Dashicon di WordPress: come utilizzarli nel sito WordPress
Pubblicato: 2022-10-14Sei un principiante e vuoi imparare a usare i Dashicon in WordPress?
Dashicons è un font icona (simile a FontAwesome) che viene fornito con ogni installazione di WordPress. È leggero e contiene abbastanza icone per consentire alla maggior parte degli utenti di evitare l'installazione di un set di icone di terze parti.
Per impostazione predefinita, i Dashicon vengono caricati solo sul back-end. Tuttavia, puoi facilmente aggiungere Dashicon al front-end usando un codice semplice.
Ogni sviluppatore di temi al giorno d'oggi preferisce utilizzare WP Dashicons sulle immagini poiché le icone si caricano più velocemente.
In questa guida, ti mostreremo come utilizzare i Dashicon in WordPress.
Cosa sono i Dashicon di WordPress?
I dashicon sono i font delle icone ufficiali di WordPress, introdotti per la prima volta nella versione 3.8. Se usi questi caratteri sul tuo sito web, avranno un bell'aspetto. Sono file SVG di alta qualità che possono essere ridimensionati a qualsiasi dimensione senza pixelizzazione.

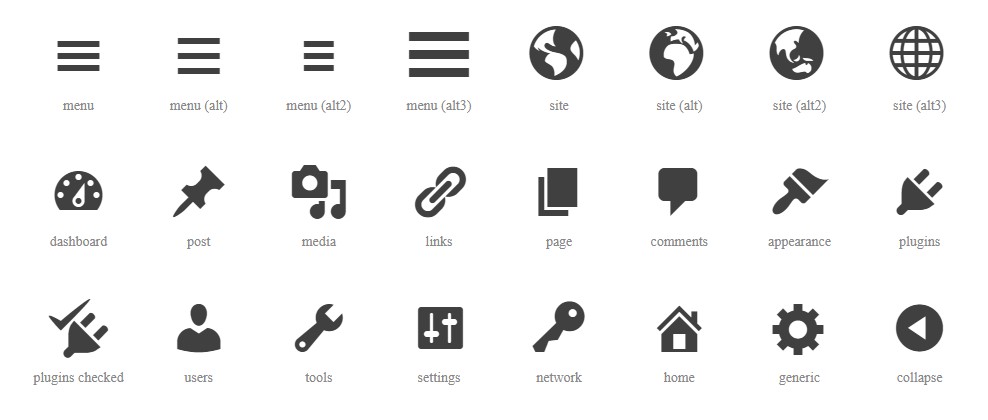
Dal momento che il team di WordPress li ha sviluppati, hanno un supporto WordPress nativo e possono essere utilizzati senza script aggiuntivi. Sono disponibili circa 350 caratteri icona, che puoi trovare nelle risorse ufficiali degli sviluppatori di WordPress.
Puoi utilizzare queste icone su:
- Dashboard di amministrazione di WordPress
- Menu di navigazione
- Pagine e post
- Metadati
- Plugin e temi personalizzati
- Design frontale
Potresti aver notato che abbiamo indicato i Dashicon come "icone dei caratteri" anziché "icone". Questo perché c'è una differenza tra le icone dei caratteri e le icone normali.
Qual è la differenza tra le icone delle immagini e le icone dei caratteri?
Le icone dei caratteri e le icone delle immagini hanno lo stesso scopo. L'unica differenza è come vengono salvati sul server.
Le icone immagine sono piccole immagini che inserisci su vari elementi del tuo sito web. Le icone dei caratteri sono parti di codice che il tuo browser converte in un'immagine vettoriale.
Perché usare i Dashicon?
Dovresti usare le icone dei caratteri (Dashicon) invece delle icone delle immagini per molte ragioni.
- Sono scalabili per impostazione predefinita, esattamente come il testo sul tuo sito Web WordPress. Ciò significa che avranno un bell'aspetto, indipendentemente dalle dimensioni dello schermo dell'utente.
- Anche i Dashicon sono leggeri. Ciò significa che le prestazioni del tuo sito Web WordPress saranno più veloci rispetto all'utilizzo delle icone delle immagini.
- I dashicon, poiché sono testo, possono essere ulteriormente personalizzati utilizzando i CSS. Puoi aggiungere effetti come ombre, colori sfumati, animazioni e molto altro.
- I dashicon sono utili anche per mantenere le richieste HTTP il più basse possibile perché si caricano contemporaneamente ad altri tipi di carattere. Se utilizzi molte immagini sul tuo sito, dovrai fare molte richieste per ottenerle, il che aumenta il tempo di caricamento della pagina.
Come utilizzare i Dashicon in WordPress?
Non preoccuparti. L'utilizzo delle icone Dash non richiede competenze di codifica avanzate. Segui i passaggi seguenti e avrai Dashicon sul tuo sito Web WordPress in pochissimo tempo.
Abilitazione dei dashboard di WordPress sul frontend
Prima di utilizzare WP Dashicons, devi prima abilitarli per il tema che stai utilizzando. Questo viene fatto aggiungendo un piccolo frammento di codice al file functions.php .
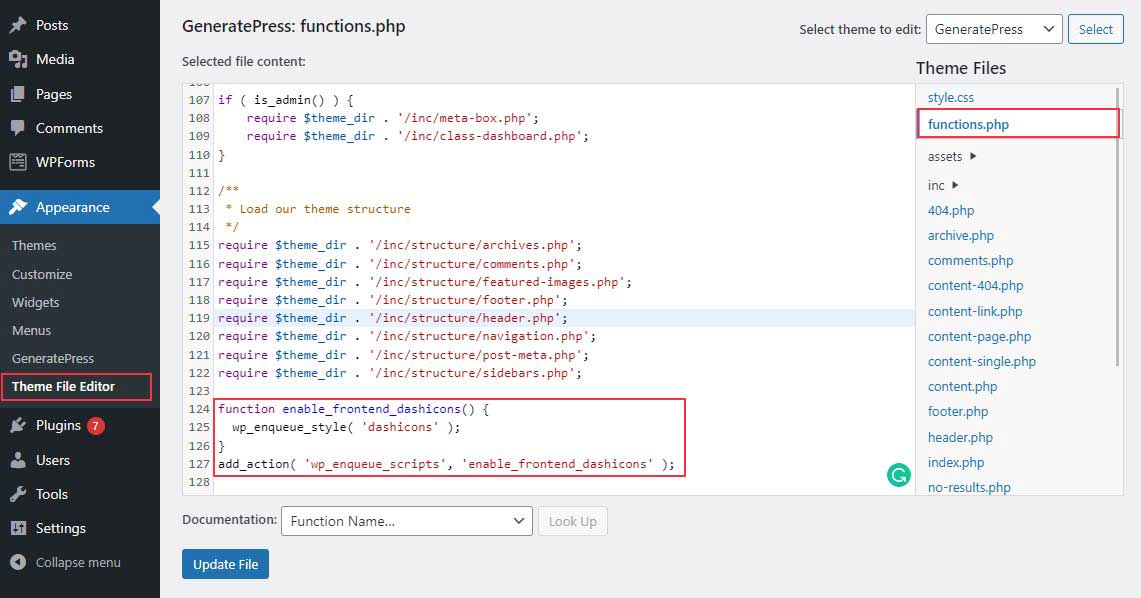
Innanzitutto, devi andare su Aspetto »Editor temi dalla dashboard di amministrazione di WordPress.
Ora, cerca il file functions.php dall'elenco di file a destra.
Quindi, scorri verso il basso fino alla fine di functions.php e aggiungi questo codice:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Prima di modificare functions.php, ti consigliamo di creare un tema figlio. Se modifichi direttamente il file del tema e poi aggiorni il tema, l'aggiornamento sovrascriverà tutte le modifiche apportate a functions.php. Di conseguenza, avere un tema figlio è sempre meglio.
Questo è tutto! Ora sei pronto per iniziare a utilizzare WP Dashicons. Successivamente, ti mostreremo come ottenere il codice HTML e CSS di Dashicons.
Come ottenere il codice HTML e CSS di Dashicon
WordPress.org ha una libreria Dashicon in cui puoi ottenere codici CSS e HTML per ogni icona.
Vai semplicemente alla pagina delle risorse per gli sviluppatori di WordPress. Qui vedrai un elenco di Dashicon disponibili.
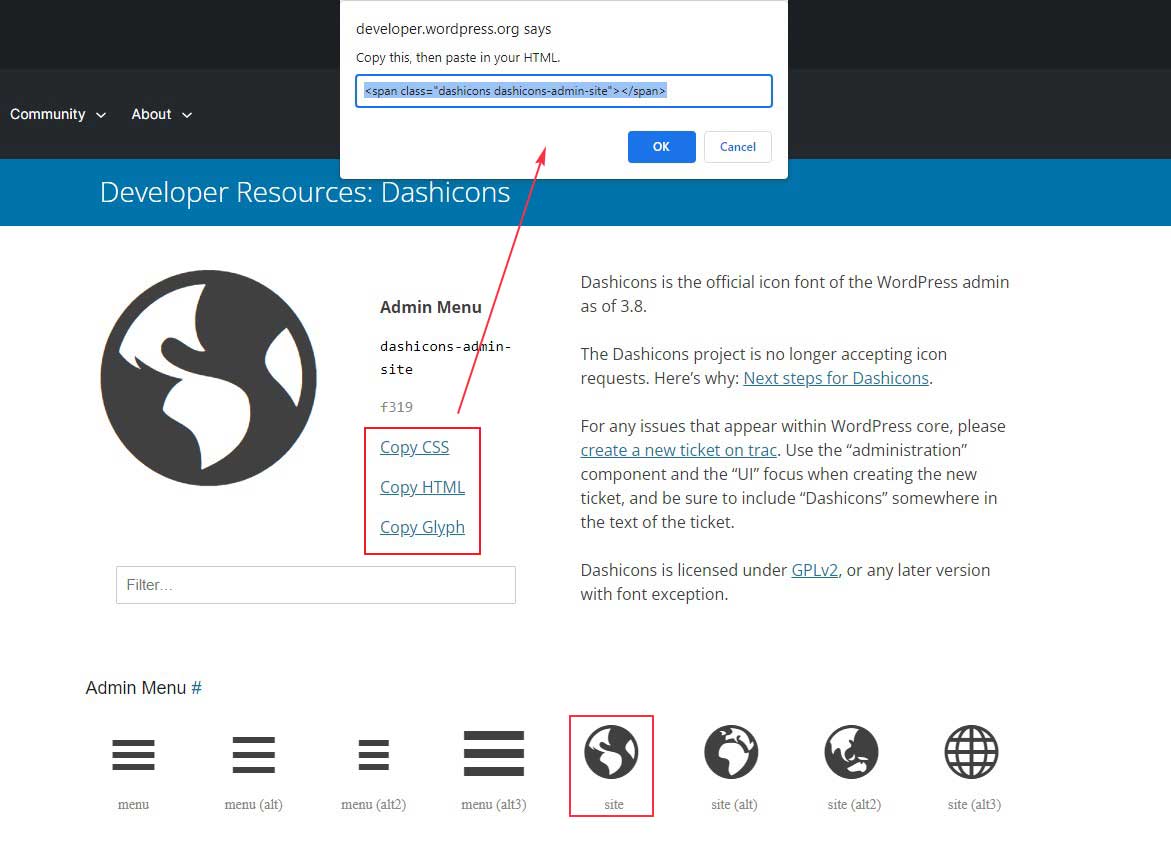
Quindi, fai clic sull'icona che potresti voler utilizzare per il tuo sito.
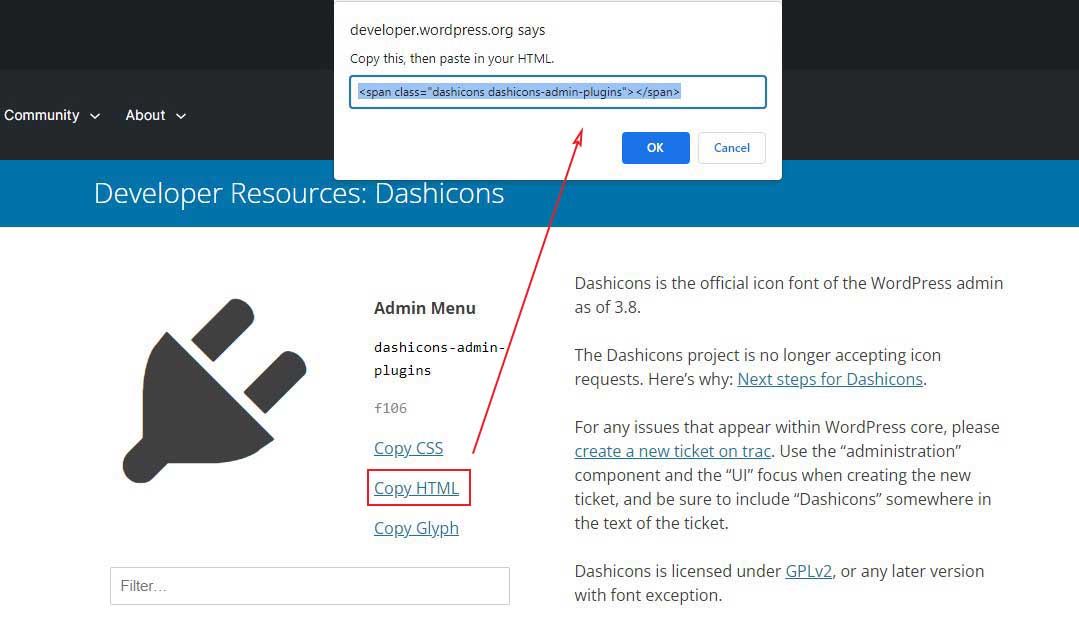
Quindi, a seconda delle tue esigenze, seleziona Copia HTML o Copia CSS .
Una volta cliccato, apparirà una finestra popup con il codice. Basta copiare il codice negli appunti.

Ora, mentre abiliti i Dashicon e copi il codice, tutto ciò che devi decidere è dove utilizzare le icone dei Dashicon sulla dashboard di WordPress. Ad esempio, puoi utilizzare l'icona su temi, metadati, menu di navigazione, ecc.
Come utilizzare i Dashicon di WordPress per scopi specifici
Hai visto come utilizzare i Dashicon sul tuo sito e ora ti mostreremo come utilizzarli per determinati scopi.
Aggiunta di Dashicon a pagine e post di WordPress
Per aggiungere un'icona Dashicon a una pagina o un post di WordPress, prima copia il codice HTML dell'icona che desideri utilizzare.


Successivamente, devi inserire il codice HTML all'interno di uno shortcode di rendering HTML. La maggior parte dei costruttori di pagine utilizza lo shortcode HTML personalizzato o il blocco HTML personalizzato se utilizzi l'editor Gutenberg. Tieni presente che per gli utenti dell'editor classico, ciò significa incollare il codice HTML nella scheda Testo dell'editor.
Inoltre, puoi utilizzare lo stesso codice HTML all'interno di un widget HTML personalizzato per aggiungere un'icona Dashicon a un'area del widget.
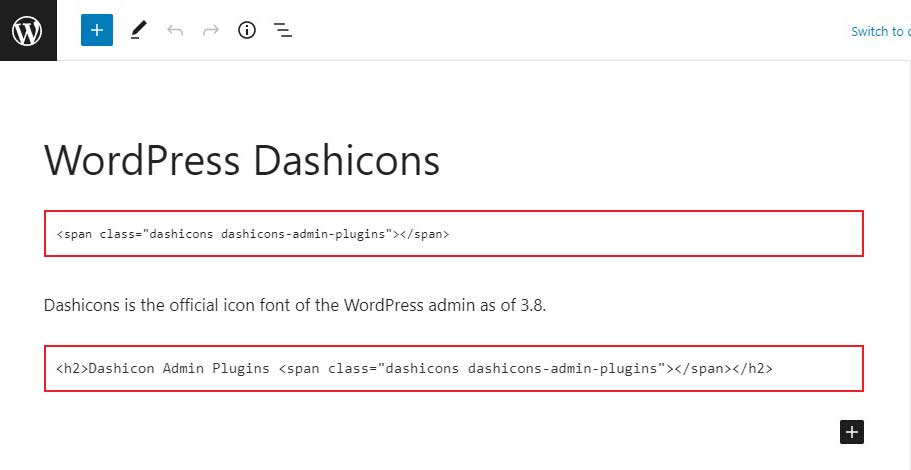
Per aggiungere l'icona, apri una pagina o un post e inserisci un blocco HTML personalizzato al suo interno. Puoi incollare il codice copiato direttamente nel blocco o racchiuderlo con codice HTML.

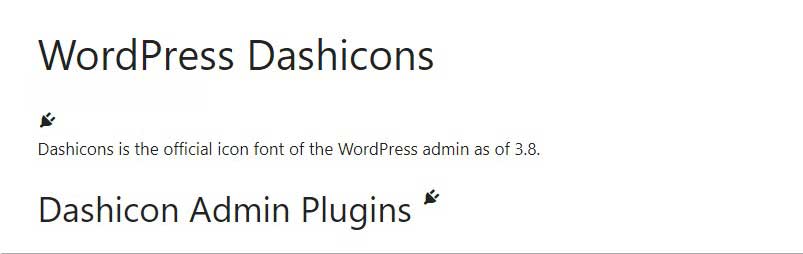
Dopo aver inserito il codice HTML, pubblica la pagina/post e visualizzalo in anteprima dal frontend per vedere il risultato.

Usa WP Dashicons per il menu di navigazione
Per aggiungere un WP Dashicons a un menu di navigazione di WordPress, per prima cosa, copia il codice HTML dell'icona che desideri utilizzare.
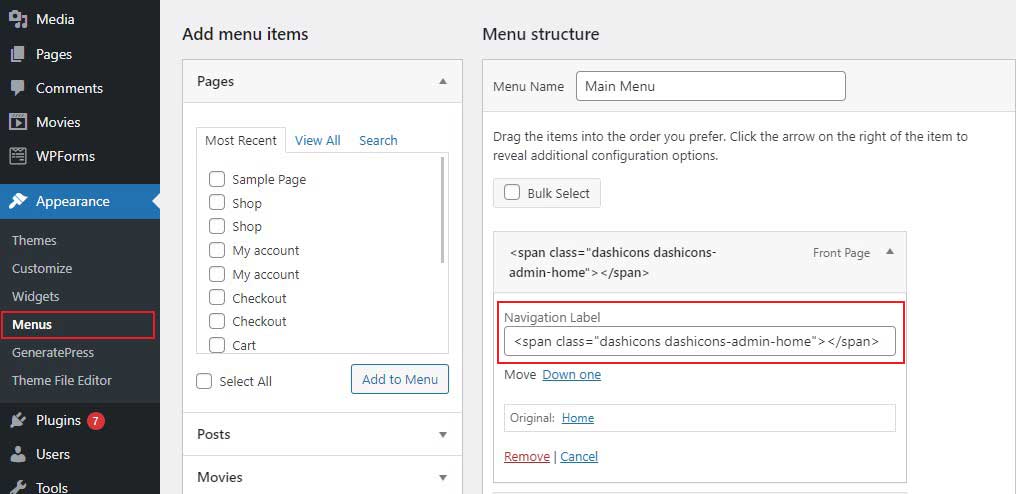
Successivamente, torna alla dashboard di WordPress e fai clic su Aspetto »Menu .
Quindi, scegli il menu che desideri modificare e fai clic su una voce di menu a cui desideri aggiungere l'icona.
Quindi, cerca l'opzione Etichetta di navigazione nella sezione della voce di menu espansa. Dovrai incollare il codice HTML direttamente all'interno di quell'area. È possibile inserire il codice prima o dopo l'etichetta di una voce di menu esistente. Dopo aver aggiunto il codice HTML, fai clic sul pulsante Salva menu per salvare le modifiche.

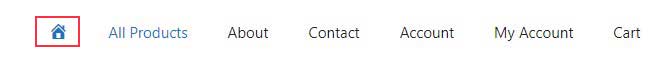
Quindi, visita il frontend del tuo sito Web per vedere come viene visualizzata l'icona scelta.

Aggiungi Dashicon nel menu Admin
Per aggiungere un tipo di post personalizzato al tuo sito Web WordPress, utilizza innanzitutto la funzione register_post_type() per registrarlo. Questa funzione accetta diversi parametri, uno dei quali è menu_icon . Ti consente di scegliere quale icona appare accanto all'opzione del menu del tipo di post personalizzato della dashboard di amministrazione.
Per utilizzare Dashicon, impostare il parametro menu_icon sul nome completo dell'icona quando si chiama la funzione register_post_type() (ad esempio, dashicons-format-video).
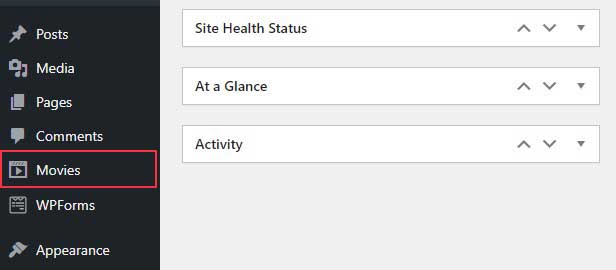
Ad esempio, abbiamo registrato un tipo di post personalizzato denominato film con una sezione di menu con l' icona dashicons-format-video accanto ad essa.

Abbiamo registrato il tipo di post del film usando la funzione wp_cpt() , che è collegata all'hook init action in questo piccolo frammento di codice.
Ora visita la dashboard di WordPress e guarda come è risultato il codice che abbiamo utilizzato.

Utilizzo di un Dashicons Shortcode personalizzato
Puoi aggiungere rapidamente Dashicon al tuo sito Web utilizzando uno shortcode. Questa è un'ottima soluzione se stai creando un sito Web per qualcun altro e vuoi assicurarti che il proprietario del sito Web possa inserire facilmente le icone desiderate sul proprio sito senza dover pasticciare con l'HTML.
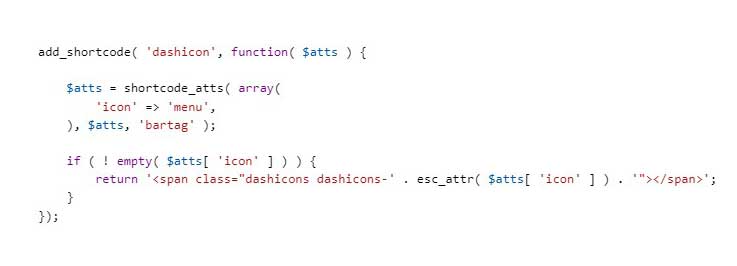
Ecco il codice che devi aggiungere al file functions.php per utilizzare i Dashicon shortcode:

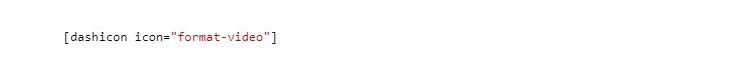
Puoi quindi utilizzare uno shortcode come questo su post e pagine:

Tieni presente che il foglio di stile Dashicons deve essere caricato sul front-end del tuo sito Web affinché lo shortcode funzioni.
Eseguire il backup del sito Web prima di modificare il file functions.php. In questo modo, se qualcosa va storto, potresti facilmente recuperare il tuo sito web.
Conclusione
In questa guida spiegheremo cosa sono i Dashicon di WordPress e come usarli in WordPress. Abbiamo anche spiegato i molti modi per aggiungere Dashicon a un sito Web WordPress. Sia che tu voglia aggiungerli al frontend o al backend del tuo sito, ci sono diverse opzioni tra cui scegliere.
Sebbene tu possa cercare plugin o temi di WordPress che ti consentano di aggiungere Dashicon e funzionalità personalizzate, puoi utilizzare queste linee guida per aggiungerli completamente da solo. Con le informazioni che abbiamo trattato, dovresti essere in grado di farlo da solo seguendo i passaggi che abbiamo descritto.
Leggi altri articoli utili
- Carica file SVG su WordPress
- Aggiungi Favicon a WordPress
- Nascondi la barra di amministrazione di WordPress per tutti gli utenti tranne l'amministratore
