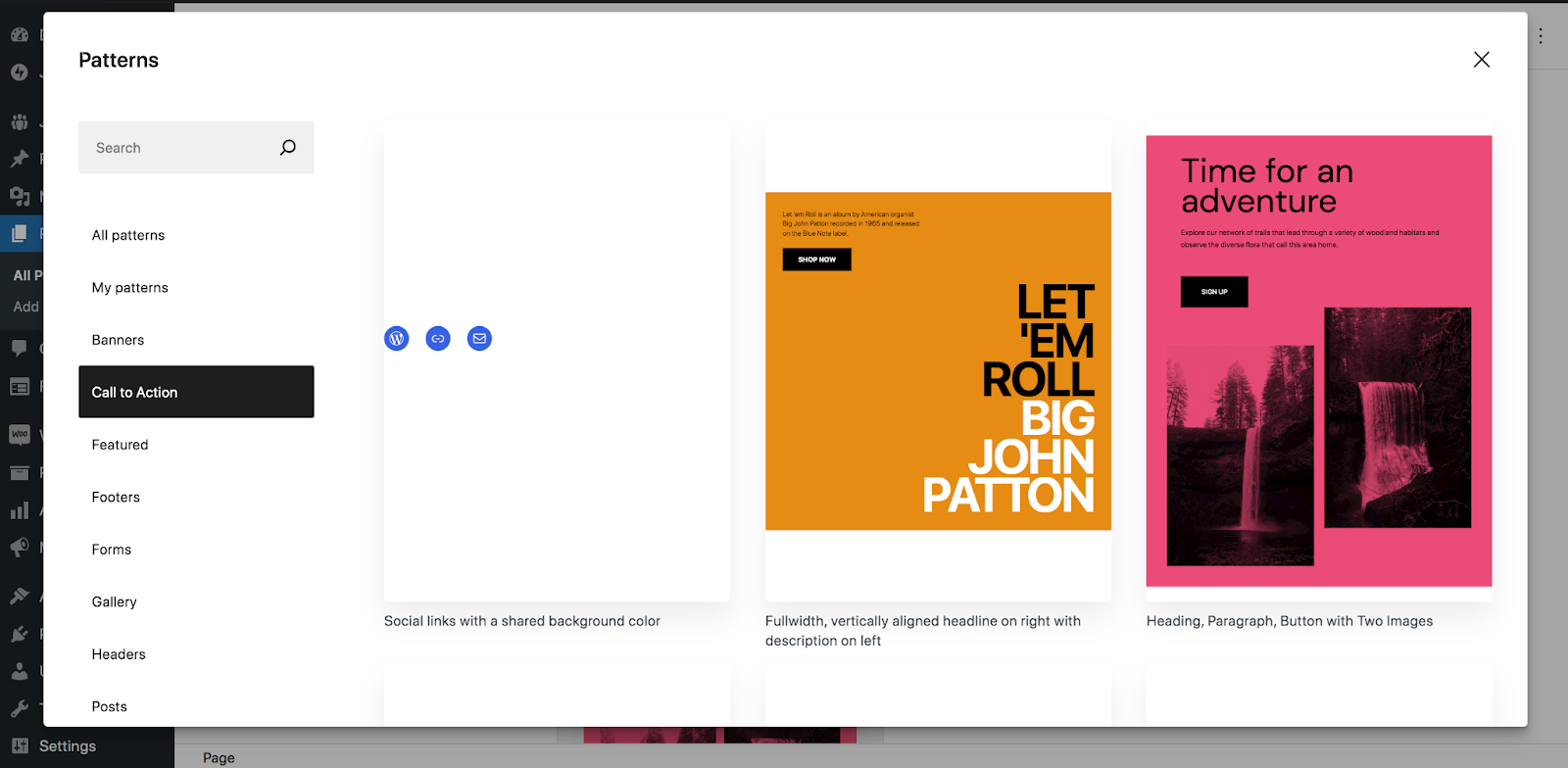
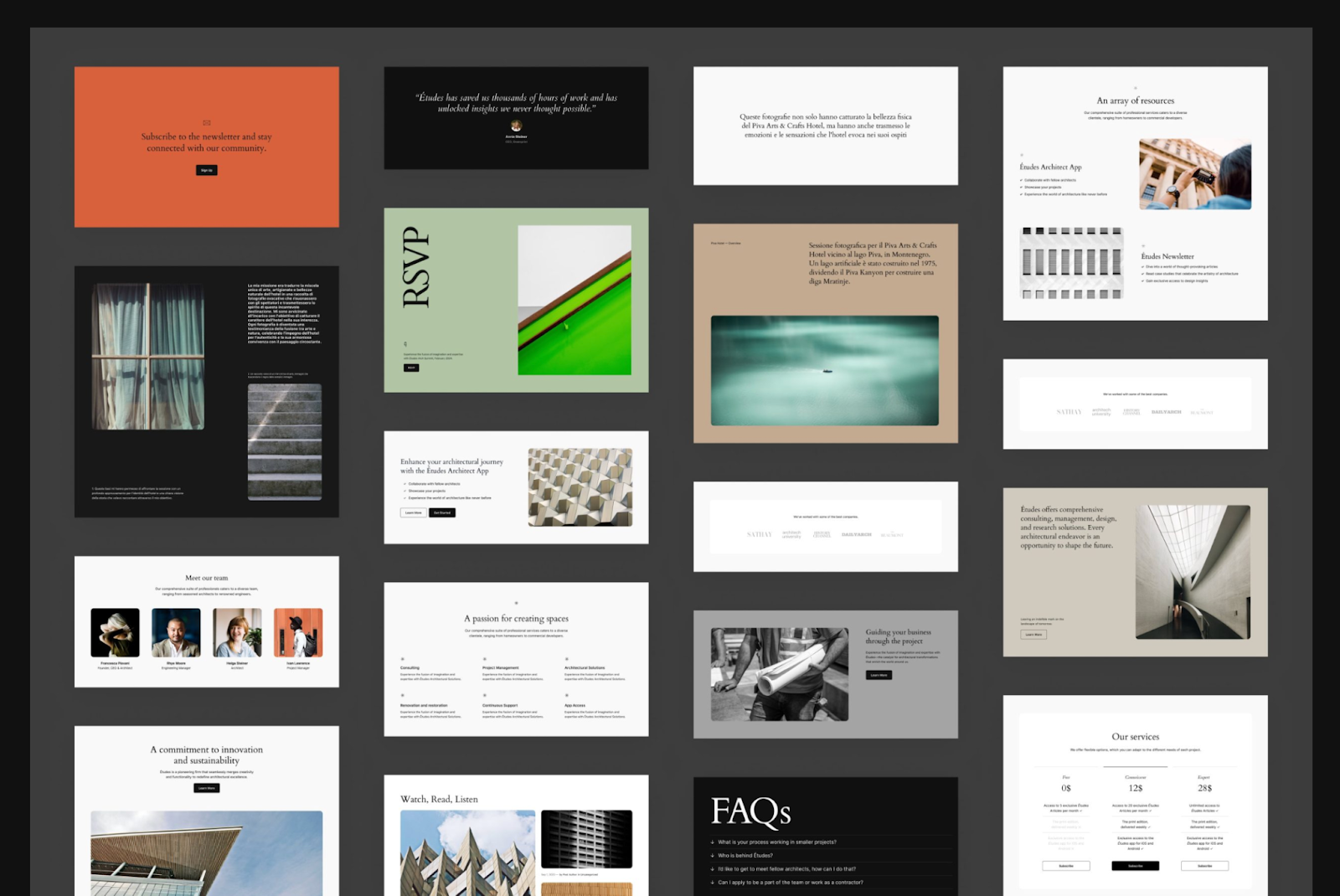
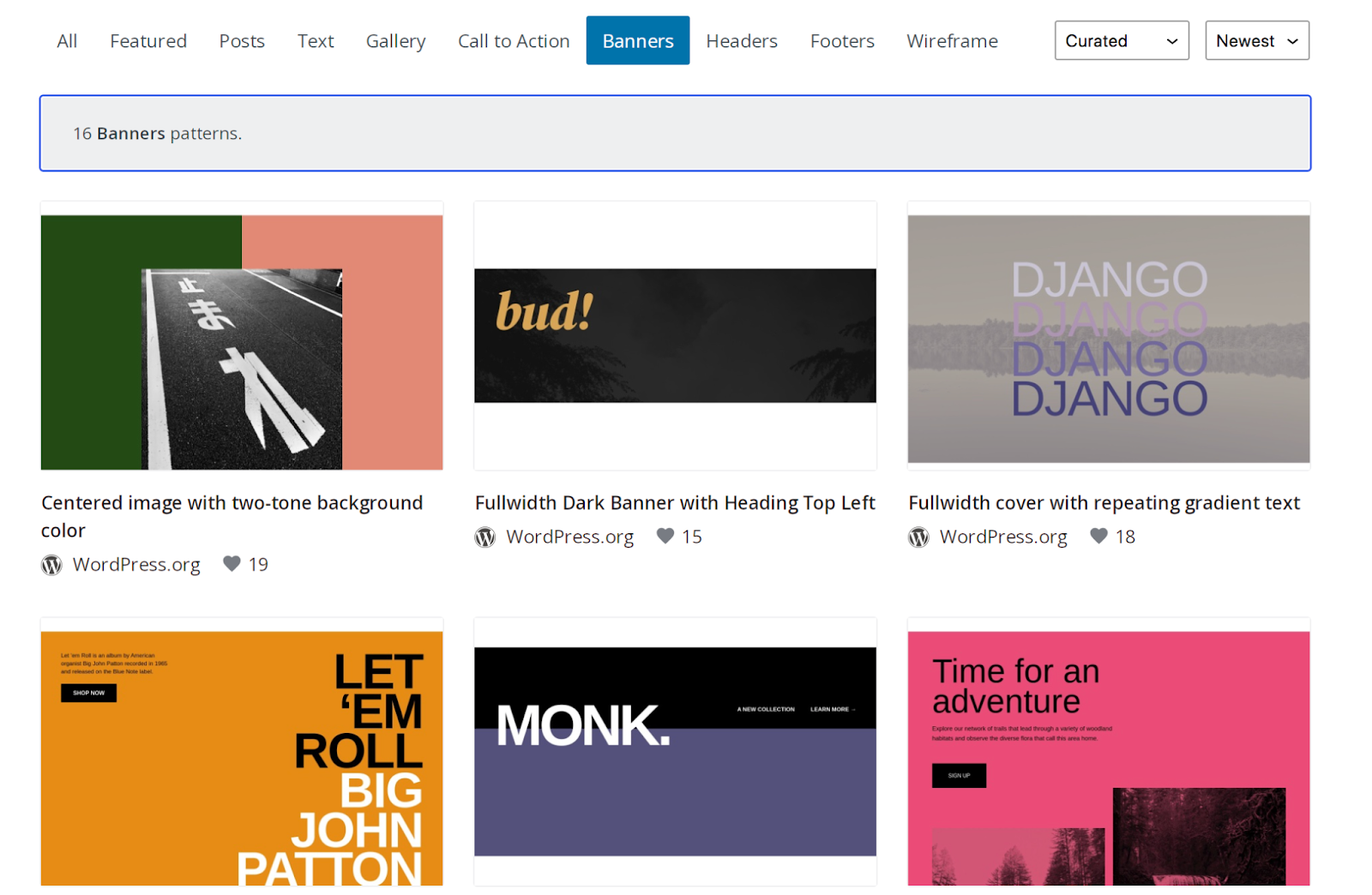
In alternativa, puoi scorrere fino alla fine dell'elenco e fare clic su Esplora tutti i modelli. Si aprirà una nuova finestra con un elenco completo dei modelli di blocco disponibili. Ancora una volta, sono classificati per tipo: banner, inviti all'azione, gallerie, intestazioni, ecc. Oppure puoi utilizzare la barra di ricerca per cercare qualcosa di specifico.

I modelli di blocco disponibili varieranno leggermente. Alcuni sono inclusi nel core di WordPress, mentre altri provengono da temi o plugin che stai utilizzando.
Ogni modello di blocco ha una descrizione sotto la sua anteprima. Quando ne scegli uno, è sufficiente cliccarci sopra per inserirlo nella pagina.

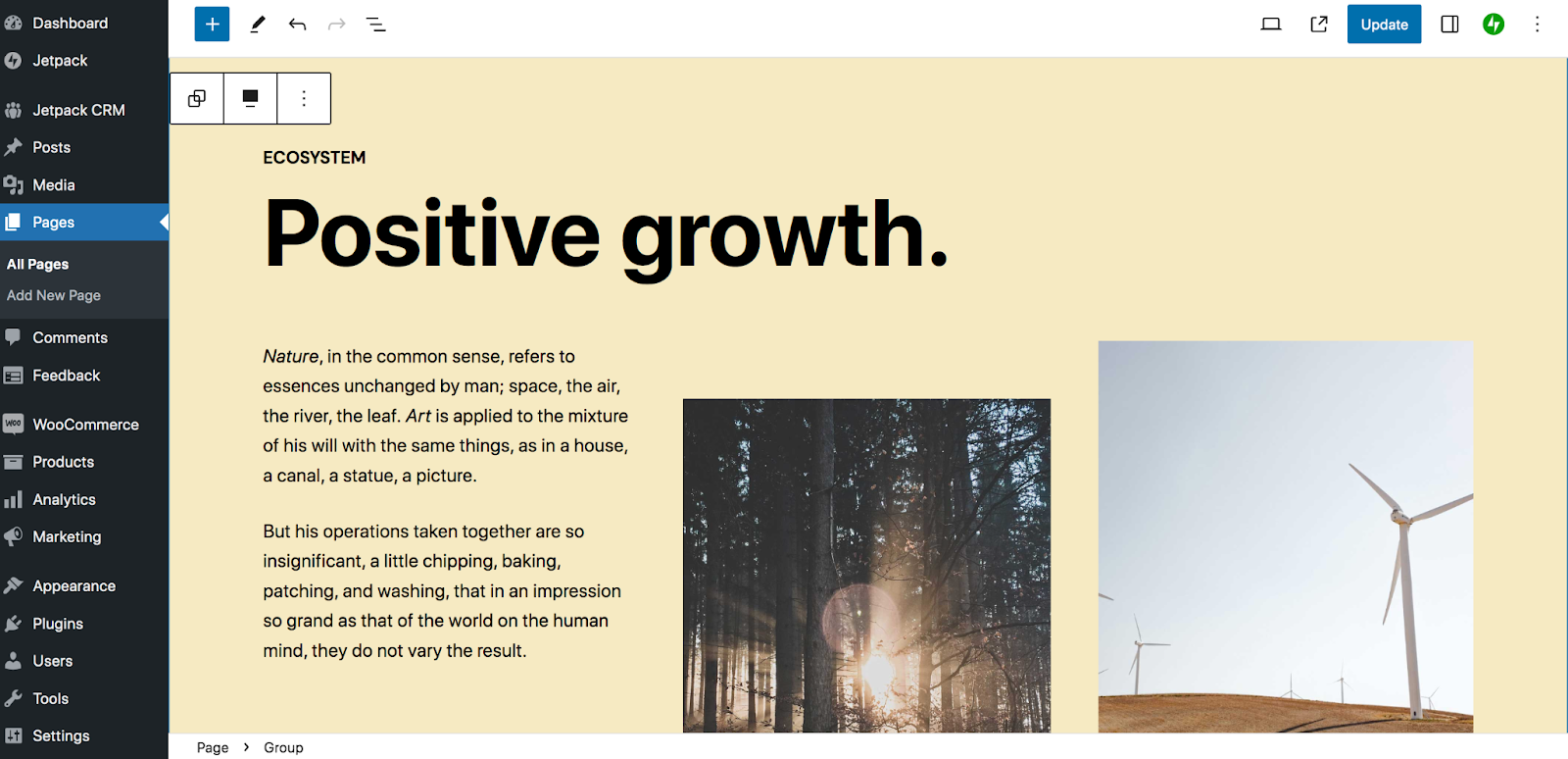
Vedrai che lo schema dei blocchi è composto da una serie di blocchi. Nell'esempio precedente sono presenti blocchi di intestazione, blocchi di paragrafo e blocchi di immagini.
Ora ti consigliamo di sostituire il contenuto con il tuo e rimuovere eventuali blocchi che non desideri utilizzare. Puoi farlo proprio come faresti quando lavori con l'editor di blocchi in altre circostanze. Se hai bisogno di un rapido promemoria, consulta la nostra guida all'editor di blocchi di WordPress.
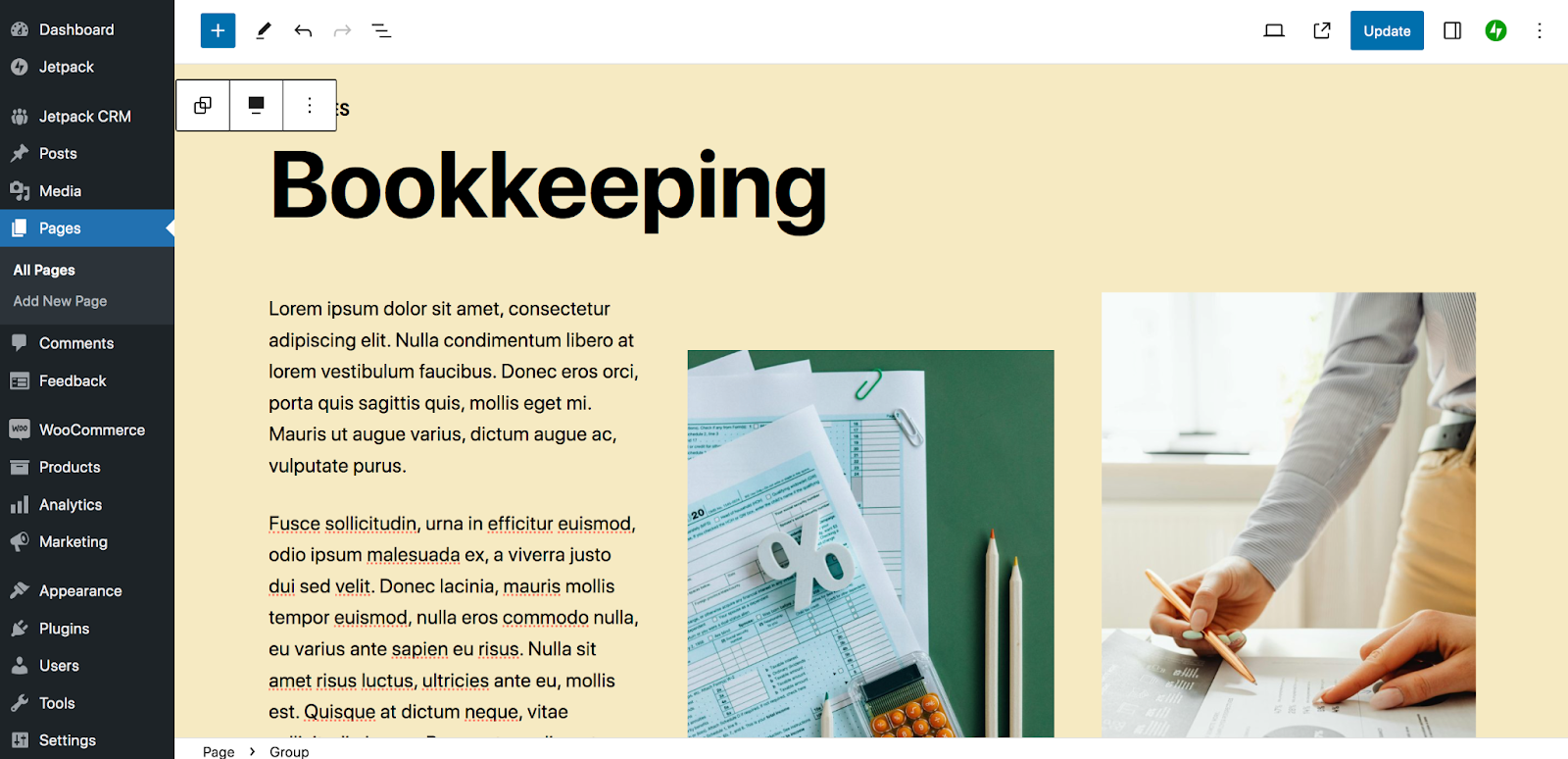
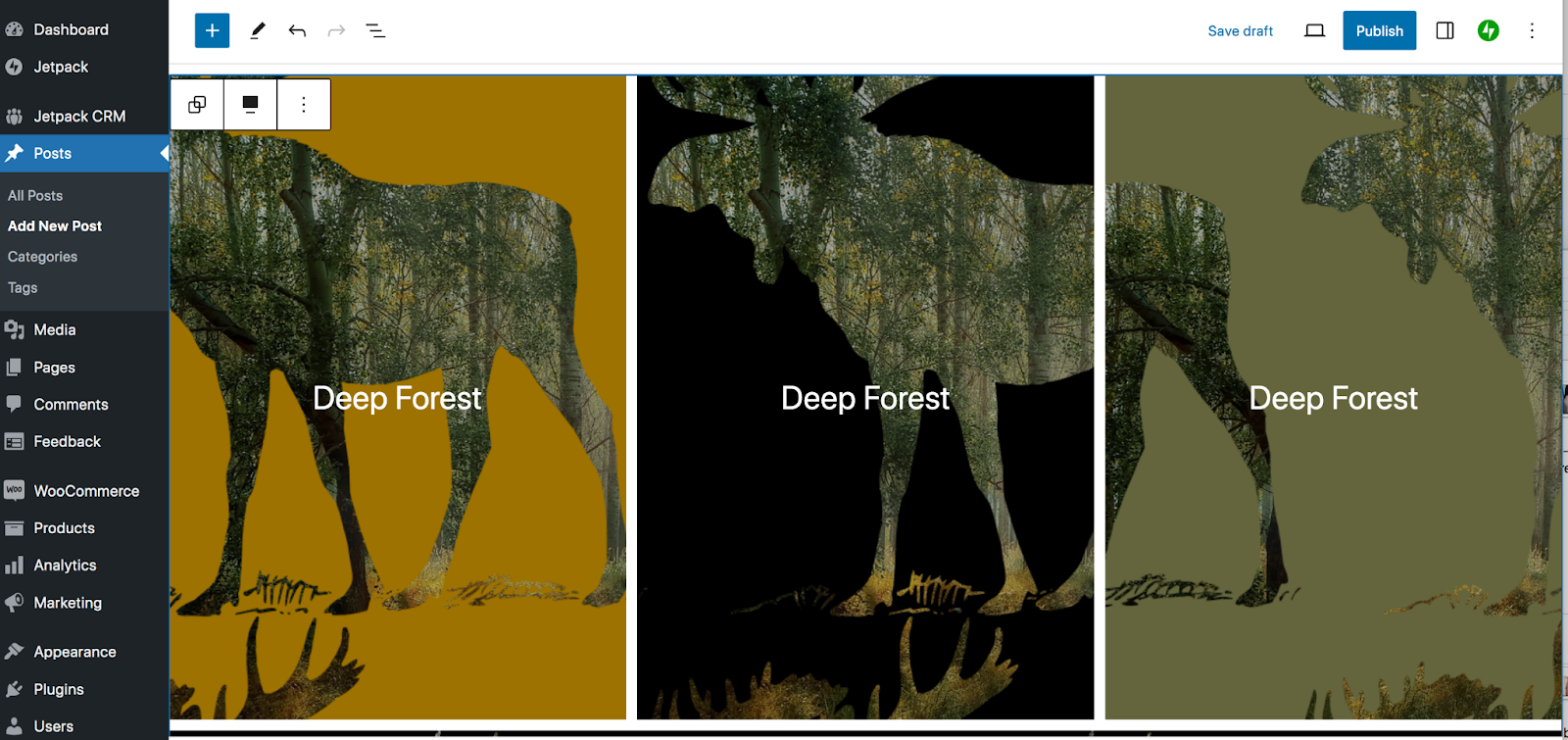
Nell'esempio su cui stiamo lavorando, abbiamo rimosso alcuni blocchi di cui non avevamo bisogno, quindi abbiamo sostituito il testo e le immagini con i nostri.

Il passaggio successivo consiste nel personalizzare l'aspetto e il design del modello a blocchi. Ad esempio, potresti voler modificare sovrapposizioni e filtri di immagini, aggiornare i colori e cambiare i caratteri. Qui modificheremo semplicemente il colore di sfondo in modo che sia coerente con il resto del nostro sito.
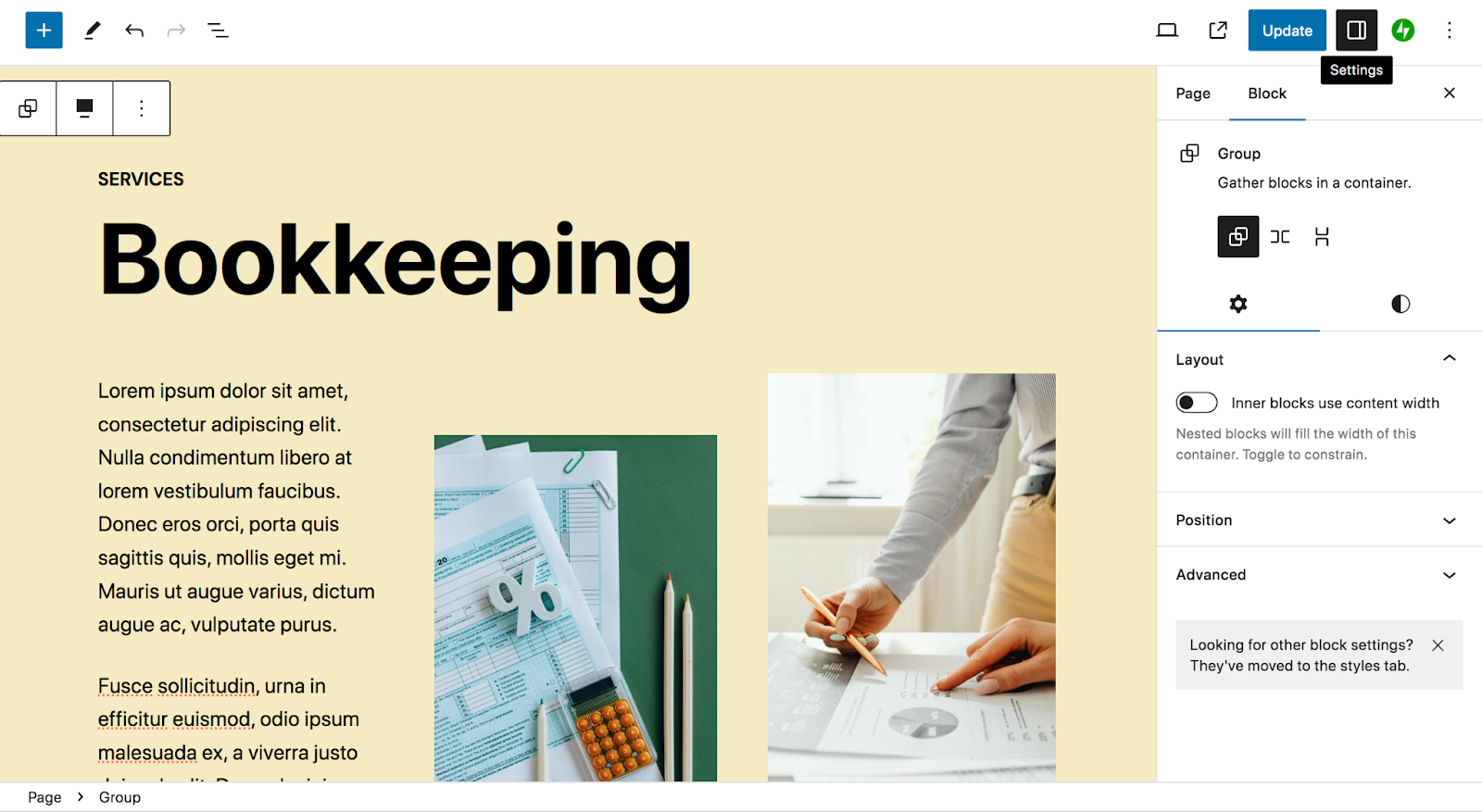
Per fare ciò, seleziona il gruppo di blocchi e fai clic sull'icona Impostazioni nell'angolo in alto a destra.

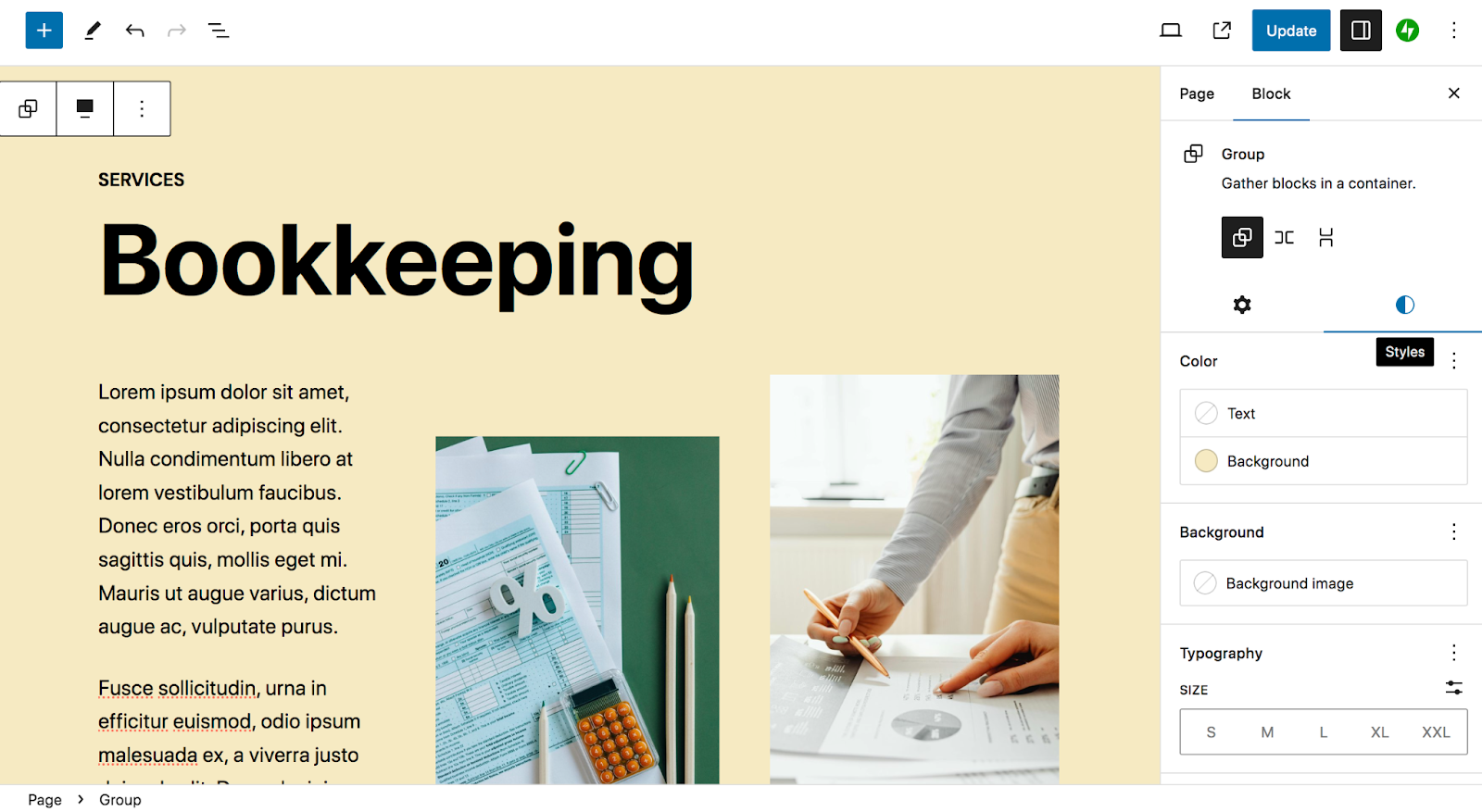
Quindi, seleziona il pannello Stili.

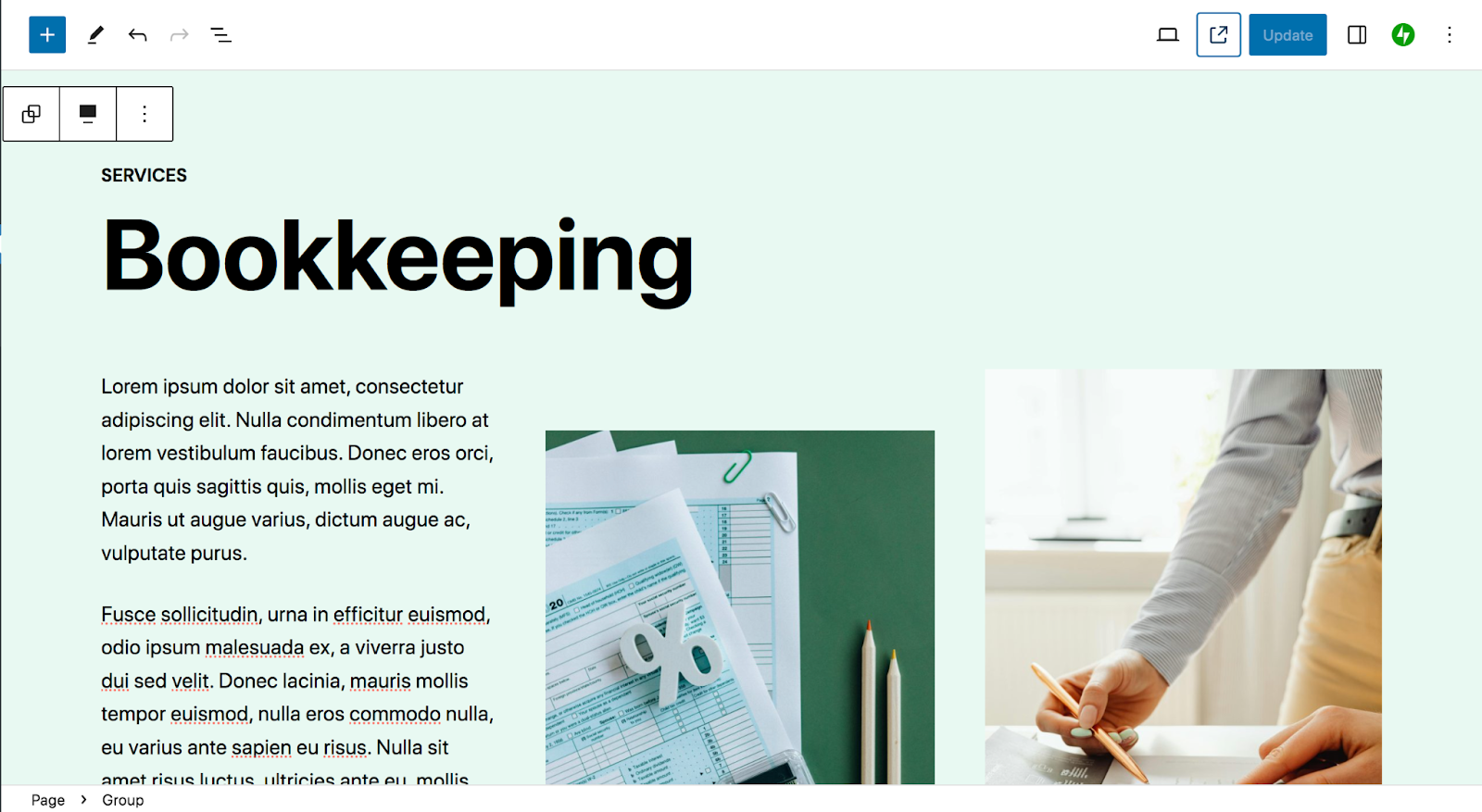
Quindi, fai clic su Sfondo per modificare il colore di sfondo del motivo a blocchi.

E questo è tutto! Questo è tutto ciò che devi fare per utilizzare i modelli di blocco sul tuo sito.
Ricorda, puoi utilizzare schemi di blocco su aree del tuo sito diverse dai soli post e pagine. Se utilizzi un tema a blocchi, puoi anche trarne vantaggio tramite l'editor del sito.
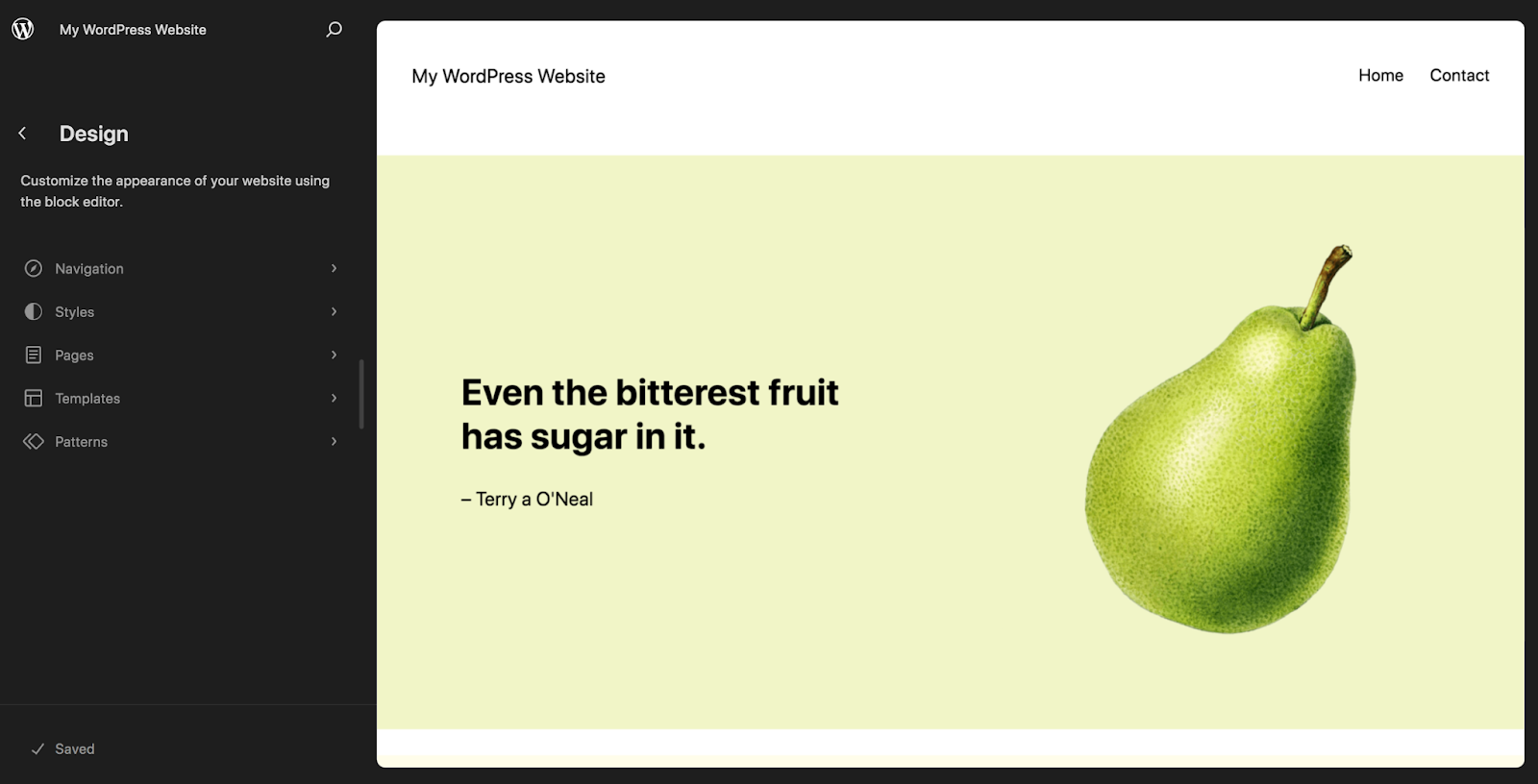
Seguirai un processo simile a quello che abbiamo illustrato sopra. Ma inizierai andando su Aspetto → Editor nella dashboard di WordPress.

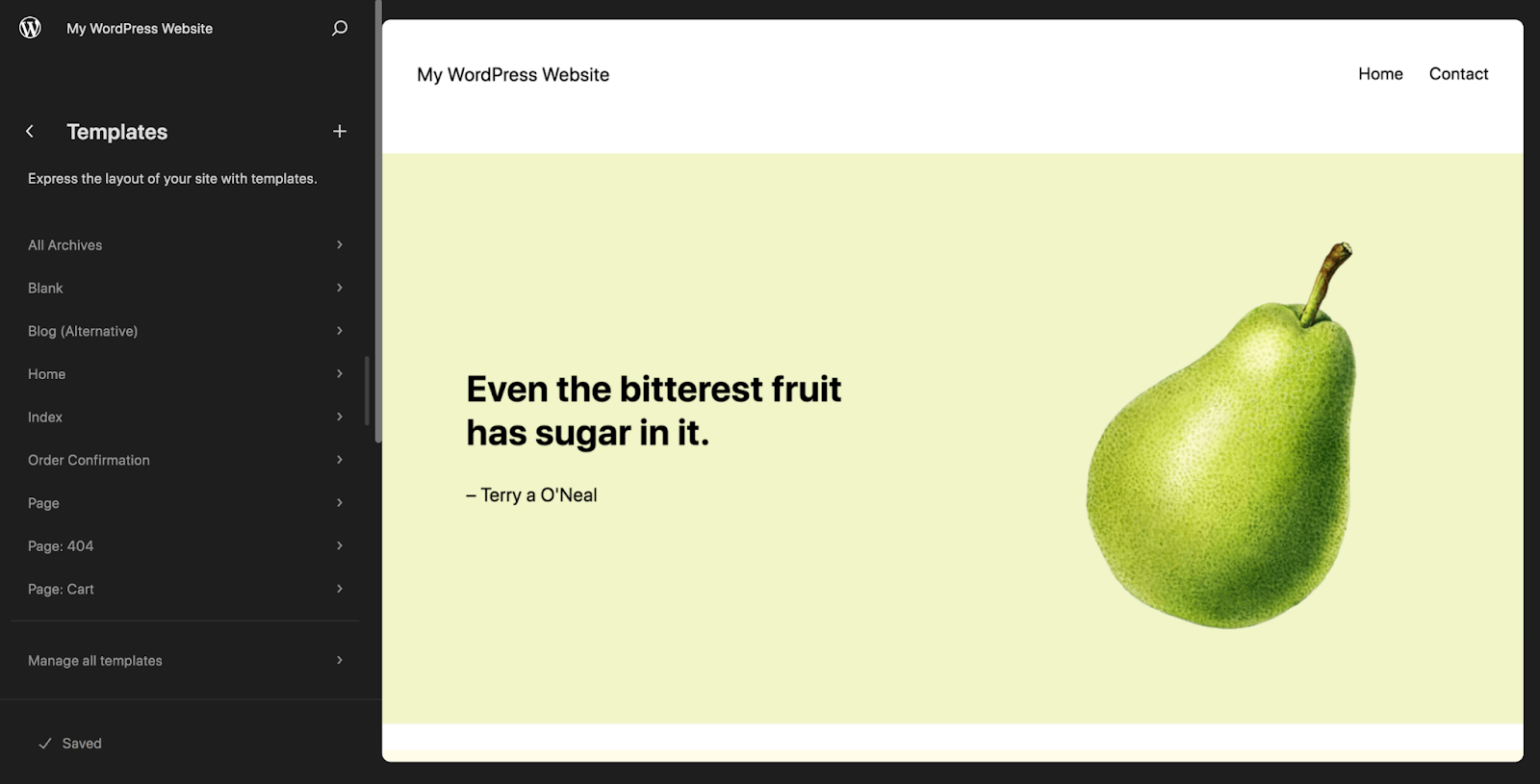
Lì vedrai una varietà di opzioni che puoi modificare. Facciamo clic su Modelli .

Sono disponibili opzioni di modello che vanno da Home e Pagina a Singolo (post del blog), Checkout e Carrello, a seconda delle estensioni e dei plug-in abilitati. Se selezioni uno di questi modelli, puoi aggiungere modelli di blocco allo stesso modo dei post e delle pagine, personalizzandoli per soddisfare le tue esigenze specifiche. Ma questa volta, le modifiche apportate appariranno a livello globale, ad esempio su tutti i post del blog sul tuo sito web.
Quindi, ad esempio, potresti utilizzare un modello di blocco di intestazione per creare rapidamente una bella intestazione specifica per le pagine dei tuoi prodotti. Oppure potresti utilizzare un modello di blocco di invito all'azione per creare un CTA efficace che si trova in fondo a tutti i post del tuo blog.
Migliori pratiche e suggerimenti per utilizzare in modo efficace i modelli di blocco
Ora che hai capito come utilizzare i modelli di blocco, discutiamo alcuni suggerimenti rapidi.
1. Personalizzali per adattarli al tuo sito e al tuo marchio
Sebbene i modelli a blocchi siano progettati per darti un vantaggio, è importante che tu ti prenda comunque il tempo per personalizzarli. Cambia testo, immagini e video per adattarli allo scopo della pagina o del post che stai creando. Oltre a ciò, potrebbe essere necessario modificare colori e caratteri, disattivare le sovrapposizioni di immagini e apportare altre modifiche al design per personalizzare l'aspetto del motivo.
Ricorda: anche altri proprietari di siti hanno accesso a questi schemi di blocco. Vuoi che il tuo sito si distingua!
2. Utilizzare la Visualizzazione elenco per vedere tutte le parti di un modello di blocco
Poiché uno schema di blocco è composto da più blocchi singoli, a volte può essere difficile distinguerli. È qui che la visualizzazione elenco può davvero aiutare.
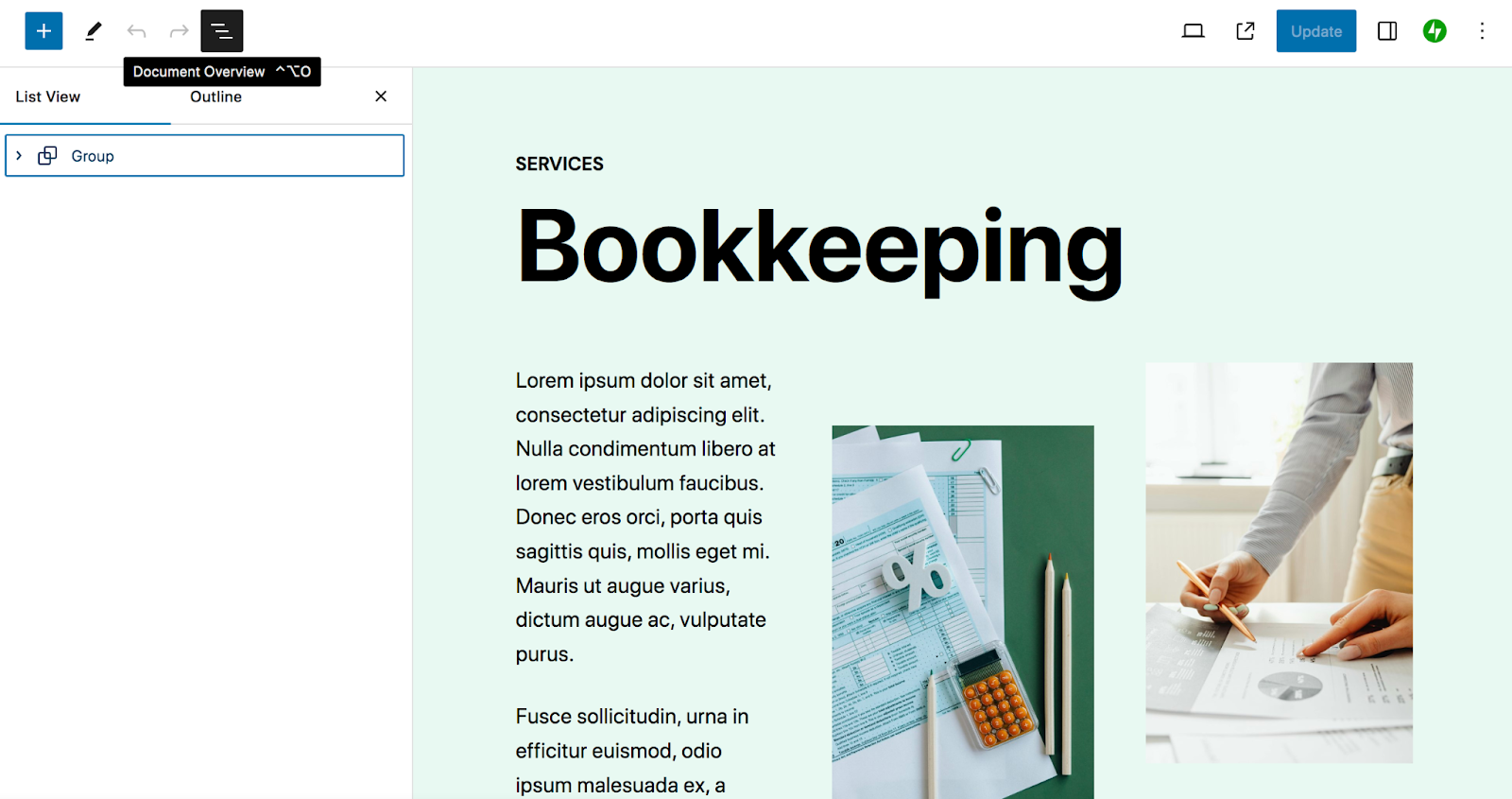
Per accedere alla Visualizzazione elenco, fai clic sull'icona di tre linee impilate in alto a sinistra dell'editor di blocchi.

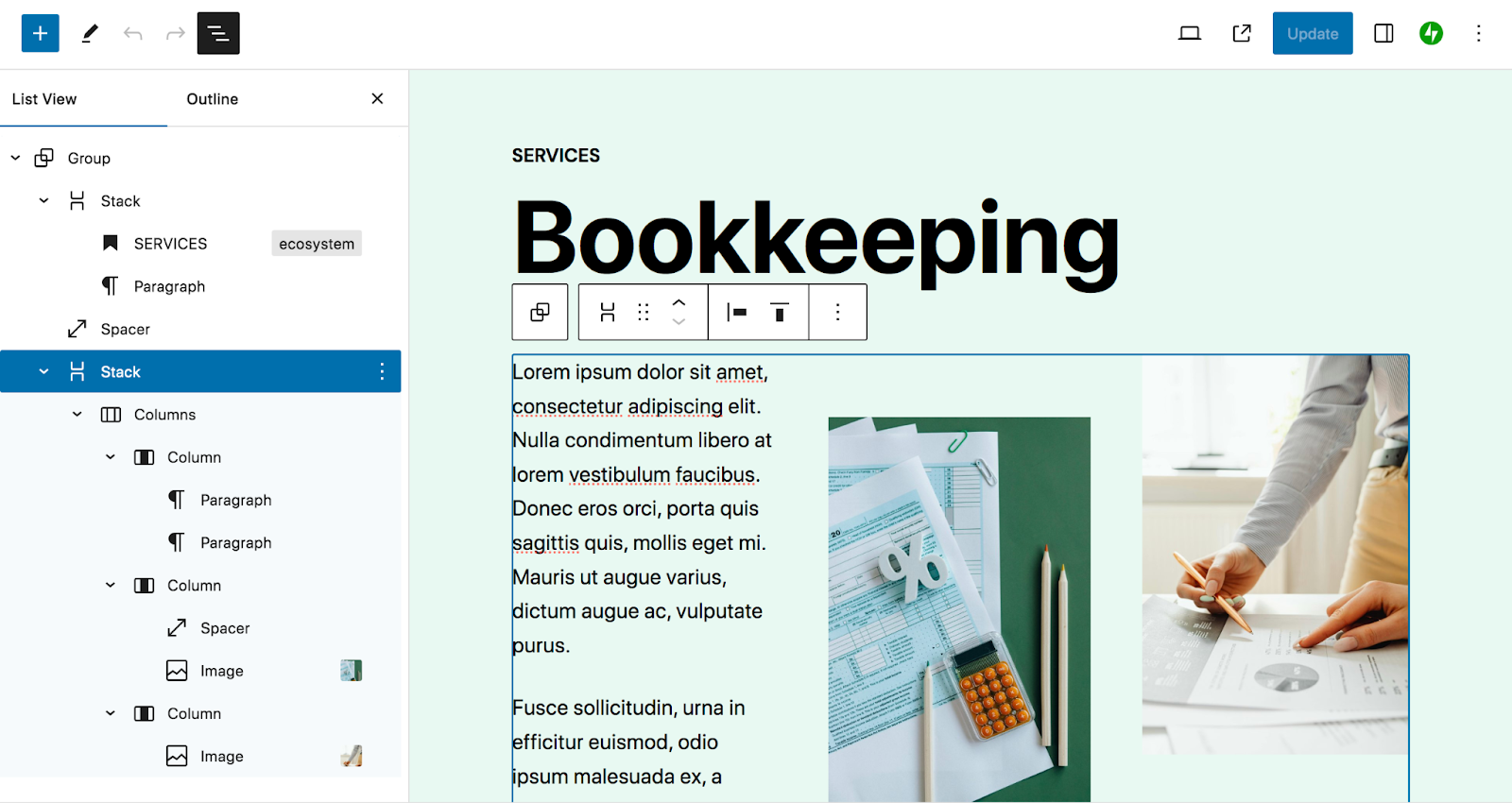
Questo elencherà tutti i blocchi sulla tua pagina. Un modello di blocco verrà visualizzato come un gruppo, su cui puoi fare clic per espandere.

Ognuno è nidificato sotto il blocco genitore. Se ne selezioni uno, verrai indirizzato direttamente ad esso sul lato destro della pagina, così potrai apportare le modifiche necessarie.
Nella Visualizzazione elenco puoi anche trascinare e rilasciare i blocchi per riordinarli. E se fai clic sui puntini di sospensione verticali a destra di ciascun blocco, puoi apportare una serie di altre modifiche. Ad esempio, puoi duplicare un blocco o modificare il codice HTML.

Come puoi vedere, la Visualizzazione elenco semplifica la navigazione rapida all'interno dei pattern di blocco e la comprensione del layout della tua pagina, post o modello.
3. Trova ulteriori schemi di blocco
Esistono diversi modi per accedere ai modelli di blocco sul tuo sito WordPress. Il core di WordPress include una varietà di opzioni, insieme al tema che scegli di utilizzare.
Il tema Twenty Twenty-Four , ad esempio, include modelli per testimonianze, prezzi, informazioni sul team e altro ancora.

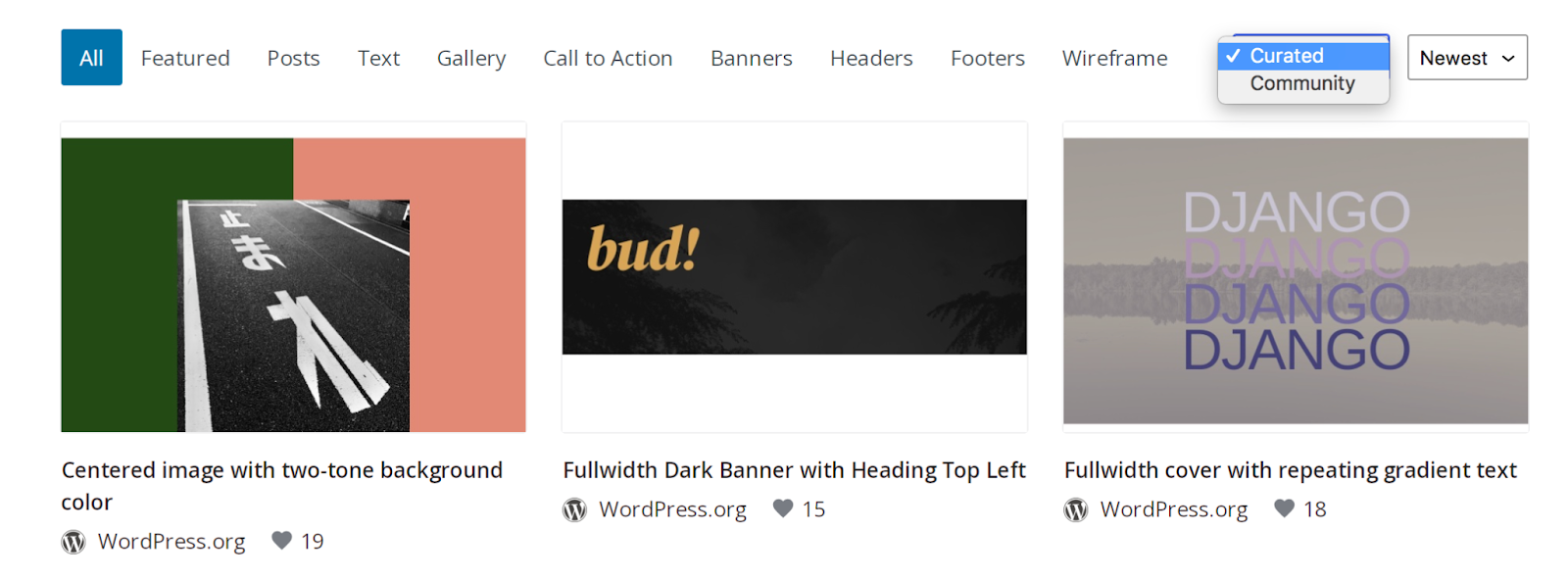
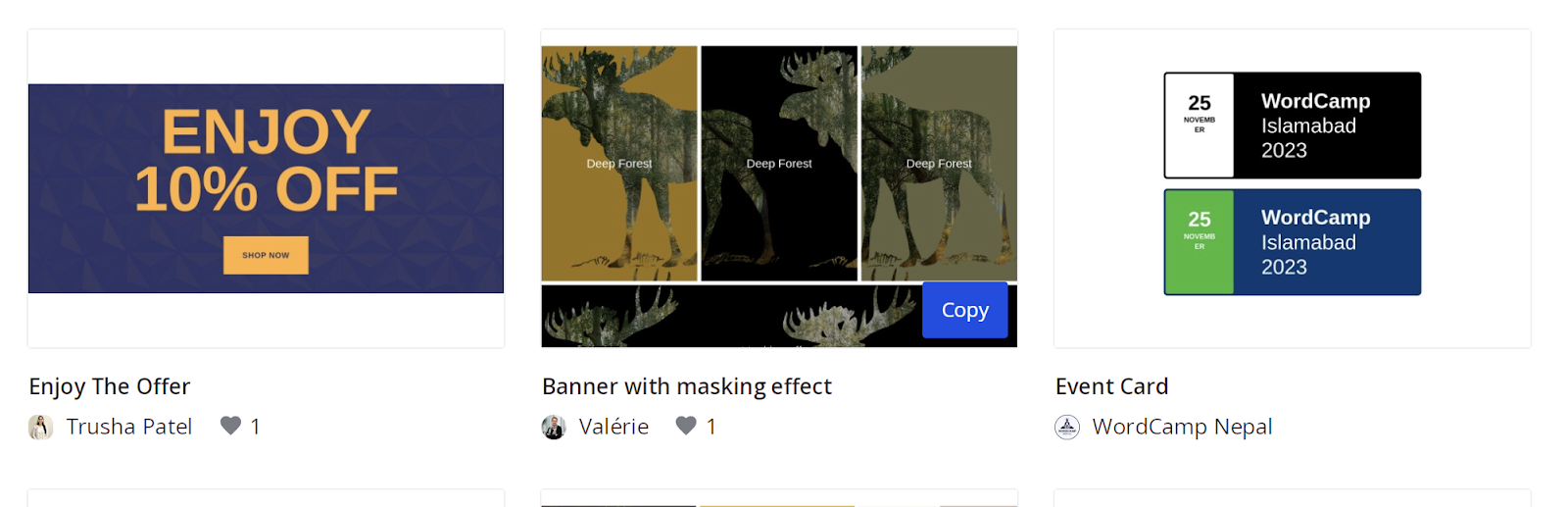
Se desideri aggiungere modelli di blocco, puoi farlo utilizzando la libreria di modelli di blocco di WordPress. Sebbene questa libreria contenga alcuni degli stessi modelli disponibili nella dashboard, contiene anche molte altre opzioni create e inviate dalla community di WordPress.
Infatti, utilizzando la barra dei filtri nella parte superiore della libreria, puoi scegliere tra Curato e Community nel menu a discesa all'estrema destra.

Puoi anche utilizzare la barra di ricerca in alto per cercare qualcosa di specifico. Passa il mouse sopra quello che desideri utilizzare e fai clic sul pulsante blu Copia in basso a destra.

Quindi, vai al post o alla pagina su cui stai lavorando nella dashboard di WordPress. Fare clic con il tasto destro all'interno dell'editor di blocchi e selezionare Incolla.

E questo è tutto! Questo apre davvero le possibilità di progettazione per il tuo sito web.
4. Assicurati di selezionare gruppi di blocchi quando appropriato
Se lo schema di blocco con cui stai lavorando include un numero di blocchi, assicurati di selezionare il segmento esatto che desideri modificare.
Ad esempio, potresti avere due blocchi all'interno di una colonna e due colonne singole in un blocco Colonne. E quel blocco Colonne potrebbe far parte di un Gruppo, insieme a un blocco Intestazione e Paragrafo. Ognuno di questi avrà impostazioni individuali per sfondi, colori e altro.
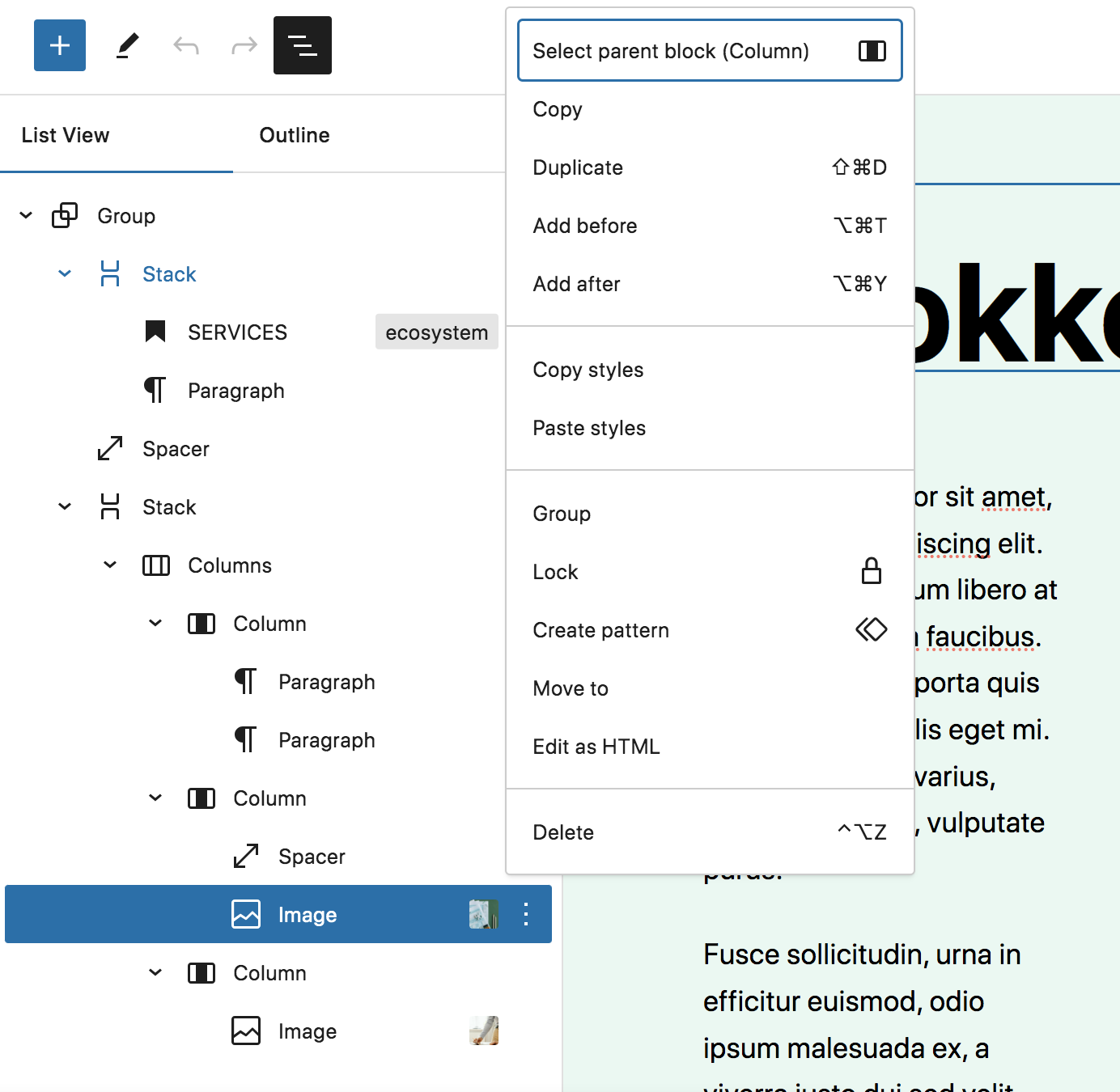
Puoi scomporre tutto questo usando il trucco della Visualizzazione elenco che ti abbiamo illustrato sopra. Oppure puoi iniziare selezionando un singolo blocco. Nel menu visualizzato, vedrai un'opzione all'estrema sinistra per il contenitore successivo di cui fa parte.
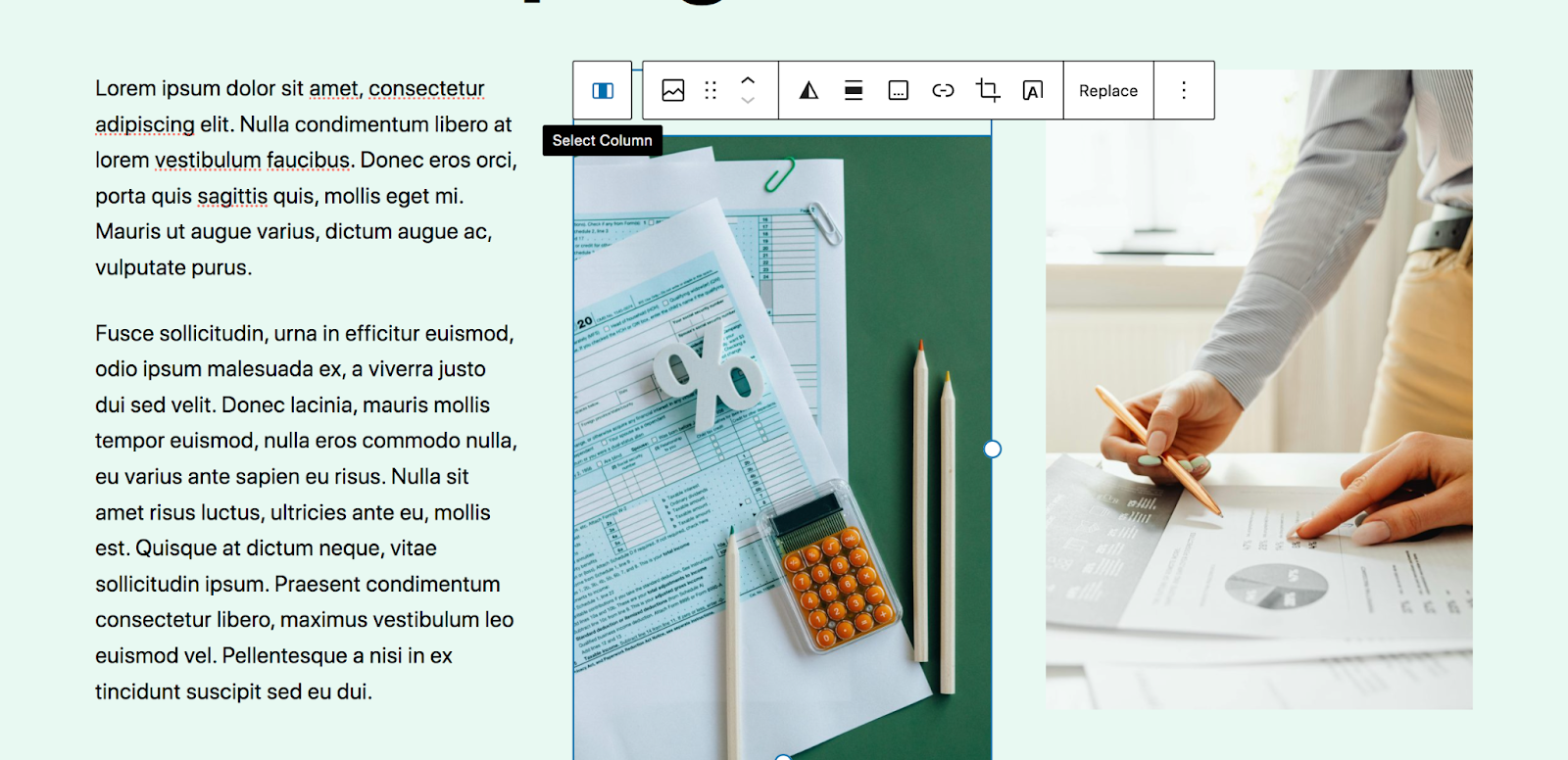
Nell'esempio seguente, abbiamo selezionato un blocco Immagine. Nel menu vedrai un'opzione per la colonna a cui appartiene.

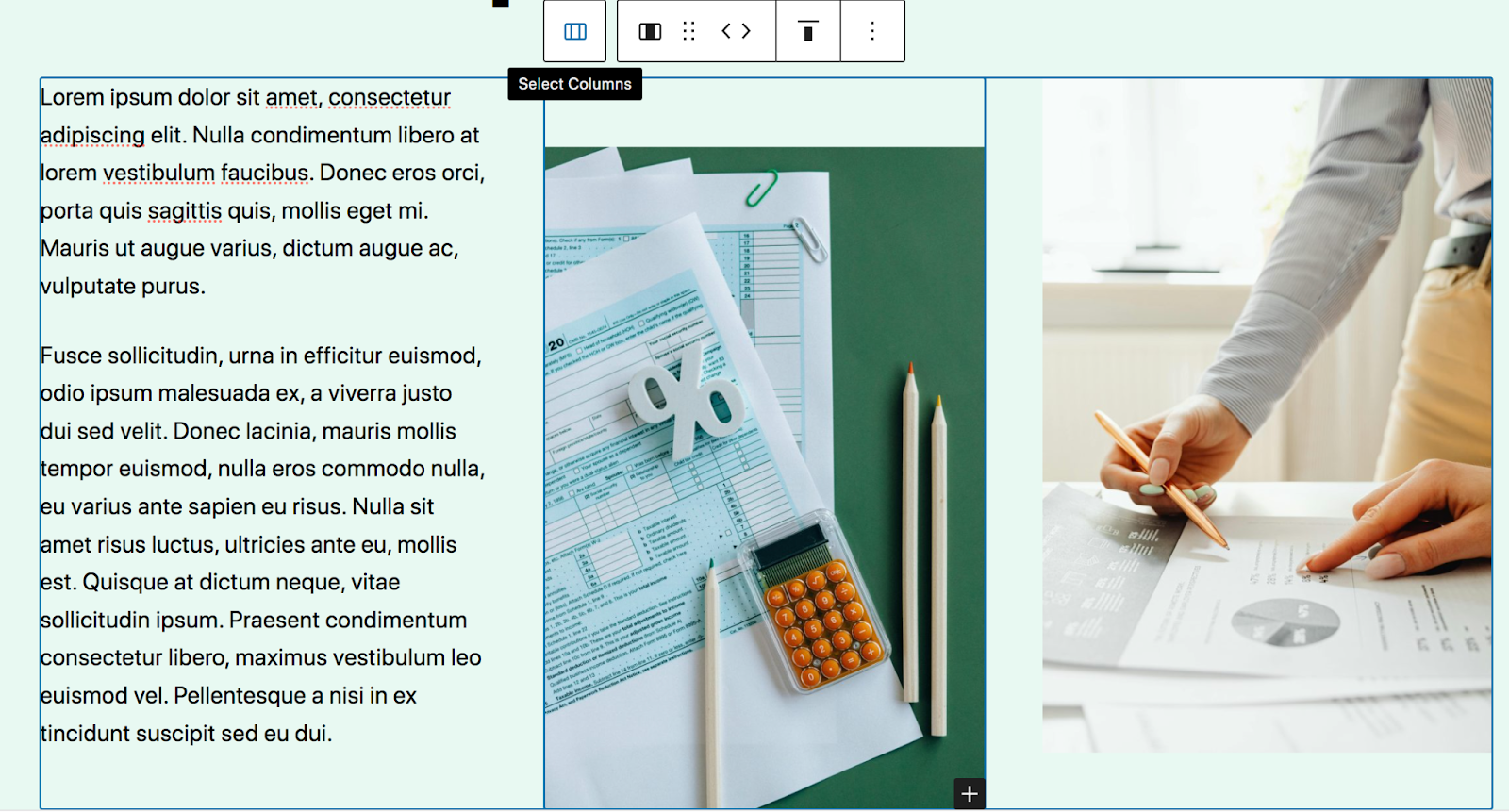
Se fai clic sul pulsante Seleziona colonna , avrai un'opzione per selezionare l'intero blocco Colonne.

E così via e così via. Se volessi cambiare lo sfondo dell'intero modello di blocco, dovresti selezionare il gruppo di blocchi.
Esplorando i modelli di blocco disponibili in WordPress
Come abbiamo discusso in precedenza, nel core di WordPress sono inclusi numerosi modelli di blocchi, insieme ad alcuni specifici per il tema scelto. Pertanto, i modelli esatti visualizzati nella dashboard possono variare da sito a sito.

Ma diamo un'occhiata alle categorie di schemi di blocco disponibili:

- Messaggi . Progetta per visualizzare i post del blog sul tuo sito
- Testo . Opzioni per mostrare il testo, come i paragrafi
- Galleria . Bellissime gallerie di immagini
- Chiamare all'azione . Modelli attraenti per motivare l'azione
- Banner . Design accattivanti della parte superiore della pagina per un coinvolgimento immediato dei visitatori
- Intestazioni . Modelli per l'intestazione di un sito web
- Piè di pagina . Disegni per il piè di pagina di un sito web
- Wireframe . Modelli semplici con segnaposto di contenuto, in genere privi di design
Come creare modelli di blocchi personalizzati
La creazione di modelli di blocco personalizzati può semplificare il flusso di lavoro e mantenere coerente la progettazione del tuo sito, anche quando più membri del team lavorano insieme. Ecco come puoi farlo:
Il primo passo è creare il contenuto che desideri utilizzare nel tuo schema di blocco. Potrebbe già esistere sul tuo sito web oppure potresti doverlo progettare in una pagina o in un post esistente o nuovo. In questo esempio, mettiamo insieme un semplice insieme di colonne con un'immagine, un titolo, un paragrafo e un pulsante.
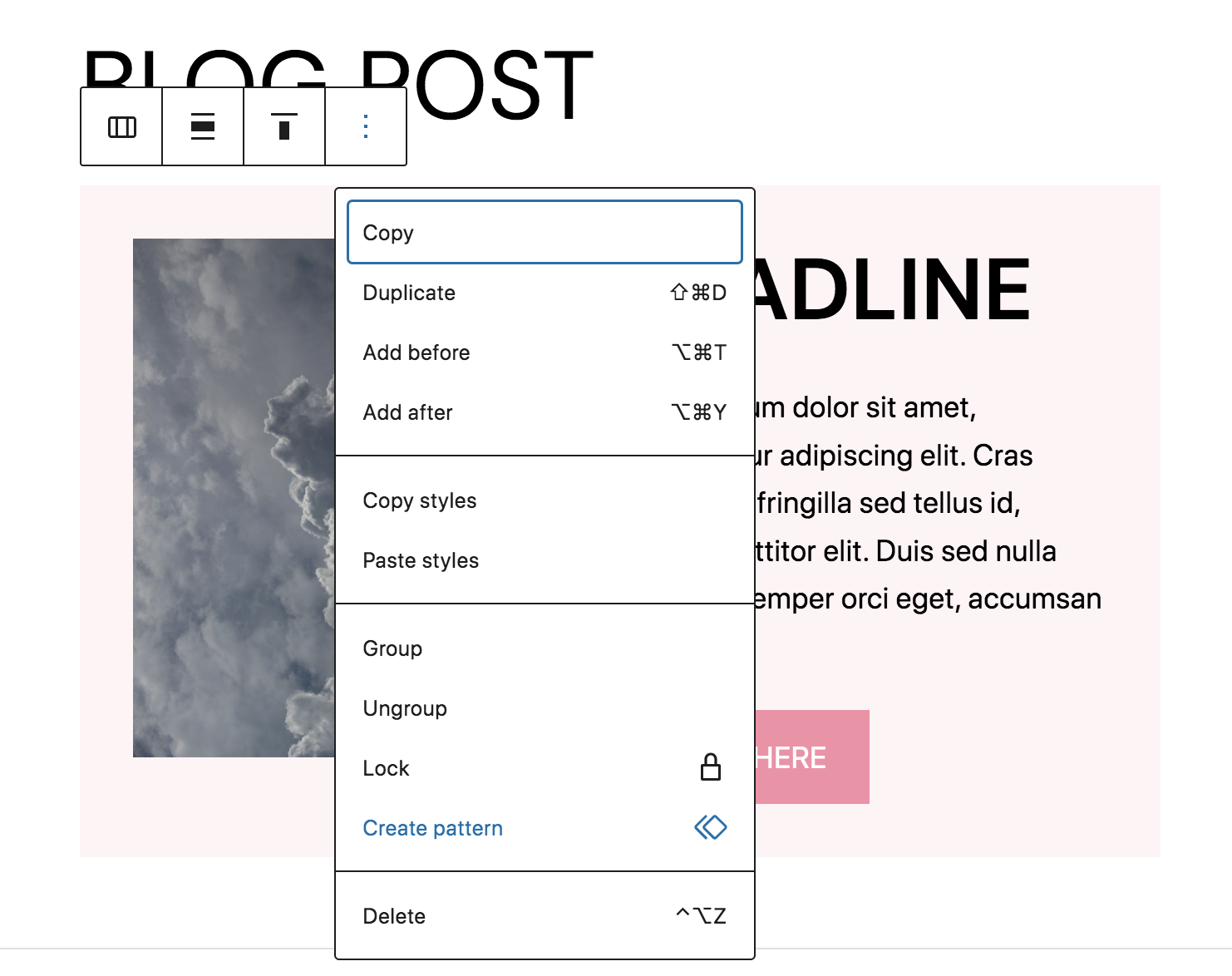
Seleziona l'intero set di contenuti e fai clic sui tre punti verticali nel menu visualizzato. Quindi scegli Crea modello.

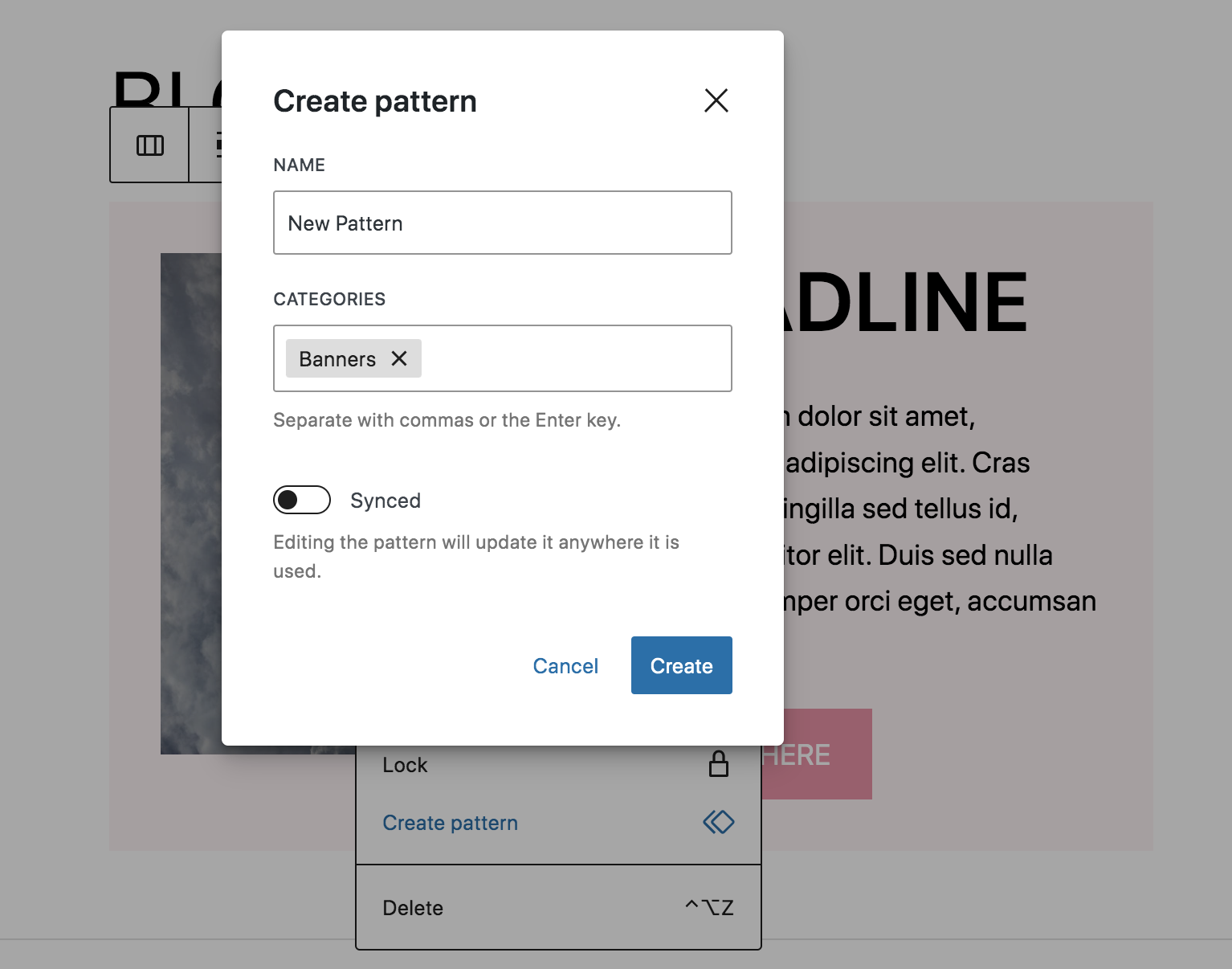
Apparirà una casella con le opzioni per il modello. Compila il nome e la categoria, quindi scegli se vuoi sincronizzarlo o meno sul tuo sito. Se è sincronizzato, quando apporti modifiche in un unico posto, verranno aggiornate ovunque venga utilizzato. Fare clic sul pulsante blu Crea .

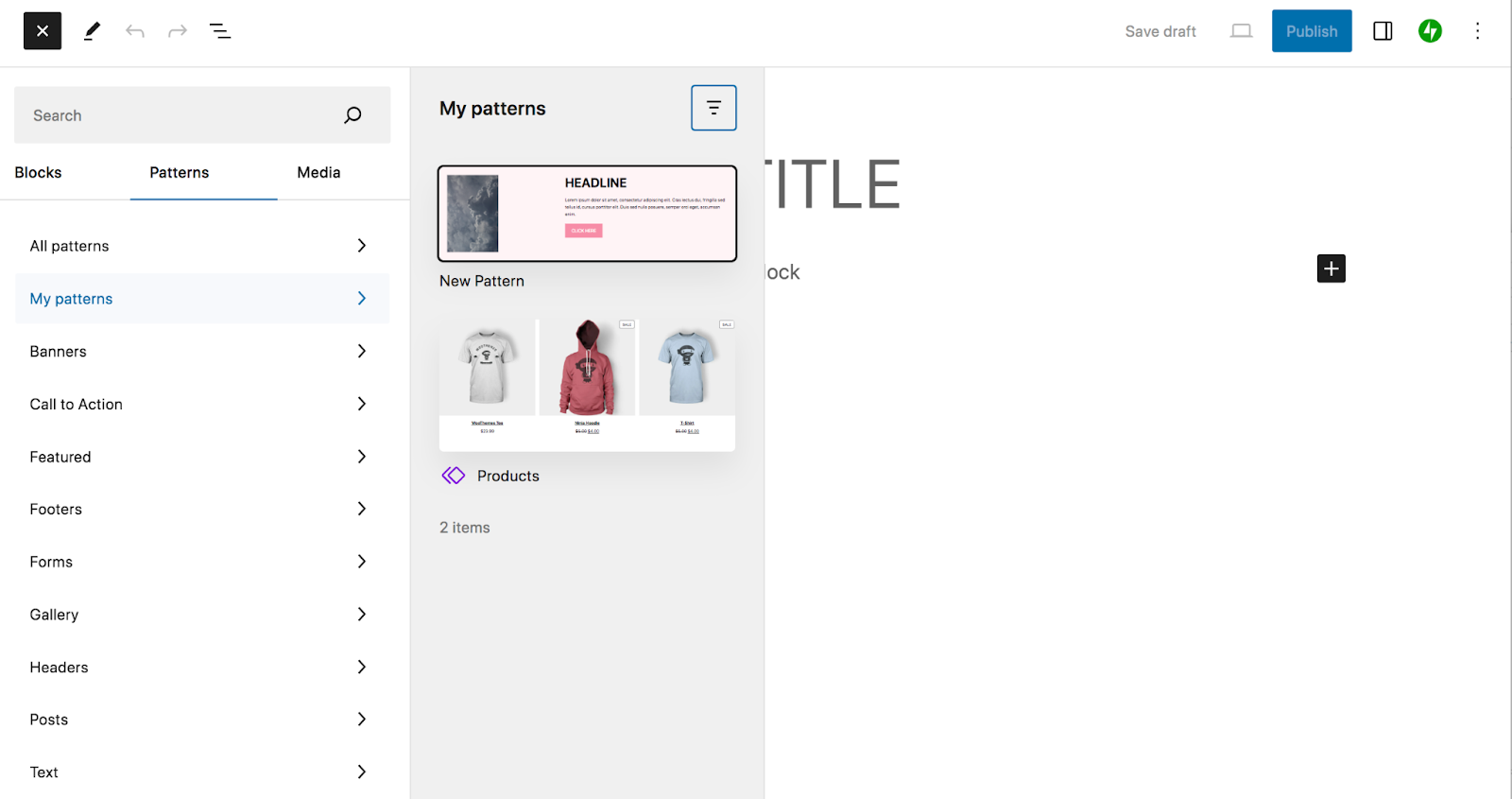
Ora vedrai una nuova categoria per i modelli nell'inseritore blocchi chiamata I miei modelli. Puoi inserire il tuo modello da qui, proprio come faresti con qualsiasi altro.

Vuoi aggiungere il tuo pattern alla libreria di pattern a blocchi di WordPress in modo che chiunque possa utilizzarlo sul proprio sito?
Passare alla directory del modello di blocco e fare clic su Crea un nuovo modello.

Accedi o crea il tuo account WordPress.org. Questo aprirà un nuovo editor di blocchi, dove potrai progettare il tuo modello di blocco. Puoi anche utilizzare immagini esenti da royalty come segnaposto nella tua creazione.
Una volta che è pronto per essere condiviso con il mondo, fai clic sul pulsante blu Invia in alto a destra.

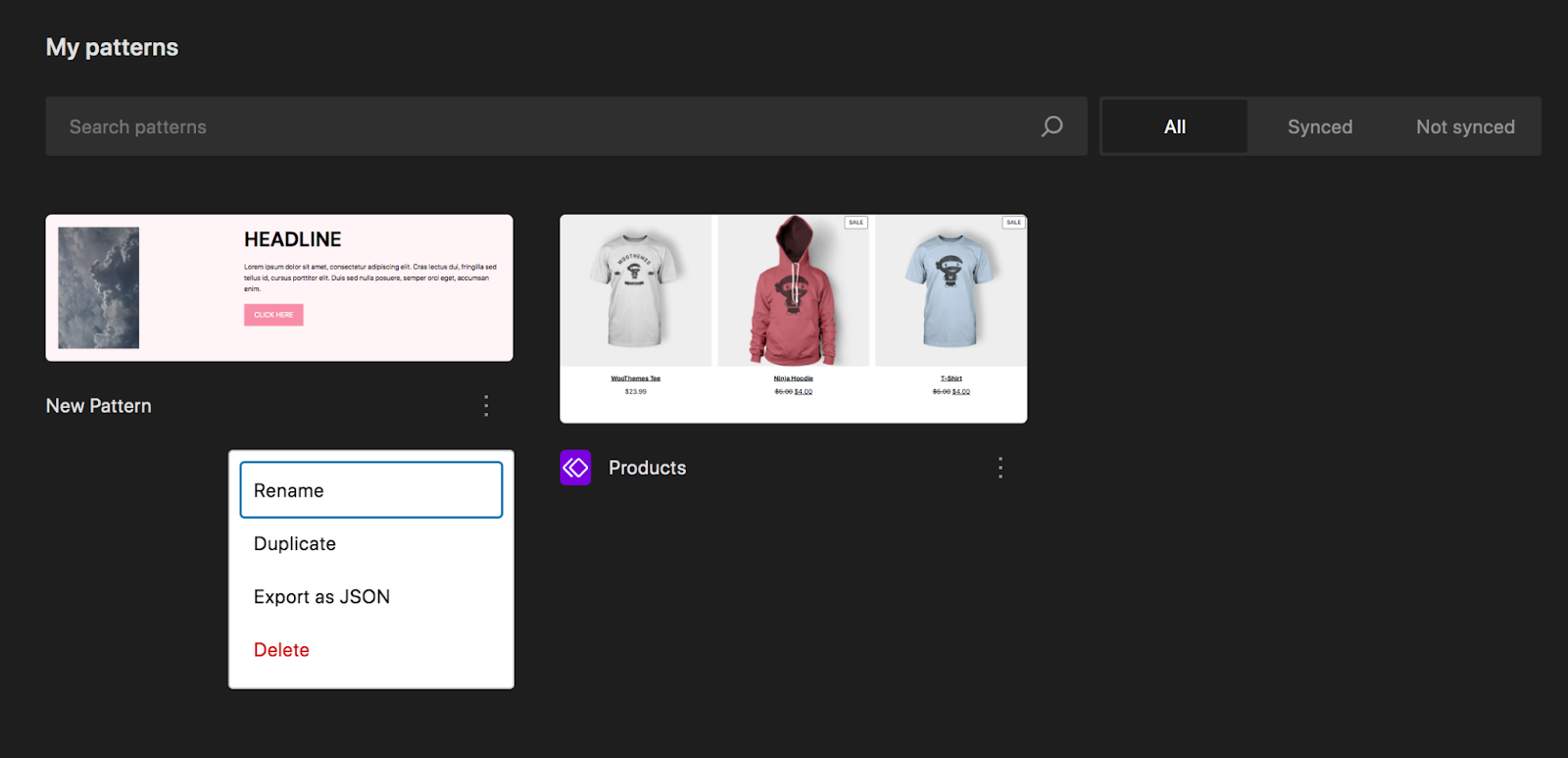
Prima di farlo, tuttavia, assicurati di leggere le linee guida sullo schema di blocco. Per rivedere o modificare i tuoi modelli di blocco, torna alla directory dei modelli di blocco e fai clic su I miei modelli.
Come personalizzare i modelli di blocco per adattarli al design del tuo sito
All'inizio di questo post, abbiamo spiegato come modificare i modelli di blocco per adattarli al design generale del tuo sito e alle linee guida del tuo marchio. Ecco alcuni esempi di modifiche che potresti dover apportare:
- Seleziona nuovi caratteri . Aggiorna la tipografia di paragrafi e intestazioni per adattarli ai caratteri utilizzati nel tuo sito. Ciò potrebbe includere la modifica della famiglia di caratteri, insieme ai pesi.
- Aggiorna i colori . Cambia i colori di caratteri, pulsanti, ecc. in modo che si adattino alla tavolozza che stai utilizzando altrove.
- Considera nuovi sfondi . Potrebbe essere necessario aggiornare i colori, le immagini o le sfumature utilizzate negli sfondi delle sezioni per personalizzarli.
- Cambia le immagini . Invece delle immagini segnaposto predefinite, aggiungi le tue. Puoi utilizzare le foto che hai scattato o foto stock di alta qualità che si adattano all'estetica del tuo marchio.
- Scrivi un nuovo testo . Aggiorna il testo di riempimento per adattarlo a ciò che desideri comunicare con il contenuto della tua pagina.
- Scegli un nuovo menù . Se utilizzi uno schema di blocco dell'intestazione, potrebbe essere necessario modificare le pagine incluse nel menu per impostazione predefinita. Puoi farlo modificando il blocco Navigazione.
Ricorda, queste modifiche sono importanti per garantire la coerenza in tutto il tuo sito. Aiutano anche il tuo sito web a distinguersi dagli altri che utilizzano gli stessi schemi di blocco.
Best practice per la progettazione di modelli di blocchi personalizzati
Se desideri progettare i tuoi schemi di blocco, tieni a mente queste best practice:
Crea, fai crescere e monetizza il tuo pubblico
Jetpack Creator ti aiuta a creare contenuti straordinari, ad aumentare la tua base di iscritti e a monetizzare la tua presenza online.
Iniziare1. Considera l'accessibilità
L'accessibilità garantisce che tutti possano interagire con i tuoi contenuti, anche se hanno disabilità fisiche o mentali. Questa è una considerazione importante per ogni aspetto della progettazione del sito Web, compresi i modelli di blocco. Ecco alcune cose da tenere a mente:
- Leggibilità dei caratteri . Scegli caratteri semplici e facili da leggere e assicurati che siano sufficientemente grandi (16 px è in genere il minimo).
- Contrasto di colore . Assicurati che ci sia abbastanza contrasto tra lo sfondo e gli elementi in primo piano in modo che siano facili da comprendere.
- Testo alternativo . Includi il testo alternativo per tutte le tue immagini e assicurati che sia descrittivo. Ciò aiuta gli screen reader a "leggere" la grafica per coloro che hanno problemi di vista.
- Collegamenti chiari. Crea un testo del pulsante e del collegamento descrittivo di ciò che i visitatori vedranno quando fanno clic, ad esempio "Scarica il PDF gratuito" anziché semplicemente "Fai clic qui".
- Progettazione dei collegamenti. Invece di designare semplicemente i collegamenti di testo con un colore diverso, valuta l'idea di metterli in grassetto, sottolinearli o distinguerli in un altro modo.
Scopri di più sulle considerazioni sull'accessibilità e ottieni ottime risorse per valutare l'accessibilità del tuo sito.
2. Raggruppare gli elementi insieme
Se la sequenza di blocchi contiene più blocchi, può essere utile raggrupparli insieme. Ciò rende molto più semplice spostare i modelli e modellarli contemporaneamente.
Per fare ciò, seleziona entrambi i blocchi tenendo premuto il tasto Maiusc sul tuo computer. Nel menu visualizzato, seleziona Gruppo.

E questo è tutto!
3. Includere una quantità adeguata di spazio bianco
Lo spazio bianco è lo spazio tra gli elementi di design, come testo e immagini. È importante perché dà agli elementi spazio per respirare e aiuta i visitatori a digerire le informazioni.
Invece di avere i blocchi direttamente uno contro l'altro, regola i margini e il riempimento in modo che ci sia una quantità adeguata di spazio tra di loro. Ti consigliamo di considerare anche lo spazio bianco quando si tratta dei margini della pagina nel suo complesso. Ulteriori informazioni sull'uso efficace dello spazio bianco.
4. Metti da parte gli elementi di testo importanti
Non vuoi che tutto il tuo testo si fonda semplicemente. Cerca modi per distinguere qualcosa di particolarmente importante. Ciò potrebbe manifestarsi, ad esempio, modificando il colore, il carattere o lo spessore del carattere di un titolo.
5. Gioca con i filtri
I filtri immagine possono fare molto per creare un design convincente con pattern a blocchi. Anche se non vuoi abusare dei filtri o includerli senza uno scopo, possono essere un ottimo componente di progettazione.
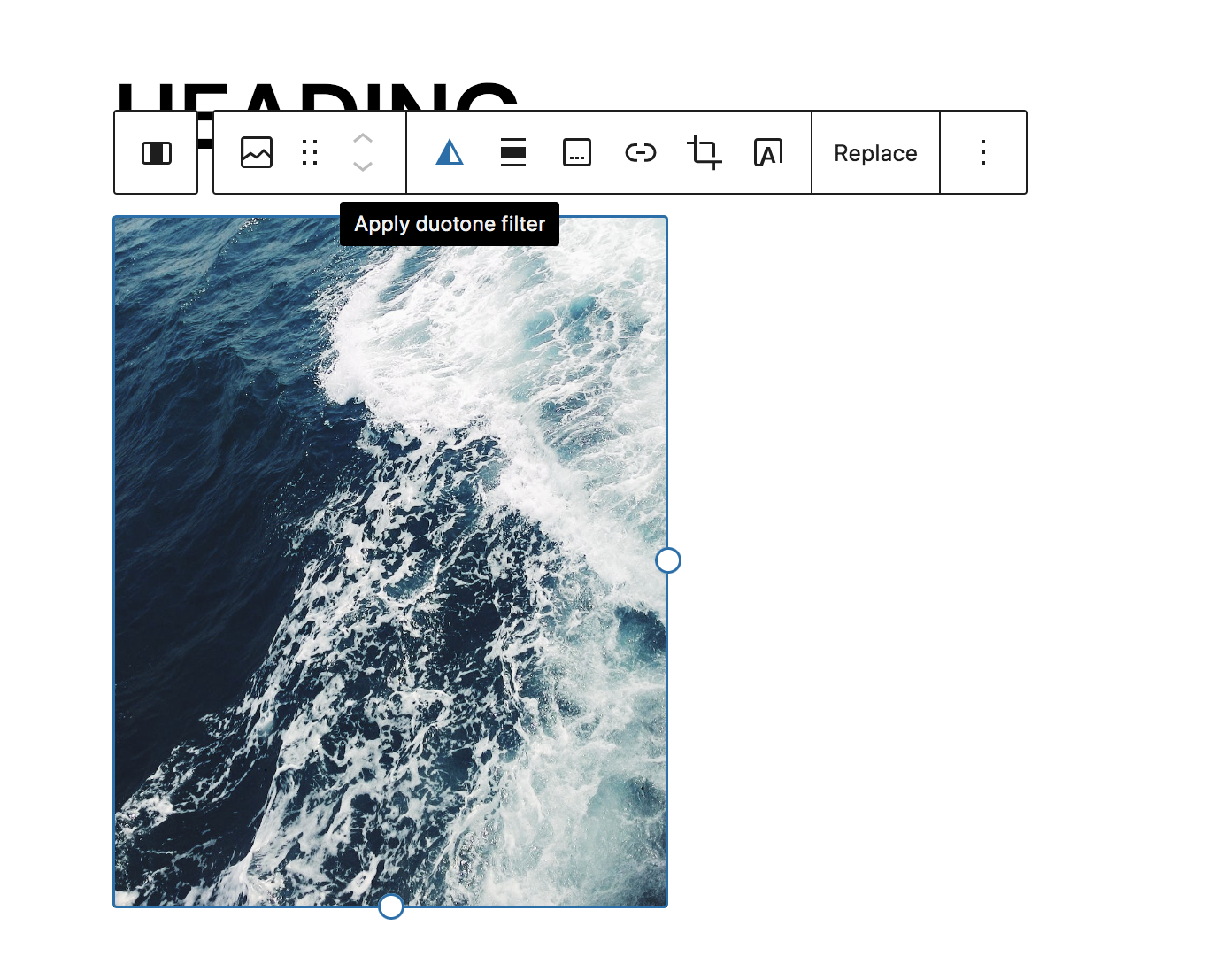
Per sperimentare, seleziona un blocco Immagine e fai clic su Applica filtro bicromia nel menu visualizzato.

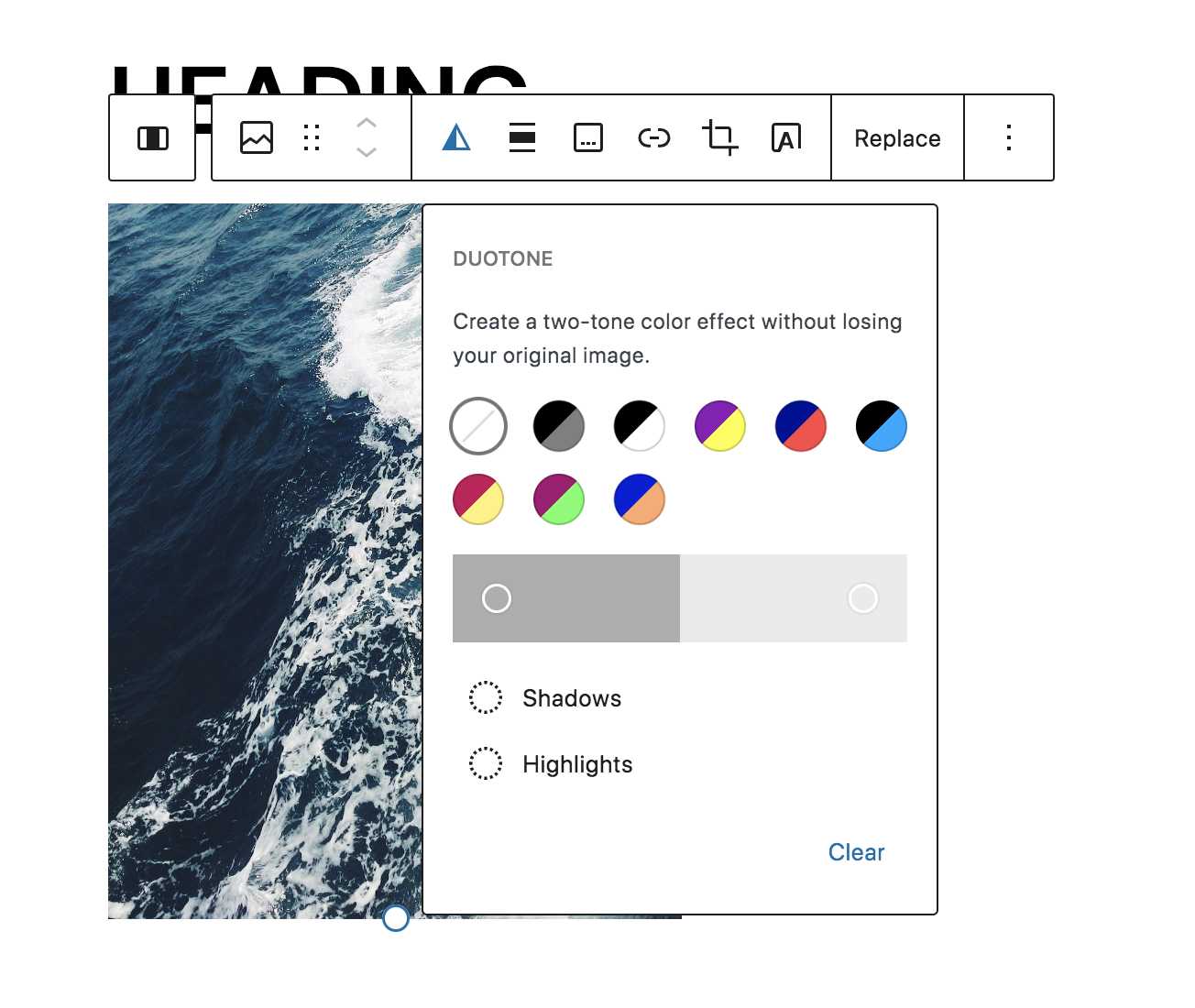
Appariranno diverse opzioni integrate, insieme alle impostazioni per creare i tuoi filtri.

Per un design drammatico ma sofisticato, potresti utilizzare il filtro Scala di grigi.

Per un design più audace, potresti provare il filtro Mezzanotte.

Oppure inserisci i colori del tuo marchio e gioca fino a ottenere il look che desideri. Questi sono davvero illimitati!
6. Ottimizza i modelli di blocco per le prestazioni
La velocità del sito è incredibilmente importante, indipendentemente dal tipo di sito web che gestisci. È un fattore di ranking per i motori di ricerca ed è anche fondamentale per una buona esperienza utente.
Jetpack Boost è un plugin all-in-one in grado di ottimizzare tutti i contenuti del tuo sito web. Semplicemente attivando le impostazioni, puoi:
- Genera percorso CSS critico
- Rimandare JavaScript
- Ridimensiona automaticamente le tue immagini in modo che si carichino più velocemente
- Converti immagini in formati moderni, come WebP
- Attiva un CDN di immagine globale
- Tieni traccia della cronologia delle tue prestazioni
Invece di lavorare con codici o decifrare strumenti complicati, Jetpack Boost si prende cura di tutti i compiti importanti per te. Inoltre, è stato progettato specificamente per WordPress e ha battuto i cinque plugin con le migliori prestazioni in un test testa a testa.
Domande frequenti sui modelli a blocchi
Hai ancora domande? Rispondiamo ad alcuni comuni.
Schemi di blocco e blocchi riutilizzabili: qual è la differenza?
I blocchi riutilizzabili sono blocchi che puoi salvare sul tuo sito, quindi utilizzare quante volte vuoi in futuro. I modelli di blocco sono simili in quanto puoi usarli più e più volte. Tuttavia, i blocchi riutilizzabili sono blocchi singoli, mentre i modelli di blocco sono gruppi di blocchi con uno stile predefinito.
Quali sono i vantaggi dell’utilizzo dei pattern a blocchi in WordPress?
Abbiamo approfondito i vantaggi dei pattern a blocchi in precedenza in questo articolo. In sintesi, i vantaggi includono:
- Maggiore efficienza e velocità
- Ispirazione progettuale
- Processo di progettazione semplificato per i principianti
- Coerenza nel design quando più membri del team lavorano sul tuo sito
Posso personalizzare i modelli di blocco esistenti per adattarli al design del mio sito web?
Si assolutamente! Dopo aver aggiunto uno schema di blocco al tuo sito, puoi aggiornare ogni aspetto. Cambia caratteri e colori, cambia sfondi, rimuovi blocchi, aggiungi blocchi e altro ancora. Puoi consultare le istruzioni complete per queste attività all'inizio di questo post.
Posso creare i miei schemi di blocco senza conoscere la programmazione?
Si, puoi! Puoi creare modelli di blocco all'interno dell'editor di blocchi senza utilizzare una singola riga di codice. Quindi, salva semplicemente un gruppo di blocchi come schema e sei a posto!
Come posso garantire che i modelli di blocco siano reattivi e vengano visualizzati bene su dispositivi diversi?
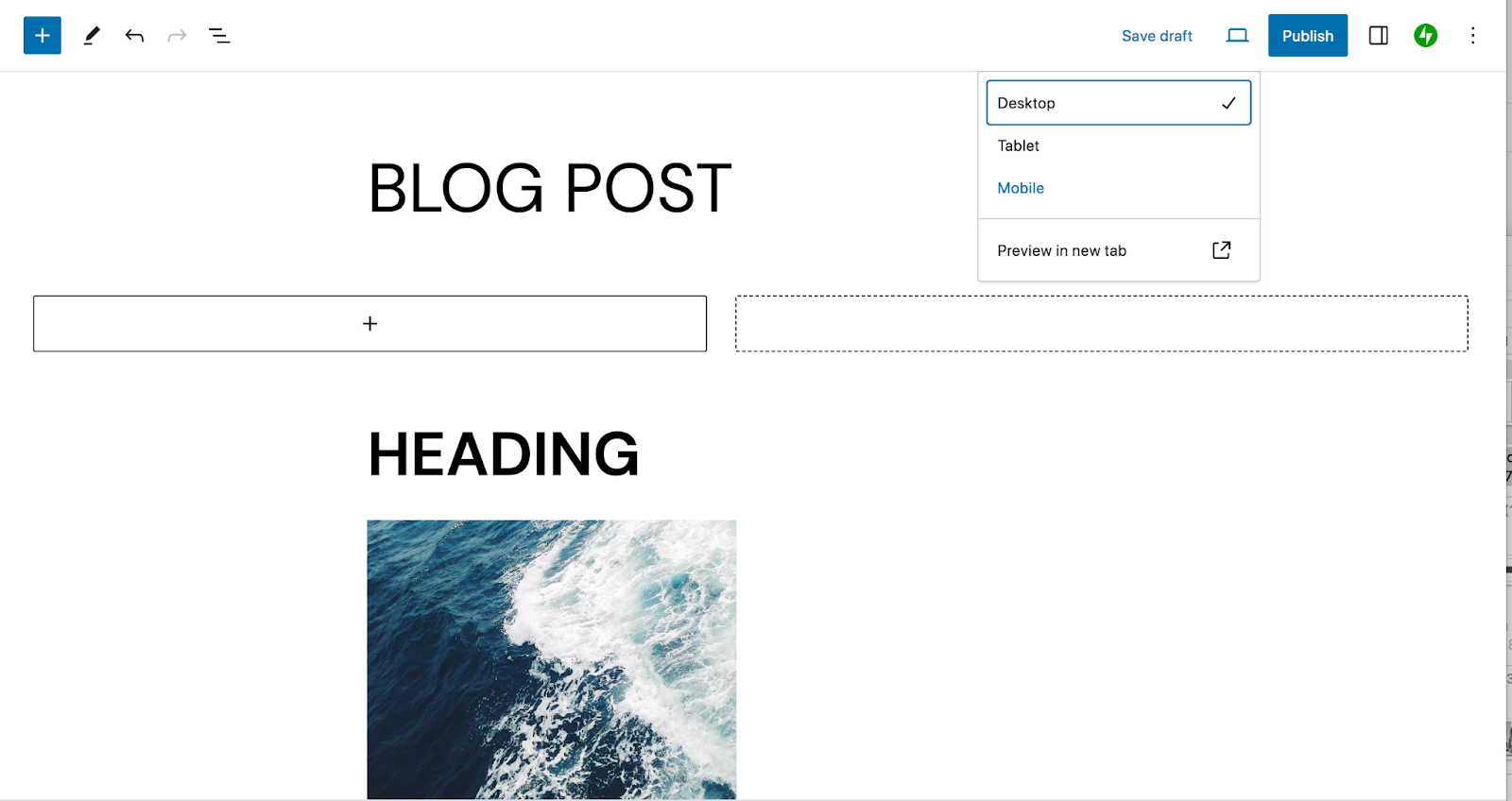
In generale, se lavori all'interno dell'editor di blocchi anziché codificare i pattern di blocco da zero, i pattern dovrebbero essere reattivi. Per visualizzare in anteprima l'aspetto del modello o della pagina su dispositivi di dimensioni diverse, puoi fare clic sul pulsante Anteprima nell'editor dei blocchi. Ciò ti consentirà di visualizzare i contenuti su desktop, tablet e dispositivi mobili.

Come posso rimuovere/eliminare i modelli di blocco?
Per eliminare un pattern di blocco dal tuo sito, vai su Aspetto → Editor e seleziona Pattern. Trova il motivo che desideri rimuovere, fai clic sui tre punti verticali a destra del motivo e seleziona Elimina.

È possibile aggiungere animazioni o elementi interattivi per bloccare i pattern?
Sì, è possibile aggiungere animazioni ai modelli di blocco, ma non per impostazione predefinita. Puoi utilizzare un plugin come Blocks Animations o scrivere codice personalizzato per ottenere questa funzionalità. Alcuni temi includono anche funzionalità di animazione.
Ci sono considerazioni sulle prestazioni quando si utilizzano modelli di blocco?
Proprio come per qualsiasi aspetto della progettazione di un sito Web, è importante considerare le prestazioni del sito con schemi di blocco. Le immagini sono tra i principali responsabili dei tempi di caricamento lenti, quindi assicurati di comprimere la grafica inclusa nel pattern prima di caricarle o di farlo direttamente sul tuo sito web.
Il modo più semplice per migliorare le prestazioni è con un plugin per la velocità di WordPress come Jetpack Boost.
Jetpack: velocità, sicurezza e automazione del backup per WordPress
I modelli di blocco sono uno strumento incredibile per migliorare l'efficienza del tuo sito, trarre ispirazione e garantire coerenza nella progettazione del tuo sito web. Ma ci sono molti altri fantastici strumenti a tua disposizione!
Jetpack, ad esempio, offre soluzioni per molte delle tue esigenze WordPress e tutti i suoi strumenti sono facili da usare, indipendentemente dal tuo livello di esperienza. Velocizza il tuo sito WordPress, proteggi tutto il tuo duro lavoro, esegui il backup del tuo sito web in tempo reale, migliora l'esperienza utente, commercializza i tuoi contenuti e altro ancora!
Vedi tutte le opzioni disponibili con Jetpack.
