Come utilizzare il personalizzatore WordPress: una guida completa
Pubblicato: 2016-06-03Il personalizzatore WordPress è ormai da molto tempo una delle risorse principali per quanto riguarda la funzionalità dei siti WordPress. È un potente editor front-end che può essere utilizzato per avviare rapidamente progetti WordPress da zero.
Con il personalizzatore WordPress, puoi modificare drasticamente l'aspetto e la funzionalità del tuo sito Web WordPress da un'unica interfaccia gestibile. Ciò include apportare modifiche agli elementi della pagina come il titolo del sito, l'immagine di sfondo, i menu, i caratteri, i colori e altro ancora.
In questo post, ti mostreremo innanzitutto brevemente come accedere al personalizzatore di WordPress, quindi approfondiremo le nozioni di base su come utilizzarlo, guidandoti attraverso le sue funzionalità più potenti:
Come accedere al personalizzatore WordPress
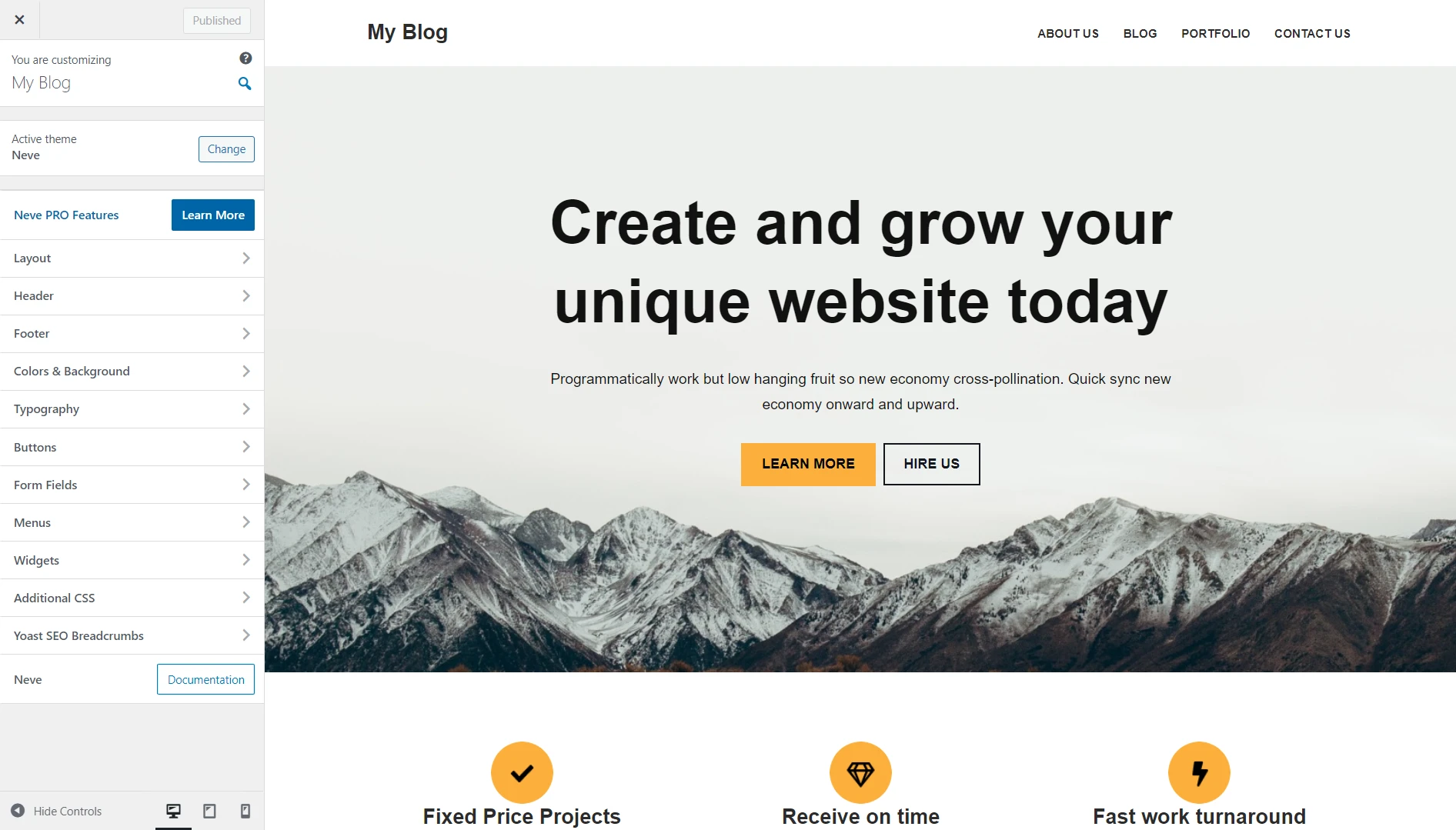
Per accedere al personalizzatore di WordPress, vai su Aspetto/Personalizza dalla dashboard di WordPress. Verrai indirizzato direttamente all'interfaccia del personalizzatore, con l'anteprima del tema sulla destra e il menu del personalizzatore sulla sinistra:

Come utilizzare il personalizzatore WordPress
Ora che hai effettuato l'accesso alla pagina del personalizzatore WordPress, diamo un'occhiata a come utilizzare il personalizzatore WordPress per avviare o modificare rapidamente un sito Web.
Ancora una cosa prima di iniziare: tieni presente che la funzionalità del personalizzatore dipende in gran parte dallo sforzo profuso dagli sviluppatori del tema attivo per utilizzarlo. Per il bene di questo tutorial, utilizzeremo il nostro tema Neve, che fa un uso eccellente del personalizzatore.
- Configura l'identità e il design del sito
- Gestisci i menu
- Scambia i colori del sito web
- Configura le impostazioni del singolo post
- Modifica un'immagine di sfondo
- Anteprime per dispositivi mobili e tablet
Configura l'identità e il design del sito
Innanzitutto, abbiamo l'identità del sito, che ti dà il controllo sul nome e sullo slogan del tuo sito Web WordPress. Passare a Identità sito per iniziare.
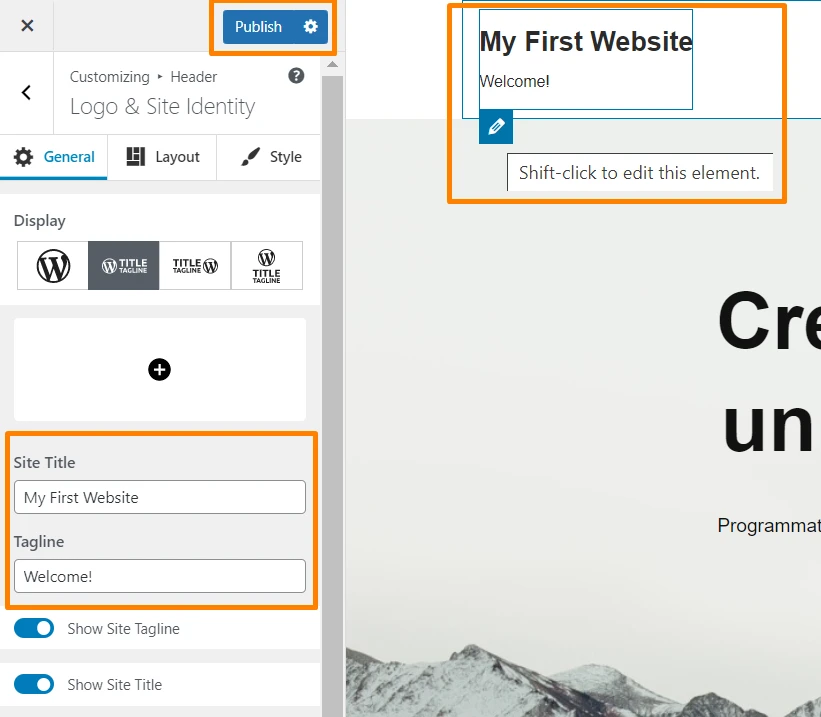
Di solito, vedrai l'opzione Identità sito nel menu principale, subito dopo aver inserito il personalizzatore WordPress. In Neve, però, lo troverai se fai clic sull'icona della matita che appare quando passi il mouse sul titolo o sul menu dell'intestazione del tuo sito.

Puoi compilare i due campi sotto Titolo del sito e Slogan e vedere immediatamente i risultati nella finestra di anteprima a destra. Inoltre, puoi caricare una favicon o un'icona del sito da questa interfaccia. Una volta terminato, fai semplicemente clic su Pubblica .
Gestisci i menu
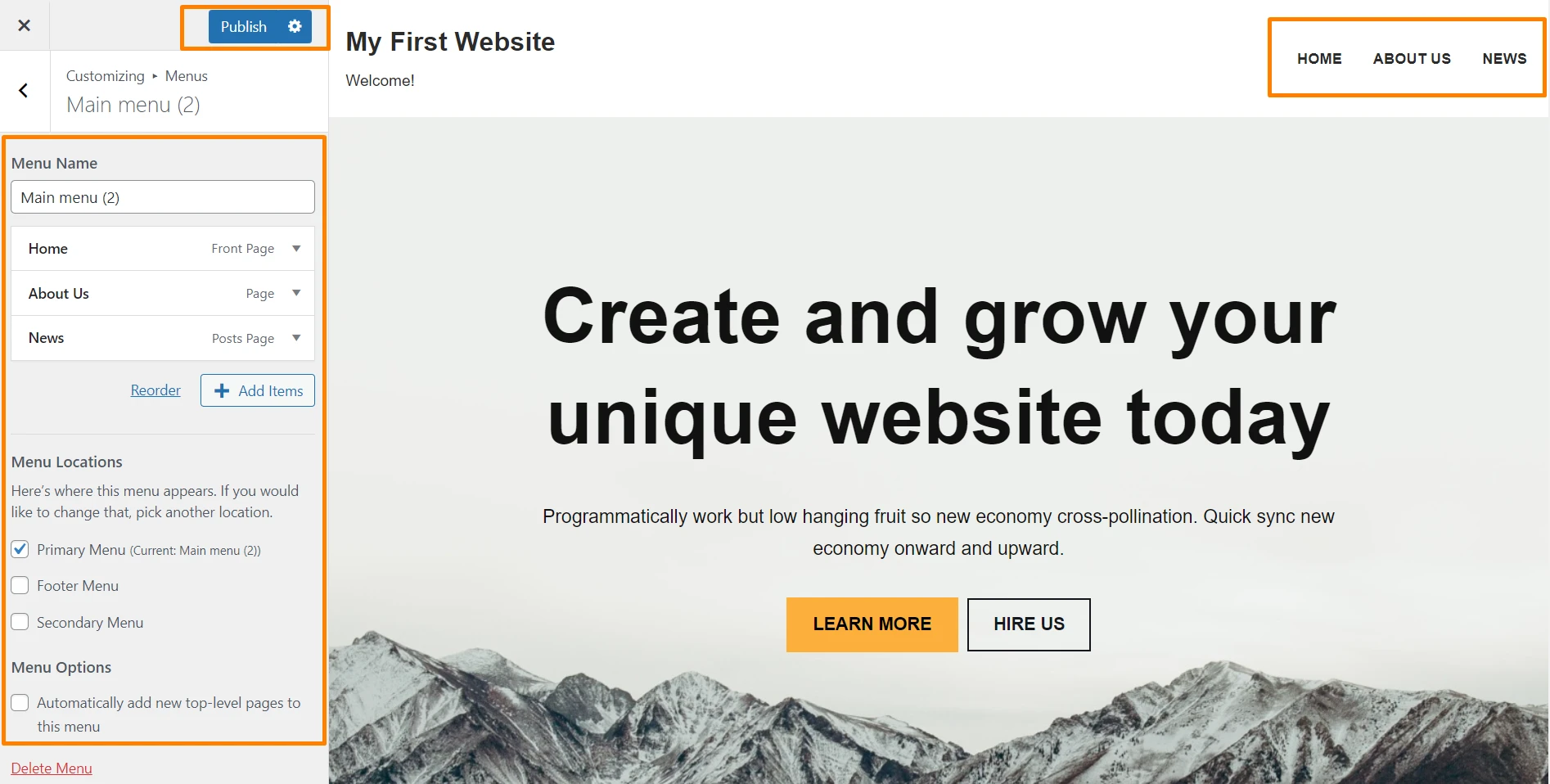
Il personalizzatore WordPress ti consente anche di configurare i menu del tuo sito web. Per iniziare, fai clic su Menu nel menu di personalizzazione di WordPress.
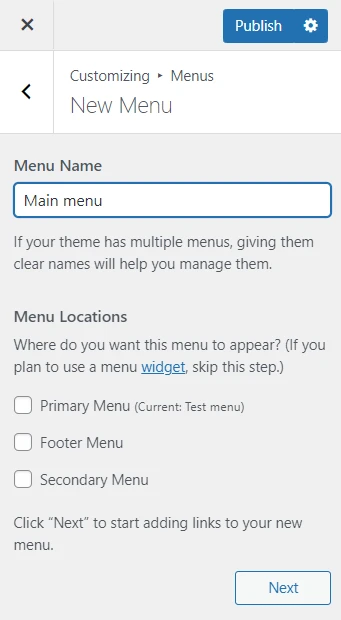
Per creare il primo menu del tuo sito web, fai clic su Crea nuovo menu , digita il nome del menu, seleziona la posizione del menu (primario, secondario o piè di pagina), quindi fai clic su Avanti :

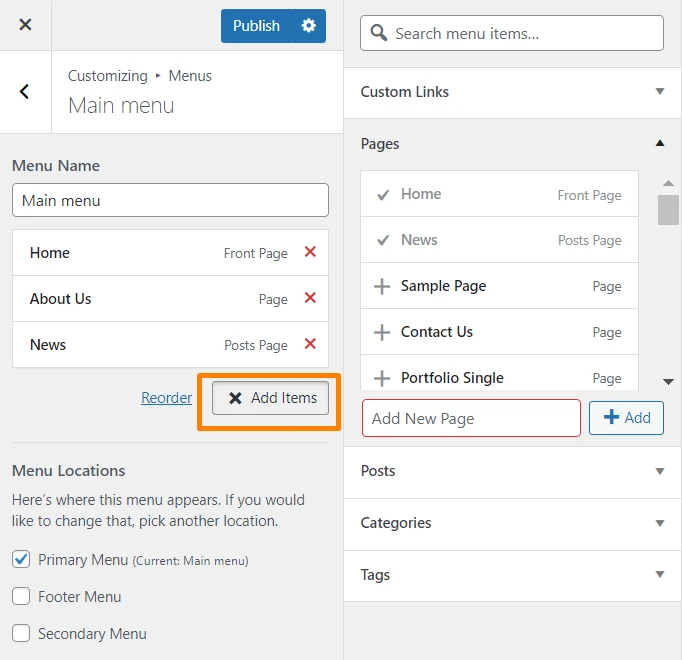
Nella fase successiva, devi aggiungere le pagine che desideri visualizzare nel menu. Fare clic su Aggiungi elementi per selezionare le pagine. Puoi anche visualizzare post, categorie e tag del blog.

Il personalizzatore WordPress ti consentirà di fare una serie di cose con il tuo nuovo menu. Puoi modificare il nome, regolare l'ordine delle opzioni del menu, aggiungere nuove opzioni e configurarne la posizione. Puoi anche specificare se desideri che WordPress lo aggiorni automaticamente quando verranno create le future pagine di primo livello.

Si tratta di un insieme estremamente completo di configurazioni, racchiuse abbastanza comodamente in un'interfaccia piccola e gestibile: un perfetto esempio dell'utilità del personalizzatore WordPress.
Per scoprire come popolare il tuo menu con pagine e post, ti consigliamo questa guida su come lavorare con i menu personalizzati in WordPress.
Scambia i colori del sito web
Anche i colori utilizzati dal tuo tema WordPress possono essere modificati, il che avrà un grande impatto sul design del tuo sito web senza troppi sforzi. Per fare ciò, vai su Colori nel menu Personalizza.
A seconda di quanti colori utilizza il tuo tema, puoi cambiarli tutti liberamente prima di visualizzare l'anteprima dei risultati tramite la finestra a destra. Il tema Neve, ad esempio, ti consente di scambiare i colori per i collegamenti utilizzati nel sito web.
Configura le impostazioni del singolo post
Oltre a semplificare le impostazioni che si trovano altrove nel backend di WordPress, il personalizzatore di WordPress ha anche alcune funzionalità che non potrai modificare da nessun'altra parte. Le impostazioni del singolo post del tuo sito web ne sono un esempio.
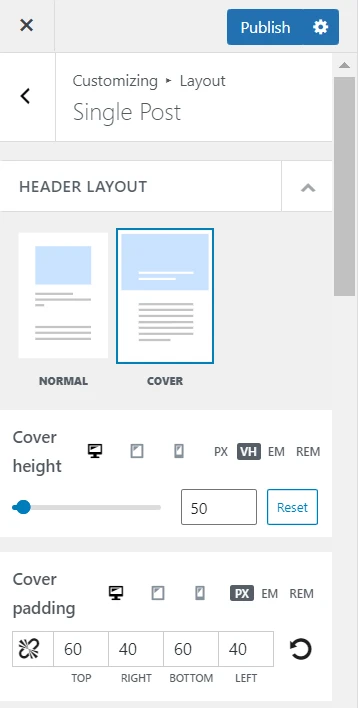
Facendo clic su Layout , quindi su Articolo singolo nel menu Personalizza WordPress, vedrai cosa intendiamo.
L'interfaccia successiva ti consente di apportare alcune piccole ma importanti modifiche al modo in cui i post del tuo blog vengono visualizzati sul tuo sito web. Puoi configurare le tue impostazioni per nascondere l'avatar dell'autore, nascondere l'immagine in primo piano, modificare il layout dell'intestazione, modificare l'ordine degli elementi della pagina e altro:

Modifica un'immagine di sfondo
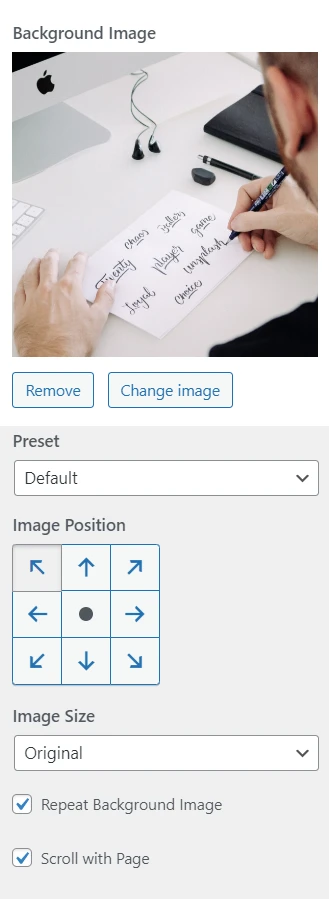
Se il tuo tema utilizza un'immagine di sfondo, il personalizzatore WordPress ti consente di apportare modifiche anche a quella. Fai clic su Colori e sfondo , quindi su Immagine di sfondo per iniziare.

Ancora una volta, il personalizzatore di WordPress mostra la sua potenza consentendoti di scambiare l'immagine di sfondo e configurare una gamma di opzioni di visualizzazione dalla stessa, piccola interfaccia.
È interessante notare che puoi anche configurare l'immagine di sfondo su Scorrimento . Ciò conferisce essenzialmente alla tua immagine di sfondo un effetto di parallasse, una tendenza popolare nel design dei siti Web che conferisce al tuo sito Web una certa profondità:

Anteprime per dispositivi mobili e tablet
Ultimo ma certamente non meno importante, diamo un'occhiata alle opzioni di anteprima per dispositivi mobili e tablet del personalizzatore WordPress.
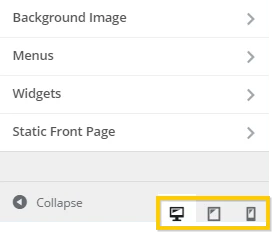
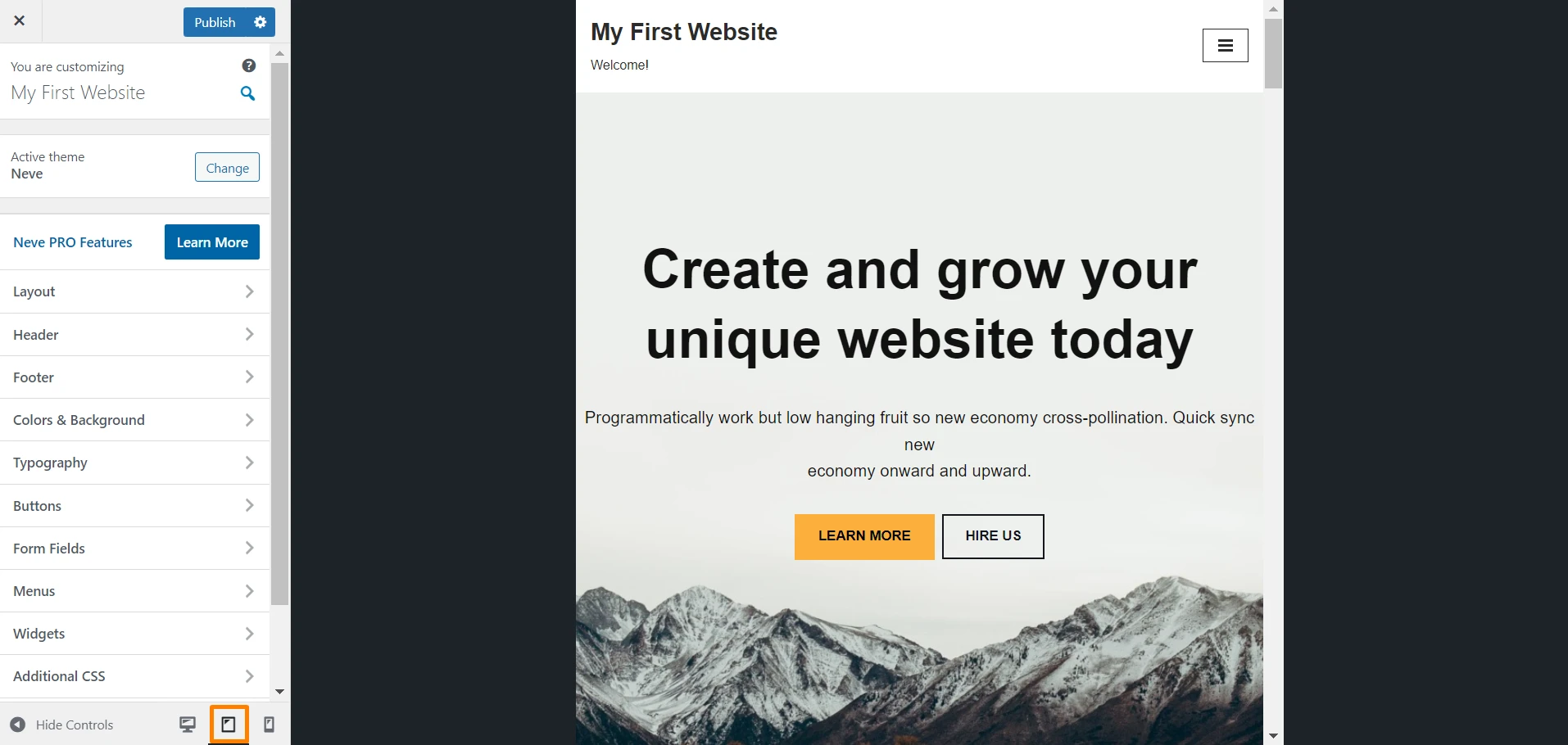
Per impostazione predefinita, il personalizzatore mostrerà l'anteprima del tuo sito web in modalità desktop. Tuttavia, se utilizzi le icone nella parte inferiore del personalizzatore WordPress, puoi passare dalla visualizzazione desktop, tablet e mobile:

Ad esempio, facendo clic sull'icona del tablet, la finestra di anteprima sulla destra si trasformerà rapidamente, mostrandoti come apparirà il tuo sito web ai visitatori che utilizzano dispositivi tablet:

Considerazioni finali sul personalizzatore WordPress
WordPress è rinomato per essere un CMS relativamente facile da usare e il personalizzatore è probabilmente la sua caratteristica più accessibile.
Come puoi dedurre dalla guida sopra, ti consente di eseguire una serie di attività di trasformazione del sito Web all'interno di un'interfaccia molto semplice.
Pertanto, se non utilizzi il personalizzatore di WordPress, potresti perdere un po' di tempo facendo le stesse personalizzazioni altrove nel back-end di WordPress.
La prossima volta che avvii un progetto WordPress, tieni presente che puoi utilizzare il personalizzatore per:
- Configura l'identità e l'aspetto del tuo sito
- Gestisci i menu del sito
- Scambia i colori del sito web
- Specifica le opzioni del singolo post
- Modifica un'immagine di sfondo
- Visualizza l'anteprima del tuo sito web in modalità desktop, mobile e tablet
Utilizzerai il Customizer per avviare rapidamente i futuri progetti WordPress? Fateci sapere i vostri piani nella sezione commenti qui sotto!
