Come migliorare Google Core Web Vitals su WordPress
Pubblicato: 2022-09-20Se hai un sito WordPress, comprendi il valore di un'esperienza utente di prim'ordine. Influisce sul tuo tasso di conversione, sul numero di iscritti, sulle visualizzazioni degli annunci, sul posizionamento nei motori di ricerca e altro ancora.
E scarsi elementi vitali web di base possono avere un impatto negativo sull'esperienza dell'utente.
Ma quali sono esattamente i principali elementi vitali del web? Perchè sono così importanti? E come puoi migliorare gli elementi vitali web principali di WordPress? Diamo un'occhiata.
Quali sono i principali elementi vitali del web?
I core web vitals sono un insieme di metriche utilizzate da Google per determinare il rendimento dei siti web. A differenza di altre misurazioni delle prestazioni, utilizzano i dati del mondo reale per esaminare in che modo aspetti specifici del tempo di caricamento influiscono sulla tua esperienza utente. Attualmente ci sono tre metriche principali di web vitals:
- Largest Contentful Paint (LCP), che si riferisce alle prestazioni di caricamento
- First Input Delay (FID), che si riferisce all'interattività
- Cumulative Layout Shift (CLS), che si riferisce alla stabilità visiva
Perché i principali elementi vitali del web sono importanti per un sito WordPress?
Perché contano? Bene, prima di tutto, poiché misurano il modo in cui i tuoi visitatori interagiscono con il tuo sito web, sono legati alla tua esperienza utente. Più sono felici i tuoi visitatori, più è probabile che si iscrivano alla tua newsletter, acquistino i tuoi prodotti o chiedano informazioni sui tuoi servizi. E se devono aspettare e attendere il caricamento del tuo sito Web, potrebbero andarsene e visitare un concorrente.
Ma Google utilizza anche i principali dati vitali del web come fattore di ranking. Ciò significa che li considerano quando determinano dove il tuo sito web viene visualizzato sui motori di ricerca per le tue parole chiave target. Dopotutto, Google vuole fornire i migliori risultati di qualità per i ricercatori, quindi non sorprende che apprezzino queste metriche dell'esperienza utente.
Quali metriche costituiscono gli elementi vitali web principali?
Senza ulteriori spiegazioni, l'elenco dei principali elementi vitali del web potrebbe sembrare confuso o opprimente. Quindi diamo un'occhiata più da vicino a ciascuno.
La più grande vernice contenta (LCP)
LCP si riferisce alla velocità di caricamento percepita del tuo sito Web, riportando il tempo necessario affinché l'elemento più grande si carichi completamente sulla pagina. In molti casi, si tratta di un'immagine o di un video di eroe di grandi dimensioni nella parte superiore della pagina, anche se può variare da sito a sito. In alcuni casi, potrebbe anche essere solo un blocco di testo. Questo può anche essere diverso su desktop e dispositivi mobili.
La pittura più ricca di contenuti si applica solo agli elementi che rendono e sono visibili a un visitatore. Quindi gli script caricati in background non influirebbero su questa metrica.
Idealmente, vorresti che il tuo LCP fosse il più basso possibile. Google considera meno di 2,5 secondi un punteggio "buono", minore o uguale a 4,0 secondi per "necessità di miglioramenti" e più di 4,0 secondi un punteggio "basso".
Scopri di più sulla pittura più ricca di contenuti su WordPress.
Ritardo primo ingresso (FID)
FID si riferisce a quanto è interattivo il tuo sito web, misurando il tempo che intercorre tra quando un visitatore compie un'azione su una pagina e quando il suo browser reagisce effettivamente a tale azione. Analizziamolo un po' di più.
Quando qualcuno fa clic su un pulsante del tuo sito che apre un popup, il suo browser deve elaborare la richiesta. Se si blocca nel tentativo di elaborare un file JavaScript di grandi dimensioni, l'apertura del popup richiederà più tempo. Non bene.
Più velocemente il tuo sito reagisce a un'azione, più basso è il tuo punteggio FID e più felici sono i tuoi visitatori (e motori di ricerca!).
Quelle azioni, a proposito, sono cose come tocchi, clic e pressioni di tasti. Lo scorrimento e lo zoom sono considerati separatamente dal primo ritardo di input, poiché sono azioni continue.
La considerazione interessante qui, tuttavia, è che alcune persone visiteranno il tuo sito Web e non intraprenderanno mai un'azione specifica. Potrebbero leggere i tuoi contenuti, quindi andare altrove senza fare clic o aprire nulla. Per questo motivo, alcuni visitatori non avranno assolutamente alcun valore FID, il che può rendere la misurazione del ritardo del primo input forse un po' imprecisa.
Indipendentemente da ciò, è ancora una metrica preziosa da comprendere e lavorare per migliorare se necessario. Google considera un buon punteggio FID inferiore a 100 ms. Un punteggio che deve essere migliorato è compreso tra 100 ms e 300 ms. Tutto ciò che supera i 300 ms è scadente.
Ulteriori informazioni sul ritardo del primo input in WordPress.
Spostamento cumulativo del layout (CLS)
CLS misura la frequenza con cui i visitatori del sito sperimentano cambiamenti imprevisti nel layout di una pagina. Cosa significa esattamente?
Diciamo che un follower sta leggendo una ricetta sul tuo blog di cucina. Stanno per fare clic su un collegamento a un ingrediente quando, all'improvviso, l'intera pagina si sposta e finiscono invece per fare clic accidentalmente su un annuncio per l'assicurazione. Vengono portati fuori sede sulla pagina di destinazione dell'inserzionista e, frustrati, decidono di non tornare affatto sul tuo blog.
Questo è un perfetto esempio del perché CLS è così importante. Se la tua pagina si sposta improvvisamente, i visitatori possono avere difficoltà a leggere i tuoi contenuti o fare clic su qualcosa per errore. Nella peggiore delle ipotesi, potrebbero persino finire per acquistare qualcosa che non avevano intenzione di acquistare. Questo è un modo infallibile per perdere fan, lettori e clienti.
Google definisce un cambio di layout come "ogni volta che un elemento visibile all'interno del viewport cambia la sua posizione iniziale... tra due fotogrammi". Ma cosa fa esattamente che ciò accada? Un punteggio CLS scadente è in genere causato da elementi sulla pagina che vengono caricati in momenti diversi: un'immagine senza una dimensione definita, un annuncio senza dimensioni impostate, caratteri personalizzati o altri incorporamenti di terze parti.
Il punteggio CLS viene misurato come la differenza tra il sito di caricamento originale e il luogo finale in cui un elemento finisce. Un buon punteggio è qualcosa di inferiore a 0,1. I punteggi compresi tra 0,1 e 0,25 devono essere migliorati, mentre qualsiasi valore superiore a 0,25 è considerato scarso.
Scopri di più sul cambio di layout cumulativo in WordPress.
Come misurare gli elementi vitali web principali su WordPress
Ora che sai quali sono gli elementi vitali web principali di WordPress e perché sono importanti, scopriamo come puoi testare il tuo sito. Ci sono diversi strumenti che puoi usare per farlo:
1. Approfondimenti sulla velocità della pagina
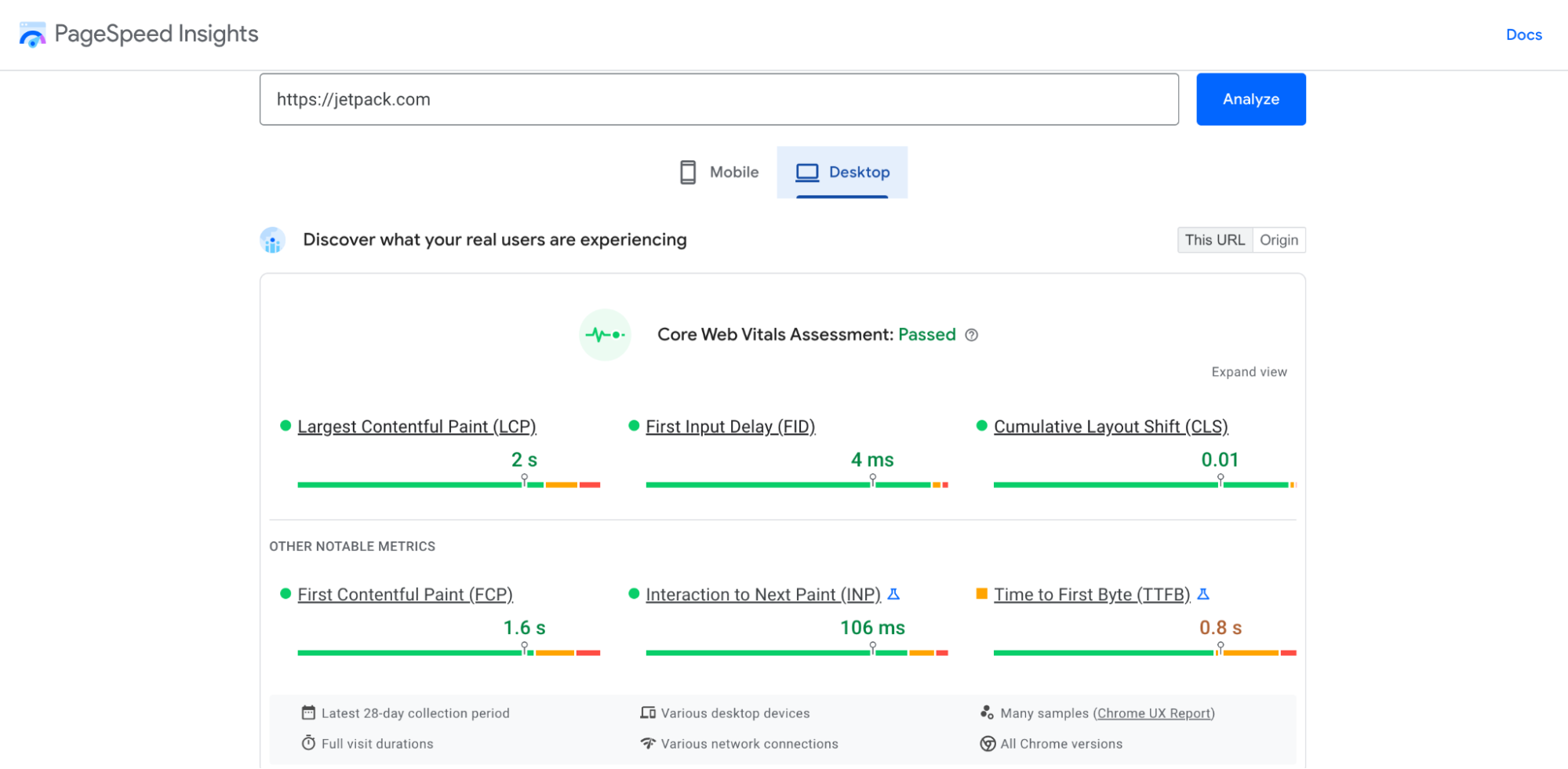
PageSpeed Insights è uno strumento direttamente da Google che fornisce una vasta gamma di informazioni sulle prestazioni del tuo sito web, inclusi i tuoi dati vitali web principali. Tutto quello che devi fare è inserire il tuo URL e, in pochi secondi, vedrai un rapporto sulla velocità sia per desktop che per dispositivi mobili.

Nella parte superiore, vedrai i tuoi dati vitali web principali, con punteggi per LCP, FID e CLS. Sono presentati in modo molto visivo, quindi saprai subito se il tuo sito è pronto o se ha bisogno di miglioramenti. Otterrai anche metriche di velocità correlate che non fanno parte di Core Web Vitals, come Time to First Byte (TTFB) e Time to Interactive. È possibile fare clic su Espandi vista per visualizzare ulteriori informazioni su ciascuno di essi.
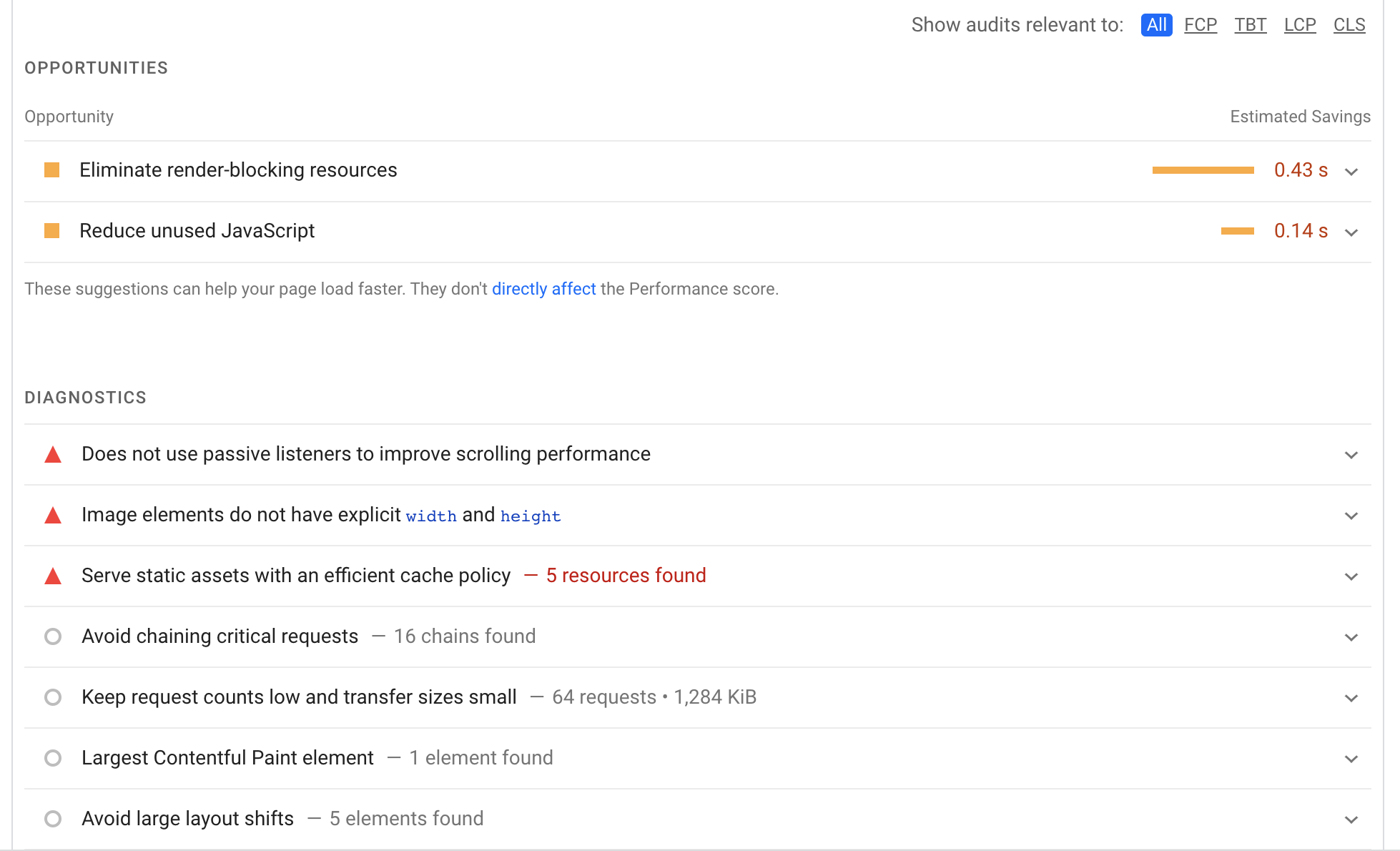
Se continui a scorrere, vedrai un elenco di opportunità di miglioramento, che puoi filtrare in base al core web vital a cui si applica ogni suggerimento.

Fare clic sulla freccia a destra di ciascuno per visualizzare maggiori dettagli. Infine, in fondo, c'è un elenco di audit superati, che sono tutte le cose che il tuo sito sta facendo bene.
2. Console di ricerca di Google
Google Search Console è un altro strumento di proprietà di Google pieno zeppo di informazioni sulla SEO. C'è molto che puoi fare qui, dall'invio della tua mappa del sito alla visualizzazione e alla risoluzione dei problemi di indicizzazione. E, naturalmente, dal momento che i principali elementi vitali del web sono legati alla SEO, c'è un'intera sezione dedicata a loro.
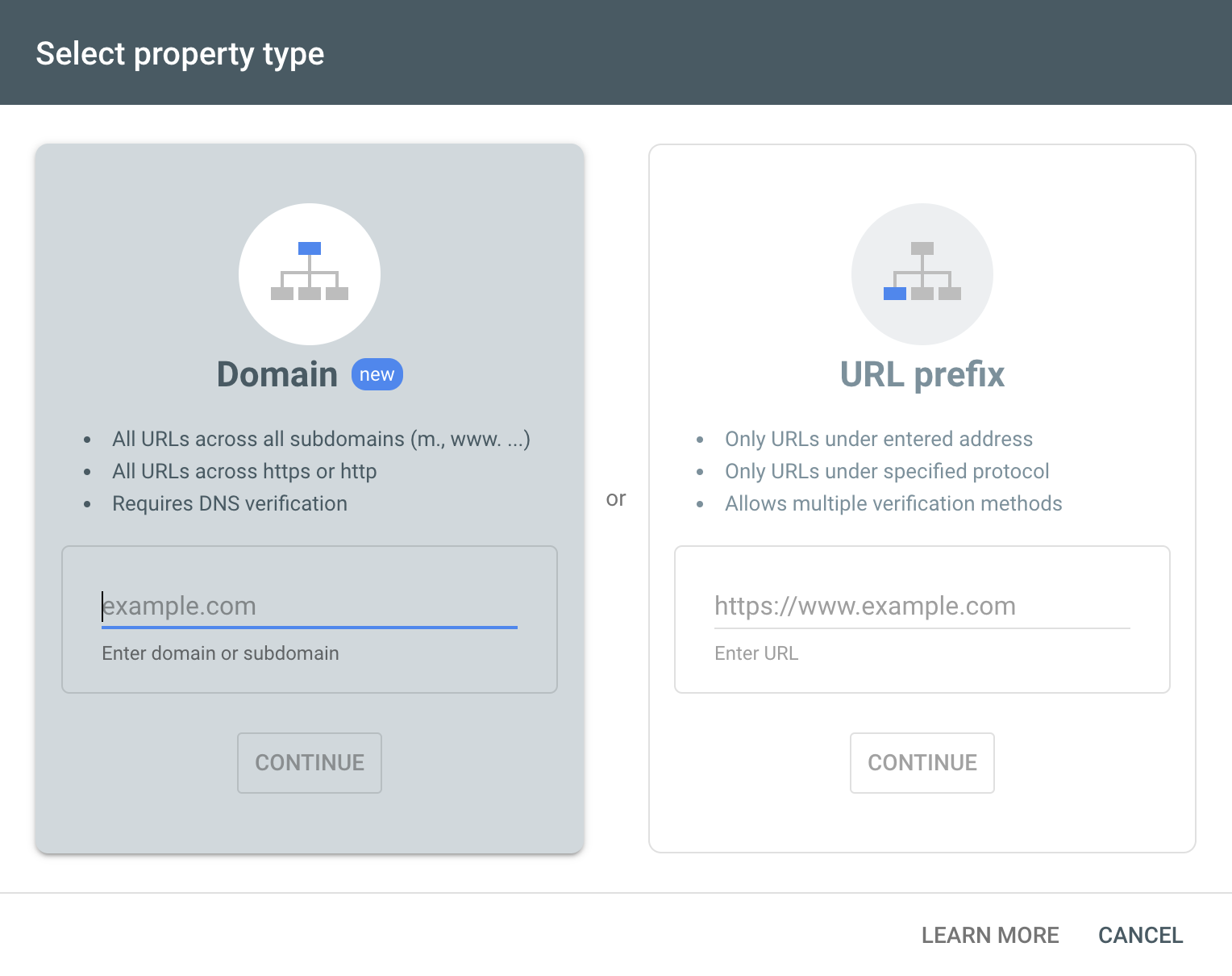
Se non disponi già di un account Google Search Console, dovrai registrare il tuo sito web. Innanzitutto, trova il menu a discesa Seleziona proprietà e fai clic su Aggiungi proprietà . Ti verranno quindi presentate due opzioni:
- Dominio: copre tutti gli URL, inclusi https e http, e tutti i sottodomini. Questa è l'opzione più esauriente ma anche la più complicata da configurare in quanto comporta la modifica dei record DNS.
- Prefisso URL: copre solo gli URL che rientrano nel nome di dominio immesso. Quindi, se inserisci example.com, includerebbe example.com/contact-us, ma non blog.example.com. Questo percorso consente anche una varietà di metodi di verifica.

Ai fini di questo esempio, stiamo andando avanti con il metodo del prefisso URL. Inserisci il tuo URL nella casella fornita e fai clic su Continua.
Ora vedrai diverse opzioni di verifica:
- File HTML: scarica un file HTML e caricalo sul tuo sito tramite FTP o cpanel.
- Tag HTML: copia il meta tag fornito, quindi aggiungilo alla sezione <head> della home page del tuo sito.
- Google Analytics: utilizza il tuo account Google Analytics esistente per verificare il tuo sito.
- Google Tag Manager: utilizza il tuo account Google Tag Manager esistente per verificare il tuo sito.
- Provider di nomi di dominio: modifica i tuoi record DNS per associare il tuo sito a Google.
Scegli il metodo più semplice per te (Google fornisce istruzioni aggiuntive su ciascuno di essi) e procedi. Una volta verificato il tuo sito, puoi fare clic su Core Web Vitals nel menu a sinistra di Google Search Console.
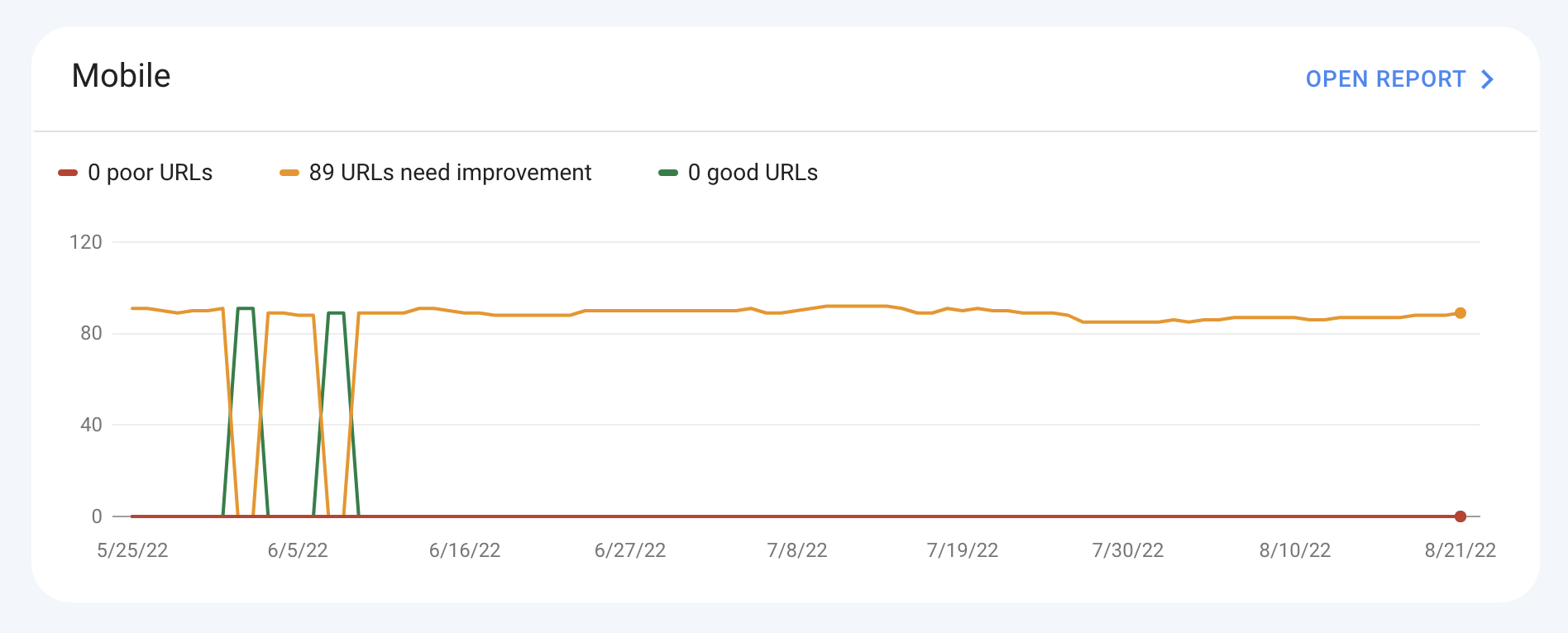
Lì vedrai i grafici per la versione mobile e desktop del tuo sito che ti offrono una panoramica delle sue prestazioni.

Fare clic su Apri rapporto per ulteriori informazioni. Lì, puoi vedere come si accumula ciascuno dei tuoi URL quando si tratta di elementi vitali web principali. Puoi anche tornare qui dopo aver apportato miglioramenti per inviare nuovamente la pagina a Google e convalidare le correzioni.

3. Faro di Google
Google Lighthouse è uno strumento progettato per sviluppatori e proprietari di siti per migliorare la qualità dei loro siti web. Esegue test basati su accessibilità, prestazioni, SEO e altro. Esistono diversi modi per eseguire Google Lighthouse:
- Con Chrome DevTools
- Utilizzo di un'estensione di Chrome
- Con un modulo Nodo
- Con un'interfaccia utente web (UI)
Ai fini di questo post, ti guideremo attraverso come utilizzare Chrome DevTools per trovare i tuoi elementi vitali web principali in Google Lighthouse.
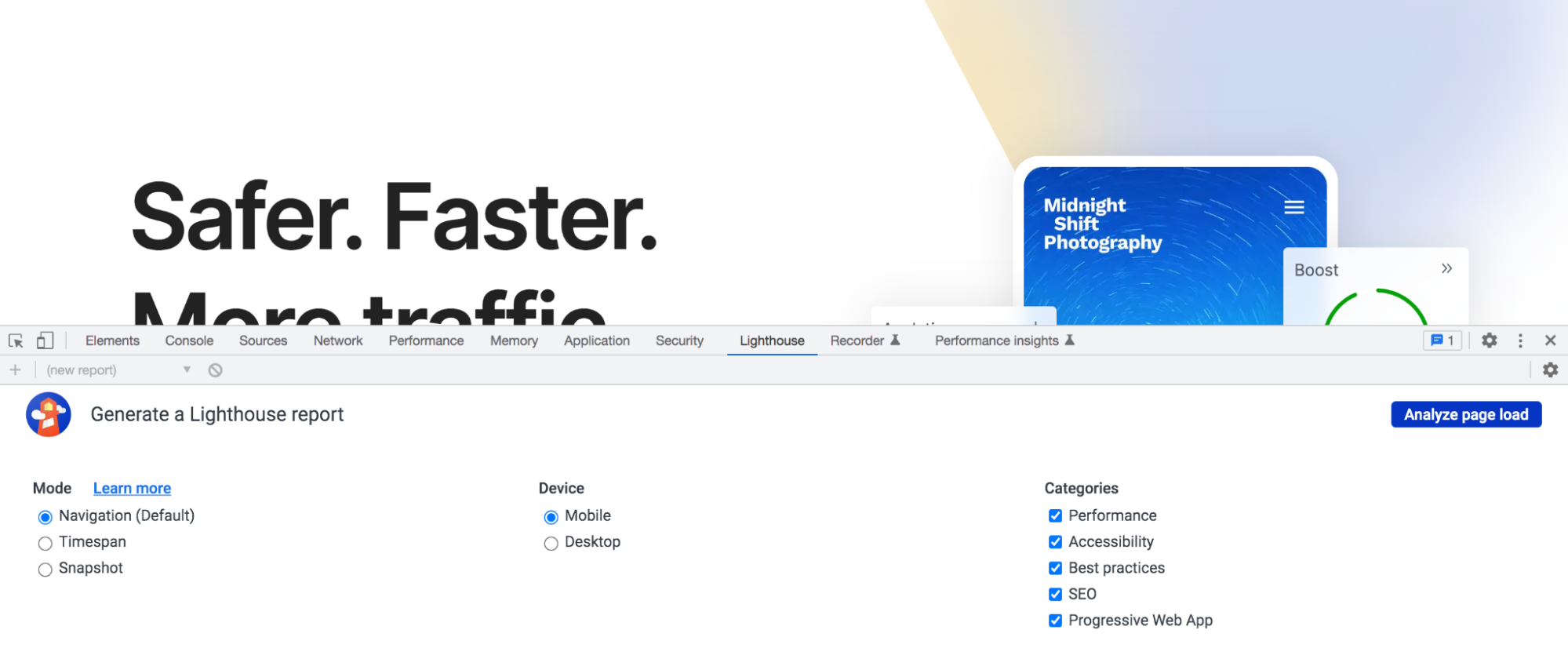
Nel browser Google Chrome, accedi al tuo sito web. Fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona Ispeziona dalle opzioni visualizzate. Questo aprirà una varietà di strumenti che puoi esplorare, ma ti consigliamo di fare clic sulla scheda Faro .

Ora seleziona la modalità, il dispositivo e le categorie che desideri testare. Puoi selezionare tutte le categorie che desideri se desideri ulteriori informazioni, ma per trovare elementi vitali web principali, assicurati di selezionare la casella accanto a Performance. Fare clic su Analizza caricamento pagina.
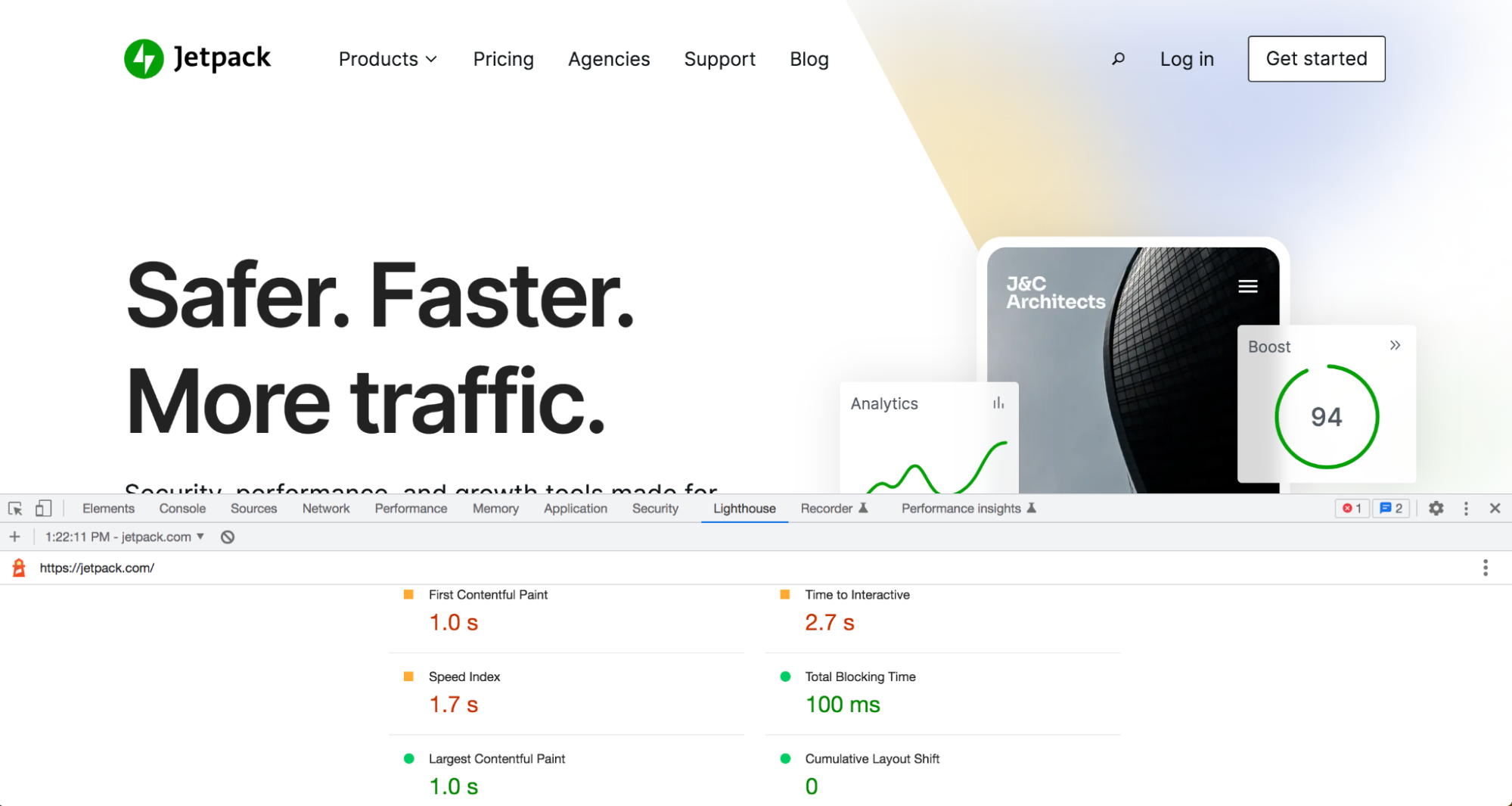
Una volta completato, l'audit ti mostrerà i tuoi elementi vitali web principali, insieme ad altri dati e metriche sulle prestazioni del tuo sito.

Come migliorare gli elementi vitali web principali su WordPress
A questo punto, dovresti avere una buona idea di come si comporta il tuo sito web. Quindi, diamo un'occhiata a come puoi migliorare i tuoi elementi vitali web principali di WordPress.
1. Installa un plug-in progettato per i vitali web principali
Il passo più semplice in assoluto che puoi fare è utilizzare un plug-in WordPress di base per il web vitals come Jetpack Boost. È stato creato da Automattic, la società dietro WordPress.com, quindi puoi fidarti che funziona perfettamente con il tuo sito, temi e plugin. La parte migliore? È completamente gratuito da usare!
Questo strumento ti consente di eseguire alcune attività di ottimizzazione piuttosto complicate semplicemente attivando alcuni pulsanti. Ecco come iniziare:
Nella dashboard di WordPress, vai su Plugin → Aggiungi nuovo. Cerca "Jetpack Boost" e fai clic su Installa ora → Attiva. Quindi, vai su Jetpack → Potenzia. Fare clic sul pulsante verde Inizia .
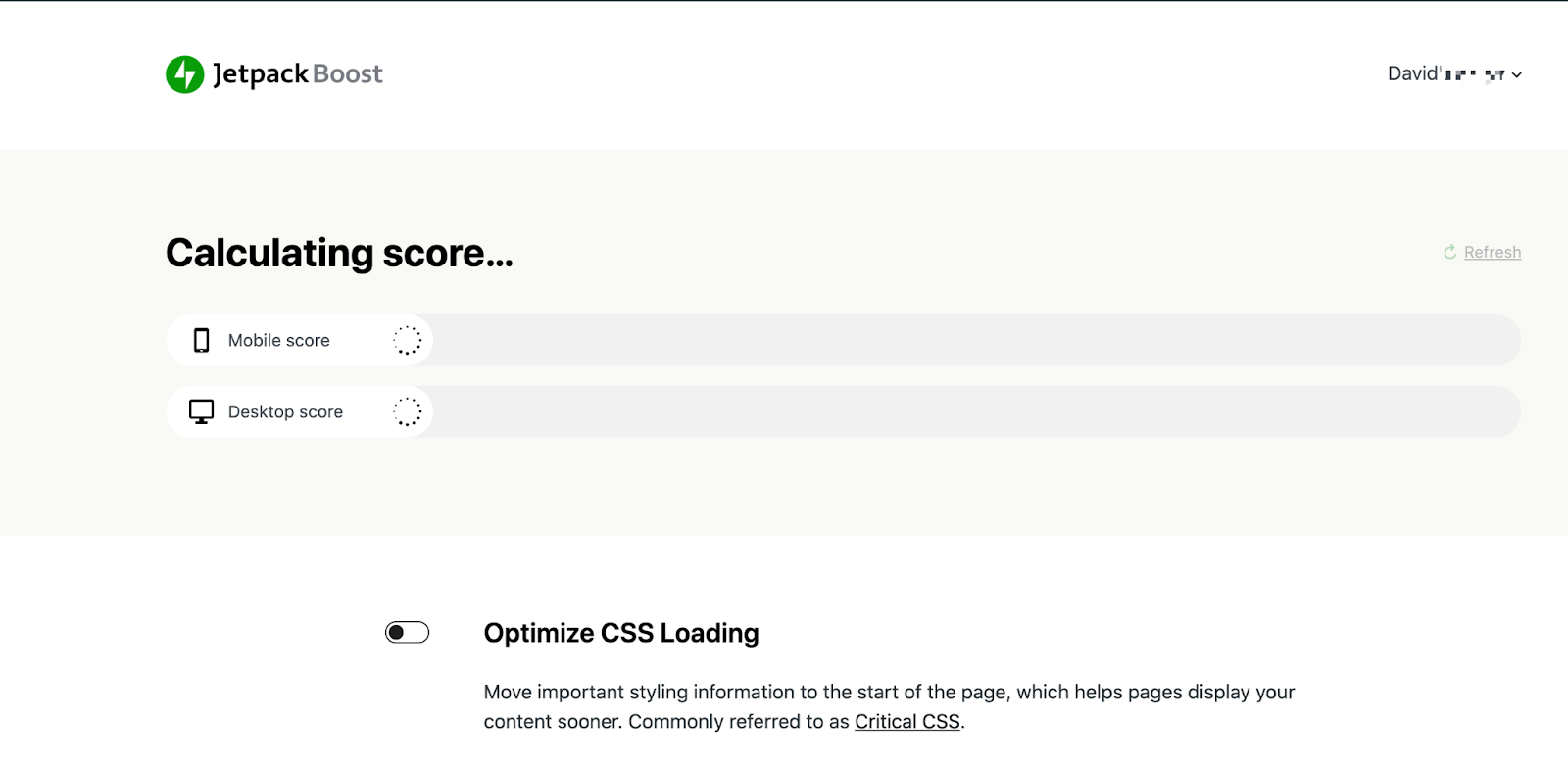
Jetpack calcolerà quindi un punteggio di performance per il tuo sito così com'è attualmente.

Potrai quindi attivare tre strumenti chiave:

- Ottimizza caricamento CSS : l'attivazione di questa opzione genera CSS critici per il tuo sito. Cosa fa esattamente? Prima che un browser possa mostrare la tua pagina ai visitatori, deve scaricare e analizzare tutti i CSS per quella pagina. Se i tuoi file CSS sono di grandi dimensioni, questo può richiedere molto tempo, rallentando il tuo sito. La generazione di CSS critici, tuttavia, estrae il codice strettamente necessario per il rendering del contenuto visibile above the fold. Dà la priorità a quel CSS in modo che il resto possa essere caricato in background. Questo accelera enormemente il tempo di caricamento e aiuta a migliorare il tuo punteggio LCP.
- Rinvia JavaScript non essenziale. Ciò causa il rendering del codice JavaScript che non è immediatamente essenziale dopo il caricamento del resto della pagina. Questo non solo aiuta il contenuto visivo della tua pagina a caricarsi più velocemente, ma può anche migliorare i tuoi punteggi FID e LCP.
- Caricamento pigro delle immagini. Questo carica le immagini mentre un visitatore scorre la pagina piuttosto che prendersi il tempo per caricarle tutte in anticipo. Questo, a sua volta, velocizza il tuo sito e migliora il tuo punteggio LCP.
Dopo aver abilitato una o tutte queste impostazioni, puoi fare clic su Aggiorna per ricalcolare le tue prestazioni e vedere i miglioramenti apportati.
Quanto è semplice? Nessun codice di modifica. Nessuna definizione di impostazioni complicate. Basta fare clic su alcuni pulsanti e sei a posto!
2. Minimizza il tuo CSS
Minimizzare CSS significa rimuovere caratteri e spazi non necessari per ridurre le dimensioni dei file CSS. Diamo un'occhiata a cosa questo potrebbe significare in pratica.
Gli sviluppatori in genere formattano il loro codice per renderlo il più semplice possibile da capire per gli altri (e per loro!). Ciò significa spaziare le righe di codice in modo che sia più facile da leggere. Ecco un esempio:
h1{ font-size: 32px; } #top-section{ background-color: green; }Il problema è che, anche se è comodo e utile, occupa spazio non necessario nei tuoi file CSS. E quando i caratteri e gli spazi extra vengono moltiplicati su centinaia o migliaia di righe di codice, ciò può davvero rallentare le cose! Ecco come riscriveresti lo stesso codice, ma minimizzato:
h1{font-size:32px}#top-section{background-color:green}Questo è in qualche modo semplice, soprattutto per uno sviluppatore esperto. Ma farlo manualmente, ovviamente, può richiedere molto tempo e soggetto a errori. Per fortuna, ci sono una varietà di strumenti disponibili che possono minimizzare automaticamente il tuo CSS, incluso CSS Minifier di Toptal e una varietà di plugin gratuiti per WordPress. Una volta fatto questo, dovresti vedere un miglioramento sia nella velocità della tua pagina che nel tuo punteggio LCP.
Prima di farlo, assicurati di eseguire il backup del tuo sito WordPress nel caso in cui la minimizzazione dei file CSS causi problemi.
3. Rinviare le risorse che bloccano il rendering
Le risorse che bloccano il rendering sono esattamente come suonano: file che bloccano il rendering di una pagina sul tuo sito web. Ciò significa che quando un browser carica la pagina, deve interrompere e caricare completamente queste risorse, in genere file CSS o JavaScript, prima di visualizzare altri elementi. Questo può davvero rallentare il tuo sito web e, ovviamente, aumentare il tuo punteggio LCP.
La soluzione qui è rinviare le risorse di blocco del rendering, indicando al browser di caricare prima i contenuti importanti e critici. Ma come si fa?
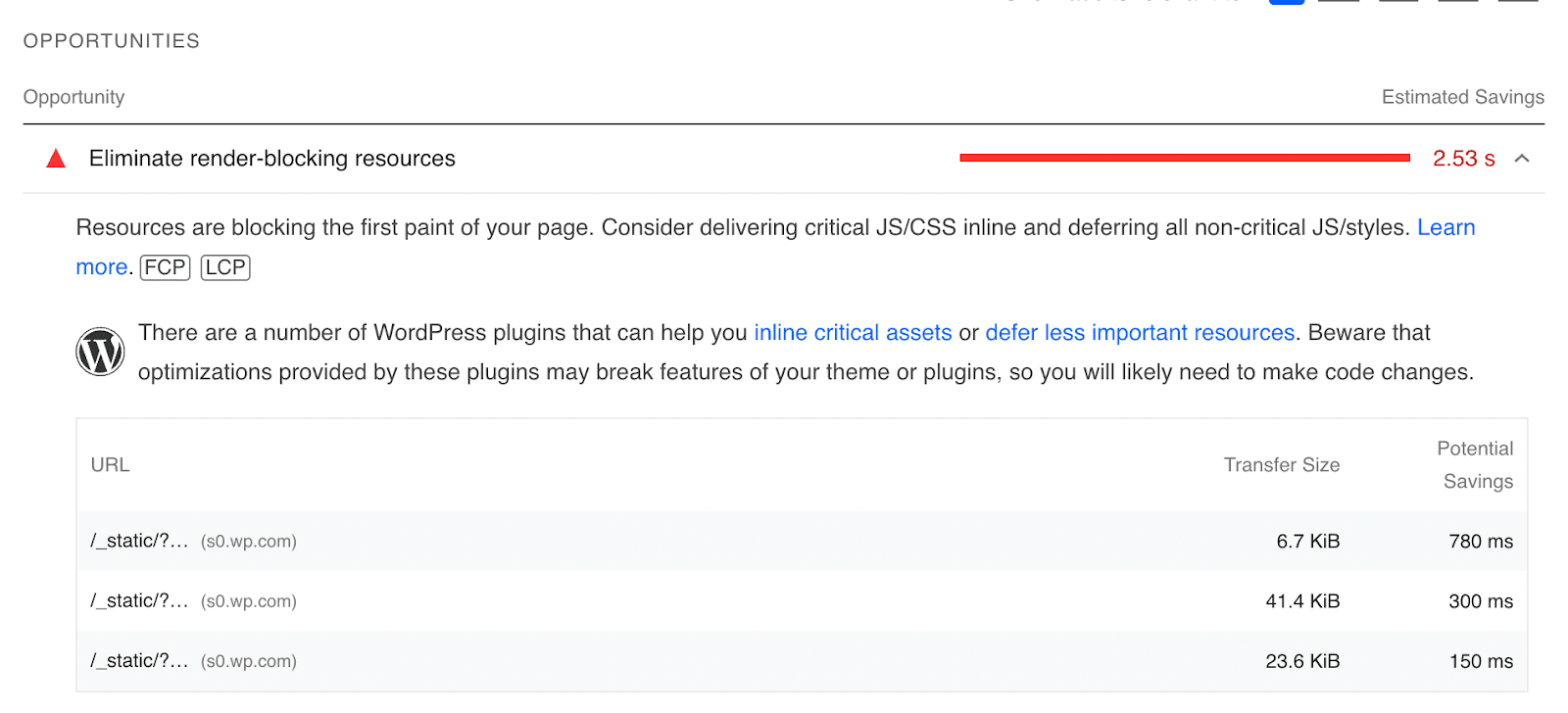
Il tuo primo compito è identificare le risorse di blocco del rendering, che puoi eseguire utilizzando Google PageSpeed Insights. Dopo aver eseguito il tuo URL attraverso lo strumento (vedi sopra per ulteriori istruzioni), scorri verso il basso fino all'area Opportunità ed espandi la sezione intitolata Elimina risorse che bloccano il rendering. Questo fornirà un elenco delle tue risorse di blocco del rendering.

Questo elenco mostra anche il potenziale risparmio di tempo che puoi ottenere se elimini ogni risorsa che blocca il rendering.
Il tuo prossimo passo è eliminare o rinviare effettivamente queste risorse. Se hai familiarità ed esperienza con il codice, puoi utilizzare questa guida di web.dev per farlo manualmente. Per eliminare la risorsa, dovrai spostare ogni singola riga di codice in un tag <script> inline nell'HTML della pagina su cui stai lavorando. In alternativa, puoi utilizzare l'attributo <defer> per indicare ai browser di non attendere il caricamento della risorsa prima di visualizzare il resto della pagina.
Ulteriori informazioni sull'eliminazione delle risorse di blocco del rendering in WordPress.
Se tutto questo sembra un po' complicato, non preoccuparti! L'attivazione di Jetpack Boost rinvia automaticamente questo codice, senza richiedere alcun intervento da parte tua.
4. Implementare una CDN
Una rete di distribuzione dei contenuti (CDN) è una rete di server distribuita in tutto il mondo. Allevia il carico del tuo host suddividendo il carico di lavoro tra i suoi server, riducendo le risorse consumate dal tuo sito web. Visualizza anche il tuo sito dalla posizione più vicina a ogni singolo visitatore, in modo che lo vedano il più rapidamente possibile. Questo può aiutare a migliorare i punteggi FID e LCP, oltre a fornire una serie di altri vantaggi.
Esistono diversi modi per aggiungere un CDN a WordPress e variano in base al prezzo, alle funzionalità e alla facilità d'uso. Alcuni possono essere piuttosto difficili da implementare se non sei uno sviluppatore. È qui che il CDN di WordPress di Jetpack colma il divario.
Questo strumento completamente gratuito è stato creato appositamente per i siti WordPress, quindi non devi preoccuparti dei conflitti con i principali plugin e temi. Inoltre, saprai che è ottimizzato specificamente per il tuo sito Web e software. La parte migliore è che puoi iniziare con un solo clic, senza modificare il tuo DNS o configurare impostazioni complicate!
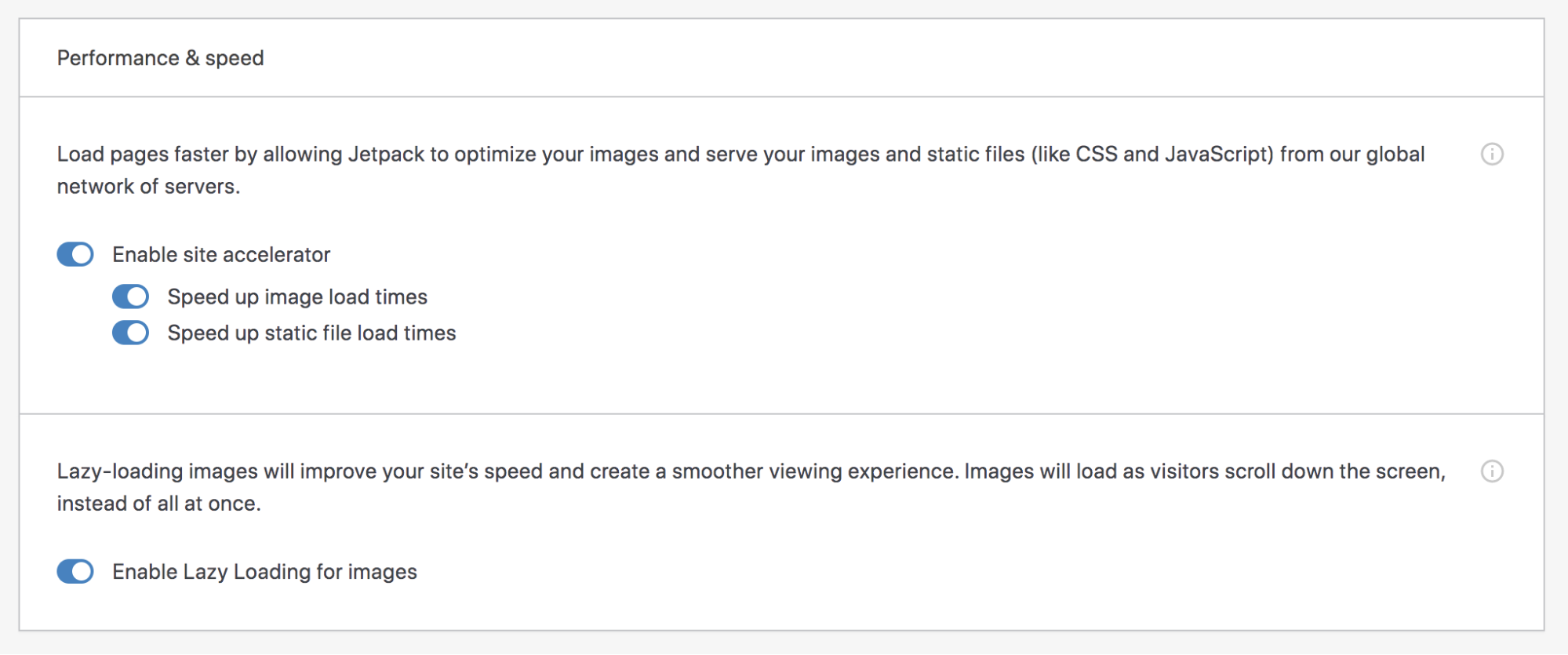
Per attivare questo strumento, vai su Plugin → Aggiungi nuovo nella dashboard di WordPress. Cerca "Jetpack" e installa e attiva il plug-in. Segui le istruzioni per connetterti al tuo account WordPress.com. Quindi, vai su Jetpack → Impostazioni nella dashboard.

Fai clic sulla scheda Prestazioni in alto, quindi attiva l'impostazione per "Abilita acceleratore del sito". Questo è tutto! Dovresti iniziare a vedere immediatamente un miglioramento della velocità.
5. Ottimizza le tue immagini
Le immagini sono in genere alcuni dei file più grandi che hai sul tuo sito web. E più ne hai, più possono rallentare le cose e influenzare negativamente il tuo punteggio LCP. Ma va bene! Puoi comunque visualizzare il tuo portfolio o utilizzare quegli splendidi sfondi fotografici. Tutto quello che devi fare è prenderti il tempo necessario per ottimizzare correttamente le tue immagini.
Un modo per farlo è comprimerli prima di caricarli nella tua libreria multimediale. Esistono diversi strumenti gratuiti che puoi utilizzare per farlo, incluso ImageOptim. Tutto quello che devi fare è impostare il tuo livello di compressione (mirare a un equilibrio tra ottimizzazione e qualità dell'immagine) e trascinare e rilasciare le tue immagini nello strumento.
Oppure, se preferisci, puoi comprimere le tue immagini mentre le carichi sul tuo sito web. Jetpack CDN in realtà lo fa automaticamente, anche ottimizzandoli specificamente per i dispositivi mobili.
6. Imposta le dimensioni per immagini, annunci e contenuto incorporato
Quando si tratta di CLS, immagini, annunci e altri contenuti incorporati sono alcuni dei maggiori colpevoli. Specificando le loro dimensioni, puoi riservare lo spazio assegnato durante il caricamento della pagina ed evitare cambiamenti importanti nel layout.
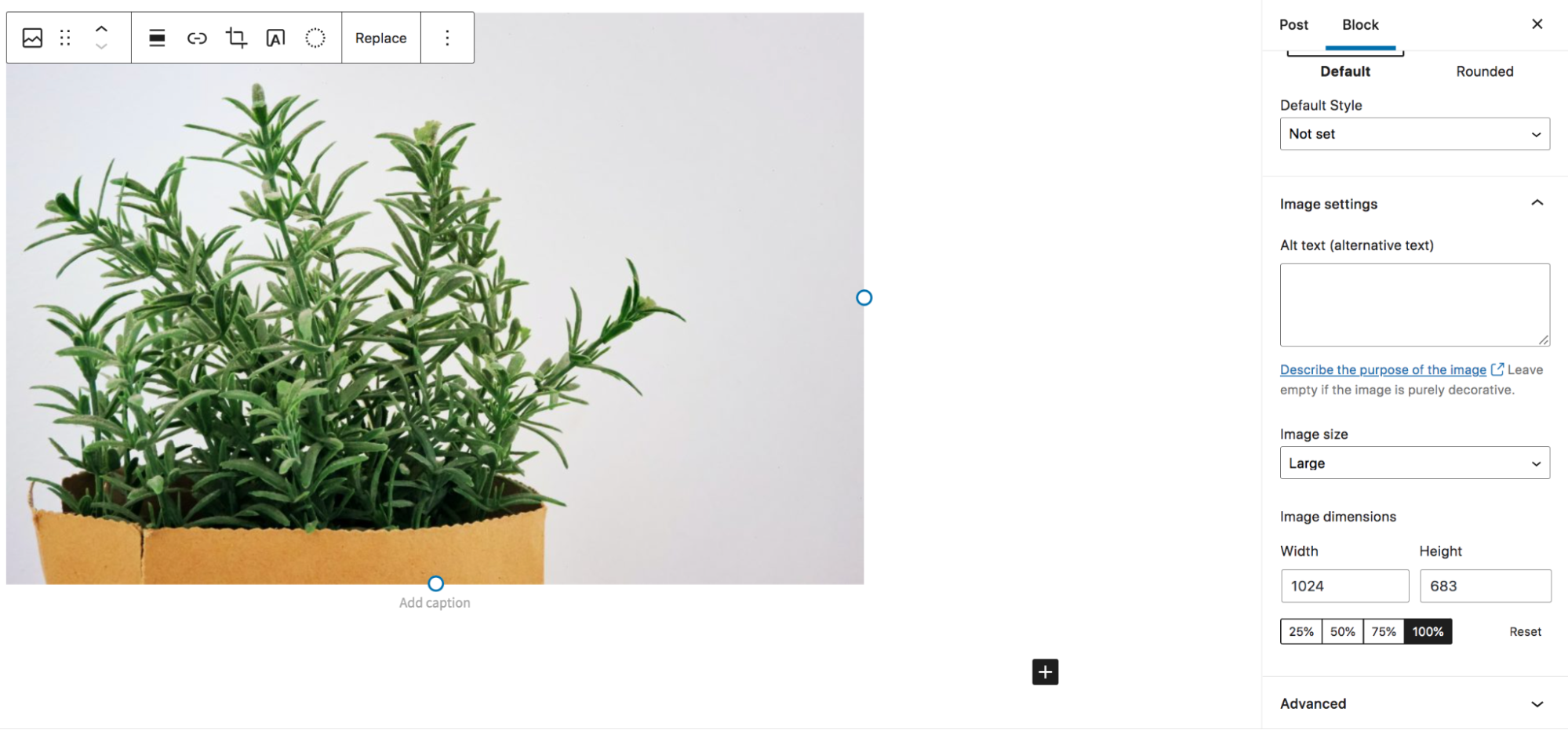
Per le immagini, tutto ciò che devi fare è aprire la scheda delle impostazioni del tuo blocco immagine in WordPress e aggiungere le misure per la larghezza e l'altezza.

Per altri contenuti di terze parti come gli annunci, la soluzione migliore è utilizzare i CSS per impostare le dimensioni per tali elementi. Poiché gli annunci visualizzati possono variare di dimensioni, potresti voler mettere da parte una maggiore quantità di spazio. Ciò potrebbe comportare uno spazio vuoto attorno agli annunci più piccoli, ma ne vale la pena per evitare spostamenti di pagina.
7. Considerare di cambiare provider di hosting
Il tuo host costituisce la base per la velocità del tuo sito web e, a sua volta, i tuoi elementi vitali web principali. E se, nonostante molte delle modifiche in questo elenco, stai ancora riscontrando un sito lento, potrebbe essere necessario aggiornare i piani o addirittura cambiare completamente provider.
Se utilizzi un piano di hosting condiviso, un'opzione è l'aggiornamento a un piano VPS o dedicato. I piani di hosting condiviso comportano l'inserimento di un sacco di siti Web diversi sullo stesso server. Dal momento che stanno tutti dividendo una determinata quantità di risorse, tali risorse sono limitate. Questo alla fine può rallentare tutti i siti Web sul server.
Un piano di hosting VPS ha ancora più siti su ciascun server, ma ci sono risorse specifiche assegnate a ciascuno e un minor numero di siti Web accatastati uno sull'altro. Questo è un grande passo avanti rispetto all'hosting condiviso.
I piani di hosting dedicati offrono la massima flessibilità e velocità. Ogni singolo sito ha il proprio server con le proprie risorse assegnate. Alcuni piani sono gestiti, con il provider che si occupa della manutenzione del server, mentre altri non sono gestiti, quindi ogni proprietario del sito dovrà prendersi cura del proprio server.
Se decidi di cambiare completamente provider di hosting, cercane uno che dia la priorità alla velocità. Buone indicazioni di ciò sono le funzionalità di velocità integrate come CDN e memorizzazione nella cache, software aggiornati di frequente e piani specifici di WordPress.
Non sai da dove cominciare? Dai un'occhiata a un elenco dei nostri host WordPress consigliati.
8. Riduci le funzioni pesanti
Più funzionalità ha il tuo sito, più codice deve caricare e più i tuoi elementi vitali e la velocità web principali sono influenzati. Quindi, sarebbe logico che mantenere le cose il più semplici possibile sia utile.
Ciò, ovviamente, non significa che non puoi avere un sito Web bello, professionale e altamente funzionale. Significa solo che dovresti essere premuroso sulle decisioni che prendi.
Scegli plugin di alta qualità e limitali solo a quelli di cui hai assolutamente bisogno. Quando possibile, utilizza plug-in che forniscono più strumenti contemporaneamente. Ad esempio, Jetpack offre funzionalità di prestazioni, sicurezza, design e marketing in un unico plug-in WordPress.
Invece di un dispositivo di scorrimento nella parte superiore della tua home page, prova a utilizzare un'immagine statica. Limita il numero di annunci che hai su ogni pagina. Pensa a sostituire i video semplici con le GIF, che sono molto più leggere. Questi sono tutti piccoli cambiamenti che possono davvero sommarsi.
Domande frequenti sugli elementi vitali web principali di WordPress
Stai ancora cercando informazioni sui principali elementi vitali del web in WordPress? Rispondiamo ad alcune domande frequenti.
Gli elementi vitali web principali influiscono sulla SEO su WordPress?
Sì, i principali elementi vitali del web possono influire sulla SEO di WordPress. In effetti, Google ha reso i principali elementi vitali del Web un fattore di ranking, il che significa che vengono presi in considerazione quando il motore di ricerca determina l'ordine in cui i siti Web si classificano per determinate parole chiave.
Questo perché i principali elementi vitali del web sono un'ottima indicazione dell'esperienza dell'utente. Se un sito impiega molto tempo per caricare contenuti di valore o si sposta molto quando qualcuno lo utilizza, ciò può avere un impatto negativo sulla sua esperienza. E poiché Google vuole fornire risultati della massima qualità agli utenti, questo è importante per loro.
I core web vitals influiscono sull'esperienza dell'utente su WordPress?
Sebbene i principali elementi vitali del Web non influiscano esattamente sull'esperienza dell'utente, sono una misura della qualità della tua esperienza utente. Pensaci: supponiamo che tu stia visitando il tuo blog o negozio online preferito e il caricamento dell'immagine dell'eroe impiega molto tempo. Forse fai clic su un pulsante e sembra che non accada nulla per diversi secondi. O forse stai scorrendo e, all'improvviso, la pagina salta e perdi completamente traccia di dove eri.
Se una di queste cose dovesse succederti, sarebbe frustrante, giusto? Potresti anche lasciare completamente il sito e andare da qualche altra parte. Per lo meno, la tua opinione sul marchio ne risentirebbe.
Ed è proprio per questo che i principali elementi vitali del web sono collegati all'esperienza utente del tuo sito. Gli scarsi elementi vitali del web sono un segno di difficoltà nell'interazione e nel coinvolgimento con i tuoi contenuti che, ovviamente, non vorresti mai, indipendentemente dal tipo di sito che gestisci.
Come posso ottimizzare facilmente i miei dati vitali web principali in questo momento?
Il modo più semplice e veloce per ottimizzare rapidamente i tuoi elementi vitali web principali in WordPress è utilizzare un plug-in come Jetpack Boost. È il miglior plug-in per la velocità di WordPress, progettato specificamente per affrontare i principali elementi vitali del web. Attivando solo alcune impostazioni, puoi ottimizzare il caricamento CSS, rinviare JavaScript non essenziale e attivare il caricamento lento delle immagini.
E non potrebbe essere più semplice da configurare! Tutto quello che devi fare è installare e attivare il plug-in, eseguire un test di velocità iniziale, quindi attivare gli interruttori per ogni impostazione che desideri abilitare. Questo è tutto!
Indipendentemente dal tuo livello di esperienza o dal tipo di sito che possiedi, puoi utilizzare Jetpack Boost per ottimizzare rapidamente e facilmente i tuoi elementi vitali web principali. Pronto a fare il primo passo verso una migliore esperienza utente e un migliore posizionamento sui motori di ricerca? Inizia con Jetpack Boost.
