Come creare un modello di pagina personalizzata WordPress (2 metodi)
Pubblicato: 2023-11-09Se desideri impostare un layout diverso per una (o più) delle tue pagine, è una buona idea creare un modello di pagina personalizzato WordPress. Ciò ti consente anche di applicare il tuo modello ad altre pagine in modo rapido e semplice. Tuttavia, potresti non sapere come farlo in WordPress.
Fortunatamente, esistono due metodi relativamente semplici per creare un modello personalizzato. Per i principianti, è meglio utilizzare un plug-in per la creazione di pagine come Elementor. Oppure, per gli utenti più esperti, puoi creare manualmente un modello personalizzato modificando il file page.php .
In questo post, daremo uno sguardo più da vicino ai vantaggi della creazione di un modello personalizzato per il tuo sito. Quindi, ti mostreremo due metodi per creare un modello personalizzato WordPress. ️
Iniziamo!
Perché creare un modello di pagina personalizzato WordPress
Quando aggiungi una nuova pagina al tuo sito web, la pagina eredita il layout e il design dal tuo attuale tema WordPress. In questo caso, il modello viene applicato utilizzando il file page.php , che influisce su tutte le tue singole pagine.
Tuttavia, ci sono momenti in cui ha senso utilizzare un modello diverso per determinate pagine web. Se disponi di un sito Web portfolio, potresti voler rendere il layout leggermente più ampio rispetto alle altre pagine.
Nel frattempo, il tuo solito modello di pagina potrebbe non funzionare per le pagine di vendita e di destinazione se desideri includere un'accattivante sezione di invito all'azione o visualizzare un'immagine hero di grandi dimensioni. Anche se puoi modificare il modello di pagina corrente, questa operazione può richiedere molto tempo. Inoltre, sarai limitato dal file del tema page.php .
Inoltre, un modello di pagina personalizzato WordPress è utile se desideri applicare il modello a più pagine. Ad esempio, una volta progettato un modello personalizzato per una pagina di destinazione, puoi utilizzare il layout su tutte le pagine di destinazione senza modificare manualmente ogni pagina.
Come creare un modello di pagina personalizzato WordPress (2 metodi)
Ora che sai perché è una buona idea creare un modello di pagina personalizzato WordPress, diamo un'occhiata ad alcuni metodi per raggiungere questo obiettivo.
- Crea un modello di pagina con un generatore di pagine
- Crea manualmente un modello di pagina
1. Crea un modello di pagina con un generatore di pagine (Elementor) ️
 Elementor Website Builder: molto più di un semplice generatore di pagine
Elementor Website Builder: molto più di un semplice generatore di pagineVersione corrente: 3.17.3
Ultimo aggiornamento: 8 novembre 2023
elementor.3.17.3.zip
Il modo più semplice per configurare un modello di pagina personalizzato WordPress è utilizzare un plug-in per la creazione di pagine come Elementor. Puoi utilizzare qualsiasi generatore di pagine, ma ne avrai bisogno di uno che ti consenta di creare progetti personalizzati.
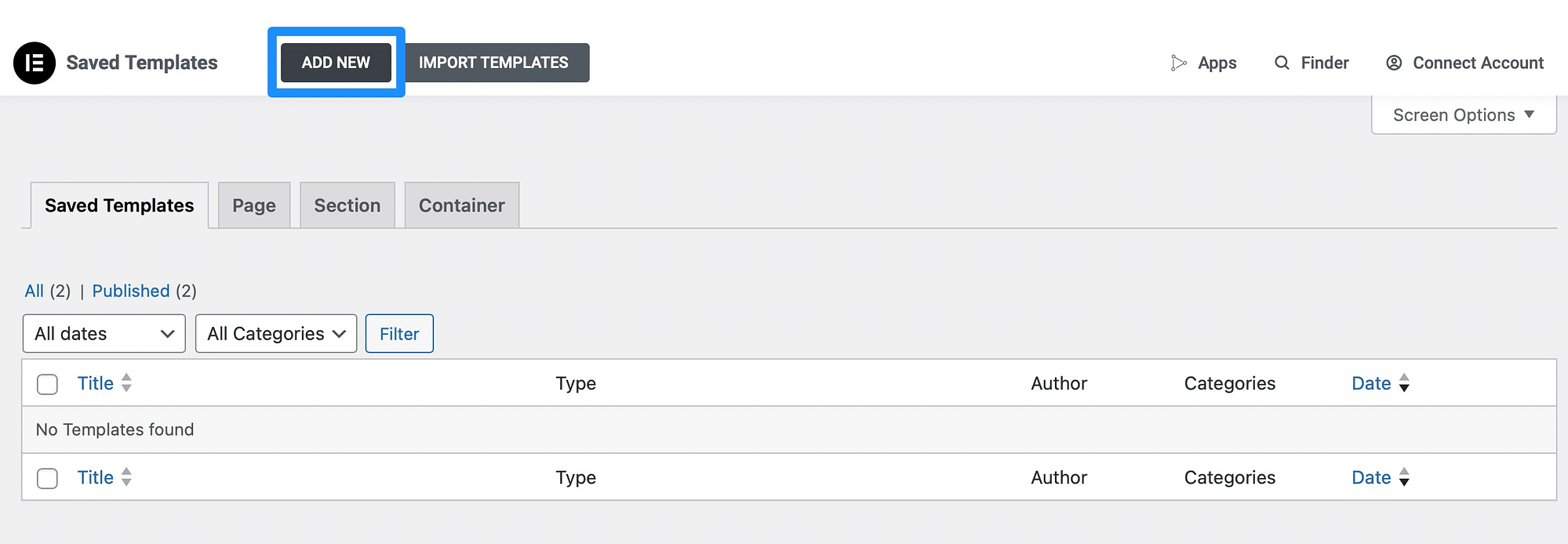
Se utilizzi la versione gratuita di Elementor, installa il plug-in direttamente dalla dashboard di WordPress. Quindi, vai su Modelli e fai clic su Aggiungi nuovo :

Successivamente, scegli il tipo di modello che desideri creare, come una pagina di destinazione o un contenitore. Assegna un nome al modello e seleziona Crea modello per aprire l'editor di Elementor:

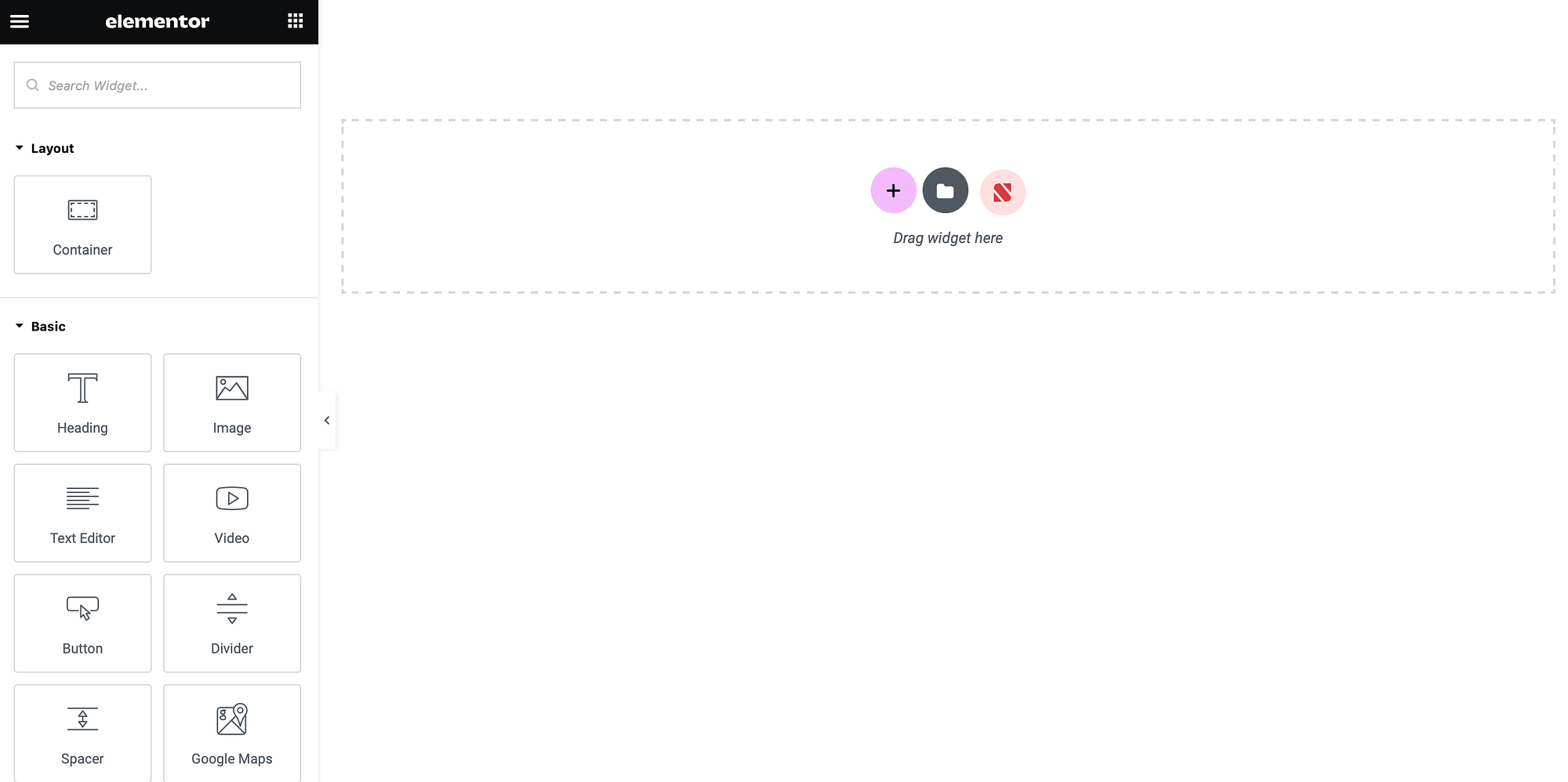
Qui troverai una selezione di elementi impilati a sinistra della pagina. Sulla destra puoi vedere un'anteprima dal vivo del tuo layout.
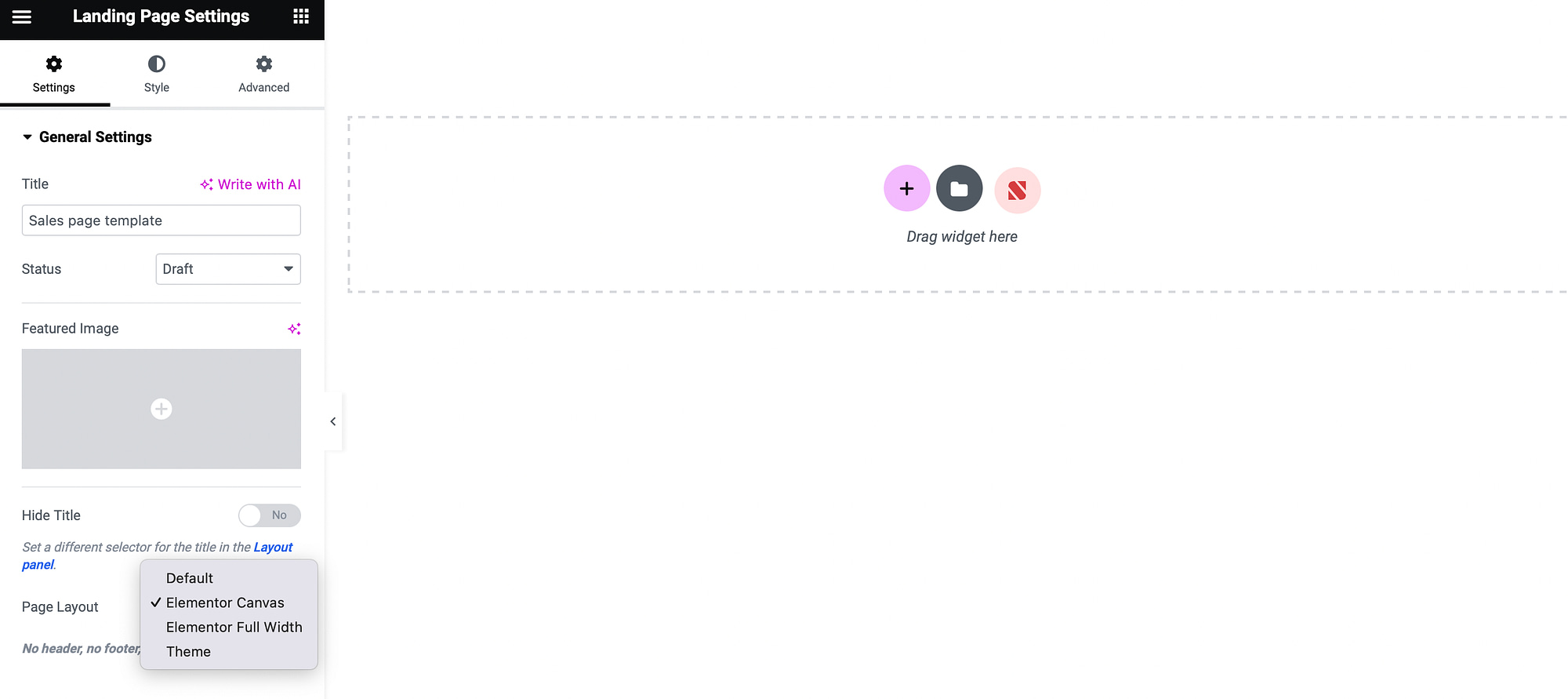
Innanzitutto, fai clic sull'icona Impostazioni nell'angolo in basso a sinistra e individua il menu a discesa Layout di pagina :

Per impostazione predefinita, questa opzione sarà impostata su Elementor Canvas , che è una pagina completamente vuota. Puoi invece selezionare un layout a larghezza intera o ereditare il layout di pagina dal tuo tema.
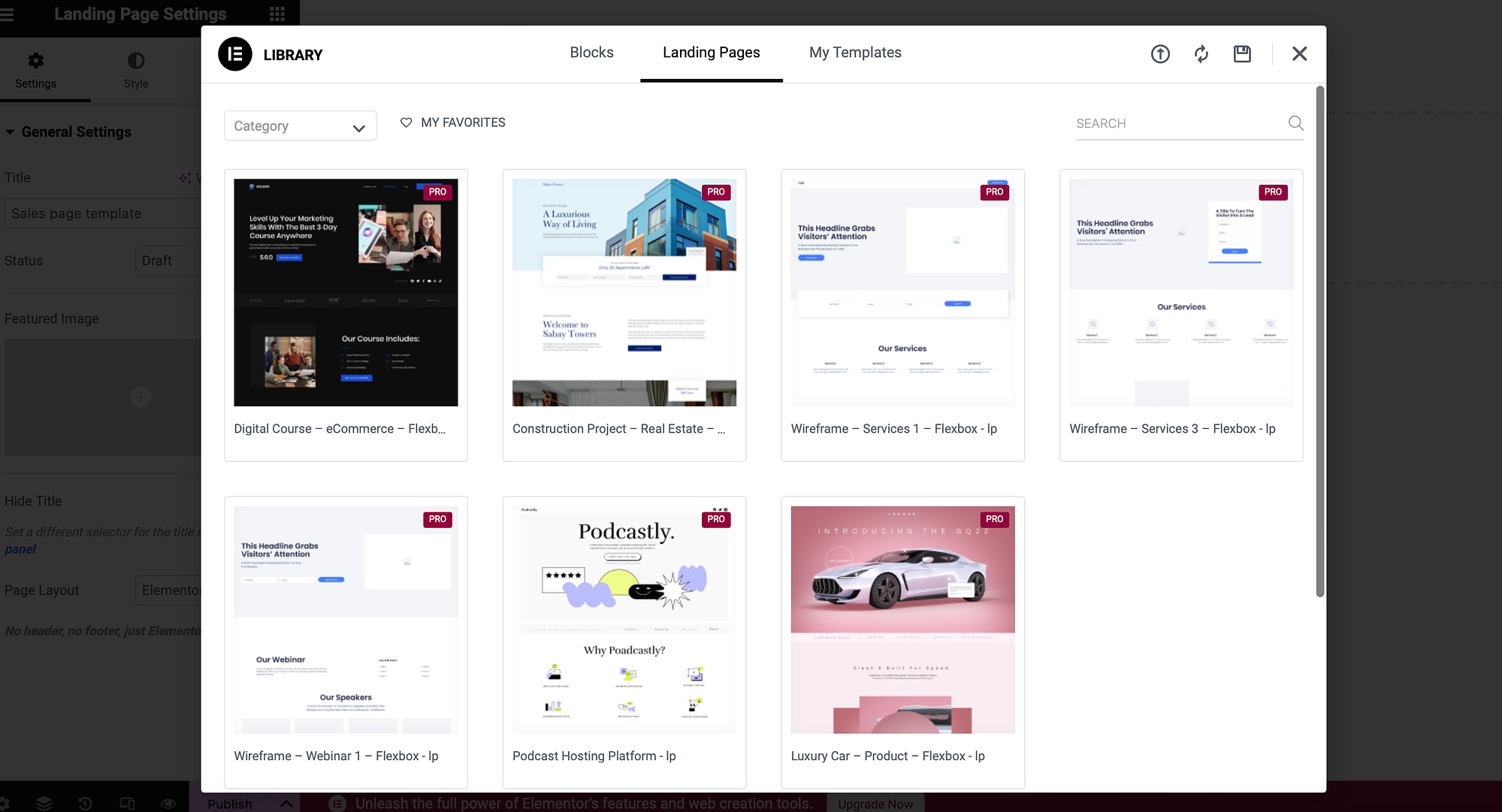
Oppure, se utilizzi Elementor Pro, puoi fare clic sull'icona della cartella nell'editor per accedere a una sezione o pagina predefinita:

Questo è anche il modo in cui accederai a tutti i modelli che crei con Elementor.
Ora puoi personalizzare il layout utilizzando elementi di base come pulsanti, immagini e intestazioni. Oppure, se utilizzi Elementor Pro, puoi accedere a opzioni più avanzate come portafogli, caroselli e menu.
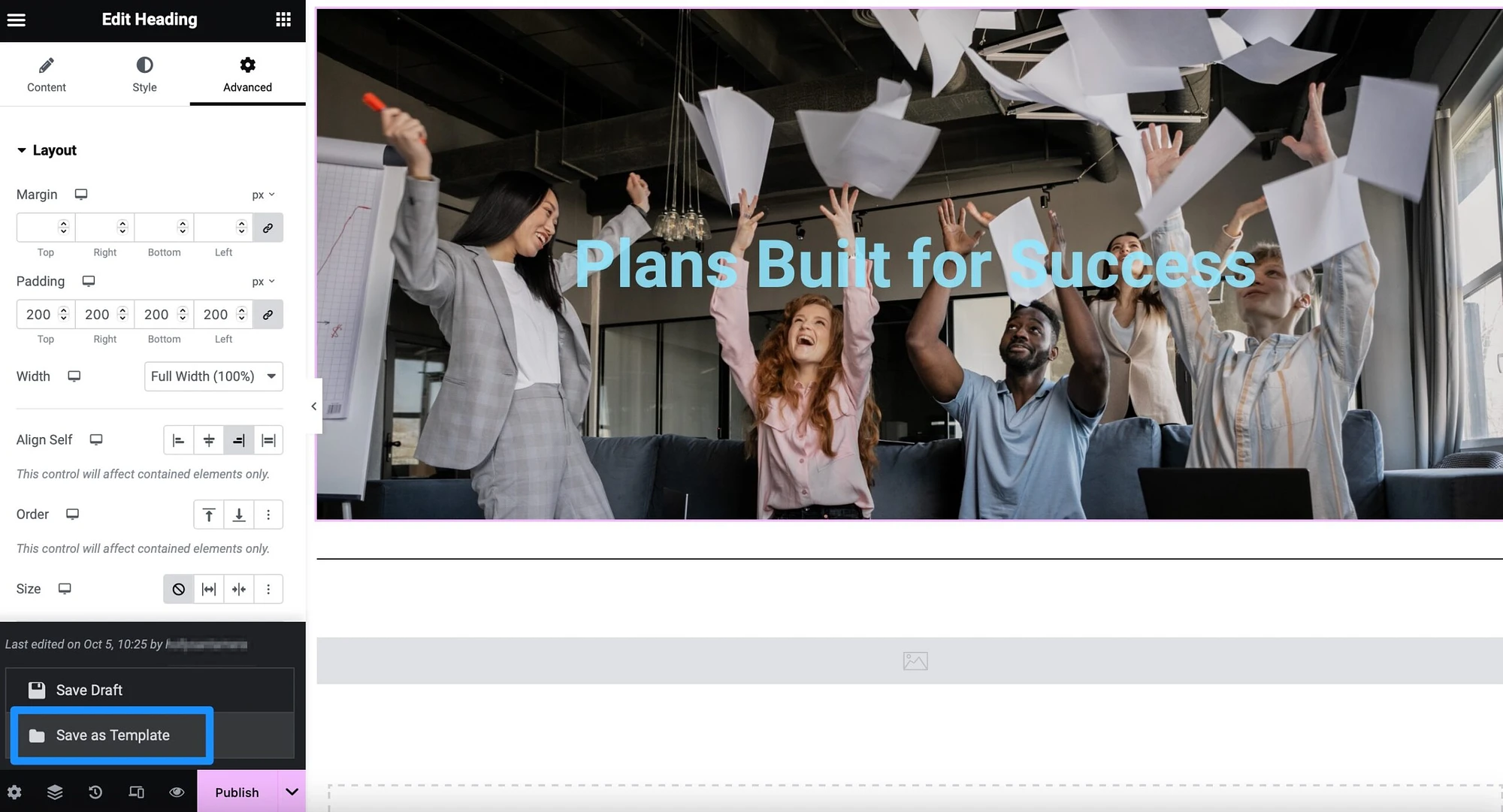
Una volta che sei soddisfatto del design, fai clic sulla freccia accanto al pulsante Pubblica e seleziona Salva come modello :

Dai un nome al tuo modello e fai clic su Salva .
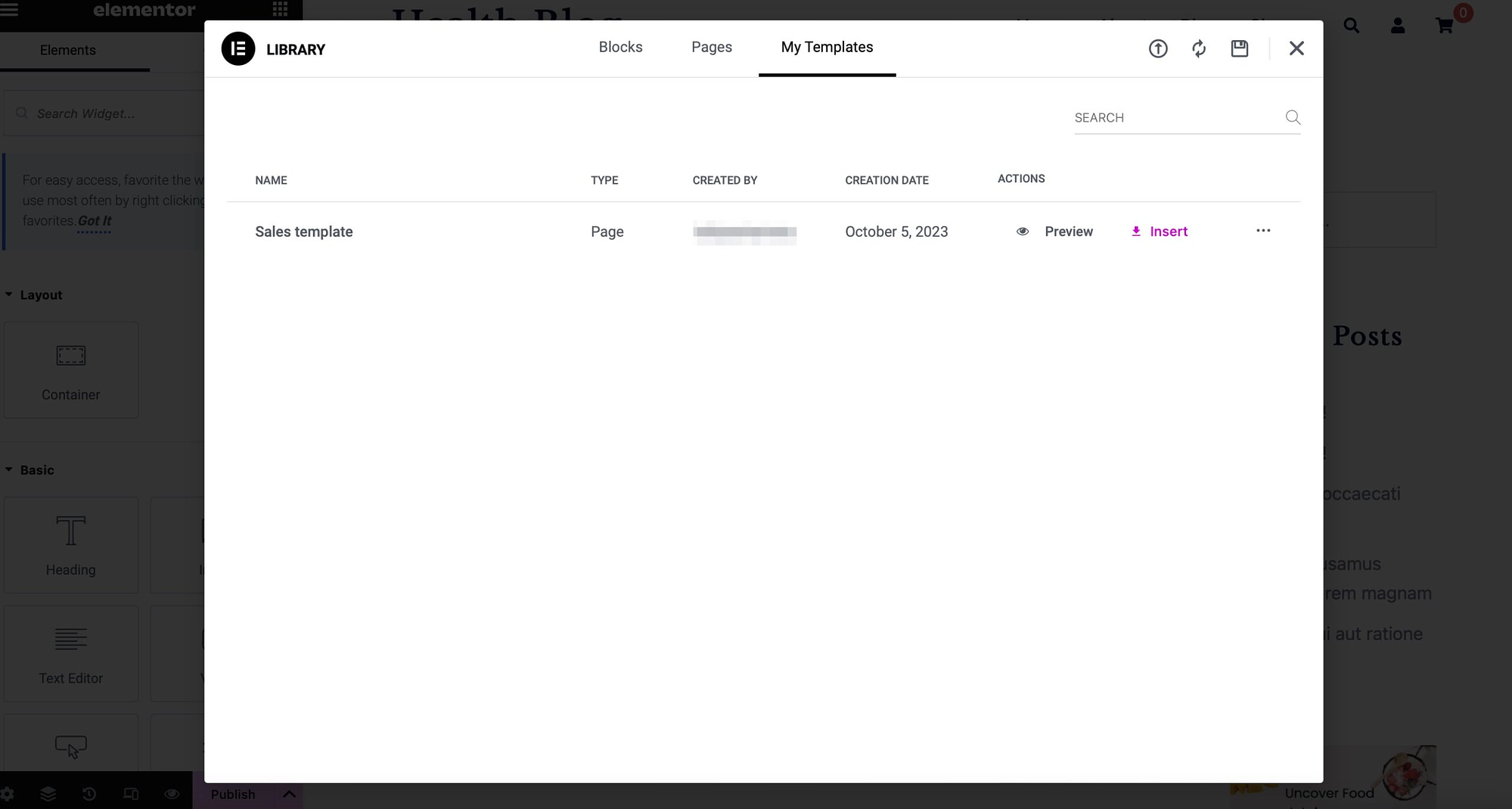
Puoi applicare questo layout alle altre tue pagine tramite l'editor di Elementor. In questo caso, seleziona l'icona della cartella nell'editor e vai su I miei modelli :

Puoi prima visualizzare l'anteprima del layout oppure fare clic su Inserisci .
2. Creare manualmente un modello di pagina
Se sei un utente più esperto, puoi creare manualmente un modello di pagina personalizzato WordPress. Per fare ciò, puoi utilizzare il modello di tema predefinito come base per il tuo layout personalizzato.
Tuttavia, è importante notare che alcuni temi sono più compatibili con la struttura delle directory di WordPress. Nel frattempo, altri temi gestiscono tutto tramite un singolo file.
Pertanto, se il tuo tema non ha un file page.php separato, sarà molto difficile creare manualmente un modello personalizzato. Se questo è il caso, ti conviene utilizzare il primo metodo in questo articolo.
Per iniziare, dovrai utilizzare un client FTP come FileZilla per connetterti ai file del tuo sito da remoto. Se non l'hai mai fatto prima, puoi accedere alle tue credenziali FTP tramite il tuo account di hosting.

Quindi, individua la cartella principale del tuo sito (solitamente etichettata public ). Apri la cartella wp-content e vai su temi → modelli .
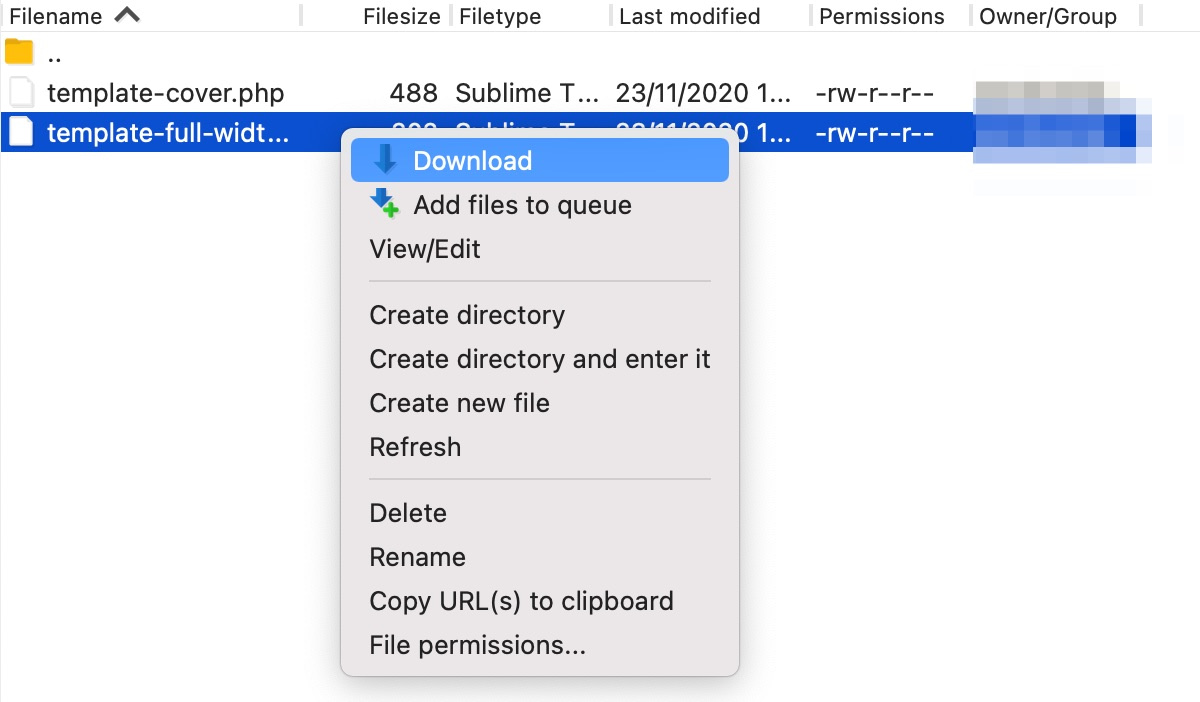
Ora trova il modello del tema che desideri modificare, fai clic con il pulsante destro del mouse sul file e seleziona Scarica :

Una volta scaricato il modello sul tuo computer, è una buona idea rinominare il file in qualcosa come "custom-page-template.php". Ora sei pronto per personalizzare il modello.
Come personalizzare il modello del tema
Per personalizzare il modello di tema predefinito che hai appena scaricato, apri il file. Ora, la prima cosa da fare è cambiare il Template Name in qualcosa di descrittivo. Un esempio:
<?php /* Template Name: My Awesome Custom Template */ ?>Questo è ciò che verrà visualizzato nel menu a discesa quando assegni una pagina WordPress al modello nell'editor.
Ora puoi apportare qualsiasi altra personalizzazione che desideri. Ad esempio, potresti voler rimuovere componenti come l'intestazione o il piè di pagina. In tal caso, rimuovi semplicemente le righe: get_header(); o get_footer(); .
In alternativa, puoi utilizzare un'intestazione o un piè di pagina personalizzato per il modello di pagina modificando le relative chiamate all'interno del file per utilizzare i file modificati. In questo caso, potresti utilizzare il seguente codice:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Inoltre, potresti anche includere una chiamata a un'area widget per visualizzare un messaggio personalizzato nella parte superiore della pagina. Dovresti creare la chiamata all'interno del file Functions.php del tuo tema. Tuttavia, puoi aggiungere la seguente riga al file del modello di pagina: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Inoltre, se desideri modificare la larghezza della pagina, modifica semplicemente il codice content-area su site-content-fullwidth . Una volta che sei soddisfatto delle modifiche, sei pronto per ricaricare il file tramite FTP.
Puoi posizionare il file direttamente nella cartella principale. Oppure, se prevedi di creare più modelli personalizzati, potresti voler creare una sottocartella separata.
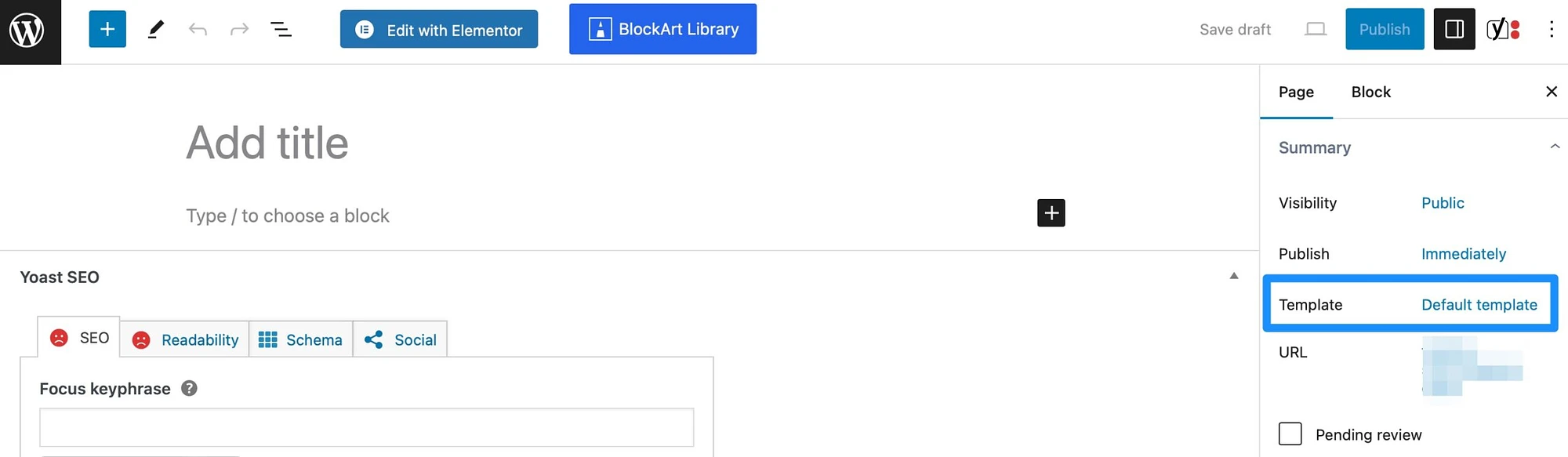
Ora, nell'editor di WordPress, dovresti riuscire a trovare il tuo modello personalizzato sulla barra laterale quando lavori su una nuova pagina:

Vai alla sezione Modello e utilizza il menu a discesa per trovare il tuo modello personalizzato.
Conclusione
Tutte le nuove pagine ereditano il layout dal tema attivo. Tuttavia, ci sono momenti in cui potresti voler creare un modello personalizzato per pagine di destinazione, blog o portfolio. Quindi, puoi applicare facilmente questo modello ad altre pagine del tuo sito che richiedono la stessa formattazione.
Per ricapitolare, ecco i metodi per creare un modello di pagina personalizzato WordPress:
- ️ Crea un modello di pagina utilizzando un generatore di pagine come Elementor (scarica la versione gratuita).
- Crea manualmente un modello di pagina.
Hai qualche domanda su come creare un modello di pagina personalizzato WordPress? Fateci sapere nei commenti qui sotto!
