Come realizzare un sito web di e-commerce WordPress (Guida facile 2023)
Pubblicato: 2023-10-01Sai già che WordPress è una potente piattaforma per i contenuti, ma sapevi che è anche una delle migliori soluzioni di e-commerce? Questa guida ti guiderà attraverso ogni passaggio per creare un sito di e-commerce di successo con WordPress. Dalla selezione del dominio all'hosting, all'installazione e ai plugin essenziali, ti copriamo noi.
- 1 Perché utilizzare WordPress per creare un sito Web di e-commerce?
- 1.1 WooCommerce: una potente soluzione di eCommerce per WordPress
- 1.2 Alternative WooCommerce da confrontare
- 2 Come impostare un negozio con WordPress (5 passaggi)
- 2.1 1. Scegli un provider di hosting eCommerce WordPress + registrar
- 2.2 2. Configura WordPress
- 2.3 3. Scegli un tema eCommerce WordPress
- 2.4 4. Crea il tuo negozio di e-commerce WordPress
- 2.5 4. Progetta il tuo sito web di e-commerce WordPress
- 2.6 5. Potenzia il tuo sito eCommerce WordPress con plugin e integrazioni
- 3 Conclusione
Perché utilizzare WordPress per creare un sito Web di e-commerce?
WordPress brilla come il principale sistema di gestione dei contenuti (CMS) utilizzato per creare siti Web di tutti i tipi.
Il software è open source e gratuito, sviluppato e supportato da un'ampia comunità di volontari. Ciò rende la piattaforma estremamente flessibile, offrendoti un maggiore controllo sulla funzionalità del tuo sito web e permettendoti di creare un negozio online utilizzando innumerevoli plugin e temi eCommerce disponibili. Sebbene WordPress sia gratuito, ci sono spese comuni per i siti web al di fuori di WordPress, tra cui hosting, registrazione del dominio, plugin premium e temi. Ma questi prezzi sono uguali o migliori di quelli delle altre principali piattaforme di e-commerce, tutto sommato.
WooCommerce: una potente soluzione di e-commerce per WordPress
Cosa rende WordPress attrezzato per gestire il tuo prossimo sito web di e-commerce? WooCommerce .

WooCommerce è la soluzione WordPress di riferimento per l'eCommerce. L'editor di WordPress è perfettamente integrato con WooCommerce e include tutti i blocchi WooCommerce necessari per costruire il tuo negozio con un'interfaccia drag-and-drop. Ed è abbastanza semplice per gli amministratori web alle prime armi imparare a usarlo. Ha anche una miriade di componenti aggiuntivi disponibili per aiutarti a ottenere tutto ciò di cui hai bisogno. Fornisce inoltre agli utenti dashboard dettagliati e una comoda app mobile che ti consente di tenere sotto controllo le prestazioni del tuo negozio ovunque e in qualsiasi momento.
Altri vantaggi derivanti dall'utilizzo di WooCommerce includono:
- I fornitori di hosting WordPress come Siteground sono personalizzati per i siti WooCommerce per una facile configurazione e prestazioni ottimali.
- Maggiore personalizzazione e controllo con una varietà di plugin per aggiungere le funzionalità di cui hai bisogno.
- Più conveniente rispetto ad altre soluzioni che richiedono pagamenti mensili ricorrenti e costi aggiuntivi.
- Maggiore controllo sulla sicurezza rispetto ad altre soluzioni dotate di sicurezza integrata che non può essere ottimizzata.
Alternative a WooCommerce da confrontare
Selezionare la piattaforma di eCommerce ideale è una decisione fondamentale. In effetti, ce ne sono alcuni che potrebbero trarre vantaggio dall'utilizzo di altre piattaforme di creazione di siti Web (al di fuori di WordPress) come Shopify, Squarespace o Wix. E ci sono plugin per l’iscrizione a WordPress come MemberPress che offrono opzioni autonome per l’eCommerce. Per aiutarti a decidere, abbiamo creato guide comparative tra WooCommerce e altri principali costruttori di siti Web per l'eCommerce affinché tu possa approfondire.
- WooCommerce contro Shopify
- WooCommerce contro Squarespace
- WooCommerce contro Adobe Commerce
- WooCommerce contro Magento
- WooCommerce contro Duda
- WooCommerce contro Wix
Ma presumiamo che vedrai il valore eccezionale di WordPress + WooCommerce e proseguirai con il passaggio successivo su come costruire un sito di e-commerce con WordPress.
Come impostare un negozio con WordPress (5 passaggi)
1. Scegli un provider di hosting eCommerce WordPress + registrar
La selezione di un provider di hosting specializzato in WordPress è fondamentale per le prestazioni e la sicurezza del tuo sito di e-commerce. SiteGround è la scelta migliore, ottimizzata per le piattaforme WordPress e WooCommerce.
Immergiti nella nostra analisi approfondita di SiteGround per esplorare la sua miriade di funzionalità. SiteGround offre CDN gratuito, SSL gratuito e governance degli account di posta elettronica nei suoi pacchetti di hosting.

Per soluzioni di hosting alternative, considera la nostra carrellata degli host WordPress più veloci o dei migliori servizi di hosting completi. Un hosting di qualità diventa doppiamente importante quando si esegue un sito di e-commerce WordPress poiché deve essere veloce e avere tempi di attività 24 ore su 24.
Installa WordPress
Vai alla dashboard Strumenti del sito di SiteGround. Per altri modi per installare WordPress, leggi la nostra guida all’installazione definitiva di WordPress.
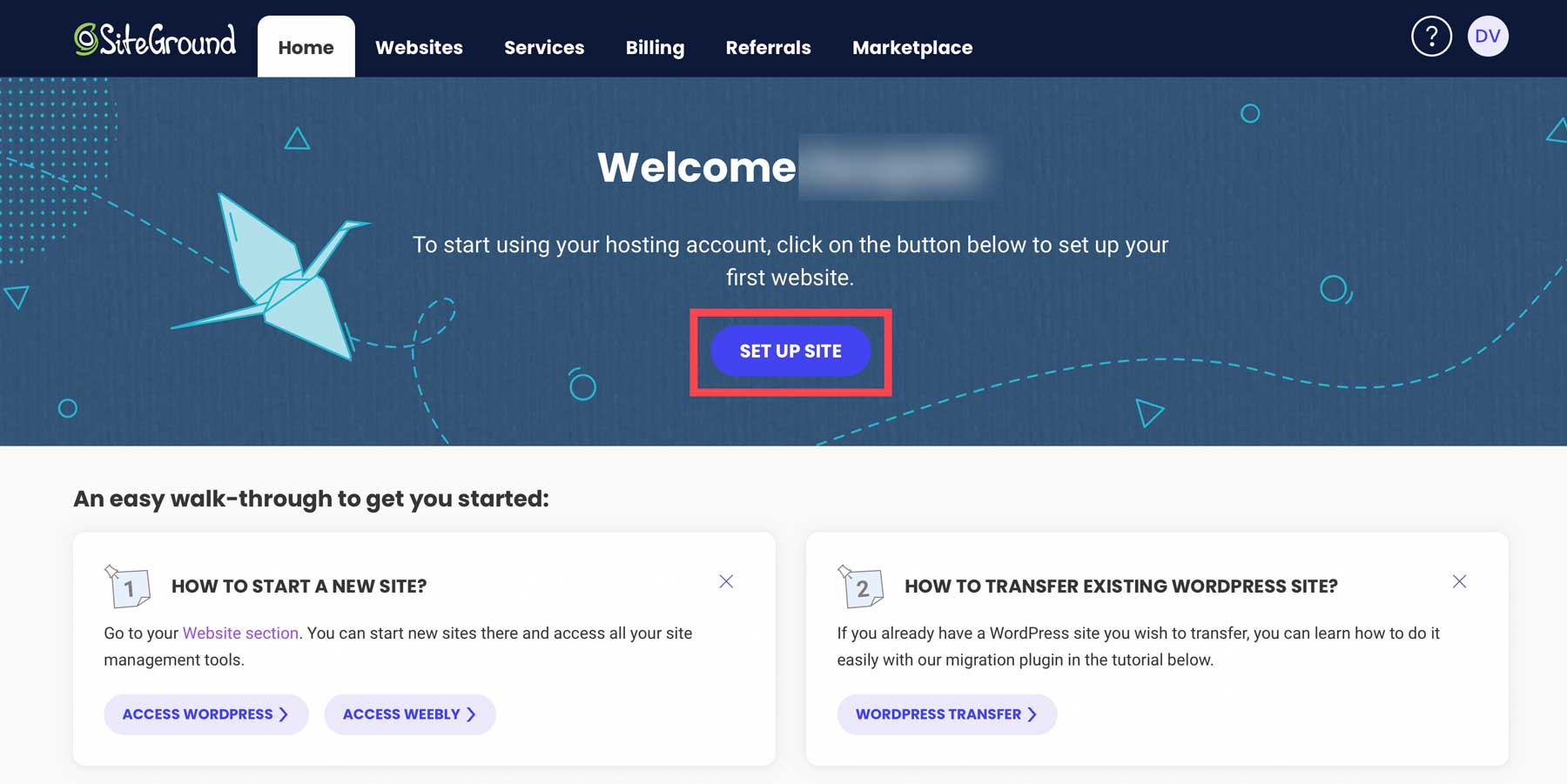
Dopo aver effettuato l'accesso al tuo account SiteGround, avvia l'installazione facendo clic sul pulsante " Configura sito " sulla dashboard.

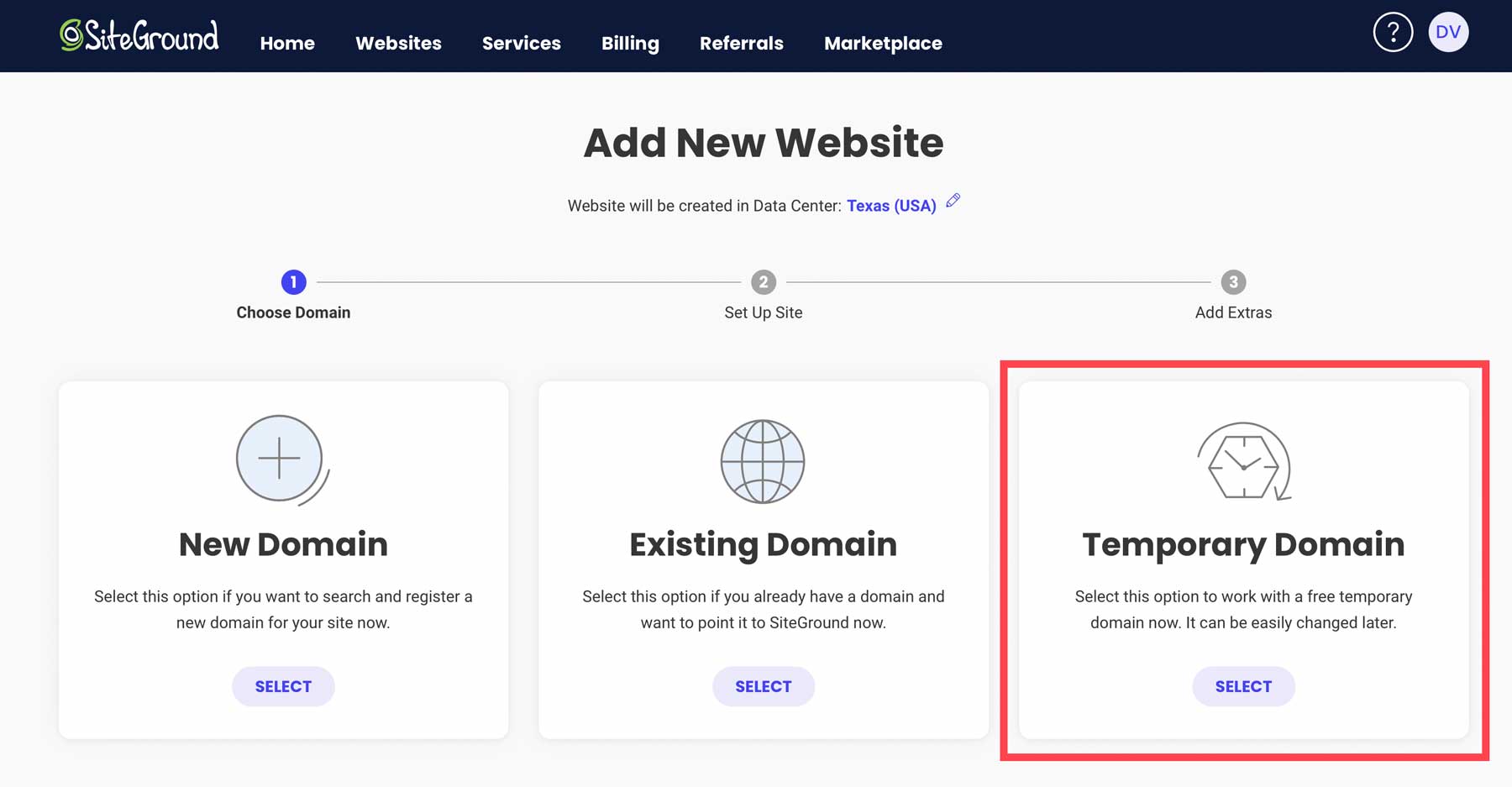
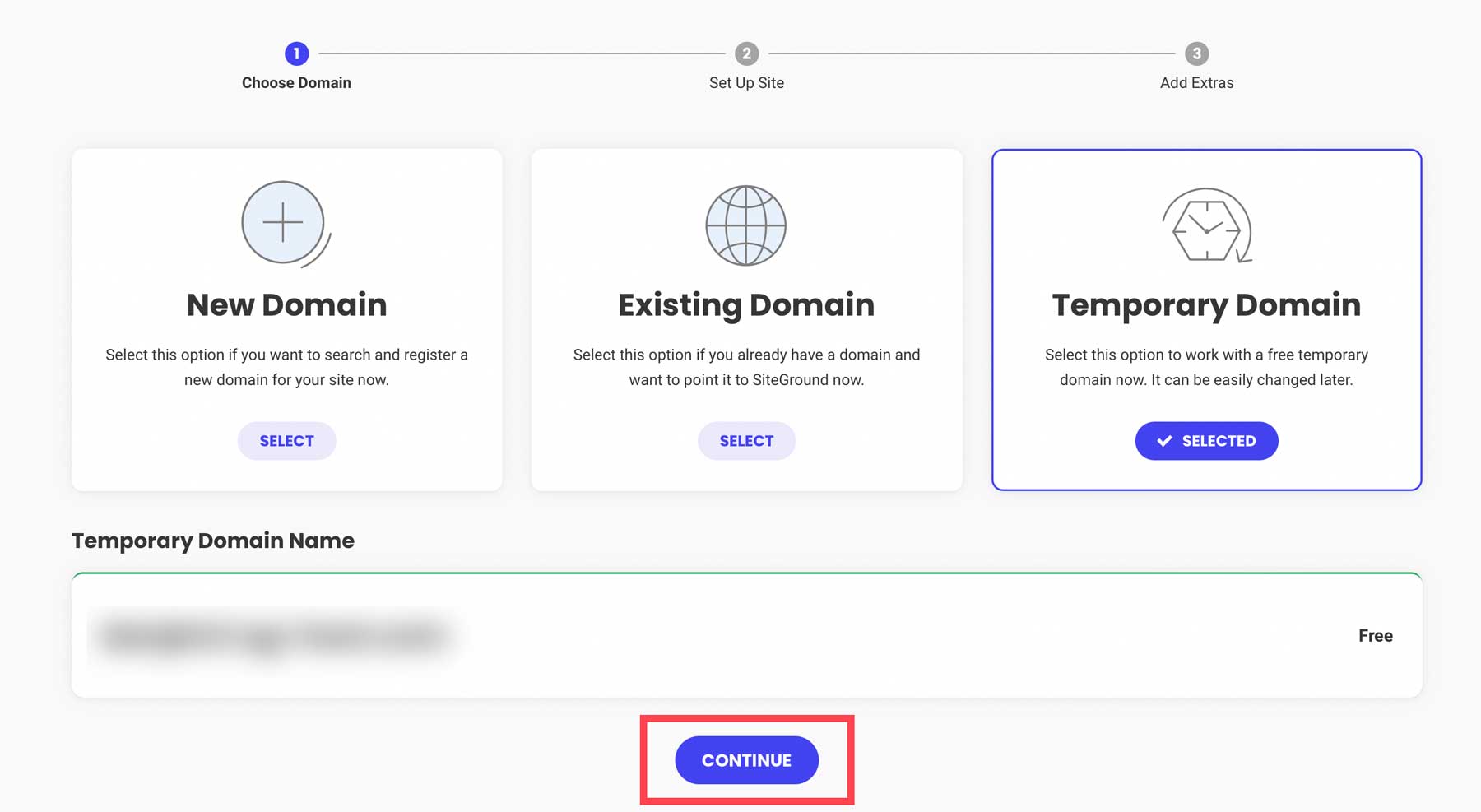
Scegli il tipo di dominio per il tuo sito eCommerce WordPress. Opta per " Dominio temporaneo " se desideri creare prima di acquistare il tuo dominio.
Per coloro che desiderano proteggere un dominio in anticipo, segui questa guida per registrare un dominio. Fai clic su " Nuovo dominio ", trova il nome di dominio ideale e procedi con la configurazione di WordPress.

Fai clic su " Continua " per avanzare con l'opzione di dominio che hai scelto.

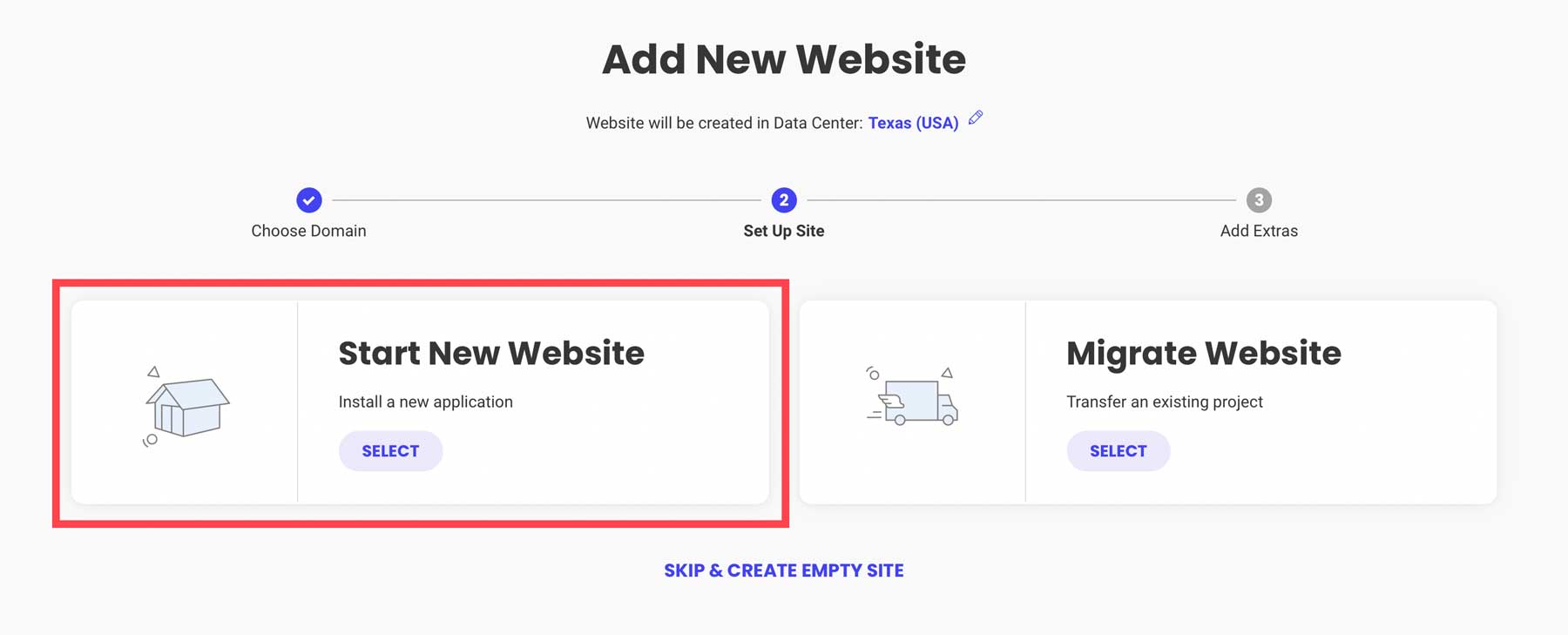
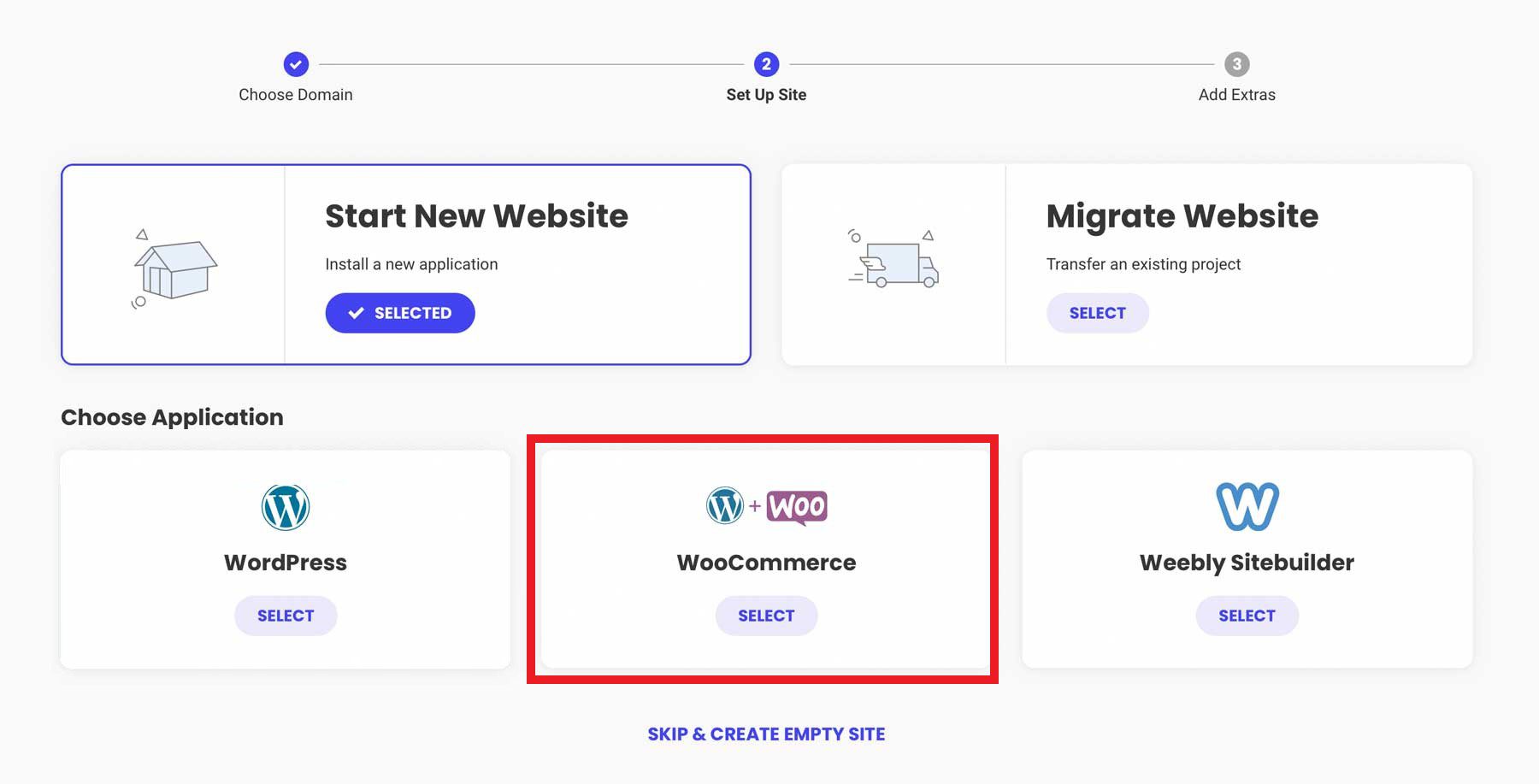
Quindi, seleziona " Avvia nuovo sito Web " per continuare.

Scegli " WooCommerce " per assicurarti che WordPress sia preinstallato con WooCommerce per rendere la configurazione un po' più rapida.

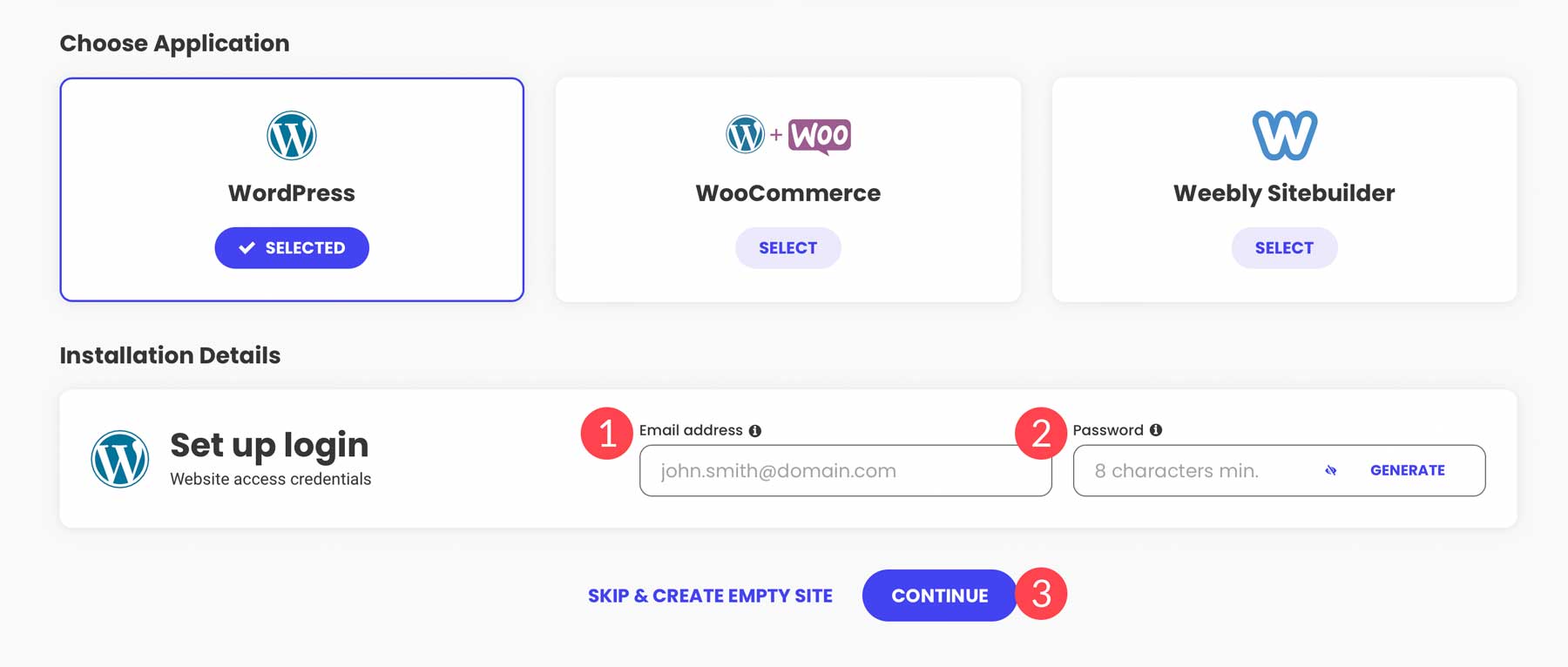
Configura le tue credenziali di accesso amministratore. Mantieni queste informazioni al sicuro seguendo i nostri suggerimenti per la gestione delle password. Fare clic su " Continua " per andare avanti.

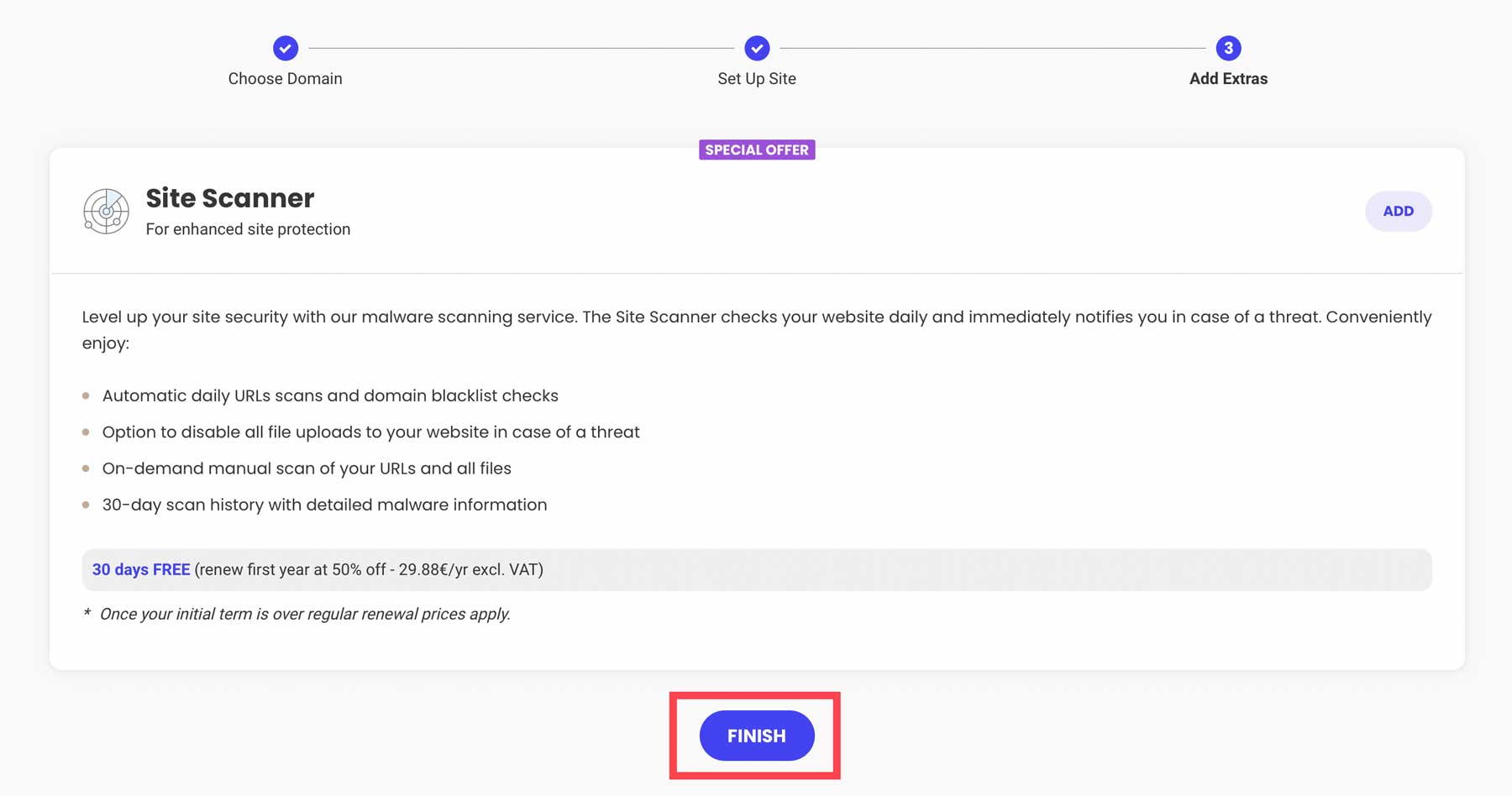
Infine, premi il pulsante “ Fine ” per configurare WordPress + WooCommerce per il tuo nuovo sito Web di e-commerce WordPress.

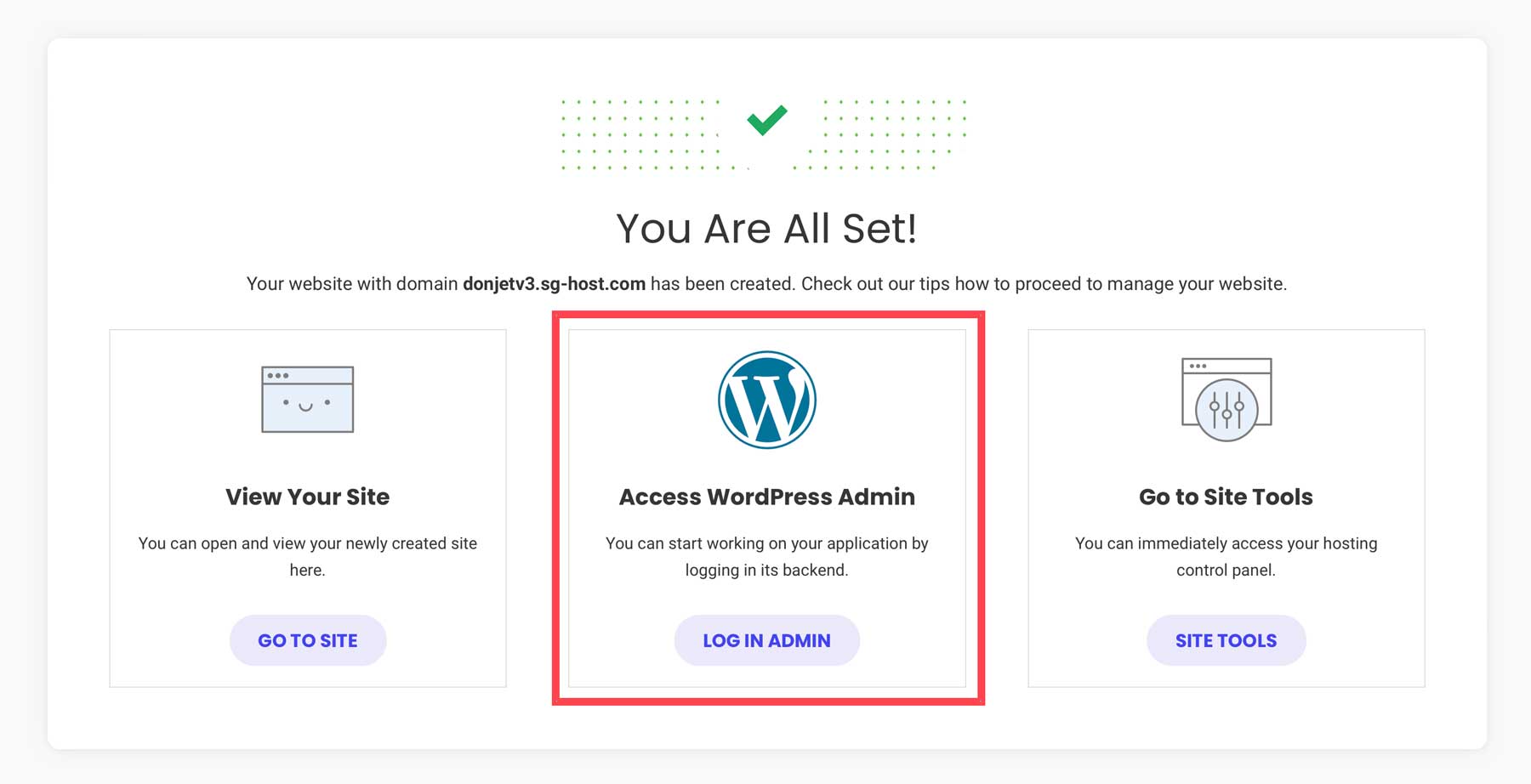
Accedi alla tua nuova dashboard di WordPress facendo clic su " Accedi amministratore ".

2. Configura WordPress
Hai il tuo hosting e forse anche un dominio. Ora configuriamo il tuo sito WordPress per l'eCommerce.
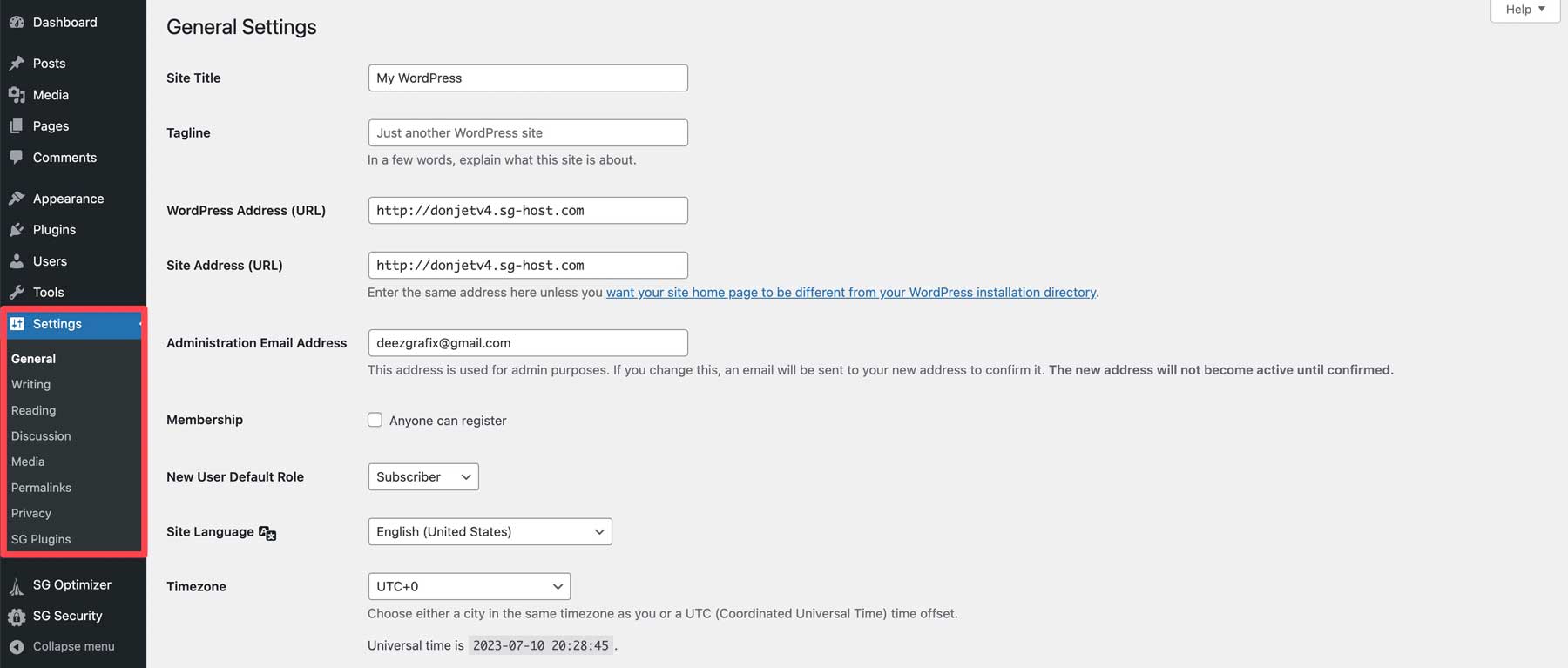
Modifica le impostazioni di WordPress
Troverai le impostazioni di cui hai bisogno in Impostazioni nella barra laterale del dashboard di amministrazione.

Serve ancora aiuto? Dai un'occhiata a queste guide per ciascuna pagina delle impostazioni per configurare il tuo sito e-commerce nel modo in cui ti serve:
- Impostazioni generali di WordPress (dove attivi HTTPS)
- Impostazioni di scrittura
- Impostazioni di lettura (dove crei una home page statica)
- Impostazioni dei commenti
- Impostazioni multimediali
- Impostazioni dei permalink (suggerimento SEO: come i permalink aiutano il SEO)
- Impostazioni della privacy
3. Scegli un tema eCommerce WordPress
Ora scegliamo un tema WordPress ottimo per l'eCommerce. Ti consigliamo di utilizzare il nostro tema Divi. Divi è la scelta migliore perché è un potente generatore di pagine che funziona perfettamente con WooCommerce. È facile da usare e dà un bell'aspetto al tuo negozio.
Perché Divi è una buona scelta:
- Dispone di blocchi WooCommerce nativi per personalizzare completamente il design del tuo negozio.
- Divi dispone di modelli di negozio pronti all'uso
- Semplici modifiche al design con il visual builder di Divi
- Potenzia il tuo negozio con gli strumenti di marketing di Divi
- Buon supporto clienti quando hai bisogno di aiuto
- Divi e WooCommerce funzionano bene insieme
- Ottimizza le immagini e le descrizioni dei prodotti con Divi AI (addebito separato)
Per altre opzioni, puoi dare un'occhiata a questi migliori temi WordPress WooCommerce.
Come aggiungere Divi al tuo negozio WordPress
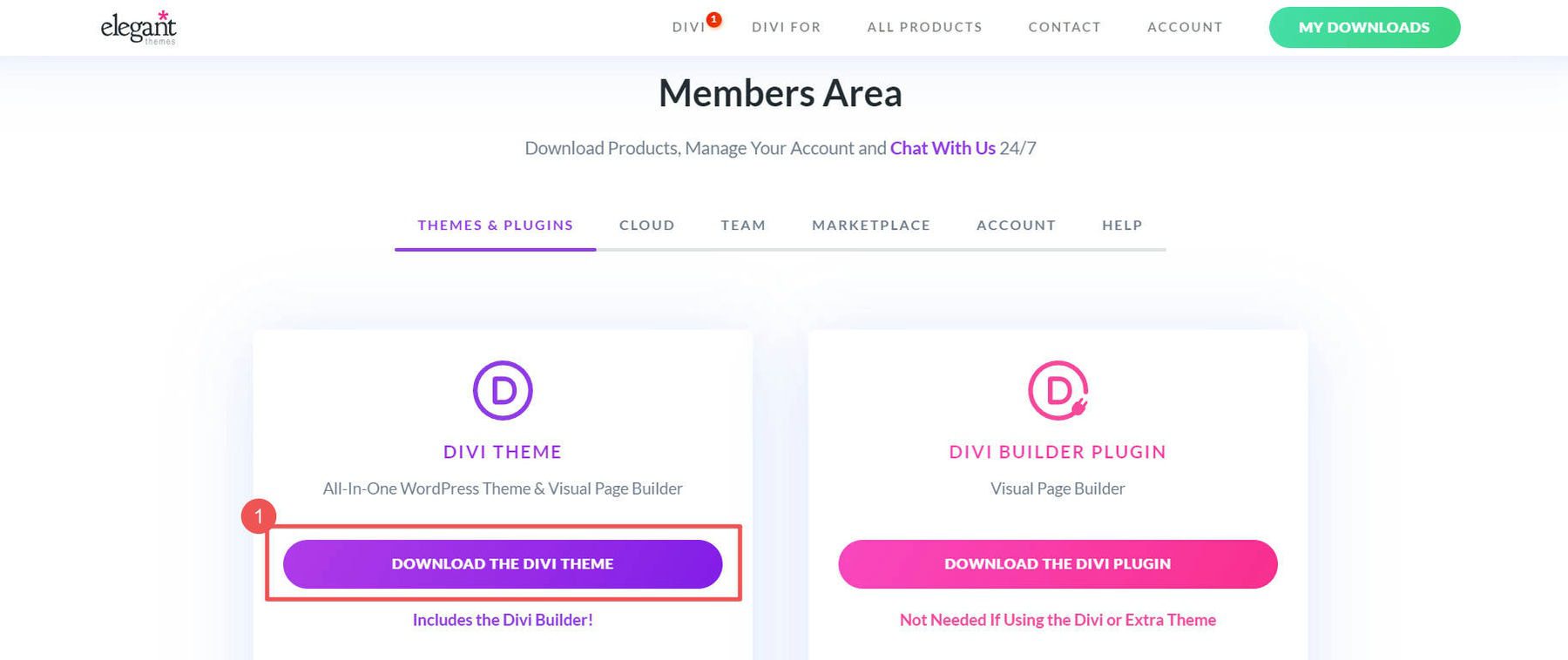
Per prima cosa, ottieni Divi dal tuo account di abbonamento a Elegant Themes dopo aver acquistato un abbonamento. Accedi e vai su “Temi e plugin ” per scaricare Divi.

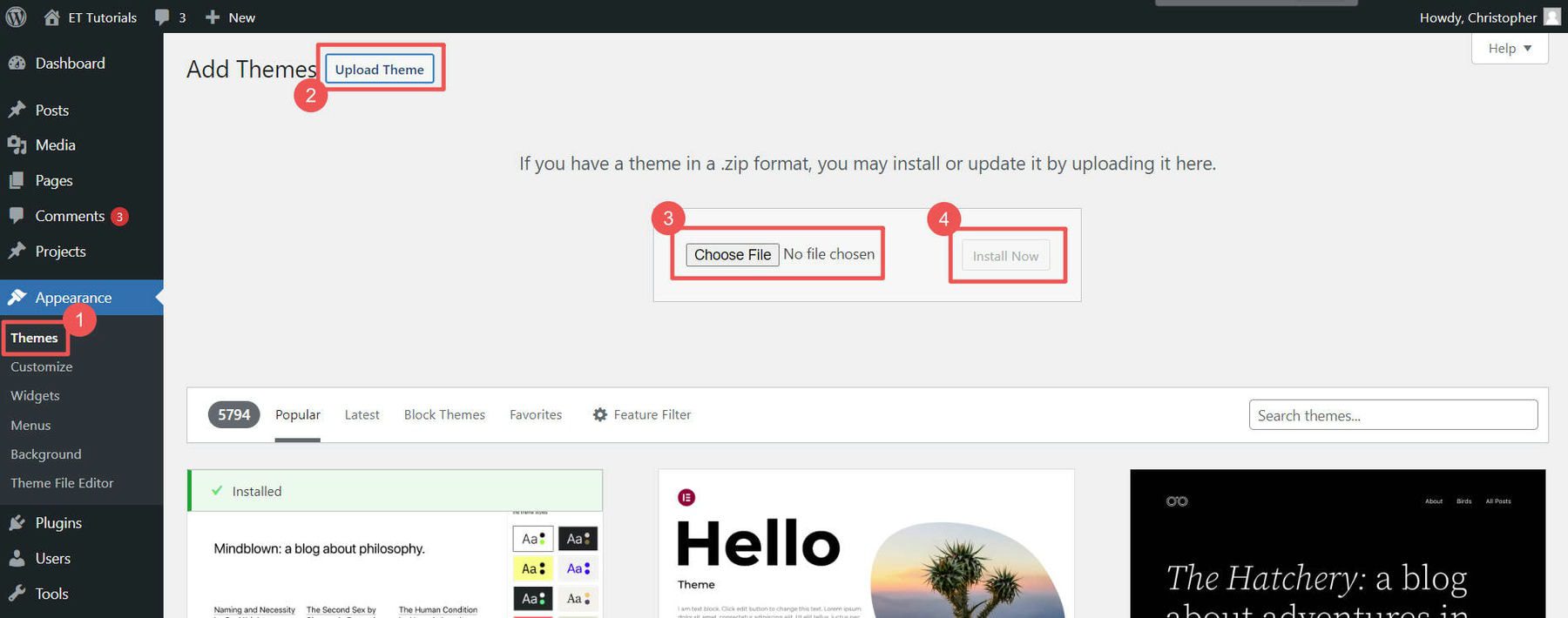
Nella dashboard di WordPress, vai su Aspetto > Temi . Fai clic su " Carica tema " e scegli il file Divi che hai scaricato. Quindi c " Installa ora ".

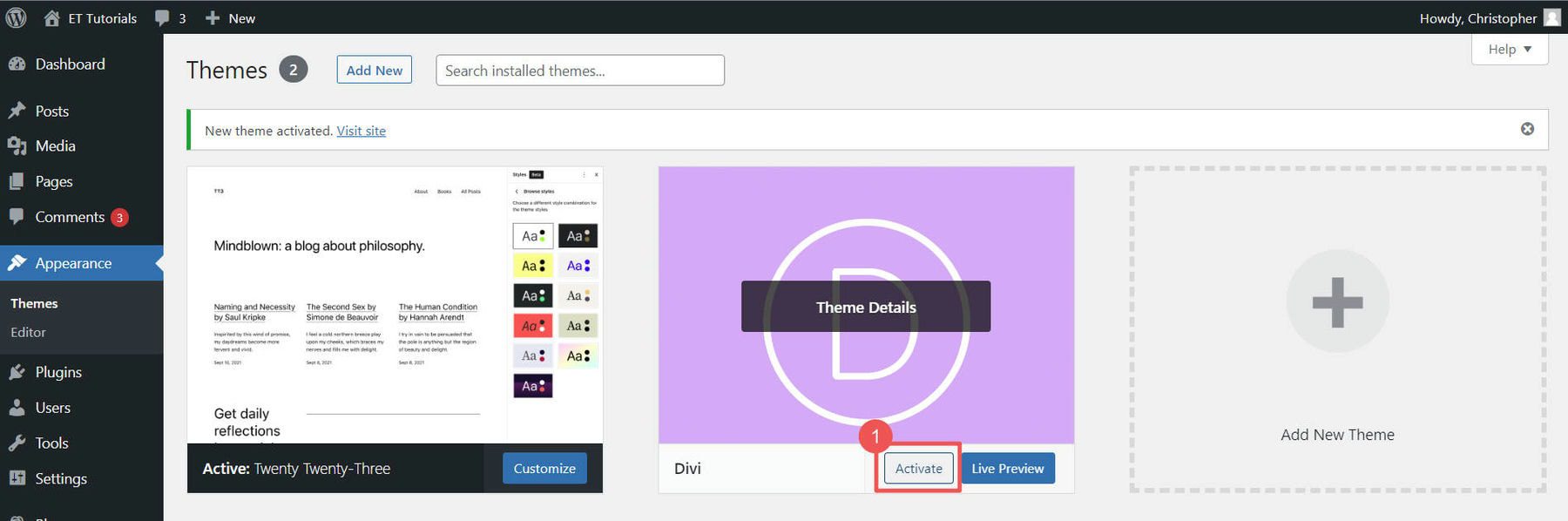
Fai clic su " Attiva " per rendere Divi il tuo tema.

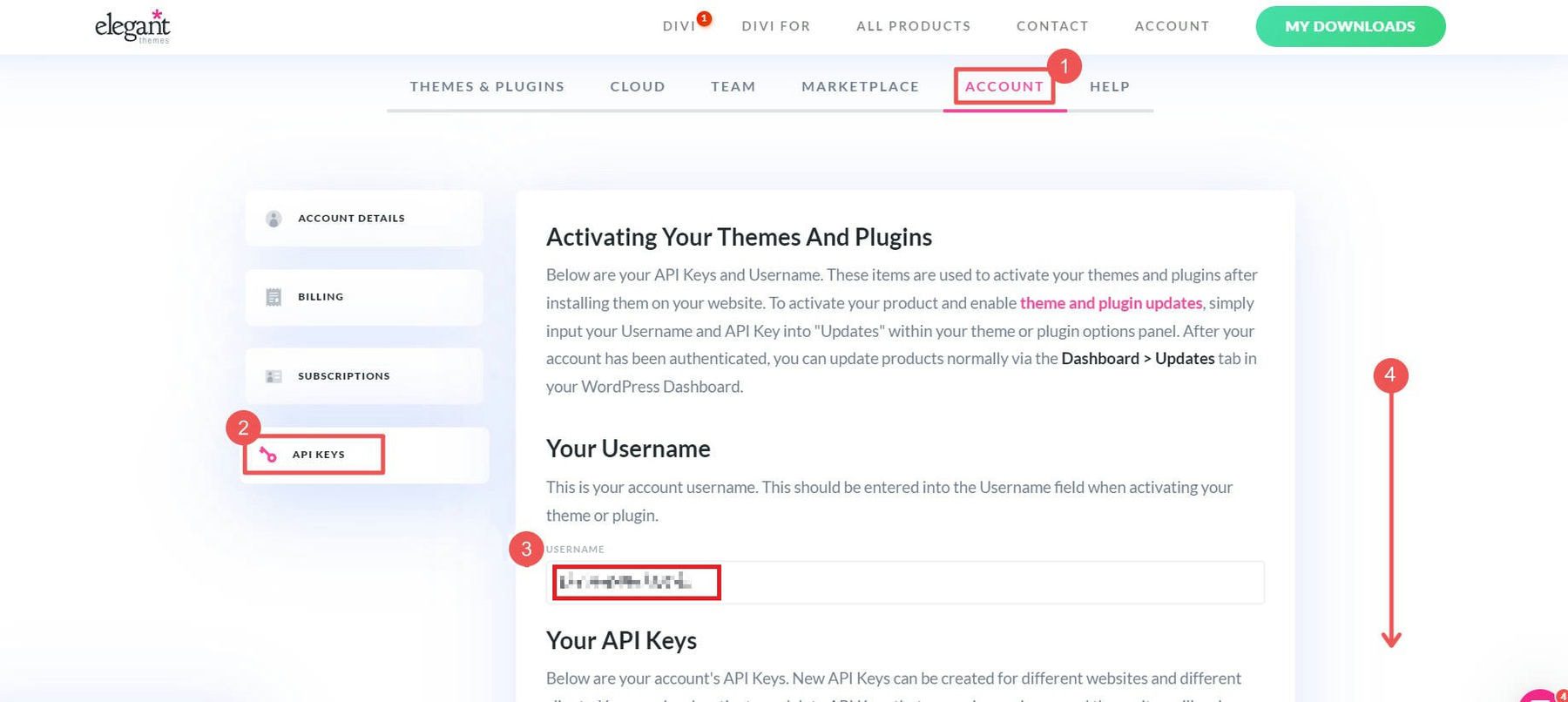
Ultimo passaggio: aggiungi la chiave API di Elegant Themes. Ciò mantiene Divi aggiornato con nuove funzionalità e correzioni di sicurezza. Prendi il nome utente dal tuo account nella sezione " Chiave API ".

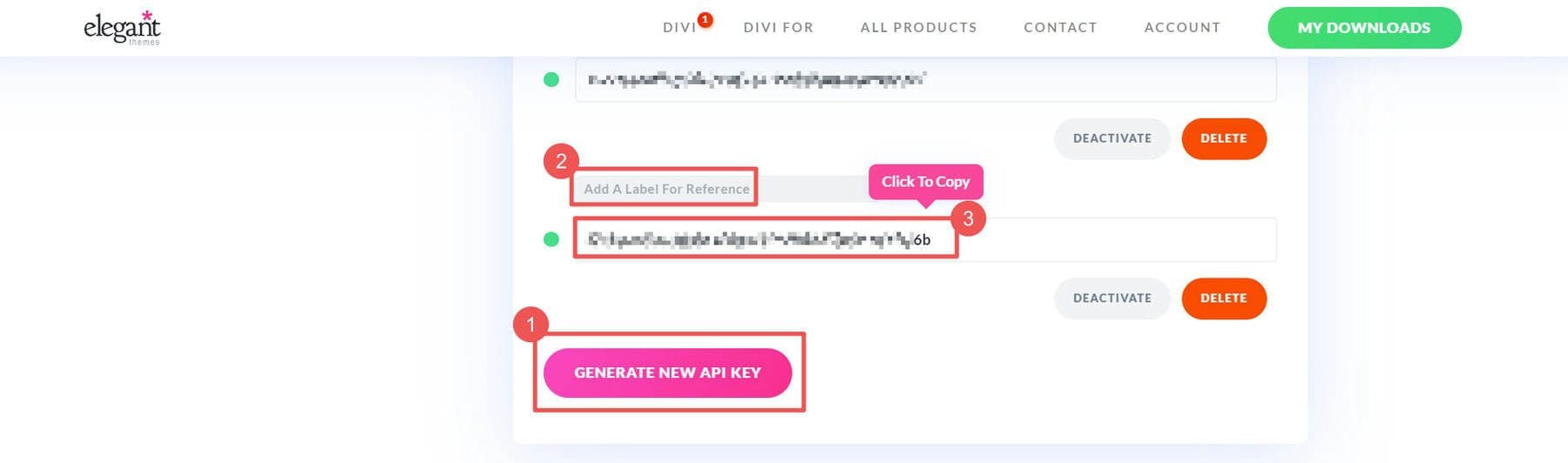
" Genera nuova chiave API " per il tuo sito. Dategli un'etichetta così saprete a quale sito appartiene. Copia la chiave.

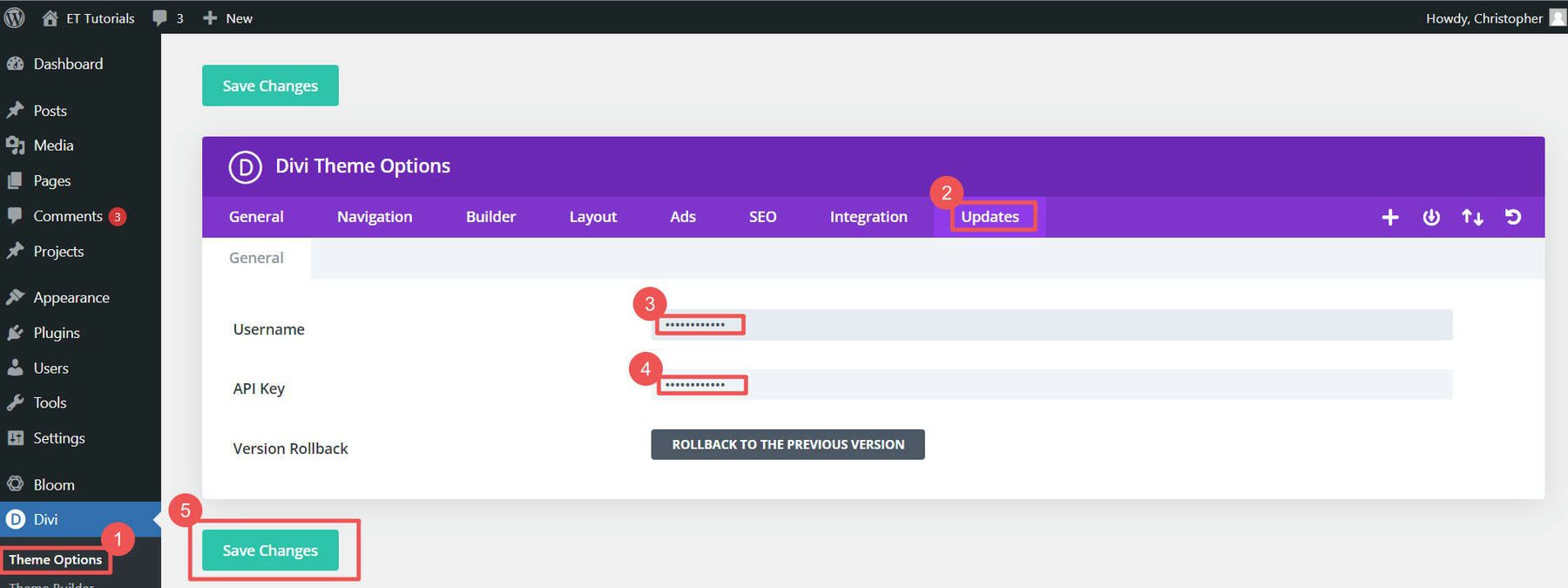
Per aggiungere la chiave API, vai su Divi > Opzioni tema > Aggiornamenti . Inserisci la chiave API di Elegant Themes (genera una nuova chiave per ogni sito creato) e il nome utente , quindi fai clic su " Salva modifiche ".

Se vuoi saperne di più sull'aggiunta di temi, consulta questa guida all'installazione del tema. Ma pensiamo che ti piacerà usare Divi per il tuo sito web di e-commerce WordPress.

4. Crea il tuo negozio di e-commerce WordPress
Hai eseguito la configurazione di base. Ora, analizziamo la creazione del tuo sito Web di e-commerce WordPress. Ciò significa configurare WooCommerce, aggiungere prodotti e scegliere come le persone ti pagheranno.
È qui che inizia il divertimento!
Procedura guidata di configurazione di WooCommerce
La procedura guidata di configurazione di WooCommerce semplifica la preparazione del tuo sito eCommerce WordPress. Se il tuo host non ha installato WooCommerce per te (passaggio 1), consulta la nostra guida alla configurazione di WooCommerce per aggiungerlo al tuo sito web.
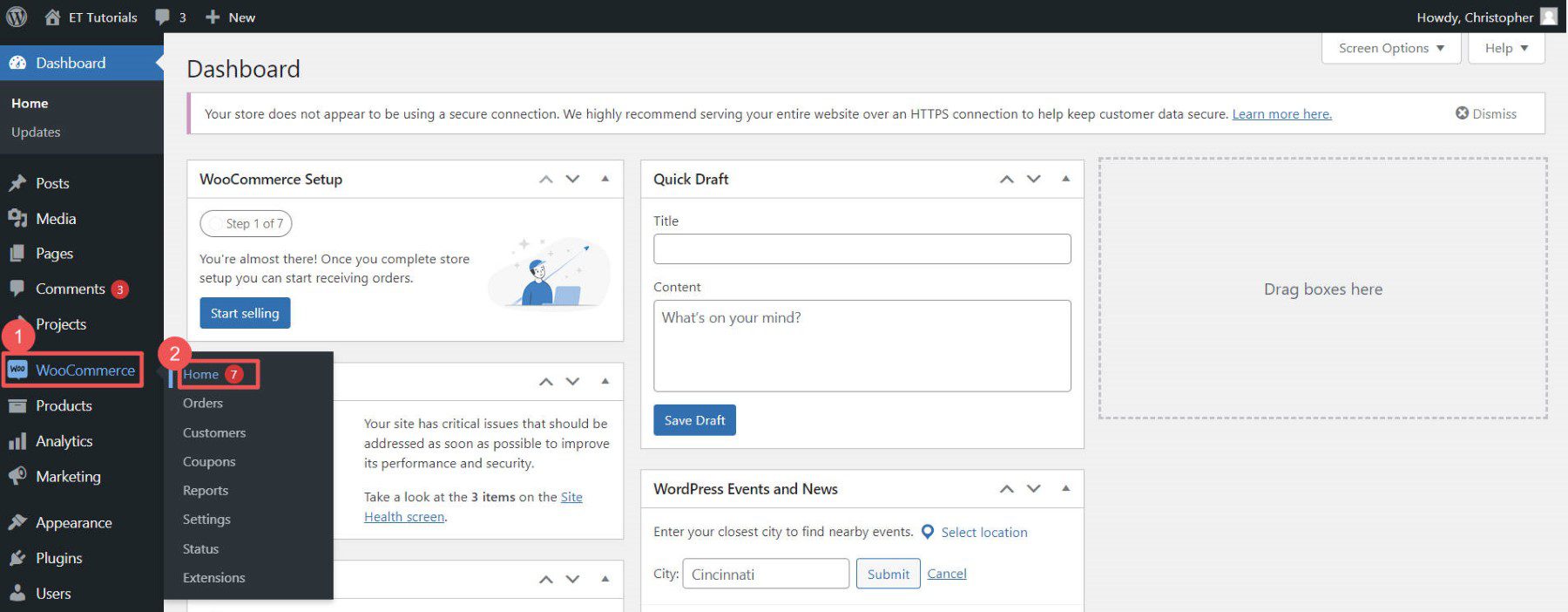
Fai clic su " Home " sotto WooCommerce per avviare la procedura guidata.

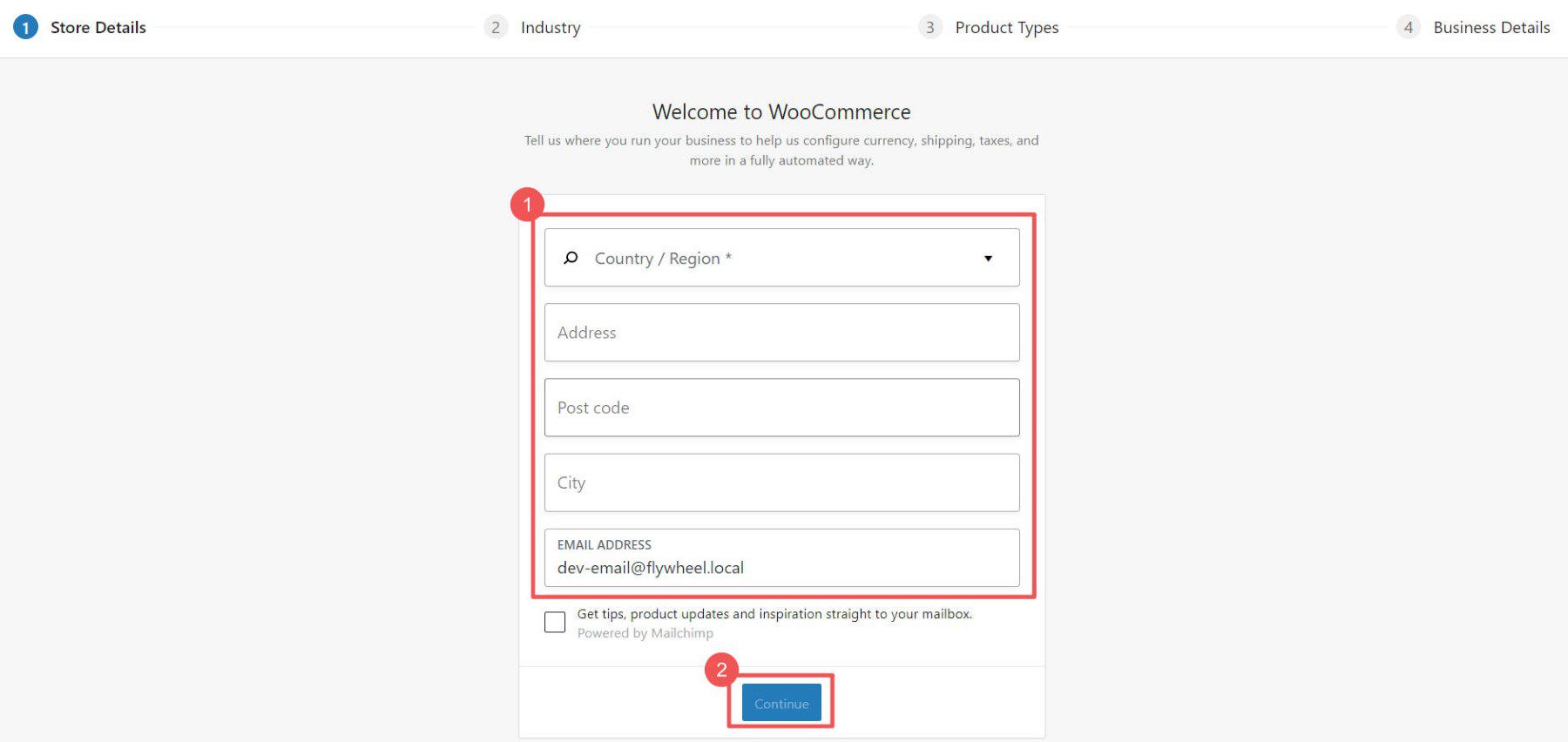
La procedura guidata ti chiederà le informazioni del tuo negozio, come indirizzo ed e-mail.

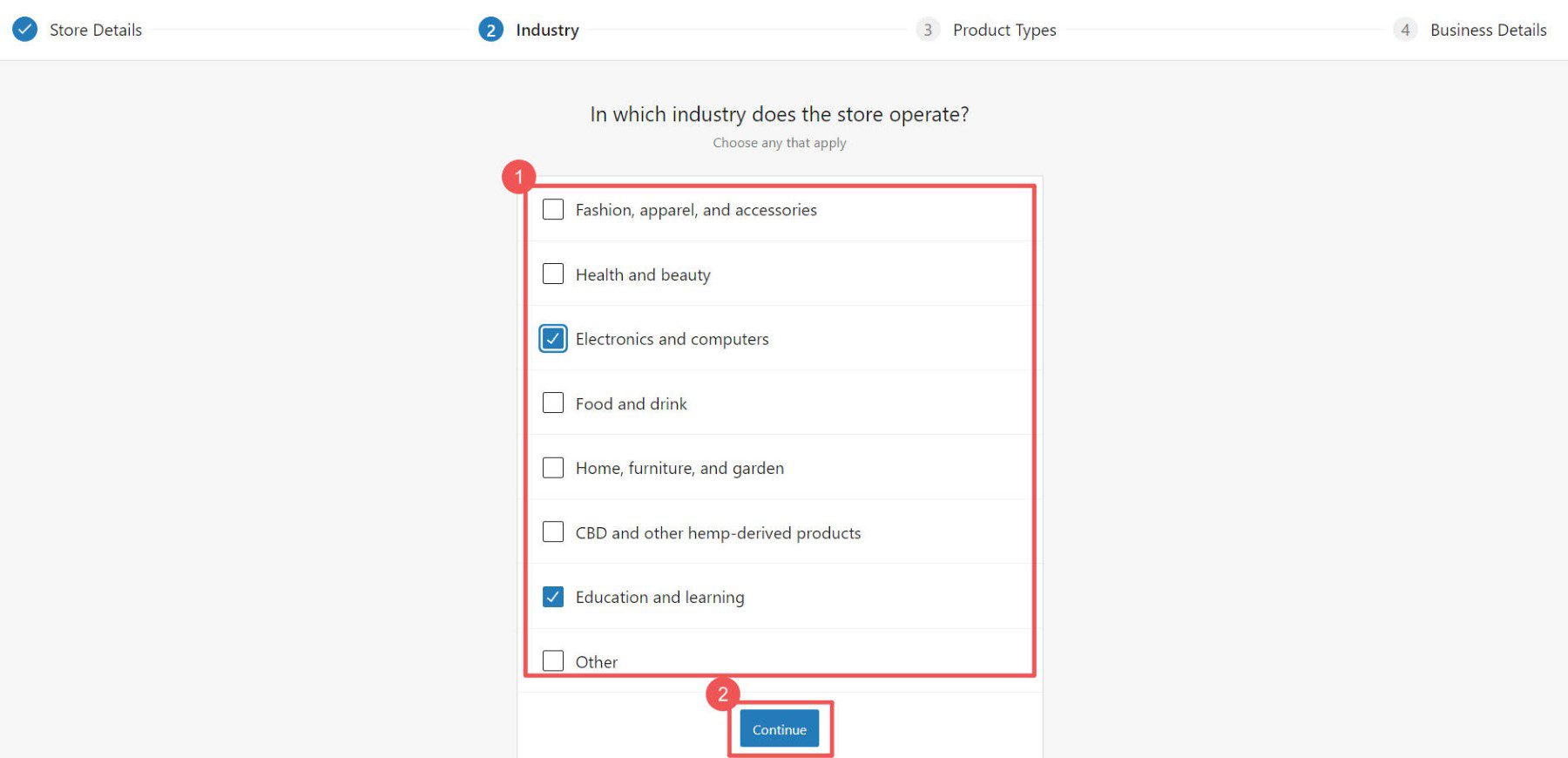
Seleziona il settore e le tipologie di prodotto che meglio descrivono il tuo negozio.

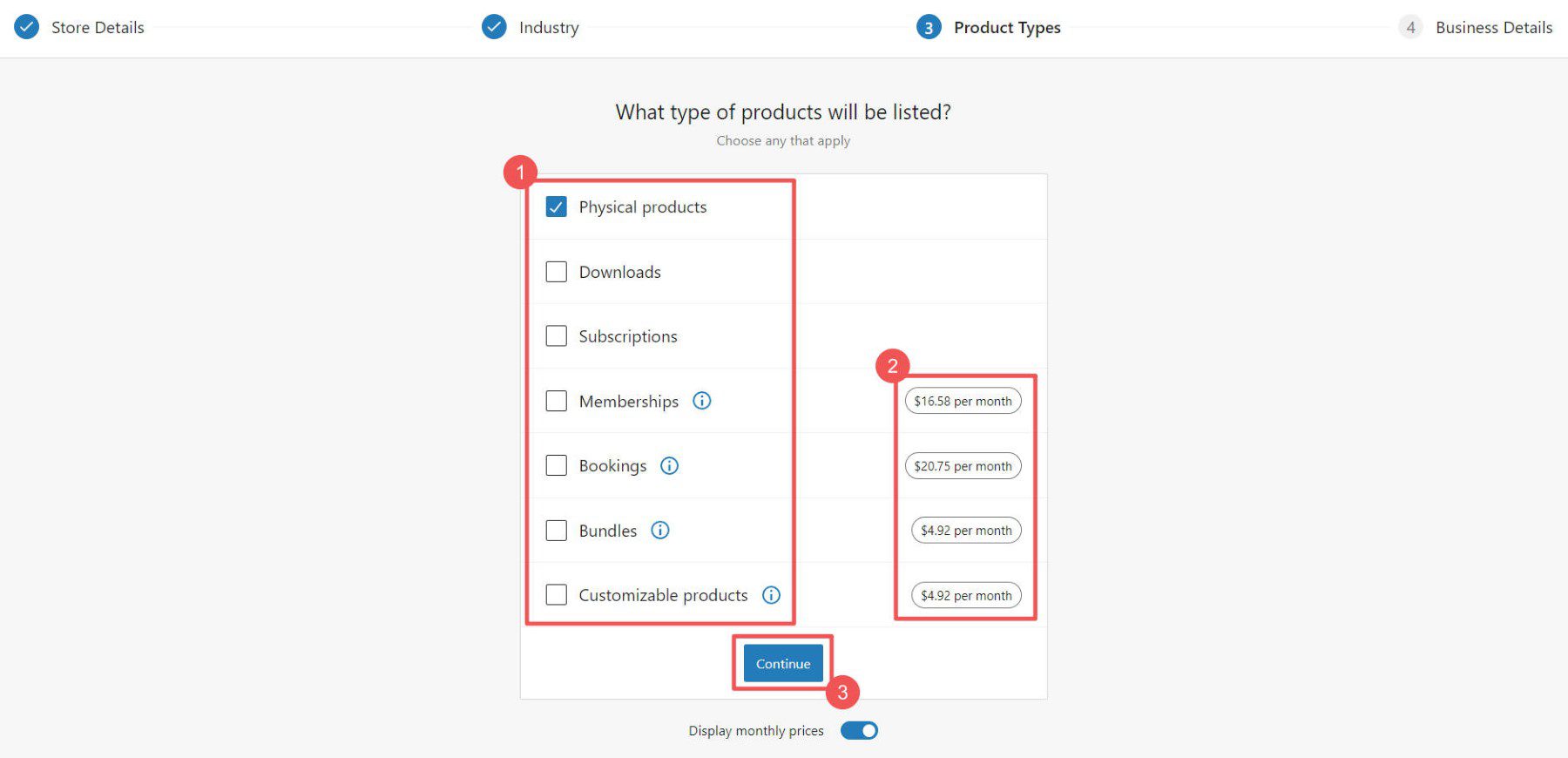
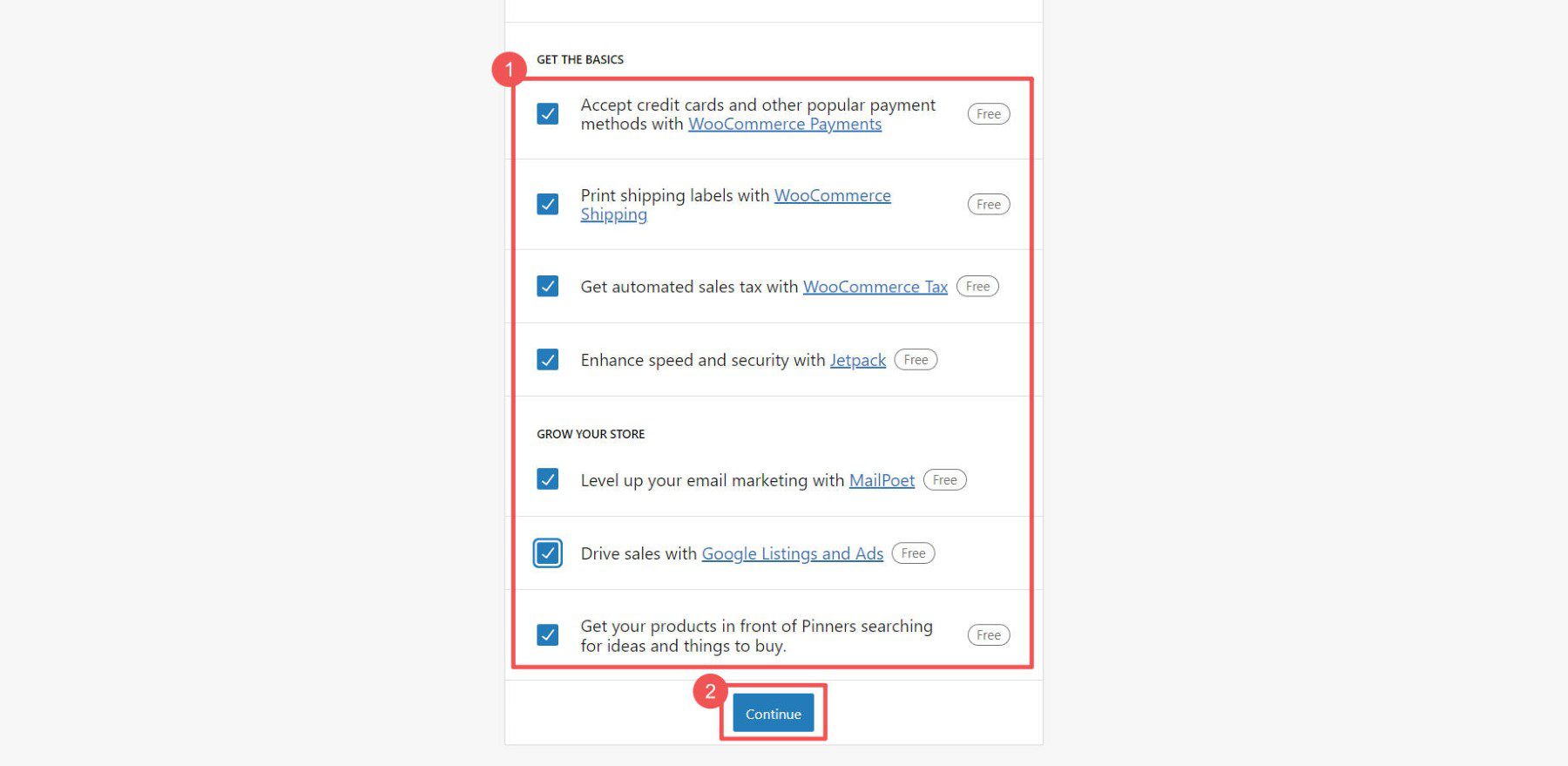
Scegli ciò di cui ha bisogno il tuo negozio. Selezionando alcune caselle potresti aggiungere plug-in aggiuntivi al tuo sito.
Nota : alcuni plugin sono a pagamento. Ce ne sono anche di gratuiti disponibili. Dai un'occhiata al nostro elenco dei migliori plugin WooCommerce gratuiti per abbonamenti, prenotazioni e per vedere come i plugin possono estendere il tuo sito eCommerce.

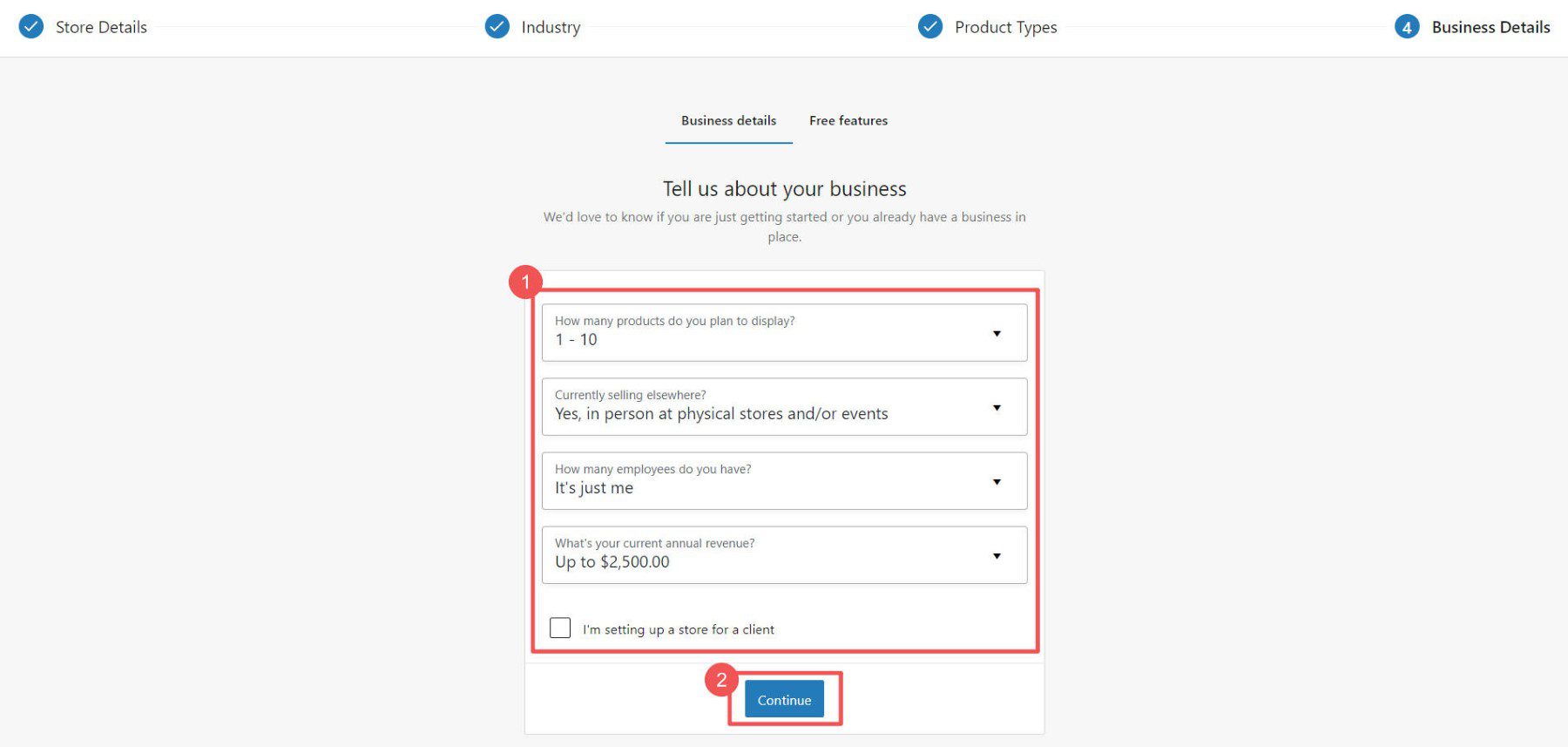
La procedura guidata ti farà alcune altre domande sul tuo negozio.

Ultimo passaggio: scegli eventuali plugin aggiuntivi che potresti desiderare. Consulta le nostre recensioni su Jetpack e MailPoet per vedere se questi strumenti valgono la pena per te a questo punto. Ma se prevedi di dover riscuotere le tasse, prendere i dati della carta di credito e gestire la spedizione, questi plugin gratuiti valgono la pena.

Ora puoi modificare più impostazioni in WooCommerce.
Impostazioni WooCommerce
Le impostazioni dell'e-commerce possono essere complicate. Ma WooCommerce lo rende più semplice. Puoi controllare:
- Impostazioni generali per denaro, prodotti e checkout
- Impostazioni del prodotto per l'aspetto degli articoli e i livelli delle scorte
- Impostazioni di spedizione per scelte e costi di consegna
- Impostazioni di pagamento per la modalità di pagamento dei clienti
- Impostazioni dell'account per iscrizioni e privacy
- Impostazioni email per i messaggi dal tuo negozio
- Impostazioni avanzate per modifiche speciali
Per ulteriore assistenza, consulta la nostra guida alle impostazioni di WooCommerce, che ti guiderà attraverso ciascuna di queste importanti pagine.
Aggiungi categorie di prodotti
Le categorie aiutano le persone a trovare ciò che desiderano nel tuo negozio. Ad esempio, se vendi vestiti, potresti avere categorie come "Uomini", "Donne" e "Bambini". Ti consigliamo di realizzarli prima di aggiungere prodotti.
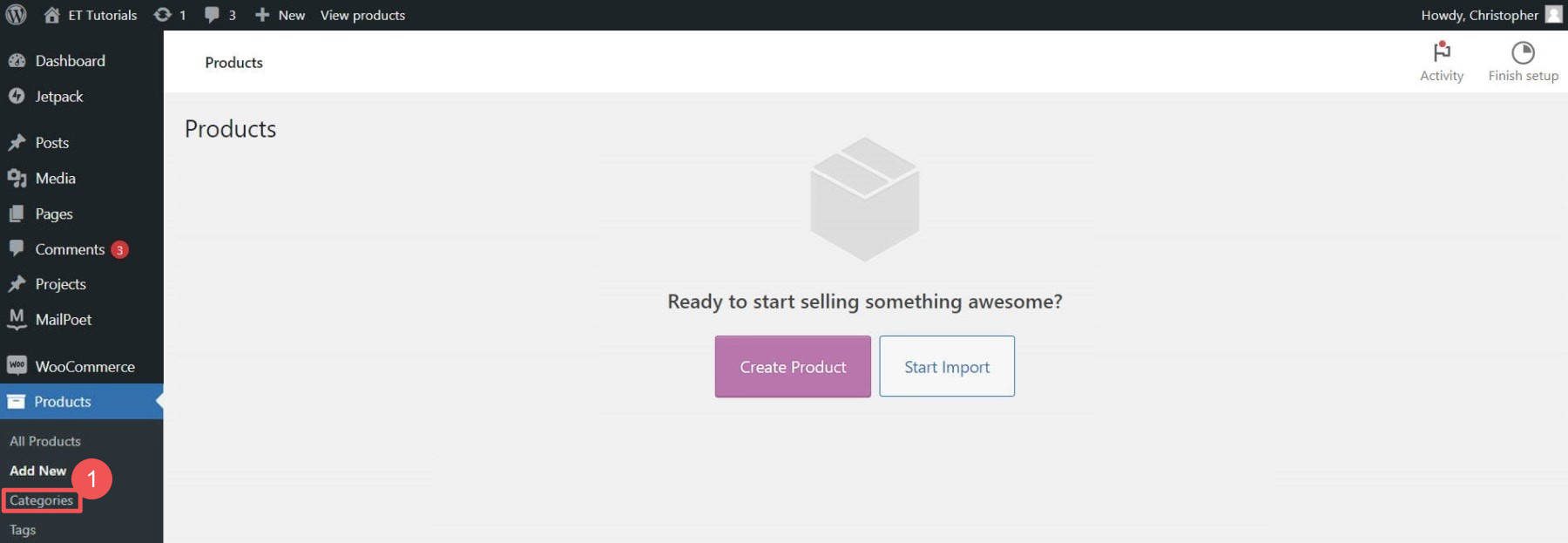
Per aggiungere categorie, vai su WooCommerce > Prodotti nella tua dashboard. Quindi fare clic su " Categorie ". Funzionano proprio come le categorie e i tag per i post di WordPress.

Se esistono categorie segnaposto, puoi modificarle o eliminarle. Quando scegli categorie e tag, tieni a mente i tuoi clienti. Utilizza termini intuitivi e di facile comprensione.
Aggiungi prodotti al tuo negozio di eCommerce WordPress
Puoi aggiungere prodotti singolarmente o tutti in una volta con un file CSV.
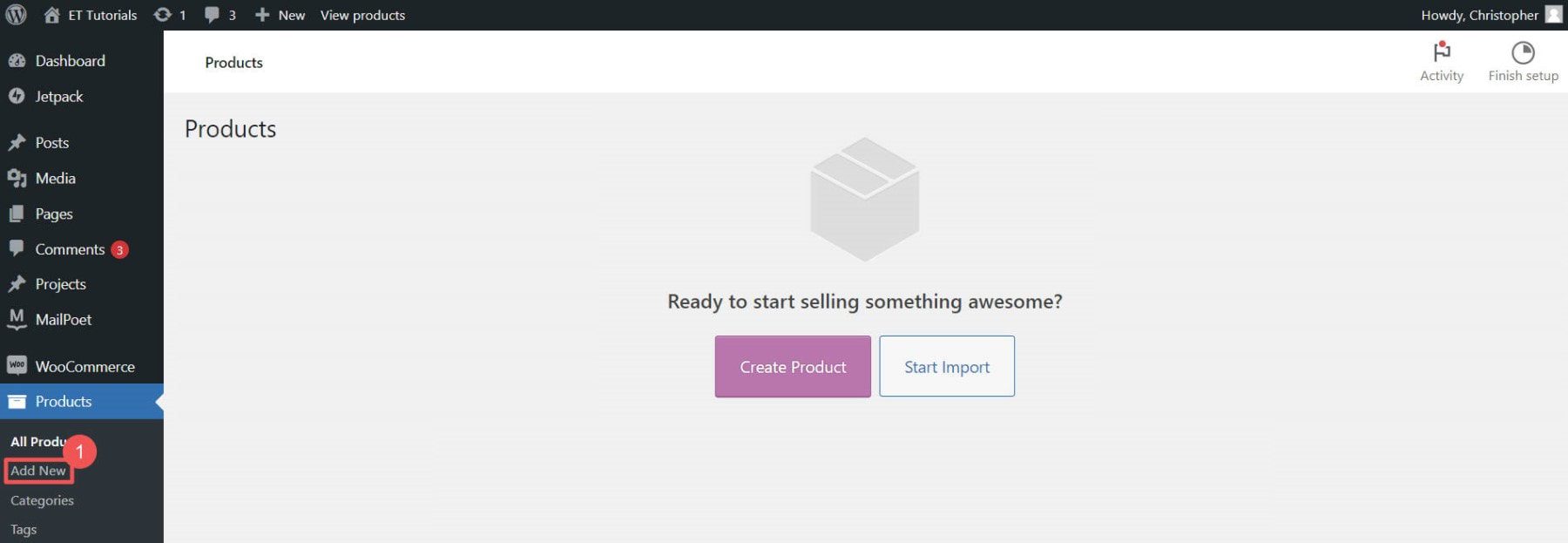
Per aggiungerli singolarmente, vai su Prodotti > " Aggiungi nuovo ".

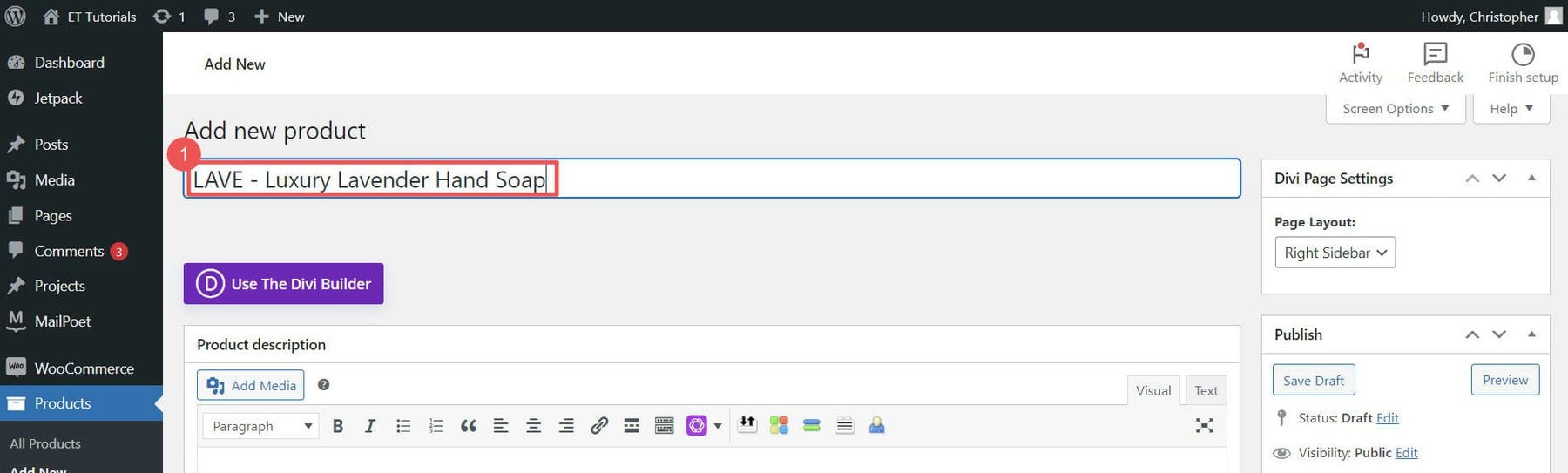
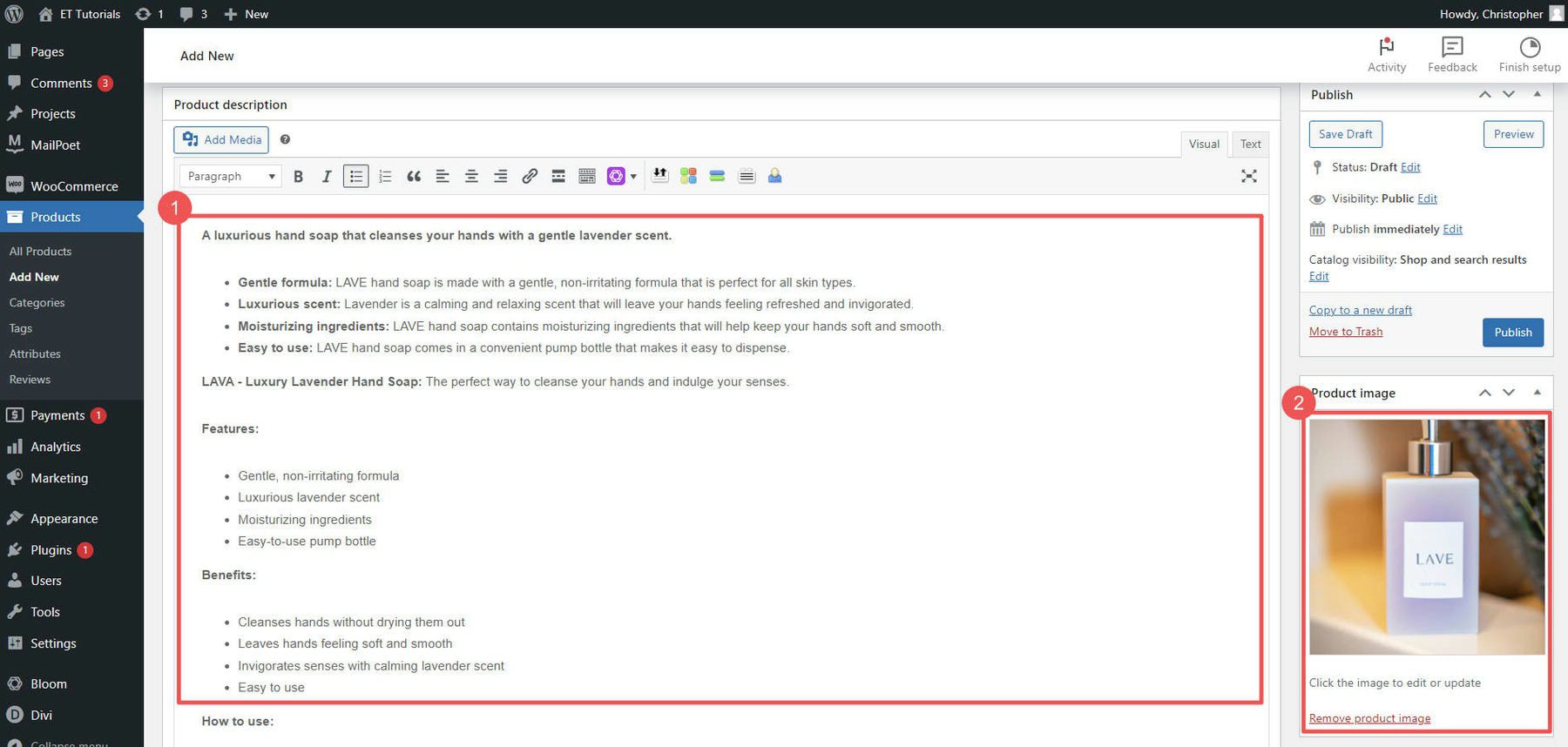
Inserisci il nome del prodotto.

Aggiungi una descrizione del prodotto e carica l'immagine del prodotto.

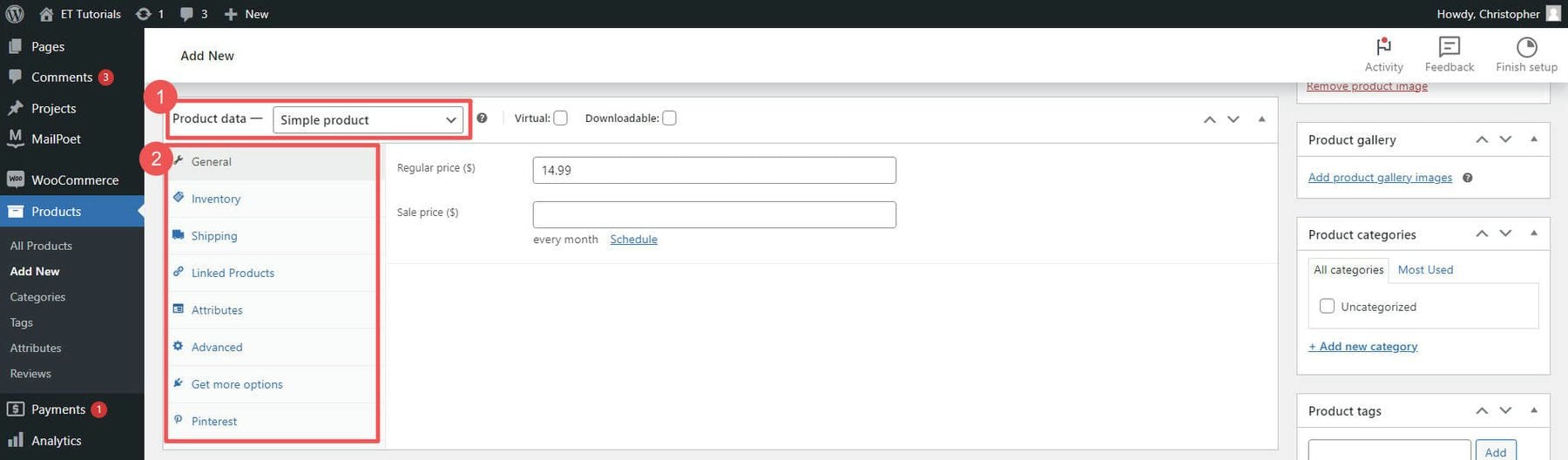
Successivamente, seleziona un tipo di prodotto. Quindi, imposta il prezzo del tuo articolo e imposta i livelli di inventario. Puoi anche impostare le opzioni di spedizione dei singoli prodotti. Nella barra laterale di destra, imposta le categorie e i tag dei prodotti.

Quando sei soddisfatto, fai clic su "Pubblica". Aggiungi tutti i prodotti che desideri al tuo negozio.
Tieni traccia dello stock dei tuoi prodotti con la gestione dell'inventario di WooCommerce e visita la nostra guida dettagliata sulla configurazione della spedizione in WooCommerce.
4. Progetta il tuo sito web di e-commerce WordPress
Dato che hai installato Divi, tuffiamoci nella progettazione del tuo sito eCommerce WordPress. Con Divi, uno dei migliori page builder per WordPress, puoi progettare il tuo sito senza toccare il codice. Ciò include le pagine dei prodotti, il carrello, il checkout, la home page e il blog. I moduli WooCommerce di Divi sono i tuoi strumenti di riferimento per creare le pagine del tuo negozio WordPress.
Aggiungi moduli prodotto a una pagina con Divi
Divi dispone di oltre 2000 layout predefiniti e oltre 300 pacchetti di layout di siti Web che puoi utilizzare, rendendo più rapida la configurazione del tuo sito e-commerce WordPress.
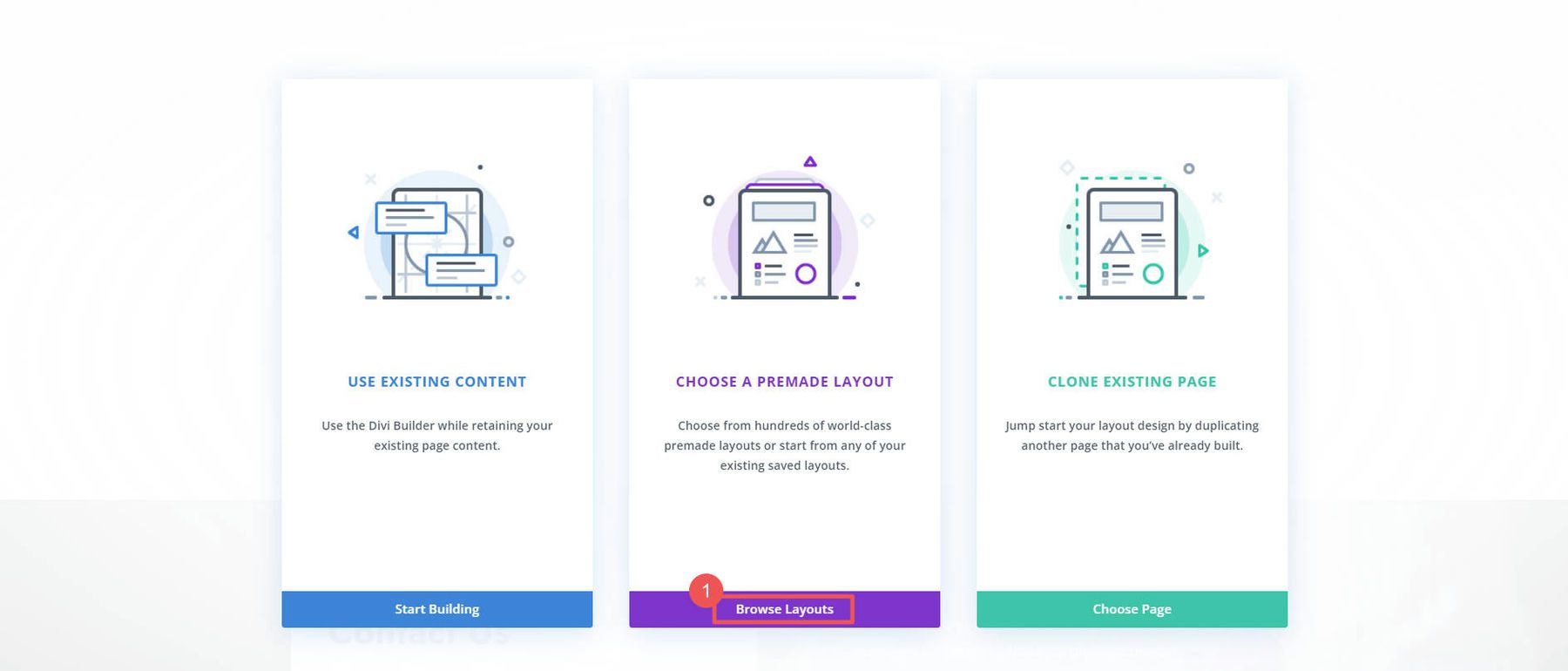
Apri la tua home page in Divi e fai clic su " Sfoglia layout " per visualizzare le opzioni.

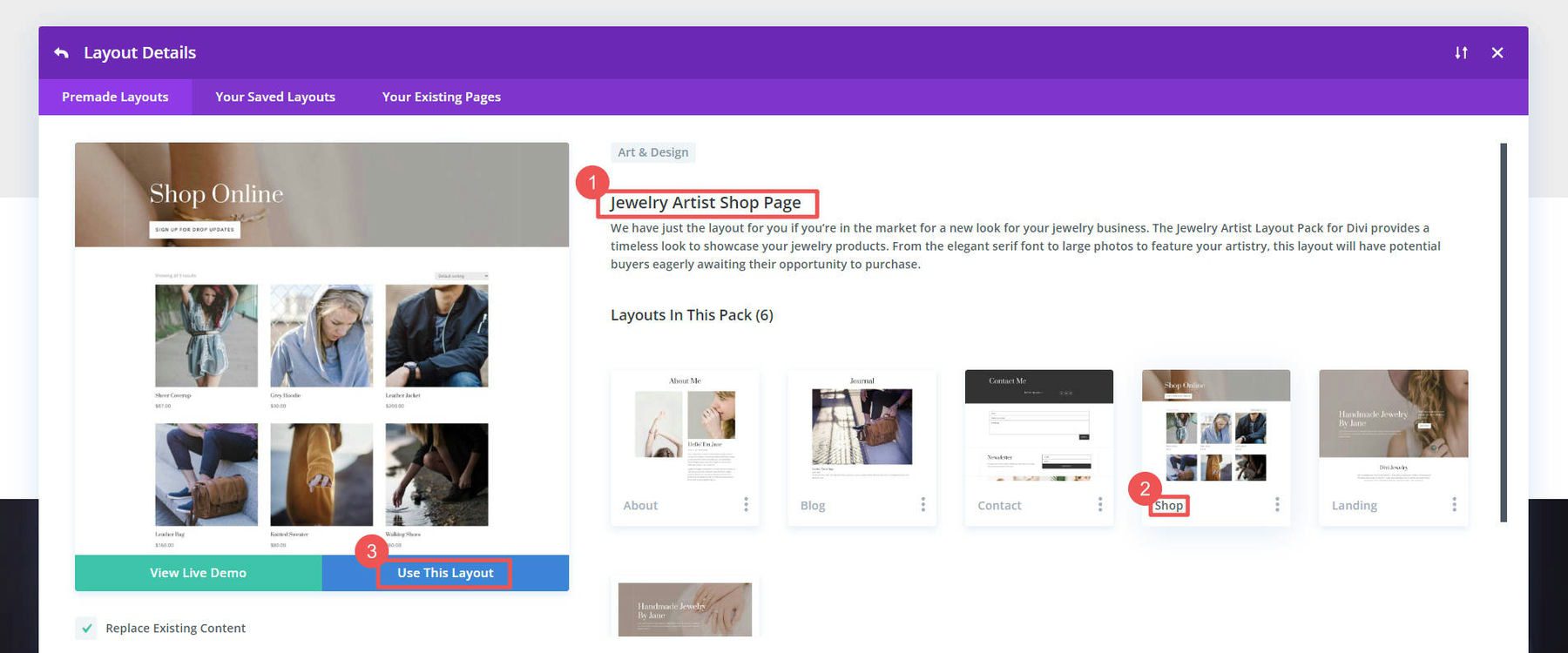
Hai migliaia di layout tra cui scegliere. Per semplificarlo, cerca quelli che dicono "Pagina del negozio". Fai clic su " Utilizza questo layout " per aggiungerlo alla tua pagina.

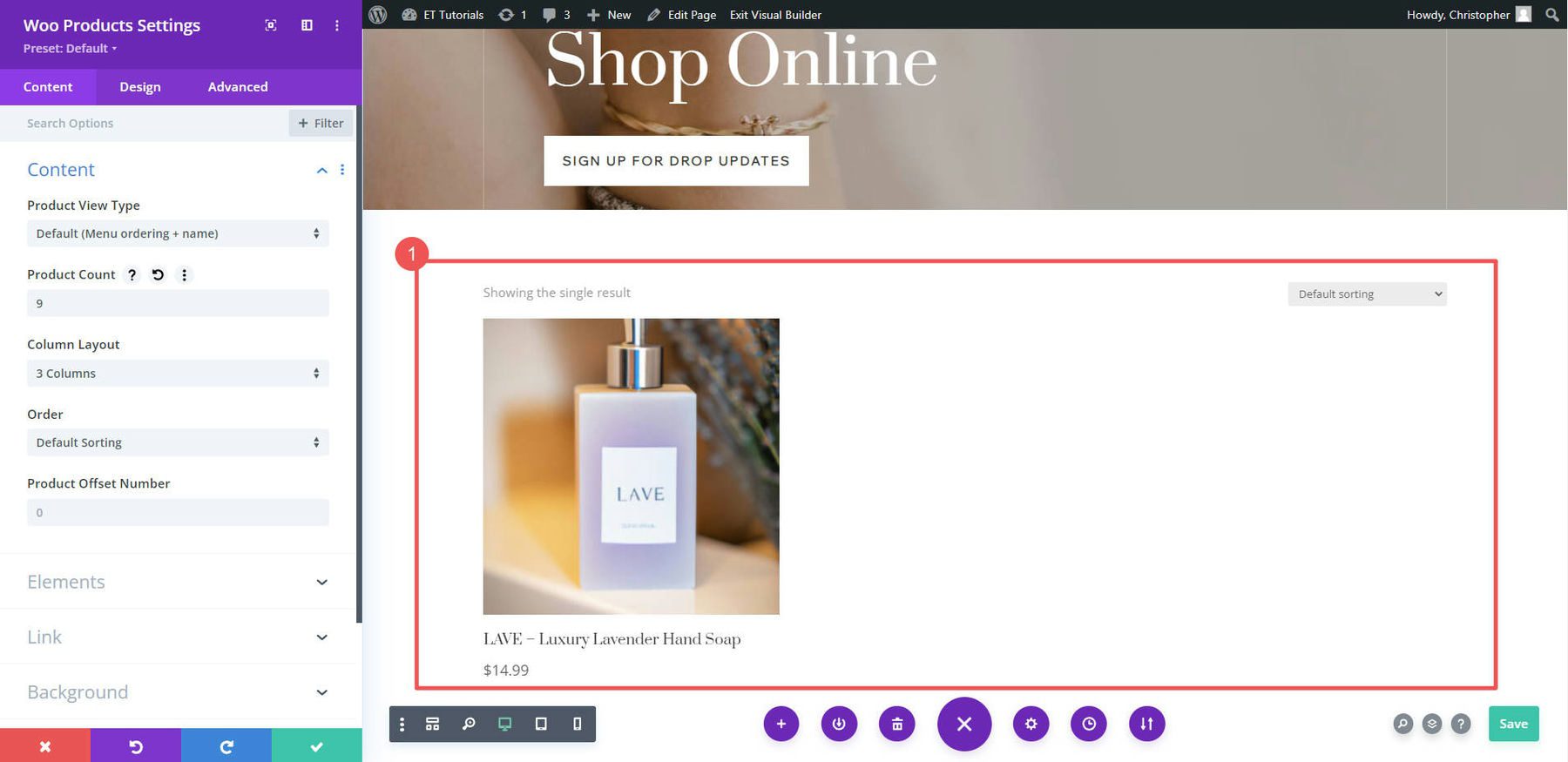
Il layout mostrerà immediatamente i tuoi prodotti (all'interno del modulo Woo Products). Puoi modificare il numero di quelli visualizzati, il modo in cui vengono ordinati e molto altro ancora.

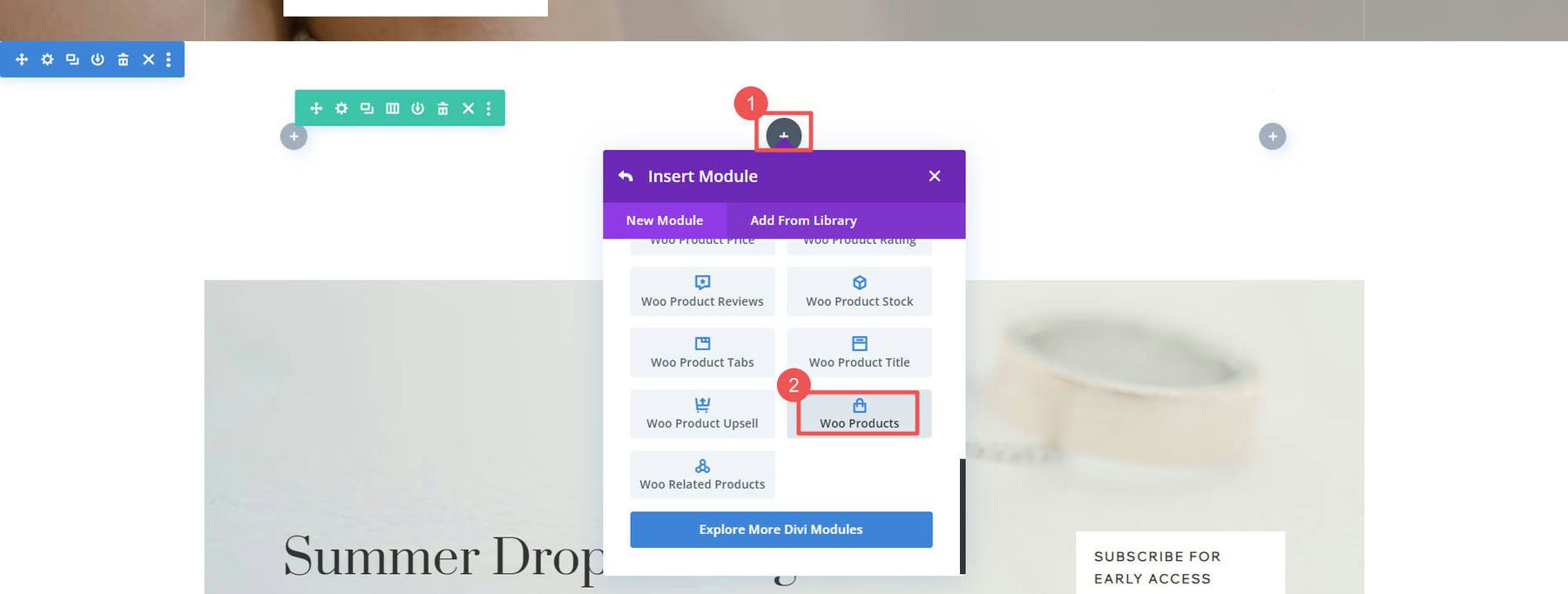
Cosa succede se vuoi mostrare un solo prodotto? Aggiungi una nuova riga e seleziona " Prodotti Woo " dall'elenco dei moduli WooCommerce.

Progetta pagine WooCommerce
WooCommerce imposta per te alcune pagine di base che Divi può aiutarti a personalizzare:
- Pagina del negozio (dove vengono visualizzati tutti i tuoi prodotti)
- Pagina del carrello (mostra cosa c'è nel tuo carrello)
- Pagina di pagamento (dove paghi)
- Pagina Il mio account (per gestire il tuo account)
- E altro ancora, come le pagine per le categorie e i tag dei prodotti
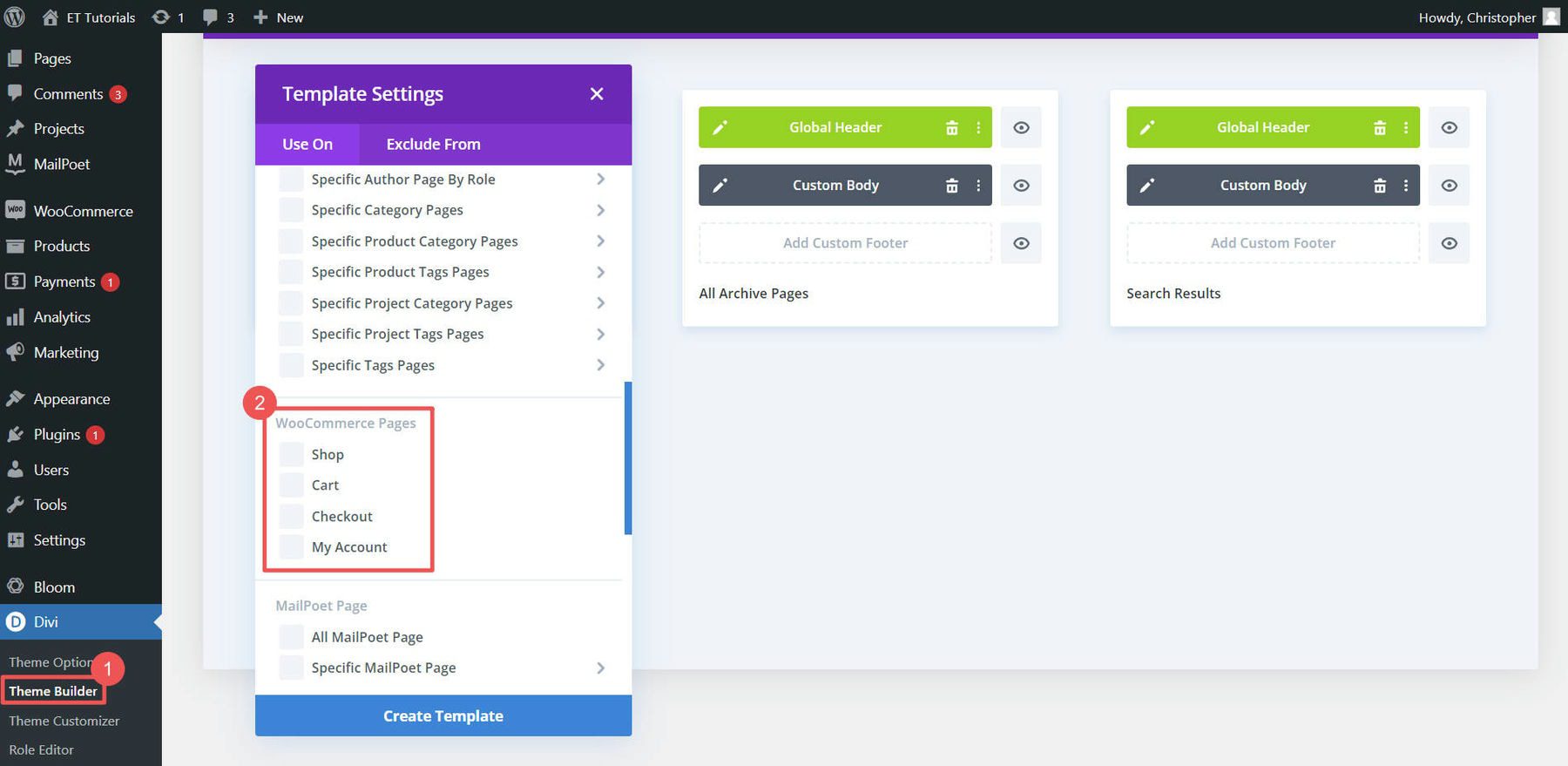
Divi ti consente di modificare ciascuno di questi modelli di pagina su ciascuna pagina utilizzando Divi Builder oppure puoi creare un modello personalizzato per queste pagine utilizzando Theme Builder.

L'utilizzo di Divi Theme Builder è particolarmente utile per progettare modelli per le pagine dei prodotti, le pagine delle categorie di prodotti e altri elementi di progettazione a livello di sito.
Ad esempio, potresti scaricare uno dei nostri modelli di pagina di prodotto gratuiti dal nostro blog (come questo modello di pagina di prodotto di negozio di abbigliamento) e aggiungerlo al generatore di temi per avere uno straordinario modello globale per tutti i tuoi prodotti. Oppure puoi creare facilmente il tuo modello di pagina di prodotto da zero
Per ulteriore assistenza, consulta le nostre guide su come creare una pagina del carrello, impostare una pagina di pagamento e utilizzare Divi per le pagine WooCommerce.
5. Potenzia il tuo sito eCommerce WordPress con plugin e integrazioni
Vuoi conoscere la bellezza di WordPress e WooCommerce? Puoi aggiungere centinaia di funzionalità con migliaia di possibili plugin. I plugin gratuiti e a pagamento possono rendere il tuo sito eCommerce WordPress ancora migliore. Diamo un'occhiata ad alcune categorie imperdibili di plugin WooCommerce.
Plugin SEO
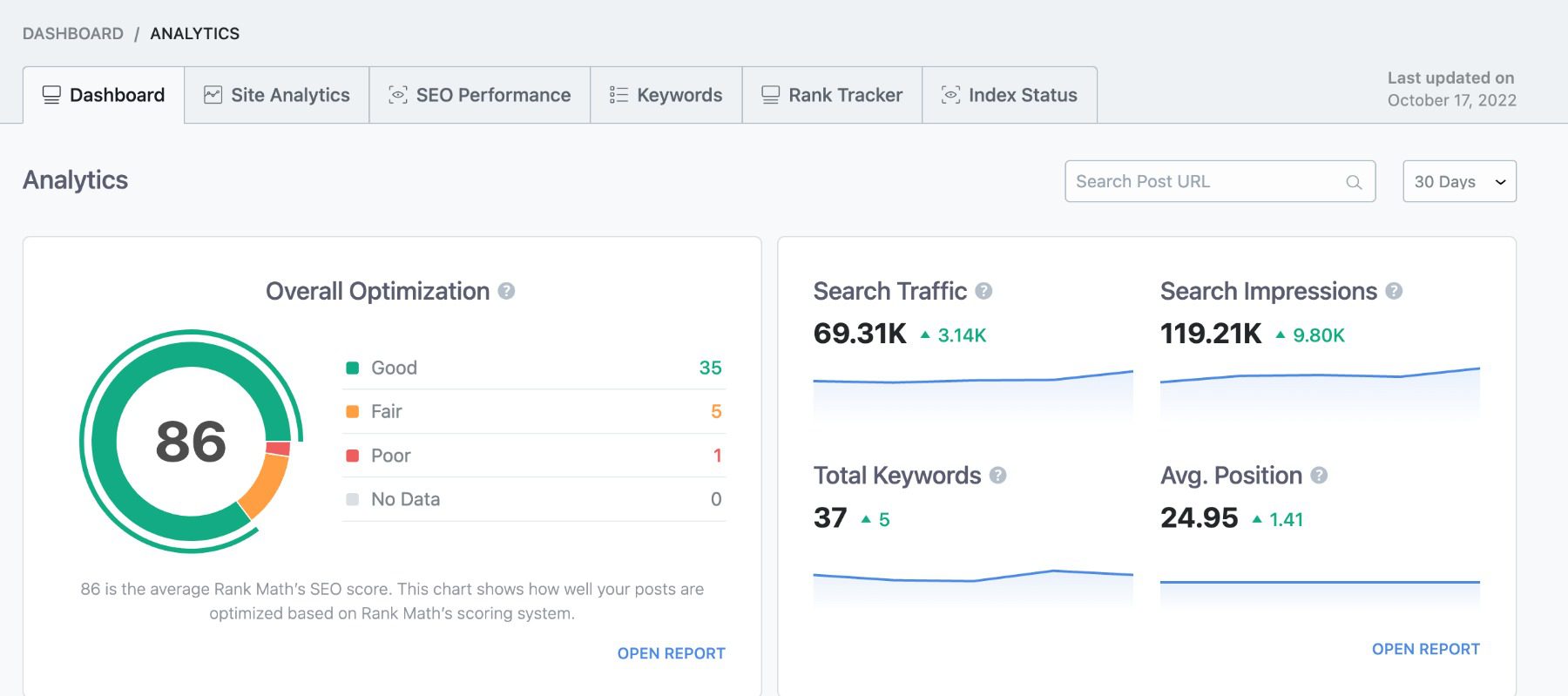
Portare le persone al tuo sito eCommerce WordPress è ovviamente importante. È qui che entrano in gioco i plugin SEO come Rank Math SEO. Ti aiutano a rendere il tuo sito più adatto ai motori di ricerca aggiungendo markup dello schema, mappe del sito XML e altre best practice SEO. Esistono anche plugin SEO per WooCommerce che garantiscono compatibilità e funzionalità ideali.

Per un approfondimento, consulta la nostra guida SEO WooCommerce. Se ti senti avventuroso, esplora questi strumenti SEO basati sull'intelligenza artificiale.
Plugin per l'e-mail marketing
L’email marketing rimane uno strumento essenziale per far crescere un negozio di e-commerce. Servizi esterni come Mailchimp per WordPress e plugin come MailPoet ti aiutano a creare e gestire le tue liste di posta elettronica.

Utilizza l'integrazione WooCommerce di Mailchimp per aumentare le vendite
Puoi quindi inviare e-mail generali ed e-mail specifiche per l'e-commerce con coupon o e-mail di carrello abbandonato.
Strumenti CRO
La conversione è re nell'eCommerce. Strumenti come OptinMonster e Bloom possono aiutarti a ottenere il massimo dal tuo sito consentendo conversioni alternative per le iscrizioni via email.

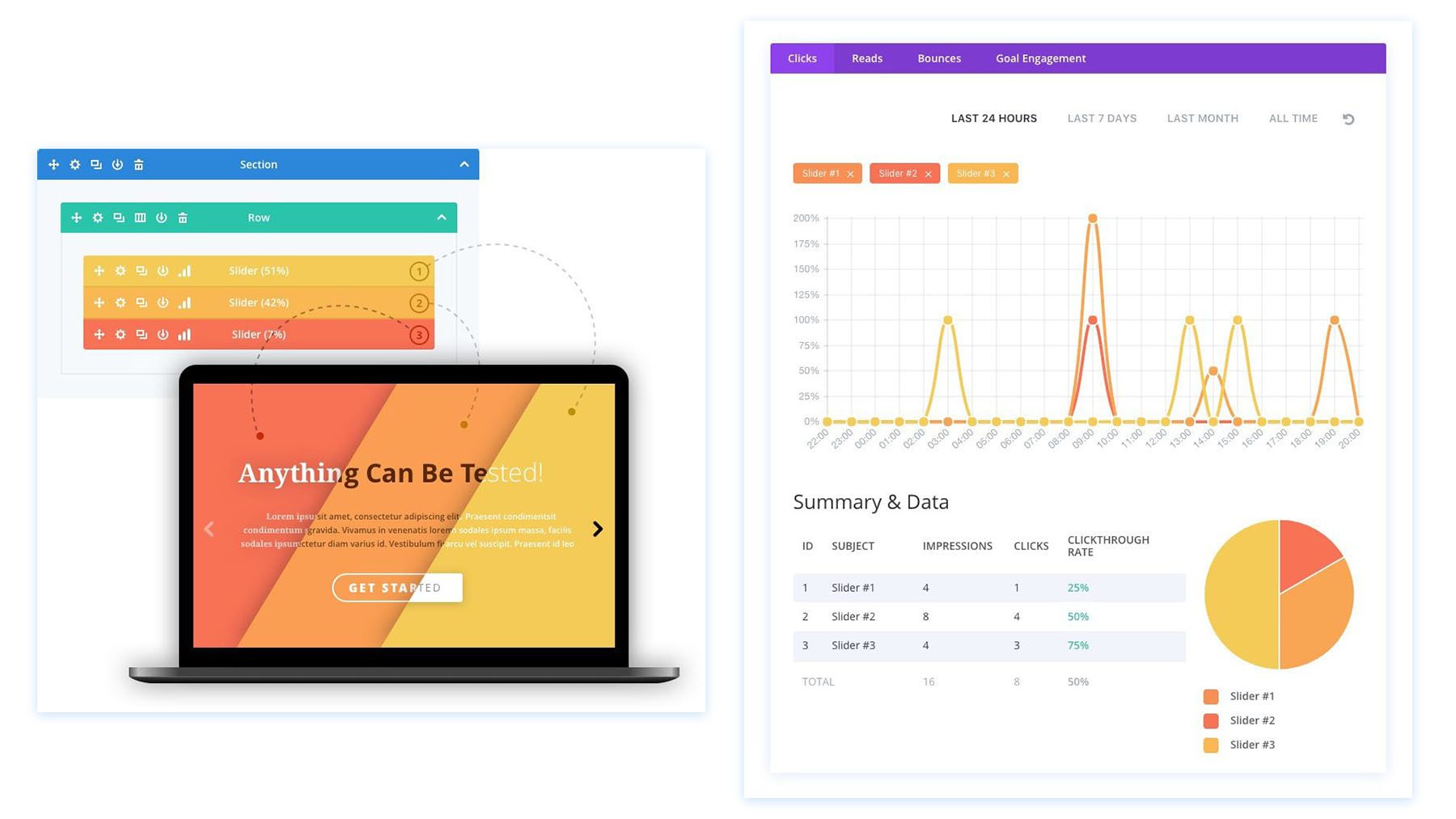
Puoi anche utilizzare gli strumenti di marketing di Divi per creare campagne A/B sul tuo sito web e rafforzare ogni pagina di destinazione nel tempo.
Plugin pubblicitari
I plugin pubblicitari possono integrarsi perfettamente con piattaforme come Google Ads e Facebook per indirizzare più traffico. Dai un'occhiata ad Advanced Ads per un maggiore controllo sulle tue campagne pubblicitarie.
Per ulteriori plugin WooCommerce, Barn2 e Yith offrono molte buone opzioni. E non dimenticare di controllare il Marketplace Divi per trovare soluzioni che funzionino bene con Divi.
Conclusione
Hai esaminato i dettagli della creazione di un sito Web di e-commerce WordPress. Dalla selezione di un provider di hosting alla configurazione di WooCommerce e all'ottimizzazione del tuo sito per i motori di ricerca, hai gettato le basi per un negozio online di successo.
WordPress e WooCommerce insieme offrono una piattaforma potente e flessibile per l'eCommerce. Ti consentono di personalizzare ogni aspetto del tuo negozio, dagli elenchi dei prodotti alle opzioni di pagamento. E con un'ampia gamma di plug-in, le funzionalità del tuo negozio possono espandersi man mano che la tua attività cresce.
Man mano che la tua attività cresce, la nostra vasta libreria di guide e recensioni è qui per supportarti in ogni fase del percorso. Immergiti nelle nostre guide essenziali su come vendere online e padroneggiare le migliori strategie di marketing del sito web. Per approfondimenti dal punto di vista tecnologico, esplora le nostre recensioni delle migliori società di hosting, dei migliori strumenti aziendali e dei migliori plugin WordPress.
Immagine in primo piano di Julia Tim / shutterstock.com
