Debug di WordPress: la guida di tutto ciò che devi sapere
Pubblicato: 2023-06-27L'anello più debole in qualsiasi progetto di codifica sei tu . Cioè, l'errore umano è quasi sempre una garanzia, che si presenterà sotto forma di bug e altri problemi. Non vorrai che nessuno di questi arrivi al tuo sito live, motivo per cui il debug di WordPress è un passaggio necessario durante il tuo progetto.
Infatti, WordPress include una propria modalità di debug, che può aiutarti quando lavori con la piattaforma. Se combini questo con il tuo debugger fuori piattaforma, avrai un sistema robusto per catturare tutto ciò che si nasconde nell'oscurità.
Per questo post, esamineremo 🔎 il debug di WordPress e ti mostreremo come configurarlo. Prima però, vedremo come differiscono il debug di WordPress e altri tipi di cattura dei bug. Da lì, spiegheremo perché WordPress ha bisogno del proprio sistema di debug prima di mostrarti come usarlo.
La differenza tra il debug di WordPress e il debug del codice generale
Naturalmente, WordPress utilizza PHP per eseguire quasi tutto sotto il cofano, proprio come molte altre applicazioni web. Tuttavia, il debug di WordPress può essere diverso dal debug del codice generale a causa della sua struttura specifica e del suo ecosistema.
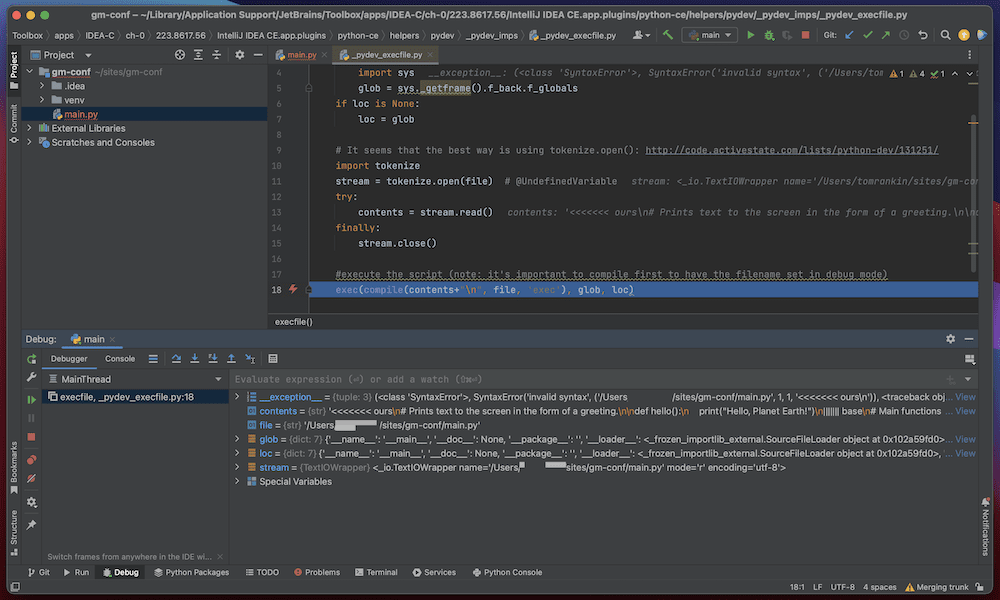
La differenza principale tra il debug di WordPress e il debug del codice generale è il modo in cui visualizzerai gli errori. WordPress visualizzerà messaggi di errore relativi alla piattaforma sul frontend. Al contrario, il debug del codice generale avviene spesso all'interno del Terminale o del tuo editor di codice dedicato:

Un'altra differenza è l'uso di funzioni specifiche di WordPress per aiutare con il processo di debug. WordPress fornisce il proprio set di funzioni che utilizzerai per interagire con il Content Management System (CMS). Queste differiscono dalle tipiche funzioni PHP e richiedono un approccio specifico per utilizzarle per il debug.
Nel complesso, la differenza tra il debug di WordPress e il debug del codice generale risiede nella struttura specifica e nell'ecosistema di WordPress. Pertanto, dovrai comprendere l'architettura di WordPress, insieme a ciò che la piattaforma offre per eseguire il debug dei problemi in modo efficace.
Perché il debug di WordPress richiede un processo specifico
WordPress non usa solo il suo core PHP. Funziona anche con PHP esterno sotto forma di temi e plugin. Se combini lo sviluppo di terze parti con il modo in cui tutti questi si collegano insieme, potresti introdurre bug quando unisci tutto il codice insieme. Pertanto, WordPress offre i propri strumenti di debug per aiutare a sradicare questi problemi durante lo sviluppo.
Un'altra area che devi capire (e che influisce sul motivo per cui hai bisogno di un debugging dedicato di WordPress) è la sua struttura principale di file e cartelle. La creazione di un tema, ad esempio, si basa su una gerarchia di modelli che potrebbe essere importante quando si esegue una scansione della linea per trovare l'origine di un errore.

Inoltre, il design di WordPress si basa su una buona User Experience (UX). Il processo di debug dedicato di WordPress tiene conto della necessità di una segnalazione degli errori di facile utilizzo. Invece di utilizzare complicate tracce di stack all'interno del tuo editor di codice, WordPress visualizza invece un chiaro messaggio di errore sul frontend:

Parlando di UX, WordPress offre una serie di funzioni personalizzate per rendere il tuo flusso di lavoro più efficiente e sicuro. Di conseguenza, il processo di debug specifico di WordPress significa che dovrai comprendere queste funzioni e il modo in cui interagiscono con la piattaforma.
Nel complesso, WordPress ha un ecosistema complesso, un focus su UX e funzioni personalizzate. Tutto ciò richiede una propria modalità di debug. Nella prossima sezione, vedremo come attivarlo.
Come attivare la modalità di debug di WordPress (e cosa fa)
Puoi attivare la modalità di debug di WordPress tramite il file wp-config.php . Abbiamo una guida rapida su come eseguire questa operazione e non dovrebbe richiedere più di un minuto circa. Tuttavia, ci sono alcune modalità diverse che vorresti conoscere e potenzialmente utilizzare:
-
WP_DEBUG. Questa è la modalità di debug di base in WordPress. Abilita il debug generale all'interno della piattaforma. -
WP_DEBUG_LOG. Questa modalità salva tutti gli errori, gli avvisi e gli avvisi PHP in un filedebug.lognella directory wp-content . È utile per identificare problemi difficili da trovare che non compaiono sul frontend. -
WP_DEBUG_DISPLAY. Questa modalità mostra tutti gli errori, gli avvisi e gli avvisi PHP sul frontend. È utile per identificare problemi con temi e plug-in, ma potrebbe anche visualizzare messaggi per elementi che non sembrano rotti. Ad esempio, vedrai spesso avvisi per convenzioni di convalida dei dati errate.
Queste tre funzioni possono intrecciarsi, quindi dovrai fare attenzione per utilizzarle in modo ottimale e sicuro. Ad esempio, spesso vorrai attivare WP_DEBUG e WP_DEBUG_LOG per memorizzare eventuali errori nel file debug.log . Tuttavia, se non si disattiva WP_DEBUG_DISPLAY , la visualizzazione di tali errori sul frontend sarebbe dannosa per UX.
Puoi anche andare oltre i comandi pane e burro e attivare alcune altre costanti che trattiamo in un altro articolo:
-
SCRIPT_DEBUG. Per motivi di prestazioni, WordPress utilizza file CSS e JavaScript minimizzati, ma questi potrebbero essere un incubo per il debug. Una volta attivatoSCRIPT_DEBUG, WordPress utilizzerà invece le versioni di sviluppo non ottimizzate dei file. -
SAVEQUERIES. Ciò salva tutte le query del database in un array, che può aiutarti a identificare query lente o inefficienti che influiscono sulle prestazioni del tuo sito.
WordPress non sarebbe la piattaforma che è senza i suoi plugin. Pertanto, ci sono molti plugin utili per aiutare con il debug di WordPress. Successivamente, ne esamineremo alcuni.
Utilizzo dei plugin di debug di WordPress durante lo sviluppo
I plugin dovrebbero far parte del tuo arsenale per aiutarti a indagare sugli errori. Infatti, la documentazione ufficiale di WordPress sul debug include alcune opzioni consigliate.
Ad esempio, Query Monitor ti fornirà informazioni dettagliate sulle query che esegui. Questo è un modo fantastico per aiutare a identificare le query che causano problemi di prestazioni.
La barra di debug aggiunge un menu di debug alla barra di amministrazione di WordPress. Ciò ti consente di accedere alle informazioni di debug in qualsiasi momento e include informazioni dettagliate su errori PHP, query sul database e richieste HTTP.
Poiché WordPress utilizza molte funzioni e costanti personalizzate, probabilmente vorrai tenere d'occhio se deprecano. Il plug-in Log Deprecated Notice identifica (e registra) qualsiasi utilizzo di funzioni, hook o argomenti deprecati in WordPress. Utilizzerai il plug-in per mantenere il tuo codice aggiornato con gli ultimi standard di WordPress.
Tuttavia, ci sono molti altri plugin che puoi installare per aiutare con il debug di WordPress. Una fantastica opzione è Simply Show Hooks:
Questo plug-in ti consente di visualizzare ogni hook eseguito da una pagina. Sarà spesso un plug-in di riferimento, perché puoi vedere a colpo d'occhio quali sono gli hook di WordPress utilizzati da una pagina, il che ridurrà la tua ricerca iniziale di un bug.
Se desideri trovare un plug-in che sia più una soluzione all-in-one, DebugPress potrebbe essere una buona scelta:
Questo plugin fornisce informazioni di debug in tempo reale, che includono errori PHP, query di database e richieste HTTP. Include anche una console in tempo reale per il monitoraggio degli errori lato server.
Potresti voler semi-automatizzare l'istanziazione iniziale della modalità di debug di WordPress. Questo è lo scopo dell'eccellente plug-in WP Debugging.
Ti consente di impostare gli stati predefiniti per tutte le costanti di debug disponibili senza la necessità di aprire il file wp-config.php . Potrai attivarli e disattivarli rapidamente nel menu Plugin di WordPress.
Scelta dei plugin di debug di WordPress
Quando si tratta di scegliere i plugin di debug di WordPress, le metriche sulla qualità dei plugin come l'ora dell'ultimo aggiornamento sono meno preoccupanti. Questo perché spesso eseguono attività che non richiedono una base di codice corrente costante.
Ad esempio, Log Deprecated Notice ha il suo ultimo aggiornamento nel 2021. Tuttavia, nonostante ciò, è ancora un plug-in consigliato per gli sviluppatori di WordPress. Pertanto, sosteniamo che se il plug-in funziona come previsto e non introduce ulteriori problemi, sarà utile utilizzarlo per scopi di debug.
I vantaggi dell'Application Performance Monitoring (APM)
Gli strumenti APM ti consentono di monitorare le prestazioni delle applicazioni, comprese quelle dei siti Web WordPress. Le informazioni dettagliate sulle prestazioni includono tempi di risposta, tassi di errore e altro ancora.
Potrebbe non sembrare che gli strumenti APM e il debugging abbiano molto in comune. Tuttavia, questo può aiutarti a mitigare alcuni lavori di debug, a seconda dello scenario. Inoltre, puoi prima eseguire il debug, quindi mantenere quelle prestazioni utilizzando APM.
Quando si tratta di debugging di WordPress, gli strumenti APM hanno una serie di vantaggi:
- Puoi identificare i colli di bottiglia delle prestazioni sul tuo sito Web WordPress. L'analisi in tempo reale ti consente di identificare eventuali problemi che potrebbero rallentare il tuo sito web.
- Gli strumenti APM possono aiutarti a ottimizzare le prestazioni del tuo sito. Ciò consente di apportare miglioramenti mirati e migliorare le prestazioni complessive.
- Monitorando le metriche delle prestazioni chiave, puoi identificare eventuali problemi che potrebbero influire sulla salute del tuo sito web.
- Gli strumenti APM possono anche aiutare a identificare i problemi di sicurezza sul tuo sito Web WordPress. Monitorando il traffico e l'attività del sito, sei in grado di individuare qualsiasi comportamento insolito o sospetto che potrebbe essere indicativo di un problema di sicurezza.
Sono disponibili alcuni strumenti APM che si adattano bene a WordPress. Ad esempio, Kinsta ha il proprio strumento APM, mentre WP Engine integra l'APM di New Relic nei suoi servizi.

In generale, gli strumenti APM possono aiutare a migliorare la UX del tuo sito Web WordPress e avere un impatto sul tuo lavoro di debug. Sebbene non sia un sostituto, APM può aiutarti ad accertare se le correzioni di bug sono ottimali e dove puoi migliorare il tuo codice.
Suggerimenti per aiutarti con il debug di WordPress
Il nostro focus per questo post è sul debug di WordPress. Con questo in mente, offriremo sei suggerimenti per aiutarti ad avere una migliore sessione di debug.
- Inizia con un'analisi statica del codice
- Affidati ai tuoi strumenti di debug
- Classifica ogni bug che incontri
- Torna indietro ed esegui ricerche binarie per cercare ogni possibile bug
- Esegui un debugger dopo ogni nuova suite di codice
- Cerca di risolvere i problemi piuttosto che eliminare i bug
1. Inizia con un'analisi statica del codice
Un'analisi statica del codice è dove analizzi il codice senza eseguirlo. Il tuo obiettivo è identificare potenziali errori e vulnerabilità. Puoi farlo attraverso una scansione riga per riga, anche se uno strumento sarà più efficiente. PHP CodeSniffer o PHP Mess Detector funzionano entrambi bene qui, con il primo che fa parte anche degli strumenti di modifica di JetBrains.
Questi strumenti possono aiutare a identificare violazioni degli standard di codifica, codice inutilizzato e altri potenziali problemi che potrebbero influire sulle prestazioni e sulla sicurezza del tuo sito Web WordPress. Generalmente li installerai nel tuo ambiente di sviluppo e li eseguirai sulla tua base di codice. Il rapporto generato illustrerà eventuali problemi potenziali. Questo ti dà un modo per identificarli e risolverli.
Iniziare con un'analisi del codice statico consente di eliminare potenziali problemi sul nascere nelle prime fasi del processo di sviluppo. Questo può aiutare a garantire che il tuo sito Web WordPress funzioni bene, prima che eventuali problemi diventino più difficili e dispendiosi in termini di tempo da risolvere.
2. Appoggiati ai tuoi strumenti di debug
Parlando di strumenti di debug, sono quasi essenziali indipendentemente dalla lingua o dalla piattaforma CMS. Ciò è particolarmente vero per WordPress, in quanto esiste una gamma di ottimi plugin per aiutarti. Tuttavia, anche gli strumenti esterni alla piattaforma di terze parti forniranno valore.
Nella maggior parte dei casi, gli strumenti di debug ti forniranno una comprensione più profonda del tuo sito. Ciò ti consentirà di prendere decisioni più informate quando si tratta di ottimizzare le prestazioni, migliorare l'esperienza utente e migliorare la sicurezza.
3. Classifica ogni bug che incontri
Un'attività di amministrazione di routine con il debug è classificare ogni bug che incontri. Questo può essere utile in termini di identificazione della causa principale di un problema e determinazione della soluzione migliore.
Ti consigliamo di considerare più fattori qui, come la gravità del problema, l'impatto sull'esperienza utente e la complessità della correzione. Ad esempio, potresti utilizzare un sistema di livelli di gravità, come critico, maggiore, minore o cosmetico. Questo può aiutare a stabilire la priorità dei bug da affrontare per primi, in base al loro impatto sulla funzionalità del sito Web e sull'esperienza utente.
Un altro modo per classificare i bug è utilizzare categorie come usabilità, funzionalità o sicurezza. Questo può aiutare a identificare in che modo il bug influisce su aree specifiche del tuo sito web. A sua volta, questo rende più facile determinare la causa principale del problema e l'approccio migliore per risolverlo.
Inoltre, non è necessario un sistema speciale per memorizzarli: un foglio di calcolo funziona perfettamente. Potresti persino avere un sistema all'interno del tuo editor di codice o IDE (Integrated Development Environment) come la codifica a colori.
4. Torna indietro ed esegui ricerche binarie per cercare ogni possibile bug
"Backtracking" è dove ripercorri i tuoi passi per identificare dove è apparso per primo un bug. Potresti esaminare le recenti modifiche al codice, testare le basi di codice precedenti o rivedere i tuoi registri. Questo è un buon modo per semplificare il processo di debug per assicurarti di affrontare tutti i potenziali problemi.
Allo stesso modo, le ricerche binarie possono essere una tecnica utile per il debug di WordPress, specialmente quando si tratta di questioni complesse. Ciò implica testare diverse parti della base di codice in modo sistematico per identificare la posizione del bug. Potresti isolare sezioni specifiche del codice, eseguire test, quindi passare alla sezione successiva per restringere ulteriormente il problema.
Questo è un modo efficiente per identificare i bug e capire come risolverli. Probabilmente risparmierai tempo e fatica rispetto ad approcci di debug più casuali. Ancora meglio, questo potrebbe essere un approccio migliore per codebase più grandi o problemi più complessi.
Tuttavia, una ricerca binaria richiede un approccio metodico e organizzato per testare e valutare tutti i potenziali problemi. Pertanto, la documentazione è importante, in quanto consente di riprodurre e risolvere facilmente eventuali problemi identificati.
5. Eseguire un debugger dopo ogni nuova suite di codice
Proprio come salvare le modifiche a intervalli regolari, dovresti anche prendere l'abitudine di eseguire un debugger dopo ogni suite di codice completa. Ovviamente, dovrai assicurarti che il codice funzioni come previsto prima di andare avanti.
Uno dei grandi vantaggi qui è come non avrai bug persistenti in giro. Questo può aiutare a evitare che i problemi si espandano a valanga e diventino più difficili da risolvere con l'avanzare dello sviluppo.
Tuttavia, questo approccio può richiedere tempo, soprattutto per codebase di grandi dimensioni o problemi non critici. Per questo motivo, potresti limitare l'esecuzione di un debugger solo alle modifiche critiche del codice o per aree più problematiche della tua base di codice.
6. Cerca di risolvere i problemi piuttosto che eliminare i bug
Quando si tratta di debugging di WordPress, può essere utile spostare l'attenzione dalla semplice "eliminazione dei bug" alla risoluzione dei problemi. Ciò significa adottare un approccio più proattivo per identificare e affrontare i problemi, piuttosto che reagire semplicemente agli errori nel momento in cui si verificano.
Per iniziare, cerca la causa principale del problema, quindi adoperati per affrontarla, piuttosto che risolvere semplicemente i sintomi immediati del problema. Ciò può comportare la rielaborazione di alcune sezioni della base di codice o l'adozione di nuove pratiche di sviluppo per evitare che problemi simili si verifichino in futuro.
Questo approccio può migliorare la qualità complessiva e l'affidabilità dei tuoi progetti, ridurre la probabilità di problemi futuri e migliorare la UX. Inoltre, questo approccio può aiutarti a identificare le aree di miglioramento nel tuo processo di sviluppo, che porteranno a pratiche di sviluppo più efficienti ed efficaci.
Conclusione 🧐
In breve, il debug di WordPress utilizzerà la piattaforma per segnalare errori di codice che ne influenzano il funzionamento. Inoltre, nella maggior parte dei casi utilizzerai alcuni plug-in dedicati per avvisarti dei problemi. In effetti, le opzioni che ottieni per eseguire il debug di WordPress possono funzionare fianco a fianco con i tuoi tipici strumenti di debug come Xdebug.
La buona notizia è che non hai un processo di integrazione goffo quando si tratta di WordPress. Puoi lavorare con il file wp-config.php e attivare il debugger (e il log) utilizzando valori booleani. Questo mostrerà qualsiasi errore associato insieme a più dettagli di quelli che otterresti spesso. Da lì, puoi lavorare per correggere i bug e avvicinare il tuo sito al completamento.
Hai domande sul debug di WordPress o su eventuali scenari che hai incontrato? Fatecelo sapere nella sezione commenti qui sotto!
