La tua piccola guida ai temi child di WordPress
Pubblicato: 2023-12-23Stai lottando con i confini del tuo attuale tema WordPress? Sei curioso di infondere il tuo stile unico nel tuo sito web, ma diffida di sconvolgerne la configurazione fondamentale? I temi secondari di WordPress sbloccano infinite possibilità di personalizzazione salvaguardando le fondamenta del tuo sito.
Questa guida spiega come i temi secondari ti consentono di adattare il tuo sito web alla tua visione unica, senza il timore di perdere il tuo stile personale con ogni aggiornamento del tema. Entra in un mondo in cui il tuo sito WordPress diventa più di una semplice presenza sul web: si trasforma in una tela vibrante, che fa eco al tuo stile e alla tua visione unici.
Cos'è un tema figlio?
Un tema figlio di WordPress è un tema secondario che eredita la funzionalità e lo stile del tema principale, noto come tema principale. Ti consente di apportare modifiche al design e alla funzionalità del tuo sito web senza alterare i file principali del tema principale. Ciò significa che puoi personalizzare l'aspetto e il comportamento del tuo sito, aggiungere nuove funzionalità o apportare altre modifiche preservando l'integrità del tema principale. I temi secondari sono essenziali per mantenere queste personalizzazioni attraverso gli aggiornamenti dei temi, garantendo che il tuo sito web rimanga sicuro e aggiornato.

Pensa a un tema figlio in WordPress come personalizzare la tua bici senza cambiare la bici stessa. Immagina di avere una bicicletta semplice (che è il tuo tema WordPress principale) e di voler aggiungere fantastici adesivi o un nuovo campanello per renderla unica. Un tema child è come quegli adesivi e il campanello. Ti consente di aggiungere il tuo stile e le modifiche al tuo sito web senza rovinare la bici di base.
Quindi, se mai volessi cambiare gli adesivi o aggiungere qualcosa di nuovo, la tua bici funzionerà comunque perfettamente. Questo è fantastico perché significa che puoi rendere il tuo sito web davvero interessante e speciale, senza preoccuparti di romperlo quando desideri aggiornarlo o modificarlo.
Impara a conoscere HTML e CSS
Prima di creare un tema figlio, avrai bisogno di una conoscenza di base di HTML e CSS.
W3Schools è molto apprezzato per i suoi tutorial interattivi e intuitivi, i contenuti aggiornati, i percorsi di apprendimento strutturati e l'accesso gratuito, che lo rendono un'eccellente risorsa per l'apprendimento di CSS e HTML.

Alcune conoscenze di PHP aiutano e W3Schools è ottimo anche per apprendere le basi di PHP. Comprendere un po' di PHP è particolarmente utile per copiare e incollare frammenti di codice. Ti consigliamo di esercitarti prima in un ambiente di sviluppo locale. Scegli un tema principale vicino al risultato desiderato, riducendo la necessità di modifiche estese.
Il modo manuale
La creazione di un tema figlio può essere eseguita manualmente o tramite plugin. Ecco uno sguardo più da vicino al processo manuale:
- Crea una directory del tema figlio . Passa a wp-content/themes nella tua installazione WordPress e crea una nuova cartella, come ventitwentyone-child .
- Sviluppare un foglio di stile (style.css) . Crea un file style.css in questa cartella con i dettagli essenziali del tema.
- Creare un file di funzioni (functions.php) . Questo file dovrebbe accodare i fogli di stile del tema principale.
- Attiva il tema figlio . Nella dashboard di WordPress, vai su Aspetto > Temi per attivare il tuo nuovo tema figlio.
- Personalizza secondo necessità . Inizia ad aggiungere le tue modifiche CSS e PHP personalizzate.
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Il tuo foglio di stile dovrebbe includere il seguente commento di intestazione obbligatorio posizionato proprio nella parte superiore del file. Questo commento fornisce informazioni essenziali a WordPress, come specificare che si tratta di un tema figlio e identificarne il tema principale. Sopra è riportato un esempio di questo commento sul foglio di stile creato da WordPress.org.
Il modo plug-in
Il plugin Child Theme Configurator si distingue per la sua interfaccia user-friendly, che è un vantaggio per gli utenti con una conoscenza limitata della codifica. Questo approccio non è solo più accessibile ma anche molto più efficiente in termini di tempo rispetto alla codifica manuale. Riduce al minimo le possibilità di errori di codifica, una preoccupazione comune per i principianti. Il plugin va oltre le funzionalità di base offrendo opzioni di personalizzazione avanzate, consentendo un ambito più ampio di modifiche senza competenze approfondite di codifica.

Una delle caratteristiche principali di Child Theme Configurator è la sua capacità di fornire anteprime in tempo reale delle modifiche. Questa funzionalità ha un valore inestimabile per prendere decisioni e aggiustamenti in tempo reale, aumentandone la natura user-friendly. Inoltre, garantisce che le tue personalizzazioni vengano conservate in modo sicuro quando il tema principale viene aggiornato. Questo aspetto riduce significativamente gli sforzi di manutenzione continua e il rischio di problemi legati agli aggiornamenti.
Incorporare il Child Theme Configurator nel flusso di lavoro di WordPress semplifica il processo di creazione e gestione dei temi child. È uno strumento efficace che si rivolge a un'ampia gamma di utenti WordPress, dai principianti agli sviluppatori esperti che cercano un processo più snello.
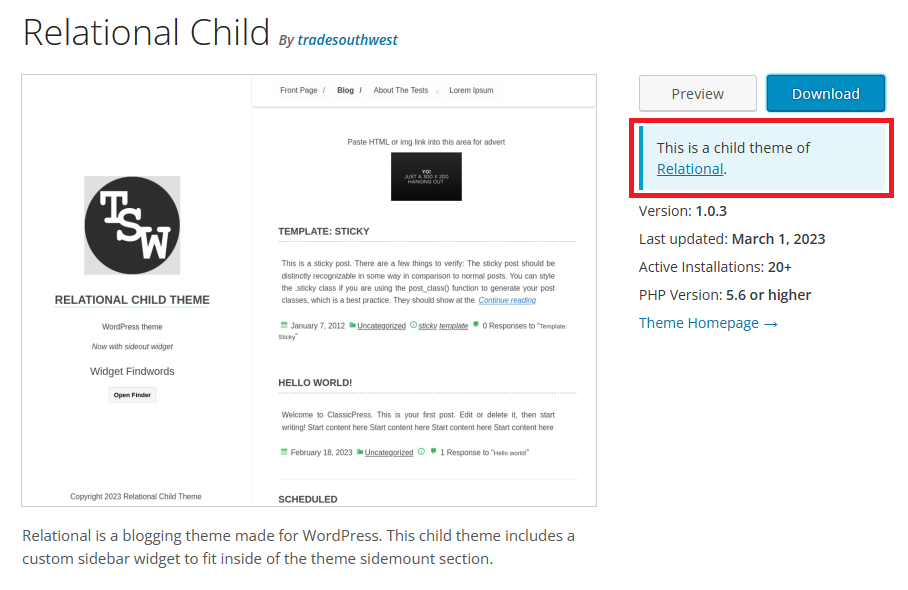
Scopri il processo completo su come creare un tema figlio WordPress utilizzando il metodo del codice o il plug-in Child Theme Configurator.

Come risolvere i problemi comuni con i temi secondari
Quando lavori con temi figlio di WordPress, potresti riscontrare vari problemi.
Ecco come risolvere alcuni dei problemi più comuni:
- Lo stile sovrascrive gli errori. Se gli stili del tuo tema figlio non sovrascrivono correttamente gli stili del tema principale, assicurati che il foglio di stile sia accodato correttamente e che i selettori CSS siano mirati correttamente.
- Conflitti di funzioni. Possono sorgere conflitti tra le funzioni del tema genitore e figlio. Per risolvere questo problema, assicurati che le funzioni del tema figlio abbiano la priorità corretta e che gli hook siano utilizzati in modo appropriato.
- Problemi di compatibilità dei plugin. A volte, i plugin potrebbero non funzionare perfettamente con il tuo tema figlio. In questi casi, può essere utile verificare la presenza di aggiornamenti del plug-in o contattare lo sviluppatore del plug-in per consigli sulla compatibilità.
- Le sovrascritture del file modello non funzionano. Se le modifiche ai file modello nel tema figlio non hanno effetto, ricontrolla la gerarchia dei file e le convenzioni di denominazione per assicurarti che siano in linea con gli standard di WordPress.
- Problemi di progettazione reattiva. I temi secondari a volte possono ereditare o entrare in conflitto con gli stili reattivi del tema principale. Testare il tuo sito su vari dispositivi e modificare le query multimediali CSS nel tema figlio può aiutarti a risolvere questi problemi.
- Preoccupazioni relative alle prestazioni. I temi secondari possono influire sulle prestazioni del sito. Per mitigare questo problema, ottimizza le immagini, riduci al minimo CSS e JavaScript e utilizza soluzioni di memorizzazione nella cache.
Affrontando metodicamente questi problemi, puoi assicurarti che il tuo tema figlio migliori la funzionalità e il design del tuo sito senza introdurre nuovi problemi.
Sfruttare i temi secondari per la libertà creativa
Nel campo della progettazione di siti web, i temi secondari sono una porta verso la liberazione creativa. Ti consentono di ampliare i confini dell'aspetto e delle funzionalità del tuo sito WordPress senza essere vincolato dalle limitazioni di un tema principale.
Con un tema figlio, puoi sperimentare coraggiosamente layout, combinazioni di colori e tipografia, con la certezza che la struttura del tema sottostante rimane intatta e affidabile. Questa libertà ti consente di creare un sito che non solo si distingua ma che sia anche in profonda sintonia con la personalità e l'etica del tuo marchio, offrendo un'esperienza utente unica che ti distingue nel panorama digitale.
Il Child Theme Configurator è solo uno delle decine di migliaia di plugin WordPress che possono aiutarti a potenziare il tuo sito web. Successivamente, dai un'occhiata ai nostri 11 plugin WordPress essenziali che devi conoscere.
