Breadcrumb di WordPress: come abilitarli sul tuo sito WordPress
Pubblicato: 2019-12-13Nonostante il nome banale, i breadcrumb sono strumenti molto utili per migliorare l'esperienza utente (UX) e l'ottimizzazione dei motori di ricerca (SEO) del tuo sito. Abilitarli è semplice con l'aiuto di un plug-in o un piccolo codice personalizzato.
In questo post, ti presenteremo i breadcrumb di WordPress e spiegheremo come funzionano. Quindi, ti mostreremo come aggiungerli al tuo sito, modellarli e rimuoverli. C'è molto da coprire, quindi iniziamo!
Cosa sono i breadcrumb di WordPress?
I breadcrumb, in quanto si riferiscono a WordPress (o qualsiasi sito Web), sono collegamenti di navigazione che appaiono nella parte superiore di un post o di una pagina. Mostrano agli utenti le categorie di livello superiore che li hanno portati al contenuto che stanno attualmente visualizzando e consentono anche di tornare facilmente alle pagine visualizzate in precedenza.
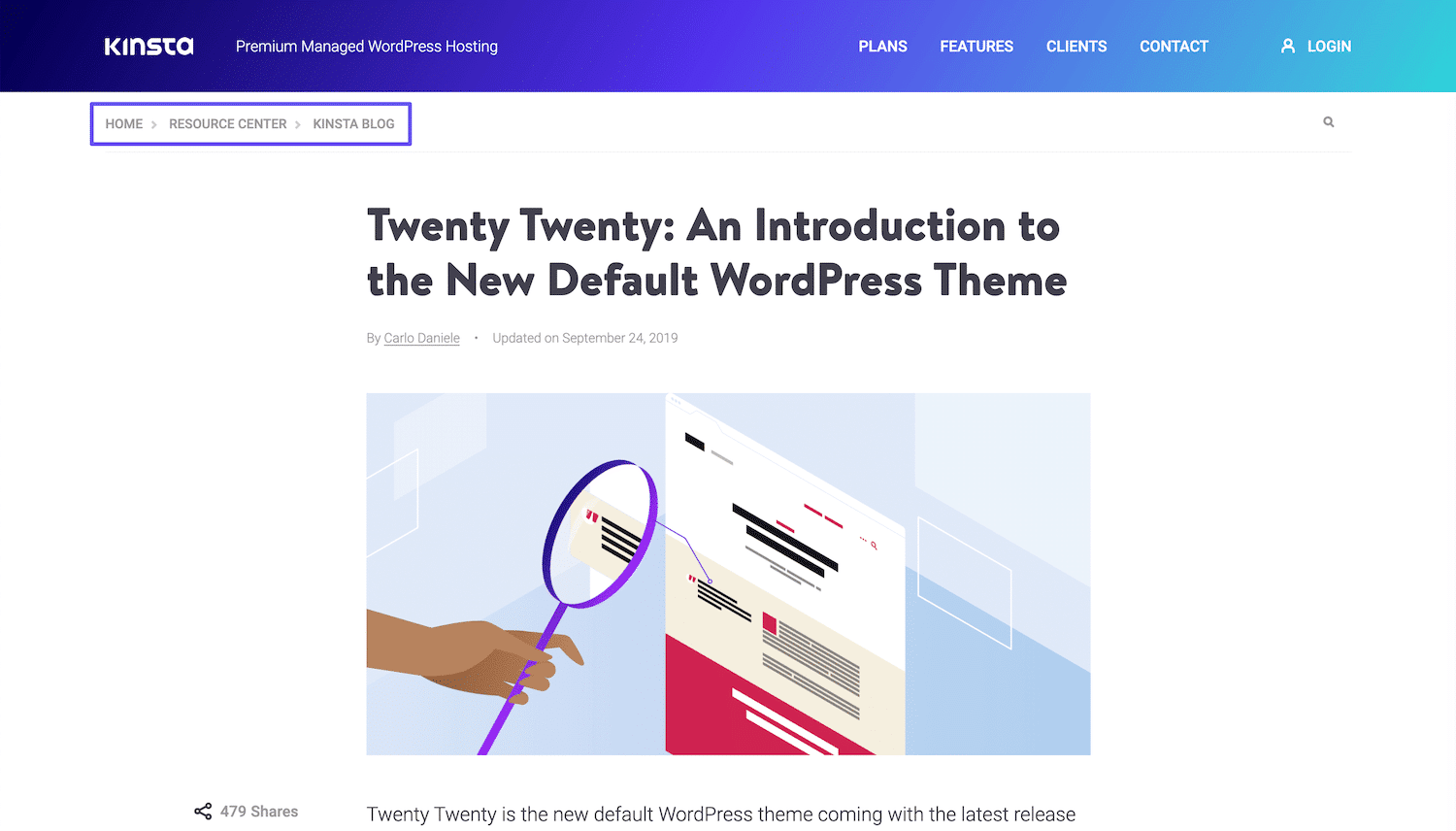
Si consideri ad esempio il seguente esempio:

Sul lato sinistro, proprio sotto l'intestazione, puoi vedere le parole Home > Centro risorse > Kinsta Blog . Ciascuno è un collegamento alla pagina corrispondente dal post corrente. Ciò consente ai lettori del nostro blog di navigare in una qualsiasi di queste aree di contenuto chiave con un solo clic, invece di dover utilizzare il pulsante Indietro , il menu o la funzione di ricerca.
È così che i breadcrumb hanno preso il nome: creano un percorso che riporta gli utenti a "casa". Sono particolarmente utili per siti come blog e negozi online, in cui i visitatori potrebbero voler spostarsi tra singoli post, pagine di prodotti e archivi di categorie dove possono trovare contenuti simili.
Come funzionano i breadcrumb di WordPress?
Esistono tre diversi tipi di breadcrumb di WordPress. Tutti incorporano collegamenti di navigazione come descritto sopra, ma in modi leggermente diversi:
- Basato sulla gerarchia: questi breadcrumb mostrano agli utenti dove si trovano nella struttura del tuo sito, come nell'esempio precedente.
- Basato sugli attributi: utilizzati principalmente sui siti di e-commerce, questi breadcrumb mostrano gli attributi che l'utente ha cercato che li ha portati al prodotto che sta attualmente visualizzando.
- Basato sulla cronologia: man mano che gli utenti si spostano da una pagina all'altra nel tuo sito, questi breadcrumb riporteranno indietro il modo in cui sono venuti.
Ogni varietà di pangrattato è utile per scopi diversi. Tuttavia, tutti possono migliorare la navigazione e per estensione UX.
Sono utili anche per scopi SEO. I breadcrumb mostrano chiaramente le relazioni tra i diversi contenuti del tuo sito. In questo modo, rendono più facile per i crawler dei motori di ricerca o i "bot" capire come è strutturato il tuo sito.
Ciò consente a quei bot di indicizzare le pagine del tuo sito in modo più accurato. I motori di ricerca possono anche visualizzare i tuoi breadcrumb negli elenchi dei risultati, in modo che gli utenti possano vedere contenuti aggiuntivi sul tuo sito relativi alle informazioni che stanno cercando.
Come aggiungere breadcrumb di WordPress al tuo sito (4 metodi)
Che tu sia un mago della programmazione o un principiante di WordPress, puoi aggiungere rapidamente e facilmente breadcrumb al tuo sito in pochi passaggi. Ecco quattro diversi modi in cui potresti portare a termine questo compito.
1. Abilita breadcrumb in Yoast SEO
Yoast SEO è un plug-in popolare che aiuta gli utenti di WordPress ad approssimare le classifiche dei loro motori di ricerca e ottimizzare di conseguenza i loro contenuti. Include anche alcune altre funzionalità per aumentare la visibilità del tuo sito, inclusi i breadcrumb.
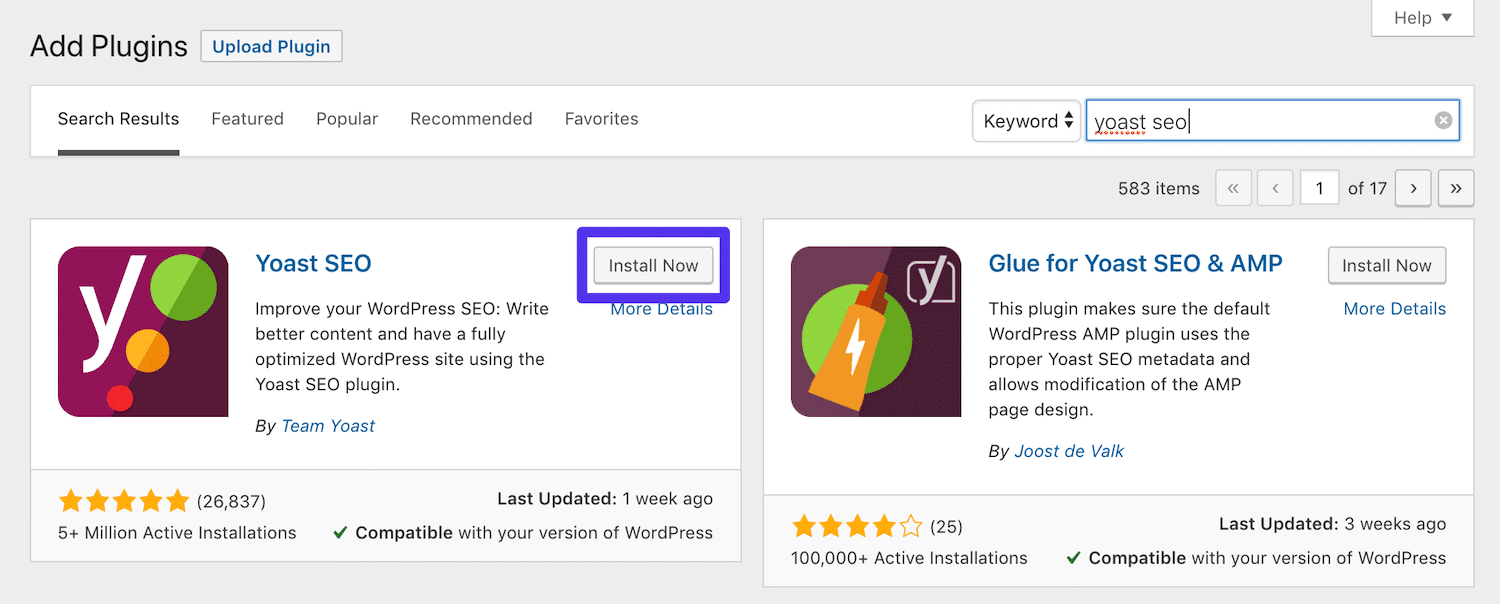
Se non lo hai già fatto, installa e attiva il plugin nella dashboard di WordPress:

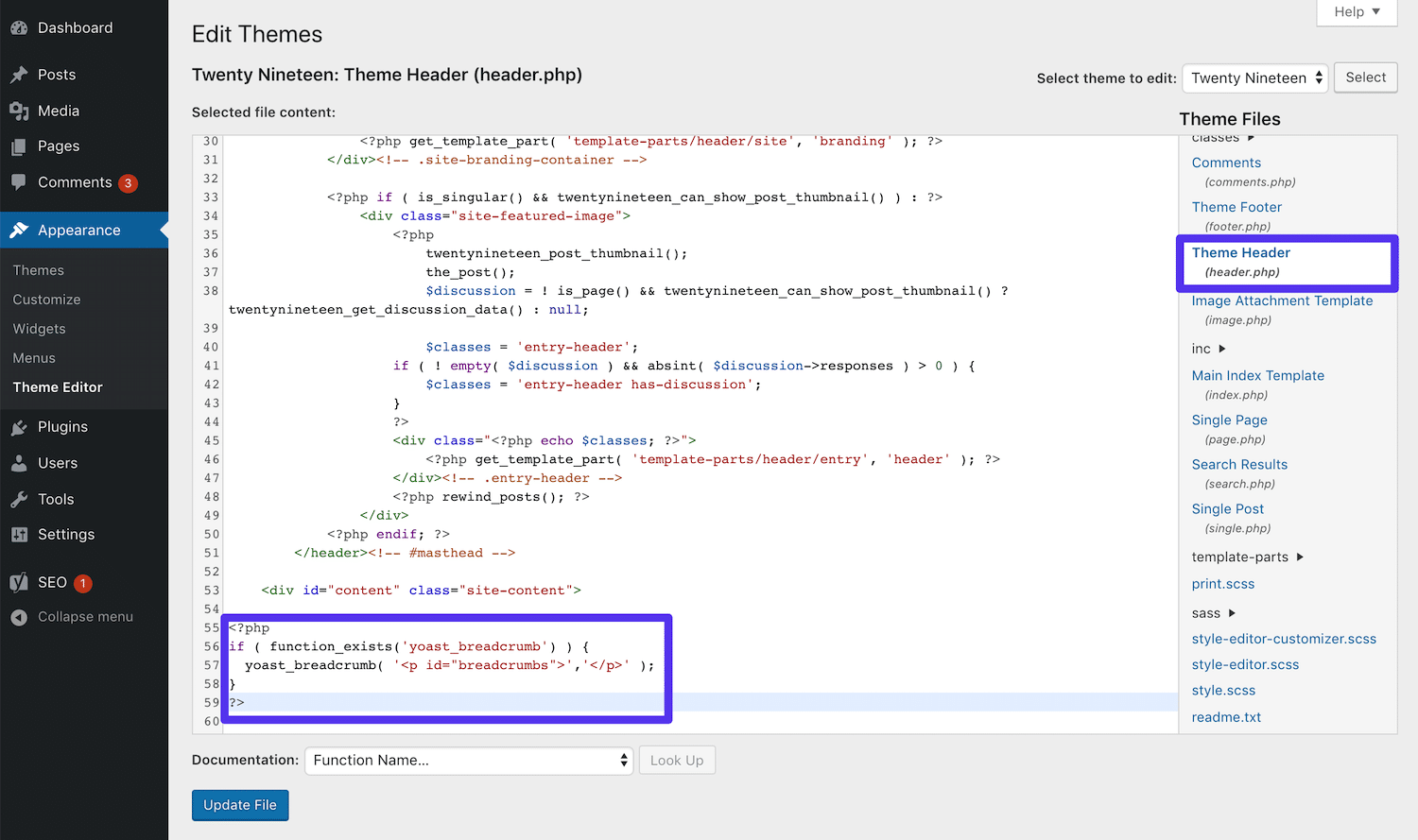
Successivamente, dovrai aggiungere questo snippet di codice al tuo tema:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>In particolare, dove lo aggiungi dipende in qualche modo da te. Se desideri utilizzare i breadcrumb nei post del tuo blog, puoi aggiungerli al tuo file modello single.php .
In alternativa, incollarlo alla fine del tuo file header.php aggiungerà breadcrumb all'intero sito:

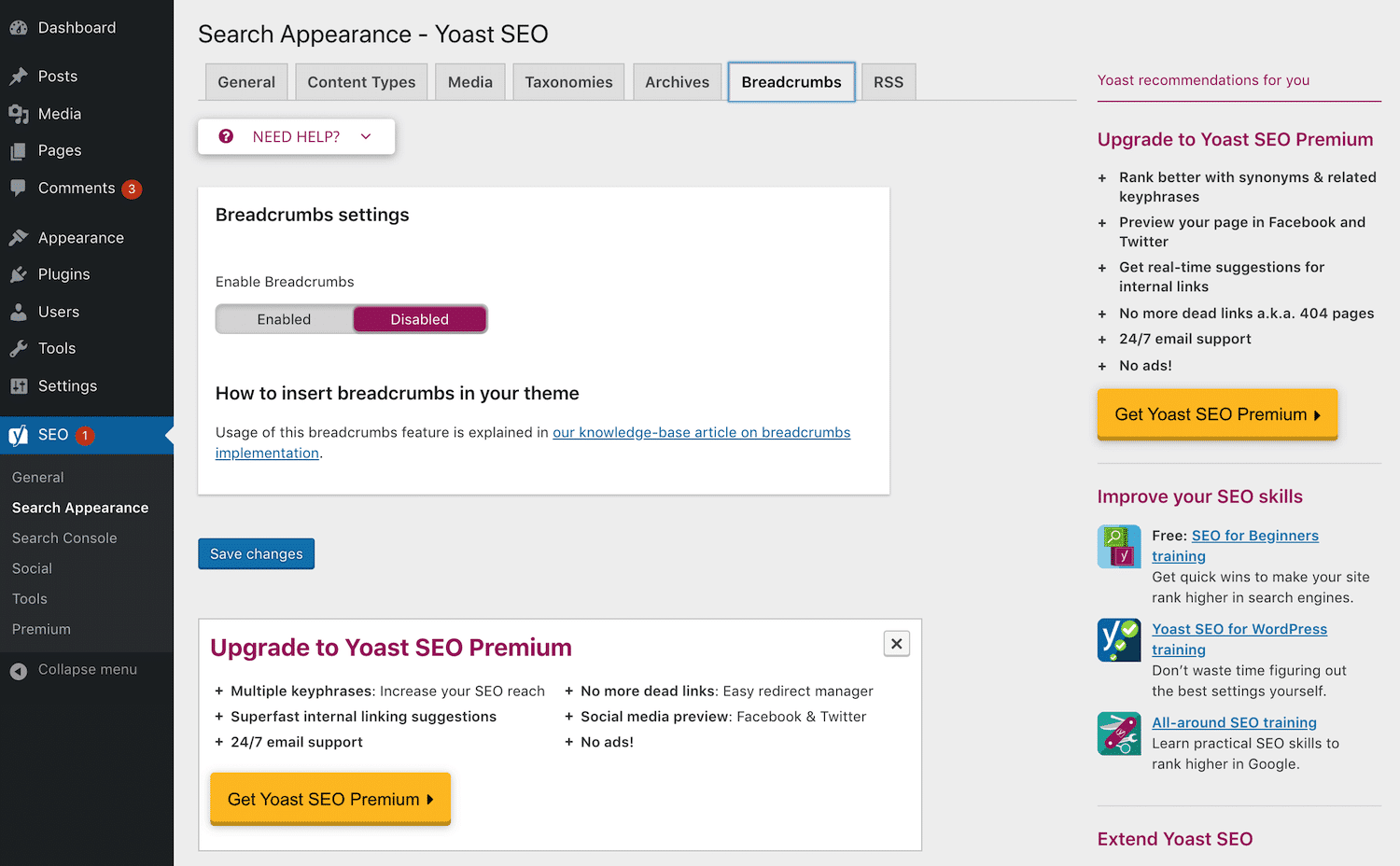
Tieni presente che i futuri aggiornamenti del tema potrebbero sovrascrivere questo codice personalizzato. Dovrai contattare lo sviluppatore del tuo tema per informazioni su come evitare questo problema o semplicemente utilizzare un tema figlio. Una volta che lo snippet è a posto, vai su SEO> Aspetto ricerca> Breadcrumb nella tua dashboard:

Attiva l'interruttore delle impostazioni di Breadcrumbs su abilitato. Quindi, visualizza in anteprima il tuo sito:

Ora dovresti vedere i breadcrumb nelle parti pertinenti del tuo sito, in base a dove hai aggiunto lo snippet di codice.
2. Abilita i breadcrumb con un plugin per breadcrumb di WordPress
L'aggiunta di breadcrumb con Yoast è particolarmente conveniente se stai già utilizzando quel plugin per scopi SEO. Tuttavia, se preferisci un plug-in diverso per ottimizzare i tuoi contenuti, l'approccio di cui sopra è meno utile. Fortunatamente, ci sono molti altri plugin disponibili che sono specificamente orientati all'aggiunta di breadcrumb a WordPress.
Breadcrumb NavXT
Il plugin più popolare per aggiungere breadcrumb a WordPress oltre a Yoast è Breadcrumb NavXT:

Questo plugin fornisce un widget breadcrumb che puoi aggiungere a qualsiasi area del widget fornita dal tuo tema, come una barra laterale o un piè di pagina. È altamente personalizzabile, consentendoti di scegliere quali pagine e categorie visualizzare nel percorso. Breadcrumbs NavXT include anche il markup dello schema per migliorare la SEO.
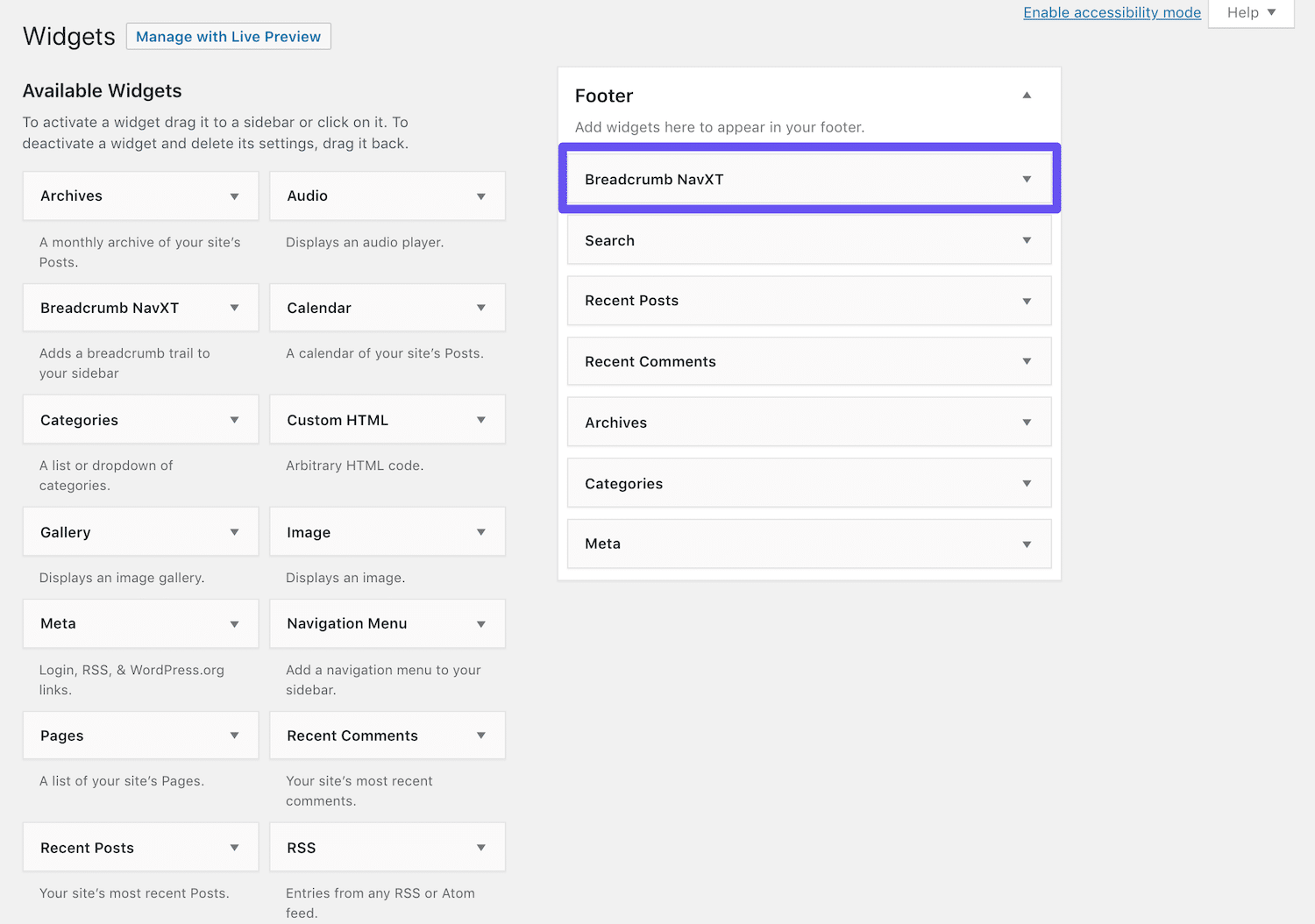
Per aggiungere breadcrumb usando questo plugin, vai su Aspetto > Widget . Vedrai un nuovo widget Breadcrumb NavXT , che vorrai trascinare nell'area del widget dove vorresti che appaia:

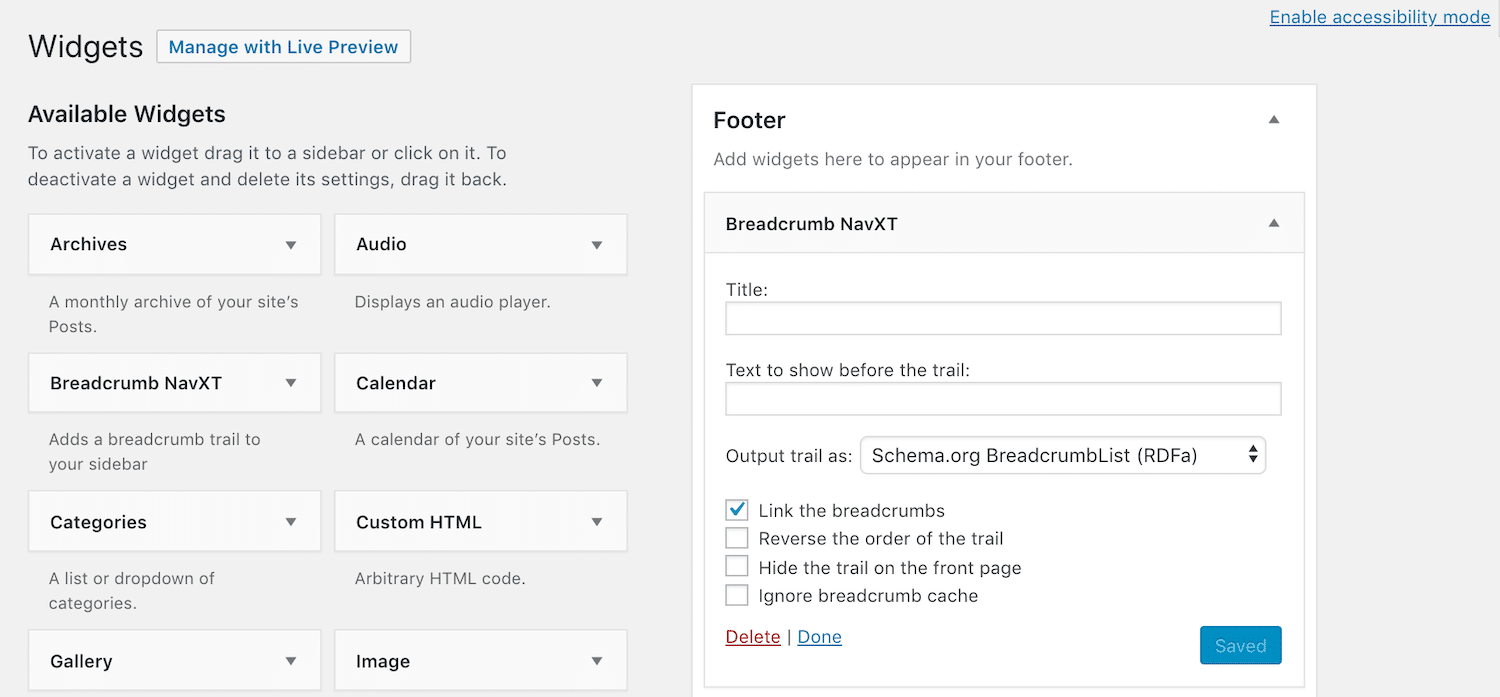
Fare clic sulla freccia a discesa per aprire le impostazioni del widget e quindi compilare i campi necessari:

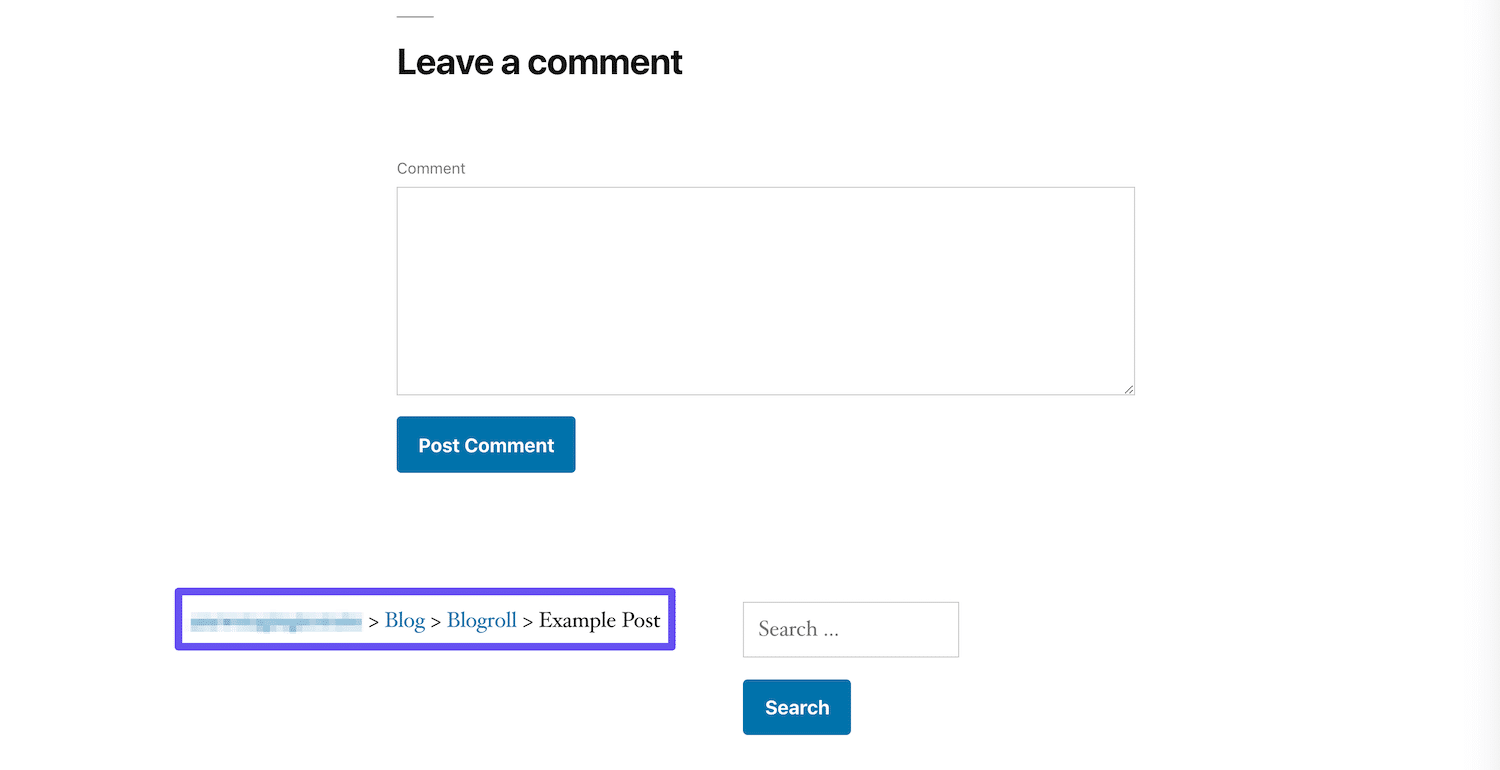
Assicurati di selezionare le caselle di controllo necessarie per aggiungere collegamenti ai breadcrumb, determinarne l'ordine, nasconderli in prima pagina e ignorare la memorizzazione nella cache. Al termine, fai clic sul pulsante Salva , quindi controlla il front-end del tuo sito:

I tuoi breadcrumb dovrebbero ora essere visibili in qualsiasi area del widget tu abbia scelto per loro.
Pangrattato flessibile
In alternativa, Flexy Breadcrumb è il plugin più apprezzato per aggiungere breadcrumb a WordPress:

Quando questo plugin è installato e attivato, puoi aggiungere breadcrumb al tuo sito usando lo shortcode [flexy_breadcrumb]. Questo ti dà un po' più di flessibilità su dove appariranno i tuoi percorsi. Avrai anche un maggiore controllo sui componenti dello stile come la dimensione del carattere, il colore e le icone.
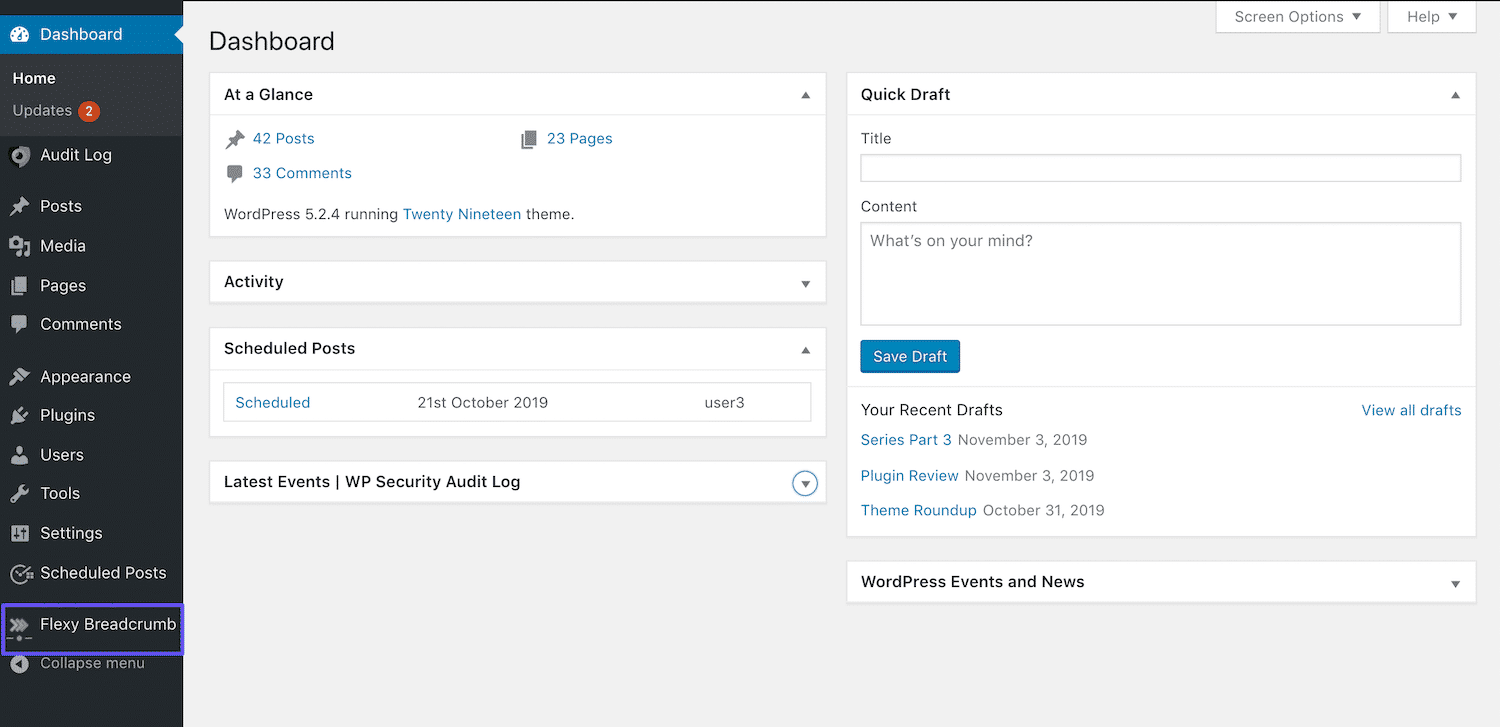
Dopo aver installato Flexy Breadcrumbs, vedrai un nuovo elemento nella barra laterale della dashboard:

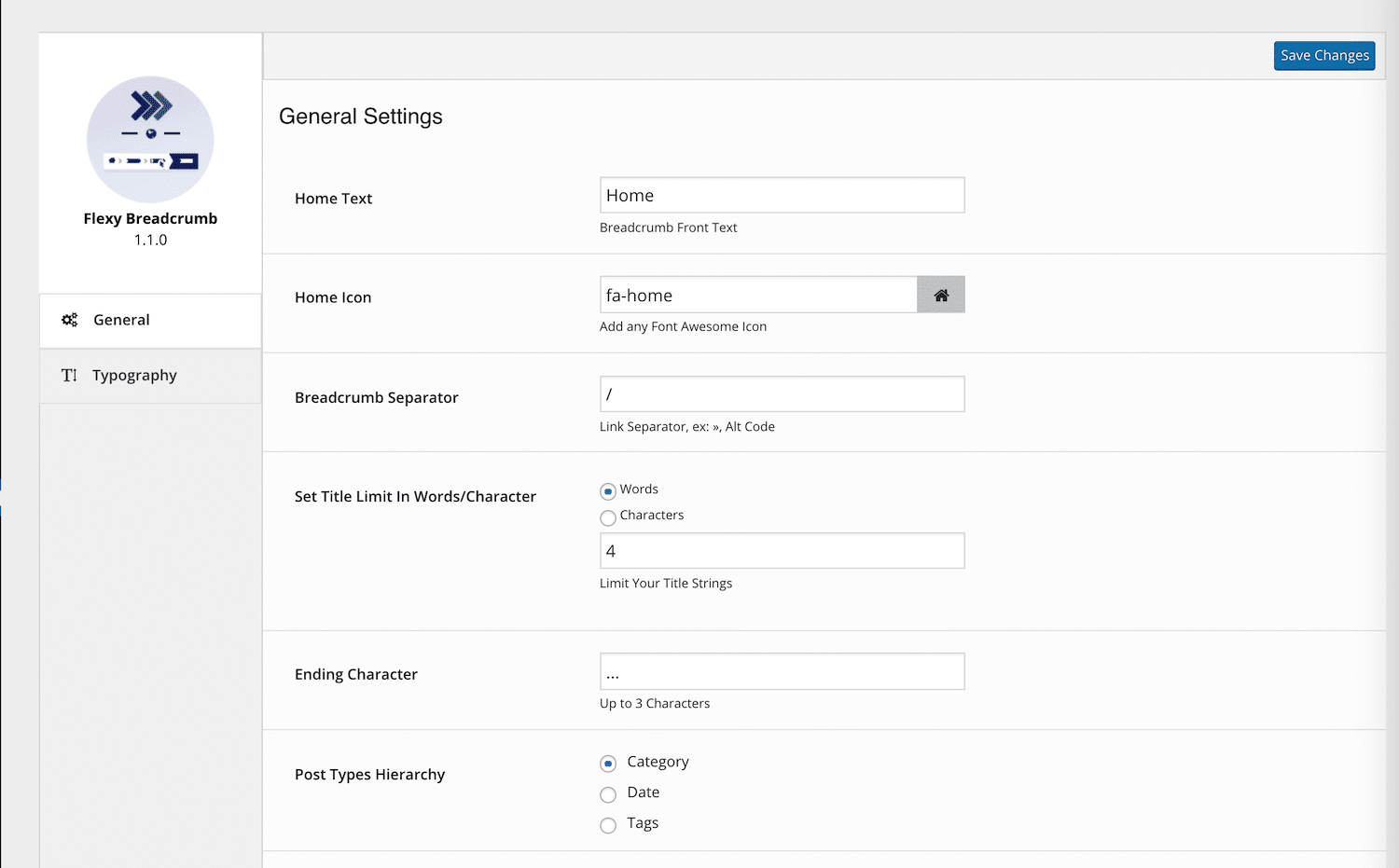
Quindi, avrai alcune impostazioni da configurare. Nella scheda Generale , puoi modificare il testo e l'icona della tua home page, impostare il limite di caratteri e determinare la gerarchia:

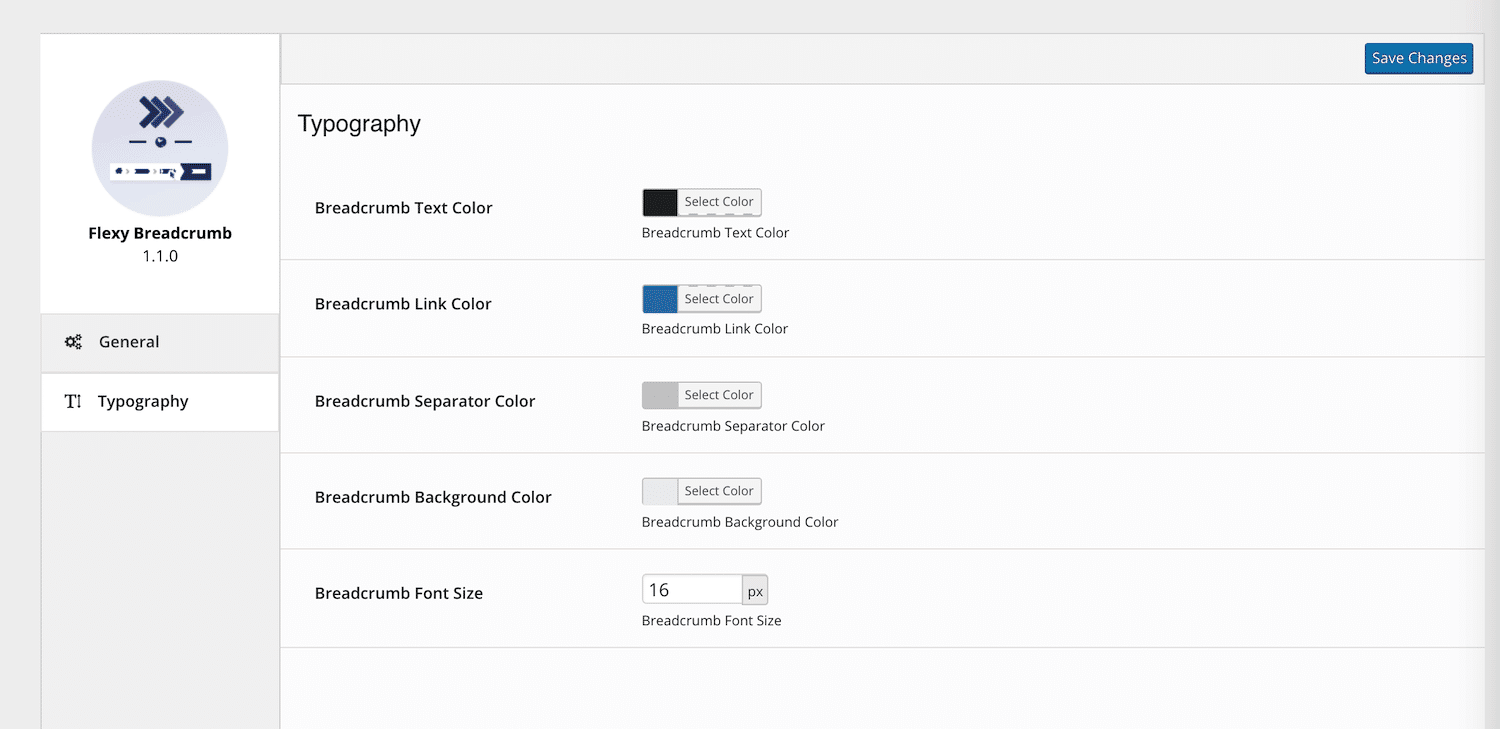
Nella scheda Tipografia , puoi anche regolare il colore e la dimensione del carattere per i tuoi breadcrumb:

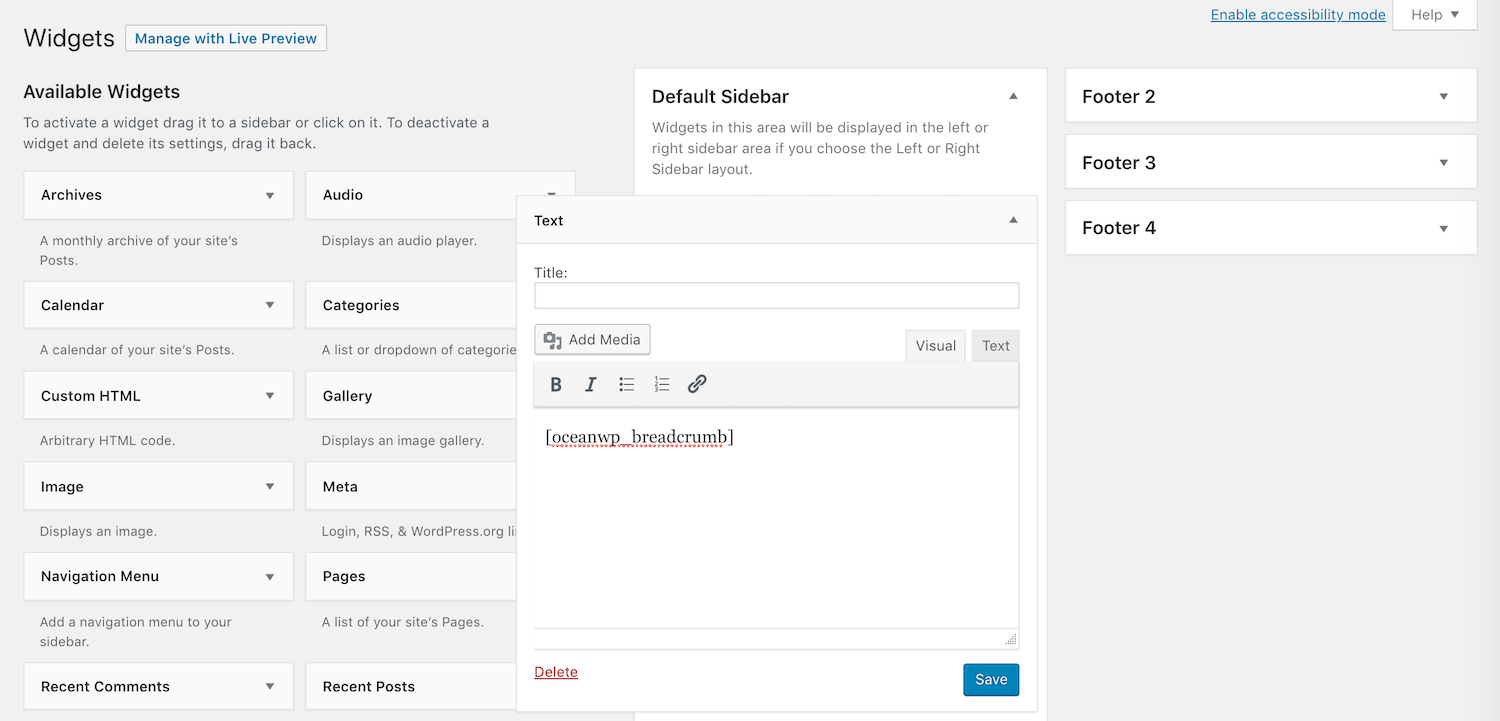
Dopo aver personalizzato il tuo percorso, dovrai aggiungere lo shortcode [flexy_breadcrumb] ovunque desideri che appaia il tuo breadcrumb. Sebbene sia possibile farlo in ogni singolo post che pubblichi sul tuo sito, è più efficiente aggiungere lo shortcode a un widget di WordPress:

Se controlli il front-end del tuo sito, dovresti essere in grado di vedere i tuoi breadcrumb visualizzati ovunque tu abbia aggiunto lo shortcode.
Pangrattato WooCommerce
Per i rivenditori online, WooCommerce Breadcrumbs è un modo semplice per aggiungere link di navigazione alle pagine dei tuoi prodotti:

Se gestisci il tuo negozio online con il popolare plug-in WooCommerce, questa potrebbe essere l'opzione migliore per te. Ti consente di attivare breadcrumb per le pagine dei tuoi prodotti, al fine di migliorare la navigazione dei clienti sul tuo sito.
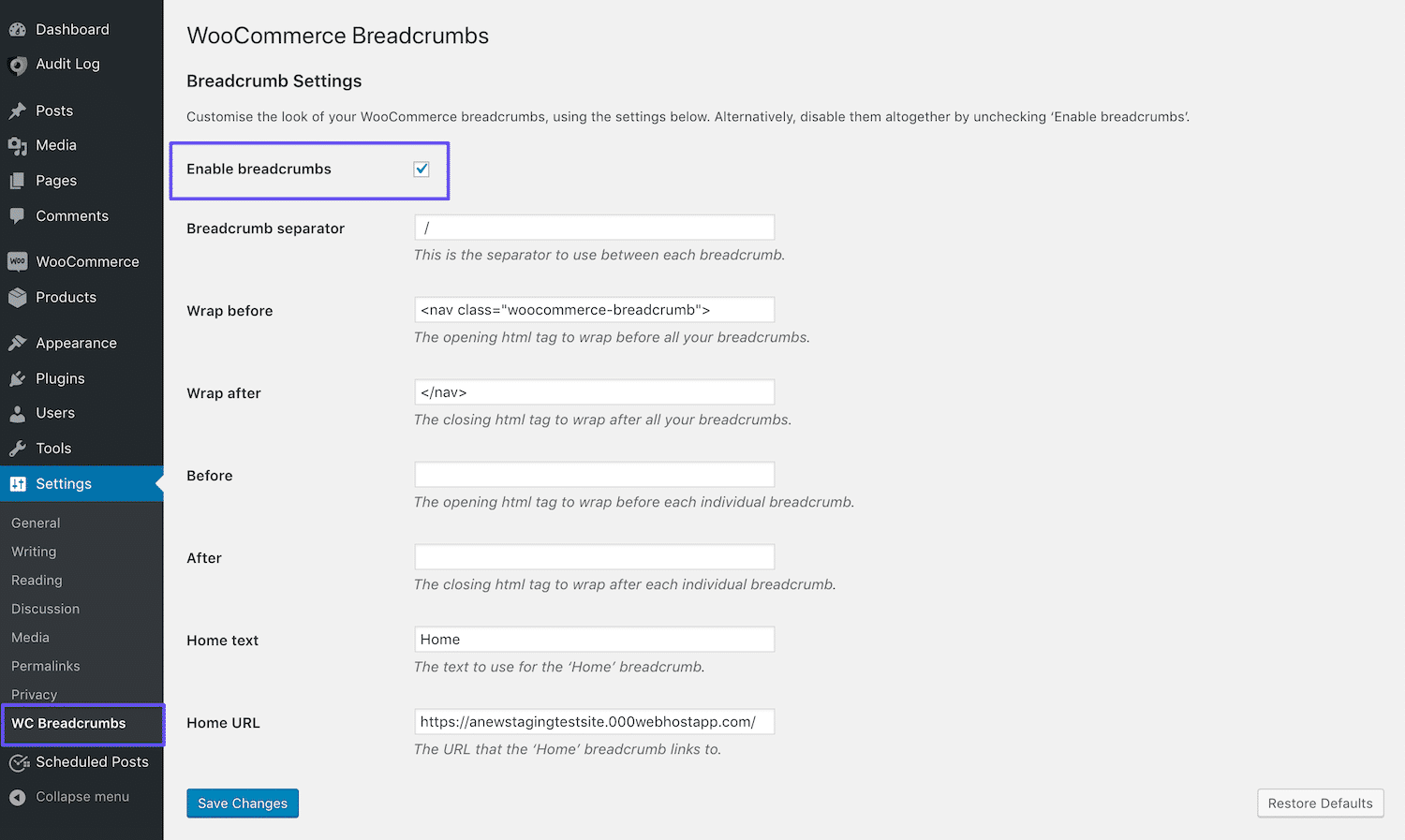
Dopo l'installazione e l'attivazione, puoi navigare in Impostazioni > WC Breadcrumbs per personalizzare i tuoi percorsi breadcrumb:

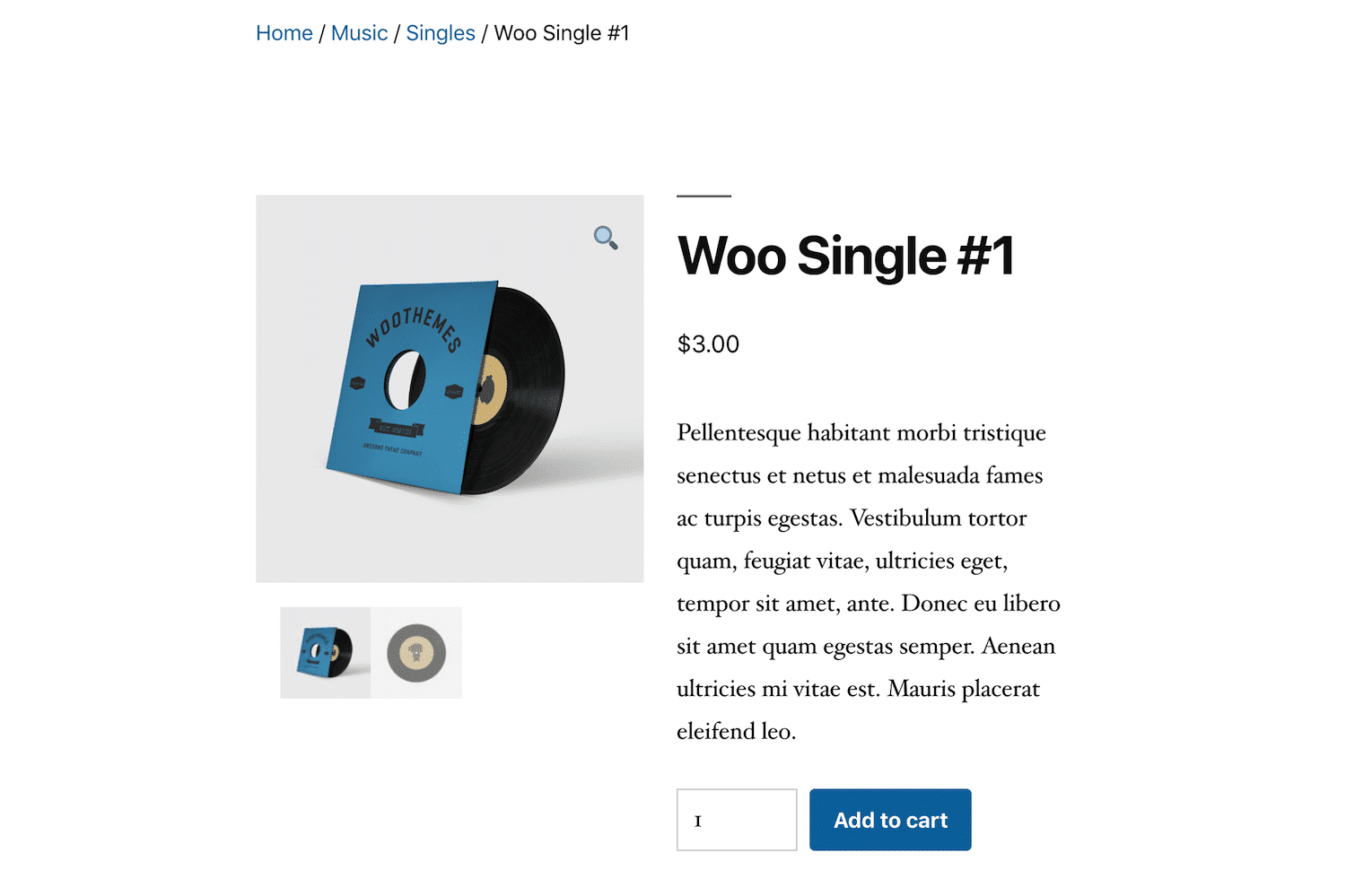
L'impostazione più importante da considerare è la casella di controllo Abilita breadcrumb . Devi assicurarti che sia selezionato per visualizzare i tuoi breadcrumb. Quindi, controlla una delle pagine dei tuoi prodotti:

Il tuo percorso breadcrumb dovrebbe essere visibile nella parte superiore della pagina.
Percorso di navigazione
Infine, Breadcrumb è un plug-in leggero che ti consente di aggiungere breadcrumb ovunque sul tuo sito utilizzando shortcode:

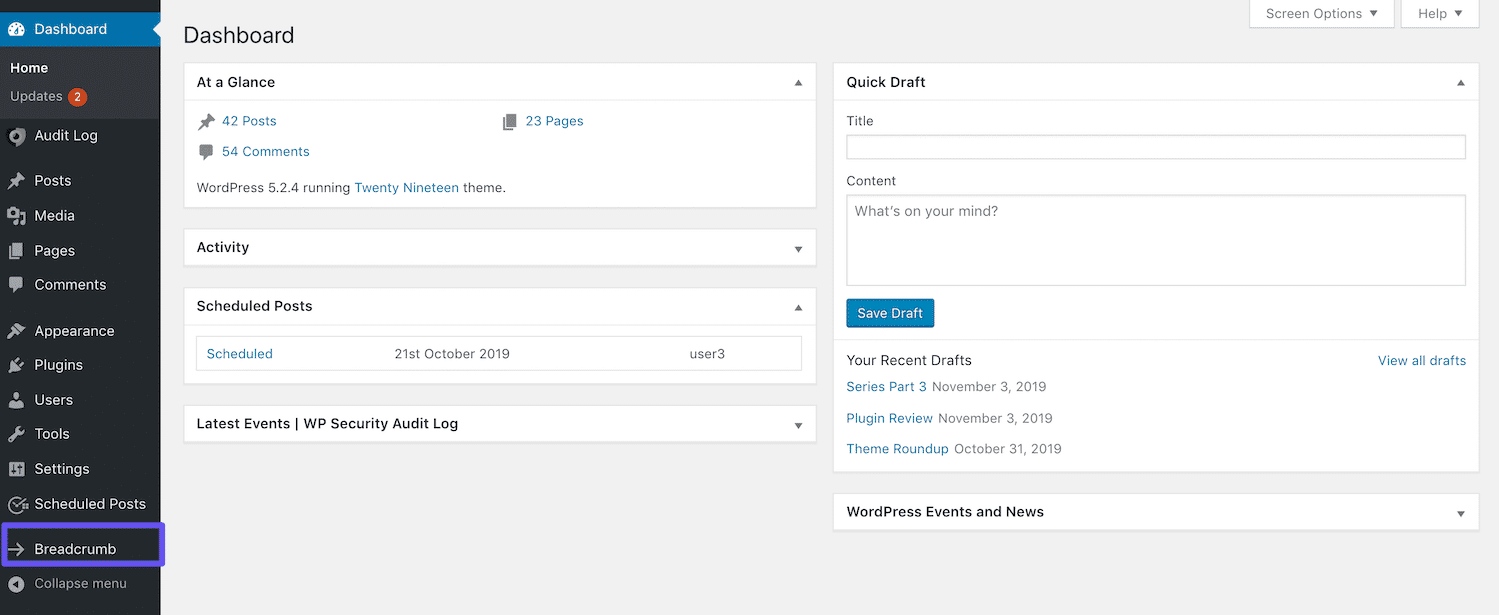
Questo plugin ha le impostazioni più estese di tutte quelle elencate in questo post. Puoi accedervi facendo clic su Breadcrumb nella barra laterale della dashboard di WordPress:


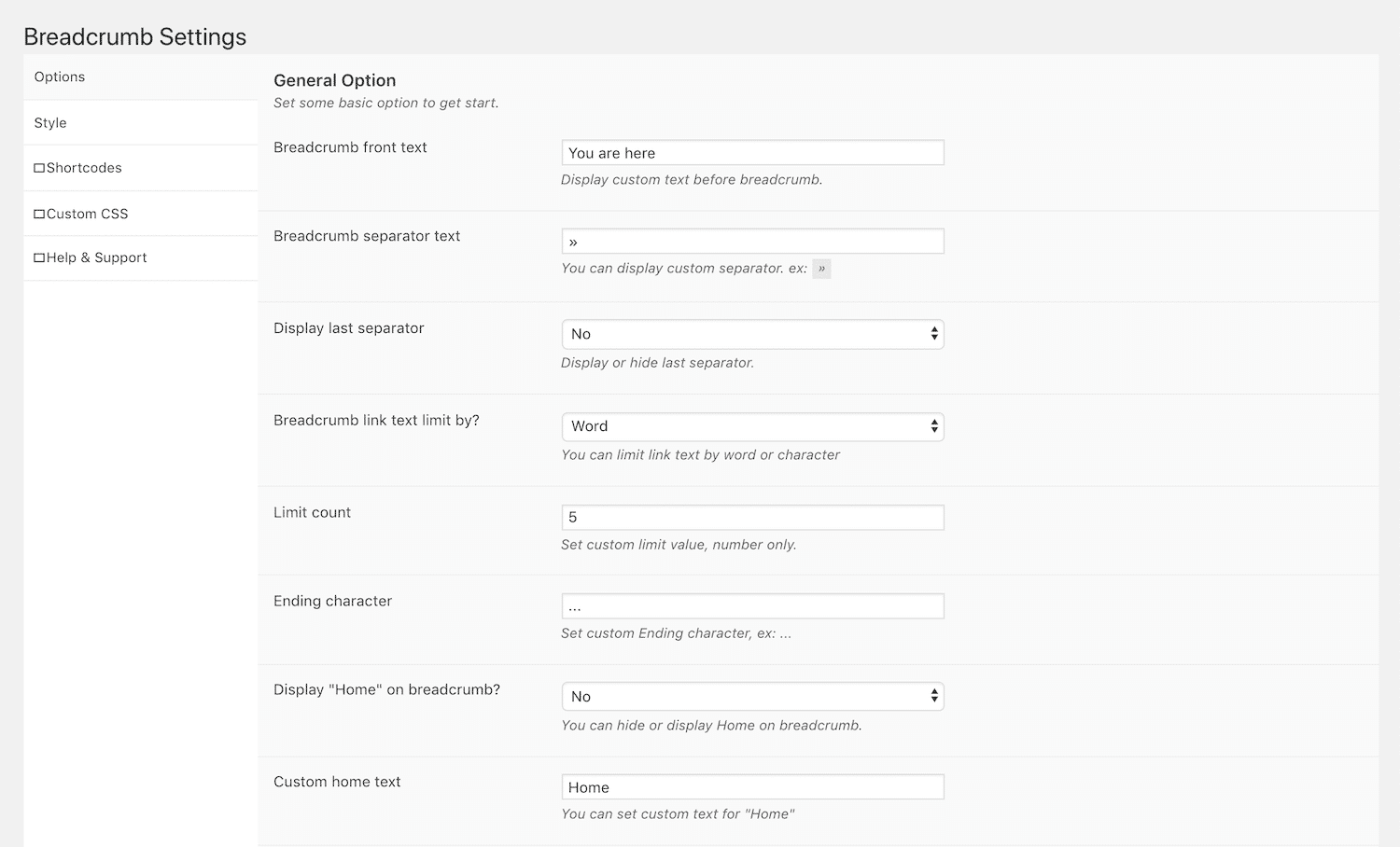
La prima scheda è denominata Opzioni e include alcune impostazioni generali come testo personalizzato, separatori e limiti di caratteri:

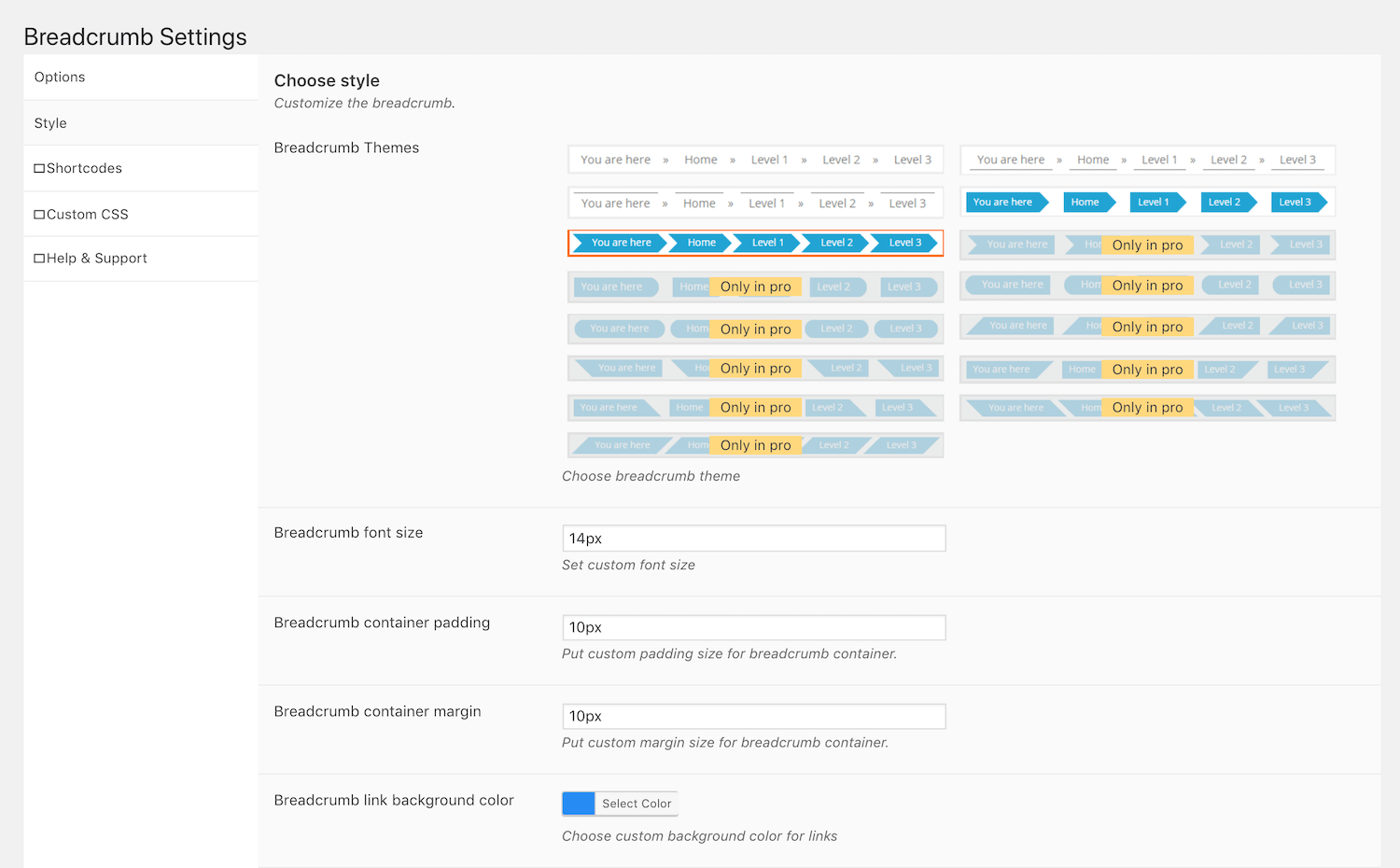
C'è anche un'intera scheda dedicata alle opzioni di stile. Sono disponibili diversi pulsanti freccia tra cui scegliere, oltre a dimensioni e colori dei caratteri:

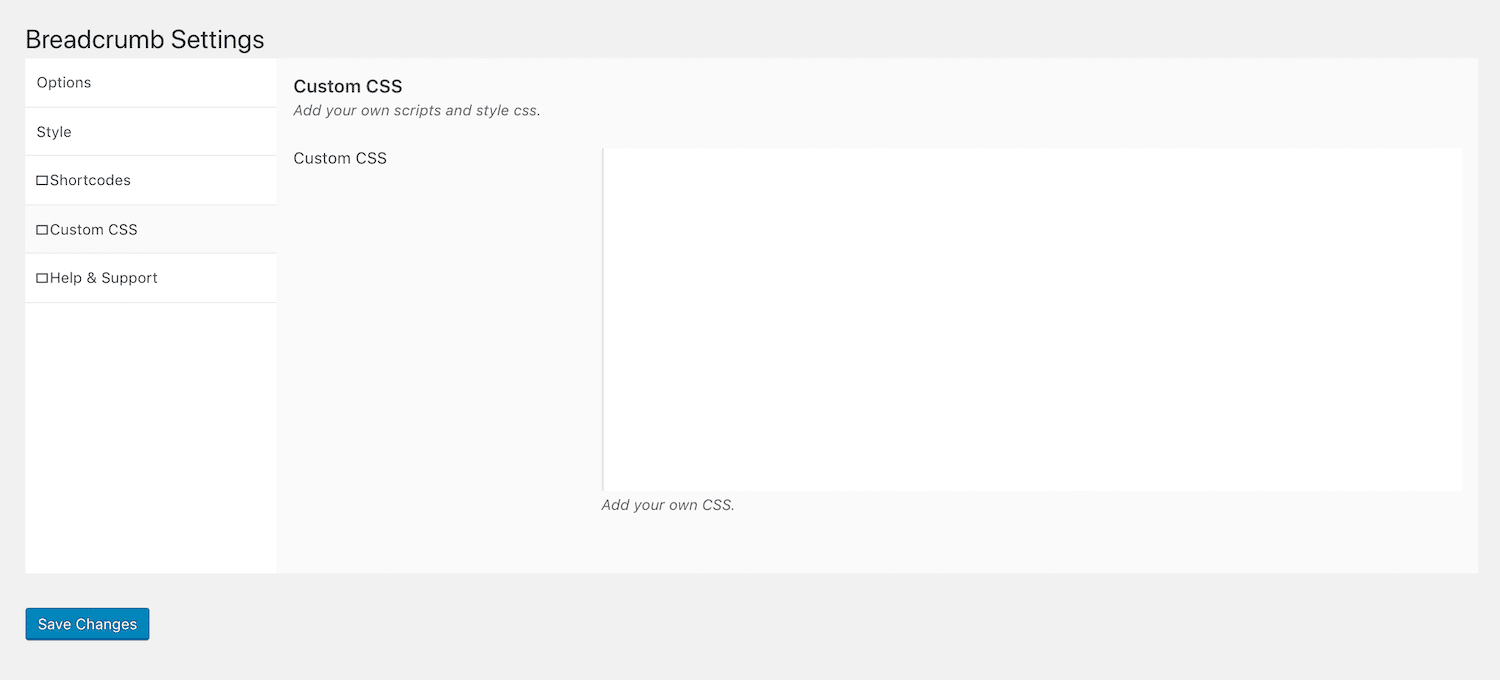
Se hai alcune capacità di programmazione e desideri un maggiore controllo sul tuo stile, puoi anche utilizzare la scheda CSS personalizzato :

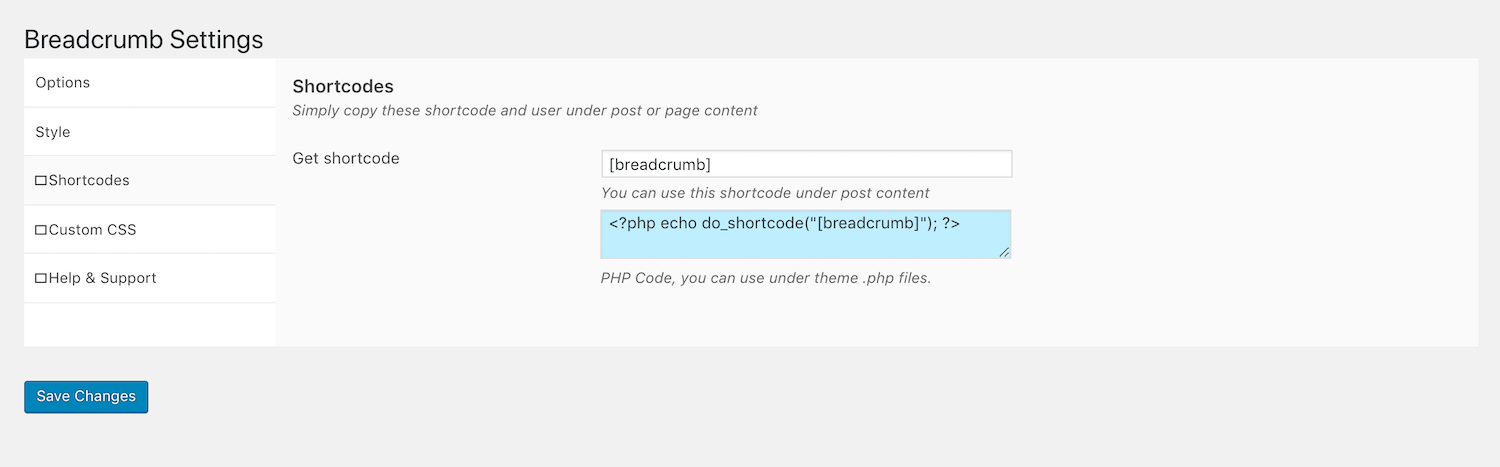
Infine, è importante visitare la scheda Shortcode per aggiungere i breadcrumb al tuo sito:

Puoi utilizzare lo shortcode ovunque sul tuo sito, proprio come con gli altri plugin che abbiamo trattato. Tuttavia, Breadcrumb fornisce anche uno snippet di codice che puoi aggiungere a uno dei tuoi file modello per incorporare i tuoi percorsi nell'intestazione, nel piè di pagina o altrove.
3. Usa un tema che includa breadcrumb
Sebbene di solito siano pensati nel contesto del controllo dell'aspetto del tuo sito, i temi WordPress possono anche influenzare la funzionalità del tuo sito web. Un modo in cui possono farlo è aggiungere breadcrumb alle tue pagine.
Lo svantaggio dell'utilizzo di un tema WordPress per aggiungere breadcrumb a un sito WordPress esistente è che comporta anche la modifica dell'aspetto del tuo sito web. Se hai un marchio consolidato e un'identità del sito, questa non è davvero una soluzione pratica e probabilmente starai meglio con un plug-in.
Tuttavia, se stai avviando un nuovo sito WordPress o stai eseguendo una riprogettazione del sito Web, scegliere un tema che incorpori i breadcrumb è un metodo semplice per aggiungerli al tuo sito. Inoltre, ci sono diverse opzioni disponibili gratuitamente nella Directory dei temi di WordPress.
OceanWP
OceanWP è uno dei temi WordPress multiuso più popolari:

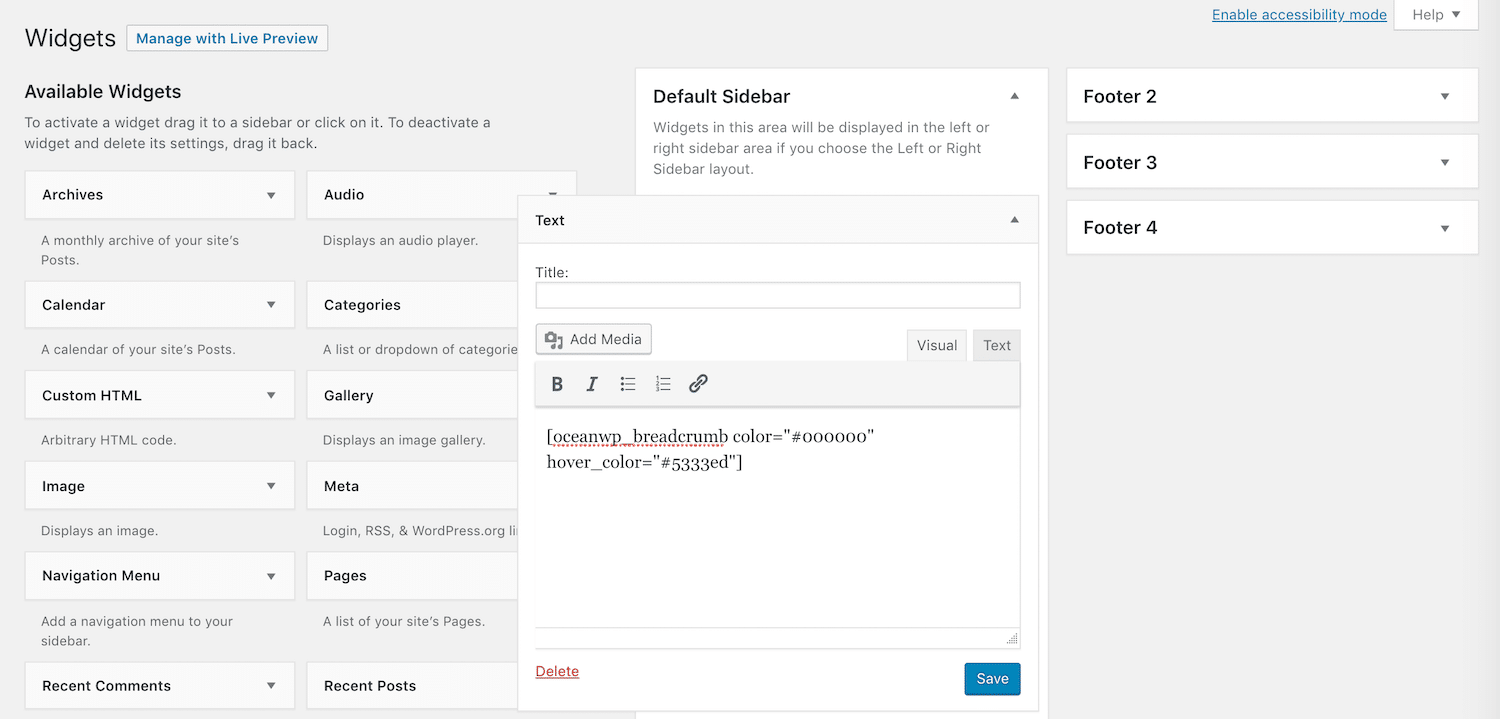
Include uno shortcode che puoi utilizzare per applicare facilmente i breadcrumb alle tue pagine. Ci sono anche diverse demo disponibili per l'uso con OceanWP che incorporano breadcrumb. Per utilizzare lo shortcode, aggiungi semplicemente [oceanwp_breadcrumb] a un post, una pagina o un widget di testo:

Puoi personalizzare i tuoi breadcrumb utilizzando i seguenti parametri:
- Classe: incorpora una classe CSS personalizzata.
- Colore: cambia il colore del testo.
- Colore al passaggio del mouse: cambia il colore del testo quando gli utenti passano il mouse sopra i breadcrumb.
Aggiungi semplicemente uno o tutti questi parametri direttamente nelle parentesi dello shortcode:
Lottando con tempi di inattività e problemi con WordPress? Kinsta è la soluzione di hosting progettata pensando a prestazioni e sicurezza! Dai un'occhiata ai nostri piani

Ora dovresti vedere i tuoi breadcrumb nelle pagine pertinenti.
Astra
Allo stesso modo, Astra semplifica anche l'aggiunta di breadcrumb al tuo sito:

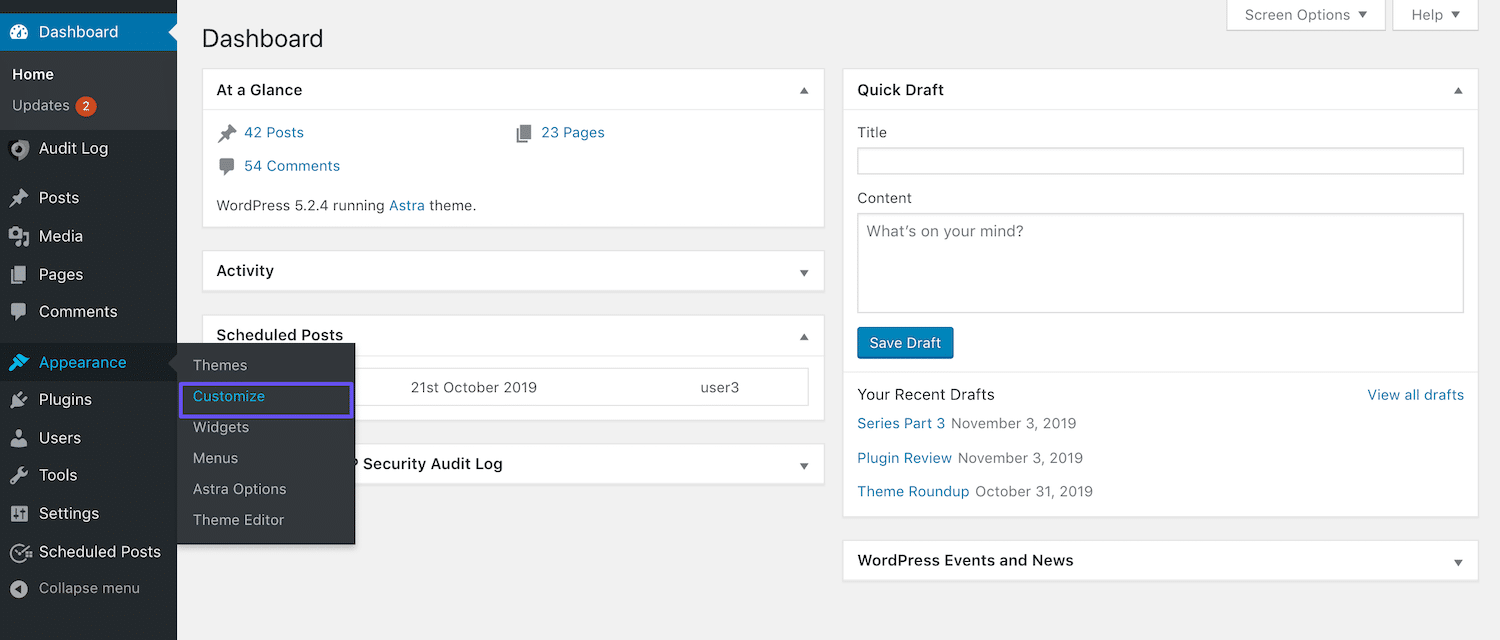
Il modo più semplice per abilitare i breadcrumb con Astra è tramite il Customizer. Con il tema installato e attivato, vai su Aspetto > Personalizza :

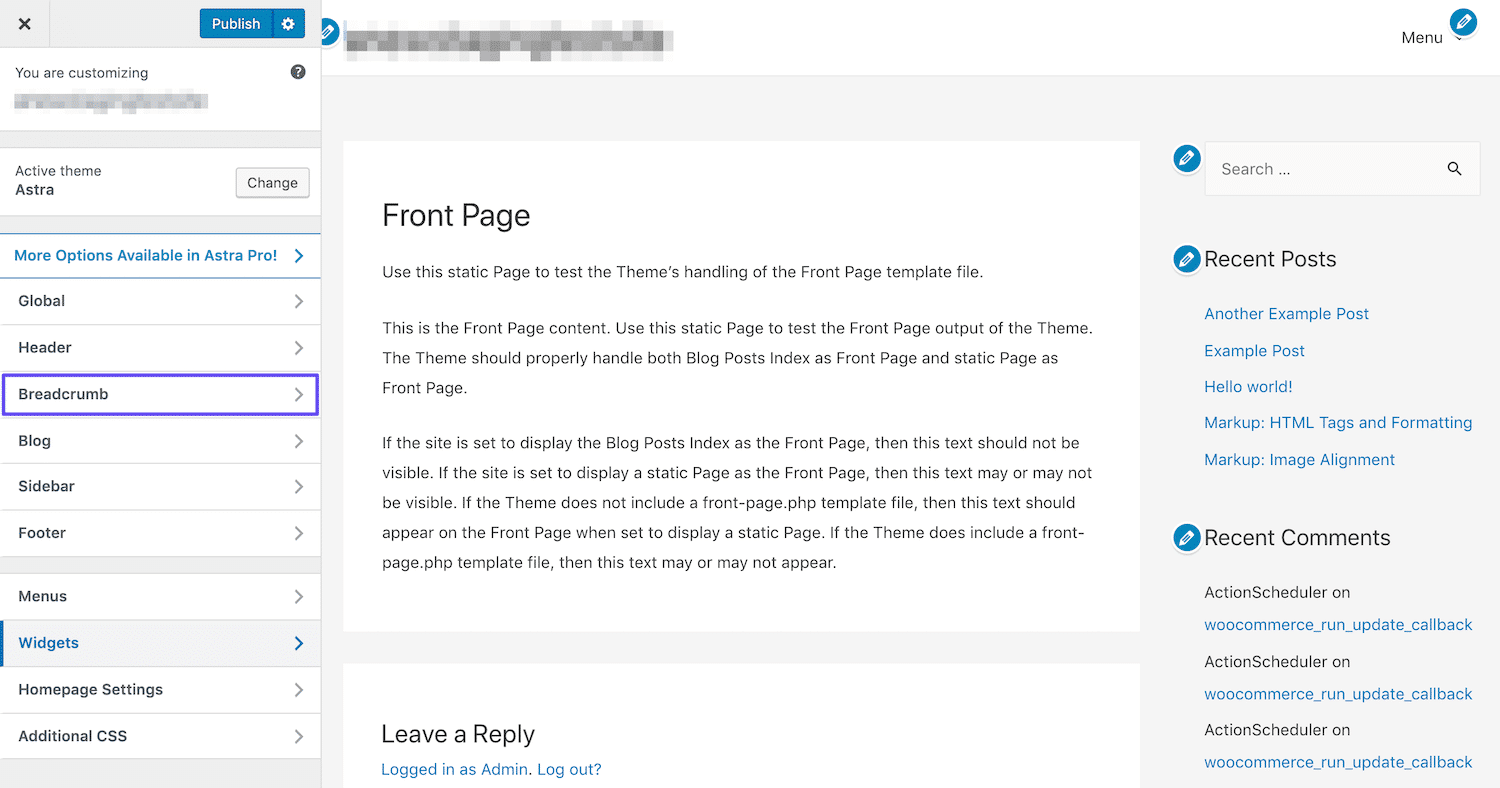
Quindi, seleziona la scheda Breadcrumb :

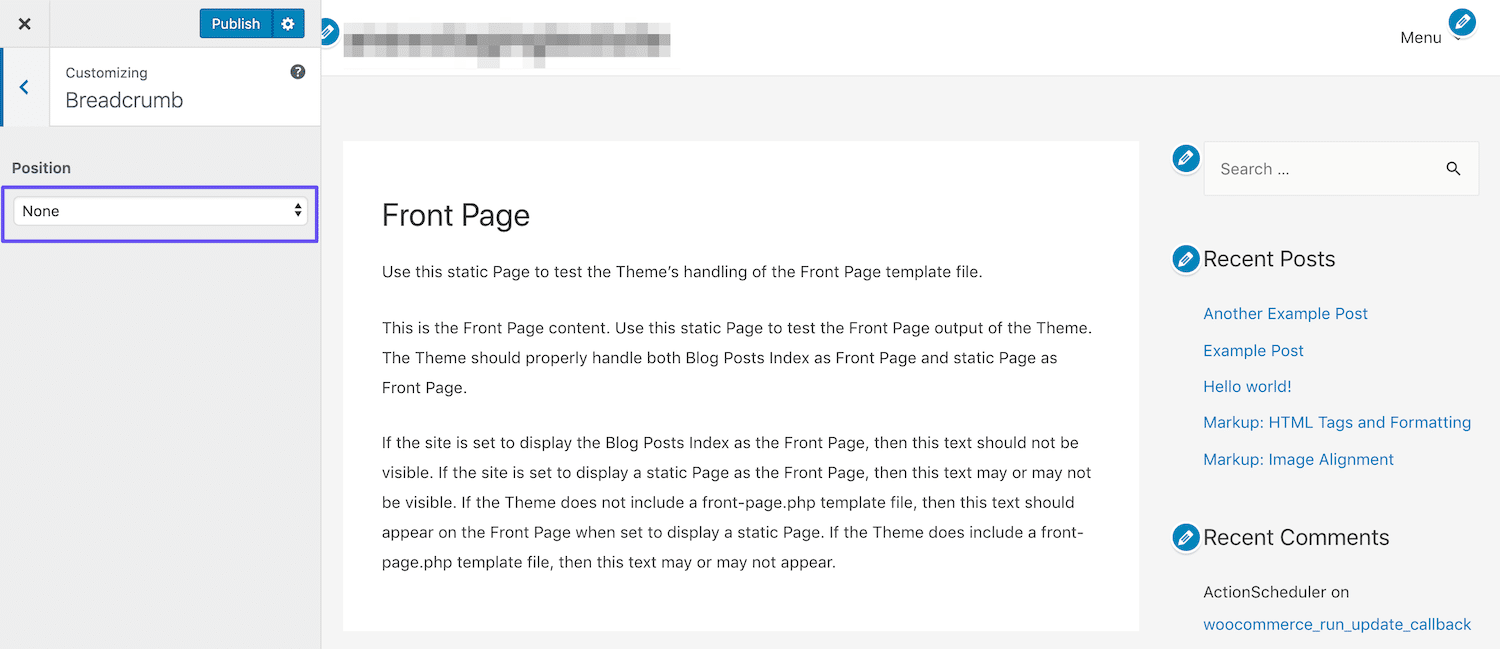
Qui vedrai un menu a discesa che ti consente di scegliere dove vuoi visualizzare i tuoi breadcrumb nella pagina:

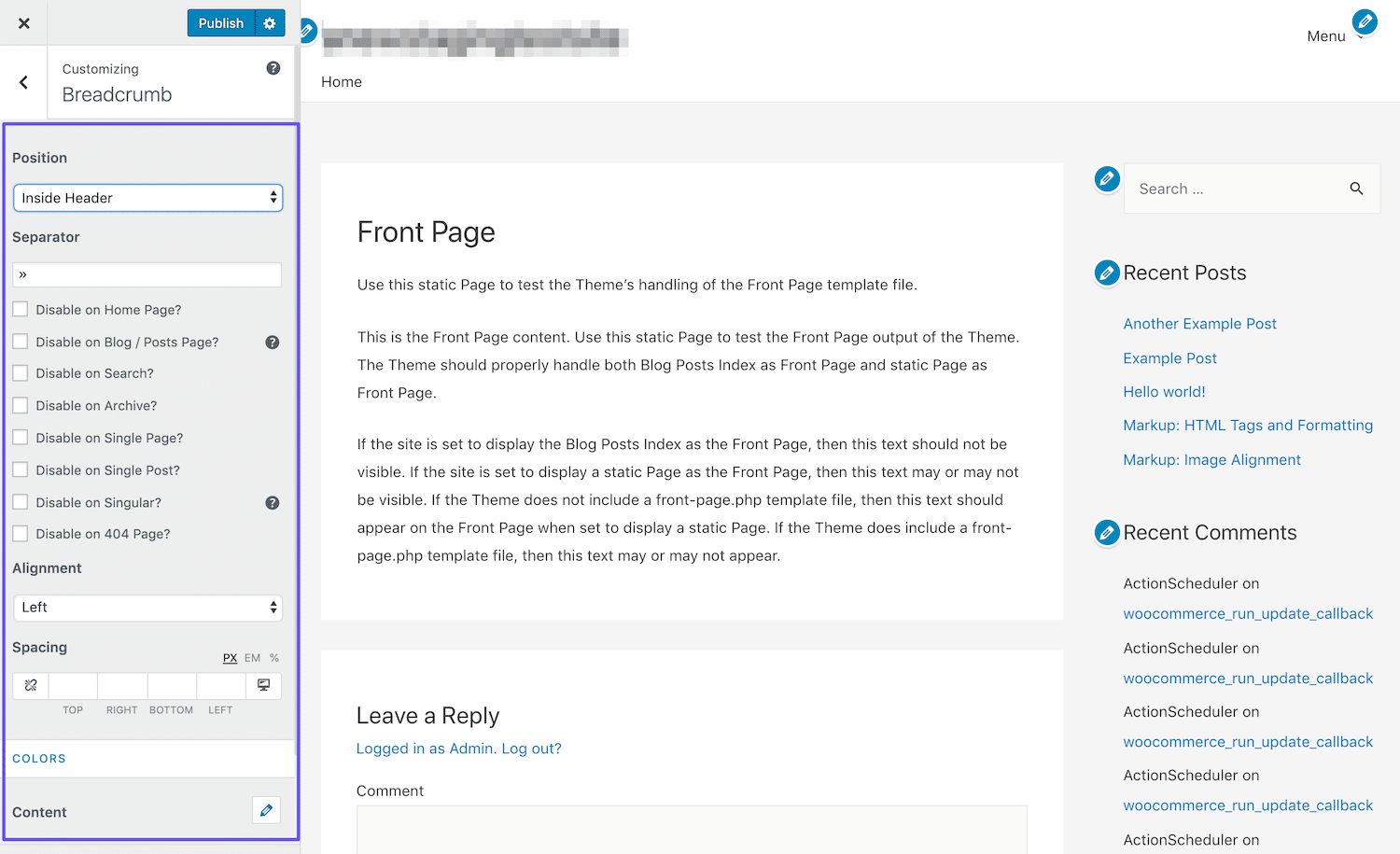
Una volta effettuata la selezione, appariranno anche alcune opzioni di stile:

Assicurati di fare clic sul pulsante Pubblica della personalizzazione per salvare le modifiche.
4. Aggiungi il pangrattato manualmente
Plugin e temi fanno parte di ciò che rende WordPress una piattaforma così facile da usare e accessibile. Tuttavia, per alcuni utenti e sviluppatori più avanzati, possono sentirsi limitanti. Il codice può essere un mezzo molto creativo e avere la possibilità di scrivere liberamente i propri breadcrumb potrebbe interessarti.
Per visualizzare i breadcrumb manualmente, devi fare due cose. Innanzitutto, devi aggiungere una funzione al tuo file functions.php per abilitarli. Ecco un esempio del codice che potresti usare:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Una volta aggiunta la funzione, dovrai chiamarla nei file del modello in cui desideri che appaiano i tuoi breadcrumb. Chiamare la funzione in single.php farà apparire i breadcrumb sui tuoi post, chiamandolo in header.php li visualizzerà ovunque appaia la tua intestazione e così via.
Il codice che utilizzerai dovrebbe assomigliare a questo:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>La modifica di questi file visualizzerà i breadcrumb sul tuo sito, ma non ti consentirà di modellarli in modo che corrispondano al design. Per questo, dovrai anche sporcarti le mani con alcuni CSS.
Come dare uno stile ai breadcrumb di WordPress
Lo styling dei tuoi breadcrumb è necessario se li stai codificando da solo. Tuttavia, può anche essere utile se stai utilizzando un plug-in o un tema per aggiungerli. Lo stile predefinito fornito da questi strumenti potrebbe non essere adatto al tuo sito, nel qual caso potresti volerli modificare per mantenere la coerenza.
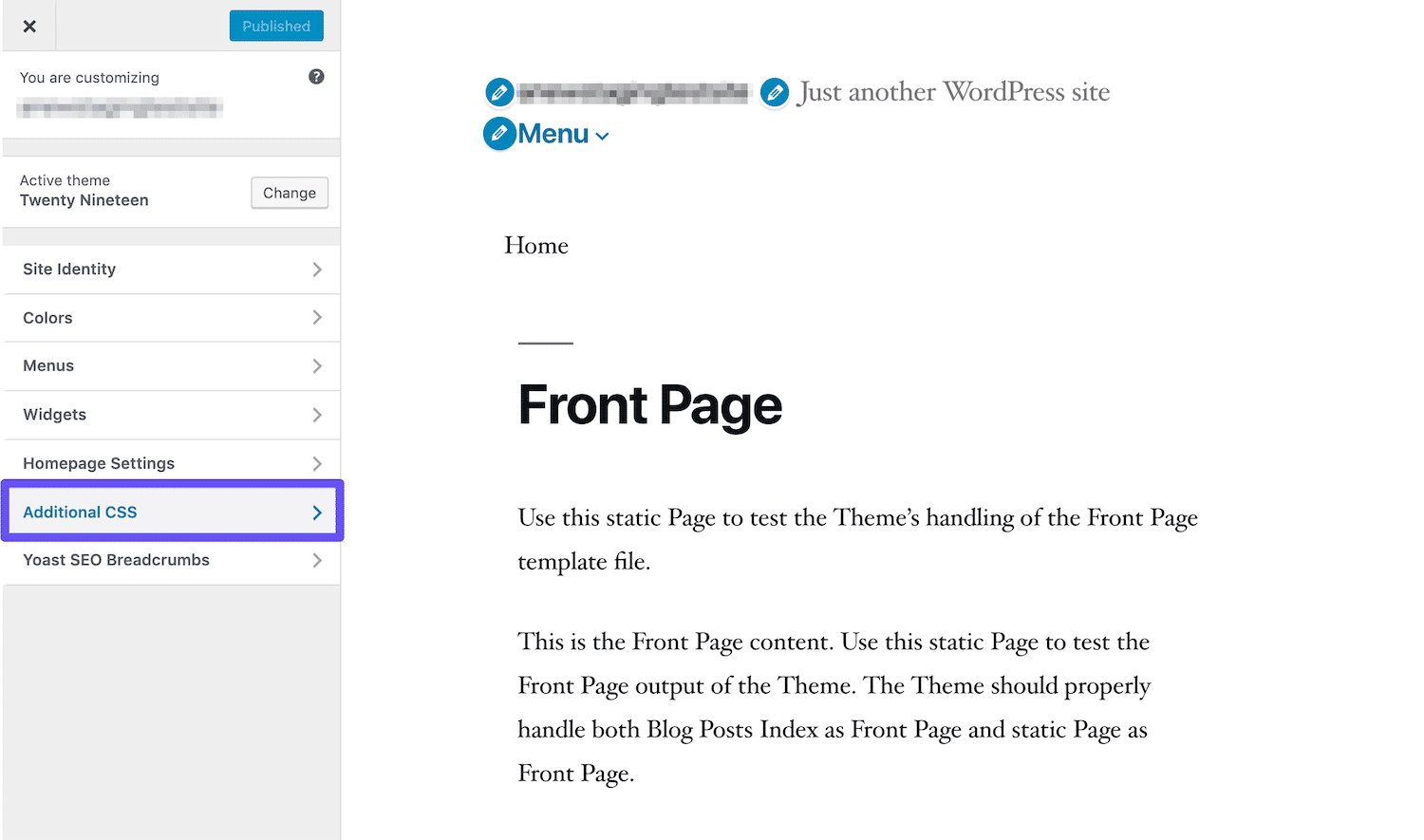
Puoi aggiungere CSS personalizzati per dare uno stile ai tuoi breadcrumb nel foglio di stile del tuo tema (style.css) o nell'area CSS aggiuntivo del Customizer:

Esistono molti modi in cui puoi adattare i tuoi breadcrumb in modo che corrispondano al design del tuo sito, ad esempio modificandone il carattere, le dimensioni e il colore. Potresti anche considerare elementi come margini, spaziatura interna, bordo e icone.
Ecco un esempio di alcuni CSS che possono essere utilizzati per definire lo stile dei breadcrumb:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Ci sono molte possibilità quando si tratta di CSS. Quindi potrebbe essere necessario un po' di sperimentazione per far apparire i tuoi breadcrumb esattamente come li desideri.
Come rimuovere i breadcrumb di WordPress dal tuo sito
Sebbene ci siano molti vantaggi nell'aggiunta di breadcrumb sul tuo sito, ciò non significa che siano per tutti. Alcune persone potrebbero trovarli confusi o ritenere che rendano le pagine del sito troppo disordinate.
Se vuoi rimuovere i breadcrumb dal tuo sito WordPress, puoi farlo usando qualsiasi metodo abbia senso in base a come li hai originariamente aggiunti. Ad esempio, se hai codificato in modo personalizzato i tuoi breadcrumb, puoi semplicemente rimuovere il codice che hai aggiunto dai file del tuo tema.
La disabilitazione dei breadcrumb aggiunti con un plug-in è solitamente semplice come disattivare il plug-in. Nel caso di Yoast SEO, puoi accedere alla scheda Breadcrumbs nelle impostazioni Aspetto della ricerca e attivare l'interruttore pertinente su Disattiva .
Lo stesso si può dire per i temi che abilitano i breadcrumb tramite un'impostazione o gli shortcode di WordPress. Tuttavia, ci sono alcuni temi che aggiungono breadcrumb per impostazione predefinita. La rimozione di questi può essere un po' più complicata, soprattutto se non hai molta esperienza con il codice.
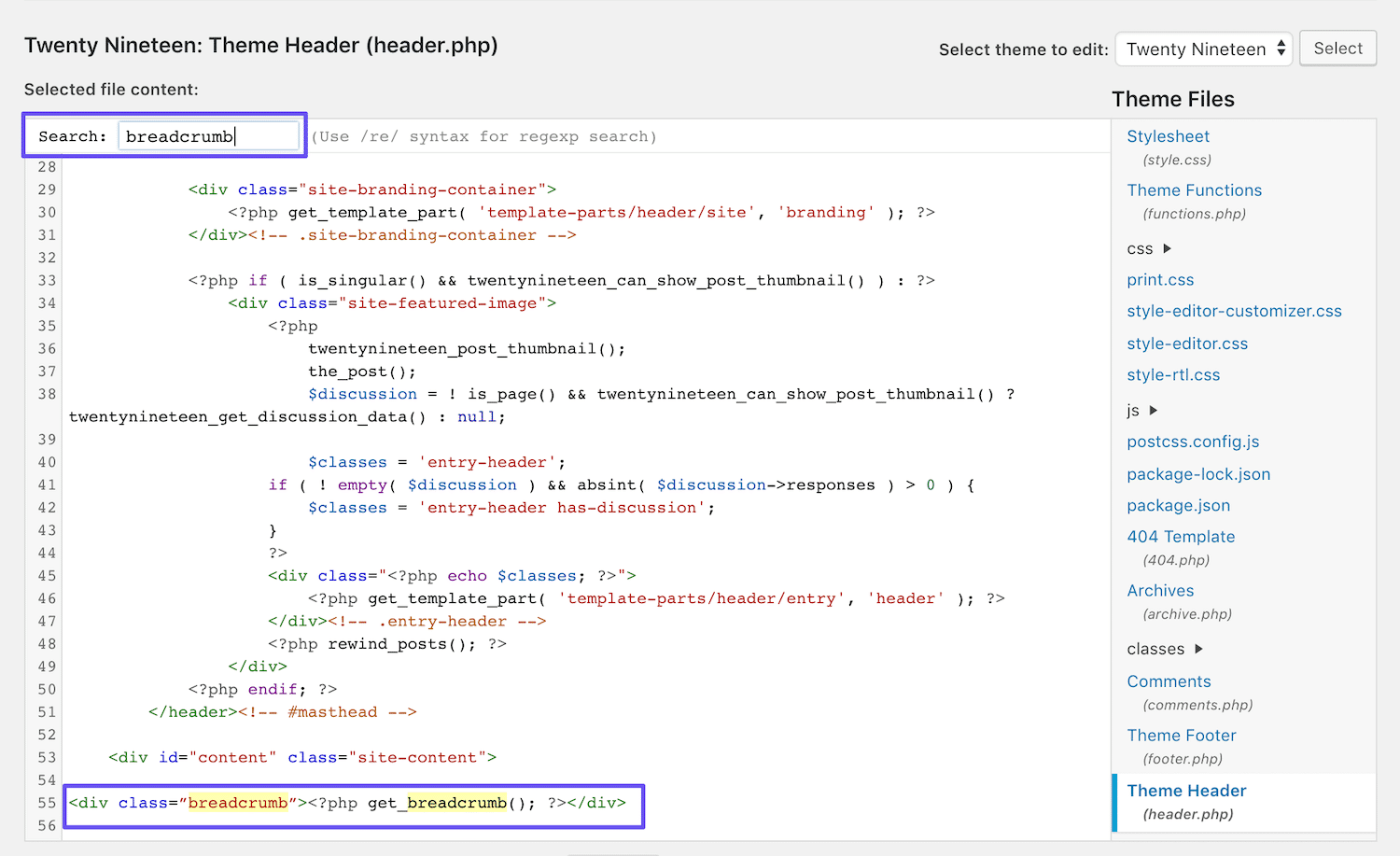
Se questa è la tua situazione, dovrai accedere al file header.php del tuo sito. Lì, esegui un comando di ricerca per "breadcrumb". Questo dovrebbe evidenziare il codice che chiama la funzione che aggiunge breadcrumb al tuo sito (se esiste qui):

Elimina questa riga di codice per rimuovere i breadcrumb dal tuo sito. Se non hai trovato il codice giusto, puoi provare di nuovo questo processo nei tuoi file single.php e page.php , per vedere se la funzione viene chiamata invece in uno di quei modelli.
Se tutto il resto fallisce, contatta lo sviluppatore del tuo tema per assistenza. Tieni presente che l'aggiornamento del tuo tema WordPress potrebbe ignorare le modifiche apportate ai suoi file. Ecco perché le migliori pratiche suggeriscono di utilizzare un tema figlio per questo motivo, al fine di preservare le tue personalizzazioni a tempo indeterminato.
Sommario
Una forte UX e SEO sono entrambe le chiavi per un sito web di successo. L'abilitazione dei breadcrumb di WordPress può facilitare la navigazione dei visitatori nel tuo sito, aiutando anche i motori di ricerca a comprenderne la struttura e a indicizzare le tue pagine in modo accurato.
In questo post, abbiamo trattato quattro metodi per aggiungere breadcrumb al tuo sito WordPress:
- Attiva i breadcrumb in Yoast SEO.
- Installa e configura un plug-in breadcrumb di WordPress.
- Usa un tema che includa breadcrumb.
- Aggiungi i tuoi breadcrumb manualmente usando il codice.
Hai domande sui breadcrumb di WordPress o su come usarli? Fatecelo sapere nella sezione commenti qui sotto!
