Come creare e aggiungere un modulo di contatto a una pagina WordPress
Pubblicato: 2022-10-18Includere un modulo di contatto sul tuo sito WordPress offre ai visitatori un modo semplice per mettersi in contatto con te. Non devono lasciare il tuo sito, comporre un numero di telefono, copiare un indirizzo e-mail o fare qualsiasi altra cosa. Inoltre, ti dà l'opportunità di comunicare con potenziali clienti mantenendo private le informazioni personali.
Esistono diversi modi per aggiungere un modulo di contatto al tuo sito WordPress. In questo articolo, ti mostreremo tutto ciò che devi sapere sui moduli di contatto, incluso come crearli, incorporarli e proteggerli.
Perché avere un modulo di contatto è una buona idea
Ci sono alcuni motivi per cui potresti voler aggiungere un modulo di contatto al tuo sito WordPress. Ecco alcuni dei più comuni:
- Aiuta a mantenere privato il tuo indirizzo email. Avendo un modulo di contatto, i visitatori possono mettersi in contatto con te, ma non devi condividere pubblicamente il tuo indirizzo email. Questo può aiutare a ridurre le e-mail di spam.
- È più intuitivo di un collegamento e-mail. Molte persone esitano a fare clic sui collegamenti e-mail perché non vogliono affrontare il problema di aprire e utilizzare un client di posta elettronica. Inoltre, se non hanno molta familiarità con il tuo sito, potrebbero non voler fare clic su collegamenti sconosciuti per paura di essere indirizzati a siti poco amichevoli. Con un modulo di contatto, possono inviare un messaggio in modo rapido e sicuro.
- Sembra più professionale di un collegamento e-mail. Se gestisci un sito Web aziendale, ti consigliamo di apparire il più professionale possibile. Avere un modulo di contatto può aiutare in questo.
- Offre protezione antispam. Puoi aggiungere la protezione antispam del modulo di contatto per ridurre la quantità di invii indesiderati che ricevi.
- Aiuta nella generazione di piombo . Se stai cercando di generare lead, ti consigliamo di fornire diversi modi semplici per raggiungere le persone. Un modulo di contatto è la scelta migliore per molti utenti e non vuoi lasciarli fuori dal tuo processo di generazione di lead. Puoi aggiungere un modulo al tuo sito web e offrire qualcosa in cambio delle informazioni di contatto dei visitatori, come un eBook o un white paper.
Ora che abbiamo esaminato alcuni dei motivi per cui avere un modulo di contatto è una buona idea, diamo un'occhiata a come crearne uno.
Come creare un modulo di contatto con un plugin
Ci sono alcuni plugin che puoi usare per creare un modulo di contatto, ognuno dei quali porta qualcosa di leggermente diverso sul tavolo. Ecco alcune delle opzioni più popolari:
- Modulo di contatto 7: questo è uno dei plugin di moduli di contatto più popolari per WordPress. È gratuito e facile da usare, con un'interfaccia semplice che ti consente di creare moduli complessi con pochi clic.
- Gravity Forms: Gravity Forms è un plug-in premium che offre una grande flessibilità quando si tratta di creare moduli. È perfetto per creare moduli con più passaggi, come moduli d'ordine o sondaggi.
- WPForms: WPForms è un altro popolare plug-in per moduli di contatto che vanta un'interfaccia drag-and-drop facile da usare. Con questo strumento, puoi creare moduli complessi senza dover scrivere alcun codice.
E mentre queste sono tutte scelte solide, l'opzione migliore per aggiungere moduli di contatto a WordPress è Jetpack.
Creazione di un modulo di contatto con Jetpack
1. Installa e attiva Jetpack
Per iniziare, dovrai installare e attivare il plug-in Jetpack. Per fare ciò, vai alla dashboard di WordPress e vai su Plugin → Aggiungi nuovo .
Nella barra di ricerca, digita "Jetpack" e premi invio. Fare clic su Installa ora. Dopo aver installato il plug-in, fare clic su Attiva.
Infine, una volta attivato il plugin, ti verrà chiesto di collegarlo al tuo account WordPress.com. Se non hai ancora un account WordPress.com, non preoccuparti: puoi crearne uno gratuitamente.
2. Crea un modulo di contatto
Dopo aver installato e attivato Jetpack, creare un modulo di contatto è facile. Per iniziare, vai su Pagine → Aggiungi nuovo nella dashboard di WordPress.
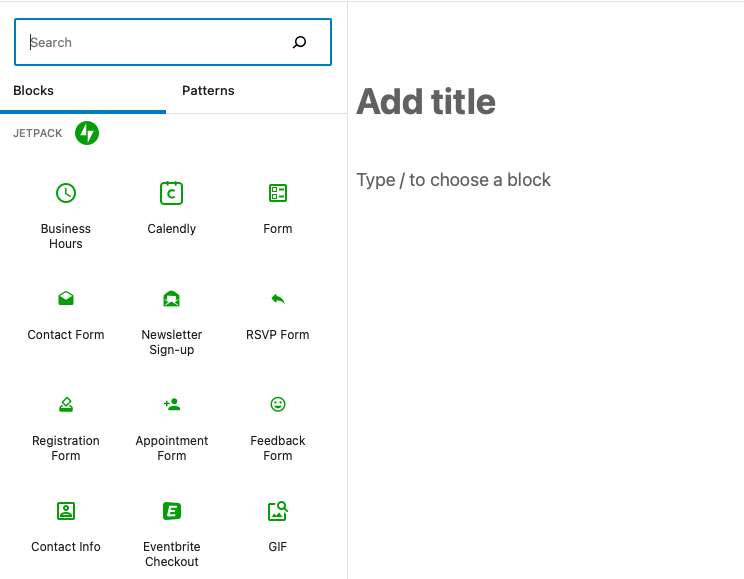
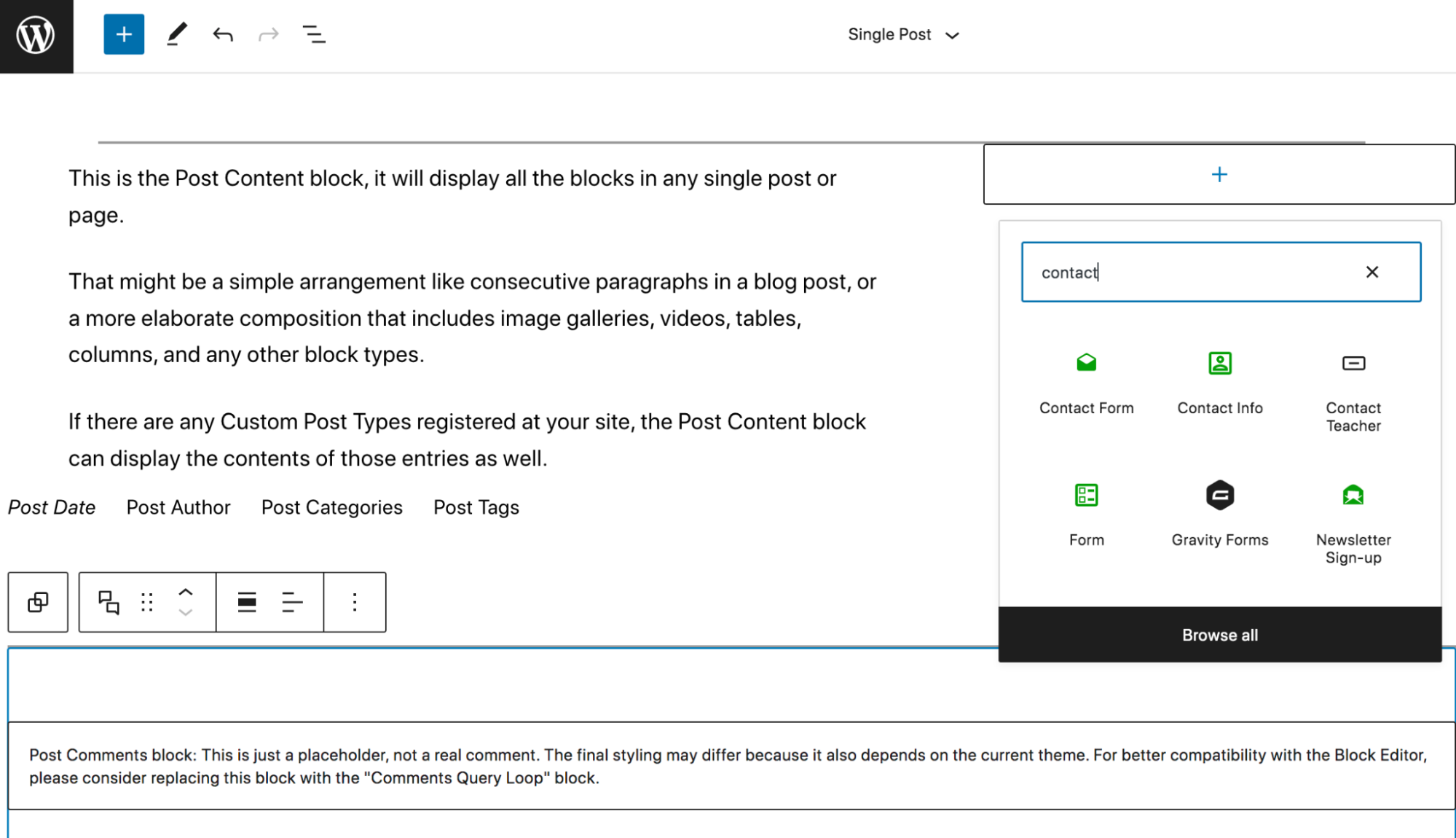
Se si utilizza l'Editor blocchi, è possibile aggiungere un blocco modulo di contatto facendo clic sul simbolo ( + ) e selezionandolo dall'elenco dei blocchi disponibili. Lo scorrimento verso il basso dovrebbe portarti alla sezione con i blocchi Jetpack. Oppure puoi cercarlo per nome. Fai clic su Modulo quando lo trovi.

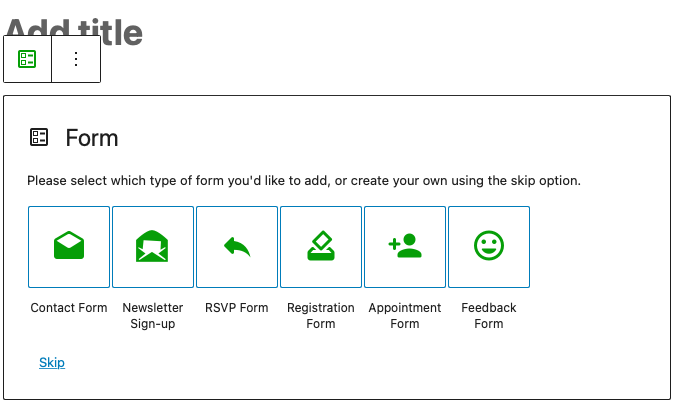
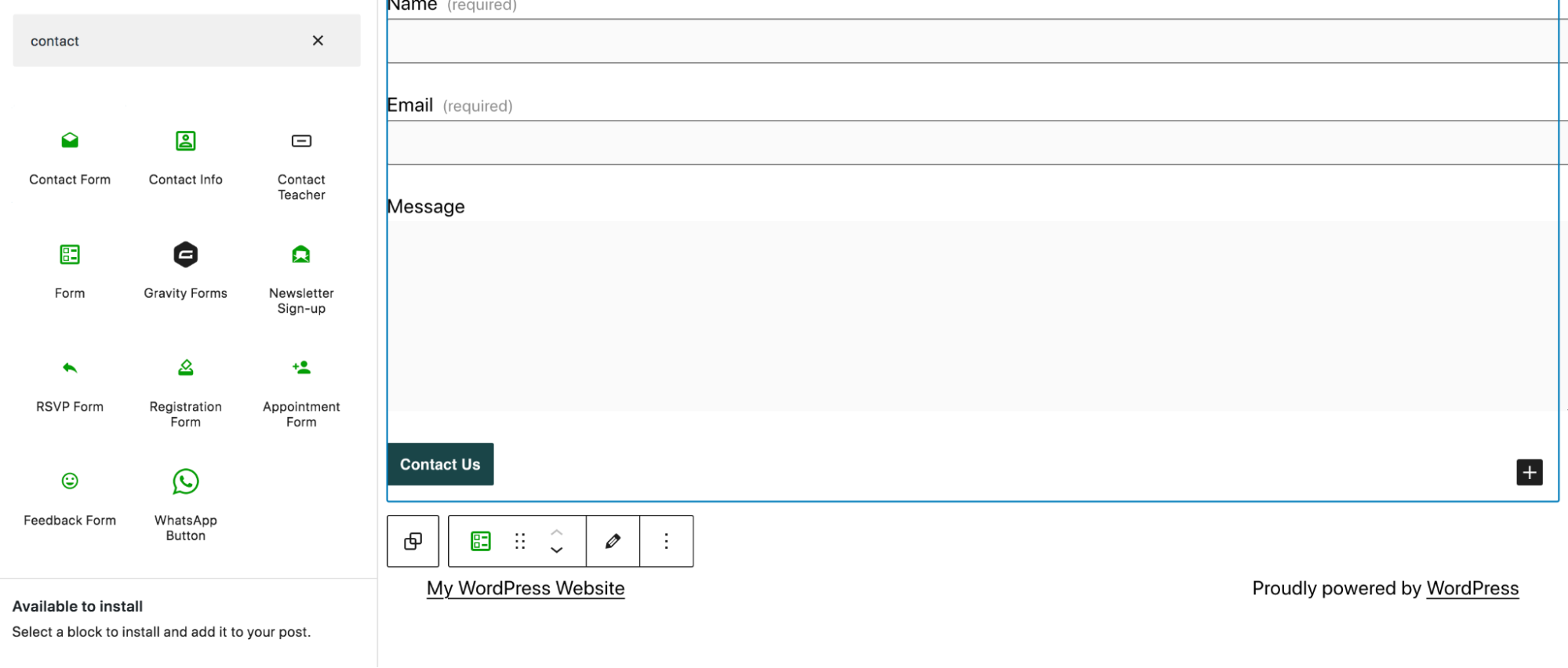
Da lì, puoi selezionare il tipo di modulo che desideri creare, tra cui:
- Modulo di Contatto
- Iscriviti alla Newsletter
- Modulo RSVP
- Modulo di registrazione
- Modulo di appuntamento
- Modulo di feedback

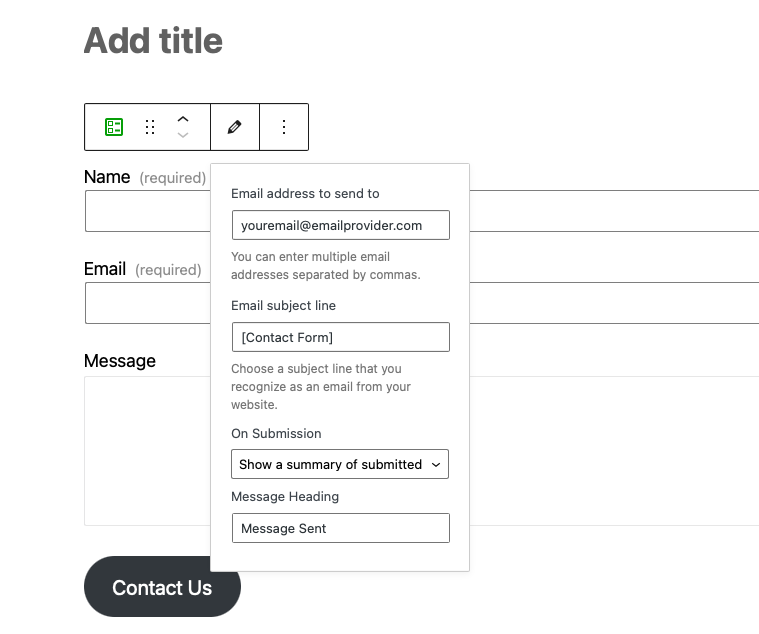
3. Configura le impostazioni del modulo di contatto
Ora è il momento di configurare le impostazioni del modulo di contatto. Qui sarai in grado di specificare a quale indirizzo email desideri che vengano inviati gli invii del modulo, nonché quale sia l'oggetto dell'email.
Per accedere a queste opzioni, fai clic sull'icona a forma di matita nella parte in alto a destra del blocco:

Qui puoi modificare l'indirizzo e-mail a cui vengono inviati i moduli di contatto, cosa dice la riga dell'oggetto dell'e-mail e quale messaggio viene visualizzato dall'utente al momento dell'invio. Puoi anche scegliere di inviare gli utenti a un URL specifico una volta che hanno completato l'invio.
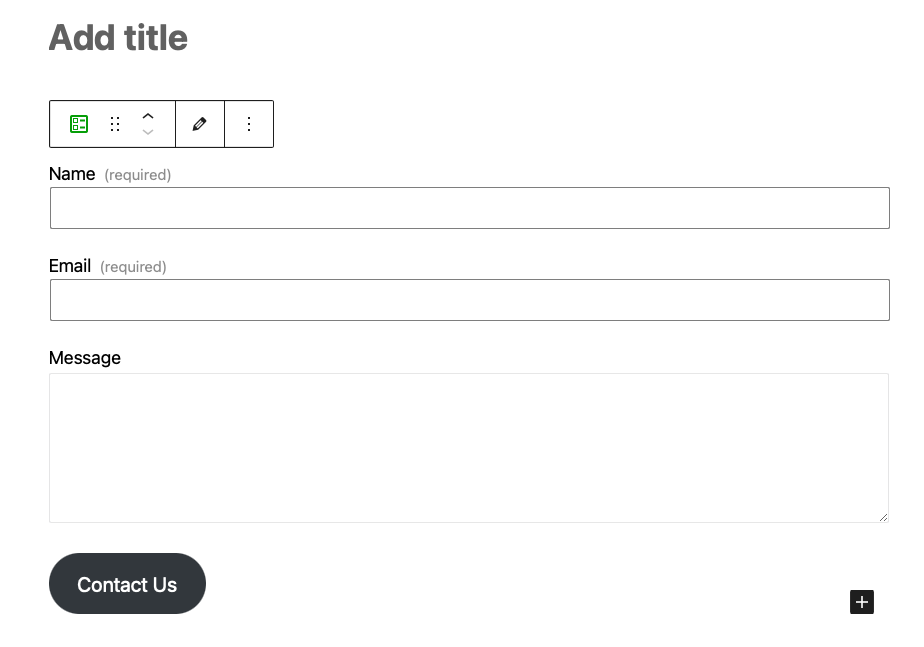
4. Scegli i campi che desideri includere nel modulo di contatto
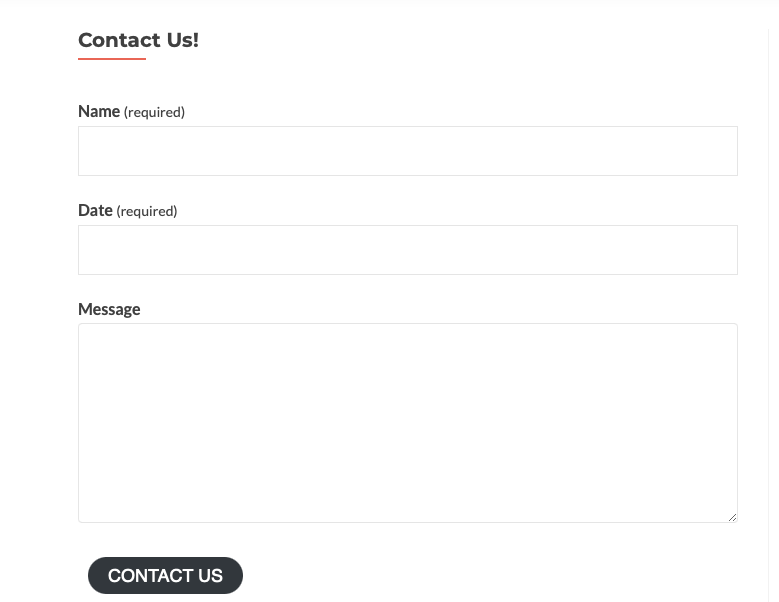
Il modulo di contatto predefinito viene visualizzato come segue:

Tuttavia, puoi apportare modifiche a questo. Jetpack include una varietà di campi predefiniti, come nome, e-mail, sito Web e messaggio.
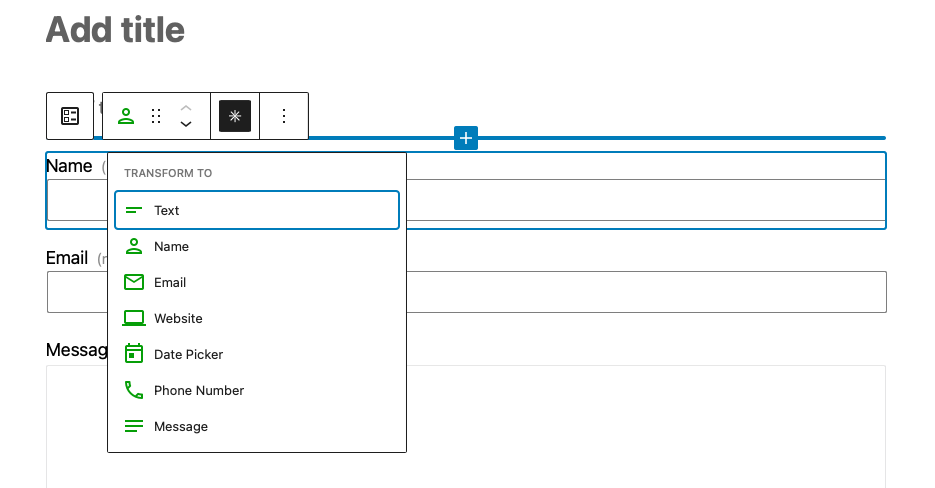
Puoi farlo selezionando prima il campo del modulo che desideri modificare e quindi facendo clic sull'icona verde a sinistra.

Nell'esempio sopra, abbiamo selezionato il campo del nome predefinito. Puoi modificare questo (o qualsiasi) campo come preferisci, tra cui:
- Testo
- Nome
- Sito web
- Date picker
- Numero di telefono
- Messaggio
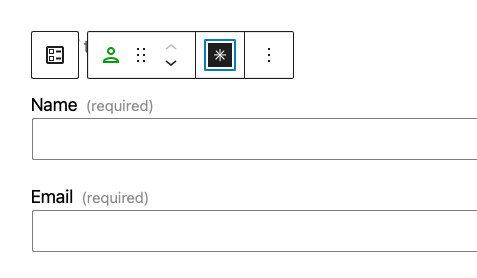
Per rendere un campo obbligatorio (o facoltativo), cliccaci sopra, quindi seleziona l'asterisco.

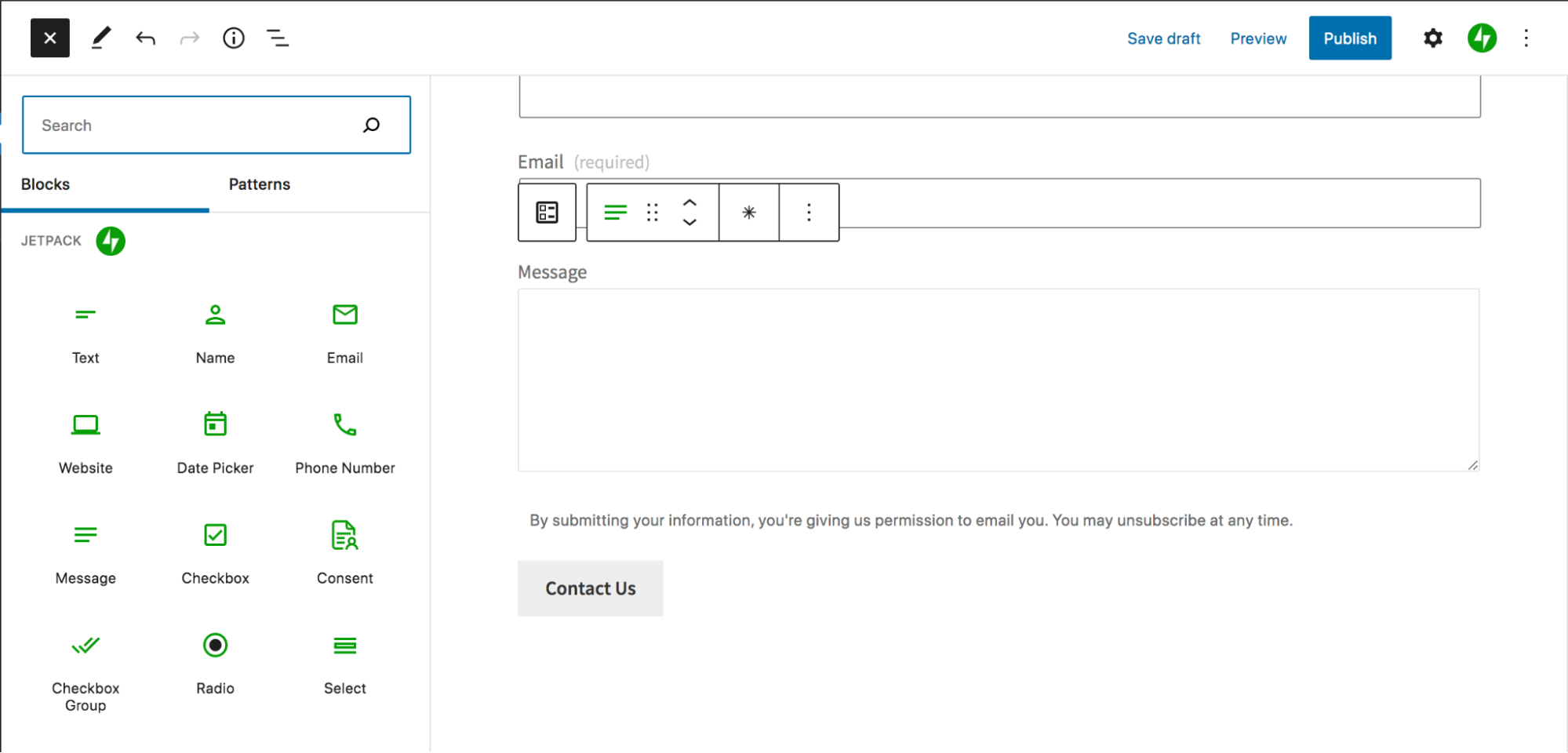
Per aggiungere un campo al modulo, fai clic sull'icona blu + in alto a sinistra, scorri verso il basso fino a Blocchi Jetpack e seleziona il tipo di campo. È quindi possibile modificare l'ordine dei campi del modulo trascinandoli.

5. Visualizza in anteprima il modulo di contatto
Dopo aver configurato le impostazioni, è una buona idea visualizzare in anteprima il modulo di contatto per assicurarsi che tutto appaia corretto. Per fare ciò, fai semplicemente clic sul pulsante Visualizza nella parte superiore della pagina.

Il passaggio logico successivo sarebbe pubblicare il modulo, ma prima di discutere di questo processo, parliamo innanzitutto dei problemi di sicurezza e di alcune delle opzioni di personalizzazione più avanzate disponibili.
Come proteggere e personalizzare il tuo modulo di contatto
Ora che sai come creare un modulo di contatto, è importante discutere alcuni dei problemi di sicurezza che dovrai tenere a mente. Per impostazione predefinita, i moduli di contatto non sono sicuri, il che significa che sono soggetti a invii di spam e altri attacchi dannosi.
Fortunatamente, ci sono alcuni passaggi che puoi intraprendere per mitigare questi rischi:
1. Usa un CAPTCHA
Un CAPTCHA è un tipo di test challenge-response che aiuta a garantire che solo gli esseri umani possano inviare il modulo di contatto. I visitatori dovranno rispondere a una domanda o risolvere un problema di matematica per dimostrare di essere una persona reale.
Esistono anche opzioni più avanzate, denominate reCAPTCHA, che prevedono la spunta di una casella o che funzionano anche in modo invisibile per identificare i robot in base alle caratteristiche comuni dell'utente.
Ulteriori informazioni sull'arresto dello spam dei moduli di contatto su WordPress.
2. Blocca lo spam con Akismet

Un altro ottimo modo per combattere gli invii di spam è utilizzare Akismet. Akismet è un plug-in che spesso viene preinstallato con WordPress e fa un lavoro impressionante nel filtrare automaticamente i commenti spam e gli invii dei moduli di contatto.
Funziona dietro le quinte in modo da non aggiungere alcun lavoro extra per i tuoi utenti. Utilizza l'apprendimento globale di milioni di siti Web per identificare lo spam in base alle frasi utilizzate, agli indirizzi IP e ad altre caratteristiche degli spammer noti. Filtra automaticamente gli invii di spam in modo da non vederli mai, ma puoi esaminarli manualmente in qualsiasi momento, se lo desideri.
Per configurare Akismet per il tuo modulo di contatto, vai su Plugin → Aggiungi nuovo. Cerca "Akismet", quindi fai clic su Installa ora → Attiva.
Avrai bisogno di configurare alcune altre cose. Segui questa guida per attivare Akismet per essere operativo in un paio di minuti!
3. Aggiungi un campo honeypot
Un honeypot è un campo modulo nascosto che aiuta a catturare gli invii di spam. Per impostazione predefinita, Jetpack include un campo honeypot in tutti i suoi moduli di contatto. Alcuni altri plugin di moduli hanno anche opzioni per aggiungere un campo honeypot. Se quello che stai utilizzando non lo fa, dovrai aggiungerne uno manualmente.
Usa lo stile CSS "display: nessuno !important;" per rendere il campo nascosto e tabindex="-1″ autocomplete="false;" per assicurarsi che il campo sia vuoto per impostazione predefinita.
Una volta fatto, assicurati di contrassegnare il campo come richiesto in modo che sia sempre compilato quando il modulo viene inviato.
4. Personalizza l'aspetto del tuo modulo di contatto
Oltre a proteggere il tuo modulo di contatto, potresti anche voler personalizzarne l'aspetto per adattarlo all'aspetto generale del tuo sito web. Gli utenti avanzati possono farlo aggiungendo CSS personalizzati.
Ma la buona notizia è che puoi apportare molte modifiche all'aspetto dall'editor dei blocchi.
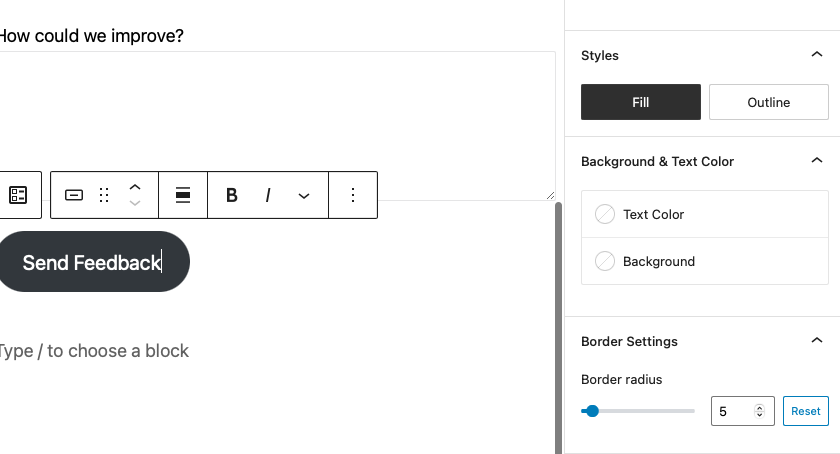
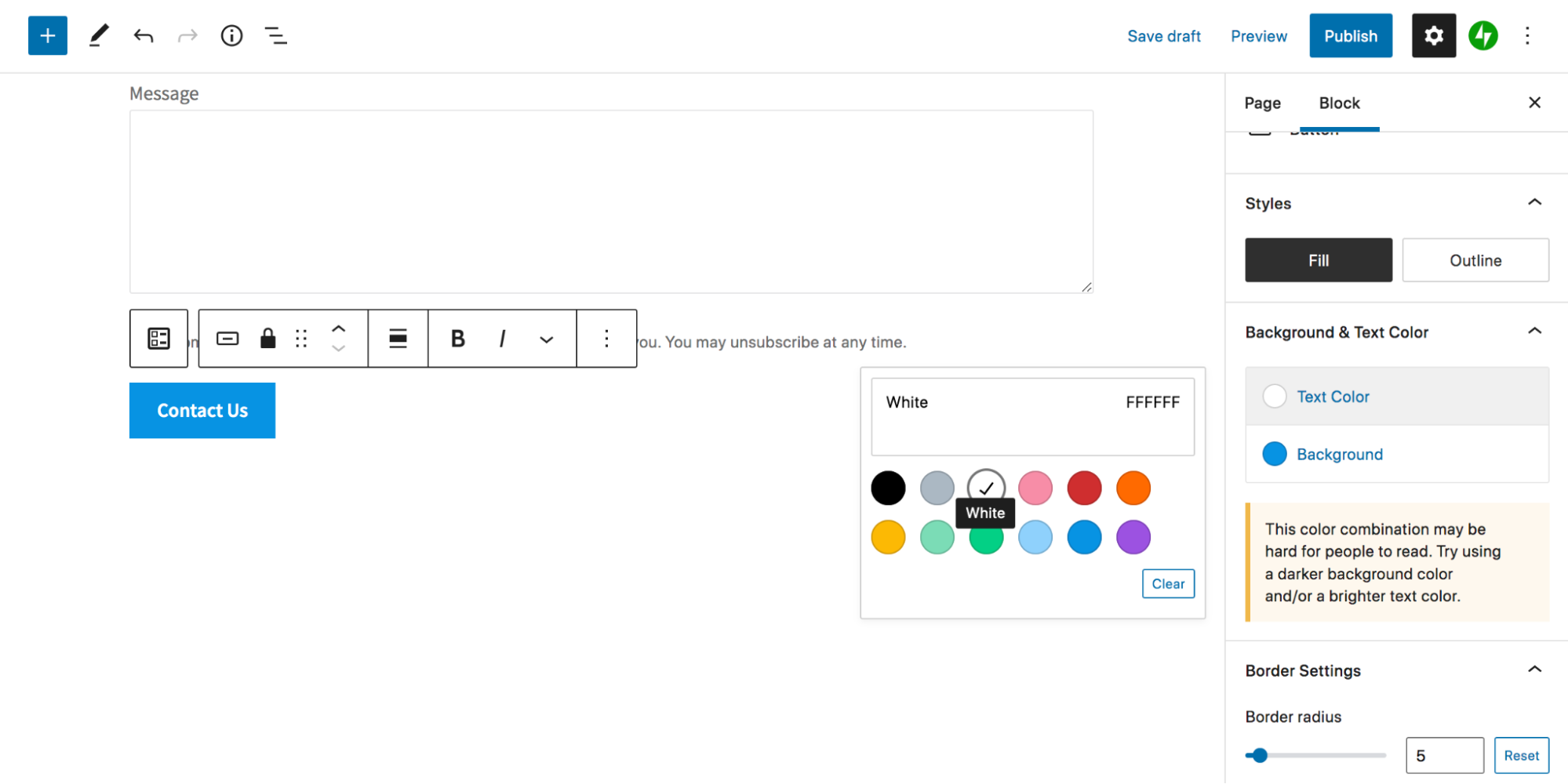
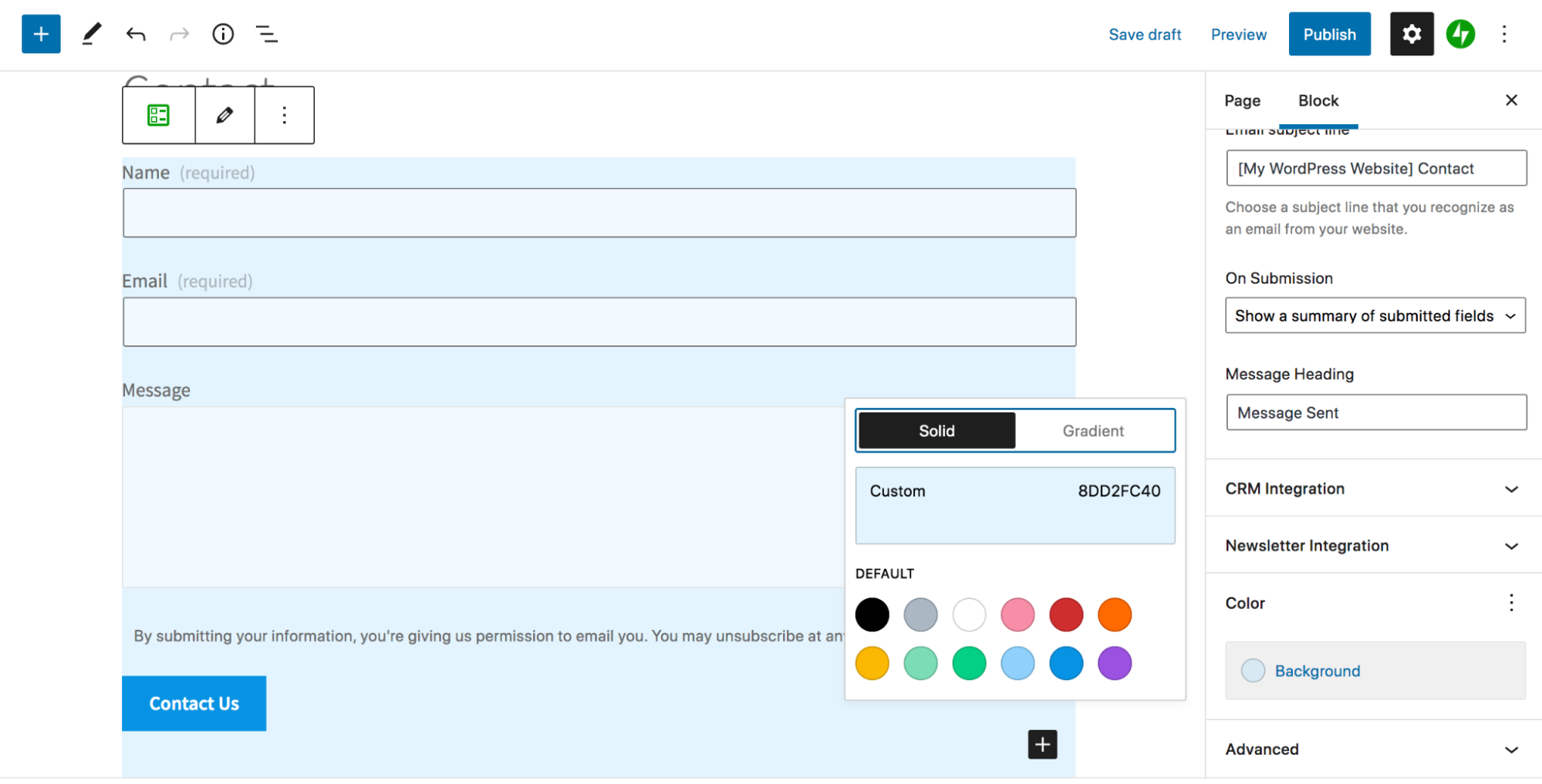
Ad esempio, se selezioni il pulsante sul modulo, puoi modificarlo tramite il pannello delle impostazioni che appare sul lato destro dello schermo.

È possibile modificare il pulsante da riempire o delineare, modificare i colori del testo e dello sfondo e regolare il raggio del bordo. Ecco un esempio dopo aver giocato con le impostazioni:

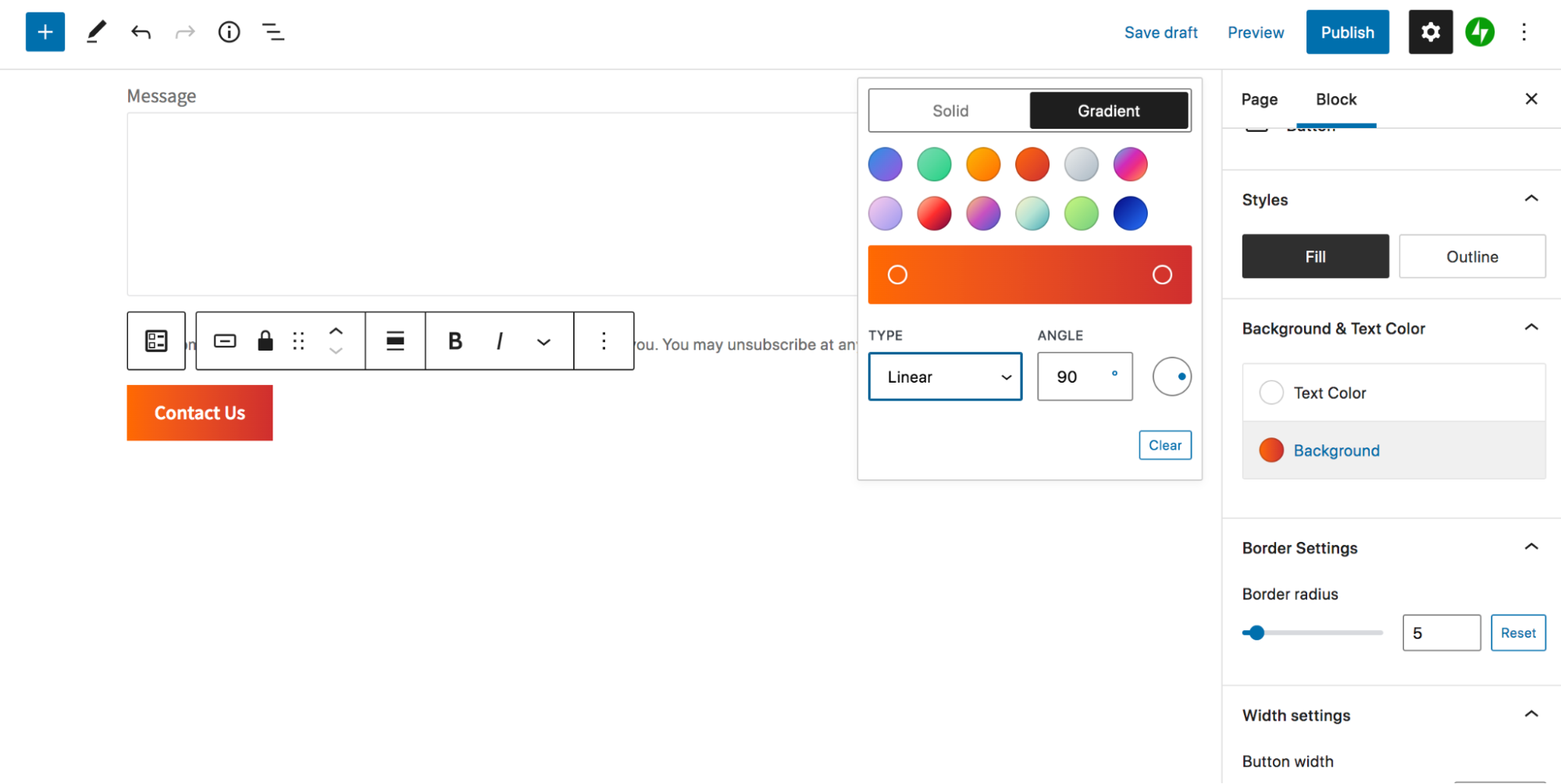
Oppure puoi impostare il colore di sfondo su una sfumatura, arrivando anche a modificare l'angolo della sfumatura, la quantità di ciascun colore mostrato e se desideri che la sfumatura sia lineare o radiale.

Puoi anche modificare il colore di sfondo dell'intero modulo selezionando prima il blocco modulo, quindi scorrendo verso il basso fino a Colore nelle impostazioni del blocco. Ancora una volta, scegli tra un colore solido e una sfumatura.

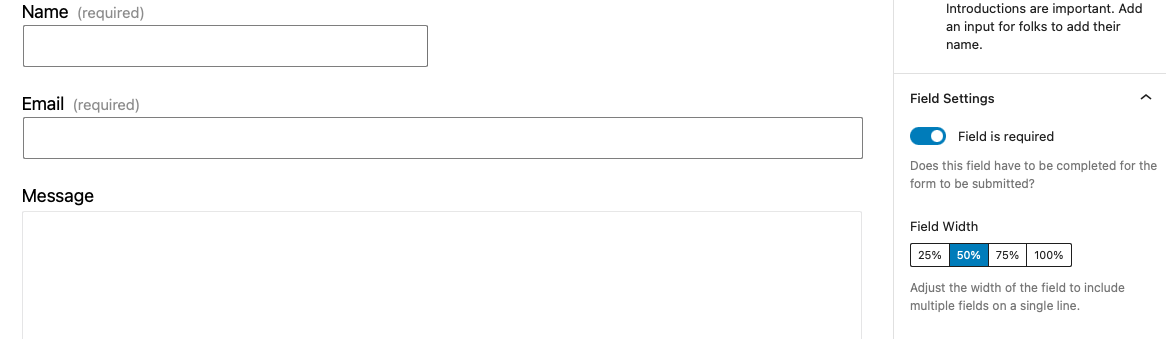
Vuoi modificare la larghezza dei singoli campi? Anche questa è un'opzione. Seleziona semplicemente il campo che desideri modificare, quindi scegli Larghezza campo nel pannello delle impostazioni. Nell'esempio seguente, abbiamo modificato il campo Nome in modo che occupi solo il 50% della larghezza del modulo.

5. Aggiungi pulsanti di opzione e caselle di controllo
Oltre ai campi di testo standard, puoi aggiungere opzioni come caselle di controllo e pulsanti di opzione al tuo modulo. Lo farai seguendo un processo simile all'aggiunta di altri campi.
Passa al modulo che desideri modificare. Premi l'icona blu + in alto a sinistra dello schermo.
Trova la sezione intitolata Jetpack e scegli dall'elenco dei campi. Ad esempio, se desideri un elenco di pulsanti di opzione, scegli il campo Radio . Quindi, trascinalo nel tuo modulo.
Puoi fare clic sull'icona + all'interno del blocco per aggiungere le opzioni tra cui i visitatori sceglieranno.
6. Aggiungi la logica condizionale al tuo modulo di contatto
Un'altra utile personalizzazione è la logica condizionale. Ciò ti consente di mostrare o nascondere i campi in base a come un utente compila il modulo. Sebbene Jetpack non includa questa funzionalità, puoi farlo con un plug-in come Gravity Forms.

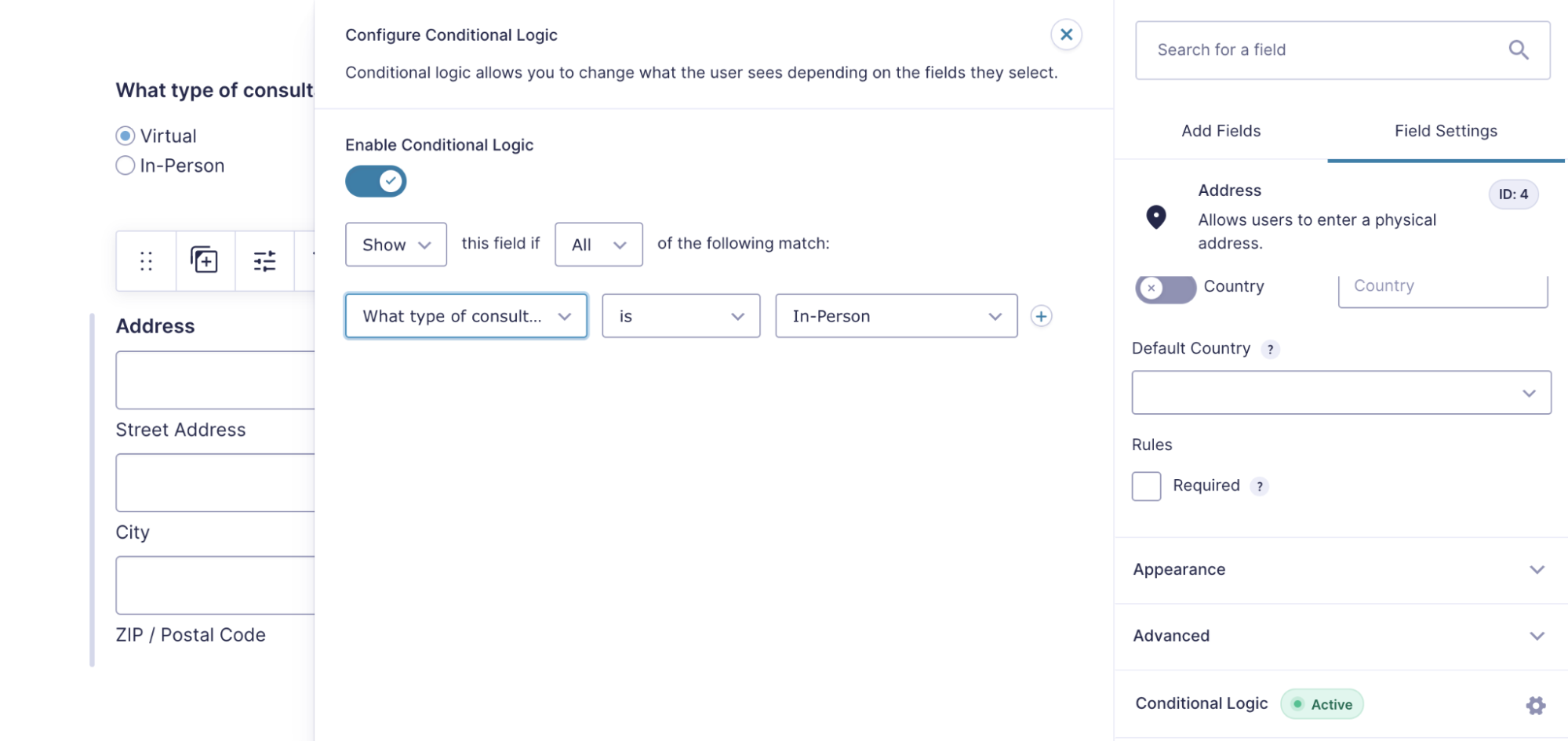
Diciamo che offri servizi di interior design. Potresti avere un campo modulo che chiede ai visitatori se sono interessati a una consultazione virtuale o di persona. Se selezionano "di persona", vuoi scoprire dove si trova la loro casa.
Supponiamo che tu abbia già installato Gravity Forms e creato il tuo modulo iniziale. Ora dovresti iniziare aggiungendo un campo Indirizzo. Fare clic sul campo e scorrere verso il basso nel pannello Impostazioni . Espandi la sezione Logica condizionale e attiva la casella per abilitarla. Scegli "Mostra" e "Tutto" per i primi due menu a discesa. Quindi, seleziona "A quale tipo di consulenza sei interessato?" domanda per il prossimo elenco a discesa, seguito da "è" e "Di persona".

Ora, il campo dell'indirizzo apparirà solo quando qualcuno è interessato a una consulenza di persona. E sentiti libero di giocare qui: ci sono una varietà di opzioni tra cui puoi scegliere.
7. Abilita i caricamenti di file
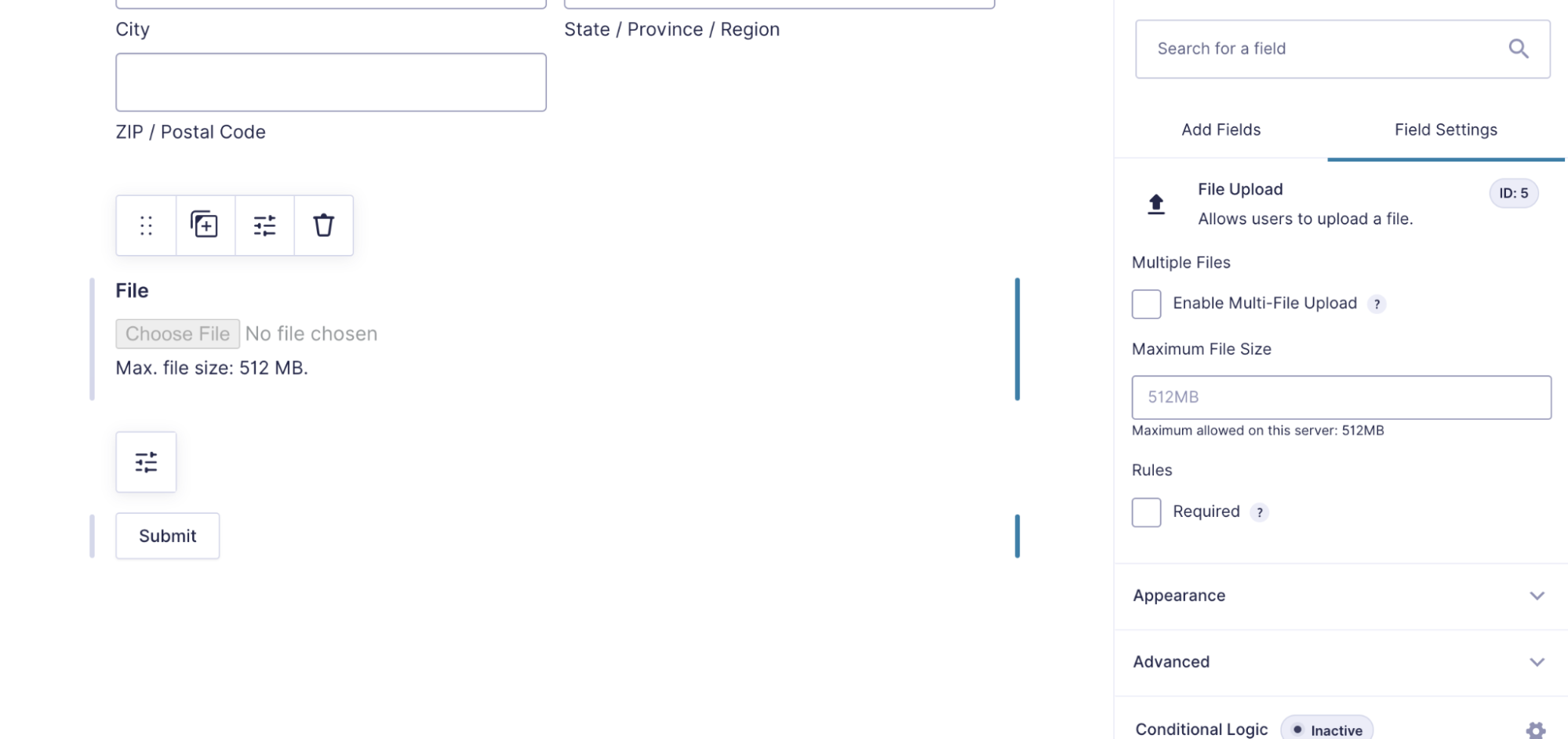
Potresti anche volere che i visitatori del sito siano in grado di caricare file. Forse vorresti che inviassero una foto del progetto per il quale vogliono aiuto o una versione PDF del loro curriculum. Puoi farlo anche con il plugin Gravity Forms.
Quando modifichi il modulo, vai su Aggiungi campi ed espandi la sezione Campi avanzati . Quindi, trascina e rilascia il campo Caricamento file nel modulo. Fare clic su di esso per configurare impostazioni come la dimensione del file e se accetterai o meno più file contemporaneamente.

Dove e come incorporare il modulo di contatto
Esistono diversi posti in cui puoi incorporare moduli di contatto diversi da pagine e post. Diamo un'occhiata ad alcune opzioni.
1. Nella barra laterale
La barra laterale può essere un ottimo posto per aggiungere un modulo di contatto perché appare su più pagine o post nel tuo sito. Se stai utilizzando un tema a blocchi con funzionalità complete di modifica del sito, dovrai utilizzare l'Editor per apportare modifiche alla barra laterale.
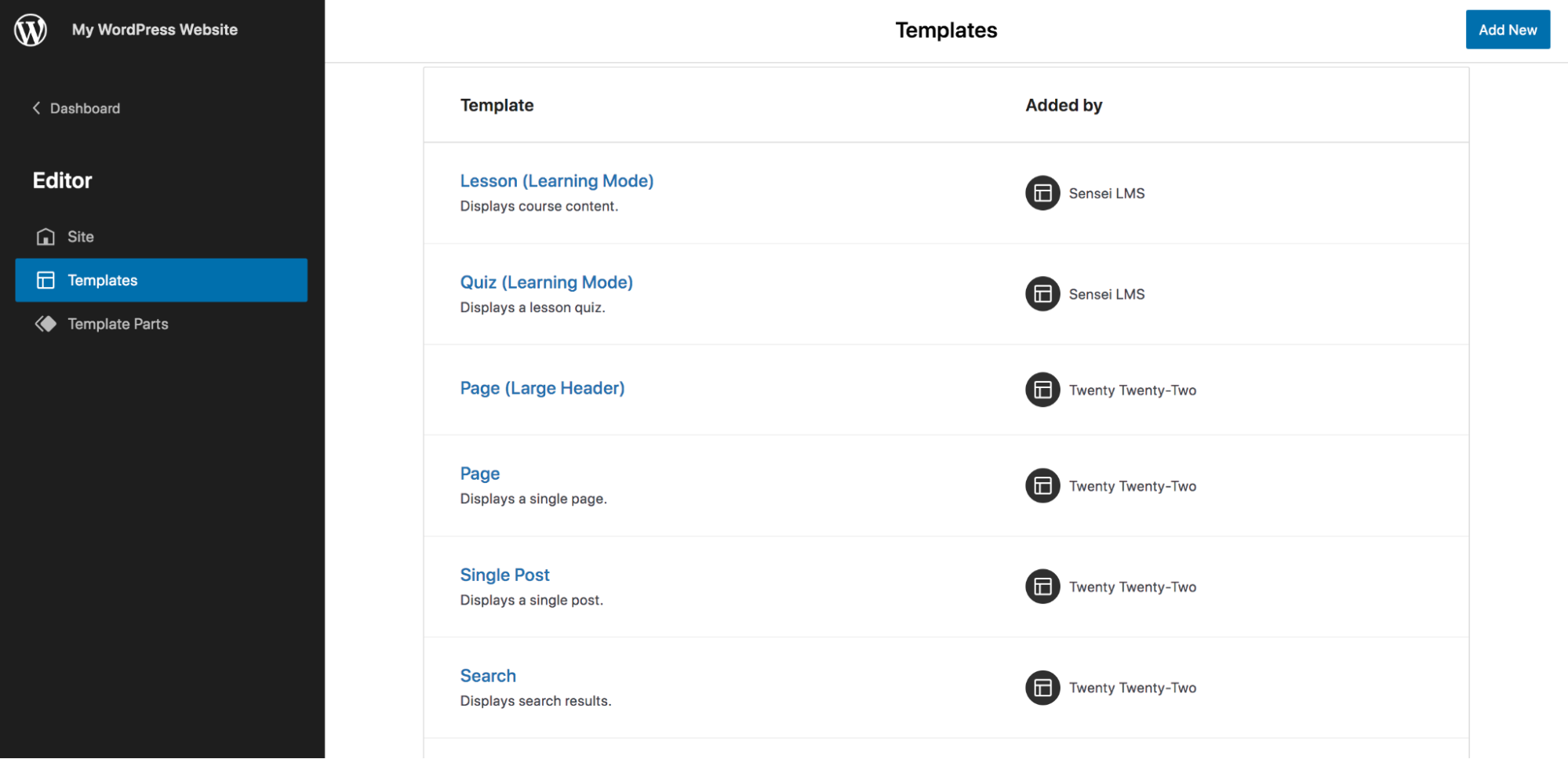
Nella dashboard di WordPress, vai su Aspetto → Editor , quindi seleziona il modello che desideri modificare dal menu a discesa in alto. Ti consigliamo di fare clic su Sfoglia tutti i modelli per visualizzare l'elenco completo dei modelli. Ad esempio, se desideri modificare la barra laterale di tutti i post del tuo blog, scegli il modello Post singolo.
Ora, fai clic sull'icona + in alto a sinistra dell'Editor, cerca il blocco modulo e trascinalo nella colonna della barra laterale. Apporta le modifiche necessarie e fai clic su Salva.

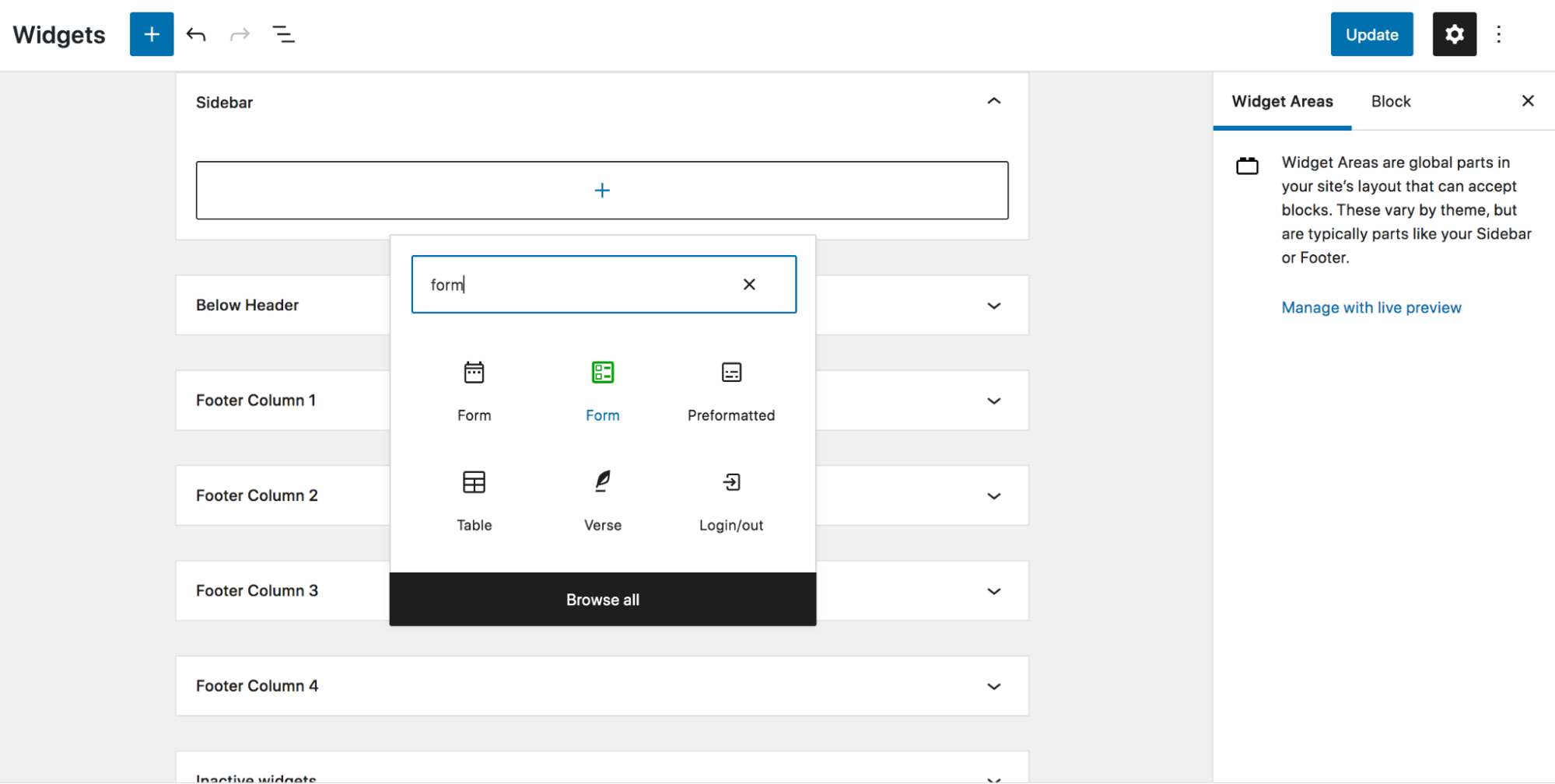
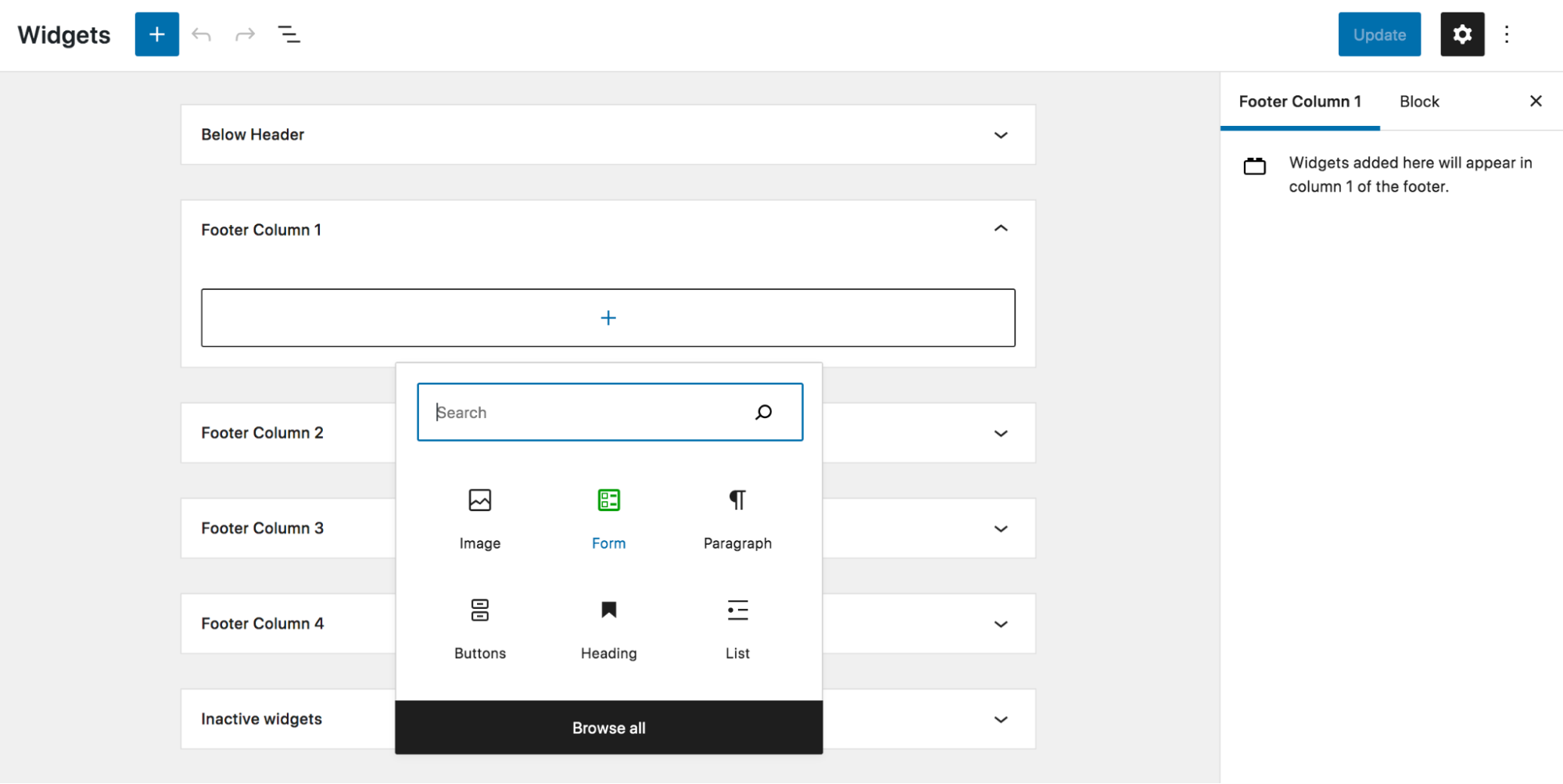
Se non stai utilizzando la modifica completa del sito, vai su Aspetto → Widget ed espandi l'area della barra laterale. Fare clic sul segno + per aggiungere un nuovo blocco e selezionare il blocco modulo appropriato associato al plug-in.

2. In un file modello
Se stai utilizzando un tema basato su blocchi che consente la modifica completa del sito, puoi anche aggiungere il tuo modulo di contatto in qualsiasi modello che crei.
Supponiamo che tu voglia aggiungere un modulo al modello di post del tuo blog. Nella dashboard di WordPress, vai su Aspetto → Editor e seleziona il modello che desideri modificare dal menu a discesa in alto. Potrebbe essere necessario fare clic su Sfoglia tutti i modelli per visualizzare l'elenco completo.

Ora, fai semplicemente clic sull'icona blu + in alto a sinistra, trova il blocco del modulo di contatto e trascinalo nel modello. Lì puoi modificare le impostazioni e apportare le modifiche che desideri.

3. Nel piè di pagina
Potresti voler aggiungere il tuo modulo di contatto al piè di pagina in modo che i visitatori possano accedervi indipendentemente da dove si trovino sul tuo sito. Se stai utilizzando un tema basato su blocchi con la modifica completa del sito, i passaggi sono simili all'aggiunta di un modulo a un modello. Nella dashboard di WordPress, vai su Aspetto → Editor e seleziona Piè di pagina dal menu a discesa in alto.
Fai clic sull'icona blu + in alto a sinistra, trova il blocco del modulo di contatto e trascinalo nel piè di pagina dove desideri che vada. Apporta le modifiche necessarie e salvale.
Se non stai utilizzando l'editor completo del sito, puoi comunque aggiungere un modulo di contatto al tuo piè di pagina. Vai su Aspetto → Widget nella dashboard di WordPress. Scorri fino alla sezione Piè di pagina: potresti avere più colonne a piè di pagina: fai clic sul segno + e aggiungi il blocco del modulo di contatto dove desideri. Ora, modifica le impostazioni e salva!

4. Come popup al clic
Se desideri visualizzare il tuo modulo di contatto come un popup con un clic, ci sono alcuni plugin di WordPress che possono aiutarti. Diamo un'occhiata a come puoi farlo usando WPForms e il plug-in Popup Maker.
Dopo aver installato e attivato i plugin, vai semplicemente su WPForms → Aggiungi nuovo nella dashboard di WordPress. Quindi, seleziona Usa modello . Crea il tuo modulo e fai clic su Salva .
Successivamente, dovrai creare un popup. Vai a Popup Maker → Crea popup nella dashboard di WordPress. Dagli un nome. Quindi fare clic sul pulsante Aggiungi modulo . Seleziona il modulo che hai creato pochi istanti fa dall'elenco a discesa e quindi fai clic su Aggiungi modulo . Questo inserirà uno shortcode per il modulo.
Quindi vai su Impostazioni popup e fai clic sulla scheda Trigger per configurare le impostazioni relative a come e quando apparirà il tuo popup. Assicurati di fare clic su Aggiungi al termine delle selezioni e delle personalizzazioni.
Da lì, vai alla scheda Targeting e seleziona le condizioni in cui apparirà il popup. Qui è dove sceglierai su quali pagine, dispositivi, ecc. verranno visualizzati.
Continua a fare clic sulle schede in Popup Maker per impostare l'aspetto del popup. Una volta terminate le modifiche, fai clic su Pubblica . Assicurati di passare alle pagine in cui hai impostato la visualizzazione del modulo popup per verificare che funzioni correttamente.
Come creare un modulo di contatto WordPress senza un plug-in
Se non desideri utilizzare un plug-in per creare il tuo modulo di contatto, puoi sempre farlo da solo utilizzando le funzionalità di base di WordPress. Tuttavia, questo metodo è più complesso e richiede alcune conoscenze di base di HTML, CSS e PHP.
Dovrai anche codificare tutta la gestione degli errori e la convalida del campo del modulo che viene fornita per impostazione predefinita quando si utilizza un plug-in dedicato, rendendo quella che dovrebbe essere un'attività semplice complessa e dispendiosa in termini di tempo.
Se questo non ti scoraggia, tuffiamoci.
Nota: tutte le modifiche apportate qui devono essere eseguite a) dopo un backup completo del sito Web WordPress e b) utilizzando un tema figlio .
Ora ti guideremo attraverso come creare un modulo di contatto molto semplice, con campi per nome, indirizzo email e messaggio. Naturalmente, se lo desideri, puoi aggiungere più campi. Inizierai aggiungendo l'HTML per il modulo: questo codice specifico è stato creato da Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Ora dovrai disinfettare i dati dal tuo modulo di contatto, il che significa pulirli o filtrarli. WordPress offre funzioni di sanificazione dei dati per semplificare questo processo. In questo caso, utilizzerai le funzioni sanitize_text_field() e sanitize_texarea().
Successivamente, dovrai impostare la convalida del modulo, che convalida che i campi non vengano lasciati vuoti quando il modulo viene inviato. Aggiungerai anche messaggi di errore che vengono visualizzati se un campo non supera la convalida. Puoi utilizzare il seguente codice per farlo, modificando i messaggi se lo desideri:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Dovrai anche aggiungere il codice per visualizzare i messaggi di errore, inviare un'e-mail con l'invio del modulo all'amministratore del sito e creare uno shortcode che ti consenta di aggiungere il modulo a una delle tue pagine. Puoi quindi modellare il modulo in modo che corrisponda al design del tuo sito.
Puoi trovare istruzioni e codice più dettagliati per tutte queste funzioni nella procedura dettagliata di Daext.
Domande frequenti
Ora esaminiamo alcune delle domande più frequenti sulla creazione di moduli di contatto in WordPress.
1. Ho bisogno di un plugin per creare un modulo di contatto in WordPress?
Esistono plug-in che possono aiutarti a creare un modulo di contatto, ma puoi anche realizzarlo senza. Questo approccio è più difficile e richiede alcune conoscenze fondamentali di HTML, CSS e PHP.
2. Come aggiungo un modulo di contatto al mio sito Web WordPress?
Esistono due metodi che puoi utilizzare per aggiungere un modulo di contatto al tuo sito Web WordPress. Puoi utilizzare un plug-in o farlo da solo usando il codice.
Se vuoi usare un plugin, Jetpack è un'ottima scelta. È facile da usare e viene fornito con tutto il necessario per creare un potente modulo di contatto.
3. Cosa devo fare se non ricevo e-mail dal mio modulo di contatto?
Se non ricevi e-mail dal modulo di contatto, ci sono alcune cose che puoi controllare.
Innanzitutto, contatta il tuo provider di hosting per vedere se ci sono restrizioni in atto che potrebbero bloccare l'invio dell'e-mail.
Quindi, controlla le impostazioni del modulo di contatto per assicurarti che l'e-mail venga inviata all'indirizzo corretto.
Se nulla di tutto ciò risolve il problema, potrebbe essere necessario utilizzare un plug-in SMTP per convalidare e inviare le e-mail.
4. Posso aggiungere un modulo di contatto alla barra laterale di WordPress?
Sì! Se desideri aggiungere un modulo di contatto alla barra laterale di WordPress, inserisci il Jetpack Form Block nella pagina o nel modello di post (se utilizzi la modifica completa del sito) o nell'area del widget della barra laterale.
5. Ho bisogno di una pagina di contatto separata sul mio sito Web WordPress?
No, non hai necessariamente bisogno di una pagina di contatto separata sul tuo sito Web WordPress. Tuttavia, potresti volerne uno in modo che i visitatori possano trovare facilmente il tuo modulo di contatto. Inoltre, ti dà l'opportunità di includere informazioni aggiuntive su come i visitatori possono entrare in contatto con te.
Ad esempio, potresti voler includere il tuo indirizzo e-mail, numero di telefono e collegamenti ai social media nella pagina dei contatti. In questo modo, i visitatori possono scegliere il metodo con cui sono più a loro agio.
6. Ho bisogno di un modulo di contatto separato per ogni pagina del mio sito Web WordPress?
No, non è necessario un modulo di contatto separato per ogni pagina del tuo sito Web WordPress. Tuttavia, ciò potrebbe consentirti di raccogliere dati più rilevanti dai tuoi visitatori.
Ad esempio, se hai un modulo sul tuo contatto pagina, potresti voler chiedere ai visitatori il loro nome e indirizzo email. Ma se hai un modulo di contatto su una pagina di supporto, potresti voler chiedere il loro nome, indirizzo e-mail e selezionare un tipo di problema che stanno riscontrando.
7. Qual è il modo migliore per fermare lo spam sui moduli di contatto di WordPress?
Ci sono alcune cose che puoi fare per fermare lo spam sui moduli di contatto di WordPress.
Ti consigliamo di abilitare Akismet. Utilizzando l'apprendimento dell'IA da milioni di siti Web per identificare i tratti comuni dello spam, funziona dietro le quinte per bloccare i messaggi indesiderati prima che raggiungano la tua casella di posta.
