Intestazione personalizzata di WordPress: cos'è e come crearne una
Pubblicato: 2022-06-25Una delle funzionalità più flessibili e utili che WordPress abbia mai introdotto sono le intestazioni personalizzate. È una funzionalità che ti consente di personalizzare la sezione superiore del tuo sito Web WordPress, dandoti la possibilità di personalizzarla come meglio credi utilizzando un modello di intestazione personalizzato. E, come con la maggior parte delle funzionalità di WordPress, esistono diversi modi per personalizzare un'intestazione, utilizzando le funzionalità del tema, il codice personalizzato o un plug-in di WordPress.
In questo articolo, ti guideremo attraverso questi percorsi e forniremo alcuni esempi. Ma prima, parliamo delle intestazioni di WordPress e del motivo per cui dovresti preoccuparti di personalizzarle.
Perché utilizzare un'intestazione WordPress personalizzata?
L'intestazione è uno degli aspetti grafici più essenziali di un sito Web perché è la prima cosa che i tuoi visitatori noteranno. Pertanto, vale la pena esaminare se la modifica dell'intestazione del tuo sito Web potrebbe migliorare l'esperienza dell'utente. Ad esempio, puoi migliorare l'estetica e il design della tua intestazione in modo che il tuo messaggio aziendale venga comunicato ai visitatori in modo più efficace.
Inoltre, un'intestazione ben strutturata può aiutare i visitatori a esplorare i tuoi contenuti più facilmente e può essere utilizzata per spingerli delicatamente verso prodotti o servizi su cui desideri che si concentrino.
Cosa puoi effettivamente cambiare
Tecnicamente, praticamente qualsiasi cosa può essere modificata nell'intestazione del sito Web, inclusa la dimensione del carattere, le immagini, la combinazione di colori e così via. Puoi aggiungere un'area widget, applicare stili diversi per pagine specifiche, posizionare il logo come desideri, applicare pulsanti CTA (Call to Action), modificare il menu di navigazione e molto altro ancora!
Se a questo punto sei convinto di aver bisogno di un modello di intestazione personalizzato, ecco le opzioni fornite con WordPress sia per gli sviluppatori che per i non programmatori.
Come personalizzare un'intestazione in WordPress
Diamo un'occhiata ad alcuni dei modi più popolari per personalizzare l'intestazione.
Usa la personalizzazione del tuo tema
Per utilizzare il personalizzatore di WordPress integrato per modificare l'intestazione, devi prima scoprire se il tuo tema lo supporta. Puoi cercare il tuo tema nella libreria dei temi ufficiale e utilizzare i filtri per scoprire se il tuo tema attuale ha una funzione integrata per le intestazioni personalizzate.
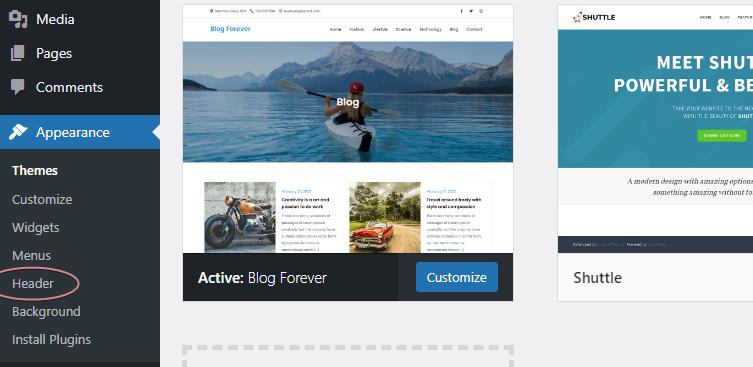
Se installi uno dei temi forniti con questa funzione, noterai che al momento dell'attivazione, alcune voci di menu extra vengono visualizzate nel menu "Aspetto". Se installi e attivi Blog Forever, ad esempio, otterrai questo menu:

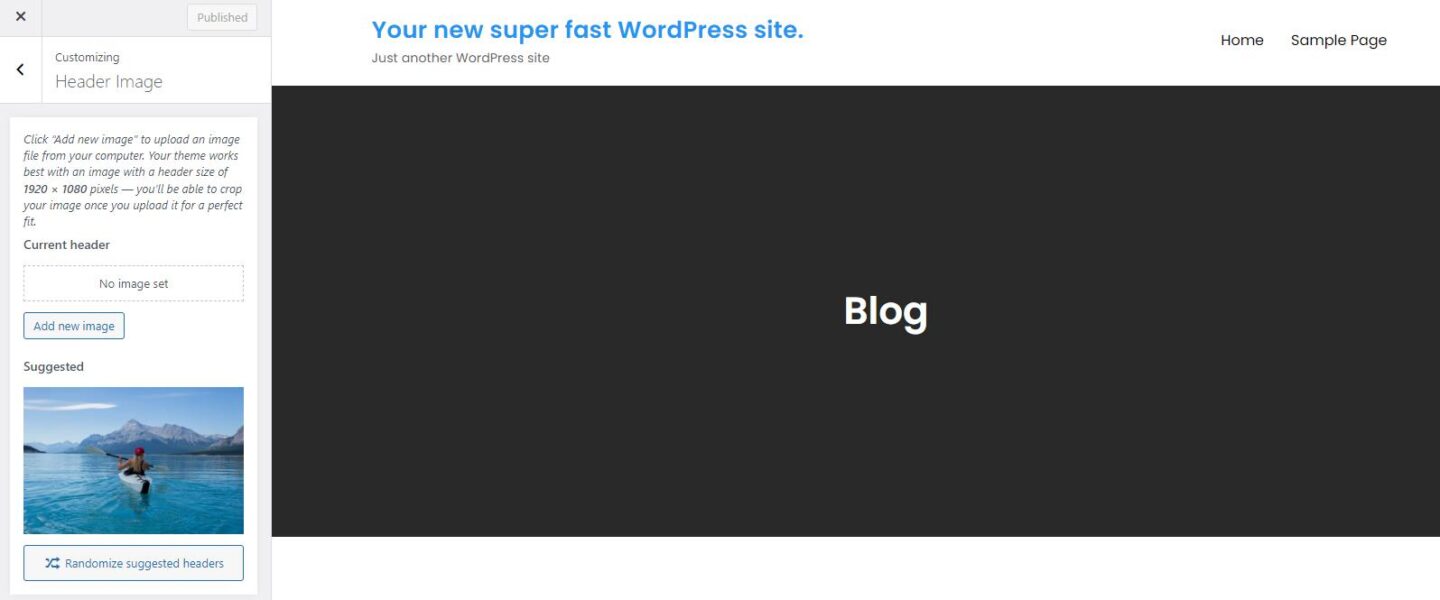
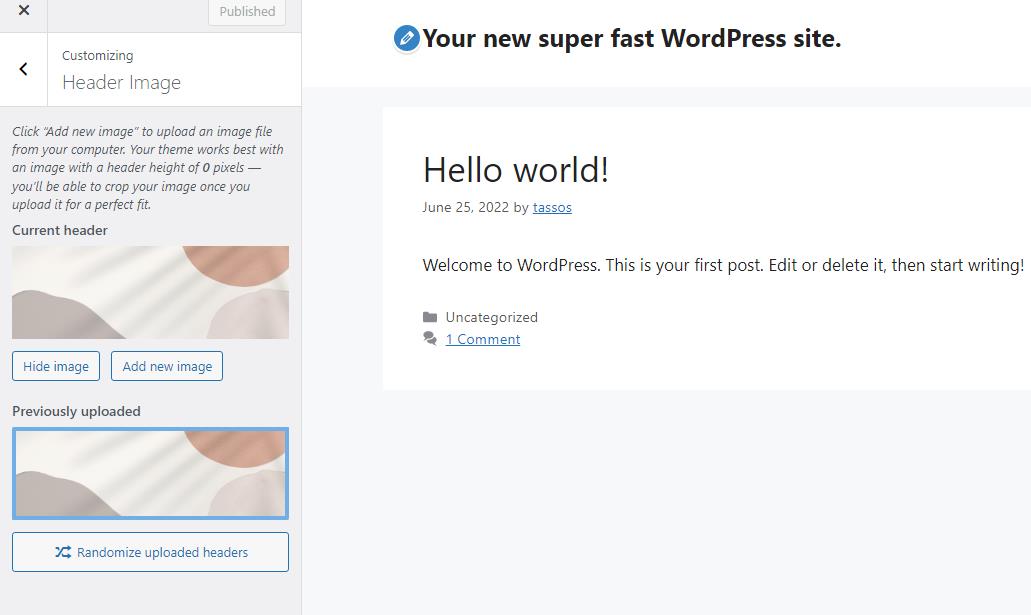
Dopo aver fatto clic sulla voce di menu "Intestazione", verrai trasferito alle opzioni di intestazione.

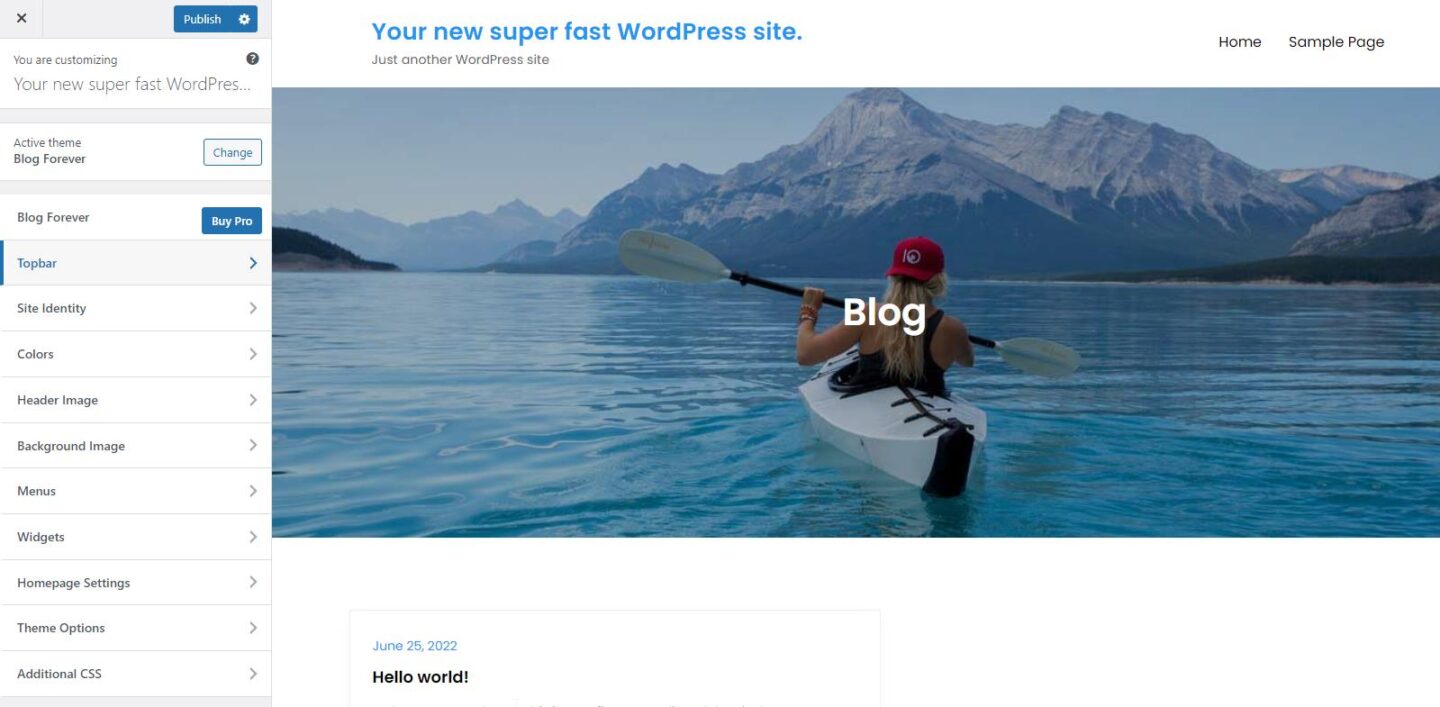
Nel menu di personalizzazione, puoi anche trovare altre opzioni che ti aiutano a personalizzare l'intestazione.

Molte opzioni sono disponibili qui. Puoi cambiare i colori, aggiungere widget nell'intestazione come social media o informazioni di contatto, cambiare lo slogan ecc.
Ma cosa succede se il tuo tema non è uno dei temi "modificabili dell'intestazione"?
Come aggiungere il supporto dell'intestazione personalizzata al tuo tema
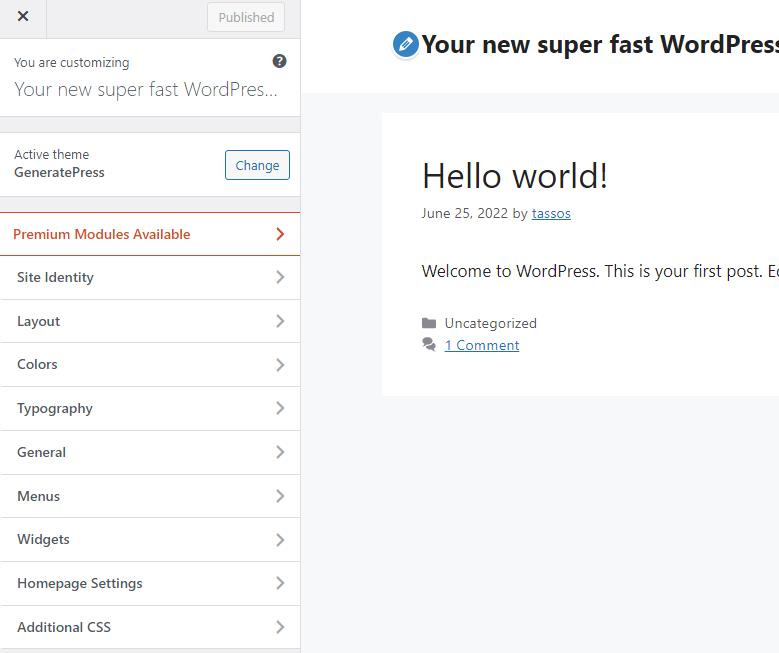
Prendiamo il tema GeneratePress come esempio dei temi che non supportano questa funzionalità. Se installi e attivi questo tema, non vedrai alcuna opzione per modificare l'immagine dell'intestazione nel personalizzatore del tema.

Se possiedi alcune capacità di programmazione e utilizzi WordPress core versione 3.4 o successive, puoi abilitare la funzione di intestazione personalizzata abbastanza facilmente. Puoi aggiungerlo facilmente usando la funzione incorporata add_theme_support() .
Vai nella cartella del tuo tema, trova il file functions.php e aprilo con il tuo editor preferito. Quindi aggiungi la seguente riga:
add_theme_support( 'custom-header' );E il gioco è fatto, ora sarai in grado di vedere l'opzione dell'immagine di intestazione nella pagina del personalizzatore e nel menu Aspetto. Puoi usarlo e caricare un'immagine per la tua intestazione.

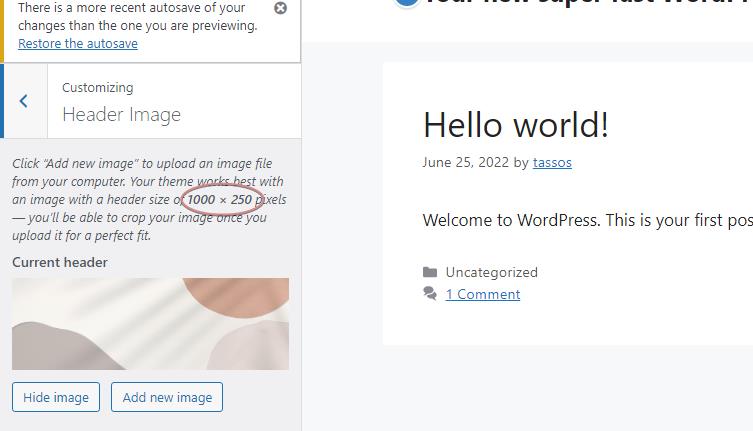
Puoi anche passare argomenti per impostare una qualsiasi delle opzioni disponibili. Ecco un esempio di come impostare la dimensione dell'immagine aggiungendo codice in functions.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );After_setup_theme viene utilizzato per registrare la nostra funzionalità subito dopo l'inizializzazione del tema.

Tuttavia, come puoi notare, nell'intestazione non viene visualizzata alcuna immagine, il che è normale, poiché non abbiamo fatto nulla per visualizzarla.
Come visualizzare l'immagine di intestazione
Per visualizzare l'immagine dell'intestazione, è necessario utilizzare la funzione get_header_image() di WordPress in questo modo:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Puoi andare ovunque da qui a seconda delle tue esigenze e abilità di programmazione. Puoi aggiungere un tag o un titolo di testa secondario o uno qualsiasi dei widget del tema usando il loro hook e, naturalmente, aggiungere il tuo CSS per lucidarlo.
Dovresti inserire questo pezzo di codice personalizzato nel file del modello di intestazione della tua installazione di WordPress. Questo file non è lo stesso per tutti i temi. Se non sai quale sia, puoi consultare la gerarchia dei modelli, o dimenticare quale file e aggiungere il codice all'intestazione tramite functions.php usando la funzione wp_head().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');È anche importante sottolineare che tali personalizzazioni devono essere applicate in un tema figlio in modo che le modifiche non vadano perse con gli aggiornamenti del tema.
Ovviamente, se utilizzi un tema a blocchi di WordPress come Twenty Twenty Two che supporta un editor di siti completo, le cose possono diventare ancora più facili per te. Entreremo in maggiori dettagli su questo in un prossimo articolo.
Crea un'intestazione personalizzata utilizzando un plugin per WordPress
Esistono vari plugin popolari che possono essere utilizzati per aiutarti a personalizzare l'intestazione di WordPress. Troppi infatti per entrare in questo articolo.
Detto questo, ce n'è uno che vale la pena provare in quanto può essere utilizzato non solo per personalizzare l'intestazione ma anche come strumento utile per inserire codice nell'area "giusta" del tuo sito Web quando necessario. Saluta il plug-in "Inserisci intestazioni e piè di pagina".

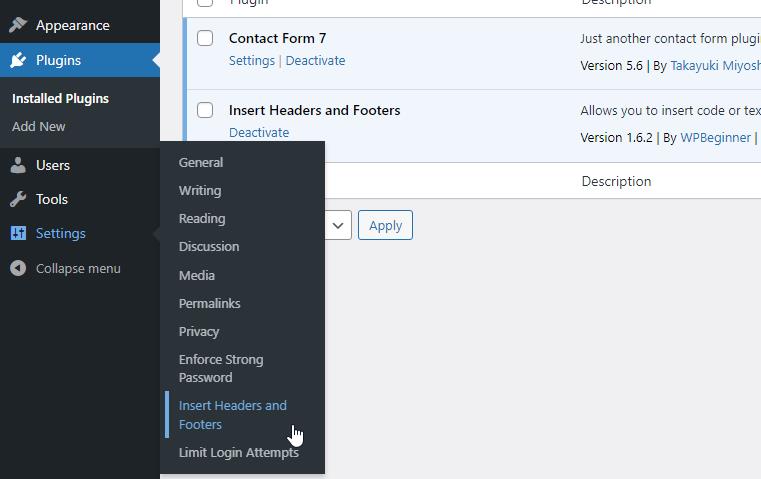
Il plug-in Inserisci intestazioni e piè di pagina è utile in tanti modi. Non solo ti consente di aggiungere codice all'intestazione, al piè di pagina o al corpo, ma mantiene anche tutto organizzato in un unico posto, in "Impostazioni -> Inserisci intestazioni e piè di pagina".

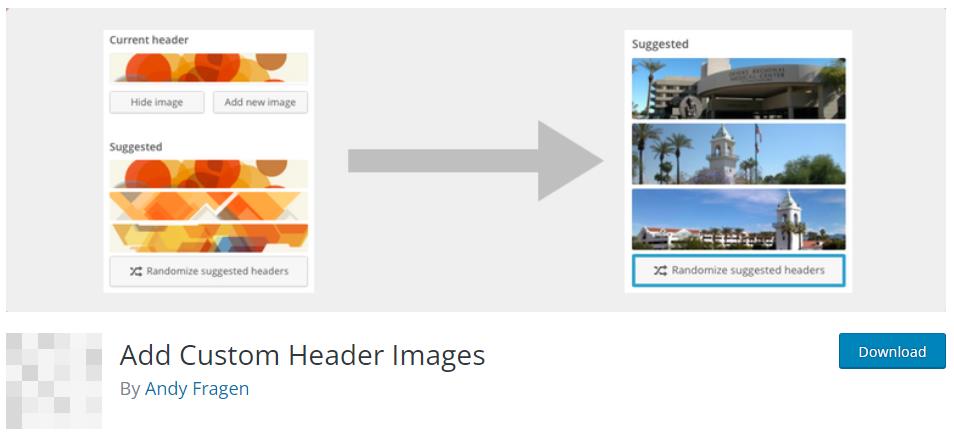
Non è raccomandato per i non programmatori, poiché devi comunque inserire gli script. Se desideri personalizzare la tua intestazione ed evitare la codifica, ti consigliamo il plug-in Aggiungi immagini di intestazione personalizzate fornito da WordPress.

Tutto quello che devi fare una volta installato e attivato, è creare una pagina (visibile o privata) intitolata "Le intestazioni" e caricare le immagini al suo interno.
Quello che fa il plugin è a) abilitare l'opzione "Intestazione" del personalizzatore e b) analizzare tutte le immagini caricate nella pagina "Le intestazioni" e fornirle come intestazioni suggerite nel personalizzatore. Abbastanza bello!
Conclusione
La tua intestazione WordPress è la prima cosa che chiunque vedrà sul tuo sito web. In quanto tale, vale la pena assicurarsi che sia il più bello possibile! Si spera che quanto sopra ti abbia dato alcuni suggerimenti e suggerimenti su come farlo, indipendentemente dal fatto che tu sia felice o meno di programmare.
