Come creare un'impaginazione WordPress per tipi di post personalizzati
Pubblicato: 2020-02-24 La creazione di un'impaginazione per tipi di post personalizzati non dovrebbe essere una sfida poiché puoi riproporre la stessa idea che abbiamo usato qui: come creare un'impaginazione di query personalizzata in WordPress. È necessario interrogare il tipo di post personalizzato, quindi visualizzare i post di query in quel tipo di post o in diversi tipi di post.
La creazione di un'impaginazione per tipi di post personalizzati non dovrebbe essere una sfida poiché puoi riproporre la stessa idea che abbiamo usato qui: come creare un'impaginazione di query personalizzata in WordPress. È necessario interrogare il tipo di post personalizzato, quindi visualizzare i post di query in quel tipo di post o in diversi tipi di post.
In questo post, ti mostrerò come creare l'impaginazione di WordPress per i tipi di post personalizzati. L'impaginazione sarà simile a questa impaginazione numerica. Creeremo una query personalizzata che ottiene tutti i tipi di post personalizzati, quindi visualizzeremo i tipi di post personalizzati con il ciclo e con l'impaginazione dei numeri.
Crea un tipo di post personalizzato
Il primo passaggio consiste nel creare un tipo di post personalizzato utilizzando il codice seguente:
/**
* Tipo di post personalizzato - register_post_type()
* @description- Njengah Tutorial Esempio di tipo di post personalizzato
* @link -https://gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
*/
add_action('init', "njengah_tutorial_cpt");
funzione njengah_tutorial_cpt(){
$etichette = array(
'name' => _x('Tutorial', 'nome generale tipo post'),
'singular_name' => _x('Tutorial', 'post type singola name'),
'menu_name' => _x('Tutorial', 'menu amministratore'),
'name_admin_bar' => _x('Tutorial', 'aggiungi nuovo sulla barra di amministrazione'),
'add_new' => _x('Aggiungi nuovo', ''),
'add_new_item' => __('Aggiungi nuovo tutorial'),
'edit_item' => __('Modifica tutorial'),
'nuovo_elemento' => __('Nuovo tutorial'),
'all_items' => __('Tutto il tutorial'),
'view_item' => __('Visualizza tutorial'),
'search_items' => __('Cerca tutorial'),
'not_found' => __('Nessun tutorial trovato'),
'not_found_in_trash' => __('Nessun tutorial trovato nel Cestino'),
'parent_item_colon' => __('Esercitazioni sui genitori:'),
);
$args = array(
'gerarchico' => vero,
'etichette' => $ etichette,
'pubblico' => vero,
'publicly_queryable' => vero,
'descrizione' => __('Descrizione.'),
'show_ui' => vero,
'show_in_menu' => vero,
'show_in_nav_menus' => vero,
'query_var' => vero,
'riscrivi' => vero,
'query_var' => vero,
'rewrite' => array('slug' => 'tutorial'),
'capability_type' => 'pagina',
'has_archive' => vero,
'menu_position' => 22,
"show_in_rest" => vero,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'comments', 'revisions', 'page-attributes', 'custom-fields')
);
register_post_type('tutorial', $args);
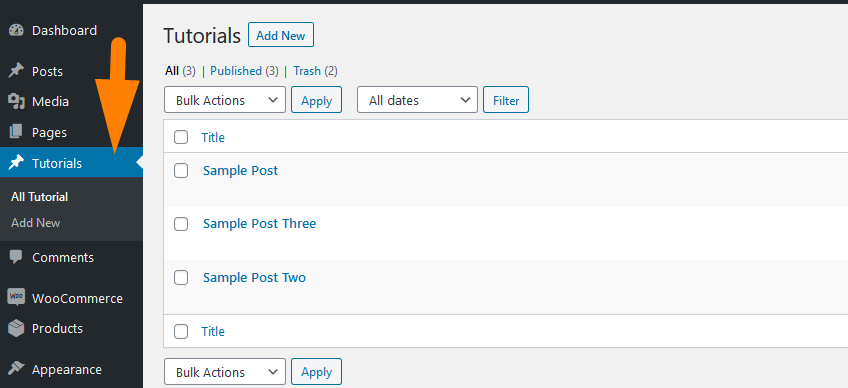
}Aggiungi questo codice al tuo file functions.php e vedrai apparire il tipo di post personalizzato " Tutorial" sulla dashboard di WordPress.

Questo codice può essere modificato per adattarsi al tuo tipo di post personalizzato specifico. Il tipo di post personalizzato può anche essere creato utilizzando i plug-in di generazione del tipo di post personalizzato.
Crea un modello di pagina per visualizzare i tipi di post personalizzati
Dobbiamo creare un modello di pagina personalizzato che verrà utilizzato per visualizzare i tipi di post personalizzati utilizzando il ciclo di WordPress.
Per creare un modello di pagina personalizzato devi creare un nuovo file nella cartella principale del tuo tema.
Assegna un nome al file: custom -page.php o qualsiasi altro nome che sia descrittivo del tipo di post personalizzato, ad esempio per il tipo di post personalizzato creato sopra il nome potrebbe essere tutorials-page.php.
In questo file aggiungi l'intestazione del modello di pagina personalizzato utilizzando il codice seguente e salva le modifiche:
<?php /** * Nome modello: modello tutorial */ get_header();
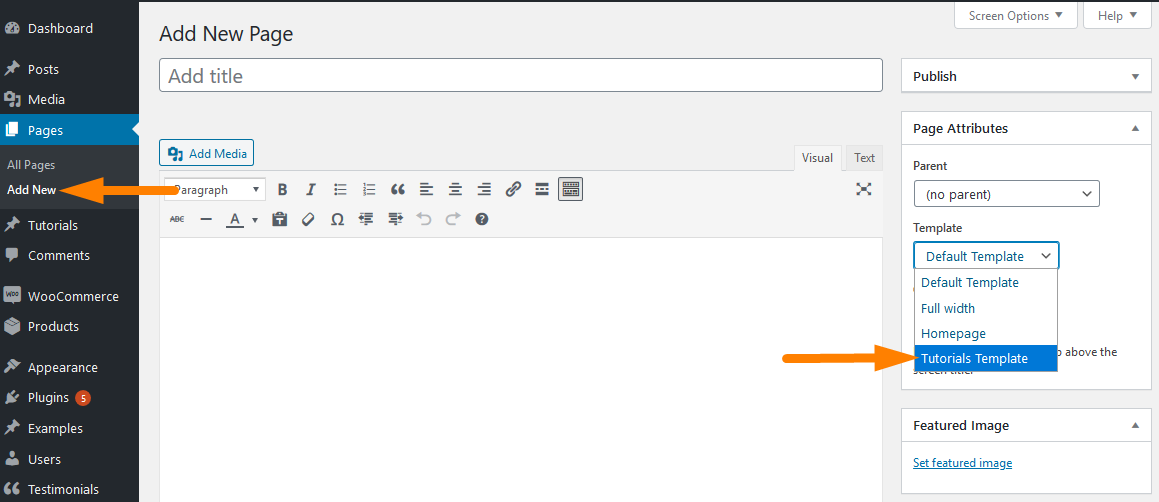
Ora dovresti vedere che il modello di pagina personalizzato è visibile nell'opzione del modello degli attributi della pagina come mostrato di seguito:

Crea una query personalizzata per il tipo di post personalizzato
La query personalizzata è il primo passaggio che ci consentirà di interrogare i tipi di post personalizzati esistenti e di visualizzarli sul modello di pagina personalizzata che abbiamo creato nel passaggio precedente.
Quello che segue è il codice che interrogherà il tipo di post personalizzato del tutorial e recupererà i primi due post, quindi li visualizzerà sul modello di pagina personalizzata che abbiamo creato sopra.
<?php
/**
* Nome modello: modello tutorial
*/
get_header();
// Passaggio 1: crea una query personalizzata
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'impaginato' ) : 1;
$args = array(
'posts_per_page' => 2,// interroga gli ultimi 2 post
'post_type' => 'tutorial',
'paged' => $paged
);
$customPostQuery = nuovo WP_Query($args);
?>Visualizza i post personalizzati del tutorial nel modello di pagina personalizzata
Quello che segue è il codice che interrogherà il tipo di post personalizzato e lo visualizzerà nel modello di pagina personalizzata:
<?php
/**
* Nome modello: modello tutorial
*/
get_header();
// Passaggio 1: crea una query personalizzata
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'impaginato' ) : 1;
$args = array(
'posts_per_page' => 2,// interroga gli ultimi 2 post
'post_type' => 'tutorial',
'paged' => $paged
);
$customPostQuery = nuovo WP_Query($args);
?>
<!-- Passaggio 2: mostra i post che abbiamo interrogato nel passaggio 1 -->
<div class="avvolgere">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if($customPostQuery->have_posts() ):
while($customPostQuery->have_posts()) :
$customPostQuery->the_post();
posta $ globale;
?>
<div class="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- fine post del blog -->
<?php nel frattempo;
finisci se;
wp_reset_query();Crea funzione di impaginazione post personalizzata di WordPress
In questo passaggio, dovremmo ora creare una funzione di impaginazione del tipo di post personalizzata che verrà aggiunta alle funzioni del tema e verrà chiamata dopo che il ciclo mostra i tipi di post personalizzati.

Il codice seguente deve essere aggiunto a functions.php per creare una funzione di impaginazione del tipo di post personalizzata.
// Funzione di impaginazione del tipo di post personalizzata
funzione cpt_pagination($pagine = '', $intervallo = 4)
{
$showitems = ($range * 2)+1;
globale $ paginato;
if(vuoto($paged)) $paged = 1;
if($pagine == '')
{
$wp_query globale;
$pagine = $wp_query->max_num_pagine;
if(!$pagine)
{
$pagine = 1;
}
}
if(1 != $pagine)
{
echo "<nav aria-label='Esempio di navigazione della pagina'> <ul class='pagination'> <span>Pagina ".$paged." di ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Precedente</a>";
for ($i=1; $i <= $pagine; $i++)
{
if (1 != $pagine &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pagine <= $showitems ))
{
eco ($paged == $i)? "<li class=\"page-item attivo\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href="".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pagine)."'><i class='flaticon flaticon-arrow'></i></a></li>";
echo "</ul></nav>\n";
}
}Chiama la funzione di impaginazione del tipo di post personalizzato nel modello di pagina
Poiché abbiamo creato la funzione di impaginazione del tipo di post personalizzato e abbiamo già eseguito il ciclo e visualizzato i tipi di post personalizzati, ora è necessario aggiungere la funzione di impaginazione nella parte inferiore del modello di pagina personalizzata in modo da visualizzare l'impaginazione.
Quello che segue è il codice che dovrebbe essere utilizzato per verificare se esiste la funzione di impaginazione post personalizzata e se esiste dovremmo chiamarla per visualizzare l'impaginazione
// Passaggio 3: chiama qui la funzione di impaginazione
if (function_exists("cpt_pagination")) {
cpt_pagination($customPostQuery->max_num_pages);
}Abbiamo creato un tipo di post personalizzato, un modello di pagina personalizzato, aggiunto la funzione di impaginazione del tipo di post personalizzato e visualizzato sia i tipi di post personalizzati con una query che la funzione di impaginazione del tipo di post personalizzato.
Stili di impaginazione del tipo di post personalizzati
È necessario aggiungere gli stili all'impaginazione del tipo di post personalizzato utilizzando il codice seguente:
/**
* Stili di impaginazione del tipo di post personalizzati
* @autore Joe Njenga
*/
.impaginazione {
chiaro: entrambi;
posizione:relativa;
dimensione del carattere: 16px;
altezza della linea: 13px;
galleggiante:destra;
tipo-stile-elenco:nessuno;
larghezza: 100%
}
.paginazione intervallo, .paginazione a {
blocco di visualizzazione;
galleggiante: sinistra;
margine: 2px 2px 2px 0;
imbottitura: 6px 9px 5px 9px;
decorazione del testo:nessuno;
larghezza: automatica;
colore:#fff;
sfondo: #237697;
}
.impaginazione a:passa il mouse{
colore:#fff;
sfondo: #000;
}
.impaginazione .corrente{
imbottitura: 6px 9px 5px 9px;
sfondo: #999;
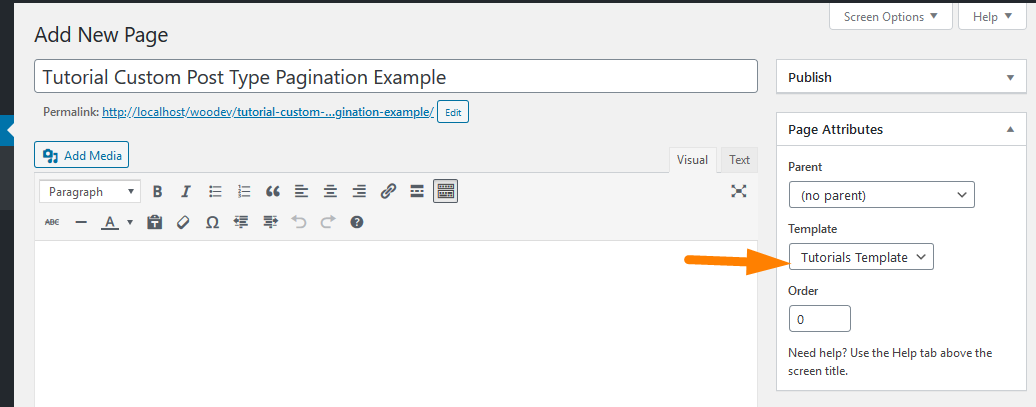
colore:#fff;Siamo pronti per visualizzare il risultato di questo codice. Per visualizzare l'impaginazione del tipo di post personalizzato, devi creare una nuova pagina con il modello di pagina personalizzato che abbiamo creato nel secondo passaggio.

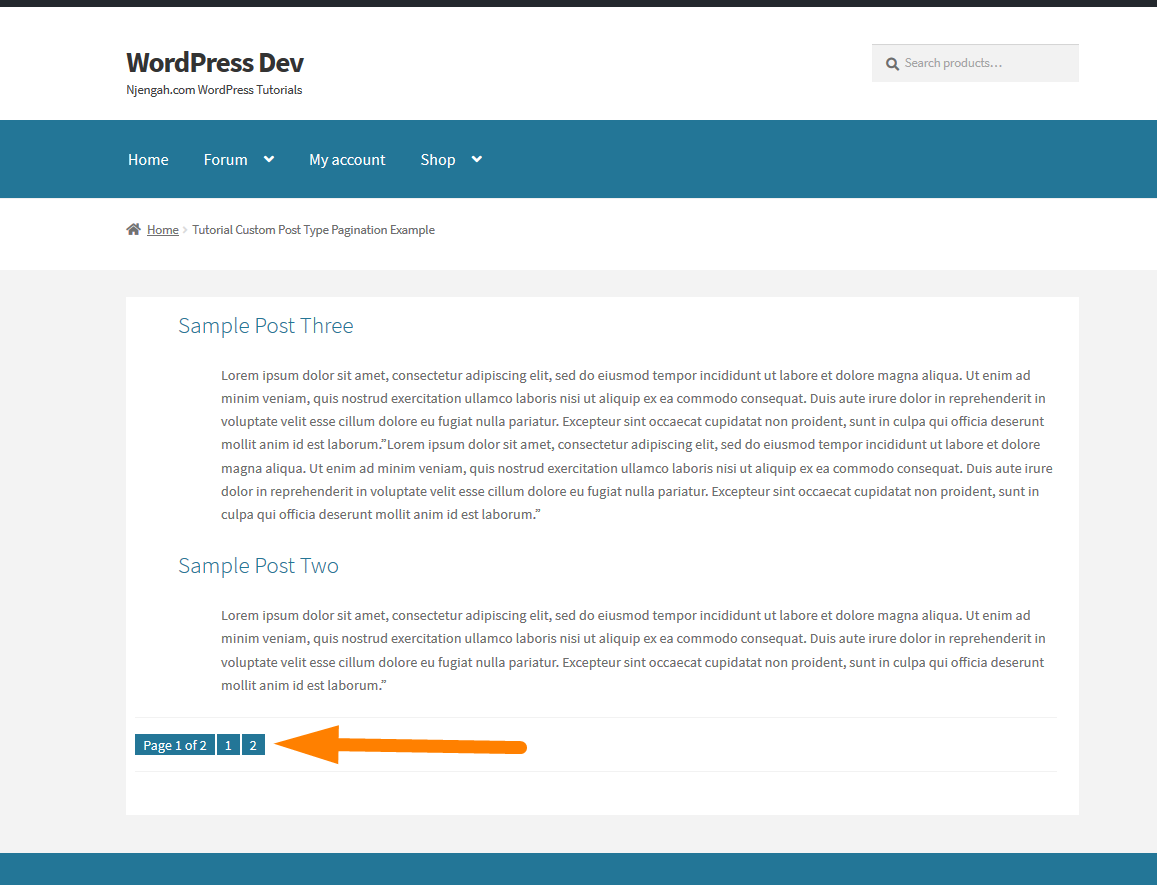
Dopo aver creato questa pagina, dovresti vedere la pagina che mostra il tipo di post personalizzato che abbiamo richiesto e l'impaginazione che abbiamo creato come mostrato nell'immagine qui sotto:

Pensieri finali
Per creare un'impaginazione personalizzata del tipo di post, devi creare il modello di pagina personalizzato, aggiungere la query personalizzata per ottenere tutti i post personalizzati che desideri visualizzare e chiamare la funzione di impaginazione personalizzata che aggiungi a functions.php. Per ottenere questo codice completo, l'ho aggiunto al repository git e puoi accedervi qui - Impaginazione del tipo di post personalizzato di WordPress.
