Un'introduzione ai temi dei blocchi di WordPress
Pubblicato: 2022-06-02Se usi WordPress, probabilmente hai già familiarità con i temi. Questi elementi di design costituiscono la base dell'aspetto e dello stile generale del tuo sito web. Da WordPress 5.9, puoi anche sfruttare i temi dei blocchi di WordPress. Tuttavia, ti starai chiedendo come funziona questa nuova funzionalità .
Con un tema a blocchi di WordPress, l'intero design del tuo sito web è composto da blocchi. Questo layout include aree di contenuto e non di contenuto del tuo sito, come intestazioni e piè di pagina. Pertanto, l'utilizzo di un tema a blocchi ti consente di modificare l'aspetto del tuo sito senza toccare il Customizer o i file del tema.
Nella guida di oggi, esploreremo cos'è un tema di blocco di WordPress e ti mostreremo alcuni esempi chiave. Spiegheremo quindi come utilizzare e modificare un tema di blocco per adattarlo alle tue esigenze di progettazione. Iniziamo!
Che cos'è un tema a blocchi di WordPress?
Un tema a blocchi di WordPress è, forse non sorprende, un tema composto da blocchi. Ogni parte della tua pagina è regolabile e mobile, inclusi elementi non di contenuto come intestazioni, piè di pagina, menu, loghi e titoli.
I temi a blocchi sono una parte di WordPress Full Site Editing (FSE). Questo concetto è stato introdotto nel software di base con WordPress 5.9.
Con FSE, puoi accedere a un nuovo Site Editor che ti consente di creare layout di blocchi e modificarli in base alle tue esigenze. Inoltre, puoi utilizzare gli stili globali per apportare modifiche radicali al design del tuo tema e all'aspetto generale del sito web.
Nel complesso, i temi a blocchi e l'FSE possono accelerare il processo di progettazione e aiutarti a personalizzare il tuo sito Web a livello granulare. Puoi progettare il sito che desideri senza immergerti nei file del tuo tema o giocare con CSS personalizzati.
Tre esempi di temi a blocchi di WordPress
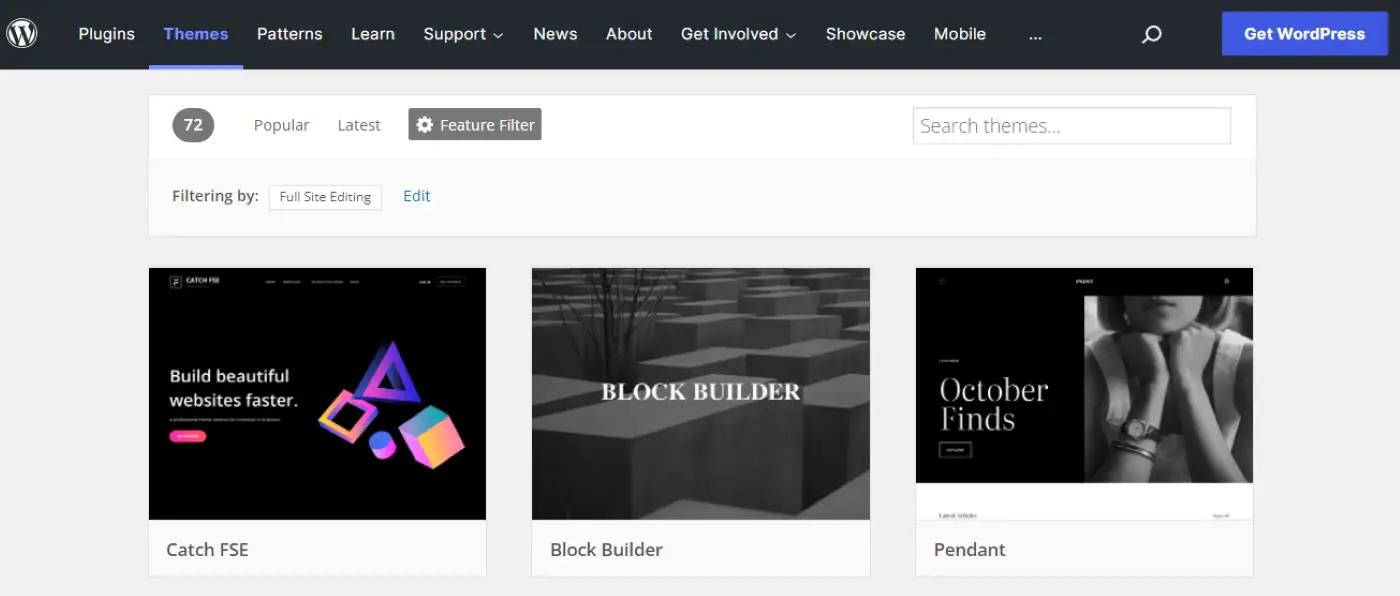
Puoi trovare i temi dei blocchi di WordPress utilizzando il filtro di modifica completa del sito su WordPress.org:

Poiché i temi dei blocchi sono ancora relativamente nuovi, c'è un numero limitato di scelte. Per aiutarti a prendere una decisione più informata, ecco una rapida panoramica di tre delle migliori opzioni!
1. Venti ventidue
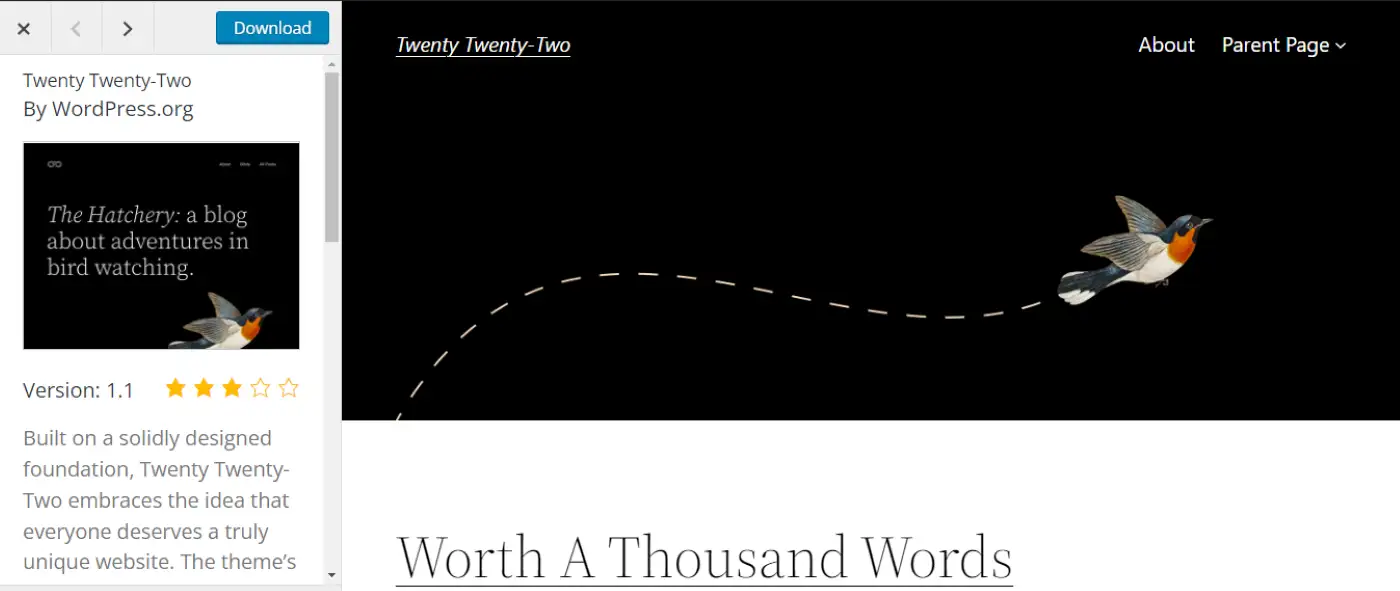
Twenty Twenty-Two è il tema del blocco WordPress predefinito. È stato rilasciato insieme alla versione 5.9 e sviluppato dal team di WordPress.org:

Twenty Twenty-Two è progettato attorno al motivo di un uccello, inteso a simboleggiare la diversità, la versatilità e l'unicità di diversi siti web. Inoltre, poiché il tema è stato sviluppato per essere lanciato con FSE, è ottimizzato per modelli e modelli di blocchi.
Nel complesso, Twenty Twenty-Two è un'opzione versatile adatta a diversi tipi di siti. Che tu stia gestendo un blog, un portfolio o un negozio di eCommerce, questo tema può aiutarti a creare un sito Web semplice e personalizzabile. Soprattutto, è completamente gratuito.
2. Blockbase
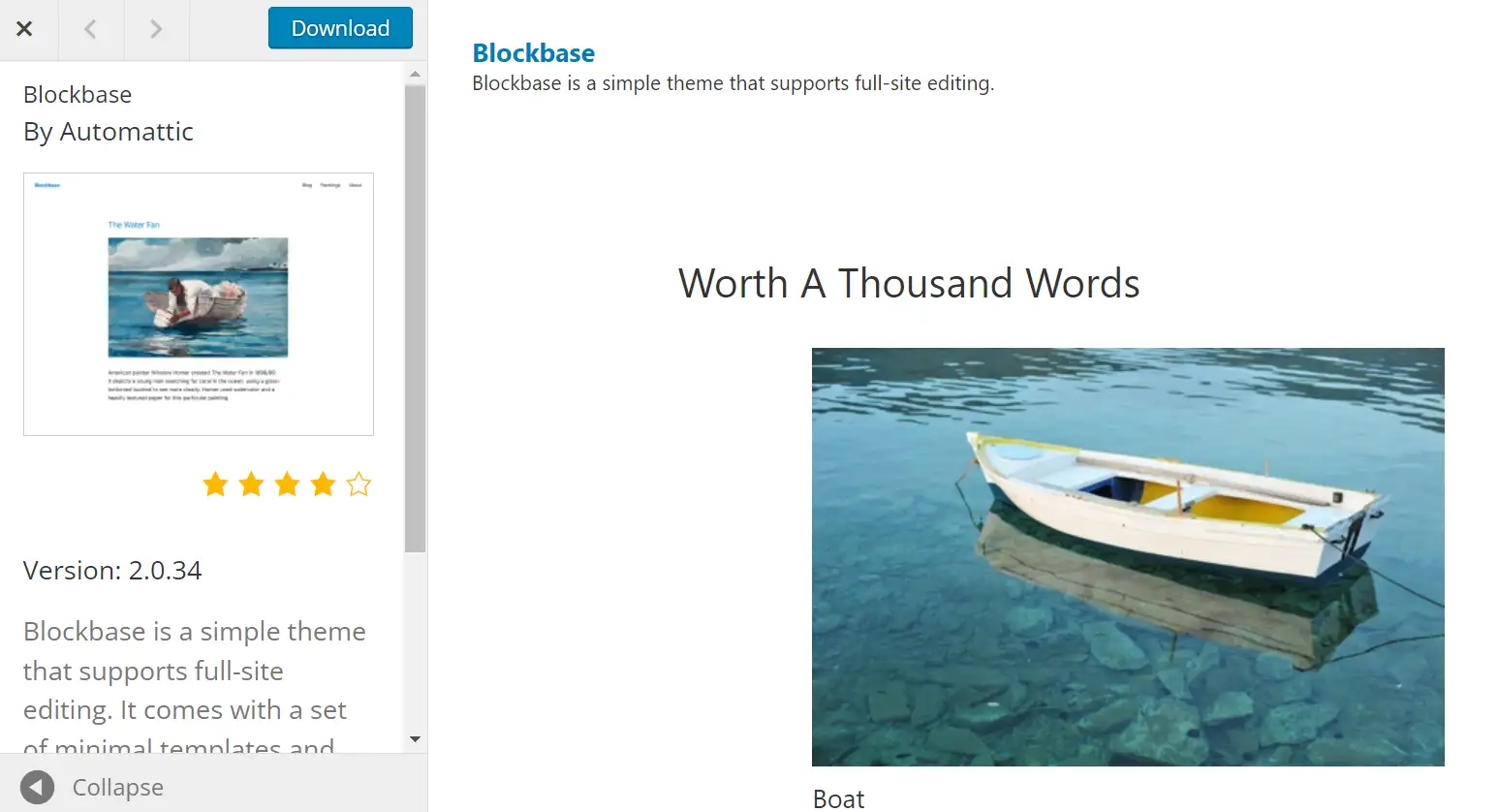
Se stai cercando un tema di blocco WordPress minimalista, potresti prendere in considerazione l'utilizzo di Blockbase. Questo tema proviene da Automattic, la società dietro WordPress.com e plugin come Jetpack:

Blockbase ha un design molto semplice. Questa configurazione ti consente di creare il tuo sito Web da una lavagna vuota mentre acquisisci familiarità con le funzionalità di FSE. Blockbase viene fornito con modelli completamente personalizzabili che puoi modificare per adattarli alle tue esigenze di progettazione.
Inoltre, Blockbase è definito come un "tema universale". Ciò significa che puoi modificarlo con l'editor completo del sito o il classico Customizer. Pertanto, Blockbase può essere un'opzione eccellente per la transizione tra temi classici e blocchi.
3. Tove
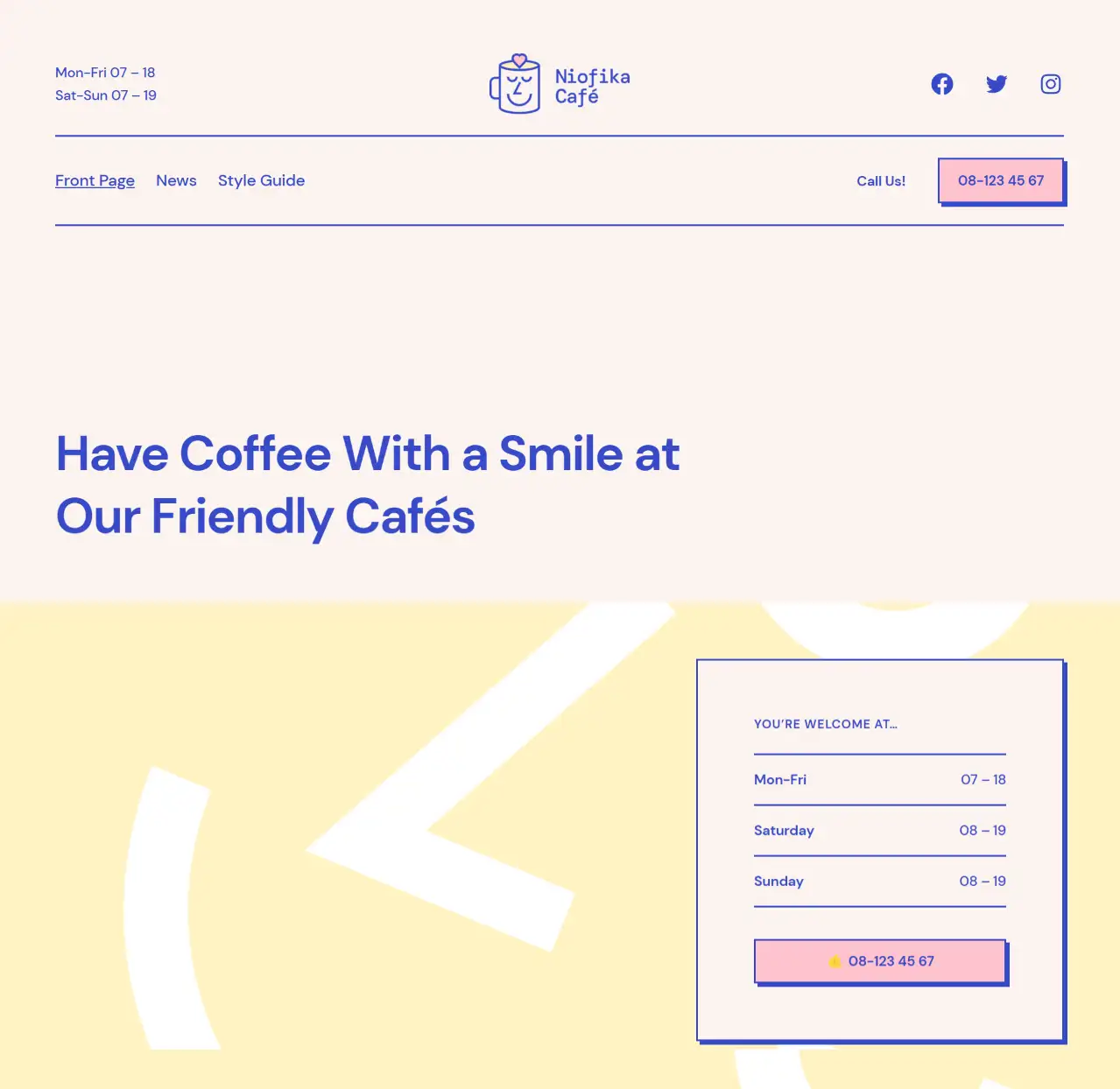
Tove è un altro tema di blocco WordPress gratuito super facile da usare. Sebbene questo tema sia progettato specificamente per bar e ristoranti, puoi adattarlo a diversi tipi di attività:

Tove viene fornito con più di 40 schemi di blocchi, comprese più variazioni di intestazione e piè di pagina. Pertanto, puoi mettere insieme post e pagine nel minor tempo possibile. Ha anche un design amichevole e casual per aiutarti a connetterti meglio con i tuoi clienti.
Inoltre, Tove è un tema molto leggero. Non utilizza JavaScript e non carica le immagini sul front-end del tuo sito per impostazione predefinita. In quanto tale, può aiutarti a ottimizzare i tempi di caricamento della pagina e migliorare i tuoi vitali web principali.
Come modificare i temi dei blocchi di WordPress nell'editor del sito
Esistono diversi modi per modificare un tema di blocco e regolarne le impostazioni. Ecco tre degli scenari più comuni.
- Usa stili globali
- Modifica modelli
- Regola le parti del modello
1. Usa stili globali
Prima di FSE, di solito regoleresti l'aspetto del tuo tema utilizzando il Personalizzatore di WordPress. A seconda del tema, potresti avere accesso solo a poche o più impostazioni di progettazione. Inoltre, potresti utilizzare CSS personalizzati per personalizzare ulteriormente il tuo tema.
Tuttavia, con i temi dei blocchi di WordPress, puoi applicare le impostazioni di stile globali dall'Editor del sito. Qui puoi facilmente modificare l'aspetto del tuo tema e applicare tutte le modifiche all'intero sito web. Puoi anche isolare queste regolazioni su pagine specifiche.
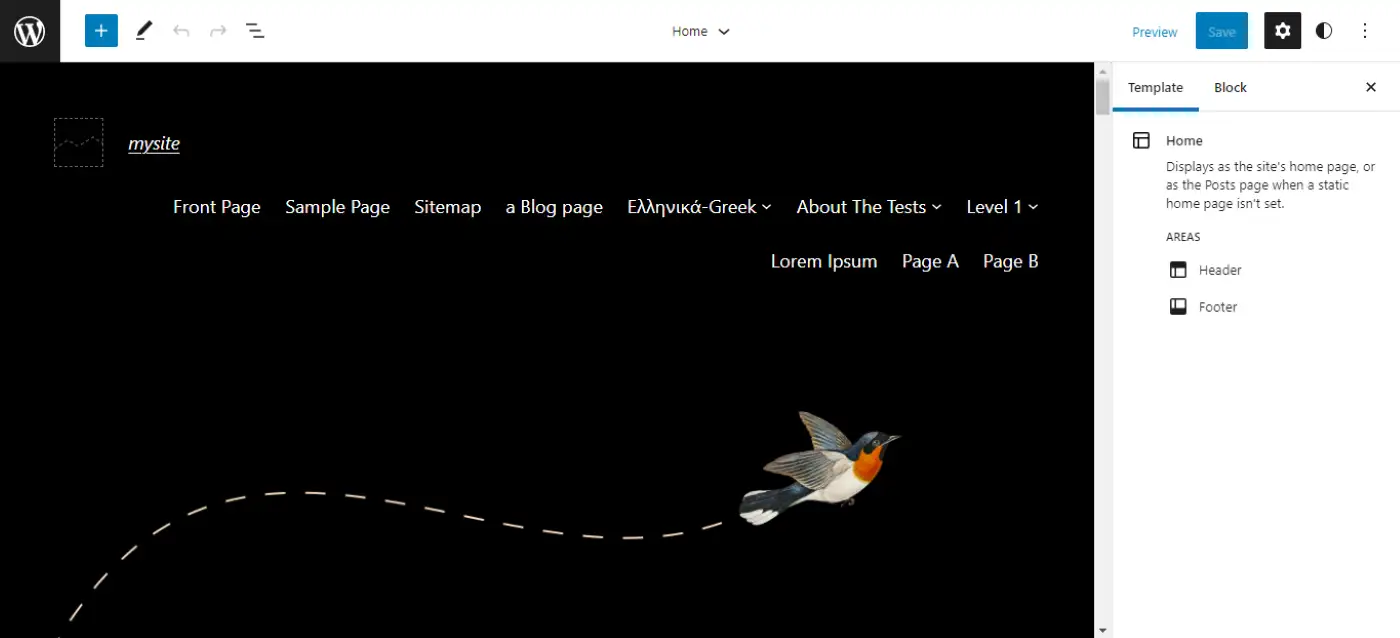
Per iniziare con gli stili globali, vai su Aspetto → Editor nella dashboard di WordPress. Ora vedrai il nuovo Editor del sito, che si aprirà sulla tua home page per impostazione predefinita:

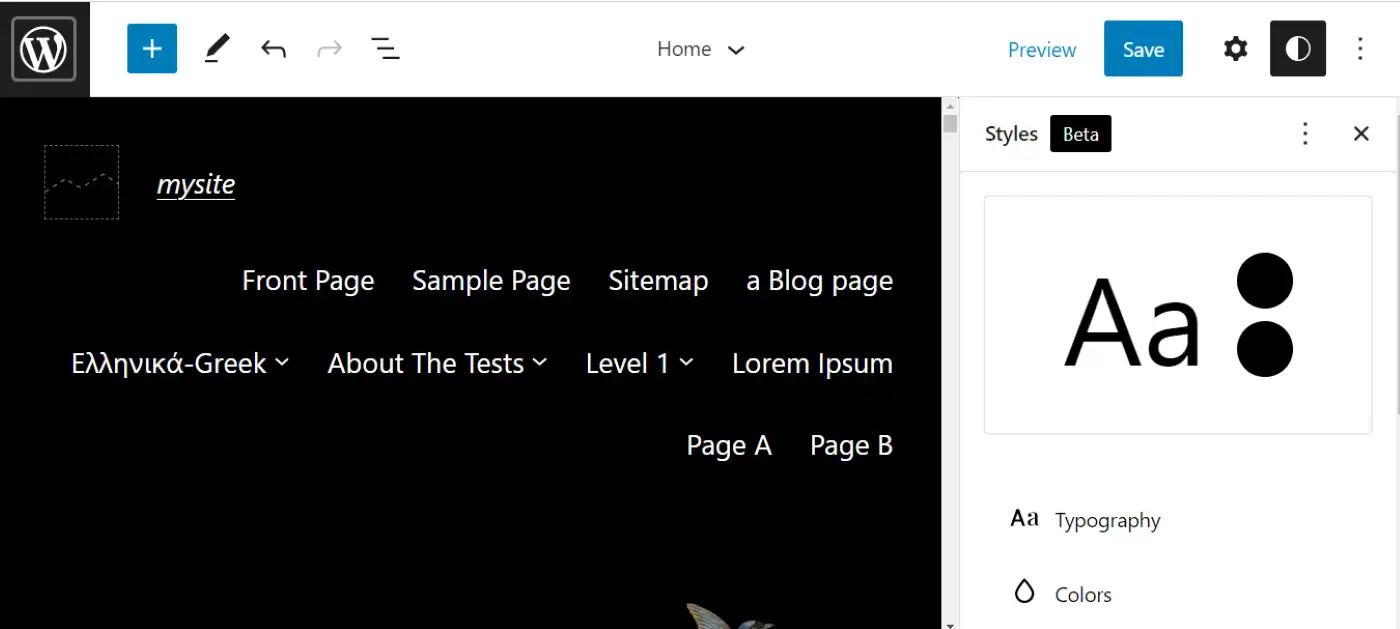
Quindi, seleziona l'icona Stili dalla barra dei menu in alto a destra. Ora dovresti vedere un nuovo menu delle impostazioni in cui puoi personalizzare la tipografia, la tavolozza dei colori e i layout del tuo tema:


Nota che puoi anche regolare le impostazioni di stile per blocchi specifici. Queste personalizzazioni verranno applicate a tutti gli stessi elementi nel tuo sito web. Ad esempio, puoi modificare i pulsanti, la navigazione o i blocchi delle icone social.
Quando sei soddisfatto delle modifiche, vai avanti e salvale. Puoi tornare in qualsiasi momento per modificare le impostazioni di stile globali del tuo tema.
2. Modifica i modelli
I temi dei blocchi di WordPress sono inoltre dotati di modelli integrati. Si tratta di layout personalizzati per pagine specifiche, come l'archivio o la pagina 404. Potresti avere accesso a pagine aggiuntive a seconda del tema del blocco che scegli.
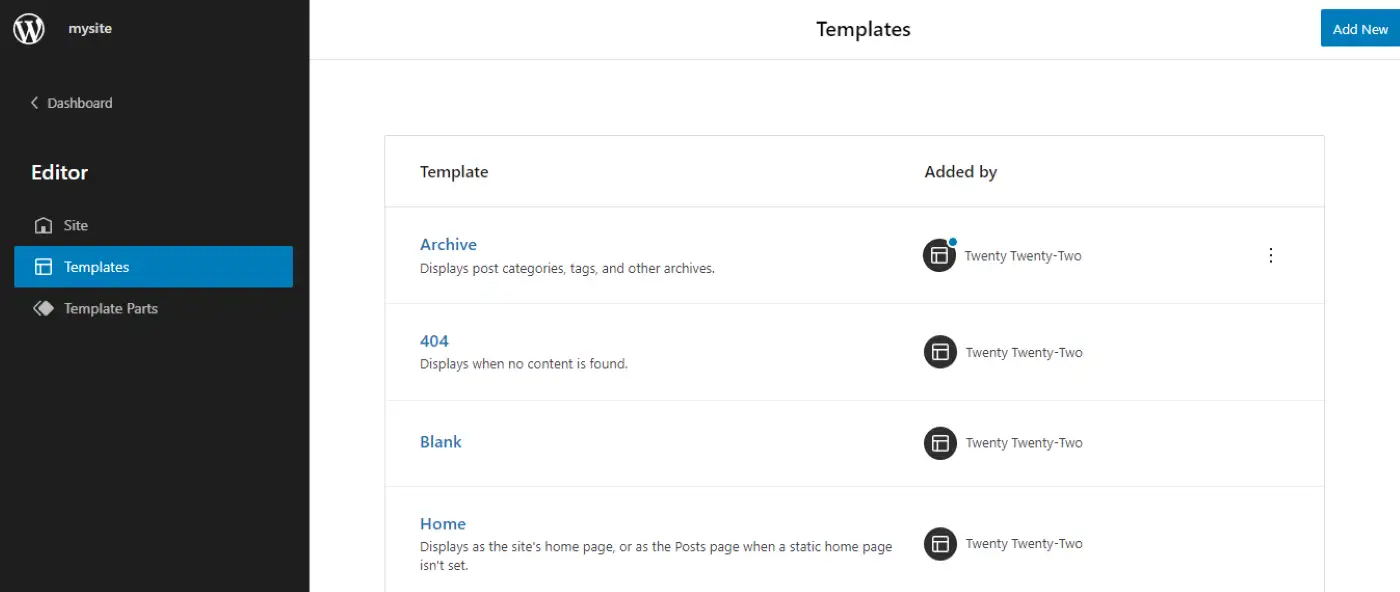
Per accedere e modificare questi modelli dall'Editor del sito, fai clic sull'icona di WordPress nell'angolo in alto a sinistra. È quindi possibile selezionare Modelli per vedere i layout disponibili per il tema del blocco:

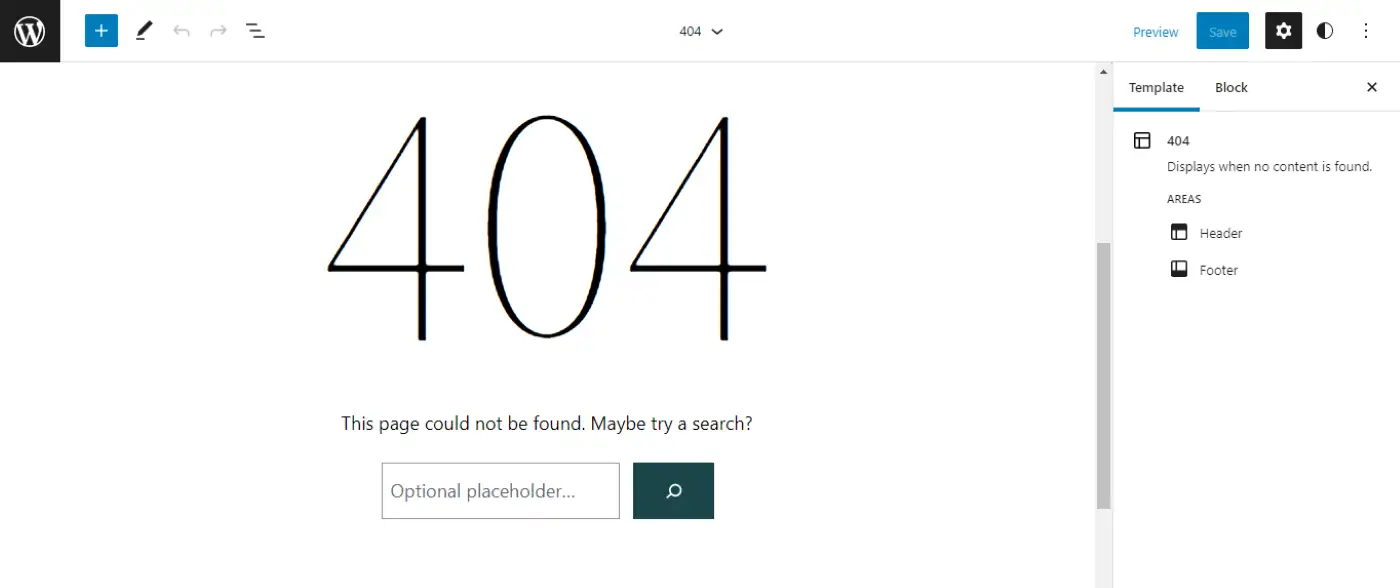
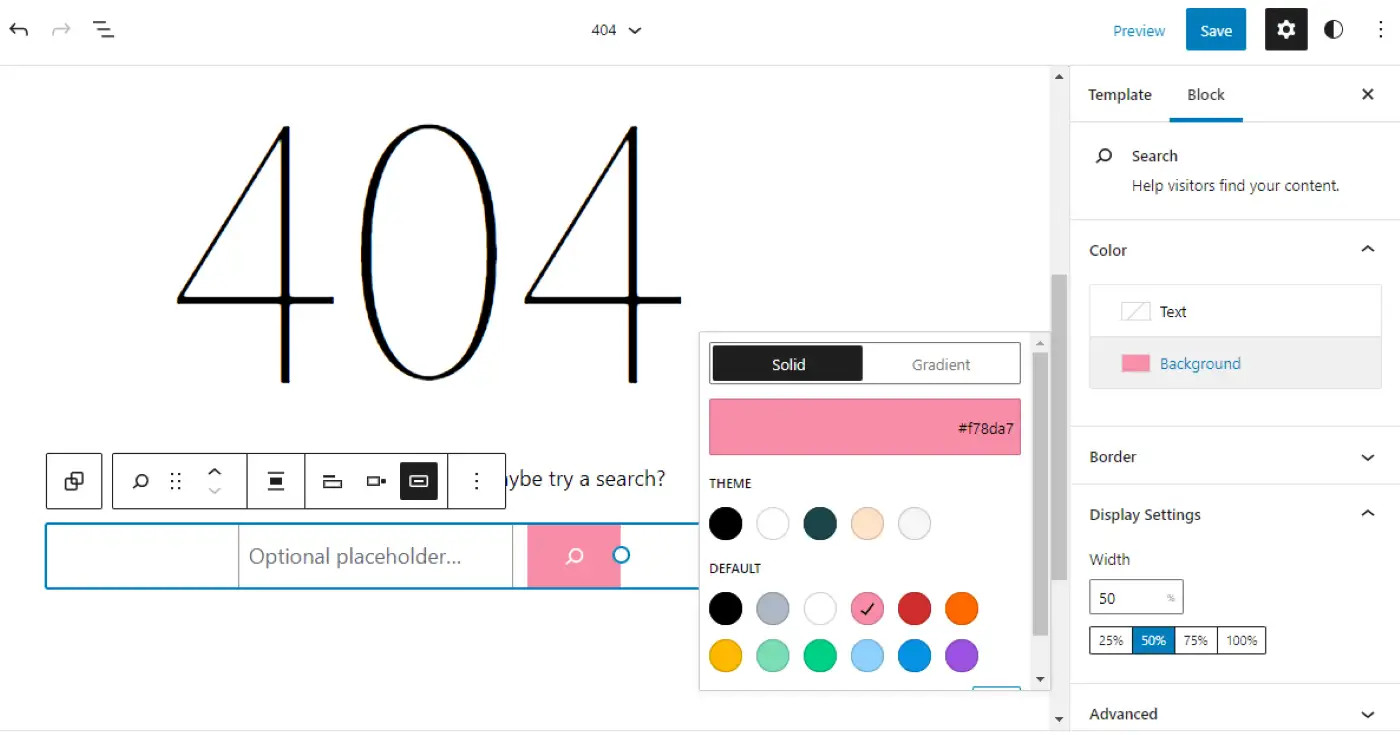
Fare clic su uno di questi modelli per modificarlo. Nel nostro esempio, regoleremo la pagina 404 per il nostro sito Web:

Nota che questo modello è composto da più blocchi. Se selezioni uno degli elementi, puoi utilizzare le impostazioni del blocco per personalizzarne l'aspetto:

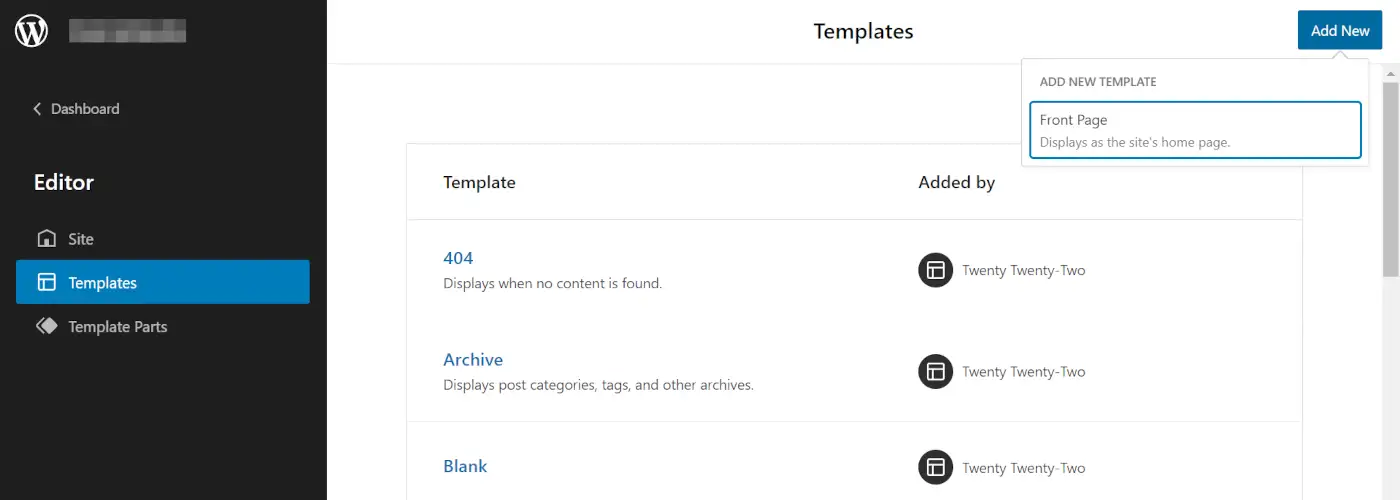
Tieni presente che puoi aggiungere nuovi blocchi al tuo modello e salvare le tue impostazioni per applicare le tue personalizzazioni. Inoltre, puoi creare nuovi modelli tornando al menu Modelli e facendo clic su Aggiungi nuovo :

Dovrai solo aggiungere blocchi alla tua nuova pagina e configurare le sue impostazioni per scegliere dove visualizzare. Tuttavia, alcuni temi potrebbero limitare i tipi di nuovi modelli che puoi creare. Come puoi vedere nell'immagine sopra, Twenty Twenty-Two ti consentirà solo di creare un modello di prima pagina .
3. Regola le parti del modello
Oltre ai modelli, puoi anche modificare il tema del blocco di WordPress regolando le parti del modello. Questi sono elementi più piccoli che vengono utilizzati all'interno dei modelli generali. Nella maggior parte dei casi, le parti del modello saranno le aree di intestazione e piè di pagina del tema.
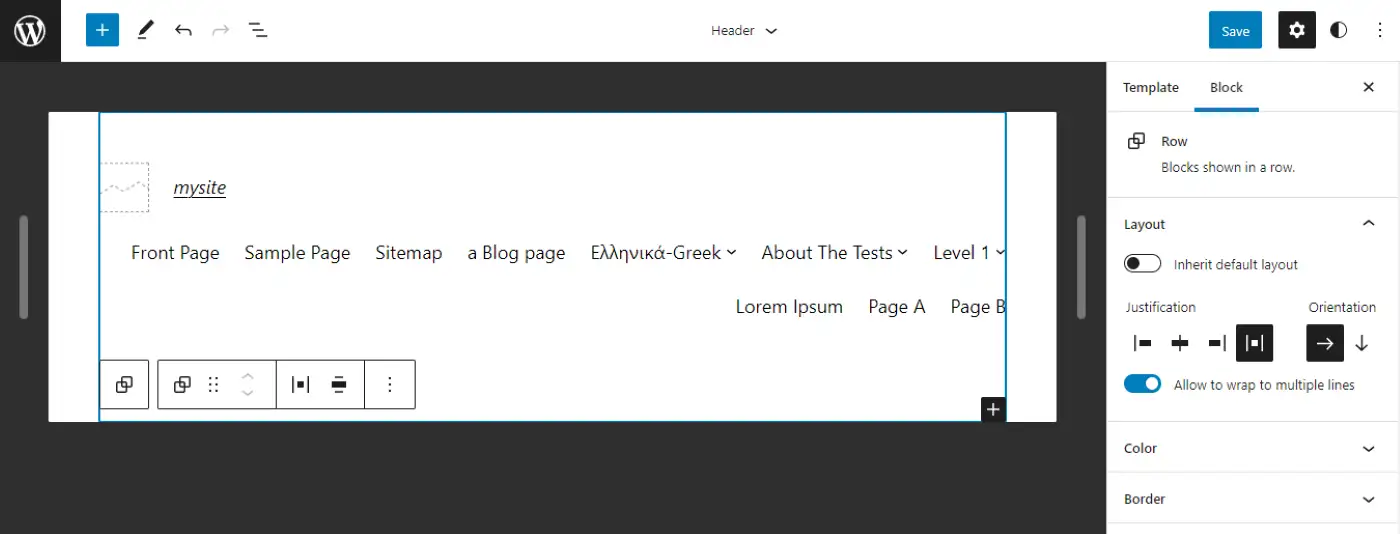
Per modificare le parti del modello del tuo tema, apri l'Editor del sito e fai clic sull'icona di WordPress . Ora seleziona Parti del modello e scegli l'elemento che desideri regolare. Nel nostro esempio, modificheremo l' intestazione del tema:

Ora puoi controllare le impostazioni della parte del modello nel pannello di destra, inclusa la giustificazione, l'orientamento, il colore e il bordo. Eventuali modifiche apportate verranno applicate alla sezione dell'intestazione dell'intero sito Web.
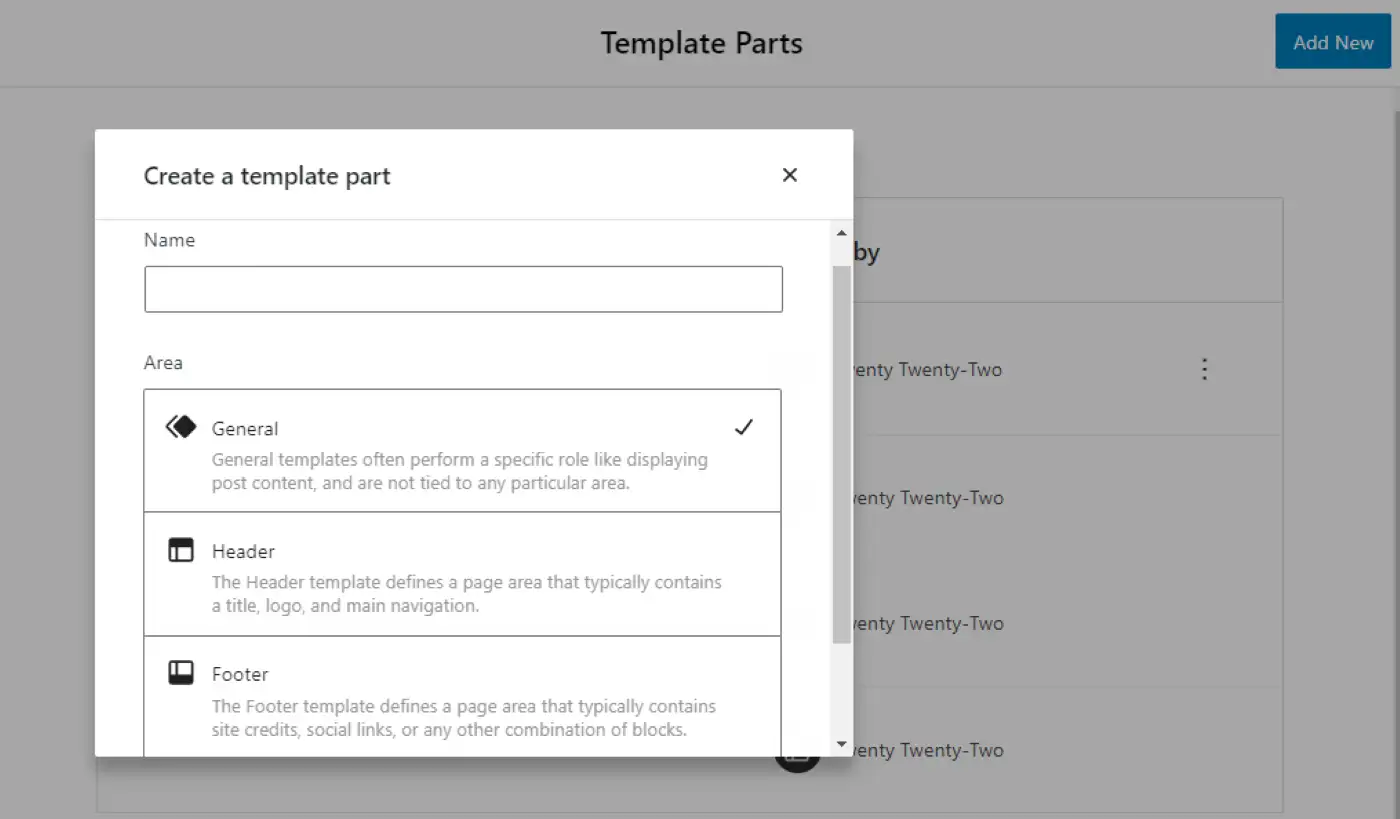
Come con i modelli, puoi anche progettare nuove parti del modello. Torna semplicemente al menu Parti modello e seleziona Aggiungi nuovo nell'angolo in alto a destra:

Ad esempio, potresti progettare una nuova parte di intestazione, piè di pagina o modello generale per il tuo tema. Assicurati solo di salvare le modifiche quando hai finito.
Inizia oggi stesso con i temi dei blocchi di WordPress
I temi dei blocchi di WordPress hanno rivoluzionato il modo in cui progetti e personalizzi il tuo sito web. Invece di fare affidamento su CSS, plug-in o impostazioni integrate, puoi semplicemente utilizzare l'Editor del sito per applicare stili globali al tuo tema e creare modelli individuali utilizzando i blocchi.
️ Se non conosci i temi a blocchi, potresti prendere in considerazione l'utilizzo di Twenty Twenty-Two. Questo tema di blocco predefinito è facile da usare e fa buon uso di Full Site Editing (FSE). In alternativa, puoi sfogliare il repository di temi di WordPress per altre opzioni di temi a blocchi.
Se non sei sicuro del concetto di temi a blocchi, puoi anche trovare temi WordPress più tradizionali che ti danno comunque molto controllo sul tuo sito. Ad esempio, il nostro tema Neve è un tema multiuso leggero che rende anche molto facile personalizzare tutte le parti del design del tuo sito utilizzando il Customizer. Ciò include modifiche utili come un generatore di intestazioni e piè di pagina con trascinamento della selezione.
Hai domande sull'utilizzo dei temi a blocchi di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
