Crea pagine di impatto con colonne WordPress: da principiante a professionista
Pubblicato: 2023-08-06Le colonne di WordPress sono blocchi sorprendenti e flessibili che ti aiutano a sfuggire ai soliti layout del sito web. Con loro, puoi rendere le tue pagine attraenti come una rivista e i tuoi visitatori ricorderanno il tuo sito per molto tempo. Ma come aggiungere colonne in WordPress?
- Se stai utilizzando l'editor predefinito, vai su una pagina e cerca il blocco di colonne.
- Ma se stai usando PostX, aggiungi il blocco Row e poi dai layout, scegli qualsiasi stile di colonna e personalizzalo con tantissime opzioni.
Ti stai ancora confondendo? Non preoccuparti; non importa se sei nuovo su WordPress o se hai esperienza con esso; vi invitiamo a scoprire le meraviglie dell'utilizzo delle colonne. Quindi leggiamo fino alla fine.
Cosa sono le colonne di WordPress?
In WordPress, il termine "colonne" si riferisce a un blocco che consente di mostrare i contenuti in un layout affiancato, migliorando l'aspetto visivo e la leggibilità. In parole semplici, le colonne sono un modo pratico ed efficiente per organizzare i contenuti o presentare informazioni complesse sui post e sulle pagine dei siti WordPress. Fortunatamente, esistono diversi metodi per aggiungere colonne al tuo sito WordPress e il processo è semplice.
L'editor Gutenberg predefinito viene fornito con un blocco di colonne. Ma se desideri alcune opzioni di personalizzazione avanzate, puoi utilizzare un plug-in come PostX che offre blocchi aggiuntivi.
Metodo 1: come aggiungere colonne in WordPress utilizzando l'editor predefinito
Cominciamo con il metodo semplice: il blocco di colonne predefinito di WordPress.
Passaggio 1: accedi e crea un articolo/pagina
Nel primo passaggio, accedi alla dashboard di WordPress e trova il pulsante "+ Nuovo" in alto. Ora sposta il cursore nella posizione desiderata e, in base alle tue preferenze, aggiungi un articolo o una pagina.

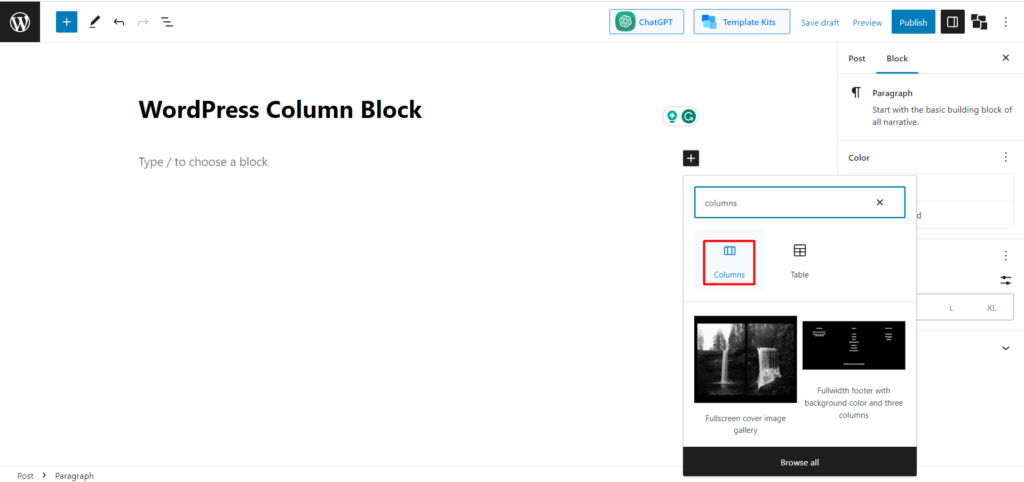
Passaggio 2: aggiungere il blocco colonne
Ora fai clic sull'opzione Aggiungi blocco o sul pulsante "+" e noterai una casella di ricerca. Quindi, nella casella di ricerca, digita "Colonne" e troverai l'icona del blocco di colonne.

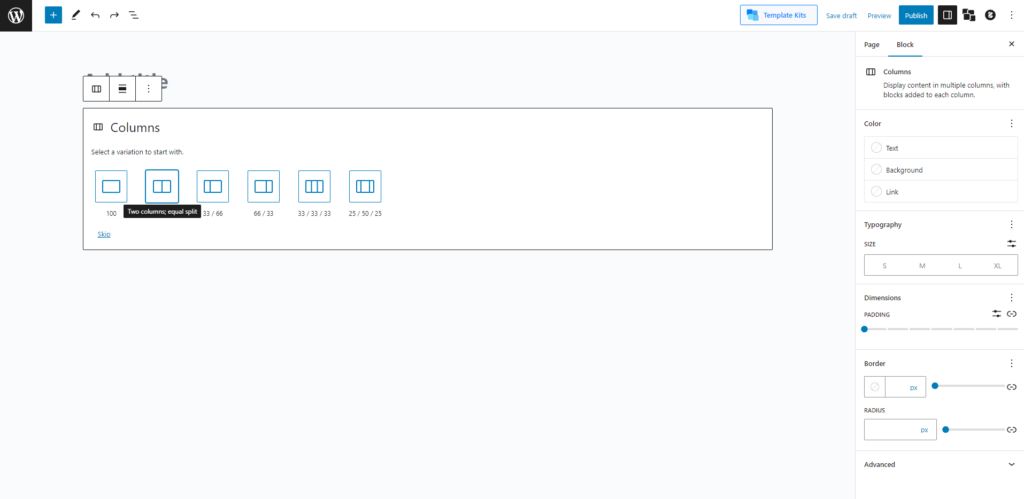
Passaggio 3: scegli il numero di colonne
Dopo aver aggiunto il blocco colonne, ti verrà chiesto di scegliere una variante. Ci sono 6 varianti, ad esempio 100, 50/55/, 33/33/33, ecc. Andiamo avanti con le colonne 50/50.

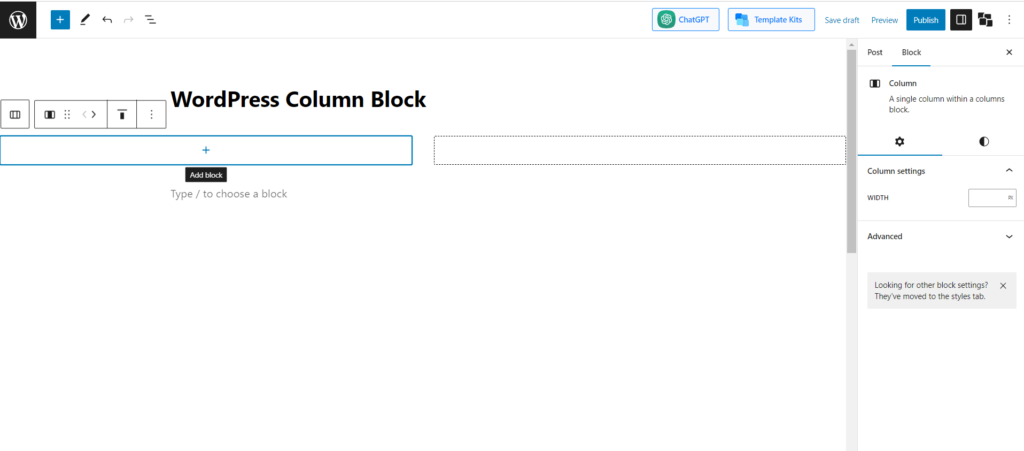
Passaggio 4: aggiungi elementi alle colonne
Il nostro compito effettivo di aggiungere colonne WordPress è terminato. Ora è il momento di personalizzarlo in base alle tue esigenze.
Consideriamo di dover aggiungere 2 colonne per i menù Pranzo e Cena. Quindi aggiungiamoli.
- Aggiungi intestazioni e paragrafi alla prima colonna
Innanzitutto, vai alla prima colonna e noterai un pulsante "+". Passa il cursore lì e vedrai apparire un testo "Aggiungi blocco".

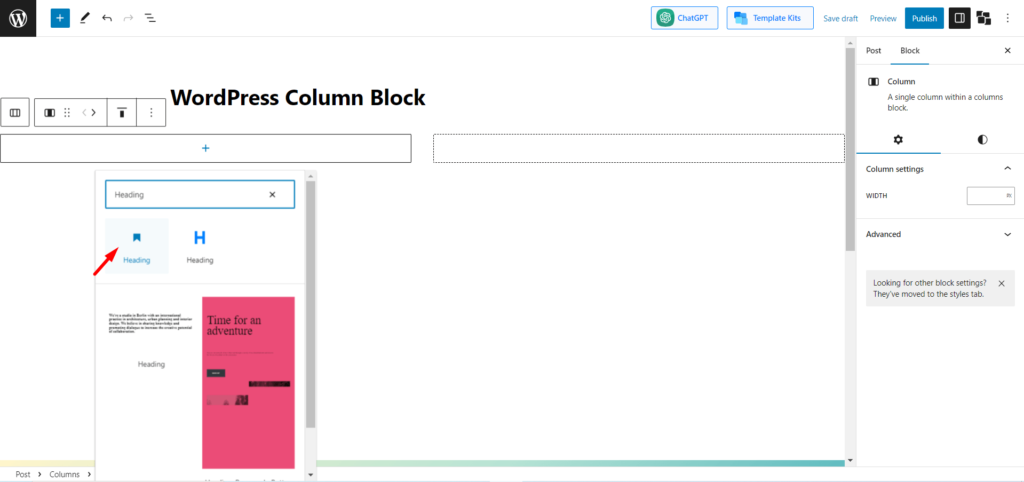
Fare clic qui e cercare il blocco "Intestazione".

Ora digita tutto ciò che devi digitare per le intestazioni. Successivamente, premi semplicemente "Invio" e verrà creato un nuovo blocco. Aggiungi quello che vuoi scrivere sotto l'intestazione.

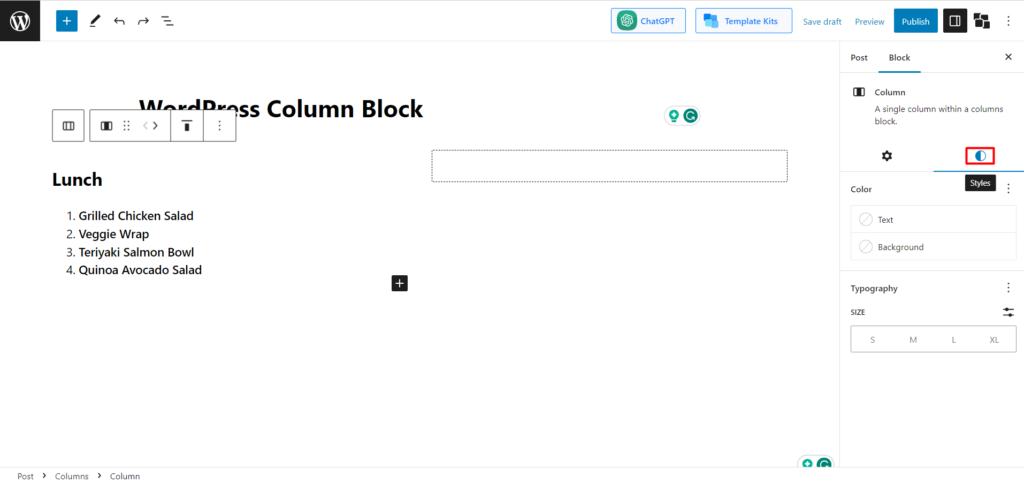
- Aggiungi stile all'intestazione
Ora puoi personalizzarlo per renderlo accattivante. Ad esempio, ci sono diverse opzioni, come la possibilità di modificare la larghezza della colonna di WordPress, il colore del testo e il colore di sfondo. Per ora, aggiungeremo un colore di sfondo. Per questo, facciamo clic sull'icona Stile.
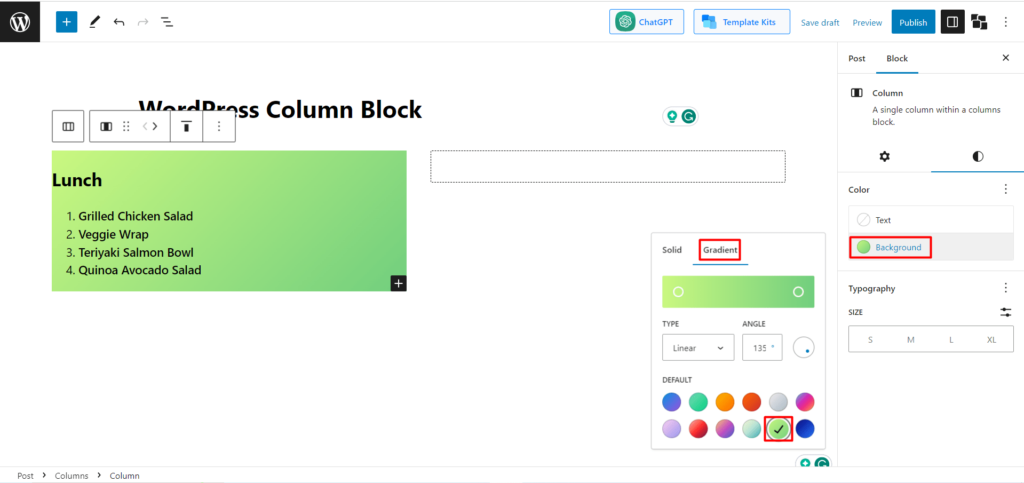
Ora dall'impostazione del blocco, fai clic su "sfondo" e poi vedrai le opzioni di colore. Ci sono sia colori solidi che sfumati. Stiamo scegliendo il gradiente e selezionando il colore dell'erba elettrica.

Ora facciamo lo stesso per la seconda colonna per aggiungere gli elementi per la cena.
- Aggiungi il colore di sfondo generale
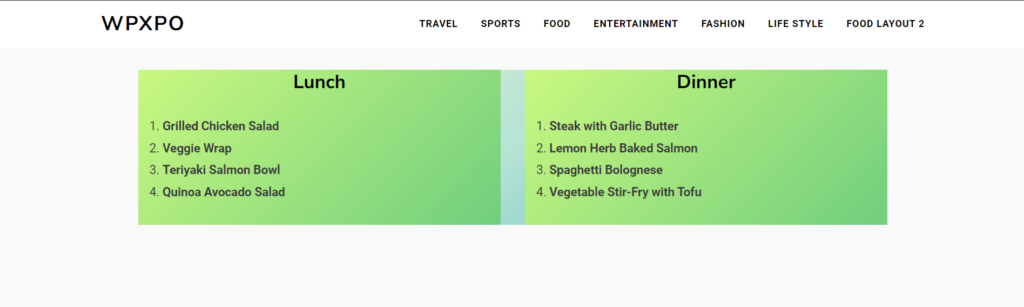
Il nostro compito è quasi finito. Per un tocco finale, aggiungeremo un altro colore di sfondo per l'intera colonna. Per questo, dobbiamo selezionare entrambe le colonne. Ora vai allo stile, quindi allo sfondo e seleziona il colore.
Abbiamo scelto il colore dell'oceano pallido. Ora vediamo l'output finale.

Leggi anche: Video di sfondo di WordPress: aggiungilo in 2 metodi diversi
Metodi 2: come aggiungere colonne in WordPress utilizzando PostX
Il processo di cui sopra per includere le colonne in WordPress è abbastanza semplice, ma l'output finale potrebbe non essere così soddisfacente. È perché ci sono opzioni molto limitate nell'editor predefinito per personalizzare le colonne.
Non preoccuparti; in tal caso, PostX può essere il tuo salvatore. PostX offre anche colonne altamente personalizzabili per WordPress. Nel segmento sottostante, impareremo come farlo, oltre a una guida alla personalizzazione.
Ma prima di iniziare, se non stai utilizzando PostX, controlla la guida collegata e installa e attiva il plug-in PostX.
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web
Passaggio 1: accedi e crea una pagina/post
Proprio come nel passaggio precedente, accedi al tuo WordPress e cerca il pulsante "+ Nuovo" in alto. Metti il mouse lì e crea una nuova pagina/post. Oppure, se vuoi, puoi modificare qualsiasi post precedente. Dipende dalle tue preferenze.

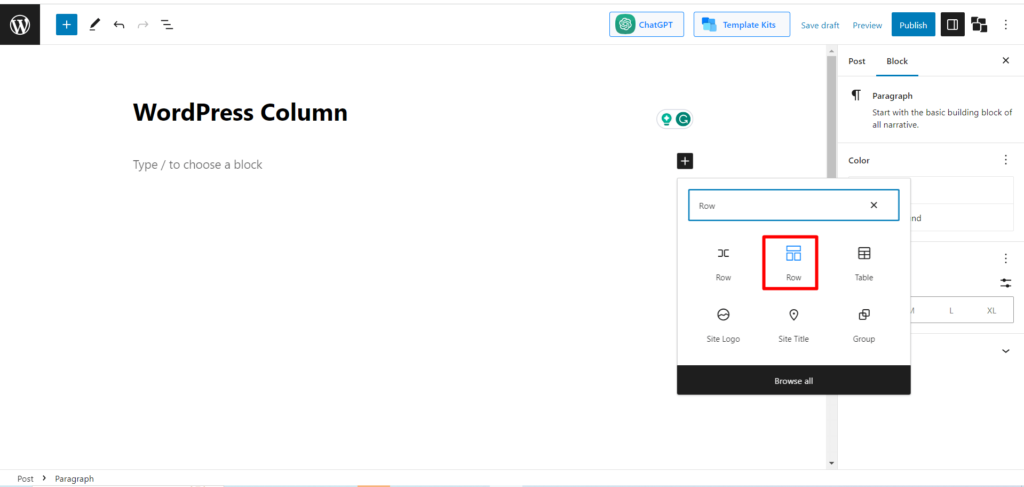
Passaggio 2: aggiungi il blocco di righe
A questo punto, fai clic sul pulsante "+" e vedrai una casella di ricerca. Ora, nella casella di ricerca, digita "Riga" e vedrai l'icona del blocco di riga. Il nome del blocco è Row, ma è una combinazione di blocchi Row e Column.

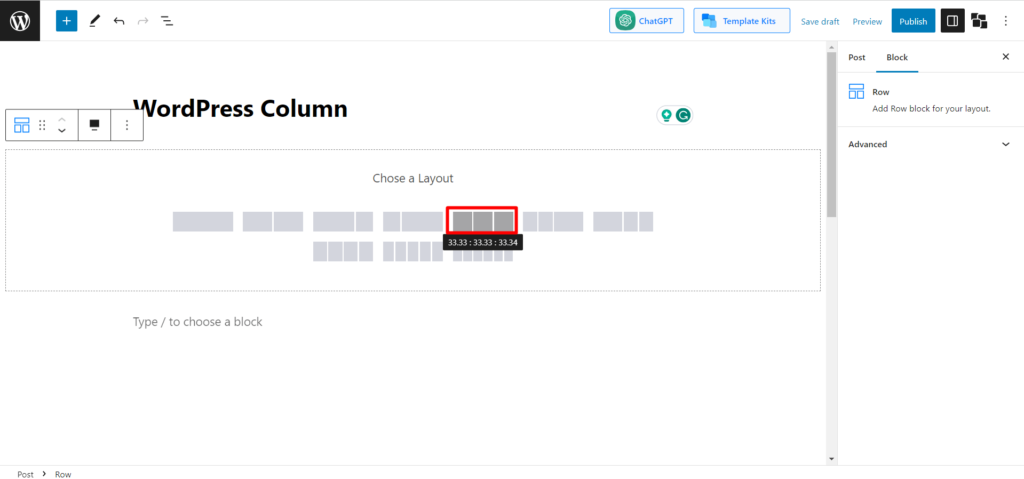
Passaggio 3: scegli un layout
Lì troverai 10 layout preimpostati. Qui ti verrà chiesto di scegliere il numero di colonne. Scegline uno come preferisci.

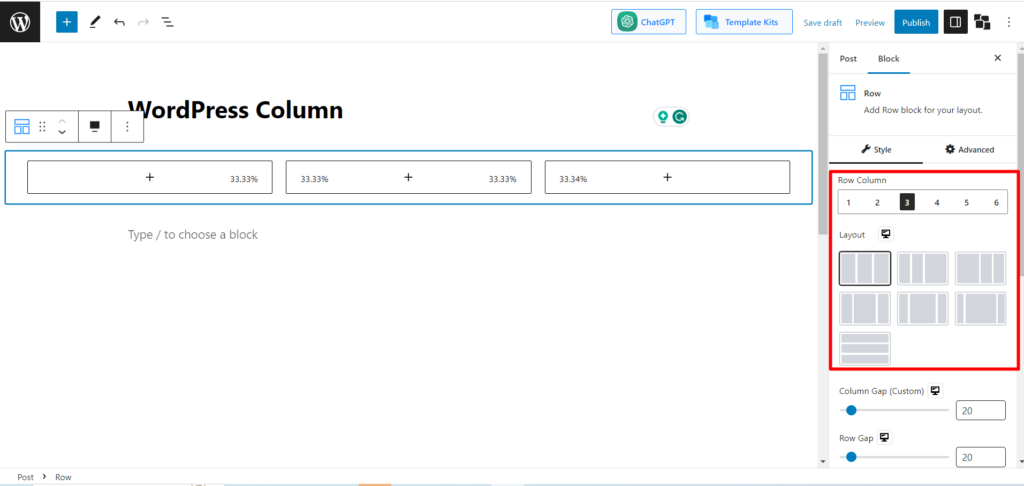
Ora, se lo desideri, puoi modificare il numero della colonna e personalizzare il layout. Ci sono 7 diversi layout. Puoi sceglierne uno qualsiasi secondo le tue esigenze.

Per ora, rimaniamo con il layout predefinito. Passiamo al passaggio successivo.
Passaggio 4: personalizzare la colonna
Le nostre colonne sono già state aggiunte. Ora dovremo personalizzarlo. Supponiamo di mostrare 3 mouse da gioco in 3 colonne. Vediamo come lo facciamo.
- Aggiungi l'immagine
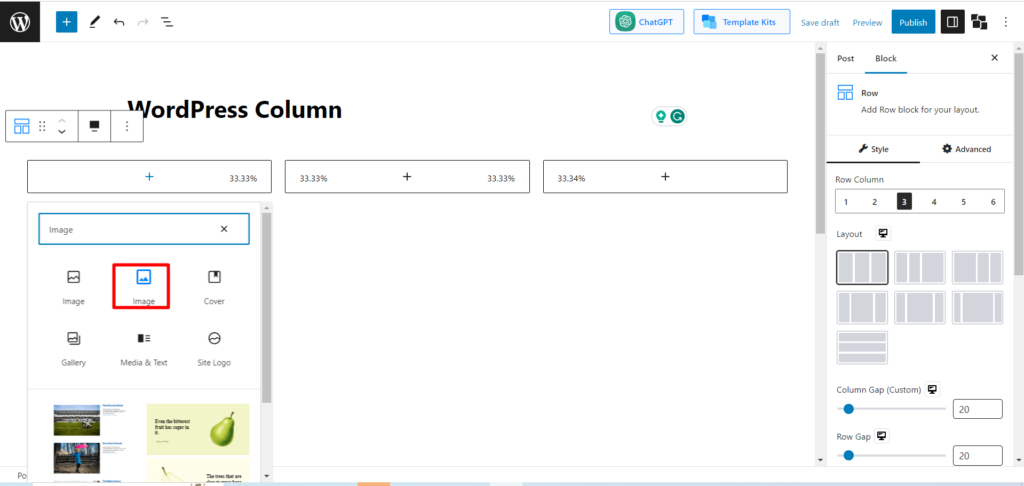
Innanzitutto, fai clic sull'icona "+" nella prima colonna e nella casella di ricerca cerca "Immagine"

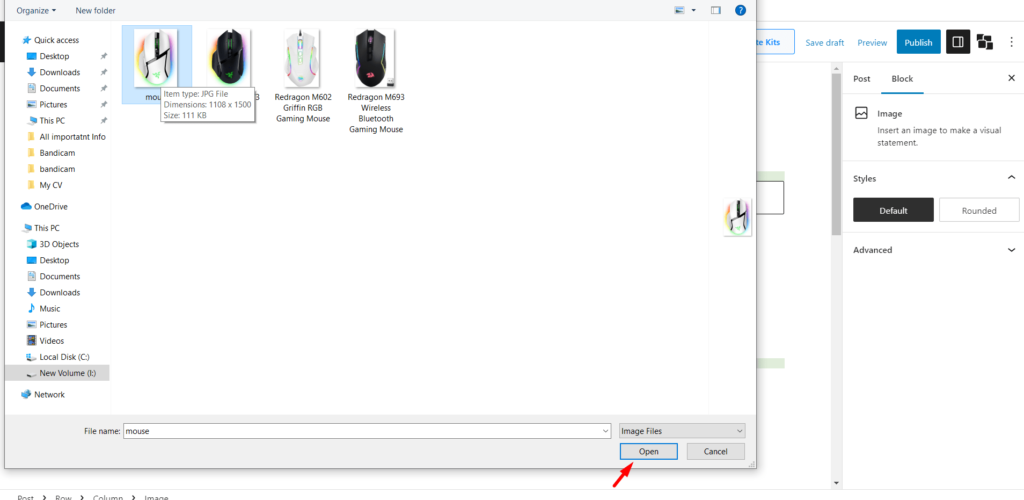
Ora fai clic sull'immagine e quindi fai clic sul pulsante Carica. (Se l'immagine è già stata aggiunta alla libreria multimediale, puoi fare clic sulla libreria multimediale per aggiungerla alla colonna.). Ora scegli l'immagine specifica e fai clic su "Apri".


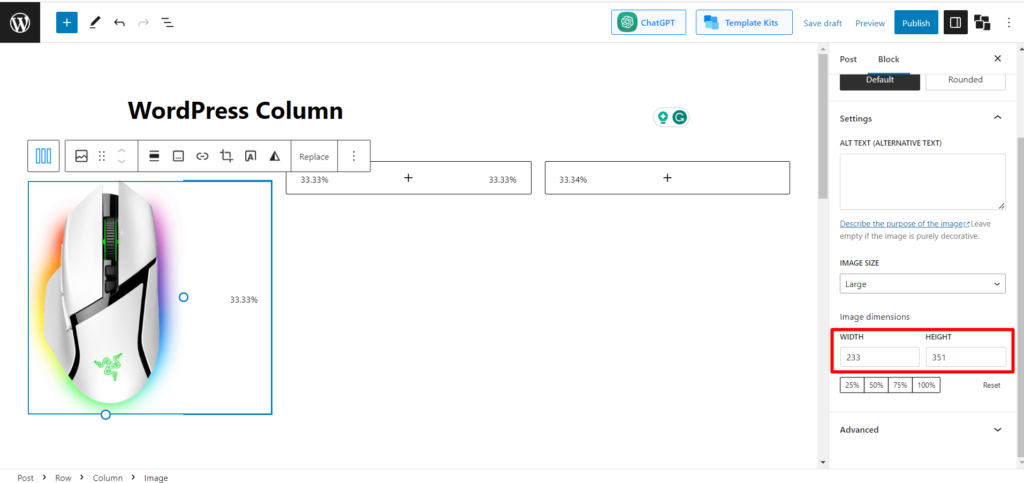
- Imposta la dimensione dell'immagine
L'immagine caricata potrebbe non essere della dimensione corretta per WordPress. In tal caso, trova l'opzione "dimensione dell'immagine" e riempi la casella Larghezza e Altezza con la dimensione dell'immagine corretta.

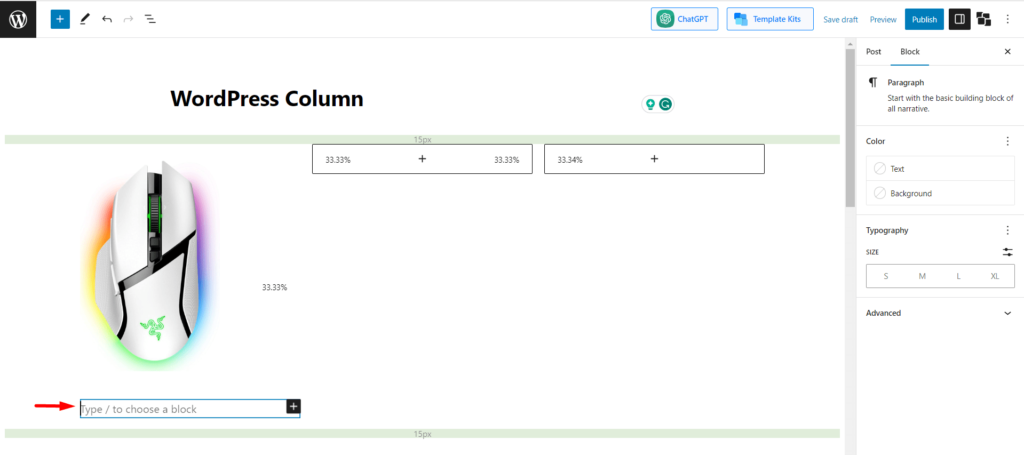
- Aggiungi il titolo dell'immagine
Ora dovrai nominare l'immagine. Per farlo, dovrai creare un altro blocco. Fare clic sul blocco dell'immagine e quindi fare clic su Invio. Apparirà quindi un nuovo blocco.

Ora digita il nome dell'immagine. La nostra prima immagine è un mouse Razor V3.
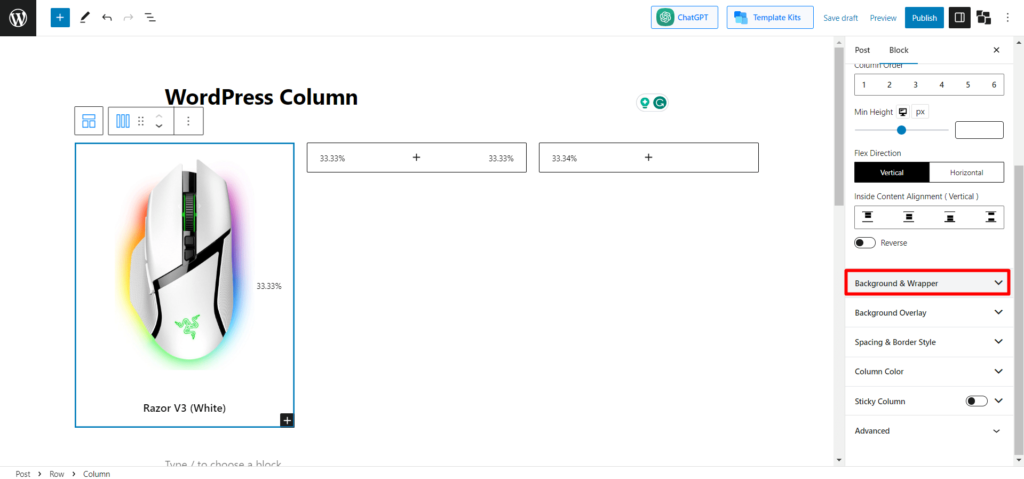
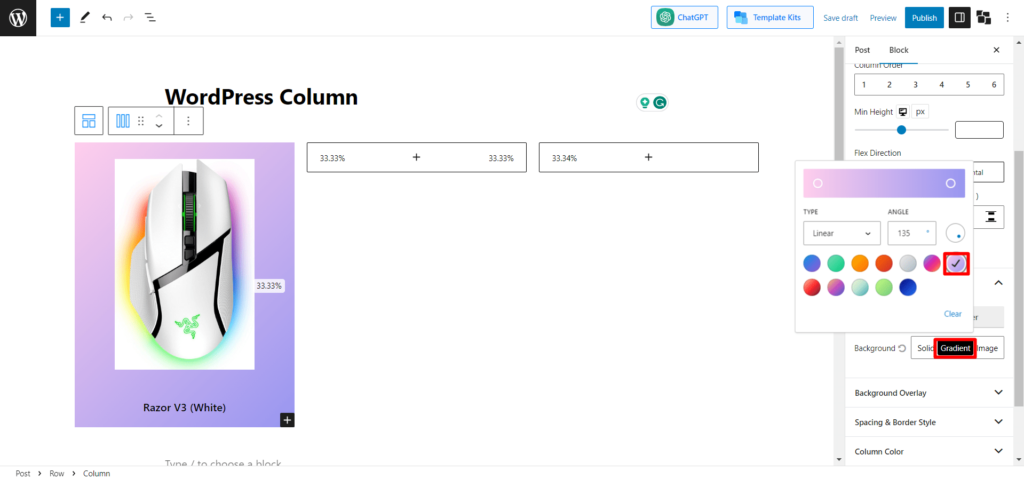
- Aggiungi il colore di sfondo per la prima colonna
Per renderlo più accattivante, fai clic sulla prima colonna e cerca l'opzione "Sfondo e wrapper".

Ora aggiungi un colore solido/sfumato in base alle tue preferenze.

- Personalizza la 2a e 3a riga
Segui lo stesso identico processo e personalizza la seconda e la terza riga con immagini e titoli particolari.
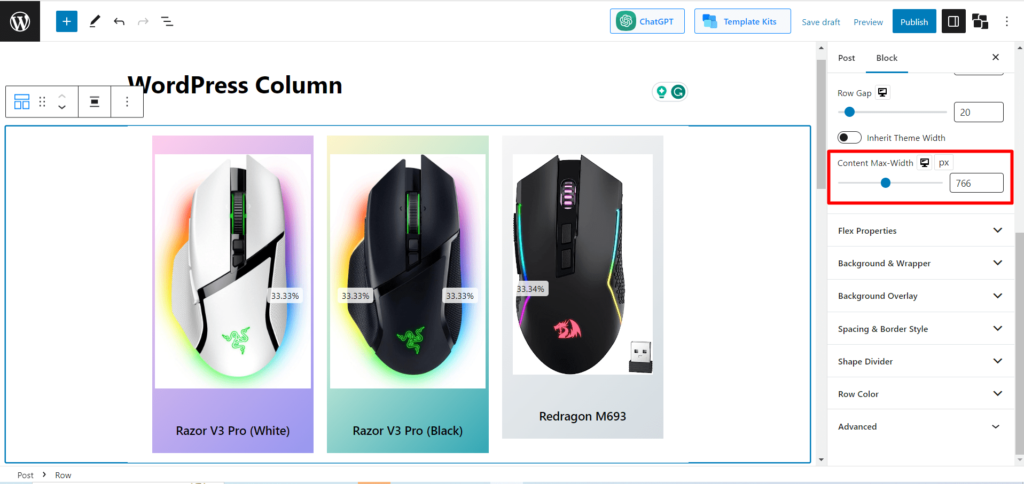
- Imposta la larghezza massima del contenuto
Ora, la posizione delle immagini potrebbe non essere adeguatamente allineata rispetto allo sfondo. In tal caso, troverai un'opzione "Content Max-Width" e modificala di conseguenza. Lo teniamo a 766 per ottenere un buon allineamento.

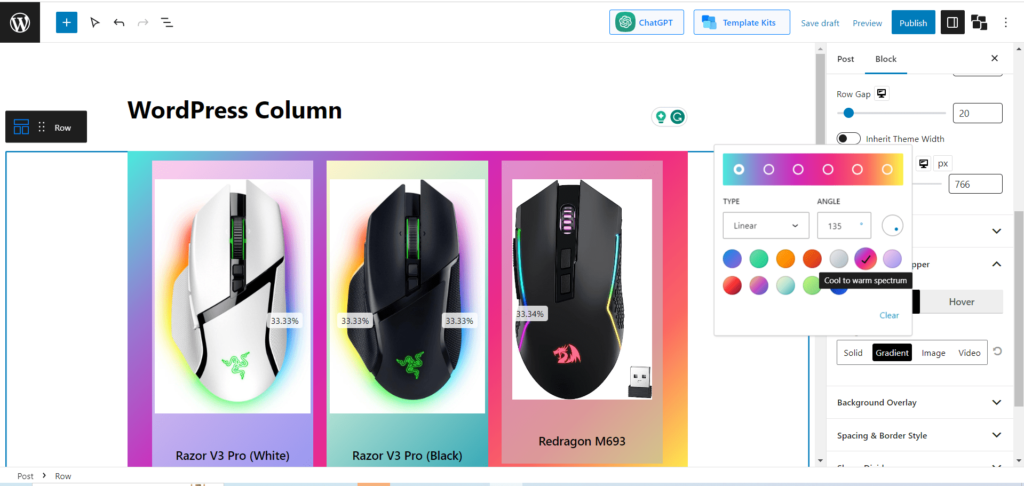
- Aggiungi sfondo per il blocco riga principale
Ecco il passaggio finale. Per dargli un aspetto finale, aggiungeremo uno sfondo per la colonna della riga; per questo, seleziona la colonna Riga e cerca "Sfondo e wrapper". Fare clic e scegliere qualsiasi colore a tinta unita/sfumato.

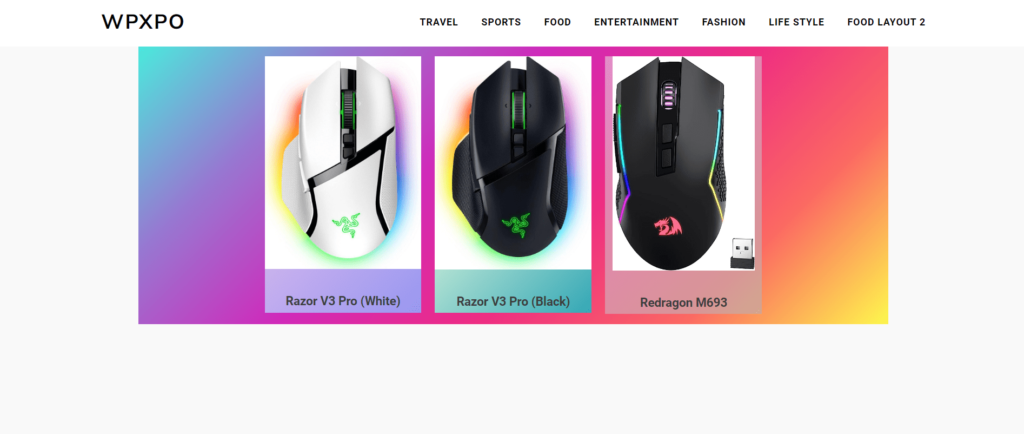
Finalmente, è fatto. Ora controlliamo l'output finale.

Leggi anche: Divisore di forme WordPress: padroneggia l'arte di separare le sezioni
Parole finali
Si spera che ora tu non abbia più confusione sulle colonne di WordPress. Ti abbiamo già spiegato come aggiungere blocchi di colonne e personalizzarli sia nel blocco di colonne predefinito di WordPress che nel blocco di righe di PostX. È ora che tu ti eserciti.
Quindi ora, non esitare a sperimentare con le colonne e liberare la tua creatività. Trasforma il tuo sito web in un capolavoro che non solo affascina ma ispira anche il tuo pubblico.
Ottieni PostX Pro per sbloccare tutte le entusiasmanti funzionalità e creare fantastici siti web

Esclusivo layout di notizie sui film - PostX: Starter Pack giovedì

Come personalizzare la pagina di ringraziamento di WooCommerce

Timetics: il plug-in perfetto per la prenotazione di appuntamenti per WordPress

Come creare un modello di pagina WordPress nel tema Twenty Twenty-Two
