Come ridurre lo spostamento cumulativo del layout (CLS) su WordPress
Pubblicato: 2022-07-07L'ottimizzazione dei motori di ricerca (SEO) è un gioco in continua evoluzione senza un manuale di istruzioni. C'è molto di più nell'ottimizzazione della semplice aggiunta di parole chiave ai tuoi contenuti. I motori di ricerca come Google tengono conto anche degli indicatori di un'esperienza web sicura e di qualità, ad esempio la velocità di caricamento del tuo sito, la facilità con cui i visitatori possono interagire con esso e altro ancora.
Cumulative Layout Shift (CLS) è una metrica utilizzata da Google per misurare quanto riorganizza una pagina web durante il caricamento. Un sito che si sposta in modo significativo, causando agli utenti di fare clic sul collegamento sbagliato o avere problemi a leggere i contenuti, offre un'esperienza utente negativa ed è disapprovato da Google.
La revisione del punteggio CLS del tuo sito e di altri Core Web Vitals può aiutarti a identificare i modi per migliorare la sua salute generale e, a sua volta, aumentare le tue classifiche!
Questo articolo spiegherà le cause di CLS, perché dovresti minimizzarlo e alcuni metodi per ridurlo.
Che cos'è il cambio di layout cumulativo?
Cumulative Layout Shift (CLS) misura la gravità del movimento su una pagina Web durante il caricamento delle risorse. Probabilmente avrai notato che a volte quando apri un sito Web, immagini e video possono apparire in momenti diversi e spostare altri contenuti durante il caricamento.
Qui puoi vedere CLS in azione:

Punteggi CLS scadenti, soprattutto abbinati a lunghi tempi di caricamento, possono essere frustranti per i visitatori. Poche cose sono più aggravanti del fare clic accidentalmente su un annuncio perché la pagina si è spostata improvvisamente sotto il cursore.
In che modo CLS influisce sull'esperienza dell'utente su un sito WordPress?
Lo spostamento può essere fastidioso durante la navigazione in una pagina web. Può causare il salto del testo mentre stai cercando di leggere, i pulsanti si spostano mentre fai clic su di essi e i clic accidentali su annunci o collegamenti quando desideri interagire con qualcos'altro.
Se i visitatori devono attendere diversi secondi per caricare completamente una pagina e combattere con elementi in movimento, potrebbero semplicemente lasciare il tuo sito. Ciò è particolarmente vero se tutte le tue pagine si spostano gravemente. È probabile che i visitatori rimbalzino dopo alcuni clic sbagliati o tempi di attesa eccessivi.
Cosa influenza il tuo punteggio CLS?
Un punteggio CLS scadente è causato dal caricamento di tutti i principali elementi del sito sulla pagina in momenti diversi. I peggiori colpevoli tendono ad essere foto, video e pubblicità perché queste cose spesso si caricano più lentamente del testo e potrebbero dover essere regolate in base alle dimensioni dello schermo.
E mentre la riduzione dei tempi di caricamento può migliorare la tua UX complessiva, questo in realtà non ridurrà la quantità di spostamento, ma mitigherà solo gli effetti.
Ecco cinque fattori che possono influenzare il tuo punteggio CLS:
1. Immagini e video senza attributi di dimensione
Senza attributi di dimensione preimpostati, i contenuti visivi come immagini e video vengono spesso caricati in segnaposto più piccoli. Questa configurazione può causare il caricamento del contenuto attorno al segnaposto. Quindi, quando l'immagine arriva, occupa più spazio e si sposta attorno agli elementi vicini.
Impostando gli attributi di dimensione, il segnaposto occupa lo stesso spazio dell'elemento. Quindi, si carica nella stessa area e non influisce sul posizionamento dei contenuti vicini.
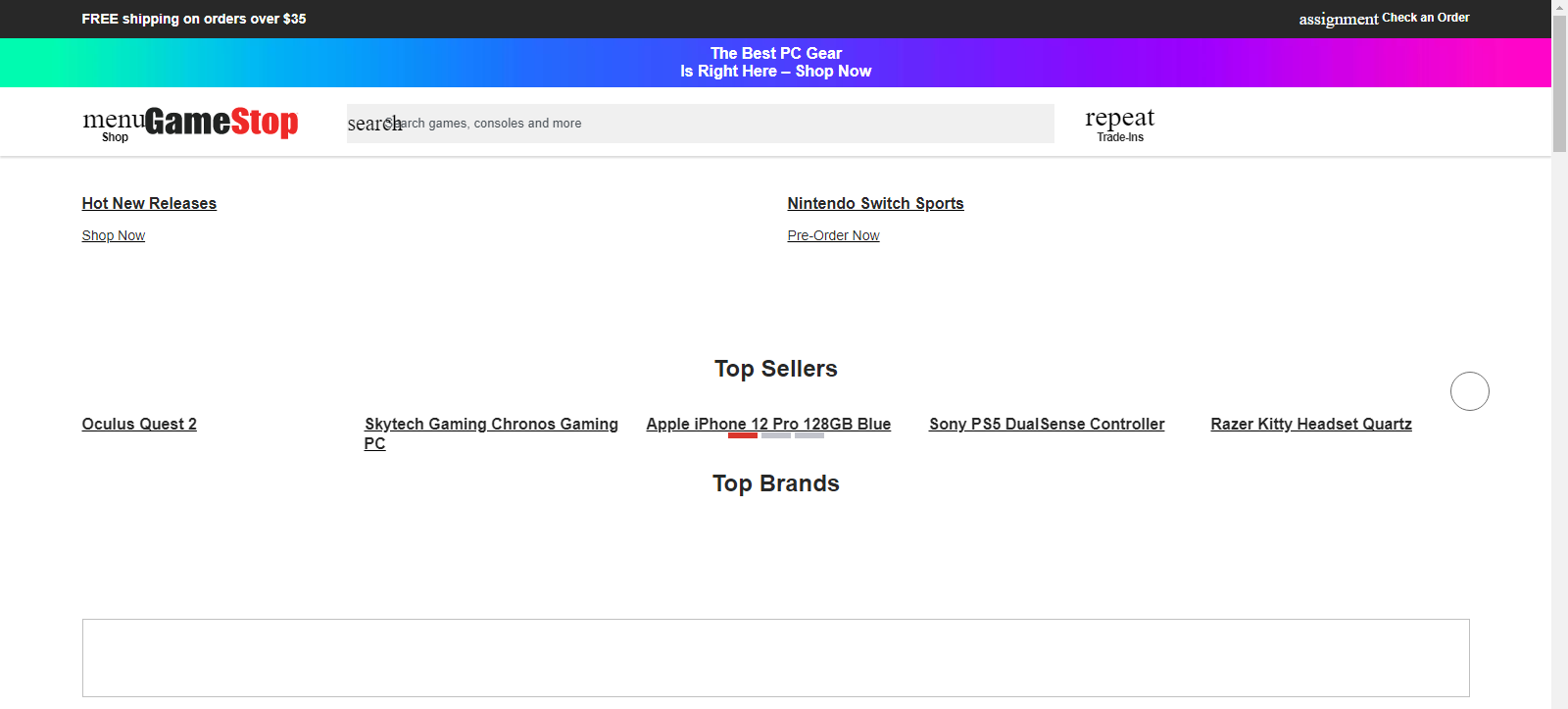
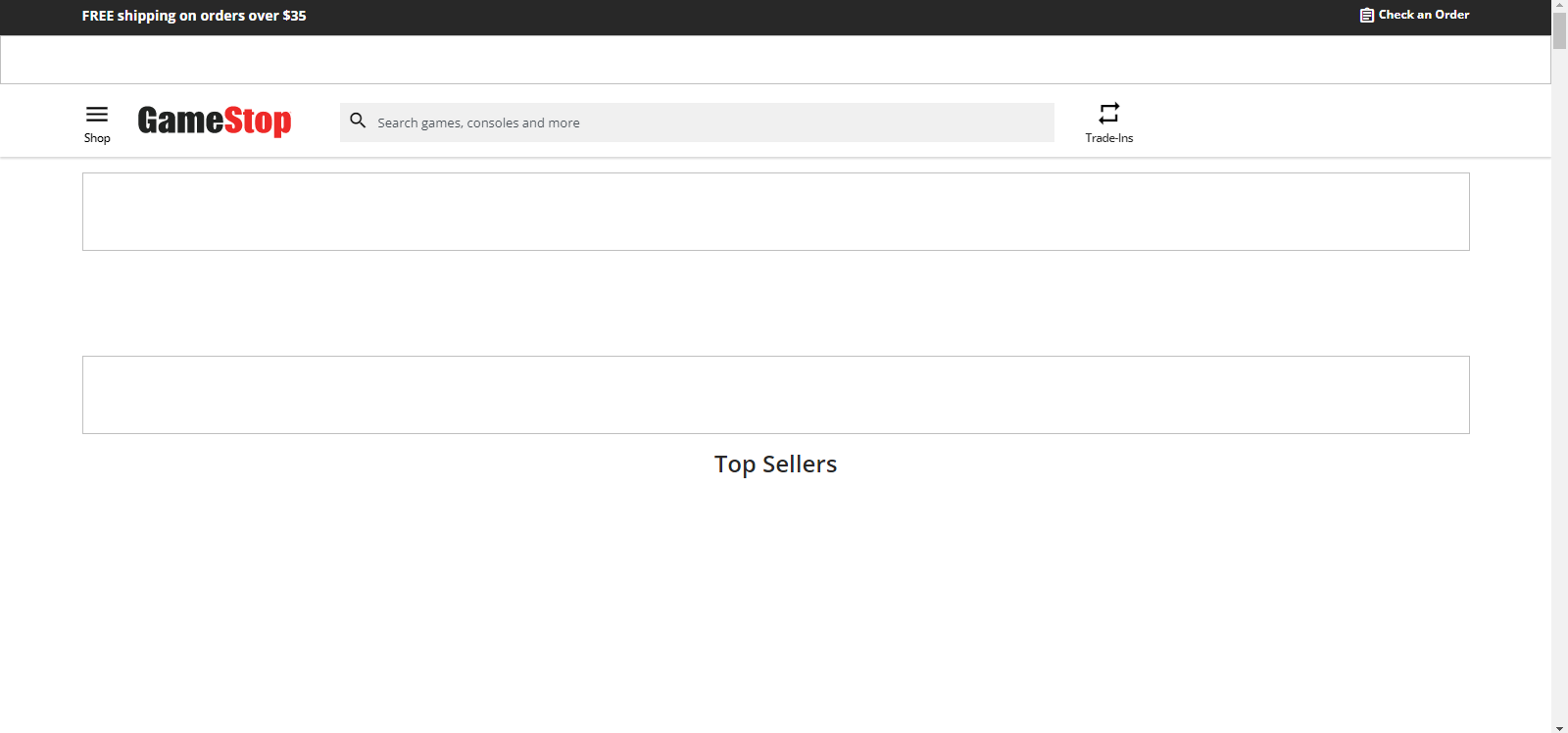
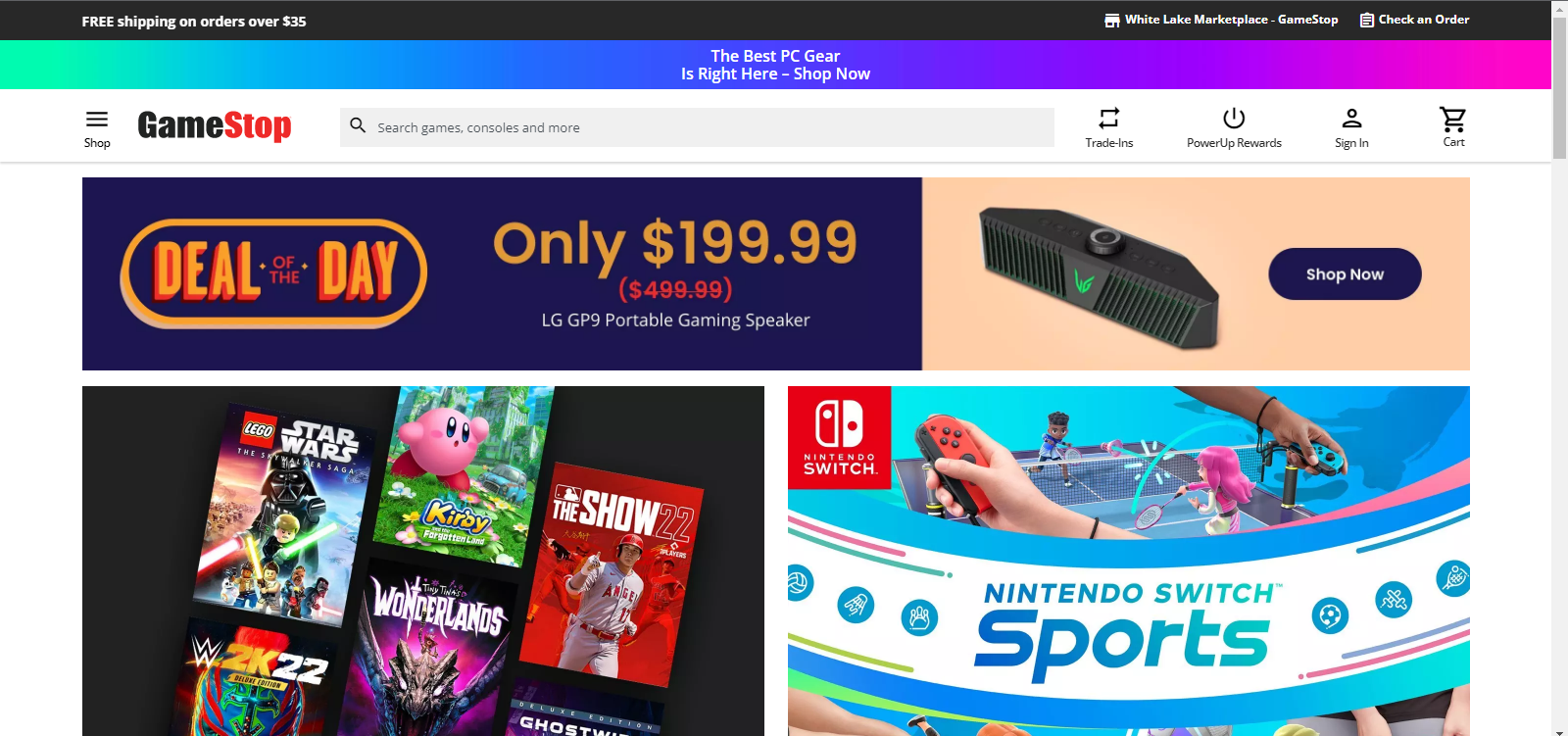
Nell'immagine seguente, puoi vedere alcuni primi elementi caricati sulla home page di GameStop:

Le immagini si caricano pochi secondi dopo, spingendo i più venduti verso il basso e fuori dalla vista. Questo è un ottimo esempio, con il testo a caricamento rapido che viene spostato quando le immagini a caricamento lento vengono popolate senza limiti preimpostati.

Questo scenario è esattamente ciò che vorrai evitare o ridurre al minimo sul tuo sito.
2. Annunci e incorporamenti senza attributi di dimensione
Se vendi o visualizzi annunci sul tuo sito web, è probabile che siano in formato immagine o video. Come nell'esempio sopra, se questi annunci vengono caricati senza attributi di dimensione, probabilmente raggiungono la pagina più tardi rispetto ad altri contenuti e cambiano le cose.
Ciò è particolarmente vero per alcuni servizi di terze parti che scelgono annunci pubblicitari per te. Questi annunci potrebbero non avere sempre le stesse dimensioni o adattarsi allo stesso spazio.
Una piccola grafica potrebbe non essere un problema. Ma se un annuncio video di grandi dimensioni si carica lentamente e occupa molto spazio, potrebbe costringere altri elementi della tua pagina a spostarsi drasticamente.
L'ottimizzazione degli annunci e dei contenuti incorporati per il caricamento rapido può ridurre il fastidio, sebbene il tuo punteggio CLS possa ancora risentirne. I cambiamenti di layout che inducono i visitatori a fare clic inavvertitamente sugli annunci del tuo sito possono farli sentire ingannati e pregiudicare le loro possibilità di tornare.
3. Caratteri personalizzati
I caratteri personalizzati sono generalmente archiviati sul tuo server web. Sebbene possano offrire più opzioni di personalizzazione per il tuo blog o sito Web, spesso devono essere caricati sopra il testo esistente.
Ad esempio, è improbabile che tu veda offline il font Didot (a meno che non trovi un vecchio libro francese). Questo carattere offre un aspetto formale ed elegante ed è un'opzione eccellente per ristoranti di lusso o siti Web di antiquariato.

Ma se questo font è ospitato sul server, deve essere scaricato sul browser di ogni visitatore quando accede al sito. Questa configurazione potrebbe impedire la visualizzazione del testo fino al download del carattere. Quindi, tutti i caratteri appariranno all'improvviso, probabilmente confondendo le risorse già caricate sulla pagina.
Un'altra opzione è caricare tutto il testo in un font più semplice, come Serif. Quindi verrà sostituito con Didot una volta caricato nel browser. Poiché le lettere di caratteri diversi di solito non occupano la stessa quantità di spazio, la modifica del carattere sposterà il testo, spingendo o tirando gli elementi vicini nel processo.
Questi cambiamenti aumenteranno un punteggio CLS, quindi è nel tuo migliore interesse evitarli. Fortunatamente, alcune soluzioni alternative ti consentono di utilizzare ancora i caratteri personalizzati risolvendo i ritardi nel tempo di caricamento. Daremo un'occhiata più da vicino a questi metodi più avanti nel post.
4. Animazioni non composte
Un'animazione non composta richiede molte risorse e richiede che il browser esegua il rendering una o più volte. Puoi mitigare questo problema con animazioni meno impegnative o organizzando strategicamente l'animazione in modo che venga caricata in un momento opportuno.
Quando il tuo browser sta caricando un sito Web a livello rudimentale, deve eseguire il rendering degli elementi visivi e "dipingerli" sulla pagina. Questo processo "dice" a ciascun pixel quale colore visualizzare. Sfortunatamente, le animazioni non composte possono causare il riavvio del processo di rendering.
Il risultato è una pagina parzialmente caricata. Il browser ha già fatto un po' di lavoro, quindi l'animazione si attiva e lo costringe a ricominciare da capo e renderizzare tutto di nuovo. Questo processo estende i tempi di caricamento poiché alcuni elementi devono essere renderizzati più volte e possono anche causare cambiamenti di layout.
5. Contenuto iniettato dinamicamente
Il contenuto inserito dinamicamente è un elemento di una pagina web che cambia in base a determinati fattori. Spesso questi fattori dipendono dall'utente, consentendo un'esperienza più personalizzata.
Ad esempio, un negozio online può suggerire prodotti in base alla cronologia di un visitatore. Un sito Web meteo potrebbe utilizzare i dati sulla posizione del dispositivo di un utente per visualizzare i risultati per quell'area.
I contenuti dinamici possono aumentare le conversioni con un'esperienza e offerte di prodotti più pertinenti. Tuttavia, la sua natura reazionaria può essere una tassazione delle risorse e portare a cambiamenti di layout.
Come nell'esempio meteo sopra, diverse informazioni meteo, il nome della città o anche la lingua utilizzata occuperanno quantità variabili di spazio sulla pagina. Una città con cieli soleggiati e clima mite potrebbe essere un ingresso molto più semplice di una città nel mirino di un uragano in arrivo.
Il risultato è che meno contenuto verrà caricato nel primo esempio e più contenuto nel secondo, influenzando il modo in cui gli elementi vicini vengono spostati sullo schermo. Come con qualsiasi contenuto inserito dinamicamente che può variare in termini di dimensioni o quantità, ciò influirà sul CLS della pagina.
Come ridurre lo spostamento cumulativo del layout su WordPress
Ora che conosci i principali contributori ai cambiamenti di layout su WordPress, puoi lavorare per ridurne l'impatto.
Come ogni volta che apporti modifiche fondamentali al tuo sito Web, è consigliabile creare un backup e utilizzare un sito di staging per rilevare i problemi prima che vengano pubblicati.
Di seguito troverai soluzioni per ridurre il CLS e migliorare l'esperienza utente del tuo sito.
1. Installa un plug-in progettato per Core Web Vitals
Core Web Vitals esamina tre parametri:
- Spostamento cumulativo del layout (CLS)
- Ritardo primo ingresso (FID)
- La più grande vernice contenta (LCP)
Con Jetpack Boost, puoi monitorare e migliorare i tuoi Core Web Vitals e altre metriche delle prestazioni direttamente dalla dashboard di WordPress.

Esegue la scansione del tuo sito Web e restituisce un rapporto sulle prestazioni con aree di miglioramento. Ma va oltre i consigli con soluzioni con un clic per problemi comuni che possono rallentare il tuo sito e danneggiare la tua esperienza utente.
2. Imposta le dimensioni per immagini e video
Quando utilizzi immagini e video insieme ad altri elementi di una pagina, considera l'assegnazione di attributi di larghezza e altezza. Queste impostazioni riserveranno lo spazio necessario alla grafica ed eviteranno lo spostamento.
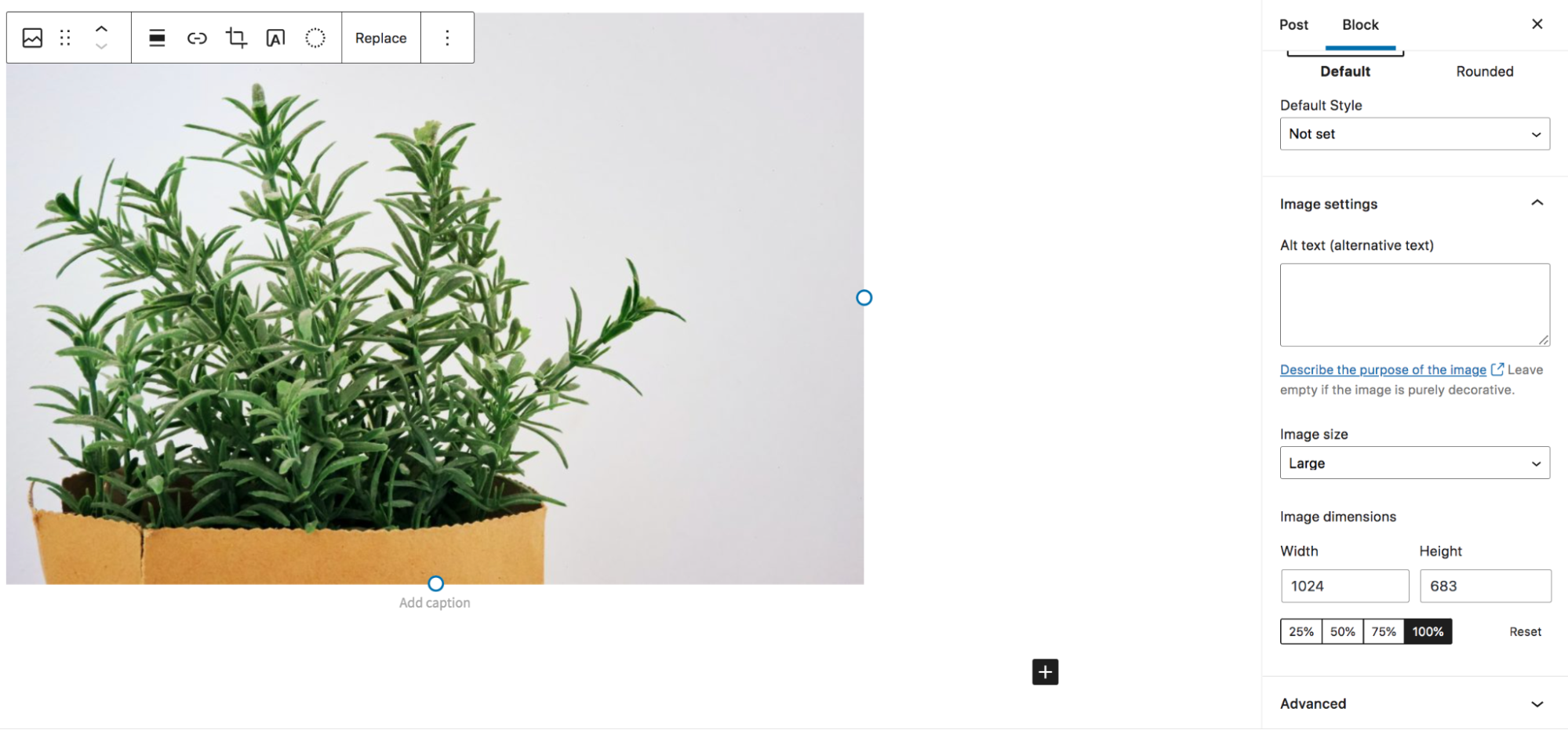
Fortunatamente, impostare le dimensioni è molto semplice in WordPress. Basta fare clic sull'immagine incorporata e regolare le dimensioni dell'immagine sui valori appropriati:

Puoi anche utilizzare le caselle delle proporzioni per allocare lo spazio per gli elementi visivi con CSS prima che vengano caricati. Queste caselle avranno lo stesso effetto delle dimensioni impostate, riducendo gli spostamenti di layout preassegnando lo spazio per immagini e video.
3. Imposta le dimensioni per gli annunci e i contenuti incorporati
Come nel passaggio precedente, dovresti considerare di creare spazio per annunci e altri contenuti incorporati che possono causare spostamenti di pagina. Puoi farlo impostando le dimensioni per questi elementi o usando CSS per allocare spazio.

Quando gli annunci sono popolati da terze parti, le loro dimensioni possono essere difficili da prevedere. Quindi, puoi provare a stimare una quantità di spazio da mettere da parte e inscatolarla in modo che altri contenuti non si sovrappongano durante il caricamento dell'annuncio.
Questa configurazione potrebbe comportare uno spazio bianco aggiuntivo attorno agli annunci più piccoli. Tuttavia, di solito è meglio di annunci di grandi dimensioni (che spesso richiedono più tempo per essere caricati) spostando drasticamente altri elementi sulla tua pagina.
4. Ospitare i caratteri personalizzati in locale e precaricarli
In precedenza, abbiamo discusso dei caratteri personalizzati e di come possono causare lo spostamento. Fortunatamente, puoi ospitare questi caratteri localmente sul tuo server per evitare problemi.
Puoi farlo andando su google-webfonts-helper e selezionando il carattere che desideri utilizzare dalle opzioni a sinistra:

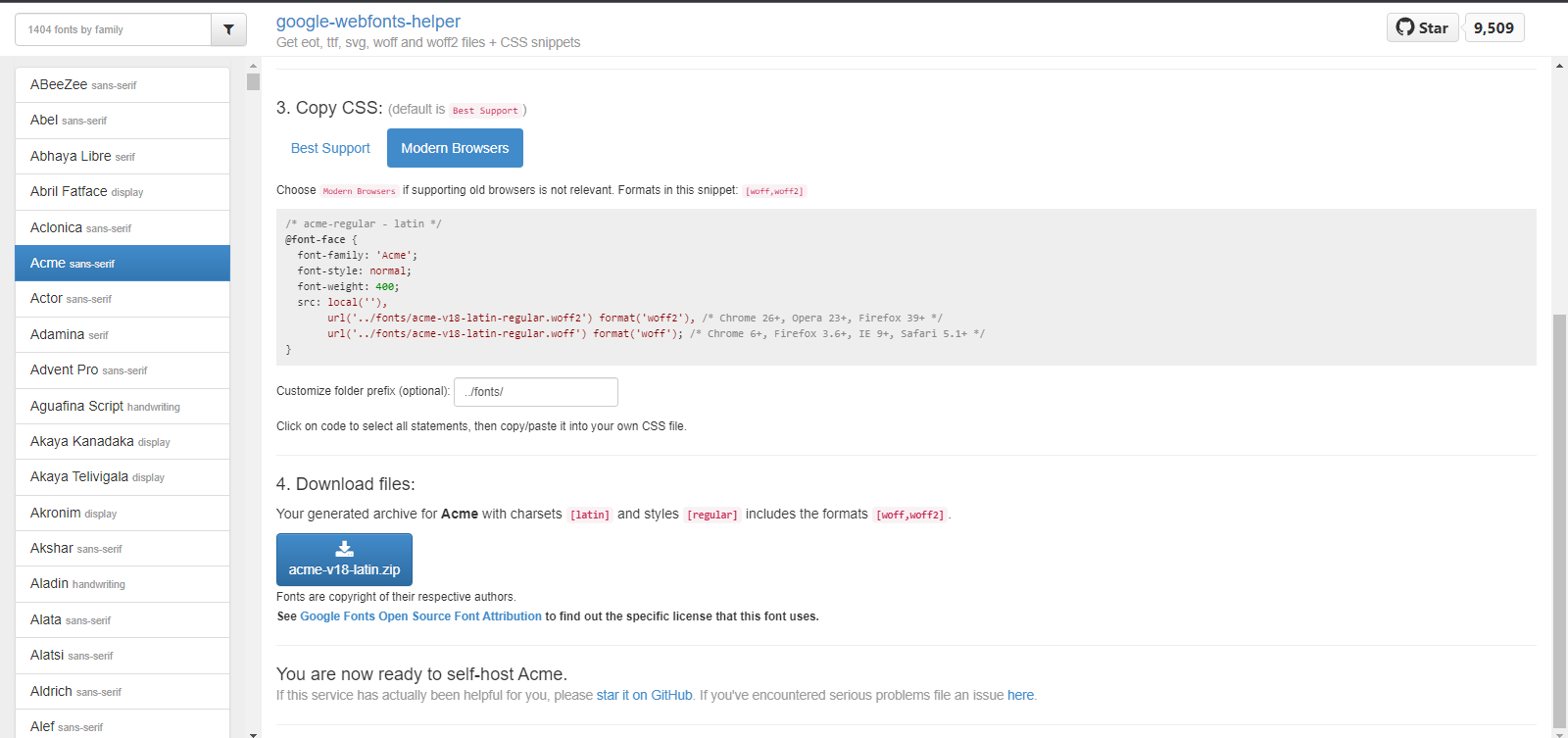
Quindi, seleziona le opzioni che desideri utilizzare (quelle predefinite, nella maggior parte dei casi) e copia il CSS dalla selezione del miglior supporto nel passaggio 3.

Incolla questo codice nel tuo file CSS. Il tuo sito verificherà ora se un visitatore ha già il carattere. In caso contrario, il tuo sito Web lo caricherà dal tuo server, il che è più veloce che recuperarlo da altre parti del Web.
La soluzione più semplice per il precaricamento dei caratteri in WordPress è il plug-in di Google Fonts Typography. Questo strumento fornisce opzioni di carattere aggiuntive e le carica in modo più efficiente per ridurre al minimo i ritardi ed evitare CLS.
L'altra soluzione è più tecnica e richiede di riorganizzare l'ordine in cui le risorse vengono caricate sul tuo sito. Questo metodo inserisce semplicemente i file dei font web in precedenza nella sequenza di caricamento per assicurarsi che siano pronti quando necessario. Tuttavia, questo processo richiede una codifica personalizzata che potrebbe essere un po' avanzata per l'utente medio di WordPress.
5. Impostare i segnaposto per il contenuto inserito dinamicamente
Il contenuto inserito dinamicamente può essere una funzionalità utile, ma è necessario implementarlo strategicamente per evitare di causare cambiamenti di layout. La chiave è allocare spazio sufficiente per adattarsi alla versione più grande del contenuto iniettato senza riversarsi e spostare gli elementi vicini.
Puoi semplificare questo processo rendendo tutto il contenuto iniettato della stessa dimensione o il più simile possibile. Questa configurazione può impedire che risultati diversi richiedano quantità diverse di spazio sulla pagina.
Il metodo effettivo per allocare lo spazio dipenderà dal contenuto e dall'approccio per iniettarlo. Ma di solito richiede l'aggiunta di una posizione fissa e limiti preimpostati per le risorse caricate.
6. Usa il plug-in Happy Addons per Elementor per le animazioni
Sebbene le animazioni possano causare lunghi tempi di caricamento e danneggiare i punteggi CLS, a volte sono elementi essenziali in una pagina web.
Se vuoi continuare con le animazioni, potresti prendere in considerazione l'utilizzo del plug-in Happy Addons per Elementor per inserirli in modo sicuro ed evitare problemi di caricamento.
Questo plugin gestisce i CSS per trasformare e tradurre le proprietà dell'animazione quando possibile. Happy Addons ottimizza questo processo per ridurre al minimo i tempi di caricamento e ridurre gli effetti dello spostamento sul tuo sito web. Inoltre, è gratuito da usare!
Come posso misurare il punteggio CLS del mio sito WordPress?
Poiché il CLS è una parte significativa dei Core Web Vitals del tuo sito Web, la maggior parte dei rapporti sull'integrità del sito o degli strumenti di monitoraggio lo evidenzieranno. Di seguito sono elencate alcune delle migliori opzioni per controllare il punteggio CLS del tuo sito:
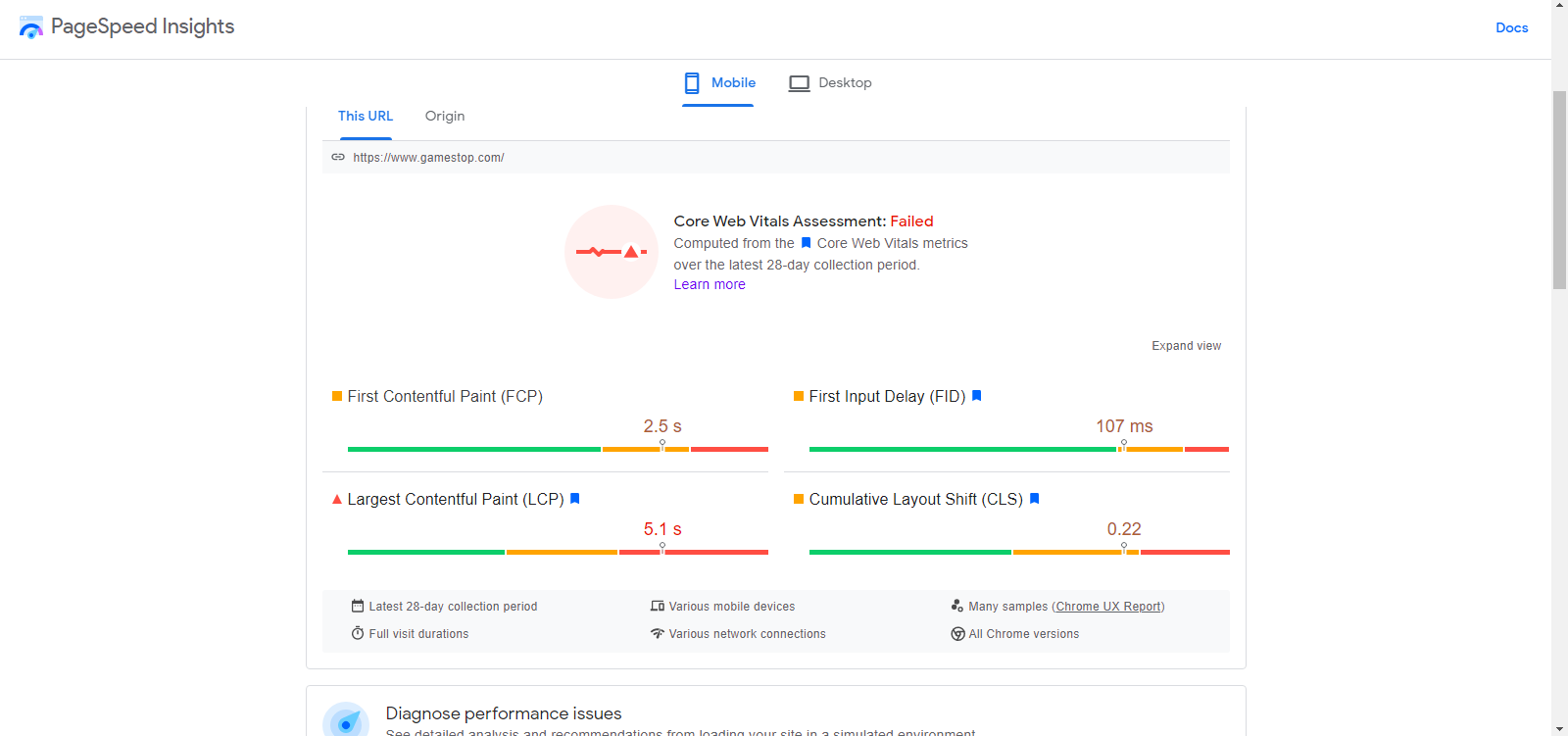
1. Approfondimenti sulla velocità della pagina
PageSpeed Insights è una semplice risorsa che fornisce un report sui Core Web Vitals. Digita semplicemente un URL e analizzerà diversi componenti, li segnerà e offrirà suggerimenti per miglioramenti.

PageSpeed Insights può eseguire il rapporto per dispositivi mobili e desktop in modo da poter identificare i punti deboli del tuo sito Web per tutti i tipi di visitatori. Puoi anche visualizzare una mappa ad albero per un'analisi visiva dettagliata dei problemi di prestazioni sul tuo sito.
2. Console di ricerca di Google
Google Search Console è un generatore di rapporti di Google incentrato sulla salute del tuo sito in quanto riguarda i risultati di ricerca. Come con PageSpeed Insights, puoi visualizzare i rapporti per le versioni mobile e desktop del tuo sito con metriche come FID, LCP e CLS.
Per utilizzare Google Search Console, devi prima verificare la proprietà del tuo dominio. Quindi, il rapporto segnalerà gli aspetti con prestazioni scadenti del tuo sito, consentendoti di individuarli e risolverli.
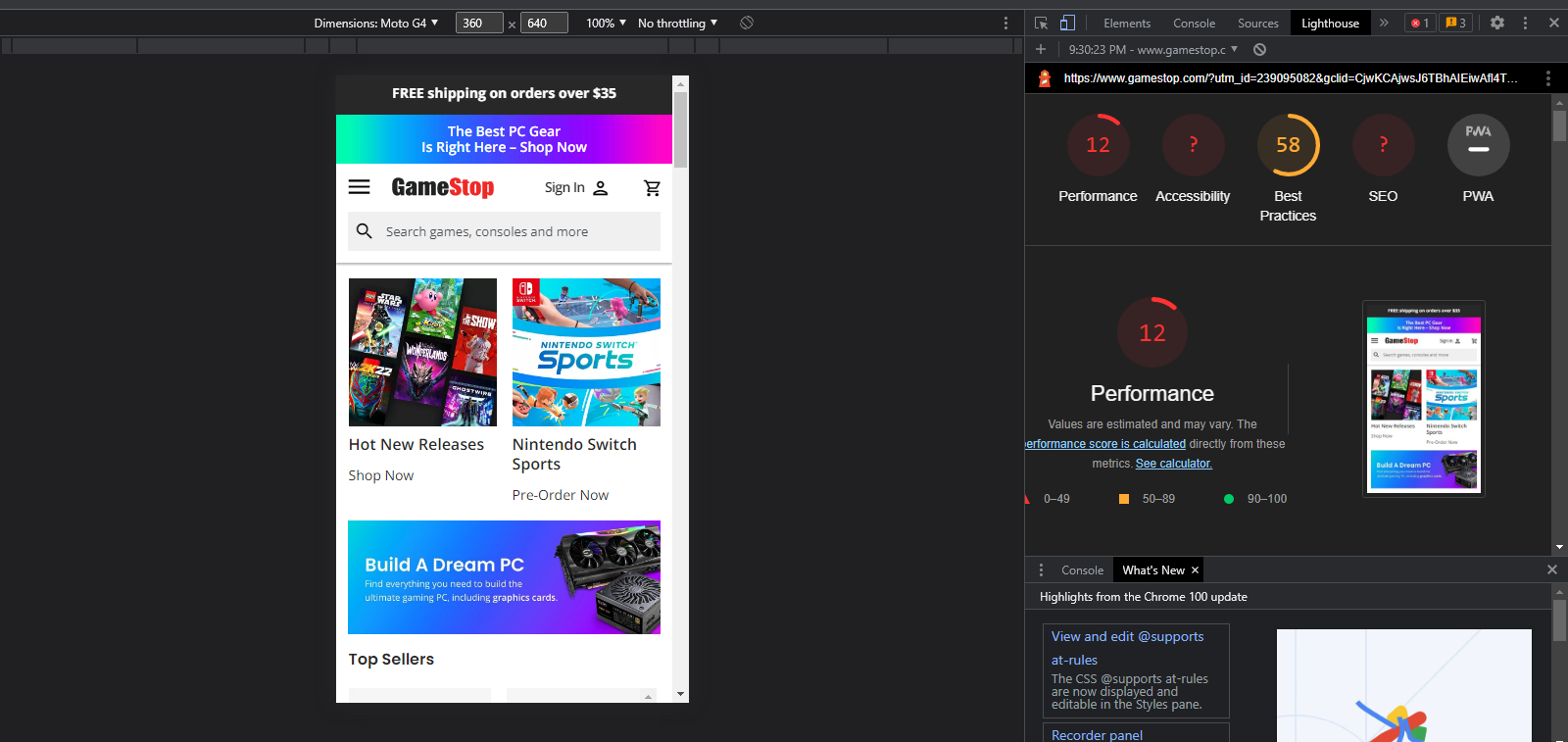
3. Faro
Un altro strumento di Google per valutare la qualità della pagina è Lighthouse, ed è facile da usare per chiunque utilizzi il browser Google Chrome. Monitora i siti Web in tempo reale per accessibilità, prestazioni, SEO e altro ancora.
Puoi trovare Lighthouse andando alle impostazioni del browser Google Chrome, passando con il mouse su Altri strumenti e selezionando Strumenti per sviluppatori in basso.
Quindi, dovrai espandere il menu in alto e scegliere Faro . Da lì, puoi eseguire il rapporto per la pagina che stai attualmente visualizzando.
Basta selezionare le opzioni desiderate e fare clic sul pulsante Genera rapporto .

Vedrai i punteggi con codice colore in alto per ciascuna delle metriche principali. Quindi, fai clic su ciascuno e scorri verso il basso per visualizzare un'analisi dettagliata e le opportunità di miglioramento.
Come posso ottimizzare facilmente il mio punteggio CLS in questo momento?
Utilizzando gli strumenti e i suggerimenti di cui sopra, puoi identificare i punti deboli nei tuoi Core Web Vitals, incluso CLS. Una volta che inizi a risolvere alcuni di questi problemi, la salute del tuo sito migliorerà e potrai imparare come evitare problemi simili in futuro.
L'installazione del plug-in Jetpack Boost sul tuo sito WordPress è un ottimo modo per iniziare. Questo strumento è facile da usare e può aiutarti a migliorare immediatamente il tuo punteggio CLS.
L'utilizzo delle altre soluzioni di cui sopra assicurerà che il tuo punteggio CLS rimanga in regola, migliorando SEO e UX del tuo sito. Puoi anche utilizzare i rapporti per indirizzare altri punteggi di Web Vitals come LCP e FID fino a quando tutto non torna verde!
Iniziare con Jetpack Boost
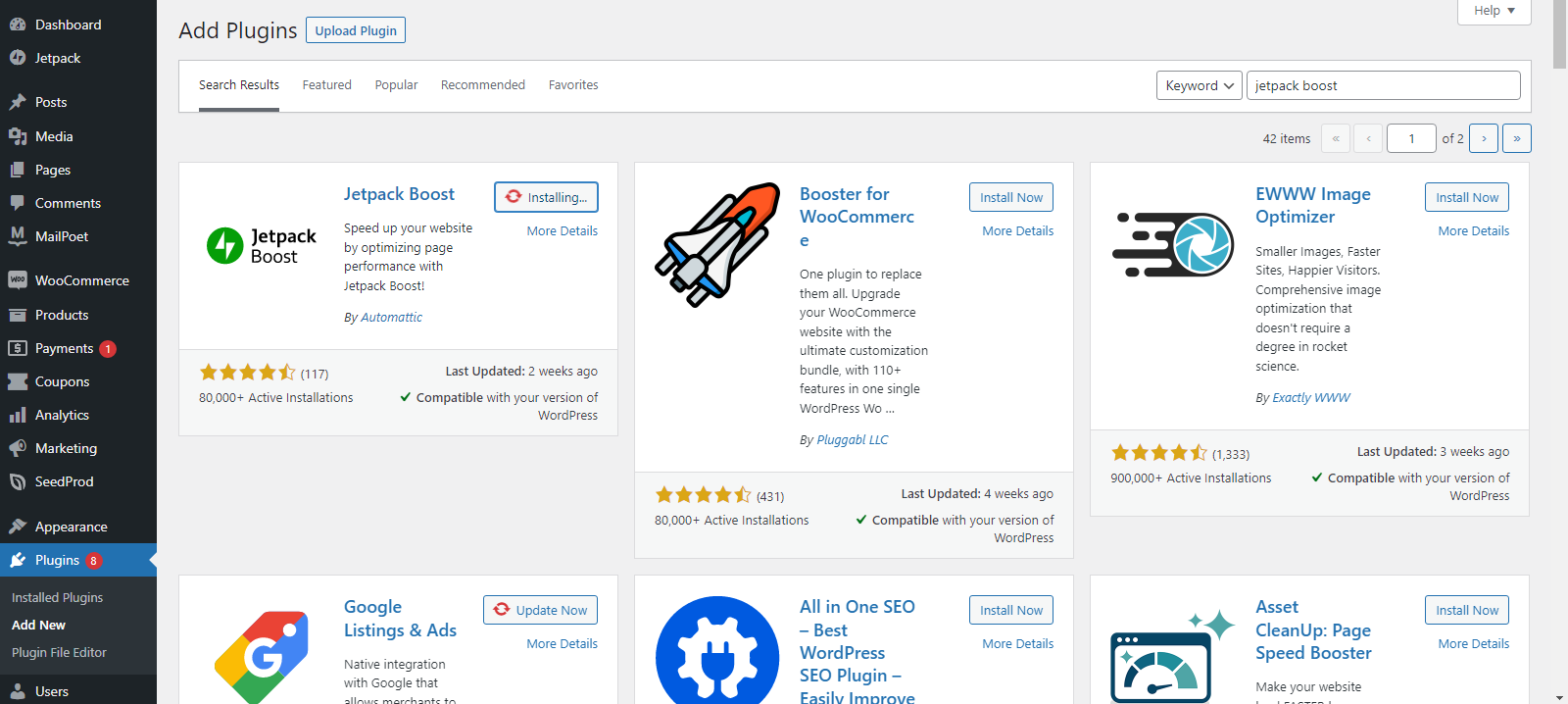
Per iniziare, installa semplicemente Jetpack Boost dalla pagina dei plugin di WordPress (è gratuito).

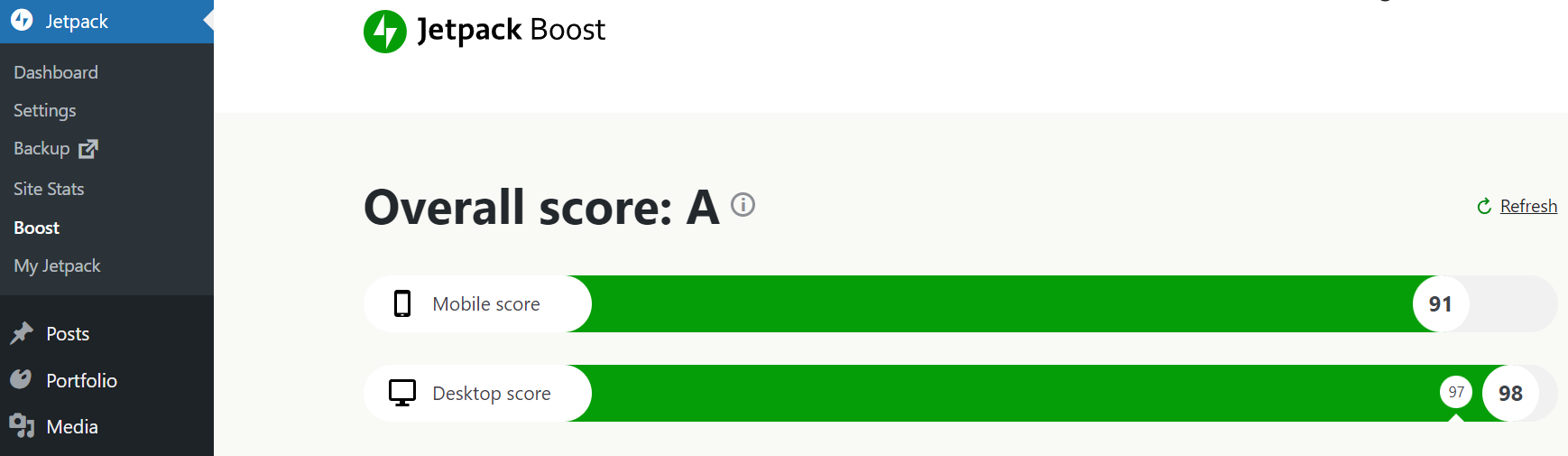
Una volta attivato lo strumento, seleziona Potenzia dalla scheda Jetpack sul lato sinistro della dashboard.
Ora vedrai un punteggio di rendimento per il tuo sito su dispositivi mobili e desktop.

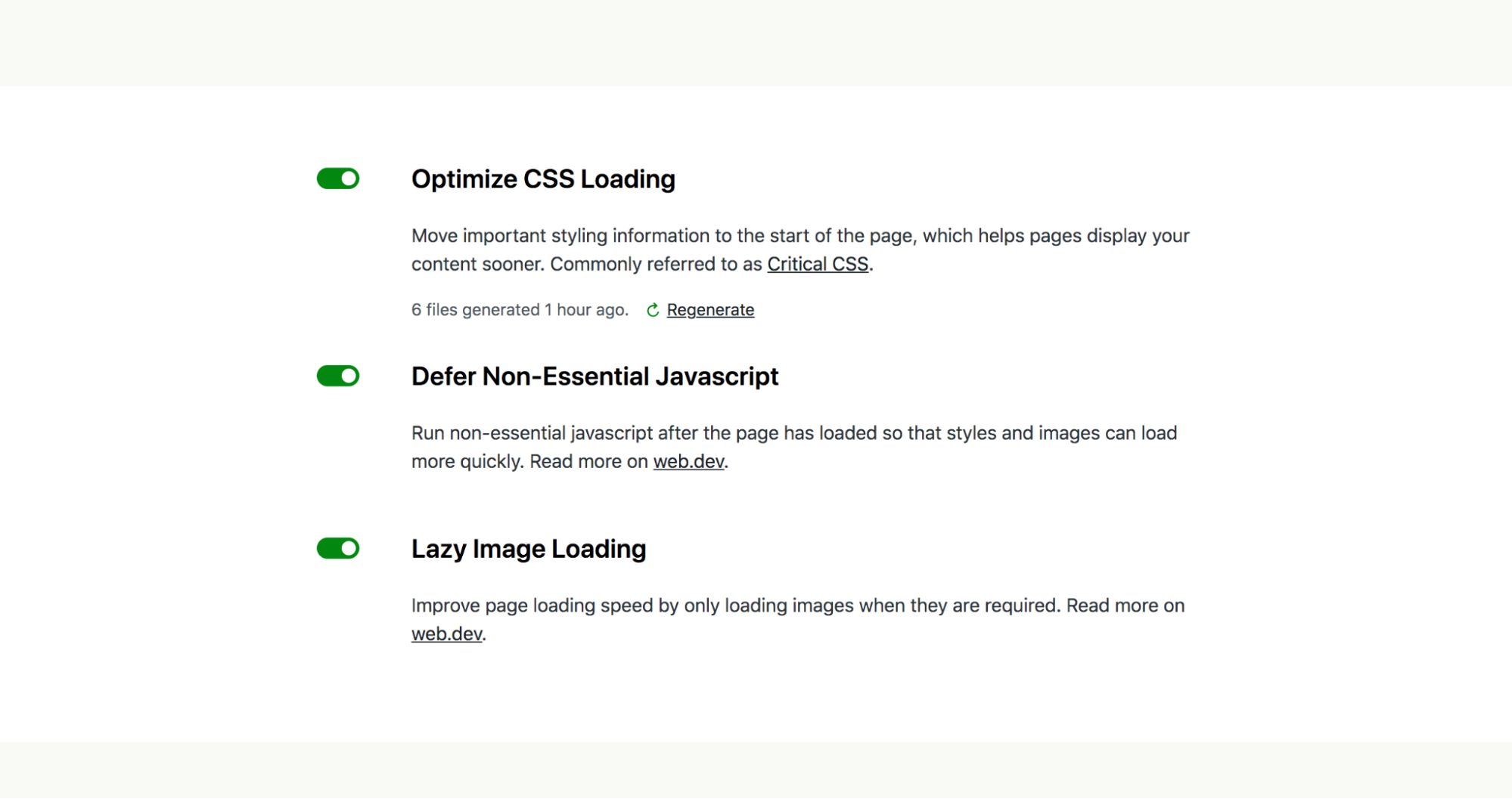
Più in basso nella pagina, puoi attivare ulteriori impostazioni di ottimizzazione delle prestazioni, come il caricamento CSS, il rinvio di JavaScript non essenziale e il caricamento lento delle immagini. Ognuna di queste configurazioni può migliorare i punteggi di Core Web Vitals.
Domande frequenti
Di seguito sono riportate alcune domande e risposte frequenti su CLS su WordPress che potrebbero essere utili mentre ti immergi.
Che cos'è un buon punteggio CLS?
Qualsiasi valore inferiore a 0,1 è considerato un buon punteggio CLS.
Questo numero è la differenza tra il sito di caricamento originale e il posizionamento finale di un elemento. Il punteggio è cumulativo, il che significa che utilizza più istanze da elementi diversi.
I punteggi compresi tra 0,1 e 0,25 sono considerati accettabili e devono essere migliorati. Tutti i punteggi superiori a 0,25 sono scarsi. Suggeriscono che CLS abbia un impatto negativo sull'usabilità del tuo sito.
E se un cambio di layout fosse inevitabile?
A volte, un cambio di layout può essere inevitabile a causa della mancanza di conoscenza o semplicemente della natura di un elemento della tua pagina. Non preoccuparti!
Alcuni cambiamenti di layout qua e là non dovrebbero avere un impatto significativo sul tuo sito. Dopotutto, CLS è una valutazione compilata dall'intera pagina. Anche se il tuo punteggio non è uno zero fisso, alcune piccole istanze possono comunque darti una buona valutazione complessiva.
I turni potrebbero semplicemente non essere risolvibili in alcune pagine. Ancora una volta, una piccola imperfezione nell'esperienza utente complessiva del tuo sito non dovrebbe essere motivo di grande preoccupazione.
Le interazioni dell'utente influiscono sullo spostamento cumulativo del layout?
No! Si ritiene che l'attività dell'utente che attiva il cambio di layout abbia un impatto minore su CLS e non venga registrata se il risultato viene caricato rapidamente dopo l'azione. Richiedere un'azione dell'utente prima di caricare contenuto variabile può effettivamente essere un trucco utile per evitare CLS in alcune situazioni.
Ad esempio, supponiamo di utilizzare contenuti inseriti dinamicamente per caricare una mappa dei negozi vicini per i visitatori. Se ciò accade automaticamente, il tempo necessario per estrarre i dati sulla posizione dell'utente e caricare la mappa potrebbe causare uno spostamento del layout. Ma se c'è un pulsante che l'utente deve fare clic per caricare la mappa, questa interazione impedirà ai cambiamenti di layout di influenzare il punteggio CLS della pagina.
Migliora lo spostamento cumulativo del layout su WordPress
Ora che sai come correggere il Cumulative Layout Shift (CLS) su WordPress e come misurarlo, puoi migliorare SEO e UX del tuo sito web. La riduzione dei turni renderà la navigazione del tuo sito Web più piacevole per i visitatori e dovrebbe anche aumentare il tuo posizionamento nelle pagine dei risultati dei motori di ricerca.
Per ridurre al minimo il tuo punteggio CLS, ricorda di:
- Installa un plug-in web vitals di base come Jetpack Boost.
- Imposta le dimensioni per immagini, video, annunci e altri contenuti incorporati.
- Ospita i caratteri Web in locale e precaricali.
- Imposta segnaposto per il contenuto inserito dinamicamente.
- Usa il plug-in Happy Addons per Elementor per le animazioni.
Sebbene lo spostamento cumulativo del layout sia solo uno dei fattori che influenzano la SEO del tuo sito, è anche una notevole considerazione UX. Un piccolo lavoro può avere miglioramenti duraturi nelle classifiche di ricerca e nell'esperienza del visitatore una volta arrivato.
