Come eliminare le risorse che bloccano il rendering in WordPress
Pubblicato: 2022-08-04Quando qualcuno tenta di visitare una pagina del tuo sito, inserisce l'URL nel proprio browser, che si avvia immediatamente. Per caricare la pagina, deve "renderizzare" tutti gli elementi che compongono quella pagina.
Ma a volte, ci sono file CSS o JavaScript che mettono in pausa questo processo, impedendo il rendering dei tuoi contenuti: queste sono chiamate risorse di blocco del rendering . Ciò significa che i visitatori potrebbero riscontrare lunghi tempi di attesa, che possono avere un impatto negativo su come le persone percepiscono la tua organizzazione e se intraprendono le azioni che desideri.
In questo post, spiegheremo cosa sono le risorse di blocco del rendering e discuteremo i vantaggi della loro rimozione dal tuo sito. Quindi, ti mostreremo come eliminarli in cinque modi diversi.
Cosa sono le risorse di blocco del rendering?
Prima di esaminare da vicino le risorse che bloccano il rendering, è importante comprendere il normale processo di caricamento di un sito Web. Dopo che un visitatore fa clic su un collegamento al tuo sito, il suo browser deve visualizzare (o scaricare) tutto il suo contenuto. Legge il codice del tuo sito dall'alto verso il basso, inclusi tutti i suoi HTML, CSS e JavaScript.
I visitatori non potranno vedere il tuo sito web finché il browser non leggerà completamente questa coda di script. Se sono presenti risorse che bloccano il rendering, potrebbero finire per aspettare molto tempo.
In sostanza, una risorsa di blocco del rendering è un file CSS o JavaScript che fa sì che un browser interrompa il caricamento di altri contenuti finché non vengono elaborati. Ciò può mettere in pausa il processo di rendering, facendo apparire la pagina vuota o incompleta.
Ogni volta che il tuo sito ha risorse di blocco del rendering, carica i file non necessari nella parte superiore del suo codice. I visitatori dovranno attendere che questi file vengano elaborati prima di poter vedere la pagina.
Di seguito sono riportate alcune metriche sulle prestazioni del sito Web che possono essere influenzate dalle risorse che bloccano la visualizzazione:
- Più grande Contentful Paint : misura quanto tempo ci vuole per caricare il contenuto principale di una pagina.
- Primo Contentful Paint : questo è il tempo necessario al browser per eseguire il rendering del primo contenuto del Document Object Model (DOM) sul tuo sito.
- Total Blocking Time : misura il ritardo tra First Contentful Paint e Time to Interactive (quanto tempo impiega una pagina per diventare completamente interattiva).
Le risorse che bloccano il rendering non sono fondamentali per il caricamento, ma possono ritardare il processo di rendering. Ciò può avere un impatto negativo sull'esperienza utente (UX) del tuo sito. Quindi, per impedire ai visitatori di lasciare le tue pagine, è importante eliminarle.
Vantaggi dell'eliminazione delle risorse che bloccano il rendering
In generale, agli utenti di Internet non piace aspettare il caricamento delle pagine. Un sito veloce può incoraggiare i visitatori a esplorare i tuoi contenuti e impedire loro di rivolgersi a un concorrente.
L'eliminazione delle risorse di blocco del rendering può essere la chiave per migliorare la velocità della pagina perché essenzialmente stai rendendo il codice del tuo sito Web il più leggero possibile.
La rimozione dei file di blocco del rendering può anche migliorare il posizionamento nei motori di ricerca perché le prestazioni del sito e il coinvolgimento degli utenti sono alcune delle metriche utilizzate da aziende come Google durante la valutazione dei siti.
Come testare il tuo sito Web per le risorse di blocco del rendering
Prima di iniziare a eliminare i file dal tuo sito, dovrai capire se ha o meno risorse di blocco del rendering. I tempi di caricamento lenti possono essere causati anche da altri fattori, come immagini non ottimizzate, hosting di bassa qualità o troppi plug-in.
Per testare il tuo sito web per le risorse che bloccano il rendering, puoi utilizzare uno strumento come PageSpeed Insights di Google. Questo può fornirti rapporti dettagliati sul rendimento della tua pagina e fornire suggerimenti per aiutarti a migliorare i tuoi punteggi.

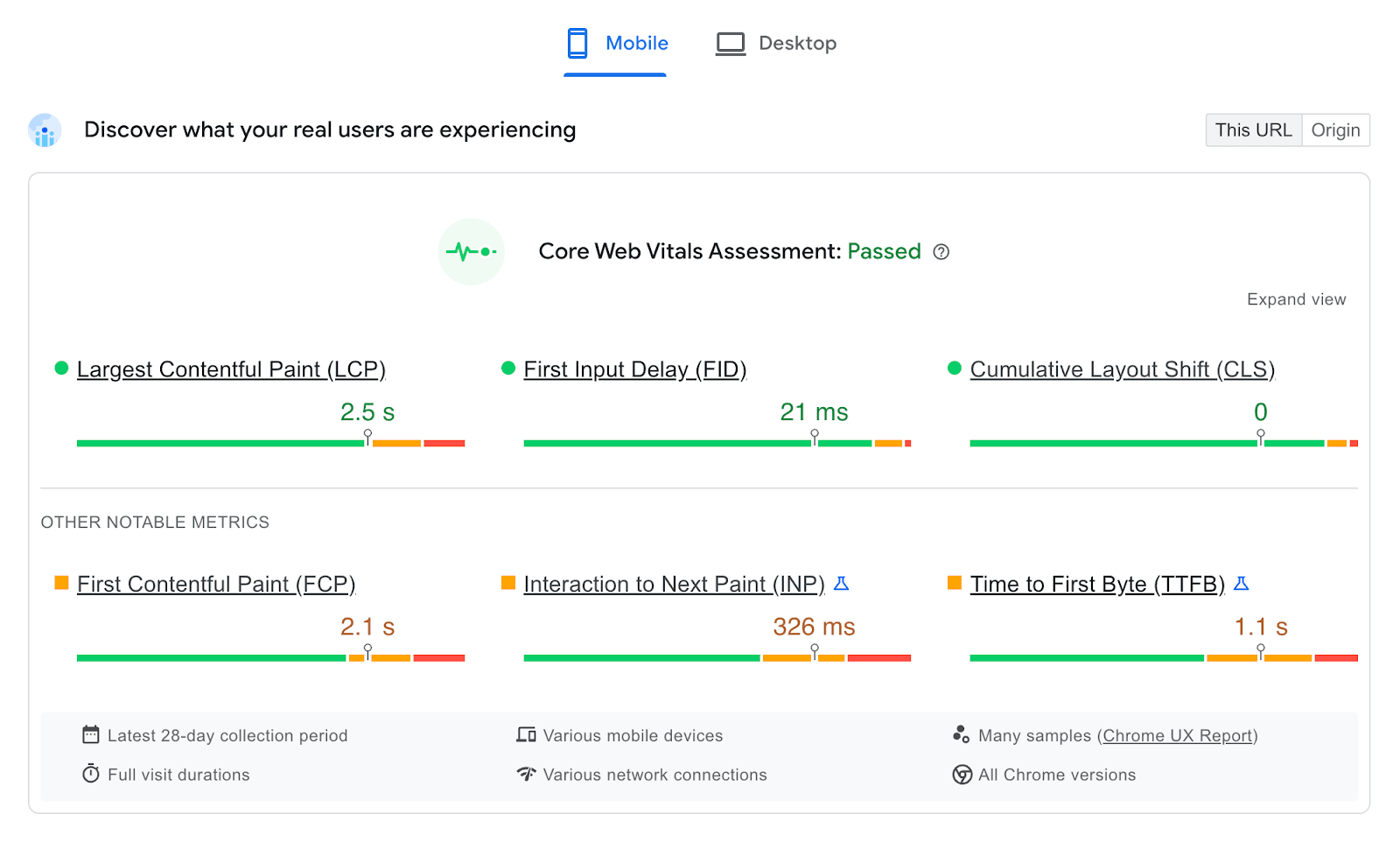
Per iniziare, inserisci semplicemente l'URL del tuo sito nella casella di ricerca e fai clic su Analizza . Lo strumento testerà quindi le prestazioni del tuo sito. Una volta pronto, vedrai una valutazione dei tuoi Core Web Vitals, che sono un insieme di metriche sulla velocità della tua pagina.

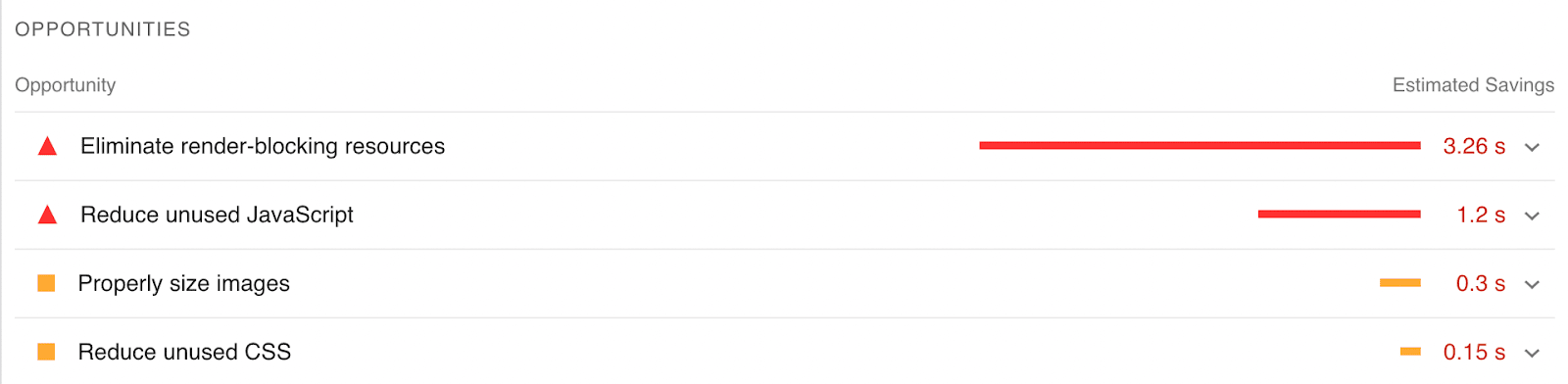
PageSpeed Insights semplifica anche il controllo delle risorse che bloccano il rendering. Per fare ciò, puoi scorrere verso il basso fino alla sezione Opportunità . Qui, dovrai cercare un suggerimento etichettato Elimina risorse che bloccano il rendering .

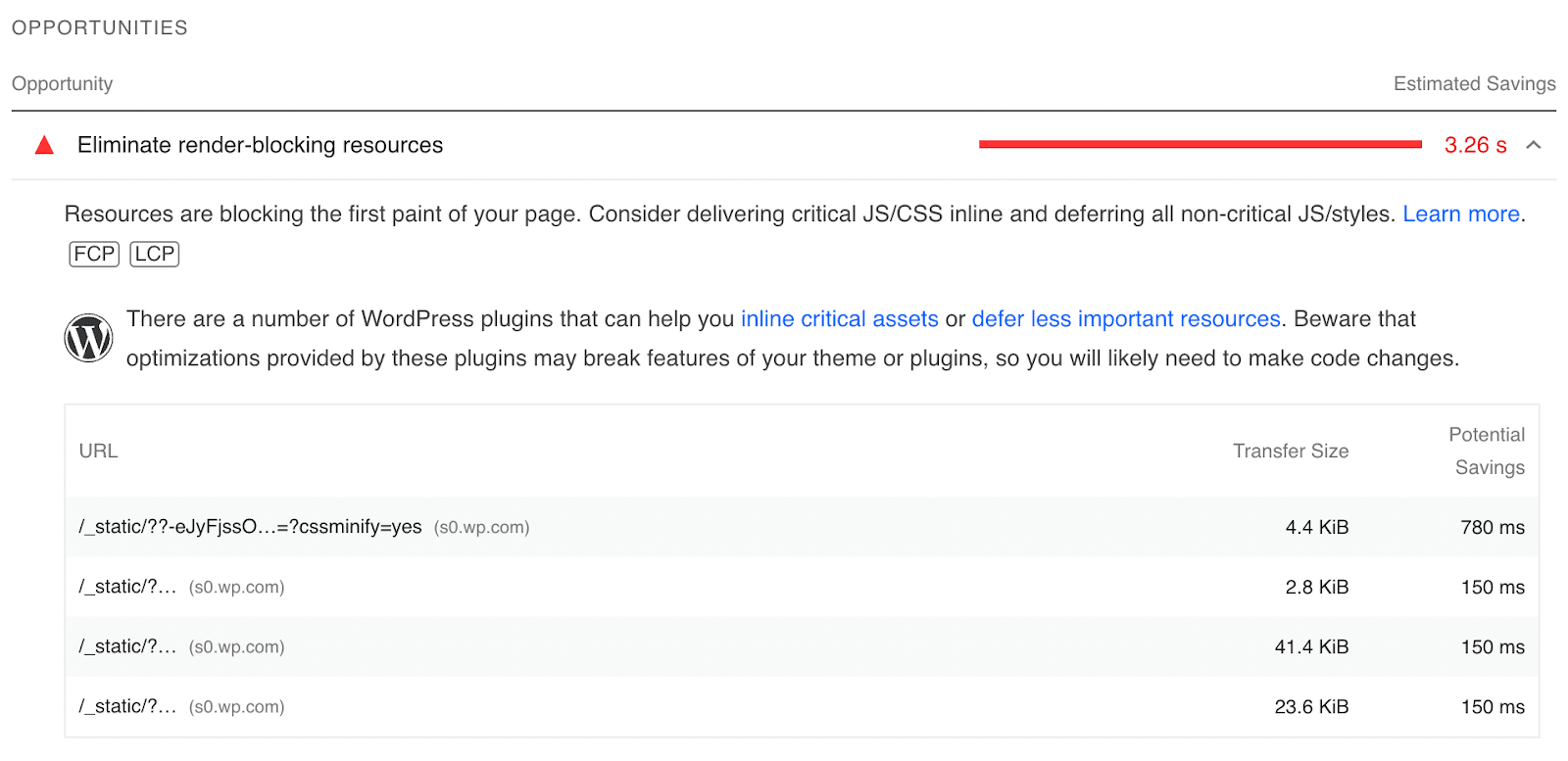
Se fai clic su di esso, PageSpeed Insights ti fornirà un elenco di risorse di blocco del rendering che ha identificato durante il test. Sul lato destro della pagina, vedrai i risparmi stimati se elimini o rinvii questi file.

Dopo aver identificato le risorse di blocco del rendering, puoi procedere e rimuoverle dal tuo sito. In questo modo, puoi migliorare la velocità della tua pagina e l'esperienza utente.
Come eliminare le risorse di blocco del rendering in WordPress
Ora che sai come identificare le risorse di blocco del rendering in WordPress, ti starai chiedendo come rimuoverle dal tuo sito. Fortunatamente, abbiamo compilato un elenco di diversi modi in cui puoi farlo, a partire dai metodi più semplici.
1. Ottimizza il caricamento CSS
Un modo per eliminare le risorse che bloccano il rendering è ottimizzare il caricamento CSS del tuo sito web. Come discusso in precedenza, un browser carica il tuo sito Web dall'alto verso il basso. Quando deve elaborare determinati file, ciò può ritardare il processo di caricamento.
È importante notare che per il caricamento sono necessari solo alcuni file CSS. Pertanto, quando ottimizzi il caricamento CSS, puoi visualizzare prima i file più importanti.
Sebbene tu possa rimuovere manualmente i CSS che bloccano il rendering, puoi installare un plug-in per semplificare il processo. Jetpack Boost ti consente di ottimizzare il tuo sito dalla dashboard di WordPress.

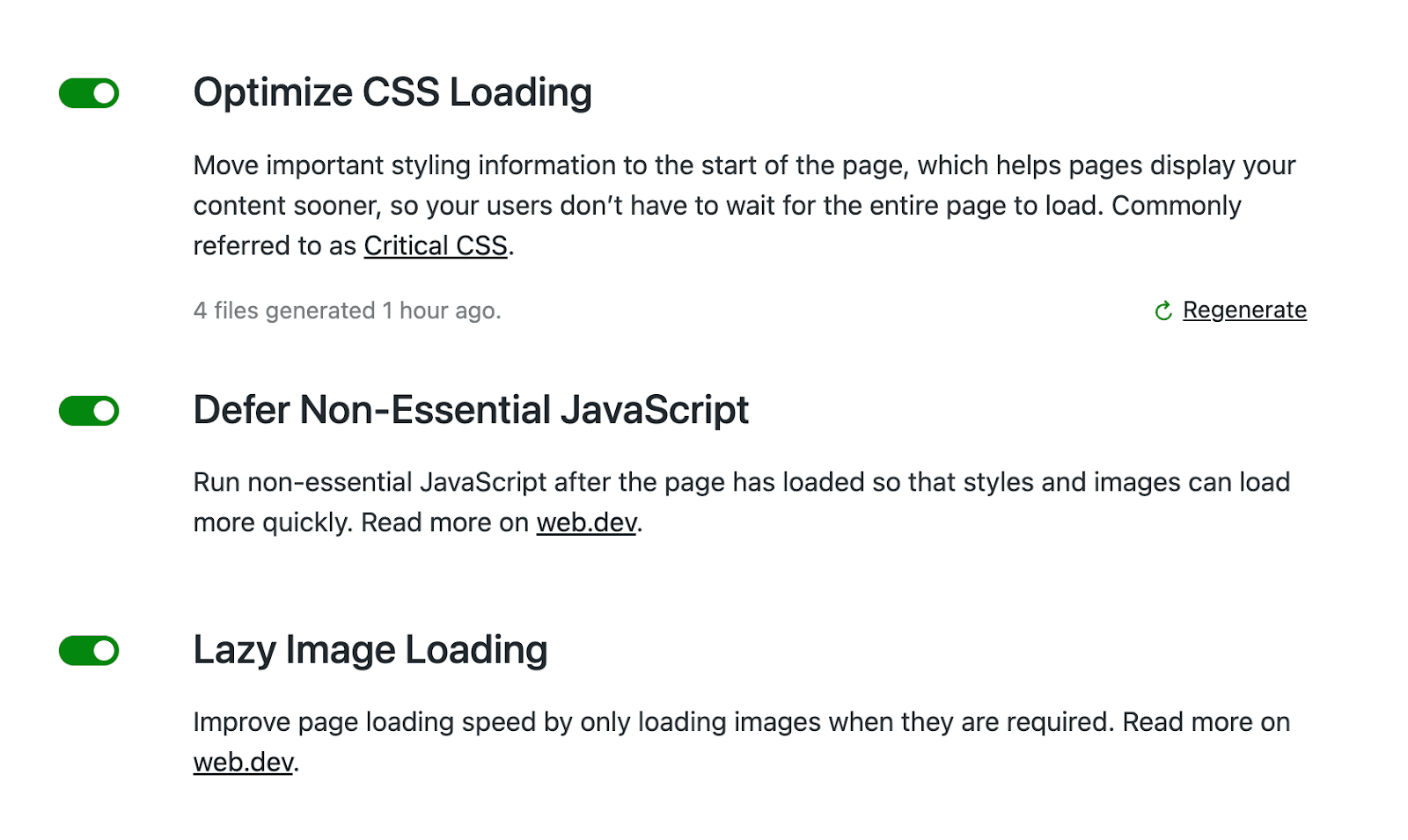
Con questo plugin puoi ottimizzare il caricamento CSS, rinviare JavaScript non essenziale e implementare il caricamento lento in pochi semplici passaggi. Questo è uno dei modi più semplici per eliminare le risorse di blocco del rendering in WordPress.
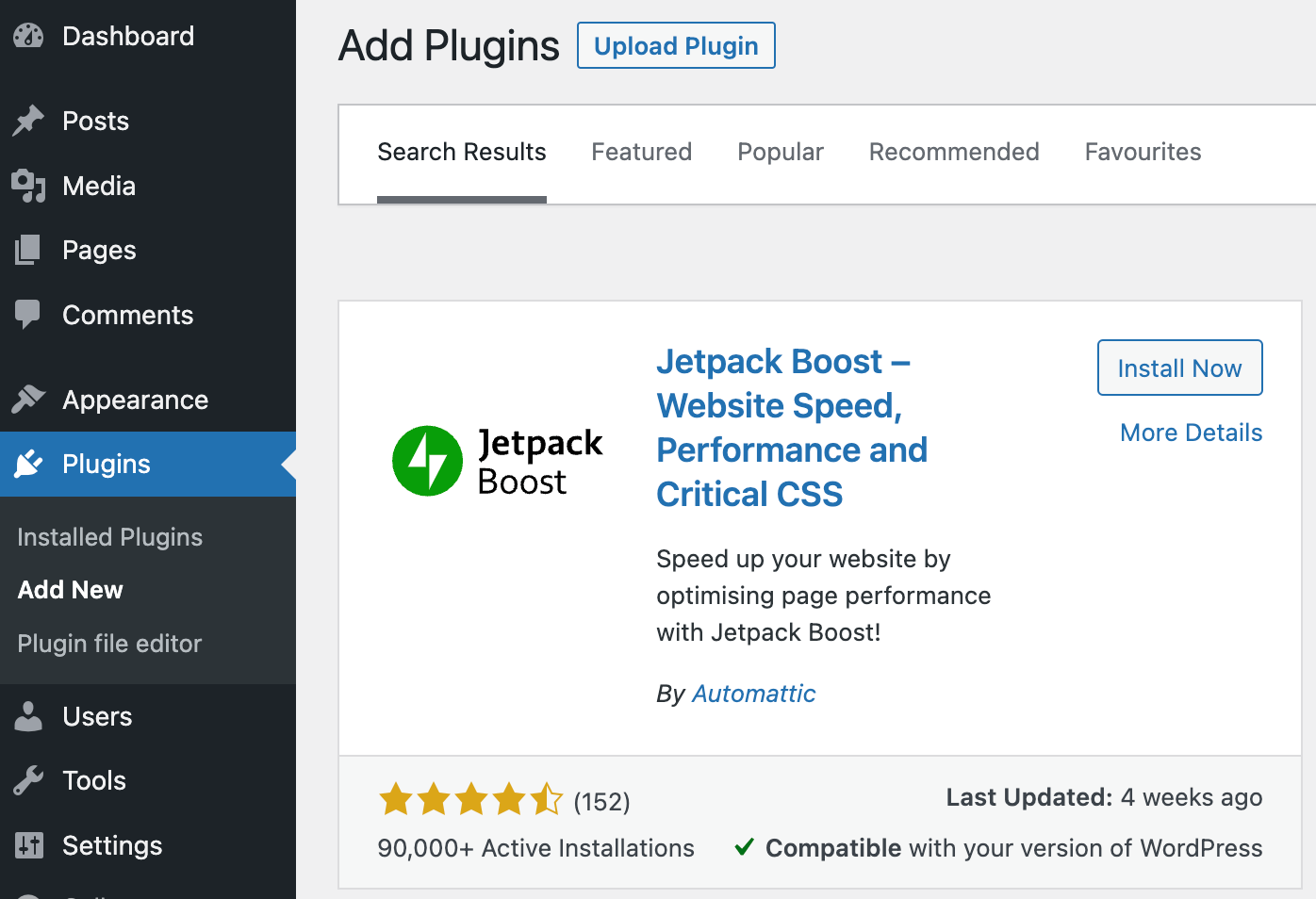
Per iniziare, vai su Plugin → Aggiungi nuovo nella dashboard di WordPress e cerca Jetpack Boost. Quindi, installa e attiva il plugin sul tuo sito.

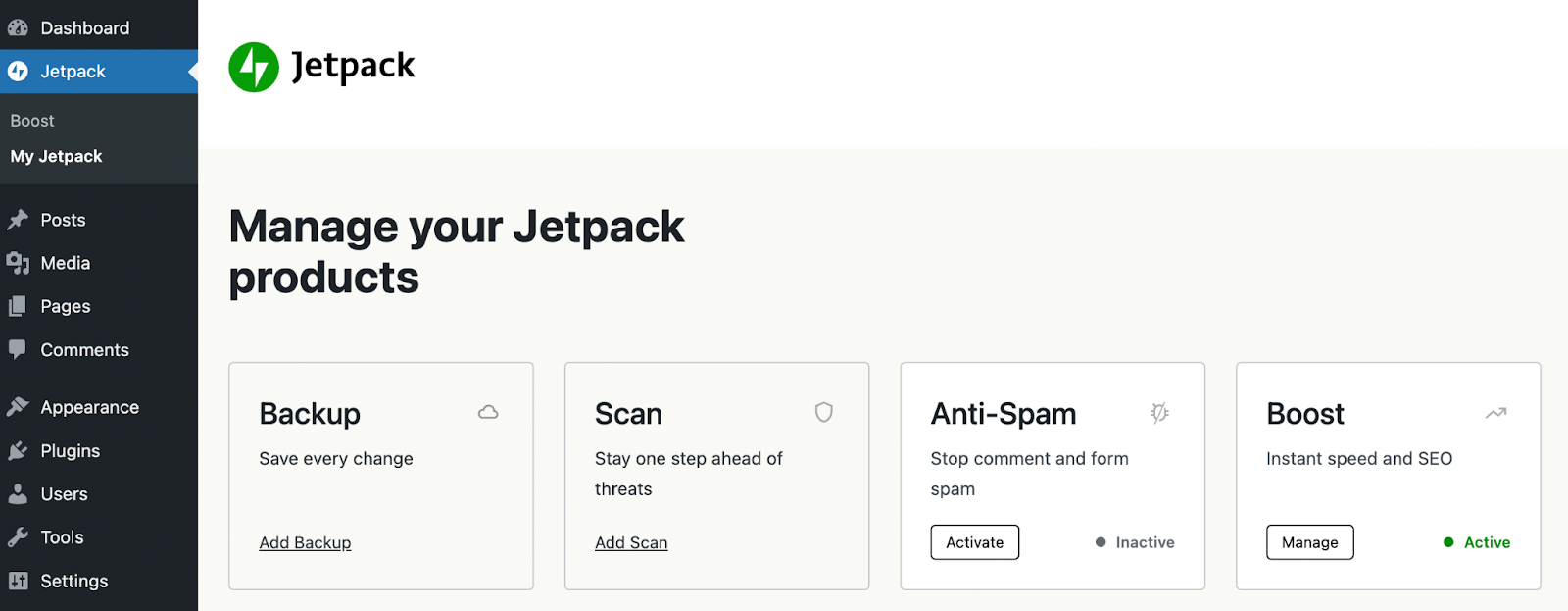
Se hai già installato Jetpack, puoi accedere a Jetpack → My Jetpack . Dall'elenco dei prodotti Jetpack, cerca Boost e fai clic su Attiva .

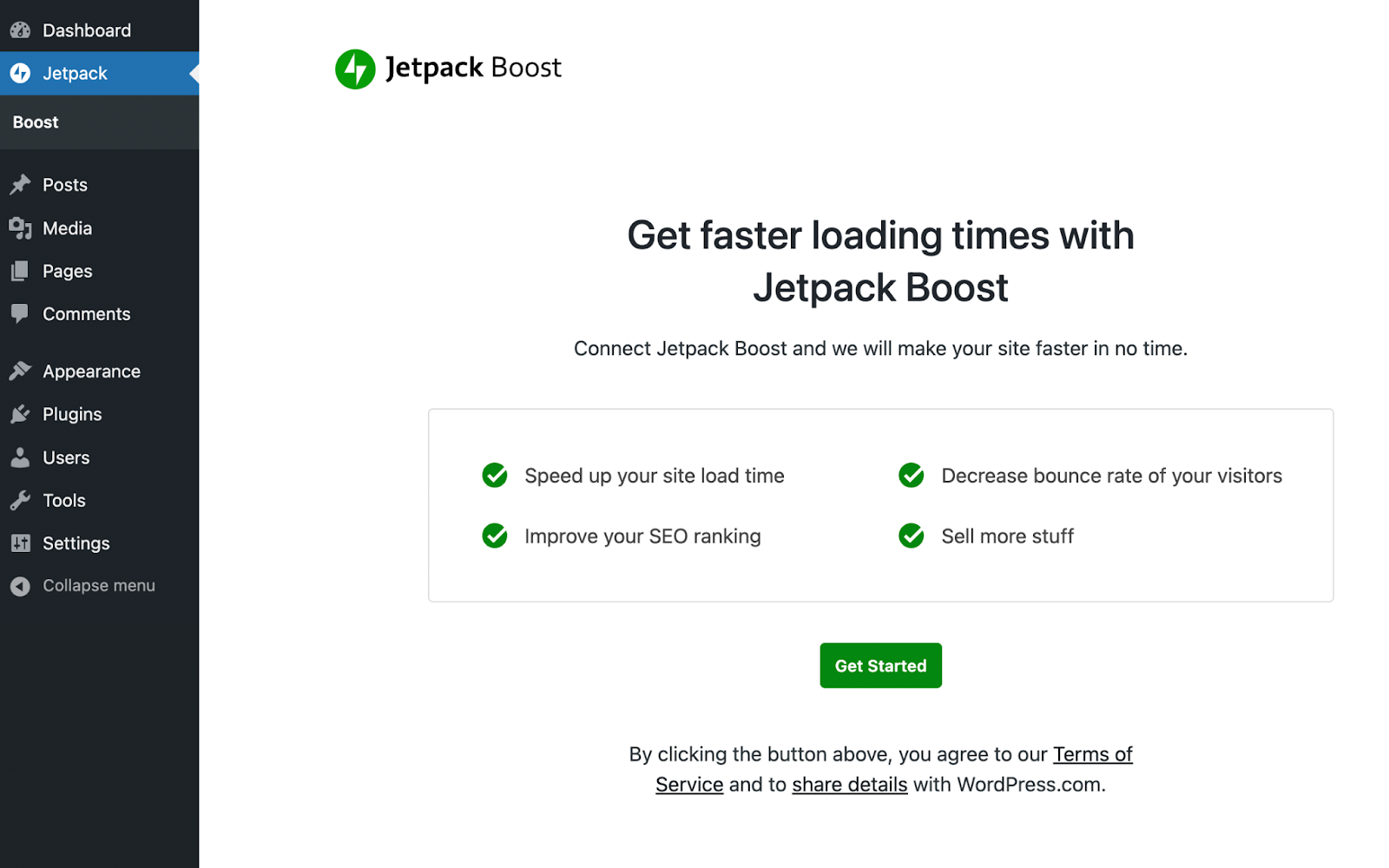
Dopo aver attivato il plug-in, fai clic sulla scheda Jetpack Boost e seleziona Inizia .

Jetpack ti darà automaticamente un punteggio di performance per il tuo sito web. Vedrai un voto in lettere, oltre a dettagli sui punteggi dei tuoi dispositivi mobili e desktop.

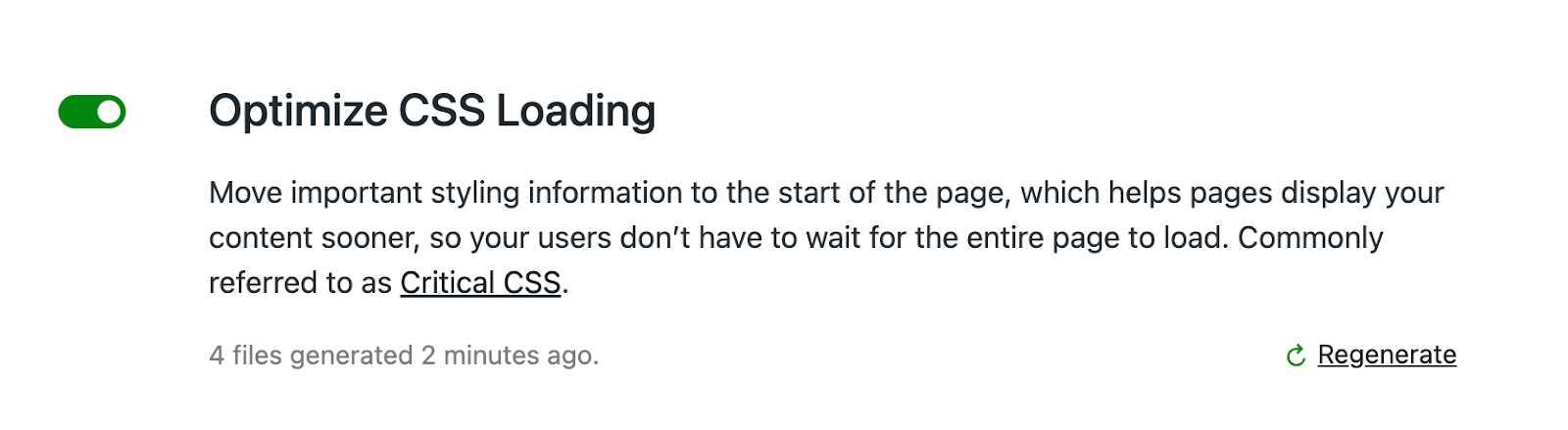
Quindi, scorri verso il basso fino a Ottimizza caricamento CSS e attiva questa funzione. Quando attivato, Jetpack Boost sposterà i CSS critici del tuo sito web nella parte superiore delle tue pagine, in modo che si carichino più velocemente.

2. Rinvia JavaScript non essenziale
L'ottimizzazione del caricamento CSS non è l'unico passaggio che puoi eseguire per eliminare le risorse di blocco del rendering in WordPress. Puoi anche rinviare JavaScript non essenziale per migliorare ulteriormente i tempi di caricamento del tuo sito.
Rinviando JavaScript non essenziale, puoi posticipare determinate attività fino al caricamento del contenuto. Se alcuni file JavaScript non sono necessari per caricare una pagina, puoi impedire al browser di elaborarli.
Fortunatamente, questo è semplice da implementare con il plug-in Jetpack Boost. Dopo aver ottimizzato il caricamento CSS, puoi facilmente rinviare anche JavaScript non essenziale.
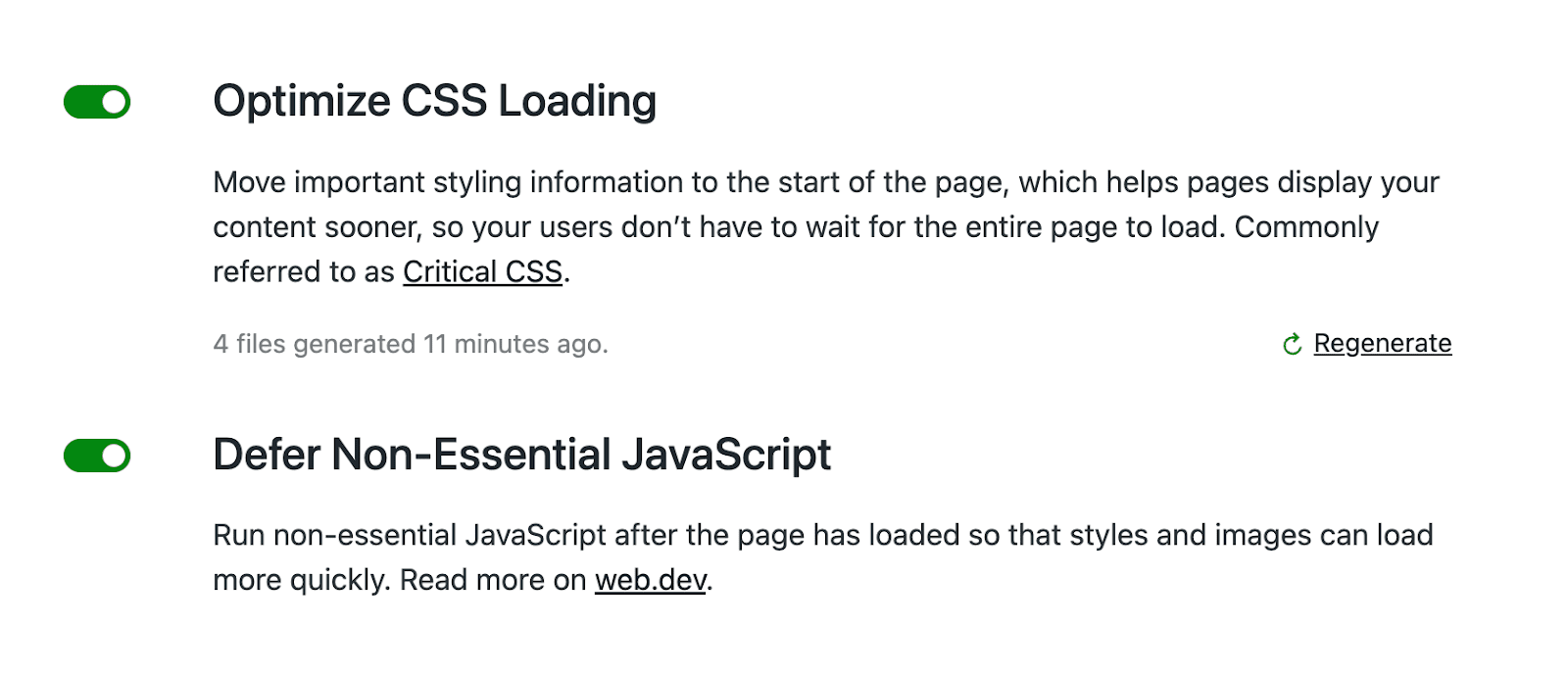
Per fare ciò, individua la sezione Rinvia JavaScript non essenziale , che si trova sotto Ottimizza caricamento CSS e attiva l'interruttore.

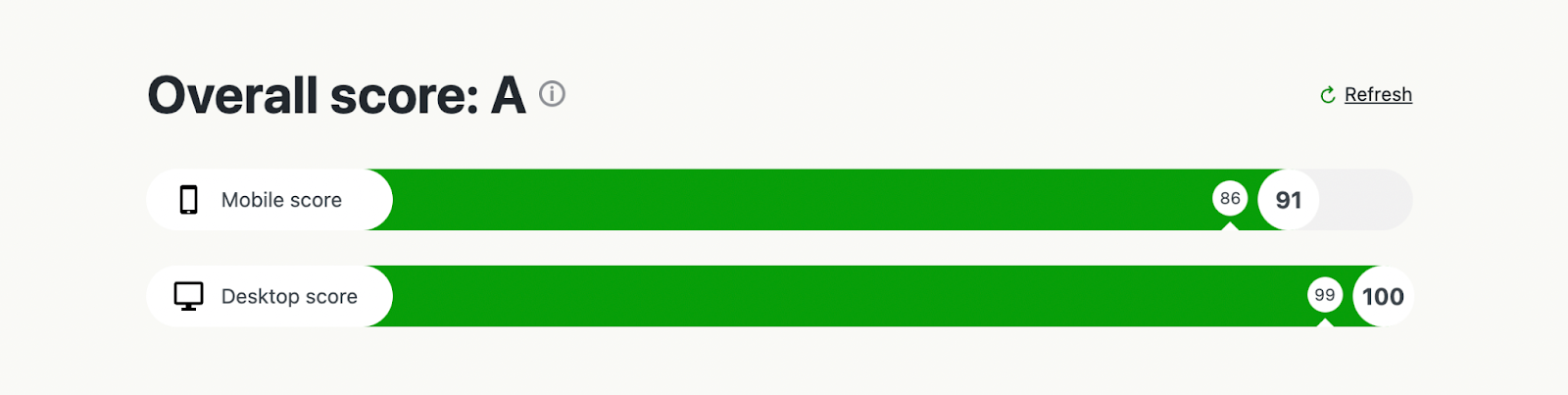
Dopo aver abilitato questa impostazione, il plug-in ricalcolerà le prestazioni complessive della pagina. Potrai vedere il tuo punteggio prima e dopo aver usato Jetpack Boost.

Confronta i punteggi negli screenshot prima e dopo aver eseguito questo processo. Vedrai che l'ottimizzazione del caricamento CSS e il rinvio di JavaScript non essenziali sono stati efficaci nel migliorare la velocità della pagina. Senza dover elaborare script ingombranti, i browser sono in grado di caricare i tuoi contenuti più velocemente.

3. Rinvia le immagini fuori schermo
Le immagini non sono una risorsa che blocca il rendering, ma puoi considerare di ottimizzare il loro processo di caricamento per migliorare il rendering della tua pagina. Spesso i siti Web contengono immagini fuori schermo che non vengono visualizzate su una pagina fino a quando un visitatore non effettua un'interazione, come lo scorrimento. Poiché questi non sono critici per il caricamento della pagina Web, puoi rinviarli con il caricamento lento.
Il caricamento lento delle immagini comporta solo il caricamento delle immagini che i visitatori possono vedere. Quando qualcuno inizia a scorrere, queste immagini verranno caricate subito prima di apparire sulla pagina.
Senza il caricamento lento, un browser tenterà di caricare tutte le immagini su una pagina contemporaneamente. Ciò significa che ci vorrà più tempo per caricare i tuoi contenuti, il che può indurre le persone a lasciare il tuo sito.
Se un visitatore utilizza un computer desktop, il caricamento regolare potrebbe non essere un problema. Smartphone e tablet, invece, hanno schermi più piccoli e minore larghezza di banda. Se il tuo sito Web carica completamente tutte le sue immagini contemporaneamente, ciò può mettere a dura prova la larghezza di banda e aumentare i tempi di caricamento per gli utenti di telefoni cellulari. Il caricamento lento risolve questo problema.
Puoi utilizzare Jetpack Boost per abilitare il caricamento lento sul tuo sito. Trova semplicemente la funzione Lazy Image Loading e attivala.

In questo modo, il tuo sito Web caricherà solo le immagini mentre il visitatore scorre la pagina verso il basso. Sebbene le immagini non siano una risorsa di blocco del rendering, l'attivazione del caricamento lento può aiutare a migliorare la velocità della pagina.
4. Rimuovere manualmente JavaScript che blocca il rendering
Sebbene l'installazione di un plug-in di ottimizzazione sia una soluzione molto più semplice, puoi anche rimuovere manualmente le risorse che bloccano il rendering. Idealmente, dovresti considerare questa opzione solo se sei un programmatore esperto. Questo processo potrebbe essere utile anche se desideri ridurre il numero di plug-in sul tuo sito web.
Quando ottimizzi JavaScript, puoi aggiungere un attributo asincrono o differire ai tuoi file. Questo contrassegnerà gli script non critici e dirà al browser di renderli separatamente. Entrambi gli attributi possono essere utilizzati per velocizzare il caricamento del contenuto HTML.
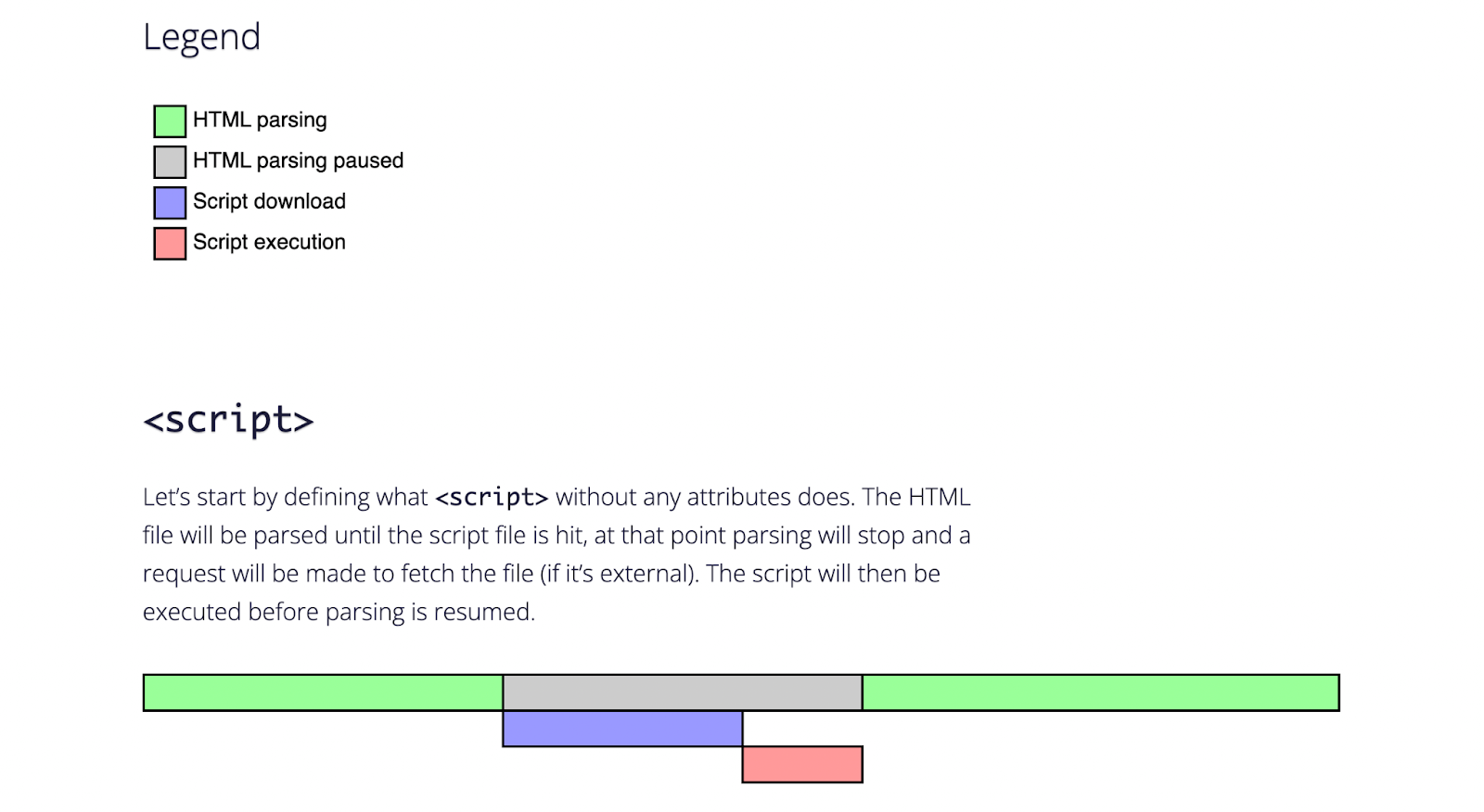
In uno script normale, il file HTML viene analizzato finché non raggiunge un file di script. Quindi, l'analisi si interromperà mentre recupera lo script. Una volta scaricato ed eseguito, l'analisi riprende.

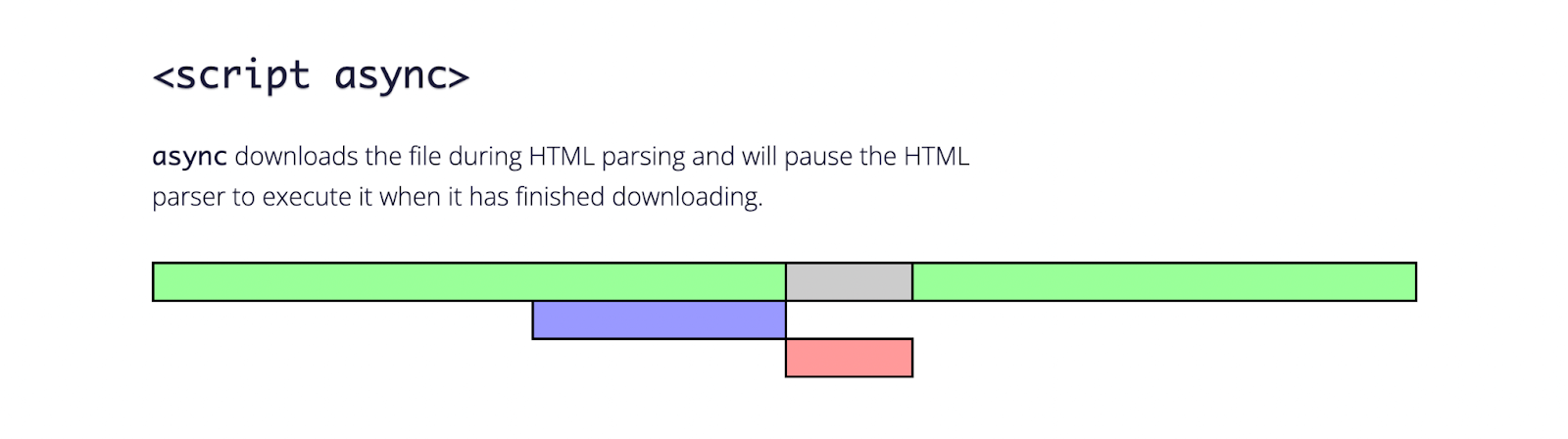
L'attributo async consente al browser di scaricare JavaScript mentre analizza il resto dell'HTML. Una volta scaricato, può interrompere l'analisi HTML per eseguire lo script.

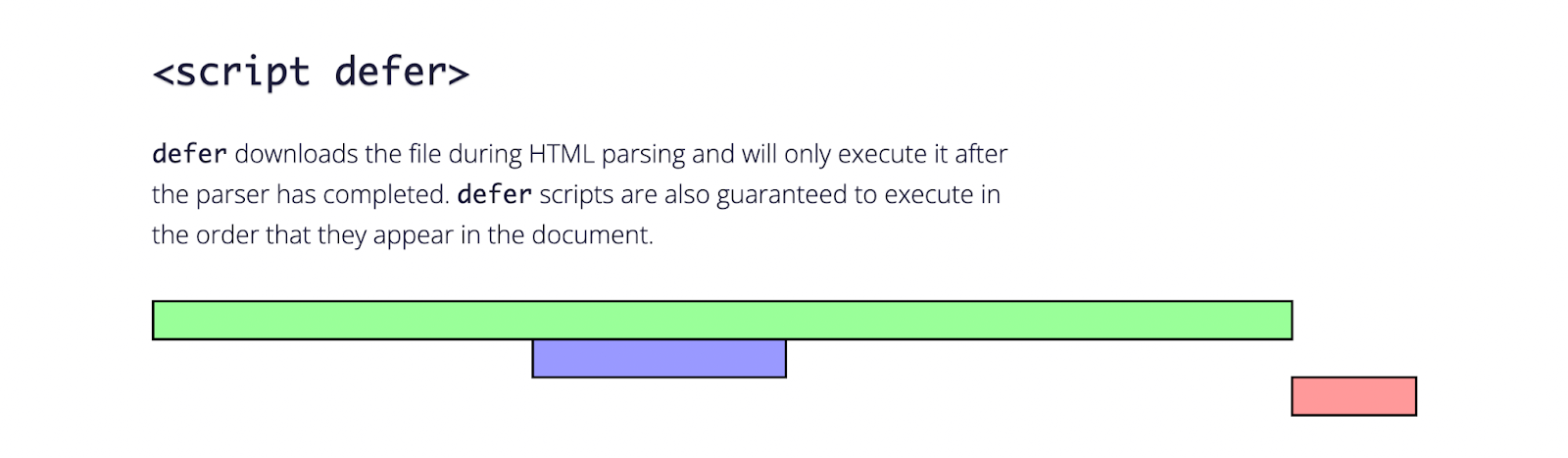
Allo stesso modo, l'attributo defer consente al browser di scaricare lo script durante l'analisi dell'HTML. La differenza è che attende anche fino al termine dell'analisi HTML per eseguire lo script.

Per implementare uno di questi attributi, dovrai aggiungere uno snippet di codice al tuo file functions.php . Innanzitutto, dovrai trovare il tag <script> per la risorsa di blocco del rendering. Quindi, puoi aggiungere un attributo asincrono come questo:
<script src="resource.js" async></script>In alternativa, ecco come potrebbe apparire uno script con un attributo di rinvio:
http://resource.jsSebbene un plug-in possa gestire questi attributi per te, potresti preferire eseguire questa attività da solo. In tal caso, è importante sapere quando utilizzare ciascun attributo. Per gli script non essenziali che si basano su un altro script, dovrai utilizzare un attributo di rinvio. Per tutti gli altri script, puoi utilizzare async.
5. Applicare gli attributi asincroni o differire con un plug-in
Se hai problemi a modificare manualmente gli script, puoi utilizzare un plug-in come Async JavaScript. Questo strumento consente di controllare completamente quali script hanno un attributo asincrono o differito.
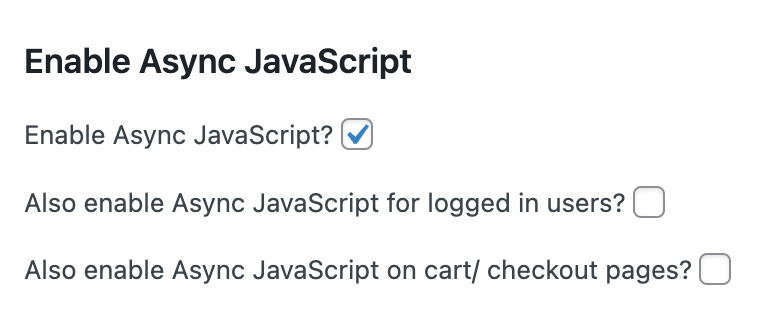
Dopo aver installato il plug-in, vai su Impostazioni → JavaScript asincrono e seleziona Abilita JavaScript asincrono .

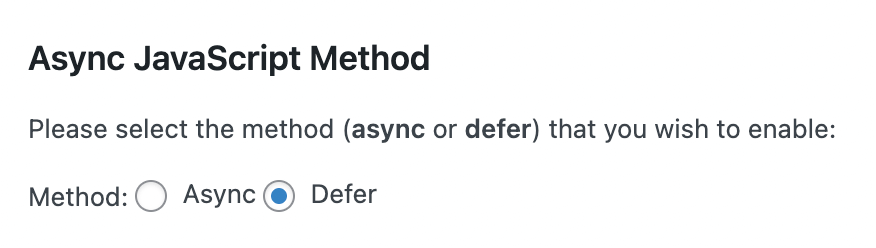
Quindi, vai alla sezione Metodo JavaScript asincrono . Qui puoi selezionare se vuoi abilitare gli attributi asincroni o differire.

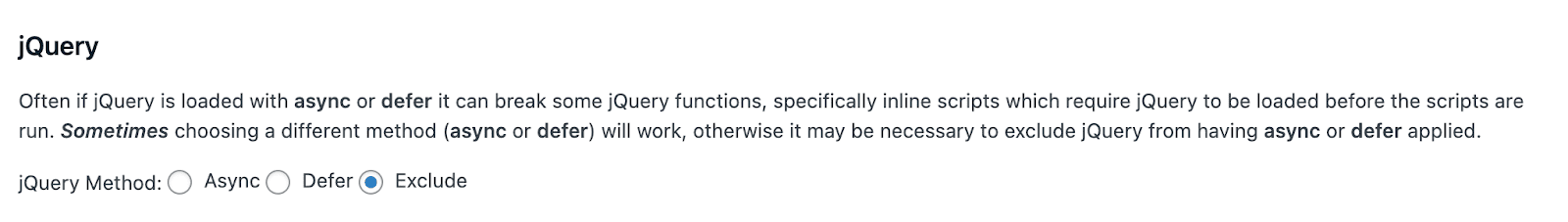
Poiché molti plugin si basano su jQuery, è una buona idea escludere questi script. Se provi ad applicare attributi asincroni a jQuery, potresti finire per rompere il tuo sito web.
In caso di dubbio, puoi utilizzare l'attributo defer, ma la migliore linea d'azione è escludere del tutto jQuery.

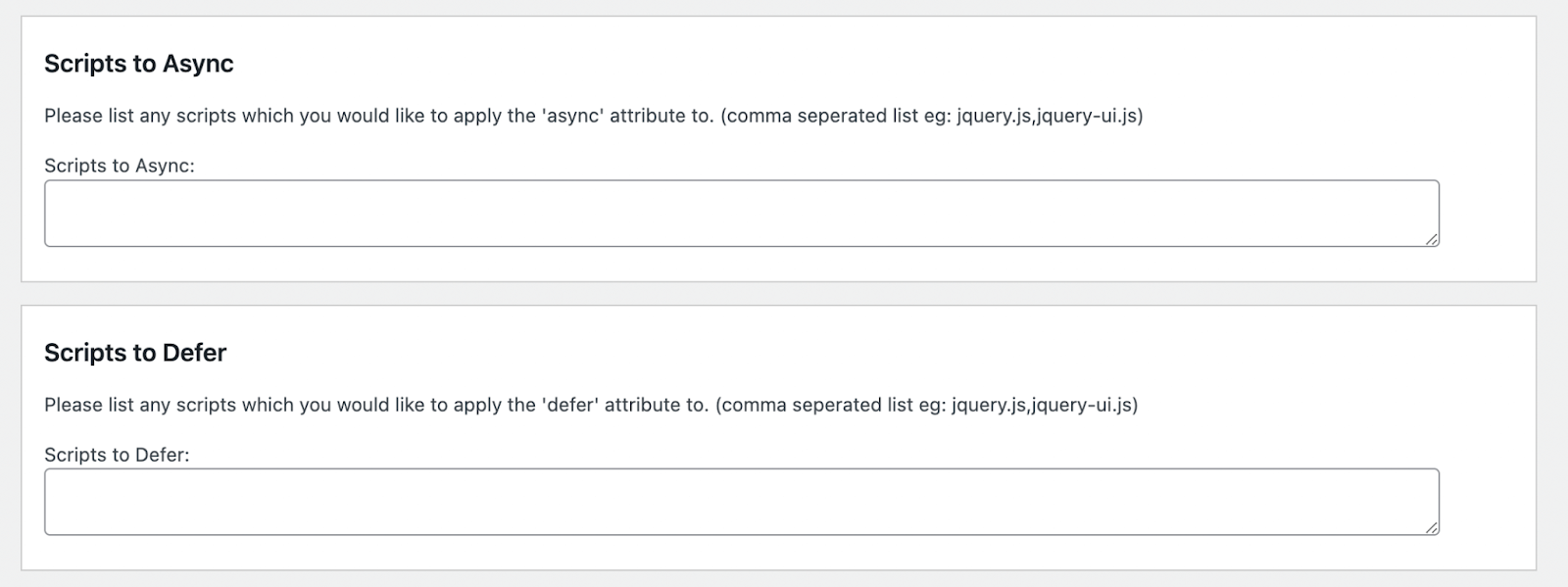
Ora puoi elencare script specifici che desideri rinviare o asincronare. È importante assicurarsi di posizionare ogni script nella sezione corretta.

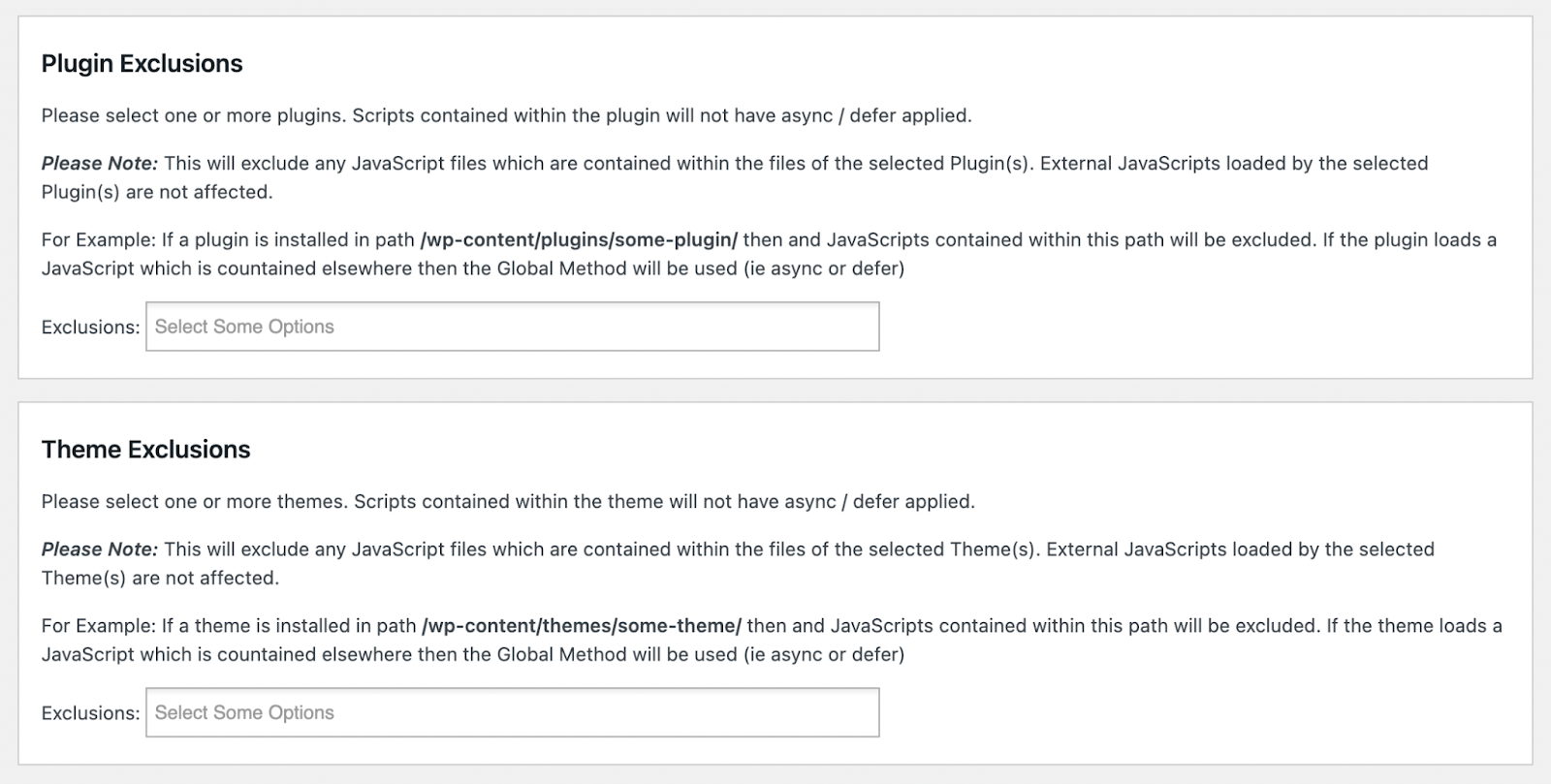
Nella sezione Esclusione script , puoi elencare tutti gli script che desideri escludere da questo processo.
Nella parte inferiore della pagina, vedrai anche le opzioni per escludere plugin e temi. Quando elenchi un tema o un plug-in qui, i loro script non si applicheranno agli attributi asincroni o differiti.

Dopo aver personalizzato queste opzioni, puoi andare avanti e fare clic su Salva impostazioni . Questo metodo può essere un'efficace via di mezzo tra la modifica manuale degli script e il consentire a un plug-in di eseguire questo processo per te. In alternativa, puoi utilizzare uno strumento all-in-one come Jetpack Boost per rimuovere questi passaggi aggiuntivi.
Domande frequenti (FAQ)
Come puoi vedere, ci sono diversi modi per eliminare le risorse che bloccano il rendering in WordPress. Diamo un'occhiata ad alcune delle domande più comuni su questo processo.
Come posso testare il mio sito WordPress per le risorse che bloccano il rendering?
Puoi testare il tuo sito Web WordPress inserendo il suo URL su PageSpeed Insights. Nei risultati, cerca eventuali risorse che bloccano il rendering nella sezione Opportunità .
Le risorse di blocco del rendering sono correlate ai Core Web Vitals?
Sì, le risorse che bloccano la visualizzazione possono avere un impatto negativo sui punteggi dei Core Web Vitals del tuo sito. Eventuali script non ottimizzati possono aumentare il Largest Contentful Paint (LCP), il Total Blocking Time (TBT) e il First Contentful Paint (FCP). Se esegui il test del tuo sito Web con un software Core Web Vitals, come PageSpeed Insights, potrebbe suggerirti di eliminare le risorse che bloccano il rendering per migliorare il tuo punteggio.
L'HTML è una risorsa che blocca il rendering?
Sì, qualsiasi importazione HTML, script o foglio di stile che ritarda il processo di rendering della pagina può essere una risorsa di blocco del rendering.
Le immagini bloccano il rendering?
No, le immagini non sono una risorsa di blocco del rendering, ma potresti comunque voler ottimizzare le immagini per aumentare la velocità della tua pagina. Utilizzando Jetpack Boost, puoi posticipare le immagini fuori schermo per caricare solo ciò che è visibile sullo schermo. Quindi, le immagini verranno caricate mentre un visitatore scorre la pagina verso il basso.
Ottimizza il tuo sito per tempi di caricamento più rapidi
Quando rimuovi i file che bloccano la visualizzazione, puoi migliorare i tempi di caricamento del tuo sito. Ciò può contribuire a una migliore esperienza utente, che può mantenere i visitatori sul tuo sito Web per periodi più lunghi. Pertanto, eliminare le risorse che bloccano il rendering può essere un modo efficace per ottimizzare il tuo sito per raggiungere meglio i tuoi obiettivi.
Per rivedere, ecco cinque modi in cui puoi eliminare le risorse di blocco del rendering in WordPress:
- Ottimizza il caricamento CSS con Jetpack Boost.
- Rinvia JavaScript non essenziale.
- Rinvia le immagini fuori schermo.
- Rimuovere manualmente le risorse che bloccano il rendering.
- Applica gli attributi asincroni o differisci con il plug-in JavaScript Async.
Una volta rimosse le risorse che bloccano il rendering, i tuoi visitatori possono usufruire di tempi di caricamento più rapidi!
