Come aggiungere caratteri personalizzati di WordPress: prendi il pieno controllo sulla tipografia
Pubblicato: 2023-05-10Stai cercando di migliorare l'aspetto visivo e l'esperienza utente del tuo sito Web WordPress? L'aggiunta di caratteri personalizzati di WordPress può essere un punto di svolta.
Quindi, stiamo introducendo i caratteri personalizzati PostX. Con la possibilità di utilizzare una combinazione unica di splendidi caratteri, puoi trasformare la tipografia e l'estetica complessiva del tuo sito con PostX.
Ciò rende i tuoi contenuti visivamente più accattivanti, migliora la leggibilità, aiuta a stabilire una forte immagine del marchio e mantiene i visitatori coinvolti più a lungo.
Quindi, come aggiungere font personalizzati a WordPress?
- Installa PostX.
- Attiva il componente aggiuntivo carattere personalizzato.
- Carica i tuoi caratteri personalizzati.
- Usa caratteri personalizzati su ogni blocco PostX dalle impostazioni tipografiche.
In questo articolo, spiegheremo come aggiungere caratteri personalizzati ai siti WordPress e discuteremo dei vantaggi che possono apportare.
Come trovare caratteri personalizzati per WordPress?
Esistono diversi mercati di font online in cui è possibile esplorare una vasta raccolta di font gratuiti e premium. Ecco alcuni posti in cui puoi trovare font personalizzati per WordPress:
- Google Font
- Adobe TypeKit
- Carattere scoiattolo
- I miei font
E molti altri siti Web che forniscono font gratuiti e premium.
Come Aggiungere Font Personalizzati WordPress (Guida Passo Passo)
Devi utilizzare un plug-in per caricare caratteri personalizzati su WordPress. E PostX, il plug-in più user-friendly e personalizzabile è qui con il suo nuovo addon, l'addon Custom Fonts. Puoi facilmente caricare font personalizzati su WordPress senza problemi.
Quindi, senza ulteriori indugi, passiamo alle procedure.
Tutorial video
Ecco un video tutorial, in modo da poter comprendere al meglio i caratteri personalizzati PostX.
Installa PostX
Per sbloccare le potenti funzionalità di PostX e sfruttarne le funzionalità, è necessario installare il plug-in.
Per installare e attivare il plug-in PostX Gutenberg Blocks:

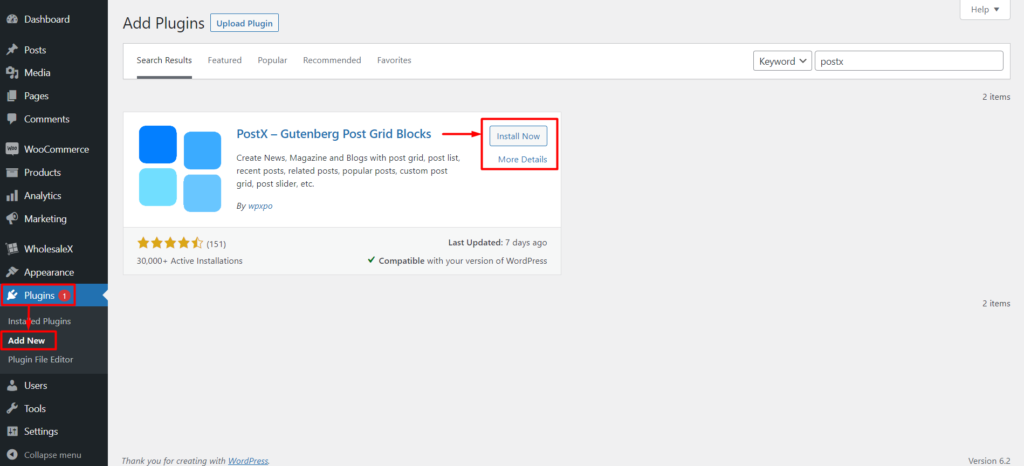
- Vai su Plugin → Aggiungi nuovo.
- Cerca "PostX".
- Fare clic su Installa e quindi su Attiva.
Ora sei pronto per migliorare il tuo sito web con i caratteri personalizzati di WordPress.
Attiva il componente aggiuntivo Font personalizzati
Ora devi attivare il componente aggiuntivo Carattere personalizzato. Abilitare l'addon è un must prima di utilizzare caratteri personalizzati in tutto il tuo sito web.
Per attivare il componente aggiuntivo Carattere personalizzato in PostX:

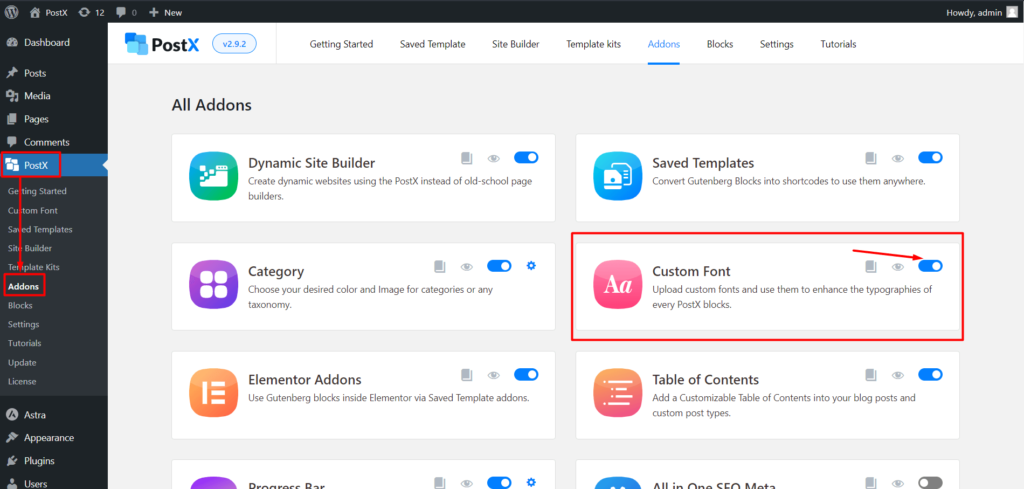
- Vai su PostX → Componenti aggiuntivi.
- Trova il componente aggiuntivo "Carattere personalizzato" e attivalo.
- L'addon è ora attivato e pronto per l'uso.
Hai attivato con successo il componente aggiuntivo Carattere personalizzato per PostX.
Linee guida sullo spessore del carattere [*IMPORTANTE]
Ecco una linea guida per scegliere lo spessore del carattere perfetto per i tuoi caratteri personalizzati.
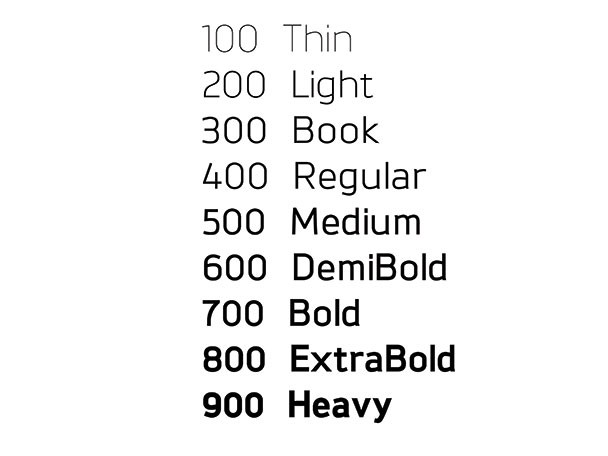
Lo spessore del carattere si riferisce allo spessore dei tratti che compongono le lettere in un carattere. Viene misurato in numeri che vanno da 100 a 900, con ogni numero corrispondente a un peso specifico. Ad esempio, 100 è il peso del carattere più leggero, mentre 900 è il più audace. Il peso del carattere gioca un ruolo significativo nel determinare l'impatto visivo del testo.

Quindi, questa regola è la stessa quando si caricano variazioni di font personalizzate con PostX. Supponiamo di avere variazioni sottili, normali, medie e in grassetto di un particolare carattere. Ad esempio, diamo al carattere un nome come "Esempio di carattere".
Quindi, ora hai un font chiamato "Font di esempio" con variazioni sottili, normali, medie e in grassetto.
Quando carichi il font, usa "Font di esempio" come nome per tutte le varianti. Ma ogni volta devi cambiare il peso.
Per esempio:
Quando carichi la variazione "sottile", seleziona il peso come 100.
Per "normale/regolare", selezionare il peso come 400.
Per "medio", selezionare il peso come 500.
Per "grassetto", seleziona il peso come 700.
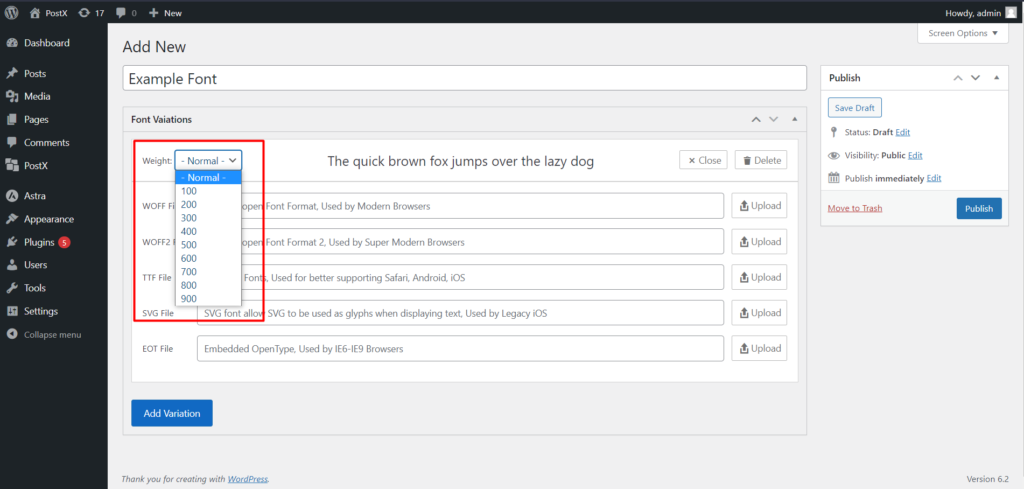
A volte ci saranno altre variazioni, quindi usa l'immagine seguente come guida per il peso del carattere per la variazione che carichi.
Come caricare il carattere personalizzato di WordPress?
Prima di utilizzare uno qualsiasi dei caratteri personalizzati, è necessario ottenerli, come abbiamo menzionato in precedenza. Ma una volta che hai completato il processo di download, installazione di PostX e tutto il resto, ora devi solo caricarlo.
Quindi, ora ti mostriamo come caricare i caratteri personalizzati di WordPress.
Segui i passaggi seguenti per completare facilmente il processo di caricamento dei font personalizzati di WordPress.
Passaggio 1: vai su Caratteri personalizzati
Per caricare un carattere personalizzato, dobbiamo andare alla sezione dei caratteri personalizzati di PostX.
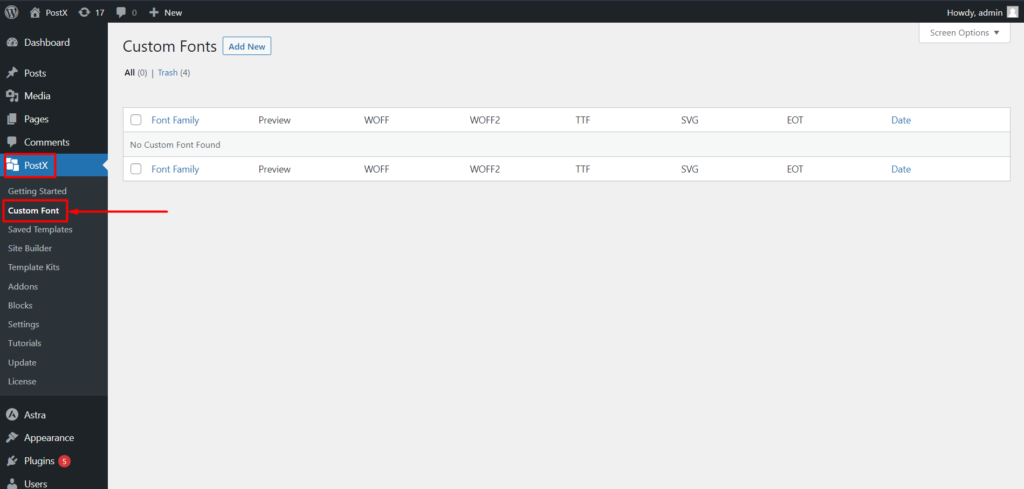
Dalla dashboard di WordPress, individua e seleziona l'opzione di menu "PostX". Questo ti mostrerà tutte le funzionalità di PostX. Ora seleziona l'opzione carattere personalizzato.

Fai clic sul pulsante "Aggiungi nuovo" nella sezione Caratteri personalizzati. Questa azione ti indirizzerà alla pagina di caricamento dei font, dove potrai aggiungere un nuovo font personalizzato al tuo sito WordPress.

Da qui, puoi aggiungere nuovi caratteri personalizzati o personalizzare quelli aggiunti in precedenza.
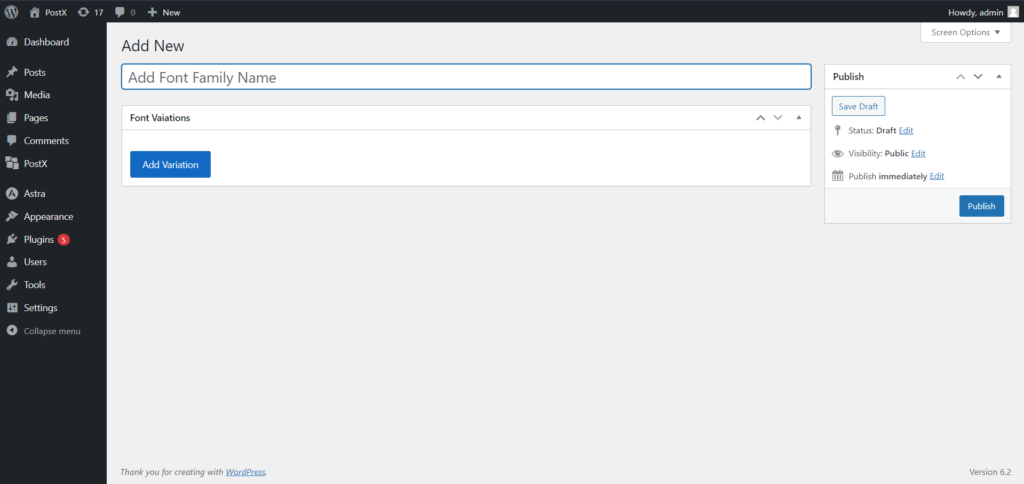
Passaggio 2: vai alla pagina di caricamento dei caratteri
Ora possiamo caricare i font personalizzati desiderati.
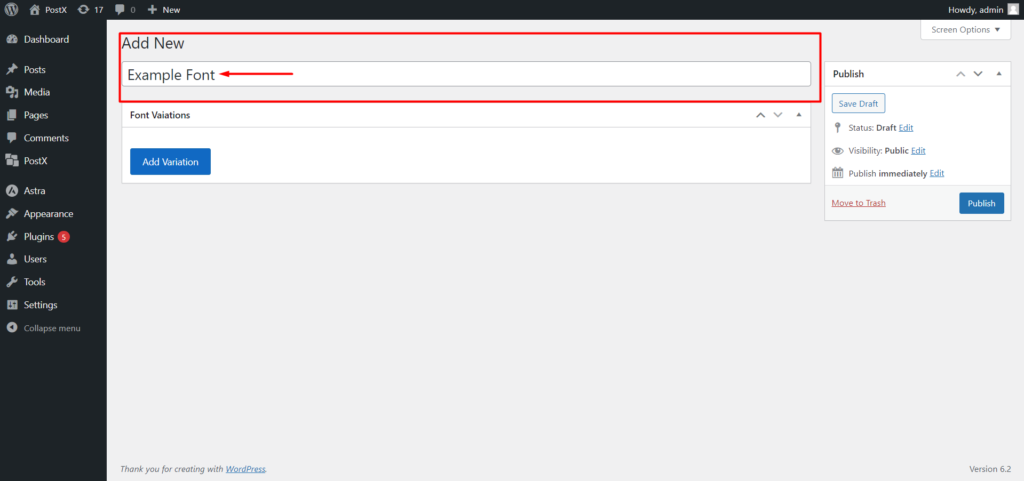
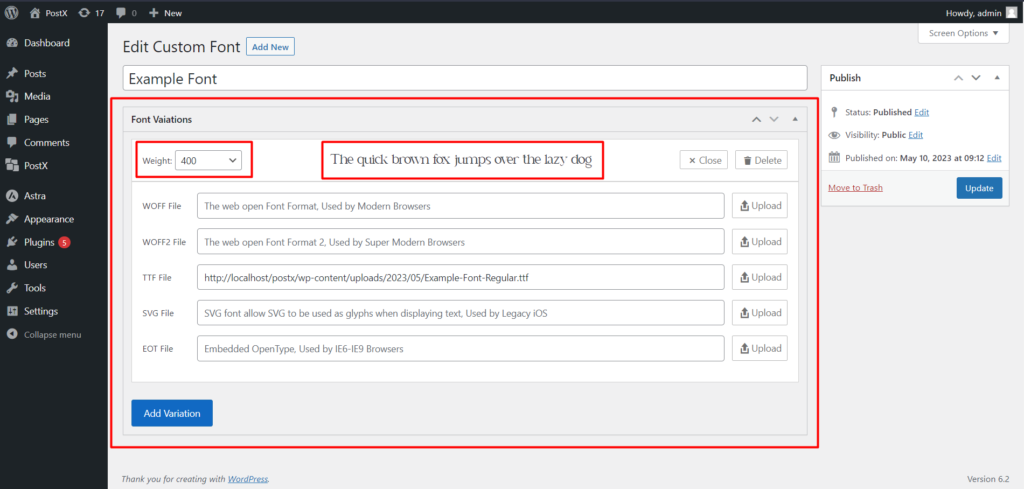
Quando carichi un nuovo carattere personalizzato, fornisci un nome per il carattere. Questo è un passaggio cruciale per garantire che il carattere sia facilmente identificabile e distinguibile tra gli altri caratteri nell'elenco.

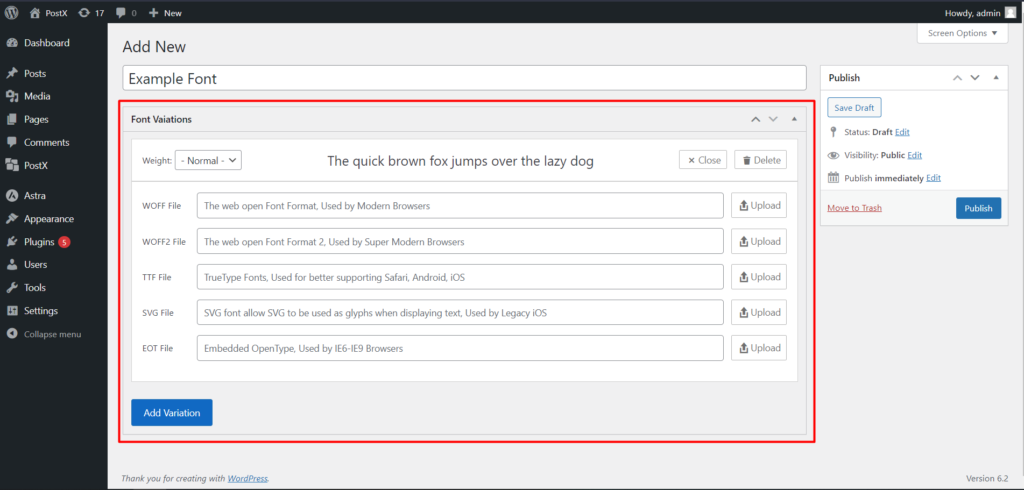
Per caricare il font personalizzato, fai clic sul pulsante "Aggiungi variante". Questa azione rivelerà le opzioni di caricamento dei caratteri.
Passaggio 3: selezionare il tipo di file di carattere
PostX supporta più formati di font personalizzati, come WOFF, WOFF2, TTF, SVG e EOT. Scegli il formato del carattere appropriato per te.

Dopo aver selezionato il formato del carattere, fare clic su "carica" per sfogliare e selezionare il file del carattere dal computer. Caricheremo il carattere con la libreria multimediale di WordPress. Quindi non avrai problemi con il processo di caricamento. Questo file verrà quindi caricato sul tuo sito Web WordPress.
Passaggio 4: scegli Spessore carattere
Se hai più versioni o variazioni dello stesso carattere, è importante specificare lo spessore del carattere. Il peso del carattere determina lo spessore o l'audacia dei caratteri ed è fondamentale per il corretto stile del carattere.
Seleziona lo spessore del carattere desiderato dalle opzioni disponibili nel plug-in PostX.

Una volta caricato, visualizzerà l'anteprima del carattere che hai caricato, quindi sarà più facile controllare prima di completare il processo.
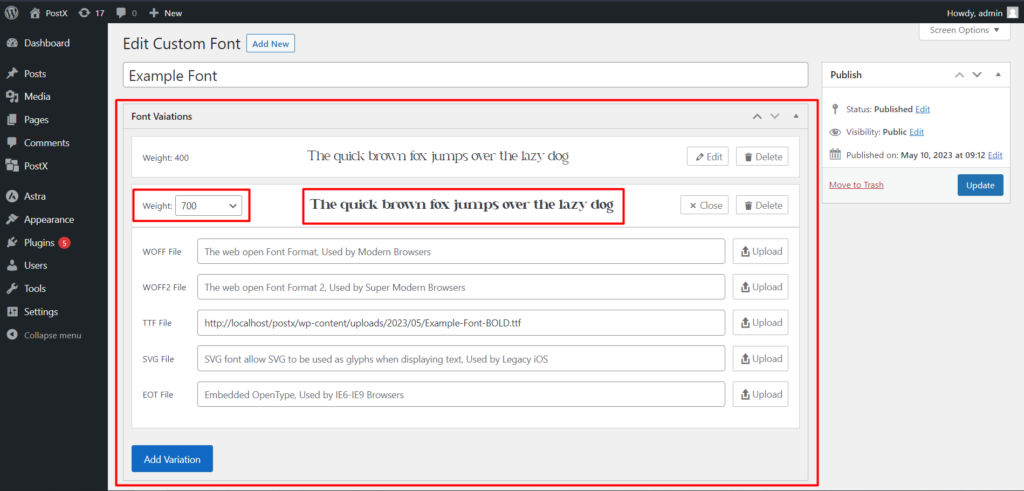
Passaggio 5: aggiungi la variazione del carattere
Se disponi di altre varianti di carattere, ad esempio sottili o in grassetto, puoi caricarle anche tu. Fare di nuovo clic sul pulsante "Aggiungi variazione" per aggiungere un'altra variante del carattere personalizzato.
Assegna alla variazione lo stesso nome della versione iniziale del font. Carica il file del carattere per questa variazione e, ancora una volta, seleziona il peso del carattere corrispondente per la variazione specifica.
Ad esempio, aggiungeremo una variazione regolare e in grassetto di un font. Quindi, quando carichiamo la variazione "normale", selezioneremo il peso: 400.

Quindi, fai clic su Aggiungi variante a un'altra variante. E per la variazione "grassetto", selezioneremo il peso: 700.

Tieni presente che puoi caricare variazioni illimitate per un carattere, non è limitato a solo due. Abbiamo mostrato due opzioni di variazione per semplificare il processo.
Passaggio 6: completare il processo di caricamento
Dopo aver caricato tutte le varianti di carattere desiderate e averne specificato lo spessore dei caratteri, fare clic sul pulsante "Pubblica". Questa azione salverà e pubblicherà il carattere personalizzato, rendendolo disponibile per l'uso sul tuo sito Web WordPress.
Come utilizzare i caratteri personalizzati di WordPress?
Abbiamo completato il caricamento del carattere personalizzato. E i caratteri personalizzati saranno ora disponibili in tutti i blocchi PostX per l'uso con impostazioni tipografiche. Ora ti mostriamo come usarlo.
Passaggio 1: crea una nuova pagina
Devi prima creare una nuova pagina sul tuo sito Web WordPress. Puoi farlo accedendo alla sezione Pagine della dashboard di WordPress e facendo clic su "Aggiungi nuovo".
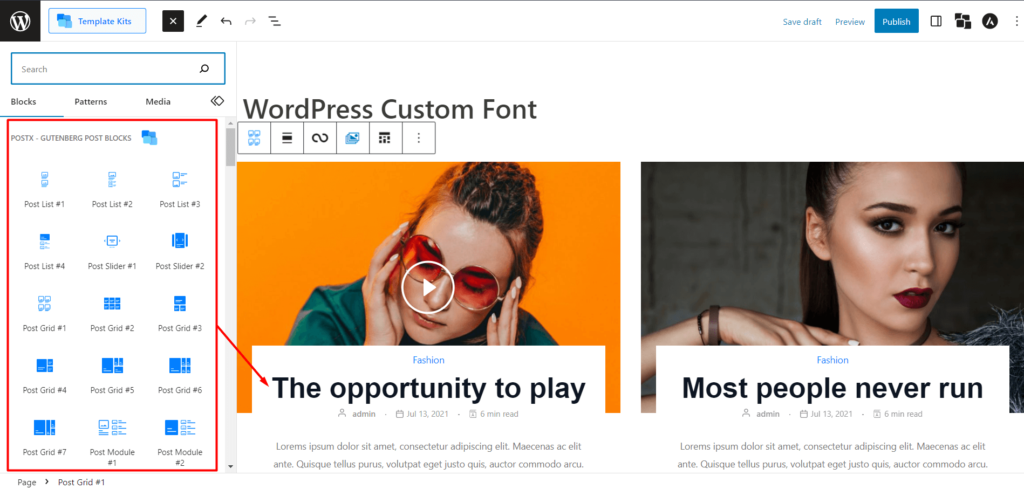
Passaggio 2: aggiungi i blocchi PostX
All'interno del nuovo editor di pagine, aggiungi PostX Blocks alla pagina. Questi blocchi forniscono funzionalità avanzate e opzioni di personalizzazione, incluse le impostazioni relative alla tipografia per i caratteri personalizzati.

Tuttavia, per questo esempio, utilizzeremo il blocco Post Grid. Ma puoi utilizzare qualsiasi blocco PostX per utilizzare caratteri personalizzati e impostazioni tipografiche.
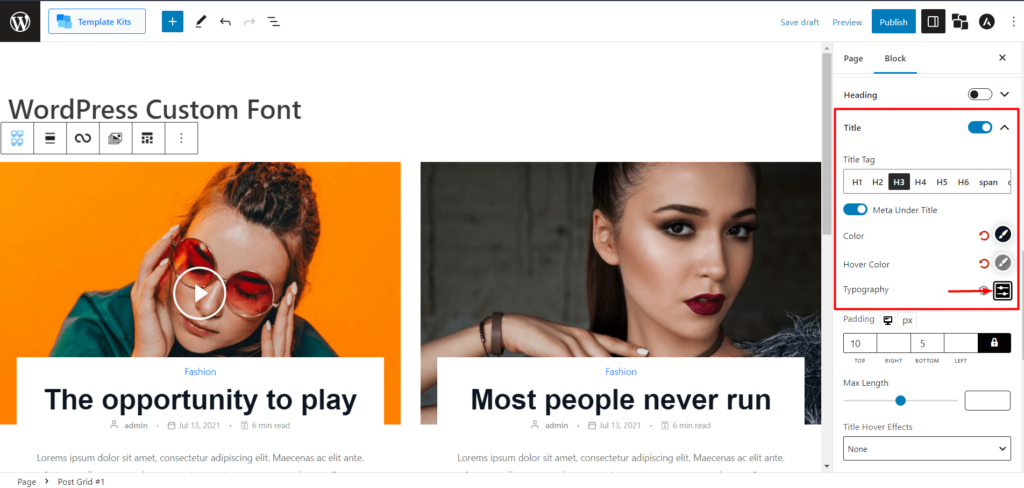
Passaggio 3: vai a Impostazione tipografia
Seleziona il blocco Post Grid o qualsiasi altro blocco PostX che hai aggiunto alla pagina. Individua prima le impostazioni del titolo e poi le relative impostazioni tipografiche per il blocco selezionato. Ciò ti consentirà di selezionare i caratteri personalizzati preferiti. Inoltre, queste impostazioni consentono di personalizzare lo stile e l'aspetto del carattere.

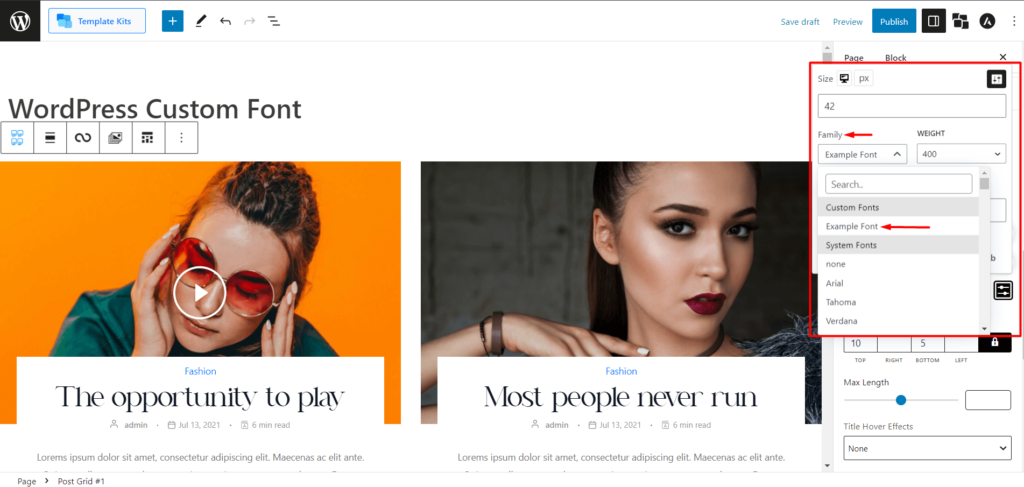
Passaggio 4: selezione del carattere personalizzato
All'interno delle impostazioni tipografiche, cerca l'opzione per personalizzare la famiglia di caratteri. Fare clic sul pulsante "Personalizza" per accedere alle opzioni di personalizzazione del carattere. Apparirà un menu a discesa con l'etichetta "Famiglia".

Vedrai due parti dal menu a discesa Famiglia: caratteri personalizzati e caratteri di sistema. Tutti i caratteri personalizzati caricati verranno visualizzati nella sezione dei caratteri personalizzati. Ma assicurati di non aggiungere un nome per il tuo font durante il caricamento.
Ora seleziona il carattere personalizzato desiderato.
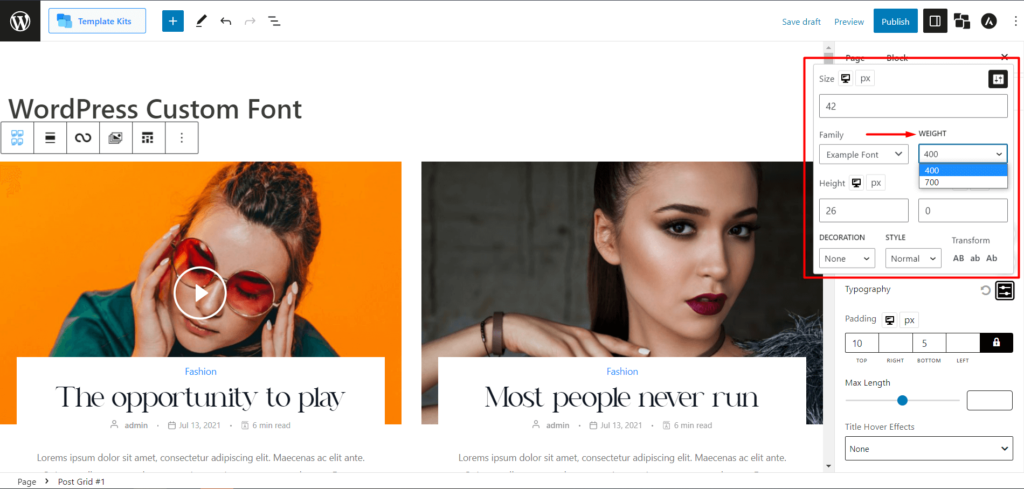
Passaggio 5: selezionare il peso del carattere
Dopo aver selezionato il carattere personalizzato dal menu a discesa, devi scegliere lo spessore del carattere. Le opzioni di peso si baseranno sulle variazioni caricate in precedenza.

Ad esempio, abbiamo variazioni "normali" e "grassetto" con spessori 400 e 700, rispettivamente, seleziona il peso appropriato per ottenere lo stile di carattere desiderato.
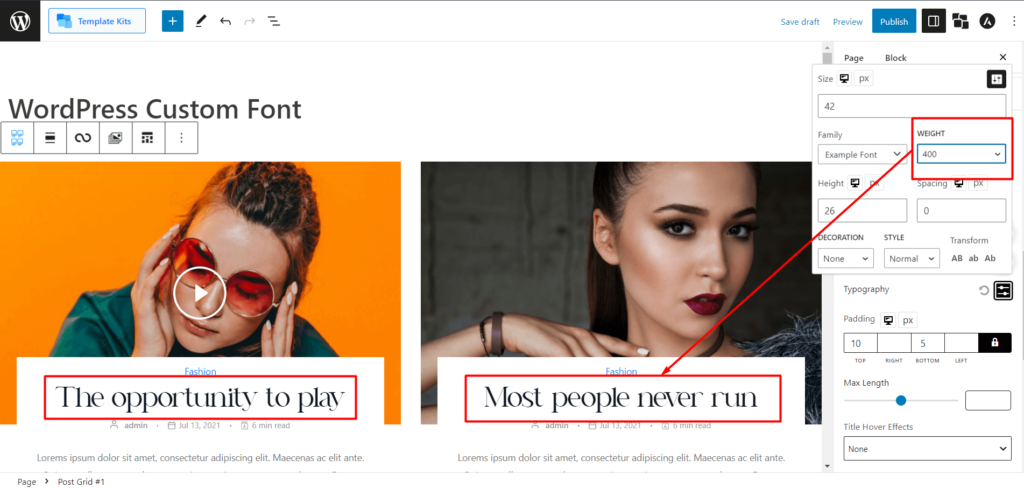
Innanzitutto, scegliamo lo spessore di 400 per uno stile di carattere normale, ed ecco l'anteprima:

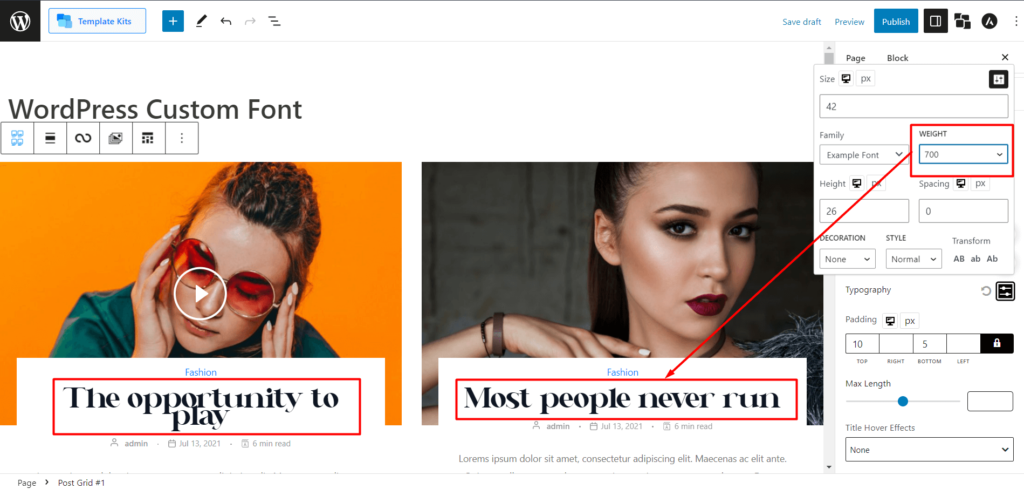
Ora, selezioniamo il peso 700 per uno stile di carattere in grassetto e controlliamo l'anteprima:

Come vedi, hai lo stesso nome di carattere con un peso diverso, che mostra diverse varianti di carattere.

Passaggio 6: regola le impostazioni dei caratteri
Dopo aver selezionato il carattere personalizzato e il suo peso, puoi regolare ulteriormente le impostazioni del carattere in base alle tue preferenze.
Le impostazioni tipografiche possono includere la dimensione del carattere, l'altezza della linea, la spaziatura delle lettere e altre opzioni.

Modifica queste impostazioni per ottenere lo stile tipografico desiderato per il tuo blocco PostX.
Passaggio 7: pubblica la pagina
Dopo aver personalizzato le impostazioni del carattere, rivedi le modifiche apportate. Una volta che sei soddisfatto dello stile del carattere e del contenuto complessivo della pagina, fai clic sul pulsante "Pubblica" per pubblicare la tua pagina sul tuo sito Web WordPress.
Ma ci sono più opzioni di personalizzazione con PostX. Quindi, se non siete soddisfatti delle personalizzazioni, passiamo ad ulteriori personalizzazioni.
Come personalizzare ulteriormente i caratteri personalizzati di WordPress?
Quindi, come abbiamo detto, PostX offre più personalizzazioni. Non perdiamo tempo e controlliamoli.
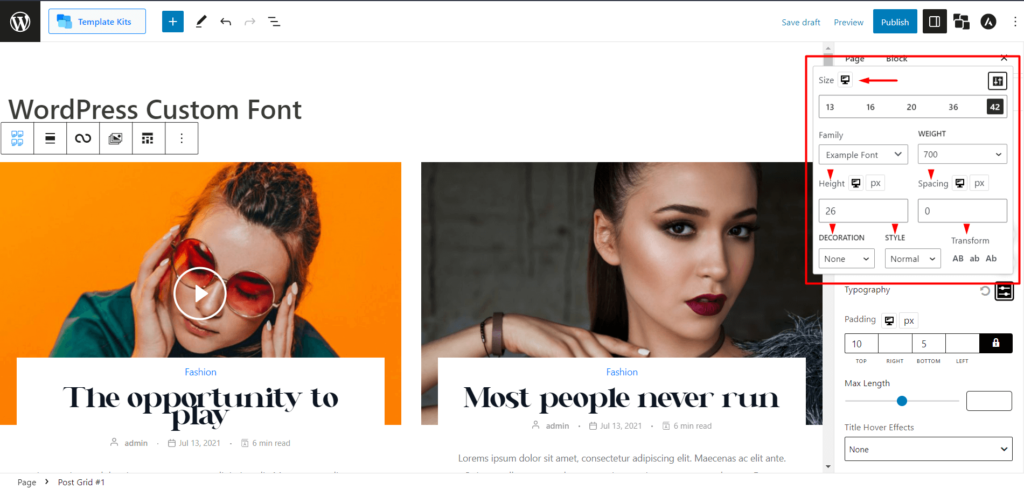
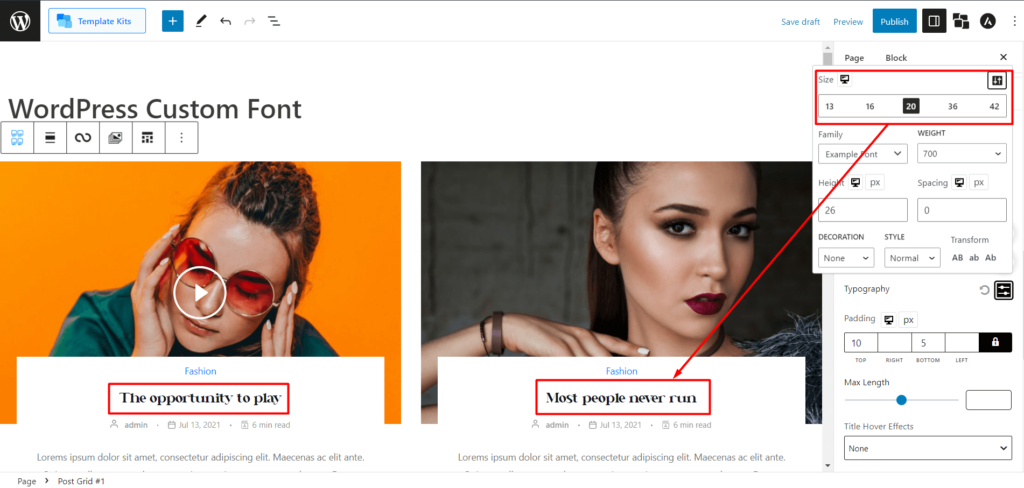
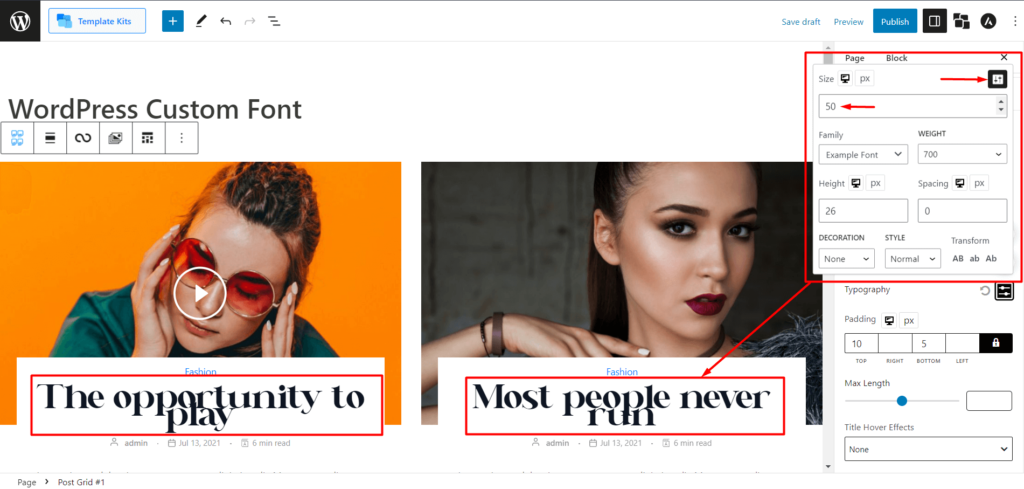
Passaggio 1: personalizzazione della dimensione del carattere
Nelle impostazioni tipografiche del blocco PostX scelto, individua l'opzione per la personalizzazione della dimensione del carattere.

Per modificare la dimensione del carattere, puoi selezionare una dimensione del carattere fissa (come 13, 16, 20, 36, 42) o inserire una dimensione del carattere personalizzata utilizzando il campo di immissione fornito. Ciò consente di rendere il carattere più piccolo o più grande a piacere.

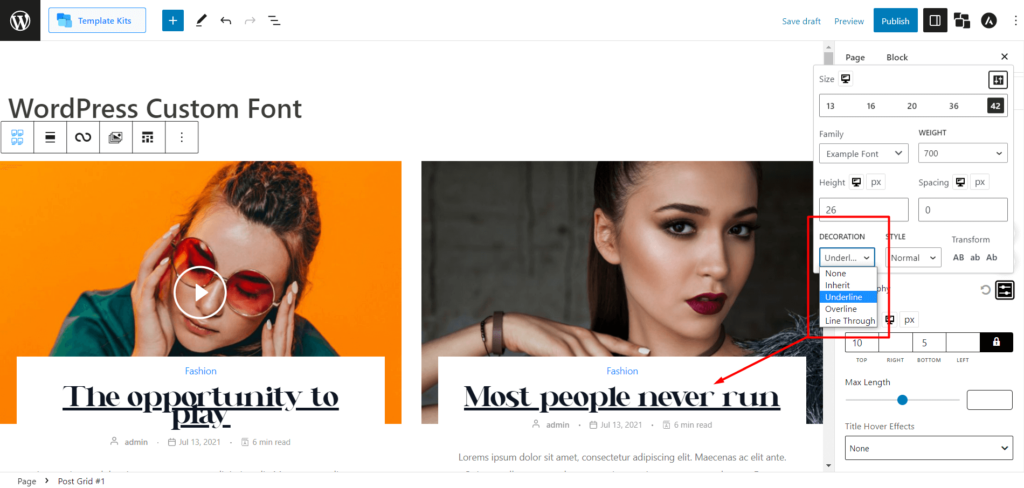
Passaggio 2: personalizzazione della decorazione dei caratteri
All'interno delle impostazioni tipografiche, trova le opzioni per la personalizzazione della decorazione dei caratteri.
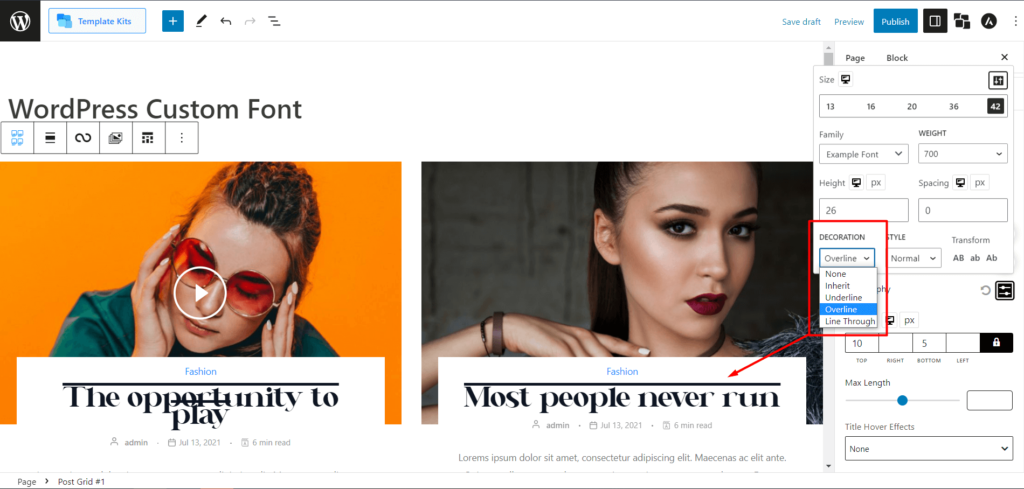
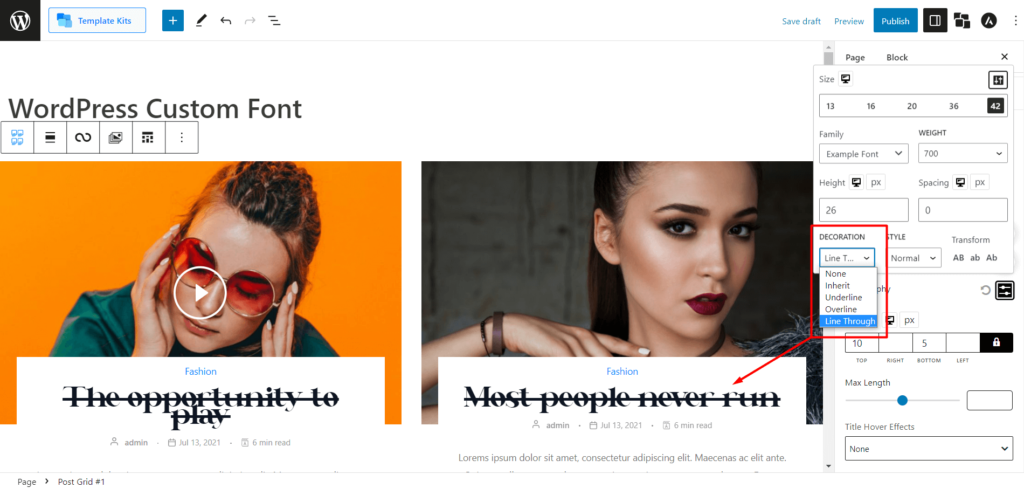
PostX offre la possibilità di modificare le decorazioni dei caratteri, come sottolineato (aggiungendo una linea sotto il testo), sopralineato (aggiungendo una linea sopra il testo) e riga (aggiungendo una linea attraverso il testo).
Vediamo un'anteprima di ciascuno.
Anteprima sottolineata:

Anteprima sopralineato:

Anteprima linea attraverso:

Scegli le opzioni di decorazione desiderate per il tuo font personalizzato.
Passaggio 3: personalizzazione dello stile del carattere
Individua le opzioni di personalizzazione dello stile del carattere all'interno delle impostazioni tipografiche di PostX.
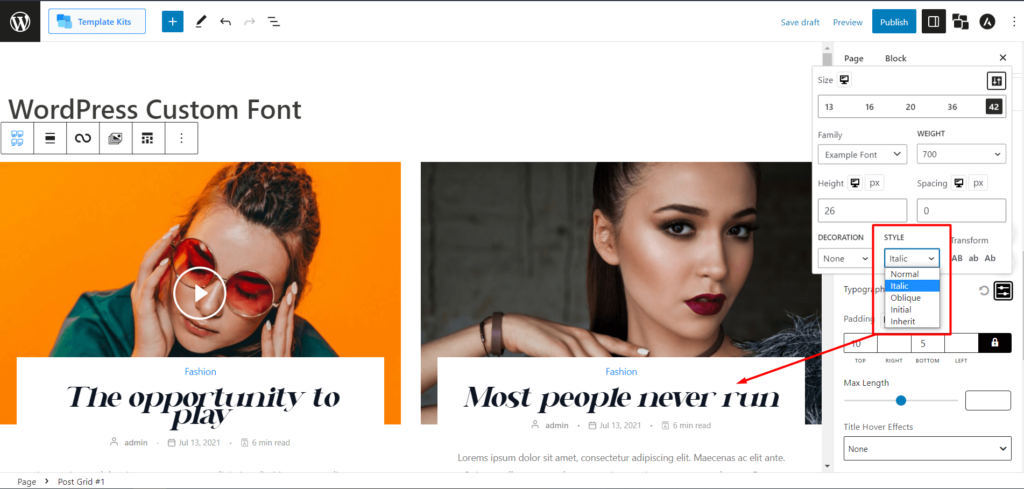
PostX ti consente di cambiare gli stili dei caratteri. Attualmente, puoi scegliere tra opzioni come corsivo (stile semi-corsivo) e obliquo (stile inclinato artificialmente simile al corsivo. Nota: alcuni caratteri potrebbero non supportarlo).
Ad esempio, trova un carattere perfetto per il tuo sito Web privo di una variazione in corsivo. PostX può aiutarti a ottenere lo stile corsivo fornendo opzioni di stile del carattere.
Vediamo l'anteprima in corsivo:

Scegli sempre lo stile del carattere che si adatta alle tue preferenze.
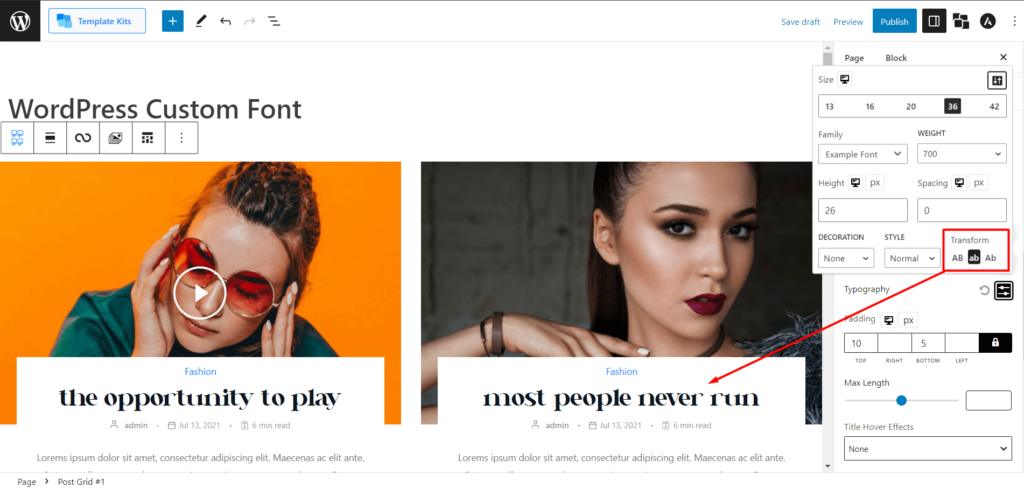
Passaggio 4: personalizzazione della trasformazione dei caratteri
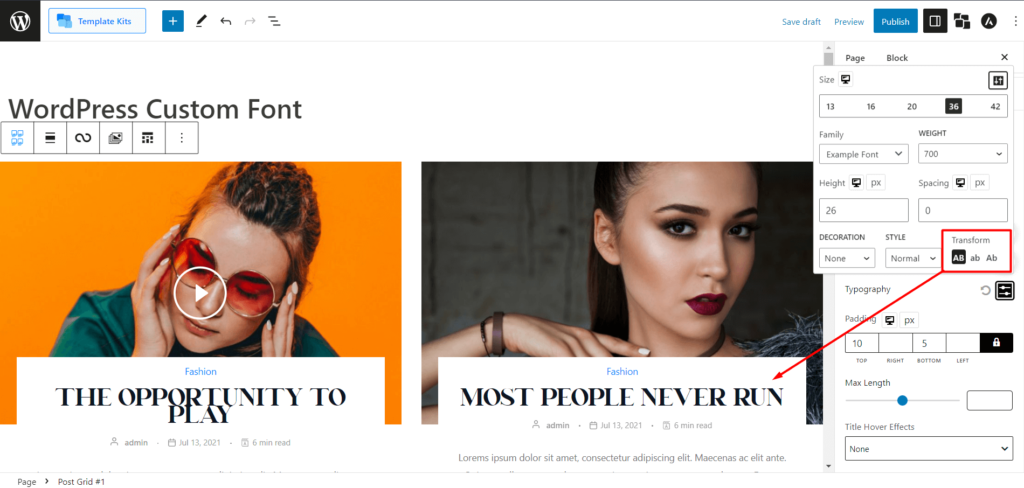
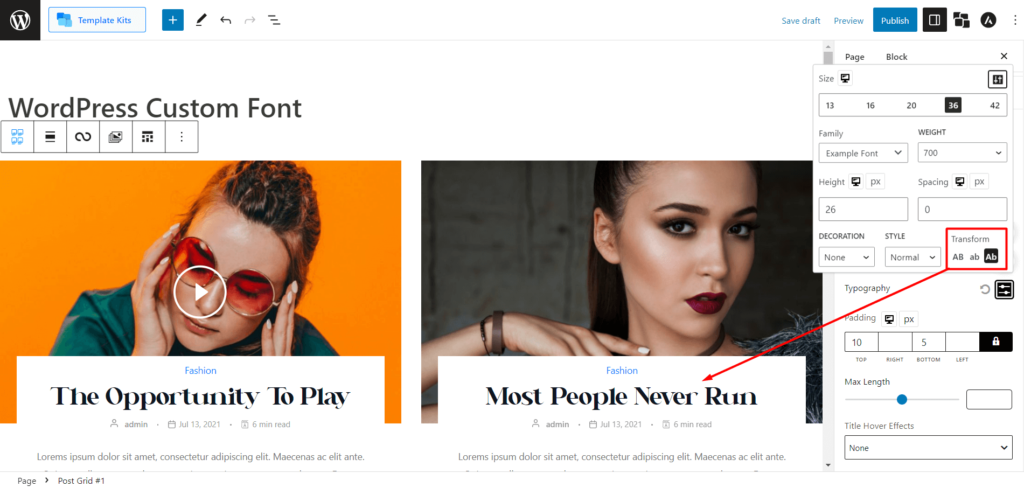
PostX ti consente di trasformare il testo del carattere in diverse maiuscole: AB (tutto maiuscolo), ab (tutto minuscolo) e Ab (titolo maiuscolo).
Vediamo l'anteprima di ciascuno.
AB (tutto maiuscolo):

ab (tutto minuscolo):

Ab (caso del titolo):

Seleziona l'opzione di trasformazione del carattere desiderata per modificare il caso del testo di conseguenza.
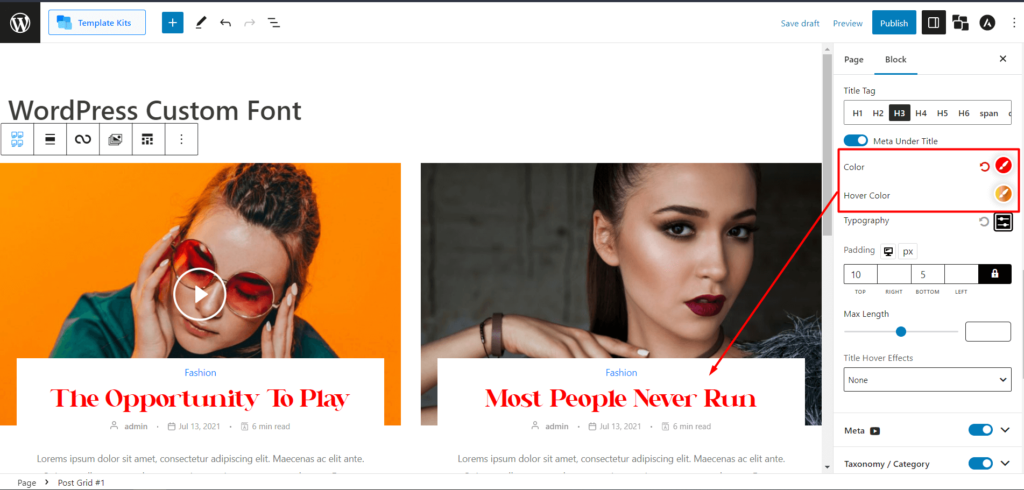
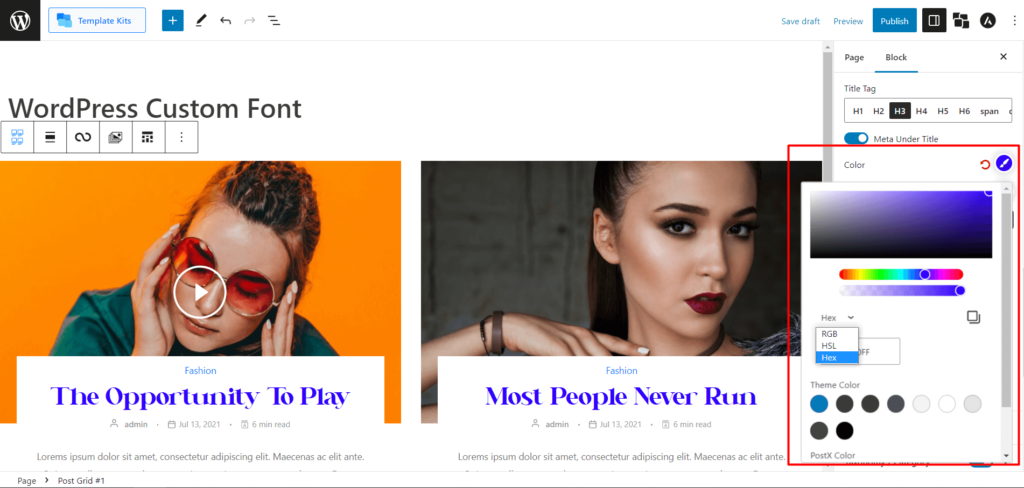
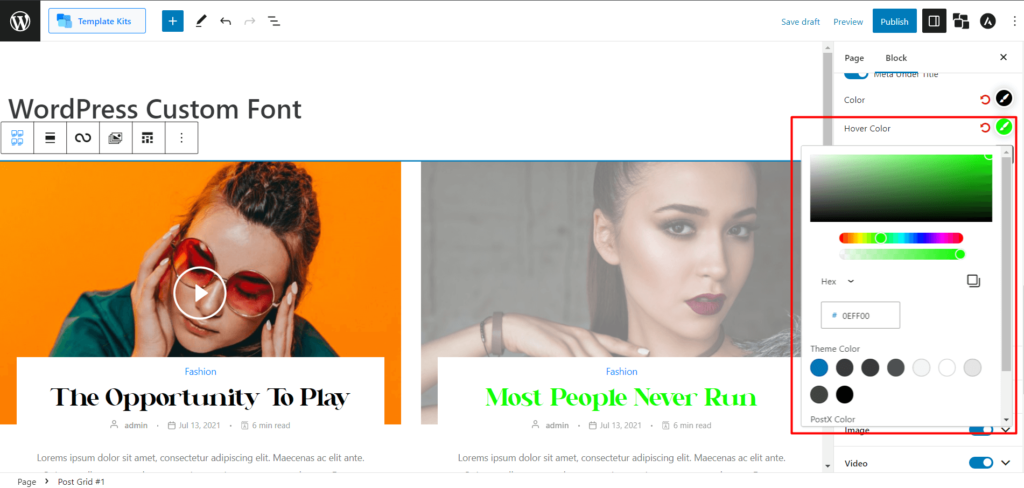
Passaggio 5: personalizzazione del colore del carattere e del colore del carattere al passaggio del mouse
PostX fornisce una tavolozza di colori per cambiare il colore del testo. Puoi selezionare un colore dalla tavolozza che si adatta al tuo design.

Inoltre, si supponga di disporre di codici colore specifici nei formati HEX, RGB o HSL. In tal caso, puoi inserire quei codici per cambiare il colore del testo di conseguenza.

Se desideri cambiare il colore al passaggio del mouse del testo del carattere, puoi farlo con PostX.
Le impostazioni per il colore del carattere al passaggio del mouse sono simili alla personalizzazione del colore del carattere. È possibile utilizzare la tavolozza dei colori o immettere i codici HEX, RGB o HSL per modificare il colore del testo al passaggio del mouse.

L'applicazione di queste impostazioni di personalizzazione in PostX ti consente di personalizzare i tuoi caratteri personalizzati senza problemi aggiuntivi.
Nota aggiuntiva
Le opzioni di personalizzazione di cui sopra possono variare a seconda dei caratteri specifici. Sperimenta con diverse impostazioni e combinazioni per ottenere le personalizzazioni desiderate per i tuoi caratteri personalizzati.
Ricordati di pubblicare o aggiornare le tue modifiche dopo aver personalizzato le impostazioni dei caratteri per vedere l'aspetto aggiornato dei tuoi caratteri personalizzati nei tuoi blocchi PostX.
Vantaggi dei caratteri personalizzati di WordPress
L'utilizzo dei caratteri personalizzati di WordPress può offrire diversi vantaggi, migliorando la tipografia e l'esperienza utente del tuo sito web. Ecco i principali vantaggi dell'implementazione di caratteri personalizzati:
Aspetto visivo migliorato: i caratteri personalizzati ti consentono di differenziare la tipografia del tuo sito Web, creando un design unico e visivamente accattivante che si allinea con l'identità del tuo marchio.
Leggibilità migliorata: i caratteri personalizzati scelti con cura possono migliorare la leggibilità, assicurando che i visitatori possano facilmente consumare e comprendere i contenuti del tuo sito web.
Coerenza del marchio: l'utilizzo di caratteri personalizzati in linea con le linee guida del tuo marchio può rafforzare l'identità del tuo marchio, creando un'esperienza visiva coerente e coerente in tutto il tuo sito web.
Esperienza utente unica: i caratteri personalizzati contribuiscono a un'esperienza utente distintiva, distinguendo il tuo sito Web dalla concorrenza e lasciando un'impressione memorabile sui visitatori.
Maggiore coinvolgimento: la tipografia cattura e mantiene l'attenzione degli utenti. Caratteri personalizzati ben selezionati possono affascinare il tuo pubblico, aumentando il coinvolgimento e il tempo trascorso sul tuo sito web.
Ampia selezione di caratteri: WordPress offre una vasta libreria di caratteri personalizzati, dandoti accesso a una vasta gamma di stili di carattere e opzioni tra cui scegliere, assicurandoti di trovare la corrispondenza perfetta per l'estetica del tuo sito web.
Facile implementazione: con l'interfaccia user-friendly di WordPress, l'integrazione di caratteri personalizzati nel tuo sito Web è semplice. Puoi installare e attivare plug-in di font o utilizzare le opzioni del tema per applicare font personalizzati senza una conoscenza approfondita del codice senza sforzo.
Design reattivo: i caratteri personalizzati possono adattarsi a diversi dispositivi e dimensioni dello schermo, assicurando che la tua tipografia rimanga visivamente accattivante e leggibile su desktop, tablet e dispositivi mobili.
Flessibilità e controllo: utilizzando caratteri personalizzati, hai il pieno controllo sull'aspetto e sul posizionamento degli elementi di testo sul tuo sito web. È possibile regolare la dimensione del carattere, l'interlinea e altre impostazioni tipografiche per ottenere l'aspetto desiderato.
I caratteri personalizzati nel tuo sito Web WordPress ne migliorano l'estetica, la leggibilità e l'esperienza utente complessiva. Sfruttando la vasta gamma di caratteri disponibili, puoi creare un sito Web visivamente accattivante e on-brand che lasci un'impressione duratura sui tuoi visitatori.
Domande frequenti
D: Posso utilizzare qualsiasi carattere come carattere personalizzato in WordPress?
R: Sebbene WordPress offra un'ampia selezione di font personalizzati, puoi anche caricare i tuoi font in vari formati come WOFF, WOFF2, TTF, SVG ed EOT utilizzando plugin come PostX. Tuttavia, è importante assicurarsi di disporre dei diritti di licenza per i font caricati.
D: L'utilizzo di caratteri personalizzati influirà sulla velocità di caricamento del mio sito web?
R: I caratteri personalizzati possono aumentare il tempo di caricamento del tuo sito Web, soprattutto se disponi di più caratteri personalizzati o file di caratteri di grandi dimensioni. L'ottimizzazione dei file dei font e l'implementazione delle tecniche di memorizzazione nella cache è essenziale per ridurre al minimo qualsiasi impatto negativo sulla velocità di caricamento.
D: I caratteri personalizzati funzionano su tutti i dispositivi e browser?
R: I caratteri personalizzati possono essere utilizzati su diversi dispositivi e browser. Tuttavia, si consiglia di scegliere caratteri con un buon supporto cross-browser e di assicurarsi che siano reattivi per mantenere un'esperienza visiva coerente su schermi e dispositivi di varie dimensioni.
D: Ci sono limitazioni all'utilizzo di caratteri personalizzati in WordPress?
R: Sebbene l'utilizzo di caratteri personalizzati in WordPress offra numerosi vantaggi, è importante considerare alcune limitazioni. Alcuni caratteri personalizzati potrebbero non supportare tutte le lingue o i caratteri, quindi assicurati che i caratteri che scegli siano compatibili con i requisiti di contenuto del tuo sito web. Inoltre, l'utilizzo di troppi caratteri personalizzati può influire negativamente sulle prestazioni e potrebbe non essere ottimale per l'esperienza dell'utente.
Conclusione
I caratteri personalizzati di WordPress offrono ai proprietari di siti Web un potente strumento per migliorare la tipografia, l'aspetto visivo e l'esperienza dell'utente del loro sito. Selezionando e implementando attentamente caratteri personalizzati, puoi creare un design unico e accattivante che si allinei con l'identità del tuo marchio.
Con l'interfaccia user-friendly di plugin come PostX, l'aggiunta di caratteri personalizzati al tuo sito Web WordPress è semplice ed efficiente. Sia che tu scelga font da Google Fonts, marketplace di font o librerie di font premium, hai una vasta gamma di opzioni per trovare i font perfetti per il tuo sito web.
Sfrutta i caratteri personalizzati di WordPress per elevare l'estetica, la leggibilità e l'esperienza utente complessiva del tuo sito Web e avere un impatto duraturo sul tuo pubblico.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

PostX Gutenberg blocca l'aggiornamento 2.4.15

Presentazione di PostX Row/Colonna Block: mostra i tuoi contenuti perfettamente

Il nuovissimo blocco Slider di PostX offre incredibili nuove opportunità di layout

Come configurare WooCommerce Call for Price Button
