Come creare un sito Web di e-commerce WordPress nel 2022
Pubblicato: 2022-05-20L'e-commerce è rovente perché rende incredibilmente facile guadagnare 6 cifre al mese senza avviare un'attività fisica con costi generali incredibilmente alti.
Ma il problema per molti sono i costosi canoni mensili della maggior parte delle piattaforme di e-commerce come Shopify. Se hai appena iniziato, desideri una soluzione più conveniente in modo da poter spendere di più in cose come marketing e pubblicità.
La buona notizia è che non è necessario pagare commissioni mensili elevate con Shopify per poter vendere prodotti online. Se stai cercando un'alternativa a Shopify o un'alternativa a eBay, questo tutorial passo dopo passo ti lascerà gratuitamente un fantastico negozio online.
Tutto ciò di cui hai bisogno è un account di web hosting e un po' di impegno e sarai in grado di creare un sito di e-commerce in pochissimo tempo.
Iniziamo!
- Cose che ti servono per creare un sito web di e-commerce
- Passaggio 1. Acquista un hosting Web e un nome di dominio.
- Passaggio 2. Installa WordPress.
- Passaggio 3. Installa Astra Theme e Astra Sites.
- Passaggio 4. Personalizza il tuo sito web.
- Passaggio 5. Personalizzazione del tuo sito Web con Elementor
- Passaggio 5. Configura WooCommerce.
- Passaggio 6. Aggiungi prodotti.
- Passaggio 7. Personalizza i tuoi checkout.
- Passaggio 8. Rimani in cima all'abbandono del carrello.
- Avvolgendo
Cose che ti servono per creare un sito web di e-commerce
- Ospitando. Consiglio SiteGround.
- Un nome di dominio.
- Tema WordPress. Per questo tutorial, utilizziamo il tema Astra gratuito.
- Costruttore di pagine WordPress. Per questo, utilizziamo il generatore di pagine Elementor gratuito.
- WooCommerce , il miglior plugin per l'e-commerce di WordPress. Aggiunge funzionalità di e-commerce a WordPress
Passaggio 1. Acquista un hosting Web e un nome di dominio.
Se non conosci l'intera attività di creazione di siti Web, lascia che prima ti chiarisca cosa sono un hosting Web e un nome di dominio e perché ne hai bisogno.
Che cos'è un Hosting e un Nome di Dominio?
Un web hosting è un luogo su Internet in cui vivrà il tuo sito web. È come una casa fisica dove si possono trovare le tue cose. Il nome di dominio, invece, è l'indirizzo del tuo sito web. È come il tuo indirizzo che dai alle persone in modo che possano venire a trovarti a casa. "Facebook.com", "Google.com" e "WordPress.com" sono tutti esempi di nomi di dominio.
Puoi acquistare un nome di dominio in quasi tutti i siti Web che vendono nomi di dominio. Devi solo cercare il miglior prezzo. Ma per quanto riguarda l'hosting di siti Web, è assolutamente importante ottenere l'hosting solo da un'azienda affidabile. Perché se il tuo hosting è lento o inaffidabile, la velocità e il tempo di attività del tuo sito Web ne risentiranno e alla fine danneggerà la tua attività di e-commerce.
SiteGround, il mio servizio di hosting Web preferito
Puoi utilizzare qualsiasi servizio di web hosting di alta qualità per creare un sito Web di e-commerce, ma in questo tutorial utilizzeremo SiteGround.
SiteGround è un host web online altamente raccomandato perché si è rivolto agli utenti di WordPress e tuttavia ha ancora prezzi convenienti. Sono conosciuti soprattutto per le loro prestazioni veloci e il supporto altrettanto veloce.
Ecco le caratteristiche principali di SiteGround:
- Certificato SSL gratuito
- Supporto competente VELOCE
- Ambiente di gestione temporanea di WordPress
- Migrazioni di siti Web gratuite
- 30 giorni di backup
SiteGround è una scelta solida per le tue esigenze di web hosting. Si rivolgono ai siti Web WordPress e offrono meno risorse rispetto ai loro concorrenti ma maggiore affidabilità.
Una volta atterrato sulla loro home page, vedrai quattro diversi tipi di hosting:

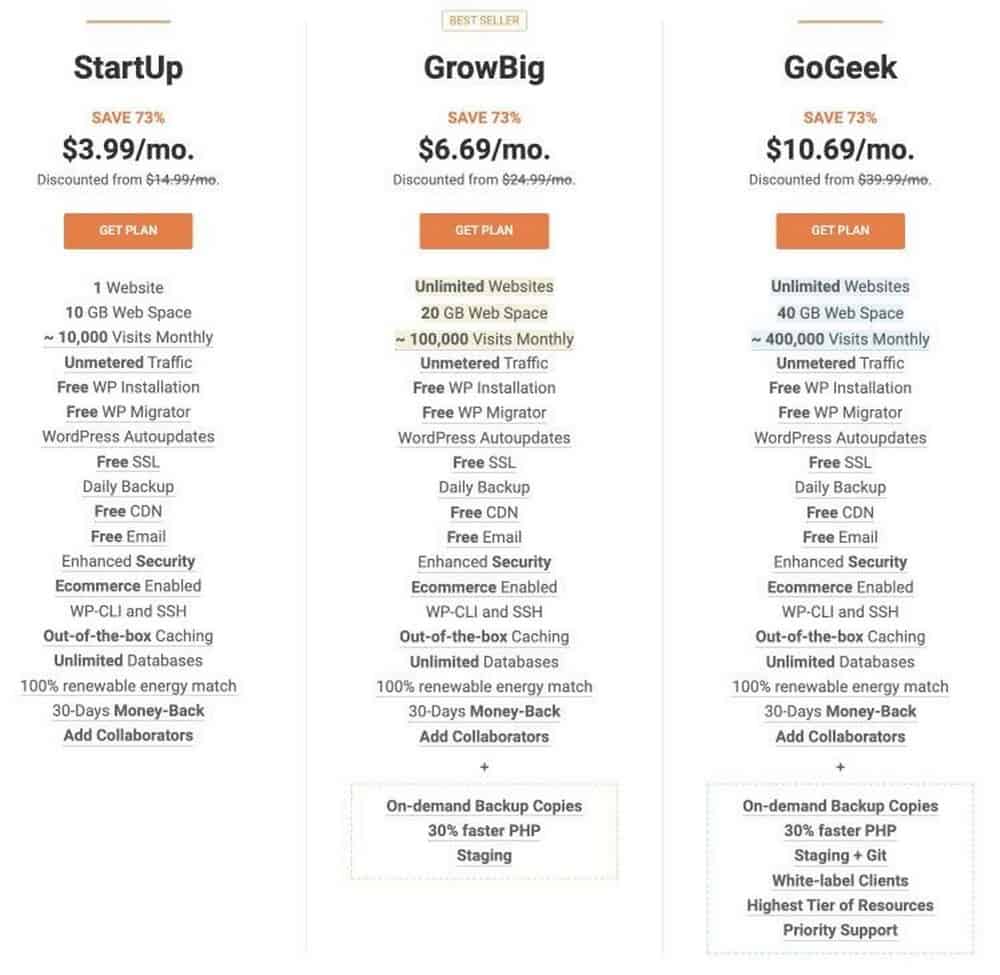
Scegli l'hosting WordPress e fai clic su Inizia. Vedrai quindi tre piani tariffari:

Scegline uno in base alle tue esigenze e al tuo budget. Puoi anche controllare il confronto di ciascun piano di hosting per avere un'idea migliore di quale piano si adatta meglio alle tue esigenze.
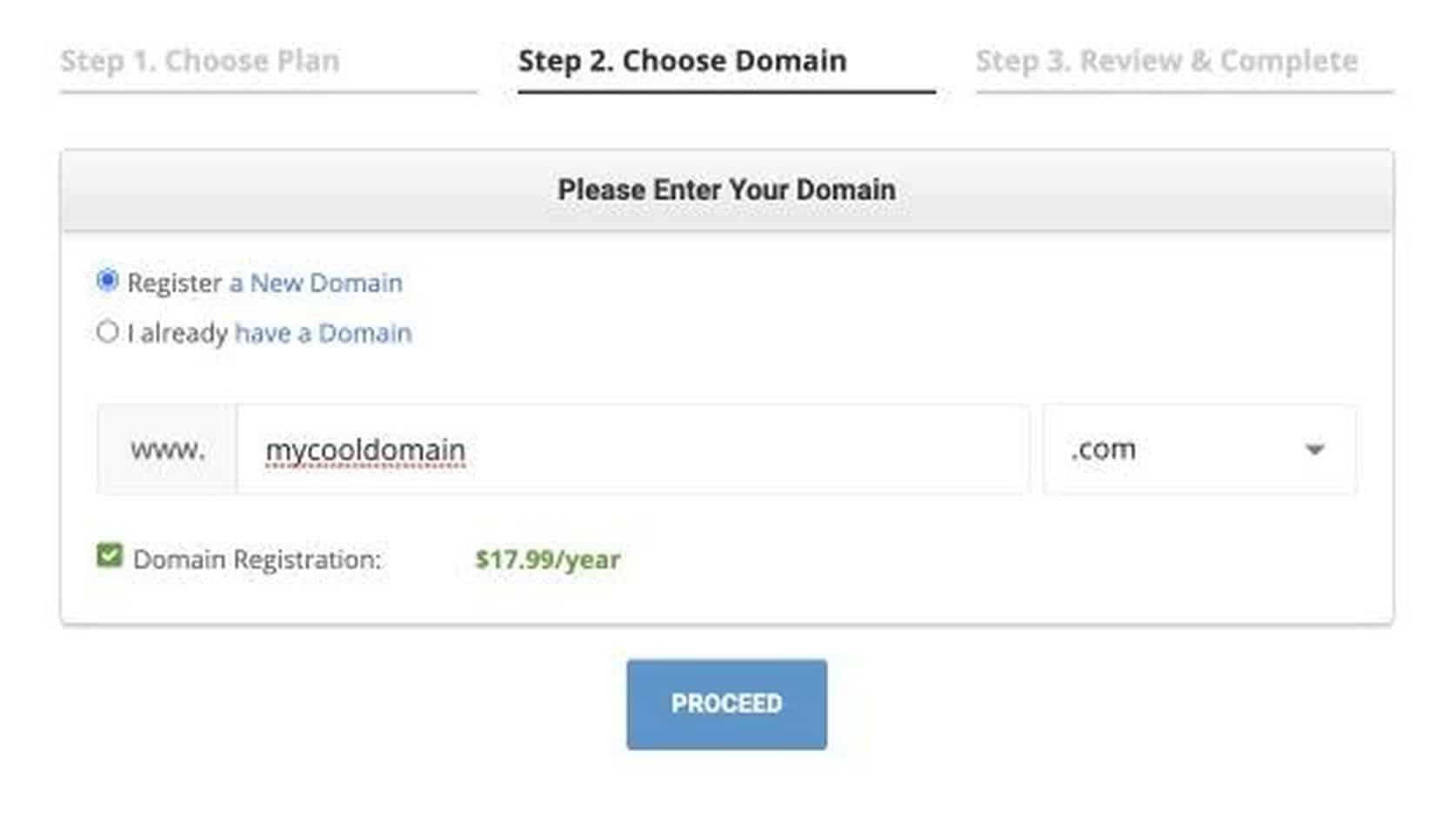
Dopo aver deciso un piano, fai clic su Ottieni piano. Verrai quindi indirizzato a una pagina in cui dovrai scegliere un dominio. Se hai già acquistato un nome di dominio, seleziona "Ho già un dominio". Ma se non ne hai uno, seleziona "Registra un nuovo dominio" per acquistare un dominio direttamente all'interno di SiteGround.

Una volta che hai un nome di dominio che ti piace ed è disponibile, fai clic su Procedi. Il passaggio successivo consiste nel fornire i dati personali e di fatturazione per completare l'acquisto. Fornisci i tuoi dati in modo accurato e fai clic su Paga ora. Ora hai un hosting web e un nome di dominio affidabili.
Passaggio 2. Installa WordPress.
In questa sezione, ti mostreremo come creare un sito e-commerce in WordPress.
Ma perché WordPress?
WordPress è uno strumento gratuito e open source che ti consente di creare siti Web anche se non hai la più pallida idea della programmazione. È il sistema di gestione dei contenuti del sito Web più semplice e potente fino ad oggi. Ci sono un sacco di cose che amo di WordPress e, se leggi altri miei tutorial o guardi i miei video, scoprirai di più sul perché penso che WordPress sia lo strumento migliore per creare siti Web per i non tecnici.
SiteGround in realtà viene fornito con un'installazione di WordPress con un clic che fa tutto il duro lavoro di installazione e configurazione di WordPress per te.
Una volta acquistato l'hosting, avrai la possibilità di installare WordPress, proprio lì.
Per fare ciò, procedi con i seguenti passaggi:
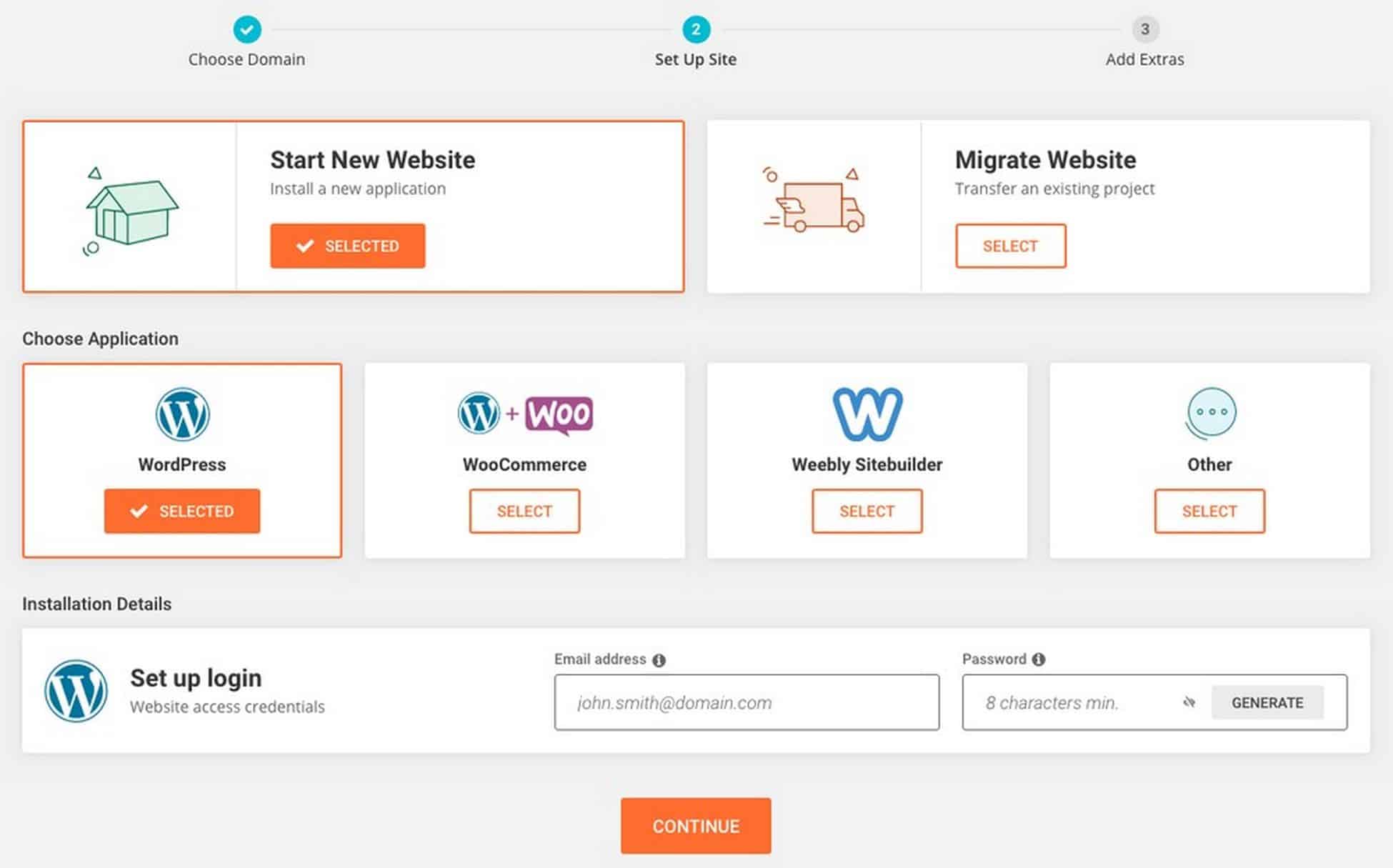
1. Seleziona Avvia nuovo sito web

2. Quindi seleziona il CMS che desideri utilizzare. Avrai più opzioni, ma per ora vai solo con WordPress.
3. Inserisci il tuo indirizzo e-mail e la password che desideri utilizzare per accedere a WordPress
4. Una volta completato il processo di configurazione, verrà visualizzata la schermata seguente

4. Fare clic sull'opzione Accedi come amministratore per accedere alla dashboard di WordPress
Puoi anche accedere digitando "tuodominio.com/wp-admin" nella barra degli URL.
Ricorda l'URL della tua pagina di accesso. Potrai accedere direttamente al tuo sito digitando l'URL nella barra degli indirizzi senza dover accedere a SiteGround.
Ad esempio, se il tuo dominio è onlinestore.com, la pagina di accesso di WordPress sarà onlinestore.com/wp-admin.
La schermata di accesso si presenta così:

Inserisci il nome utente e la password che hai impostato per accedere al pannello di amministrazione di WordPress.

Passaggio 3. Installa Astra Theme e Astra Sites.
Astra è il tema che utilizzeremo per rendere il nostro sito Web di e-commerce WordPress fantastico e professionale il più rapidamente possibile. Puoi usare altri temi se preferisci, ma per questo tutorial andremo con Astra.
Astra è un tema WordPress gratuito che ha un'eccellente velocità e semplicità. È disponibile anche una versione Pro che rende Astra la scelta perfetta.
Abbinalo al plug-in Starter Templates e puoi avere un sito Web bello e ad alta conversione.
La parte migliore è che puoi installare un modello di sito Web pronto per l'uso in pochi clic!
Utilizzeremo uno dei modelli Astra Starter progettati per l'e-commerce per ridurre della metà i tempi di creazione del nostro sito Web.
Installazione del plugin di importazione
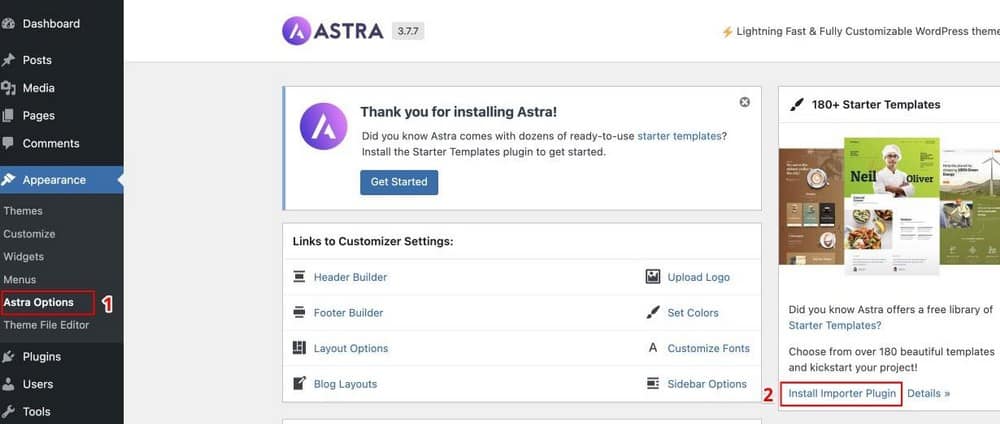
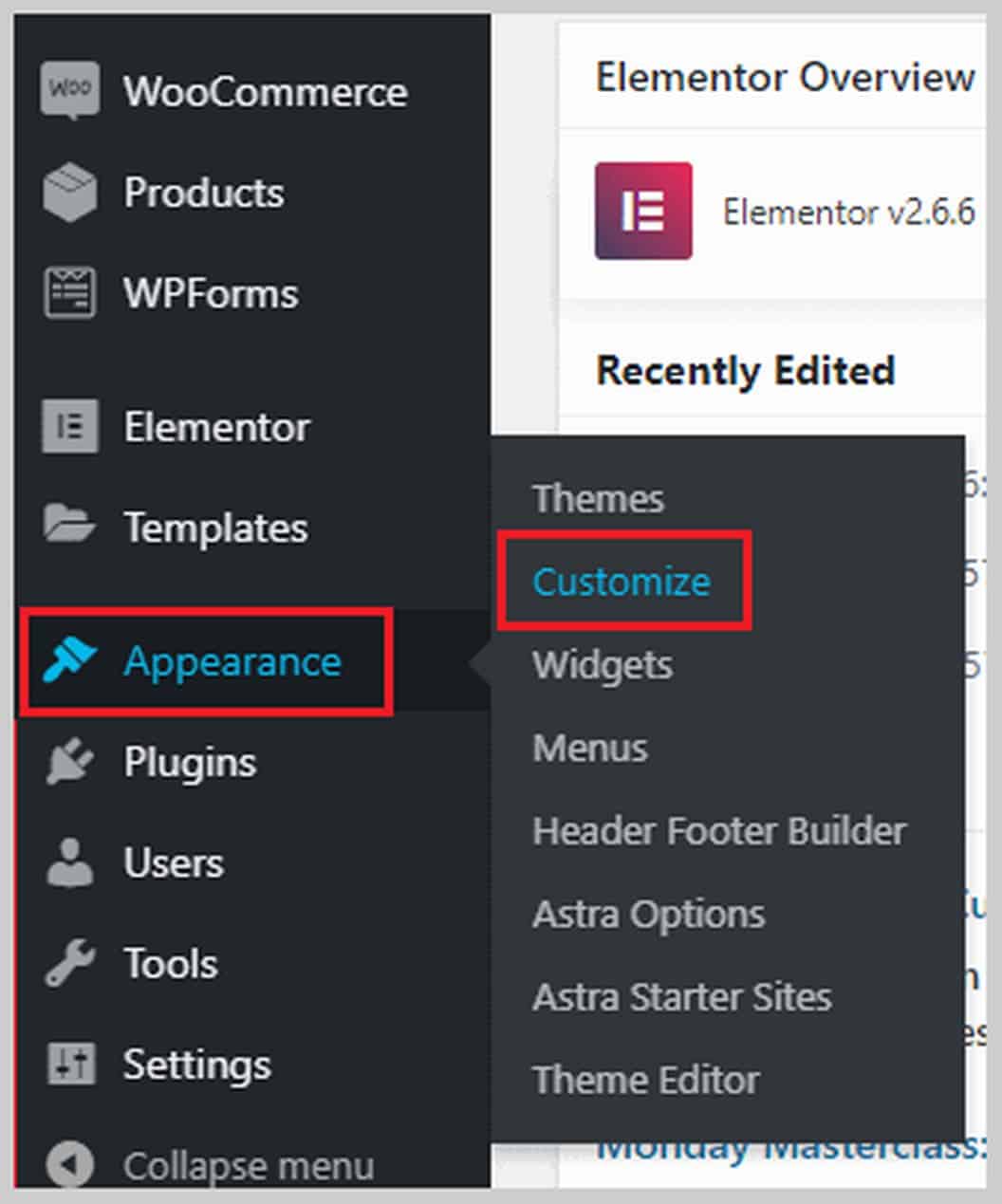
Per utilizzare i modelli iniziali, vai su Opzioni Astra nella scheda Aspetto .

Da qui, seleziona Installa plugin di importazione.
Vedrai una pagina come quella qui sotto.

Fai clic su Crea il tuo sito web ora .
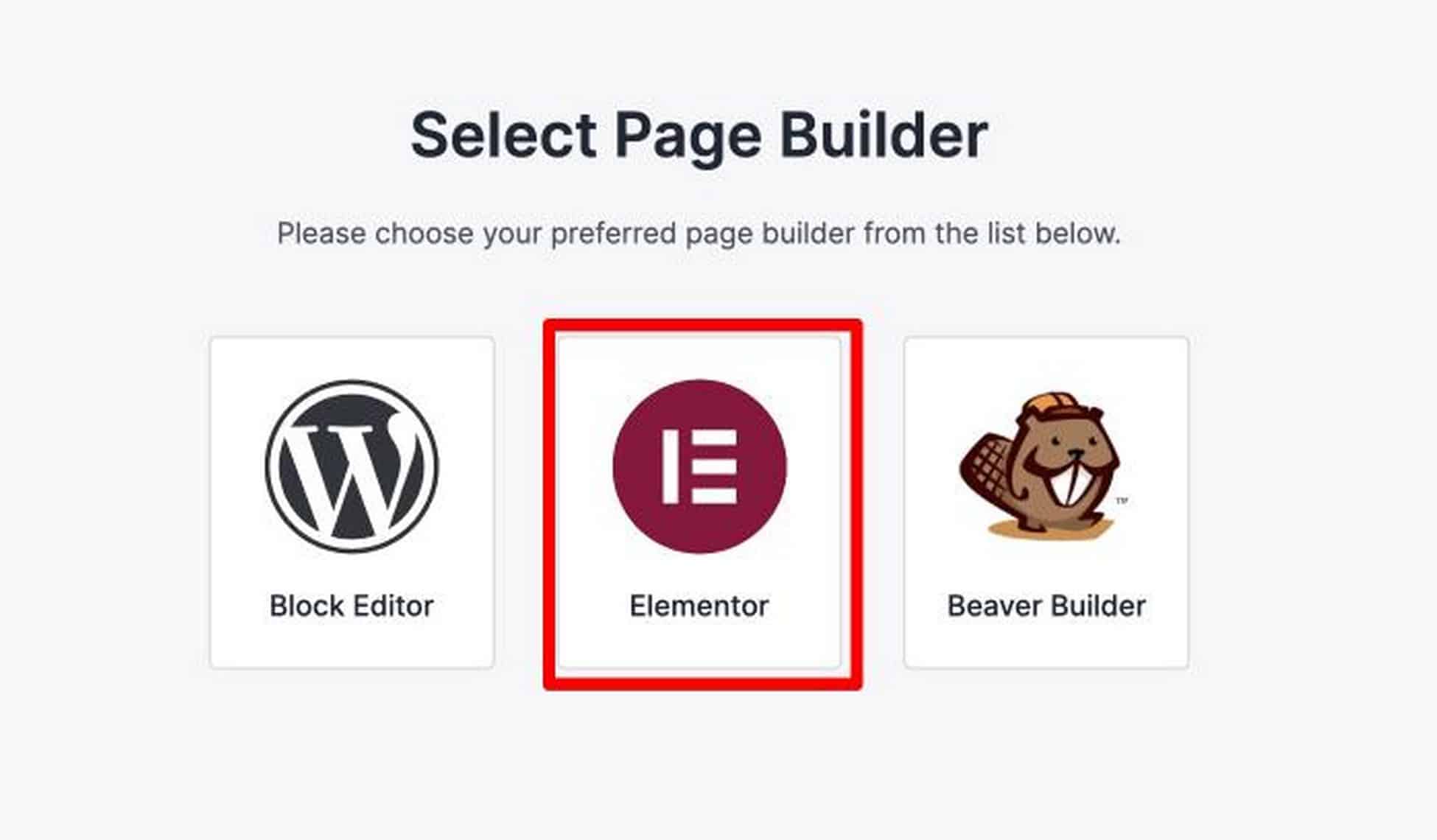
Scegliere il tuo Page Builder
Quindi, seleziona il generatore di pagine con cui desideri crearlo. In questo caso, andiamo con Elementor.

Ti verrà quindi chiesto quale page builder preferisci e in questo tutorial utilizzerò Elementor. Elementor è un page builder di WordPress che ha preso d'assalto il web design di WordPress. Aveva il set di funzionalità più approfondito, ma è molto facile da usare e padroneggiare. Elementor è il generatore di pagine gratuito più completo. C'è anche un componente aggiuntivo Pro per aggiungere funzionalità aggiuntive per gli sviluppatori.
Caratteristiche principali di Elementor:
- Editor di pagine front-end dal vivo
- Funzionalità di personalizzazione del sito web
- Libreria di modelli e blocchi
- Opzioni di risposta mobili estese
- Il più potente generatore di popup
- PRO: crea intestazioni / piè di pagina personalizzati
- PRO: crea layout di tipo post
Elementor è il generatore di pagine più potente attualmente disponibile. Rilasciano costantemente nuove funzionalità in linea con le attuali tendenze di design. Ciò significa che sarai in grado di mantenere rilevante il tuo sito web. Se lungo la strada desideri accedere a funzionalità avanzate, puoi eseguire l'aggiornamento a Elementor Pro, che ritengo sia un valore incredibile considerando tutti i moduli aggiuntivi e le funzionalità di alimentazione che include.
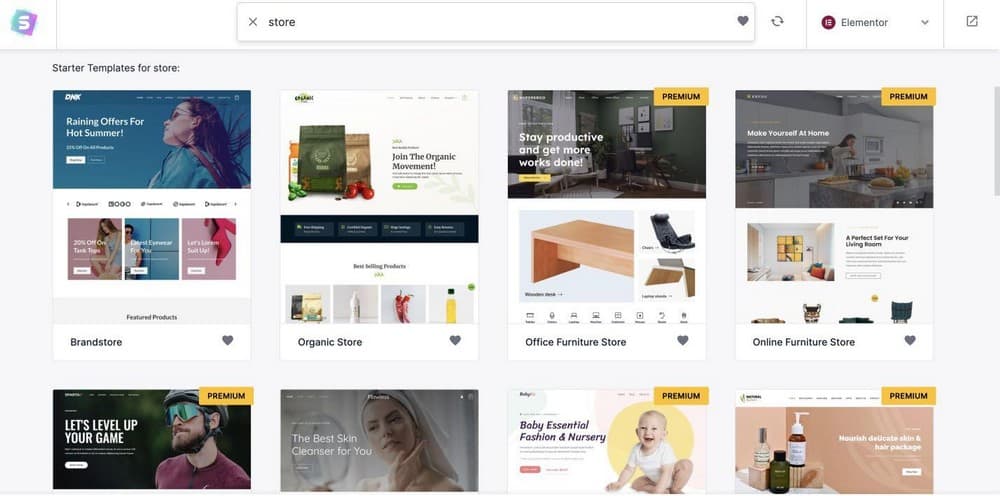
Scegli il tuo modello di sito Web per principianti
Dopo aver selezionato Elementor, raggiungerai la pagina del modello iniziale in questo modo:

Ci sono una serie di bellissimi modelli che puoi usare. Prenditi il tuo tempo nella scelta del modello che desideri.
Tieni presente che questi modelli sono completamente modificabili con il generatore di pagine che hai selezionato. Ciò significa che sarai in grado di personalizzare ogni parte ed elemento del sito Web come l'intestazione, le immagini, i colori, il logo, ecc.
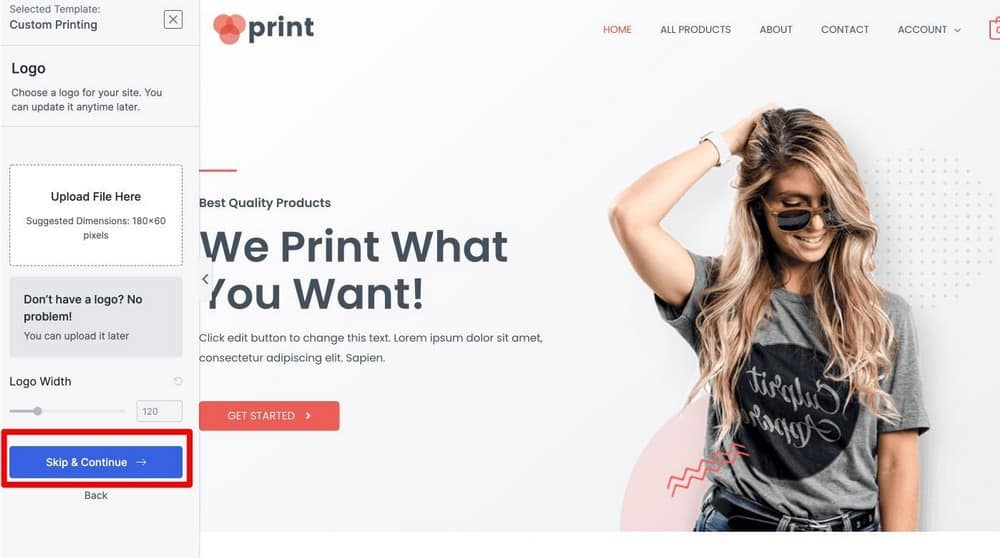
Per questo tutorial, userò il modello di stampa personalizzata perché ha un aspetto fantastico ed è orientato all'e-commerce.
Per installare il modello, devi solo fare clic su di esso. Qui puoi scegliere di personalizzare i colori e il logo ora.
Ma per questo tutorial, fai clic su Salta e continua .

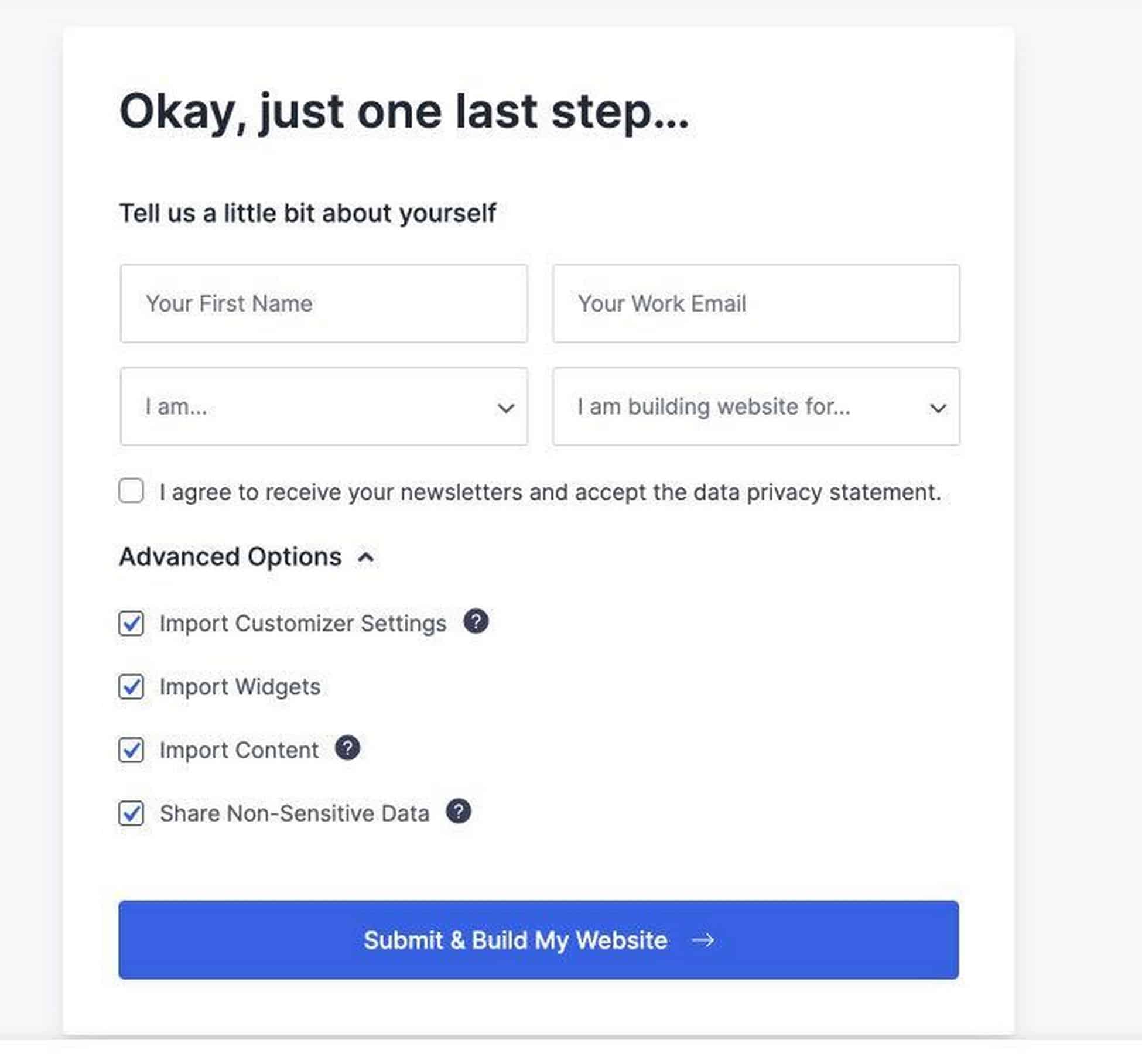
Ti imbatterai in una casella che ti chiede di inserire i tuoi dati (che puoi scegliere di lasciare vuoti) e di installare i dati personalizzati che vengono aggiunti al sito web.
Quindi, in questo passaggio, fai semplicemente clic su Invia e crea il mio sito Web .

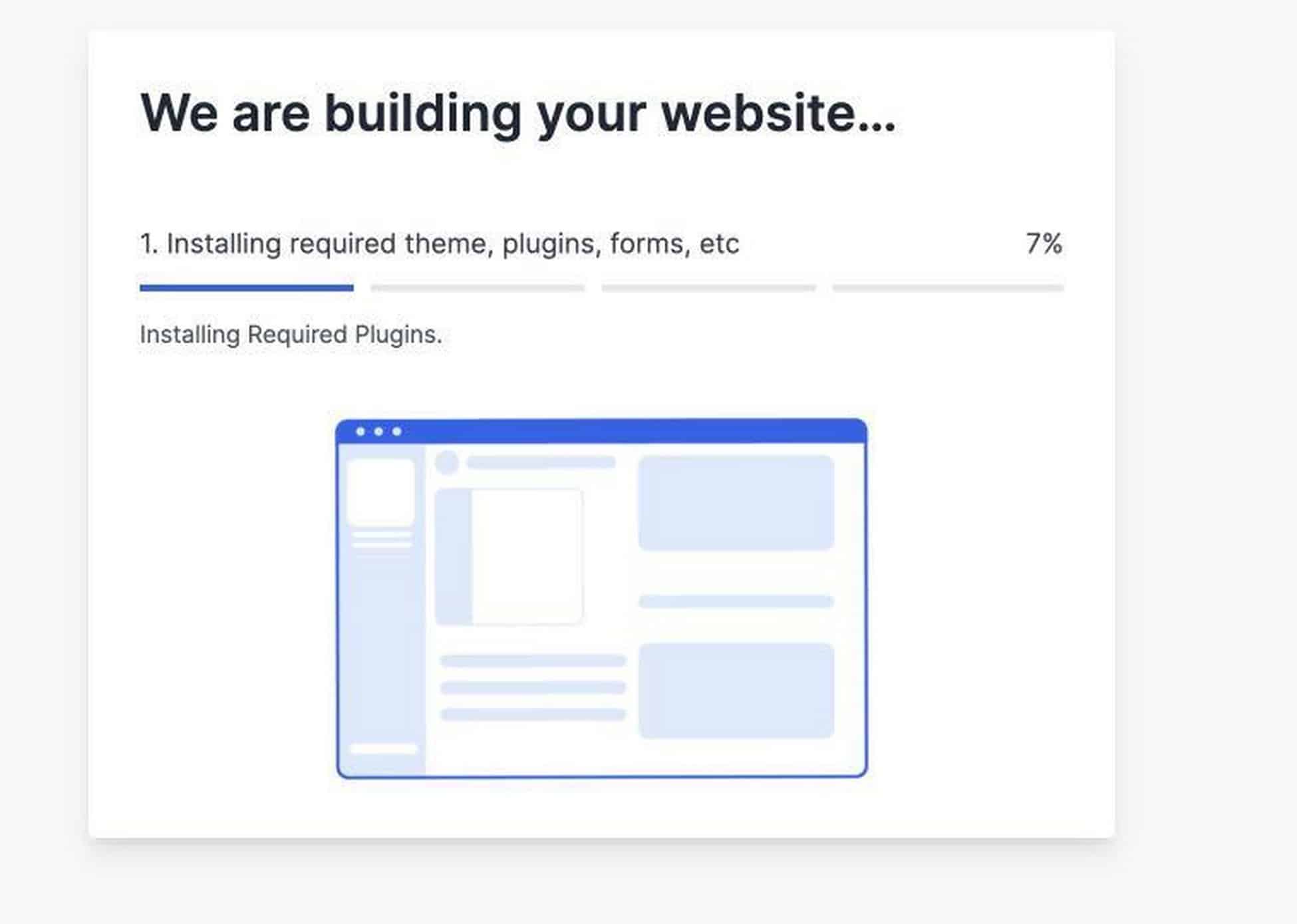
Ora l'importatore Astra installerà tutti i plugin necessari affinché il tema appaia esattamente come è.

Per il tema Stampa personalizzata, installerà Elementor, WooCommerce e WPForms. Questo mi fa risparmiare così tanto tempo perché non dovrò più installare questi plugin uno per uno.
Tutto è fatto per me.
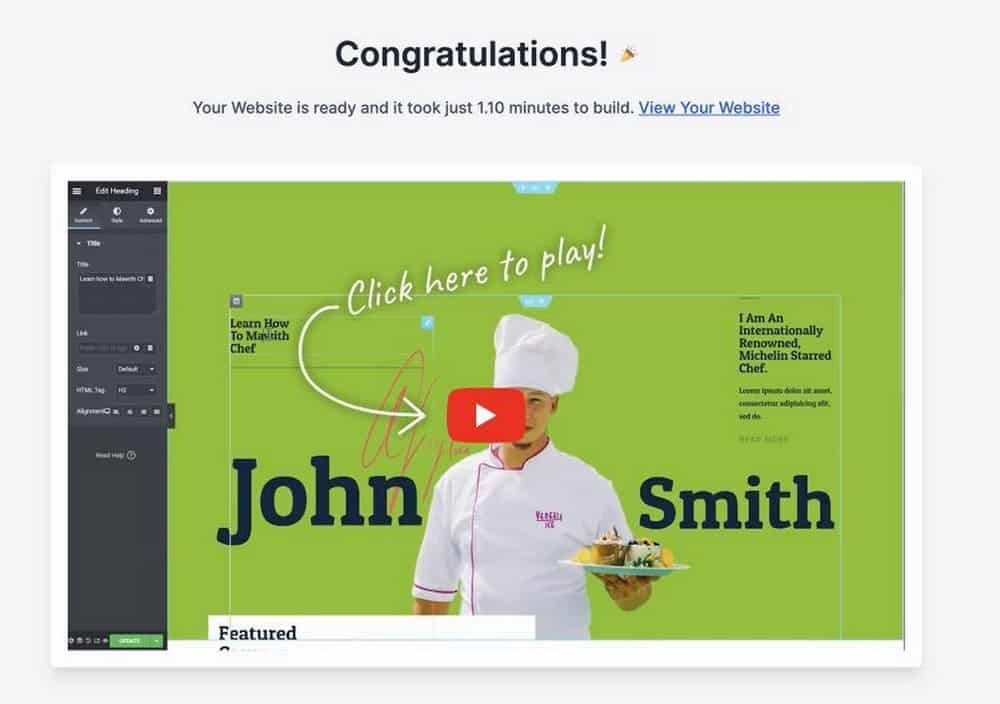
Una volta che il sito Web è pronto, vedrai questo messaggio.

Passaggio 4. Personalizza il tuo sito web.
Il tuo sito web ora sembra sbalorditivo, ma vorrai renderlo tuo. La prima cosa che vuoi fare è scegliere la tua tavolozza di colori. Se hai già il colore del tuo marchio, sarà più facile.
Scelta di una tavolozza di colori
Un sito Web ha normalmente un set di 3 colori: il colore principale, l'accento e il colore pop. Il colore principale è il colore dominante del tuo sito web e molto probabilmente il colore del tuo marchio. Il colore dell'accento viene utilizzato normalmente sulle intestazioni o sui titoli dei post se vuoi che abbiano un aspetto leggermente diverso per attirare gli occhi verso di loro. Infine, il colore pop dovrebbe contrastare il resto dei colori per far risaltare elementi importanti del sito Web come i pulsanti di invito all'azione.
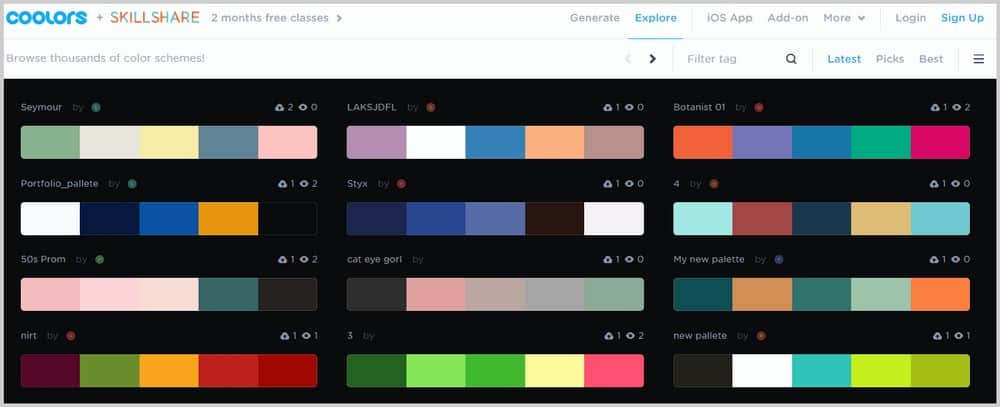
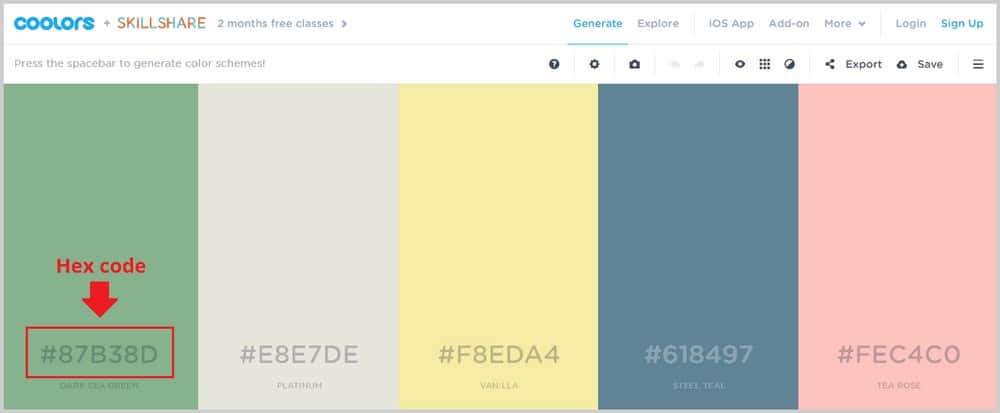
Per scegliere una tavolozza di colori per un sito Web, utilizzo due strumenti. Il primo è Coolors.co dove puoi sfogliare diverse tavolozze di colori e scegliere cosa vuoi usare sul tuo sito web.

Se vedi una tavolozza che ti piace, passaci sopra con il mouse, fai clic su Visualizza e verrai indirizzato a una nuova finestra in cui vedrai i codici esadecimali di ogni colore.

Questi codici esadecimali sono ciò di cui hai bisogno per utilizzare questi colori sul tuo sito web. Più avanti ti mostrerò come utilizzare questi codici esadecimali sul backend di WordPress.
Un altro strumento interessante è Colorzilla, un'estensione di Google Chrome che ti consente di ottenere il codice esadecimale di qualsiasi colore che vedi su qualsiasi sito Web in modo da poterlo utilizzare da solo. Se vuoi ottenere l'estensione Colorzilla, clicca qui. Quindi fai clic su Aggiungi a Chrome.

Potrebbe volerci del tempo, ma una volta terminato, vedrai questa icona sulla barra degli strumenti:

Quindi ora, se vedi un colore su qualsiasi sito Web che desideri provare e utilizzare sul tuo sito Web, devi solo fare clic su questa icona e fare clic sul colore che desideri copiare. Il codice esadecimale verrà quindi copiato automaticamente e potrai incollarlo nel backend del tuo sito web. È così facile. Questo è uno strumento utile che ti consentirà di utilizzare ottimi colori con un clic.
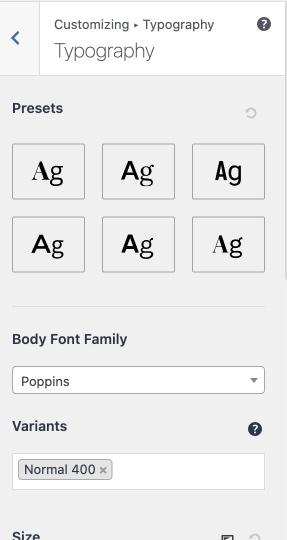
Personalizzazione della tipografia
Vuoi anche usare la tua tipografia per far risaltare il tuo sito web. I siti Web normalmente hanno 2-3 caratteri. Avrai un carattere per i titoli o il menu, un carattere per il corpo e un "carattere pop" in più. Come i colori, non puoi usare qualsiasi tipo di carattere. Devi assicurarti che stiano bene insieme e inviare il messaggio giusto sul tuo marchio.
Mi piace usare Fontpair.co che è un sito Web che ti mostra come appaiono due caratteri diversi insieme.

Se vedi qualcosa che ti piace, prendi nota di come si chiama in modo da poter andare su WordPress e aggiungerlo direttamente lì.
Mi piace anche usare WhatFont, un'estensione di Google Chrome che ti dice quale font viene utilizzato su qualsiasi sito web. Per installare WhatFont, fai clic qui, quindi fai clic su Aggiungi a Chrome. Quindi vedrai questa icona sulla tua barra degli strumenti:

Se vuoi conoscere il nome di un font, fai clic su questa icona e passa il mouse sopra il testo. WhatFont ti dirà il nome di questo carattere e, se fai clic su di esso, vedrai anche la dimensione del carattere, il colore, la famiglia, lo stile, il peso e altro ancora.
Ottenere un logo
Avresti anche bisogno di un logo del marchio per distinguere il tuo sito Web e stabilire la tua identità di marca. Ci sono diversi modi per ottenere un logo. Puoi provare a farlo da solo utilizzando uno straordinario strumento di progettazione chiamato Canva. È abbastanza popolare in quanto rende la progettazione davvero facile anche per i principianti.
Canva include molti modelli di logo che puoi modificare per crearne uno tuo. Tieni presente, tuttavia, che se desideri esportare il logo con uno sfondo trasparente, dovresti eseguire l'aggiornamento a Pro (che ha un mese di prova gratuito). Puoi sempre andare in Photoshop o Photopea per rimuovere lo sfondo, ma ciò aggiunge solo un passaggio in più al processo.

Se vuoi risparmiare tempo, puoi semplicemente assumere un designer di logo freelance che lo faccia per te. Puoi provare siti web come Fiverr.com o 99design, ma devi fare attenzione nella scelta di un artista in base al suo stile, track record, recensioni, valutazioni e altro ancora.
Personalizzazione del tuo sito web
Ora è il momento di utilizzare quei colori, caratteri e loghi sul tuo sito web. Se ti trovi nella dashboard del back-end di WordPress, vai su Aspetto > Personalizza per aprire la personalizzazione del tema.

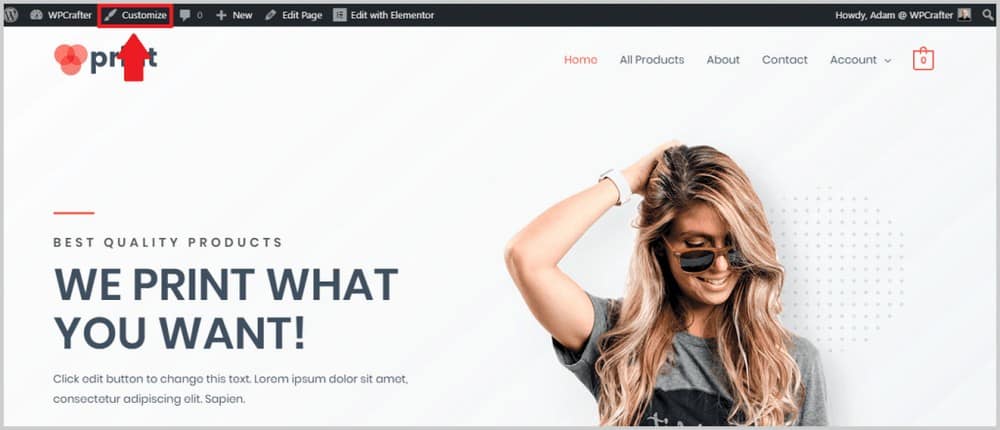
Se ti trovi nel front-end del tuo sito web e c'è una barra nera in alto, puoi fare clic su Personalizza per aprire la personalizzazione.

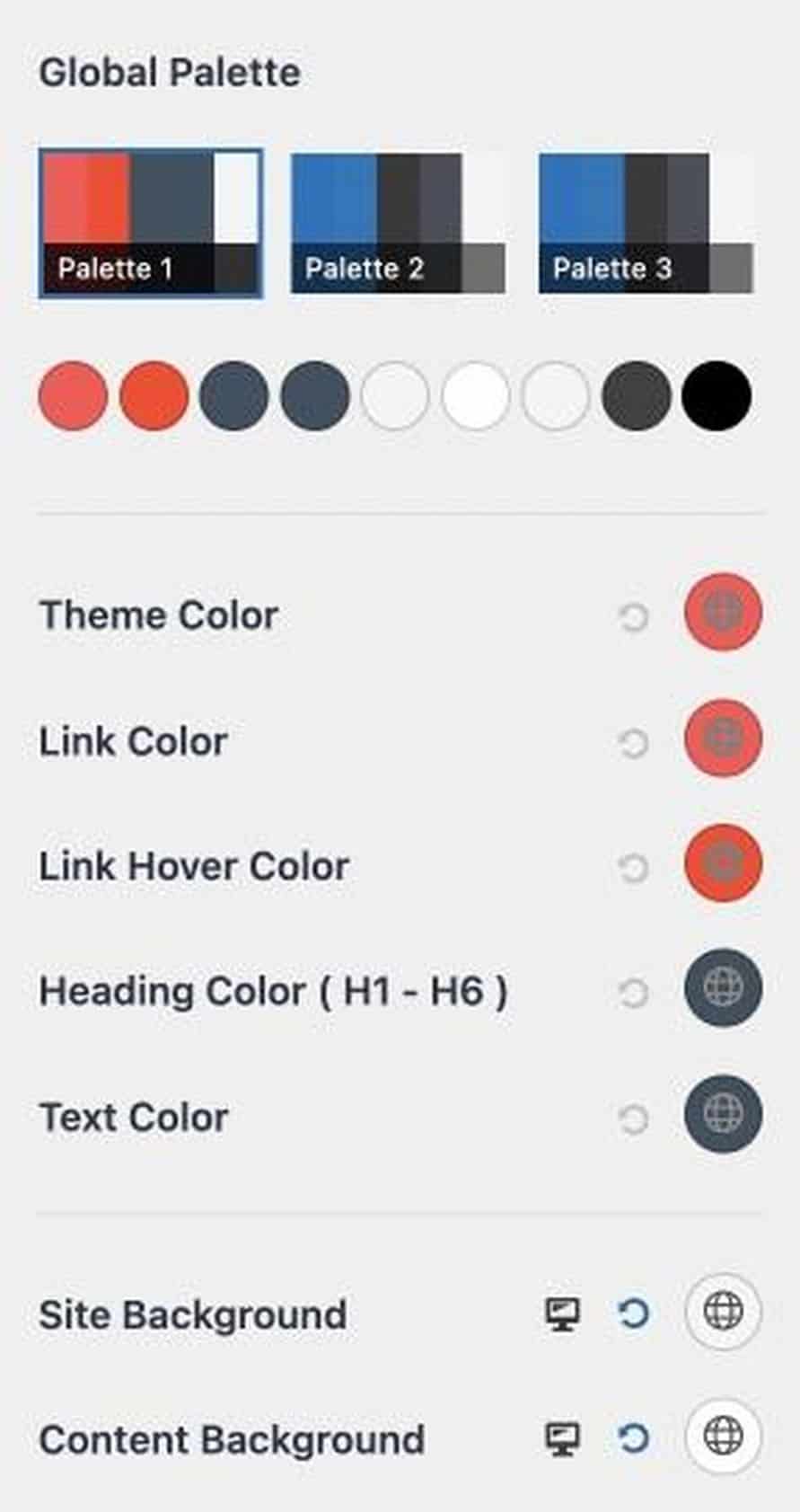
Ecco come appare il personalizzatore del tema:

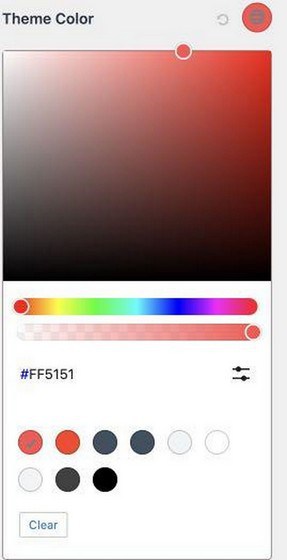
I colori di base sono il colore del tema, del collegamento, del testo e del collegamento al passaggio del mouse del tuo sito web.
Se vuoi cambiare il colore del tema, seleziona il colore alla sua destra.
Vedrai due modi per selezionare un colore.
Innanzitutto, puoi incollare un codice esadecimale in una casella. Quindi, se hai trovato un colore in Coolors.co o in qualsiasi altro posto, puoi incollare il codice esadecimale qui.
Puoi anche selezionare un colore in uno strumento di selezione integrato.

Per cambiare la tipografia del tuo sito, vai su Globale > Tipografia . Sarai in grado di cambiare il colore di base, il breadcrumb, il contenuto e la tipografia del blog.

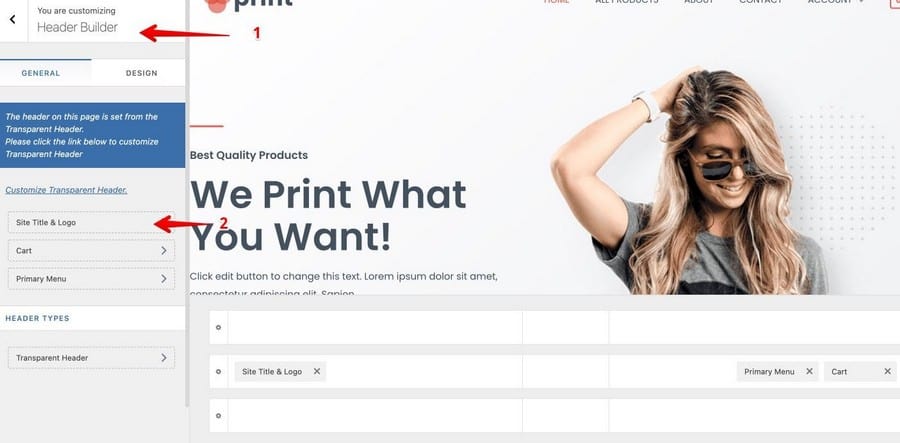
Il prossimo passo è aggiungere il tuo logo. Per caricare il tuo logo, vai su Header Builder > Titolo e logo del sito .

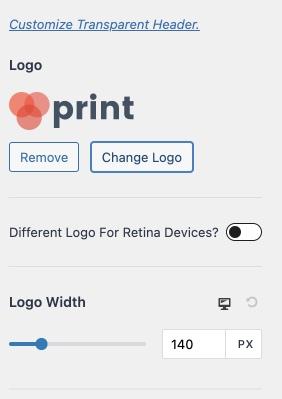
Successivamente, nella sezione Logo, fai clic sul pulsante Cambia logo e carica il tuo logo.

Astra ti consente anche di regolare la larghezza del tuo logo in modo da poter cambiare quanto grande o piccolo vuoi che appaia.
Se scorri verso il basso, sarai anche in grado di modificare il titolo del sito, aggiungere uno slogan del sito e un'icona o una favicon del sito.
Puoi fare molto di più nell'area di personalizzazione di Astra, come modificare la larghezza del contenuto del tuo sito, modificare la struttura del post del blog, personalizzare il piè di pagina e l'intestazione e altro ancora.
Esplora le tue opzioni qui per vedere cosa ti piace di più per il tuo sito web.
Una volta terminata la personalizzazione, non dimenticare di fare clic su Pubblica per rendere effettive le modifiche.
Passaggio 5. Personalizzazione del tuo sito Web con Elementor
A questo punto, hai le basi della personalizzazione come cambiare il colore del sito, la tipografia, l'aggiunta di un logo e tutto il resto. Ora è il momento di scendere ai dettagli più importanti e iniziare a utilizzare Elementor (o qualsiasi page builder che preferisci) per cambiare completamente l'aspetto del tuo sito.
Come ho detto prima, userò Elementor in questo tutorial perché penso semplicemente che sia il migliore, ma puoi usare qualsiasi page builder con cui ti senti a tuo agio.
All'interno di Elementor, puoi fare praticamente qualsiasi cosa con il tuo sito Web senza codificare o assumere uno sviluppatore web. L'aggiunta di elementi è un semplice processo di trascinamento della selezione.
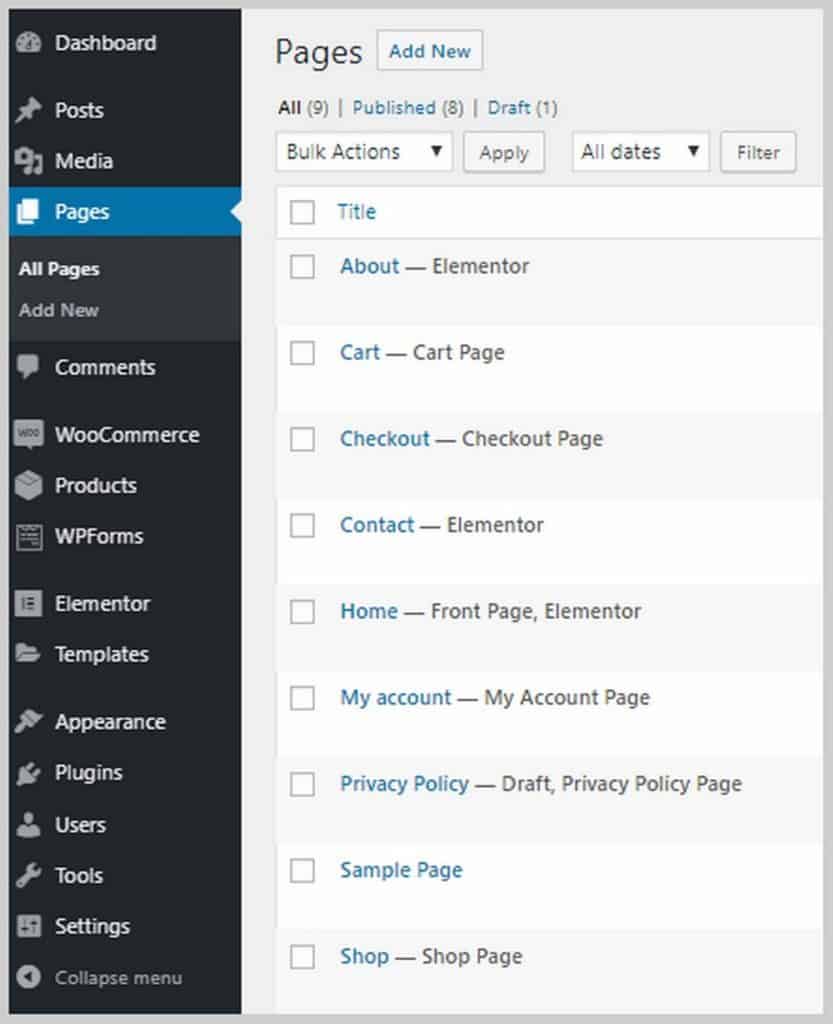
Esistono due modi per modificare una pagina con Elementor. Innanzitutto, se ti trovi nel backend di WordPress, fai clic su Pagine e dovresti vedere un elenco di tutte le pagine del tuo sito Web, comprese quelle che sono state create automaticamente con il modello di sito Astra. Le pagine create con uno specifico page builder (ad es. Elementor) saranno etichettate come tali:

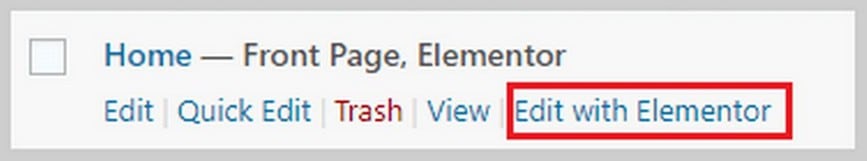
Per modificare una pagina con il generatore di pagine, passaci sopra con il mouse e fai clic su Modifica con (generatore di pagine). Nel mio caso, sarà Modifica con Elementor.

Una volta fatto clic, verrai portato all'interno di Elementor.
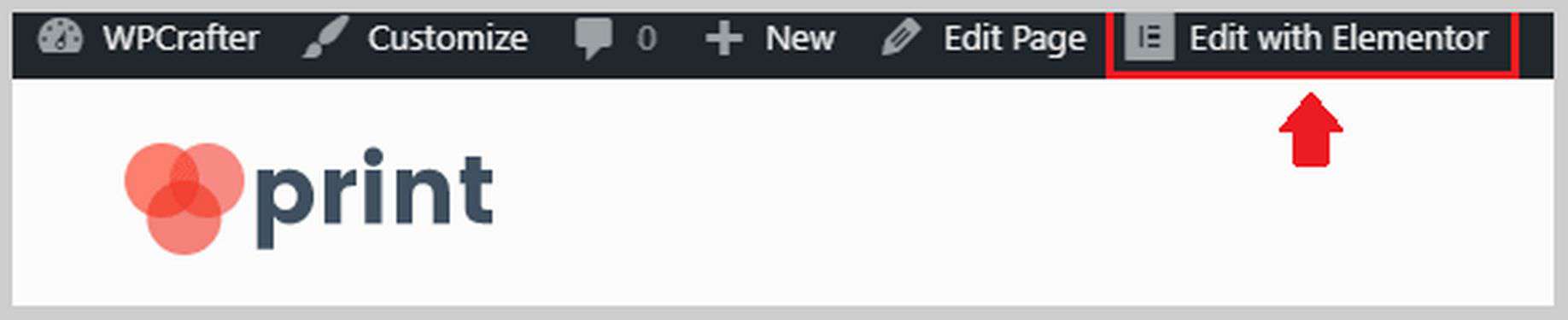
Un altro modo è se sei sul frontend del tuo sito web, vai alla pagina che vuoi modificare e fai clic su Modifica con elementor sulla barra nera in alto:

Ognuno di questi ti porterà all'interno di Elementor. Una volta all'interno di Elementor, sarai in grado di utilizzare immagini diverse per la tua intestazione, cambiare testi, cambiare icone e altro. Puoi iniziare modificando i testi e l'immagine nell'intestazione per adattarli alla tua attività. Ecco alcune cose che puoi fare con i testi all'interno di Elementor:

Come puoi vedere, puoi modificare il testo direttamente nell'area di modifica del contenuto, modificare le dimensioni, il peso, il colore e la famiglia tipografica. Puoi anche aggiungere animazioni come semplici dissolvenze, zoom e altro. Ci sono un sacco di cose che puoi fare qui per aggiungere pepe al tuo sito web.
Vorresti anche cambiare le immagini del tuo sito web per adattarle alla natura della tua attività. Modificare le immagini su Elementor è molto facile da fare. Devi solo fare clic sull'immagine e le opzioni appariranno sulla barra laterale di sinistra. Puoi caricare una nuova immagine, cambiarne le dimensioni, aggiungere un bordo o un'ombra, aggiungere un'animazione e altro ancora.
All'interno di Elementor, puoi anche modificare i testi dei pulsanti, personalizzare l'area delle testimonianze, aggiungere più elementi/blocchi come testi, immagini, pulsanti, video e altro.
Elementor Pro include molte più funzionalità come la possibilità di aggiungere moduli (che di solito richiede un plug-in di terze parti), la possibilità di caricare i propri caratteri, aggiungere cursori, aggiungere tabelle prezzi e listini prezzi, personalizzare intestazioni e piè di pagina ( che è off-limits per la maggior parte dei page builder) e molto altro ancora.
Se desideri acquistare Elementor Pro e allo stesso tempo ottenere l'accesso gratuito ai miei corsi Elementor Pro, fai clic su questo link qui.
Passaggio 5. Configura WooCommerce.
Ora è il momento di configurare WooCommerce. WooCommerce aiuta ad aggiungere funzionalità di e-commerce all'ambiente WordPress. In pratica trasforma qualsiasi sito Web in un negozio online.
Ti consente di aggiungere prodotti, accettare pagamenti online, creare coupon, impostare spedizione e tassazione e molto altro ancora.
WooCommerce è stato già installato per me dal tema Custom Print Astra Site, quindi ora devo entrare e configurarlo. Se non hai ancora installato WooCommerce, vai su Plugin > Aggiungi nuovo e cerca WooCommerce.
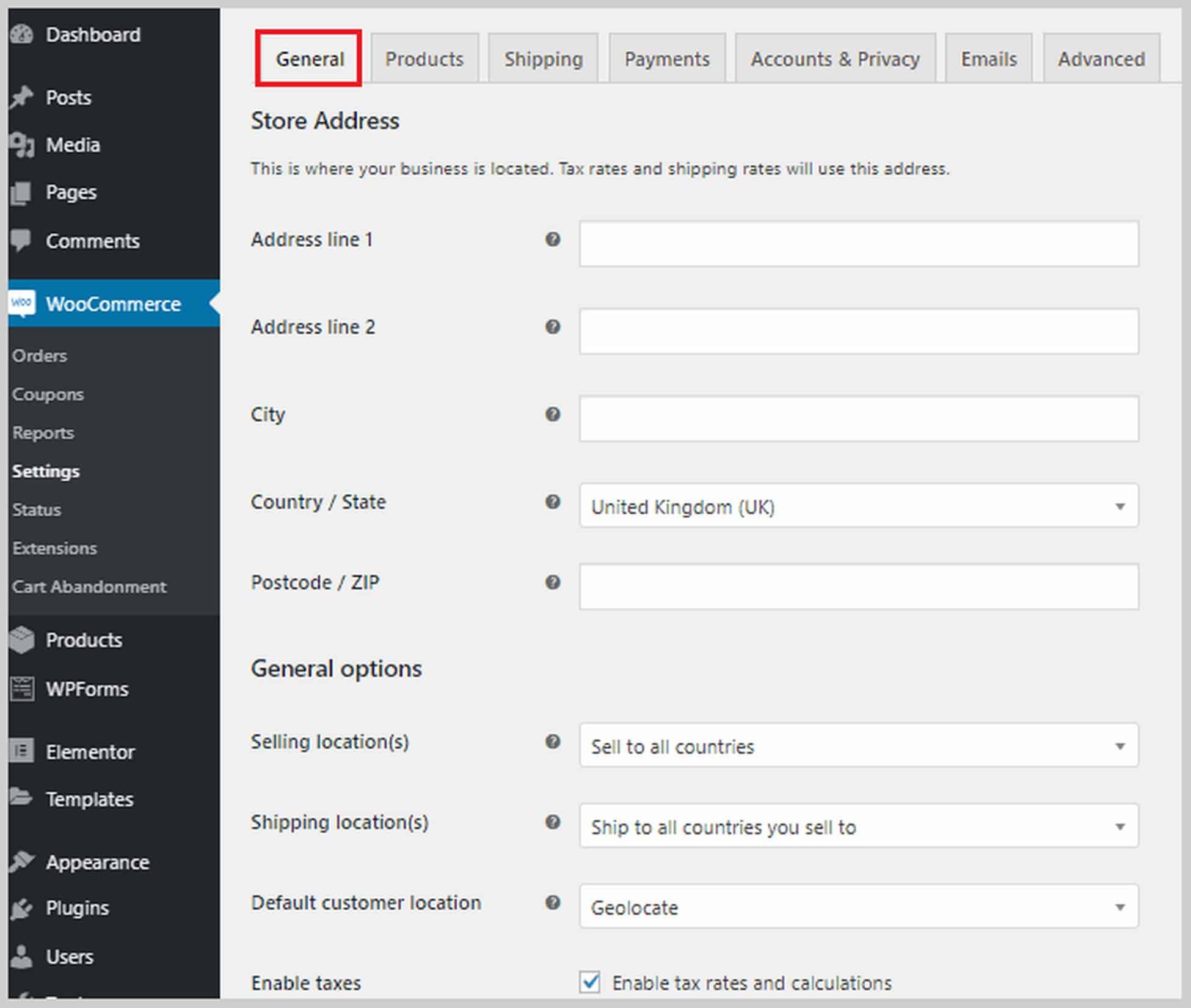
La prima cosa che dobbiamo fare è andare su WooCommerce > Impostazioni. Vedrai 7 schede: Generale, Prodotti, Spedizione, Pagamenti, Account e privacy, Email e Avanzate.
Diamo prima un'occhiata alla scheda Generale . In questa scheda potrai impostare l'indirizzo del tuo negozio, in quali paesi venderai e spedirai e abilitare le aliquote fiscali.

Se scorri verso il basso, vedrai anche le opzioni per abilitare i coupon e personalizzare il modo in cui i prezzi vengono visualizzati sul tuo sito Web inclusa la valuta, dove verranno visualizzati, ecc.
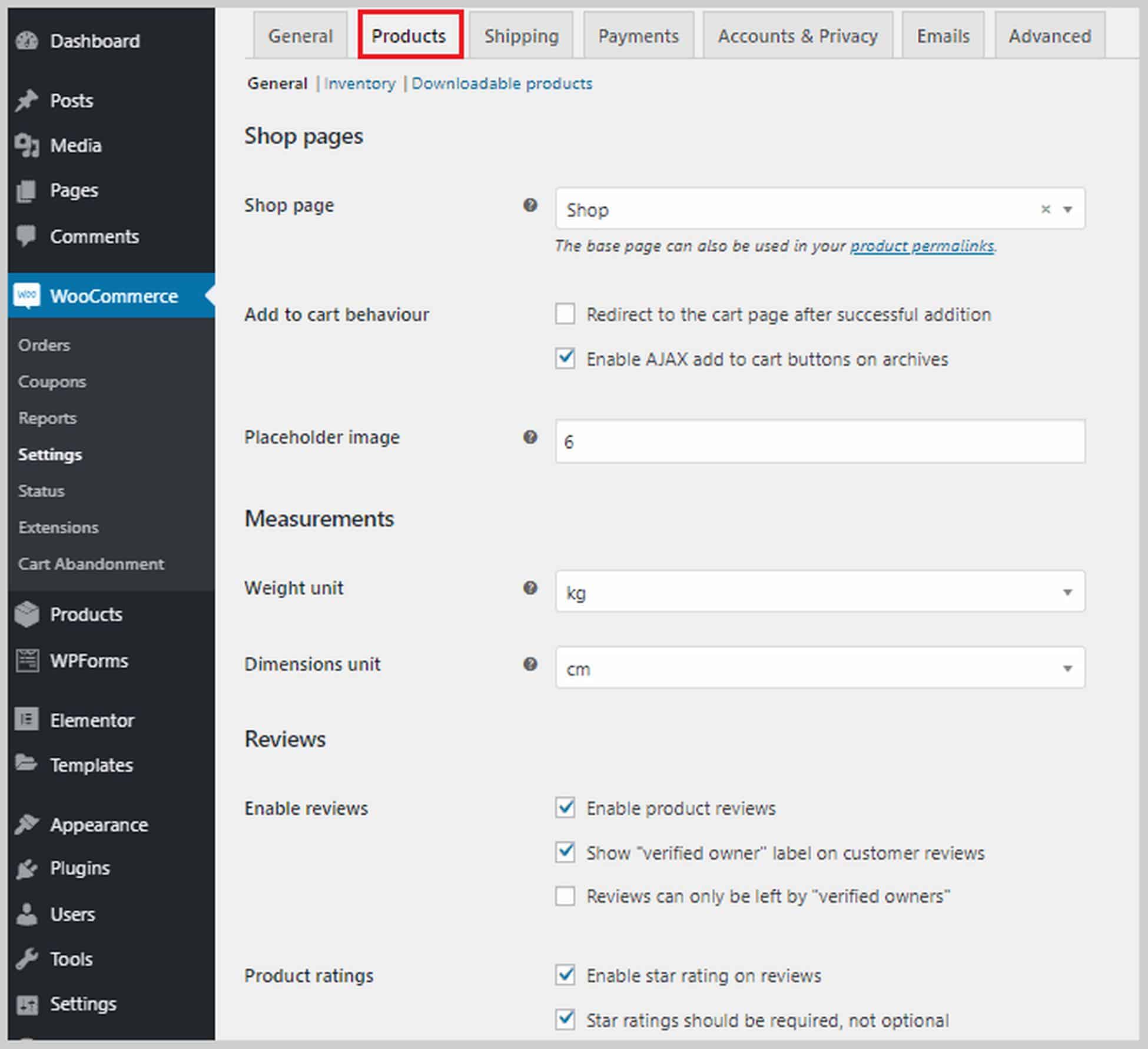
La prossima è la scheda Prodotti in cui puoi impostare le opzioni relative al prodotto. Puoi impostare quale pagina sarà la tua pagina del Negozio, cosa succede quando i visitatori aggiungono un prodotto al carrello, impostare le dimensioni del prodotto, abilitare e configurare le recensioni dei clienti e abilitare le valutazioni a stelle.

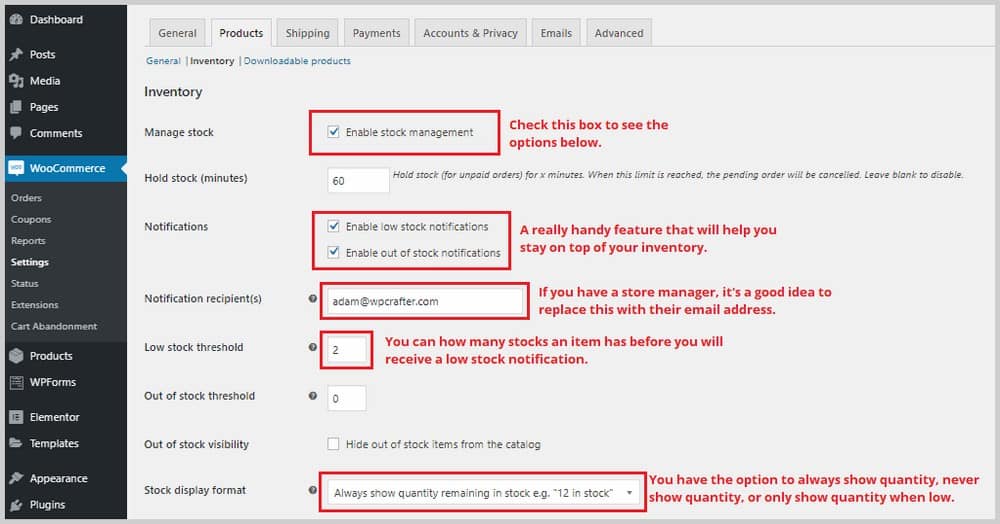
Nella parte superiore di questa sezione sono disponibili anche opzioni per Inventario e Prodotti scaricabili . Nella sezione Inventario, se selezioni la casella accanto a Abilita gestione stock, vedrai un elenco di opzioni che ti aiuteranno a gestire il tuo inventario. Ad esempio, puoi impostare la soglia di inventario basso in modo che quando il tuo stock raggiunge quel numero, ti verrà inviata una notifica. Puoi anche scegliere di nascondere gli articoli in stock dal tuo sito web.

Per quanto riguarda la sezione Prodotti scaricabili , questa è rilevante solo se vendi contenuti scaricabili sul tuo sito Web, quindi se vendi prodotti puramente fisici, puoi saltare questo. Avrai la possibilità di richiedere agli acquirenti di accedere prima di poter scaricare i tuoi prodotti. Puoi anche dare accesso ai download dopo il pagamento.

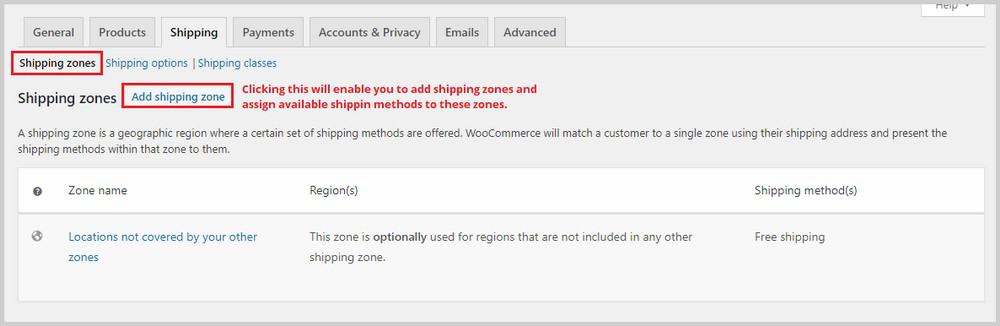
La scheda successiva è Spedizione . Questo è rilevante solo se vendi prodotti fisici che verranno spediti agli acquirenti. All'interno di questa scheda sono presenti tre sottosezioni: Zone di spedizione, Opzioni di spedizione e Classi di spedizione.
In Zone di spedizione, dovrai aggiungere zone di spedizione e assegnare i metodi di spedizione disponibili a queste zone. Ci vorrà del tempo se spedisci in diversi paesi.

Se hai bisogno di ulteriore aiuto con le zone di spedizione, puoi consultare la documentazione delle zone di spedizione di WooCommerce.
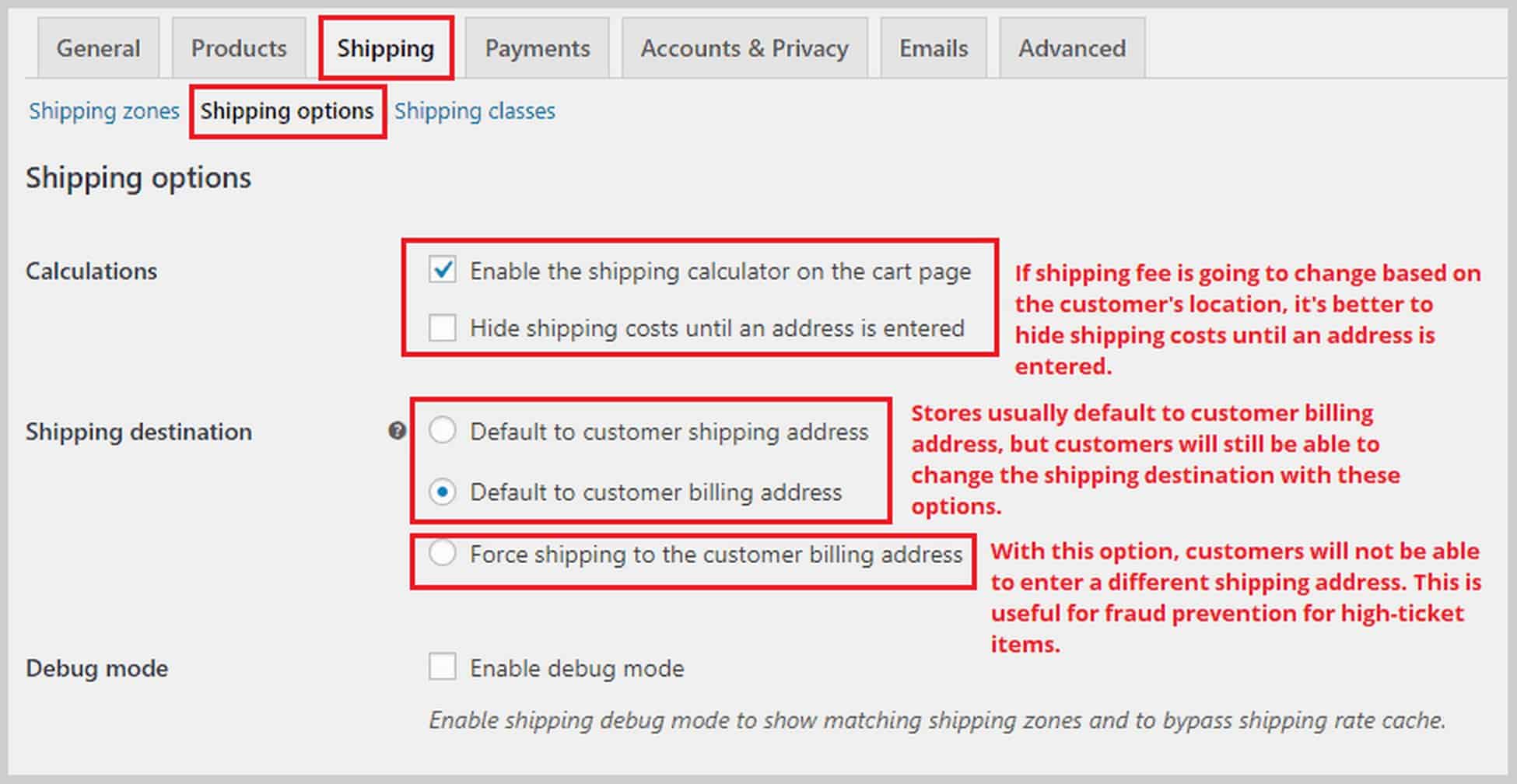
La prossima è la sezione Opzioni di spedizione . In questa sezione puoi controllare come vengono visualizzate le tariffe di spedizione sul tuo sito web e impostare una destinazione di spedizione predefinita o richiesta.

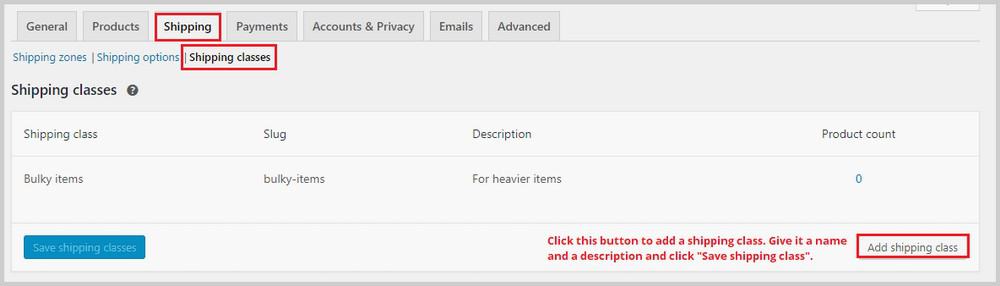
L'ultima sezione in Spedizione è Classi di spedizione. Con le classi di spedizione, puoi assegnare tariffe di spedizione diverse a un gruppo di prodotti, ad esempio prodotti più pesanti che richiedono più spese di spedizione.

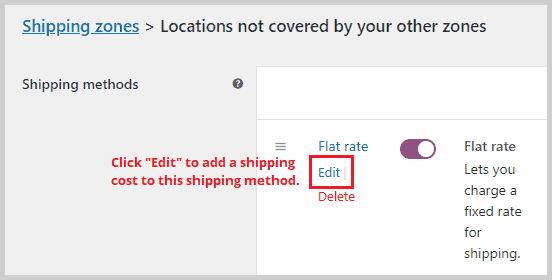
Per impostare le tariffe di spedizione, vai su Zone di spedizione e crea o modifica un metodo di spedizione esistente come "Tariffa fissa".

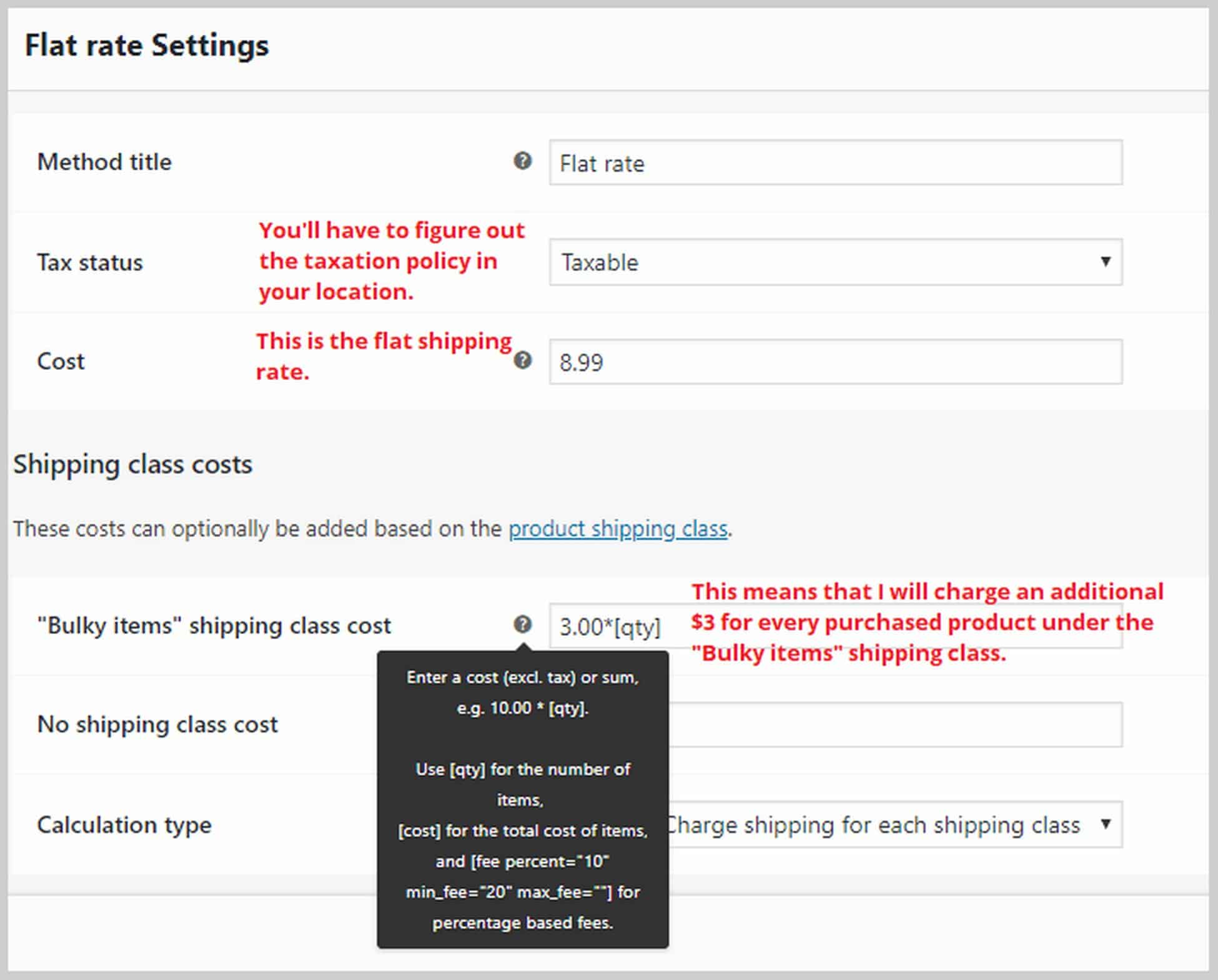
Dopo aver fatto clic su Modifica , apparirà una finestra popup. Qui potrai aggiungere la tariffa di spedizione fissa e il costo aggiuntivo per la classe di spedizione appena creata.

Se hai bisogno di ulteriore aiuto con la configurazione delle impostazioni di spedizione, puoi consultare la documentazione di WooCommerce per la spedizione.
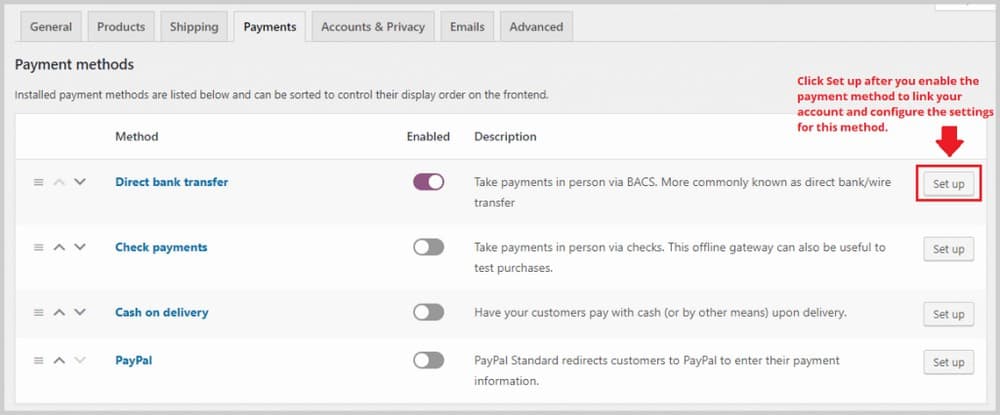
Passiamo ora ai Pagamenti. In questa scheda potrai abilitare o disabilitare i gateway di pagamento come PayPal, bonifico bancario diretto, contrassegno e altro. Dopo aver abilitato un metodo, fai clic su Configura per collegare i tuoi account e iniziare ad accettare pagamenti.

Se vuoi essere in grado di accettare pagamenti Stripe, puoi installare un plugin chiamato Checkout Plugins – Stripe per WooCommerce. Basta andare su Plugin > Aggiungi nuovo e cercare il plug-in. L'installazione e l'attivazione di questo plug-in abiliterà il metodo di pagamento Stripe in WooCommerce, ma devi andare in WooCommerce > Impostazioni > Pagamenti per configurarlo.
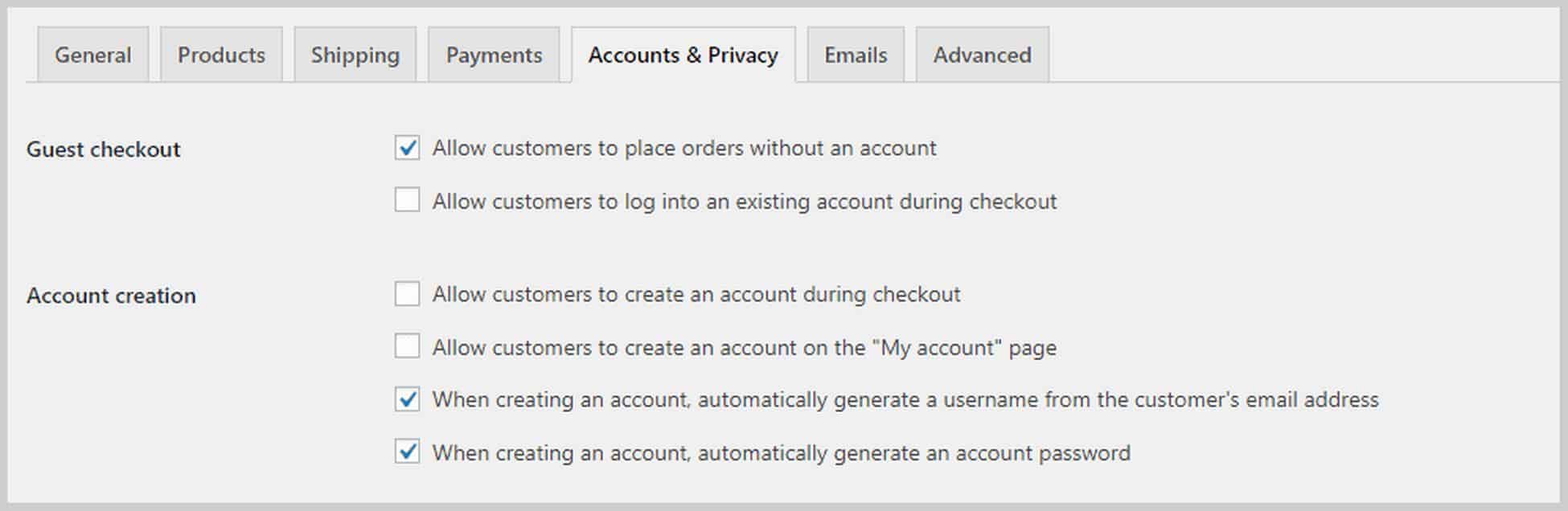
Nella scheda Account e privacy , potrai configurare le impostazioni relative alla creazione dell'account e alla privacy degli utenti. Puoi scegliere di consentire agli ospiti di acquistare senza creare un account, impostare la tua pagina sulla privacy e le pagine delle norme e scegliere per quanto tempo verranno conservati i dati dell'utente.

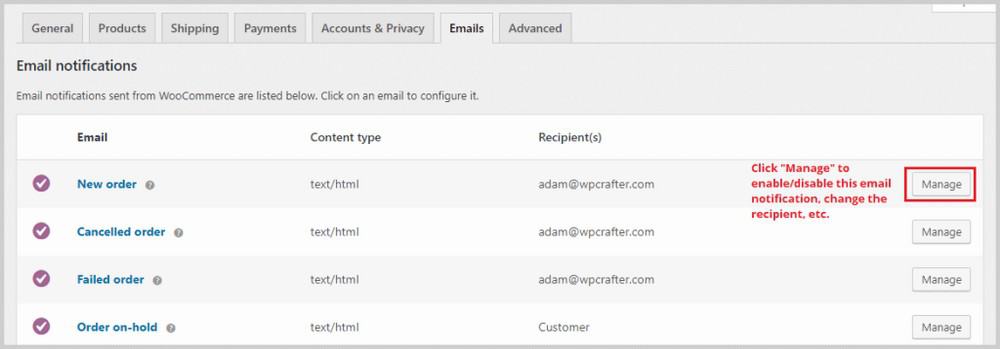
La prossima è la scheda Email in cui vedrai un elenco di email che WooCommerce invia automaticamente in base a determinate condizioni. Ad esempio, un'e-mail può essere inviata a un indirizzo e-mail di tua scelta ogni volta che viene effettuato un nuovo ordine. Puoi anche visualizzare e-mail con aggiornamenti sugli ordini dei clienti come ordini rimborsati o completati.

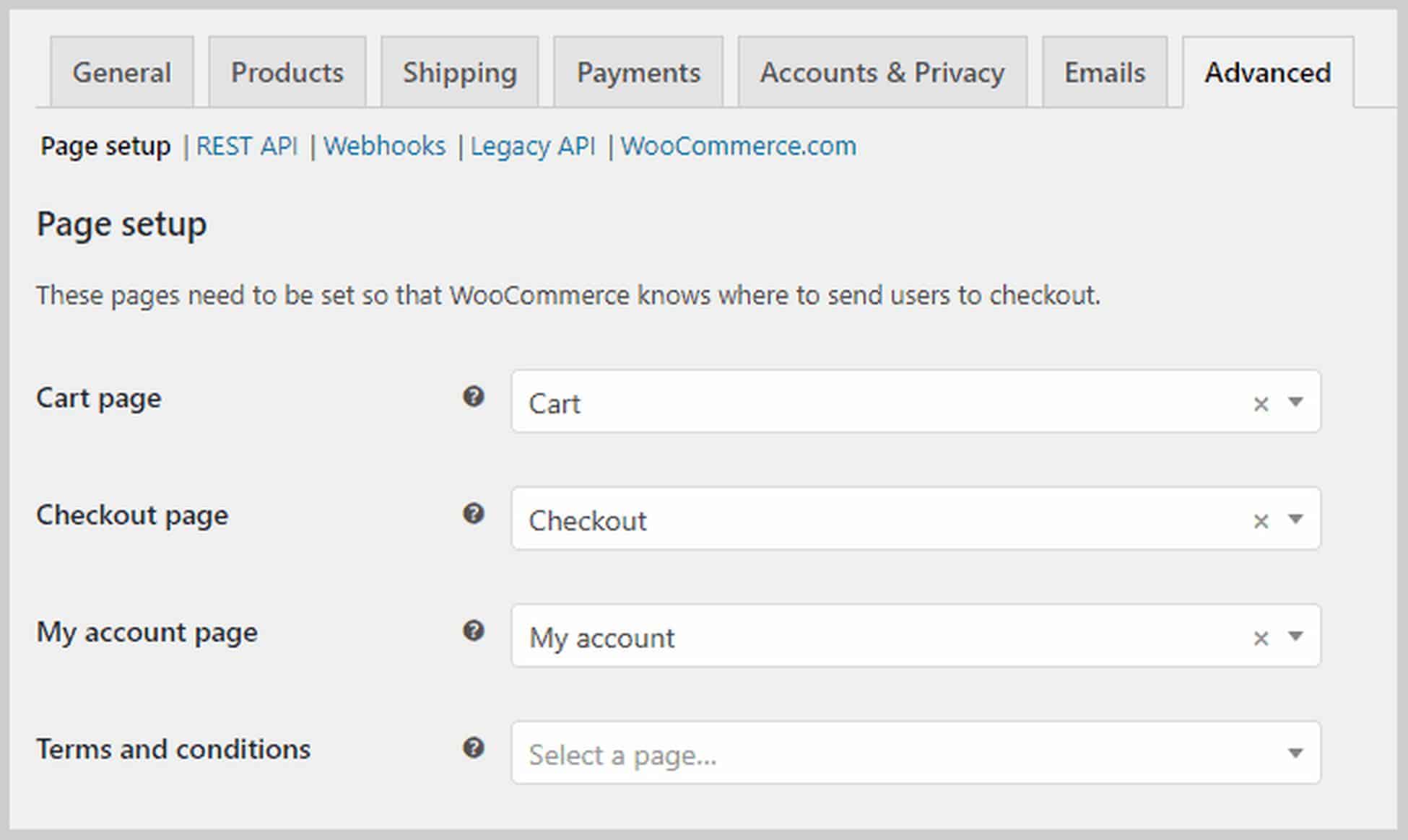
Infine, la scheda Avanzate , che ha sostituito la scheda API, ti consente di configurare più dettagli tecnici come le impostazioni di pagina in cui puoi dire a WooCommerce quale pagina fungerà da pagina del carrello o pagina di pagamento.

Se scorri verso il basso, sarai in grado di modificare ciò che WooCommerce chiama come endpoint che sono appendici all'URL che consente loro di visualizzare contenuti diversi senza la necessità di una nuova pagina.
Passaggio 6. Aggiungi prodotti.
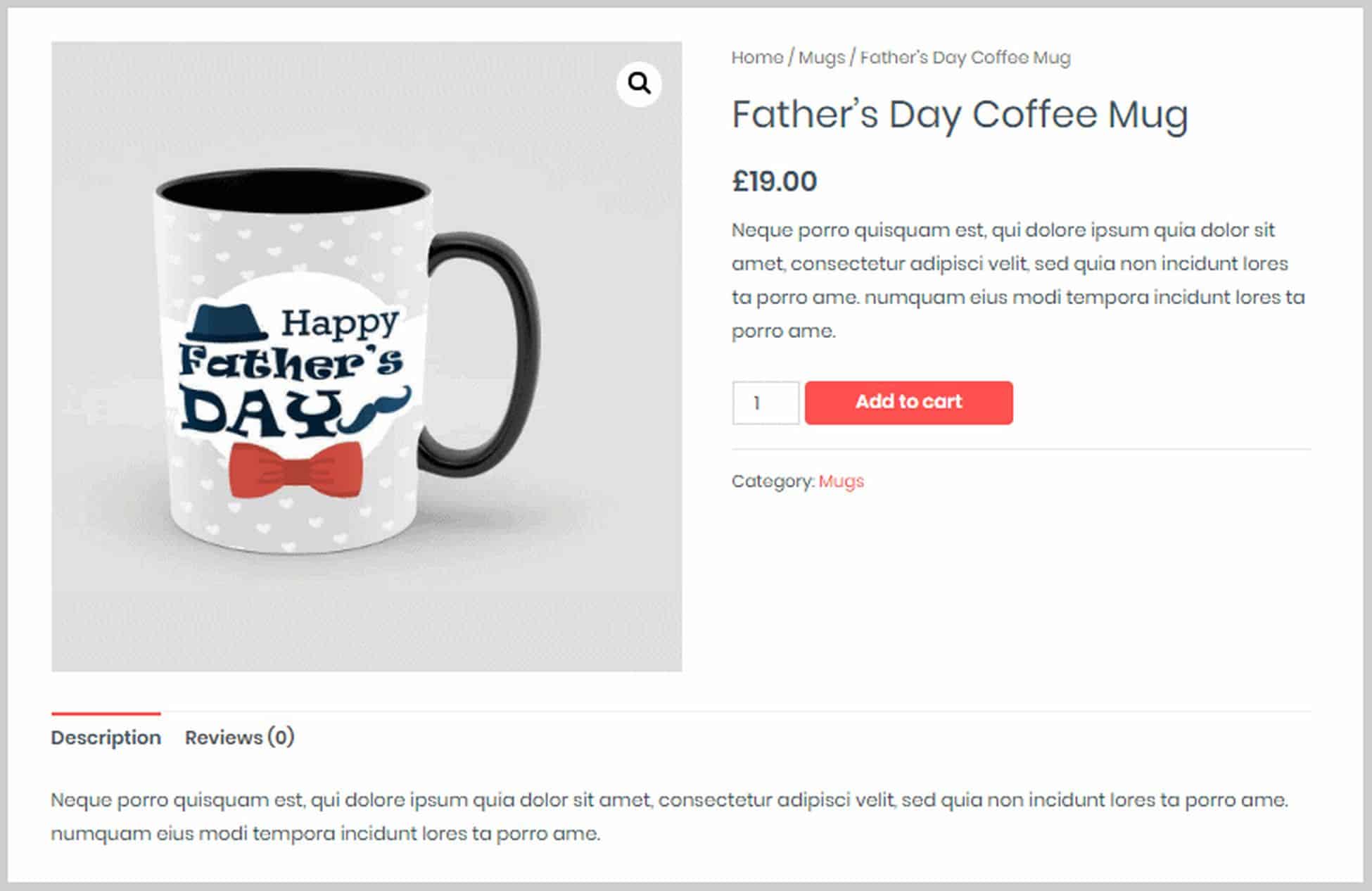
Una volta che hai finito con le impostazioni di base di WooCommerce, ora è il momento di aggiungere i prodotti. Il tema del sito Astra che abbiamo utilizzato in questo tutorial viene già fornito con prodotti di esempio, ed ecco come appare una pagina di prodotto sul frontend:

Diamo ora un'occhiata a come possiamo cambiarlo e aggiungere i nostri prodotti sul back-end.
Per aggiungere un nuovo prodotto o modificare un prodotto esistente, fai semplicemente clic sull'opzione di menu Prodotti nella barra laterale sinistra nella dashboard di WordPress. Vedrai quindi un elenco di tutti i prodotti che hai. In alternativa, se ti trovi nel frontend di una pagina di prodotto, puoi fare clic su Modifica prodotto sulla barra nera nella parte superiore della pagina. Questo ti porterà direttamente nell'editor del prodotto.

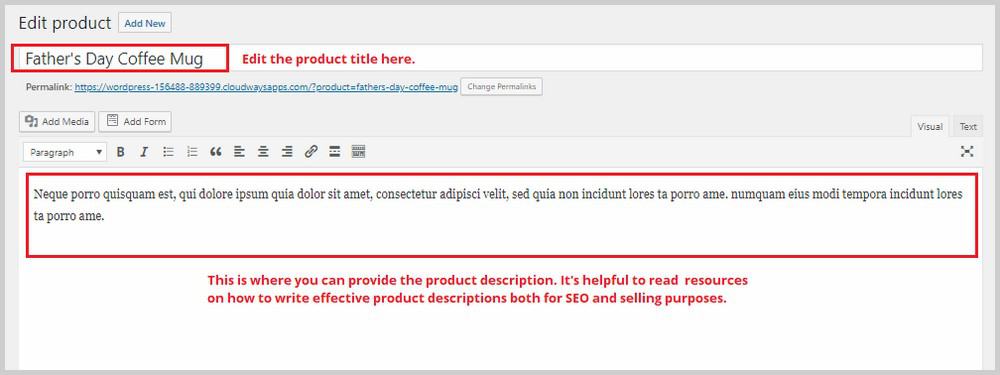
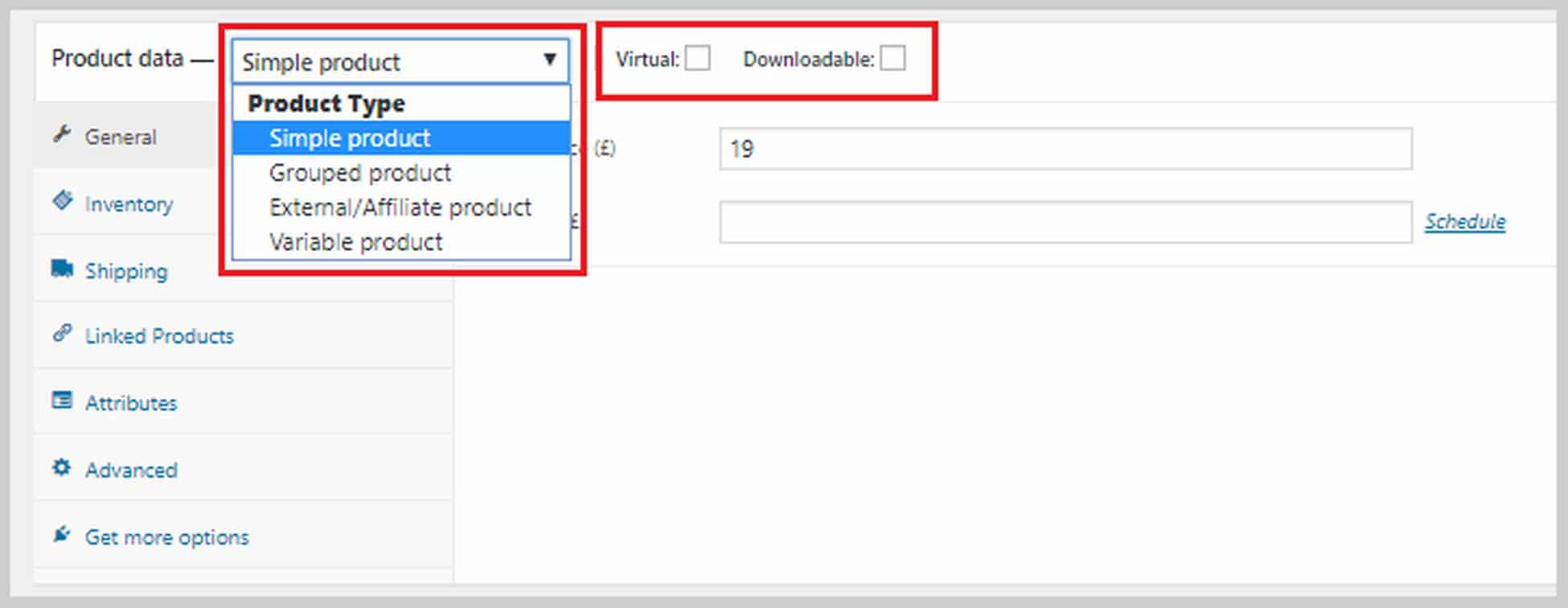
Qui è dove puoi modificare il titolo del prodotto e la descrizione del prodotto. Se scorri verso il basso, vedrai una sezione chiamata Dati prodotto. Qui è dove trascorrerai la maggior parte del tuo tempo. Qui puoi selezionare il tipo di prodotto e da lì puoi configurare altre impostazioni del prodotto.
WooCommerce ti consente di aggiungere questi tipi di prodotti:
- Fisico, scaricabile, virtuale. Un prodotto virtuale non ha necessariamente bisogno di essere scaricato. Un esempio è un appuntamento o una sessione di coaching individuale.
- Prodotto semplice. Questo è un prodotto a articolo singolo.
- Prodotto raggruppato. Questo è un insieme di prodotti diversi.
- Prodotto esterno. Prodotti acquistati al di fuori del tuo sito web come un link di affiliazione.
- Prodotto variabile. Un prodotto variabile ha variazioni come colori e dimensioni.

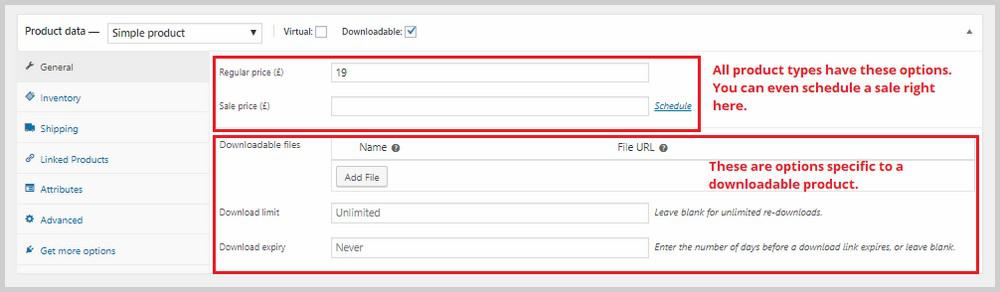
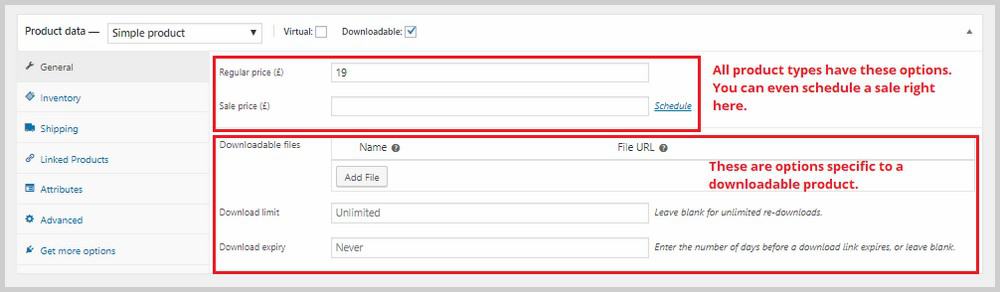
Ogni volta che crei un nuovo prodotto, il primo passo è sceglierne il tipo. Ogni tipo viene fornito con un diverso set di opzioni. Ad esempio, un prodotto scaricabile avrà queste opzioni:

Sul lato sinistro di questa sezione, vedrai più opzioni per inventario, spedizione, prodotti collegati e altro.
In Inventario potrai aggiungere lo SKU, fornire un numero specifico di scorte per questo particolare prodotto, impostare lo stato delle scorte e altro ancora.
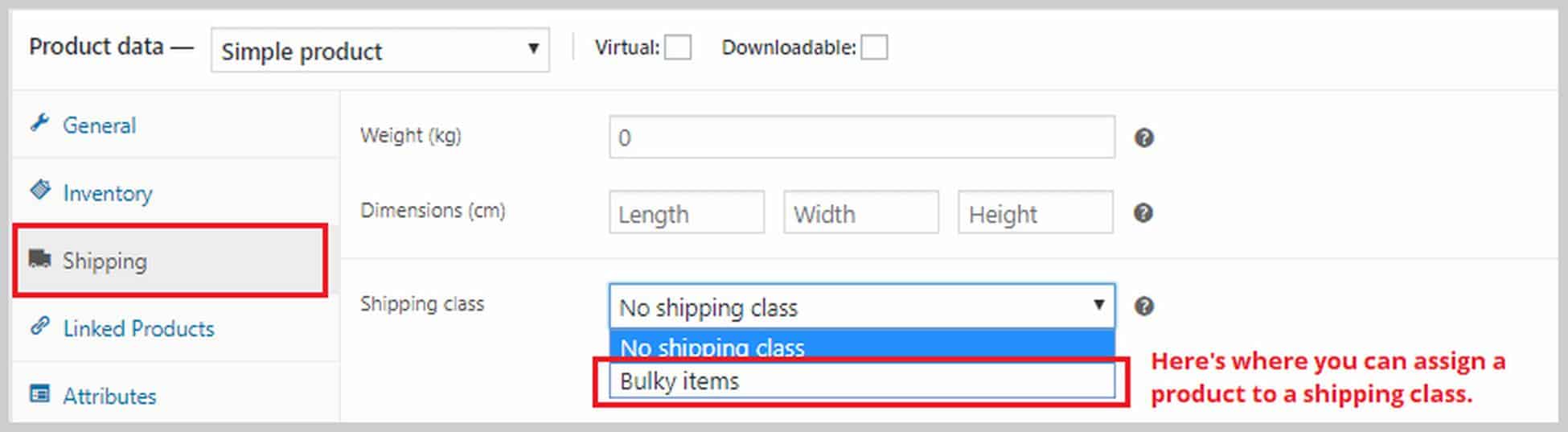
In Spedizione, puoi specificare il peso e le dimensioni del prodotto e assegnare una classe di spedizione che abbiamo creato nel passaggio precedente.

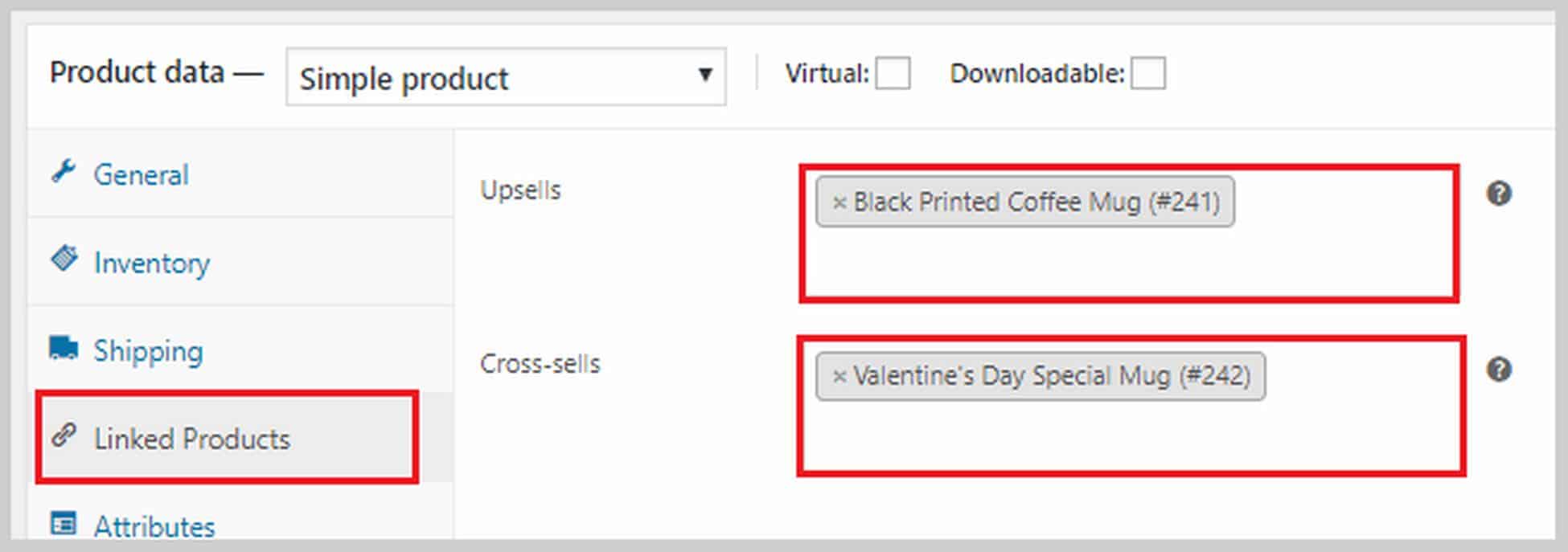
In Prodotti collegati, puoi assegnare un articolo di upsell e cross-sell a un prodotto. Un upsell è un prodotto che consigli al posto del prodotto attuale perché ha un prezzo più alto. Le vendite incrociate sono prodotti che consiglierai nel carrello in base al prodotto corrente. Se vuoi aggiungere un upsell o un cross-sell, digita il nome del prodotto nelle caselle corrispondenti.

Puoi anche aggiungere attributi ai tuoi prodotti nella sezione Attributi . Può essere taglia, colore, peso, ecc. Inoltre, se stai creando un prodotto variabile, dovresti prima aggiungere un attributo qui. Se vuoi saperne di più su come creare un prodotto variabile, consulta la guida di WooCommerce qui.
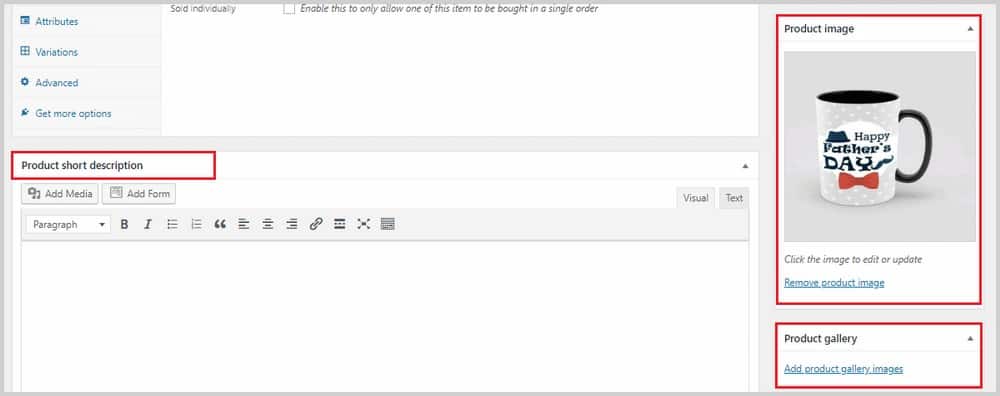
Se scorri verso il basso la casella Dati prodotto , vedrai un'area in cui puoi aggiungere una breve descrizione del prodotto. Questa descrizione apparirà accanto al tuo prodotto e vicino al prezzo. Mantienilo breve e dolce. È possibile aggiungere un'immagine del prodotto sul lato destro. Se hai più immagini di prodotti, puoi aggiungerle nella sezione Galleria prodotti .

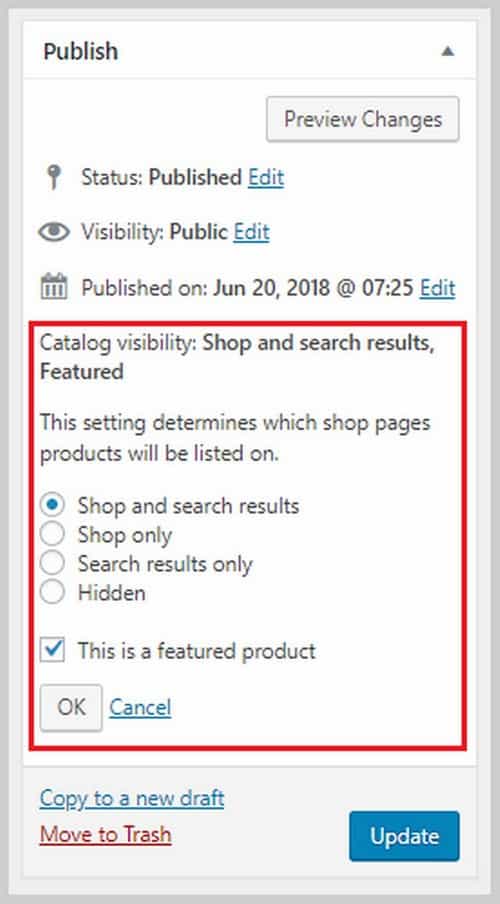
E' importante anche impostare la visibilità del Catalogo che si trova nella parte alta della pagina sotto Pubblica. In alcuni casi, potresti voler nascondere alcuni prodotti perché forse li stai offrendo come vendita incrociata con un prezzo scontato esclusivo. È qui che puoi farlo.

Una volta che hai finito con tutto qui, fai clic su Aggiorna per salvare tutte le modifiche.
Se vuoi saperne di più sui diversi tipi di prodotti e su come crearli correttamente, questa guida di WooCommerce è un ottimo punto di partenza. Continua ad aggiungere più prodotti al tuo sito web con gli stessi passaggi che ti ho mostrato qui fino a quando non crei le tue schede di prodotto.
Passaggio 7. Personalizza i tuoi checkout.
WooCommerce è un ottimo plugin come hai visto finora, ma una lamentela comune contro di esso è la mancanza di opzioni di pagamento. Non sarai in grado di modificare l'aspetto delle pagine di pagamento e non potrai creare una canalizzazione di vendita con esse. Un funnel di vendita è un ottimo modo per aumentare il valore di acquisto di un cliente, quindi se non lo hai sul tuo sito web, stai davvero lasciando soldi sul tavolo.
Se vuoi creare un funnel di vendita per il tuo sito Web di e-commerce WordPress, il miglior plug-in che può aiutarti è CartFlows. È un plug-in WordPress per la creazione di imbuti che ti consente di creare imbuti belli e altamente efficaci direttamente all'interno di WordPress.

Se vuoi saperne di più su come creare un funnel di vendita con CartFlows.
Passaggio 8. Rimani in cima all'abbandono del carrello.
Prima di concludere questo tutorial, consentitemi di aggiungere un'altra cosa sull'abbandono del carrello. È un dato di fatto nell'e-commerce che molti clienti abbandoneranno i loro carrelli senza completare l'acquisto.
Ciò potrebbe essere dovuto a molte ragioni. Potrebbero essere stati distratti, la corrente o la connessione si è interrotta, è successo qualcosa di urgente. Qualunque cosa sia, molti di questi carrelli abbandonati sono vendite perse se non farai nulla al riguardo.
Fortunatamente, c'è un plug-in chiamato WooCommerce Cart Abandonment Recovery plug-in che tiene traccia e invia automaticamente e-mail di follow-up ai clienti con carrelli abbandonati, il tutto GRATUITAMENTE!
Se hai utilizzato il tema del sito Astra che ho usato qui, questo plugin sarebbe già stato installato per te. In caso contrario, puoi installarlo andando su Plugin > Aggiungi nuovo e cerca il plug-in.
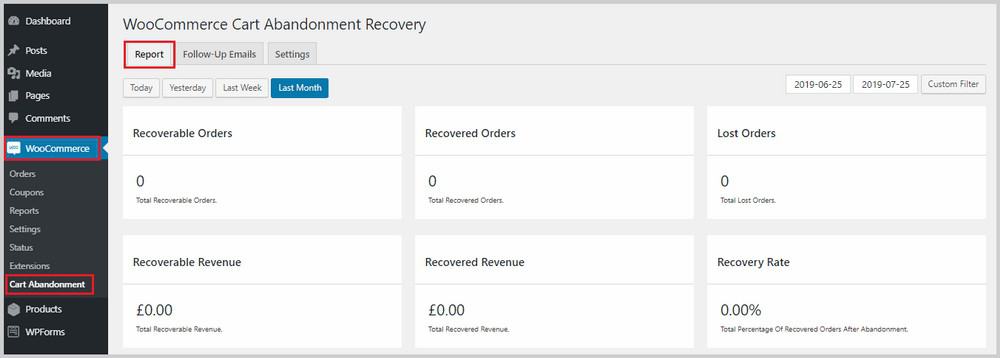
Creerà una nuova opzione in WooCommerce chiamata Abbandono del carrello. Se fai clic su questo, sarai in grado di vedere una panoramica di quanti carrelli abbandonati hai, quanti sono stati recuperati e quanti sono stati persi.

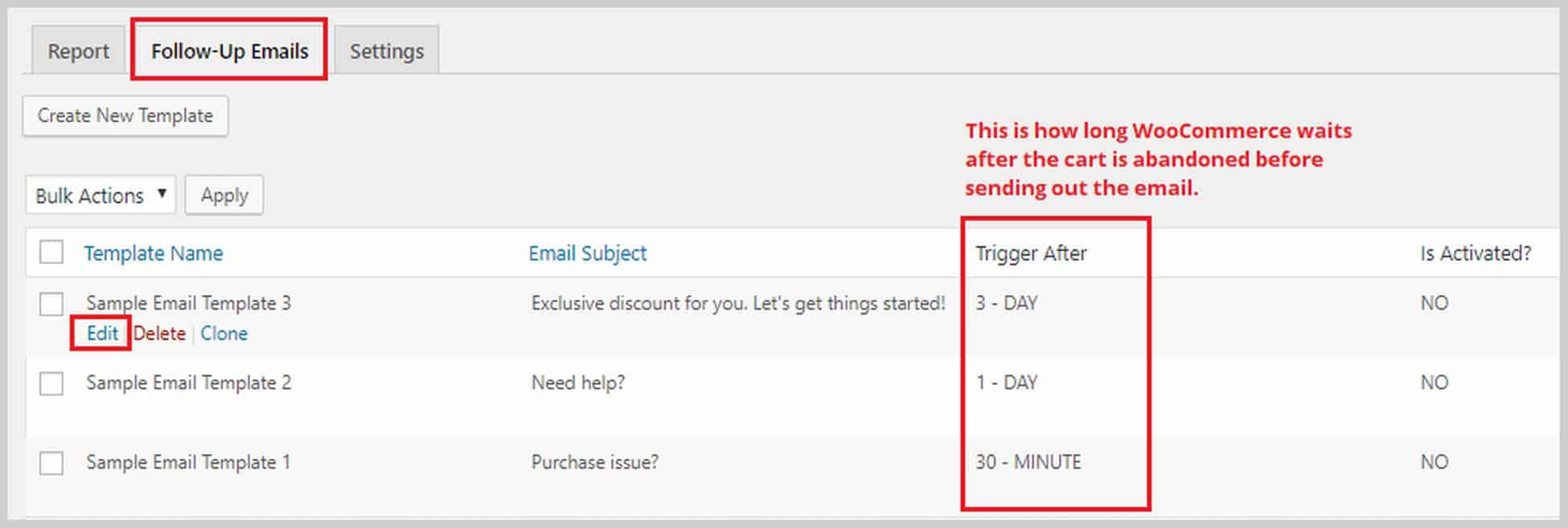
Sarai anche in grado di personalizzare le e-mail di follow-up inviate da WooCommerce passando alla scheda Email di follow-up , passando il mouse sopra l'e-mail che desideri modificare e facendo clic su Modifica.

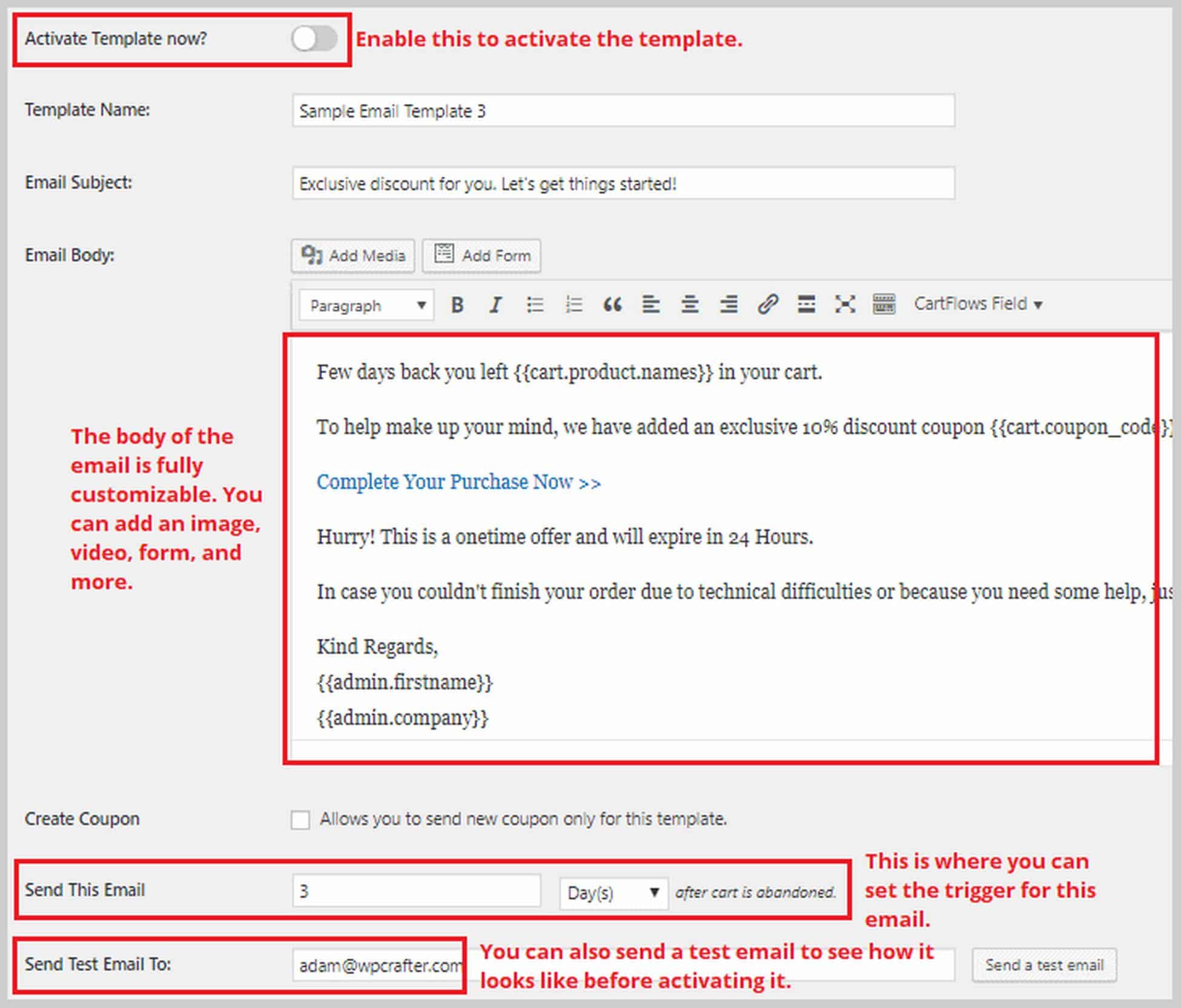
Verrai quindi indirizzato all'editor di posta elettronica:

Avvolgendo
La creazione di un sito Web di e-commerce WordPress può sembrare complicata e opprimente, ma spero di aver fatto luce su di esso e di aver mostrato come puoi fare tutto da solo con un piccolo aiuto.
In questo blog ti ho mostrato come costruire un sito di e-commerce con WordPress, come installare il miglior tema e come personalizzare le tue pagine per la migliore esperienza utente.
Sicuramente c'è molto altro da imparare e implementare. Ma è così che inizi con la tua prima o prossima impresa di e-commerce.
Sono entusiasta di conoscere le tue storie di successo e, se hai bisogno di aiuto, puoi contattarmi nella sezione commenti qui sotto.
1. SiteGround

SiteGround è un host web online altamente raccomandato perché si è rivolto agli utenti di WordPress e tuttavia ha ancora prezzi convenienti. Sono conosciuti soprattutto per le loro prestazioni veloci e il supporto altrettanto veloce.
Caratteristiche principali di SiteGround:
- Certificato SSL gratuito
- Supporto competente VELOCE
- Ambiente di gestione temporanea di WordPress
- Migrazioni di siti Web gratuite
- Backup giornalieri
SiteGround è una scelta solida per le tue esigenze di web hosting. Si rivolgono ai siti Web WordPress e offrono meno risorse rispetto ai loro concorrenti, ma maggiore affidabilità.
2. Tema Astra

Astra è un tema WordPress gratuito incentrato sulla velocità. Facoltativamente puoi acquistare la versione Pro per $ 59 che aggiunge alcune impostazioni e opzioni aggiuntive.
Caratteristiche principali del tema Astra:
- Tema WordPress multiuso veloce
- Un sacco di siti demo gratuiti ea pagamento
- Generatore di intestazioni/piè di pagina appena aggiunto
- Funzione Mega menu flessibile
- Opzioni di layout personalizzati
- Supporto WooCommerce
Il tema Astra è una scelta giusta per qualsiasi progetto di web design WordPress. Suppongo che la domanda più grande sia se hai anche bisogno di acquistare un tema in questi giorni poiché i costruttori di pagine stanno facendo tutte le stesse cose per cui avresti bisogno di un tema.
Ci sono ancora alcuni buoni motivi per acquistare un tema pro, ma per la maggior parte delle persone, molto probabilmente andranno bene con un tema gratuito.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

Elementor è un page builder di WordPress che ha preso d'assalto il web design di WordPress. Ha il set di funzionalità più approfondito, ma è molto facile da usare e padroneggiare. Elementor è il generatore di pagine gratuito più completo. C'è anche un componente aggiuntivo Pro per aggiungere funzionalità aggiuntive per gli sviluppatori.
Caratteristiche principali di Elementor:
- Editor di pagine front-end dal vivo
- Funzionalità di personalizzazione del sito web
- Libreria di modelli e blocchi
- Opzioni di risposta mobili estese
- Il più potente generatore di popup
- PRO Crea intestazioni / piè di pagina personalizzati
- PRO Crea layout di tipo post
Elementor è il generatore di pagine più potente attualmente disponibile. Rilasciano costantemente nuove funzionalità in linea con le attuali tendenze di design. Ciò significa che sarai in grado di mantenere rilevante il tuo sito web.
Elementor Pro ha un valore incredibile considerando tutti i moduli aggiuntivi e le funzionalità di alimentazione che include.
Se dovessi iniziare un nuovo progetto di sito Web oggi, Elementor sarebbe il generatore di pagine che sceglierei. Lo considero un costruttore di pagine WordPress indispensabile che è un piacere da usare.
4. Flussi di carrello

CartFlows è un generatore di imbuti di vendita per WordPress. Ti consente di creare in modo rapido e semplice funnel di vendita utilizzando il tuo generatore di pagine preferito.
Caratteristiche principali di CartFlows:
- Modelli progettati professionalmente
- Test diviso A/B
- Offri aumenti di ordine e upsell con un clic
- Usa il tuo generatore di pagine preferito
- Estendibile a differenza delle canalizzazioni di clic
- Miglioramenti delle funzionalità mensili coerenti
Se desideri un generatore di imbuti di vendita per WordPress e ti trovi bene con l'hosting te stesso o utilizzando l'hosting WordPress gestito, CartFlows è un'ottima opzione perché è super facile da usare ma molto potente.
