Modelli di blocchi di WordPress e stili globali in Twenty Twenty Two Theme
Pubblicato: 2022-02-09I modelli di blocco di WordPress e gli stili globali del tema Twenty Twenty Two sono l'aggiunta più sorprendente alla modifica completa del sito di WordPress.
Alcuni utenti di WordPress affermano che il nuovo tema WordPress riguarda una raccolta di Gutenberg Block of Patterns . Tuttavia, il Twenty Twenty Two non si limita a questo. Ha funzionalità complete di modifica del sito e molto altro. Ecco perché pubblichiamo continuamente post sul blog su vari argomenti del nuovo tema.
Finora abbiamo pubblicato informazioni sulle icone del sito, sulla personalizzazione del menu, sulla barra laterale e sulla home page personalizzata o sulla prima pagina del tema Twenty Twenty Two.
Altri post del blog in primo piano stanno arrivando per darti una panoramica completa del nuovo promettente tema WordPress.
Modelli di blocchi di WordPress di ventidue temi
Ora, prima di entrare in una spiegazione approfondita dei WordPress Block Patterns vorrei rispondere alla prima domanda che viene in mente a tutti. La domanda è Cosa sono i modelli di blocco di WordPress ?
I modelli di blocchi di WordPress o i modelli di blocchi di Gutenberg sono sezioni già pronte realizzate con la combinazione di più blocchi di Gutenberg. Quindi, gli utenti di WordPress possono risparmiare tempo utilizzando i modelli predefiniti invece di aggiungere più blocchi per costruire una sezione.
I modelli di WordPress hanno design predefiniti limitati, ma questa limitazione può essere eliminata utilizzando la directory Pattern.
Come utilizzare i modelli di blocco di WordPress
Esistono due modi per utilizzare i modelli a blocchi di Gutenberg. Puoi utilizzare la libreria di modelli del tema Twenty Twenty Two o copiare direttamente qualsiasi modello dalla directory dei modelli di WordPress.
Libreria di modelli

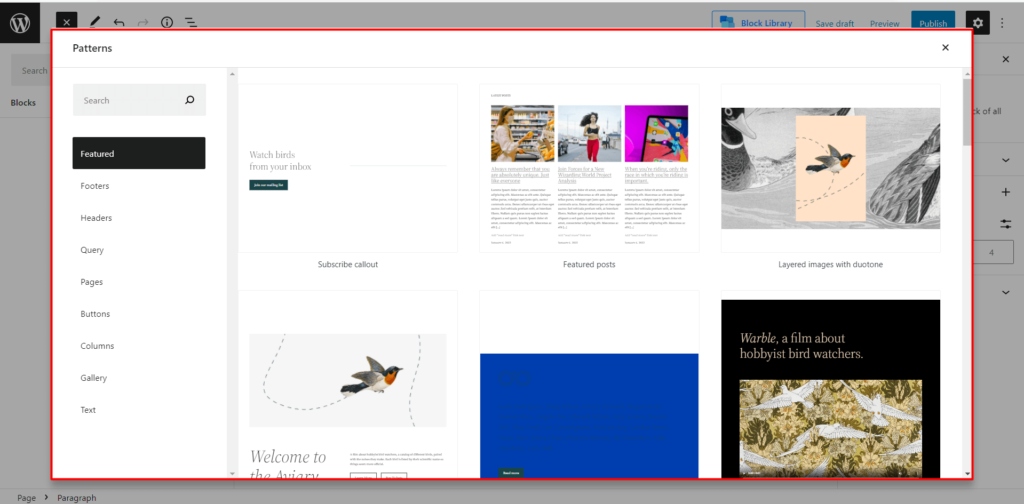
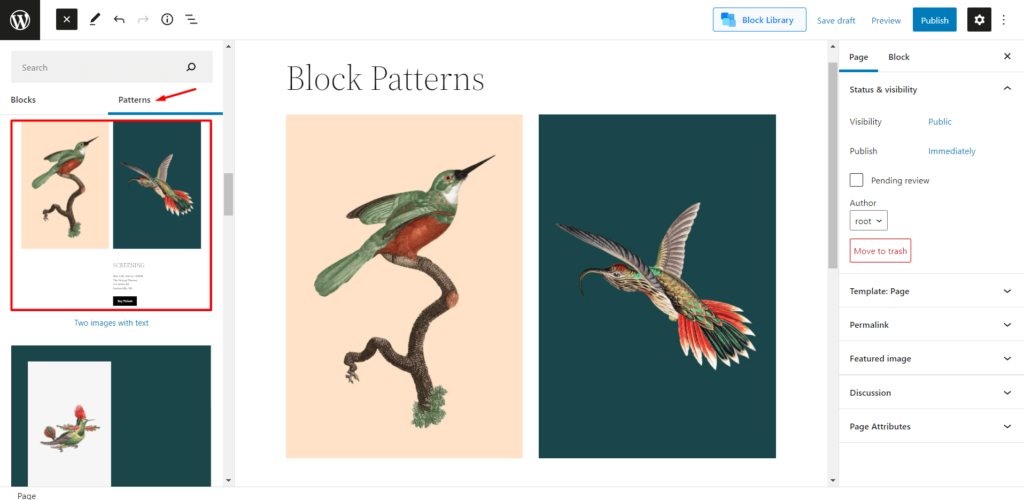
La prima fonte di Gutenberg Block Pattern è la Pattern Library. Lascia che ti mostri come aggiungere qualsiasi modello premade dalla libreria di modelli di WordPress.
Prima di tutto, aggiungi una nuova pagina o inizia a modificare una pagina in cui desideri utilizzare i modelli.
- Fare clic sull'icona Più.
- Fare clic sulla scheda Motivi.
- Fai clic sul tuo modello.

Dopo aver cliccato sul modello desiderato verrà aggiunto alla pagina.
Elenco dei modelli

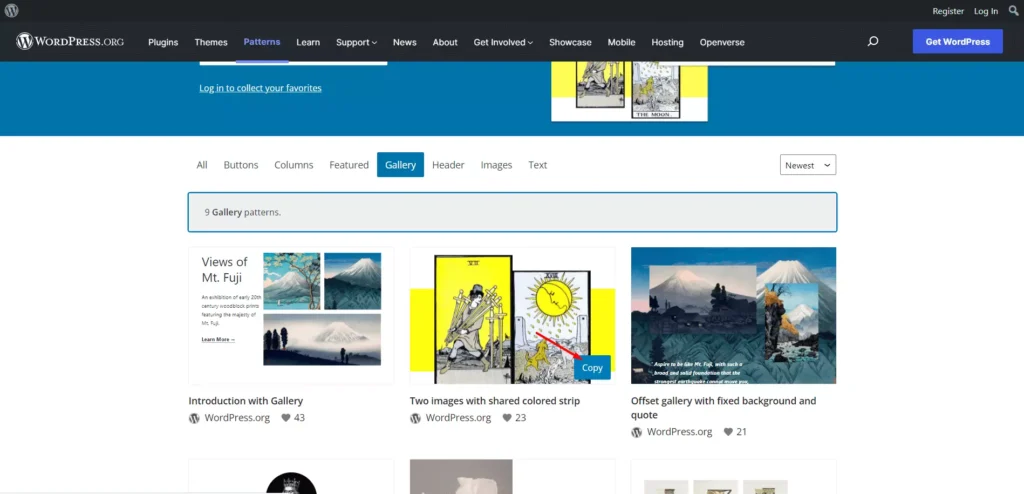
Come utente di WordPress, potresti sapere che non sei limitato a utilizzare la libreria di modelli di WordPress predefinita. C'è un'altra fonte da cui puoi aggiungere modelli Gutenberg. C'è una directory di pattern di WordPress situata sul sito WordPress.org. E aggiungere qualsiasi motivo al tuo sito è come mordere un pezzo di torta.
- Vai alla directory Pattern.
- Scegli il modello del desiderio.
- Fare clic su Copia.
- Incollalo nella pagina che stai modificando.

Come personalizzare i modelli di blocco di WordPress
L'aggiunta di schemi a blocchi non è la fine della storia. Abbiamo anche bisogno di personalizzarlo in base alle nostre esigenze. Tutti i modelli di blocco offrono una sorta di opzioni di personalizzazione, indipendentemente dal fatto che il blocco provenga dalla libreria del tema o dalla directory. Ora vediamo quali tipi di personalizzazione sono disponibili con i pattern.

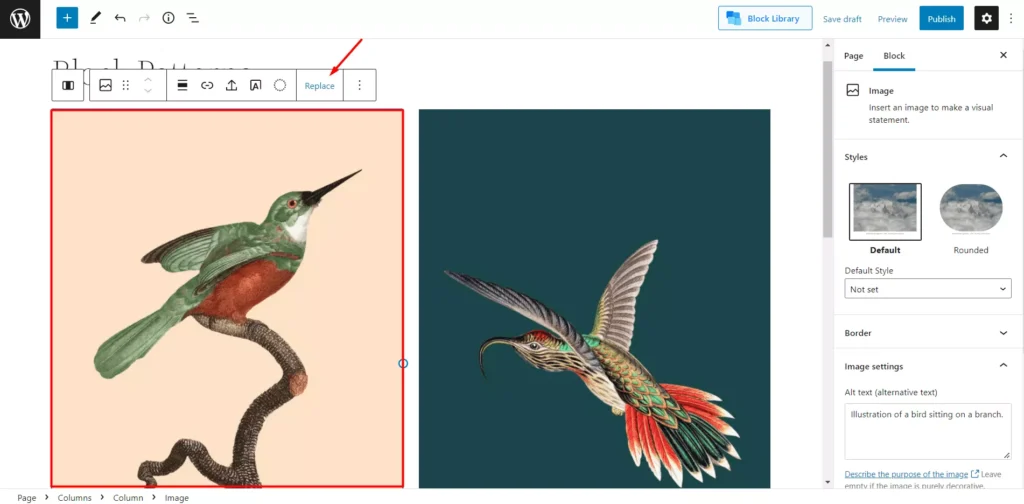
Sostituisci immagine: la maggior parte dei modelli di blocco verrà fornita con un'immagine predefinita. Quindi, se aggiungi un modello con l'immagine, puoi facilmente cambiarlo in qualsiasi altra immagine della tua libreria del sito. Puoi anche caricare qualsiasi immagine per sostituirla con l'immagine predefinita.

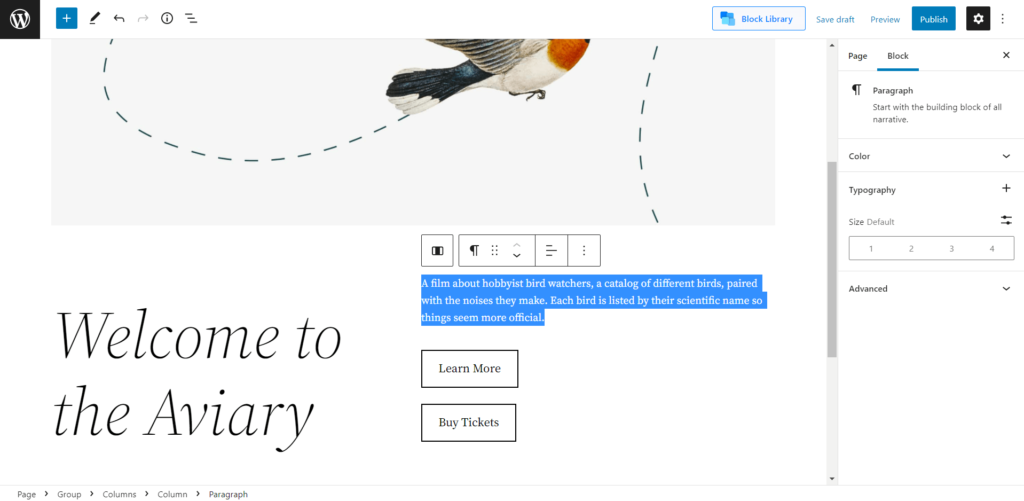
Aggiungi testo personalizzato: il testo che viene fornito con i motivi è testo fittizio. Quindi, dobbiamo aggiungere del testo personalizzato al posto del testo fittizio.

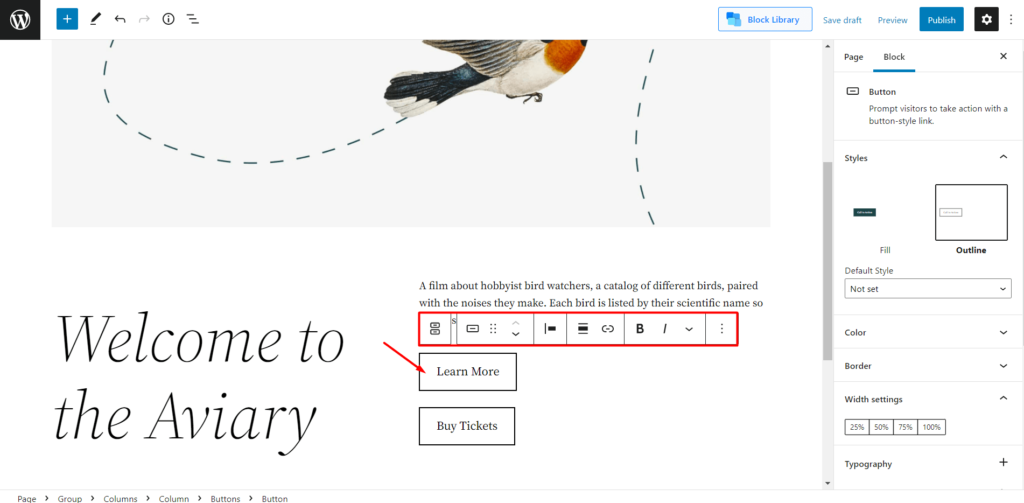
Pulsante Personalizza: se stai aggiungendo un blocco con il testo del pulsante, devi aggiungere un collegamento al pulsante. In caso contrario, il pulsante non attiverà alcuna azione. Puoi anche modificare lo stile, le dimensioni e i colori del pulsante.

Vantaggi dei modelli a blocchi nel tema Twenty Twenty Two
Ora che sai perché e come utilizzare i modelli di blocco, è tempo di dichiarare i vantaggi.
Risparmia tempo : il vantaggio principale dei modelli è che possono farci risparmiare tempo. Come ho affermato in precedenza, i modelli sono la combinazione di più blocchi di Gutenberg. Quindi, mentre aggiungiamo uno schema a una pagina, in realtà stiamo aggiungendo più blocchi contemporaneamente. È così che stiamo risparmiando tempo utilizzando i modelli invece di aggiungere più blocchi.
Facile da personalizzare : un altro vantaggio è che tutti i modelli di blocchi Gutenberg sono flessibili e personalizzabili. Le impostazioni sono simili ai blocchi predefiniti dell'editor Gutenberg. In questo modo, ci sentiamo a nostro agio mentre li personalizziamo.
Stili globali in Twenty Twenty Two Theme
Le impostazioni degli stili globali del tema Twenty Twenty Two ci consentono di personalizzare il tema con tre impostazioni principali. Possiamo personalizzare la tipografia, i colori e il layout del nostro sito. Diamo un'occhiata alle impostazioni globali:
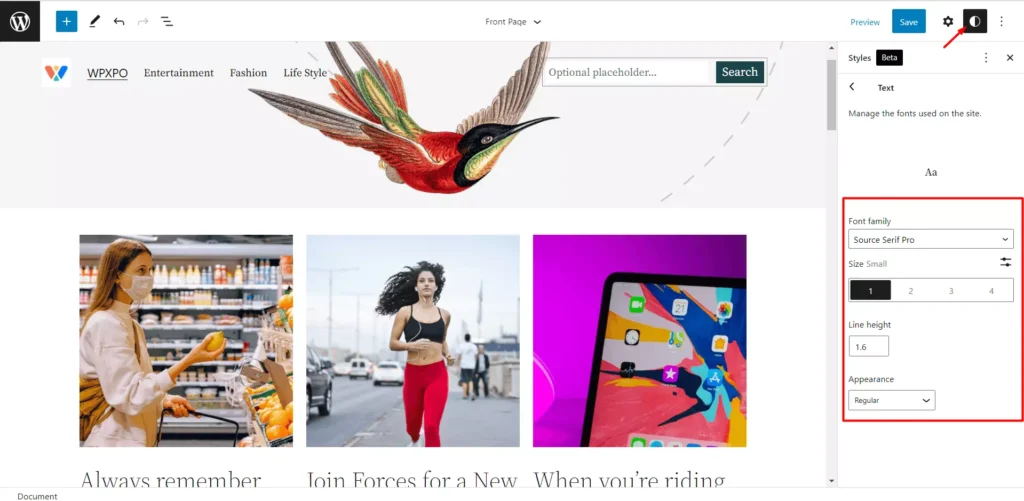
Tipografia
Le impostazioni tipografiche ci consentono di personalizzare i caratteri dei testi e dei link del nostro sito. Tuttavia, non ci sono molti controlli in queste opzioni di impostazione. Puoi giocare con quattro opzioni che sono la famiglia di caratteri, la dimensione, l'altezza della linea e l'aspetto.

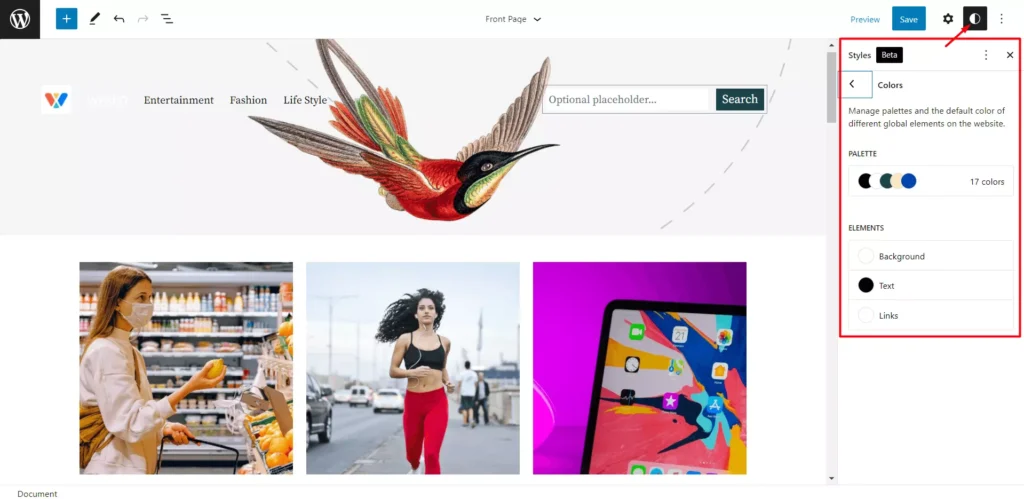
Colori
La sezione del colore dell'impostazione dello stile globale ci consente di modificare i colori di sfondo, testo e collegamenti. Puoi scegliere tra i pellet di colore predefiniti o scegliere qualsiasi colore personalizzato. Tuttavia, puoi anche modificare la tavolozza dei colori predefinita.

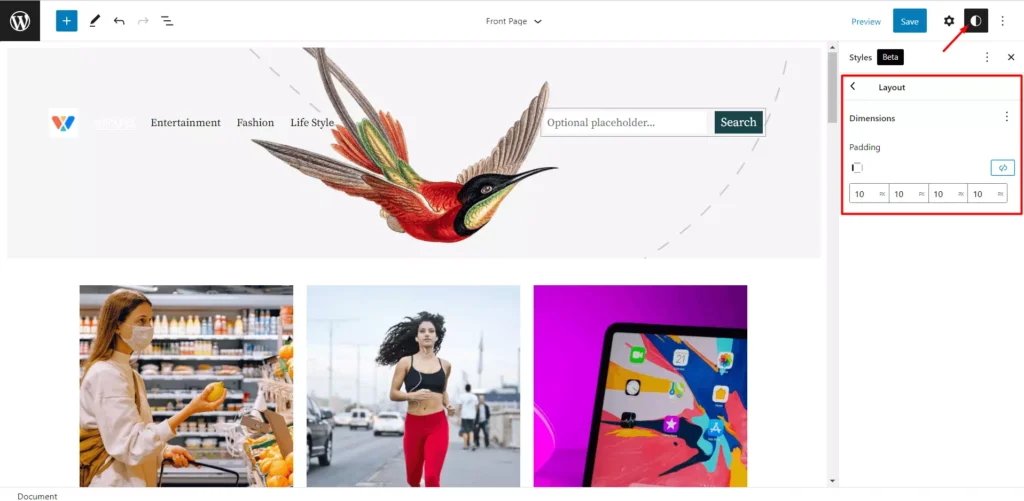
Disposizione
L'impostazione Layout offre l'aggiunta di spazi interni al tuo sito. Puoi aggiungere spazi interni personalizzati ai lati superiore, destro, inferiore e sinistro del tuo sito WordPress.

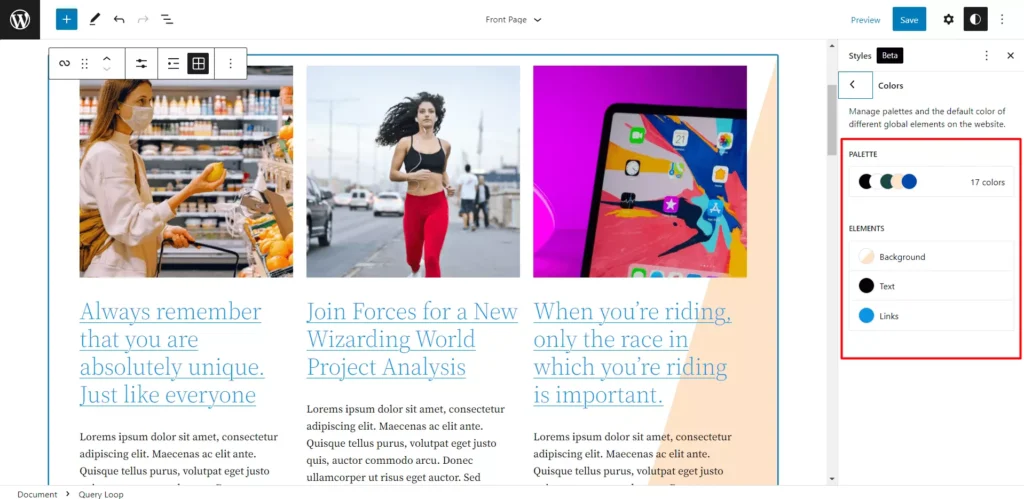
Blocchi
Un altro fatto interessante di Global Styles è che possiamo anche usare colori personalizzati per i singoli blocchi. Per questo, dobbiamo passare alla sezione Blocchi, scegliere blocchi specifici per i quali vogliamo impostare colori personalizzati. Dopo aver selezionato un blocco, impostiamo colori personalizzati per lo sfondo, il testo e i collegamenti del blocco selezionato.

Conclusione
Questo è tutto sui modelli di blocco di WordPress e gli stili globali. Sfrutta al meglio il Gutenberg Block Parrerns per creare una pagina di destinazione. In caso di difficoltà durante l'utilizzo dei modelli di blocco Gutenberg, non esitare a commentare di seguito.
