Filtro del blog di WordPress: come aggiungere un filtro nella pagina del blog di WordPress
Pubblicato: 2022-10-27WordPress viene fornito con una home page predefinita che mostra gli ultimi post o direi i post recenti. Tuttavia, WordPress è anche flessibile per creare una home page personalizzata. Se stai usando WordPress per il tuo blog, sono abbastanza sicuro che tu abbia già creato una home page dedicata per il tuo blog. Bene, se sei un blogger intelligente hai anche una pagina separata per i post del blog. Come è anche possibile modificando alcune impostazioni. Ma solo una pagina di post di base non è sufficiente per soddisfare i lettori devi anche aggiungere un filtro blog WordPress. Vogliono maggiore flessibilità e il modo migliore per fornire flessibilità è consentire loro di filtrare i post per categoria e tag. Ora probabilmente ti starai chiedendo, come faccio ad aggiungere un filtro al mio blog WordPress?
Puoi facilmente aggiungere un filtro al tuo blog WordPress seguendo 3 semplici passaggi:
- Passaggio 1: crea una pagina blog personalizzata utilizzando PostX
- Passaggio 2: aggiungi il filtro del blog di WordPress
- Passaggio 3: personalizzalo in base alle tue esigenze
Che cos'è un filtro blog WordPress?
Il filtro del blog di WordPress si riferisce al consentire ai visitatori/lettori di filtrare i post per categoria e tag mentre esplorano una pagina del blog. È molto efficace aumentare la fidelizzazione e la soddisfazione degli utenti per quei siti che hanno numerosi post con più categorie e tag.
Perché dovremmo aggiungere un filtro per il blog di WordPress?
L'aggiunta di un filtro WordPress è altamente consigliata per aumentare il numero totale di visualizzazioni di pagina e il livello di soddisfazione dei lettori del tuo blog. Perché se puoi permettere ai tuoi lettori di trovare facilmente esattamente quello che stanno cercando, sicuramente saranno soddisfatti e continueranno a leggere i post del blog per un periodo più lungo. In breve, implementando un'opzione di archiviazione nella pagina del tuo blog, puoi creare una base di utenti fedeli in un breve periodo.
Ti presentiamo PostX il miglior plugin per filtri per blog WordPress
PostX è un plugin basato su Gutenberg Blocks per espandere le funzionalità dell'editor Gutenberg. Tuttavia, non è limitato solo a oltre 40 blocchi Gutenberg, ma anche a tutte le altre funzionalità richieste per creare un blog WordPress idol. Puoi conoscere tutte le offerte di questa soluzione all-in-one facendo clic qui.
Ora arriviamo al punto principale, PostX offre funzionalità di filtraggio basate su Ajax con tutti i tipi di flessibilità e opzioni di personalizzazione. Puoi lasciare che i lettori filtrino i post per categorie o tag. E, naturalmente, puoi personalizzarlo esattamente come vuoi per abbinare i suoi colori, tipografia, ecc. con lo standard del tuo blog esistente.
Come aggiungere e personalizzare il filtro del blog di WordPress (guida passo passo)
Quindi vuoi aggiungere funzionalità di filtro alla pagina del tuo blog WordPress. Come ti è già stato presentato il plug-in PostX. Con questo singolo plug-in Gutenberg, non solo puoi aggiungere un'opzione di filtro, ma puoi anche creare una pagina del blog visivamente accattivante. Grazie al costruttore di siti dinamico di PostX, gli utenti possono riprogettare il loro intero sito in modo dinamico in pochi clic.
Ora immergiamoci nella guida passo passo per creare una pagina Blog personalizzata insieme alle funzionalità di filtro. Ma assicurati di aver già installato il plug-in PostX sul tuo sito WordPress. Dopo aver installato e attivato correttamente il plug-in, segui i passaggi seguenti.
Passaggio 1: crea una pagina del blog
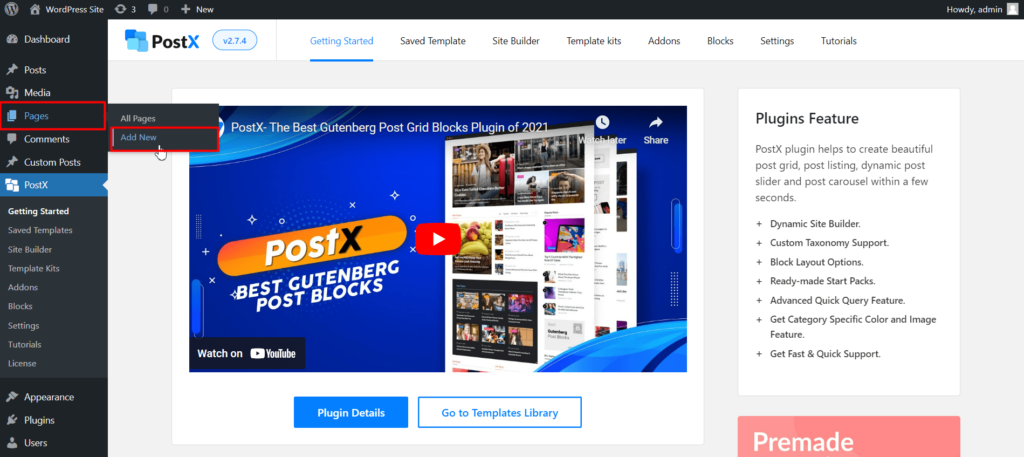
Prima di tutto, devi creare una pagina del blog creando una nuova pagina. Per questo, vai alla sezione della pagina della dashboard di WordPress. Fare clic sul pulsante "Aggiungi nuovo" dalla sezione della pagina. Assegna un nome e pubblica la pagina. Ad esempio, la chiamo "Pagina blog". Quindi lascialo lì, d'ora in poi inizieremo a utilizzare PostX Dynamic Site Builder.

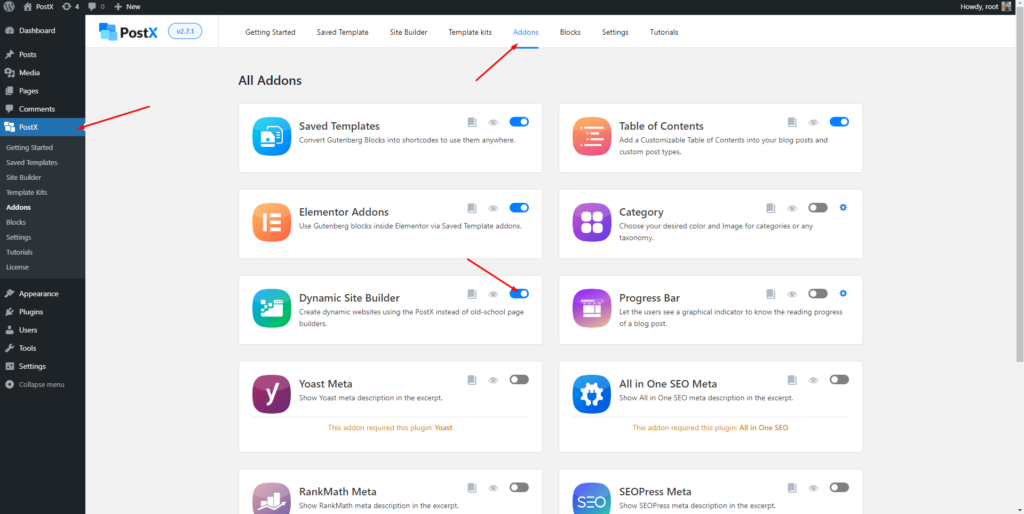
Vai alla sezione Dynamic Site Builder. Se non riesci a trovarlo, assicurati di averlo attivato dalla sezione Tutti i componenti aggiuntivi. Ora vedrai tutte le opzioni disponibili per creare pagine e modelli personalizzati.

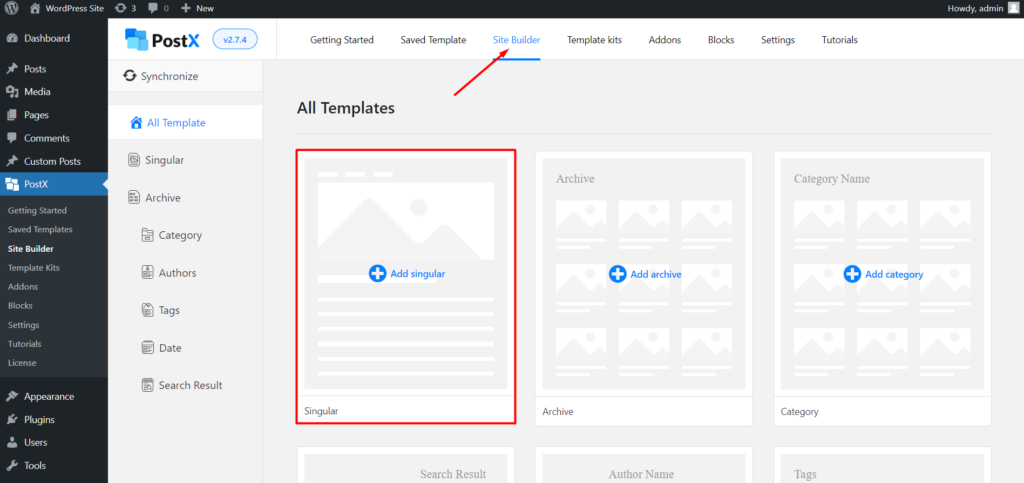
Poiché vogliamo personalizzare la pagina del blog, dobbiamo andare alla sezione singola. Aiuta a creare modelli di post singoli WordPress e pagine personalizzate.

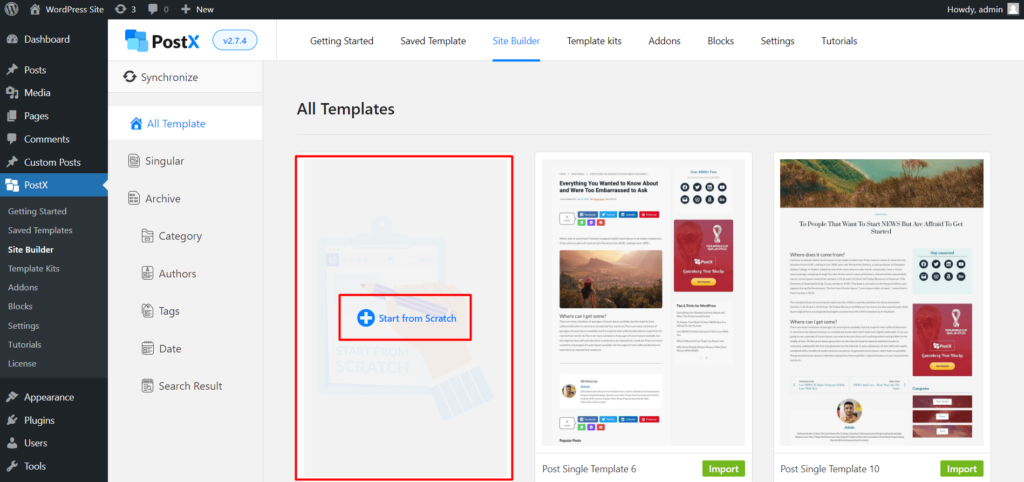
Dopo aver fatto clic sulle opzioni "Singolare", vedrai vari modelli predefiniti per i post del blog. Ma poiché vogliamo personalizzare una pagina, dobbiamo fare clic sull'opzione "Inizia da zero".

Ora, fai clic sull'opzione di selezione delle condizioni. E seleziona la pagina che hai già creato. Poiché ho già creato una pagina come "Pagina blog", selezionerò l'opzione della pagina e sceglierò la pagina che ho creato.
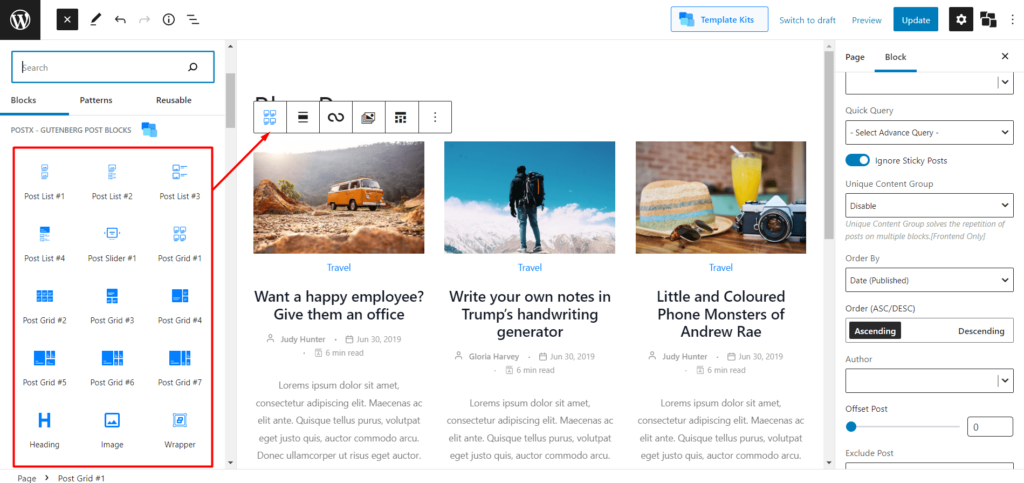
Ora devi aggiungere contenuti alla pagina del blog. Per questo, PostX offre diversi tipi di blocchi come griglia di post, elenco di post, slider di post, intestazione, wrapper, ecc. Puoi semplicemente trascinare e rilasciare i blocchi desiderati per creare una pagina blog eccezionale.

Puoi leggere la guida completa su come creare post di blog con pagine separate che ti aiuteranno a creare una fantastica pagina di blog in pochissimo tempo.
Passo 2. Aggiungi il filtro del blog di WordPress
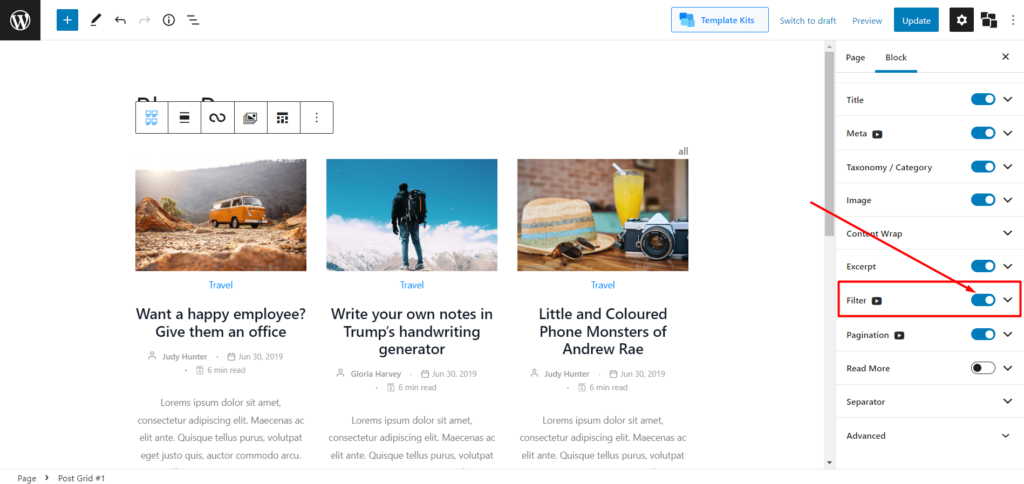
Ora arriva il passaggio più importante di questa guida che è l'aggiunta di un filtro alla pagina del blog di WordPress. Poiché abbiamo già aggiunto un blocco di post nei passaggi precedenti, ci serve solo per attivare l'opzione di filtro dalla sezione delle impostazioni situata sul lato destro.

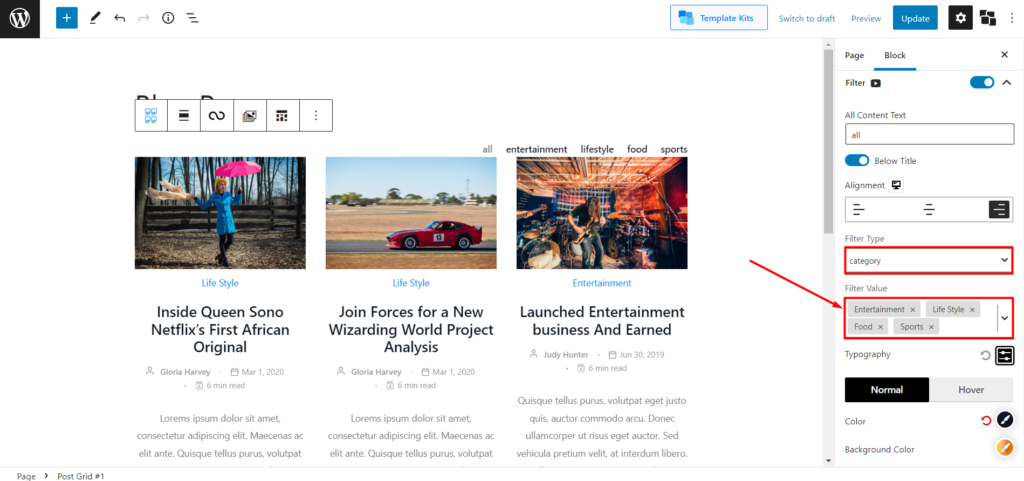
Dopo aver attivato la funzione di filtraggio, tutti devono scegliere il tipo di filtro tra categoria e tag. Dopo aver scelto il tipo, seleziona le opzioni di filtro desiderate. Ad esempio, se scegli la categoria come tipo di filtro, seleziona le categorie desiderate come valore di filtro e viceversa.


Passaggio 3: personalizzalo in base alle tue esigenze
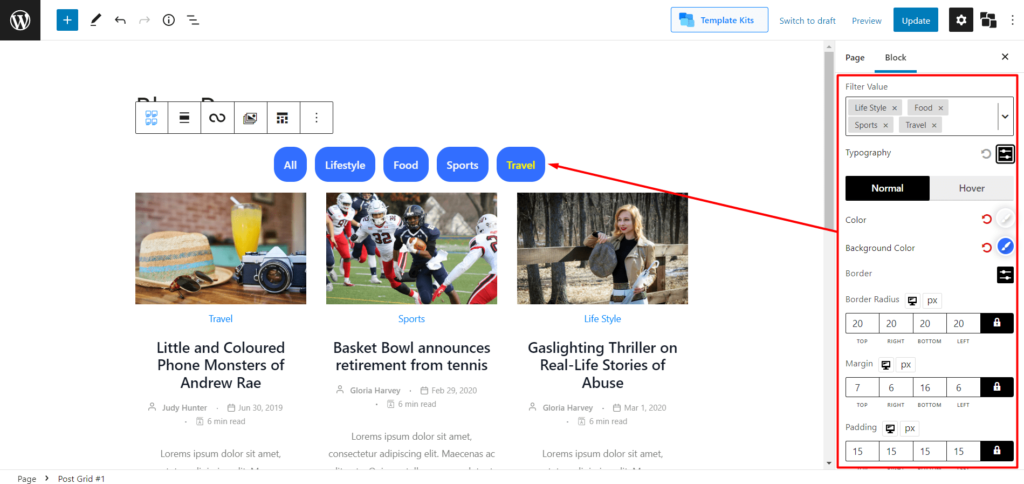
Dopo aver impostato correttamente le opzioni di filtro, vorresti anche personalizzarlo per renderlo perfettamente allineato con il tuo blog WordPress. Non preoccuparti, PostX ti offre piena libertà di personalizzazione invece di limitarti a poche opzioni. Esplora le seguenti opzioni di personalizzazione disponibili insieme al filtro.

Tutto il testo del contenuto: prima di tutto, puoi modificare il testo di tutte le opzioni di filtro. Per impostazione predefinita, è impostato come "tutti" ma puoi cambiarlo in qualsiasi cosa tu voglia.
Tipografia: la tipografia è importante e PostX lo sa. Ecco perché ti offre un controllo tipografico avanzato. Scegli il carattere Google desiderato, cambia la dimensione e rendi i testi in maiuscolo.
Colori del testo e dello sfondo: scegli i colori desiderati per il testo, lo sfondo e il passaggio del mouse per rendere le opzioni di filtro visivamente accattivanti e attraenti per i lettori.
Regolazione del riempimento del margine: ultimo ma non meno importante, puoi anche regolare il margine e il riempimento in base alle tue esigenze.
Dopo aver personalizzato le opzioni di filtro in base alla tua richiesta, fai semplicemente clic sul pulsante di pubblicazione e controlla come appare nel front-end.
Conclusione
Questo è tutto sul filtro del blog di WordPress. Spero che ora tu possa aggiungere facilmente opzioni di filtro alla pagina del tuo blog. Se dovessi affrontare qualsiasi tipo di problema, faccelo sapere nella sezione commenti.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come gestire i prodotti WooCommerce esauriti

Quali sono i 7 migliori plugin per la gestione dei progetti in WordPress?

Come modificare la pagina del carrello WooCommerce utilizzando ProductX

Presentazione del componente aggiuntivo della barra di avanzamento delle scorte per ProductX
