Come creare un tema figlio di WordPress (tutorial passo-passo)
Pubblicato: 2022-07-12Una delle parti migliori dell'utilizzo di WordPress è che sei libero di scegliere tra migliaia di temi. Ancora meglio, puoi personalizzare completamente l'opzione scelta, fino alla modifica del suo codice. Ma se hai intenzione di apportare modifiche significative a un tema, dovrai sapere come funzionano i temi figlio di WordPress.
Un tema figlio è una "copia" che puoi utilizzare per aggiungere eventuali personalizzazioni a un tema WordPress. L'utilizzo di un tema figlio ti impedisce di perdere le impostazioni personalizzate se aggiorni il tema principale (cosa che dovrebbe accadere spesso!).
In questo articolo, spiegheremo cos'è un tema figlio di WordPress e quando usarlo. Ti mostreremo quindi come creare un tema figlio in WordPress passo dopo passo, personalizzarlo e altro ancora.
Che cos'è un tema figlio in WordPress?
Quando si tratta di temi WordPress, ci sono sia temi padre che figlio. Un tema principale è qualsiasi tema regolare e autonomo. Viene fornito con un set unico di file di configurazione, fogli di stile e modelli di pagina.
Un tema figlio eredita tutte le caratteristiche del suo genitore. WordPress lo riconoscerà come un tema diverso, anche se è funzionalmente e stilisticamente identico. Quella differenziazione tra i temi significa che puoi personalizzare il bambino senza influire sul genitore.
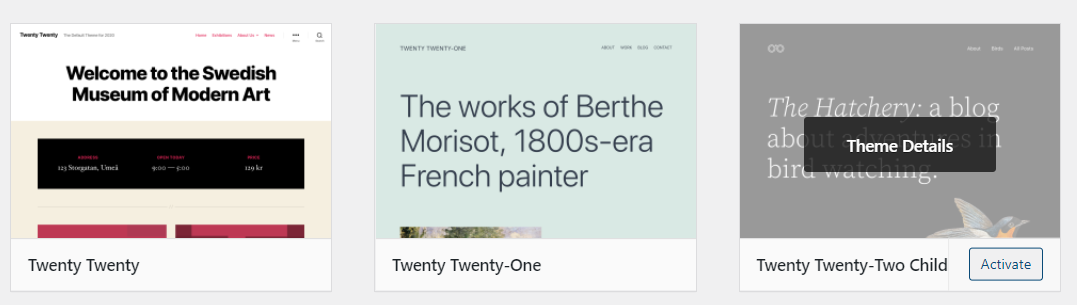
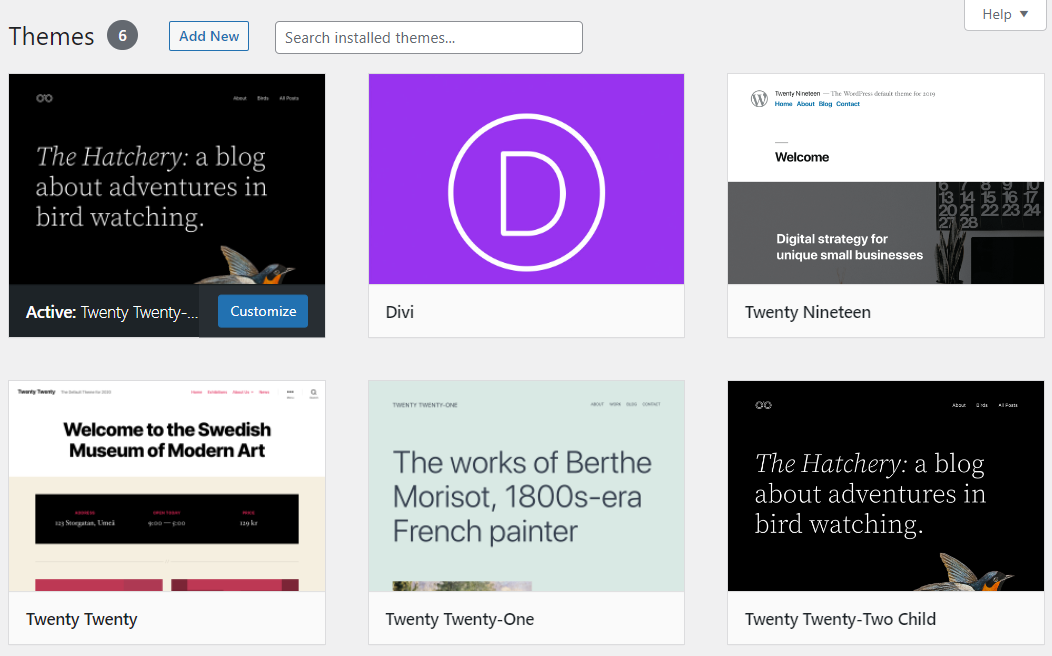
Qui, abbiamo un esempio di un sito Web WordPress che utilizza il tema Twenty Twenty-Two . Come puoi vedere, c'è anche un tema bambino Twenty Twenty-Two :

Quando dovresti usare un tema figlio?
A prima vista, un tema figlio potrebbe sembrare un po' ridondante. Dopotutto, se un tema eredita la configurazione e lo stile del suo genitore, apparirà e funzionerà in modo identico. Ma i temi figlio svolgono un ruolo vitale nello sviluppo di WordPress.
Quando aggiorni un tema, perdi tutte le aggiunte personalizzate apportate al suo codice. Questo perché WordPress sostituisce quei file con nuove versioni durante il processo di aggiornamento. Questo è un grosso problema se sei il tipo di persona a cui piace personalizzare i temi in base alle tue esigenze.
I temi figlio risolvono questo problema separando i modelli di base e consentendoti di utilizzare un tema che semplicemente "estrae" il codice e gli stili dal suo genitore. Invece di personalizzare il tema principale, usi il figlio per apportare modifiche al codice.
Questo approccio ti consente di aggiornare i temi senza preoccuparti di perdere le personalizzazioni. Questo è fondamentale perché il mancato aggiornamento dei temi può portare a vulnerabilità di sicurezza e problemi di compatibilità con il tuo sito web.
Come creare un tema figlio in WordPress
Questo tutorial sul tema figlio di WordPress includerà istruzioni dettagliate per l'intero processo. Iniziamo giocando sul sicuro e creando un backup completo del tuo sito web.
Passaggio 1: esegui il backup del tuo sito Web WordPress
Ogni volta che stai per apportare modifiche sostanziali al tuo sito web, ti consigliamo di eseguire prima il backup di tutti i suoi file. Un backup completo del sito Web può tornare utile in caso di errori. Invece di dedicare ore alla risoluzione dei problemi, puoi semplicemente ripristinare lo stato del tuo sito prima delle modifiche.
Esistono diversi modi per creare backup di WordPress, incluso l'utilizzo di Jetpack. Idealmente, dovresti eseguire regolarmente il backup del tuo sito Web, anche se non hai intenzione di effettuare aggiornamenti massicci.
Passaggio 2: crea una cartella per il tema del tuo bambino
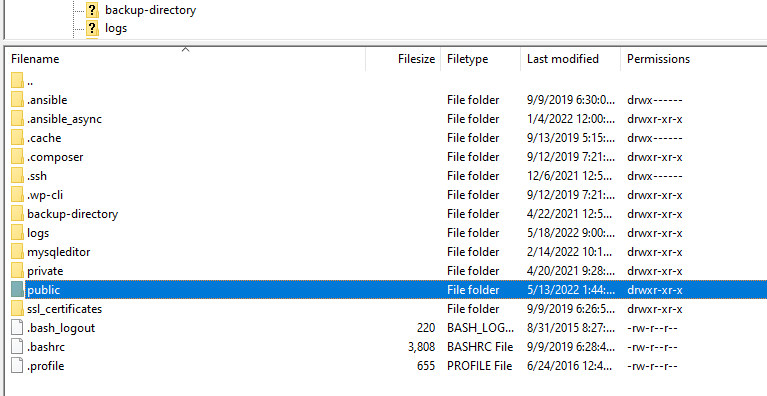
Ogni tema WordPress ha la sua cartella. Per trovarlo, dovrai connetterti al tuo sito Web tramite File Transfer Protocol (FTP) e aprire la directory principale di WordPress. Quella directory dovrebbe essere chiamata www, public_html , public o il nome del tuo sito.

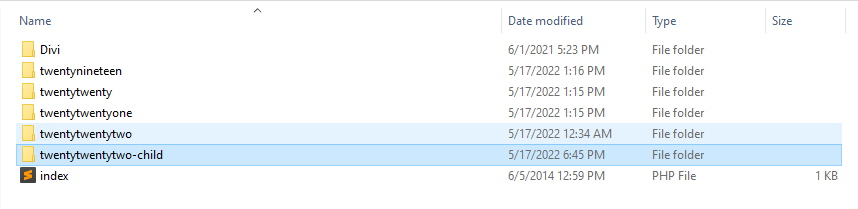
All'interno di quella directory, vai alla cartella wp-content/themes . Qui troverai un elenco di cartelle corrispondenti a ciascuno dei tuoi temi (sia attivi che inattivi).
Vai avanti e crea una nuova cartella all'interno della directory dei temi . Ti consigliamo di denominarlo in base al tema principale e di aggiungervi il suffisso - figlio .

Ora entra nella cartella, che in questa fase dovrebbe essere vuota. Aggiungeremo due file all'interno.
Passaggio 3: crea un file style.css file per il tema figlio
Ogni tema ha un foglio di stile o un file style.css . È qui che aggiungi tutti i CSS che desideri utilizzare per personalizzare il tema. Per un tema figlio, il file style.css è anche il punto in cui dichiari il tema principale utilizzando un'intestazione.
Crea un nuovo file chiamato style.css all'interno della directory del tema figlio e aprilo. Ora copia e incolla il seguente codice all'interno:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Le parti essenziali di tale intestazione sono il nome del tema e il modello. Il nome del tema dice a WordPress come riconoscere il tema figlio. La linea del modello indica il tema principale del bambino.
Stiamo usando il tema Twenty Twenty-Two come genitore nel nostro esempio. Ma potresti notare che il nome del modello non include spazi ed è tutto in minuscolo. Questo perché ci riferiamo al modello usando il nome della cartella del tema principale.

Oltre a queste due righe, puoi utilizzare il resto dell'intestazione per aggiungere ulteriori dettagli sul tema figlio. Quando sei pronto, salva il file style.css , ora con l'intestazione del tema, e chiudilo.
Passaggio 4: crea un file functions.php
Il foglio di stile del tema figlio indica chi è il suo genitore, ma non carica gli stili dal genitore. Per farlo, dovrai utilizzare la funzione di accodamento di WordPress.
La funzione di accodamento consente di configurare quali fogli di stile caricare con un tema e in quale ordine. Per un tema figlio, utilizzerai la funzione di accodamento per caricare il foglio di stile del figlio prima di quello del genitore, anche se eredita lo stile di quest'ultimo.
Se sembra confuso, pensa semplicemente alla funzione di accodamento come al codice che dice a WordPress che il tema figlio dovrebbe ereditare lo stile del suo genitore. Devi aggiungere quel codice a un file functions.php nella stessa cartella del foglio di stile del tema figlio.
Crea il file e aggiungi il seguente codice al suo interno:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Salva le modifiche al file e il gioco è fatto. Ora sei pronto per attivare il tema figlio.
Passaggio 5: attiva il tema figlio
Se hai impostato correttamente il foglio di stile e il file functions.php del tema figlio, dovrebbe essere pronto per l'uso.
Puoi accedere a WordPress e passare alla scheda Aspetto → Temi . Cerca il tuo nuovo tema figlio all'interno.

Fare clic sul pulsante Attiva e il gioco è fatto. Ora sei pronto per iniziare a personalizzare il tuo tema figlio.
Come personalizzare e modificare il tema figlio di WordPress
Puoi personalizzare il tuo tema figlio proprio come faresti con qualsiasi altro tema WordPress. Ciò significa che sei libero di modificare i suoi modelli e il codice in qualsiasi modo tu ritenga opportuno.
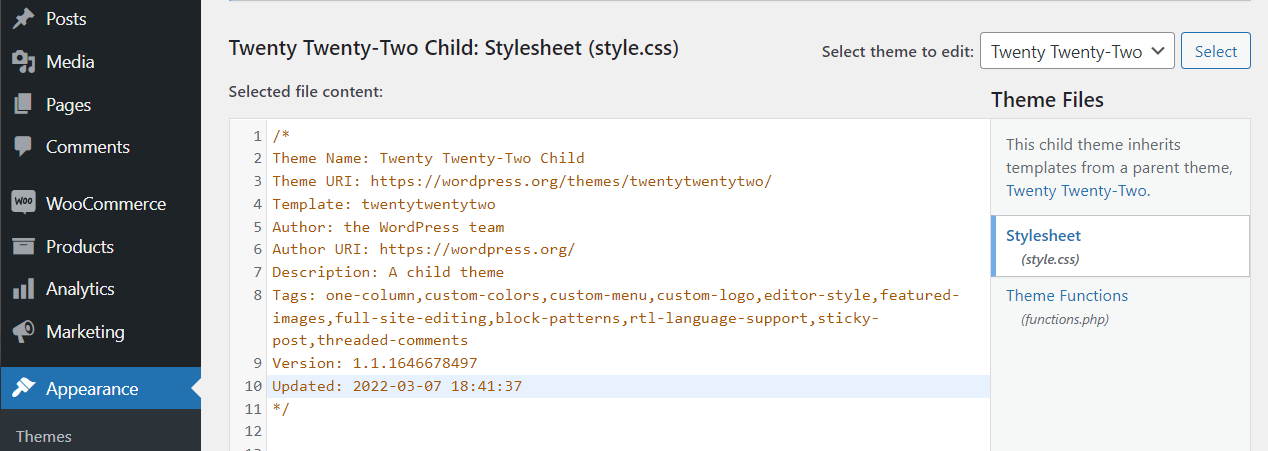
Il modo principale per personalizzare un tema figlio è modificarne il foglio di stile. Per individuare il foglio di stile del tema figlio, connettiti al tuo sito Web tramite FTP e vai alla cartella wp-content/themes . Apri il file styles.css del tema figlio e aggiungi qualsiasi CSS personalizzato.
In alternativa, puoi accedere al foglio di stile del tema figlio senza uscire dalla dashboard di WordPress andando su Aspetto → Editor file tema . Da qui, puoi utilizzare l'editor di codice integrato per aggiungere codice personalizzato a qualsiasi file del tema.

Se usi Jetpack, avrai anche accesso a un editor CSS per personalizzare i tuoi temi. L'editor CSS di Jetpack ti consente di visualizzare in anteprima le modifiche prima di salvarle, rendendolo un'opzione più intuitiva.
Come aggiornare il tuo tema figlio di WordPress
Uno dei vantaggi dell'utilizzo di un tema figlio è che non è necessario aggiornarlo separatamente dal suo genitore. Se è disponibile un aggiornamento per il tema principale, puoi semplicemente scaricarlo e installarlo.
Dopo aver aggiornato il tema principale, anche il tema figlio erediterà le modifiche. Tuttavia, in rare occasioni, l'aggiornamento di un tema padre potrebbe causare conflitti con parte del codice personalizzato del suo figlio.
Se riscontri errori durante l'utilizzo di un tema figlio dopo aver aggiornato il relativo genitore, potrebbe essere necessario risolverlo. Ecco cosa ti consigliamo di fare, passo dopo passo:
- Passa all'utilizzo del tema principale per vedere se l'errore persiste.
- Se l'errore scompare, controlla il codice del tema figlio per vedere quale potrebbe essere la causa dell'errore.
- Se l'errore persiste, prova a disabilitare i plug-in attivi per vedere se uno di essi sta causando il conflitto.
Nella maggior parte dei casi, l'aggiornamento dei temi padre e figlio è semplice. Dopo aver aggiornato il tema principale, puoi tornare subito a lavorare sulla personalizzazione del figlio.
Come esportare e importare un tema figlio
Se trascorri molto tempo a lavorare su un tema figlio, potresti volerlo riutilizzare in altri progetti. Puoi facilmente installare il tema principale su un altro sito Web ed esportare i file del tema figlio insieme ad esso.
L'esportazione di file di temi figlio è semplice. Per iniziare, dovrai accedere al tuo sito Web tramite FTP o utilizzando il file explorer del tuo host web.
Passa alla directory principale di WordPress e vai su wp-content/themes . All'interno troverai cartelle individuali per tutti i temi sul tuo sito Web, inclusa una per il tema figlio che stai utilizzando.

Per esportare il tema figlio, scarica la sua cartella e salvala sul tuo computer. Ora, collegati al sito Web in cui desideri importare il tema tramite FTP. Passa ancora una volta alla directory wp-content/themes e carica la cartella del tema figlio all'interno.
Tieni presente che WordPress riconoscerà il tema solo se installi anche il suo genitore sul secondo sito. Se il tema figlio non viene visualizzato durante la navigazione nella scheda Aspetto → Temi , assicurati che il suo genitore sia installato.
Come rimuovere un tema figlio da WordPress
Il modo più semplice per rimuovere un tema figlio da WordPress è accedere alla scheda Aspetto → Temi e selezionarlo. Quando fai clic su un tema, viene visualizzata una finestra di dettagli, inclusa una descrizione completa, il numero di versione e le opzioni per attivare, disattivare o eliminare il tema.

In alternativa, puoi connetterti al tuo sito web tramite FTP e navigare nella directory wp-content/themes . All'interno troverai le cartelle per ogni tema installato sul tuo sito web. L'eliminazione di una di queste cartelle disinstallerà i temi corrispondenti da WordPress.
Se scegli di eliminare un tema figlio, assicurati di non doverlo riutilizzare in seguito. In alternativa, ricorda di eseguire il backup dei dati in anticipo. La disattivazione temporanea del tema può essere un'opzione molto più sicura a meno che tu non sia sicuro al 100% di non volerlo utilizzare in futuro.

Risoluzione dei problemi e errori comuni del tema figlio
I temi figlio di WordPress sono relativamente facili da configurare e personalizzare. Ma potresti riscontrare problemi tecnici minori durante l'utilizzo di un tema figlio, a seconda della sua configurazione. Parliamo di come risolvere gli errori comuni.
1. Il tema figlio non sovrascrive il tema principale
Qualsiasi modifica apportata a un tema figlio dovrebbe "sostituire" lo stile e la funzionalità del suo genitore. Diciamo override tra virgolette perché la funzione di accodamento fa caricare il foglio di stile del tema figlio prima di quello genitore. Se stai utilizzando un tema figlio ma non vedi le modifiche apportate riflesse sul tuo sito, il suo foglio di stile non viene caricato nell'ordine corretto.
Nella maggior parte dei casi, ciò è dovuto a un problema con il modo in cui il tema figlio eredita lo stile del genitore. Collegati al tuo sito Web tramite FTP e apri la cartella del tema figlio nella directory wp-content/themes per risolvere il problema.
Cerca il file functions.php all'interno e aprilo. Dovresti vedere la seguente funzione di accodamento nella parte superiore del file:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Ti consigliamo di verificare che non ci siano errori di battitura nella funzione. Questo codice dice a WordPress di importare lo stile per il tema specificato nel file style.css del tema figlio. Se il codice sembra a posto, torna alla cartella del tema figlio e apri il suo file style.css .
Il foglio di stile del tema figlio dovrebbe includere una sezione di codice simile a questa:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */La parte di quel codice a cui teniamo è la riga del modello . Dovrebbe indicare il nome della cartella per il tema principale del bambino.
Se si verifica un errore nel file style.css o functions.php , il tema figlio non funzionerà come previsto. Potrai comunque aggiungere codice personalizzato a entrambi i file, ma non verrà caricato sul tuo sito web.
2. Il tema figlio non viene visualizzato nei Temi la zona
Quando crei un tema figlio, dovrebbe apparire come una voce separata nella scheda Aspetto → Temi . In caso contrario, di solito significa che c'è un problema con il foglio di stile del tema figlio.
Per controllare il foglio di stile del tema figlio, connettiti al tuo sito Web tramite FTP e vai alla cartella wp-content/themes . Cerca la cartella del tema figlio all'interno, aprila e seleziona il file style.css .
Quando apri il file, dovrebbe contenere una sezione simile a questa:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Le linee chiave in quel codice sono le seguenti:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Affinché il tema figlio funzioni, è necessario includere ciascuno di questi parametri e specificarne i valori. I valori possono essere qualsiasi cosa tu voglia ad eccezione della linea Modello . Quella riga deve includere il nome della cartella del tema principale (il nome della cartella all'interno della directory wp-content/themes ).
Assicurati di non perdere nessuna riga del codice nel file style.css e salva le modifiche.
Dopo aver aggiunto le linee e gli attributi mancanti, il tema figlio dovrebbe apparire nella scheda Aspetto → Temi . Ricorda che sarà una voce separata dal tema principale. Verrà visualizzato il nome, la descrizione e l'autore specificati nel file styles.css .
3. La coda del tema figlio la funzione non funziona
Se il tuo tema figlio non sta ereditando lo stile del genitore, potrebbe esserci un problema con la funzione "accoda" che stai utilizzando. La funzione di accodamento importa gli stili per il tema principale selezionato durante la creazione di un file style.css per il figlio.
Per verificare la funzione di accodamento, connettiti al tuo sito Web tramite FTP e vai alla directory wp-content/themes . Trova la cartella che corrisponde al tema figlio e aprila.
Cerca il file functions.php all'interno e aprilo. La funzione che stai cercando dovrebbe assomigliare a questa:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Assicurati che il parametro get_template_directory_uri punti al file style.css per il tema figlio. Il file dovrebbe trovarsi nella stessa directory di functions.php , quindi aggiungi una barra prima di style.css se ne manca una.
In alternativa, verifica che il resto del codice sia privo di errori di battitura. Se vuoi giocare sul sicuro, copia e incolla quel frammento di codice nel file functions.php ed elimina il suo predecessore. Salva le modifiche nel file e il tuo tema figlio dovrebbe funzionare.
Potrebbe anche essere possibile che il file style.css per il tema figlio non faccia riferimento correttamente al genitore. Per istruzioni su come risolverlo, puoi leggere la sezione precedente nella nostra guida alla risoluzione dei problemi.
4. Il tema figlio non sta caricando gli ultimi aggiornamenti di style.css
Se apporti modifiche al file style.css di un tema figlio e non vengono visualizzati sul tuo sito Web, potrebbe essere dovuto a un problema di memorizzazione nella cache. Prima di fare qualsiasi altra cosa, svuota la cache del browser. Se l'errore persiste, potresti dover svuotare manualmente la cache del tuo sito o utilizzare un plug-in.
Se non hai a che fare con un problema di memorizzazione nella cache, il file style.css del tema principale potrebbe sovrascrivere quello del figlio. Un modo per aggirare questo problema è aggiungere il valore della proprietà !important agli stili CSS che non vengono caricati.
Ecco come appare una linea CSS che utilizza !important :
p { background-color: red !important; }Il valore della proprietà !important dice al browser che lo stile ha la precedenza. Se c'è un conflitto CSS tra il genitore e il figlio, il valore !important assicurerà che il figlio lo sostituisca.
Come ottenere il massimo dal tuo tema figlio di WordPress
Se hai seguito il nostro tutorial sul tema figlio di WordPress, probabilmente vorrai ottenere quanto più valore possibile dal tuo nuovo tema. Ecco come ottenere il massimo dal tuo tema figlio di WordPress:
1. Sperimenta le personalizzazioni
Lo scopo principale dell'utilizzo di un tema figlio è poter personalizzare un tema senza perdere tali modifiche quando lo aggiorni. Se non stai sperimentando nuovi stili e funzionalità usando il tuo tema figlio, non otterrai il massimo.
Non è necessario modificare completamente lo stile del tema principale. Ma ti consigliamo di cambiarlo aggiungendo a poco a poco CSS e funzioni personalizzate e vedere cosa funziona e cosa no. Se non sei soddisfatto dello sviluppo del tuo tema figlio, puoi sempre eliminare il codice personalizzato e ricominciare da capo.
2. Non dimenticare di aggiornare il tema principale
Dopo aver impostato un tema figlio, puoi aggiornare in sicurezza il suo genitore senza perdere alcun codice personalizzato. Ciò significa che non c'è motivo per non aggiornare il genitore il più spesso possibile.
In effetti, non eseguire aggiornamenti regolari può aprire il tuo sito Web a vulnerabilità. Potrebbe anche farti perdere nuove funzionalità.
A volte, l'aggiornamento di un tema principale può causare problemi con il tuo sito se la nuova versione contiene codice in conflitto con il figlio. Gli stili del tema figlio dovrebbero sempre avere la precedenza su quelli del genitore. In caso contrario, consulta la sezione relativa alla risoluzione dei problemi del tema figlio sopra per istruzioni su come risolvere il problema.
Domande frequenti sui temi figlio di WordPress
Se hai ancora domande sui temi figlio di WordPress e su come funzionano, questa sezione risponderà. Iniziamo parlando delle differenze tra temi figlio e personalizzati.
Qual è la differenza tra i temi genitore, figlio e personalizzati?
Il termine tema "personalizzato" può avere due significati. Uno è un tema che crei da zero in cui progetti ogni aspetto del suo stile e funzionalità. Puoi anche prendere un tema esistente e modificarlo per adattarlo meglio alle tue esigenze e ti ritroverai con un tema personalizzato.
Un tema figlio è un tema che WordPress riconosce come diverso dal suo genitore. Il tema potrebbe apparire e funzionare allo stesso modo, ma sono entità diverse per quanto riguarda WordPress.
Qualsiasi modifica apportata al tema figlio sovrascriverà gli stili che eredita dal genitore. Tali modifiche risiederanno separatamente nei file del tema figlio e non in quelli del genitore.
Devo aggiornare il tema principale, il tema figlio o entrambi?
Poiché i temi figlio ereditano lo stile e la funzionalità dei genitori, devi solo aggiornare il genitore. L'aggiornamento del genitore non influirà sulle personalizzazioni apportate al tema figlio poiché vengono caricate separatamente.
Come faccio a sapere se ho un tema figlio in WordPress?
Se stai lavorando su un sito Web WordPress e personalizzando uno dei suoi temi, è una mossa intelligente per vedere se ha già un figlio impostato.
Nel pannello di amministrazione di WordPress, vai alla scheda Aspetto → Temi per verificare il tema attivo. Se è un tema figlio, dovresti essere in grado di vederlo nel nome o nella descrizione e dovrebbe avere la stessa immagine in primo piano del suo genitore.

Se non riesci a trovare temi con immagini in evidenza corrispondenti o un nome "figlio", apri la directory wp-content/themes nella cartella principale di WordPress. Potrebbe esserci una cartella per un tema figlio all'interno e potrebbe non essere caricata a causa di problemi con il file style.css o functions.php . In tal caso, puoi utilizzare la guida alla risoluzione dei problemi del tema figlio sopra per correggere i file necessari.
Posso creare un tema "nipote" in WordPress?
Un tema nipote sarebbe il tema figlio di un tema figlio. Non c'è motivo per cui vorresti impostare un tema nipote da un punto di vista pratico. Inoltre, WordPress non ti consente di utilizzare la funzione di accodamento per importare lo stile di un tema figlio per uno nuovo.
Se desideri testare diverse varianti di un tema figlio, puoi impostare più temi figlio con un solo genitore. Puoi farlo duplicando la cartella del tema figlio nella directory wp-content/themes e cambiandone il nome.
Inoltre, vorrai anche cambiare il nome del tema figlio all'interno del suo file style.css . In questo modo, WordPress non proverà a caricare due temi con lo stesso nome.
Inizia a personalizzare i tuoi temi WordPress
La personalizzazione di un tema WordPress potrebbe sembrare intimidatorio, ma se conosci le basi dei CSS, sei più che pronto per partire. L'utilizzo di un tema figlio ti consentirà di testare le personalizzazioni senza alterare il tema principale. Ancora più importante, non perderai il tuo codice personalizzato con gli aggiornamenti del tema.
La creazione di un tema figlio richiede l'aggiunta di codice a WordPress. Ma puoi copiare e incollare la maggior parte di esso e modificare solo alcune linee chiave. Da quel momento in poi, tutto ciò che devi fare è mostrare le tue abilità CSS.
Sei pronto per provare a personalizzare il tuo tema figlio di WordPress? Jetpack include un editor CSS per personalizzare qualsiasi tema tu voglia. Prova Jetpack oggi!
