Temi di blocco: la chiave per la modifica completa del sito in WordPress
Pubblicato: 2023-11-16Che tu lavori nella community di WordPress da un po' o che tu sia nuovo sulla piattaforma, probabilmente hai sentito il termine "temi a blocchi". Forse stai attualmente utilizzando un tema classico sul tuo sito e sei curioso di passare a un tema a blocchi. O forse non sai da dove cominciare quando si tratta di scegliere un tema con cui cominciare.
Quindi approfondiamo l'argomento dei temi a blocchi. In questo post parleremo di cosa sono ed esploreremo i loro benefici. Quindi, parleremo brevemente di come passare a un tema a blocchi, vedremo alcuni esempi e impareremo come impostare e utilizzare un tema a blocchi.
Cosa sono i temi a blocchi in WordPress?
I temi a blocchi sono un tipo di tema incredibilmente potente che consente ai proprietari di siti di modificare tutti gli aspetti del proprio sito Web WordPress senza codice, inclusi intestazioni, piè di pagina e modelli di pagina. Lo fanno con blocchi – singoli elementi come paragrafi, immagini e colonne – che gli utenti possono trascinare e rilasciare per creare il proprio sito web.
Con i temi a blocchi, anche il proprietario di un sito web più inesperto può progettare e creare un bellissimo sito. Ma, allo stesso tempo, gli sviluppatori possono sfruttare la potenza dei temi a blocchi per accelerare il flusso di lavoro e creare siti ancora più complessi ed efficaci.
Cos'è la modifica completa del sito (FSE) in WordPress?
La modifica completa del sito (FSE) comprende le funzionalità utilizzate per espandere i blocchi oltre il contenuto per raggiungere tutti gli aspetti di un sito Web. Ciò consente a tutti di creare e progettare qualsiasi cosa, da pagine e post a processi di pagamento e barre laterali senza dover lavorare con il codice.
Gli elementi chiave della modifica completa del sito includono:
- L'editor del sito, che è l'interfaccia utilizzata per creare pagine, modelli, parti di modelli e altro con blocchi
- Uno strumento Stili, che ti consente di configurare l'aspetto dei blocchi e del tuo sito nel suo complesso
- Modelli, che sono layout per elementi come post di blog e pagine di pagamento
- Parti del modello, che includono singoli elementi come intestazioni e piè di pagina
- Schemi di blocco, ovvero raggruppamenti di design univoci che puoi utilizzare nel tuo sito, ad esempio una tabella dei prezzi
- Il file theme.json , che è uno strumento per chi ha familiarità con il codice per configurare gli stili e le impostazioni di blocco predefiniti in modo più dettagliato
I temi di blocco sbloccano le funzionalità di modifica dell'intero sito. Senza un tema di blocco attivato, un sito Web non può utilizzare questi strumenti.
Quali sono i vantaggi dell'utilizzo di un tema a blocchi?
Ci sono una serie di vantaggi nel bloccare i temi. Diamo uno sguardo più da vicino solo ad alcuni.
1. La possibilità di modificare l'intero sito WordPress senza codice
Grazie alla modifica completa del sito, puoi utilizzare i blocchi per creare qualsiasi cosa, da pagine e post a pagine di pagamento, modelli di post di blog e intestazioni. Basta trascinare e rilasciare gli elementi nella pagina, quindi utilizzare un semplice pannello delle impostazioni per personalizzare l'aspetto e la funzionalità di ciascuno di essi.
Puoi anche sfruttare funzionalità come il pannello Stili, in cui puoi impostare colori, caratteri, spaziatura e altre opzioni di progettazione nell'intero sito web.
Ciò significa che tutti hanno la capacità di creare un sito Web bello e funzionale, anche se non sono sviluppatori.
2. Un flusso di lavoro migliorato
Sia gli sviluppatori WordPress esperti che i principianti possono lavorare molto più velocemente utilizzando i temi a blocchi. Invece di dover modificare i file dei temi o scrivere codice per apportare modifiche ai modelli e ad altri elementi del sito, gli utenti possono semplicemente trascinare, rilasciare e modificare le impostazioni.
Con i blocchi riutilizzabili, puoi creare e configurare un blocco esattamente come desideri, salvarlo e quindi utilizzarlo tutte le volte che vuoi sul tuo sito web. E quando ne apporti una modifica, verrà aggiornata per ogni istanza.
Inoltre, con i modelli a blocchi, puoi aggiungere rapidamente intere sezioni a pagine e modelli, riducendo la necessità di creare singoli elementi.
3. Migliori prestazioni del sito web
L'utilizzo di un tema a blocchi ti consente di creare un sito Web completo senza dover installare un plug-in per la creazione di pagine. Ciò può eliminare il peso derivante da questi tipi di strumenti, consentendoti comunque di beneficiare di funzionalità avanzate.
Inoltre, l’output del codice dall’editor a blocchi è più leggero e più pulito di quello dei plugin per la creazione di pagine. Pertanto, se lo stesso modello viene creato con l'editor a blocchi anziché con un generatore di pagine, dovrebbe caricarsi più velocemente.
4. La capacità di adattarsi al futuro di WordPress
I temi a blocchi e la modifica completa del sito sono il futuro di WordPress. Vengono rilasciati costantemente nuovi temi e funzionalità che possono rendere il tuo sito ancora migliore. E gli sviluppatori di plugin lavorano sempre per rilasciare nuovi strumenti che rendano ancora più semplice l'integrazione delle loro funzionalità nell'editor del sito.
Se vuoi rendere il tuo sito WordPress a prova di futuro, allora un tema a blocchi è la strada da percorrere.
In cosa differiscono i temi a blocchi dai classici temi WordPress?
In termini semplici, i temi a blocchi sono costituiti interamente da blocchi, mentre i temi WordPress classici utilizzano blocchi solo per contenuti come pagine e post. Invece delle aree di personalizzazione, navigazione e widget di WordPress, la possibilità di modificare il design e la funzionalità del tuo sito è ospitata nell'editor del sito.
A livello di codice, i temi a blocchi sono composti da modelli HTML basati su blocchi. I temi classici, tuttavia, si basano su file PHP. Anche l'archiviazione dei file per i temi classici e a blocchi è impostata diversamente.
È possibile convertire un tema classico in un tema a blocchi?
Si assolutamente! Anche se i passaggi necessari per convertire un tema classico in un tema a blocchi variano a seconda dei temi con cui stai lavorando, il processo in genere consiste in questi passaggi:
- Esegui il backup del tuo sito web e, se possibile, utilizza un sito di staging.
- Copia tutto il contenuto del widget esistente e il codice personalizzato. Quindi, assicurati che i plugin esistenti siano compatibili con il tuo nuovo tema a blocchi.
- Scegli e attiva il tuo nuovo tema a blocchi.
- Configura gli stili del tuo sito.
- Costruisci la struttura del tuo sito.
- Modifica (o ricostruisci) eventuali pagine o post, se necessario.
- Testa il sito per intero, quindi pubblica il nuovo design.
Leggi tutti i dettagli nella nostra guida per passare da un tema classico a un tema a blocchi.
Cinque esempi di temi a blocchi WordPress
Vuoi vedere alcuni esempi di temi a blocchi in azione? Ci sono molte ottime opzioni tra cui scegliere, ma esaminiamone cinque in modo più dettagliato.

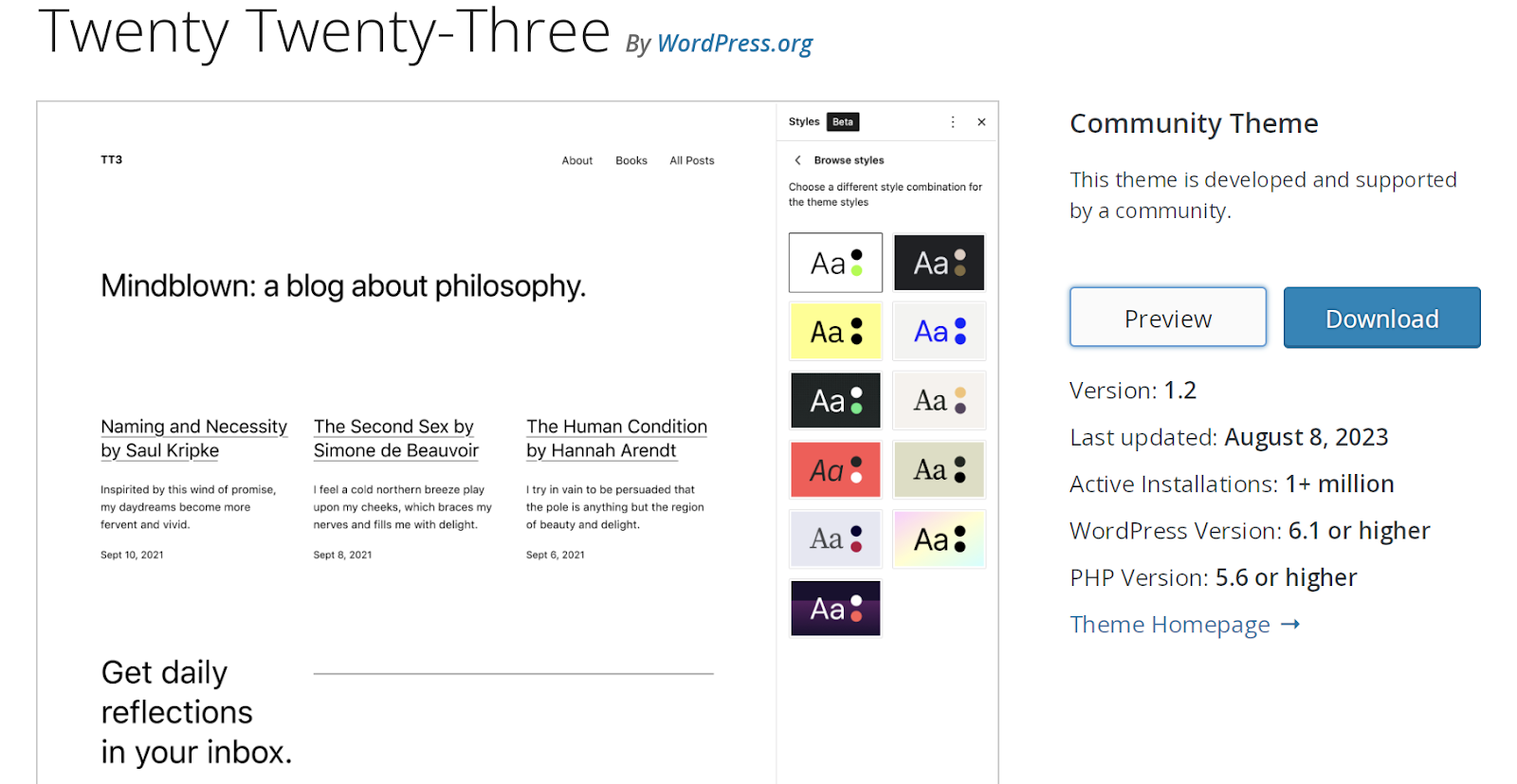
1. Ventiventitré
Il tema Twenty Twenty-Three è un tema della community, il che significa che non solo è gratuito, ma è anche creato e supportato dalla community di WordPress.
Ha una base pulita, che lo rende l'opzione perfetta per bagnarti i piedi con temi a blocchi. È anche una scelta eccellente per siti Web semplici e ti offre molte opportunità di aggiungere il tuo tocco personale.
Include dieci varianti di stile uniche, insieme a vari modelli semplici, tra cui 404, Ricerca e Archivio.

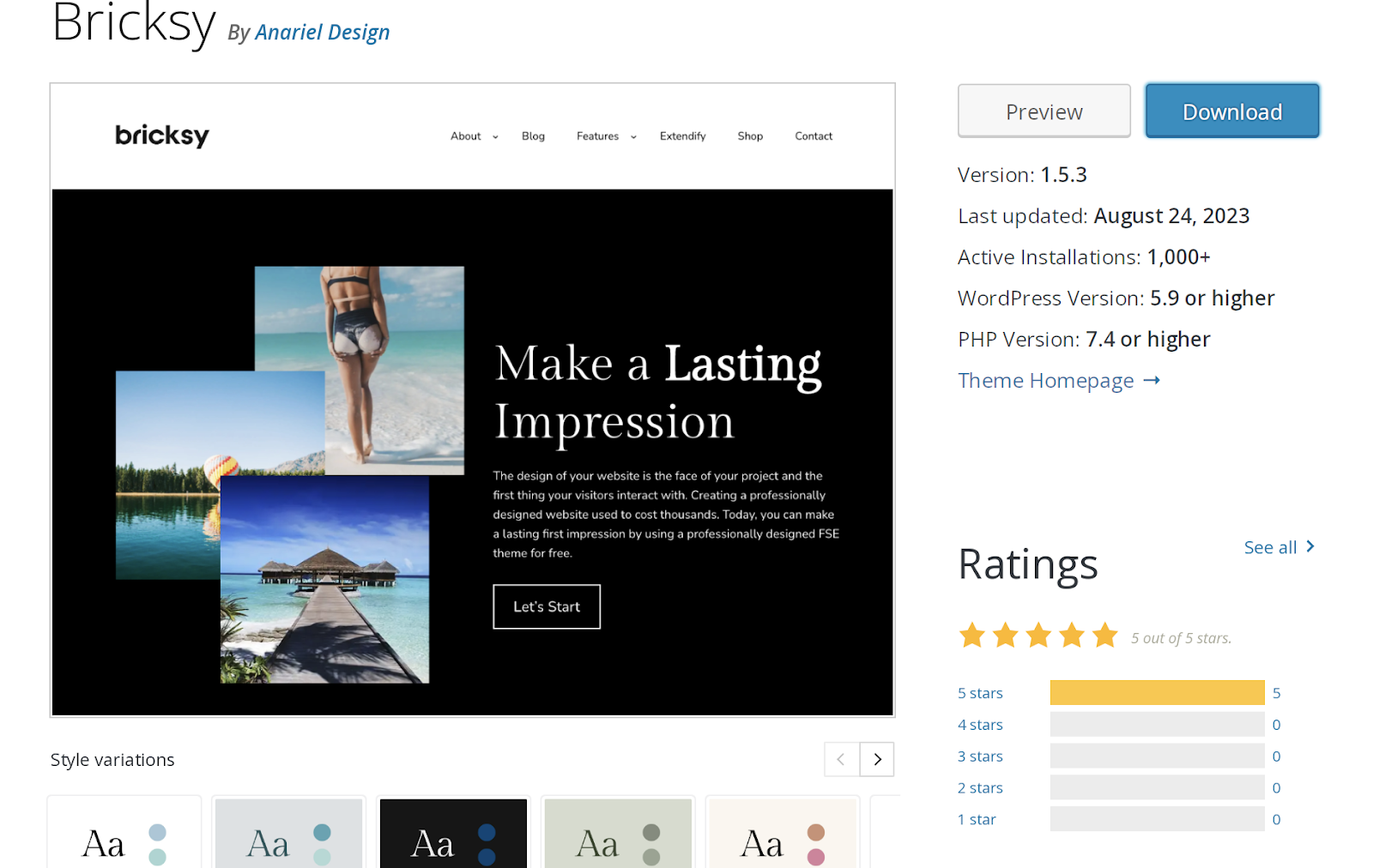
2. Bricksy
Bricksy è un'altra opzione gratuita disponibile nel repository di temi WordPress.org. È pieno zeppo di schemi a blocchi che possono rendere la progettazione di un sito Web moderno estremamente semplice e veloce. Ad esempio, puoi trascinare e rilasciare griglie di immagini, bellissimi design di colonne o persino interi modelli di pagina. Quindi, personalizzali a tuo piacimento e sei a posto!
Il tema Bricksy offre una versione premium che include funzionalità aggiuntive insieme al supporto del team di sviluppo.

3. Blocco stampa
Il tema Blockpress si presenta come un "tema a blocchi ricco di funzionalità" e questa è un'ottima descrizione. Si tuffa davvero nelle prestazioni, con funzionalità come il caricamento condizionale delle risorse e modelli WooCommerce ottimizzati.
Non solo abbraccia la modifica dell'intero sito, ma include anche tantissimi modelli di blocchi e modelli di pagina intera che rendono la progettazione del tuo sito semplice e veloce.

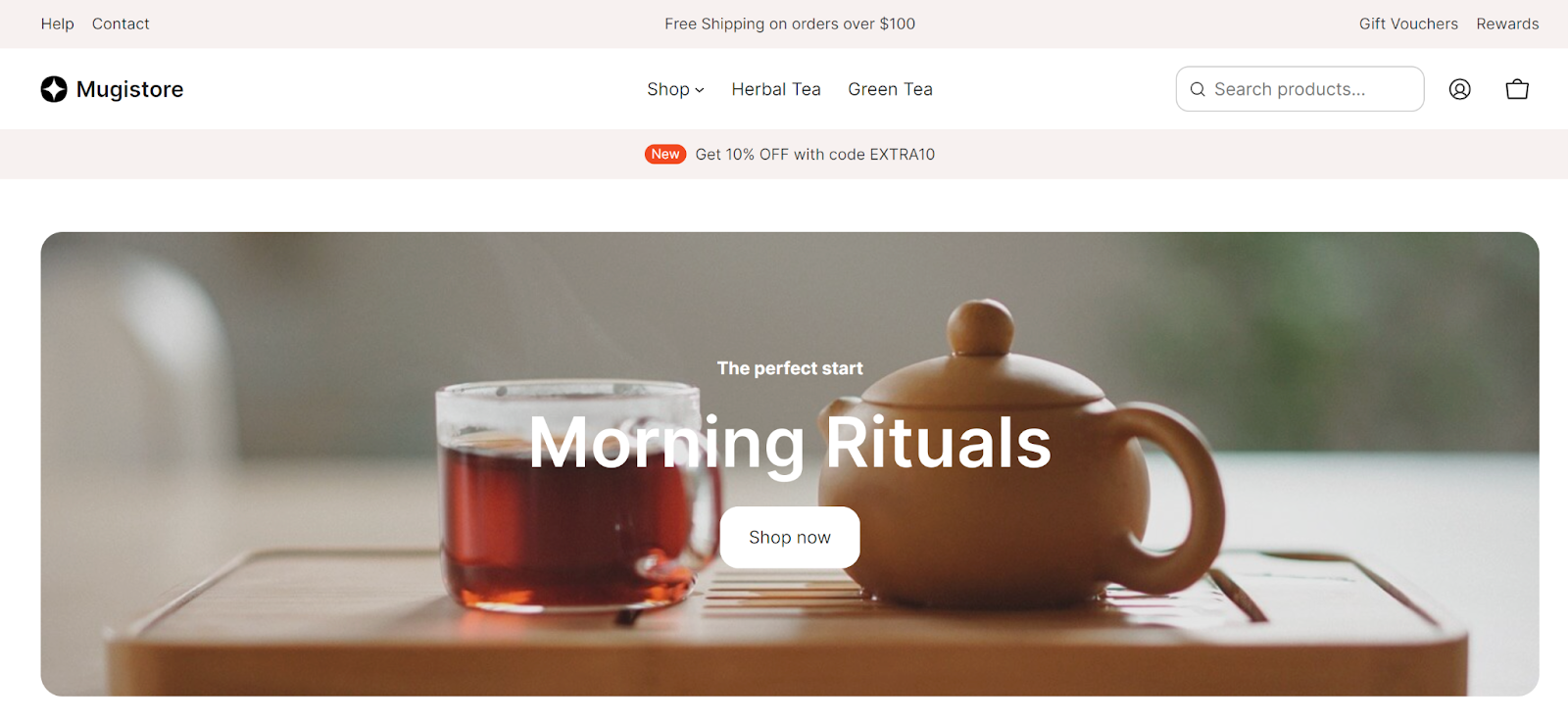
4. Mugistore
Questo tema a blocchi premium ($ 59) si rivolge specificamente ai negozi di e-commerce, inclusi blocchi per mini carrelli, categorie di prodotti, inviti all'azione, pagine dei prezzi e altro ancora. Offre inoltre variazioni di stile e design di pagina predefiniti per un sito veramente personalizzato.
Se non sei un commerciante, puoi anche dare un'occhiata agli altri temi di AinoBlocks, con design per piccole imprese, siti di notizie online e curriculum.

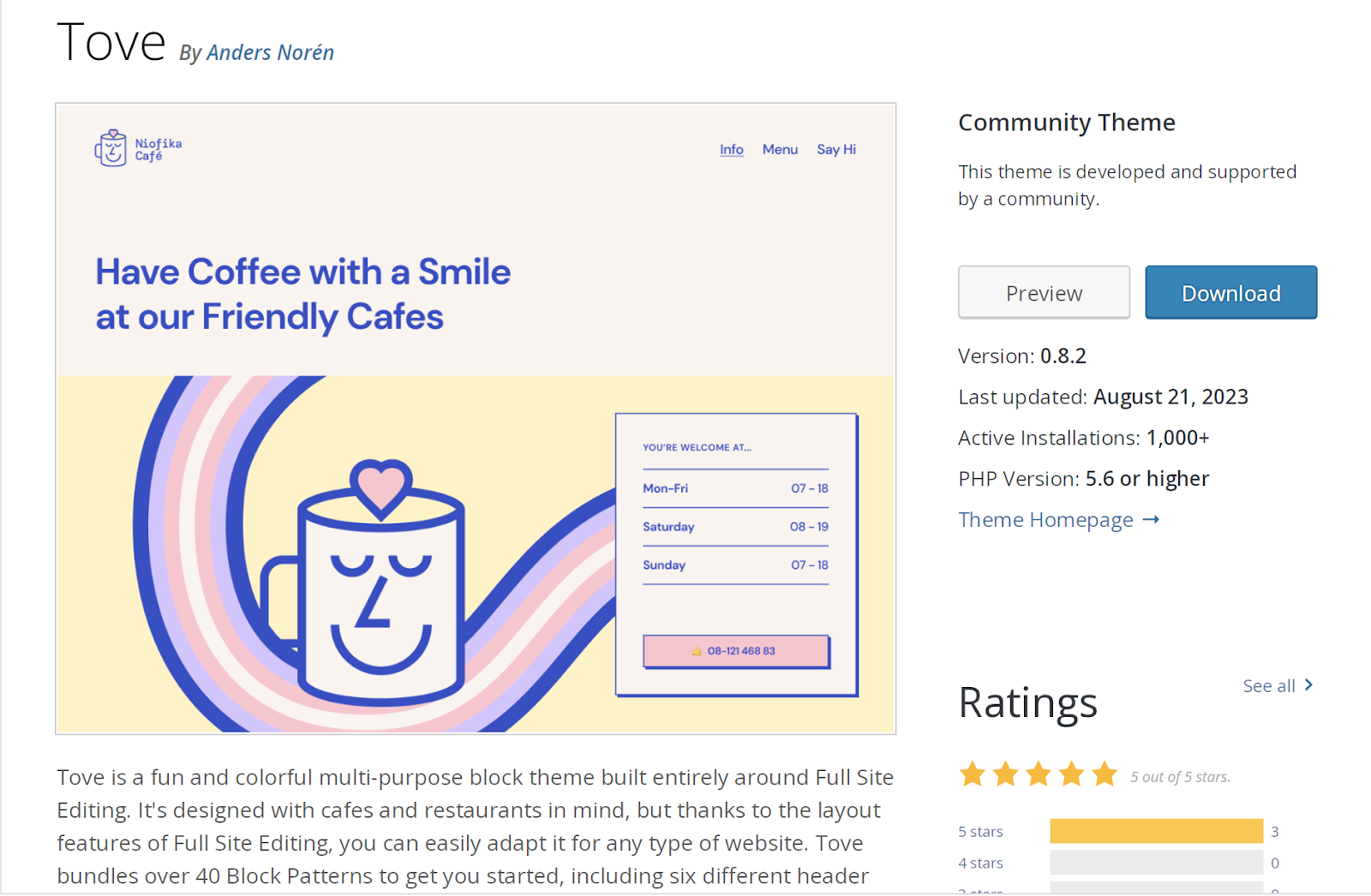
5. Tove
Il tema Tove è un'altra opzione di tema a blocchi gratuita disponibile nel repository WordPress.org. Sebbene sia stato creato pensando a bar e ristoranti, puoi sfruttare la potenza della modifica completa del sito per renderlo perfetto per qualsiasi settore.
Include più di 40 modelli di blocco: tabelle dei prezzi, inviti all'azione, immagini hero, domande frequenti e altro ancora, inclusi diversi design di intestazioni e piè di pagina.
Come impostare e utilizzare un tema a blocchi WordPress
Dopo aver scelto un tema di blocco, è il momento di installarlo e attivarlo sul tuo sito web. Se stai lavorando con un sito web esistente, assicurati di eseguire un backup completo prima di seguire le istruzioni riportate di seguito. L'opzione migliore per questo è uno strumento come Jetpack VaultPress Backup, che include backup in tempo reale e ripristini rapidi e semplici.
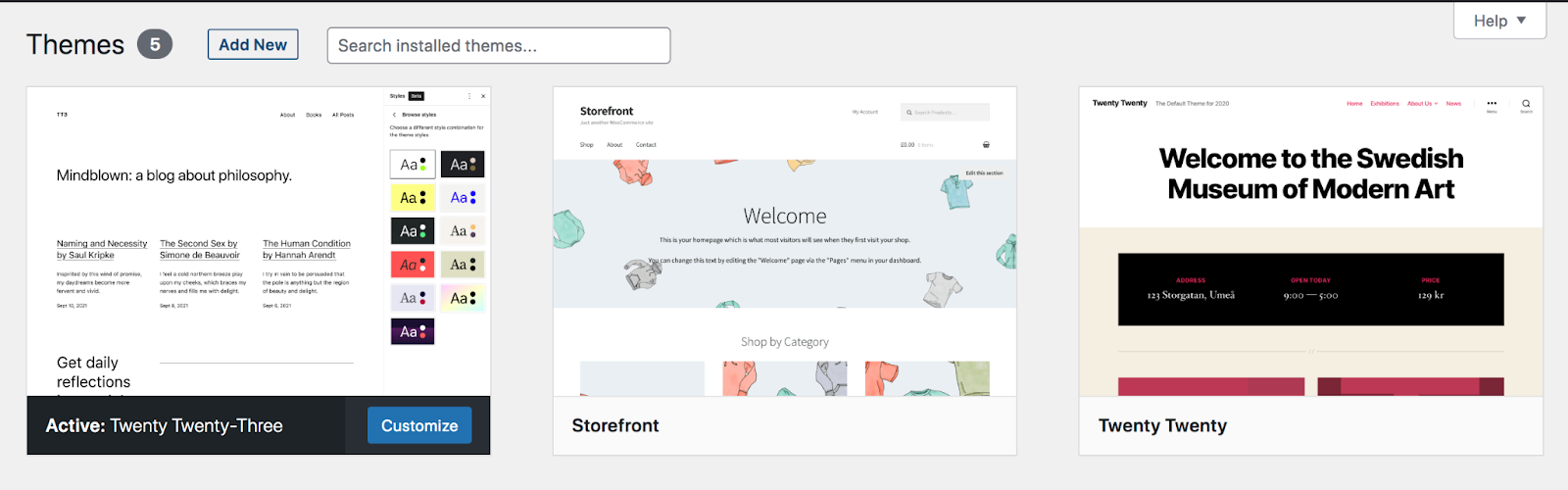
Ora accedi alla dashboard di WordPress e vai su Aspetto → Temi. Quindi, fai clic su Aggiungi nuovo in alto.

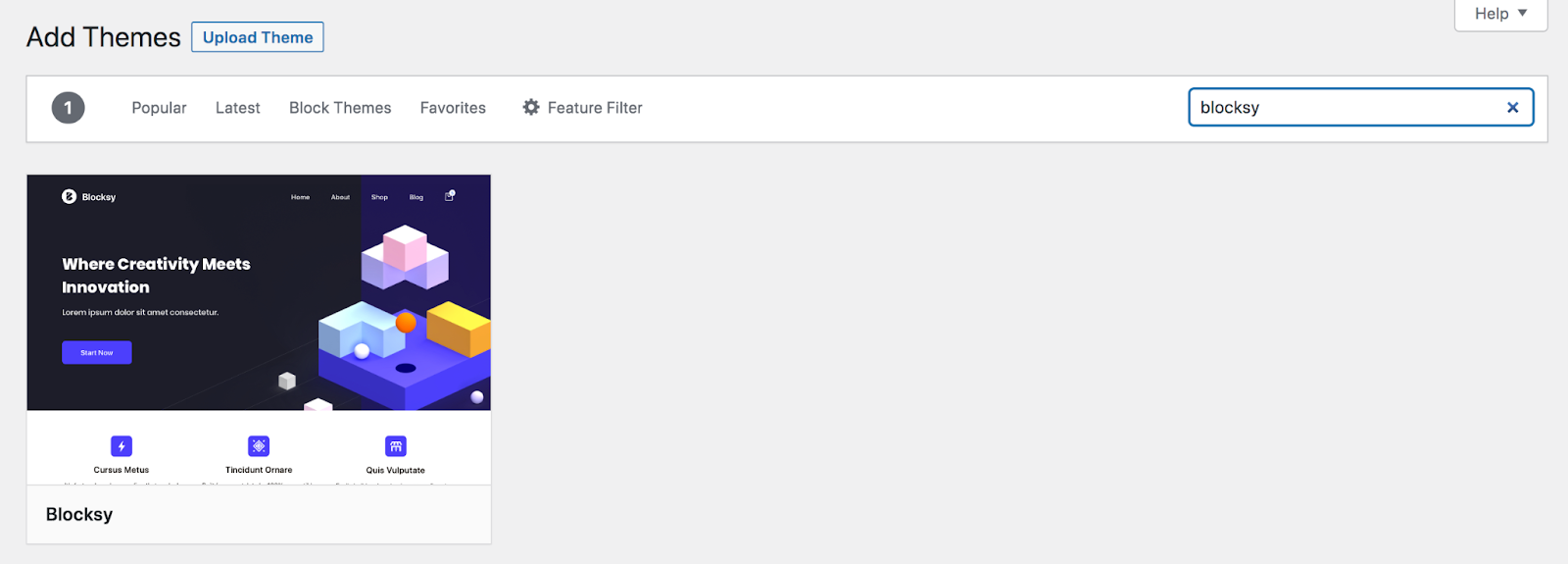
Se il tema a blocchi che desideri utilizzare è disponibile nel repository dei temi WordPress.org, cercalo utilizzando la barra di ricerca in alto a destra.

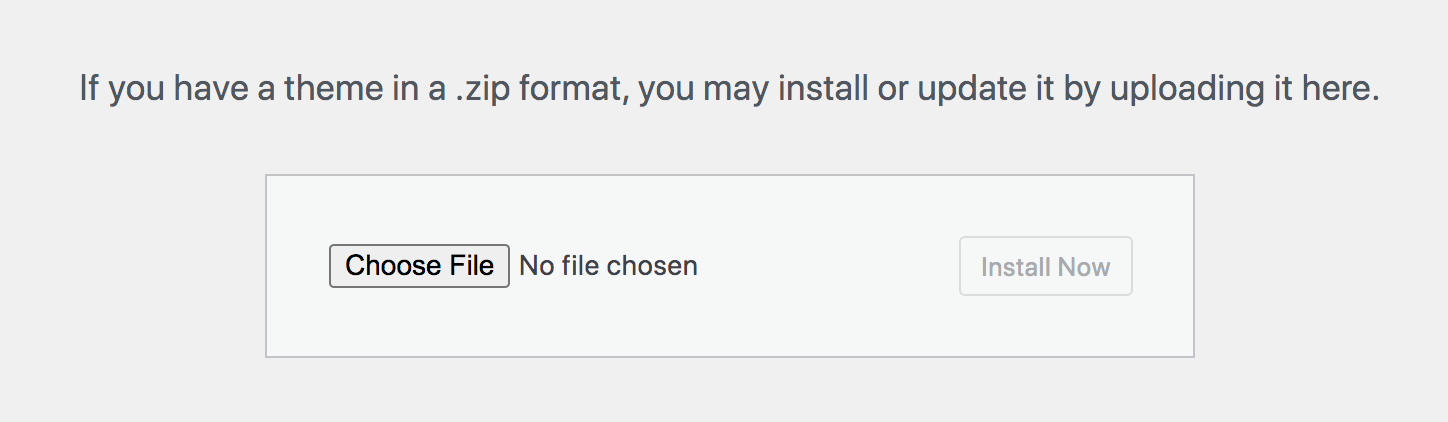
Oppure, se hai scaricato un tema da un'altra fonte, ad esempio uno sviluppatore di temi premium, puoi fare clic sul pulsante Carica tema in alto a sinistra. Lì puoi scegliere il file del tema e caricarlo sul tuo sito.

Passa il mouse sopra il tema che desideri utilizzare e fai clic su Installa → Attiva. Ora puoi iniziare a utilizzare e personalizzare il tuo tema!
Come personalizzare il design di un tema a blocchi
Una volta installato il tema, ti consigliamo di personalizzarlo in base alle tue esigenze e al tuo marchio. Diamo un'occhiata ad alcuni modi per farlo.
Tieni presente che ai fini di questo tutorial utilizzeremo il tema Twenty Twenty-Three .
Modifica la navigazione del tema del blocco
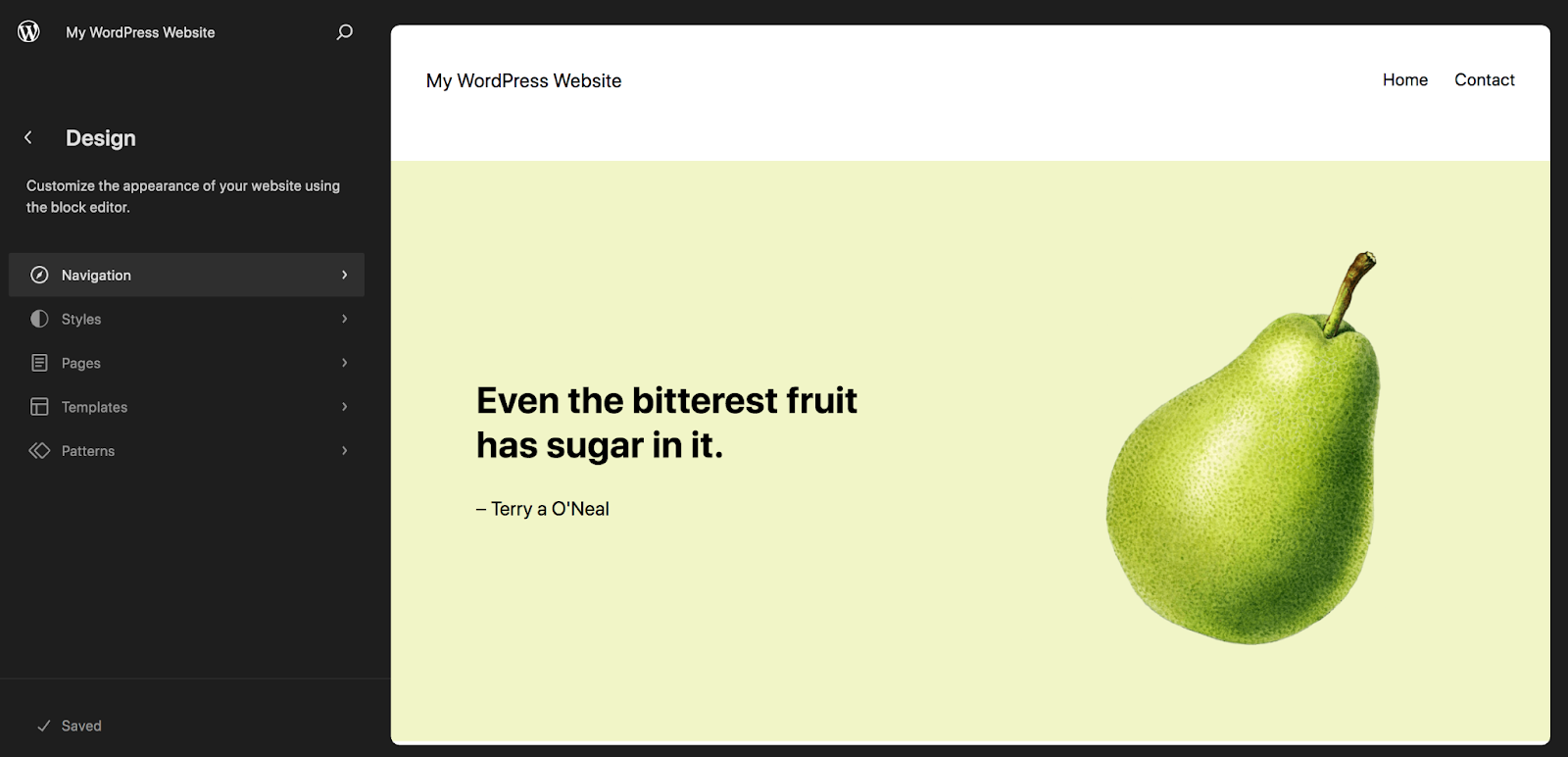
Inizia andando su Aspetto → Editor nella dashboard del tuo sito. Quindi, seleziona Navigazione.

Anche se potresti avere la navigazione in altri posti, come il piè di pagina o la barra laterale, concentriamoci sul menu principale, che in genere si trova nell'intestazione.
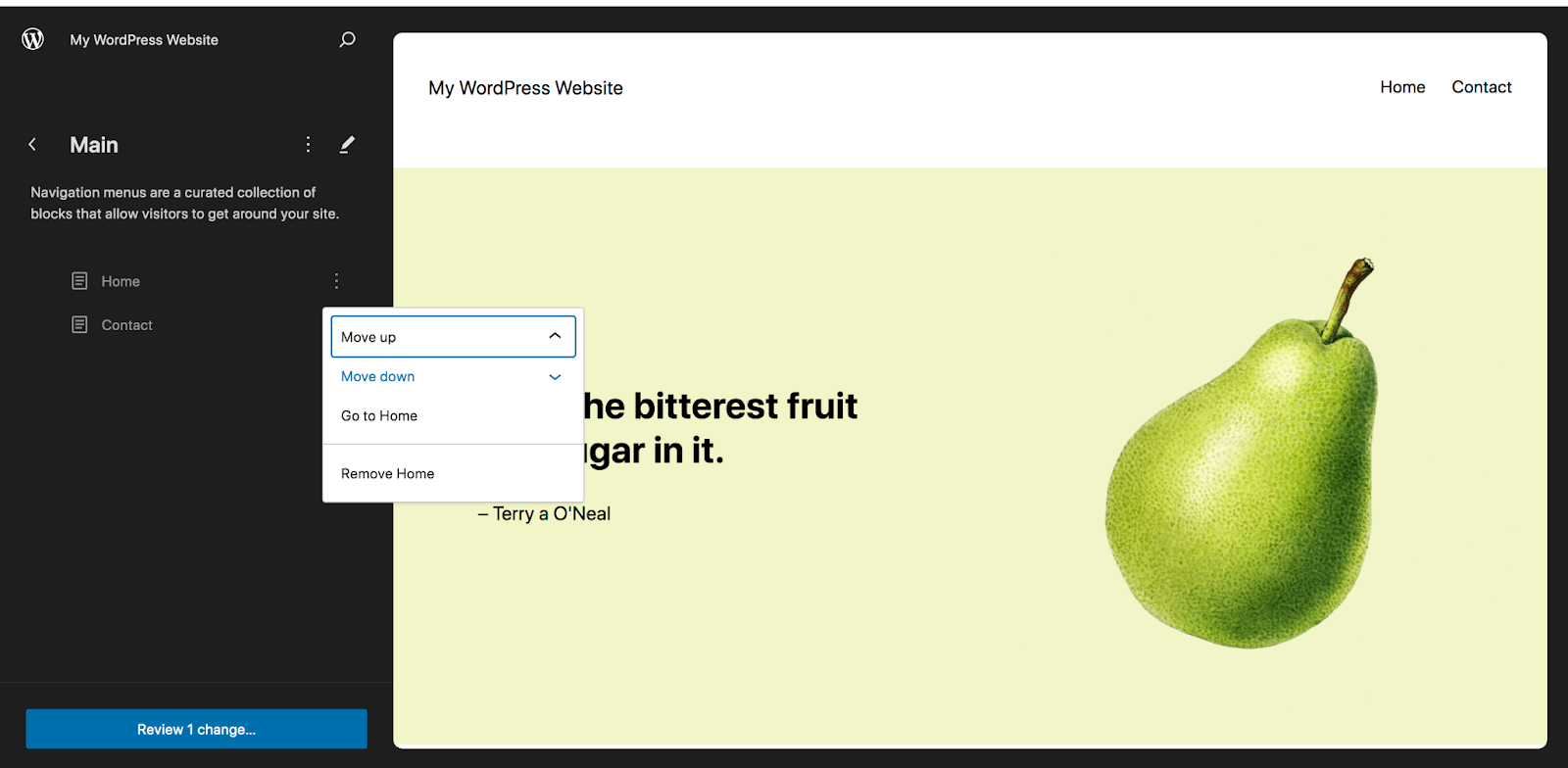
Nel pannello di navigazione vedrai un elenco delle pagine del menu principale. Se vuoi spostarli, fai semplicemente clic su uno e trascinalo in posizione. Puoi anche fare clic sui puntini di sospensione verticali visualizzati quando passi il mouse su una pagina e scegliere di spostarla verso l'alto o verso il basso, visitare la pagina o rimuovere completamente la pagina dal menu.

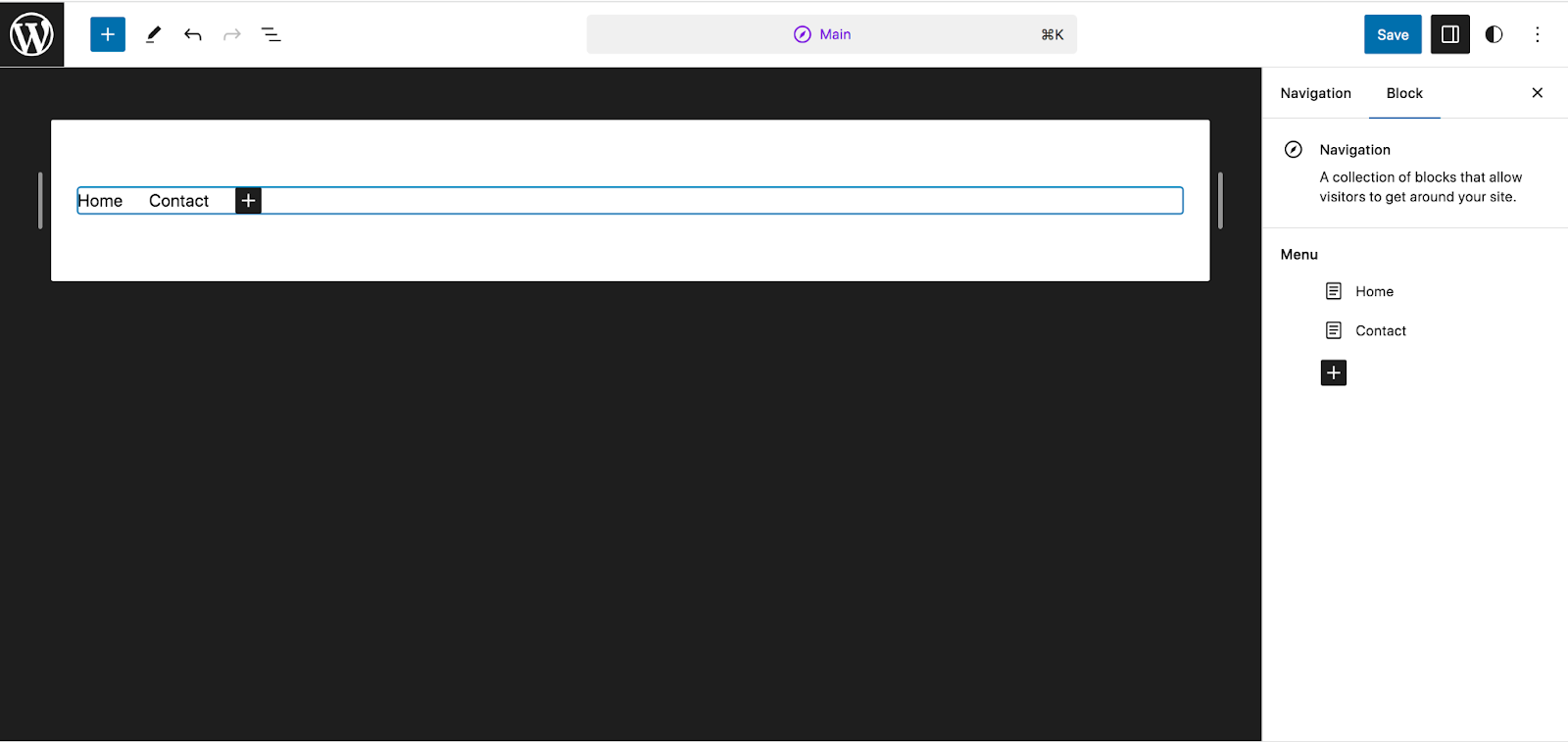
Se fai clic sull'icona della matita accanto al nome del menu, verrai indirizzato a una nuova pagina, dove potrai aggiungere e rimuovere elementi dal menu utilizzando il blocco Navigazione.

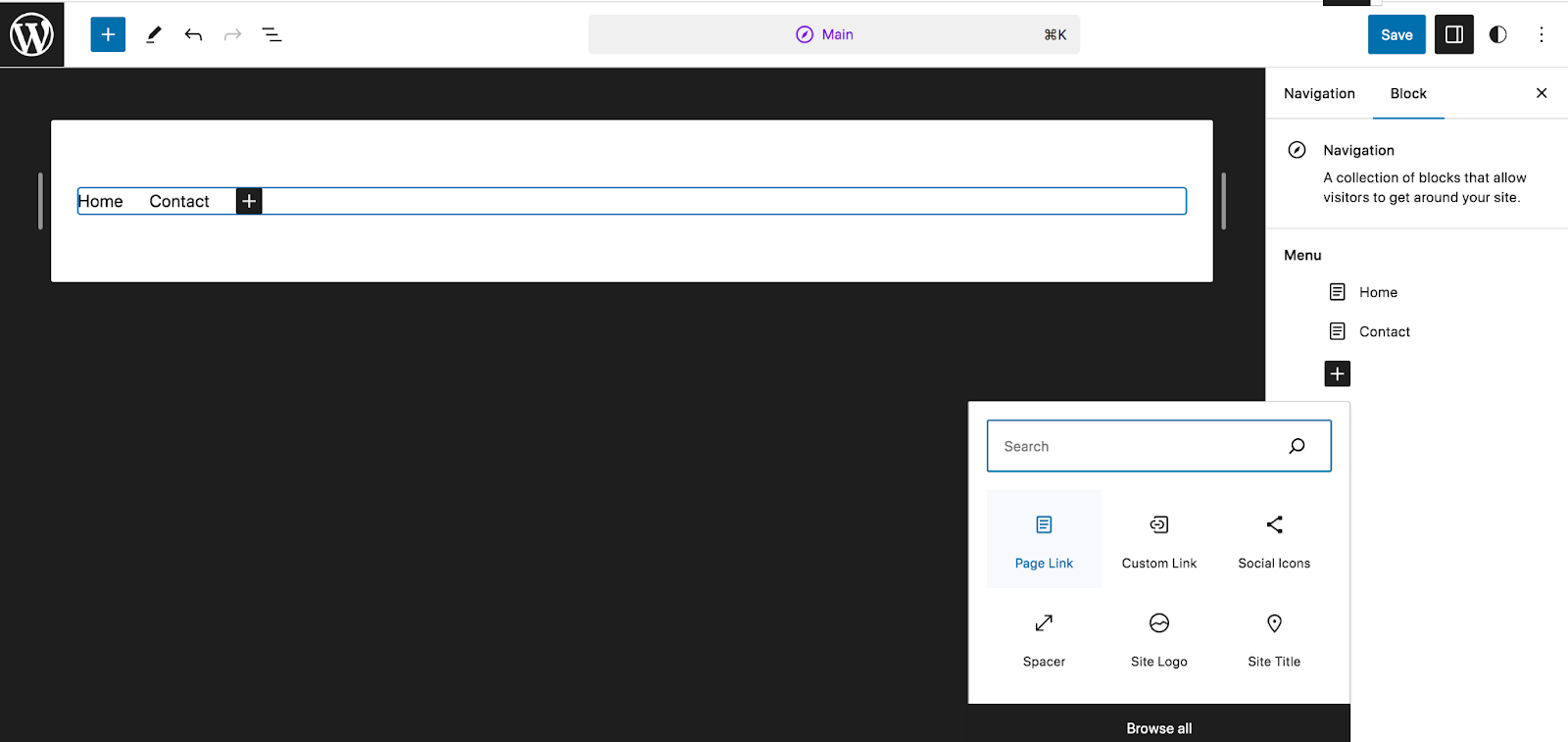
Sul lato destro vedrai nuovamente l'elenco delle pagine. Se fai clic sull'icona nera + , puoi scegliere tra vari elementi che puoi aggiungere, inclusi collegamenti a pagine, collegamenti personalizzati, icone social e barre di ricerca. Fai clic su Sfoglia tutto se desideri visualizzare tutte le opzioni.
Per aggiungere semplicemente un collegamento a una pagina del tuo sito, fai clic su Collegamento pagina.

Ora cerca la pagina che desideri aggiungere, selezionala e verrà visualizzata nel menu. Nell'anteprima del menu in alto a sinistra, fai clic su un singolo elemento per modificarne le opzioni utilizzando il pannello sul lato destro della pagina. Ad esempio, potresti rinominare la pagina o cambiare l'URL.
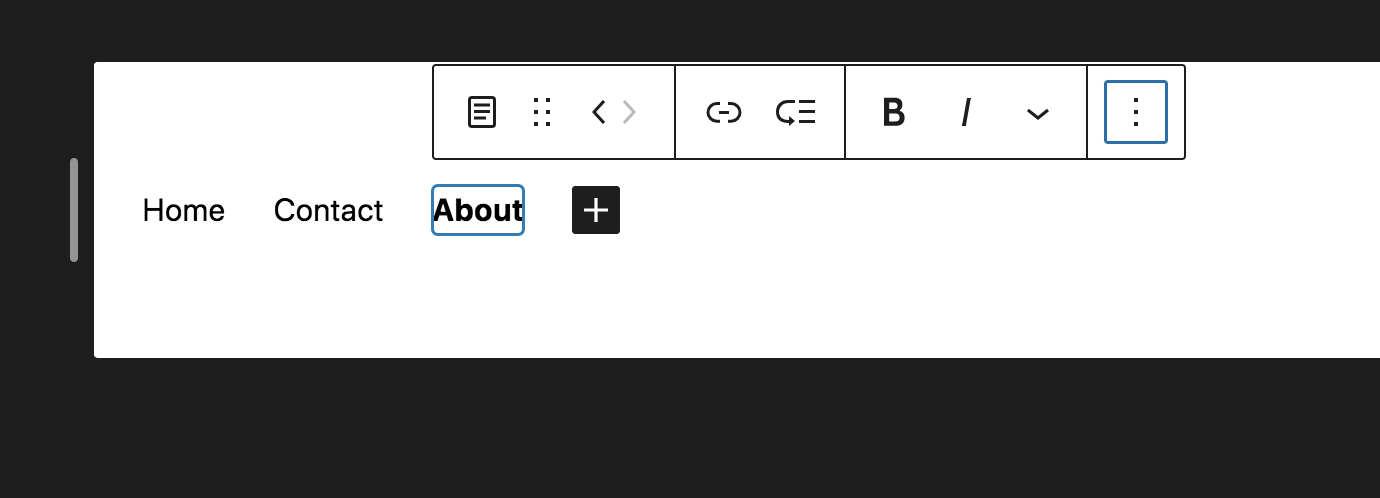
Nel menu visualizzato direttamente sopra l'elemento che desideri modificare, puoi scrivere il testo in grassetto o corsivo, aggiungere un menu a discesa e altro ancora.

Puoi sperimentare tutti questi strumenti e aggiungere pagine fino a ottenere l'aspetto e la funzionalità esatti che stai cercando. Una volta apportate tutte le modifiche, fai clic sul pulsante blu Salva in alto a destra.
Cambia gli stili del tema del blocco
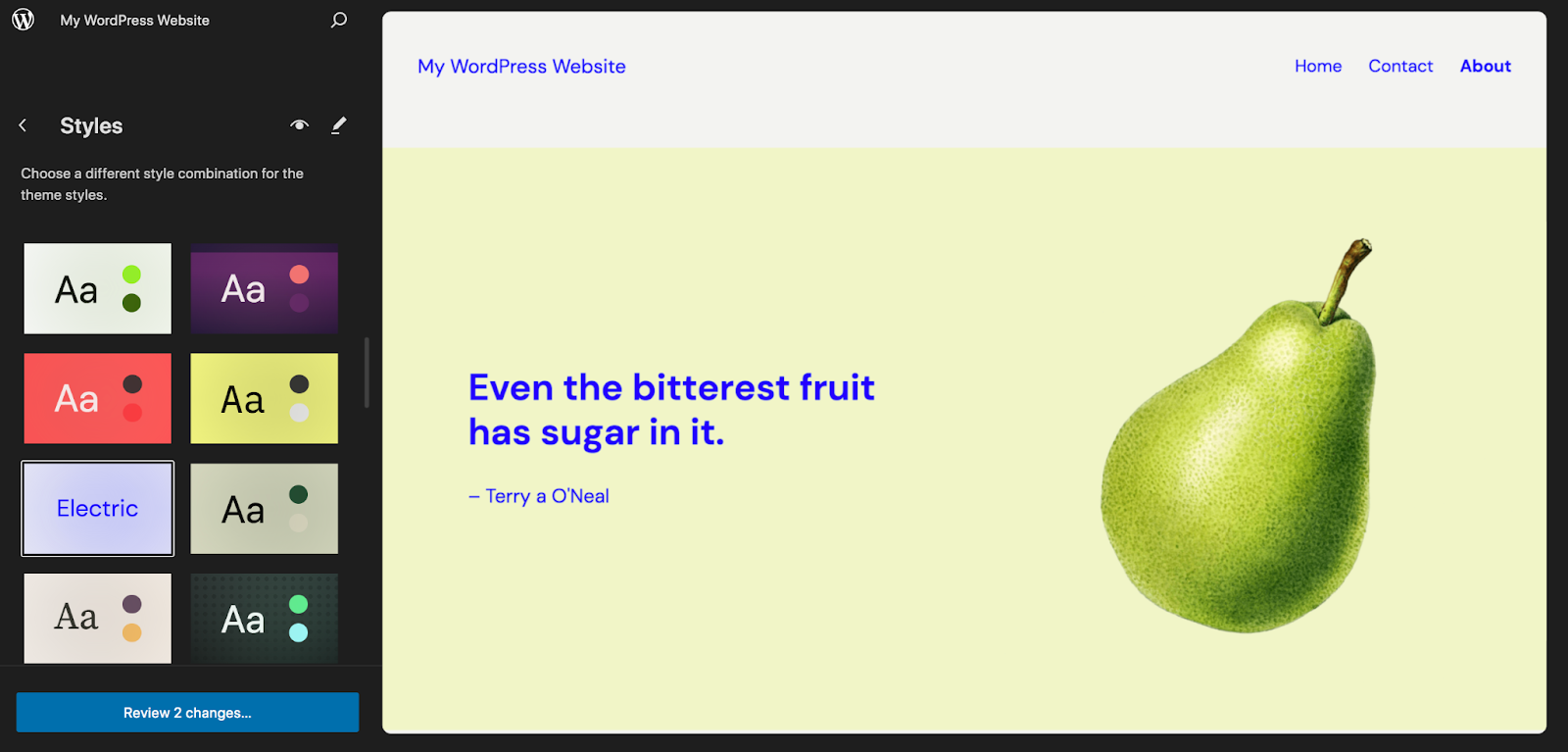
Tornando all'Editor, questa volta scegli Stili per accedere a tutte le opzioni di stile per il tema che stai utilizzando. Subito dopo, vedrai una griglia di stili di temi predefiniti tra cui puoi scegliere. Selezionane uno per visualizzarne l'anteprima sul lato destro della pagina.

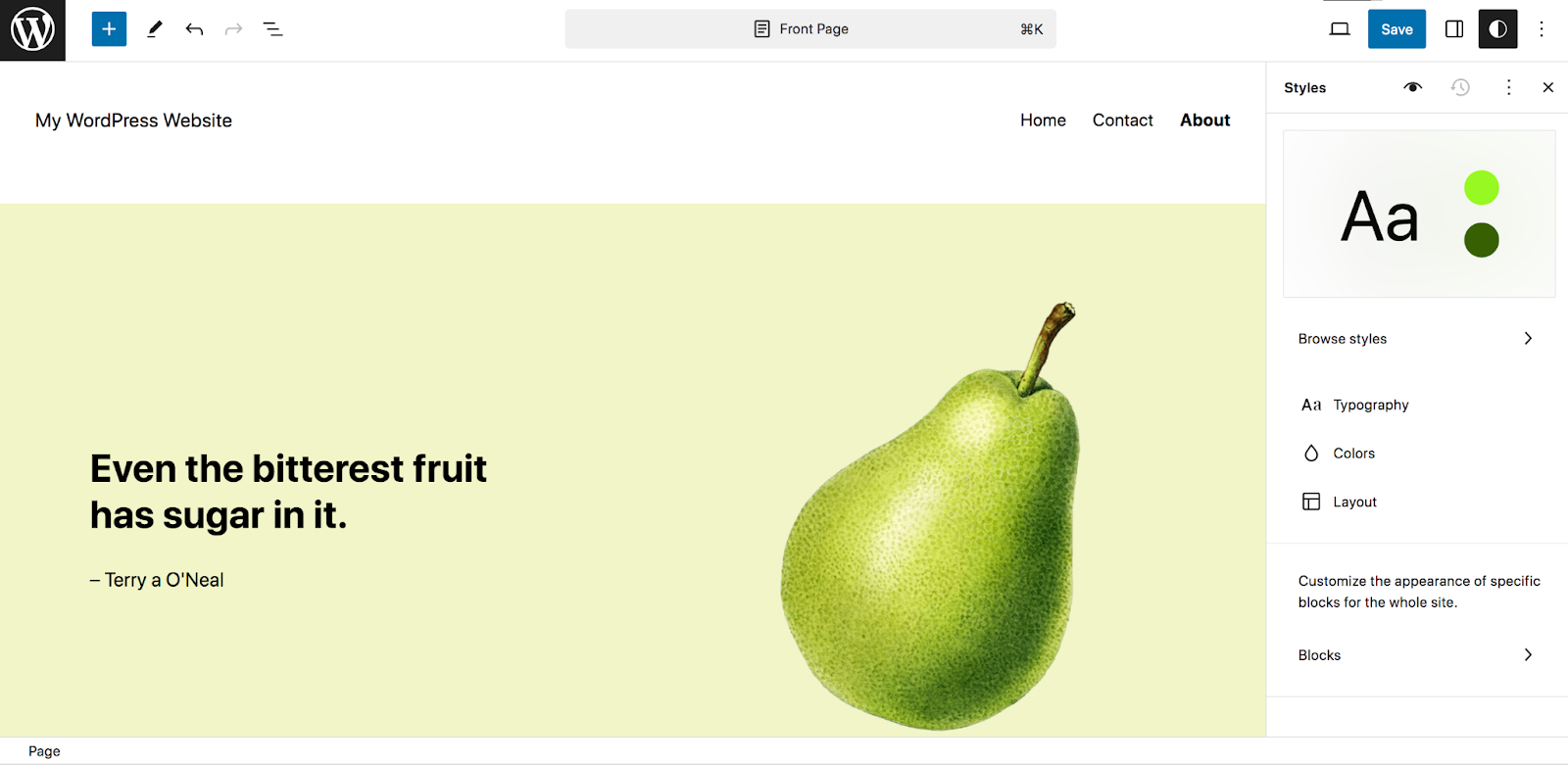
Puoi sceglierne uno, quindi apportare le modifiche che ritieni opportune o semplicemente procedere ai passaggi successivi. Fai clic sull'icona della matita per aprire il pannello Stili sul lato destro dell'Editor.

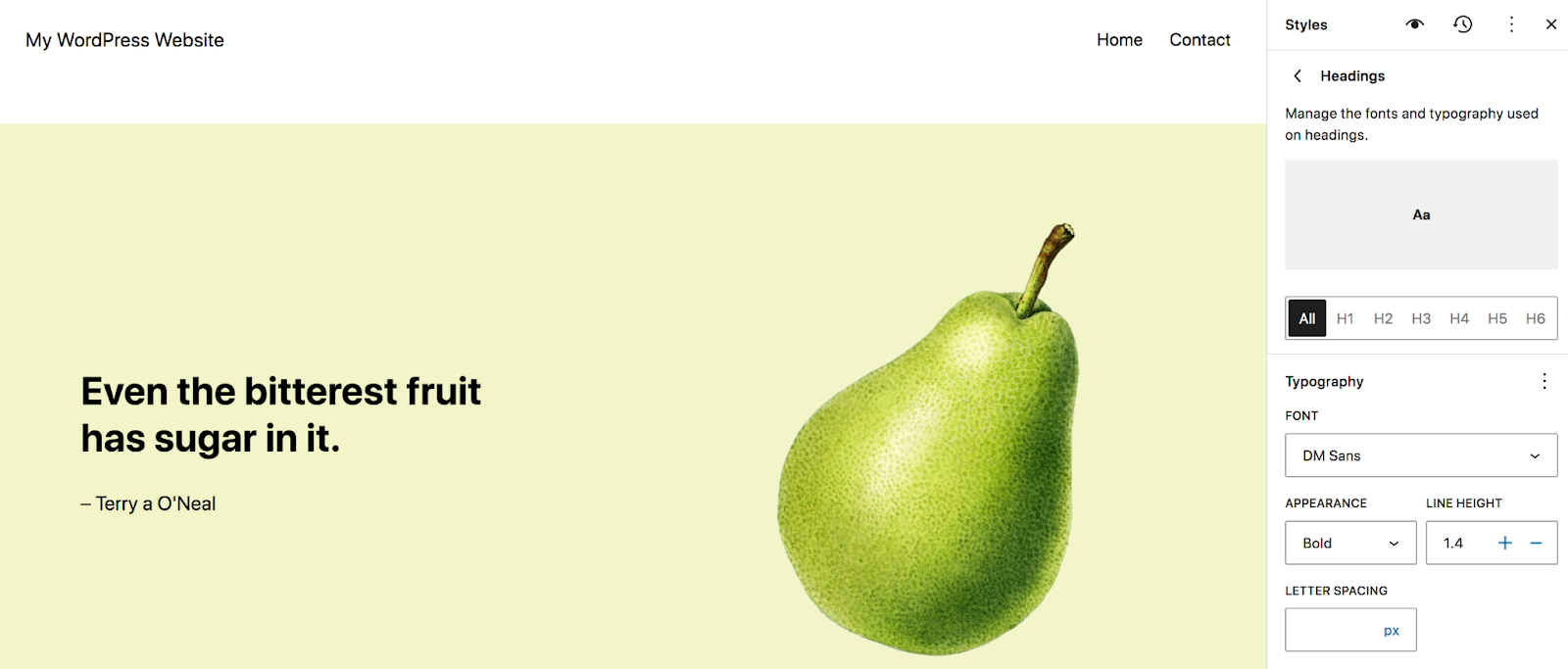
La prima opzione che vedrai è Tipografia. Facendo clic su questo ti verrà presentato un elenco di elementi come testo, collegamenti e intestazioni.


Ad esempio, seleziona Intestazioni per scegliere la tipografia per le intestazioni del tuo sito. Scegli il carattere, l'aspetto (grassetto, corsivo, ecc.), l'altezza della riga, la spaziatura delle lettere e le maiuscole.

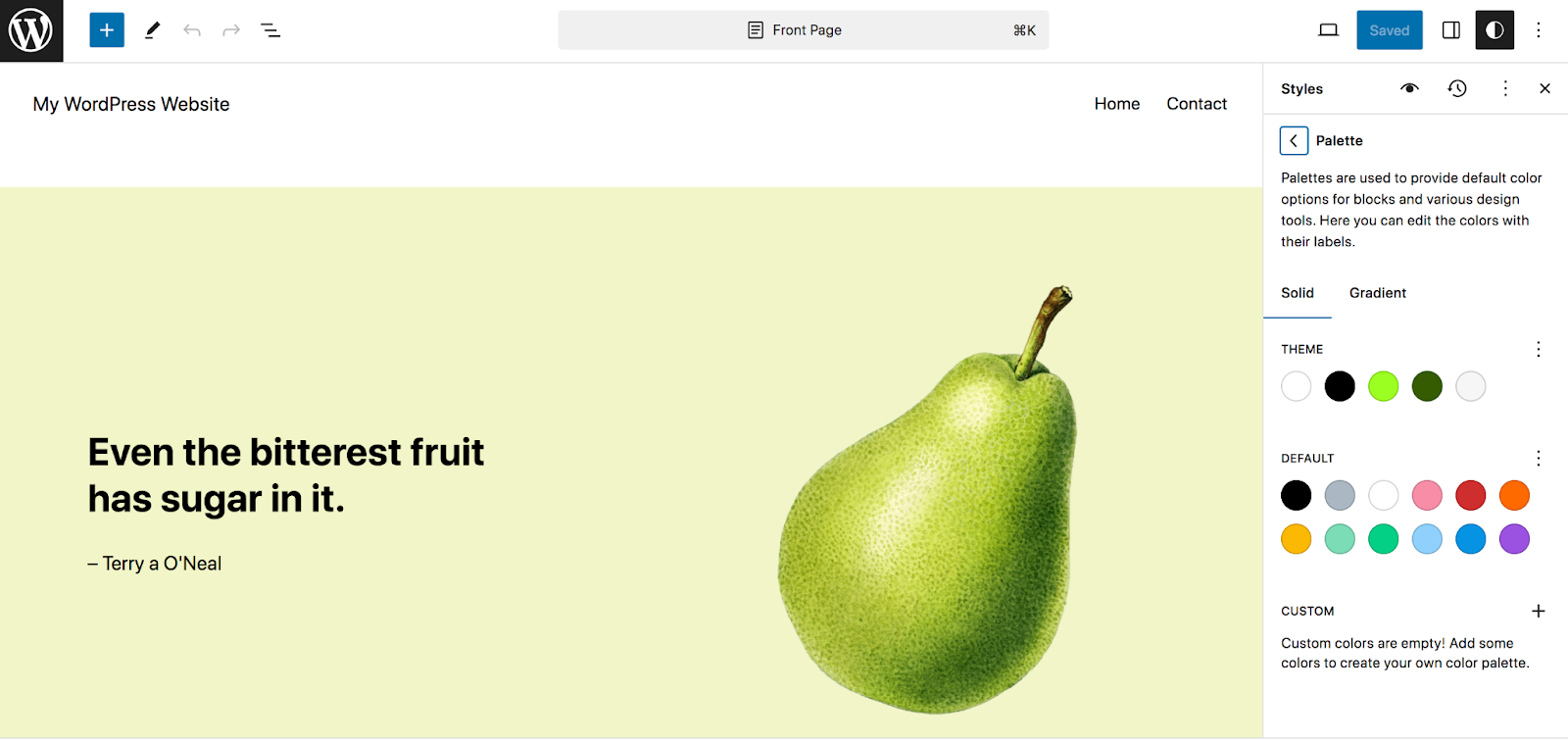
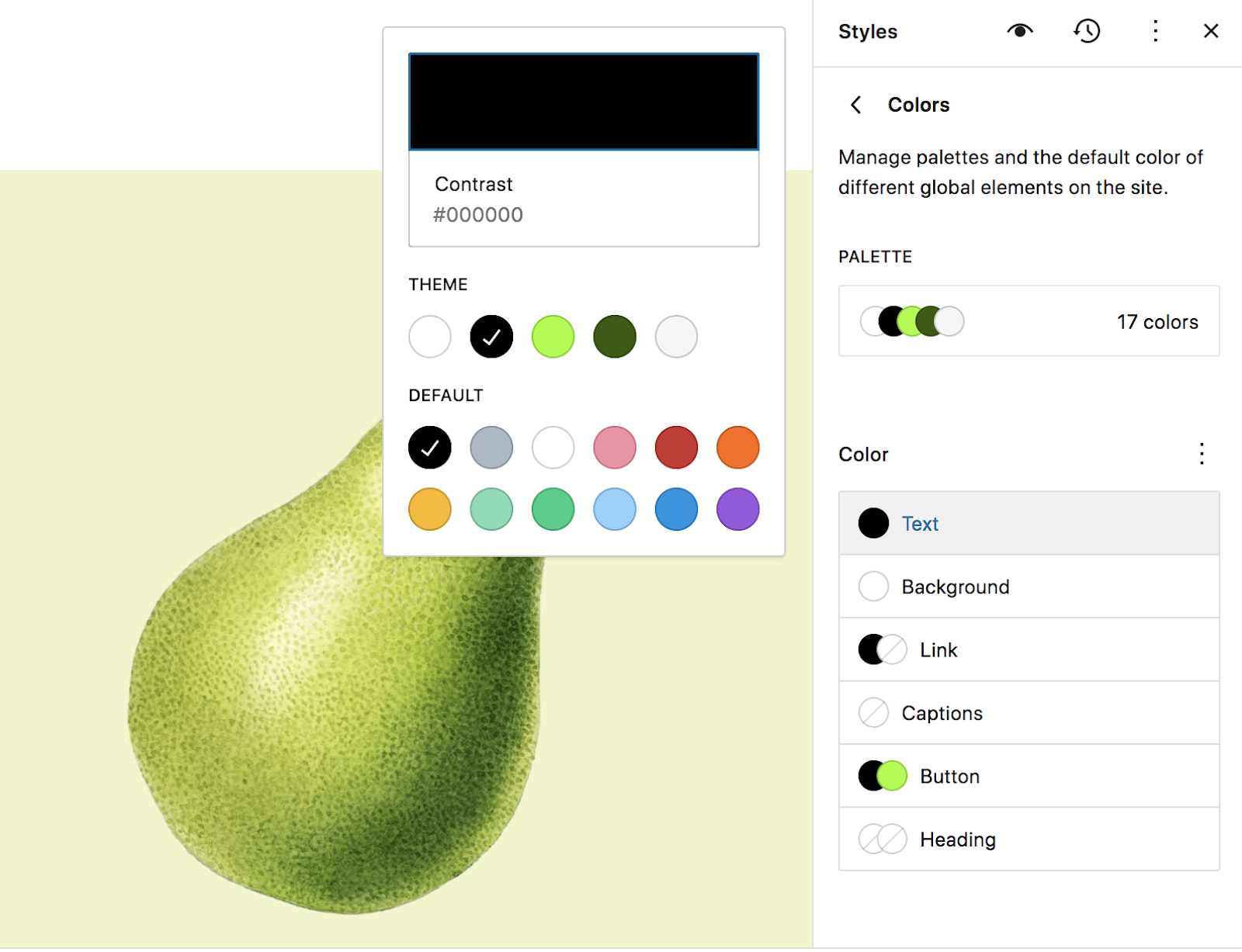
Torna nel pannello Stili e seleziona Colori. Lì puoi impostare la tua Palette , che controlla le opzioni tra cui puoi scegliere durante la creazione di pagine, post e modelli nel tuo sito. Ciò è estremamente vantaggioso quando si tratta di accelerare il processo di progettazione e fornire a tutti coloro che lavorano sul tuo sito le informazioni di cui hanno bisogno per essere coerenti.

Puoi anche impostare i colori predefiniti per elementi come testo, sfondo, collegamenti e altro.

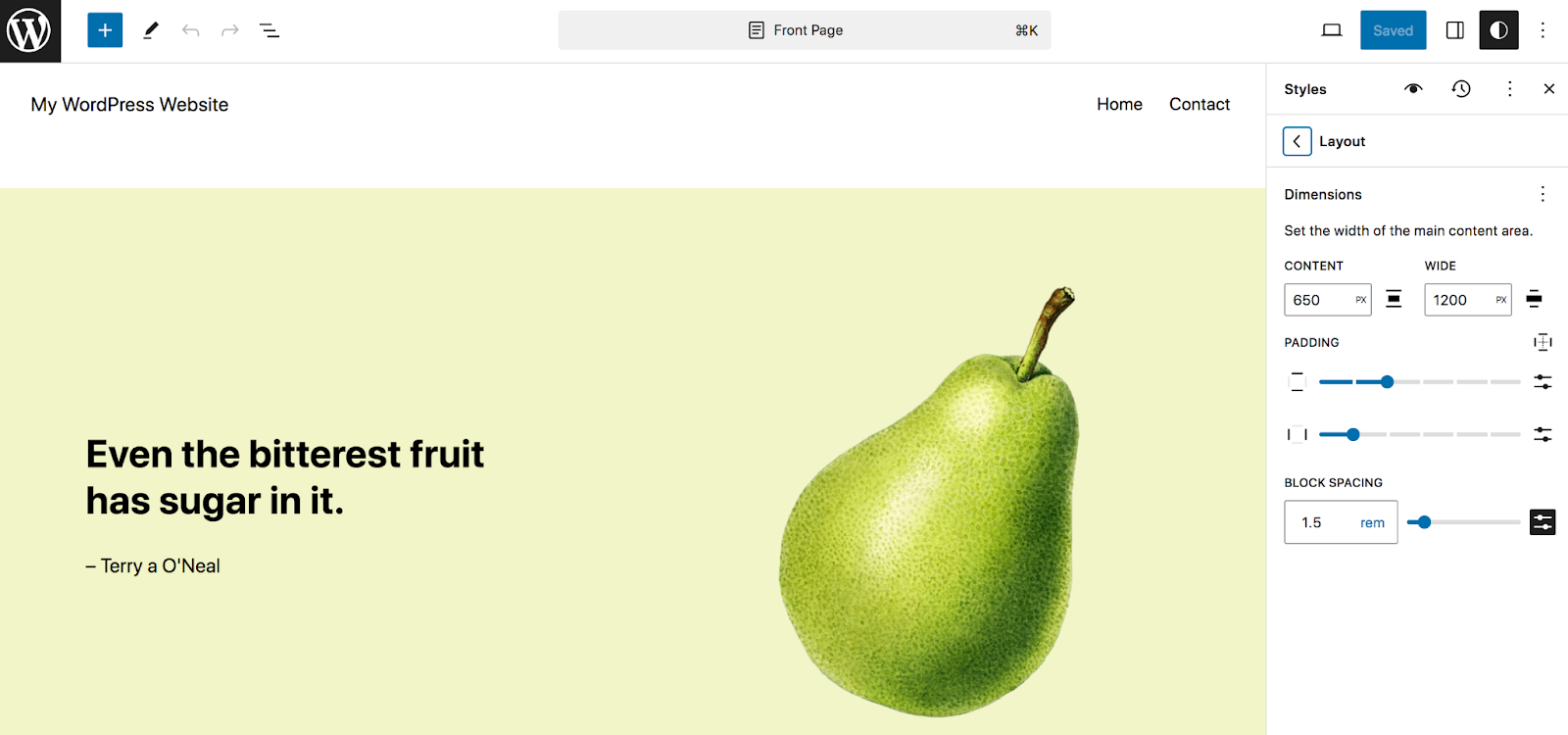
Sempre nel pannello Stili , scegli l'opzione Layout . Ciò ti consente di impostare la larghezza dell'area del contenuto principale del tuo sito, insieme al riempimento e alla spaziatura dei blocchi.

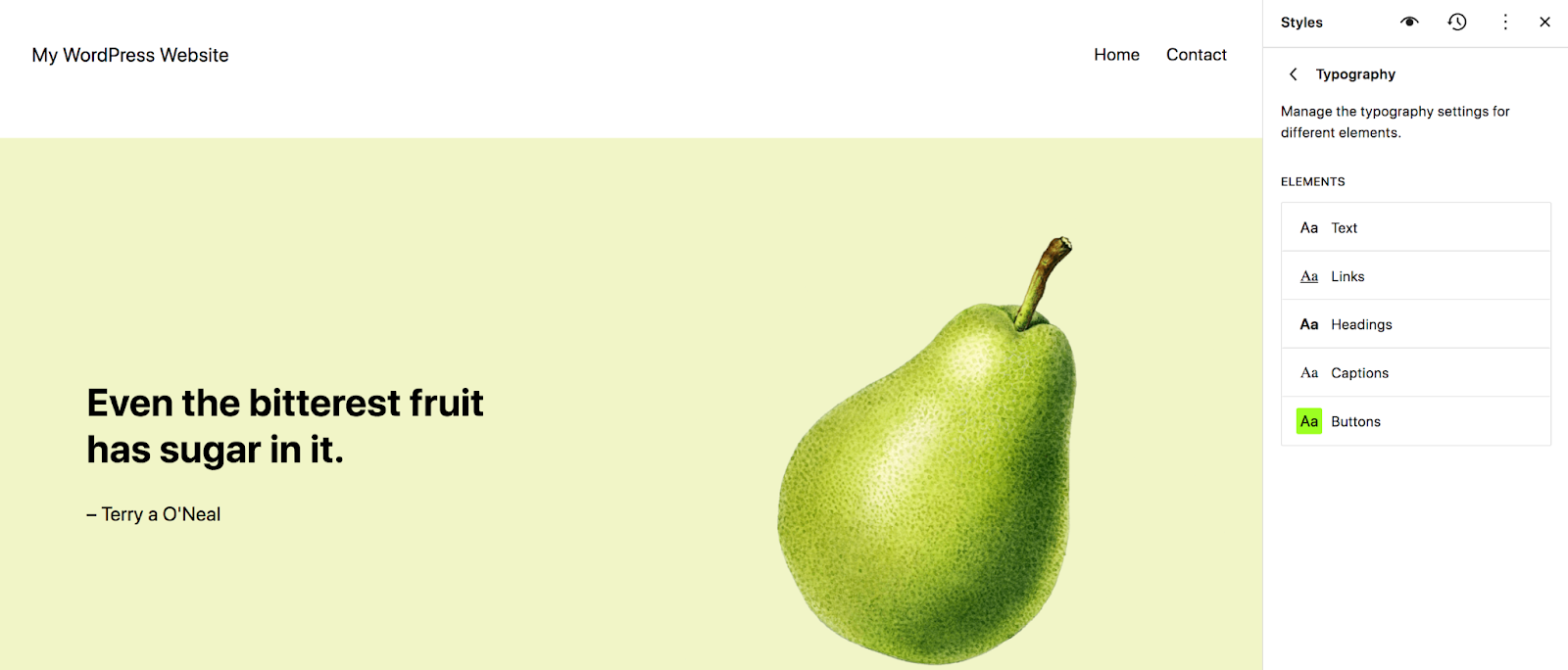
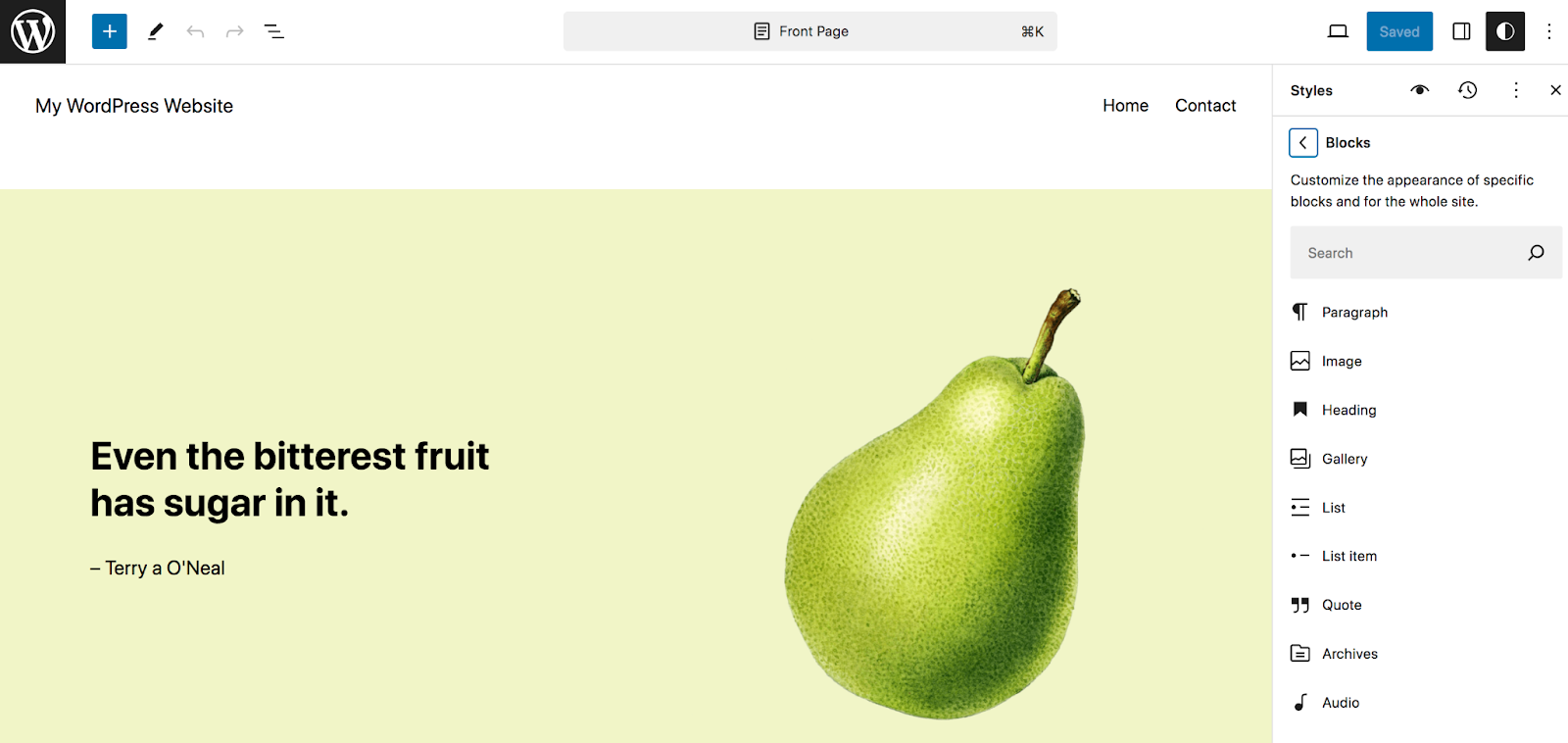
L'elemento finale nel pannello Stili è Blocchi. Questa sezione consente di configurare le impostazioni globali per blocchi specifici. Quando lo apri per la prima volta, vedrai un elenco di tutti i blocchi nella tua libreria. Puoi scorrerli o utilizzare la casella di ricerca per cercarne uno specifico.

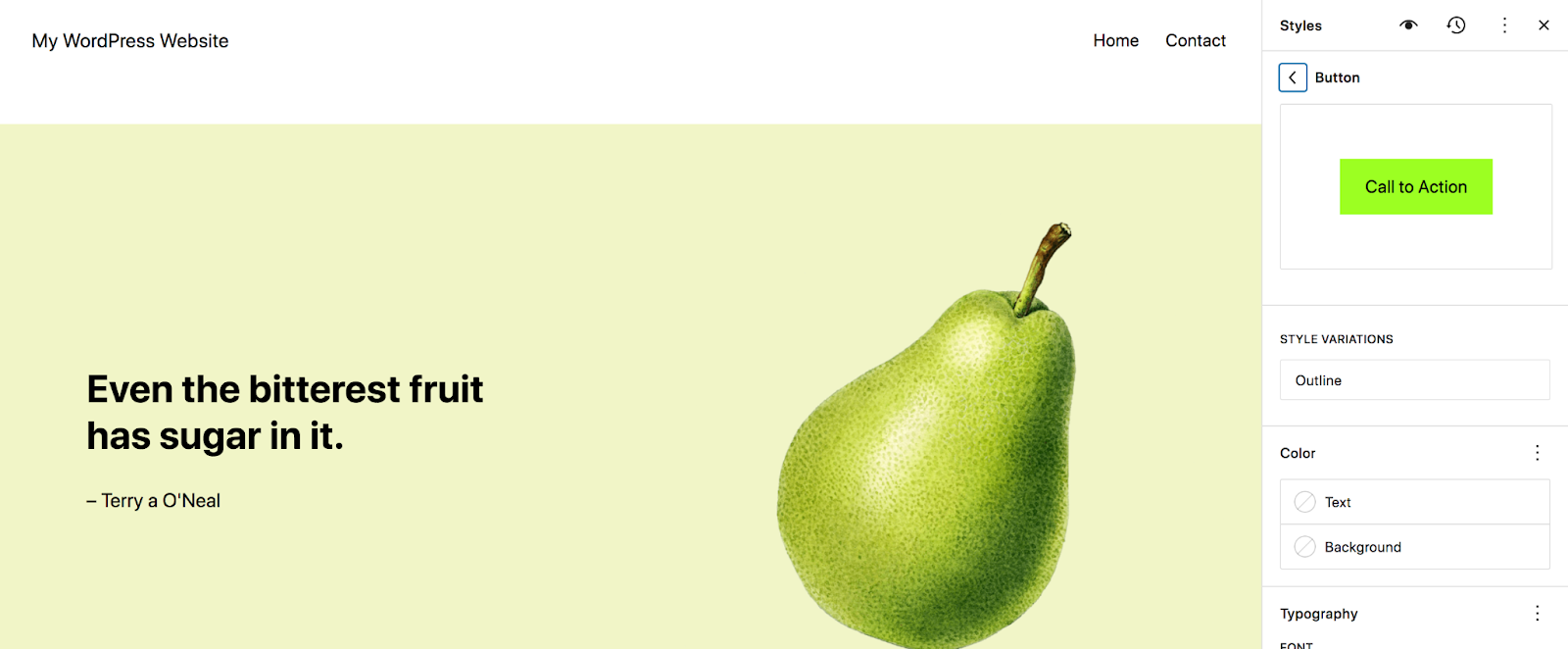
Le opzioni per ciascuno varieranno, ma diamo un'occhiata al blocco Pulsante. Una volta aperto, vedrai un elenco di impostazioni specifiche per quel blocco. Ad esempio, qui vedrai scelte come colore del testo e dello sfondo, tipografia, riempimento, bordo ed effetti.
Qualsiasi modifica apportata verrà applicata a tutte le istanze di tale blocco nel tuo sito. Come puoi vedere, questo può farti risparmiare un'enorme quantità di tempo.

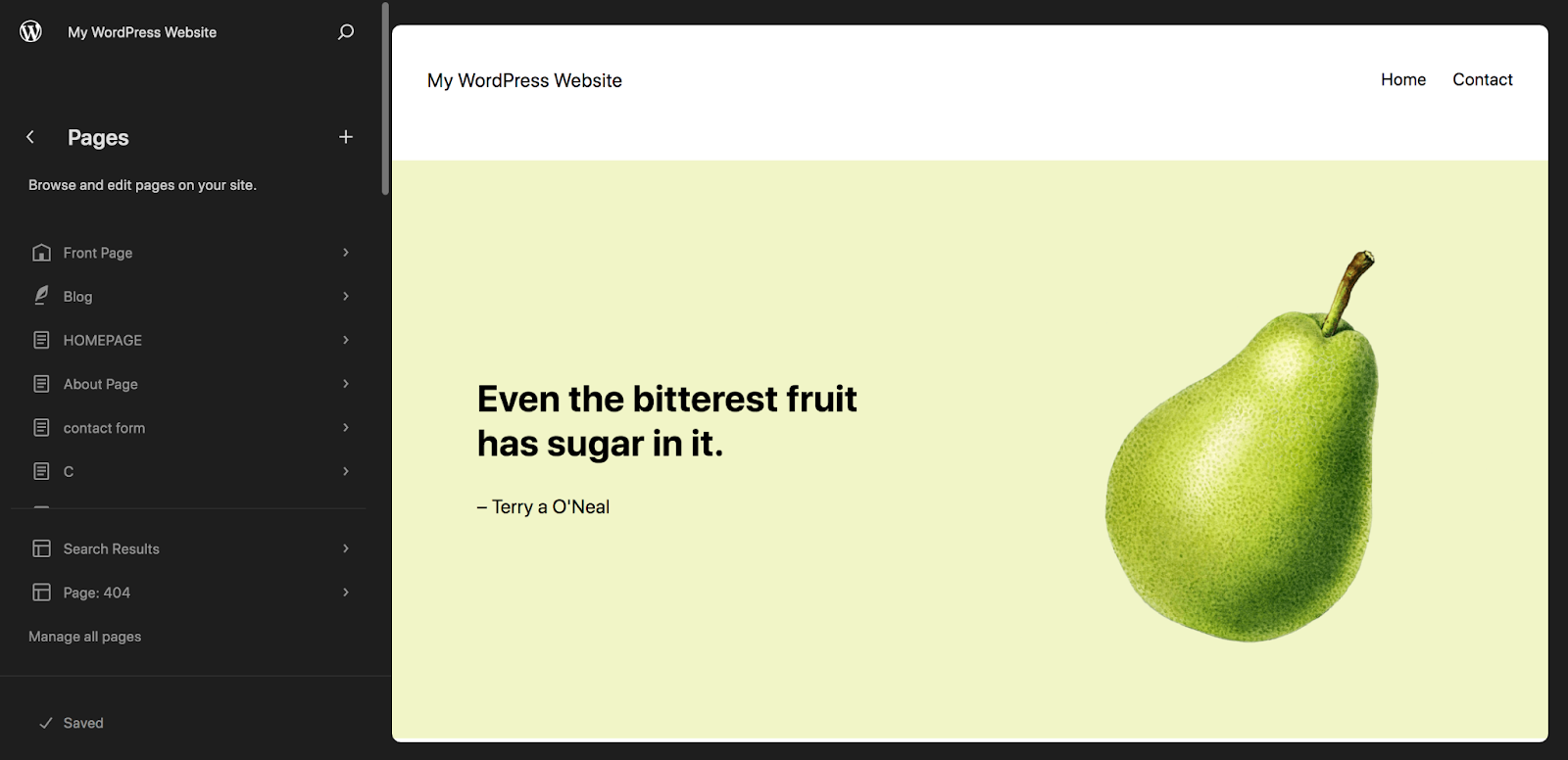
Crea e modifica le pagine del tuo sito
Tornando all'Editor del sito, vedrai anche un'opzione per Pagine. Qui vedrai un elenco delle pagine del tuo sito web. Puoi fare clic su uno di essi per visualizzare le informazioni, modificarle o spostarle nel cestino. Oppure scegli Gestisci tutte le pagine per accedere alla sezione Pagine della dashboard di WordPress.

Non approfondiremo la creazione e la modifica delle pagine in questo particolare articolo perché puoi farlo con l'editor a blocchi anche se non stai utilizzando un tema a blocchi. Per un tutorial completo, leggi la nostra guida completa all'editor di blocchi di WordPress.
Modifica i modelli inclusi nel tema del blocco
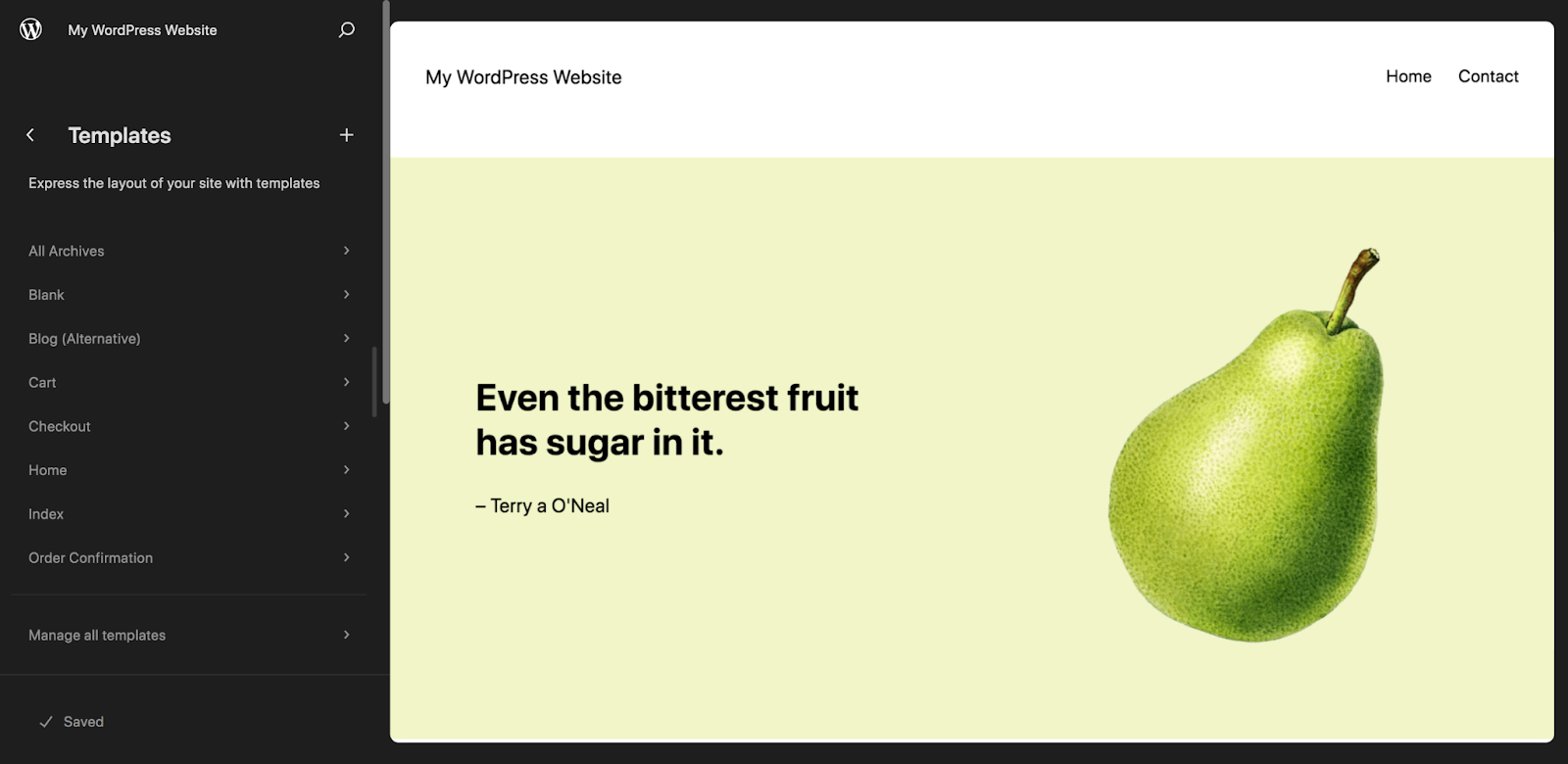
Ora fai clic su Modelli nell'editor del sito. Questo ti porterà a un elenco dei modelli inclusi nel tuo tema.

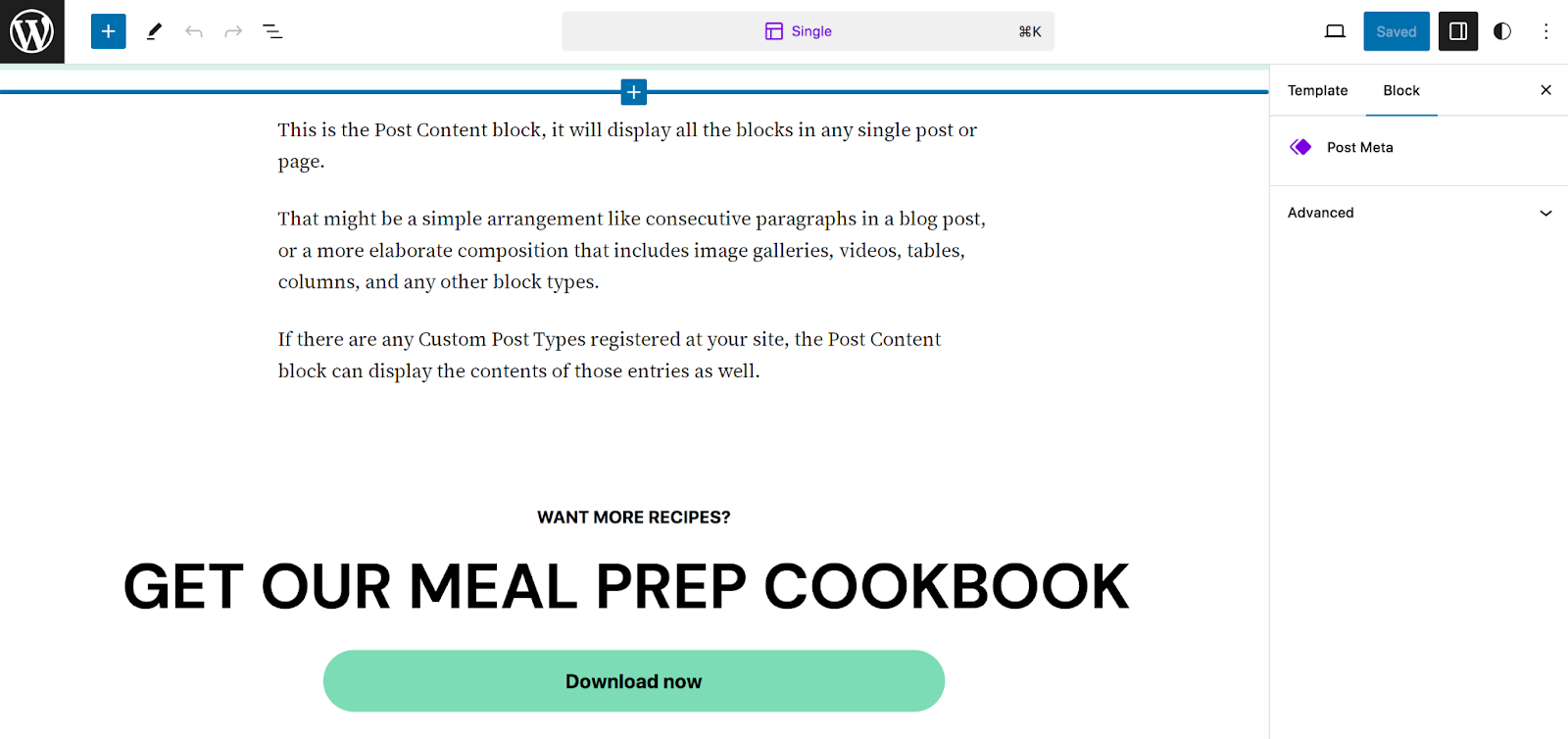
Questi varieranno a seconda del tema, ma diamo un'occhiata a quello standard: il modello Singolo, utilizzato per i post del blog. Dopo aver fatto clic su Single , vedrai tutti i blocchi presenti per impostazione predefinita, inclusi elementi come il blocco del titolo, il blocco del contenuto del post e il blocco dell'immagine in primo piano del post.
Puoi apportare modifiche a questi come ritieni opportuno. Ad esempio, potresti spostare l'immagine in primo piano sotto il titolo o modificare il carattere del testo del post del blog.
Puoi anche aggiungere nuovi blocchi a questo modello. Nel nostro esempio, di seguito, abbiamo già aggiunto un invito all'azione che verrà visualizzato in fondo a ciascun post del blog, prima dei commenti.

Ora aggiungiamo alcune icone dei social media sotto il titolo del post del blog, in modo che i lettori possano accedere facilmente ai tuoi account social per ulteriori contenuti. Per fare ciò, trova il blocco Icone social e trascinalo direttamente sotto il blocco del titolo.
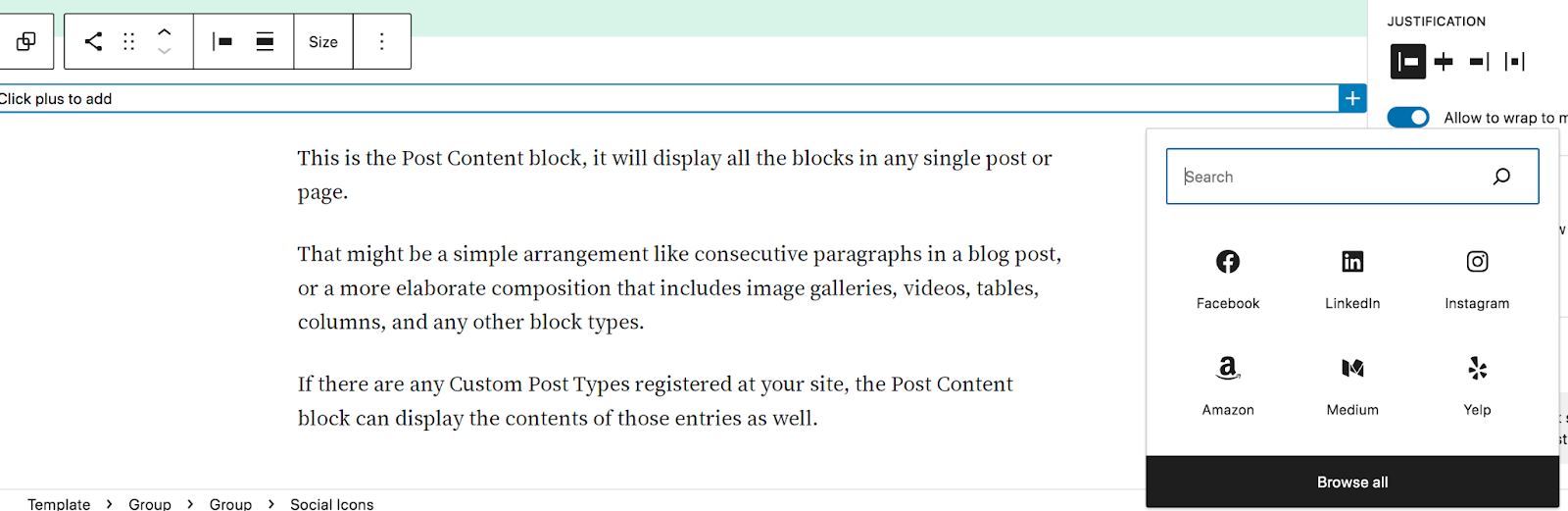
Fai clic sull'icona + all'estrema destra per aggiungere un account social.

Puoi selezionarne uno dall'elenco, fare clic su Sfoglia tutto per visualizzare tutte le opzioni oppure utilizzare la barra di ricerca per trovare quello che stai cercando. Ripeti l'operazione per tutti gli account che desideri includere.
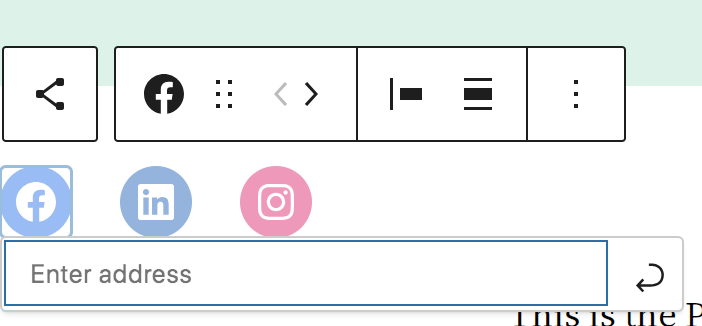
Quindi, fai clic su una singola icona per aggiungere un collegamento al tuo account.

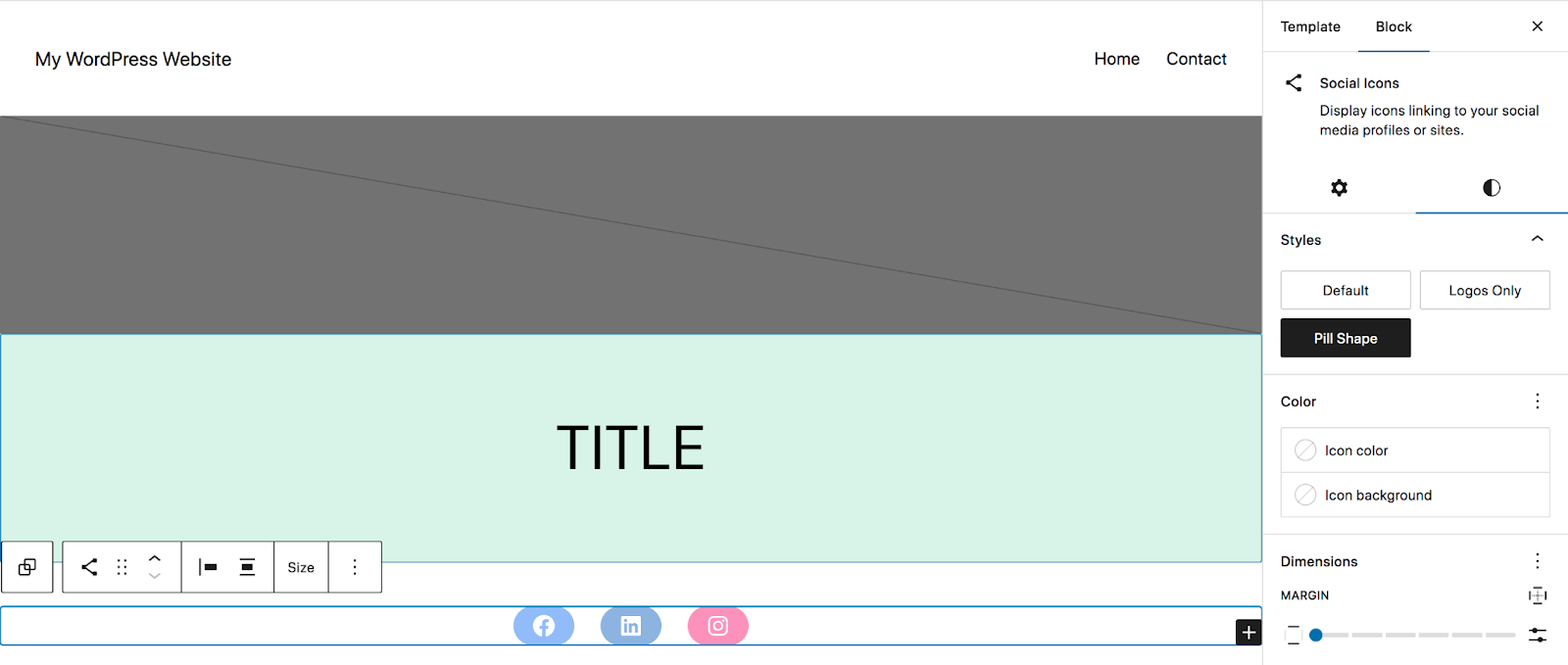
Puoi utilizzare la barra degli strumenti visualizzata sopra il blocco Icone social per modificare l'allineamento, spostare le icone e altro ancora. In alternativa, utilizza il pannello Impostazioni a destra per apportare ulteriori modifiche, come la forma e il colore delle icone.

Una volta apportate tutte le modifiche, clicca sul pulsante blu Salva in alto a destra. Tutti gli aggiornamenti si rifletteranno su tutti i tipi di post che utilizzano quel modello.
Puoi immaginare le possibilità derivanti dalla possibilità di personalizzare i modelli così facilmente. Crea rapidamente una bellissima pagina 404 brandizzata. Semplifica il tuo processo di pagamento. Aggiungi un invito all'azione alla tua pagina di ricerca. Includi tabelle delle taglie su tutte le pagine dei tuoi prodotti. Le opzioni sono davvero illimitate.
Modifica modelli e parti del modello
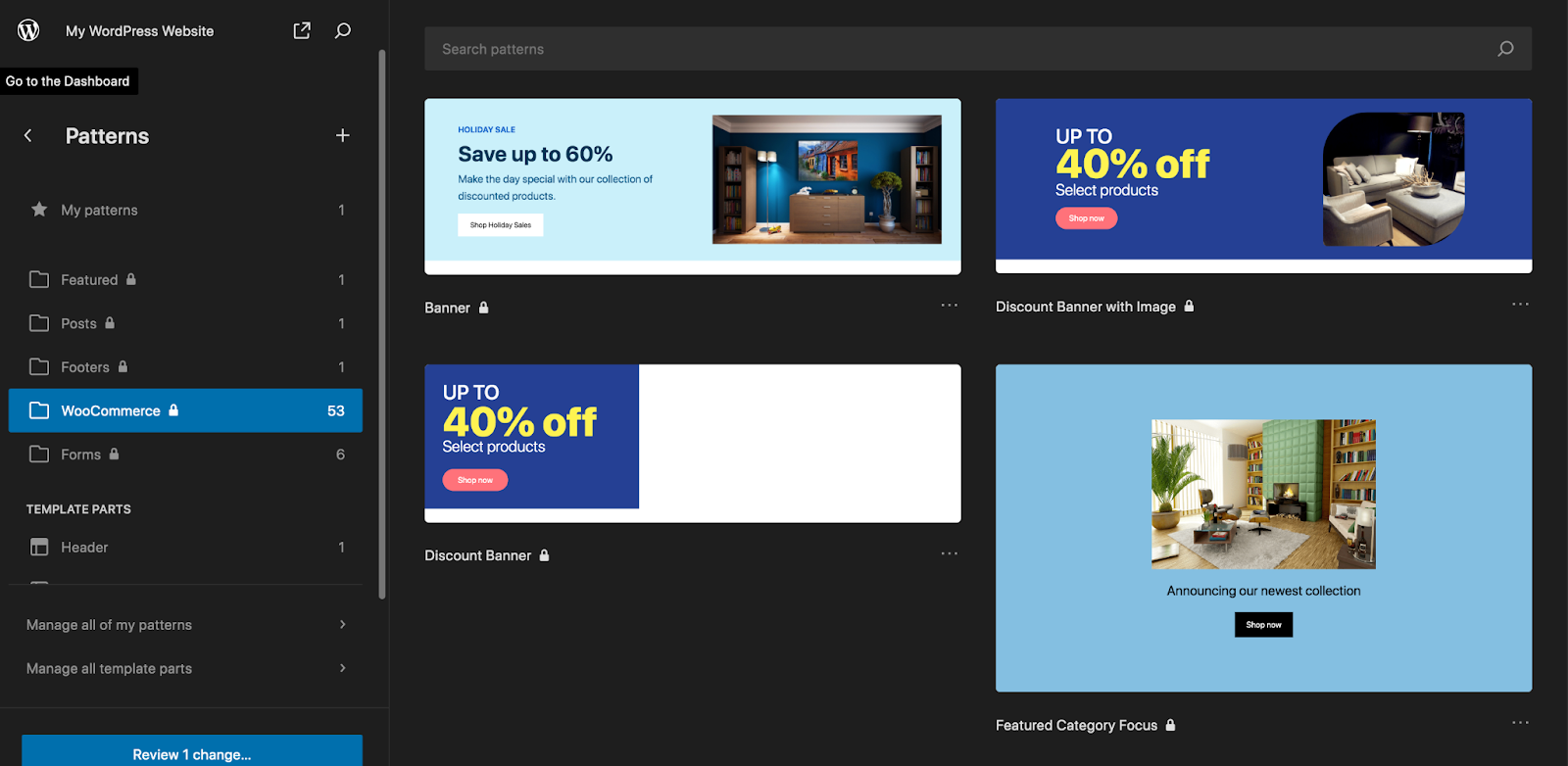
Torna nell'Editor del sito e apri la sezione Modelli . Qui vedrai un elenco dei tuoi pattern, che sono essenzialmente layout basati su blocchi per segmenti delle tue pagine, ad esempio moduli, banner e inviti all'azione.

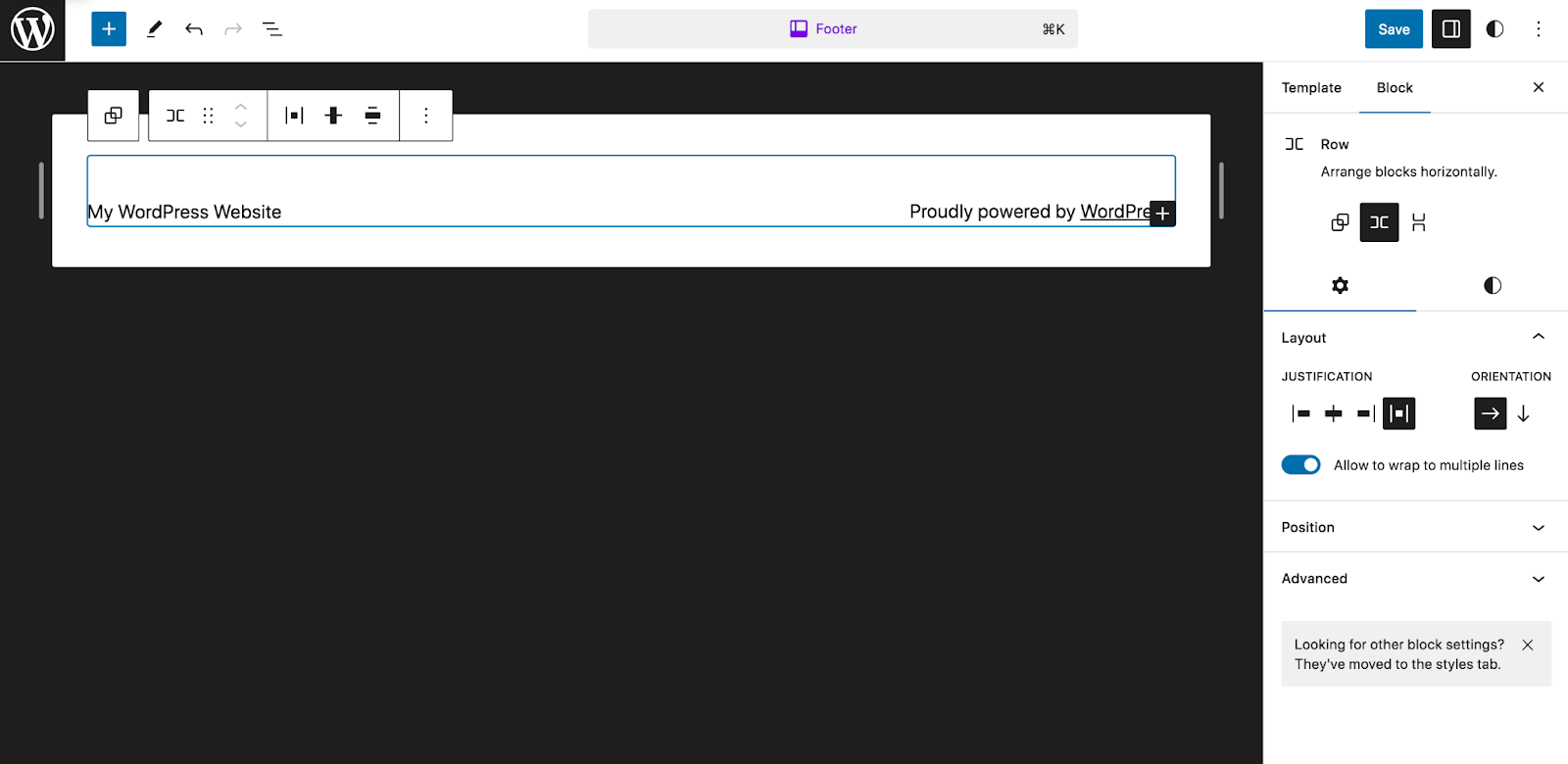
Le parti del modello sono composte in modo simile da blocchi, ma in genere fanno parte della struttura complessiva del sito piuttosto che di singole pagine e post, ad esempio l'intestazione e il piè di pagina. Ai fini di questo tutorial, apriamo la parte del modello Footer .

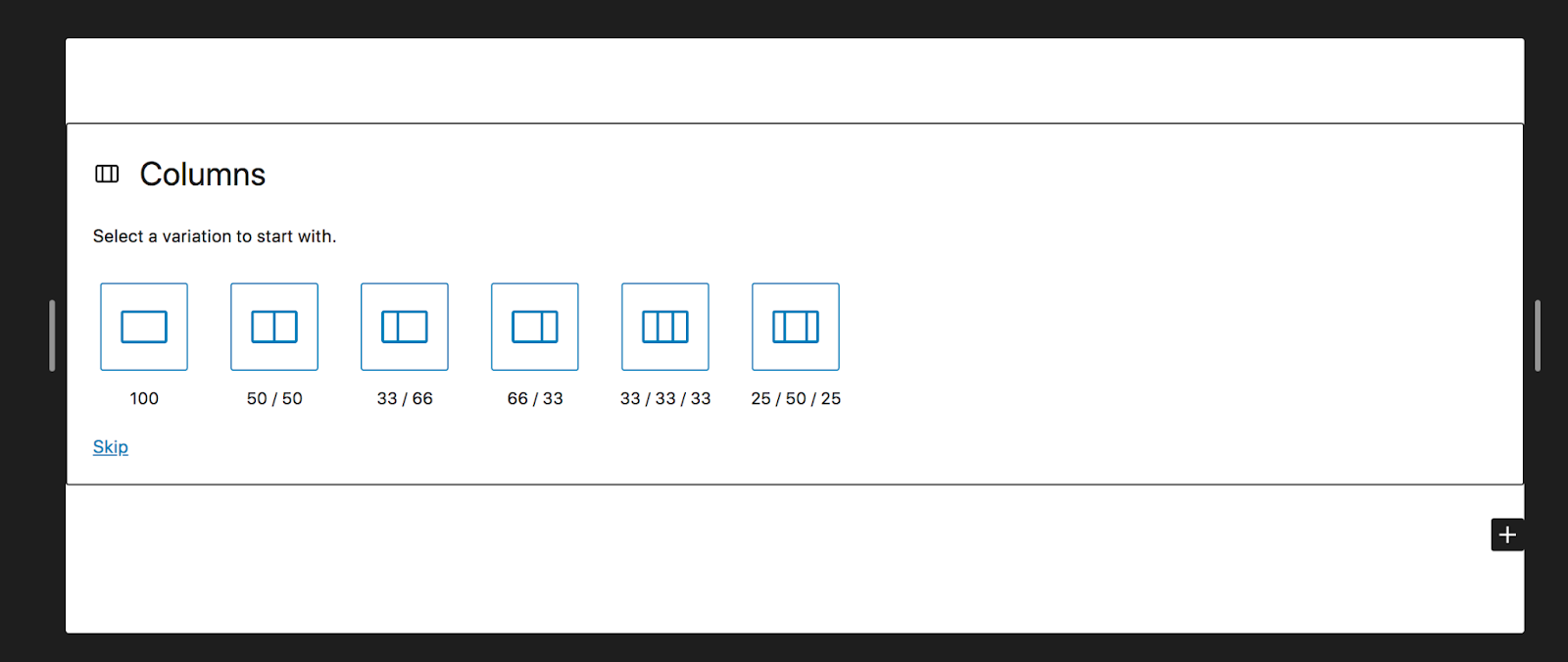
Vedrai che, in questo caso, è impostato per visualizzare un blocco Titolo del sito e un blocco Paragrafo. Creiamo invece qualcosa con un po' più di contenuto. Per prima cosa rimuoveremo ciò che è attualmente presente. Quindi aggiungeremo un blocco Colonne e selezioneremo 33/33/33. Ciò creerà tre colonne di uguali dimensioni.

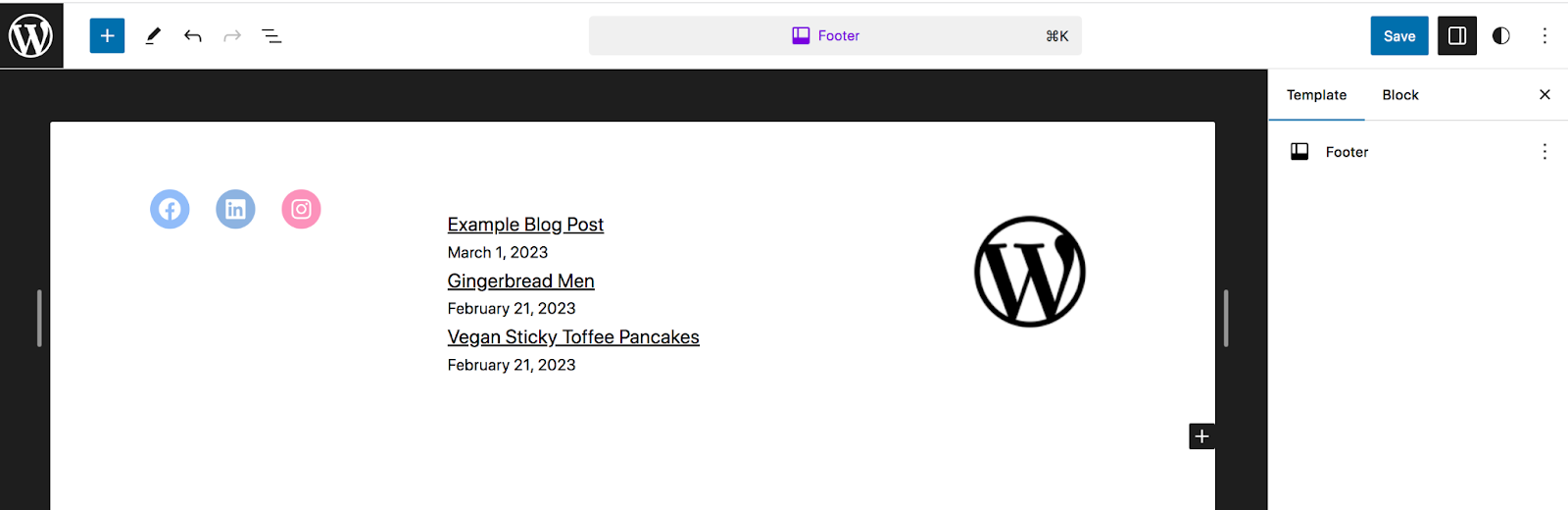
Nella prima colonna aggiungeremo un blocco Icone social. Nella seconda, aggiungeremo un blocco Post recenti. Poi, nel terzo, includeremo il nostro logo.

Ancora una volta, quando fai clic su Salva, le modifiche verranno applicate all'intero sito.
Avanzato: come creare un tema a blocchi da zero
Esistono diversi casi in cui potresti voler creare il tuo tema. Forse sei uno sviluppatore e desideri creare qualcosa di personalizzato da utilizzare per i siti dei clienti. O forse gestisci più siti web e desideri utilizzare lo stesso tema, con le stesse personalizzazioni, su ciascuno di essi. Per fortuna, con la modifica completa del sito, questo processo non è così complicato come potresti pensare.
Il primo passo è scaricare un tema a blocchi di tua scelta come punto di partenza. Quindi, apporta le personalizzazioni del tema che desideri, seguendo i passaggi descritti sopra.
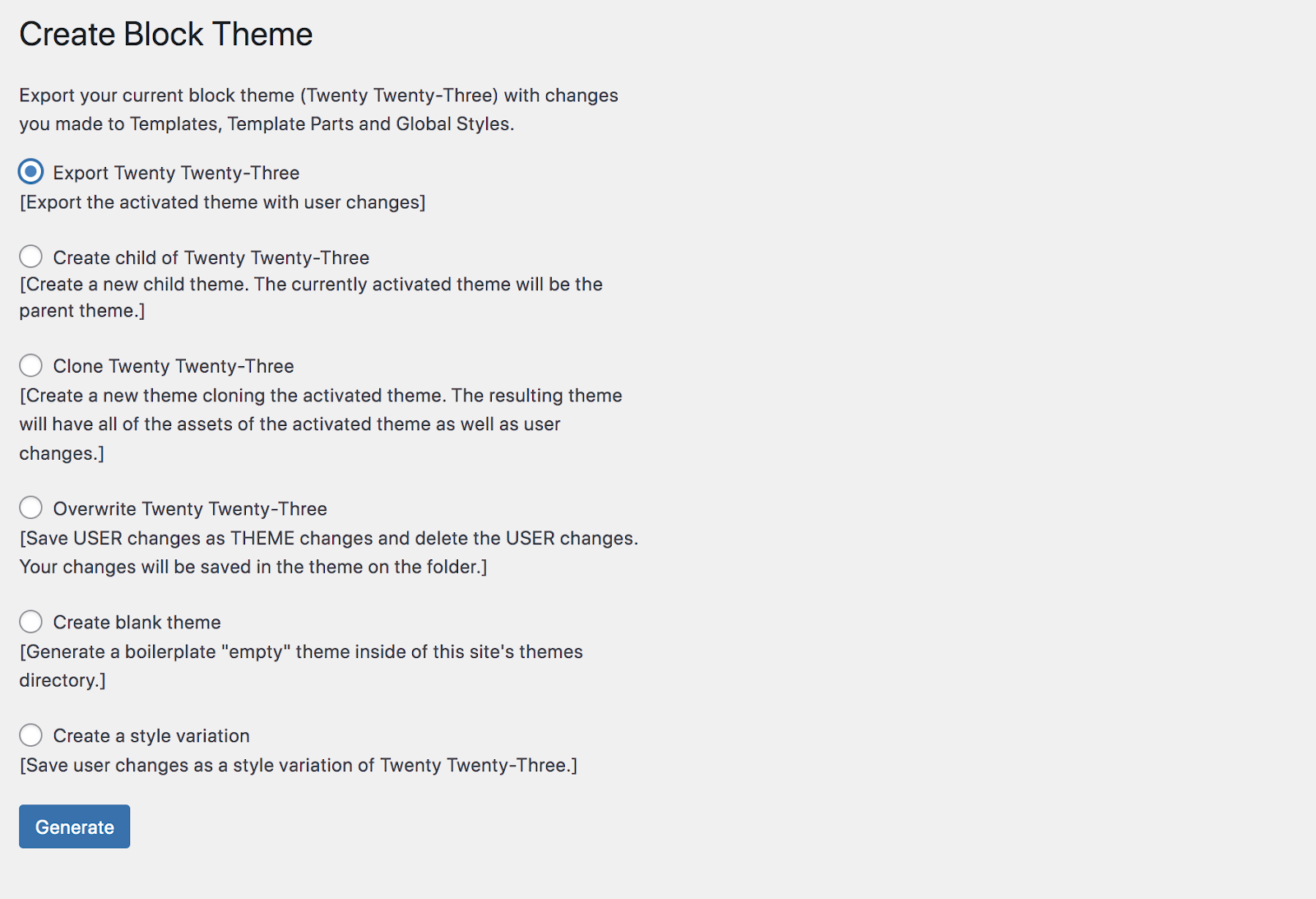
Il prossimo passo è installare il plugin Crea tema blocco, che è gratuito dal repository WordPress. Una volta attivato il plugin, vai su Aspetto → Crea tema a blocchi nella dashboard di WordPress.

Vedrai diversi modi in cui puoi esportare il tuo tema:
- Esporta (esporta il tema attivo con le modifiche apportate)
- Crea figlio (crea un nuovo tema figlio con il tema attivato come genitore)
- Clone (clona il tema attivo)
- Sovrascrivi (salva le modifiche dell'utente come modifiche al tema ed elimina le modifiche dell'utente)
- Crea tema vuoto (genera un tema vuoto all'interno della directory dei temi)
- Crea una variazione di stile (salva le modifiche dell'utente come variazione di stile del tema attivo)
A seconda di quello che scegli, potresti dover compilare alcuni campi aggiuntivi, come il nome del tema e il nome dell'autore. Puoi quindi generare il tema, scaricarlo come file .zip e utilizzarlo su qualsiasi sito desideri.
Vuoi sviluppare un tema a blocchi completamente da zero? Scopri tutto sulla creazione di un tema a blocchi dal manuale delle risorse per sviluppatori WordPress.
Domande frequenti sui temi dei blocchi
Hai ancora domande? Rispondiamo ad alcuni comuni sui temi a blocchi.
Ci sono limitazioni all'utilizzo dei temi a blocchi?
In generale, i temi a blocchi sono incredibilmente flessibili. Ti consentono di creare qualsiasi tipo di design desideri per il tuo sito, anche senza lavorare con il codice.
Tuttavia, ci sono alcuni plugin che al momento non sono compatibili con i temi a blocchi. Esempi di questi includono plugin progettati per modificare i menu classici, gestire commenti che non funzionano con i blocchi commenti e utilizzare il personalizzatore WordPress.
La maggior parte dei plugin WordPress consolidati, tuttavia, si stanno adattando per funzionare perfettamente con i temi a blocchi e l’editor del sito.
I temi a blocchi sono compatibili con tutti i plugin di WordPress?
Sebbene la maggior parte dei plugin affermati funzioni perfettamente con i temi a blocchi, ci sono alcuni casi in cui potresti dover trovare una soluzione alternativa. Esempi inclusi:
- Un plugin che funziona solo utilizzando i widget
- Uno strumento progettato per modificare i menu classici anziché il blocco di navigazione
- Un plugin per la gestione dei commenti che non funziona con i blocchi dei commenti
- Un plugin che utilizza esclusivamente il personalizzatore WordPress
Tuttavia, nella maggior parte delle situazioni, dovresti essere in grado di utilizzare gli strumenti di cui hai bisogno.
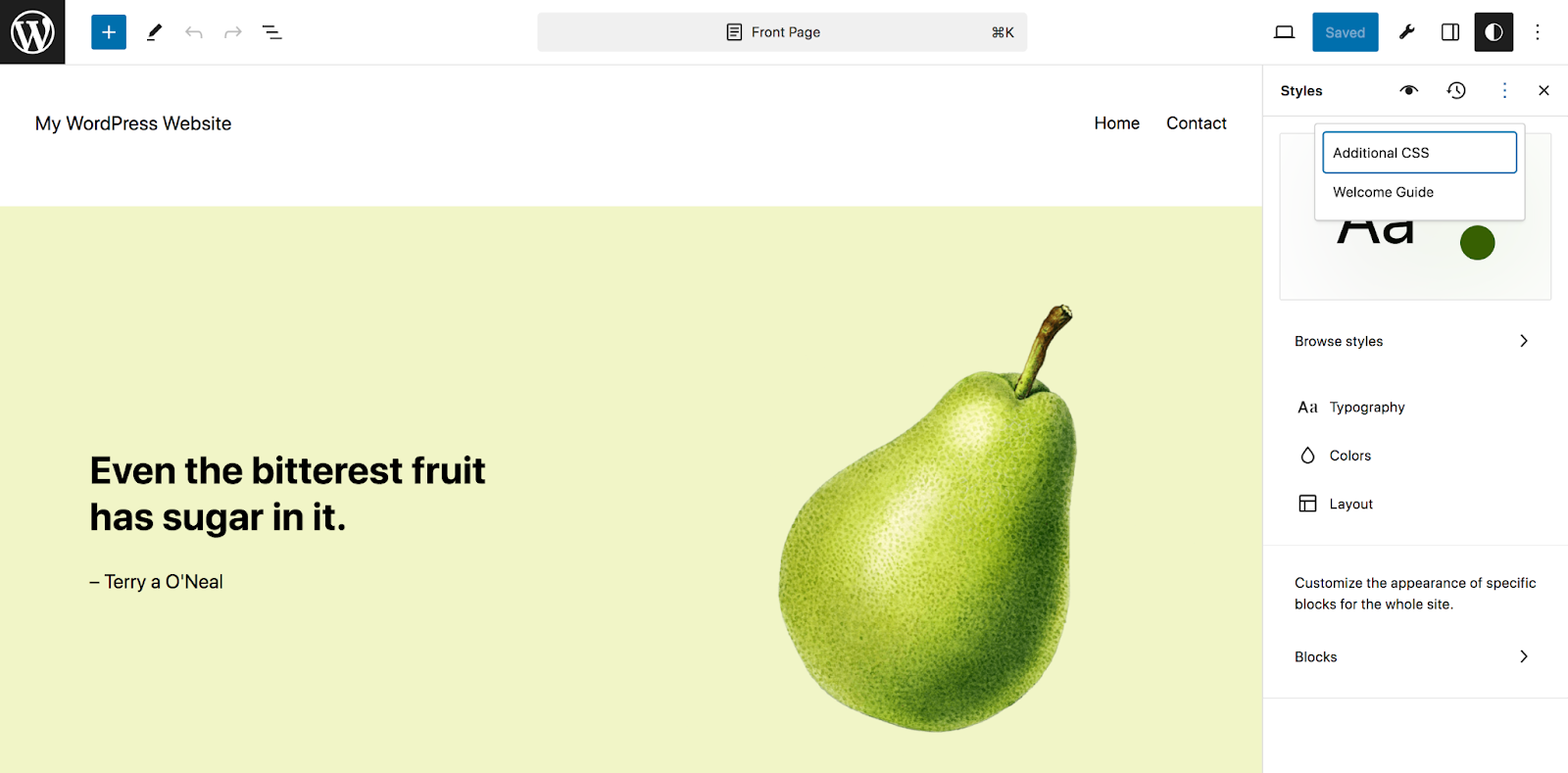
Posso utilizzare CSS personalizzati per definire lo stile del tema del mio blocco?
Si assolutamente. Vai su Aspetto → Editor e seleziona Stili. Quindi, fai clic sull'icona "Modifica stili" a forma di matita. Questo aprirà il pannello Stili. Una volta lì, fai clic sui puntini di sospensione verticali in alto a destra, seguiti da CSS aggiuntivo.

Ora puoi aggiungere qualsiasi CSS che desideri personalizzare l'aspetto del tuo sito.
Posso utilizzare temi di blocco per personalizzare l'intestazione e il piè di pagina?
Sì, è proprio qui che brillano i temi a blocchi! Puoi creare l'intestazione e il piè di pagina per il tuo sito, insieme ai menu di navigazione, semplicemente trascinando e rilasciando i blocchi in posizione.
Nella tua dashboard, vai su Aspetto → Editor → Modelli. Sotto Parti modello , vedrai l'intestazione e il piè di pagina. Fai clic su quello che desideri modificare, quindi utilizza i blocchi come faresti normalmente. Puoi leggere la sezione "Modifica modelli e parti del modello" di questo articolo per istruzioni più dettagliate.
Ecco solo alcuni esempi di modi in cui puoi migliorare l'intestazione e il piè di pagina con i blocchi:
- Crea rapidamente menu di navigazione
- Aggiungi una barra di ricerca per facilitare la ricerca delle informazioni
- Includi le icone dei social media nell'intestazione o nel piè di pagina
- Visualizza un elenco dei post recenti nel piè di pagina
- Aggiungi un'acquisizione email al tuo piè di pagina
Le opzioni sono infinite!
Posso utilizzare temi a blocchi per impostare il menu di navigazione?
Si, puoi. Nella tua dashboard vai su Aspetto → Editor → Navigazione. Lì potrai aggiungere pagine e collegamenti al tuo menu, annidare elementi per creare sottomenu, rimuovere elementi e altro ancora.
Posso creare un tema di blocco figlio?
Sì, puoi creare un tema figlio con un tema a blocchi come genitore. Ciò ti consente di apportare modifiche al tema figlio senza modificare il codice del tema principale. Molti temi sono già dotati di un tema figlio. Ma puoi anche crearne uno utilizzando il plugin Crea tema blocco. Oppure, se hai familiarità con il codice, puoi farlo manualmente.
Ci sono problemi di prestazioni di cui tenere conto quando si utilizzano temi a blocchi?
Nella maggior parte dei casi, l'utilizzo di un tema a blocchi migliorerà le prestazioni del tuo sito WordPress. I temi dei blocchi caricano gli stili solo per i blocchi renderizzati su una pagina e non è necessario che accodino manualmente i fogli di stile: entrambi migliorano i tempi di caricamento.
E utilizzando un tema a blocchi, puoi accedere a tutte le funzionalità e capacità di progettazione di cui hai bisogno senza dover installare una serie di plugin diversi o utilizzare strumenti di creazione di siti pieni di funzionalità non necessarie.
Se desideri migliorare ulteriormente i tempi di caricamento del tuo sito, puoi installare un plugin come Jetpack Boost. Costruito appositamente per WordPress, carica lentamente le immagini, migliora Core Web Vitals, include un potente CDN di immagini e analizza la velocità del tuo sito, così puoi apportare miglioramenti.
