Come creare una pagina di accesso personalizzata in WordPress (3 metodi)
Pubblicato: 2022-07-26Per impostazione predefinita, la pagina di accesso visualizzata dai visitatori del tuo sito è la stessa utilizzata dagli amministratori. Sebbene questa pagina sia funzionale, il suo design è molto semplice, con molto spazio bianco e il logo di WordPress davanti e al centro. Non fa molto per supportare il tuo marchio o offrire ai visitatori un'esperienza user-friendly.
La creazione di una pagina di accesso personalizzata è un miglioramento relativamente semplice che puoi apportare al tuo sito WordPress. A seconda del tipo di sito che gestisci, molti dei tuoi visitatori potrebbero interagire con questa pagina ad un certo punto, quindi una pagina di accesso WordPress personalizzata rappresenta un'opportunità per migliorare la loro esperienza.
In questo articolo parleremo dei vantaggi di una pagina di accesso personalizzata di WordPress, tratteremo diversi metodi per crearne una ed esploreremo alcune best practice per l'esperienza utente e la sicurezza.
Perché potresti aver bisogno di una pagina di accesso WordPress personalizzata
La personalizzazione della pagina di accesso di WordPress non deve essere un progetto complicato. Modifiche semplici come sostituire il logo di WordPress con il tuo e cambiare lo sfondo possono fare molto.
Le pagine di accesso personalizzate possono essere più:
- Di facile utilizzo
- Professionale
- Visibilmente attraente
- Informativo
- Sicuro
Inoltre, apportare questi miglioramenti è rapido e semplice. Dedicando un po' di tempo a questo ora, puoi migliorare la tua pagina di accesso per ogni visitatore che la utilizzerà in futuro.
I vantaggi della personalizzazione della pagina di accesso di WordPress
Ora, diamo un'occhiata un po' più da vicino ad alcuni dei vantaggi che abbiamo delineato sopra, così puoi capire perché ne vale la pena. La pagina di accesso predefinita di WordPress è piuttosto semplice:

Se sei l'unico a vederlo, la pagina di accesso predefinita fa il trucco. Ma se il tuo pubblico lo utilizza regolarmente per accedere, ci sono sicuramente alcuni aggiornamenti rapidi che potresti apportare.
L'aggiunta del marchio alla pagina di accesso ti farà sentire come se appartenesse al tuo sito e fornirà un aspetto più professionale. I visitatori dovrebbero riconoscerlo come una parte naturale e costruita intenzionalmente del tuo sito, non un ripensamento.
Questa pagina può anche essere una grande opportunità per condividere notizie e altre informazioni con il tuo pubblico. Ad esempio, potresti includere una sezione in cui pubblichi aggiornamenti affinché i visitatori possano scorrere durante l'accesso: notizie sulla tua organizzazione, nuovi prodotti, testimonianze o qualsiasi altra cosa che desideri condividere sulla tua azienda.
Le caratteristiche importanti di una buona pagina di accesso
Sebbene una pagina di accesso per un sito Web possa sembrare molto diversa da un'altra, tendono tutte a condividere alcune caratteristiche comuni. Ovviamente tutte le pagine di accesso richiedono un modo per consentire ai visitatori di accedere, sia tramite una combinazione tradizionale di nome utente e password che tramite l'autenticazione di terze parti.
Anche avere un collegamento per reimpostare una password o cercare un nome utente è una pratica standard. Questo collegamento di solito porta le persone a una pagina diversa, dove possono inserire il proprio indirizzo e-mail per ricevere istruzioni per recuperare o reimpostare le proprie informazioni. La password dimenticata? il collegamento si trova solitamente vicino ai campi di immissione dei dati e al pulsante Accedi .
Per proteggere te e i tuoi visitatori, è anche intelligente mettere in atto alcune funzionalità di sicurezza di base. Ad esempio, potresti voler modificare il modo in cui gli amministratori accedono al tuo sito per prevenire tentativi non autorizzati.
Se il tuo sito raccoglie informazioni personali dai suoi utenti, ti consigliamo di prestare particolare attenzione alla protezione di quegli account da bot e hacker. La tecnologia CAPTCHA, l'autenticazione a due fattori (2FA) e gli avvisi anti-phishing sono alcune delle cose che puoi fare per proteggere i tuoi utenti. Discuteremo queste opzioni in modo più dettagliato più avanti.
Come creare una pagina di accesso WordPress personalizzata (3 metodi)
Fortunatamente, la creazione di una pagina di accesso personalizzata di WordPress è molto più semplice di quanto probabilmente immagini. In pochi minuti puoi aggiungere il tuo logo e apportare altre semplici modifiche. In poche ore, puoi avere una pagina di accesso completamente personalizzata che migliorerà l'esperienza per i tuoi visitatori.
Ecco tre metodi popolari per creare una pagina di accesso WordPress personalizzata:
1. Crea una pagina di accesso personalizzata di WordPress con SeedProd
Il plugin SeedProd è un modo intuitivo per personalizzare la tua pagina di accesso. Puoi anche creare una pagina 404 personalizzata, una pagina della modalità di manutenzione, una pagina "Prossimamente" e altre pagine di destinazione.
Tieni presente che i moduli della pagina 404 e della pagina di accesso richiedono un piano SeedProd Pro. Per creare la tua pagina di accesso, segui questi passaggi:
Passaggio 1: installa e attiva SeedProd Pro
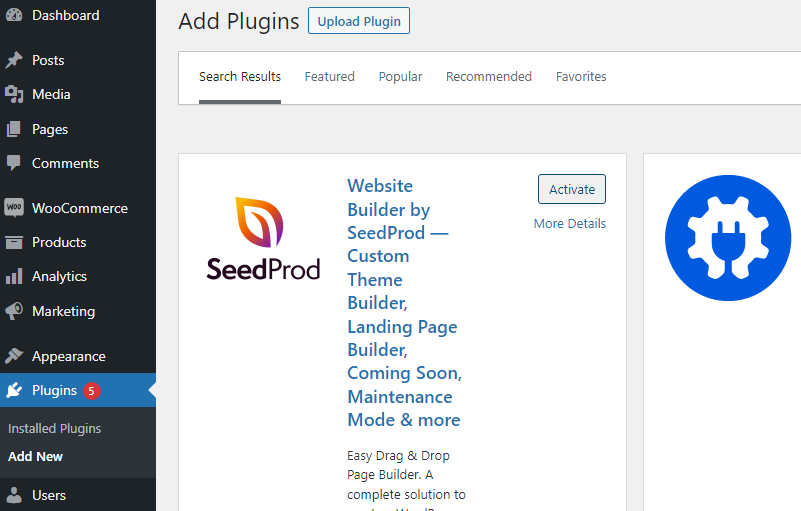
Innanzitutto, vai alla pagina Plugin nella dashboard e seleziona Aggiungi nuovo . Cerca SeedProd e installalo gratuitamente. Una volta completata l'installazione, fare clic sul pulsante Attiva .

Successivamente dovrai passare a un piano premium. Per fare ciò, fai clic su Ottieni Pro nella scheda SeedProd . Questo ti reindirizzerà al loro sito Web, dove puoi acquistare una chiave di attivazione per la versione premium.
Passaggio 2: crea una pagina di destinazione utilizzando il modello di pagina di accesso
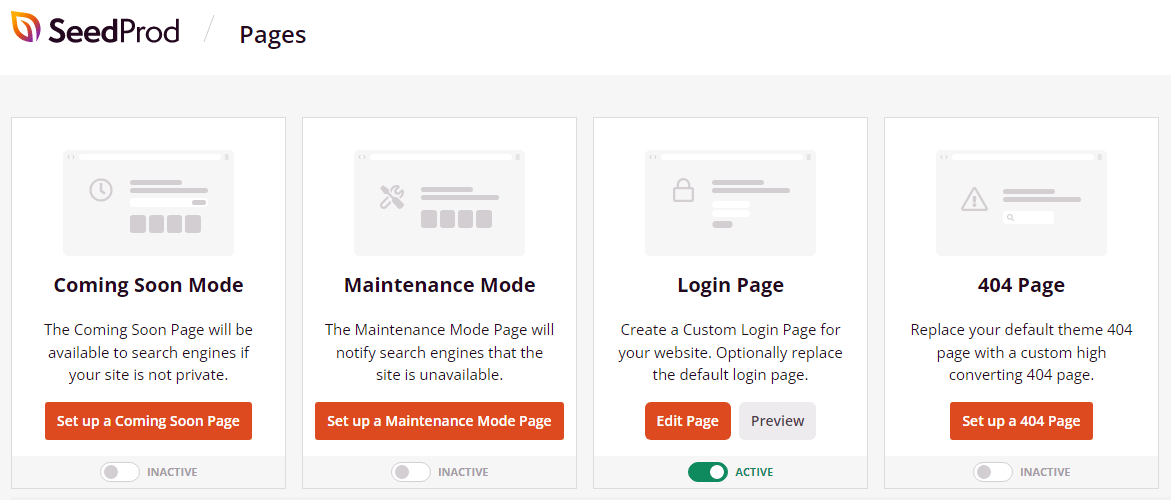
Dopo aver attivato SeedProd Pro, passa con il mouse sulla scheda SeedProd e seleziona Pagine di destinazione . Nella schermata seguente ti verranno presentati quattro modelli.

Scegli Imposta una pagina di accesso per personalizzare la tua nuova pagina di accesso utilizzando un modello predefinito. Verrai quindi indirizzato all'editor dove potrai progettare la tua nuova pagina di accesso.
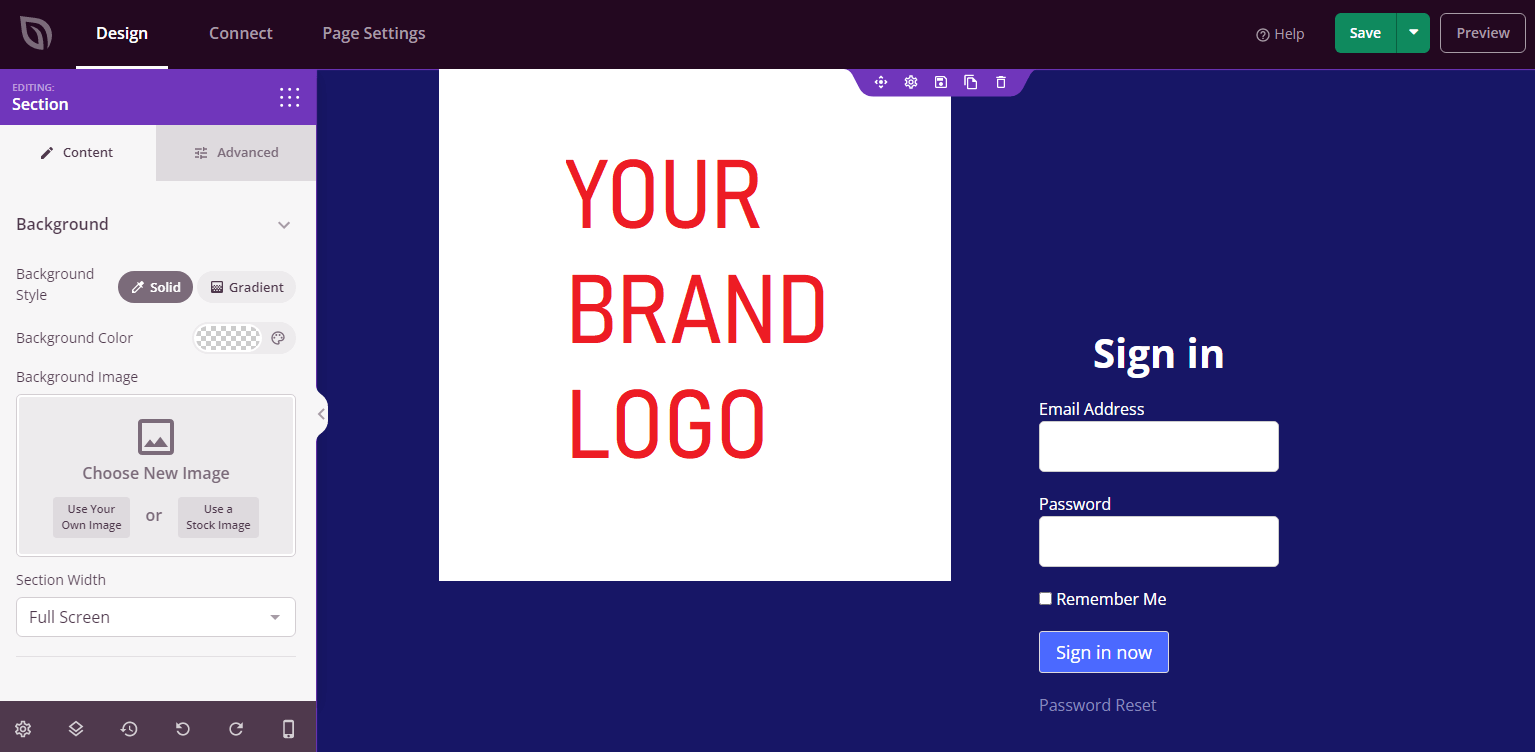
L'editor SeedProd si comporta in modo molto simile all'editor blocchi di WordPress, consentendoti di aggiungere e modificare facilmente aspetti della pagina. Poiché hai selezionato il modulo della pagina di accesso, avrai già tutte le funzionalità necessarie di una pagina di accesso integrata.
Questi includono le caselle di immissione del nome utente e della password, la casella di controllo Ricordami , il collegamento per la reimpostazione della password , un'immagine e uno sfondo.

Puoi utilizzare l'Editor blocchi per aggiungere ulteriore testo, immagini, moduli e altro, proprio come faresti con un normale post. Personalizza semplicemente questa pagina a tuo piacimento, quindi fai clic sul pulsante Salva nell'angolo in alto a destra dello schermo.
Passaggio 3: attiva la tua nuova pagina di accesso
Una volta che il tuo progetto è stato salvato, esci dalla schermata di modifica e torna alla schermata delle pagine di destinazione di SeedProd nella dashboard. Ruota l'interruttore nel modulo Pagina di accesso su Attivo per sostituire la pagina di accesso predefinita con quella appena progettata.

Ora, esci e torna per vederlo in azione! Prova il link per reimpostare la password e altre funzionalità prima di accedere nuovamente. Immagina di essere un nuovo visitatore e valuta se c'è qualcosa che puoi fare per migliorare ulteriormente l'esperienza.
Altre considerazioni
SeedProd rende molto facile aggiungere immagini e altri elementi, proprio come con l'Editor blocchi. È importante considerare tutte le opzioni disponibili, per vedere se ci sono elementi che potrebbero essere efficaci nella tua pagina di accesso.
Anche la schermata di accesso non deve rimanere la stessa nel tempo. Potresti considerare di pubblicare regolarmente immagini di vendita aggiornate o suggerimenti sui contenuti in primo piano. Quando le persone tornano ad accedere, puoi sfruttare l'opportunità per suggerire contenuti nuovi o popolari.
Ovviamente, vorrai anche utilizzare la tavolozza dei colori e i caratteri della tua azienda per mantenere tutto coerente con il resto del tuo sito. Con SeedProd, puoi facilmente sostituire lo sfondo della pagina, quindi sentiti libero di creare alcuni design e ruotarli stagionalmente o come meglio credi per mantenere l'esperienza fresca.
2. Modifica la tua pagina di accesso utilizzando LoginPress
Se stai cercando qualcosa di più economico e semplice, LoginPress è un pratico plug-in gratuito che puoi utilizzare per personalizzare la tua pagina di accesso. Manca di alcune delle funzionalità e della raffinatezza di SeedPod Pro, ma aggiunge funzionalità all'editor completo del sito di WordPress che consente una facile personalizzazione della pagina di accesso. Segui semplicemente questi passaggi per usarlo:
Passaggio 1: installa e attiva il plug-in LoginPress
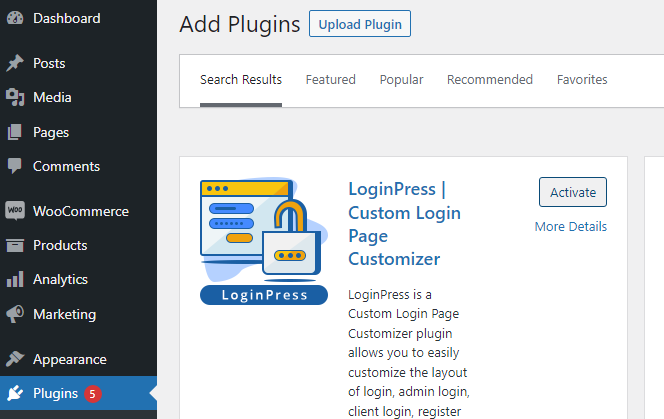
Dalla pagina Plugin nella dashboard, seleziona Aggiungi nuovo e cerca "LoginPress". Installa e attiva il plugin per iniziare.

Non è necessario aggiornare LoginPress in questa fase, sebbene ci siano alcune funzionalità premium a cui puoi attivare in seguito. Per la maggior parte delle pagine di accesso, sarà sufficiente la versione gratuita.
Passaggio 2: modifica la pagina di accesso utilizzando il Customizer
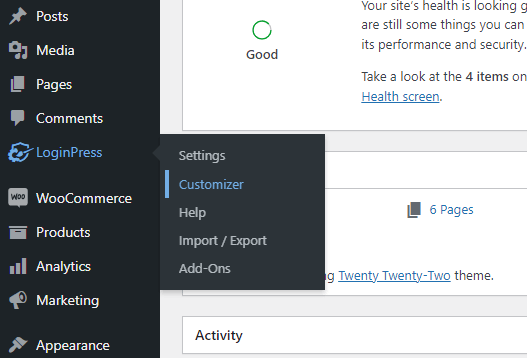
Dopo aver installato e attivato LoginPress, vedrai una nuova scheda sul lato sinistro della dashboard di WordPress. Passa il mouse sulla scheda LoginPress e seleziona Personalizza per modificare la pagina di accesso.

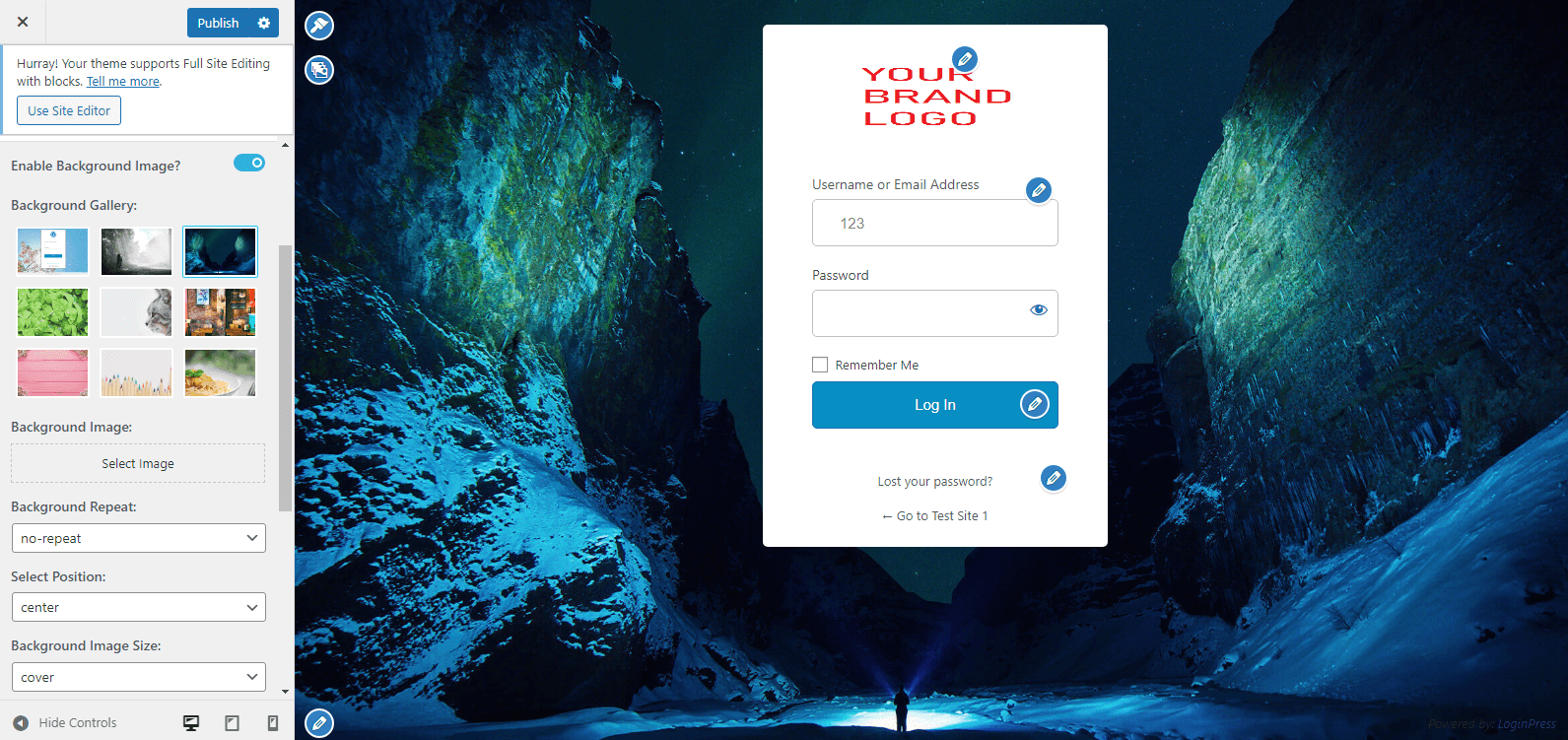
Verrai indirizzato direttamente alla pagina di accesso all'interno dell'editor completo del sito. Vedrai le icone per le seguenti funzionalità:
- Cambia logo
- Personalizza modulo (Nome utente e Password)
- Pulsante Personalizza (Accedi)
- Personalizza la navigazione (Hai perso la password?)
- Cambia piè di pagina
- Cambia modello
- Cambia sfondo
Seleziona semplicemente l'icona della matita o del pennello corrispondente per modificare quell'elemento. Puoi facilmente sostituire il logo, caricare il tuo sfondo o modificare il modulo e il pulsante di accesso con pochi clic.


Non avrai la piena libertà di modificare questa pagina come fai con Block Editor in SeedProd Pro, ma questa dovrebbe essere una personalizzazione sufficiente per la stragrande maggioranza delle pagine di accesso. Nel menu a sinistra noterai una nuova scheda LoginPress nell'editor completo del sito che aggiunge ancora più funzionalità.
Passaggio 3: esplora funzionalità aggiuntive e considera l'aggiornamento
Alcune funzionalità sono disponibili solo con i piani premium di LoginPress, come il modulo reCAPTCHA. Per la maggior parte dei siti WordPress di piccole e medie dimensioni, la versione gratuita è sufficiente per creare una pagina di accesso personalizzata.
Le funzionalità fornite ti consentono di modificare facilmente molte delle sfaccettature della tua pagina di accesso in modo rapido e senza alcuna codifica. Avrai sempre la possibilità di eseguire l'aggiornamento alla versione Pro in futuro, quindi sentiti libero di iniziare con la versione gratuita e vedere se soddisfa le tue esigenze.
Modifiche suggerite
Se opti per questo metodo di personalizzazione della pagina di accesso, sostituire il logo sarà probabilmente la prima cosa che vorrai fare. Basta fare clic sull'icona della matita blu accanto al logo predefinito per caricare il tuo.
Successivamente, puoi provare alcuni degli altri modelli per vedere se qualcuno di essi si adatta al tuo stile. In caso contrario, puoi sempre caricare il tuo o semplicemente creare uno sfondo utilizzando il colore principale del tuo marchio.
Quindi potresti considerare di modificare i caratteri o il testo all'interno del modulo effettivo per essere coerente con il resto del tuo sito. Dovrai anche essere sicuro che tutti i collegamenti funzionino.
3. Modifica la tua pagina di accesso utilizzando il codice personalizzato
Infine, se preferisci non utilizzare un plug-in, puoi anche personalizzare la tua pagina di accesso utilizzando il codice. Ciò richiede più know-how tecnico, ma offre la massima flessibilità.
Sta a te decidere come modificare la pagina di accesso con un codice personalizzato. Diamo un'occhiata a un esempio di una semplice modifica che potresti voler apportare.
Diciamo che desideri sostituire manualmente il logo di WordPress nella schermata di accesso con la tua grafica. Questo può sembrare intimidatorio per i principianti, ma non è difficile per chiunque abbia familiarità con l'accesso ai file del proprio sito Web e la manipolazione del codice di base. Basta seguire questi passaggi:
Passaggio 1: esegui il backup del tuo sito
Ogni volta che modifichi manualmente file o cartelle sul tuo sito, è una buona idea creare un backup. Una pressione accidentale di un tasto potrebbe danneggiare il tuo sito.
I backup periodici dell'intero sito sono sempre una buona idea, anche se dovresti almeno fare copie di tutti i file che intendi modificare. In questo caso, apporterai modifiche al tuo file functions.php .
Passaggio 2: crea e carica il tuo logo
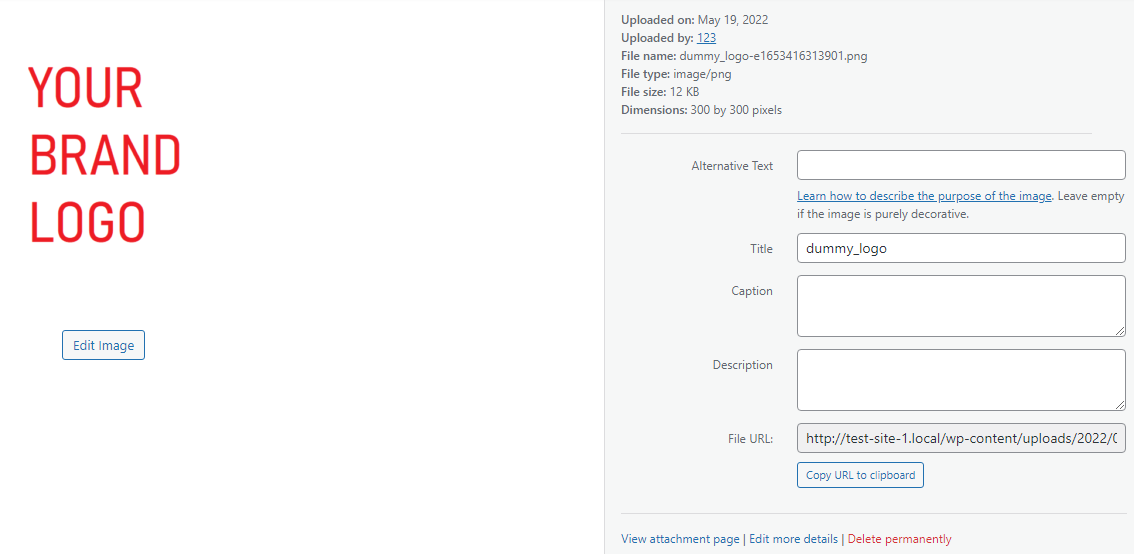
Ovviamente avrai bisogno di un'immagine del tuo logo per sostituire quella predefinita. Carica l'immagine che desideri utilizzare nella tua libreria multimediale.
Sebbene tu possa teoricamente rendere l'immagine di qualsiasi dimensione, le dimensioni di circa 300 pixel di larghezza si adattano perfettamente al modulo di accesso predefinito. Useremo un esempio di 300×300 pixel per un'immagine segnaposto quadrata.
Puoi ridimensionare la tua immagine al di fuori di WordPress o farlo all'interno della tua Libreria multimediale. Per fare quest'ultimo, fai semplicemente clic sull'immagine una volta caricata e seleziona Modifica immagine sulla destra, vicino alla miniatura. È possibile selezionare le dimensioni e fare clic su Scala per ridimensionarla. Quindi salva l'immagine e continua.

Avrai bisogno dell'URL dell'immagine per il passaggio successivo, quindi fai clic sul pulsante Copia URL negli appunti o lascia questa finestra aperta.
Passaggio 3: modifica il file functions.php
Successivamente, dovrai individuare il tuo file functions.php . Per fare ciò, accedi alla cartella del tuo tema tramite File Transfer Protocol (FTP). Questa cartella dovrebbe avere lo stesso nome del tuo tema ed essere ospitata nella cartella wp-content del tuo sito.
Per scambiare il logo di WordPress nella schermata di accesso, aggiungi questo codice al file functions.php all'interno. Per evitare di metterlo nel mezzo di un altro script, puoi semplicemente inserire questo snippet alla fine del file sotto il resto del codice:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Incolla l'URL che hai copiato dall'ultimo passaggio al posto del segnaposto "URL DELLA TUA IMMAGINE QUI". Questo sostituirà il logo di WordPress con la tua immagine. Assicurati di salvare il file functions.php dopo aver apportato queste modifiche.
Passaggio 4: visita la tua pagina di accesso
Esci per tornare alla tua pagina di accesso. Se sei già nella schermata di accesso, dovrai ricaricare la pagina per vedere le modifiche.
Dovresti vedere il tuo logo al posto di quello vecchio. Se il dimensionamento non sembra corretto, puoi facilmente modificare le dimensioni delle dimensioni modificando i valori di altezza, larghezza e px di sfondo nello snippet di codice.
Se qualcosa non va, ripristina semplicemente il backup per ripristinare le modifiche. Puoi anche sovrascrivere il tuo file functions.php con la copia di backup che hai creato in precedenza.
Come proteggere la tua pagina di accesso di WordPress
Quando implementi una pagina di accesso personalizzata, ci sono alcune cose di cui devi essere a conoscenza per la sicurezza e la salute del tuo sito web. La pagina di accesso è un obiettivo primario per hacker e bot, quindi è fondamentale bloccarla saldamente. Ecco alcuni modi per farlo:
Autenticazione a due fattori (2FA)
L'autenticazione a due fattori (nota anche come 2FA) riduce notevolmente la possibilità di hacking dell'account. Con 2FA, oltre a richiedere un nome utente e una password, è necessaria una seconda forma di autenticazione quando i visitatori tentano di accedere da un dispositivo nuovo o non registrato.
Ad esempio, se un hacker è in grado di ottenere le credenziali di accesso per uno dei tuoi utenti, potrebbe semplicemente accedere all'account e causare il caos. A volte gli hacker possono semplicemente indovinare una password in base a un nome utente. Con l'implementazione della 2FA, sarebbe necessaria anche una seconda forma di verifica.
Di solito questo è sotto forma di un'e-mail o di un testo che viene inviato al titolare dell'account per confermare che stanno tentando di accedere. Poiché è improbabile che anche l'hacker abbia accesso all'e-mail o al dispositivo dell'utente, tutto tranne garantisce che l'utente sia autentico.
La 2FA di solito può essere accelerata consentendo agli utenti di registrare un dispositivo in modo che i tentativi di accesso da quella fonte non necessitino di verifica ogni volta. Sono disponibili numerosi plug-in che ti consentono di impostare 2FA sul tuo sito. Questo è particolarmente importante da considerare se il tuo sito gestisce qualsiasi tipo di informazione sensibile o finanziaria.
CAPTCHA e reCAPTCHA
Un metodo per indovinare le credenziali di accesso è attaccare con la forza bruta il tuo sito con i bot. In altre parole, i programmi tenteranno automaticamente di indovinare le comuni combinazioni di nome utente e password finché non ci riusciranno. Può sembrare un compito difficile per gli esseri umani, ma i bot possono farlo in modo rapido e automatico, indovinando migliaia di password comuni senza l'intervento umano.
Lo scopo di un CAPTCHA è impedire a questi bot di effettuare tentativi di accesso. Probabilmente hai incontrato questi test. Si presentavano sotto forma di parole distorte che dovevi decifrare e digitare in una casella.

I CAPTCHA più moderni implicano la selezione di immagini che includono un oggetto specifico come automobili o camini. Questi test sono difficili da risolvere per i bot e quindi efficaci nel scoraggiare i tentativi di hacking con la forza bruta.

reCAPTCHA è una forma avanzata di questa tecnologia che può scoraggiare i bot con un input minimo o nullo da parte degli utenti umani. LoginPress include la tecnologia reCAPTCHA nella sua versione Pro, oppure puoi trovare applicazioni CAPTCHA incluse in plug-in specifici o strumenti di sicurezza più completi.
Avvisi anti-phishing
Una strategia a bassa tecnologia per rubare le credenziali di accesso è imitare una fonte autorevole e chiederle semplicemente. Questo è noto come phishing.
Ad esempio, qualcuno potrebbe creare un indirizzo e-mail utilizzando il nome tuo o della tua azienda e inviare un'e-mail chiedendo le credenziali di accesso per risolvere un problema. Se l'e-mail e l'indirizzo sono convincenti, alcune persone potrebbero abboccare e rispondere, rivelando le informazioni sul proprio account.
Un modo per evitare che ciò accada è pubblicare avvisi anti-phishing in cui si annuncia che tu e la tua azienda non richiederete mai tali informazioni. Qualsiasi e-mail o messaggio di questo tipo deve essere considerato spam e ignorato. Un semplice avviso sulla tua pagina di accesso potrebbe fare la differenza tra tentativi di phishing riusciti e account protetti.
Mettere il piede migliore in avanti
Sebbene sia facile trascurarlo e concentrarsi su altri aspetti del tuo sito Web, personalizzare la pagina di accesso è un progetto utile. Una pagina di accesso personalizzata può migliorare l'esperienza dell'utente, dare al tuo sito un aspetto più professionale ed essere utilizzata per condividere informazioni vitali.
Puoi modificare la pagina di accesso di WordPress utilizzando i seguenti metodi:
- Crea una nuova pagina di accesso con un plugin come SeedProd.
- Modifica la tua pagina di accesso con uno strumento gratuito come LoginPress.
- Usa il codice per apportare modifiche manuali, come sostituire il logo predefinito.
Per ottenere il massimo dalla schermata di accesso, i plug-in semplificano la personalizzazione della pagina esattamente come desideri. In alcuni casi, questa è una delle prime pagine che i visitatori vedranno, quindi è importante che appaia al meglio!
